Как отследить блок “Поделиться” от Яндекса в Google Analytics
Google Analytics
Материал обновлен:01:10:2015
Комментарии:12
В настоящее время есть несколько способов интеграции кнопок социальных сетей на сайт. Могут быть использованы стандартные кнопки от сервисов, а можно использовать специализированные сервисы, которые объединяют в себе сразу несколько таких кнопок. Одним из таких сервисов является “Поделиться” от Яндекса.
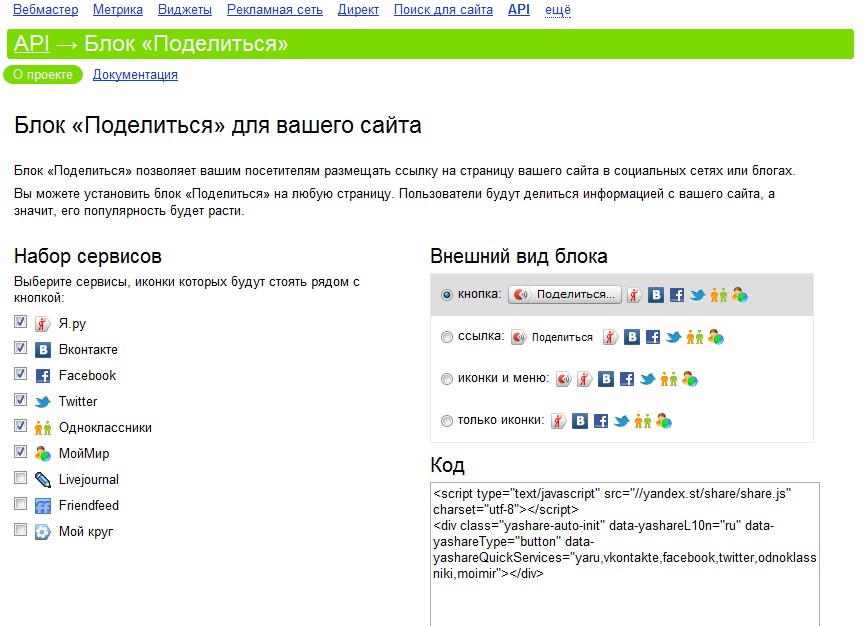
Для установки на сайт кнопок социальных сетей предлагается перейти на страницу сервиса http://api.yandex.ru/share/ выбрать вариант оформления блока и кнопки социальных сетей.
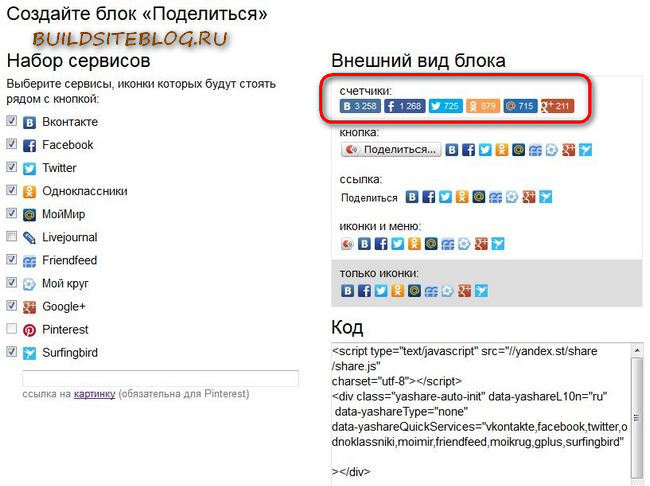
Создание блока поделиться
После чего вам будет предложен код, который необходимо разместить на своем сайте в том месте, где планируется вывод кнопок социальных сетей.
Предположим, что вы получили и разместили необходимый код у себя на сайте и посетители сайта взаимодействуют с ним, информация присутствует у вас в отчетах Яндекс Метрики, но как передать данные в Google Analytics?
Сложного ничего нет. Давайте рассмотрим вариант настройки отслеживания с помощью Google Tag Manager.
Давайте рассмотрим вариант настройки отслеживания с помощью Google Tag Manager.
Если вы еще не добавили тег отслеживания событий – сделайте это, если он у вас добавлен, то при клике на любую кнопку социальной сети из блока, в Google Tag Manager передается информация по следующей схеме:
Параметры в Google Tag Manager
Нам из всего набора понадобятся – событие и URL по которому выполняется переход после клика на кнопке:
Настроим правило фиксирующее клик по таким кнопкам в блоке “Поделиться”:
Правило активации
Если его расшифровать то оно считается сработавшим при событии gtm.click, если URL перехода элемента содержит share.yandex.ru:
Выделение параметров для правила
Итак, мы “перехватили” клик по кнопке социальной сети, который говорит о том, что пользователь намеревается поделиться нашим контентом. Теперь необходимо передать сведения о социальном действии в Google Analytics.
Создайте тег типа Google Analytics или Universal Analytics. Укажите у него тип отслеживания как Социальные сети, после чего нужно заполнить три поля:
Укажите у него тип отслеживания как Социальные сети, после чего нужно заполнить три поля:
Настройка тега Universal Analytics
- Сеть – название социальной сети;
- Действие – социальное действие;
- Целевое действие – адрес страницы, на которой произошло действие (как пример).
Создавать для каждой сети отдельный тег и правило было бы не правильно, по этой причине для поля Сеть используем макрос, который получит значение (название) социальной сети из URL элемента:
Имя социальной сети
Настройки макроса выглядят следующим образом:
Настройки макроса
Обратите внимание на все поля формы. После этого, созданный макрос можете использовать в поле Сеть, а для тега указать правило активации созданное ранее.
Если вы все сделали правильно, то в соответствующем отчете Google Analytics о социальных действиях вы увидите примерно такую информацию:
Результаты настройки в отчетах Google Analytics
Желаю удачи в продвижении ваших материалов в социальных сетях.
Блок Яндекса Поделиться и другие кнопки социальных сетей для сайта и
Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
Всем приветик! Сегодня давайте установим на сайт Блок Поделиться Яндекс с плагином и без. и Если вы создали свой сайт и хотите привлечь дополнительный трафик из соцсетей, то без кнопок социальных сетей вам просто не обойтись (must have). Пусть посетители делятся вашими интересными статьями, да и сами – опубликовали новую статью, и тут же с помощью кнопок расшарили (Share) её по соцсетям.
Какие соцкнопочки установить? Сервисов предоставляющих код кнопок социальных сетей много, все они почти одинаковы. Не будем замарачиваться какие выбрать, а возьмём социальные кнопки Yandex – блок Поделиться от Яндекс и установим их на все страницы сайта ВордПресс.
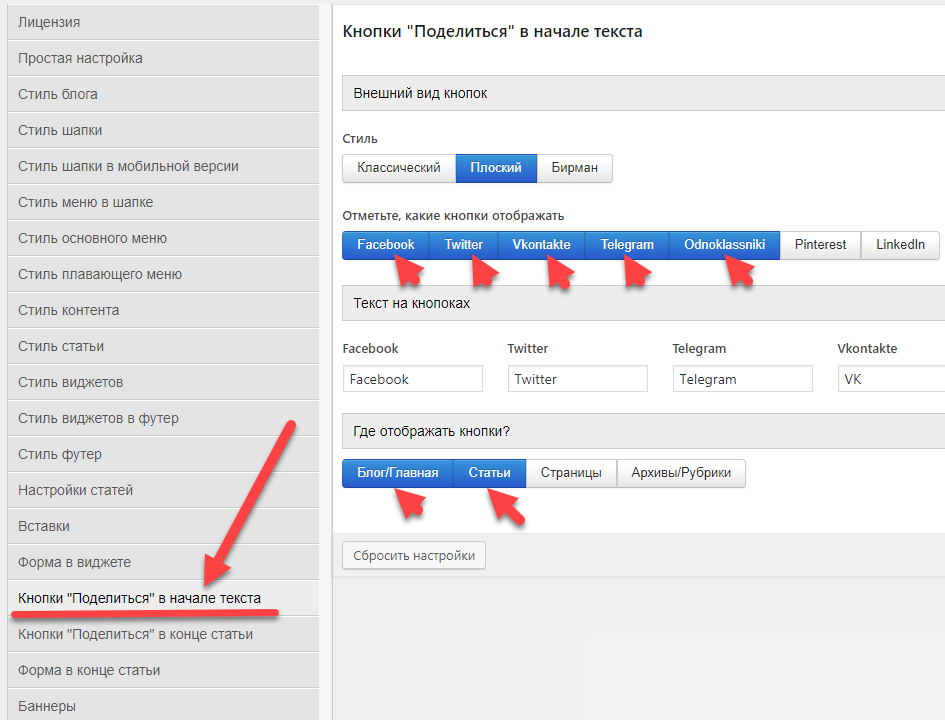
Установка кнопок соцсетей Поделиться (SHARE) от Яндекс на сайт WordPress
У меня, кстати, тоже установлены соцкнопки от Яндекса под каждым сообщением. Можете попробовать кликнуть на них, вам за это ничего не будет. Добавить соцкнопки на сайт можно вручную и с помощью специального плагина. И так, поехали.
Можете попробовать кликнуть на них, вам за это ничего не будет. Добавить соцкнопки на сайт можно вручную и с помощью специального плагина. И так, поехали.
Соцкнопки от Яндекс (Блок Поделиться) поможет посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Вы можете создать блок для своего сайта WP с помощью конструктора.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
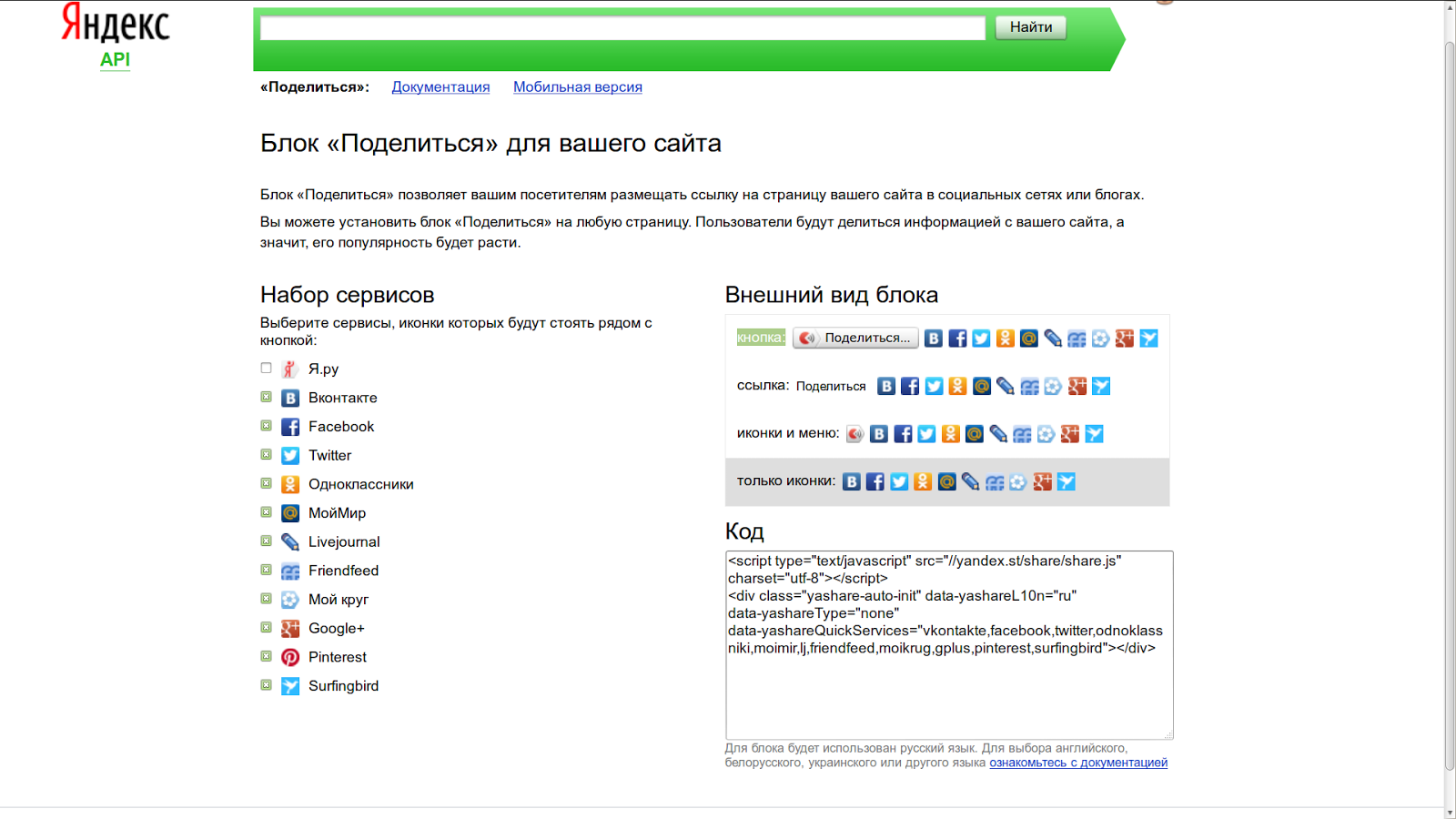
Зайдите на страницу конструктора блока Поделиться – https://tech.yandex.ru/share/ . Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Конструктор блока Поделиться в соцсетях от компании Яндекс
Затем, копируете код и заходите в админпанели Внешний вид – Редактор тем. Открываете файл Отдельная запись ( single.php ) или в зависимости от вашей темы файл loop-single.php , content.php . Находим строчку или похожею на неё и чуть ниже вставляем код соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги . . Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе. Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока “Яндекс.Поделиться” в WordPress.
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Модуль Easy Yandex Share автоматически выведет кнопки шаринга (поделиться) в начале или конце записи. Типы записей для авто-добавления вы можете выбрать в настройках плагина. Блок Яндекс Поделиться позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях. В отличие от других сервисов добавления кнопок шаринга в скрипте от Яндекса нет никакой рекламы и даже само название Яндекс нигде не упоминается.
Установка плагина стандартная, через админку. Плагины – Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
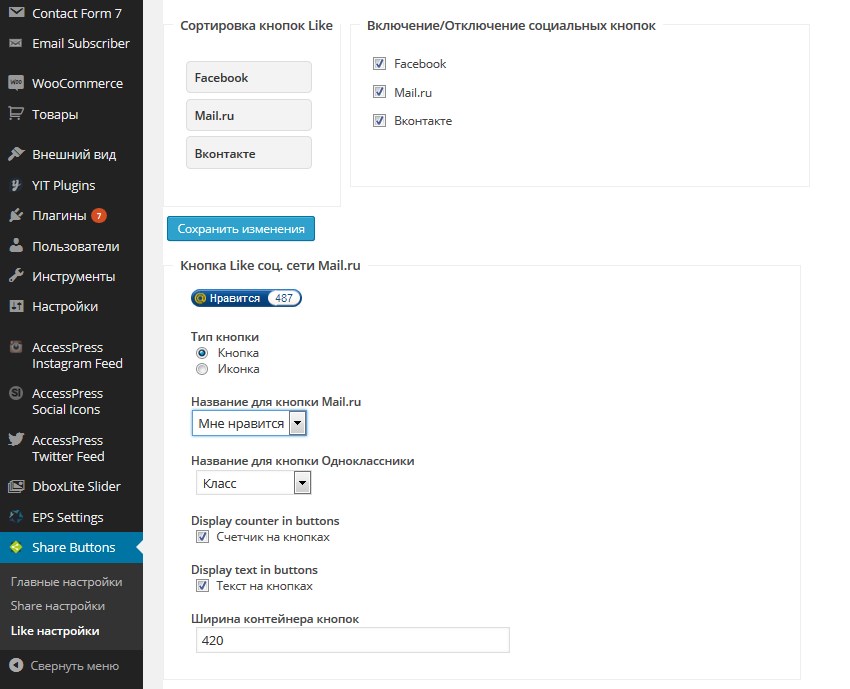
После того, как вы активируйте плагин в разделе Настройки появится новый пункт – Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо – надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Отличный модуль. У автора Easy Yandex Share есть и другие замечательные плагины. Такие как – RSS for Yandex Turbo – создание RSS-ленты для сервиса Яндекс.Турбо. BBSpoiler – плагин позволит вам спрятать текст под спойлер. RSS for Yandex Zen – создание RSS-ленты для сервиса Яндекс.Дзен и другие. Пользуйтесь.
На этом, товарищи, позвольте с вами попрощаться. Удачи вам и до новых встреч. Пока, пока!
Социальные сервисы
Социальные сервисы
Кнопки “Поделиться“
Эффект при наведении light
Расположение
Ориентация
- горизонтальная вертикальная
Состояние бара
- свернутое развернутое
Кнопка вверх
Настройки мобильного вида
Не делиться текущей страницей
Привлечение внимания к кнопкам
Дополнительные настройки набора
Авторизация
Код для Вашего сайта
Для получения кода вставки кнопок социальных сетей на сайт и получения доступа к статистике и личному кабинету, пожалуйста, авторизуйтесь через удобную для вас социальную сеть.
Статистика в личном кабинете поможет вам понять, какие материалы вашего сайта больше интересуют посетителей, в какие соц сети больше шарят материалы с вашего сайта и многое другое.
Информация об AppID
Для получения AppID и Secret key необходимо создать приложение разработчика на Одноклассниках и пройти модерацию.
Модерация приложения занимает
Остальные поля не обязательны для заполнения.
После создания приложения Вы получите письмо с данными AppID и Secret key для вставки в соотвествующие поля на uSocial.pro при создании социального замка.
После этого, для корректной работы приложения и замка, необходимо отправить письмо службе поддержке Одноклассников на получение доступа к необходимым правам и функциям приложения:
Адрес для отправки сообщения:
[email protected]
Тема сообщения:
Внешнее приложение (Виджет публикации)
Текст сообщения:
Прошу предоставить доступ приложению с ID****** (указать ID Вашего приложения) к функции “Виджет публикации” https://apiok. ru/ext/publish
Адрес сайта приложения: адрес Вашего сайта
Цель получения доступа: использование сервиса https://usocial.pro/socialkey
После прохождения модерации Вам придет письмо об успешном предоставлении доступа к нужным функциям приложения.
Ваш замок готов к работе!
Важно: не редактируйте приложение после того, как оно прошло модерацию.
Как установить кнопки социальных сетей для сайта
Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.
Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com . Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.
Первое. Переходим на сайт Share42.com . Далее выбираем какого размера будут значки кнопок 32×32 , 24×24 или 16×16 .
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский» . Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim ).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Социальные кнопки поделится на сайт
Скрипт кнопок поделится на сайт без использования сторонних сервисов
- ГлавнаяНовости статьиCSS , HTML , jQuery , Разные заметки разработчика Кнопки поделится в соц сетях без сторонних сервисов
Кнопки поделится в соц сетях без сторонних сервисов
| Очень плохо! | Плохо | Нормально | Хорошо | Очень хорошо! |
|---|---|---|---|---|
| 15% | 0% | 0% | 5% | 80% |
Сегодня сложно себе представить любой сайт в интернете который бы не пользовался кнопками поделится в разных социальных сетях. Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
В связи с этим хочу сегодня и поговорить немного о том как добавить кнопки социальных сетей поделится на свой сайт. Что здесь сложного скажете вы, ведь сейчас есть множество сервисов которые предлагают быстро установить свой код на любой сайт который позволит делится вашей страничкой в популярных социальных сетях.
