Музыка и цвета
Что вы чувствуете, когда слушаете музыку? У меня очень активное воображение, поэтому я часто ничего не могу с собой поделать и рисую в голове цвета, фигуры, объекты, а иногда даже пейзажи. Это особенно актуально, когда речь идет о живых концертах или классической музыке. Каждая композиция имеет свой собственный оттенок радости или печали, любви или скорби.
Я думаю, что это происходит в обоих направлениях. Композитор Модест Мусоргский написал цикл фортепианных пьес «Картинки с выставки» после незабываемого опыта в музее. Искусство часто вдохновляет людей выражать свои собственные эмоции по-своему. Вот вам несколько примеров: композиция «Somebody to love» группы Queen вызывает у меня ассоциации с розами, хит Beatles «Yesterday» с закатом, музыка Шопена с небом и океанскими ветрами.
Я хочу поделиться с вами своей идеей о музыкальном проигрывателе, который меняет цвета в зависимости от того, какая песня или композиция играет. Как вы знаете, большинство музыкальных плееров просто выбирают обложку альбома и следуют ее цветовой палитре во время воспроизведения песен с альбома. С одной стороны, я нахожу это ужасно скучным. С другой стороны, песни не всегда имеют ту же тему, что и обложка или даже остальная часть альбома. Я думаю, что было бы прекрасно, если бы цвета обложки песни изменились в зависимости от темпа музыки или ее жанра. Но как можно развивать этот музыкальный плеер? Прежде всего, он должен иметь какой-то шаблон или алгоритм для хороших комбинаций цветов. Во-вторых, цветовые параметры (оттенок, насыщенность) должны соответствовать музыкальным параметрам (ритм, мелодия, динамика / экспрессия, гармония).
Как найти лучшую трехцветную схему?
Я перебрала сотни картинок природы, пытаясь найти цветовую схему для моего музыкального плеера. Это была долгая и трудная работа, но зато теперь у меня много новых великолепных цветовых комбинаций, которые я никогда раньше не использовала.
Чаще всего природные палитры хорошо подходят для дизайна пользовательского интерфейса, но это не всегда так. Природе присущи многие оттенки, а яркие цвета просто лучше привлекают ваше внимание. Еще одна вещь, которую следует помнить, состоит в том, что, хотя очень легко сочетать два цвета вместе, добавление третьего цвета часто может все намного усложнить, так как каждый цвет должен прекрасно дополнять два других. Баланс – это ключ к гармонии.

Я нашла несколько замечательных трехцветных схем, и я попыталась понять, почему они так хорошо сочетаются вместе, а другие – нет. Я положила эти дизайны на цветовое колесо и обнаружила, что все эти комбинации можно разделить на три категории: все три цвета следуют друг за другом, два цвета рядом друг с другом, а третий – напротив них, три цвета, противоположные друг другу на цветовом колесе. Я буду использовать классическую терминологию для цветовых комбинаций, которые я нашла в книге о теории цвета: аналогичные цвета, расщепленные дополняющие цвета и триада.
1. Аналогичные цвета

Простейшей комбинацией является аналогичный метод. Он создается с использованием трех цветов, которые довольно близки друг к другу на цветовом колесе. Сумма углов меньше 90 градусов. Например, если вы хотите сделать красный цвет основным, вы можете добавить оранжевый или коричневый. Большинство цветов, лежащих рядом подходят друг другу, за исключением теплого красного и холодных розового или фиолетового. Цвета могут быть очень красивыми по отдельности, но вместе они выглядят отвратительно. Все оттенки синего, зеленого и фиолетового прекрасно сочетаются друг с другом, хотя верно, что некоторые цвета в комбинации могут быть ярче, некоторые темнее. Я рекомендую вам сначала поискать вдохновения в фотографиях природы, а уже после переходить к цветовому колесу. Даже имея значительный художественный талант и долго изучая естественные цвета, вам нужно много опыта, чтобы просто указать на цветовое колесо и получить то, что вы хотите. Однако практика очень помогает.

Использование градиента
Если у вас уже есть два цвета, вы можете найти третий, разделив разницу между ними. На мой взгляд, это лучший и самый простой способ найти трехцветную схему.
Этот градиент работает, если два цвета находятся рядом друг с другом на цветовом круге. Если же они противоположны друг другу, вы не всегда можете создать хороший градиент для этих цветов. Но, если это аналогичные цвета, он всегда смотрится хорошо.

2. Расщепленные дополняющие цвета

Два цвета остаются рядом друг с другом, а третий цвет находится напротив на цветовом круге. Сумма угла меньше 180 градусов. Есть несколько шаблонов, которые помогут вам выбрать: желтый цвет, действительно, хорошо подходит для противоположных цветов – для красно-фиолетового, сине-зеленого, бирюзового-фиолетового, красный цвет очень хорошо сочетается с зелено-сине-фиолетовым. Это всего лишь несколько примеров. Возможности простираются до самых краев человеческого восприятия.

3. Триада

Триадические схемы состоят из трех цветов, противоположных друг другу на цветовом круге. Это одна из самых разнообразных цветовых схем, а также самая сложная. Очень сложно найти хорошую комбинацию. Вот некоторые из них, встречающиеся в природе: зеленый и желтый, действительно, хороши со всеми оттенками красного, розового, фиолетового и синего. Это основная цветочная комбинация: зеленые листья, яркие цветы и желтый гинецей. Как видите, они отлично сочетаются вместе. Еще одним замечательным источником вдохновения может быть небо на рассвете и закате. Оно имеет много разных красочных комбинаций: синий, фиолетовый, оранжевый, красный, желтый, бирюзовый и другие.

Вдохновляйтесь природой
Я использую природную цветовую палитру для своих дизайнов, потому что у нее лучшие комбинации цветов, и это действительно приятно для ваших глаз.
Вы можете узнать, как вдохновиться природой в моей предыдущей статье:
Введение в природные палитры
Как использовать природные цветовые комбинации в дизайне пользовательского интерфейса stories.uplabs.com
Цвета – это не просто цифры красного, зеленого и синего, которые мы можем задать в компьютере и получить результаты. На самом деле, очень сложно найти правильные цвета с помощью палитры цветов. Фотографии природы всегда были отличным источником вдохновения для моей работы, и это помогло мне много узнать о том, как сочетаются цвета. Думаю, всем было бы легче найти отличные цветовые комбинации, если бы они просто закрыли цветовые палитры и открыли фотографии пейзажей, растений, цветов и неба.
Также я хочу поделиться с вами легким способом, как подобрать цвета из фотографии природы. Например, вы нашли красивые фотографии, которые вы хотите использовать для цветовой палитры:

Следующий шаг – вы можете добавить эту картинку в Adobe Color CC или выбрать цвета самостоятельно:

Adobe Color CC
Создайте цветовые схемы с помощью цветового круга или просмотрите тысячи цветовых комбинаций community.color.adobe.com
Он выглядит как красивая цветовая палитра для дизайна, я собираюсь использовать его.
Другой способ, как вы можете смотреть фото природы на этом сайте:
Идеи цветовой палитры | ColorPalettes.net
Бесплатная коллекция цветовых палитр на все случаи: украсьте свой дом, квартиру, спальню, кухню, гостиную…colorpalettes.net
От концепта к реальному продукту

