Редиректы через блоггер и sites.google.com – прячем ссылки
Реклама
Никогда не задавались вопросом, как, например, обойти страницу прокладку в одноклассниках? Есть доверенные ресурсы, которые подобные ресурсы пропускают без страницы прокладки. Один из таких доверенных сайтов – это Гугл. У гугла есть сервис по созданию сайтов: http://sites.google.com – это довольно примитивный сервис, но зато одноклассники пропускает его без прокладки и это то, что нам нужно. Сегодня будем делать редирект через блоггер и sites.google.com Возможно кому-то пригодится и для других целей.
Схема довольно сложная, в 2 клика не обойтись, но если сделать один раз, то потом всё будет быстро. Итак, схема выглядит так: sites.google.com -> blog.blogger.com + редирект на вашего оффера. Другими словами вам нужно создать сайт на гугле, там указать URL на сайт blogger, на блоггере нужно поставить перенаправление на вашу рекламную ссылку. Если вы всё поняли, то хорошо, значит вы гений, для всех остальных подробная инструкция ниже.
Содержание
- Редирект через sites.google.com
- Как сделать редирект через blogger
Редирект через sites.google.com
1) Заходим на гугл сайты: http://sites.google.com
Реклама
2) Нажимаем красную кнопку «Создать».
3) На следующей странице делайте так, как указано на скриншоте.
4) Кликаем на «колёсик» и выбираем пункт «настройки страницы».
Реклама
5) Снимаем галочки и жмём сохранить.
6) Опять кликаем на «колёсик» и выбираем пункт «изменить макет сайта».
7) Снимаем выделения с «заголовок» и «боковая панель» и жмём «закрыть».
8) Теперь жмём на «Карандашик»:
9) Вам нужно написать фразу «продолжить» в текстовом редакторе, выделить красным, поставить подчёркивание, размер 24 пикселя, выровнять по центру и сделать отступы сверху и снизу, чтобы сделать фразу по центру страницы и нажать сохранить.
Вот что получилось, если зайти с другого браузера, где вы не авторизованы.
Реклама
Вместо слова «продолжить» вы можете указать любую другую фразу и расположить её так как вам нравится. Теперь как вы уже догадались на слово «продолжить» нужно поставить URL адрес.
Ссылку мы будем ставить естественно на blogger.com где прописано наше перенаправление на оффера. Если вы в теме, то можете идти и применять! Кто не в теме, читаем дальше.
Как сделать редирект через blogger
1) Заходим https://www.blogger.com/home жмём «новый блог».
2) Пишем заголовок, адрес, выбираем любой шаблон, это не важно, жмём «создать блог».
3) Теперь заходите в раздел «шаблон» и жмёте «изменить HTML».
4) Теперь в коде нам нужно найти тег Body, находим и сразу после него жмём Enter и прописываем перенаправление.
Вместо http://yandex.ru вы должны указать вашу ссылку на оффера (рекламную ссылку). Жмём «сохранить шаблон» и копируем адрес на этот блог. Можете проверить и перейти по ссылке, чтобы удостовериться, что перенаправление работает.
5) Теперь возвращаемся в гугл сайты и слово «продолжить» делаем ссылкой.
Вставляем адрес нашего блога на blogger, где мы только что сделали страницу прокладку.
Реклама
Теперь осталось лишь всё проверить, копируете ссылку на ваш гугл сайт, она будет выглядеть примерно так: https://sites.google.com/site/mojsaitt, открываете в другом браузере (чтобы куки были другие) и смотрите как получилась ваша прокладка. Именно эту ссылку и нужно публиковать. Конечно, пользователю придётся нажать дополнительно на кнопку «Продолжить», но 99% людей это не смутит и они даже не задумываясь нажмут, проверено. Кстати, на такой странице прокладке можно разместить и какие-то рекламные баннеры с реферальными ссылками.
Всем спасибо за вниманием, желаю высоких доходов!
Переадресация статей Blogger на WordPress – Blogger 301 Redirect
От автора
Плагины описанные в данной статье не тестировались с последними 3 значительными выпусками WordPress.
Скорее всего, они уже не поддерживаются и может быть несовместим с текущими версиями WordPress.
Поэтому перед установкой плагинов создаем резервную копию сайта, на случай белого экрана.
