Черпаем вдохновение из дизайна новостных сайтов
Индустрия новостей пережила огромные изменения за последние несколько лет, в результате которых, появились новые стратегии, которые предполагают пользовательский опыт, как основу. Сайты подвергаются редизайну, а мобильные приложения создаются в огромном количестве, что означает появление широкого спектра возможностей для дизайнеров, чтобы проявить свое видение.
Прежде, чем показать свое видение, вам понадобится вдохновение, предметом которого и является данная статья. В этой статье, мы отмечаем и комментируем наилучшие новостные приложения, собранные в сети. Некоторые дизайны взяты из живых продуктов, некоторые из продуктов, находящихся в стадии разработки.
Украинский портал новостей
Что интересного:
Продакт директор компании Tubik создала свой новостной портал. Она показала прекрасный способ отображения секторов и переходов. Обычно, новостные порталы скрывают инструменты навигации при отображении контента. Это может дезориентировать пользователя и ввести в замешательство по причине непонимания того, где именно находится пользователь относительно остального контента. Данный интерфейс всегда показывает меню, а также в нем имеется прекрасный переход в полноэкранный режим.
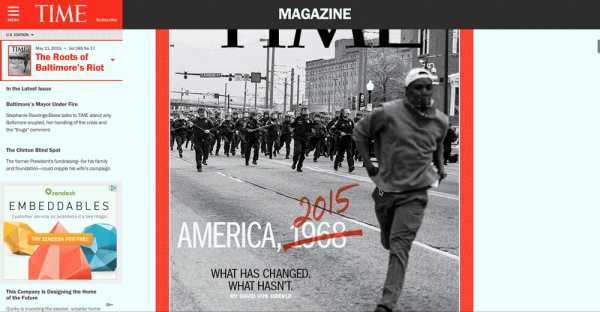
Журнал Time and Health
Что интересного:
Идея ранжирования контента не является новой, так как многие платформы уже внедрили подобный способ подачи. Однако, система рейтинга для статей – подобна Rotten Tomatoes – весьма интересна. В веке перенасыщения информацией, читатели ценят понимание того, стоит ли читать данную статью или нет. Система “лайков” снижает нагрузку от контента, и система рейтинга предполагает организационную структуру для статей, которые стоит прочесть.
Philharmonic Timeline
Что интересного:
Переход между календарем и основными заголовками предоставляет альтернативный способ восприятия контента. Хоть это и является специфической платформой, данный портал позволяет понять, как можно объединить концертные залы и новости о предстоящих событиях. Заголовок предоставляет быстрый доступ к контенту, а масштабируемый календарь позволяет просматривать более широкий спектр событий.
Newsstand
Что интересного:
Карточки Google Newsstand и Trello послужили вдохновением для этого дизайна. Вся суть состоит в пересмотре действия “потянуть” на странице. Обычно это действие влекло за собой обновление страницы. В данном приложении при помощи одного жеста вы можете совершать разные действия. В результате имеем интересный переход между меню и контентом.
The Weekday App
Что интересного:
Редакционный прототип в большей степени направлен на эстетику дизайна, чем на архитектуру. Дизайн возвращает нас к стилю обычных печатных средств массовой информации, и в результате, это задает серьезный тон контенту, которого не хватает многим новостных порталов. Шрифт с засечками (serif font) является намного более читабельным на мобильном устройстве, чем на других цифровых интерфейсах.
Интерфейс Flipboard
Что интересного:
Довольно урезанная версия новостного портала. В контексте частого наличия большого количества элементов в дизайне – этот интерфейс выглядит как глоток свежего воздуха. Интерфейс создан для тех, кто хочет просто читать. Контрастный текст на светло-сером фоне дает ощущения комфортного прочтения, особенно в течении длительного времени. Изображений в статьях нет, соответственно их можно только… читать. Титульное изображение обеспечивает необходимую всю визуальную информацию и исключает необходимость наличия дополнительных изображений в самой статье.
Концепт приложения News Portal
Что интересного:
Этот интерфейс оптимизирован для того, чтобы пользователь мог быстро просматривать заголовки статей прежде, чем прочесть саму статью. Производительность меню сбоку предполагает быстрое переключение между порталами и быстрый просмотр заголовков.
Yahoo News
Что интересного:
Новостной портал от Yahoo является уникальным потому, что он автоматически генерирует контент на основании источников по всей сети. Yahoo выделяет основные куски информации – изображения, цитаты, карты – из статей в интернете. Затем, команда редакторов пишет короткие обзоры. В результате получается простой опыт для прочтения.
Приложение Timeline
Что интересного:
Данное приложение не просто предоставляет статьи, но и генерирует статьи в историческом контексте, что позволяет более глубоко погрузиться в чтение. Оно идеально подходит для любителей более “осознанного” контента.
Интерфейс позволяет масштабировать детали истории, или перейти к выбору исторической эпохи или темы для просмотра недавних или подобных статей.
Интерфейс Daily News
Что интересного:
Вы не увидите в этом интерфейсе страницу с категориями. Весь контент организован при помощи ленты новостей с тегом темы. Как результат, пользователи могут персонализировать свои каналы на основании своих интересов. Несмотря на смесь контента на одном канале, в дизайне предусмотрено разделение тем при помощи разных цветовых схем. Обычно, такой подход подачи новостей кажется плохо организованным, но в данном случае, это компенсируется системой тегов и хорошо продуманными цветовыми схемами.
Время нарисовать собственное видение
Широкий спектр новостных UI располагает к созданию успешного интерфейса. Каждый UI предлагает уникальное решение – для создания метода чистой организации, для генерации контента или просто для интуитивного прочтения. Итак, вы нашли свое видение?
ux.pub
Основные правила дизайна новостных веб-сайтов
Новостные веб-сайты могут быть довольно занятными с точки зрения дизайна. Вне зависимости от тематики, такие сайты всегда имеют дело с огромным количеством контента на главной странице, что создает довольно сложные задачи, связанные с навигацией, обложкой и юзабилити. И сегодня мы расскажем вам, как лучше всего решить эти задачи, с которыми вы столкнетесь как дизайнер, работая над новостным веб-сайтом.
Тренды
1. Цветовые гаммы
Многие новостные сайты практикуют темный текст на белом фоне. Очевидно, что такие веб-сайты содержат огромное количество контента, поэтому читабельность очень важна. Некоторые сайты используют более темные цвета для заголовков.
Большой процент сайтов использует также синий и красный цвета в дополнение к серому или черному тексту. Синий цвет очень часто используется для заголовков, названий статей и ссылок. Красный чаще всего используется как акцентирующий цвет. Некоторые веб-сайты используют больше цветов для других элементов, навигации, например.
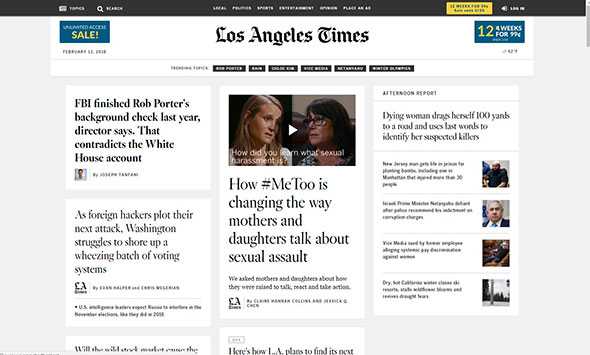
The L.A. Times является отличным примером стандартной цветовой схемы.

2. Шапка и боковые баннеры
Новостные сайты тоже нуждаются в монетизации (как неожиданно), поэтому рекламные баннеры и шапки становятся ключевым источником дохода. Некоторые сайты используют баннеры на всех страницах, а некоторые – только на главной.
Если блоги обычно используют баннеры 125 на 125 пикселей, то новостные сайты обычно тратят на баннер 300 на 250 пикселей или же используют длинные боковые баннеры.
Telegraph, к примеру, отводит 730 на 90 пикселей на баннер в области шапки.

3. Верхняя навигация
А вот Times Online использует двойную панель навигации.

4. Области со вкладками контента
Многие новостные веб-сайты используют вкладки с контентом, которые позволяют посетителям видеть популярные статьи, недавние статьи и так далее. Для таких вкладок иногда отводится место на боковой панели, иногда – в области с основным контентом, как на Wired. Это позволяет дать пользователям больше контроля над тем контентом, который они хотят видеть. Также это может сэкономить пространство.

5. Обложки, основанные на сетке
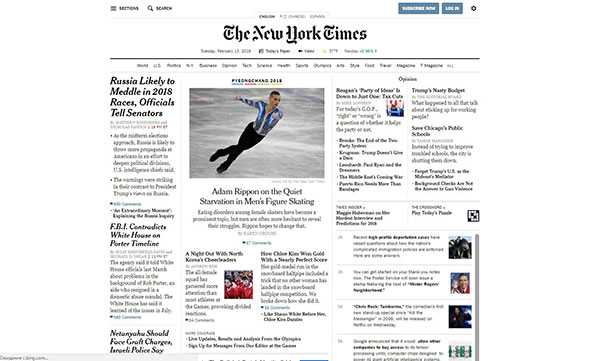
Такое сайты обычно строятся с помощью сеток. Такой дизайн популярен не только из-за четкого и строгого вида, но и из-за того, что так удобнее всего управлять контентом и организовывать его. У The New York Times самая лучшая обложка, основанная на сетке.

Различия между блогами и новостными сайтами
Линия между новостным сайтом и блогом довольно тонкая, и часто их сложно различить. Но все равно между ними есть довольно существенные различия.
Интеграция с соцмедиа
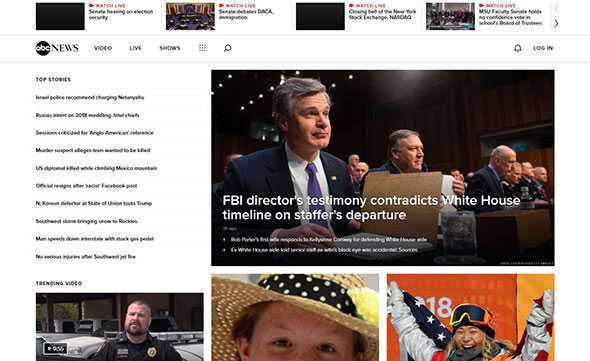
Социальные виджеты или кнопки на блогах довольно часто встречаются. Новостные же сайты не используют социальные кнопки везде, где только можно. Вы часто встретите кнопку “Поделиться” на таки сайтах, как на ABC News. Но встретить кнопку, с помощью которой можно поучаствовать в голосовании, интегрированным с соцсетями, довольно сложно.
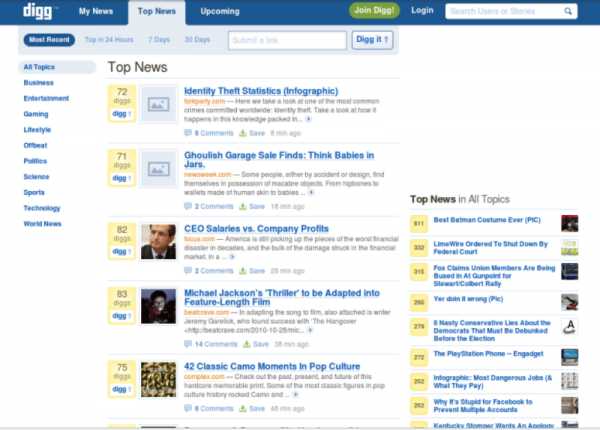
Конечно, новостные веб-сайты не отрицают важность соцмедиа, но они и не перебарщивают с использованием социальных сетей. Довольно часто вы можете встретить кнопку “digg it”, как на Huffington Post.

RSS фид
Подписка и RSS фид – очень важная часть блоггинга, и многие блоги используют довольно много места под кнопки, чтобы заставить посетителей подписаться. Новостные сайты же не навязывают RSS фид читателям. Они предлагают его, но это не является важной частью дизайна.

Комментарии
Комментарии читателей критично важны для блогов, но для новостных веб-сайтов они не имеют практически никакой важности. Многие сайты позволяют пользователям оставлять комментарии, но этот элемент обычно не разбалован вниманием дизайнеров.
ABC News – один из редко попадающихся примеров новостных веб-сайтов, которые показывают количество комментариев.

Примеры лучших новостных сайтов
The Onion
На шапке с двух сторон есть рекламные блоки. Также они есть и на боковой панели. Но реклама не выделяется и не напрягает.

New York Times
Еще один потрясающий пример использования сетки в дизайне. Большая часть навигации находится на левой части страницы, что, как мы уже говорили, встречается нечасто. Также сверху вы можете видеть разделение на типы контента.
Дизайн веб-сайта состоит из приятных синих и черных заголовков и ссылок, с небольшим добавлением красного в некоторых местах.

Chicago Tribune
Этот сайт использует только маленький баннер на шапке главной страницы. Также баннеры есть на страницах статей.
Стиль очень похож на NY Times, повторяется использование синего для ссылок и заголовков и немного красного для других элементов.

Times Online
Это один из немногих новостных сайтов, который использует яркие цвета. И это выделяет его на фоне остальных.
На домашней странице есть уже знакомая нам двойная навигационная панель в верхней части страницы. Здесь традиционно используется синий цвет для заголовков.

Главное фото взято с сайта Depositphotos
Больше по веб-дизайну:
20 шагов к созданию идеального веб-сайта
Свежая подборка бесплатных материалов для веб-дизайнеров в 2015 году
10 малоизвестных факторов, которые влияют на конверсию
say-hi.me
10 главных редизайнов новостных медиа в 2016 году / Surfingbird corporate blog / Habr
В этом году дизайн поменял РБК, Риа Новости, перезапустился Life.ru. Мы собрали в одном материале главные редизайны российских и западных новостных площадок. С картинками «До» и «После» и комментариями команд о том, зачем они изменили сайт.
Новый дизайн «Российской газеты» опирается на данные о поведении посетителей и учитывает особенности аудитории газеты.
Команда, ответственная за редизайн РГ, проанализировала аудиторию по образованию, уровню дохода, стилю потребления новостей, политическим убеждениям и так далее. В том числе они построили пересечение читателей бумажной газеты, сайта с компьютера и мобильных устройств:
«На основе результатов исследований мы описали портреты пяти ключевых персонажей, которые иллюстрируют типажи читателей «РГ». В первую очередь они отличаются читательским и покупательским поведением, во вторую — убеждениями и социально-демографическими признаками».