Если среди читателей этой статьи есть разработчики, которые заинтересованы в идее создания музыкального проигрывателя, который меняет цвета обложки на основе музыкального ритма и стиля, пожалуйста, свяжитесь со мной, так как я была бы рада начать работу над этим проектом. И, если есть заинтересованные музыканты, пожалуйста, также присоединяйтесь. Я не очень много знаю о музыке или о том, как ее пишут и играют, мне интересно ваше мнение об изображении музыки комбинациями цветов.
Подписывайтесь на меня на Dribbble и UpLabs:
Anna Grenn – UI/UX дизайнер. dribbble.com
Anna Grenn – UpLabs
Выбор цветовой гаммы мобильного приложения
Многие когда слышат поговорку «встречают по одежке» непроизвольно цокают языком и закатывают глаза, однако это изречение не теряет своей актуальности во многих сферах жизни. И, кстати, разработка мобильных приложений – не исключение.
Создаем правильный настрой
Помимо форм интерфейса, при создании мобильного приложения для Android огромную роль играют и цветовые решения, которые эмоционально «правильно» воспринимаются как отдельно взятыми людьми, так и большими группами. Цвета вызывают различные ассоциации, которые могут быть как положительными, так и отрицательными.
Рассмотрим ассоциации в формате позитивные/негативные, которые могут вызывать известные всем цвета:
Красный – страсть/запрет
Оранжевый – энергия/настороженность
Желтый – радость/трусость
Зеленый – разрешение, изобилие/жадность
Голубой (синий) – мир, мудрость/холодность
Фиолетовый – таинственность/меланхолия
Черный – изысканность/злость
Белый – чистота/беззащитность
Серый – равновесие/уныние
Насыщаем правильно
Помимо ассоциаций, на реакцию человека влияет и глубина цвета.Так, насыщенные оттенки привлекают внимание пользователя, но «тормозят» его для более детального рассмотрения.
Их логично использовать в ссылках, кнопках, оповещениях. При разработке приложения для мобильного устройства не переборщите с применением таких цветов, на мобильном устройстве это может выглядеть наляписто.
Слабо насыщенные оттенки можно условно разделить на приветливые (светлее) и деловые (темнее). Их использование зависит от того, какое наполнение у приложения, как эти цвета должны «говорить» с пользователем. Обе группы лучше применять для меню, панелей и т.д.
Серый, который есть смешение черного и белого, также прекрасно вливается в любой другой цвет и, доминируя, дает приятную мягкость, которая непременно придется по душе пользователю. Опираясь на цветовую гамму продукта, определитесь, каким сделать ваш серый: теплым, добавив красного, или холодным, добавив синего цвета.
Доносим идею
Помимо стандартных акцентов, где зеленый используется для кнопок подтверждения или сообщения о положительном результате операции, а красный – для выделения важной информации или сообщения об ошибке, следует помнить, что цвета должны не просто «смотреться», а и подчеркивать информацию, идею, заложенную в оформление приложения.
При разработке приложений для мобильных устройств не пренебрегайте исследованиями предпочтений аудитории. Например, известно, что женщинам больше импонируют мягкие тона, мужчинам темные, тяжелые, выразительные. Дети будут в восторге от ярких красок, а пожилые люди одобрят цвета, смешанные с нейтральным серым.
Заказывая мобильное приложение в WOXAPP, вы получаете проект с уникальными цветовыми решениями, подобранными с серьезным расчетом, но не лишенный эстетики и шарма.
Кажется, это не слишком значительная проблема, правда? В любом случае дизайнер может справиться, не слишком заморачиваясь над вопросом выбора цвета. Тем не менее статистика говорит нам, что цвет иконки приложения имеет огромное значение для продвижения программы. Собственно, цвет любого продукта очень важен.
К примеру, если спросить человека, какая компания ассоциируется у него с красным цветом, скорее всего, ответ будет – Coca-Cola или Ferrari (хотя мы, конечно же, назвали бы Appodeal :)). Давайте попробуем определить, какой цвет важен для вашего продукта, а точнее – для иконки вашего приложения. Тема выбора цвета довольно сложная, субъективная. Но есть ряд исследований, которые позволяют говорить о некоторых вещах с уверенностью.
Для начала немного статистики
· 85 % покупателей выбирают товар, обращая внимание на цвет – это один из основных факторов выбора;
· 90 % суждений о продукте могут основываться только на цвете;
· доказано, что цвет может усиливать впечатление от прочитанного сообщения, раскрывать эмоции и вообще положительно влиять на мироощущение человека;
· около 80% людей уверены, что цвет улучшает узнаваемость бренда.
Ассоциации
Теперь стоит рассмотреть список цветовых ассоциаций, который был получен после ряда исследований и опросов, в которых принимали участие дизайнеры, психологи, социологи, маркетологи и прочие «-ологи»:
· Зеленый: здоровье, порядок, деньги, природа.
· Синий: цвет, предпочитаемый многими мужчинами, работа в офисе, аппетит, безмятежность.
· Красный: сильные эмоции, голод, энергия.
· Желтый: тепло и дружелюбие, вместе с тем этот цвет может быстро вызвать усталость глаз.
· Белый: невинность, чистота и порядок.
· Пурпурный: успех, мудрость, богатство.
· Коричневый: надежность, земля, практичность, скука.
· Оранжевый: наслаждение, тепло, предупреждение, энтузиазм.
Теперь давайте посмотрим, какие цвета используют известные (и не очень) приложения.
Красный
TapStory – это образовательное приложение для детей, которое выпущено для iPad. Команда приложения выбрала красный цвет в качестве основного, поскольку он ассоциируется с энергией, молодостью, эмоциями, продуктивностью.
Многие другие компании также используют красный цвет, например Nike, ESPN SportsCenter, Yelp. Красный – один из наиболее популярных цветов для иконок приложений в каталоге.
Оранжевый
Оранжевый – дружелюбный цвет, цвет бодрости, который только начинает свое победное шествие по иконкам приложений и различным каталогам.
Одно из приложений, где используется этот цвет, – Playground. Это программа для студентов колледжей. Оранжевый был выбран потому, что этот цвет ассоциируется с энергетикой, увлечением, встречей с другими людьми.
Желтый
Как и оранжевый, желтый цвет для иконок своих приложений разработчики выбирают все активнее. При этом используются различные оттенки желтого, которые могут ассоциироваться с теплотой, вызывать оптимизм, как бы странно это бы ни звучало.
Кстати, желтый цвет очень активно используется известными компаниями, включая DHL, Sprint и другие бренды. Velloe же – это иконка приложения одноименного стартапа, который позволяет заказчикам получать товары и услуги у местных поставщиков. Такая иконка зачастую сразу же вызывает доброжелательное отношение у пользователя.
Зеленый
Интересно, что зеленая иконка имеется у большинства приложений, так или иначе связанных с финансами. Зеленый действительно ассоциируется у многих пользователей с деньгами (долларами, естественно). Кроме того, этот же цвет ассоциируется с миром и здоровьем.
Компания Long Weekend, LLC выбрала зеленый для своего приложения, чтобы продемонстрировать возможный рост благосостояния пользователя. И приложение оказалось довольно популярным, пользователи обратили на него внимание сразу же после появления программы в каталоге.
Разумеется, есть и много иных причин, которые привели к популярности программы, но цвет, как и говорилось выше, очень важен.
Голубой/синий
Голубой и синий – цвета, наиболее популярные среди разработчиков. К примеру, большинство иконок социальных сетей именно синего или голубого цвета. Возможно, потому, что цвет ассоциируется с глобальностью, со всем земным шаром (есть исследования, которые это подтверждают).
Тут можно вспомнить иконки «ВКонтакте», Facebook, LinkedIn и прочих приложений.
Но лучше выберем что-то менее известное. Например, Coinbolt – приложение-кошелек для цифровой криптовалюты Bitcoin. Голубой цвет ассоциируется еще и с умом.
American Express, IBM, Intel – все эти компании используют синий или голубой в оформлении иконок своих приложений и не только.
Пурпурный
Это один из наиболее интересных и оригинальных цветов, выбираемых разработчиками для оформления своих приложений.
Его использует, например, Yahoo. Использует этот цвет и стартап Jolimi, который связан с миром моды и позиционирует себя как инструмент для девушек 17–25 лет. Пурпурный в этом случае – веселый, игривый и креативный цвет.
Кроме того, этот цвет ассоциируется и с такими категориями, как успех, мудрость, богатство, о чем и было сказано выше.
Подумайте о том, что вы хотите сказать пользователям
Выбор цвета для иконки приложения – одно из наиболее важных решений для разработчика, которое будет влиять на развитие как приложения, так и всей компании в целом. Любой продукт индивидуален, поэтому иконка приложения тоже должна быть уникальной, индивидуальной, чтобы не потеряться среди всего множества программ на дисплее чьего-нибудь телефона и выделяться в каталоге.
А какой цвет использует для иконки своего приложения ваша компания (или вы сами) и почему?
Если с цветом вы давно разобрались и продвинули свои приложения, заходите к нам на Appodeal.ru, чтобы поднять доходность от рекламы в них.
5 приложений для смартфонов • Интерьер+Дизайн
Как определиться с цветом в интерьере? Независимо от того, являетесь ли вы практикующим дизайнером или просто цените красивый колорит, у вас есть теперь несколько отличных помощников. Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
По теме: Цвет 2019 года по версии Sherwin-Williams
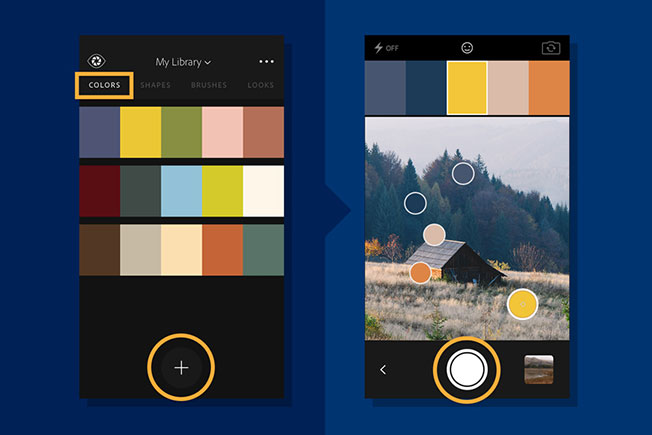
Adobe Color Capture