Но в данном методе есть и некоторые недостатки через которые я и не рекомендую использовать сторонние сервисы для добавления социальных сетей на свой веб ресурс, и при создании сайтов я так же всегда стараюсь избегать по мере возможного подключать сторонние скрипты на сайт . Как всем уже известно бесплатный сыр только в мышеловке и при том что даже там он не совсем бесплатен и мышь за него платит своей жизнью.
Тоже самое и с кнопками соц сетей от сторонних сервисов, бесплатно никто работать не будет и в таком громком заявлении как “кнопки социальных сетей бесплатно” кроется плата которую вы все равно заплатите, к примеру: добавляя сторонний сервис на свой сайт вы добавляете лишнюю внешнюю ссылку на их веб ресурс, большинство данных сервисов используют данный код в своих скрытых рекламных целях, собирают информацию о ваших пользователях, и многое другое, а иногда даже бывает что добавляя такой код вы можете сами того не понимая добавить и вирус на сайт.
Ну и я уже не говорю о том что вы полностью зависите от их сервиса, и если с ихним сервером что то случилось это отобразится на скорости загрузки и вашего сайта тоже, ведь ваш сайт будет пытаться подключится к их сервису тем самым будет увеличивать время открытия страницы вашего сайта, так же при оптимизации и продвижении вашего интернет ресурса вы наверняка захотите увеличить показатели google pagespeed но в связи с невозможностью внести изменения в сторонний сервис который вы установили в качестве кнопок поделится вы не сможете добиться желаемого вам результата.
Ок, я думаю вы уже поняли почему я рекомендую как можно меньше добавлять сторонних сервисов на свой сайт, теперь давайте же мы с вами рассмотрим как же добавить кнопки поделится на свой сайт без использования всяких там сторонних сервисов, тем более что это не так уже и сложно, и я вам сегодня предоставлю готовый скрипт социальных кнопок на сайт, который вы без труда сможете себе установить, и не зависеть ни от кого.
И так давайте же приступим к реализации и установки кнопок поделится на свой сайт. Все что нам с Вами потребуется это немного стилей добавить, немного HTML кода и подключить файл javascript с минимум настройками.
Первое это HTML код самих социальных кнопок которые вам потребуется добавить в нужное вам место сайта:
Сегодня, в эпоху социальных медиа, принято давать посетителям сайта возможность поделиться с друзьями. Мы делали промо-страницу к Дню Рождения интернет-магазина Allsoft и нам нужно было установить кнопки «Поделиться» от Facebook, Twitter, Одноклассников, Вконтакте и Мой мир.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц. сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
Самый простой вариант:
Чтобы поставить блок «Поделиться» на страницу своего сайта, достаточно зайти наhttp://api.yandex.ru/share/ и через мастер сформировать нужный вид виджета с кнопками — получится код типа
С помощью этого кода пользователь на сайте сможет поделиться в сети ссылкой на него, которая будет выглядеть примерно так:
Здесь фраза «Кто хочет купить софт со скидкой 8% по акции?» написана самим пользователем, а ниже — то, как ссылка на сайт выглядит в соц.сети. Не сильно красиво, правда?
Передача в социальную сеть картинки, заголовка и описания.
Сделать это можно с помощью мета-тегов, например:
тогда ссылка в соц.сети будет выглядеть так:
Здесь «Сегодня день Рождения allsoft.ru — 8 лет :)» — текст написанный пользователем, остальное — информация из мета-тегов. Подробнее об этих мета-тегах можно прочитать на странице Facebook developers. facebook.com/docs/share, остальные соц.сети тоже их вполне понимают.
facebook.com/docs/share, остальные соц.сети тоже их вполне понимают.
Как вообще работает этот механизм:
1. Когда пользователь нажимает кнопку, виджет передает серверу соц.сети ссылку на страницу.
2. Сервер соц. сети сам обращается по этой ссылке и считывает информацию о странице — заголовок, описание, картинку.
3. Сервер соц. сети кеширует на своей стороне информацию о странице и отображает на страницах соц.сети
Какие в связи с этим могут возникнуть проблемы во время разработки:
1. Если вы разрабатываете сайт на сервере, недоступном извне, закрытом http-авторизацией, или локально — соц. сеть не сможет получить информацию о странице, либо вообще не позволит поделиться ссылкой (например, так работает «Одноклассники»), либо отобразит ее без заголовка и описания (как на картинке в первом, самом простом варианте)
2. После того как сервер соц.сети уже один раз обратился к странице, он закешировал информацию о ней — следовательно, если вы захотите изменить заголовок и описание и измените на стороне своего сайта, то в соц. сети оно уже не поменяется — она будет использовать ранее закешированную информацию. (Как это исправить — смотрим ниже.)
сети оно уже не поменяется — она будет использовать ранее закешированную информацию. (Как это исправить — смотрим ниже.)
Как передавать разные описания для одной страницы.
Например, при создании промо-страницы на allsoft.ru с шуточным тестом потребовалось для разного количества баллов, набранных пользователем в тесте, передать в соц.сети разные описания. Так как описание страницы соц.сеть получает заходя по ссылке, то для разных описаний нужны разные ссылки. Кроме того, Twitter позволяет вставлять только 140 символов, поэтому для него нужно отдельное, более короткое, описание.
Для этого:
1. Для разных результатов теста мы должны передать в API блока «Поделиться» Яндекса разные ссылки. В нашем случае это были:http://allsoft.ru/promo/allsoft8let/?share=normal, allsoft.ru/promo/allsoft8let/?share=high, allsoft.ru/promo/allsoft8let/?share=low иhttp://allsoft.ru/promo/allsoft8let/ для блока вне теста.
2. Соответственно, в зависимости от переданных скрипту страницы параметров в url, страница должна формироваться с разными мета-тегами.
3. Для того, чтобы передавать отдельное описание для Twitter, нужно уже использовать другой формат API блока «Поделиться» Яндекса — не теги, а js-код:
1. Здесь ya_share_normal — id элемента на странице (), в котором будет появляться блок с социальными кнопками, link — ссылка, плюс в serviceSpecific для твиттера указываем title, отличающийся от того, что находится в мета-теге og:title.
Таким образом, для задачи «3 разных результата теста плюс общая ссылка на страницу вне теста» у нас будет 4 тега:
и 4 блока кода в JavaScript, как указано выше.
Как изменить закешированный соц.сетью заголовок и описание.
1. Для Facebook есть самый лучший способ: зайти на их дебаггер developers.facebook.com/tools/debug и ввести url своей ссылки — он отобразит информацию о странице и заодно сбросит кеш, который повлияет на кнопку «Поделиться».
2. Также можно, но не рекомендуется использовать: 1) добавление параметра к ссылке, например ?v=2 2) Использование bit. ly и аналогичных сервисов по сокращению ссылок. Подробнее о достоинствах и недостатках можно прочитать здесь (англ.): umairj.com/146/how-to-clear-facebook-shares-cache
ly и аналогичных сервисов по сокращению ссылок. Подробнее о достоинствах и недостатках можно прочитать здесь (англ.): umairj.com/146/how-to-clear-facebook-shares-cache
3. К сожалению, такого способа, как у Facebook, у других соц.сетей нет. Поэтому для них нужно использовать способ 2 с изменением ссылки или API блока «Поделиться» от Яндекса:
При передаче через API другого title и description соц.сети обновляют закешированную ранее из мета-тегов информацию (за исключением Facebook — но для него есть способ 1)
Также, наверное, можно передавать и image для изменения картинки.
Ну вот, кажется, и все. Добро пожаловать на allsoft.ru/promo/allsoft8let и торопитесь делиться этой ссылкой с друзьями – сегодня последний день акции!
Автор: Владимир Хворостов — Веб-разработчик Softline
Кнопки социальных сетей
Кнопки социальных сетей
В последнее время каждый второй (если не первый) заказчик в требованиях по разработке сайта просит непременно связать его с социальными сетями. «Социальные» кнопки на сайте — средство номер 1 для привлечения целевой аудитории, распространения контента и пиара в целом. Причем совершенно бесплатное!
«Социальные» кнопки на сайте — средство номер 1 для привлечения целевой аудитории, распространения контента и пиара в целом. Причем совершенно бесплатное!
Социальные сети предоставляют коды своих кнопок и виджетов для размещения на сайте, и прилагают инструкции по их установке в системе управления сайтом. Установить их позволяют любые CMS (операционные системы), главное гармонично вписать их в дизайн вашего сайта.
Каковы возможности и функции?
Кнопки социальных сетей являются основным составляющим продвижения вашего сайта в социальных сетях. Они позволяют поделиться материалами с сайта, отправив их на e-mail или опубликовав на странице в социальной сети, рассказать об акции или статье друзьям, разместить на сайте вашу ленту новостей, увеличить популярность странички и число подписчиков у вашей компании. Количество подписчиков, репостов (ссылки на ваши материалы, которыми поделились в соц. сетях) и переходов на ваш сайт из социальных сетей учитывается поисковыми системами для продвижения.
Если ваш сайт ориентирован на людей которые общаются популярных соц. сетях, например, Вконтакте, Twitter, Instagramm, Facebook, Google+, Pinterest и прочее, и вы хотите охватить их все, то чтобы не устанавливать кнопки каждой из них по отдельности, учитывая то, что они могут отличаться по размерам и дизайну, советуем воспользоваться сервисами-агрегаторами. Это простые и удобные инструменты, которые позволят посетителям сайта быстро делиться информацией со своими друзьями вне зависимости какой социальной сетью они пользуются. Ниже мы разберем наиболее популярные сервисы.
Блок «Поделиться» от Яндекса
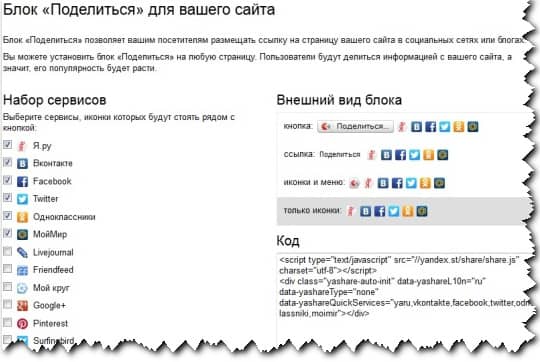
Яндекс разработал свой простой и удобный сервис кнопок социальных сетей – блок «Поделиться». Он позволяет сгенерировать код для добавления на сайт кнопок самых популярных соц сетей:
- Вконтакте;
- Facebook;
- Twitter;
- Одноклассники;
- Мой Мир;
- Livejournal;
- Я.ру;
- Friendfeed;
- Мой круг;
- Google+;
- Pinterest;
- Surfingbird.

Кнопки социальных сетей Яндекс созданы для того, чтобы посетители вашего сайта могли быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Конструктор блока позволяет создать и оформить его по-своему, выбрав необходимые соц. сети и внешний вид социальных кнопок. Затем вам останется лишь скопировать полученный код и разместить его на сайте. Описание дополнительных параметров ищите в документации.
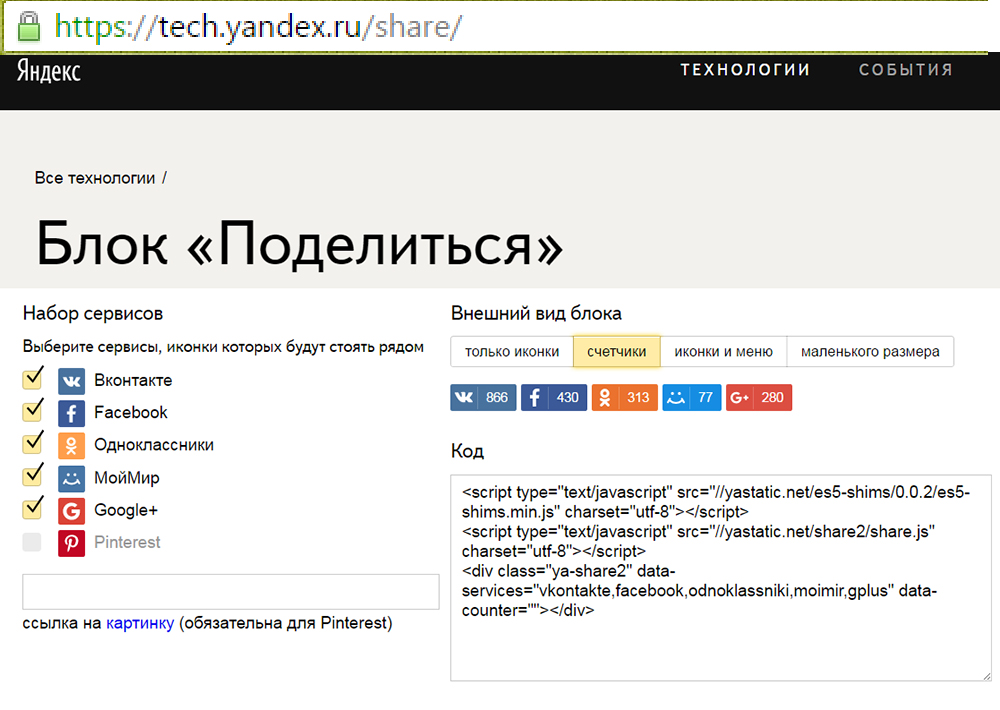
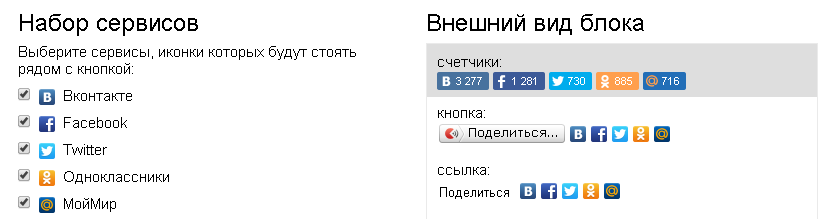
Выбрав внешний вид блока «счетчики», вы получите кнопки сервисов с отображением числа сделанных репостов, т.е. сколько данной новостью человек уже поделилось в соответствующей соц. сети. Эта функция поддерживает наиболее популярные социальные сети (Вконтакте, Facebook, Twitter, Google+, Я.Ру, Мой Мир, Одноклассники.ru).
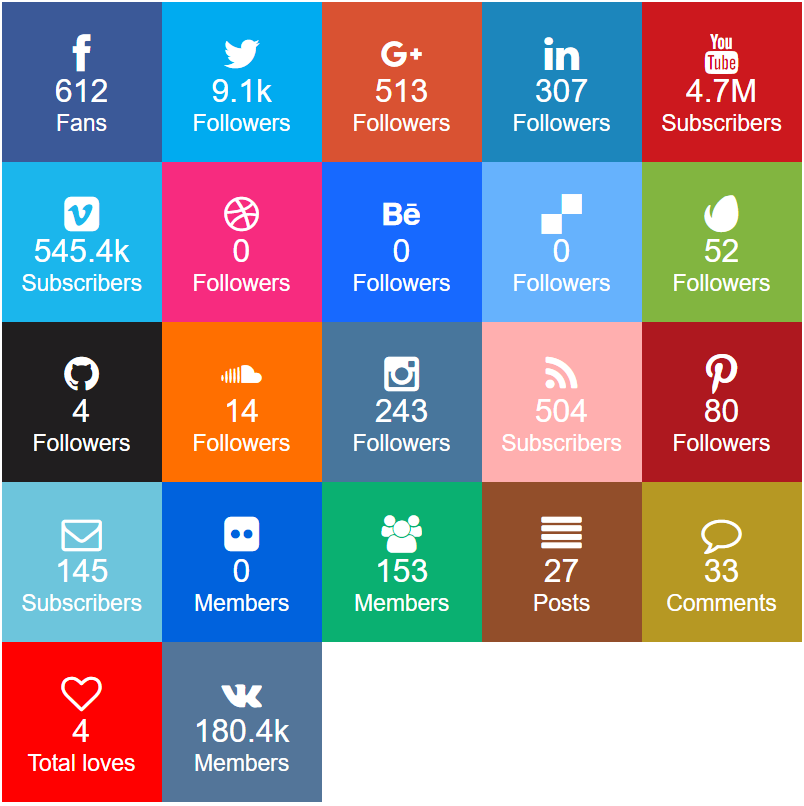
На сайте это выглядит следующим образом:
Если вы используете сервис Яндекс.Метрика, счетчик для контроля посещаемости сайта, то сможете без труда отслеживать статистику кликов по социальным кнопкам от Яндекс, что может быть полезным. Зачем нужны счетчики посещаемости читайте в статье «Счетчик посещаемости сайта: зачем он вам нужен?».
Зачем нужны счетчики посещаемости читайте в статье «Счетчик посещаемости сайта: зачем он вам нужен?».