Чтобы удерживать читателей на сайте, в дизайне учли:
— 35% переходов на сайт происходят из агрегаторов сайтов, читатели попадают на конкретный материал. Поэтому теперь читатель получает информационную картину дня со страницы новости.
— Ознакомившись с одним материалом, читатели уходят. Чтобы удерживать посетителей, последние новости теперь размещены на первом экране страницы публикации.
— Чтобы читатели оставались на сайте и переходили на страницы других новостей, на страницах появились блоки «Читайте также» и «Люди, похожие на вас, читают».
— Добавили подписку на уведомления по конкретной теме.
— Чтобы читатели активнее комментировали новости, добавлена возможность следить за диалогом, получая оповещения в личном кабинете.

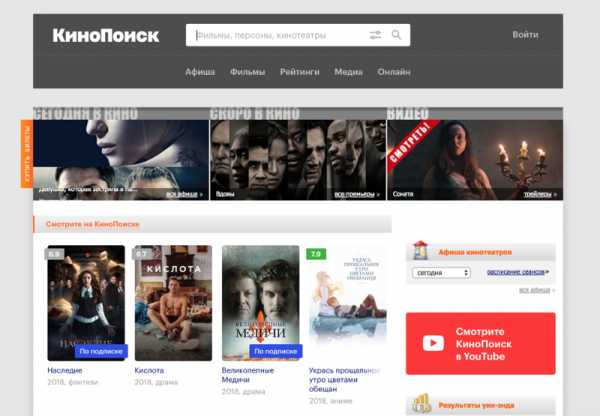
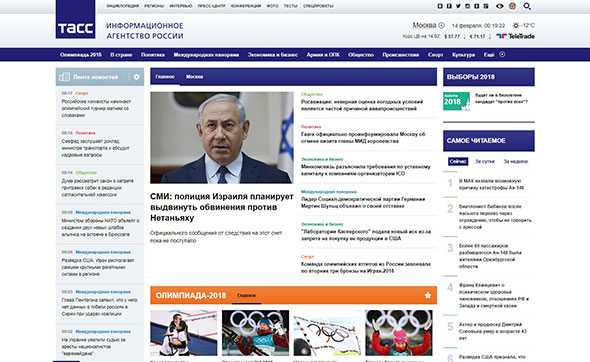
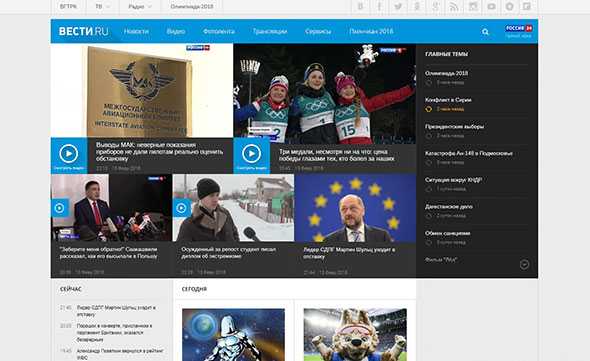
Медиагруппа «Россия сегодня» представила новый дизайн сайта ria.ru как «более яркий, динамичный и удобный».
Основная ставка была сделана на упрощение графического языка:
— РИА Новости изменили структуру главной страницы, выделив мультимедиийные блоки;
— убрали навигатор подрубрик, который теперь открывается только при наведении курсора на главную рубрику, не отвлекая пользователя от текста;
— в онлайн-трансляциях добавили еще один уровень навигации, который позволяет пользователям искать текст, фото и видеоматериалы, интегрированные в трансляцию.
Кирилл Кирьянов, главный редактор «РИА Новости»:
«Мы ставили задачу сделать сайт проще и понятнее, и при этом акцентировать внимание на тех продуктах, которые традиционно являются гордостью агентства — инфографике, фотолентах, качественных авторских текстах, до которых в старом дизайне люди часто не добирались – они „тонули“ в море другого контента. Цель – чтобы пользователь, заходя на наш сайт, мог, во-первых, быстро понять, что происходит в мире, а во-вторых, захотел подольше на нем остаться, чтобы узнать подробности той или иной истории».
Год назад РИА Новости перешли с ручной подборки рекомендаций контента на алгоритмы Relap.io, увеличив CTR рекомендательных блоков на 100%.

Одно из старейших новостных российских интернет-изданий Newsru.com сменило дизайн впервые за 16 лет. В целом, эта информация впечатляет уже сама по себе.
«Мы очень хотим, чтобы новая версия сайта понравилась нашим читателям. При этом мы не собираемся лишать нашу аудиторию версии, к которой она привыкла за последние 16 лет. Наша классическая версия будет обновляться в прежнем режиме по адресу classic.newsru.com».

«Новая газета» рассказала об изменениях на специальной странице сайта.
Издание начало редизайн с доработки мобильной версии сайта. Новый дизайн НГ предполагает двухуровневую рубрикацию — к разделам добавили жанры.
Старые тематические подборки заменили «пакетами» из главных материалов по теме, которые создает редактор. К публикациям прилагаются краткие саммари, для быстрого ознакомления с материалом.
«Полностью переписанный, иначе структурированный и хорошо прорисованный сайт. Быстрый (этому мы уделяли особое внимание). Защищенный (мы по-прежнему будем выступать как площадка для петиций). Красивый. И удобный. Теперь мы лучше сможем рассказать вам истории, объяснить тему, делиться своим мнением и слушать ваше. Нам есть, куда это все поставить».
На главном домене сайта открывается все еще старая версия дизайна, но уже можно переключится на новую, кликнув по баннеру вверху сайта.

Директор по b2c-продуктам РБК Кирилл Титов рассказал о редизайне издания VC.ru.
Каждое существенное изменение на rbc.ru сначала проходит тестирование на малой доле аудитории и только при условии удовлетворения ряду критериев внедряется на 100% читателей.
Что изменили?
Создали тематические блоки с интересными материалами:
«Мы предположили, что читатель изначально не приходит на РБК за новостями авто, спорта или недвижимости, а переходит на тематические страницы, только если его «зацепит» заголовок. Следуя этой логике, мы заменили разбитые по тематикам блоки на единый блок, в котором редакция собирает самые интересные материалы. По результатам тестирования рост емкости рекламного инвентаря в нижней части страницы вырос примерно в три раза с одновременным увеличением его CTR».
Сократили количество рекламных форматов, увеличив эффективность рекламы:
«Сократили количество рекламных форматов на страницах материалов. Это повысило эффективность оставшихся форматов, в том числе премиальных. Интересно, что рост эффективности был получен на фоне значительного роста емкости форматов, вызванной общим увеличением глубины визитов. Например, отдача от блоков контекстной рекламы выросла более чем на 20%».
Ввели бесконечную прокрутку на страницах материалов:
«За тестовый период получили прирост глубины визита на 15%, снижение отказов на 6%, рост проведенного времени на сайте на 8% и отсутствие оттока аудитории».

Издания Lifenews.ru и Super.ru объединились и перезапустились как новое новостное медиа Life.ru.
Это история не сколько про редизайн, сколько про масштабный перезапуск продукта. На Life.ru к новостям добавилась аналитика, раздел о культуре и науке, лонгриды, развлекательный контент от бывшего Super.ru.
Арам Габрелянов, гендиректор медиахолдинга News Media в комментарии РБК:
«Это будет огромный портал о жизни — если брать западные аналоги, что-то типа Buzzfeed».
«Если коротко, мы первые, кто даст людям смотреть, читать, слушать, писать, комментировать и тд — все эксклюзивное! #Вместе».

Английское издание The Times изменило дизайн и включило воскресную The Sunday Times в основной сайт. Изменения коснулись и частоты публикаций: теперь трижды в день.
Колумнист издания Influence Стивен Шепперсон-Смит озвучил наблюдения по этому поводу:
— The Times все еще в новостной повестке читателей, хотя не публикует горячие новости мгновенно.
Стивен привел в пример знакомого журналиста, который публикует новости по воскресеньям, чтобы было меньше конкуренции за внимание читателей.
— Ценность цифрового контента растет. The Times будет публиковать больше контента в своем Facebook и Instagram, и делать это чаще.
— Факт слияния сайтов The Times и The Sunday Times — гвоздь в крышку гроба последней. Жизнь изменилась, и даже если у нас действительно по выходным больше времени на чтение, идея воскресной газеты устарела как для читателей, так и для рекламодателей.
— Власть переходит к авторам. Для своего видео о редизайне The Times выбрало звездных журналистов. Давно обсуждается идея, что распространение платной подписки перенесет акцент с издательств на производителей контента. То, как The Times преподносит свой перезапуск, показывает, что мы движемся в этом направлении. Теперь авторы могут сильно влиять на маркетинговую политику издания.

Предыдущий редизайн Sports IlLustrated сделал в 2014-м, тогда были учтены новые реалии потребления контента. Но сайт стал тормозить. Плохо работал скролл материалов, а читать мобильную версию сайта было почти невозможно.
Колумнист Deadspin Кевин Дрейпер написал колонку «Наконец-то наш затяжной кошмар закончился: Sports Illustrated сменил дизайн».
«Проблема старого дизайна (2014 года. — Ред.) в том, что он был отстойным. Если вы везунчик — сайт просто жутко тормозил, у большинства же посетителей из-за него зависали компьютеры.
Если вы встретите кого-то из сотрудника Sports Illustrated, дайте ему пять или угостите пивом. Они ненавидели этот сайт больше, чем все мы».<
Теперь сайт работает быстрее. SI.com оптимизировали мобильную версию сайта, изменили меню навигации, запустили Sports Illustrated app и обновили свой сайт для детей.

В 2015-м медиахолдинг Vox Media поглотил новостное ИТ-издание Recode, а летом 2016-го перезупустил его в новом дизайне.
Команда Vox Media детально описала процесс ребрендинга Recode и объяснила, как, что и почему сделано.
«Мы уделили пристальное внимание тому, как выглядят сайты конкурентов, чтобы понять стратегические различия между брендами. Мы обсудили ниши, рынки, желания и потребности, которые находятся в общей конкурентной среде. Мы сравнили десктопные и мобильные сайты: скорость загрузки, фирменные цвета, страницы в соцсетях, видеоканалы и подкастинги».
Вот пример сравнения фирменных цветов сайтов конкурентов, которая сделала команда до редизайна Recode.


В 2016-м издание The Sun переосмыслило стратегию развития, сфокусировавшись на увеличении объема и скорости выпускаемых материалов. В рамках новой стратегии был сделан редизайн.
В январе должность цифрового редактора The Sun занял Кит Пул, на тот момент на сайте выходило 25 новостей в день, теперь — 250.
Кит Пул о новой стратегии The Sun:
«Мы фокусируемся на объеме и скорости. В мире свободного интернета, необходимо сильно шуметь, потому что это довольно большое место. Мы хотим, чтобы наш контент увидело как можно больше людей. Если мы привлечем посетителей, я думаю, мы сможем превратить их в лояльных читателей».
Также был сделан упор на привлечение трафика из социальных сетей.
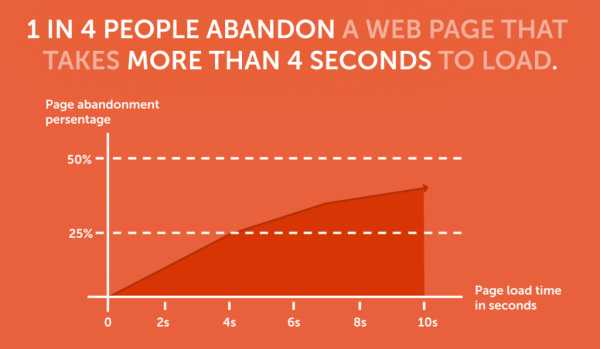
После редизайна трафик на главную страницу вырос на 25%. Время загрузки картинки и заголовка уменьшилось с 2,8 до 1 секунды. Вся страница теперь загружается за 11 секунд, тогда как до редизайна загружалась за 15,8 секунд.
habr.com
Тренды в веб дизайне новостных порталов
Какие основные тренды в веб дизайне новостных порталов актуальны для сегодняшнего дня?
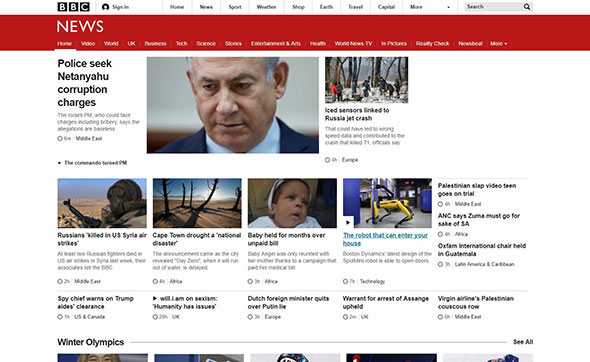
Анатолий: Это довольно очевидно — все больше сайтов стараются переходить на кросс-платформенные фронтэнд-фреймворки (ужасно звучит, да). Проще говоря, чтобы и на айпадике, и на десктопе все выглядело похоже и имело одинаковый функционал. Ну и иконку-бургер конечно: BBC, Time.com, NYTimes, Guardian и тд.
Многие порталы перепрофилируются в агрегаторы контента или, как минимум, комбинируют.
Что касается оформления статей, появилось приятное разделение: пишут либо коротко, чтобы в блог легко перепостить, либо делают интересные длинные истории с видео, аудио, картинками и прочим — яркий пример на NYTimes.

Александр: Все что происходит сейчас, происходит опытным путем.
Например, вышел 1,5 года назад Qz.com и их инновационный вариант с двумя лентами, напоминающий твиттер, стал тенденцией. Time вот её тоже подхватил.
Существует некий глянцевый тренд — большие материалы с кучей текста, фото и другого медиаконтента позволяют сделать его более приемлемым для чтения, более похожим на журнал. Так как бумага сама по себе умирает, потому что стало неудобно её читать, то все ощущение большей сложности и красоты переходит в web.
Юрий: В первую очередь это, конечно, свобода в представлении основного контента — новостей и статей. Эффектная подача материалов с шикарной типографикой, множеством крупных иллюстраций, текстом крупного размера и минимумом обвязок в колонках появилась достаточно давно. Но в последние год-два случился взрыв ее популярности, во многом благодаря взлету Medium, сделавшего на этом ставку. Компании вроде Vox Media, The Verge, Polygon, Vox, SB Nation и Look at Media давно научились делать эффектные журнальные публикации на потоке благодаря мощным CMS, доступные далеко не каждому. Хотя я считаю, что именно Medium доказал, что есть недорогой способ добиться близкого эффекта.

