Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h2>,…,<h6>, <hr>, <ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h2>Заголовок</h2></a> не пройдёт валидацию, правильно вложить теги наоборот — <h2><a>Заголовок</a></h2>.

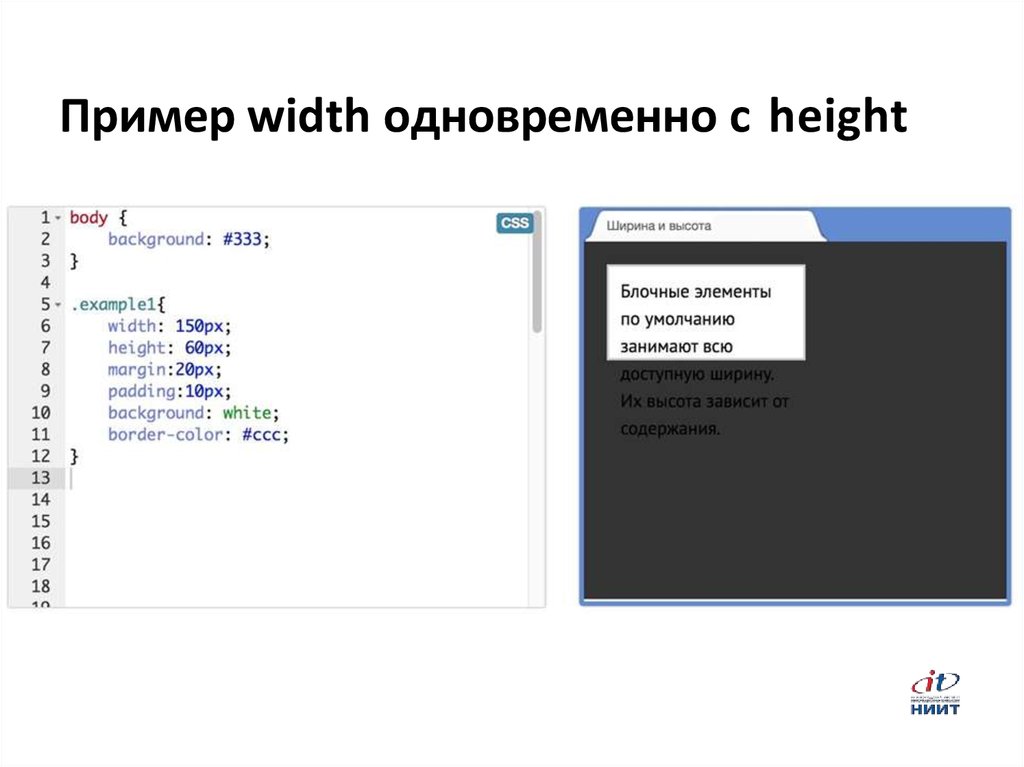
- По ширине блочные элементы занимают всё допустимое пространство.
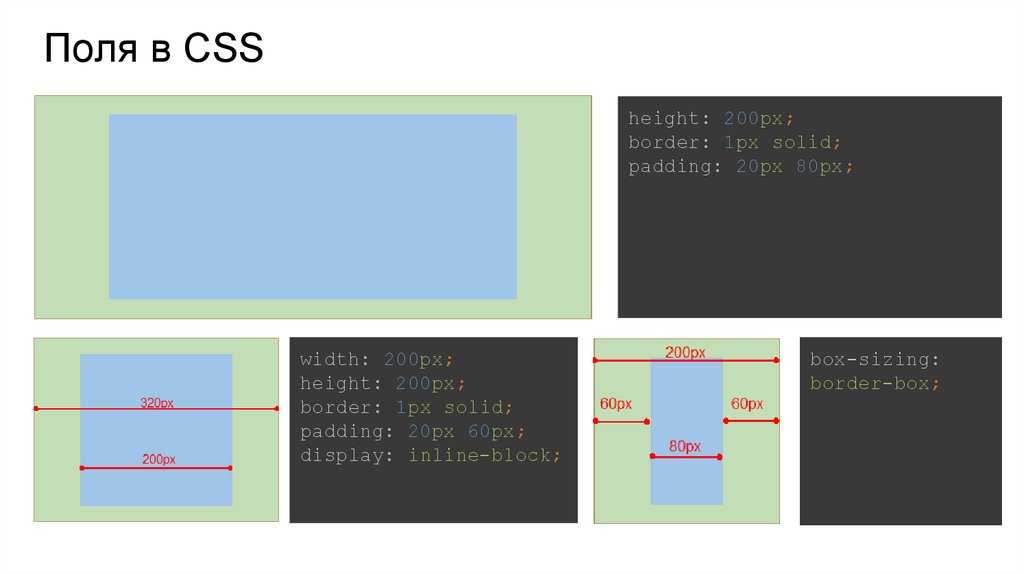
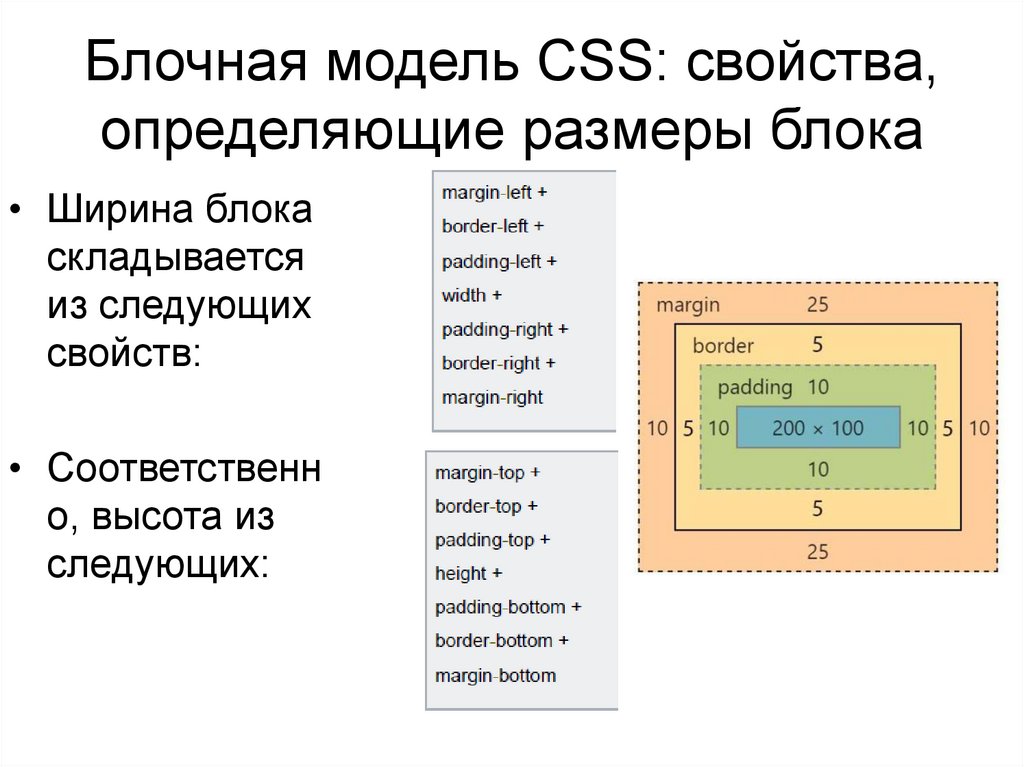
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3. 13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега <div>
<div>
<div>
<div>
<h2><span>css Zen Garden</span></h2>
<h3><span>The Beauty of <acronym
title="Cascading Style Sheets">CSS</acronym> Design</span></h3>
</div>
<div>
<p><span>A demonstration of what can be accomplished
visually through <acronym title="Cascading Style Sheets">CSS</acronym>
- based design. Select any style sheet from the list to load it into
this page.</span></p>
</div>
</div>
</div>Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя.
Пример 3.14. Анонимный блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Анонимный блок</title> </head> <body> <div> <p>Первый абзац</p> Анонимный блок <p>Второй абзац</p> </div> </body> </html>
Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги <p>, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.
menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).
Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
CSS по теме
- display
- height
- margin-bottom
- padding
- width
Статьи по теме
- Блочные элементы
- Блочные элементы
Строчные элементы | htmlbook.
 ru
