50 самых полезных jQuery библиотек
Библиотеки JQuery знакомы дизайнерам и разработчикам не понаслышке. Это одна из самых популярных библиотек JavaScript, которые вы найдете в Сети.
Каждый уважающий себя дизайнер и разработчик знаком с функциями и возможностями этой библиотеки:
- jQuery предназначен для решения практически любой задачи на веб-сайте;
- jQuery может избавить вас от проблем, которые мешают вам в создании красивого и функционального сайта;
- если вам нужно решить проблемы кроссбраузерности — добавляйте библиотеки JavaScript в коллекцию применяемых вами инструментов.
Библиотеки JQuery — отличный инструмент для веб-разработчиков. В Сети есть огромное количество бесплатных плагинов.
На поиск нужных вы можете потратить очень много времени, потому как придется работать с каждым сайтом для того, чтобы найти последние и подходящие вам версии библиотек JQuery.
Поэтому, чтобы сэкономить ваше время, мы собрали в этой статье наиболее полезные библиотеки jQuery. Вы сможете использовать их на вашем сайте, чтобы добавить интересные и полезные эффекты.
- Treed:
- jQuery Vibrate:
- Flight Indicators:
- jQuery LightSlider:
- jQuery GoUp!
- Image Cropper:
- Devrama Slider:
- jQFader:
- Forkit:
- Vertical News Slider:
- Looking For:
- Browser Swipe:
- Chicken Dinner:
- Flicker Plate:
- SVGMagic:
- lazyYT:
- ScrollMagic:
- RowGrid:
- Remodal:
- Panorama Viewer:
- Floatlabels:
- Fluidbox:
- Headroom:
- A-Slider:
- CoverflowJS:
- jQuery URLive:
- BttrLazyLoading:
- jQuery Collapser:
- Parallax ImageScroll:
- Block Scroll:
Плагин Treed предоставляет вам возможность создания древовидной структуры вашего сайта. Он расширяемый, настраиваемый, мощный и очень легкий в использовании.
Это плагин специально созданный для использования на мобильных устройствах. Он позволяет разработчику заставить вибрировать любое устройство в соответствии с настроенным шаблоном в определенный период времени.
Очень простой в использовании плагин. Вы сможете отобразить высококачественные индикаторы полета с помощью HTML, CSS3, JQuery и SVG-изображений.
jQuery LightSlider — гибко настраиваемый тач-слайдер для отображения содержимого вашего сайта. В наличии эффекты slide и fade. Он совместим со всеми основными браузерами.
Очень прост в использовании. Позволяет посетителям вашего сайта переместиться на самый верх страницы в один клик.
Этот JQuery плагин позволяет обрезать изображения на сайте. Есть варианты настроек и предварительный просмотр. Вы также сможете установить высоту и ширину.
Devrama полностью адаптивный слайдер изображений с уникальными возможностями. Поддерживает как изображения, так и HTML-контент. В наличии несколько вариантов эффектов смены картинок.
jQFader простой плагин для применения эффекта fade out к элементам вашего сайта. Прост в использовании. Легко подойдет к использованию на любом сайте.
Forkit.js это jQuery анимированный плагин, представляющий собой подобие занавеса, за которым вы можете спрятать дополнительный контент. Обычно располагается в правом верхнем углу.
Как и предполагает название, это вертикальный слайдер, основанный на jQuery и CSS3, отображающий заголовки новостей. В наличии функция предпросмотра и краткого обзора новости.
Этот jQuery плагин позволяет выполнять поиск текста в списках, доступных на странице. Скрывает элементы, не совпадающие с поисковым запросом.
Этот плагин создает эффект тачпада для пролистывания страниц, когда на сайте выключена прокрутка. Событие происходит при прокрутке колеса мыши.
ChickenDinner — уникальный jQuery плагин. Позволяет загружать изображения из массива картинок, созданного на стороне клиента, через img-теги или фоновые картинки.