Параллельно с этим развивается более штучный формат — лонгриды, когда статья обрастает множеством интересных интерактивных ходов, благодаря чему история подается в живом и увлекательном виде. Выглядят они круто, но их производство может быть достаточно дорогим.
Для первого такого материала от New York Times, главной кузницы и популяризатора лонгридов, упоминалась команда из 16 человек и полгода работы. Хотя с учетом того, что такие же требования стоят при создании очень востребованных одностраничных промо-сайтов, которые обросли интерактивом вроде инфографики, динамического появления элементов при прокрутке, фонового видео и т.п., создание лонгридов будет становиться все проще. Есть еще скепсис по поводу их эффективности (например, здесь и здесь), но тут уже на усмотрение использующего.
Правда, вся эта красота требует особенного отношения с рекламой и ее форматами. Нет смысла биться за эффектную подачу материала, если он впоследствии будет хаотично обвешан зоопарком баннеров и текстово-графических блоков. Если вы хотите добиться чистоты и легкости при работе с контентом, нужно плотно взаимодействовать с продавцами рекламы, чтобы найти хорошие компромиссные решения — от изменения форматов баннеров до перехода к другим видам контрактов вроде спецпроектов. Бизнес-составляющая для продукта первична, так что заняться этим лучше еще до начала дизайна.

С какими основными сложностями сталкивается дизайнер, когда речь идет об оформлении больших, длинных и сложных текстов?
Анатолий: Радикально сложного ничего нет, а вот кропотливой и трудоемкой работы хватает. По-моему, наиболее длительная и трудоемкая задача — найти правильный контакт с редакцией, ее политикой и понять, как и почему они формируют свои статьи, найти эту уникальную логику, которая отличает издание от аналогов.
Александр: Проблема в том, что очень часто редакции на первое место ставят текст. Например, дизайнер просит поправить заголовок, чтобы он умещался в две строчки, а не в три, но редакция на это пойти не готова. Сталкиваясь с этой коммуникационной проблемой, дизайнер вынужден загонять себя в рамки редакторских правил и искать баланс.
Юрий: Сложно быть реалистом и при этом не падать духом ☺ Всегда хочется нарисовать материал в идеальном виде, когда есть все возможные виды врезок и цитат, множество иллюстраций и таблиц. Но по факту часто оказывается, что в большинстве публикаций используется только часть из всего этого арсенала, так что в жизни все выглядит вяло. Поэтому критично проверять макеты на реальном контенте, который поставляет редакция. Именно поэтому компании вроде Vox Media и Look at Media уделяют много внимания собственным CMS — они дают авторам текстов мощные инструменты для форматирования на основе готовых модулей, так что на выходе всегда получается отличный результат.

Хорошая типографика, естественно, дичайше важна для комфортного чтения и формирования своего лица у издания. Выйти за пределы Core Fonts for the Web достаточно легко — появляется все больше хороших кириллических шрифтов для самых разных задач. А благодаря сервисам типа Google Web Fonts и Typekit их подключение технологически сравнительно несложно. Правда, при попытке использовать их на практике возникает куча вопросов и проблем — рендеринг в разных браузерах на разных платформах, скорость загрузки шрифтовых файлов и их вес, деградация для Windows XP (для сервисов с большой посещаемостью). Не опозорьтесь в последний момент, проверьте как отображается сверстанный шрифт в Windows 7, Windows 8 и Mac OS. Ваша работа была бессмысленна, если комфортно прочитать статью можно только на скриншоте в вашем портфолио.
Какие проблемы возникают, когда речь идет о большом потоке информации ежедневно?
Анатолий: Это задача в задаче: непросто удовлетворить потребность сочетать, на первый взгляд, несочетаемое, конструировать максимально пластичные решения, которые не только не сломают фронтэнд, но и позволят читателю читать все это быстро и комфортно. То есть сделать такой универсальный “кубик рубика”, который сам себя собирает.
Александр: Самое сложное — это осознание того, что невозможно придумать идеальное решение для подачи большого потока новостей. С одной стороны, в отличие от той же бумаги, ограничений практически нет. Однако, в вебе, например, нет возможности переносить слова по слогам и часто получается некрасивый флаг у набора.
Работа с фотографиями тоже бывает крайне сложной — изображения, которые получает редакция, не всегда хороши как качественно, так и эстетически, и ты сталкиваешься с проблемой, как их можно подать.

Юрий: Тут роль визуальной работы дизайнера куда меньше, чем компетенции по проектированию интерфейсов и информационной архитектуре. А также желания и умения обращаться с веб-аналитикой. Наша задача — сделать так, чтобы контент находили, чтобы глубина просмотра за счет хорошей и уместной перелинковки повышалась, чтобы вовлеченность пользователя и время, проведенное на сайте, росли. Поэтому нужно постоянно следить за статистикой и регулярно экспериментировать, чтобы продукт становился успешнее. На первый план выходят Google Analytics и Яндекс.Метрика (либо собственные решения компании), возможно — юзабилити-тестирование, eye tracking и другие методы пользовательских исследований.
С какой самой сложной и интересной задачей вы сталкивались на практике в работе над большими новостными порталами?
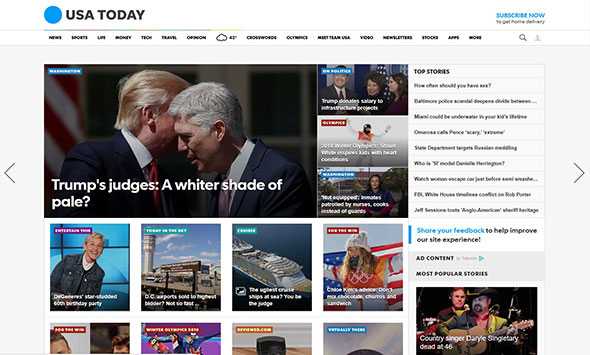
Анатолий: Если лично о моем опыте, то я много вынес из совместной работы над редизайном USAToday.com. Немало интересных и довольно очевидных теперь решений мы с коллегами вырулили в процессе. Сложностей хватало, в первую очередь из-за языка и специфики газеты: я участвовал в работе над спортивной, финансовой и новостными секциями, и сходу ухватывать детали локального контента было непросто поначалу, но в итоге вышло здорово. Конечно, это очень классный опыт.

Юрий: Одна из главных задач нашей команды в Mail.Ru Group — это обновление дизайна продуктов компании, в том числе большого пула контент-проектов (Авто, Cars, Афиша, Гороскопы, Дети, Здоровье, Леди, Недвижимость, Новости, Погода, Спорт, Hi-Tech, ТВ). В некоторых из них скопилось много наследия прошлого по структуре страниц, рекламным контрактам и всевозможным обвязкам. Поэтому с одной стороны, необходимо все это тщательно расчищать и облегчать, чтобы читатели смогли сфокусироваться на полезном контенте и комфортнее работать с сервисами.
С другой стороны, нужно делать это аккуратно, чтобы пользователь не был шокирован резкими изменениями, а рекламодатели получили альтернативу изменяемой коммерческой сетке. Так, чтобы продукт продолжал приносить хорошую прибыль. Поэтому иногда приходится делать итеративные изменения дизайна, постепенно улучшающие его. Но это скорее общий контекст, который характерен для многих компаний.

Гораздо более интересный и сложный вызов — это облегчение работы с портфелем продуктов, которых, в случае наших контент-проектов,13 штук. Рисовать их по одному, т.е. каждый по-своему — достаточно затратно и долго. Поэтому мы искали способ унифицировать работу с ними, найти общее решение, которое позволило бы упростить их проектирование, дизайн, запуск и развитие. Оптимальный подход удалось найти не сразу, но в прошлом году все срослось. Во-первых, это общие принципы построения интерфейса и визуального дизайна — по сути хороший гайдлайн. Во-вторых, технологическое решение, позволяющее зашить дизайн на уровень “строительных блоков”, из которых разработчики собирают продукт — грубо говоря, “Bootstrap на стероидах” или мощный шаблонизатор.
Для меня самое интересное — найти связку технологии и дизайна, которая позволит нам делать больше меньшими силами. Важно выйти из фотошопа и думать о всем продуктовом цикле, а не только отполированных дизайн-макетах. И в эту сторону сейчас идут многие. Только в Рунете за последний год появилась и анонсирована масса технический решений, позволяющих создавать эффектные решения для контент-проектов — Arcticle CMS от Look at Media, Tilda от FunkyPunky, ReadyMag и другие. Не говоря уже о западных продуктах. Так что весь рынок движется в эту сторону и важно не остаться за бортом.
Источник: @behancerussia
uxguide.ru
Новостные шаблоны WordPress. 50+ премиум тем для журнала
Автор Илья Чигарев На чтение 21 мин. Просмотров 2.2k. Опубликовано
Привет! Сейчас новостные сайты набирают все больше популярности. Если вы решили сделать себе портал или журнал, то вам нужно подобрать правильную тему и моя подборка — новостные шаблоны WordPress надеюсь вам будет в помощь.
На что обращать внимание при выборе новостного шаблона?
На новостные сайты посетители заходят в 90% с поиска и видят сразу статью, уже потом после прочтения они могут зайти на главную страницу. Поэтому я вам советую начинать обзор именно с внешнего вида статьи — как выглядит отдельная запись и какие там есть элементы.
- Ширина контентной части должна быть больше чем ширина сайдбара. Примерно 70-80/30-20;
- Сайдбар лучше использовать один, справа. Когда два сайдбара слева и справа много элементов отвлекает от прочтения статьи;
- Либо рассмотрите вариант вообще без сайдбара, чтобы ничего не отвлекало от контента;
- Социальные функции (кнопки соцсетей, различные виджеты, похожие записи и пр.).
50 лучших новостных шаблонов для создания сайта, новостного портала на WordPress

1. Newspaper — лучший шаблон для журнала и новостника
Начнем с темы топ 1 в продажах. Шаблон новостного сайта wordpress Newspaper очень популярный, купили Newspaper более 34000 раз. В демо мы видим 24 варианта на любую тематику:
- Еда
- Медицина
- Дети
- Путешествия
- Животные
- Машины
- Здоровье
- Свадебная
- Фитнес
- и прочее
Выбираем тематику, которая больше подходит и смотрим демо.
Разработчики периодически обновляют тему, последнее обновление было 14 дней назад. Недавно была улучшена мобильная версия, теперь сайт на смартфонах загружается за считанные миллисекунды.
Различные варианты настройки шапки и подвала
Умная прокрутка — по мере скроллинга контент постепенно подгружается, что позволяет уменьшить скорость загрузки страниц
Можно ставить оцени записям
Если честно, фишек не сосчитать, посмотрите в описании сами сколько там всего.
При покупке Newspaper в подарок идут виджеты:
- visual composer — плагин конструктор для создания различных страниц, типа лендинга
- Weather widget — показывает погоду
- Exchange widget — показывает стоимость валюты
- Instagram widget — ленту с фото вашего профиля в Инстаграме можно установить в любое место на сайте
- Social counter widget — полосы с отображением подписчиков в ваших соцсетях
- Ad box widget — показывает баннер с рекламой
Такой шаблон стоит покупать тем, кто хочет заморочиться и сделать себе супер крутой сайт, расставить так как ему удобно, быть уникальным. Но это все можно сделать за пару кликов, просто установите демо своей тематики и чуть настройте под себя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

2. Root — русский шаблон для блога
По заявлениям авторов: «самая экологичная тема Вордпресс». Этот тезис они подтверждают следующими особенностями:
- полная SEO-оптимизация;
- готовая микроразметка;
- функция закрытия ссылок от индексации — забота об отсутствии переспама;
- протестирована под мобильную адаптивность.
Для настроек используется визуальный плагин Customizer, который понятен даже новичку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

3. JournalX — русский шаблон для новостного сайта
«Журнальная тема с подгрузкой постов», — пишут о разработке авторы. Подразумевается специальный слайдер, который помогает с адаптивностью, экономит трафик на мобильных устройствах. Стильный дизайн в блочной стилистике поможет сосредоточиться на контенте, что важно для новостных сайтов и сетевых изданий. Есть возможность подключать баннеры и зарабатывать на сайте.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

4. Cook It — русский шаблон для кулинарного сайта
Разработчики планируют шаблон под рецепты, кулинарные новости. Благодаря загрузке картинок в один клик можно поменять тематику. Есть карта, оптимизация под основные устройства и SEO-поиск, а также легко настраиваются цветовые схемы благодаря визуальному оформлению. Для большей адаптивности сразу же встроена кнопка «наверх», внешний вид который и цвет можно всегда изменить в настройках админ-панели.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

5. Yelly
«Wordpress theme под вирусный контент», — обещают разработчики. Вирусность, конечно же, будет зависеть от производителя контента, но с точки зрения технического оснащения есть все нужное:
- ссылки с UTM-метками — отслеживают трафик;
- продвинутые формы для репостов;
- есть своя карта сайта;
Имеется поддержка рекламы и очень качественная адаптация под поисковые машины.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Статья по теме: В этой статье я подробно расписал преимущества 4-х шаблонов от WPShop, которые были выше.