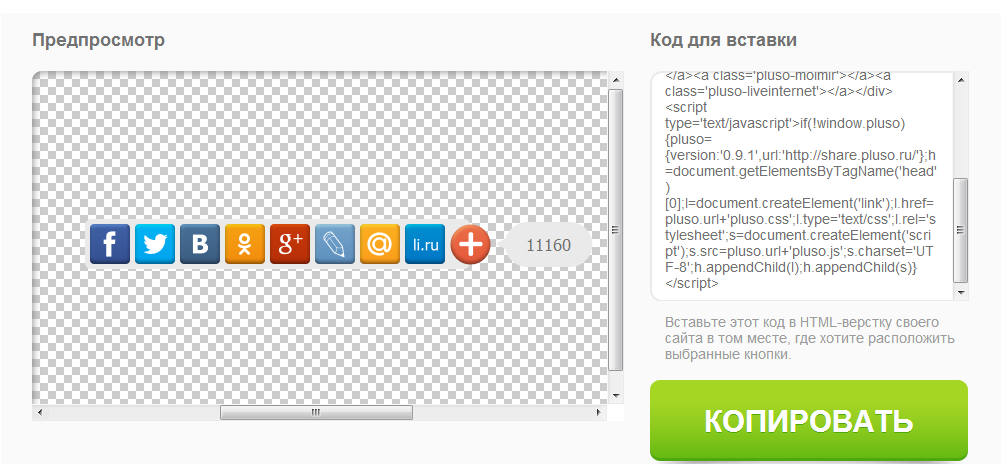
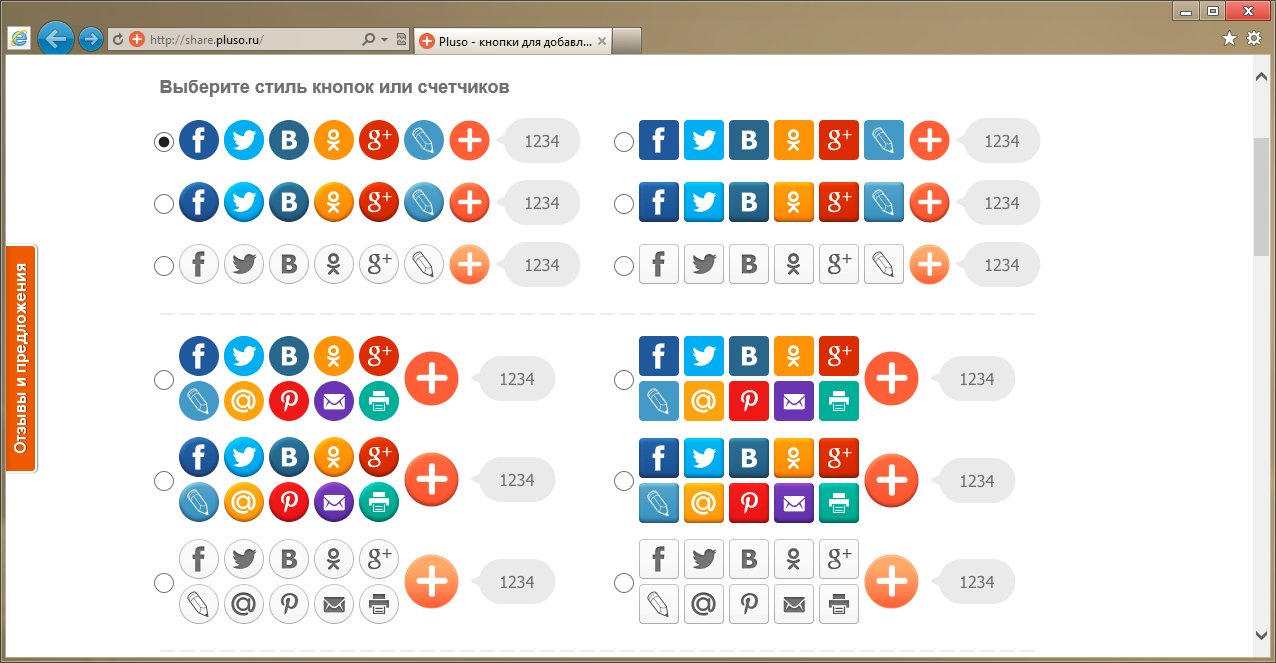
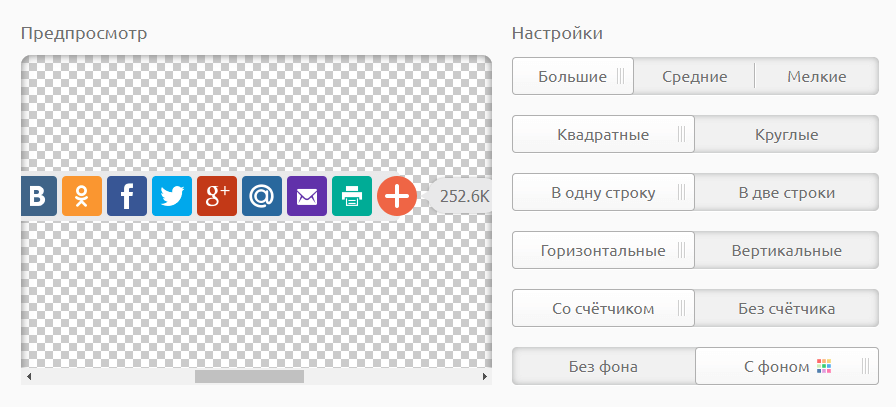
Share Pluso проверенный бесплатный сервис, который позволит посетителям вашего сайта делиться интересными материалами в социальных сетях. Он позволяет установить кнопки социальных сетей, а так же отправить страницу на печать, добавить ее в закладки или отправить другу по e-mail.
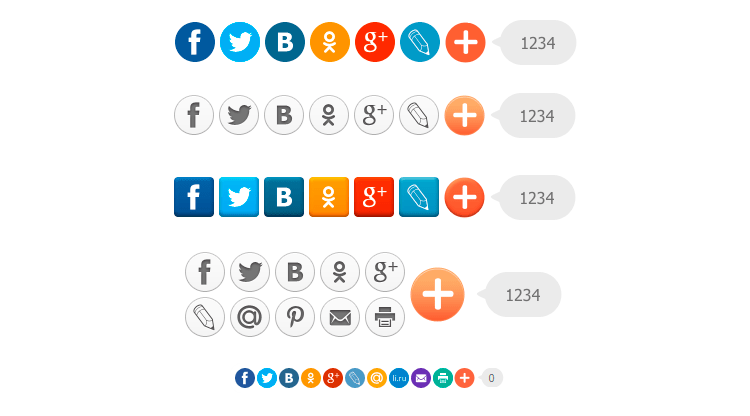
Выглядит на сайте это следующим образом:
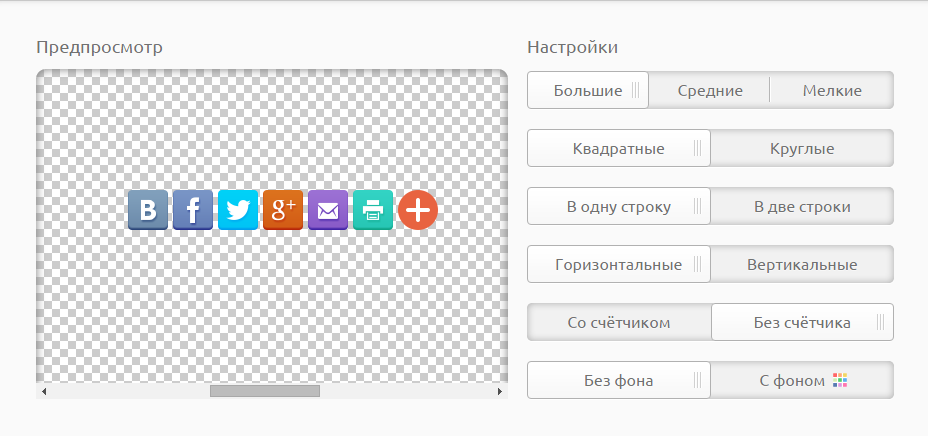
Сервис позволяет выбрать один из предложенных дизайнов оформления кнопок на сайте. Кнопки Pluso поддерживают порядка 20 социальных сетей и социальных сервисов в одном комплекте. Код генерируется онлайн.
Кроме этого, вы можете выполнить более точные настройки, например, выбрать размер значков, их форму, расположение (горизонтальное/вертикальное, в один или два ряда), с фоном или без, со счетчиком репостов или без него. Когда вы выполните все настройки и выберите свой вариант, то конструктор предоставит вам код для размещения виджета на сайте.
Так же на PLUSO имеются подразделы Блог и FAQ, где вы сможете найти ответы популярные вопросы, а так же инструкции по установке.
Кнопки «Мне нравится» и «Поделиться»
«Мне нравится» (Like) – самая популярная кнопка ,которая позволяет посетителям сайта выразить отношение к материалу.
«Поделиться», «рассказать друзьям» или «твитнуть» позволяет пользователю, поместить ссылку на стене своей странички в социальной сети или группе.
Кнопки этого типа есть во всех популярных социальных сетях:
Кнопки социальных сетей в блоке «Поделиться» от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.

- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
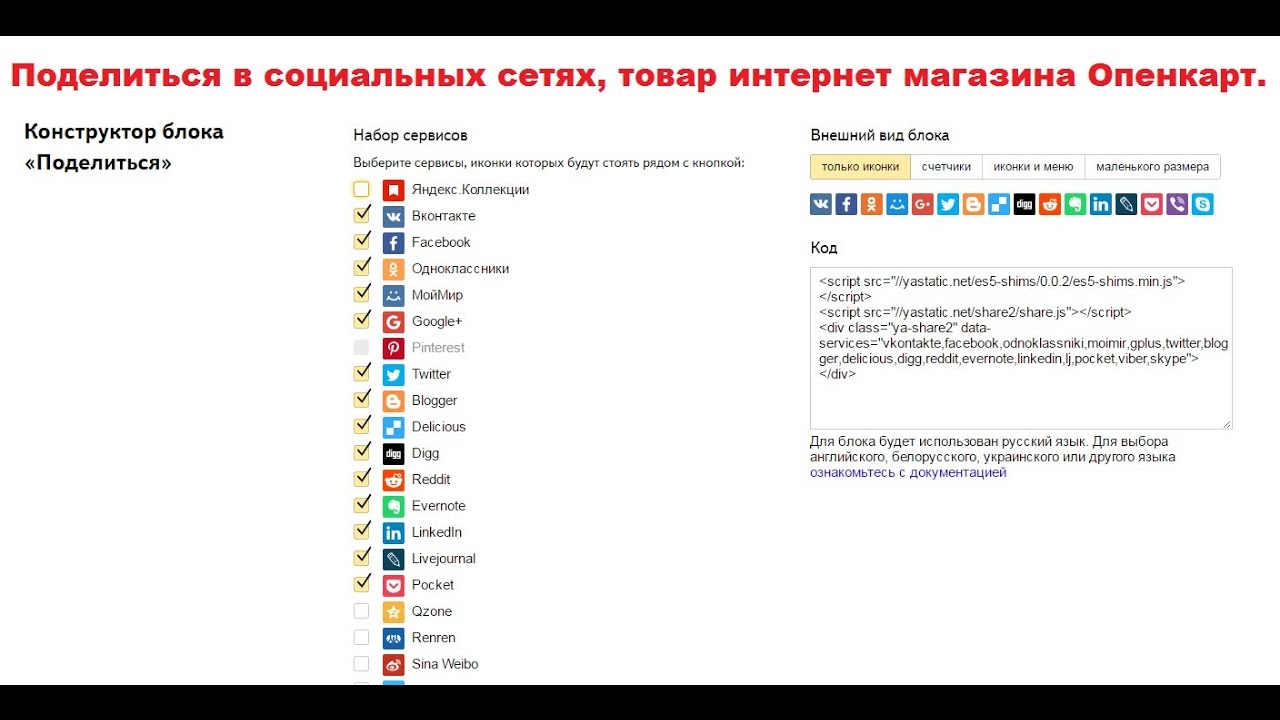
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
С полным списком вы можете ознакомиться на официальном сайте.
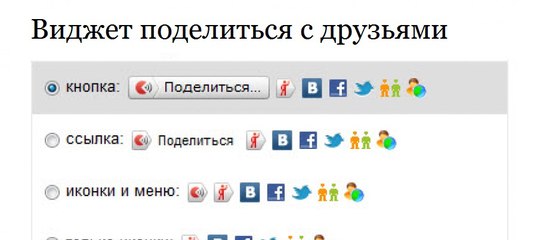
Внешний вид блока настраивается и представлен в трёх вариантах:
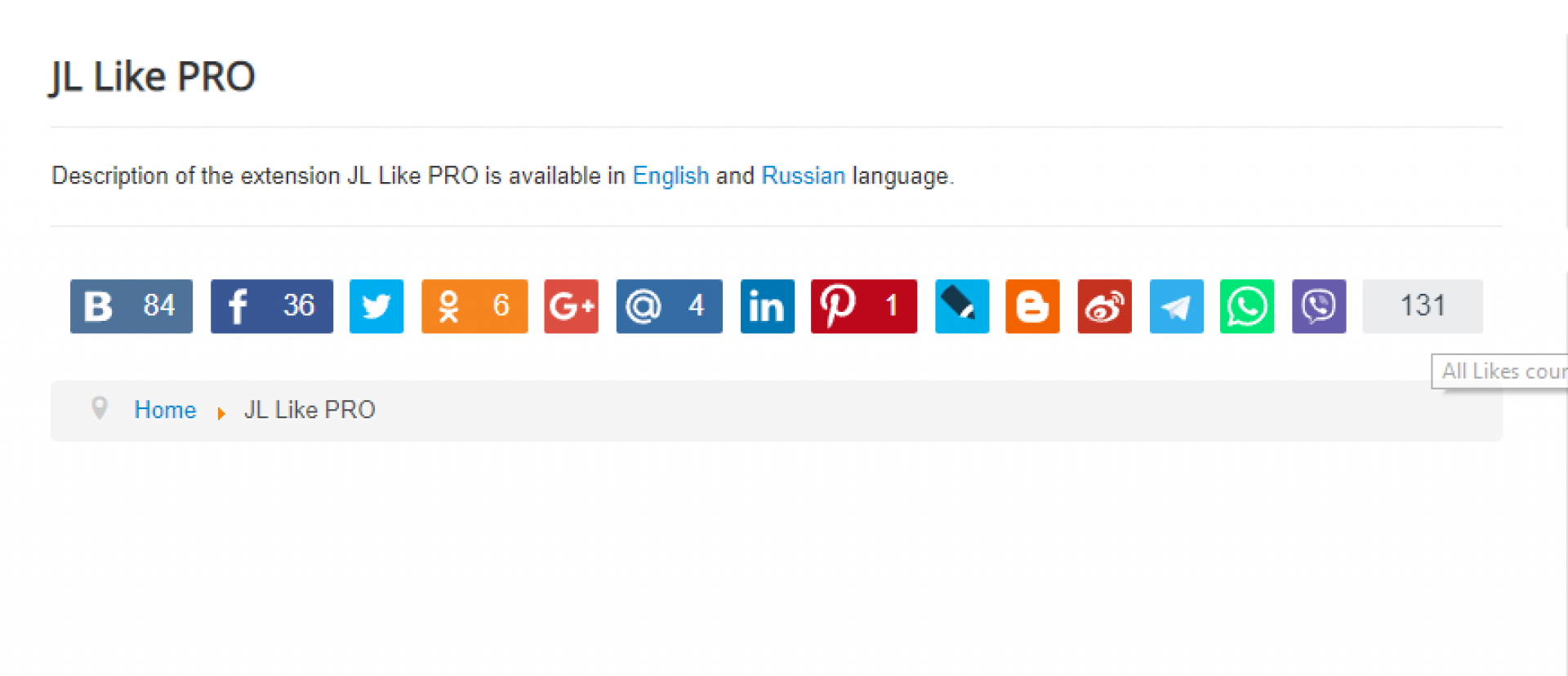
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=”async” изменив код таким образом:
Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Кроме того, доступно API блока «Поделиться».
Блок «Поделиться» от Яндекса. Установка и настройка
Делимся с помощью Яндекса
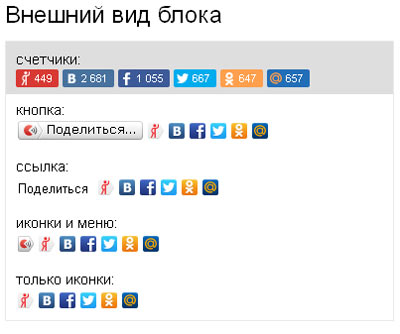
Сейчас, с бурным развитием социальных сетей, уже трудно представить себе, чтобы на каком-нибудь сайте отсутствовали т.н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
Лично я на многих своих сайтах использую блок «поделиться» от Яндекс. Устанавливается он очень просто, имеет компактный код, различные варианты отображения и собственный скрипт для отправки сообщений (//share.yandex.ru/go.xml). Кроме того, перед написанием данной статьи, заметил, что в «арсенале» социальных кнопок появилась ещё и кнопка для Google+.
В моём курсе по быстрому созданию сайта есть видеоурок по установке данного блока, сейчас же сделаю текстовую версию этого урока.
Установка и настройка блока «поделиться» от Яндекса
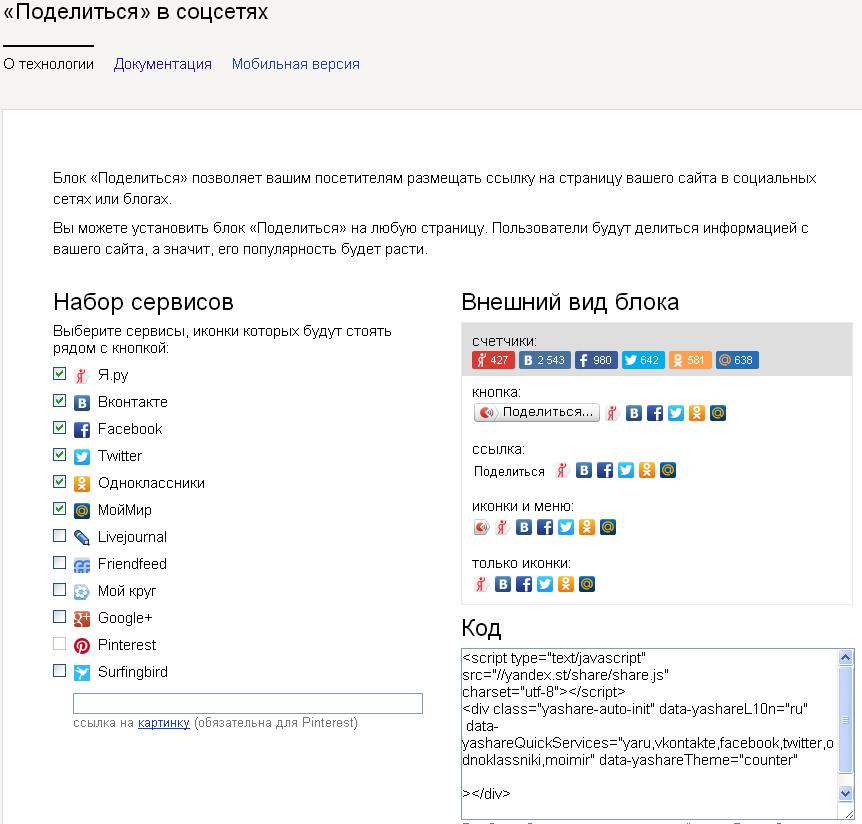
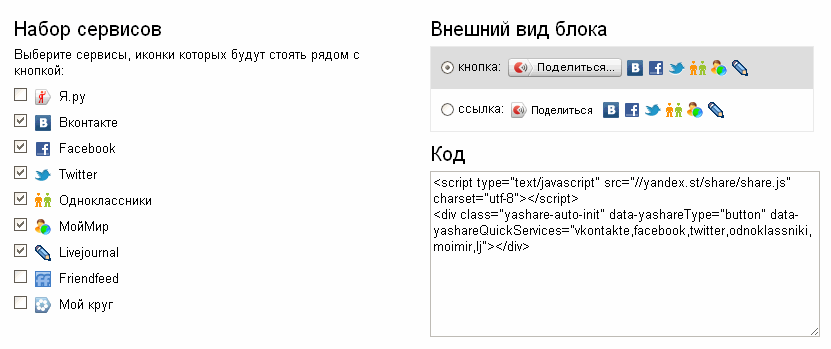
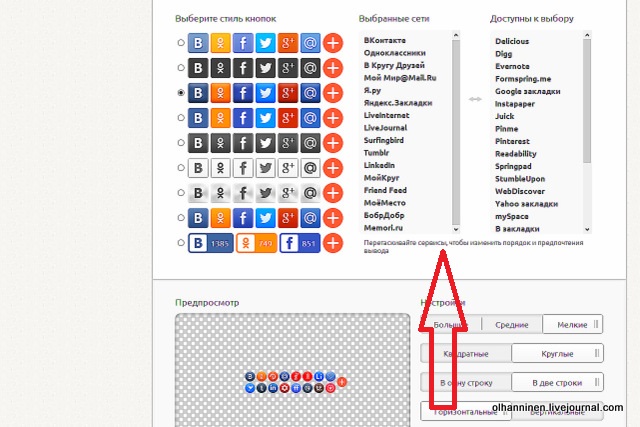
Сперва переходим по адресу http://api. yandex.ru/share/. Затем выбираем желаемый внешний вид блока:
yandex.ru/share/. Затем выбираем желаемый внешний вид блока:
Я обычно выбираю первый вариант. На мой взгляд, выглядит более солидно.
