Как сделать буклет в фотошопе?
В этой статье мы продемонстрируем, как сделать буклет в фотошопе. Методы, представленные здесь, могут быть применены для создания любого другого шаблона дизайна.
- Что мы будем создавать
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Шаг 28
Начнем с подготовки основного изображения, создадим многоуровневую сложную фигуру и добавим несколько стилей слоя, чтобы придать ей красивый внешний вид. Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Шаблон дизайна флаера на тему путешествий, лицевая сторона:
Шаблон дизайна флаера на тему путешествий, оборотная сторона:
- Солнечный остров;
- Обезьяна;
- Кукла вайанг.
Перед тем, как сделать брошюру на компьютере, в Photoshop нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 2480 пикселей и высоту 600 пикселей, разрешение 300 пикселей на дюйм:
Перейдите в Файл> Поместить встроенные. Найдите и выберите изображение солнечного острова, а затем нажмите кнопку «Поместить», чтобы вставить его в качестве смарт-объекта. Настройте размер и положение изображения. Нажмите Enter, чтобы применить преобразование:
Повторите предыдущие действия, чтобы вставить изображение водных видов спорта, как смарт-объект. Поместите его поверх слоя солнечного острова:
Перед тем, как сделать брошюру в Фотошопе полностью, добавьте к слою водных видов спорта маску слоя. В маске слоя создайте черно-белый линейный градиент по диагонали:
В маске слоя создайте черно-белый линейный градиент по диагонали:
Нарисуйте с помощью инструмента «Прямоугольник» синюю (RGB: #0099c5) фигуру прямоугольника. Установите ее высоту около 860 пикселей:
Перейдите в Редактирование> Трансформирование, чтобы применить команду «Деформация». Перетащите маркеры деформации, чтобы изогнуть прямоугольник, как показано на рисунке ниже:
Как правильно сделать брошюру: добавьте стиль слоя «Наложение градиента». В диалоговом окне «Наложение градиента» установите:
- Режим наложения: «Перекрытие»;
- Цвета градиента: «От черного к белому»;
- Стиль: «Линейная»;
- Угол: 0.
Мы используем этот метод, чтобы изменить цвет текущей фигуры на другой, но эффект градиента проявлялся независимо от того, какой цвет будет выбран:
Нарисуйте еще один белый прямоугольник поверх синего. С помощью команды «Деформация» измените его форму, как показано на рисунке:
Добавьте для слоя текущей фигуры маску. С помощью инструмента «Градиент» создайте линейный градиент от белого к черному, протяните курсор по диагонали из левого нижнего угла в правый верхний угол белого прямоугольника. У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
С помощью инструмента «Эллипс» нарисуйте фигуру синего (#005c98) заполненного эллипса. С помощью команды «Свободное трансформирование» (Ctrl + T) измените размер и положение синего эллипса, как показано на рисунке ниже:
Продолжаем рассматривать процесс, как сделать брошюру. При выбранном синем эллипсе нажмите Ctrl + C, чтобы скопировать его в буфер обмена. Нажмите Ctrl + V, чтобы вставить копию синего эллипса. Растяните копию, чтобы она стала немного больше исходной фигуры.
С помощью команды «Вычесть переднюю фигуру» создайте фигуру, которая будет состоять из исходного эллипса без копии. В результате должна получиться «изогнутая фигура»:
При выбранных слоях фигур перейдите к параметрам контура и нажмите кнопку «Объединить компоненты фигуры». Теперь эта «изогнутая фигура» должна быть сведена в отдельный слой:
Продублируйте слой изогнутой фигуры, переверните ее по вертикали с помощью команды Редактирование> Трансформирование контура> Отразить по вертикали. Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Добавьте к слою копии «изогнутой фигуры» маску слоя, используйте линейный градиент, чтобы скрыть ее половину:
Чтобы сделать брошюру в Фотошопе, повторите шаги 13 — 14, чтобы получить еще один слой «изогнутой фигуры» внизу холста. С помощью команды «Свободная трансформация» измените его размер:
Выберите все слои, кроме слоев фона, водных видов спорта и солнечного острова. Нажмите Ctrl + G, чтобы сгруппировать выбранные слои. Дважды кликните по вновь созданной группе слоев, чтобы переименовать ее в “blue shape”:
Поверх группы “blue shape” нарисуйте бледно-коричневый (#efe0c9) прямоугольник:
С помощью меню Редактирование> Трансформация контура> Деформация снова изогните верхнюю сторону прямоугольника. Смотрите изображение ниже. Нажмите Enter, чтобы применить команду «Деформация»:
Как правильно сделать брошюру: добавьте еще один темно-коричневый (#b19e90) прямоугольник на высоте приблизительно 425 пикселей. Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Добавьте белый прямоугольник в левой стороне холста. Теперь с помощью команды «Деформация» изогните верхнюю и правую сторону этого прямоугольника:
При выбранном слое белого прямоугольника измените его режим смешивания на «Мягкий свет». Нажмите Alt + Ctrl + G, чтобы применить обтравочную маску:
Нарисуйте черный прямоугольник в верхнем правом углу холста, установите для него ширину 952 пикселя и высоту 460 пикселей:
С помощью инструмента «Угол» перетащите левую нижнюю точку черного прямоугольника, чтобы скруглить острый угол. С помощью инструмента «Выделение узла» перетащите эту точку вправо вверх:
Чтобы сделать брошюру своими руками, измените режим смешивания черного прямоугольника на «Мягкий свет». Это сделает его наполовину прозрачным:
Добавьте новый слой. Активируйте инструмент «Кисть» и выберите мягкую круглую кисть. Задайте для нее размер 1300 пикселей, Цвет кисти — белый, непрозрачность — 30%. Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Выберите пять слоев, которые только что создали, а затем сгруппируйте их. Переименуйте группу в “front shape”. Не забудьте сохранить документ (Файл> Сохранить):
Нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 600 пикселей, высоту 600 пикселей и разрешение до 150 пикселей на дюйм:
Нарисуйте черный прямоугольник размером 300 на 100 пикселей. Продублируйте его, перетащив с помощью инструмента «Выделение контура», при этом удерживая нажатой клавишу Alt:
Перед тем, как сделать брошюру в Фотошопе, поверните и переместите один из черных прямоугольников так, чтобы получилась перевернутая буква «L»:
Чтобы идеально выровнять черные прямоугольники, выберите их с помощью инструмента «Выделение контура», а затем в панели параметров в верхней части окна выберите «Правые края»:
Нарисуйте узкий горизонтальный прямоугольник. Выберите для него опцию «Вычесть переднюю фигуру», в результате чего у вас получится горизонтальный разрез:
Кликните мышью за пределами холста или нажмите пробел, чтобы отменить выбор всех фигур прямоугольника. Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>»:
Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>»:
Выберите на панели параметров в верхней части окна параметр «Объединить компоненты фигуры». Это позволит объединить все три прямоугольника, чтобы правильно сделать брошюру:
Перейдите в Редактирование> Определить произвольную фигуру, назовите ее “metro arrow”, а затем нажмите кнопку ОК:
Теперь вернемся к окну первого документа с изображениями солнечного острова и водных видов спорта. С помощью инструмента «Эллипс» нарисуйте темно-коричневый (#b5a294) круг. С помощью инструмента «Горизонтальный текст» создайте синий (#018dc0) текст заголовка и два условных абзаца.