6. Contentberg — шаблон в стиле минимализм
Очень современная, приятная тема с интересной возможностью регулировать яркость в настройках при сохранении цветовой схемы и общей стилистики. Также имеются:
- плагин для эффективного сжатия картинок без потери качества;
- интеграция с WooCommerce, если нужно подключить магазин;
- интеграция с основными соцсетями для перепостов и сохранений.
Интерактивность достигается за счет удобства просмотра контента и форм обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

7. Publisher — много крутых демо
Шаблон WordPress под новостной портал, блог или журнал, отличающийся вниманием к деталям. Publisher прекрасно сочетает эстетику, профессионализм и функциональность. Система управления рекламой поможет монетизировать трафик через Adsense, Google DFP Ads, размещение кастомных рекламных баннеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 45+ шаблонов для блога на WordPress 2019


8. Saxon
«Темлпейт для вирусных новостей», — так говорят многие разработчики шаблонов под новостники о своих работах. Конкретно здесь стоит обратить внимание на:
- хорошую подборку хоумпейдж — всего 25 готовых дизайнов в разном стиле;
- конструктор по системе Drag and Drop;
- расширенные настройки сетки сайта.
Симпатичные дизайны выглядят достойными того, чтобы их посмотреть.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

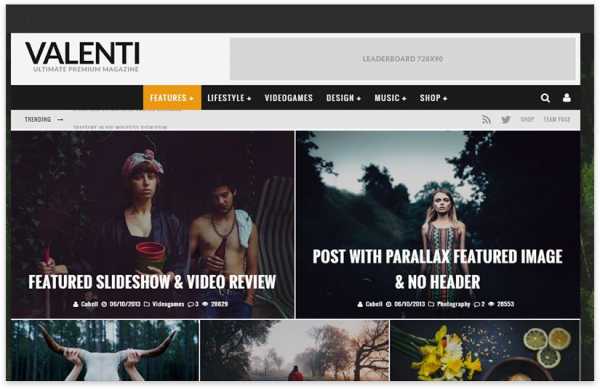
9. Valenti — необычный форма постов
Интересный вариант. Мне нравится стиль Valenti — креативный и в тоже время сдержанный, аккуратный. Первое что бросается в глаза — интересное меню, которое можно сделать как вам захочется, вставить категории в любом порядке и по разному отображение записей. Можно делать светлый и темный вариант. Шаблон адаптивный. Когда будете настраивать вам совершенно не нужно работать в коде, все получится настроить из админки, настройки простые и логично понятные. Детальная документация прилагается к архиву.
Уникальная система добавления картинок. „Every store is different“ — каждая ваша история будет отличаться. В любом посте или странице вы можете задавать разные настройки для картинок и комбинировать различные опции. Можно сделать многоязычный сайт. Красивый эффект увеличения при наведении курсора на картинку на главной странице. Новости выглядят не навязчиво, хочется изучать подробнее. Еще к каждой статье подписано количество просмотров, что редко можно встретить, только просить программистов прикрутить.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

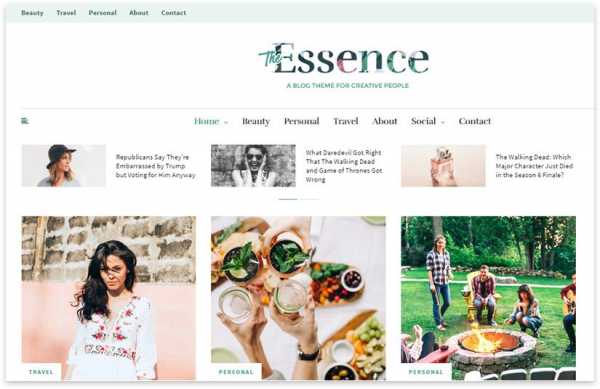
10. The Essence — только женские тематики
Хороший вариант для женской тематики или путешествий. В наличии 17 различных макетов для главной страницы, отзывчивый дизайн и 100% адаптирован под мобильные устройства.
Мне нравятся:
- Различные расположение постов на главной
- Цвета теплые пастельные
- Сочетания шрифтов
- Снизу лента инстаграм
- Два меню, что удобно для контентных сайтов, по центру главное, в углу второстепенное
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20+ тем для женского сайта на Вордпресс

11. Voice — универсальный вариант
Voice универсальный шаблон, подойдет для любой тематики. Я покупал его заказчицы блога на wordpress. Админка очень удобная, легко получилось настроить блог под свои требования. Блог не покажу, т.к. хостинг перестали оплачивать. Можно задавать разные цвета для категорий, так сайт выглядит свежим, ярким, интересным, но можно ограничиться одним цветом. Недавно вышла обновленная версия 2.0 которая на 30% быстрее, исправлены многие недостатки.
Фишки:
- Умная настройка постов на главной, комбинируйте как хочется
- Неограниченный выбор цветов и шрифтов
- Разные варианты шапки, можно добавлять блоки рекламы
- Различные варианты сайдбара + функция «липкий сайдбар», может двигаться за клиентом во время прокрутки
- Умные рубрики — выбирайте любой дизайн и вид, размещайте в любом месте
- Wp review — возможность ставить оценки вашим постам
- Демо импорт в один клик. Загрузите готовые настройки и сразу начните пользоваться сайтом
- И много чего ещё. Полный список тут
Voice отличное решение для любой тематики развлечений, путешествий, женской, Hi-end
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

12. Reco
Простой лендинг с высокой скоростью загрузки. Оптимален для текстового контента с небольшими элементами графики. Удобен и очень прост в настройках, совершенно не требует знаний в кодинге. События в шапке настраиваются с помощью слайдер-плагина, можно добавить анимации для картинок в самих постах. Виджеты помогут перенаправлять любую информацию в соцсети.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

13. Amory
Тема стильная, в стиле минимализм, подойдет для фотожурнала, hi-end, женских тематик, мода. По сравнению с предыдущими вариантами у Амори меньше элементов, выглядит легче, проще воспринимать информацию. В наличии 10 демо, подойдет не только для новостного сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

14. Herald
 Herald это не Гарольд, который всегда сдерживает слезы, не путайте 🙂 Тема похожа на Voice, что мы разобрали выше. Ну конечно, у них же один разработчик. Но шаблон все равно уникальный и имеет свои отличия. Мне нравится главная с передвижным аккордеоном, хорошая шапка с меню, очень удобная. В описании вы найдете демо для тематик, которые сможете установить в один клик:
Herald это не Гарольд, который всегда сдерживает слезы, не путайте 🙂 Тема похожа на Voice, что мы разобрали выше. Ну конечно, у них же один разработчик. Но шаблон все равно уникальный и имеет свои отличия. Мне нравится главная с передвижным аккордеоном, хорошая шапка с меню, очень удобная. В описании вы найдете демо для тематик, которые сможете установить в один клик:
- Спорт
- Техника
- Мода
- Массаж
- Блог
Шаблон гибко настраивается, давайте сравним дефолтный вариант со спортивным, очень отличается и настроение задает разные. Вывод: можно подстроить Геральда под любую тематику.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

15. BuzzBlog — вариант для фешн тематик, фотографии
BuzzBlog — минималистичная платформа для персонального блога или сайта с новостными публикациями. Тема разработана с применением фреймворка Bootstrap и является адаптивной. Версия BuzzBlog 2.0 представляет собой полностью переделанный шаблон, улучшенный по каждому пункту. В темплейте используются 9 кастомных виджетов, среди них — виджет News, отвечающий за вывод последних публикаций.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 33 шаблона для сайта фотографа » Смотреть


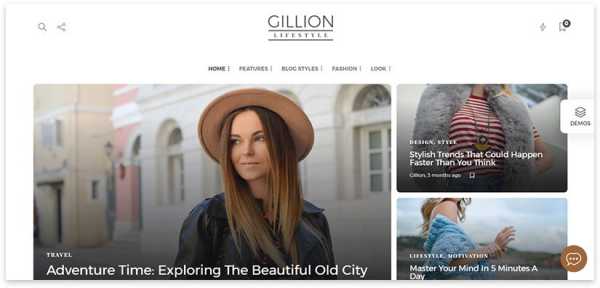
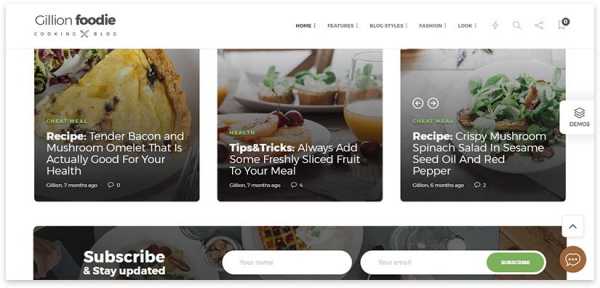
16. Gillion
Gillion — мультиконцептуальная тема, предлагающая готовые к кастомизации шаблоны журналов WordPress, новостных порталов, сайтов отзывов, блогов.
Отличительные черты темы:
- инсталляция демо-сайта в один клик
- доступные для использования демо-картинки
- система отметок: рейтинг статьи, время на прочтение, количество просмотров
- 13 кастомных виджетов
- 4 варианта раскладки для хедера
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

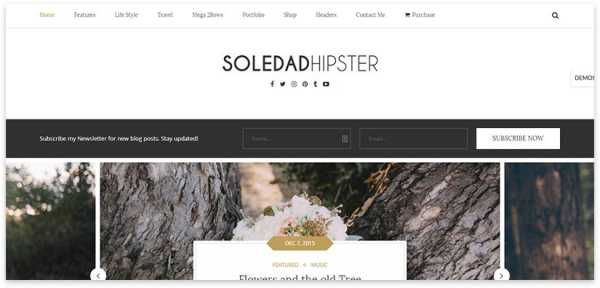
17. Soledad
Soledad — лидер продаж среди WP шаблонов под онлайн журналы и блоги. В теме предусмотрено 5 видов раскладки для статей: по ширине экрана, с левым сайдбаром, с правым сайдбаром, по ширине с обтеканием текстом одной превью-картинки, с левым сайдбаром из превью-картинок. В шаблон включены такие элементы, как новостная строка в хедере, слайдер из заглавных фото новостных статей, расширенный футер.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 вариантов для тематики путешествий, travel блога » Смотреть

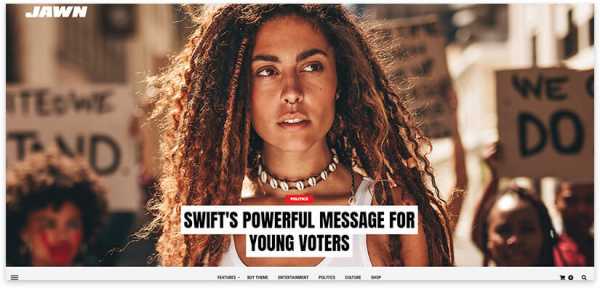
18. Jawn
Мощная разработка под журналы, блоги, новостные проекты. Стоит попробовать именно этот темплейт и оценить:
- расширенный поиск по постам и рубрикам;
- можно вести несколько тематик — подходит под крупное издание;
- есть функция «тизеров» для «рекламы» наиболее горячих новостей;
- более 800 Google-шрифтов.
Дизайн универсален и ненавязчив, легко настраивается.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

19. Zeen
Продвинутая WordPress theme для 2019 года, использующая все последние достижения и возможности платформы. В роли конструктора используется плагин Elementor, который позволяет буквально в режиме «что делаю, вижу сразу» собирать детали страницы, которые можно распространить на весь сайт. Настраивается очень быстро, дальнейшая публикация в несколько кликов. Полностью адаптивна, в том числе для Retina-мониторов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 кулинарных шаблона 2019 года

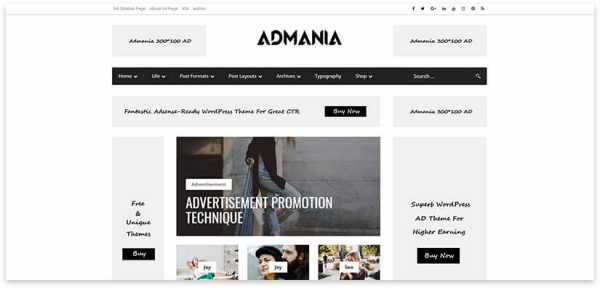
20. Admania
Превосходный выбор для рекламного блога. Здесь предусмотрены удобные и ненавязчивые для посетителя опции встройки рекламных баннеров. Ссылки можно индексировать или нет, по желанию владельца. Проставлены UTM-метки, чтобы можно было без труда отслеживать результативность рекламных кампаний. Установка темы и всех плагинов в один клик.
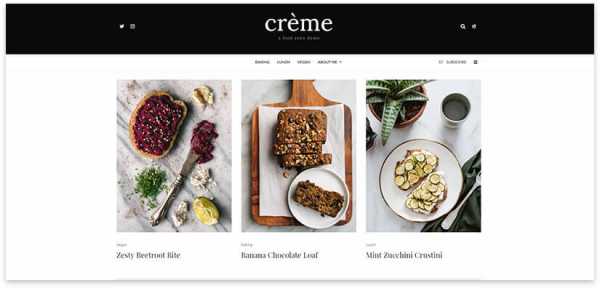
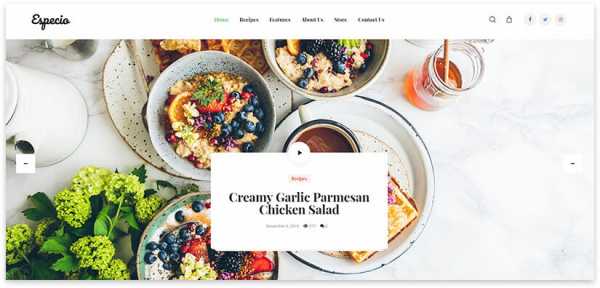
Especio
Приятный нежный дизайн рассчитан на тематику фуд-блога. Если поменять тематические картинки, можно адаптировать под фэшн, косметику или другие темы. В комплекте:
- конструктор с помощью блоков Gutenberg;
- подборка «шорткодов» — функций, которые достаточно сложны, но для покупателя не требуют знания кодинга;
- интеграция с Инстаграмом и другими соцсетями.
Если возникают вопросы, авторы гарантируют постоянную поддержку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

21. Especio
Приятный нежный дизайн рассчитан на тематику фуд-блога. Если поменять тематические картинки, можно адаптировать под фэшн, косметику или другие темы. В комплекте:
- конструктор с помощью блоков Gutenberg;
- подборка «шорткодов» — функций, которые достаточно сложны, но для покупателя не требуют знания кодинга;
- интеграция с Инстаграмом и другими соцсетями.
Если возникают вопросы, авторы гарантируют постоянную поддержку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

22. Independent
Мультитецелевой шаблон, который как нельзя лучше подойдет под тематику новостных сайтов. Интересная подборка готовых дизайнов в стилистике современных landing page, которые, тем не менее, не смотрятся чрезмерно навязчиво. Также есть все основные плагины — для слайдеров, для визуальных настроек. Есть функция размещения портфолио или просто нескольких картинок, которые автор статьи или заметки хочет продемонстрировать в режиме «скольжения». Среди виджетов — подборка основных соцсетей, позволяющая поделиться или «лайкнуть» любую публикацию.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

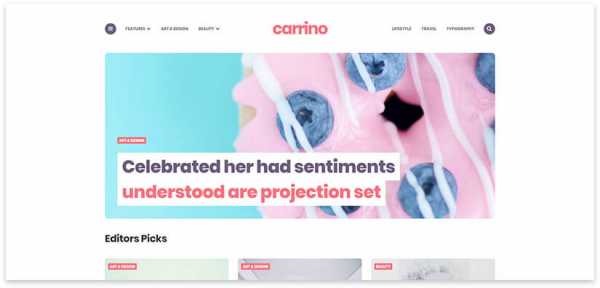
23. Carrino
Амбициозный дизайн подразумевает, что темплейт предназначается одновременно для фудблогинга и для фэшн-блогов. Можно сочетать то и другое, а можно просто взять один из прекрасно разработанных дизайнов за основу и вести новостник по другой тематике. Покупателю шаблона пригодятся:
- плагин «похожих постов» — найти по одной тематике;
- SEO-адаптация;
- виджет постов, транслирующий «самое интересное» на главную страницу.
Расширенная настройка тем позволяет менять любой элемент.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