Как заимствовать цвета с фотографии или произведения искусства? Благодаря Adobe Color Capture теперь легко сохранить вдохновляющие цветовые комбинации, фигуры или узоры и использовать их в качестве палитры для своего проекта.
Бесплатно для iOS и Android
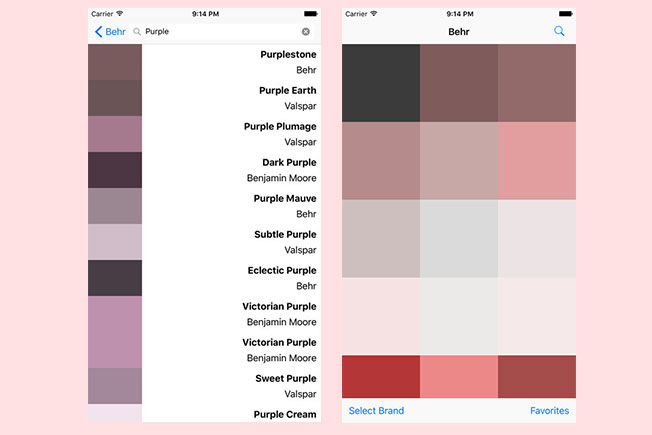
Vivid Paint Colors

Vivid Paint позволяет найти нужный цвет среди сотни брендов и сохранить выбранный колер для того, чтобы использовать его в своих проектах. В приложении настроен удобный поиск и по цвету, и по названию.
Бесплатно для iOS и Android
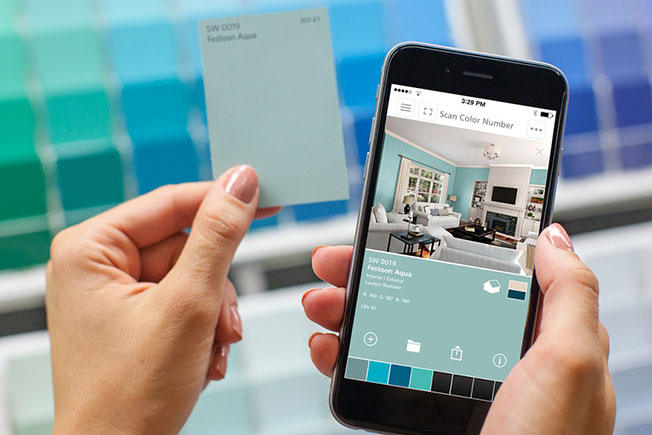
ColorSnap

Приложение поможет определить и сопоставить цвет на фотографии с образцами от известных брендов, чтобы подобрать нужный или найти похожий оттенок. ColorSnap содержит библиотеку палитр, цвета которых можно «примерить» в виртуальных комнатах, оценить тон при дневном и ночном освещении и даже рассчитать количество краски для покрытия того или иного пространства.
Бесплатно для iOS и Android
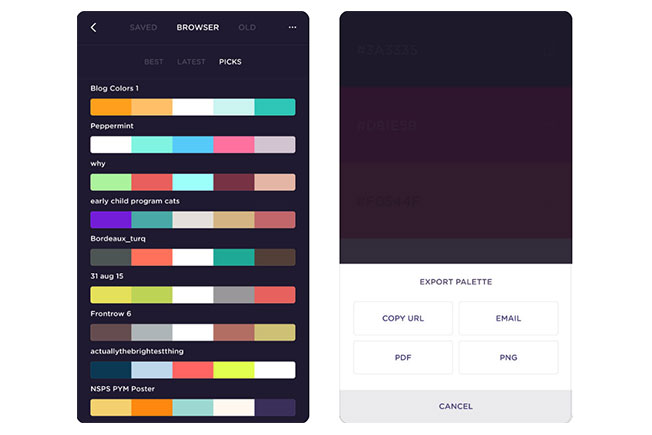
Coolors

Coolors — это онлайн-генератор цветов, который насчитывает более 500 тысяч пользователей. Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.
$1.99 для Android
MyPantone