ruСтрочными называются такие элементы документа, которые являются непосредственной частью строки. К строчным элементам относятся теги <img>, <span>, <a>, <q>, <code> и др., а также элементы, у которых свойство display установлено как inline. В основном они используются для изменения вида текста или его логического выделения.
По аналогии с блочными элементами перечислю их характерные особенности.
- Внутрь строчных элементов допустимо помещать текст или другие строчные элементы. Вставлять блочные элементы внутрь строчных запрещено.
- Эффект схлопывания отступов не действует.
- Свойства, связанные с размерами (width, height) не применимы.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько строчных элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
Строчные элементы удобно использовать для изменения вида и стиля текста,
в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный
тег <span>, который самостоятельно никак не модифицирует
содержимое, но легко объединяется со стилями через классы или идентификаторы.
За счёт чего с помощью этого тега можно легко управлять видом и положением отдельных
фрагментов текста или рисунков.
Для этой цели обычно применяется универсальный
тег <span>, который самостоятельно никак не модифицирует
содержимое, но легко объединяется со стилями через классы или идентификаторы.
За счёт чего с помощью этого тега можно легко управлять видом и положением отдельных
фрагментов текста или рисунков.
Для вёрстки строчные элементы применяются реже, чем блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры <div>, <p> и подобные широко распространённые теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц. В примере 3.16 показано использование тега <span> для выделения отдельных слов.