Вступление
В статье «Перенос сайта с Blogger на WordPress» я рассказывал о переносе Blogger на WordPress и показывал код переадресации, для установки вместо шаблона Blogger. Для этих же целей, есть плагин WordPress, который поможет настроить 301 redirect и контролировать работу переадресации.
Плагин Blogger 301 Redirect
Этот плагин называется Blogger 301 Redirect (https://ru.wordpress.org/plugins/blogger-301-redirect/)и работает он в паре с плагином (о нем я рассказывал в упомянутой статье), плагином Blogger Importer Extended (https://ru.wordpress.org/plugins/blogger-importer-extended/).
Устанавливается плагин стандартно. Сначала нужно скачать плагин Blogger 301 Redirect на сайте wordpress.org/plugin и установить. Или воспользоваться поиском в панели администрирования WP на вкладке Плагины→Добавить новый →Поиск.
После активации плагина вам нужно изменить некоторые общие настройки WordPress для создания условий правильной переадресации.
Изменение настроек WordPress для Blogger301 Redirect
Во- первых, вам нужно выставит время на вашем блоге WP в формате [11:58]. Делается это на вкладке Настройки→Общие настройки.
Во-вторых, вам нужно изменить пользовательские настройки Постоянных ссылок: Вкладка Настройки→Постоянные ссылки.
Вид ссылок должен быть следующий: [/%year%/%monthnum%/%postname%.html]. Потому что именно такой вид имеют URL на Blogger.
Настройки плагина Blogger 301 Redirect
Настройки плагина Blogger 301 Redirect осуществляются на вкладке Настройки→Blogger 301 Redirect.
Страница «Blogger 301 Redirect –Settings», хоть и не переведена на русский язык, достаточно понятна.
Вначале выставляете настройки WordPress, о которых я упоминал выше. Дальше выставляете параметры redirect , которые вам подходят. Здесь 6 опций.
Здесь 6 опций.
Опции переадресации
- Активируйте расширенный поиск. Используйте, только, если вы мигрировали без использования плагина Blogger import.
- Отметить, если не нужно направлять на главную страницу, если страница не найдена, а нужно показать ошибку 404. Может не работать, если вы установили аналогичный плагин перенаправления.
- Перенаправление feedBlogger на каналы WordPress (рекомендуется). Если отметить, то должно быть следующее перенаправление: http://example.blogspot.com/feeds/posts/default → .
- Перенаправление ленты комментариев Blogger на feedWordpress (рекомендуется). Если работает, то должно быть перенаправление →
- Перенаправление Blogger архивы WordPress (рекомендуется). Работает так, http://example.blogspot.com/yyyy_mm_dd_archive.html →перенаправлять→
- Удалить параметры из URL. Полезный пункт, если вам нужно перенаправить http://example.blogspot.com/xyz.html?m=1 →
После выставления опций, не забываем сохраниться.
На странице настроек после выполнения настроек опций, сформируются два кода (синий и зеленый). Один из этих кодов вам нужно вставить в Blogger вместо шаблона Blogger.
Переходим в административную часть Blogger.
Настройки перенаправления на Blogger на WordPress
Напомню, что на Blogger теперь два типа шаблонов, динамические и классические. Переадресация статей Blogger на WordPress настраивается у них по- разному, в зависимости от использовуемого шаблона Blogger.
Вместо классического шаблона нужно вставить первый код, вместо динамического шаблона нужно вставить второй код.
Для динамического шаблона Blogger
- Войдите в свою панель инструментов Blogger;
- Далее вкладка «Шаблон»;
- Сделайте копию шаблона. Для этого нажмите кнопку «Резервное копирование и восстановление». Копия нужна на случай ошибок и восстановления Blogger;
- Нажимаете «Изменить HTML»;
- Замените код вашего шаблона Blogger (всего) вышеуказанным кодом;
- Нажимаете сохранить изменения шаблона кнопка «Сохранить шаблон».

- Теперь нажмите на значок шестеренки ниже мобильного шаблона;
- Выберите «Показать шаблон рабочего стола на мобильных устройствах». Нажмите кнопку – Сохранить.