Компания предоставляет стандартную библиотеку оттенков, а приложение помогает выбирать необходимые комбинации. Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
$7.99 для Android
В интернете визуальная коммуникация преобладает, потому что в первую очередь пользователь смотрит на изображение, а потом читает и слушает. Прикоснуться к предмету съёмки или почувствовать запах в интернете невозможно, и тут на помощь приходит визуальная коммуникация.
Визуальная коммуникация основывается на тех же функциях, что и другие виды коммуникаций:
— информационные, передача информации;
— экспрессивные, передача оценки информации;
— прагматические, передача психологической установки, которая оказывает воздействие на потребителя.
Средств визуальной коммуникации множество, рассмотрим главную для нас — фотографию.
Через фотографию мы общаемся со своим покупателем или подписчиком в соцсетях. Фотография это визуальное сообщение зрителю, эстетически приятное взгляду, наполненное понятной и необходимой для него информацией. Поэтому фотография является важной составляющей презентации товара.
Рассмотрим основные советы для домашней предметной фотосъёмки и в качестве фотоаппарата рассмотрим смартфон со средними характеристиками. У меня iphone SE.
1. Чистый объектив.
Первое, с чего стоит начать фотосъёмку, это протереть объектив камеры. Телефон всегда находится в руках, и камера быстро становится грязной из-за отпечатков пальцев, что в итоге дает нечеткие снимки.
2. Делайте сразу много фотографий и уже потом выбирайте чёткие и удачные кадры. После редактирования сохраняйте фото как копию, оригинал может пригодиться в дальнейшем.
3. Свет.
Главный инструмент фотографа, помимо камеры, — это свет. Грамотно настроить свет можно в фотобоксе или лайтбоксе, они продаются в профессиональных магазинах. Фотобокс также можно сделать самостоятельно, в интернете много мастер-классов на эту тему.
Можно обойтись без фотобокса и использовать только фотофон и мягкий уличный свет. Например, снимать у окна. В этом случае избегайте прямых солнечных лучей, яркий свет даёт сильные тени и засветы от которых потом сложно избавиться на фотографии.
При фотографировании на улице помните, что яркий уличный свет с множеством цветных отражателей может дать искажение цвета на фотографии.
4. Отражатели.
Отражатели предназначены для рассеивания света и выравнивая общей освещенности кадра. В домашних условиях отражателем могут выступать лист белой бумаги или белая ткань. Можно своими руками сделать небольшой отражатель для предметной сьемки, в интернете много мастер-классов на эту тему.
Направляя свет лампы на объект съёмки, освещение получается жёстким, лучше направить свет лампы на отражатель и уже мягким отражённым светом осветить объект. Для предметной съемки подходит белый свет, при жёлтом свете фотография получается желтой и не приятной глазу.
5. Следите за ракурсом, держите телефон ровно, наклоняя телефон, заваливаются горизонт и углы фотографии.
6. Отдельные темные цветовые пятна утяжеляют фотографию, необходимо стараться сбалансировать цветовые пятна на общей картине, для понимания можно прищуриться и посмотреть на фото, так становится видно, какая часть фотографии визуально тяжелее или легче. Например, если низ будет светлым, а верх тёмным, визуально верх будет давить и казаться тяжелее.
7. Сетка — удобная и необходимая функция камеры, помогает сделать кадр ровнее и грамотно расположишь композицию. Включается сетка на смартфоне в настройках камеры.
![]()
8. Чтобы избежать смазанного изображения необходимо использовать штатив. В домашних условиях в качестве штатива могут использоваться подручные держатели в виде небольшой коробки, кружки и всего, что попадётся под руку, фантазия безгранична. Но лучше, конечно, купить штатив для смартфона.
9. Во избежание дрожания рук, спускать затвор можно с помощью кнопок на гарнитуре, так изображение будет четче. Наличие этой функции зависит от модели смартфона.
![]()
10. Композиция.
Композиция — важная составляющая в фотографии. Именно с помощью композиции можно направить взгляд зрителя на нужный вам объект и заострить на нем внимание. Для движения взгляда можно использовать линии дополнительных предметов, направленные в сторону главного объекта съемки. Например, ткань, складки которой создают линии, карандаш и многое другое в зависимости от тематики съемки.
Напомню, чтобы понять, где расположить главный объект съёмки, используйте правило третей, это сетка, она есть в настройках камеры на любом смартфоне. Сетка разбивает кадр на три равные части по вертикали и по горизонтали, создавая линии, в точках пересечения этих линий находятся центры внимания. Психологи выяснили, что при взгляде на кадр зритель в первую очередь смотрит в эти точки, и именно эти области будут являться ключевыми при составлении композиции. Кадр становится привлекательнее и не отталкивает взгляд зрителя, так как основная информация в кадре находится в зонах внимания.
11. Помните, что фотографии для магазина и соцсетей отличаются. Для магазина важно выделить предмет продажи, показать его плюсы и скрыть возможные минусы. Можно снимать на белом фоне без аксессуаров, так как покупатель осознано делает выбор в пользу покупки и рассматривает сам предмет съемки. В социальных сетях же важна композиция и эмоции. Фотографии, на которых изображён только фон и объект съёмки, скучные для пользователя соцсети и ассоциируются только с продажами. В фотографии для соцсети важна история, некий посыл к зрителю, фото должно вызвать нужные эмоции и мысли.
12. Аксессуары.
Аксессуары помогают создать композицию, атмосферу, передать запах, вкус и даже звук в фотографии. Аксессуары помогут остановить взгляд зрителя чтобы ему хотелось разглядывать фотографию и помочь донести нужную информацию или вызвать необходимые чувства и эмоции. Например, цветы передают аромат, ягоды вкус.
Аксессуары должны гармонично смотреться в кадре, не отвлекая взгляд от основного объекта съемки как по форсе, так и по цвету, иначе основной объект потеряется в кадре и человеку будет сложно понять, что именно на фотографии автор выделяет и какую основную мысль пытается донести. Также стоит понимать, что все предметы в кадре должны быть одной тематики, стиля и цветовой гаммы. Например, если игрушка в морском костюме, кокошник и брутальный байк будут лишними, для такого кадра подойдут якорь, небольшой кораблик или картинка с морем.
13. Цвета.
За счёт грамотного сочетания цветов можно получить гармоничное изображение, выделить основной объект съёмки и опять же вызвать нужные эмоции. К слову, не будет лишним изучить основы психологии цвета. Это поможет избежать основных ошибок в выборе цвета.
Помните, что, используя чистые насыщенные цвета, вы получите аляпистое изображение, на котором сложно выделить главное и понять, какую именно информацию автор пытается донести до зрителя.
IN COLOR BALANCE для выбора цветовой палитры — это полезный инструмент, который поможет определить, в каких цветах лучше использовать фон и аксессуары.
![]()
14. Ретушь фотографии.
![]()
Обработать фотографию можно на компьютере в программе Фотошоп или на телефоне, для этого есть огромное количество приложений. Ниже список некоторых, которыми я пользуюсь сама. Один из любимых — это Facetune2, он помогает выделить обьект светом как при профессиональной сьемке.
Lightroom, snapseed, Facetune2 — с помощью данных приложений можно отредактировать яркость, контраст, тени, экспозицию, баланс белого, насыщенность и многое другое.
В PS Touch, snapseed — убрать лишнее из кадра и наложить надпись.
В VSCO — подходит для цветокоррекции.
Lens Distortions — можно добавить блики.
В Aviary большой выбор рамки, стикеров, надписей и также редактор фото.
Тут можно почитать краткое описание работы в мобильных приложениях snapseed и Facetune2.
![]()
15. Все фотографии сохраняйте в максимальном размере и качестве. Приятнее смотреть на чёткое и понятное изображение, чем на размытую картинку. Особенно это относится к фото для магазина, где для покупателя важна возможность рассмотреть детали и цвет.
16. Фотофон.
Фотофон легко может испортить любой кадр. Материал может быть любым, хорошо смотрится дерево, огролит, бумага, плохо смотрится ткань, особенно мятая. Основное, на что стоит обратить внимание при выборе фотофона, это текстура и цвет. Фон не должен обращать на себя много внимания, поэтому стоит выбирать нейтральную текстуру и цвет, светлые оттенки в одной гамме с композицией и матовые текстуры. Глянец в фотографии для соцсетей будет лишним, глянцевый фон лучше выбирать для продающих фотографий магазина, небольшое отражение предмета создает дополнительный объём.
17. Чтобы игрушка казалась живой, создайте блики в глазах за счёт направленного света. Делайте естественные позы игрушке, такие же, в которых садится и стоит человек или животное, особенно это касается поворота головы, не стоит заворачивать или опускать сильно голову, в таком случае кажется, что голова у игрушки сломана.
Любые другие товары на фотографии выделяют светом и сочностью цветов. Это помогает сделать предмет объемным и выделяет его из общей картинки.
18. Целевая аудитория.
Помните, что цель визуального сообщения — привлечь именно вашу целевую аудиторию. Информация, которую вы передаете зрителю через фотографию, должна быть направлена именно на ту аудиторию, которая интересна вам, а вы, в свою очередь, интересны ей.
Этот небольшой список приёмов поможет создать хороший визуальный контент для магазина или соцсети, а также увеличить вовлеченность зрителя.
Каждый из пунктов является обширной и интересной темой для детального рассмотрения, и если подходить к вопросу фотосъемки профессионально, то стоит изучить каждый момент в отдельности.
Желаю вам больше удачных и эмоциональных кадров!
Поделитесь в комментарии, какими вы пользуйтесь приемами в фотосъемке?
