НОУ ИНТУИТ | Лекция | Практическое введение в CSS 3.0
Аннотация: Цель работы: практическое знакомство с новыми возможностями стилевой разметки в CSS3.
Теоретический материал.
CSS3 — новая версия каскадных таблиц стилей, которая была сильно расширена, дополнена и переработана:
- Добавлено множество новых селекторов.
- Существенно было переработано позиционирование элементов.
- Была расширена поддержка различных медиа-устройств.
- Появились тени, как от текста, так и от блоков. Раньше этого эффекта можно было добиться путем наложения одного элемента поверх другого со смещением или же с помощью различных фильтров и т.д.
- Появилось скругление углов у блоков.
 Ранее это реализовывалось при помощи картинок и огромного количества HTML-разметки.
Ранее это реализовывалось при помощи картинок и огромного количества HTML-разметки. - Фоны также претерпели изменений. Появилась возможность применения множества фоновых изображений для блока.
- Возможность указания цвета в системе RGBA. Это практически обычный цвет в RGB, но с дополнительным атрибутом прозрачности. RGBA работает только с фоном и никак не затрагивает содержимое.
- Анимация. Ранее анимация элементов достигалась при помощи JavaScript. Теперь это можно делать средствами CSS.
К сожалению, на сегодняшний день еще нет ни одного браузера, который бы поддерживал все возможности новых версий HTML 5.0 и CSS 3.0.
CSS3 Borders
intuit.ru/2010/edi»>Используя CSS3, можно создавать скругленные углы блоков, добавлять тени к блокам, а также использовать изображения в качестве границ блоков, не обращаясь к средствам графических редакторов.
Можно рассмотреть следующие свойства границ блоков:
- border-radius
- box-shadow
Internet Explorer 9 поддерживает только первые два свойства.
CSS3 Backgrounds
CSS3 предоставляет веб-разработчику существенно больше возможностей для управления свойствами фона.
Для этого используются следующие свойства:
- background-size
- intuit.ru/2010/edi»> background-origin
Свойство background-origin задает точку позиционирования фонового изображения. Это могут быть области: content-box, padding-box или border-box.
Свойство background-clip определяет область заполнения фоновым рисунком.
Текстовые эффекты в CSS3
Реализуются с помощью свойств:
| Свойство | Описание |
|---|---|
| Указывает, может ли знак пунктуации размещаться за пределами строки | |
| punctuation-trim | Указывает, может ли знак пунктуации быть обрезан |
| text-align-last | Описывает как последняя строка блока или строка перед символом принудительного разрыва строки будет выравниваться при заданном значении выравнивания «justify» |
| text-emphasis | Применяет знаки акцентирования и цветовое выделение этих знаков к элементам текста. |
| text-justify | Описывает метод выравнивания текста при заданном значении выравнивания «justify» |
| text-outline | Описывает вид текста |
| text-overflow | Описывает, что должно произойти при переполнении контейнера текстовым содержимым |
| text-shadow | |
| text-wrap | Определяет правила разрыва для текста |
| word-break | Specifies line breaking rules for non-CJK scripts |
| word-wrap | Позволяет длинные строки без пробелов принудительно разрывать с переносом на следующую строку |
Новые свойства CSS3 Transform
intuit.ru/2010/edi»>CSS3 Transform позволяет изменять форму, размер и положение элемента.
Для Internet Explorer 9 требуется указание префикса —ms—.
Для Firefox требуется указание префикса —moz—.
Для Chrome и Safari требуется указание префикса —webkit—.
Для Opera требуется указание префикса —o—.
| Свойство | Описание |
|---|---|
| Применение 2D и 3D преобразования к элементу | |
| transform-origin | Изменение положения преобразованного элемента |
Методы 2D преобразований
| Функция | Описание |
|---|---|
| matrix(n,n,n,n,n,n) | Описание 2D преобразования с помощью шестиэлементной матрицы |
| translate(x,y) | |
| translateX(n) | Описание 2D смещения по оси X |
| translateY(n) | Описание 2D смещения по оси Y |
| scale(x,y) | Описание 2D масштабирования по ширине и высоте |
| scaleX(n) | Описание 2D масштабирования по ширине |
| scaleY(n) | Описание 2D масштабирования по высоте |
| rotate(angle) | Описание 2D вращения с помощью значения угла |
| skew(x—angle,y—angle) | Описание 2D сдвига вдоль оси X и оси Y |
| skewX(angle) | Описание 2D сдвига вдоль оси X |
| skewY(angle) | Описание 2D сдвига вдоль оси Y |
CSS Box Shadow.