Photoshop может упростить этот шаг, предоставив замещающий текст, который доступен в меню Текст> Вставить lorem ipsum. Чтобы данный пункт меню стал доступен, нужно создать текстовое поле абзаца:
Активируйте инструмент «Пользовательская фигура», установите цвет — белый. Выберите и нарисуйте фигуру “metro arrow” внутри темно-коричневого круга:
Выберите последние четыре созданных слоя, объедините их в группу с именем “left text”:
Перед тем, как сделать брошюру самому, добавьте в правой части документа текст, который представляет собой коричневый текст заголовка и четыре пункта маркированного списка. Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Активируйте инструмент «Кисть». В панели параметров установите для кисти непрозрачность — 50% и цвет — темно-коричневый. Нажмите на кнопку параметров кисти (шестеренка в верхнем правом углу), выберите пункт «Загрузить кисти». Найдите и загрузите нужную кисть.
В диалоговом окне загрузки кисти нажмите кнопку «Добавить». Таким образом мы добавим новую кисть:
Добавьте новый слой с именем “flower”. Выберите кисть в форме цветка и один раз кликните по холсту, чтобы нарисовать цветок:
Уменьшите размер цветка с помощью команды «Свободная трансформация». Но сначала конвертируйте его в смарт-объект:
Продолжим рассмотрение методики, как самостоятельно сделать брошюру. С помощью инструмента «Текст» добавьте подпись “Flower Garden” ниже фигуры цветка:
С помощью инструмента «Кисть» добавьте другие иконки пляжа. Конвертируйте их в смарт-объекты, сделайте их меньше и добавьте подписи:
Выберите иконки пляжа с подписями и сгруппируйте их. Переименуйте группу в ‘features’:
Переименуйте группу в ‘features’:
Выберите инструмент «Произвольная фигура». В списке параметров «Фигура» выберите категорию «Web». В появившемся диалоговом окне нажмите кнопку «Добавить»:
Повторите шаг 45, чтобы загрузить другую категорию пользовательских фигур – «Объекты»:
Введите текст-заполнитель с номером телефона, адресом электронной почты и сайтом туристического агентства. Добавьте иконки телефона, сайта и электронной почты с помощью инструмента «Пользовательская фигура»:
Добавьте текст-заполнитель для названия туристического агентства:
Перед тем, как из документа сделать брошюру, выберите инструмент «Произвольная фигура», загрузите еще одну категорию пользовательских фигур – «Символы»:
Выберите и нарисуйте фигуру самолета. Установите цвет — белый, а затем поместите ее справа от названия туристического агентства:
Чтобы сделать фигуру самолета более интересной, используйте стиль слоя «Тень». Задайте для параметров «Тени» значения, приведенные на рисунке ниже:
Сгруппируйте слои названия и самолета, чтобы сохранить структуру:
До этого момента у нас еще не было заголовка самого флаера. Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы текст заголовка выглядел круче, используйте стиль слоя «Тень». Настройки параметров для этого стиля слоя приведены на рисунке ниже:
Нажмите кнопку «OK», чтобы применить стиль слоя «Тень». Если вы все сделали правильно, текст заголовка должен быть обрамлен красивой сплошной тенью:
С помощью инструмента «Эллипс» нарисуйте красный (#ed1c24) круг. После этого введите текст «START FROM $375 / person” в четырех отдельных слоях, по мере необходимости настройте размеры шрифтов:
Перед тем, как сделать брошюру в Фотошопе, нужно вернуться к слою красного круга и настроить внешний вид круга, чтобы он выглядел, как 3D кнопка. Начните с добавления стиля слоя «Внутренняя тень». Я задал для параметров стиля следующие значения:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 28%;
- Смещение: 33 пикселя.
Добавьте стиль слоя «Внутреннее свечение» со следующими параметрами:
- Режим наложения: «Нормальный»;
- Непрозрачность: 9%;
- Цвет: Черный;
- Размер: 65 пикселей.

Добавьте стиль слоя «Глянец» со следующими параметрами:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 19%;
- Угол: 19 градусов.
Чтобы сделать брошюру в Фотошопе, не забудьте установить смещение около 23 пикселей и размер около 46 пикселей. Измените «Тип контура» на «Кольцо»:
Добавьте стиль слоя «Наложение градиента». Измените режим наложения на «Перекрытие», установите цвета градиента от черного до белого, стиль – «Линейная», угол — 122 градусов:
Добавьте стиль слоя «Тень». Уменьшите непрозрачность тени до 37%, установите смещение — 6 пикселей и размер — 10 пикселей:
Нам потребуется тот же «эффект красной кнопки» для оборотной стороны флаера, поэтому сохранив его в качестве стиля, мы позже сэкономим время. Все, что вам нужно сделать, это открыть палитру стилей.
Нажмите кнопку «Создать новый стиль», задайте для стиля понятное название, например «красная объемная кнопка» и установите флажок для опции «Включает эффекты слоя»:
Активируйте инструмент «Горизонтальный текст». Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Выделите текст с помощью инструмента «Текст». Чтобы правильно сделать брошюру, в палитре символов задайте значения размера текста, цвета и интервала между символами:
При выбранном текстовом слое нажмите Ctrl + T, чтобы вызвать команду «Свободная трансформация». Измените размер окружности, а затем поверните фигуру, пока текст не выровняется по центру. Не забудьте нажать Enter, чтобы применить трансформацию:
Снова нажмите на слой фигуры красного круга, чтобы выбрать ее. Повторите процесс, описанный в шаге 63, но на этот раз добавьте текст внизу круга. После того, как вы введете номер телефона, не нажимайте кнопку подтверждения ввода:
Перед тем, как из документа сделать брошюру, нам нужно изменить направление номера телефона. Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Настройте положение номера телефона. Вызовите команду «Свободная трансформация», измените размер и поверните номер телефона. Нажмите Ctrl + Enter, чтобы применить изменения:
Прежде чем перейти к следующему шагу, нужно скрыть фигуру на переднем плане и папку группы синей фигуры:
Вернитесь к слою фигуры красного круга. Установите две направляющие на уровне правого и левого краев фигуры, а затем нарисуйте с помощью инструмента «Произвольная фигура» фигуру стрелки. Задайте для нее бледно-коричневый цвет (#b4a193):
Чтобы правильно сделать брошюру, активируйте инструмент «Выделение узла». Нажав и удерживая левую клавишу мыши, обведите левую часть стрелки, чтобы выделить две ее крайние точки. Затем перетащите их до левой направляющей:
Вызовите команду «Свободная трансформация», а затем поверните стрелку, чтобы она указывала вверх. Не нажимайте Enter!:
Не нажимайте Enter!:
Переключитесь из режима свободной деформации. Выберите «Деформация»: «Дуга», а затем перетащите точку деформации влево. Фигура стрелки изменит свою форму, как показано на рисунке ниже. Нажмите Enter, чтобы применить трансформацию:
Если стрелка слишком велика или слишком сильно выгнута, настройте ее форму с помощью команды «Свободная трансформация»:
Измените режим смешивания слоя стрелки на «Умножение». Это позволит сделать ее полупрозрачной перед тем, как сделать брошюру своими руками:
Продублируйте слой стрелки, нажав Ctrl + J. Перетащите вторую стрелку на правую сторону от красного круга:
Снова вызовите команду «Свободная трансформация», поверните стрелку по направлению вниз. Нажмите Enter, чтобы применить преобразование:
Снова сделайте видимыми фигуру на переднем плане и папку группы синей фигуры. Мы закончили с лицевой стороной флаера. Теперь заняться дизайном его оборотной стороны:
Создайте новый документ 2480 пикселей в ширину и 3242 пикселя в высоту. Установите разрешение 300 точек на дюйм:
Установите разрешение 300 точек на дюйм:
Нарисуйте фигуру прямоугольника с высотой холста, но в половину его ширины. Установите для прямоугольника светло-коричневый (#f0ebdc) цвет:
Чтобы сделать брошюру самому, перейдите в Редактирование> Трансформирование> Деформация. С маркеров рычагов деформации изогните правую сторону прямоугольника, чтобы она выглядела, как развевающийся флаг. Нажмите Enter, чтобы применить деформацию:
При том же выбранном слое фигуры нарисуйте еще один прямоугольник в середине холста:
Нажмите на горизонтальный прямоугольник с помощью инструмента «Выделение контура». В панели параметров измените «Операцию с контуром» на «Исключить перекрывающиеся фигуры». Этот параметр «удаляет» все пересекающиеся области фигур прямоугольников:
Перейдите в Редактирование> Трансформирование> Деформация. Выберите в панели параметров тип деформации – «Флагом». Мы можем изменить изгиб контуров, перемещая точки деформации вверх или вниз:
Перед тем, как из документа сделать брошюру, активируйте инструмент «Волшебная палочка», установите в панели параметров флажки для опций «Смежные пиксели» и «Образец со всех слоев». Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Перейдите в Выделение> Модификация> Расширить. Установите для расширения значение 10 пикселей, а затем нажмите кнопку «ОК». Это позволит расширить область выделения на 10 пикселей:
Добавьте новый слой под фигурой прямоугольника, залейте его серым цветом (#f0ebdc). Нажмите Ctrl + D, чтобы снять выделение:
Повторите шаг 86 и шаг 87, чтобы создать два новых слоя. Сейчас все белое пространство должно быть заполнено серым цветом:
С помощью Файл> Поместить вставьте изображение куклы вайанг. Измените его размер и положение, чтобы оно заполнило нижнюю правую область серого цвета:
Перетащите слой куклы вайанг поверх правого нижнего слоя серого цвета. Нажмите Alt + Ctrl + G, чтобы создать обтравочную маску слоя и правильно сделать брошюру:
Повторите процесс, описанный в шагах 89 и 90, чтобы вставить изображение обезьяны:
Повторите те же шаги, чтобы вставить изображение храма:
Вернитесь к слою фигуры прямоугольника. Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Нажмите «OK», чтобы применить наложение градиента. В результате для прямоугольника будет задан красивый коричневый градиент:
Активируйте инструмент «Горизонтальный текст» и введите текст с описанием различных достопримечательностей или маршрутов. Начните с заголовка абзаца, текст которого должен иметь темно-коричневый (#605146) цвет:
Перед тем, как самостоятельно сделать брошюру, слева от картинки храма добавьте четыре замещающих абзаца. Используйте для них меньший размер шрифта:
Помните фигуру стрелки, которую мы создали раньше? Добавьте эту фигуру, используя инструмент «Произвольная фигура». На этот раз установите для фигуры синий цвет (#26afd8):
Добавьте еще три стрелки (того же размера и цвета, что и первая). Для этого, удерживая нажатой клавишу Alt, перетащите первую стрелку с помощью инструмента «Выделение узла». Повторяйте это действие, пока не получите четыре стрелки:
Выберите текст заголовка, тексты абзацев и фигуры стрелок. Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Нажмите Ctrl + J, чтобы продублировать группу. Используйте инструмент «Перемещение», чтобы перетащить ее на правую сторону от изображения обезьяны. Отредактируйте текст заголовка:
Перед тем, как сделать брошюру, повторите предыдущий шаг и перетащите группу в левую сторону от изображения куклы вайанг. Не забудьте изменить заголовок:
С помощью инструмента «Эллипс» нарисуйте фигуру красного круга поверх групп слоев:
Откройте палитру «Стили», выберите стиль «красная объемная кнопка», чтобы применить стиль, который мы создали ранее:
Добавьте еще одну фигуру круга. Но на этот раз установите цвет заливки — нет, обводка — темно-коричневый (#bcab9e) цвет, ширину штриха — 1 pt:
С помощью инструмента «Горизонтальный текст» добавьте надпись “DAY” “01” на двух отдельных слоях. С помощью команды «Свободная трансформация» задайте наклон текста:
Выберите круг и текстовые слои, а затем сгруппируйте их в одну папку:
Чтобы правильно сделать брошюру, скопируйте папку группы дважды. Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Немного подправив макет, можно создать флаер на другую тему. На рисунке ниже показано, как я создал флаер ресторана:
Скачать PSD
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «Create Your Own Travel Brochure Using Only Photoshop»
Создаем дизайн брошюры для печати используя Фотошоп
Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
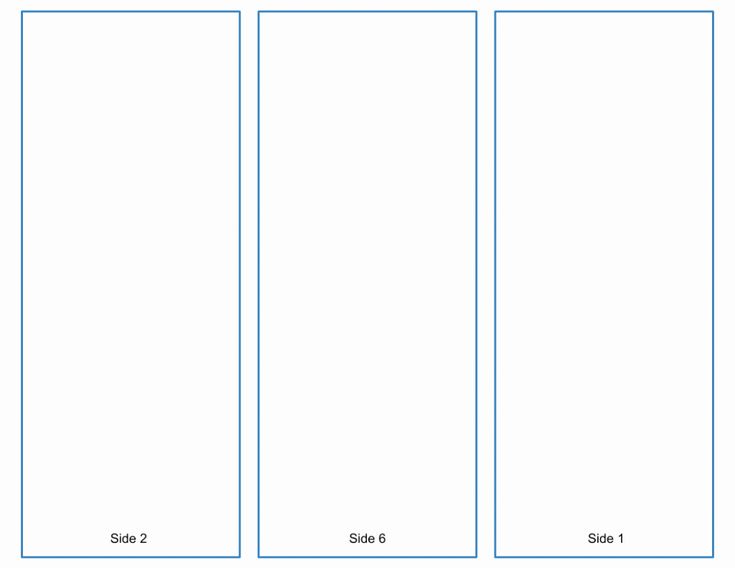
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.
Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8. 5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.
Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.
Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.
Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.
Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).
Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).
Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.
Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.
Шаг 12
Группируем все линии обреза и называем «Trim Guides»..
Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.
Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.
Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».
Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.
Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.
Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.
Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.
Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.
Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.
Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.
Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.
Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).
Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.
Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.
Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Финальный результатАвтор: Alvaro Guzman;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
Photoshop
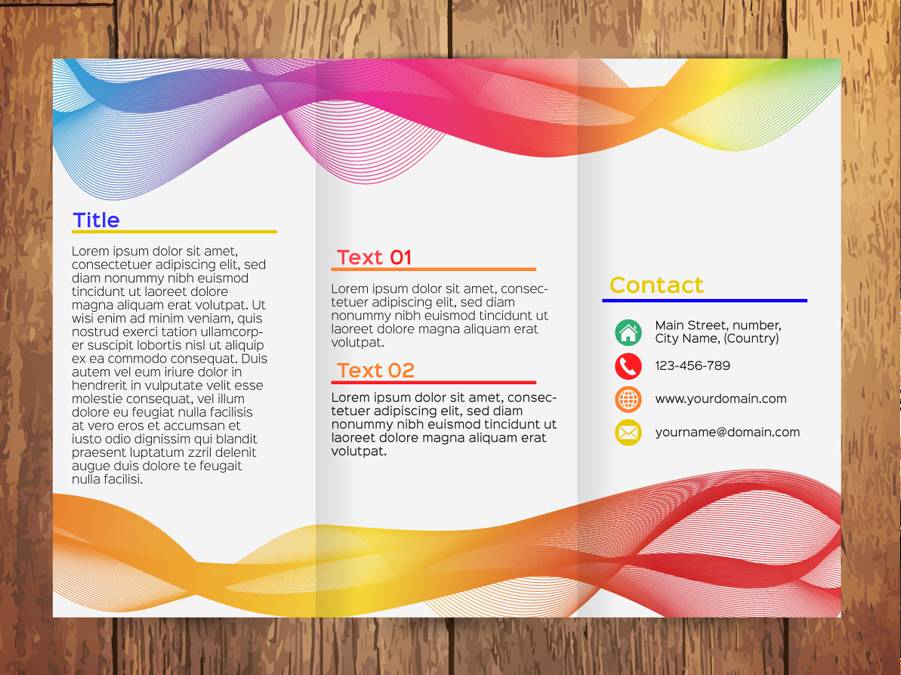
Преимущества печатных рекламных буклетов очевидны, поскольку распространяются напрямую потенциальному покупателю.
Формат рекламного буклета
Рассмотрим, основные требования к такой рекламе, его формат и дизайн для эффективного использования.
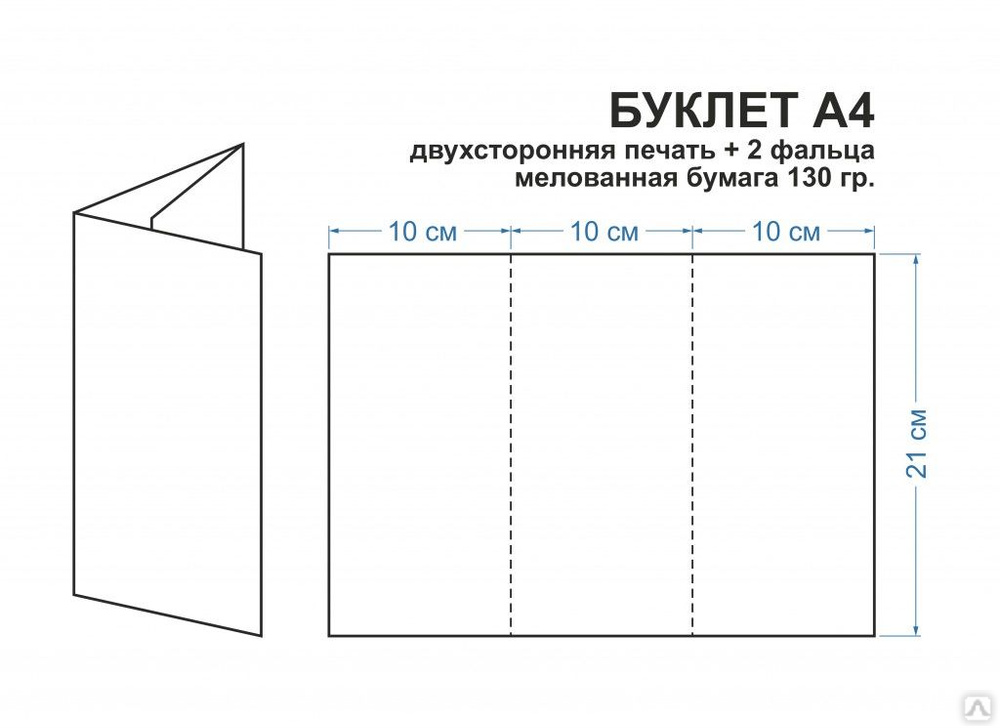
Данная печать – это заявление о себе, предоставляемых услугах, текущих акциях и преимуществах. Немаловажную роль играет оформление, правильно использованные цвета фона и шрифта, помогут расставить акценты в тексте и привлечь внимание. Стандартные форматы это А3 или А4 лист бумаги, свальцованный по линии сгиба несколько раз. Главное требование – это при минимальном объеме текста, максимально проинформировать.
Не стоит путать брошюру с буклетом. Брошюра в первую очередь несет информационную нагрузку, объем варьируется от 4 до 48 страниц печатного текста. Титульная страница скреплена со страницами текста скобами, пружинами или прошита ниткошвейкой.
Шаблон рекламного буклетаЕсли текст не превышает объем в 4 страницы и носит рекламный характер, то будет расцениваться как буклет.
Данный тип печатной рекламы не относиться к периодическим изданиям. Зачастую, печатается для анонсирования события, единоразово. Допустим, презентация новой торговой марки, открытие бутика или магазина бытовой техники. В этом случаи, необходимо указать место расположения магазина, время работы и ассортимент товара/перечень предоставляемых услуг.
Зачастую, печатается для анонсирования события, единоразово. Допустим, презентация новой торговой марки, открытие бутика или магазина бытовой техники. В этом случаи, необходимо указать место расположения магазина, время работы и ассортимент товара/перечень предоставляемых услуг.
В зависимости от тематики рекламной компании, к буклету дополнительно выпускаются листовки, пригласительные или купоны на текущие скидки.
Дизайн рекламного буклета
Производители используют такой вид рекламы для того, чтобы заявить о выходе на рынок нового продукта, осветить это событие, кратко проинформировать с указание технических характеристик, стоимости и контактной информации. В буклете, кроме текстовой нагрузки, присутствует фотообзор товара, под разным углом и естественно в наиболее выигрышном свете.
Неоднократно такие буклеты можно увидеть на специализированных выставках. Например, на презентации новой модели внедорожника, участники выставки непременно получат печатную рекламу для ознакомления с основными характеристиками автомобиля.
Для привлечения потенциальных покупателей, используются все доступные методы рекламы: от средств массовой связи до мобильного борда на проезжей части. Но, не одна рекламная кампания не проходит без печатных буклетов, которые являются ее необходимой составляющей.
Если бы рекламодатели тратили на улучшение своей продукции те деньги, которые они тратят на рекламу, их продукция не нуждалась бы в рекламе. Уилл Роджерс (Уильям Пени Эдер Роджерс)
В зависимости от сферы деятельности и целевой аудитории (ЦА – на кого рассчитан продукт), данный тип рекламы может быть как полноцветным, так и черно-белым. Например, для рекламы детского летнего лагеря будут использоваться яркие цвета, «кричащие» лозунги и увлекательно расписанный распорядок дней. Для рекламы ВУЗа, такое издание, прежде всего, будет информировать об условиях поступления, специализациях, стоимости обучения и преподавательском составе. Такие буклеты часто черно-белые, поскольку главный акцент на информативность.
Такие буклеты часто черно-белые, поскольку главный акцент на информативность.
Буклет – это ненавязчивое заявление о себе, красиво оформленная информация, которая оседает в сумочке конечного потребителя.
Пример рекламного буклета, образец
Образцы наполнения рекламного буклета
Перед началом составления такого издания, следует освоить азы написания успешного рекламного текста, который на подсознательном уровне «подталкивает», стимулирует ЦА к покупке. Для этого необходимо знать ответы на пять основных вопроса потребителей.