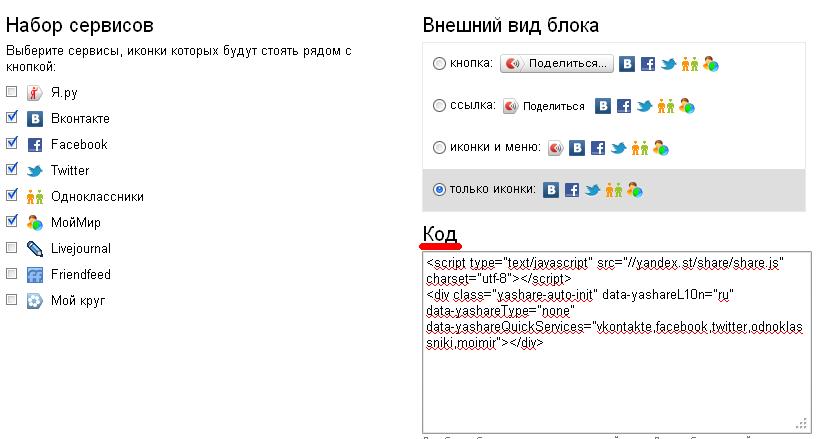
Слева, в разделе «Набор сервисов» можно отметить, какие сайты социальных медиа будут отображены в виде кнопочек. Если вы уберёте все галочки в Наборе сервисов и в разделе «Внешний вид блока» отметите «только иконки», то вообще ничего отображено не будет.
Если же убрать все сервисы из набора и во внешнем виде отметить любой пункт, кроме последнего, то получим очень компактный вид с постоянным набором социальных сервисов:
Таким образом, всё очень просто: выбираем понравившийся вид, нужные сервисы для отображения рядом с кнопкой, копируем код и вставляем его в страницы сайта.
На WordPress лучше всего вставить этот код в шаблон записей и страниц (Single.php и Page.php) после текстового содержимого.
Добавление новых соц. сервисов в блок «Поделиться»
Если вам вдруг не хватает соц. сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices ).
Поясню на примере. Как только вы зашли на страницу блока «Поделиться» от Яндекс, то код выглядит так:
Т.е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
Ещё пара достоинств у блока «Поделиться» в исполнении Яндекса:
- корректная отправка картинок со страницы на стену Вконтакте (чего не скажешь про «родной» Лайк от Контакта).
- ну и, конечно же, улучшение поведенческих факторов. Это если использовать блок «поделиться» в связке с Яндекс Метрикой.
Полезная информация, блок похож на плагин ОднаКнопка, но он на моем сайте не очень корректно работает, воспользуюсь вашими советами.
Да, ОднаКнопка мне не очень нравится
Нужно одновремено вставлять код в Single. php и Page.php или только в один на выбор. Если можно куда именно вставлять код. На других сайтах пишут, что еще в хедер надо чтото вставлять и какойт-то скрипт как-то подключать. Вот такие вопросы. Спасибо за пост.
php и Page.php или только в один на выбор. Если можно куда именно вставлять код. На других сайтах пишут, что еще в хедер надо чтото вставлять и какойт-то скрипт как-то подключать. Вот такие вопросы. Спасибо за пост.
Chip, всё очень просто: вставить код нужно туда, где вы хотите чтобы он отображался.
Таким образом, если нужно, чтоб он выводился в шаблоне статей — вставляйте в Single.php. В шаблоне страниц — в Page.php.
Ничего в хедер вставлять не надо =)
Да, кстати вот ссылка на тот самый экзотический способ подключения этого блока.
Да, есть такой способ, сам Яндекс о нём пишет — это если нужно, чтобы код подгружался с вашего сайта, а не с серверов Яндекса.
Но я не думаю, что стоит особо заморачиваться с этим.
Пётр, все понятно. Поставил код в сингл после контента — ничего не отображается ? Кеш чистил в браузере, после длительного времени код ни в какую не хочет отображаться. Как быть ?
Очень странно. Проверьте, закрыты ли все теги.
Можно ли на этот сайт установить этот блок?
Как создать социальные кнопки «Поделиться» без сервисов и плагинов 78
Здравствуйте, уважаемые друзья. Сегодняшняя статья будет посвящена созданию блока социальных кнопок без сервисов и плагинов. А ещё в этот блок войдут кнопки, позволяющие посетителям сайта распечатать страницу, отправить ссылку статьи на электронную почту и сделать закладу на вашу статью. Такие кнопки сегодня можно встретить практически на каждом сайте. Только вот реализованы они при помощи сервисов или плагинов. А я же покажу, как сделать это самостоятельно.
В нынешнее время установить кнопки социальных сетей не составляет трудностей, даже независимо от того, на какой системе создан сайт. Достаточно много сервисов и плагинов позволяют реализовать такую возможность.
Сервисы, которые я использовал на сайтах клиентов и на своём блоге — Яндекс.Поделиться и PLUSO. Эти сервисы позволяют достаточно легко реализовать поставленную задачу.
Плагина рекомендовать не буду, так как вы знаете, я сторонник лишь самых необходимых. И всё, что можно реализовать без плагина, я реализовываю. К тому же подобные плагины нагружают сервер ещё больше чем сервисы.
И всё, что можно реализовать без плагина, я реализовываю. К тому же подобные плагины нагружают сервер ещё больше чем сервисы.
В чём преимущество собственных социальных кнопок перед сервисами и плагинами
- Безусловно, неоспоримым фактором является скорость загрузки сайта. Так, к примеру, сервис PLUSO, который я использую на блоге, при лучшем раскладе прибавляет к загрузке 633 миллисекунды.
А в этом блоке используются лишь необходимые изображения социальных кнопок, объединённые в css спрайты. Все стили сведены к минимуму. Плюс простой каркас html.
- Способ, который я предлагаю, не содержит ни одной внешней ссылки. Нет, ссылки есть, но они все будут, как внутренние ссылки. При желании вы всегда можете их закрыть через скрипт. И тогда их вообще не будет видно.
Нет внешних ссылок
- Очень простая установка. Достаточно вставить html код блока в исходный код страницы сайта, загрузить спрайт, добавить css стили и установка закончена.
 Вам лишь необходимо будет подправить путь к файлу с изображениями кнопок.
Вам лишь необходимо будет подправить путь к файлу с изображениями кнопок. - Этот пункт скорей и не плюс и не минус в сторону собственного блока социальных кнопок. Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители.
- Статистика, собираемая сервисами, по вашему сайту больше не будет передаваться третьим лицам.
Вставка блока социальных кнопок в исходный код
Немножко знаний и умелая работа руками, позволят поместить кнопки «Поделиться в социальных сетях» где угодно. Это может быть сайтбар, хедер, футер, или можно сделать фиксированный (плавающий) блок, в который поместить кнопки. Тут это дело каждого.
Мы же рассмотрим классический вариант, когда кнопки расположены после статьи.
Сделать это можно либо открыв файл, отвечающий за вывод статей ( single. php ) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы ( functions.php ).
php ) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы ( functions.php ).
Я покажу оба варианта, а вы для себя выберите подходящий.
Вставка блока в исходный код single.php
Предупреждение: Пред началом всех действий сделайте резервную копию файла single.php!
Открываем административную панель Вордпресс – «Внешний вид» — «Редактор» — «Одна запись (single.php)».
В исходном коде ищите место, где заканчивается вывод статьи, и начинаются комментарии или постраничная навигация. Именно в это место нужно будет вставить html код блока социальных кнопок.
Внимательно смотрите на скриншот, ориентируйтесь на коды, отвечающие за вывод статьи и комментариев . И вставляйте приведённый ниже код.
Конечно, в ваших шаблонах будут некоторые отличия, но уверен, вы разберётесь, сложного в этом ничего нет. И к тому же у вас есть резервная копия, бояться нечего.
А вот и сам html код блока социальных кнопок:
Пояснения по коду: это один блок ДИВ с классом .share, в котором содержатся ссылки на социальные сети. Ссылка открывается в отдельном всплывающем окне, за это отвечает вот эта функция onClick=window.open . Подстановка ссылки на статью осуществляется вот этим кодом . Каждая ссылка имеет свой класс, через который присваивается изображение кнопки.
На этом вставка через исходный код закончена. И далее нужно подключить css стили.
Вставка блока в исходный код single.php через функции темы
Предупреждение: пред началом работ, — сделайте резервную копию файла functions.php!
Для того чтобы использовать это вариант, нужно открыть файл functions.php и в самом конце добавить этот код:
И будьте внимательны после вставки кода у вас не должно быть пробелов и других символов. Либо только закрытие php кода ?>. В противном случае сайт перестанет работать.
Пояснения по коду: место, где будут выставлены кнопки социальных сетей, определяется через API ключ comments_template . По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
На этом и это способ окончен, переходим к загрузке изображений на сайт.
Загрузка изображения кнопок на сервер
Для примера я подготовил несколько спрайтов с изображениями социальных кнопок. Скачать их можете здесь.
Спрайт, который я использую в качестве примера, весит всего 3,97 кб и содержит только необходимые кнопки. А раз это спрайт, то и запрос к базе всего одни, а не для каждой кнопки в отдельности.
Спрайт социальных кнопок
Скачиваете изображения или готовите свои и загружаете их на свой сайт. Думаю с этим проблем возникнуть не должно. Далее, ссылка на этот спрайт потребуется для оформления кнопок через стили css.
Подключение стилей CSS
Этот шаг можно конечно, выполнить самым первым, но я предпочитаю вначале выполнить всю сложную техническую работу, а уже после приступить к приятным мелочам с css стилями.
Итак, открываем файл style.css, отвечающий за дизайн вашего сайта. И вставляем вот эти стили:
Пояснения по коду: класс .share определяет общий вид блока, размеры каждой кнопки, отступы и задаёт единый фон. А далее каждая ссылка имеет свой класс и каждой такой ссылке, через свойство background присваивается вид кнопки. Кнопки выполнены в качестве css спрайта, и каждая кнопка имеет ширину и высоту 40px, а между ними отступ 2px, что позволяет с точностью определить изображение для каждой кнопки. То есть первая кнопка указана, как 0, а вторая как 42 и так далее. В коде эти значения обозначены оранжевым цветом. Ссылка на спрайт тоже выделена оранжевым цветом, её вы меняете на путь к своему спрайту.
На этом весь процесс создания своего блока социальных кнопок – закончен. Можно смело переходить к проверке.
А ещё у меня есть видеоурок, в котором весь процесс показан наглядно, полюс показана работа самих кнопок. Смотрите и внедряйте на своих сайтах и блогах.
Вот теперь всё. С поставленной задачей справился. Всем желаю удачи и до встречи в новых статьях и видеоуроках.
Ставим социальные кнопки от Яндекс и их 4 преимущества
Сегодня начинаем рассматривать вопросы социализации сайта.
Первым моментом мы установим социальные кнопки и будем использовать для этого сервис социальных кнопок от Яндекса.
Данные кнопки мне очень понравились по нескольким причинами. Что это это за причины и, как произвести установку кнопок, узнаем далее.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и почему именно кнопки от Яндекс?
Зачем нужны социальные кнопки
- Во-первых, социальные кнопки при грамотном их использовании могут приносить неплохой дополнительный трафик на сайт;
- Во-вторых, нажатие на кнопки вашими посетителями – это не просто бесполезные клики или простой трафик на сайт. Это еще и распространение вашего контента, который увидят больше людей и принесут вам некий статус, разбирающегося человека в вашей теме;
- В-третьих, люди настолько сейчас социализированные, что они любят кликать на кнопки “Лайк” и “Мне нравится” и, поэтому, упускать распространение нашего контента глупо;
А вы вообще видели сайт, на котором сейчас нет социальных кнопок? Делайте выводы!
Ну а теперь я расскажу, почему же я все таки остановился на кнопках от Яндекса. Ну, по крайней мере, на момент написания этой статьи.
- Во-первых, они очень просто устанавливаются;
- Во-вторых, они содержат в себе соц. кнопки от самых нужных соц. сетей;
- В-третьих, имеют скромный вид и подойдут под любой дизайн блога;
- В-четвертых, вроде как, они помогают в развитии сайта в поисковой системе Яндекс, так как сразу отсылают уведомление о том, что кто-то чем-то поделился, в отличии от других кнопок;
Последний фактор конечно же спорный, но как мы знаем, то любой сервис от Яндекса является шпионским и всегда передает информацию самим поисковым системам.
Об этом есть интересный кейс в видео ниже. Смотрите c 8:05.
Конечно же, если у вас нет посещаемости, то вряд ли эффект от соц. кнопок Яндекса будет отличаться от обычных соц. кнопок. Но в перспективе это может неплохо работать.
Именно по этим причинам я решил их установить к себе на блог. Выглядят они очень гармонично.
Выглядят они очень гармонично.
Теперь покажу, как же вам установить такие кнопки.
Устанавливаем на сайт
Самое сложное в их установке – размещение кода самих кнопок в файле вашего шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, переходим по данной ссылке .
На оказавшейся странице первым шагом выбираем список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку от Google+.
Это лично мой набор кнопок. Я считаю, что его более, чем достаточно. Можете выбрать все кнопки, но эффект от количества больше не станет.
Кстати, через время можно проанализировать работу соц. кнопок и выявить, на какие больше всего кликают. Затем только самые эффективные кнопки и оставить. Так будет еще лучше.
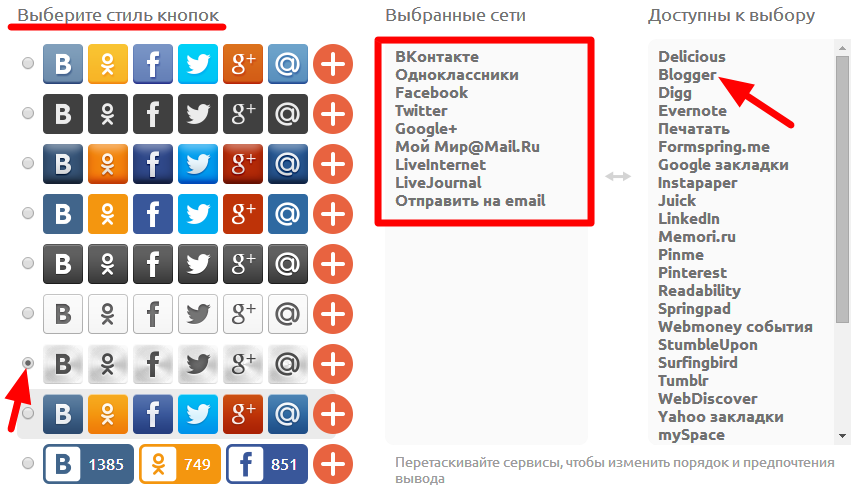
После проставления нужных кнопок мы выбираем их вид. Выбор вида находится справа от списка кнопок.
Копируем код и вставляем в место, где необходимо их вывести.
Но прежде, чем это сделать, я предлагаю немного изменить этот код и дописать после открывающего тега
В конечном итоге данный код будет иметь вид.
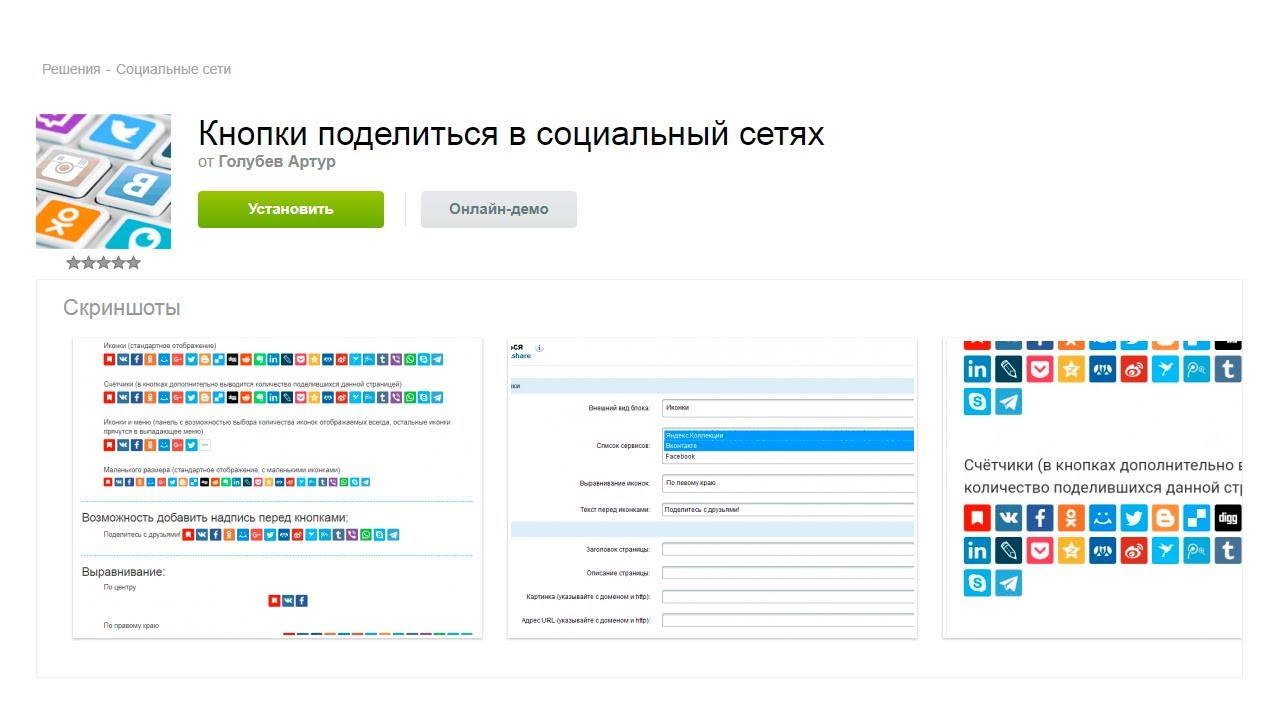
6 вариантов кнопок поделиться | Get Drupal 8
Кнопка «Поделиться» — неотьемлемый элемент любого контентного сайта. Она позволяет публиковать ссылки на статьи в соцсетях и мессенджерах с целью привлечения дополнительного трафика.
В данной статье мы рассмотрим несколько способов создания кнопок/ссылок «Поделиться» на сайте Drupal 8.
Начнем с безмодульных подходов.
Способ 1: Сервис PlusoПожалуй, самый известный и самый простой способ создания кнопок «Поделиться».
Сервис находиться по ссылке https://share.pluso.ru. и предлагает возможность формирования набора более чем из 30 источников. Начиная с соцсетей «Вконтакте», «Одноклассники», «Facebook» и заканчивая «Evernote», «Pinterest» и «Яндекс.Закладки». Встроенная статистика прилагается.