Полностью адаптивный и очень простой в использовании плагин. Позволяет создать подобие постраничного пролистывания контента на сайте.
Позволяет создать подобие постраничного пролистывания контента на сайте.
Как конвертировать SVG-картинки в PNG-формат? Воспользоваться этой простой jQuery библиотекой. Она выполняет поиск изображений в SVG-формате на сайте, и, если браузер не поддерживает SVG, конвертирует их в PNG.
Этим плагином можно воспользоваться для быстрого добавления видео из YouTube. При первой загрузке слой будет содержать превью-изображение видео, а по клику ролик будет воспроизведен.
С помощью этого плагина вы сможете закрепить элемент страницы в определенном месте, включить анимацию, причем в тот момент, когда пользователь прокрутит страницу до определенного места.
RowGrid — jQuery плагин, созданный для представления элементов страницы в виде таблицы. Небольшой и легкий в использовании инструмент.
Этот jQuery плагин используется для создания модальных окон с hash-трекингом. Полностью адаптивный, дизайн в стиле flat и очень легок в настройке.
Этот jQuery плагин может оказаться очень полезным для вашего сайта. Он позволяет добавлять панорамные изображения, что, несомненно, придаст странице еще больше уникальности.
Он позволяет добавлять панорамные изображения, что, несомненно, придаст странице еще больше уникальности.
Этот плагин, построенный на jQuery, знаком многим разработчикам. Его работа заключается в выводе некоего текста по-умолчанию в поле ввода и его смена, когда пользователь начинает печатать.
Очень полезный jQuery плагин. Расширяет и улучшает возможности модуля fluid light box. Работает в виде ссылки на увеличенное изображение.
Headroom.js поможет вам скрывать навигацию (либо другой контент из хедера) по сайту. Когда посетитель прокручивает страницу вниз — навигация исчезает, и появляется, когда пользователь возвращается к верхней части страницы.
A-Slider адаптивный и простой слайдер, который, к тому же, поддерживает аудио-контент. Очень прост в использовании и довольно гибко настраивается с помощью HTML.
Это проект coverflow, который позволит воссоздать эффект ‘CoverFlow’ с помощью компонентов jQuery UI и трансформаций CSS3.
Возможности этого jQuery плагина очень схожи с функционалом аттача в окне создания поста в Facebook. Позволяет создавать быстрые превью любого URL-адреса, основанные на свойствах Open Graph.
Позволяет создавать быстрые превью любого URL-адреса, основанные на свойствах Open Graph.
Плагин позволяет веб-приложениям загружать изображения под разные разрешения экранов.
Этот jQuery плагин позволяет скрывать текст, по словам, буквам, строкам с помощью довольно гибкого API. В наличии множество опций для скрытия абзацев.
Плагин, создающий эффект смещения картинки. Прост в использовании. Куча дополнительных опций для модификации. Анимация выполнена на CSS3.
jQuery плагин, который разбивает контент сайта на страницы для лучшего представления и затем отображает их блоками.
Полностраничный jQuery плагин, делающий слайд-шоу, которое автоматически заполняет изображением все пространство экрана. Размеры изображений автоматически подгоняются под размеры области просмотра.
jQuery плагин EasyTree предназначен для конвертации UL или JSON списков в древовидное меню вашего сайта. Легок в использовании и абсолютно бесплатен.
Mapsed упрощает процесс отметки мест на карте. Вы также можете добавлять и редактировать места, если их нет в Google Places API.
Вы также можете добавлять и редактировать места, если их нет в Google Places API.
Этот jQuery плагин позволяет создавать респонсивные скроллеры (карусели) с сеточной и простой горизонтальной разметками. Radiant Scroller поддерживает ряд опций для настройки, а также предоставляет API для управления.
Минималистичный лайтбокс для картинок. Плагин, по умолчанию, не имеет подписей и кнопок навигации, что делает его простым, но аскетичным. Респонсивный и с поддержкой сенсорных устройств, работает на большинстве мобильных операционных систем.