Что? Обязательно, в самом начале буклета указываются наименование товара или оказываемой услуги. Преподнести его нужно так, словно это не товар, а атрибут определенного уровня жизни, который сейчас потребителю доступен.
Кому? Описывается, для кого предназначен товар. Продавец хорошо знаком со своей ЦА, но покупатель сам должен проявить инициативу, захотеть быть членом этого сообщества. Например, далеко не каждый может позволить себе элитный китайский чай, довольствуясь чаями массового производства. Быть тем, кто один на миллион пьет вкусные редкие сорта чая, умеет отличить чай от чайного «мусора» и гордо носит звание чайного гурмана. Если вам удалось вызвать подобные эмоции у потребителя – он зачислен в круг ваших постоянных покупателей.
Например, далеко не каждый может позволить себе элитный китайский чай, довольствуясь чаями массового производства. Быть тем, кто один на миллион пьет вкусные редкие сорта чая, умеет отличить чай от чайного «мусора» и гордо носит звание чайного гурмана. Если вам удалось вызвать подобные эмоции у потребителя – он зачислен в круг ваших постоянных покупателей.
Зачем? На данном этапе приводятся примеры, когда товар или услуга, просто жизненно необходимы. Например, зонт в дождливую погоду или кондиционеры в знойную жару.
Почему? Расписываются конкурентные преимущества, подчеркиваются достоинства и уникальные условия акции.
Как? Знакомим потребителя с условиями осуществления желаемой покупки. На последнем этапе указываются местонахождение предлагаемого товара, график работы и контактные телефоны. Дополнительным бонусом, причем для обеих сторон, будет размещение карты проезда.
Рекламация — двигатель торговли.
(Ядвига Рутковская)
Правильно оформленная реклама – это визитная карточка вашего бренда, ваше первое знакомство с целевой аудиторией.
Идея рекламного буклетаОриентировочная стоимость изготовления буклетов
Заказчик оплачивает все расходы по изготовлению данного вида рекламы. Цена варьируется в зависимости от наполнения – полноцветная печать на мелованной бумаге, будет несколько дороже черно-белого. Стоимость напрямую зависит от тиража, чем больше количество, тем ниже цена за единицу.
Реализация не входит в стоимость и осуществляется заказчиком. Обычно буклеты раздаются бесплатно промоутерами или продавцами, в дополнение к совершенной покупке. Постоянным клиентам рассылаются в качестве ненавязчивого напоминания и информировании о введенных новшествах.
Также вы можете скачать бесплатно рекламный шаблон буклета:
Пример 1. — Скачать бесплатно рекламный шаблон Word.
Пример 2. — Скачать бесплатно рекламный шаблон А4, 2 сгиба.
Пример 3. — Скачать бесплатно рекламный шаблон А3, 2 сгиба.
Пример 4. — Скачать бесплатно рекламный шаблон А4, 1 сгиб.
Пример 5. — Скачать бесплатно рекламный шаблон А3, 3 сгиба.
Пример 6. — Скачать бесплатно рекламный шаблон А3, 1 сгиб.
Видео 1. Создание рекламных буклетов с помощью Microsoft Office
Видео 2. Создание рекламных буклетов с помощью Photoshop — Разворот
Видео 3. Лицевая часть
105+ бесплатных шаблонов брошюр в формате PSD, складывающихся втрое и в два раза для продвижения множества идей и Премиум-версии! – Бесплатные шаблоны PSD
Бесплатные шаблоны PSD хотели бы предложить вашему вниманию наш новый профессиональный набор бесплатных шаблонов брошюр в формате PSD, складывающихся втрое и в два раза, для продвижения множества идей и Премиум-версии! Здесь большое разнообразие необходимых и очень полезных шаблонов брошюр для вас, вашей компании, клиента, друга и для достижения конкретных целей.
Презентация любого товара или бизнес-идеи – это та точка в развитии вашего диалога с клиентом, где можно провести успешный маркетинг. Именно поэтому использование готовых брошюр – отличный способ стать профессионалом в этой сфере.
Вот очень большая коллекция бесплатных шаблонов брошюр в формате PSD, и среди них: шаблоны брошюр Trifold и Business в PSD, меню, медицинские, брошюры для фотографов и дизайнеров интерьера, туристические агентства и праздники, агентства недвижимости, зоомагазины и многие другие.
Все эти бесплатные шаблоны брошюр в формате PSD полностью состоят из слоев и могут быть изменены с помощью Photoshop: Получите Photoshop в рамках плана Creative Cloud для одного приложения всего за 19,99 долларов США в месяц. Отличное качество позволяет очень легко и быстро добиться желаемых результатов и создать лучшие презентации.
Вдохновение это чистый глоток свежего воздуха, помогающий принести массу положительных эмоций, вызывающий огромный прилив энергии для творческого и эмоционального состояния человека. Мы надеемся, что вы оцените его набор и найдете лучший для себя и своих нужд. Сделайте правильный выбор!
Мы надеемся, что вы оцените его набор и найдете лучший для себя и своих нужд. Сделайте правильный выбор!
Бесплатный шаблон брошюры о косметике втрое0022 Бесплатная брошюра по бизнес-триполду
Скачать
Бесплатный маркетинговый шаблон брошюры
Скачать
БЕСПЛАТНАЯ БРИЗИНГА ТРИ ТРИ БРОХУРА БЕСПЛАТНАЯ ШКОЛА СРЕДНА
9002 9003
99999999999999999999999999999999999999999999999999999999999999999999. Шаблон брошюры
Скачать
Маркетинговые услуги – Бесплатный трехкратный PSD шаблон
Скачать
Бесплатные шаблоны брошюры в PSD
Download
Beauty Salon – Free Tri-Fold PSD Template
Download
Free Menu Tri-Fold Brochure
Download
Corporate BiFold Brochure PSD Template
Скачать
БЕСПЛАТНЫЙ ШАБЛОН СПА-БРОШЮРЫ В ТРОЙНОЙ СКЛАДКЕ
Скачать
Брошюра по маркетингу и бизнесу в три сложения PSD
Скачать
Summer Travel-Бесплатный шаблон Bi-Fold Brochure PSD
Скачать
Приглашение-Бесплатная биологическая брошюра.

Загрузить
Бесплатная брошюра для торговых центров, сложенная вдвое, в формате PSD
Загрузить
Меню ресторана — бесплатная квадратная брошюра, сложенная вдвое
Скачать
Sport Tripear Product Product Tri-Chold Brochure PSD
Скачать
Детский праздничный вечерин
Загрузить
Деловое мероприятие – Бесплатный шаблон брошюры в формате PSD, сложенный в два раза
Загрузить
Дизайн корпоративной брошюры втрое, PSD
Скачать
A4 БЕСПЛАТНАЯ ТРИ-разбайная бизнес-брошюра в PSD
Скачать
БИЗНЕСКИ
– Меню фальцовки (4 страницы)
– Шаблон Photoshop (PSD)
– Легко редактировать и менять цвет
– Готово к печати [CMYK]
– Используются бесплатные шрифты
Скачать
Шаблон спортивной брошюры-БЕСПЛАТНЫЙ ТРИ-РАЗДЕЛ В PSD
Скачать
Шаблоны брошюры
Скачать
Салон красоты-бесплатный Template
999999999999999999999999009
9002
9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 DOWARKER 9002
.