Выбранный вариант кнопок можно отредактировать по размеру, форме и расположению. А затем вставить полученный jscript на страницу в место расположения кнопок.
Проще простого!
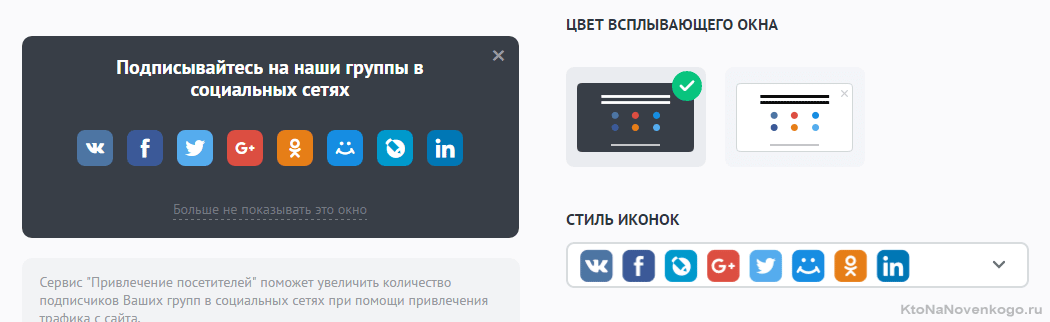
Способ 2: Сервис Usocial.proНеплохой сервис https://usocial.pro предлагает неплохой конструктор кнопок поделиться. Прекрасный вариант для тех, кто не хочется заморачиваться.
Более того, сервис располагает возможностями создания кнопок Like, виджетов подписки, а также создания доступа к контенту при условии, что пользователь подпишется на группу или профиль в соцсети. Он так и назвается — «Социальный замок»:
Способ 3: Сервис Share42.com
Еще один онлайн сервис кнопок «Поделиться». Расположен по адресу http://share42.com/ru.
Выглядит немного сложней, чем его предыдущий аналог, но пусть вас это не смущает — он проверен и отлично работает!
Здесь мы также выбираем желаемые ресурсы для шаринга и упаковываем кнопки в специальный архив share42 для размещения на сайте. Далее этот архив закачивается через ftp на хостинг и используется при активации jscript’a. Путь для расположения share42 плагина вы можете выбрать самостоятельно, но не забудьте учитывать его при выводе div-блока с кнопками.
Путь для расположения share42 плагина вы можете выбрать самостоятельно, но не забудьте учитывать его при выводе div-блока с кнопками.
Способ 4: Блок «Поделиться» от Яндекс
Следующий сервис социальных кнопок — это «Блок «Поделиться»» от компании Яндекс. Простое и интуитивно-понятное решение на подключение которого уйдет не больше 3-х минут.
Набор сервисов для кнопки и пара опций по внешнему виду — только все, что нужно и ничего более! В отличии от Shared42 и Pluso позволяет помимо известных соцсетей подключать не менее известные на текущий момент мессенджеры. Viber, Whats’Up, Skype и даже Telegram. По-моему это круто!
Способ 5: Модули кнопок «Поделиться» для Drupal 8
Ну и конечно же не могу не поделиться модулями по созданию кнопок «Поделиться».
Share Everywhere — добавляет блок, который можно расположить на статьях, тизерах, товарах и т.![]() п. В ассортименте есть кнопки для известных мессенджеров.
п. В ассортименте есть кнопки для известных мессенджеров.
Sharerich — настраиваемые кнопки социальных сетей и мессенджеров. В т. ч. Instagram. Сам не пробовал, не могу поделиться опытом.
Есть еще модуль ShareThis — но про него ничего сказать не могу. Если будете использовать, используете на свой страх и риск.
Способ 6: Использование подстановочных ссылок и токенов
Twig, php и стандартные возможности представлений ни кто не отменял, поэтому если вы не ищете легких путей, предлагаю воспользоваться самым простым способом для создания кнопок шаринга. Впрочем, прост он, пожалуй, лишь для тех, кто знаком с Drupal 8 и умеет вставлять токены в ссылки, например, при выводе представлений.
Например, нам необходимо рассшарить в соцсети страницу https://getdrupal8.ru/drupal/articles.
Для вывода ссылок к кнопкам используем следующие URL:
Telegram — https://telegram.me/share/url?url=https://getdrupal8. ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
Google + — https://plus.google.com/share?url=https://getdrupal8.ru/drupal/articles
Twitter — https://twitter.com/intent/tweet?url=https://getdrupal8.ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
Facebook — https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fgetdrupal8.ru%2Fdrupal%2Farticles
Вконтакте — https://vk.com/share.php?url=https://getdrupal8.ru/drupal/articles
Жирным текстом я выделил значения которые необходимо заменить на токены. В случае с Google + и Вконтакте нужно просто подставить ссылку на страницу. Для Telegram и Twitter помимо ссылки мы можем задать текст поля сообщение. В моем случае это Getdrupal 8: Drupal Articles. Слова разделены символами %20. При расшаривании ссылок в Facebook следует вставить ссылку внутрь слеш и двоеточия. Роль двоеточия здесь играет %3A, а слеш %2F.
В моем случае это Getdrupal 8: Drupal Articles. Слова разделены символами %20. При расшаривании ссылок в Facebook следует вставить ссылку внутрь слеш и двоеточия. Роль двоеточия здесь играет %3A, а слеш %2F.
Используйте возможности view, twig, php и symphony для вывода токенов внутри ссылок. Если у вас нет этих знаний, воспользуйтесь более простыми способами выше.
Спасибо за внимание! Буду очень рад, если помогу вам создании кнопок «поделиться» для вашего сайта Drupal 8. Если вам была полезна данная статья, поставьте лайк или напишите комментарии, если вам есть что сказать 😉
Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.

- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic. net/share2/share.js" async="async"></script>
net/share2/share.js" async="async"></script>Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Где расположить кнопки социальных сетей на сайте
О пользе соцсетей в развитии бизнеса уже сказано немало, поэтому не будем на этом останавливаться и просто порекомендуем попробовать этот инструмент. Для тех, кто только начал знакомиться с данной темой, вот основные советы по продвижению, а для тех, у кого уже есть аккаунты в соцсетях, рекомендуем провести аудит ВКонтакте, Facebook и Instagram.
Помимо аккаунтов в соцсетях, следует добавить на сайт кнопки «Поделиться» (или по-другому share-кнопки, кнопки шеринга), которые позволят пользователям быстро добавить ссылку на ваш сайт у себя на странице или отправить в сообщении другу.
Найти кнопки соцсетей для сайта можно отдельно на страницах сервисов (например, ВКонтакте нужно зайти в раздел «Разработчикам») и последовательно разместить каждую на сайте или использовать готовые панели сторонних сервисов (рассмотрим несколько примеров ниже). Первый способ стоит использовать, если вы хотите разместить развернутые блоки с примерами последних постов, а второй позволит добавить набор кнопок в одно изменение кода.
Оформление кнопок
Для начала определимся с внешним видом кнопок. Основные рекомендации:
-
Кнопки должны быть заметными. Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже.
Пример незаметных кнопок:
Компания изменила цвет, но кнопки остались заметны:
-
Логотипы должны быть узнаваемыми. Можно менять оформление под дизайн вашего сайта, но не переусердствуйте.
Не сразу понятно, что это кнопки и что они ведут на соцсети:
Несмотря на кардинальное изменение внешнего вида, сразу понятны функции данных кнопок:
-
Используйте минимум анимации.
Можно добавить изменение цвета или плавный эффект при наведении курсора на кнопку, но от агрессивного мигания или выпрыгивания лучше отказаться.
Пример изменения кнопки после наведения курсора:
-
Кнопок не должно быть слишком много. Исследования за прошедший год показывают, что в основном россияне используют Youtube, ВКонтакте, Одноклассники, Facebook и Instagram, а также делятся информацией в WhatsApp и Viber. Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок.
-
Ссылки должны быть рабочими. Очевидный пункт, но многие не знают, что Google+ закрыла свою соцсеть и теперь ссылка доступна только для корпоративных клиентов. Также из-за прошедших блокировок соцсети Telegram у пользователей возникают проблемы с доступом.
-
По кнопкам должно быть удобно кликать. Мелкие элементы менее заметны, поэтому можно легко промахнуться, нажав на соседнюю кнопку.
 Минимально допустимый размер кнопки от 10×10 мл или примерно 40×40 пикселей.
Минимально допустимый размер кнопки от 10×10 мл или примерно 40×40 пикселей.Пример слишком мелких кнопок:
По таким кнопкам сложно не попасть:
Если вы решили не добавлять отдельно каждую кнопку соцсети, а использовать готовое решение сервисов, то рекомендуем несколько из них:
Usocial.pro — у сервиса удобный конструктор и много вариантов оформления. Кнопки впишутся в адаптивную верстку, и по каждому набору будет собираться статистика.
Uptolike — не менее хороший конструктор и обилие настроек по дизайну кнопок. Есть отдельные плагины для популярных CMS.
Блок «Поделиться» от Яндекса — если не хочется заморачиваться с оформлением, то Яндекс предлагает самый простой конструктор с минимумом возможностей. Плюс данного сервиса в том, что доступно исследование через Яндекс.Метрику.
Кнопки соцсетей для сайта: где расположить?
-
Главная страница. После обзора товаров и услуг кратко расскажите об аккаунтах в соцсетях.
 Блок можно сделать крупным, показать последние посты.
Блок можно сделать крупным, показать последние посты.Пример привлекательного блока (по каждому изображению можно кликнуть и перейти на соответствующий пост в соцсетях):
Пример более компактного блока с призывом к действию:
-
Страница о компании. Рассказывая о себе, можно внизу страницы также добавить блок с последними постами и ссылками на соцстети.
Или кратко упомянуть аккаунт, как здесь:
-
Страница контактов. Если используете соцсети как один из источников связи, обязательно добавьте кнопки на данную страницу. Пример:
-
Подвал сайта. Достаточно указать только кнопки, чтобы не перегружать блок. Так пользователь сможет на любой странице сайта найти их. Лаконичный пример:
И еще 4 идеи для размещения кнопок шеринга
-
После текста статьи, инфографики, акции, т.
 е. после полезного материала или информации. У пользователя должно возникнуть желание поделиться важными сведениями. Ссылки лучше выравнивать по левому краю, как в примере:
е. после полезного материала или информации. У пользователя должно возникнуть желание поделиться важными сведениями. Ссылки лучше выравнивать по левому краю, как в примере:Или пример с призывом к действию:
-
На страницах акции. Про них, кстати, чаще всего забывают.
-
На страницах товаров. Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара:
-
На страницах услуг. Если основной продукт компании — предоставление услуг, то, как и в предыдущем пункте, следует разместить кнопки шеринга. В данном случае кнопку желательно поместить в первом экране:
Или внизу страницы:
Где НЕ нужно располагать кнопки
-
В шапке сайта.
 Таким образом вы мотивируете пользователя уйти с сайта. Лучше показать ссылки ниже, после обзора основных возможностей сайта.
Таким образом вы мотивируете пользователя уйти с сайта. Лучше показать ссылки ниже, после обзора основных возможностей сайта.Например, в данном случае кнопки привлекают слишком много внимания и выглядят ярче, чем логотип:
-
В боковом меню ссылки соцсетей также будут отображаться «слишком рано». Да и не стоит перегружать боковое меню. Антипример:
-
Закреплять на странице. Данную функцию полезно использовать для онлайн-консультанта или формы обратной связи, а кнопки соцсетей будут только отвлекать внимание пользователя.
Для кнопок репостов в соцсети можно выделить следующие ошибки:
-
Размещение без привязки к контенту. Иногда кнопки располагают так, что не ясно, чем конкретно предлагают поделиться пользователю. Всем сайтом? Такие кнопки выглядят странно:
-
Расположение рядом с контентом, который не интересен.
 Например, рядом с текстом о компании кнопки совершенно непривлекательны для пользователя. Также далеко не каждым товаром пользователи захотят делиться:
Например, рядом с текстом о компании кнопки совершенно непривлекательны для пользователя. Также далеко не каждым товаром пользователи захотят делиться: -
Перед полезным материалом, информацией. Чаще всего кнопки репоста размещают после заголовка. Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом.
Лучше размещать кнопку именно после текста, чтобы напомнить пользователю о соцсетях. В данном примере кнопки находятся слишком рано:
Выводы
Запомните, ссылки на соцсети следует размещать внизу страниц. Однако если есть интересные посты, можете показать их на Главной, при этом кнопки репоста лучше размещать рядом с соответствующим контентом, чтобы мотивировать пользователя поделиться информацией.
Если нужна помощь с настройкой или доработкой кнопок соцсетей, вы всегда можете обратиться к нашим специалистам.
P. S. Посмотрите наш крутой кейс по работе с SMM.
S. Посмотрите наш крутой кейс по работе с SMM.
Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.

Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
Тут все до боли просто:
- Используем Конструктор блока “Поделиться” для выбора требуемых соц сетей.
- Выбираем “Внешний вид блока”.
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:
Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:
Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.

- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:
Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
Первый блок “Публикации” предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже “Кнопки “Поделиться””.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.
Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.
После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.
Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:
Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:
Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.
Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:
Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.
Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>
В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:
Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.
Рекомендую почитать:
Публикация в соцсетях – Центр поддержки
Размещая информацию о ваших товарах в социальных сетях, вы можете продвигать свой магазин и общаться с клиентами. Аккаунты в социальных сетях помогают создать образ бренда, а также привлекать новых клиентов и удерживать существующих при продвижении новых товаров, анонсах распродаж и промоакций.
Аккаунты в социальных сетях помогают создать образ бренда, а также привлекать новых клиентов и удерживать существующих при продвижении новых товаров, анонсах распродаж и промоакций.
В Эквиде вы можете постить ваши товары в соцсети из панели управления или из мобильного приложения, а также включить кнопки социальных сетей на витрине магазина, чтобы покупатели также могли поделиться находками со своими подписчиками.
Публикация товаров в соцсетях из мобильного приложения
Пользователи мобильного приложения Эквид на iOS и Android могут поделиться товаром в соцсетях (Vkontakte, Facebook, Instagram) прямо из приложения. Также оттуда можно поделиться ссылкой на товар в Whatsapp, Viber, Мессенджер, по электронной почте и других сервисах.
Чтобы поделиться информацией о товаре в соцсети:
- Откройте мобильное приложение Эквид.
- Нажмите на Товары и выберите товар, которым хотите поделиться.
- Нажмите на иконку «Поделиться» .

- Выберите соцсеть или сервис, где вы хотите поделиться товаром.
- Откройте мобильное приложение Эквид.
- Нажмите на Товары и выберите товар, которым хотите поделиться.
- Нажмите на иконку «Поделиться» .
- Выберите соцсеть или сервис, где вы хотите поделиться товаром.
Публикация товаров в соцсетях из панели управления
Вы можете делиться товарами в Фейсбуке и Твиттере прямо из панели управления своим магазином.
Чтобы поделиться товаром:
- Из панели управления Эквид, перейдите на Каталог → Товары.
- Зайдите в товар, которым вы хотите поделиться.
- Нажмите на иконку Фейсбук или Твиттер:
- Нажмите на «Share Link» или «Твитнуть», чтобы поделится товаром.
Если вы не залогинены в соцсети, вы увидите приглашение войти в ваш аккаунт там.
При отправлении товара в ленту Фейсбук, название товара, ссылка на его страницу в магазине, а также картинка товара автоматически добавляются к текстовому полю. Вы также можете добавить свой текст.
При отправке товара в Твиттер, название и ссылка на товар будет автоматически добавлены к текстовому полю. Вы можете добавить собственный текст, если останется место.
Кнопки «Поделиться» на странице товара
Вы можете добавить кнопки «Поделиться» для Фейсбук, Твиттер, Вконтакте и Пинтерест рядом с описанием товаров:
Таким образом покупатели смогут делиться изображением и описанием ваших товаров со своими друзьями и подписчиками, а вы получите больше видимости и внимания в этих соцсетях.
Чтобы включить (или выключить) кнопки «Поделиться» на страницах товаров:
- Из панели управления Эквид, перейдите на Дизайн.
- Прокрутите до блока Информация на странице товара.
- Поставьте (или уберите) галку напротив опции Кнопки «Поделиться».

Добавление ссылок на ваши страницы в соцсетях
Если ваша стратегия бренда включает в себя маркетинг в социальных сетях, вы можете помочь клиентам найти вас в соцсетях и наладить там взаимодействие с вашим бизнесом.
Если вы используете Стартовый сайт, вы можете направить клиентов на ваши профили в соцсетях, добавив ссылки в разделе Свяжитесь с нами:
Для этого укажите свои аккаунты в соцсетях в панели управления магазином → Сайт → Дизайн → Текст на сайте → Редактировать → Контактная информация → Аккаунты в соцсетях:
Если вы добавили Эквид-магазин на другую платформу, не забудьте добавить ссылки на различные социальные сети на ваш сайт. Обычно такие ссылки находятся в подвале сайта, но их расположение может зависеть от темы вашего сайта.
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 15 из 23Используйте блоки общего доступа к содержимому
Добавьте блок содержимого для общего доступа в свой макет, чтобы людям было проще делиться вашей электронной почтой или страницей в социальных сетях.
Из этой статьи вы узнаете, как использовать блок «Поделиться содержимым».
Вставить долевой блок
Чтобы вставить блок содержимого общего доступа, выполните следующие действия.
- Щелкните и перетащите блок Share в свой макет.
- На вкладке Content панели редактирования выберите Campaign page URL или Custom URL .
 URL-адрес страницы кампании соответствует странице кампании для отправленной или опубликованной кампании. Пользовательский URL-адрес позволяет вам ввести любой URL-адрес, которым вы хотите поделиться. Вы можете добавить блок общего доступа для каждого элемента, который вы включаете в свою кампанию, при условии, что URL-адреса разные.
URL-адрес страницы кампании соответствует странице кампании для отправленной или опубликованной кампании. Пользовательский URL-адрес позволяет вам ввести любой URL-адрес, которым вы хотите поделиться. Вы можете добавить блок общего доступа для каждого элемента, который вы включаете в свою кампанию, при условии, что URL-адреса разные. - Щелкните каждое раскрывающееся меню, чтобы выбрать канал для включения. Щелкните Добавить другую службу , чтобы добавить элемент, щелкните значок «минус», чтобы удалить его, или щелкните поле Текст ссылки , чтобы отредактировать или добавить метку.
- Щелкните и удерживайте маркер элемента, чтобы перетащить элементы в желаемом порядке.
- Внесите изменения на вкладках Style и Settings или нажмите Сохранить и закрыть , если вы закончили редактировать блок содержимого.
Изменить стиль и настройки
Чтобы изменить стиль и настройки для блока «Поделиться», выполните следующие действия.
- В макете щелкните блок Share , с которым хотите работать, чтобы открыть панель редактирования.
- На вкладке Style установите цвет фона контейнера, а также стиль, толщину и цвет границы; цвет фона кнопки, стиль границы, толщина, цвет и радиус границы; а также цвет текста, шрифт, размер и вес шрифта, высоту строки, выравнивание и оформление текста.