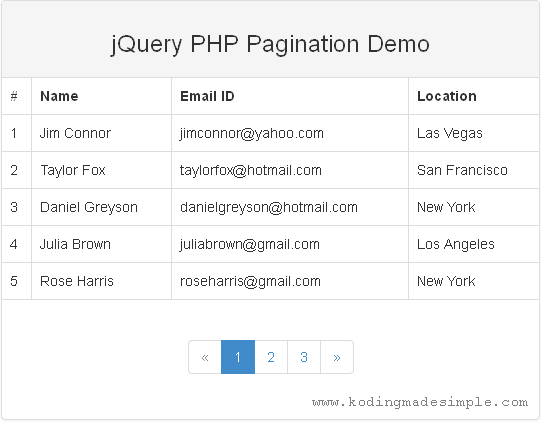
Этот плагин очень прост в использовании. С его помощью вы сможете оформить JSON данные в виде HTML таблицы, с возможностью пагинации и сортировки. Так же можно скрывать столбцы.
ImageFit может оказаться очень полезным для разработчиков. Выполнен просто. Имеет малый размер. Поможет уместить любое изображение в любом месте вашего сайта.
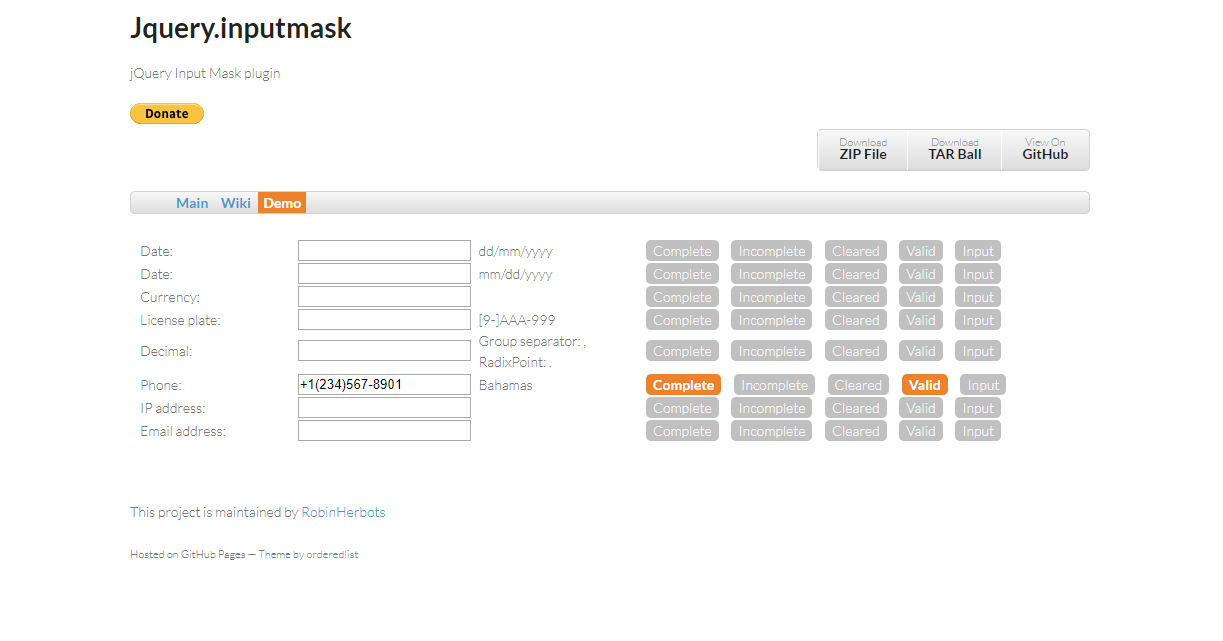
Этот плагин будет очень полезен, когда вы захотите добавить на ваш сайт возможности валидации. Имеет множество встроенных опций и очень прост в использовании.