Для классического шаблона Blogger
- Войдите в свою панель инструментов Blogger→Шаблон;
- Сделайте резервную копию шаблона своего Blogger. Для этого сверху справа, нажмите кнопку «Резервное копирование и восстановление»;
- После скачивания резервной копии, нажимаете «Изменить HTML»;
- Замените код вашего шаблона Blogger (всего) на вышеуказанный код;
- Нажимаете сохранить изменения шаблона, кнопка «Сохранить шаблон».
Это все настройки. Переадресация статей Blogger на WordPress настроена. Отмечу, что на странице настроек плагина есть модуль статистики переадресаций.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
Как перенаправить блог Blogspot на другой сайт
Если вы используете Blogger в качестве своего веб-сайта, возможно, вы решили, что пришло время сменить CMS. Это также может означать переход со стандартного адреса .blogspot.com на собственный домен. Но как сделать так, чтобы авторитет поиска и посетители с вашего текущего сайта максимально эффективно переносились на новый? Итак, вот как перенаправить блог Blogspot на другой сайт.
Это также может означать переход со стандартного адреса .blogspot.com на собственный домен. Но как сделать так, чтобы авторитет поиска и посетители с вашего текущего сайта максимально эффективно переносились на новый? Итак, вот как перенаправить блог Blogspot на другой сайт.
Прежде чем мы перейдем к точным инструкциям, стоит немного рассказать о Blogger и о том, как работает перенаправление между разными URL-адресами. Или если вы хотите удалить страницы с вашего текущего сайта, в том числе после редизайна. Одной из наших основных услуг является помощь в этом процессе для бизнес-клиентов, начиная от небольших веб-сайтов и заканчивая крупными корпоративными решениями. За прошедшие годы мы перенесли большое количество веб-сайтов и позаботились о том, чтобы трафик и поисковые рейтинги оставались максимально высокими во время перехода.
Если вы спешите, уже знаете о переадресации веб-сайтов или считаете это скучным, вы можете пропустить следующий фрагмент!
Blogger и перенаправления:
Blogger изначально был запущен в 1999 году компанией Pyra Labs как служба публикации блогов. Компания была основана Мег Хурихан и Эваном Уильямсом, которые также стали соучредителями Twitter и Medium. Сам Blogger был приобретен Google еще в 2003 году. И хотя регулярно добавлялись новые функции, сам сервис уже давно не меняется кардинально. Поэтому, хотя это по-прежнему очень популярный способ начать вести блог и публиковать контент в Интернете, многие люди через некоторое время захотят перейти на альтернативу, такую как WordPress.
Компания была основана Мег Хурихан и Эваном Уильямсом, которые также стали соучредителями Twitter и Medium. Сам Blogger был приобретен Google еще в 2003 году. И хотя регулярно добавлялись новые функции, сам сервис уже давно не меняется кардинально. Поэтому, хотя это по-прежнему очень популярный способ начать вести блог и публиковать контент в Интернете, многие люди через некоторое время захотят перейти на альтернативу, такую как WordPress.
По умолчанию адрес вашего сайта Blogger заканчивается на blogspot.com. Если вы купили собственный домен для своего сайта, например. www.thewayoftheweb.net, тогда все будет работать на вашем новом сайте, пока URL-адреса ваших сообщений останутся прежними. Но ваш старый сайт вернется к blogspot.com и будет отображать ваш старый дублированный контент, если вы его не удалите или не перенаправите.
Однако, когда URL-адреса меняются или сообщения удаляются, именно тогда перенаправления полезны. Для любых постоянных изменений или удалений вы можете использовать так называемую «переадресацию 301». Это указывает поисковым системам, что контент был окончательно перемещен на новый адрес. И автоматически перенаправляет ваших пользователей на новую страницу. Поэтому, если вы не хотите полностью отказаться от своего старого контента и позволить пользователям видеть страницу с ошибкой 404, вы обычно добавляете перенаправление 301 в свой файл .htaccess для веб-сайтов PHP и web.config для сайтов IIS.
Это указывает поисковым системам, что контент был окончательно перемещен на новый адрес. И автоматически перенаправляет ваших пользователей на новую страницу. Поэтому, если вы не хотите полностью отказаться от своего старого контента и позволить пользователям видеть страницу с ошибкой 404, вы обычно добавляете перенаправление 301 в свой файл .htaccess для веб-сайтов PHP и web.config для сайтов IIS.