Пример 3.16. Применение тега <span>
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Строчные элементы</title> <style type="text/css"> .pose { background: #fc0; /* Цвет фона */ margin-left: 1em; /* Отступ слева */ } .press { padding: 1px; /* Поля вокруг текста */ border: 1px dotted maroon; /* Параметры рамки */ color: navy; /* Цвет текста */ } .num { font-weight: bold; /* Жирное начертание */ color: maroon; /* Цвет текста */ } </style> </head> <body> <p><span>Лягте животом на пол</span>. Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны. Руки за головой. Тяните голову руками вверх и вперед до полного сокращения <span>мышц живота</span>. Задержитесь на две секунды. Выполните <span>восемь</span> повторений.</p> </body> </html>
Результат примера показан ниже (рис. 3.25).
3.25).
Рис. 3.25. Текст, оформленный с помощью стилей
В данном примере тег <span> и стили используются для выделения различными способами фрагментов текста. В частности, выделение происходит за счёт фонового цвета, рамки вокруг текста и сменой его цвета. Обратите внимание, что в результате переноса текста рамка вокруг него также перенеслась на другую строку. Во многих случаях это выглядит не очень красиво, поэтому можно запретить перенос текста через white-space: nowrap.
Для текста, который не обрамлён строчным тегом вроде <span> создаётся анонимный строчный элемент. Для примера выше схема элементов будет следующей (рис. 3.26).
Рис. 3.26. Анонимные строчные элементы