Яркие цветовые решения для приложений и сайтов
Цвет — один из самых мощных инструментов в веб-дизайне. Он способен привлечь внимание, задать определенное настроение, а также воздействовать на эмоции, восприятие и действия пользователя. Дизайнеры используют яркие цвета, чтобы обратить внимание людей на важные элементы и в целом сделать свой дизайн запоминающимся.
В этой статье мы разберем несколько популярных цветовых техник в веб-дизайне.
Монотон
Один из самых популярных способов использования ярких цветов — это монотонная цветовая палитра. Она предполагает наличие одного единственного цвета со смесью оттенков и тонов. Такие цветовые палитры визуально стимулируют, а в сочетании с эффектной типографикой монотонная цветовая схема способна произвести на пользователя действительно незабываемое впечатление.
Сайт цифрового издательства Sydney Stockholm
Рекламная страница приложения по отслеживанию и анализу сна Pillow
Совет: монотонная цветовая схема прекрасно подходит для дизайна мобильных приложений. Использование одного цвета с черно-белыми акцентами — отличный способ создать визуальный интерес на небольшом экране.
Комбинация цвета, иконографии и простого шрифта в приложении Streaks формирует удобочитаемый дизайн
Дуотон
Цветовая модель дуотон (duotone) включает в себя два цвета: это могут быть как два оттенка одного цвета, так и два контрастных цвета. Техника, когда-то использовавшаяся в полиграфии, обрела новую жизнь в веб-дизайне. Благодаря Spotify популярность дуотонов растет с каждым днем.
Двухцветные фотографии стали почти что визуальным символом Spotify
Разные цвета вызывают у людей совершенно разные эмоции:
- Мягкое и скромное сочетание цветов создает серьезную атмосферу. В примере Holm Marcher & Co ниже каждая деталь способствует формированию деловой атмосферы, и фоновое изображение здесь не является исключением:
Эффект мягкого дуотона задает деловую атмосферу
- Сочетание ярких цветов вызывает у зрителя ощущение счастья. Дизайн сайта New Deal Design поражает своей смелой расцветкой. Такое цветовое решение устанавливает дружелюбную атмосферу и позитивное настроение:
Одно насыщенное изображение стоит тысячи слов
Также дуотон способен обеспечить высокую контрастность текста:
Сайт digital-агентства Method
Сайт Evoluir
И последнее, но не менее важное: дуотон отлично работает как на десктопных устройствах, так и на экранах мобильных телефонов.
Совет: если вы собираетесь применить данную технику к главному изображению (hero image), выбирайте простое, высококачественное фото с одним, четко различимым объектом. Изображение, перегруженное деталями, будет сложнее интерпретировать.
Градиент
В современные пользовательские интерфейсы снова вернулись градиенты и на этот раз с использованием высококонтрастных комплиментарных цветов. Современный градиент может включать в себя несколько цветов, при этом он может быть радиальным, горизонтальным или угловым.
Градиенты вернулись и вдохнули новую жизнь в плоский дизайн (flat design). В сочетании с плоской цветовой палитрой они способны вызывать ощущение современности:
Используя яркий насыщенный цвет, ассоциируемый с материальным веб-дизайном, вы можете вызвать ощущение современности
Градиенты также способны улучшить визуальную коммуникацию. Переход от оранжевого к розовому на сайте Symodd придает интерфейсу глубину и контрастность. Направление от светлого к темному повторяет естественный «сканирующий» паттерн движения глаз (от верхнего левого угла к нижнему правому).
На домашней странице Symodd мы видим фон с градиентным переходом от оранжевого к розовому. Это едва заметный градиент: два оттенка не очень сильно отличаются друг от друга, что облегчает восприятие страницы.
Несмотря на простоту восприятия плоского дизайна, одним из потенциальных его недостатков является отсутствие элемента реализма. Дабы это компенсировать, дизайнеры часто прибегают к использованию градиентов, чтобы придать фону глубину. Вероятно, эта тенденция будет усиливаться, поскольку дизайнеры пытаются включать все больше реализма и 3D элементов в свои веб-дизайны.
Интерактивный сайт фильма «Человек — швейцарский нож» (Swiss Army Man)
Градиенты можно использовать не только в качестве фона, но и для создания акцентов. Например, вы можете использовать градиент в навигации, для вторичных изображений или определенных типов контента.
Bloomberg использует градиент в дизайне бегущей строки «Последние новости»
Наложение цвета
Наложение цвета (color overlay) — это, пожалуй, один из наиболее часто используемых эффектов в веб-дизайне. Все, что вам нужно сделать, это покрыть изображение или видео полупрозрачным цветом.
Используя один из ярких насыщенных цветов, ассоциируемых с материальным дизайном (material design), вы можете вызвать чувство модернизма.
Прием наложения цвета усиливает впечатление от фотографии и позволяет дизайнеру изменять общее настроение и восприятие изображения
Рассмотрите возможность применения данного эффекта к интерактивным карточным элементам, видеоконтенту или кнопкам «призыва к действию» (call-to-action).
С помощью эффекта наложения цвета вы можете фокусировать внимание пользователей на определенных элементах дизайна. Однако при использовании одного цвета в качестве наложения подумайте о степени насыщенности и прозрачности цвета:
- Тяжелые цветовые комбинации (т. е. меньше прозрачности и больше насыщенности) делают основной акцент на самом цвете:
Сайт Studio Up
- Легкие цветовые комбинации позволяют сфокусировать основное внимание на изображении:
Сайт Outlines
Заключение
Пожалуй, ни с чем так не интересно работать в веб-дизайне, как с цветом. Цветовые эффекты могут быть драматичными, впечатляющими и даже умиротворяющими. Ваша задача как дизайнера — экспериментировать с цветовыми эффектами. Независимо от того, являетесь ли вы поклонником ярких, смелых оттенков или же предпочитаете более минималистское черно-белое цветовое решение, всегда помните о том, что не существует неправильных цветов. Важно то, как вы используете их.
Высоких вам конверсий!
По материалам: smashingmagazine.com
16-10-2017
ТОП-8 приложений для подбора цвета в интерьере
Дизайнерами и модельерами были отобраны хорошие программы, которые помогут любому человеку подобрать цветовую гамму для своего интерьера. Оформление помещения для многих начинается с подбора цвета. Определиться с главным не составит труда, а грамотно комбинировать с другими вспомогательными оттенками — гораздо сложнее. Если человек не обладает профессиональными знаниями в колористике, его выручат специально разработанные приложения.
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму.
Если пользователь остановился на понравившемся варианте, то его сохраняют. При необходимости делятся с друзьями в социальных сетях. Дизайнеры рекомендуют закачивать софт на планшеты, поскольку тогда будет отображаться более полная картинка. Приложение подойдет людям, которые запланировали сделать в квартире ремонт, освежить жилище. Оно занимает мало места — всего 4,5 Мб.
Crown Paints
Программа позволяет просмотреть свыше 1000 оттенков. Отыскать любой цвет можно при помощи имени, кода тона, кода через смс, электронную почту и другие мессенджеры. Также пользователь может сделать фото с телефона, загрузить его и подобрать цвета.
Подбор цвета с помощью приложения Crown Paints
Мобильное приложение упрощает выбор цветовой схемы для создания интерьера в доме. При запуске программы разработчики воспользовались технологией 21 века для рынка красок и клеев. Оттенки стали яркими, насыщенными, живыми. С помощью софта пользователь получит наиболее точный цвет.
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок,
- рекомендованные картинки,
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
ColorFit
С помощью разработки пользователь выбирает любые цвета для предметов при наведении на них камеры. Бонусом выступает помощь в подборе тонов в одежде. Программа предлагает цветовые решения к фотографиям. Достоинства приложения следующие:
- простой и элегантный интерфейс,
- быстрый подбор оттенков, осуществляющийся в один клик,
- пять уникальных цветовых схем.
ColorFit для разрабортки интерьера и подбора тонов
Доступно для Android.
Color Capture by Benjamin Moore
Приложение разработано для андроидов и айфонов. Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
- делиться фотоснимками с друзьями и родными в соцсетях, пересылать через почту,
- сохранять изображения и цветовые схемы в разделе «избранное»,
- сочетать оттенки для создания персональных комбинаций,
- в качестве наглядной иллюстрации и идеи пользуются цветовыми картами Benjamin Moore,
- опция цветового колеса.
Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Разработчики предупреждают своих клиентов, что при использовании программы оттенки, которые показывает система, немного отличаются от настоящих красок, поскольку присутствует разница между техническими характеристиками монитора и освещением. При отправлении в магазин рекомендовано брать с собой цветовые чипы с номерами оттенков.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Удачное сочетание цветов может легко поднять ваш дизайн на ступеньку выше. Узнайте, как применить индивидуальную цветовую палитру к любому из ваших дизайнов с помощью универсальных инструментов Shutterstock Editor.
Изображение на обложке через 32 пикселя.
Цветовое применение и теория — важнейший компонент потрясающего дизайна. Используя шестнадцатеричные коды, предустановки, инструмент «Пипетка» и пользовательские цвета в редакторе Shutterstock, вы можете экспериментировать и применять бесконечный диапазон оттенков к своему дизайну.
В этом пошаговом руководстве я расскажу вам о тонкостях цветовых инструментов редактора и о том, как улучшить цветовые приложения с помощью исследований и вдохновения.
Шаг 1. Выберите размер холста