- 300 DPI Готов к печати!
- Цветовой режим CMYK
- Полностью редактируемый, многоуровневый
- Высокое разрешение
- Использовать шрифты Google
- Файл формата Adobe Illustrator Ai и Eps включен
- Формат файла Illustrator (CC и CS3+)
- Бумага формата A4 Размер печати 8,27 x 11,69 дюймов
- Все очень просто
- Прочитайте файл (ссылка на шрифт)
- Файл справки (как редактировать/размещать изображение)
Загрузить
Новогоднее мероприятие – Бесплатный шаблон брошюры в формате PSD, сложенный втрое
Загрузить
Брошюра – втрое сложенный
Характеристики:
- 5 вариантов цвета 6 вариантов цвета
Загрузить
Недвижимость – PSD шаблон бесплатной брошюры втрое0023
• Размер A4: 216×303 мм с отступом 3 мм
• Разрешение 300 DPI
• CMYK
• Готов к печати
• Полностью настраиваемый
Два квадратных сложенных вдвое макета брошюры или поздравительных открыток
Скачать
Бесплатный PSD-шаблон складной брошюры
Скачать
Сложенный вдвое макет брошюры или приглашения
Скачать
Бесплатный PSD-шаблон брошюры для складывания в три раза
Скачать
Брошюра для корпоративного складывания в два раза 2018
Особенности:
— Размер бумаги A4
— Шаблон Photoshop PS20 903 (4 страницы) )
— легко редактировать и менять цвет
— готов к печати [CMYK]
— использует бесплатные шрифты или макет поздравительной открытки на деревянной столешнице
Загрузить
Спорт – Бесплатный PSD шаблон брошюры втрое
Скачать
Бизнес-Бесплатная трехпространственная брошюра PSD шаблон
Скачать
Бесплатная абстрактная модная брошюра Boho
Скачать
SPA-Бесплатная Tri-Fold Brochure PSD PSD TEMPTAT Бизнес-брошюра
Шаблон бизнес-брошюры Trifold. Все многослойно, сгруппировано и названо. Легко редактировать шрифт, текст, цвет, изображение и многое другое… Смарт-объект, используемый в версии Photoshop. Вы можете легко заменить свою фотографию здесь.
Все многослойно, сгруппировано и названо. Легко редактировать шрифт, текст, цвет, изображение и многое другое… Смарт-объект, используемый в версии Photoshop. Вы можете легко заменить свою фотографию здесь.
Информация о файле:
-Размер: 8,5 × 11 дюймов-Страницы: Триполд-Решение: 300 DPI
Скачать
Бизнес-Бесплатный трифолд-брошюра PSD-шаблон
редактируемый шаблон
Управление активами — PSD шаблон бесплатной брошюры втрое Варианты)
Оптимизировано для печати
Размер 216×303 мм (0,25 выпуска за обрез)
PSD-файл Photoshop
Цвета CMYK
Разрешение 300 DPI Готовый к печати формат
Изображение для предварительного просмотра не включено
Загрузить
Бизнес – Бесплатный PSD шаблон брошюры, сложенный вдвое
Загрузить
Шаблон креативного бизнес-предложения
Скачать
Школа академического репетиторства – бесплатная трехкратная брошюра в PSD-шаблоне
Скачать
Брошюра в двух сложениях
5 США 6Загрузить
Бизнес – Бесплатный PSD-шаблон брошюры втрое )
 txt со ссылками для скачивания.
txt со ссылками для скачивания.Загрузить
Человеческие ресурсы – бесплатный PSD-шаблон брошюры для складывания в два сложения
Загрузить
Брошюра для складывания в два сложения в красочном квадрате
- Файлы Illustrator в формате .eps и .ai прилагаются
- Формат файла Illustrator (CS3+)
- Все очень просто
- Другой элемент включен в другой файл
- Квадратный размер 8×8, включая
- Использование 0,25 Пропуск
Скачать
Бесплатный шаблон программы похорон
Скачать
Солнечная энергия-Бесплатная тройная брошена Складной шаблон брошюры Бесплатно
Скачать
Корпоративная брошюра, сложенная в два сложения 21
- Полностью редактируемая (многослойная)
- Хорошо организованный и сгруппированный
- Форматы A4 и US Letter + обрез
- Опция смарт-объекта
- цвет CMYK
- Использован бесплатный шрифт
- Готов к печати
- Изображения в предварительном просмотре не включены
- Файл справки включен
Скачать
Компания – Бесплатный шаблон брошюры в формате PSD PSD
Download
Medical care and Hospital Tri-fold Brochure Template Free PSD
Download
Free – Smartphone Repair PSD Tri-Fold PSD Brochure Template
Download
Restaurant Menu Trifold Brochure
Download
Гольф – Бесплатный PSD-шаблон брошюры PSD втрое0022 БЕСПЛАТНАЯ БЕСПЛАТНАЯ БРОХЕРА ПСД PSD
Скачать
Ресторанная брошюра PSD бесплатно
Скачать
Корпорация-Бесплатный тройной штрих для брошюры PSD
9002 9002
Корпоративный – Шаблон брошюры втрое в формате PSD
Скачать
Брошюра о меню еды в ретро-ресторане Бесплатно PSD0023
Download
Photographer – Free PSD Tri-fold Brochure Template
Download
Free Menu Blackboard Bi-fold Brochure
Download
Corporate – Free PSD Bi-fold Brochure Template
Download
Creative Брошюра втрое Бесплатный PSD шаблон
Скачать
Новый год – бесплатно PSD Шаблон брошюры втрое
Скачать
Большая распродажа Шаблон брошюры втрое бесплатно
Скачать
Корпоративная трехцветная шаблон брошюры бесплатно PSD
Скачать
БЕЗИМАНИЕ-БЕСПЛАТНЫЙ Шаблон для брошюры PSD Бесплатно
ТУР.
 Шаблон брошюры в сложенном виде
Шаблон брошюры в сложенном видеСкачать
Туризм – Бесплатный PSD шаблон брошюры в PSD
Скачать
Корпоративный шаблон брошюры в два сложения Бесплатно
Download
Fashion Bifold Brochure
Download
Restaurant Menu – Free PSD Tri-fold Brochure Template
Download
Vintage Style Bar Menu Tri-Fold Brochure PSD Template
Download
Photography – Бесплатный PSD-шаблон брошюры втрое в формате PSD
Скачать
Бесплатную брошюру о недвижимости PSD
Скачать
Спорт – Бесплатный шаблон брошюры INDD втрое
Скачать
Бесплатный шаблон брошюры PSD
Скачать
Меню ресторана-Бесплатный тройный шаблон брошюры PSD.
 Шаблон брошюры втроем в формате PSD
Шаблон брошюры втроем в формате PSDСкачать
Корпоративный Брошюра втрое в формате PSD бесплатно
Скачать
0023
Скачать
Природный шаблон брошюрной брошюры бесплатно PSD
Скачать
Цирк-Бесплатный тройный тройной брошюру PSD. Брошюра о путешествиях
Загрузить
Недвижимость – Бесплатный шаблон брошюры в формате PSD, сложенный втрое
Загрузить
Брошюра о моде, сложенная втрое
Скачать
БЕСПЛАТНЫЙ PSD Bi-Fold Chappe Brochure
Скачать
Простой-Бесплатный трехцветный шаблон брошюры PSD
Скачать
PET Shop-Free Tri-Fold Brochure Template
PET Shop-Free Tri-Fold Template
PET Shop Free-FOLD
9900922 9003 9003
.