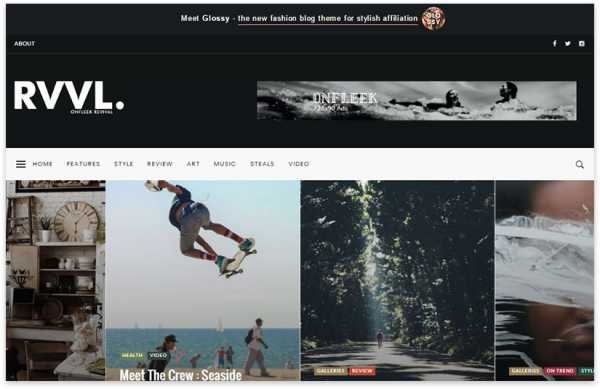
24. Onfleek
Onfleek — современная тема, легкая, с чистым кодом, что позволяет быстро загружать страницы. В наличии 2 демо Revival и Rhapsody, которые вы можете установить в один клик на своем сайте. Мне больше нравится Revival, отлично подойдет для фото, hi-end, моды.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

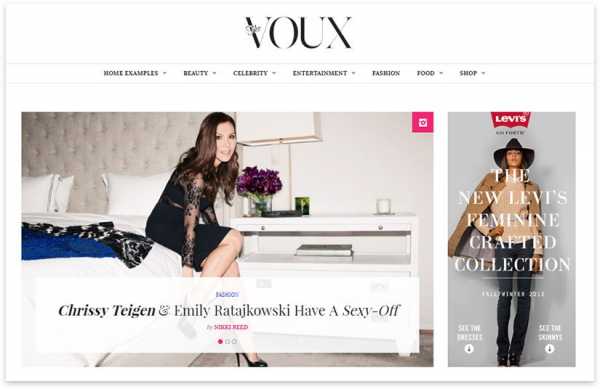
25. The Voux
Отличный выбор для женской тематики, моды, одежды. Стиль глянцевого дорогого журнала никого не оставит равнодушным. Вы можете делать заголовки разным шрифтом — отличное преимущество перед конкурентами! При чтении статьи сверху бежит полоса, которая показывает сколько осталось до конца статьи, удобная фишка. Шаблон адаптивный, быстро загружается. Разные варианты шапок и меню. С помощью Visual composer создавайте лендинги и интересные записи, чтобы разнообразить свой контент. Когда ваш сайт будут посещать первые читатели, то подключайте магазин. Да, The Voux подходит для интернет торговли с помощью WooCommerce. Все просто!
Если когда-нибудь решу создать новостник на женскую тематику, то выберу именно The Voux. Еще варианты шаблонов с минималистичным дизайном.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

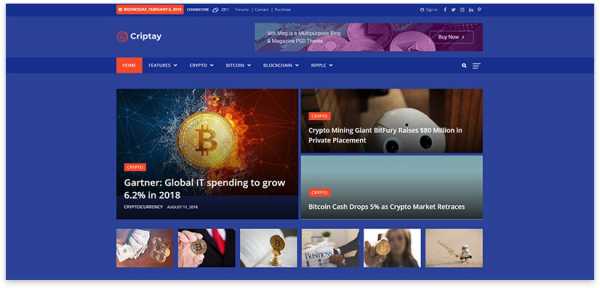
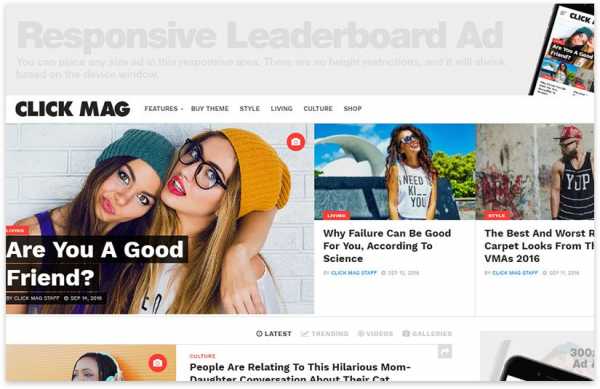
26. Click Mag
Закончить подборку хочу креативным вариантов ClickMag. Очень удобный, большие картинки, текста, превью статей. Свежий, энергичный, молодежный вариант. Имеет все фишки премиум шаблона. Разработчики пишут что тема СЕО оптимизирована, человеко-ориентирована, то есть пользователям будет удобно пользоваться сайтом, много блоков с рекламой в удобных местах, что повысит ваши доходы в разы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

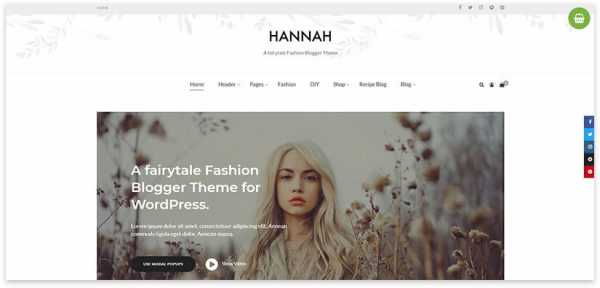
27. Hannah CD
Вариант больше подходит для женского блога на CMS WordPress. Светлый дизайн, женские элементы, возможность выводить слайдер постов, есть готовые виджеты для сайдбара. Настройка займет минимум времени, отличный вариант чтобы быстро настроить блог и начать писать.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

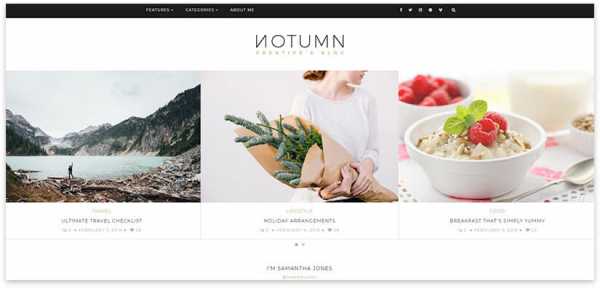
28. Notumn
Шаблон в стиле минимализм. Тонкие шрифты, угловатые изображения, много воздуха между элементами. Хороший вариант для фешн, фотографии, лайфстайл, кулинарной тематики. Главная собирается с помощью блоков конструктора. Есть виджет инстаграм в футере сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

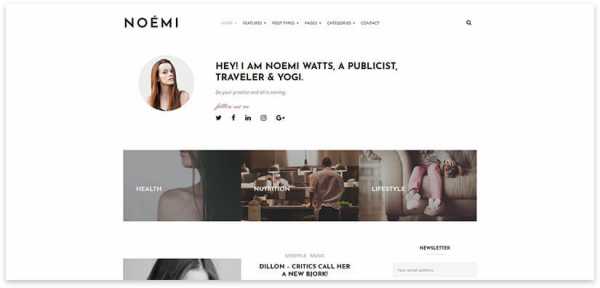
29. Noemi
Дизайн темы выполнен в матовых коричневых тонах, что придает особой драматичности. По мере прокрутки некоторые элементы шаблона анимируются, что выделяет его среди прочих. На его базе можно сделать RTL проект, то есть с возможность написания справа налево. Еще 10 RTL шаблонов на WordPress.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

30. SmartMag
SmartMag — «отзывчивый» и Retina-оптимизированный темплейт серии Magazine WordPress. Помимо того, что сайт на шаблоне отличается хорошей юзабилити, им очень просто управлять из панели администрирования. За счет встроенной поддержки seo, использования расширенных сниппетов и HTML5 новостной портал на SmartMag хорошо ранжируется поисковыми системами. Применив Revolution Slider, можно организовать показ многостраничных статей через слайд-шоу.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

31. NewsMag
NewsMag — современный темплейт WordPress, предназначенный для новостных сайтов, интернет-журналов, блогов, онлайн версий газет. Тема следует проверенным техникам поискового продвижения и позволяет настроить информативный сниппет для каждой статьи и поста. Премиальные виджеты помогают привлечь внимание к нужным элементам страниц, добавить ссылки на соцсети, создать карточки авторов, разместить рекламные баннеры.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО


32. CheerUp
CheerUp — элегантная тема под новостной портал WordPress или онлайн журнал. Помимо эстетически приятных вариантов дизайна она предлагает 300 комбинаций раскладки страниц для стильных блогов и журналов. Код шаблона оптимизирован для быстрой загрузки, что делает CheerUp одной из самых быстрых тем в нише. Встроенная кнопка Pinterest и виджет показа последних постов из twitter добавляют сайту интерактивности.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО


33. Uncode
Uncode — универсальный креативно выполненный pixel-perfect темплейт. Visual Composer и усовершенствованная раскладка, включающая 70+ опций, помогут со стилем презентовать статьи и новости. На шаблоне сделаны такие известные порталы, как Forbes и Awwwards. Производительность и положительный пользовательский опыт — основные цели разработчиков шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

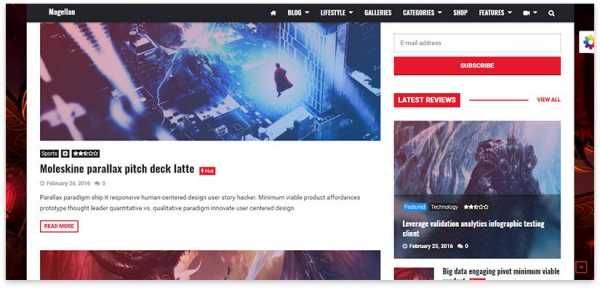
34. Magellan
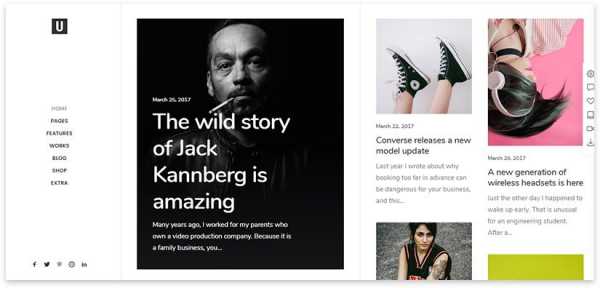
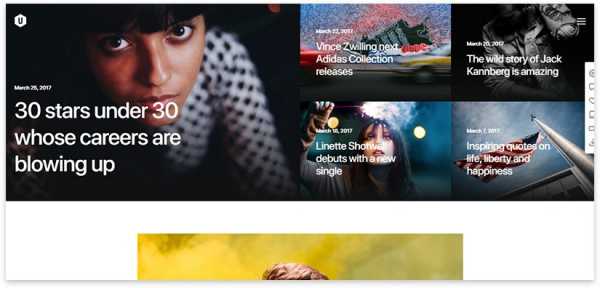
Magellan — шаблон, который станет прекрасной основой под сайт для новостей, видеопубликаций, обзоров. В состав темы входят премиальный функционал для размещения статей и интерактивная система их оценки посетителями веб-ресурса. Опция добавления полупрозрачного слоя с эффектом «замерзшее стекло» под текст на картинке добавляет дизайну страниц глубину и элегантность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

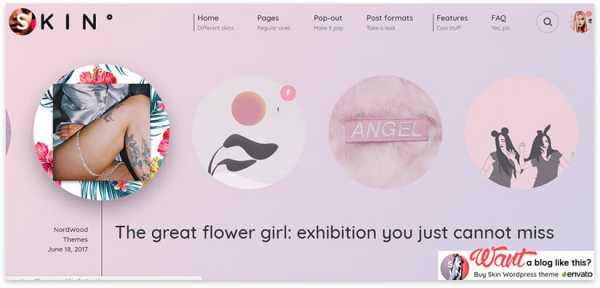
35. SKIN
Креативный gif-friendly шаблон, применивший один из главных трендов веб-дизайна 2019 года — градиентные цветовые схемы. Особенности SKIN: поддержка Google Adsense, потрясающий круглый слайдер, выпадающий список с иконками соцсетей, статичные и анимированные декоративные элементы различной геометрической формы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

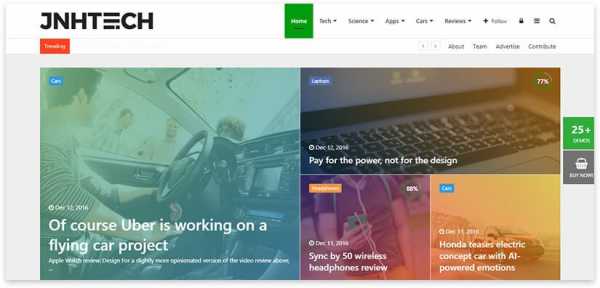
36. Jannah News
AMP шаблон для медиа-сайтов, совместимый с плагином BuddyPress. С Jannah News доступны 7 вариантов оформления шапки страниц, вывод уведомлений, виджет погоды, стили для выделения важных публикаций, залипающие при прокрутке видео. Предусмотрены блоки для эффективного размещения рекламы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

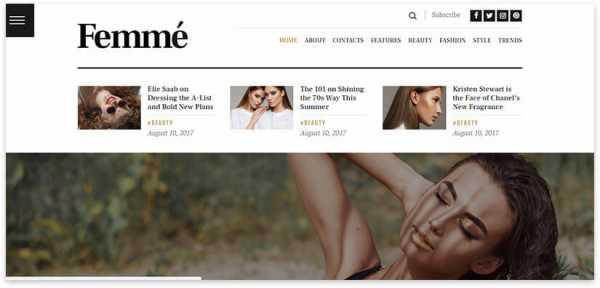
37. Femme
WordPress тема для журнала или модного блога, способная покорить любого представителя индустрии моды эстетичным дизайном. Может подойти для свадебной тематики. Шаблон позволяет применять к публикациям несколько схем раскладки и 20+ вариантов анимации. Поддержка MailChimp поможет организовать подписку посетителей на информационную рассылку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

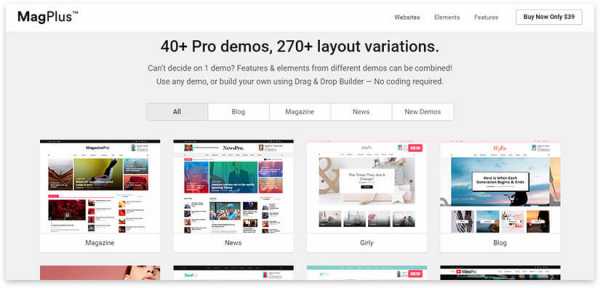
38. MagPlus
Seo оптимизированный AMP шаблон сайта журнала, блога, портала с отзывами. Основой для кастомизации служат более 40 разноплановых демо, 12 шаблонов для хедера, 20 вариантов слайдеров, эксклюзивные виджеты, 150+ элементов дизайна. MagPlus применяет уникальную систему кэширования для быстрой загрузки страниц.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