Начните свой дизайн с определения размера холста. Поднимите разные размеры, нажав Предустановленные размеры (P) в левой части программы. Я начал с заголовка Email Header размером 600 x 300 пикселей , чтобы создать дизайн для моей почтовой кампании.
Шаг 2. Выберите шаблон

Перейдите на вкладку Шаблоны (T) и пролистайте огромный выбор готовых шаблонов. Я выбрал этот шаблон банных принадлежностей для рекламы продажи товара.
Шаг 3: изменить и добавить текст

Шаблоны обеспечивают основу для дизайна; с их редактируемыми элементами, вы можете легко настроить его под свой бизнес или бренд. Нажав на отдельные элементы, вы можете персонализировать шаблон — изменить текст, цвета, формы и изображения, если хотите.
Я выделил «20% скидка» и изменил шрифт на Abril Fatface на 50 pt , чтобы выделить детали рекламной продажи. Затем я центрировал текст, используя инструмент Alignment для сбалансированной композиции.

Чтобы создать призыв к действию или CTA, добавьте подзаголовок с помощью инструмента Текст (A) и выберите Добавить подзаголовок . Это направляет ваших клиентов посетить ваш сайт, чтобы получить доступ к продаже. Я использовал Droid Serif при 14 pt и выделил курсивом текст, чтобы подчеркнуть и отличить CTA от других битов информации.

Когда все текстовые элементы отсортированы, удерживайте нажатой кнопку Shift , чтобы выбрать несколько слоев одновременно. Я сдвинул текст вверх с помощью клавиш со стрелками , чтобы создать равномерную и сбалансированную композицию внутри круга. Вы также можете сгруппировать весь текст, используя инструмент Group над вкладкой Fill Color , а затем поиграть с инструментами Alignment .
Шаг 4: нанесение цветов
Выбор цветов для вашего дизайна может быть огромным.Чтобы облегчить процесс выбора цвета, мне нравится исследовать цветовые палитры из других изображений или дизайнов и использовать их как вдохновение. Это не только научит вас распознавать, какие цвета работают вместе, но и познакомит вас с сочетаниями цветов, которые вы могли упустить из виду изначально.
Не знаете, с чего начать свое исследование? Я сделал эти 101 цветовые комбинации, чтобы вдохновить вас.
Я буду использовать эти осенние березы, чтобы черпать вдохновение; цвета на этом изображении не только работают в гармонии, но и прекрасно передают мягкое, расслабляющее настроение, которое я хочу для заголовка моего письма.

Изображение через Олега Знаменского.
В редакторе Shutterstock есть несколько способов применить цвета к вашему дизайну: шестнадцатеричные коды, пресеты, инструмент «Пипетка» и пользовательские цвета.
Использование шестнадцатеричных кодов
Шестнадцатеричные коды— это уникальные шестизначные значения, перед которыми стоит знак фунта. Эти коды обычно используются в HTML и относятся к цветовому пространству сети или RGB. Цвета RGB состоят из красного, зеленого и синего цветов и обладают широким спектром цветовых возможностей.Каждый цвет имеет уникальный шестнадцатеричный код.