 PSD Шаблон брошюры о кофе
PSD Шаблон брошюры о кофеСкачать
Многоцелевая бизнес-брошюра Trifold Бесплатно PSD
Скачать
Бесплатно PSD Шаблон бизнес-брошюры
Загрузить
Корпоративный брошюру Trifold
Загрузить
Большое спасибо за внимание. Мы надеемся, что эти брошюры будут вам полезны. Хорошего дня!
Скачать безупречные шаблоны брошюр в формате PSD бесплатно
Предлагаем вам скачать брошюры в формате, готовом к печати. ✓ Бесплатно для коммерческого использования. ✓ Что вам нужно сделать, так это потратить некоторое время, чтобы найти лучший шаблон, который разработан именно для вас.
Категории
Сортировать по последнимСортировать по популярности
Добавлено: Любая датаЗа последний годЗа последний месяцЗа последнюю неделю
Показано 1–23 из 180 результатов
Добро пожаловать на Elegantflyer. com! На этой странице наш открытый ресурс высококачественных графических материалов представляет фантастическую коллекцию бесплатных шаблонов брошюр в формате PSD. Ниже вы можете найти широкий спектр моделей брошюр, складывающихся вдвое и втрое. Подготовленные нашими опытными дизайнерами шаблоны оригинальны и продуманы до мелочей.
com! На этой странице наш открытый ресурс высококачественных графических материалов представляет фантастическую коллекцию бесплатных шаблонов брошюр в формате PSD. Ниже вы можете найти широкий спектр моделей брошюр, складывающихся вдвое и втрое. Подготовленные нашими опытными дизайнерами шаблоны оригинальны и продуманы до мелочей.
Будучи одной из самых обширных категорий на нашем сайте, коллекция брошюр включает в себя шаблоны, созданные для самых различных целей. Здесь вы найдете шаблоны PSD для салонов красоты и СПА, посвященных фитнесу, здоровью и образовательным программам, шаблоны для продвижения недвижимости, туристических и других видов услуг, церковных и бизнес-конференций; кроме того, наша коллекция включает в себя похоронные программы, шаблоны меню и т. д. На ваш выбор есть модели брошюр, складывающихся вдвое и втрое.
Брошюры — это удобный и эффективный способ рассказать клиентам о своем бизнесе или услугах. Использовать ли лаконичный и стильный образец, складывающийся вдвое, или более подробную модель, складывающуюся втрое, зависит от ваших целей и объема информации, которую вы хотите предоставить. В любом случае, каждый шаблон здесь имеет продуманную верстку, где к грамотно скомпонованному тексту можно добавить соответствующие изображения и другие детали.
В любом случае, каждый шаблон здесь имеет продуманную верстку, где к грамотно скомпонованному тексту можно добавить соответствующие изображения и другие детали.
PSD-шаблоны брошюр от Elegantflyer легко настраиваются в Adobe Photoshop – вы можете изменять части текста, добавлять изображения, менять цвета, размещать логотипы и т. д. Благодаря высокому качеству графики брошюры будут выглядеть превосходно после печати. И самое главное, все шаблоны здесь доступны бесплатно! Мы надеемся, что, пролистывая этот обширный список, он поразит вас своим разнообразием и безупречным видом образцов брошюр.
Общие вопросы и ответы
Что такое PSD-шаблон брошюры?
Шаблон брошюры в формате PSD представляет собой продукт графического дизайна, созданный в Adobe Photoshop. Как и другие файлы PSD, шаблон брошюры полностью настраивается. Любой пользователь может отредактировать цвета, масштабы, изменить текст, добавить логотип и другие векторные элементы, заменить изображения и т. д. В итоге произведение будет полностью настроено в соответствии со своими предпочтениями и потребностями.
д. В итоге произведение будет полностью настроено в соответствии со своими предпочтениями и потребностями.
Мы здесь, на Elegantflyer.com, знаем, что создание брошюры — это процесс, который может потребовать дополнительных усилий от тех, у кого мало опыта использования Photoshop. К счастью, наши опытные дизайнеры создали эту коллекцию качественных PSD-шаблонов для брошюр. От простых двойных меню и благотворительных брошюр до более продвинутых тройных моделей для деловых, рекламных и похоронных программ — в этом специальном сборнике есть все и даже больше. Все, что вам нужно сделать, это выбрать образец, который соответствует вашим потребностям, и внести необходимые правки в PS. Что самое главное, все шаблоны брошюр на этой странице доступны бесплатно. Вы можете ознакомиться с нашей премиальной коллекцией, чтобы узнать о других первоклассных дизайнах.
Как бесплатно скачать PSD-шаблоны брошюр с Elegantflyer?
Те, кому нужен качественный шаблон брошюры для своего бизнеса и услуг, обязательно найдут на этой странице большой выбор образцов. Настройка готового шаблона и превращение его в отличные печатные копии не займет много времени. Наши обученные дизайнеры применили весь свой опыт, чтобы сделать эту коллекцию макетов брошюр PSD максимально универсальной и умной. Какой бы предмет вы ни выбрали, результат поразит и вас, и клиентов.
Настройка готового шаблона и превращение его в отличные печатные копии не займет много времени. Наши обученные дизайнеры применили весь свой опыт, чтобы сделать эту коллекцию макетов брошюр PSD максимально универсальной и умной. Какой бы предмет вы ни выбрали, результат поразит и вас, и клиентов.
Чтобы загрузить один из наших шаблонов брошюр в формате PSD, выберите его из этого списка и нажмите красную кнопку «Загрузить бесплатно». Через 15 секунд ZIP-архив будет сохранен на вашем ПК или другом устройстве. Продолжайте распаковывать его в Photoshop и настраивать слои шаблона. Сохраните изменения и отправьте файл на печать.
Могу ли я бесплатно настроить шаблон брошюры в Adobe Photoshop?
Являясь частью Adobe Creative Cloud, Photoshop можно использовать за определенную плату. Однако, как новый пользователь, вы можете пользоваться этим программным обеспечением бесплатно в течение семидневного пробного периода. Вот что вы должны сделать.
Откройте официальный сайт Adobe, выберите один из доступных тарифных планов и нажмите «Бесплатная пробная версия». Выберите подходящий план (для бизнеса, студентов или частных лиц), создайте Adobe ID и загрузите программу на свое устройство. Вот и все — в течение следующей недели вы сможете изучить полную версию Photoshop со всеми последними обновлениями. Adobe не будет взимать с вас плату до окончания пробного периода; после этого вы можете легко продолжить подписку. Однако, если вам достаточно выполнить одну или несколько быстрых задач, бесплатной пробной версии может быть достаточно. В PS вы можете настроить шаблоны брошюр и другие готовые образцы, предоставленные Elegantflyer.
Выберите подходящий план (для бизнеса, студентов или частных лиц), создайте Adobe ID и загрузите программу на свое устройство. Вот и все — в течение следующей недели вы сможете изучить полную версию Photoshop со всеми последними обновлениями. Adobe не будет взимать с вас плату до окончания пробного периода; после этого вы можете легко продолжить подписку. Однако, если вам достаточно выполнить одну или несколько быстрых задач, бесплатной пробной версии может быть достаточно. В PS вы можете настроить шаблоны брошюр и другие готовые образцы, предоставленные Elegantflyer.