Установите флажок рядом с Применить ко всем существующим блокам общего доступа , чтобы применить стиль к любым другим блокам общего доступа в вашем макете. - На вкладке Настройки выберите выравнивание, ширину значков в блоке содержимого, макет и стиль значков.
- Нажмите Сохранить и закрыть .
Включить динамическое содержимое
При создании электронного письма вы можете превратить любой блок содержимого в динамическое содержимое, которое отображается только для определенных получателей. Это поможет вам настроить таргетинг на разные типы контактов одновременно с помощью одного электронного письма.
Это поможет вам настроить таргетинг на разные типы контактов одновременно с помощью одного электронного письма.
Чтобы узнать больше о динамическом содержимом и о том, как включить его в блоке содержимого, ознакомьтесь с разделом «О динамическом содержимом».
9 типов контента, который нельзя размещать в социальных сетях
Вот в чем дело: когда вы публикуете плохой контент в своих социальных сетях, вы рискуете заслонить собой всю тяжелую работу, которую вы вложили в создание своего присутствия и установление связи со своей онлайн-аудиторией.
И поскольку мы не хотим позволять вам это делать, в этом посте мы собираемся выделить девять типов контента, которые могут разрушить ваши социальные сети и потерять ваших подписчиков.
Избегайте этих типов сообщений в вашем подходе.
1. Излишне рекламный контент
Какими бы ни были ваши цели в социальных сетях, важно то, чтобы вы приносили пользу своей аудитории.
Некоторые бренды совершают ошибку, полагая, что то, что для них важно, также важно для их аудитории, и они используют свои социальные платформы для вещания, чтобы «продавать, продавать, продавать», вместо того, чтобы задумываться о том, что действительно важно для людей, которых они пытаются. достигать.
достигать.
Вместо того, чтобы использовать свои социальные платформы для трансляции, попробуйте использовать их для присоединения к разговорам, которые уже происходят. Слушайте, что уже обсуждает ваша аудитория, читайте, что пишут влиятельные лица, а затем предлагайте свой контент, чтобы он отвечал на эти сигналы.
Возможно, стоит принять во внимание правило 5-3-2, которое гласит, что на каждые 10 публикаций, которые вы публикуете:
- 5 следует курировать — делиться чужим контентом
- 3 должно быть создание — релевантный контент, который вы создали сами
- 2 должен быть гуманным — личный, веселый и непринужденный контент, который очеловечивает ваш бренд
2.Политический или религиозный контент
Религия и политика — две предметные области, которые люди очень сильно волнуют. Каждый раз, когда вы публикуете откровенно политический или религиозный контент, вы вряд ли сможете связать со всей своей аудиторией, и вы обязательно окажетесь неуместным или оскорбительным для тех, кто не разделяет ваши взгляды.
Если вы не политическая или религиозная организация (и даже в этом случае рекомендуется проявлять осторожность), избегайте публикации всего, что может вызвать споры — в противном случае вы рискуете оскорбить и потерять последователей.
Вместо этого проверьте свой контент на нейтральность, прежде чем публиковать его в социальных сетях.
Есть исключения, особенно в современную эпоху, когда потребители стремятся связаться с брендами, занимающими определенную позицию по определенным вопросам. Но более спорные элементы требуют очень внимательного рассмотрения.
3. Нерелевантные вирусные сообщения
Заманчиво поделиться последним вирусным мемом, когда у вас мало времени, а ваши социальные сети выглядят пустыми.Но будьте осторожны — скорее всего, ваша аудитория уже увидела это, а ваш репост только приглушает остальную часть вашей активности.
Вместо этого планируйте свой контент заранее, чтобы убедиться, что то, что вы публикуете, актуально для вашей аудитории.
Social Media Tracker от SEMrush — это инструмент, который может помочь — он проанализирует предпочтения вашей аудитории (и ваших конкурентов), чтобы вы могли начать предоставлять контент, который им понравится:
4. Негативное или уничижительное содержание
Есть время и место, чтобы выразить озабоченность по поводу своих клиентов или конкурентов — и это не в социальных сетях.
Если недовольный клиент жалуется на вас в своей ленте Twitter, не поддавайтесь искушению ответить. Если вы будете относиться к ним вежливо и уважительно — и, если возможно, отключите это — то вы даже можете обнаружить, что вернете их обратно.
5. Сообщения с орфографическими или грамматическими ошибками
Ваши профили в социальных сетях, как и ваш веб-сайт, являются вашими виртуальными витринами. Ошибка в содержании — простая опечатка или полномасштабная грамматическая ошибка — может выглядеть так, как будто вам все равно.
Когда вы пишете свой контент, обязательно вычитайте свою копию перед публикацией. Или, что еще лучше, поделитесь им с коллегой для проверки перед публикацией.
Или, что еще лучше, поделитесь им с коллегой для проверки перед публикацией.
6. Контент, несовместимый с брендом
Ваши профили в социальных сетях являются продолжением вашего бренда, и, хотя вы ограничены форматом социальной платформы, на которой вы публикуете сообщения, у вас все же есть творческий контроль над голосом и тоном вашего бренда.
Когда вы планируете свой социальный контент, пересмотрите свой бренд.Подумайте, что они будут говорить в социальных сетях и как они это скажут. Убедитесь, что публикуемый вами контент максимально приближен к этим стилям и темам.
7. Одно и то же сообщение в социальных сетях
Несмотря на то, что вы хотите, чтобы бренд был единообразным, ошибочно размещать один и тот же контент на всех платформах.
Само собой разумеется, что все социальные сети разные. Они говорят с разными демографическими группами для одного, и каждый из них предоставляет разный контент.LinkedIn обычно более сложен и формален, Instagram в основном визуальный и неформальный, а Twitter больше подходит для небольших кусочков и GIF-файлов.
Подумайте о каждой из своих учетных записей в социальных сетях и адаптируйте свой контент к каждой из них. Даже если вы хотите сказать примерно одно и то же, убедитесь, что ваше сообщение соответствует стилю и тональности каждой платформы.
8. Неаккредитованное содержание
Нет ничего плохого в том, чтобы делиться контентом других людей — на самом деле, я бы посоветовал вам делать это активно.Но многие бренды копируют контент напрямую из других источников, не ссылаясь на них.
То же самое и с цитатами — вдохновляющие цитаты имеют свое место, но когда вы не называете источник цитаты, это выглядит неряшливо.
Еще хуже обстоит дело с изображениями, защищенными авторским правом. Если вы используете изображение в своем контенте, на использование которого не имеете права, вы можете подвергнуться серьезной юридической критике. Вместо этого обязательно загрузите изображения с веб-сайтов с открытым исходным кодом, таких как Creative Commons, и следуйте инструкциям по указанию источника.
В следующий раз, когда вы увидите контент, которым хотите поделиться, используйте его как возможность для общения. Нажмите кнопку «Поделиться» на этом контенте, чтобы его источник был автоматически включен в ваше сообщение. В качестве альтернативы опубликуйте контент в своем профиле и укажите ссылку на источник в социальной сети.
9. Содержимое, заполненное хештегами
Хэштеги очень полезны — они помогают повысить видимость и распространенность вашего контента в социальных сетях, они позволяют расширить вашу аудиторию и могут открыть ваш контент для более широкого обсуждения.
Тем не менее, если вы забиваете свой социальный контент кучей нерелевантных хэштегов, вы рискуете сделать свое сообщение нечитаемым и ослабить важность более релевантных.
В следующий раз, когда вы публикуете, сначала исследуйте хэштеги, чтобы убедиться, что те, которые вы выбрали, релевантны вашей аудитории и вашему контенту, и что вы следуете современным лучшим практикам.
Заключение
Регулярно публикуя сообщения в социальных сетях, легко приобрести вредные привычки, и бренды часто ошибаются, полагая, что публикация любого (некачественного) контента лучше, чем его вообще.
Напротив, размещение негативного, нерелевантного или неуклюжего контента может нанести ущерб вашему бренду и потерять ценных подписчиков. Вырежьте эти девять типов контента, и у вашего ценного контента больше шансов быть замеченным.
Источник изображения заголовка: Creative Commons
Прекратите публиковать одно и то же сообщение в социальных сетях (и сделайте это вместо этого)
Перекрестная публикация — это публикация одного и того же сообщения на разных платформах социальных сетей или в одной и той же учетной записи несколько раз.
Как и любая дурная привычка, это заманчиво: она сохраняет ваши учетные записи активными, экономит время и упрощает широкое распространение вашего контента. Но краткосрочные преимущества перевешивают долгосрочные недостатки.
Прочтите, чтобы узнать, почему вам следует избавиться от этой привычки и что вам следует делать вместо этого.
Бонус: Прочтите пошаговое руководство по стратегии в социальных сетях с советами профессионалов о том, как расширить свое присутствие в социальных сетях.
Почему не следует отправлять одно и то же сообщение в сети
Перекрестная публикация похожа на ввод текста через Google Translate.Вы рискуете получить очень странный результат, который выглядит неосторожным и непреднамеренным.
Вместо этого ваш контент должен свободно владеть языком каждой платформы. В противном случае вы никогда не сможете по-настоящему поговорить со своими подписчиками.
Такие вещи, как длина заголовка , форматирование изображения и словарь , различаются в зависимости от платформы. Публикация одного и того же сообщения на всех из них означает, что вы можете случайно пригласить своих подписчиков ретвитнуть вас в Facebook или закрепить свой пост в Instagram.
Вы также можете потерять часть подписи, пометить дескриптор одной платформы, которой нет на другой, или потерять визуальный контент.
Например, Instagram позволяет вам связать ваш профиль с другими вашими учетными записями в социальных сетях и автоматически делиться каждым постом (вместе с его подписью и хэштегами) для всех из них. Однако эти сообщения не всегда получаются так, как вы хотите. Сообщения Instagram, опубликованные в Twitter, содержат ссылку на фотографию, но не само фото. Вы упускаете возможность взаимодействия с визуалом, а также, возможно, часть подписи.В результате получается поспешно выглядящий пост, который не впечатлит ваших подписчиков и не вдохновит их на нажатие.
Говоря о ваших подписчиках, они не будут одинаковыми на всех платформах.
В LinkedIn несколько больше мужчин, чем женщин, и большинство их пользователей старше 30 лет. В Instagram, с другой стороны, женщин больше, чем мужчин, и их самая большая демографическая группа — это люди моложе 30 лет. Как вы на Facebook — это не те люди, которые подписаны на вас в Twitter.
Если вы сокращаете количество подписчиков на одной платформе, делясь контентом, оптимизированным для другой, они это заметят. Просмотр сообщения с обрезанной подписью или странно обрезанным изображением в лучшем случае выглядит ленивым, а в худшем — спамом.
Время, сэкономленное за счет кросс-публикации, не стоит того, чтобы терять уважение и внимание вашей аудитории. В конце концов, если вам кажется, что вам все равно, что вы публикуете в своем аккаунте, зачем им это?
Почему не следует репостить одно и то же сообщение в той же сети
Точно так же, как вы не должны публиковать одно и то же сообщение на нескольких платформах, вам также следует избегать повторной публикации одного и того же сообщения в одной учетной записи.
Вы знаете того парня, который рассказывает одну и ту же историю на каждой вечеринке, и все отключаются, как только он начинает говорить? Вот что чувствует ваша аудитория, когда вы повторяете контент — как будто они предпочли бы быть где-то еще.
Ваши подписчики — не единственные, кто замечает, когда вы репостите контент. Платформы тоже завоевывают популярность. Twitter — одна из основных платформ, которая ограничивает автоматизацию и идентичный контент в рамках своих усилий по ограничению ботов и спам-аккаунтов. Другие платформы, вероятно, последуют этому примеру и примут меры по ограничению спама.
В результате повторение контента может привести не только к отключению подписчиков: ваша учетная запись может быть заблокирована. Будьте на правильной стороне правил защиты от спама, уделяя время тому, чтобы каждое сообщение, которое вы публикуете, было продуманным и преднамеренным.
Переработка полезна для планеты. Это хорошо для твоего кошелька. Это хорошая карма! Но это плохо для ваших аккаунтов в социальных сетях. Есть альтернатива получше.
Что делать вместо кросс-постинга?
Создайте новое сообщение для каждой сети и сообщения!
Вы по-прежнему должны регулярно публиковать сообщения во всех своих учетных записях в социальных сетях и взаимодействовать со своими подписчиками на каждой платформе. Но вместо того, чтобы повторять сообщения дословно, вы должны каждый раз писать новый пост.
Но вместо того, чтобы повторять сообщения дословно, вы должны каждый раз писать новый пост.
Создание уникальных сообщений может показаться трудоемким, но вам не нужно каждый раз начинать с нуля. Даже небольшие изменения имеют значение и показывают, что вы обращаете на них внимание.
Бренд очков Warby Parker отлично корректирует свой контент, чтобы он выглядел идеально для каждой учетной записи. Сообщение о том, что их магазин в Форт-Уэрте, штат Техас, получает новую фреску, был опубликован в виде фотографии в Twitter.Но в Instagram они воспользовались возможностью объединить несколько видео или фотографий в один пост.
Вместо того, чтобы делиться фотографией «после», они включили видео с фреской в процессе и предложили зрителям провести пальцем по экрану, чтобы увидеть окончательный результат.
В нашем магазине WestBend в Форт-Уэрте, штат Техас, появилась свежая фреска! 💙https: //t.
co/fOTjHhzcp3 pic.twitter.com/MLHosOMkVg
— Warby Parker (@WarbyParker) 5 апреля 2018 г.
Даже самые мелкие правки могут сделать сообщение, которое выглядит неаккуратно, и блестящим.Корги Мо не имеет аккаунта в Twitter, но у него есть аккаунт в Instagram. Если бы Уорби Паркер скопировал их подпись из Instagram, в их очаровательном твите не было бы тупика.
С пятницей! 😄👋 https://t.co/GGC66wgUuz pic.twitter.com/kNIaUwGlh5
— Warby Parker (@WarbyParker) 13 апреля 2018 г.
8 советов по созданию уникальных сообщений
1. Оптимизировать контент для каждой сети
Содержание и формат вашего сообщения должны соответствовать платформе.Проверьте подпись, чтобы убедиться, что вы используете правильный словарь для каждой платформы. Добавляйте видео и изображения нужного размера. Используйте соответствующие хэштеги и теги для конкретных платформ, чтобы повысить видимость. Эти детали отделяют сообщения, выглядящие как спам, от тех, на которые вы хотите нажать.
Вот несколько рекомендаций по оптимизации вашего контента для разных платформ:
2. Напишите красивую подпись или заголовок
Ограничение на количество символов зависит от платформы, поэтому убедитесь, что ваш текст актуален, интересен и соответствует голосу вашей компании.
Подписи имеют значение, так что не торопитесь! Подумайте, что вы действительно хотите сказать своей аудитории и как подпись может дополнить или улучшить визуальный контент в вашем сообщении. Протестируйте разные подписи или заголовки с одним и тем же содержанием и посмотрите, что работает лучше всего. Это поможет вам лучше узнать свою аудиторию и сохранить динамичность и интересность ленты.
Нужна небольшая помощь? Вот восемь инструментов, которые помогут вам писать убийственные сообщения.
3. Не забудьте отредактировать
Всегда внимательно смотрите, прежде чем нажимать «отправить». «В идеале, пусть кто-нибудь еще сделает второй взгляд на вас. Свежий взгляд всегда уловит то, что вы упустили.
«В идеале, пусть кто-нибудь еще сделает второй взгляд на вас. Свежий взгляд всегда уловит то, что вы упустили.
Остерегайтесь опечаток, битых ссылок и хэштегов, которые не означают то, что, как вы думали, они сделали. Вот 12 советов по редактированию для создания сообщений, о которых вы не пожалеете позже.
4. Пост в нужное время
Время решает все. Знайте лучшее время для публикации на каждой платформе и планируйте свои публикации для максимального воздействия.
Также неплохо было бы чередовать ваши сообщения в течение дня, чтобы у вас был постоянный поток контента, а не поток сообщений за один раз.Ваши подписчики узнают, что они могут ожидать от вас регулярного контента, который укрепит доверие и лояльность.
5. Не публикуйте слишком много
Регулярная публикация сообщений важна, но не переусердствуйте. На каждой платформе действуют разные нормы относительно того, как часто следует публиковать сообщения, прежде чем вы заметите снижение активности.
В Твиттере вы можете публиковать сообщения несколько раз в день, чтобы повысить вовлеченность. Но публикация сообщений на Facebook или LinkedIn чаще одного или двух раз в день не является эффективной стратегией взаимодействия, и может показаться, что вы не понимаете культуру платформы.Думайте о качестве, а не о количестве.
6. Делитесь контентом в нужных местах
Настройка ваших сообщений — это больше, чем просто подгонка подписи к количеству персонажей. Они также должны соответствовать контексту и тону каждой платформы. Некоторый контент может иметь смысл не на всех платформах, но это нормально.
Мем или трендовый хэштег могут хорошо работать в твите, но не подходят для Facebook. Хотите поделиться лукбуком или крутой новинкой? Публикуйте сообщения в Pinterest, но LinkedIn, вероятно, мало что вам даст.
Например, посмотрите, чем отличаются передовые методы публикации в Pinterest и Snapchat, ниже. Они довольно разные, разные.
Передовой опыт публикации контента на остальных основных социальных платформах можно найти в курсе «Социальный маркетинг» Hootsuite Academy.
7. Используйте инструмент планирования
Использование инструмента планирования, такого как Hootsuite, позволяет вам планировать свои публикации, чтобы вы могли распределять их и отправлять в оптимальное время.
Hootsuite также предоставляет встроенную аналитику, чтобы вы могли узнать, какие публикации работают лучше всего, и со временем усовершенствовать свою стратегию.
8. Имейте четкий призыв к действию
Ваши сообщения должны не только делиться информацией: они должны побуждать к действию. Четкий призыв к действию — это ключ к тому, чтобы ваша аудитория сделала следующий шаг, будь то покупка вашего продукта, посещение вашего магазина или чтение вашего сообщения в блоге.
Ваш пост должен разъяснять вашей аудитории, что вы предлагаете, почему это ценно для них и почему они должны действовать в соответствии с этим — прямо сейчас.Вот как написать эффективный призыв к действию на любой платформе.
Написание уникальных сообщений для каждой платформы может потребовать немного больше времени и усилий, но оно того стоит. В конце концов, вы усердно работаете над созданием отличного контента, и ваши сообщения в социальных сетях должны проявлять такое же внимание к деталям. Поверьте нам — ваша аудитория заметит.
В конце концов, вы усердно работаете над созданием отличного контента, и ваши сообщения в социальных сетях должны проявлять такое же внимание к деталям. Поверьте нам — ваша аудитория заметит.
Используйте Hootsuite, чтобы легко публиковать и планировать контент в нескольких сетях — с уникальным сообщением для каждого канала — одновременно.
Начало работы
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
5 приемов для увеличения количества публикаций вашего блога в социальных сетях
Вы только что написали потрясающий длинный пост в блоге, состоящий из 2 500 слов.
У вас ушла целая неделя на то, чтобы писать, совершенствовать и это прекрасно.
В нем есть десятки изображений и даже пошаговое руководство, чтобы помочь пользователям получить максимальную отдачу.
Вы соблюдали все правила.