 Свойство box-shadow CSS можно использовать… | by Suprabha Supi
Свойство box-shadow CSS можно использовать… | by Suprabha SupiCSS-свойство box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно посмотрим на это свойство CSS.
Будет несколько примеров, в которых мы обсуждаем свойство тени блока.
1. Добавление тени блока к div.
Один// CSS.one { /* offset-x | offset-y */ box-shadow: 5px 5px;}
В приведенном выше фрагменте вы не указали цвет тени, поэтому по умолчанию это будет черный цвет.
2. Добавление цвета к тени:
Two// CSS.two { /* offset-x | смещение-y | color */ box-shadow: 5px 5px red;}
3. Добавление радиуса размытия к тени:
Three// CSS.three { /* offset-x | смещение-y | радиус размытия | color */ box-shadow: 5px 5px 20px red;}
4. Добавление радиуса распространения тени:
Four// CSS.four { /* offset-x | смещение-y | радиус размытия | распространение-raidus | цвет */ box-shadow: 0 0 10px 5px #ff000066;}
5. Добавление вкладки в div для тени:
Five// CSS.five { /* inset || смещение-х | смещение-y | радиус размытия | распространение-raidus | color */ box-shadow: inset 0px 0px 13px 4px pink;}
Если вы явно не укажете значение цвета для тени блока — цвет тени будет равен значению цвета HTML-элемента box-shadow применяется свойство. Например, если у вас есть элемент div красного цвета, цвет тени блока также будет красным:
Шесть// CSS.six { color: blue; box-shadow: 0px 0px 3px 2px;}
Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow. Ниже вы можете видеть, что хотя цвет переднего плана div по-прежнему красный, цвет тени блока синий.
Семь// CSS.seven { color: red; box-shadow: 0px 0px 3px 2px blue;}
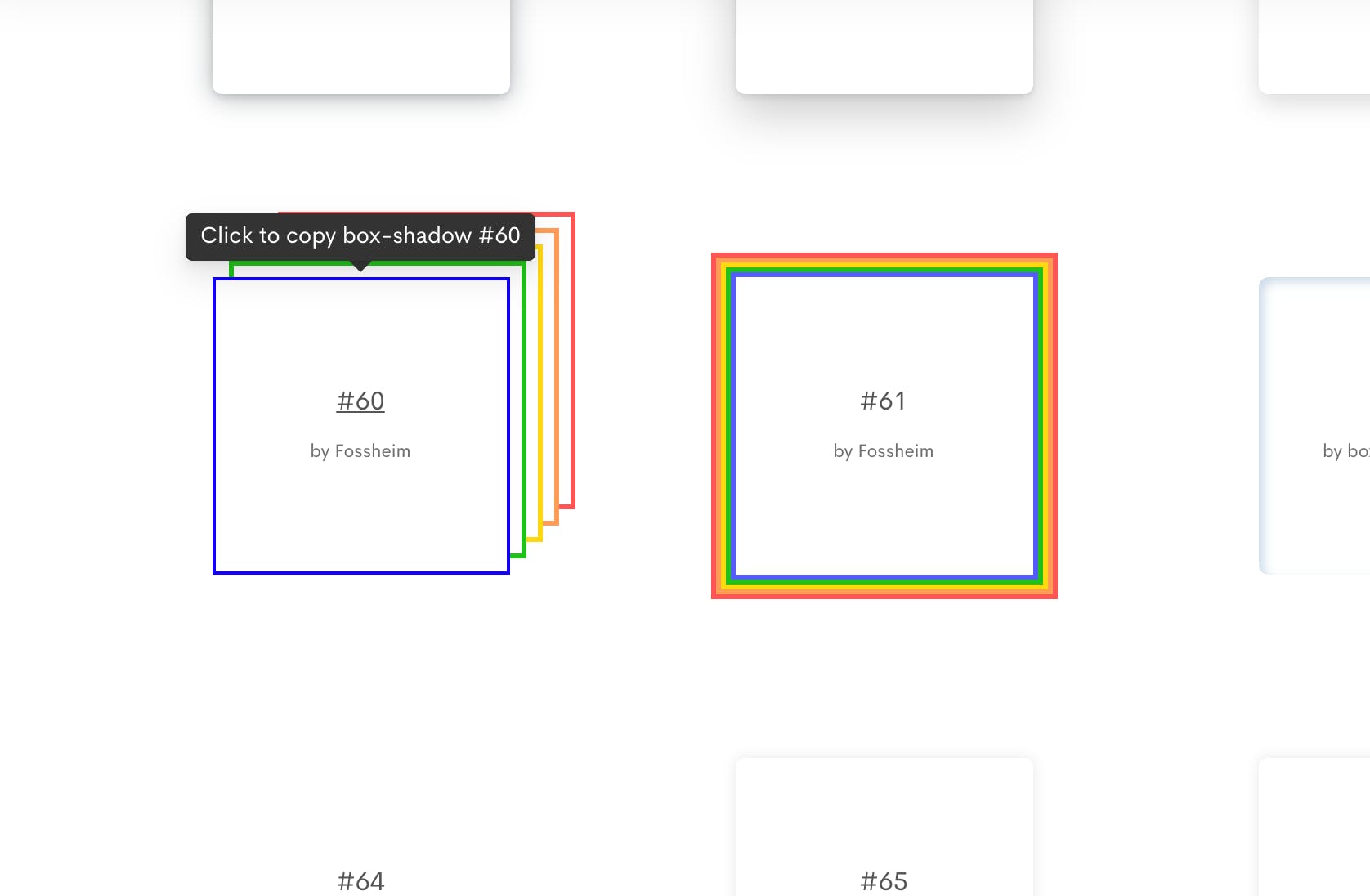
MULTIPLE BOX SHADOWS
Это то место, где вы можете по-настоящему проявить творческий подход с этим свойством CSS: вы можете применить более одной тени блока к элементу.
box-shadow: [свойства тени блока 1], [свойства тени блока 2], [свойства тени блока n];
Другими словами, вы можете иметь несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В приведенном ниже примере есть две тени блока.
Eight// CSS .eight { box-shadow: 5px -7px 2px 2px синий, -5px 5px 5px 5px розовый;}
Надеюсь, статья окажется вам полезной.
Давайте попробуем решить следующую задачу
СОЗДАЙТЕ КРУГ ВНУТРИ КРУГА, ИСПОЛЬЗУЯ ОДИН РАЗДЕЛ.
Вывод:
Вы можете найти решение здесь.
Вы можете найти все приведенные выше примеры здесь, добавлено еще несколько примеров
Спасибо за чтение этой статьи ♥️
Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь со мной по телефону @suprabhasupi 😋
🌟 Твиттер | 👩🏻💻 suprabha.me
Советы по CSS Box Shadow: простое создание теней для блоков
Содержание
- 1.
 Что такое тень блока CSS?
Что такое тень блока CSS? - 2. Синтаксис тени CSS
- 2.1. Значения свойств
- 3. Поддержка браузера
Что такое тень окна CSS?
Используя свойство box-shadow , вы можете добавить эффект тени блока CSS для выбранного элемента:
Пример
div {
box-shadow: 15px 15px 10px #4286f4;
} Попробуйте вживую. Узнайте на Udacity
Теневой синтаксис CSS
Синтаксис для box-shadow выглядит следующим образом:
box-shadow: цвет распространения h-shadow v-shadow blur;
Пример
раздел {
box-shadow: 14px 22px 10px красный;
} Попробуйте на Udacity вживую
Профи
- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций 90 097
- Программы Nano Degree
- Подходит для предприятий
- Платные сертификаты об окончании
- Easy для навигации
- Никаких технических проблем
- Кажется, заботится о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачно с ценами
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкое обучение расписание
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
Основные характеристики
ОТ 12,99$
Pros
Основные характеристики
СКИДКА 75%
Стоимость недвижимости
| Стоимость | Описание | |
|---|---|---|
| нет | По умолчанию | Тень блока CSS не отображается. |
| h-тень | Обязательно | Горизонтальное смещение. Используйте положительное значение для правой стороны поля и отрицательное значение для левой. |
| v-тень | Обязательно | Вертикальное смещение. Используйте положительное значение для области под полем и отрицательное значение для области над полем. |
| размытие | Обязательно | Уровень размытия. 0 представляет собой резкую тень блока CSS. Большее число означает большее размытие в большей области. |
| распространение | Дополнительно | Размер тени блока CSS. Используйте положительное значение для большего размера и отрицательное значение для меньшего размера. |
| цвет | Дополнительно | Цвет тени блока CSS. Черный по умолчанию. Укажите пользовательский, используя имена цветов, значения RGB, RGBA, HEX, HSL или HSLA. |
Совет: вы можете использовать ключевое слово
inset, чтобы изменить начальную тень CSS на внутреннюю тень.

 Ранее это реализовывалось при помощи картинок и огромного количества HTML-разметки.
Ранее это реализовывалось при помощи картинок и огромного количества HTML-разметки.