Чтобы применить шестнадцатеричные коды в редакторе Shutterstock, перейдите на вкладку Fill Color и нажмите кнопку Custom . Отсюда вы можете легко ввести наш (или скопировать и вставить) шестизначный шестнадцатеричный код рядом с Web Color . Убедитесь, что включены только шестизначные значения, а не знак фунта.
Я взял светло-синий цвет (# C2E3F4) у берез и применил его к форме круга. Этот код будет отображать точный цвет, который вы выбираете из цветовой палитры.
Применение пресетов

Предустановки цвета в редакторе Shutterstock состоят из общих цветов в дизайне. Стандартные оттенки, такие как белый и черный, а также основной (красные, синие и желтые) и вторичные цвета (зеленый, пурпурный, апельсиновый) доступны в разделе Presets на вкладке Fill Color . Это дает вам доступные цвета на выбор, поэтому вам не нужно возиться, чтобы найти их на вкладке Custom .
Выберите и выделите текст, который вы хотите изменить, затем выберите один из предустановленных цветов.Я выбрал белый, чтобы обеспечить мягкий контраст на голубом фоне.
Отбор проб с помощью инструмента «Пипетка»

Пипетка действительно мощный инструмент; с его помощью вы можете выбрать любой цвет из вашего дизайна и применить его к другим элементам вашего дизайна. Выбор оттенков на изображении, которое вы используете, придает вашему дизайну непротиворечивый и сбалансированный вид, связывая цвета вместе.
Перейдите на вкладку Fill Color , затем выберите Custom и перейдите в нижний правый угол, чтобы найти пипетку.Я выбрал цвет обводки под «20% скидкой» из темно-желтой губки на фоне моего изображения. Поэкспериментируйте с разными цветами, чтобы найти тот, который соответствует вашему дизайну.
Настройка ваших собственных цветов

Пользовательские цвета требуют достаточных знаний о диалоговом окне палитры цветов; в то время как очень настраиваемый, сборщик может сначала казаться пугающим. Более светлые оттенки, или оттенки, расположены сверху, а более темные оттенки — по направлению к нижней части коробки.Средние части палитры цветов зарезервированы для более насыщенных или ярких цветов. Лучший способ узнать о палитре цветов — изучить и поэкспериментировать, щелкнув мышью по полю.
Если у вас есть несколько слоев текста, выясните, какую информацию вы хотите прочитать в первую очередь. Отличный способ различить слои текста — это ввести иерархию типов с цветами. Сначала будут прочитаны и обработаны более яркие цвета, особенно в этом дизайне, а затем более темные цвета.
Для текста второго уровня я буду использовать темно-синий цвет.Выделите текст, затем нажмите Fill Color и нажмите Custom , чтобы выбрать цвет. Я нашел синюю часть палитры цветов, а затем пошел к более темным оттенкам. Для текста «до воскресенья» я просто использовал инструмент «пипетка», упомянутый выше, и снова выбрал темно-синий цвет.

Используя пресеты , я выбрал белый цвет для текста «Делай покупки», чтобы он был привязан к «20% скидке». Сгруппируйте соответствующую копию с тем же цветом, чтобы направлять и направлять вашу аудиторию к важным частям информации.
Затем я продублировал темно-желтый штрих , щелкнув правой кнопкой мыши и выбрав Дублировать . Я связал это с призывом к действию, чтобы подчеркнуть и добавить акцент.
Шаг 5. Лицензия и загрузка

Все готово! Убедитесь, что ваш файл назван, а затем нажмите красную кнопку Загрузить и экспортируйте изображение в формате JPG при 72 точек на дюйм или поделитесь заголовком для социальных сетей с помощью кнопки Поделиться .Вот посмотрите на то, что мы разработали вместе.

Хотите улучшить свою цветную игру и укрепить свой бренд? Мы расскажем вам эти статьи.
,Лучшие цветовые сочетания для одежды
 Лучшие цветовые сочетания обычно меняются в зависимости от тенденций и времен года, поэтому не стоит зацикливаться на них. Кроме того, лучшие цветовые сочетания платья варьируются от человека к человеку в зависимости от возраста, пола, цвета глаз и волос, а также оттенка кожи. Это сказал; Есть несколько универсально приемлемых цветовых комбинаций для мужчин и женщин. Давайте обсудим некоторые из них:
Лучшие цветовые сочетания обычно меняются в зависимости от тенденций и времен года, поэтому не стоит зацикливаться на них. Кроме того, лучшие цветовые сочетания платья варьируются от человека к человеку в зависимости от возраста, пола, цвета глаз и волос, а также оттенка кожи. Это сказал; Есть несколько универсально приемлемых цветовых комбинаций для мужчин и женщин. Давайте обсудим некоторые из них:
Лучшие цветовые сочетания платья для мужчин

Цвета могут действительно улучшить вашу индивидуальность при правильном использовании.Прежде чем мы обсудим лучшие цветовые комбинации для мужского платья, вот несколько правил, которые следует отметить:
- Яркие, светлые цвета делают вас больше
- Темные цвета делают вас выглядеть меньше и стройнее
- Темно-синий, черный и серый являются официальными и авторитетными.
- Чтобы выглядеть выше, надень однотонную одежду
- Светлые рубашки идут с темными брюками и наоборот
- Для мужчин со светлыми тонами кожи лучше избегать ярких оттенков, таких как оранжевый и желтый.
- Мужчины со средним / коричневым оттенком кожи должны избегать слишком темных или слишком светлых оттенков.
- Сочетание цветов платья для темной кожи: избегайте слишком ярких и слишком темных оттенков.
Идеи рубашек и брюк

- Рубашки белого, синего, розового и бежевого цветов очень хорошо сочетаются с брюками шоколадно-коричневого, темно-синего, верблюжьего или синего цвета.
- Рубашки темного цвета темно-бордового, фиолетового, темно-синего и черного цветов отлично смотрятся с бежевыми, кремовыми, хаки и серыми брюками.
- Рубашки в клетку хорошо сочетаются с плотными брюками. Брюки
- цвета хаки хорошо сочетаются с рубашками темно-синего, бордового, красного, зеленого, черного, белого, фиолетового, бирюзового, розового и серого цветов.
- Черные брюки хорошо сочетаются с рубашками синего, бордового, аквамаринового, оранжевого, белого, фиолетового, желтого, светло-розового и светло-серого цветов.
- Кремовые или бежевые брюки хорошо сочетаются с темно-синим, морским, бордовым, розовым и черным.
- Серые брюки хорошо сочетаются с синим, зеленым, красным, черным, аква, светло-розовым и вишневым.
- Темно-синие брюки хорошо сочетаются с рубашками цвета морской волны: белый, желтый, розовый, хаки, красный, персиковый, светло-зеленый, черный, фиолетовый, малиновый, желтый, бордовый и т. Д.
- Цветовая комбинация для свадебных или вечеринок — вечнозеленые платья. Мужские рубашки — черная рубашка и белые брюки или темно-синяя рубашка и брюки цвета хаки.
- В случае офисной одежды используйте белую рубашку с бежевыми брюками, голубую с темно-серыми брюками или белую рубашку с темно-серыми или синими брюками.
Лучшие сочетания цветов платья для женщин
Существует множество вариантов выбора любимых цветовых комбинаций для одежды в женских гардеробах.Здесь можно говорить о первичных и вторичных цветах.
Белый
Если основной цвет белый, то лучше всего подходит черный. Вы также можете комбинировать белый с яркими или другими темными оттенками.

Изображение: Lily Boutique
бежевый
Черный, бордовый, красный и зеленый хорошо сочетаются с бежевым.
Серый
Все бледные и яркие цвета, а также темно-бордовый, светло-синий, красный, зеленовато-желтый, хорошо сочетаются, когда основным цветом является серый.
Небесно-голубой
Все темные оттенки, особенно темно-бордовый, бутылочно-зеленый, розовый, фиолетовый, пастельный и серый.Лесно-зеленый, мятный, белый и алый прекрасно сочетаются с голубыми оттенками.
Розовый
Лучшая цветовая комбинация платья для розового включает серый, кобальтовый, черный, фиолетовый, светло-темный или темно-синий.