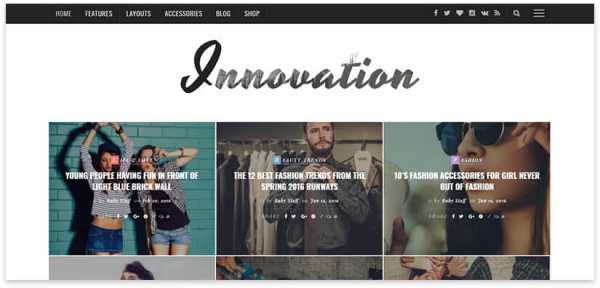
39. INNOVATION
Мультиконцептуальный новостной шаблон с элегантным дизайном. В основу 250+ демо на INNOVATION легли 11 захватывающих дух концепций. В шаблон встроен функционал для оценки публикаций посетителями сайта, что способствует раскрутке контента до вирусного.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

40. StylePark
Тема WordPress для бьюти блога или журнала о косметике. Дополнив яркие блоки дуплекс изображениями (фото из демо защищены авторским правом), можно сделать сайт по-настоящему авангардным. StylePark укомплектован календарем, формами подписки и поиска, стильными иконками соцсетей, поддержкой интеграции google шрифтов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

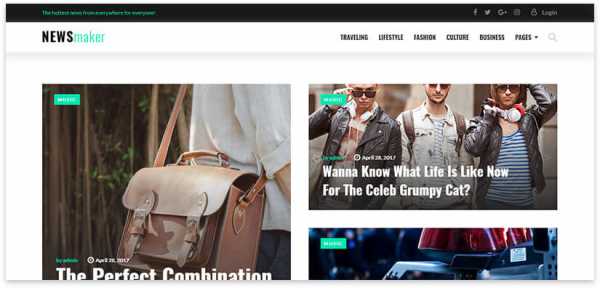
41. NEWSmaker
Изящный современный шаблон блога, медийного сайта, журнала, онлайн версии печатного издания. NEWSmaker разработан с учетом пожеланий пользователей к новостным ресурсам. Совместимость с Ecwid позволяет добавить eCommerce функционал. Картинки из демо разрешается брать для своего сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

42. Creado
Созданный для ценителей прекрасного, шаблон служит арт галереей для эффектной презентации визуального контента. Creado работает на основе технологии Grid CSS, которая отменяет любые ограничения по настройке раскладки страниц. Яркое художественное оформление гарантирует сайту внимание посетителей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

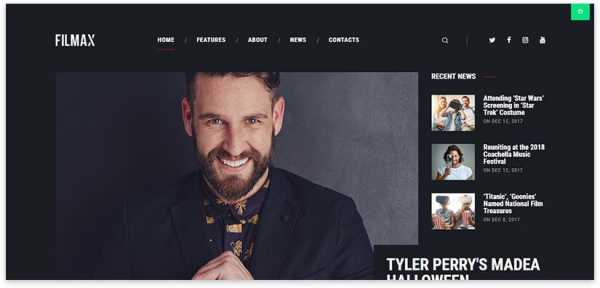
43. Filmax
Идеальная тема WordPress для тех, кто хочет запустить портал или блог о мире кино, актерском мастерстве, киносъемке. Энтузиасты могут использовать Filmax как основу под каталог фильмов или актеров. Совместимость с плагинами Bakery Page Builder и Essential Grid позволяет добиться эффектной презентации видео и текстовых постов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

44. Bazinga
WordPress шаблон для медиа-сайтов с вирусным контентом, впечатляющая набором опций кастомизации. Тема предлагает 3 варианта дизайна главной страницы, несколько схем для оформления публикаций (классическая, шахматная, портфолио и другие), интеграцию instagram виджета.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

45. Norway
Адаптивный шаблон блога путешественника / онлайн журнала о путешествиях, совместивший простой дизайн и впечатляющий UX. Norway делает акцент на читабельности, используя пространство и крупные разборчивые шрифты. Встроенные виджеты упрощают интеграцию с twitter и instagram аккаунтами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

46. Bingo
Многофункциональная новостная тема для онлайн газет, журналов, профессиональных блогов. Главную страницу медиа ресурса можно оформить в 6 вариантах. Оптимизация шаблона под поисковые системы способствует быстрому продвижению сайта. В дизайне присутствуют ajax эффекты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

47. Blake von Hauer
Качественная и стильная тема для регулярно публикуемого модного журнала. Дизайнеры шаблона учли, что большинство фотографий в модной индустрии имеют вертикальную ориентацию: в превью горизонтальные фото автоматически обрезаются до формата вертикальных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

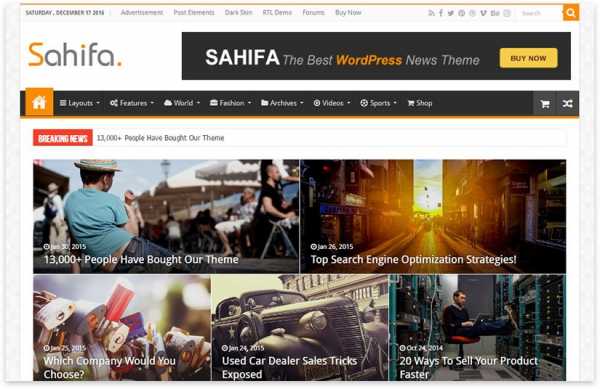
48. Sahifa
Шаблон для любителей фиксированной ширины (boxed). Можно растянуть на всю ширину (wide), но ему подходит только boxed.
- Мега меню — сделайте меню любой сложности
- Удобная админка, насчитывает более 400+ настроек, изменяйте все что захотите
- На Sahifa можно сделать соцсеть или форум с помощью плагинов bbpress и buddypress
- Social counter widget — красивый блок с профилями ваших соцсетей
- Много дополнений и виджетов идет бонусом, подробнее смотрите в описании.
Хорошо подойдет для многих тематик, но я бы использовал для финансовой темы, юридической, новостного портала, спорт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

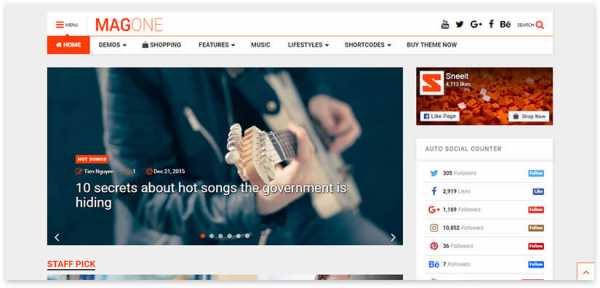
49. MagOne
Адаптивный шаблон, выводящий контент на первый план и ориентированный на сайты формата онлайн журнал, блог, портфолио. Анимация и различные эффекты применяются в MagOne таким образом, чтобы оттенить контент, не отвлекая от него внимание. Встроенные счетчики соцсетей способствуют росту числа подписчиков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

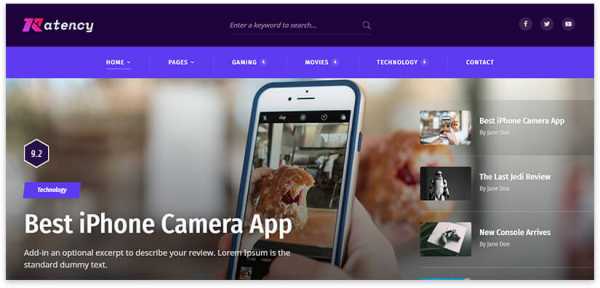
50. Ratency
Новостной шаблон сайта журнала с функционалом добавления отзывов и оценок. С Ratency доступны мега меню, залипающий хедер, множество контактных форм. Допускается разделение содержимого футера на столбцы (до 4-х). Для создания слайдеров, карт и поп-апов используется премиальный плагин Boosted Elements.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Другие подборки:
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Спасибо что прочитали до конца. До связи в следующих статьях!

ichigarev.ru
Где черпать UI-вдохновение: 10 отличных новостных сайтов
Индустрия новостей пережила огромные изменения за последние несколько лет, в результате которых, появились новые стратегии, которые предполагают пользовательский опыт, как основу. Сайты подвергаются редизайну, а мобильные приложения создаются в огромном количестве, что означает появление широкого спектра возможностей для дизайнеров, чтобы проявить свое видение.
Прежде, чем показать свое видение, вам понадобится вдохновение, предметом которого и является данная статья. В этой статье, мы отмечаем и комментируем наилучшие новостные приложения, собранные в сети. Некоторые дизайны взяты из живых продуктов, некоторые из продуктов, находящихся в стадии разработки.
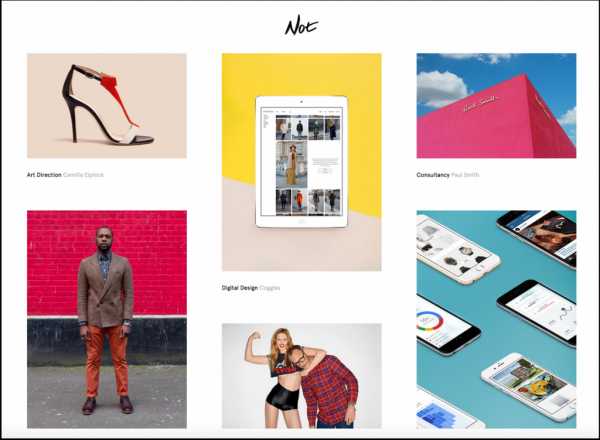
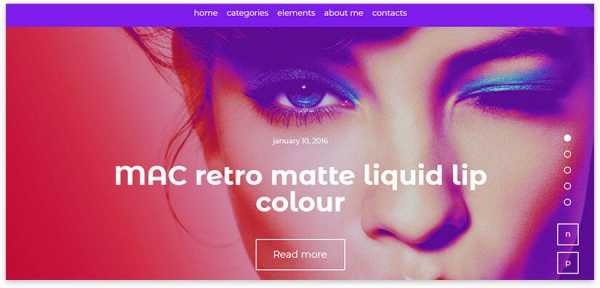
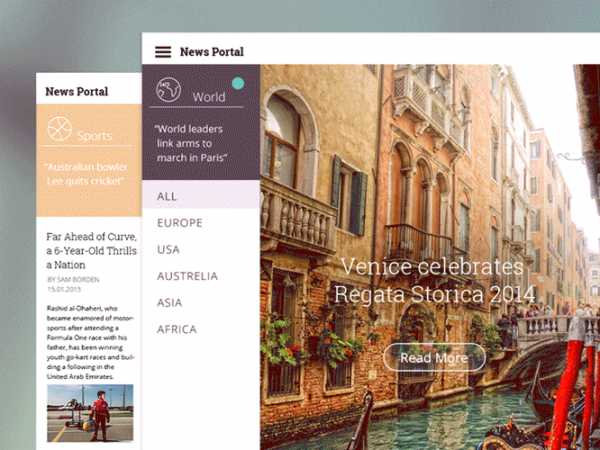
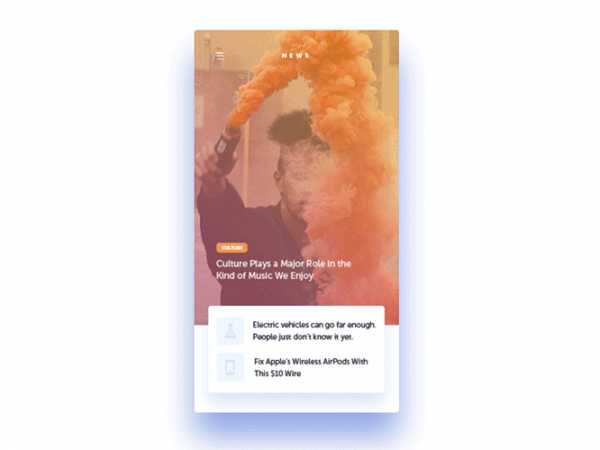
Украинский портал новостей

Что интересного:
Продакт директор компании Tubik создала свой новостной портал. Она показала прекрасный способ отображения секторов и переходов. Обычно, новостные порталы скрывают инструменты навигации при отображении контента. Это может дезориентировать пользователя и ввести в замешательство по причине непонимания того, где именно находится пользователь относительно остального контента. Данный интерфейс всегда показывает меню, а также в нем имеется прекрасный переход в полноэкранный режим.
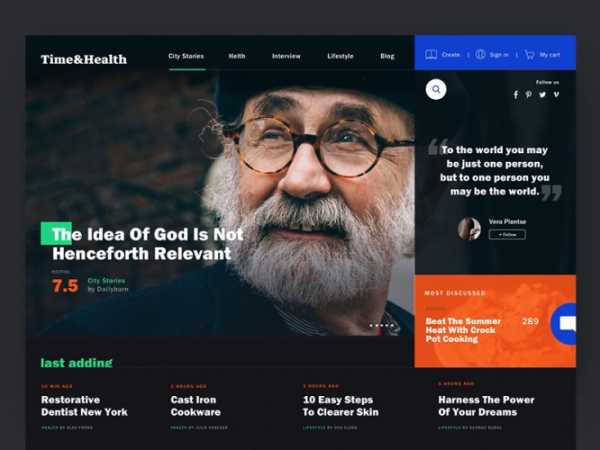
Журнал Time and Health

Что интересного:
Идея ранжирования контента не является новой, так как многие платформы уже внедрили подобный способ подачи. Однако, система рейтинга для статей — подобна Rotten Tomatoes — весьма интересна. В веке перенасыщения информацией, читатели ценят понимание того, стоит ли читать данную статью или нет. Система “лайков” снижает нагрузку от контента, и система рейтинга предполагает организационную структуру для статей, которые стоит прочесть.
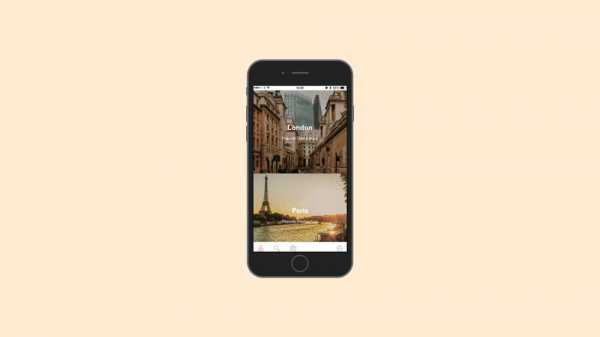
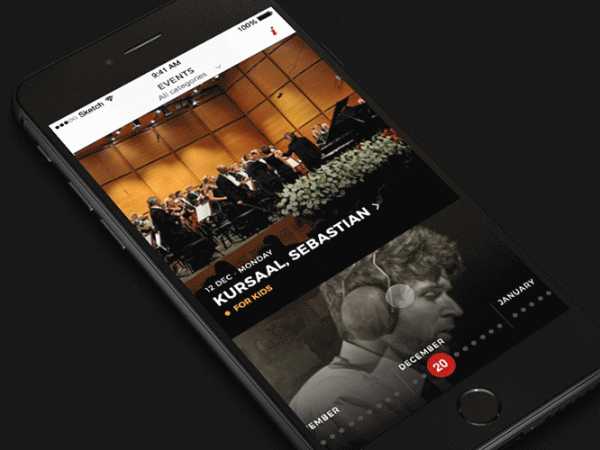
Philharmonic Timeline