Но для редактирования .htaccess и web.config требуется доступ к серверу. А Blogger этого не позволяет.
При этом добавление плагинов и сервисов перенаправления на ваш новый веб-сайт и домен никак не повлияет на ваш старый адрес blogspot.com.
Но есть решение. Он использует то, что называется мета-обновлением, для выполнения перенаправления на стороне клиента (а не параметры на стороне сервера, описанные выше).
Как перенаправить блог Blogspot на другой сайт — подробные шаги:
Вместо того, чтобы помещать инструкцию прямо на ваш сервер, мы добавим тег Meta Refresh в заголовок вашего старого сайта blogspot. Это обновит содержимое страницы и в процессе направит посетителей на ваш новый веб-сайт. У него есть некоторые недостатки, о которых мы расскажем позже. Но плюсы, как правило, перевешивают минусы.
Это обновит содержимое страницы и в процессе направит посетителей на ваш новый веб-сайт. У него есть некоторые недостатки, о которых мы расскажем позже. Но плюсы, как правило, перевешивают минусы.
И не пугайтесь кода в шагах ниже. Это действительно очень просто.
Шаг 1:
Перейдите в Blogger и войдите на свой веб-сайт. Когда вы просматриваете главную панель инструментов, нажмите «Тема» в меню слева. Вы увидите предварительный просмотр своей темы с возможностью «Редактировать HTML» в окне «Прямой эфир в блоге».
Нажмите «Редактировать HTML», и вы увидите код своего сайта:
Это может показаться пугающим, но добавить код Meta Refresh очень просто. Вам нужно найти тег
в коде, а затем добавить следующий код сразу после него:Очевидно, вы замените yournewwebsite.com своим новым URL-адресом!
Я выделил соответствующий код в приведенном ниже примере парой красных звездочек.
Теперь нажмите «Сохранить тему», и все готово!
Зайдите на свой адрес blogspot.com и проверьте, работает ли перенаправление.
Meta Fresh: варианты и недостатки?
При наличии перенаправления на стороне клиента с мета-тегом обновления не так уж много вариантов. Главный из них — сколько времени потребуется, чтобы ваш редирект сработал. Если вы разместили на своем сайте сообщение, объясняющее, что происходит, вы можете дать своим посетителям время, чтобы увидеть его, прежде чем они будут отправлены на ваш новый сайт.
К счастью, это просто. Если вы еще раз посмотрите на код:
Вы увидите, что там стоит 0 значение после содержания. Просто настройте это количество секунд, которое вы хотите позволить посетителям оставаться на вашем старом сайте и видеть все, что там осталось, чтобы объяснить перенаправление.
Смотрите, легко!
Теперь о недостатках Meta Refresh.

К сожалению, простой способ перенаправить посетителей без доступа к серверу означает, что метатеги обновления часто используются спамерами и другими людьми, которые могут быть нечестными.
Очень многие специалисты по поисковой оптимизации рекомендуют устанавливать время обновления не менее 5 секунд, чтобы избежать сомнительных и потенциальных проблем.
Также из-за проблемы со спамом поисковые системы, как правило, не передают всю SEO-ценность исходного сайта. Вы все равно получите некоторую выгоду, и, очевидно, это лучше, чем ничего. Но использование перенаправления на стороне сервера, как правило, должно быть удобным для трафика и авторитета SEO.
Лучшее решение для перенаправления сайтов Blogspot?
Хотя использование тега Meta Refresh не передаст весь SEO-капитал вашего исходного сайта blogspot, он все же передаст больше, чем если бы вы вообще не использовали переадресацию. И до тех пор, пока вы следите за своим сайтом, чтобы убедиться, что вас случайно не заметят как пытающегося обмануть пользователей, у него есть основное преимущество, заключающееся в том, что ваш существующий трафик переносится на ваш новый сайт.
Перенаправление Blogger (перенаправление страницы и домена)
В этом сообщении содержится руководство по перенаправлению Blogger с изображениями. Вы получите информацию о перенаправлении блога Google Blogger, чтобы перенаправить одно сообщение на URL-адрес другого сообщения в том же блоге, перенаправить все запросы блога на URL-адрес личного домена и перенаправить одно сообщение блога на URL-адрес сообщения в пользовательском домене.