Серым цветом на рисунке помечен текст внутри тега <span>, а пунктиром анонимные строчные элементы. Для таких элементов задать стиль напрямую нельзя, он наследуется от родителя.
Преобразование в строчный элемент
Строчные элементы можно превращать в блочные с помощью свойства display
и его значения block. Также возможно и обратное
действие через значение inline (пример 3.17).
Также возможно и обратное
действие через значение inline (пример 3.17).
Пример 3.17. Свойство display
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Строчные элементы</title>
<style type="text/css">
.notetitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #ffeebf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 0.9em; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Запрещены переносы текста */
}
.note {
border: 1px solid #634f36; /* Параметры рамки */
background: #f3f0e9; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em 0; /* Значение отступов */
}
</style>
</head>
<body>
<p>Примечание</p>
<p>Исходя из различных критериев, основными из
которых являются показатели целесообразности и эффективности приложенных
усилий, можно однозначно сказать следующее. А именно, что достижение
желаемых результатов требует гибкого подхода, основанного на опыте и
глубоком понимании смысла вышеизложенного.</p>
</body>
</html>
А именно, что достижение
желаемых результатов требует гибкого подхода, основанного на опыте и
глубоком понимании смысла вышеизложенного.</p>
</body>
</html>Результат примера приведен на рис. 3.27.
Рис. 3.27. Замена блочного элемента на строчный
В данном примере блочный тег <p> отображается на веб-странице как строчный элемент. Это требуется для того, чтобы ширина фона и рамки равнялась ширине самого текста с учетом полей. Как известно, ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится представлять тег <p> в виде строчного элемента. В принципе, аналогичным решением будет использовать вместо <p> тег <span>.
Учтите, что преобразование элемента в строчный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных.
HTML по теме
- Тег <span>
CSS по теме
- display
- vertical-align
- white-space
Блочная верстка сайта — урок с примером
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
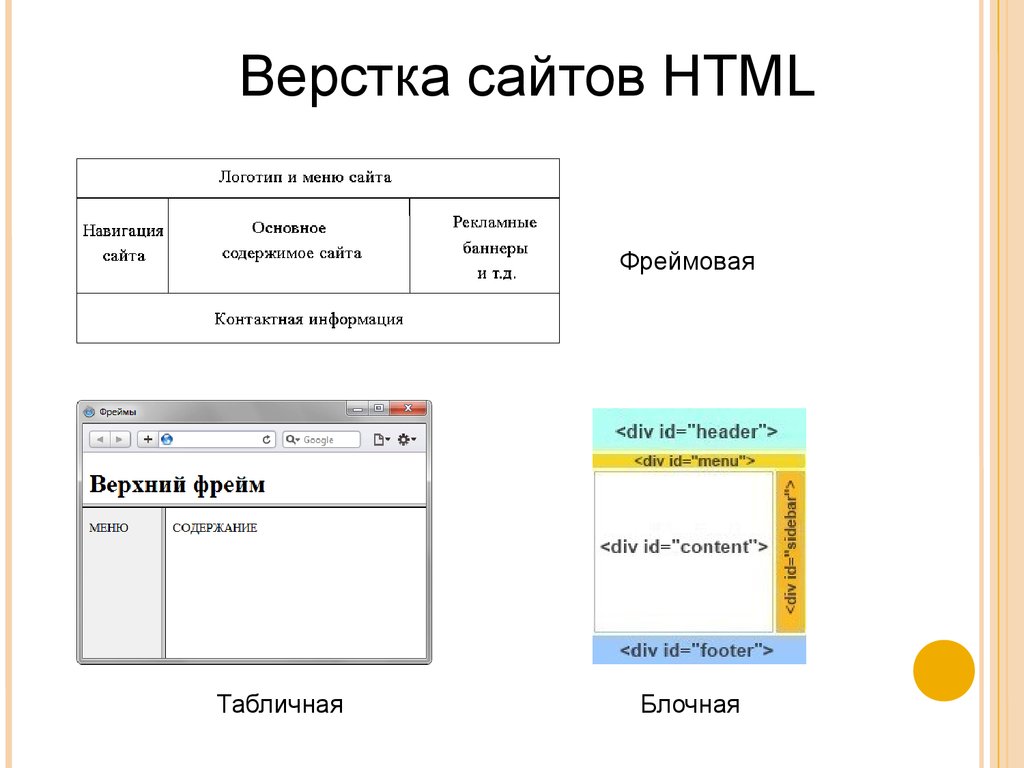
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
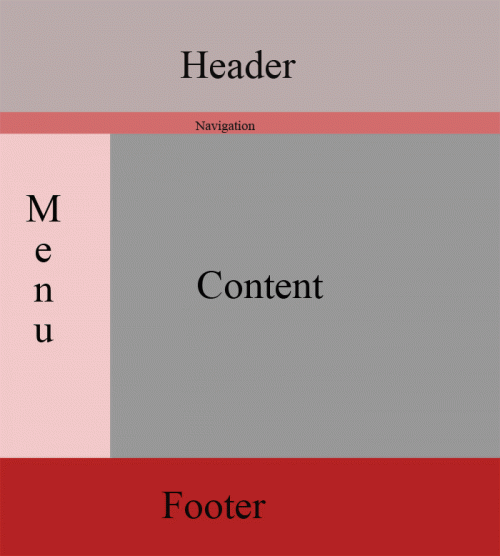
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
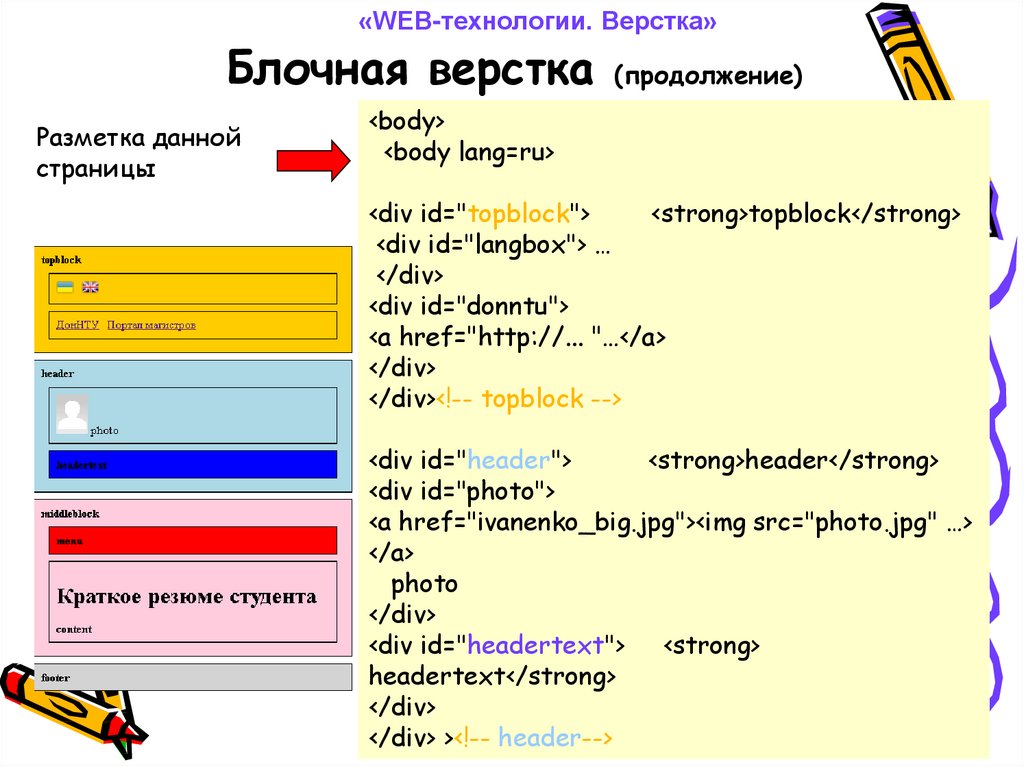
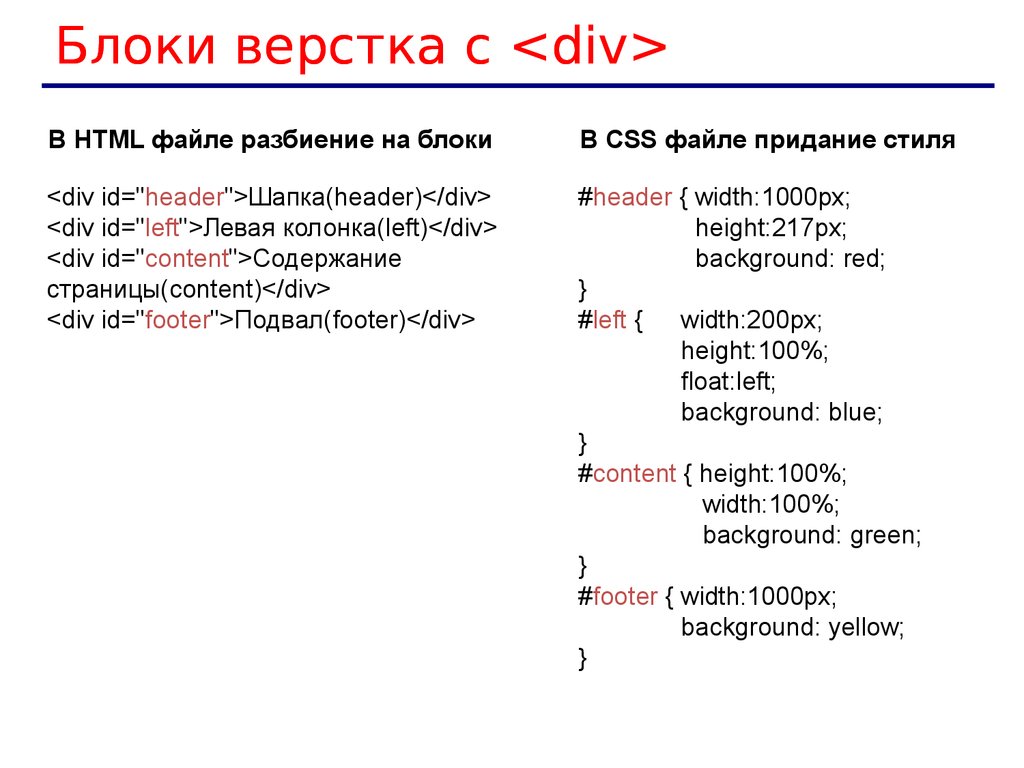
Каждая часть страницы помещается в свой блок <div>: верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков <div> с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом <link>, или как минимум в контейнере <style> секции <head>.
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
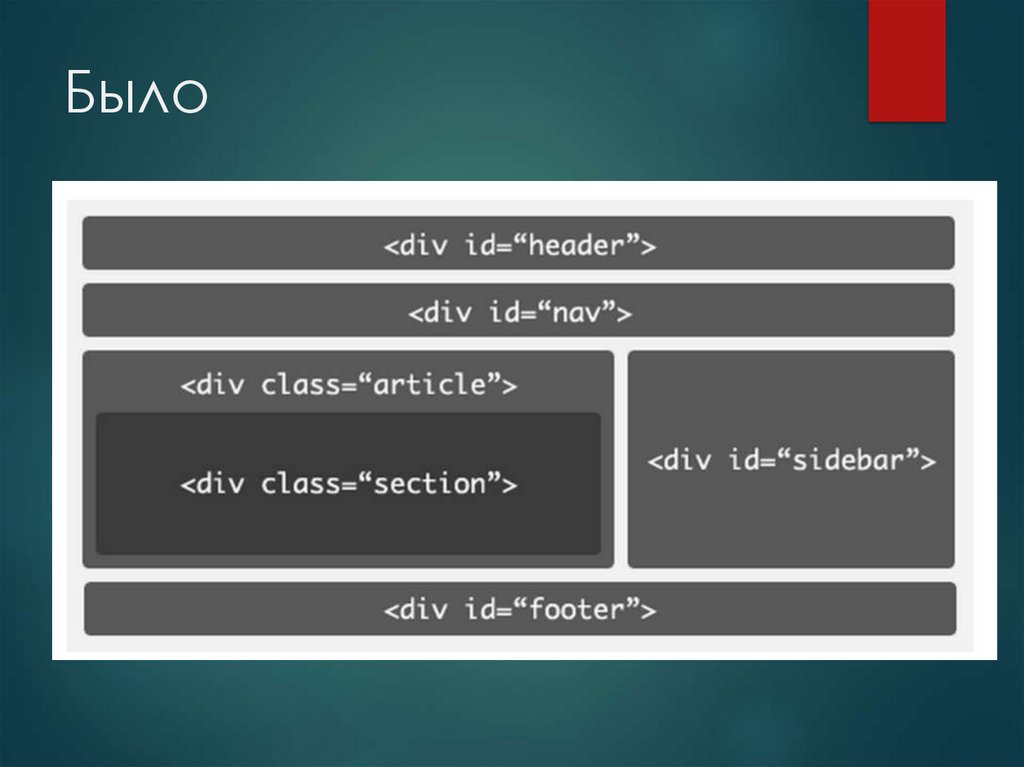
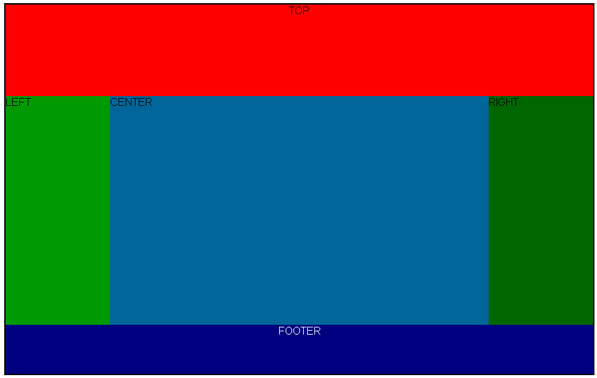
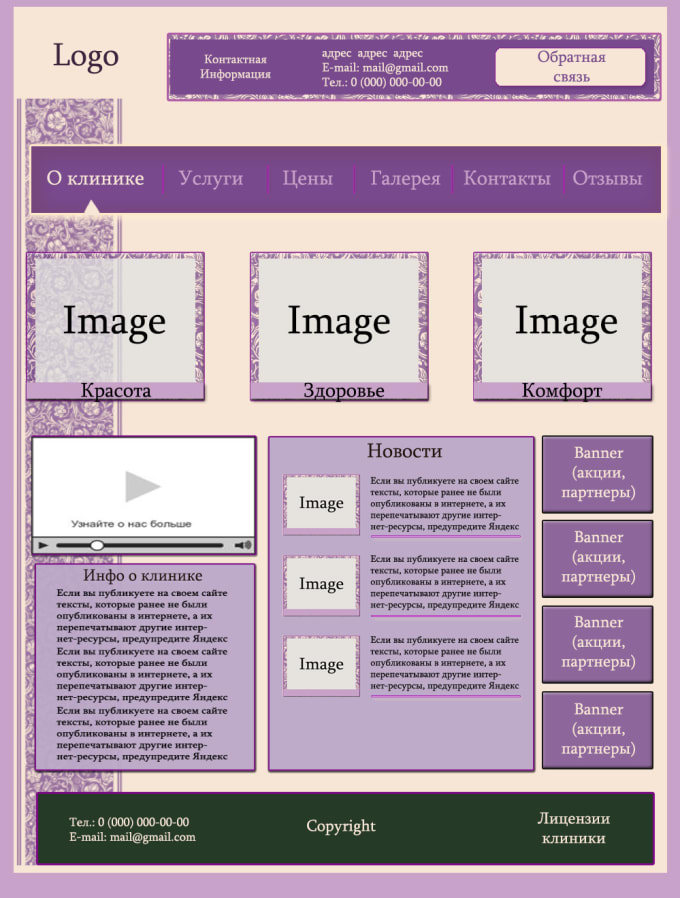