Как отредактировать PSD-шаблон брошюры от Elegantflyer?
Вы должны знать, что все шаблоны в формате PSD имеют заранее разработанную структуру, и образцы брошюр, предлагаемые Elegantflyer.com, не являются исключением. Нет необходимости создавать макет и композицию с нуля — любой пользователь Photoshop может настроить шаблоны, изменив их цвета, отредактировав текст, изображения и т. д. Даже те, кто не знаком с PS, получат стильную и профессионально выглядящую модель брошюры, которая привлечет много внимания к их услугам или бизнесу.
Чтобы настроить наш бесплатный PSD-шаблон брошюры, сначала необходимо загрузить его ZIP-архив на свой компьютер. Откройте файл в Photoshop и просмотрите слои брошюры — это стопка изображений, которые формируют дизайн, не взаимодействуя друг с другом. Решите, что вам нужно изменить, и приступайте к редактированию — обычно это не занимает больше нескольких минут. Индивидуальный шаблон брошюры можно распространять, совместно использовать или отправлять на печать.
Являются ли PSD-шаблоны брошюр от Elegantflyer бесплатными и как их использовать?
Разнообразие и высочайшее качество являются ключевыми преимуществами коллекции шаблонов брошюр от Elegantflyer. Какой бы образец вы ни выбрали, мы гарантируем, что он будет иметь продуманный, хорошо организованный макет и современный вид. Наша творческая команда регулярно добавляет в этот список новые продукты PSD. Быстрая и беспроблемная настройка — это все, что нужно для подготовки потрясающих брошюр.
Вот что вам следует знать об использовании наших материалов. Когда вы загружаете бесплатный PSD-шаблон брошюры, Elegantflyer предлагает вам бесплатную неисключительную лицензию. Это позволяет вам редактировать, распространять и воспроизводить наш файл для любых коммерческих и личных нужд. Однако следует атрибутировать наш ресурс, добавив ссылку на Elegantflyer.com или оригинальный шаблон. Кстати, вам не придется иметь дело с этими требованиями или другими ограничениями, если вы купите нашу подписку или получите образцы брошюр Premium.
Когда вы загружаете бесплатный PSD-шаблон брошюры, Elegantflyer предлагает вам бесплатную неисключительную лицензию. Это позволяет вам редактировать, распространять и воспроизводить наш файл для любых коммерческих и личных нужд. Однако следует атрибутировать наш ресурс, добавив ссылку на Elegantflyer.com или оригинальный шаблон. Кстати, вам не придется иметь дело с этими требованиями или другими ограничениями, если вы купите нашу подписку или получите образцы брошюр Premium.
36022 Шаблоны печати брошюры, совместимые с Adobe Photoshop
36022 Шаблоны печати брошюры, совместимые с Adobe PhotoshopУточнить по
Очистить
Категории
Шаблоны для печати
36,022
Мокапы продуктов
3,914
Веб-сайты
550
UX and UI Kits
661
Infographics
247
Logos
57
Scene Generators
737
Color Space
RGB
675
CMYK
35,112
Ориентация
Альбомная
4,114
Книжная
28,703
Квадрат
2,761
5 Приложение3
60003Adobe Photoshop
36,022
Adobe Illustrator
18,931
Adobe InDesign
2,457
Adobe XD
153
Figma
25
Sketch
22
Properties
Vector
20,384
Многослойный
35,813
Похожие:
- брошюры
- листовки
- шаблоны брошюр
- 36
- 360236
- leaflet
Sort by RelevantPopularNew
Summer Flyer
By lilynthesweetpea in Graphic Templates
Add to collection
Download
Multipurpose Trifold Brochure
By aarleykaiven in Graphic Templates
Add to collection
Download
Travel Flyer
By TMint in Graphic Templates
Добавить в коллекцию
Download
Ultimate MusicFest Flyers
By me55enjah in Graphic Templates
Add to collection
Download
Beer Festival Flyer
By bayurakhmadio in Graphic Templates
Add to collection
Download
Oktoberfest Flyer
By Muhamadiqbalhidayat in Graphic Templates
Добавить в коллекцию
Загрузить
22 страницы Minimal Портфолио фотографа Брошюра
от ianmikraz в графических шаблонах
Добавить в коллекцию
Скачать
Флаер кофейней и шаблон плаката
By Ambergraphics в графических шаблонах
Добавить в коллекцию
загрузки
66. 666.
666.
.
.
6.
.
.
.
6.
66. adekfotografia in Graphic TemplatesДобавить в коллекцию
Скачать
Универсальный корпоративный флаер
By letterhend в Graphic Templates
Добавить в коллекцию
Скачать
Umrah Flyer 02
от Aarleykaiven в графических шаблонах
Add To Collection
9.
Загрузить
Корпоративный флаер
Автор: designsoul14 in Graphic Templates
Добавить в коллекцию
Загрузить
Summer Festival Flyer
By Guuver in Graphic Templates
Add to collection
Download
Web Hosting Flyer
By letterhend in Graphic Templates
Add to collection
Download
Brochure – Интерактивное агентство Tri-Fold Square
By artbart in Графические шаблоны
Добавить в коллекцию
Скачать
Square Trifold Brochure
By designsoul14 in Graphic Templates
Add to collection
Download
Corporate Flyer
By graphix_shiv in Graphic Templates
Add to collection
Download
Simple Interior Brochure
By adekfotografia in Graphic Templates
Добавить в коллекцию
Скачать
Флаер с современным меню
By aarleykaiven in Graphic Templates
Скачать
Корпоративный флаер
от DesignSoul14 в графических шаблонах
Add to Collection
Скачать
Festival Festival Festiv Скачать
Business Flyer
By graphix_shiv in Graphic Templates
Добавить в коллекцию
Скачать
Restaurant Flyer
By egotype in Graphic Templates
Add to collection
Download
Simple Interior Design Flyer
By aarleykaiven in Graphic Templates
Add to collection
Download
Brochure – Business Consulting Tri-Fold Square
Автор: artbart in Графические шаблоны
Добавить в коллекцию
Скачать
Reckless Flyer Poster
By RetroBox in Graphic Templates
Add to collection
Download
Dance Flyer
By lilynthesweetpea in Graphic Templates
Download
Electro Flyer Template V4
By lou606 in Graphic Шаблоны
Добавить в коллекцию
Скачать
Брошюра МАЛИНА + 20 шаблонов
By AgataCreate in Graphic Templates
Добавить в коллекцию
Скачать
Travel Flyer
By DesignSoul14 в графических шаблонах
Добавить в коллекцию
Скачать
Happy Waster Flyer
на KMZRBRAB in Graph -Templates

Movie Night Flyer
By lilynthesweetpea in Графические шаблоны
Добавить в коллекцию
Скачать
Music Flyer
By TMint in Graphic Templates
Add to collection
Download
Interior Catalogs Brochure Magazine
By adekfotografia in Graphic Templates
Add to collection
Corporate Flyer Template
By EightonesixStudios в Графические шаблоны
Добавить в коллекцию
Скачать
Простой флаер по недвижимости
от aarleykaiven в графических шаблонах
Добавить в коллекцию
Скачать
Корпоративный флаер
от Designsoul14 в графических шаблонах
Add to Collection
Bare Shop Musterer
.