Что интересного:
Переход между календарем и основными заголовками предоставляет альтернативный способ восприятия контента. Хоть это и является специфической платформой, данный портал позволяет понять, как можно объединить концертные залы и новости о предстоящих событиях. Заголовок предоставляет быстрый доступ к контенту, а масштабируемый календарь позволяет просматривать более широкий спектр событий.
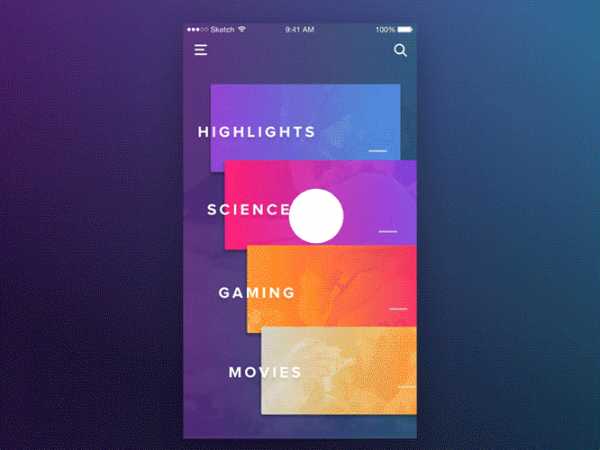
Newsstand

Что интересного:
Карточки Google Newsstand и Trello послужили вдохновением для этого дизайна. Вся суть состоит в пересмотре действия “потянуть” на странице. Обычно это действие влекло за собой обновление страницы. В данном приложении при помощи одного жеста вы можете совершать разные действия. В результате имеем интересный переход между меню и контентом.
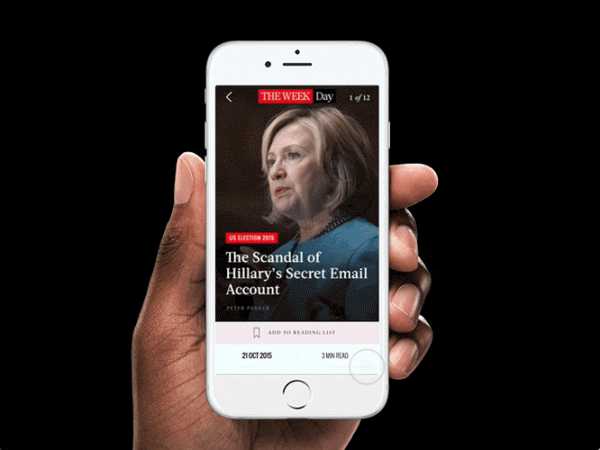
The Weekday App

Что интересного:
Редакционный прототип в большей степени направлен на эстетику дизайна, чем на архитектуру. Дизайн возвращает нас к стилю обычных печатных средств массовой информации, и в результате, это задает серьезный тон контенту, которого не хватает многим новостных порталов. Шрифт с засечками (serif font) является намного более читабельным на мобильном устройстве, чем на других цифровых интерфейсах.
Интерфейс Flipboard

Что интересного:
Довольно урезанная версия новостного портала. В контексте частого наличия большого количества элементов в дизайне — этот интерфейс выглядит как глоток свежего воздуха. Интерфейс создан для тех, кто хочет просто читать. Контрастный текст на светло-сером фоне дает ощущения комфортного прочтения, особенно в течении длительного времени. Изображений в статьях нет, соответственно их можно только… читать. Титульное изображение обеспечивает необходимую всю визуальную информацию и исключает необходимость наличия дополнительных изображений в самой статье.
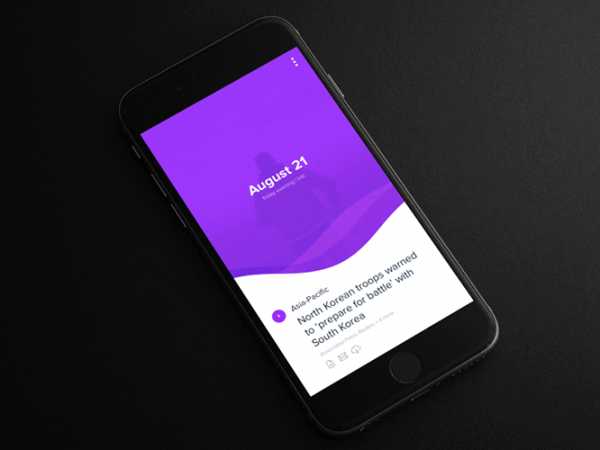
Концепт приложения News Portal

Что интересного:
Этот интерфейс оптимизирован для того, чтобы пользователь мог быстро просматривать заголовки статей прежде, чем прочесть саму статью. Производительность меню сбоку предполагает быстрое переключение между порталами и быстрый просмотр заголовков.
Yahoo News

Что интересного:
Новостной портал от Yahoo является уникальным потому, что он автоматически генерирует контент на основании источников по всей сети. Yahoo выделяет основные куски информации — изображения, цитаты, карты — из статей в интернете. Затем, команда редакторов пишет короткие обзоры. В результате получается простой опыт для прочтения.
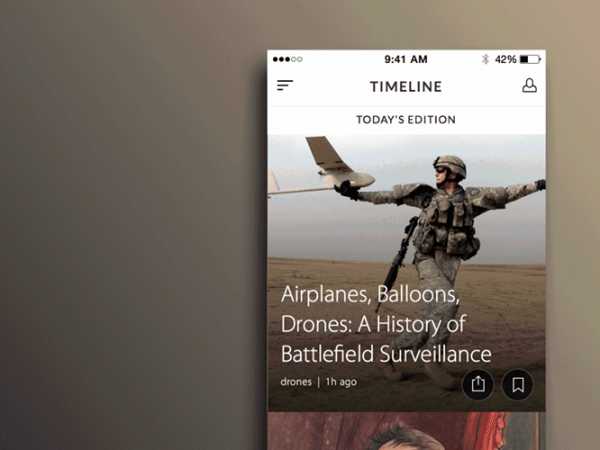
Приложение Timeline

Что интересного:
Данное приложение не просто предоставляет статьи, но и генерирует статьи в историческом контексте, что позволяет более глубоко погрузиться в чтение. Оно идеально подходит для любителей более “осознанного” контента.
Интерфейс позволяет масштабировать детали истории, или перейти к выбору исторической эпохи или темы для просмотра недавних или подобных статей.
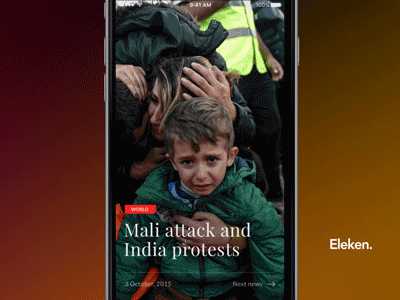
Интерфейс Daily News

Что интересного:
Вы не увидите в этом интерфейсе страницу с категориями. Весь контент организован при помощи ленты новостей с тегом темы. Как результат, пользователи могут персонализировать свои каналы на основании своих интересов. Несмотря на смесь контента на одном канале, в дизайне предусмотрено разделение тем при помощи разных цветовых схем. Обычно, такой подход подачи новостей кажется плохо организованным, но в данном случае, это компенсируется системой тегов и хорошо продуманными цветовыми схемами.
Время нарисовать собственное видение
Широкий спектр новостных UI располагает к созданию успешного интерфейса. Каждый UI предлагает уникальное решение — для создания метода чистой организации, для генерации контента или просто для интуитивного прочтения. Итак, вы нашли свое видение?
Источник: sketchapp.me
infogra.ru
30 бесплатных WordPress тем для новостного сайта / WordPress шаблоны / Постовой

В последнее время очень часто приходится сталкиваться с WordPress. Этот пост сформировался из коллекции закладок, которая начала пополняться с того момента, как у меня появилась идея для одного новостного проекта.
Запуск новостного сайта — дело рискованное если в планах нет существенных финансовых вложений. Вероятность успеха очень маленькая. В моем случае, я не возлагаю особых надежд на данный стартап и до запуска не хочу тратить много сил и времени, которые ушли бы на создание уникального дизайна, качественную верстку и продвижение. Скажем так — проект для души. Сайт решил ставить на один из наиболее популярных, а может и самый популярный, блоговый движок WordPress. Он идеально подходит для блоговых и новостных веб-сайтов. CMS бесплатная, под нее написано много плагинов таких как Seo-плагины,плагины для организации кэширования и пр., а главное, для WordPress есть много бесплатных шаблонов из которых можно выбрать что-то стоящее (хоть на первое время). Итак. Идея для сайта есть, пришло время искать шаблон. Хотелось выбрать тему не просто с лентой последних топиков на главной, а что-то более сложное, например, шаблон журнального типа, как у популярных новостных сайтов или сайтов журналов. Также сейчас эра мобильных устройств, соответственно, шаблон должен быть адаптивным.
В начале пути казалось, что для WordPress получится быстро найти хороший бесплатный новостной шаблон. На деле оказалось все не так гладко. Хороший шаблон стоит денег, все что бесплатное — в большей степени хлам. Однако, если порыться по платным сайтам с WP темами, можно заметить, что среди платного, встречается и бесплатное или же с немного урезанным функционалом, но в отличном качестве, а самое главное — темы адаптивные и многие из них сверстаны с использованием популярного CSS-фреймворка Bootstrap. Большинство шаблонов из подборки ниже условно бесплатные, но меня это не смущает. Вполне хватает того, что есть. Коллекция закладок собиралась около месяца. Теперь пришло время поделиться собранным с читателями, так как почувствовал на своей шкуре, как тяжело найти хороший бесплатный адаптивный шаблон для WordPress.
Итак. К вашему вниманию 30 бесплатный адаптивных WordPress тем журнального типа для новостного сайта.
P./S. Хочу сказать сразу, чтобы не было претензий. Пока что ни одну тему я не тестировал. Если у вас есть опыт работы с тем или иным шаблоном, напишите его в комментарии. Я и все читатели блога будем признательны.
Смотрите также:
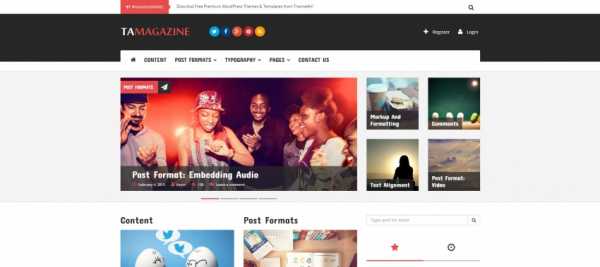
TA Magazine
Полностью бесплатная Bootstrap тема для WordPress портального типа. Отлично подойдет для создания новостного сайта или портала. Радует то, что шаблон еще никому не приелся, так как выпущен в 2015 году.Как для бесплатного шаблона, дизайн отличный и выполнен на довольно высоком уровне. Единственное, что раздражает на первый взгляд — это ярко-красные иконки, хотя при наличии прямых рук, на замену цвета уйдут минуты. К тому же в шаблоне используются иконочные шрифты.

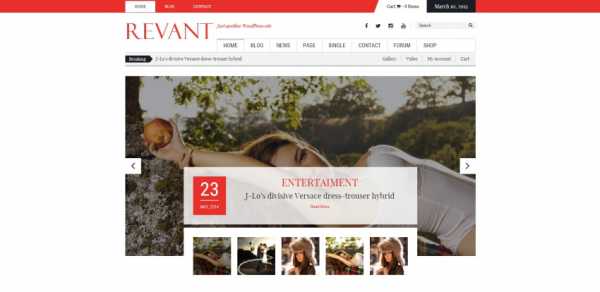
Revant
Качественная тема для WordPress журнального типа. По дизайну подходит для создания сайта модного журнала или женского портала.Тема распространяется в двух изданиях — платном и бесплатном. Во втором, нужном нам, варианте нет поддержки плагина Woocommerce и форума bbPress, также присутствует только дефолтное цветовое оформление.
Помимо всего этого, в шаблоне реализовано несколько типов топиков — новостной, фототопик и статья с видео. Учитывая оригинально оформленный шаблон с видео, тему можно использовать и для создания видео-сайта.

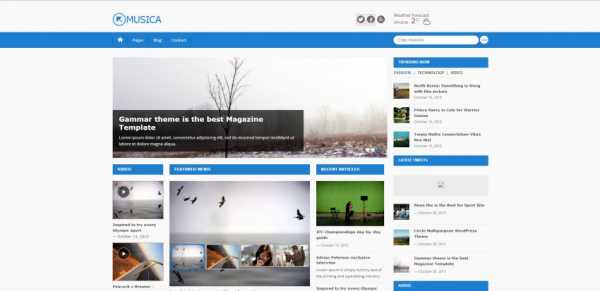
MUSICA
Самая настоящая тема Вордпрес для новостного сайта или городского портала. На главной выведено множество разных виджетов, галерей, слайдеров и прочего. Смотрится просто, но не убого. Для стартапа — одно из самых верных решений.Шаблон адаптивный и выполнен в бело-синей цветовой гамме.
Хоть разработчики позиционируют ее как тема для новостного музыкального сайта, тематика выражена не сильно и можно сказать, что шаблон универсален.