Но, проверив свою аналитику, вы замечаете, что у вас всего несколько репостов в социальных сетях.
Как насчет всех рекламных акций, которые вы проводили в Twitter, Facebook и LinkedIn?
Или все друзья, которых вы просили поделиться за вас?
Несмотря на все ваши усилия, пост получил всего пару лайков и один или два ретвита.
Не будьте к себе слишком строги. Рассылка сообщений в блогах в социальных сетях — одна из самых сложных задач.
Миллионы сообщений в блогах публикуются каждый день , поэтому конкуренция за трафик и внимание делает довольно трудным быть замеченным.
Но вам нужны репосты в социальных сетях, если вы хотите, чтобы ваш пост в блоге привлекал больше входящего трафика.
Если вам нужно больше клиентов (а вы это делаете), вам нужно продолжать вести блог.
Итак, что вы делаете, когда ваш блог не привлекает столько репостов в социальных сетях, сколько ему нужно?
К счастью, есть несколько уловок, которые помогут вам получить больше внимания и помогут вам чаще делиться вашим контентом — и им действительно нравится делиться им.
Я использовал те же методы и инструменты с моим собственным контентом, и я заметил резкое увеличение количества репостов в социальных сетях.
Мне даже удалось сделать тысячу репостов в социальных сетях , когда у меня не было подписчиков.
Итак, давайте рассмотрим пять уловок, которые помогут вам быстро увеличить количество репостов в социальных сетях.
1. Добавьте функцию Click-to-Tweetрепостов в социальных сетях — один из самых важных факторов, когда речь идет о привлечении трафика с помощью ваших сообщений в блоге.
Они вам нужны. Без репостов в социальных сетях вы можете ожидать гораздо меньшего трафика и меньше шансов создать вирусную шумиху .
Без репостов в социальных сетях вы можете ожидать гораздо меньшего трафика и меньше шансов создать вирусную шумиху .
Один из лучших способов быстро создать репост в социальных сетях — использовать функцию Click-to-Tweet.
Если вы не знакомы с этой технологией, позвольте мне показать вам несколько примеров.
Когда вы просматриваете сообщение в блоге, вы можете увидеть что-то вроде этого :
Функция Click-to-Tweet — отличный способ напомнить читателям блога, что они могут (и должны) делиться вашим контентом.
И это бывает во многих разных формах.
Если вы используете плагин , это может выглядеть так:
Цель Click to Tweet — увеличить количество репостов в социальных сетях.
Если вы не говорите людям, что делать, они этого не сделают.
Подумайте об этом.
Вы делились последним прочитанным блогом? Если да, то поделились ли вы этим, потому что вас просили об этом или потому что на видном месте были отображены социальные кнопки?
Если нет, был ли призыв к действию, которым люди могли бы поделиться? Или нет.
В большинстве случаев, когда нет призыва к действию, люди не будут делиться вашим контентом.
Они могут отвлекаться, или это не в их голове.
Нет, они не читают ваш блог и одновременно думают о том, как они могут помочь в достижении ваших целей в социальных сетях.
Вот почему Click to Tweet работает хорошо. Это неинвазивный способ предложить читателю поделиться.
Если вы хотите начать работу с технологией Click-to-Tweet, вы можете легко добавить ее в свои сообщения в блоге за считанные минуты.
Есть несколько способов сделать это.
Во-первых, если у вас есть WordPress, вы можете установить плагин Click To Tweet :
Этот плагин добавит бесшовную интеграцию функции Click to Tweet в сообщения вашего блога.
Если вы не хотите использовать плагины или не используете WordPress, есть несколько других способов добавить эти типы ссылок всего за несколько минут.
Вы можете создавать базовые ссылки, которые выглядят так: сообщение на HubSpot :
Для этого перейдите в Базовое приложение ClickToTweet . Бесплатное использование:
Бесплатное использование:
Убедитесь, что вы вошли в свою учетную запись Twitter, чтобы иметь возможность отслеживать аналитику для создаваемых вами ссылок.
Здесь вы можете ввести сообщение, которое будет отправлено в Твиттер, если кто-то щелкнет ссылку.
Нажмите «Создать новую ссылку», чтобы создать уникальную ссылку для вашего твита.
Затем просто сделайте гиперссылку в своем следующем сообщении в блоге после статистики или цитаты, например, HubSpot:
Эти призывы к действию легко добавить, и они являются отличным способом увеличить количество репостов в социальных сетях.
Обязательно напоминайте читателям блога, что они могут и должны делиться вашим контентом.
Если вы этого не сделаете, они могут не понять, что делиться вашим контентом — это нормально, или просто забудут.
Используйте их, чтобы увеличить количество репостов в блоге сегодня.
2. Кнопки «Выделить, чтобы поделиться» Еще один удивительный способ обеспечить беспрепятственный доступ к социальным сетям — использовать инструмент Highlight-to-Share.
Если вы никогда о нем не слышали, это похоже на обычные кнопки публикации в социальных сетях, которые статичны или прокручиваются в вашем блоге.
Но на самом деле эти кнопки социальных сетей лучше.
Вот почему.
Не знаю, как вы, но я часто читаю сообщения в блогах и нахожу потрясающие лакомые кусочки информации.
Я прочитал много разных публикаций, и в большинстве постов есть отличные факты или вдохновляющие утверждения.
Когда я их читаю, я обычно выделяю фрагменты текста, а затем делюсь им или копирую в записную книжку на моем компьютере.
Итак, что, если бы существовал способ воспользоваться этим общим действием?
К счастью, есть.
Посмотрите, как это делает HubSpot :
Когда вы выделяете фрагмент текста, появляются кнопки социальных сетей.
Genius, да?
Это еще один способ побудить людей поделиться вашим контентом.
Это значительно упрощает публикацию сообщения в блоге.
И поверьте мне, облегчение жизни клиента за счет сокращения количества шагов — один из лучших способов доставить удовольствие потенциальному клиенту.
К счастью, есть простой в использовании плагин, который делает все это возможным.
Если вам нравится использовать плагины WordPress, есть простой плагин Highlight and Share , который работает так же, как HubSpot.
Вы можете настроить это в нескольких форматах, чтобы отображать разные кнопки и цвета.
Вы также можете настроить множество различных настроек для этого плагина.
Например, вы можете выбрать, когда отображать кнопки и функцию выделения в зависимости от контента или социального профиля.
Highlight-to-Share — один из моих любимых инструментов для увеличения количества репостов в социальных сетях в блогах.
Лично я все время выделяю разные вещи. И ваши читатели тоже.
Много раз читателям понравится весь пост, но они найдут один маленький кусочек, который им действительно понравится, и он станет для них катализатором, которым они поделятся.
Это дает им возможность сделать это, и вы ничем не рискуете, добавляя его на свой сайт.
Если люди не выделят, они не получат спам.
Если они выделяют, вы знаете, что им понравился фрагмент вашего контента, и они будут готовы поделиться.
Это беспроигрышная ситуация.
Попробуйте добавить этот плагин на свой сайт, чтобы получать больше репостов о вашем контенте в социальных сетях.
3. Используйте кнопки прокрутки социальных сетейЭтот прием может показаться очевидным, но многие блоги ошибаются.
Прокрутка социальных кнопок — необходимость, когда дело доходит до получения социальных репостов в ваших сообщениях в блоге.
Я заметил множество блогов, в которых есть кнопки общего доступа, которые не прокручиваются динамически вместе с пользователем, или они прикреплены только вверху или внизу страницы.
Но сохранять эти параметры статичными — большая ошибка.
Помните: если вы не продвигаете его постоянно, пользователи этого не сделают.
Например, посмотрите, как я их использую, в моих сообщениях в блоге:
Блок следует за пользователем по странице, поэтому он обязательно будет там, когда ему захочется поделиться.
Плюс, социальные кнопки прокрутки минималистичны, поэтому они не ошеломят пользователя.
Отличный инструмент для начала использования этих кнопок социальных сетей — AddThis .
Для начала нажмите кнопку «Активировать» на главной странице и создайте бесплатную учетную запись.
После создания бесплатной учетной записи выберите нужный инструмент.
Для этого обязательно выберите инструмент «Кнопки общего доступа».
Отсюда вы можете выбрать несколько различных типов кнопок.
У этого инструмента есть одни из самых разнообразных вариантов бесплатного приложения.
Например, если вы хотите использовать ползунок, когда люди прокручивают ваше сообщение в блоге, вы можете легко выбрать этот вариант.
С помощью этого инструмента вы также можете оптимизировать кнопки публикации в социальных сетях, чтобы они правильно отображались на вашем мобильном сайте.
Это один из лучших бесплатных инструментов для создания репостов в социальных сетях.
Вы можете настроить его всего за несколько минут и начать привлекать больше репостов к своим сообщениям в блоге.
4. Используйте инфографику и диаграммыВо время информационной перегрузки визуальные эффекты — отличный способ не перегружать зрителей тоннами текста.
Вверху списка высокоэффективных визуальных элементов: инфографика.
Инфографикаотлично подходит для превращения трудно усваиваемого контента в визуально привлекательную информацию.
Например, вместо того, чтобы просто написать длинный абзац с изложением фактов, вы можете превратить эти факты в красивые наглядные данные.
И визуальный контент генерирует больше репостов.
Согласно Backlinko , который изучил более миллиона страниц результатов поисковых систем, сообщения в блогах с изображениями имеют более высокий рейтинг.
Более высокий рейтинг часто коррелирует с большим количеством репостов в социальных сетях.
Если ваш контент сначала появляется в Google, вы можете ожидать больше трафика и больше репостов в социальных сетях.
и , согласно HubSpot , маркетологи делают большой упор на визуальный контент, чтобы им можно было делиться.
Есть даже целые сайты, посвященные обмену инфографикой.
Почему? Потому что людям нравится визуальный контент.
Если вы хотите получать больше репостов в социальных сетях, вам нужно делать больше визуального контента.
Вот почему я стараюсь создавать десятки инфографики для своего контента на QuickSprout .
Если вы не хотите тратить время на разработку инфографики, вы всегда можете нанять кого-нибудь, кто сделает это за вас.
Например, вы можете использовать такой сайт, как Fiverr , чтобы нанять кого-нибудь за 5 долларов для создания высококачественной инфографики.
К счастью, инфографику сделать довольно просто.
Если вы предпочитаете создавать их самостоятельно, у вас есть множество различных вариантов.
Некоторые из моих любимых инструментов: Canva , Venngage , Snappa и Piktochart .
Любой из них может помочь вам начать работу с красивой инфографикой уже сегодня.
Если вы хотите создать инфографику всего за несколько минут бесплатно, попробуйте использовать Canva.
Создайте бесплатную учетную запись и перейдите в раздел шаблонов.
Оттуда прокрутите вниз до раздела «Блоги и электронные книги», чтобы выбрать шаблон в стиле инфографики.
Далее вы можете выбрать один из нескольких предустановленных шаблонов для работы или просто начать с нуля.
Мне нравится Canva, потому что она очень проста в использовании.
Если вы хотите создать потрясающий дизайн, у них есть все инструменты и функции для этого.
Вы можете мгновенно добавлять значки, графику, диаграммы и данные.
И если вы хотите создать инфографику, чтобы быстро поделиться ею в социальных сетях, вы тоже можете это сделать.
Возможности Canva безграничны.
Попробуйте использовать его, чтобы добавить больше визуального контента в сообщения блога.
Добавьте его в разделы, содержащие данные и статистику.
Используйте его, чтобы повысить заинтересованность и добавить к своим сообщениям визуальную яркость, которую невозможно сделать с помощью простого текста.
Я часто так делаю. Это помогает генерировать репосты в социальных сетях и даже обратных ссылок на ваши новые сообщения .
Помните: люди любят инфографику и визуально представленные данные.
Измените ситуацию немного, избавившись от части своего текстового содержания, и вы, вероятно, начнете видеть значительный рост количества репостов в социальных сетях в вашем блоге.
Хотите знать, какой тип контента получает больше всего репостов в социальных сетях?
Актуальные, актуальные, актуальные новости.
Получите информацию о том, что происходит в мире вокруг нас в данный момент.
Это были новости прошлой недели? Даже не беспокойтесь.
Сейчас он старый, и он не получит тех репостов в социальных сетях, которые вам нужны.
В условиях такого динамичного и сложного 24-часового цикла новостей истории приходят и уходят.
Это означает, что вирусный ажиотаж может возникать только тогда, когда вы исследуете актуальную тему, которая сейчас в тренде.
Если вы исследуете актуальную тему и потратите две недели на то, чтобы написать о ней сообщение, вы можете крутить колеса.
Но если вы сможете извлечь выгоду из актуальных тем, вы наверняка получите больше репостов в социальных сетях.
Вот где в игру вступает Google Trends .
Google Trends показывает вам все актуальные темы, новости и аналитические данные в данной стране.
Вы можете воспользоваться этими популярными темами, просматривая их, чтобы увидеть, сможете ли вы раскрутить какие-либо истории или заголовки для своего собственного контента.
Например, посмотрите, как Hootsuite сделал это .
«Игра престолов» — одно из самых популярных телешоу всех времен.
Фактически, каждый сезон он получает миллион зрителей.
И Хоотсуит знал это.
Они не просто написали об «Игре престолов» и превратили ее в маркетинговый пост для развлечения.
И они написали это не только потому, что это было их любимое телешоу.
Они выбрали его, потому что он модный и будет хорошо работать (читайте: больше акций).
Отличный способ выяснить это — выполнить поиск по теме или ключевому слову в Google Trends.
Сразу же вы заметите закономерность.
При каждом запуске нового сезона наблюдается значительный всплеск поискового трафика по данной теме.
Hootsuite воспользовался этим, создав во время этих всплесков тематический контент «Игры престолов».
Целью здесь является выявление тенденций, которые можно превратить в маркетинговый контент и использовать для увеличения трафика и простых публикаций в социальных сетях.
Нет сомнений в том, что этот пост получил множество репостов в социальных сетях маркетологов, которым нравится это шоу.
Это один из лучших способов увеличить количество репостов в вашем блоге, потому что люди любят говорить о последних новостях.
Так что попробуйте исследовать популярные темы, телешоу или события, чтобы привлечь внимание к своим сообщениям и создать ажиотаж.
ЗаключениеТратя время на создание качественного контента, вы можете почувствовать, что проделали хорошую работу, но имеет ли это значение, если его никто не читает?
Короче нет.
Ваша цель — предоставить вашей аудитории ценный контент, но это означает, что контент должен доходить до аудитории.
Это означает, что вам нужны желанные репосты в социальных сетях. Нравится. Ретвиты. Нападающие.
Вы не можете позволить себе тратить всю неделю на сообщение в блоге только для того, чтобы оно растворилось в безвестности всего за несколько дней.
Вам нужны репосты в социальных сетях, если вы хотите привлечь больше органического входящего трафика.
И вам нужен этот трафик, если вы хотите развивать свой бизнес и привлекать больше клиентов.
Итак, что вы делаете, чтобы получить дополнительные репосты в социальных сетях?
Начните с добавления функции Click-to-Tweet. Это приведет к увеличению количества твитов и публикаций в ваших сообщениях в блоге.
Не забудьте включить плагины Highlight-to-Share, чтобы помочь людям делиться любимым контентом.
Реализуйте кнопки прокрутки социальных сетей вместо статических кнопок, которые просто находятся в начале или конце вашего сообщения.
Попробуйте создать красивую инфографику и диаграммы на основе данных, на которые люди будут ссылаться и делиться ими в социальных сетях.
Визуальные эффекты — ключ к продвижению в социальных сетях.
Наконец, исследуйте популярные, актуальные темы в Google Trends, чтобы найти идеи для вирусного контента, которым можно поделиться.
репостов в социальных сетях не случаются просто так. Вы не можете сидеть сложа руки и ожидать, что ваш контент станет вирусным.
Вы должны помочь этому случиться.
Каковы ваши лучшие методы для увеличения числа публикаций в ваших сообщениях в блоге?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
4 способа лучше защитить вашу конфиденциальность в приложениях для социальных сетей
Социальные сети — отличный способ связаться с семьей и друзьями, но иногда приложения могут зайти слишком далеко, сообщая о вашем местоположении, сообщая людям, в сети ли вы и читаете ли вы их сообщения.Вот несколько советов по обеспечению конфиденциальности в Интернете, которые помогут вам сократить цифровой след.
1. Скрыть статус активностиВо многих социальных приложениях ваши друзья могут видеть, активны вы, не в сети или когда в последний раз были в сети. Многие социальные приложения позволяют отключать статус активности, если вы не хотите, чтобы его видели все ваши друзья.
Например, Instagram добавил новую функцию, которая позволяет видеть статус вашей активности людям, на которых вы подписаны или которым вы отправляете прямые сообщения. Теперь люди могут видеть, когда вы в последний раз были активны, читали ли вы их сообщение или набирали ответ. Чтобы выключить это:
Теперь люди могут видеть, когда вы в последний раз были активны, читали ли вы их сообщение или набирали ответ. Чтобы выключить это:
- Коснитесь вкладки Профиль , которая расположена в правом нижнем углу и выглядит как портретный силуэт
- Нажмите кнопку меню
- Прокрутите страницу до середины и выключите Статус активности
Помните, однако, что скрытие вашей активности также не позволяет вам видеть чужую активность.
2.Отключить уведомления о прочтенииЧтобы еще больше защитить вашу конфиденциальность в приложениях социальных сетей, отключите уведомления о прочтении. Уведомления о прочтении — это уведомления, которые позволяют вашим друзьям узнать, что вы прочитали их сообщение.
Twitter позволяет вам отключить уведомления о прочтении в ваших личных сообщениях, но отключение уведомлений о прочтении не позволит вам увидеть, когда другие люди прочитали ваше сообщение.
- Коснитесь значка аватара в левом верхнем углу
- Нажмите Настройки и конфиденциальность
- Перейти на Конфиденциальность и безопасность
- Снимите флажок Показать уведомления о прочтении Кнопка
Приложения социальных сетей используют ваше текущее местоположение по многим причинам, например, для показа подходящей рекламы и уведомления о ближайших событиях. Они также могут делиться вашим местоположением, которое вы можете отключить, чтобы сохранить конфиденциальность.
Snapchat — отличный тому пример. На карте Snapchat вы можете узнать местонахождение себя и своих друзей. Чтобы выключить это:
- Нажмите или значок Bitmoji в левом верхнем углу
- Ударьте в правом верхнем углу
- Нажмите Посмотреть мое местонахождение
- Переключить Ghost Mode на
Теперь другие не могут видеть, где вы находитесь, но вы все равно можете видеть, где они.
Есть несколько способов ограничить аудиторию в социальных сетях. Во-первых, вы можете использовать прямые сообщения для выбора контактов, а не обновлять статус или публикацию для всех ваших подписчиков. Если вы не хотите использовать прямые сообщения, Facebook предлагает другой вариант.
Facebook позволяет вам выбирать аудиторию для ваших публикаций и обновлений. Для начала:
- Начать создание поста
- Чтобы ограничить аудиторию, нажмите кнопку выбора аудитории под своим именем.По умолчанию указано Друзья , но также может быть указано Общедоступные или ряд других вариантов.