Как и WordPress, Blogger не поддерживает плагины для улучшения пользовательских функций. Перенаправление страницы является требованием в зависимости от ситуации.
В различных ситуациях вам необходимо применить автоматическое перенаправление. Например, вы публикуете новую версию сообщения или страницы и хотите перенаправить старое сообщение на новое сообщение, переключаете свой блог с Blogger на личный домен, хотите переместить конкретная запись из блога Blogger на другой сайт.
Теперь Blogger уже поддерживает базовое перенаправление URL для того же блога Blogger. А для перенаправления другого типа в Blogger потребуются другие изменения. Все эти процессы объясняются в следующих разделах.
А для перенаправления другого типа в Blogger потребуются другие изменения. Все эти процессы объясняются в следующих разделах.
Перенаправление Blogger (перенаправление сообщений страницы и домена):
Как перенаправить сообщение или страницу Blogger на другой URL-адрес?
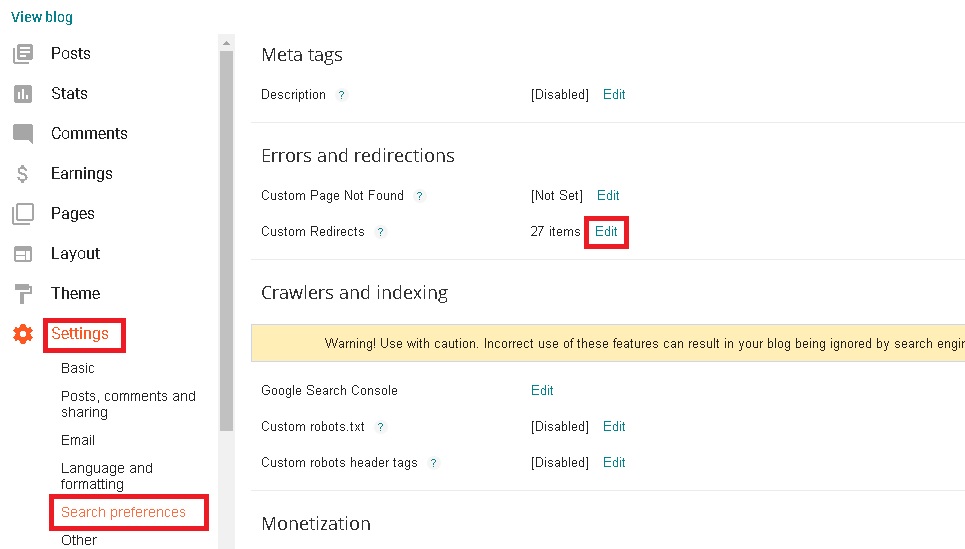
На странице настроек Blogger в разделе «Ошибки и перенаправления» вы получите параметр «Пользовательские перенаправления» для управления перенаправлением сообщений и страниц.
Ниже приведены действия с изображением для перенаправления сообщений или страниц Blogger на другой URL-адрес.
- Открыть панель инструментов Blogger : Здесь вам нужно открыть Blogger.com в браузере вашего устройства и войти в систему с помощью своей учетной записи Google, которая используется для блога, в который вы хотите добавить перенаправление.
- Выберите блог из списка блогов : Эти шаги применимы только в том случае, если в вашей учетной записи Blogger есть несколько блогов.
 Вы найдете список названий блога в верхнем левом углу, сразу под изображением логотипа Blogger.
Вы найдете список названий блога в верхнем левом углу, сразу под изображением логотипа Blogger. - Откройте страницу настроек и перейдите к разделу «Ошибки и перенаправления». : страницу «Настройки» для блога Blogger можно открыть с помощью параметров правой боковой панели. На этой странице прокрутите вниз и перейдите в раздел «Ошибки и редиректы».
- Нажмите «Пользовательские перенаправления» и добавьте перенаправление поста или страницы : Когда вы нажимаете текст «Пользовательские перенаправления», отображается всплывающее окно. Здесь вам нужно нажать кнопку «Добавить», которая открывает форму для установки перенаправления. В этой форме вам нужно установить значения «От» и «Кому». Вы можете проверить пример значения на изображении шагов процесса.