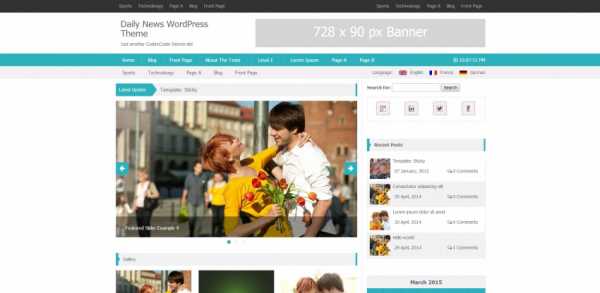
Daily News
Неплохая новостная тема в светлых тонах. Дизайн не ориентирован ни на одну тематику, соответственно можно использовать в любом проекте, хоть в сайте города, хоть в новостном сайте. На главной странице выведено много виджетов с последними новостями из определенной категории, слайдеров с фотографиями и различных каруселей изображений. Смотрится просто, но если постараться, из нее можно сделать хороший сайт.
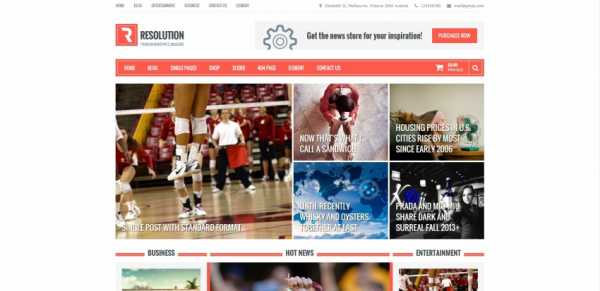
RESOLUTION
Одна из самих аккуратных тем для WordPress на сегодняшний день (мое субъективное мнение). Дизайн напоминает популярный сайт «Лайфхакер», но выглядит более портально и не так уникально. Все смотрится очень чисто, ярко и аккуратно.Данная тема есть в платной и бесплатной редакции. Бесплатный вариант имеет урезанный функционал.
Тема отлично подойдет для онлайн-издания или новостного блога.

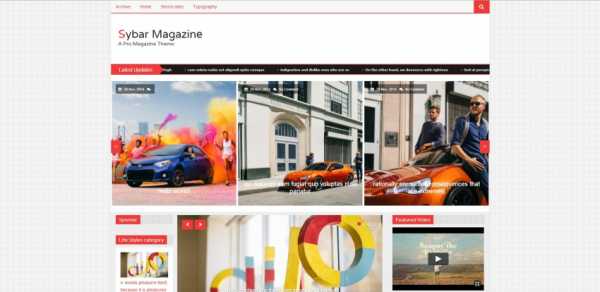
SybarMagazine
Журнальная тема Wp в красных тонах. Смотрится современно, но немного перегружено.
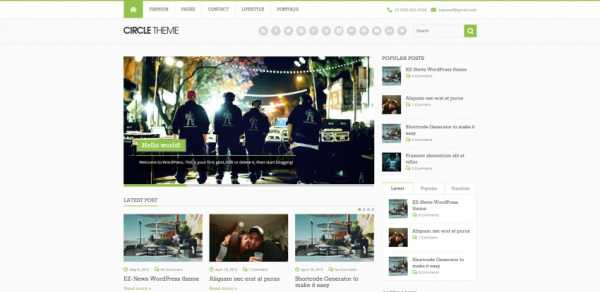
Сircle
Хорошая светлая тема для онлайн-издания в зеленых тонах. Главная страница состоит из виджетов с последними публикациями. Также выведен слайдер изображений.
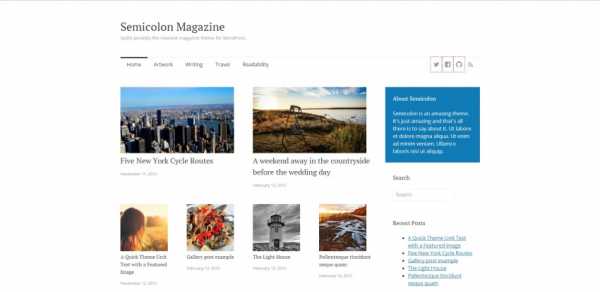
Semicolon
Полностью бесплатная журнальная тема в стиле минимализм с интересной сеткой контента.Шаблон универсален, но по первому впечатлению кажется, что больше подходит для какого-то новостного IT журнала.

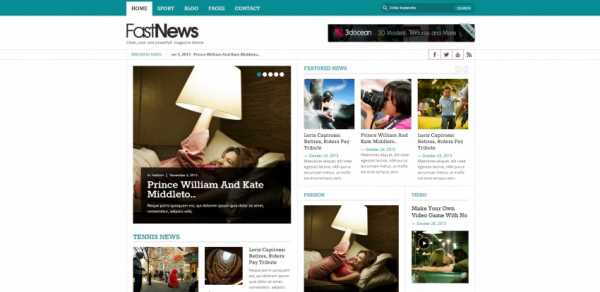
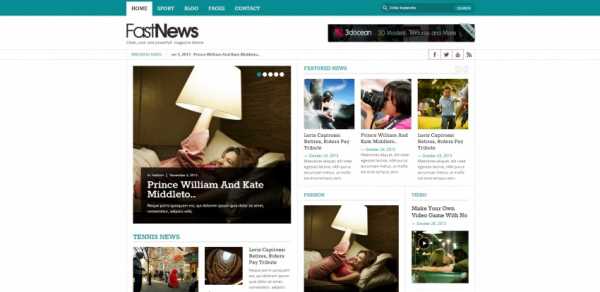
Fast News
WordPress тема со строгим дизайном, которая подойдет для создания сайта газеты. Шаблон выполнен профессионально, но это и не удивительно, ведь это платная тема, хотя доступна и Free версия с немного урезанным функционалом.
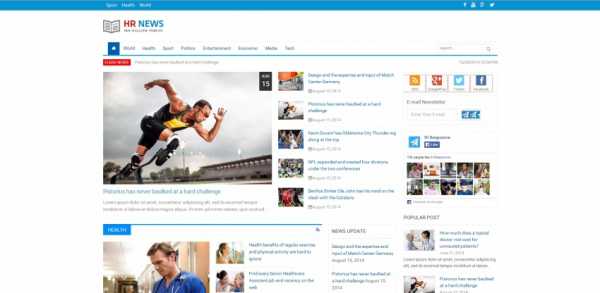
HR News
Новостная Bootstrap, а значит адаптивная, тема. Она не имеет каких-либо космических наворотов. Все очень просто, но полностью бесплатно.
Forcefull
Шаблон, на основе которого можно создать хороший новостной портал или городской сайт. Предусмотрено много мест под вывод различных виджетов, в том числе и рекламы. Данную тему можно скачать бесплатно, но функционал будет немного урезан.
Awaken
Шаблон довольно высокого качества. Подходит для создания сайта какого-то онлайн-издания. Хотя, если превью будут ужасного качества, думаю весь вид шаблона испортится. Дума, больше тема подойдет для новостного портала по фотографии. У фотографов всегда превью будут хорошие.
News mix
Адаптивный HTML5 шаблон для CMS WordPress в красных тонах, который подходит для любого новостного проекта. Как по мне, выполнен довольно грубо, но на вкус и цвет…
magExpress
Шаблон похож на предыдущий «RESOLUTION», но в другой цветовой гамме и выполнен не так аккуратно и с меньшими наворотами.
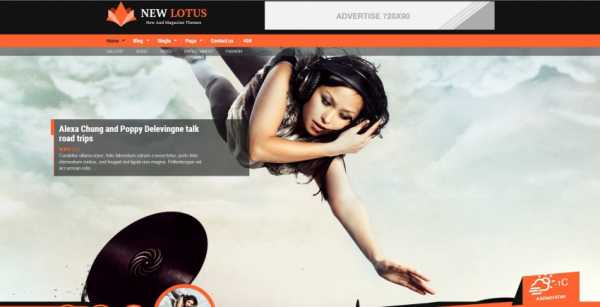
New Lotus
Мощный wordpress шаблон для создания новостного музыкального сайта или новостного медиаиздания. Он буквально нашпигован различными плюшками, плагинами такими как различные рейтинги, голосовалки, галереи, карусели, слайдеры и много чего другого. На главной странице расположен полноэкранный слайдер изображений с поддержкой вывода статей, что не часто встретишь в новостных сайтах.Конечно же, такая тема обычно платная, но эту можно скачать бесплатно, правда не будет поддержки магазина и ряда модулей. Большинству Pro функционал и не понадобится.

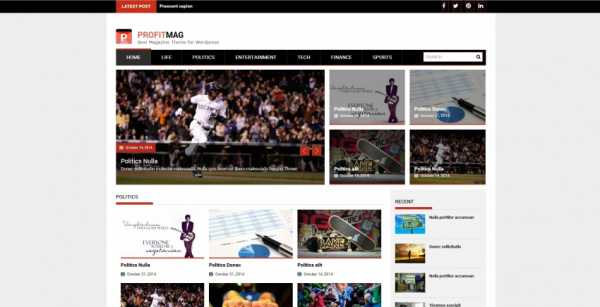
ProfitMag
Новый (2015 года), полностью бесплатный новостной шаблон журнального типа. Выглядит довольно хорошо, как для бесплатного.В него, также как и в платные аналоги, внедрено много полезных плагинов, таких как галереи, слайдеры и карусели. Также доступно несколько цветовых решений.

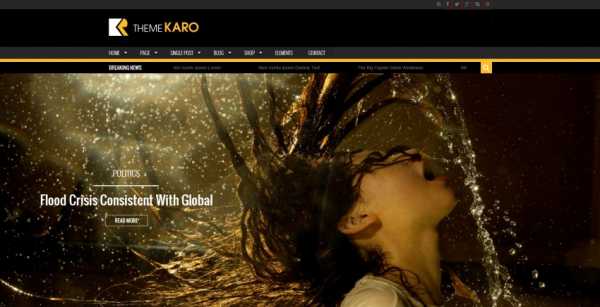
Karo
Почти аналог по функционалу предыдущего шаблона «New Lotus». Разработчики у них одни и те же. В данном случае шаблон одет немного в другой дизайн, но полноэкранный слайдер на главной и огромное количество модулей остались.Шаблон очень мощный и выполнен профессионально. С его помощью можно создать отличный портал, который не стыдно будет показать обществу.

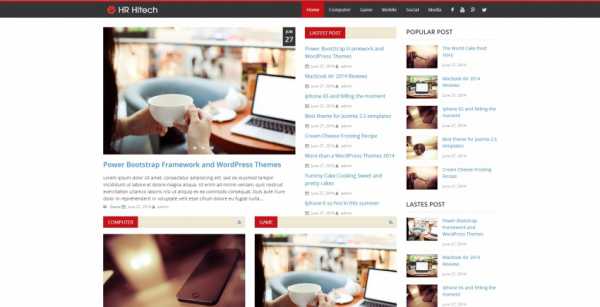
HR Hitech
Простой новостной шаблон в красных тонах. Выполнен не очень аккуратно и, возможно, придется немного поработать над ним.
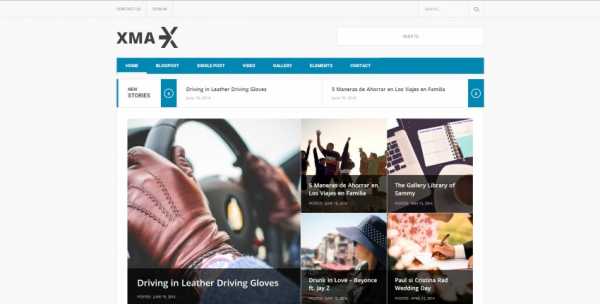
xma-X
Шаблон смотрится просто, но функциональность на уровне. Неплохо оформлен раздел с видео. Выполнен в синих тонах с фиксированной шириной. На главной выведено приличное количество виджетов, слайдеров и прочего.
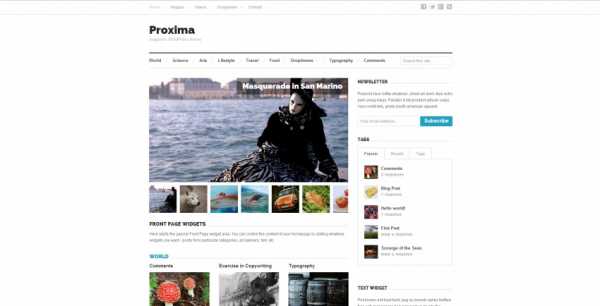
Proxima
Качественная новостная тема в стиле минимализм. Ничего лишнего, все на своих местах, хорошая типография. Достойное решений для молодого сайта.
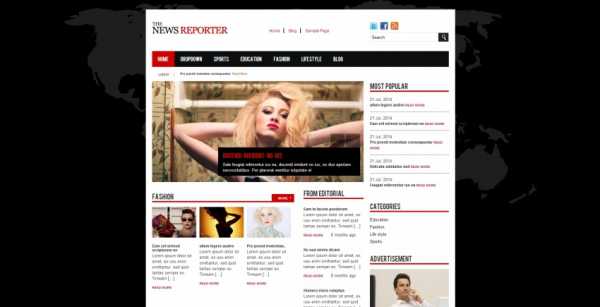
The News Reporter
Новостной шаблон с фиксированной шириной и изображением на фоне. Данный тип шаблонов подойдет тем, кто в качестве фона хочет поставить рекламу (как на LostFilm).
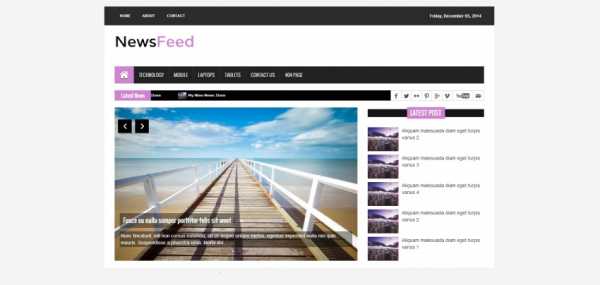
News Feed
Тема WordPress с фиксированной максимальной шириной (boxed) в фиолетовых тонах. Данный экземпляр выполнен более аккуратно в отличии от двух предыдущих. Также присутствует плавное появление и появление с анимацией блоков при прокрутке страницы.Для скачивания доступна Html версия и версия под Вордпресс. Вся верстка построена на Bootstrap.

BresponZive Mag
Простая платная журнальная тема. Есть бесплатный вариант. Ширина ограничена и на фоне расположена текстура.
Delivery Lite
Очень простая, ничем ни примечательная тема, но для определенных случаев применима.
Newsmag
Чистая адаптивная тема с ограниченной шириной и плавным скроллингом. На фон можно поставить свое изображение. Используйте только бесплатные фотографии, которые можно найти в недавней моей статье «Бесплатные фотостоки с легальными фото».
Anderson
Бесплатный шаблон в зеленых тонах. Подойдет для какого-то фотожурнала.
Dynamic News
Простая, но чистая тема в красных тонах. Доступна бесплатная версия.
MH PURITY LITE
Минималистичная тема выполнена в бело-красных тонах. Есть бесплатная версия, которая доступна на wordpress.org.
Viewport
И последняя простенькая тема для Вордпресс в журнальном стиле. Дизайн уже устаревший.
postovoy.net