- Выберите Еще , а затем Определенные друзья . Это позволяет вам выбрать, кто будет видеть ваше обновление. Остальные ваши друзья на Facebook не увидят ваше сообщение в своей ленте новостей.
Эти советы помогут сделать ваши учетные записи в социальных сетях более конфиденциальными, но ни в коем случае не являются единственными способами защитить вашу конфиденциальность. Если вас по-прежнему беспокоит конфиденциальность в Интернете, ознакомьтесь с этим руководством по защите своей личности в Интернете.
Если вас по-прежнему беспокоит конфиденциальность в Интернете, ознакомьтесь с этим руководством по защите своей личности в Интернете.
Algori Social Share Buttons — это подключаемый модуль Gutenberg Block, который позволяет добавлять кнопки общего доступа к социальным сетям на свой веб-сайт. Добавление популярных кнопок социальных сетей позволяет посетителям вашего сайта легко отправлять и делиться контентом вашего сайта со своими друзьями. Это повысит вовлеченность пользователей и увеличит аудиторию вашего сайта. .
Этот бесплатный плагин может многое предложить. Еще больше можно найти в версии Premium этого плагина, пожалуйста, ознакомьтесь со всеми функциями плагина Premium здесь
Бесплатный плагин Algori Social Share Buttons включает следующие функции:
- Выберите из 15 Популярные каналы социальных сетей (веб-сайты и мобильные приложения для обмена сообщениями), на которых можно поделиться своим контентом.

- Выберите из 5 Красивых типов дизайна кнопок «Поделиться», которые побудят посетителей вашего веб-сайта щелкнуть и поделиться вашим контентом.
- Поддерживает совместное использование в мобильных собственных приложениях Android и iOS. Например: кнопка общего доступа WhatsApp открывает веб-сайт WhatsApp, если пользователь находится на рабочем столе, и открывает мобильное приложение WhatsApp, когда пользователь находится на мобильном устройстве. Соответствует
- GDPR. Этот плагин не собирает никаких пользовательских данных, когда ваши посетители нажимают кнопки социальных сетей.
Новый плагин премиум-класса
Мы выпустили премиум-плагин с множеством других интересных функций:
- Поддерживаются многие другие популярные каналы социальных сетей . Выберите из более чем 35 новых каналов социальных сетей, включая кнопки общего доступа Messenger, кнопки общего доступа Whatsapp, кнопки обмена Telegram, кнопку печати, кнопки общего доступа к линии, кнопки общего доступа в Skype, кнопки общего доступа Flickr, кнопки общего доступа Blogger, кнопки общего доступа Reddit, кнопки обмена Weibo Кнопки публикации Tumblr, кнопки публикации Xing, кнопки публикации Вконтакте (VK), кнопки публикации RenRen, кнопки публикации Douban, кнопки публикации QZone, кнопки публикации HackerNews, кнопки обмена в кармане, кнопки публикации Threema, кнопки публикации в Одноклассниках (OK), кнопки публикации в буфере, Кнопки общего доступа Meneame, кнопки общего доступа Mailru, кнопки общего доступа LiveJournal, кнопки общего доступа SurfingBird, кнопки общего доступа StumbleUpon, кнопки общего доступа на Digg, кнопки общего доступа Delicious, кнопки общего доступа в Skype, кнопки обмена по SMS и многие другие кнопки общего доступа!
- Добавлены более красивые типы дизайна кнопок.
 Выберите из более чем 12 новых типов дизайна кнопок «Поделиться», которые имеют привлекательную анимацию кнопок и значков, которые побудят посетителей вашего веб-сайта щелкнуть и поделиться вашим контентом.
Выберите из более чем 12 новых типов дизайна кнопок «Поделиться», которые имеют привлекательную анимацию кнопок и значков, которые побудят посетителей вашего веб-сайта щелкнуть и поделиться вашим контентом. - Поддерживаются размеры кнопок «Поделиться» . Настройте кнопки общего доступа на маленькие, средние или большие размеры, которые будут хорошо смотреться на вашем веб-сайте прямо из коробки.
- Значок кнопки «Поделиться» или текст параметры настройки. Выберите отображение только значков, только текста или текста и значков на кнопках социальных сетей.
- Дружелюбная поддержка на случай, если вы застряли. 🙂
- Множество других настроек и опций для кнопок социальных сетей.
Взгляните на плагин Premium
Как использовать
- После установки и активации плагина Social Share Buttons на вашем сайте WordPress.
- Перейдите к своему сообщению в блоге или странице и используйте редактор Гутенберга, чтобы добавить блок кнопок социальных сетей.

- Выберите каналы социальных сетей с помощью раздела инспектора блоков Гутенберга.
- Выберите тип дизайна кнопки «Поделиться» с помощью секции инспектора блоков Гутенберга.
- Нажмите «Опубликовать», чтобы просмотреть новую веб-страницу с помощью кнопок социальных сетей.
- Поздравления 😀
- Admin View — Кнопки социальных сетей Блок Гутенберга в действии. (Выберите каналы социальных сетей, выберите тип дизайна кнопки, отрегулируйте размеры и выберите текст или значок)
Этот плагин предоставляет 1 блок.
- Кнопки социальных сетей Algori Добавьте кнопки публикации в социальных сетях на свой готовый к Gutenberg веб-сайт WordPress с легкостью
- Загрузите плагин, разархивируйте его и переместите распакованную папку в каталог «wp-content / plugins» в вашей установке WordPress.
- В панели администратора перейдите в раздел «Плагины», и в разделе «Плагины» вы найдете кнопки «Поделиться в социальных сетях».

- Нажмите кнопку «Активировать», чтобы сразу же использовать новый плагин.
- Перейдите сюда, чтобы получить руководство по добавлению и настройке кнопок социальных сетей на вашем сайте WordPress.
- Готово
- PS: не забудьте нажать ссылку Включить автоматические обновления для этого подключаемого модуля, чтобы не пропустить новые интересные функции по мере их появления.
Что такое социальный обмен и зачем он мне нужен?
Social Sharing позволяет пользователям вашего веб-сайта делиться контентом вашего веб-сайта в своей социальной сети.
Преимущества
1. Увеличение пользовательского трафика: Когда пользователи делятся контентом в своей социальной сети, он отображается перед большим количеством людей, что приводит к увеличению пользовательского трафика на ваш сайт.
2. Оптимизация SEO: Обмен в социальных сетях помогает быстрее индексировать контент вашего сайта и улучшает другие факторы, которые помогают в поисковой оптимизации вашего блога.
Могу ли я использовать этот плагин с другими построителями страниц, которые я использую?
Нет.Кнопки социальных сетей Algori работают только с Гутенбергом.
Большинство тем WordPress, оптимизированных для Gutenberg, будут хорошо работать с Algori Social Share Buttons. Чтобы в полной мере использовать возможности редактора блоков WordPress нового поколения, вам понадобится тема WordPress с поддержкой Gutenberg, например Algori Blogger или Algori Shop.
Зачем переходить на Pro?
- Дополнительные возможности настройки: Версия Premium включает в себя новые функции, такие как более популярные каналы социальных сетей, красивые типы дизайна кнопок, размеры кнопок общего доступа, параметры использования значков или текста и многое другое.
- Не нужно никуда регистрироваться: Вам не нужно создавать учетную запись на нашем веб-сайте, чтобы использовать этот плагин.

- Нет среднего уровня: Плагин полностью работает на сервере вашего веб-сайта без связи с нашими серверами.
- Абсолютно просто: Конфигурация подключаемого модуля очень проста. Параметры настройки, разработанные так, чтобы быть интуитивно понятными для настройки, не будучи ученым-ракетчиком.
- Оптимизированное время загрузки: Время загрузки кнопок социального обмена оптимизировано, и если вы сравните его с другими плагинами, вы обнаружите, что оно меньше, чем у всех этих плагинов.
- Облегченный Код: Наши разработчики следуют лучшим методам кодирования, чтобы обеспечить эффективную загрузку и производительность.
- Навыки программирования не требуются: Плагин Social Share Buttons прост в использовании и делает почти все за вас, не касаясь кода.
- Мы обещаем предоставить лучшее качество среди других подобных плагинов. Если вы обнаружите, что в нашем плагине отсутствует какая-то функция, которая вам нужна, напишите нам, и мы сделаем все возможное, чтобы включить эту функцию в наш плагин как можно скорее.

- Приоритетная поддержка: Наша служба поддержки работает круглосуточно и без выходных, чтобы максимально быстро ответить на ваши запросы.
Подробнее см. Здесь Premium Plugin features
«Algori Social Share Buttons» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.0.8 — 22 августа 2020 г.
- Добавлен предварительный просмотр блока с использованием метаданных примера
- Обновленное пространство имен Algori Social Share Buttons
- Категория блоков «общие» заменена на «виджеты».
- Добавлен блок.json для каталога блоков WP
1.0.7 — 11 июня 2020
- Удалены MediaPlaceholder и RichText
- Обновлены устаревшие элементы управления wp.editor до элементов управления wp.blockEditor
1.0.6 — 21 апреля 2020
- Обновлена кнопка отправки SMS для поддержки Android и iOS
- Добавлена поддержка мобильного WhatsApp.
 Теперь кнопка общего доступа WhatsApp открывает веб-сайт WhatsApp, если пользователь находится на рабочем столе, и открывает мобильное приложение WhatsApp, когда пользователь находится на мобильном устройстве.
Теперь кнопка общего доступа WhatsApp открывает веб-сайт WhatsApp, если пользователь находится на рабочем столе, и открывает мобильное приложение WhatsApp, когда пользователь находится на мобильном устройстве. - Протестировано до WordPress 5.4
1.0.5 — 30 января 2020
- Обновлены cgb-скрипты с 1.13.0 до 1.22.0
1.0.4 — 24 июня 2019
1.0.3 — 17 мая 2019 г.
- Протестировано до WP 5.2
- Обновлены cgb-скрипты с 1.11.1 до 1.13.0
- Улучшенная документация в соответствии со стандартами WP
1.0.2 — 27 ноября 2018 г.
- Удалена зависимость wp-блоков от algori_social_share_buttons-cgb-style-css
- Добавлена зависимость wp-editor для editor_assets
- Добавлен социальный призыв к действию в README.мкр
1.0.1 — 12 ноября 2018 г.
1.0.0 — 28 августа 2018 г.
Как запретить Facebook и другим социальным сетям отслеживать вас в Интернете
Каждый раз, когда вы посещаете сайт с кнопкой «Мне нравится», «Твитнуть» или +1, вы фактически обмениваетесь данными с Facebook, Twitter или Google. И это еще не все. Существуют сотни компаний, занимающихся рекламой и сбором данных, которые довольно много знают о ваших привычках просмотра. К счастью, какой бы браузер вы ни выбрали, есть способ помешать социальным сетям и рекламным компаниям отслеживать каждое ваше движение в Интернете.
И это еще не все. Существуют сотни компаний, занимающихся рекламой и сбором данных, которые довольно много знают о ваших привычках просмотра. К счастью, какой бы браузер вы ни выбрали, есть способ помешать социальным сетям и рекламным компаниям отслеживать каждое ваше движение в Интернете.
Каждый раз, когда вы посещаете сайт с кнопкой «Нравится», «Твитнуть» или «+1», вы фактически делитесь данными с Facebook, Twitter или Google.И это еще не все. Существуют сотни компаний, занимающихся рекламой и сбором данных, которые довольно много знают о ваших привычках просмотра. К счастью, какой бы браузер вы ни выбрали, есть способ помешать социальным сетям и рекламным компаниям отслеживать каждое ваше движение в Интернете.
Такие сайты, как Twitter, Facebook и Google, хранят файлы cookie на вашем компьютере, что позволяет им следить за вами на других веб-сайтах, пока есть кнопка, которая может отправлять информацию в эту социальную сеть, например кнопку Follow, Like или Tweet. , вы знаете, что ваши данные передаются этим сайтам. Вам даже не нужно входить в свою учетную запись социальной сети, чтобы передача данных произошла.
Вам даже не нужно входить в свою учетную запись социальной сети, чтобы передача данных произошла.
Одна из немногих причин, по которой вы, , могли бы захотеть поделиться своими данными с этими компаниями, — это получать предложения о том, на какие твиты следует подписаться, каким страницам понравиться и так далее. Конечно, многим это не кажется достаточным оправданием, и это справедливо. Вместо того, чтобы позволить этим сайтам собирать ваши данные, какими бы анонимными они ни были, есть несколько способов заблокировать им доступ к вашему контенту. Следующие расширения, представленные в произвольном порядке, могут вернуть вам немного вашей заслуженной конфиденциальности.
Конечно, многим это не кажется достаточным оправданием, и это справедливо. Вместо того, чтобы позволить этим сайтам собирать ваши данные, какими бы анонимными они ни были, есть несколько способов заблокировать им доступ к вашему контенту. Следующие расширения, представленные в произвольном порядке, могут вернуть вам немного вашей заслуженной конфиденциальности.
Do Not Track Plus (DNT +) — один из самых эффективных методов блокировки Facebook и рекламодателей от отслеживания вас в Интернете. Доступный как расширение браузера для Firefox, Chrome, Safari и Internet Explorer для пользователей Mac и ПК, DNT + ненавязчиво сидит в вашем браузере и позволяет вам точно знать, скольким сторонним лицам был заблокирован доступ к вашим данным.
Доступный как расширение браузера для Firefox, Chrome, Safari и Internet Explorer для пользователей Mac и ПК, DNT + ненавязчиво сидит в вашем браузере и позволяет вам точно знать, скольким сторонним лицам был заблокирован доступ к вашим данным.
После того, как вы установили DNT + в свой браузер, каждый раз, когда вы посещаете сайт, значок на панели браузера сообщит вам, сколько социальных сетей, рекламных сетей и компаний было заблокировано. Расширяя каждый раздел, вы можете увидеть, какие именно из этих компаний были заблокированы. Например, при посещении CNN.com вы можете использовать DNT + для автоматической блокировки Facebook, Nielsen и других. DNT + также дает вам возможность отключить службу на любом конкретном сайте, если вы того пожелаете.
Расширяя каждый раздел, вы можете увидеть, какие именно из этих компаний были заблокированы. Например, при посещении CNN.com вы можете использовать DNT + для автоматической блокировки Facebook, Nielsen и других. DNT + также дает вам возможность отключить службу на любом конкретном сайте, если вы того пожелаете.
DNT + обещает оставаться бесплатным и в настоящее время утверждает, что блокирует более 600 трекеров и автоматически обновляется, чтобы поймать новые трекеры. Так что, если ваша главная забота — блокировка социальных сетей и рекламодателей, DNT + — отличный способ сделать это.
Так что, если ваша главная забота — блокировка социальных сетей и рекламодателей, DNT + — отличный способ сделать это.
Отключение — отличный вариант, если вы хотите заблокировать только одну конкретную социальную сеть. Он поставляется с отдельными расширениями, чтобы Facebook, Twitter или Google не отслеживали вас в Интернете, а также дает вам возможность загрузить одно расширение для всех трех. Расширение, доступное для Firefox, Chrome и Safari, сообщит вам, отслеживают ли вас Facebook, Twitter, LinkedIn, Google и Yahoo на каком-либо сайте, и не позволит им сохранять файлы cookie на вашем компьютере.
Он поставляется с отдельными расширениями, чтобы Facebook, Twitter или Google не отслеживали вас в Интернете, а также дает вам возможность загрузить одно расширение для всех трех. Расширение, доступное для Firefox, Chrome и Safari, сообщит вам, отслеживают ли вас Facebook, Twitter, LinkedIn, Google и Yahoo на каком-либо сайте, и не позволит им сохранять файлы cookie на вашем компьютере.
Пользователи Firefox могут использовать собственный Lightbeam Mozilla. Расширение сообщит вам, какие рекламные сети отслеживают вас через этот сайт, и отобразит сайты, которые обращаются к вашим данным, интересным визуальным способом. Сговор очень полезен для тех, кто действительно хочет понять, как используются ваши данные, а также просмотреть связи и общие черты между всеми разными сайтами, которые они посещают.
Расширение сообщит вам, какие рекламные сети отслеживают вас через этот сайт, и отобразит сайты, которые обращаются к вашим данным, интересным визуальным способом. Сговор очень полезен для тех, кто действительно хочет понять, как используются ваши данные, а также просмотреть связи и общие черты между всеми разными сайтами, которые они посещают.
Призрачный
Доступный для Firefox, Chrome, Safari, Opera и Internet Explorer, Ghostery — отличный вариант для тех из вас, кто ищет дополнительную информацию помимо того, кого или что вы блокируете.
Как и Disconnect и DNT +, расширение ненавязчиво располагается на панели вашего браузера и сообщает вам, сколько компаний было заблокировано, когда вы посещаете ту или иную страницу. Помимо сообщения о том, какие компании были заблокированы, нажав на любую из ссылок, вы можете открыть страницу Ghostery, которая расскажет вам немного больше о компании. Вы можете узнать, какие данные они собирают, как они делятся этими данными и как долго они их хранят.
Помимо сообщения о том, какие компании были заблокированы, нажав на любую из ссылок, вы можете открыть страницу Ghostery, которая расскажет вам немного больше о компании. Вы можете узнать, какие данные они собирают, как они делятся этими данными и как долго они их хранят.
Ghostery — отличный вариант для тех из вас, кто хочет иметь больший контроль над тем, с кем и как вы делитесь своими данными, и, как DNT +, позволяет выборочно разблокировать определенные сайты.![]() Если вы хотите просто заблокировать все это, вы можете не использовать эти функции.
Если вы хотите просто заблокировать все это, вы можете не использовать эти функции.
Мобильный просмотр
Если вы хотите, чтобы социальные сети не следили за вами, пока вы в пути, приложение для iPhone / iPad, Atomic Browser Lite сделает свое дело. Однако не забудьте включить приватный режим во время просмотра. Профессиональная версия приложения, которая обойдется вам всего в 0,99 доллара США, имеет дополнительное преимущество, заключающееся в полной блокировке рекламы в вашем браузере с помощью AdBlock. Dolphin, браузер, доступный как для пользователей Android, так и для iPhone, который мы подробно рассмотрели, — еще один отличный вариант для частного просмотра на ходу. Также стоит присмотреться к DNT +, поскольку они будут предлагать мобильный продукт «в будущем».
Однако не забудьте включить приватный режим во время просмотра. Профессиональная версия приложения, которая обойдется вам всего в 0,99 доллара США, имеет дополнительное преимущество, заключающееся в полной блокировке рекламы в вашем браузере с помощью AdBlock. Dolphin, браузер, доступный как для пользователей Android, так и для iPhone, который мы подробно рассмотрели, — еще один отличный вариант для частного просмотра на ходу. Также стоит присмотреться к DNT +, поскольку они будут предлагать мобильный продукт «в будущем».
Как сделать так, чтобы социальные сети и сайты не отслеживали вас в Интернете? Дайте нам знать об этом в комментариях.
Кредит изображения: Франко Були
Microsoft теперь может переводить ваши разговоры в реальном времени Новый «Microsoft Group Transcribe» от технологического гиганта поможет вам общаться с людьми, говорящими на другом языке.
Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.