Изображение: Mint Julep Boutique
Желтый
Черный, коричневый, красный, серый и темно-синий или небесно-голубой лучше всего подходят с желтым.
Оранж
Белый, желтый, черный и зеленый делают хорошие комбинации для оранжевого. Темно-синий, песочно-бежевый, армейский зеленый и фиолетовый — вот некоторые другие основные цвета, которые подходят к оранжевому.
черный
Все светлые цвета. Белый и бежевый идут очень хорошо.
Браун
Белый, бежевый, черный, красный и зеленый работают хорошо.

Изображение: Vampal UK
Все оттенки красного
Белый, розовый, бежевый, темно-синий, черный и коричневый — хорошие комбинации для красного. Лайм, лосось, фуксия и шоколад — еще несколько отличных цветов для красного.
Зеленый (все оттенки)
Бежевый, светло-синий, желтый, темно-синий, баклажан и черный подходят.Светло-зеленый, как цитрусовый, лучше всего сочетается с темно-синим, желтым, мандариновым и оловянно-серым. Аквамариновый или морской оттенок хорошо сочетается с хаки, алым, персиковым или морским.

Изображение: AliExpress
Заключение
Нет жестких и быстрых правил, когда речь идет о лучших цветовых сочетаниях для мужчин и женщин. Тем не менее, мы надеемся, что эти идеи помогут вам выбрать лучшие цвета для вашего гардероба.
,Объявления
Действительно ли важно иметь наилучшее сочетание цветов для дизайна вашего сайта? Ответ: «Да!» Некоторые исследования показывают, что почти 50% посетителей вашей домашней страницы не вернутся на сайт, который является визуально непривлекательным, независимо от качества предлагаемого продукта или услуги.Казалось бы, что столь же важно, как и новые технологии, поддержание вашего сайта привлекательным, актуальным и модным, безусловно, стоит усилий.
Ниже приведены некоторые вопросы для оптимизации вашего сайта с лучшими цветовыми комбинациями:
1. Кто является вашей целевой аудиторией? Пол, культура и возраст важны здесь. Похоже, что в то время как мужчины предпочитают сочетания синего и оранжевого цветов, женщинам больше нравится красный и желтый рисунки. Однако в целом синий остается наиболее популярным цветом для обоих полов.Вы надеетесь завоевать всемирный интерес? Если это так, вам нужно знать, что цвета несут разные значения в разных частях света. Например, фиолетовый цвет может указывать на страсть, романтику и тайну в западной культуре, но в некоторых частях Ближнего Востока это наводит на мысль о проституции. На самом деле, это может быть не лучшим выбором для большинства продуктов или услуг, предлагаемых конкретно христианскому, еврейскому или исламскому населению. Точно так же белый цвет является чистым на Западе, но отражает несчастье и неудачу в Индии, Китае и Японии.Наконец, сегодняшние молодые люди гораздо больше привлекают яркие цветовые решения веб-сайтов, чем их более старые коллеги, которые предпочитают более приглушенные сайты.
2. Какое сообщение вы хотите сообщить? Ваш выбор цветовой комбинации будет эмоционально влиять на посетителей вашего сайта, хотя они могут никогда не осознавать этого факта. Например, синий говорит о безопасности, безопасности, опыте, спокойствии и разуме. По этой причине многие финансовые институты выбирают синий в качестве доминирующего цвета.Priceline.com и ORBITZ.com также хотят, чтобы посетители доверяли сделкам, которые они предлагают. С другой стороны, Pinterest и Yelp используют жирный красный цвет, чтобы вызвать страсть и активность, а Groupon использует зеленый, потому что это все о больших денежных возможностях.
3. Работаете ли вы над тем, чтобы продвигать свой бренд сильнее? Правильная цветовая комбинация и палитра могут иметь большое значение для достижения этой цели. В идеале придерживайтесь не более 3-5 цветов для четкого, последовательного дизайна. Заимствуя из руководящих принципов декоратора интерьера, стремитесь к приблизительно 60% доминирующего цвета, 30% вторичного выбора и 10% для поп-акцента.Если вам нужно добавить больше для боковых панелей, столбцов, подписей и таблиц, используйте оттенки и оттенки доминирующих или вторичных цветов. Еще раз, вы можете рассмотреть цвета, которые обычно связаны с определенными продуктами или услугами. Красные, апельсины и желтые цвета популярны среди ресторанов и ресторанов. Вспомните Chick-Fil-A и McDonald’s. Предметы роскоши часто отображаются на черном фоне, а информационные сайты, насыщенные контентом, часто выбирают комбинации синего, красного и желтого цветов.
Если перспектива выбора наиболее подходящей цветовой комбинации веб-сайта кажется немного сложной, не паникуйте.Существует множество компьютерных программ и приложений, которые могут упростить процесс. Время, потраченное на разработку или обновление цветовой палитры вашего сайта, может стоить того, чтобы привлечь и удержать потребителей, и, в конце концов, разве это не итог для интернет-продаж и обслуживания?
,Как выделить текст цветом с помощью HTML и CSS
Обновлено: 27.02.2009 от Computer Hope
Выделение текста на веб-странице может помочь немедленно донести до читателя важную информацию. Например, этот текст выделен желтым цветом и, вероятно, первым попался на глаза. Есть несколько способов выделения текста. Чтобы продолжить, выберите метод из списка ниже и следуйте инструкциям.
Выделите, используя тег HTML5
Если вы работаете на странице HTML5, тег можно использовать для быстрого выделения текста.Ниже приведен пример использования тега mark и его результата. Если ваш браузер поддерживает тег , «выделенный текст» должен иметь желтый фон.
Пример кода
Вот пример выделенного текста с использованием & lt; mark & gt; тег.
Пример результата
Вот пример выделенного текста с использованием тега .
Выделите текст только HTML кодом
Чтобы выделить текст с помощью HTML-кода и поддерживать все браузеры, задайте стиль цвета фона, как показано в примере ниже, с помощью тега HTML.
Пример кода
Этот текст выделен желтым цветом. Пример результата
Этот текст выделен желтым цветом.
НаконечникВ приведенном выше примере тег HTML имеет код цвета фона # FFFF00, который является желтым. В этом случае вместо кода цвета можно использовать слово «желтый» или любое другое название цвета.
НаконечникС помощью того же кода вы также можете выделить одно или несколько слов в абзаце, чтобы привлечь внимание к определенному разделу текста.
Выделите текст с помощью CSS и HTML
Вы также можете создать класс CSS и установить атрибут «background-color», как показано в примере ниже.
Пример кода
<стиль>
тело {цвет фона: синий; }
.highlightme {background-color: # FFFF00; }
p {background-color: #FFFFFF; }
В приведенном выше коде CSS определены три элемента. Во-первых, цвет фона тела установлен на синий, во-вторых, новый класс с именем «highlightme» с желтым фоном, и, наконец, тег абзаца имеет белый фон.
Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать в своем HTML тег , который ссылается на класс CSS.
Пример кода
тест Как выделить полный пункт
Класс CSS или класс стилей, упомянутые выше, также можно применять к тегу абзаца, если вы хотите выделить полный абзац, как показано ниже.
Пример кода
Весь этот абзац текста выделен желтым цветом.
Пример результата
Весь этот абзац текста выделен желтым цветом.
,