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>Разберём некоторые моменты.
<div> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
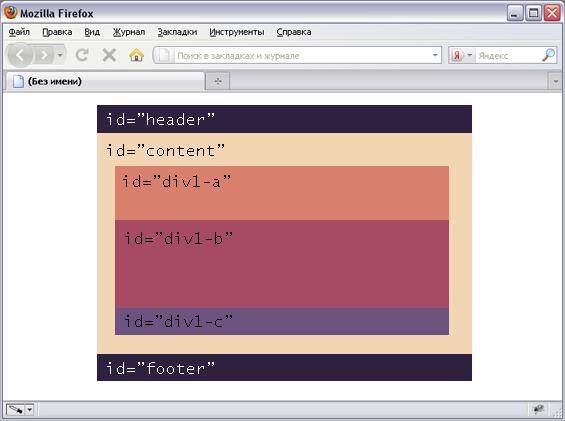
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
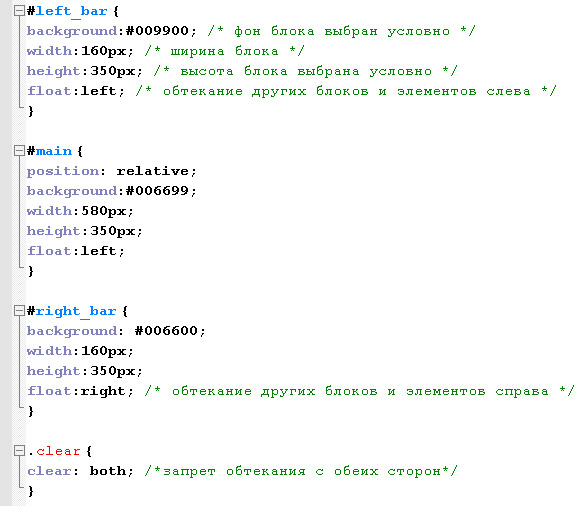
}С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Блочный и встроенный макет в обычном потоке — CSS: Каскадные таблицы стилей
В этом руководстве мы рассмотрим основы поведения блочных и встроенных элементов, когда они являются частью обычного потока.
Обычный поток определен в спецификации CSS 2.1, которая объясняет, что любые поля в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не тем и другим одновременно. Мы описываем блоки блочного уровня как участвующие в контексте форматирования блока 9.0006 , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, которые имеют блочный или встроенный контекст форматирования, также определяется в этой спецификации. Для элементов с блочным контекстом форматирования в спецификации указано:
.«В контексте блочного форматирования блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя соседними блоками определяется свойствами поля. Вертикальные поля между соседними блоками — поля уровня в контексте форматирования блока сворачиваются.0003
В контексте блочного форматирования левый внешний край каждого блока касается левого края содержащего его блока (для форматирования справа налево касаются правые края).
» — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально один за другим, начиная с верхней части содержащего блока. Между этими блоками соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному. : их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая блоки, образующие линию, называется строковым блоком». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме письма сверху вниз. Например, описывая расстояние по вертикали между блочными блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по Flow Layout и режимам письма.
Блочные элементы в горизонтальном режиме письма типа английский, расположение вертикально, один под другим.
В режиме вертикальной записи выложил бы горизонтально.
В этом руководстве мы будем работать на английском языке и, следовательно, в режиме горизонтального письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блочными блоками создают разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил границу. Таблица стилей браузера по умолчанию добавляет интервалы между абзацами, добавляя поля сверху и снизу.
Если мы установим поля элемента абзаца равными 0 , тогда границы соприкоснутся.
По умолчанию блочные элементы будут занимать все пространство в линейном направлении, поэтому наши абзацы расширяются и становятся настолько большими, насколько это возможно внутри содержащего их блока. Если мы зададим им ширину, они будут продолжать располагаться друг под другом — даже если для них останется место, чтобы быть рядом. Каждый будет начинаться с начального края содержащего блока, то есть с места, с которого будут начинаться предложения в этом режиме письма.
Каждый будет начинаться с начального края содержащего блока, то есть с места, с которого будут начинаться предложения в этом режиме письма.
Сжатие полей
В спецификации поясняется, что поля между элементами блока схлопываются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле сворачивается и, таким образом, по существу станет таким же большим, как большее из две маржи.
В приведенном ниже примере абзацы имеют верхнее поле 20 пикселей и нижнее поле 40px . Размер поля между абзацами составляет 40 пикселей , так как меньшее верхнее поле второго абзаца свернуто с большим нижним полем первого.
Подробнее о схлопывании маржи вы можете прочитать в нашей статье Как свернуть маржу.
Примечание: Если вы не уверены, что поля схлопываются, проверьте значения Box Model в DevTools вашего браузера. Это даст вам фактический размер поля, который может помочь вам определить, что происходит.
Это даст вам фактический размер поля, который может помочь вам определить, что происходит.
Строковые элементы отображаются один за другим в том направлении, в котором идут предложения в данном конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о рамке, как и обо всем, что они делают в CSS. Эти встроенные блоки расположены один за другим. Если в содержащем блоке недостаточно места для всех блоков, блок может перейти на новую строку. Созданные линии известны как линейные блоки.
В следующем примере у нас есть три встроенных блока, созданных абзацем с элемент внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоки введены, чтобы гарантировать, что все заключено в блок, но на которые мы не можем ориентироваться напрямую .
Размер линейного блока в направлении блока (т. е. высота при работе на английском языке) определяется самым высоким блоком внутри него. В следующем примере я сделал
В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки в этой строке.
Узнайте больше о том, как ведут себя блочные и встроенные блоки, в нашем руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. В модели отображения CSS уровня 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они генерируют.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как поле отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение блоков внутри этого элемента. Мы очень ясно видим это при рассмотрении гибкого макета. В приведенном ниже примере у меня есть Элементы flex, однако, участвуют в контексте форматирования flex, потому что их родителем является элемент с Таким образом, вы можете думать, что каждый блок в CSS работает таким образом. Сам блок имеет внешний тип отображения, поэтому он знает, как вести себя вместе с другими блоками. Затем он имеет внутренний тип отображения, который изменяет поведение своих дочерних элементов. Затем эти дочерние элементы также имеют внешний и внутренний тип отображения. Элементы Flex в предыдущем примере становятся блоками уровня Flex, поэтому тип их внешнего отображения определяется тем, что они являются частью контекста форматирования Flex. Эта концепция внешнего и внутреннего типов отображения важна, поскольку она говорит нам о том, что контейнер, использующий такой метод макета, как Flexbox ( Браузеры отображают элементы как часть блока или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента. Например, элемент В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию HTML-документ без стилей CSS будет отображаться в удобочитаемом виде. Поняв, как работает обычный поток, вы обнаружите, что компоновка стала проще, так как вы понимаете отправную точку для внесения изменений в то, как отображаются элементы. Последнее изменение: , участниками MDN Хорошо, давайте переключим иллюстрацию на CSS. Помимо вопросов по алгоритму JavaScript, вам, как разработчику переднего плана, могут также задать вопросы, связанные с CSS. Итак, давайте удостоверимся, что вы готовы, и повысим уровень своих веб-основ! На самом деле меня спросили об этом во время интервью. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам по алгоритмам. Так что я немного наткнулся на это 😰 Это лучшее из ошибок, у вас есть шанс извлечь из этого урок, чтобы не совершать их снова. Вот почему я всегда рекомендую людям обращаться в как можно больше мест. Интервью, как и любой навык, чем больше вы практикуетесь, тем лучше у вас получается. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем! Отображает элемент как встроенный элемент. Любые свойства высоты и ширины не будут иметь никакого эффекта. Свойство Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают столько же ширины, сколько и их содержимое. Таким образом, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта. Вот несколько элементов, которые имеют свойство And most of the formatting tags are also are inherently Отображает элемент как блочный контейнер встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины. Хорошо, давайте перейдем к Проверить длину строки До сих пор мы говорили о Here are a few elements that have a default Представьте, что вы идете на концерт, у вас есть ряды сидений, верно. Теперь ваша подруга Дженнифер хочет присоединиться к вам, а потому что она дочь владельца стадиона. Ей назначается место Твоя одноклассница Анджелина тоже идет на концерт. Теперь твоя подруга Дженнифер не очень любит ее. Поэтому она просит маму выделить ей место в блоке встроенный Элемент не начинается с новой строки и занимает только необходимую ширину. Вы не можете установить ширину или высоту. встроенный блок Отформатирован так же, как встроенный элемент, где он не начинается с новой строки. НО, вы можете установить значения ширины и высоты. блок Элемент будет начинаться с новой строки и занимать всю доступную ширину. И вы можете установить значения ширины и высоты. Вот изображение того, как выглядят все эти элементы Теперь, в вашем техническом интервью, вы можете получить вариант ответа на этот вопрос: Но независимо от того, какой вариант, вы должны быть в состоянии решить их! Удачи с вашим интервью 👍 display: flex . Flex-контейнер ведет себя как блочный элемент: он отображается на новой строке и занимает все пространство, которое может быть в линейном направлении. Это внешний тип дисплея
Flex-контейнер ведет себя как блочный элемент: он отображается на новой строке и занимает все пространство, которое может быть в линейном направлении. Это внешний тип дисплея блок . display: flex , который имеет тип внутреннего отображения flex , устанавливающий контекст форматирования flex для прямых дочерних элементов. Они имеют тип внутреннего дисплея 9Однако поток 0005 означает, что их дети участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, располагаются как блочные и встроенные элементы, если что-то не изменит их тип отображения.
Они имеют тип внутреннего дисплея 9Однако поток 0005 означает, что их дети участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, располагаются как блочные и встроенные элементы, если что-то не изменит их тип отображения. display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенный макет из-за того, что тип внешнего отображения этих методов равен блок . Изменение контекста форматирования, в котором участвует элемент
используется для выделения слова и отображается жирным шрифтом в браузерах. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, разбивая его на новую строку. Если вы хотите все
Если вы хотите все элементов для отображения в виде блочных элементов, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических элементов HTML для разметки своего контента, а затем изменить способ его отображения с помощью CSS. CSS Inline vs Inline-Block vs Block
 блок
блок a.
встроенный display определяет поведение отображения элемента. Это необходимо знать для управления макетом элемента. Есть куча значений свойств. Но давайте начнем с основных встроенный . встроенный элемент встроенного элемента по умолчанию:0136 inline : em strong i small b.

inline-block встроенному блоку . По сути то же самое, что и встроенный , за исключением того, что вы можете установить значения высоты и ширины. с.
block inline . Теперь давайте переключимся на противоположный ему блок . Помните, что встроенный элемент из появляется в одной строке. Итак, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что блочные элементы будут занимать всю ширину своего родительского элемента. block elements block property: div h2 p li section Объяснено не разработчиками
 Если вы назначите своему другу место
Если вы назначите своему другу место встроенного , он сядет рядом с вами. Итак, дело с встроенных мест, это то, что все они представляют собой одно и то же физическое кресло. Вы не можете манипулировать креслом, чтобы сделать его больше или меньше. Один размер подходит всем, как они это называют! рядного блока . Ну, она все еще может сидеть рядом с тобой. Потому что она «встроена» с вами (плохой каламбур, лол 😂), и, конечно же, вы хотите, чтобы она сидела рядом с вами. Однако, поскольку она дочь стадиона, ее мама хочет, чтобы ей было комфортно. Поэтому она дает ей специальное место, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Непотизм во всей красе 🤫 . Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду. Окончательное решение
diplay : встроенным и встроенный блок Ресурсы
 в CSS
в CSS csslayoutsite/inline-block-layout.html на мастере · incompl/csslayoutsite · GitHub
— Макет : по умолчанию заголовок: inline_block_layout.title далее: столбец предыдущая: встроенный блок номер: 16 — <дел> <р> {% локализовать inline_block_layout.  1 %}
1 %} <ул> <стиль> нав.элем { дисплей : встроенный блок; вертикальное выравнивание: сверху; ширина: 25%; } .  столбец {
столбец { дисплей : встроенный блок; вертикальное выравнивание: сверху; ширина: 75%; } {% выделить css%} навигация { дисплей : встроенный блок; вертикальное выравнивание: сверху; ширина: 25%; } .  столбец {
столбец { дисплей : встроенный блок; вертикальное выравнивание: сверху; ширина: 75%; } {% эндхайлайт %} <дел> <div> <навигация> <nav> <ул> html»>{% локализовать util.nav.1 %} {% локализовать util.nav.2 %} {% локализовать util.nav.3 %} {% локализовать util.nav.4 %} html»>{% локализовать util.nav.5 %} {% локализовать util.nav.6 %} </nav> <div> <раздел> <section> <р> {% локализовать inline_block_layout.