- При необходимости включите «Постоянную» переадресацию : В форме настройки переадресации вы можете установить тип переадресации. По умолчанию используется временное перенаправление (302), и вы можете включить опцию «Постоянное», чтобы установить постоянное перенаправление (301).

- Нажмите «ОК» и «СОХРАНИТЬ», чтобы добавить перенаправление : После завершения настроек формы перенаправления нажмите «ОК», а затем «СОХРАНИТЬ». Эта опция добавляет перенаправление для вашего блога и всплывающее окно закрытия формы.
Часто задаваемые вопросы о пользовательских переадресациях Blogger
Теперь, что касается управления перенаправлениями сообщений и страниц, ниже приведены краткие ответы на часто задаваемые вопросы. Эта информация помогает понимать, редактировать и удалять существующие перенаправления Blogger.
Где можно найти существующие записи блога Blogger с переадресацией?
Вы можете получить количество перенаправлений всех добавленных сообщений в «Настройки > Ошибки и перенаправления > Пользовательские перенаправления». Здесь, под опцией «Пользовательские перенаправления», отображается количество перенаправлений, если существуют какие-либо перенаправления блога. И показывает «нет элементов», если нет перенаправлений.
И показывает «нет элементов», если нет перенаправлений.
Как изменить или удалить переадресацию сообщений в блоге Blogger?
Вы можете редактировать или удалять существующие перенаправления сообщений в Blogger из раздела «Пользовательские перенаправления». Здесь щелкните текст счетчика перенаправлений, который доступен под заголовком «Пользовательские перенаправления».
Blogger подробно откроет все ссылки перенаправления, когда вы нажмете текст счетчика перенаправлений. Отсюда нажмите на запись перенаправления, которая откроет форму настройки перенаправления. Вы можете отредактировать или удалить выбранную запись из этой формы.
Как перенаправить Blogger на личный домен?
Вы можете перенаправить блог Blogger на личный домен, подключив свой личный домен к Blogger. Чтобы подключиться к личному домену, вам нужно добавить URL-адрес вашего домена в « Настройки> Публикация> Пользовательский домен ». Здесь вам нужно следовать инструкциям, данным в процессе.
Для этого процесса подключения личного домена вы можете посетить страницу поддержки Google Blogger.
Как перенаправить блог Blogger на другой домен с помощью метаобновления?
Обновление метатега — это дополнительная опция для перенаправления всех сообщений и страниц блога Blogger на другой домен. В этом методе вам нужно добавить метатег перенаправления в XML-шаблон Blogger. Этот мета-тег обновления предназначен для тега заголовка HTML.
Ниже приведен пример записи метаобновления для перенаправления блога Blogger на личный домен.
В приведенном выше примере вам нужно заменить текст «YOUR_DOMAIN_HERE» вашим доменным именем. На следующем изображении показано, как этот метатег выглядит в шаблоне Blogger.
Перенаправить блог Blogger на другой домен с помощью обновления метатегаКак перенаправить одиночную публикацию Blogger на URL-адрес публикации в пользовательском домене?
Параметр настройки Blogger по умолчанию для перенаправления одной страницы с Blogger на URL личного домена отсутствует.
Но, для решения, вы можете применить код перенаправления JavaScript в своем сообщении/странице или условное мета-перенаправление в файле шаблона . Вы можете использовать это решение, если оно для вас обязательно, потому что автоматическое перенаправление определенного поста/страницы создает впечатление спама блога у посетителей.
Перенаправление JavaScript
Чтобы перенаправить отдельную публикацию Blogger на URL-адрес публикации личного домена, можно добавить следующий фрагмент кода JavaScript в соответствующее содержание публикации. Этот код работает в любом месте кода, но рекомендуется размещать код в конце поста.
<скрипт> window.location="your_custom_domain_post_url_здесь";Просмотров редактора сообщений Blogger
Примечание:Вам необходимо добавить приведенный выше код JS в содержание сообщения,используя

 Скорее всего, они уже не поддерживаются и может быть несовместим с текущими версиями WordPress.
Скорее всего, они уже не поддерживаются и может быть несовместим с текущими версиями WordPress.
 Вы найдете список названий блога в верхнем левом углу, сразу под изображением логотипа Blogger.
Вы найдете список названий блога в верхнем левом углу, сразу под изображением логотипа Blogger.