Имеет множество встроенных опций и очень прост в использовании.
Этот плагин используется для вывода сообщений после изменения размера окна браузера.
Плагин использует превалирующий в картинке фона цвет и добавляет этот цвет к фону родительского элемента.
jQuery плагин, представляющий собой полностью настраиваемую Mailchimp Ajax-форму, позволяет пользователю легко залогиниться в Mailchimp.
Плагин позволит временно показать вводимый пароль пользователю, если он того захочет.
Плагин используется для создания списка элементов, которые доступны к выбору с помощью мыши или клавиатуры. Можно использовать его в различных веб-приложениях с виджетами в виде меню, выпадающих списков и т.п.
С помощью плагина Sudoku вы сможете сделать разметку поля для игры в судоку и настроить его для игры либо презентации. Плагин респонсивный и располагает несколькими приятными цветовыми схемами.
Elevate Zoom поможет вам создать интерфейс для зума изображений. Полностью настраиваемый плагин и очень прост в использовании на сайте. Для достижения лучшего результата стоит использовать два изображения.
Для достижения лучшего результата стоит использовать два изображения.
Этот плагин окажется полезен при необходимости отобразить некие сервисные объявления. Вы можете сфокусировать внимание посетителей вашего сайта на их содержимом.
FormAutofill окажется полезным для разработчиков. Этот плагин автоматически заполняет пустую форму данными.
Этот плагин поможет вам масштабировать HTML-карты изображений к размерам окна. Он обновляет координаты карты изображений, когда окно меняет размеры.
Этот плагин JQuery делает меню полноэкранным. При загрузке и изменении размеров окна он пересчитывает размеры и позиции ссылок в меню.
Плагин позволит увидеть ссылки вашего сайта в один клик. Показывает картинки предпросмотра при наведении указателя мыши на ссылку.
В этой статье мы поделились c вами полезными jQuery библиотеками, которые можно использовать на сайте, дабы решить некоторые проблемные ситуации.
Надеемся, что все эти плагины помогут расширить функционал вашего веб-сайта и придать ему более дружелюбный вид. Все они сделаны творчески и могут пригодиться, если вы хотите чтобы ваша страница выглядела отлично.
Все они сделаны творчески и могут пригодиться, если вы хотите чтобы ваша страница выглядела отлично.
Если вы думаете, что мы упустили некоторые плагины, то не стесняйтесь и дополняйте список лучших плагинов jQuery, чтобы каждый дизайнер и разработчик смог использовать их в своем веб-сайте. Вы можете это сделать, добавив комментарии.
Всего доброго и удачи в разработке!
Вадим Дворниковавтор-переводчик статьи «50 Most Useful jQuery Libraries»
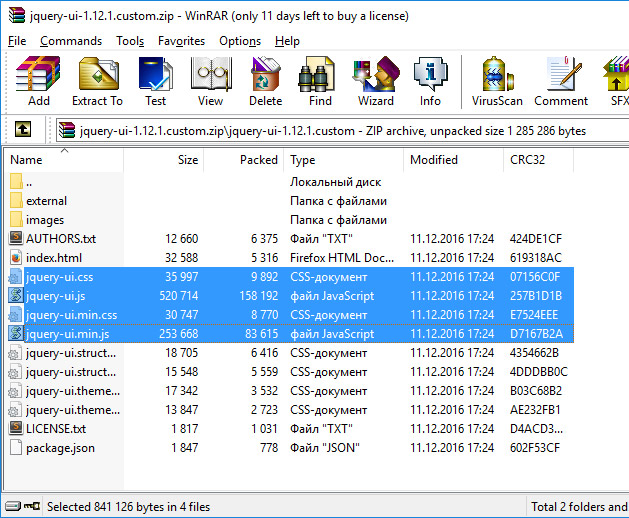
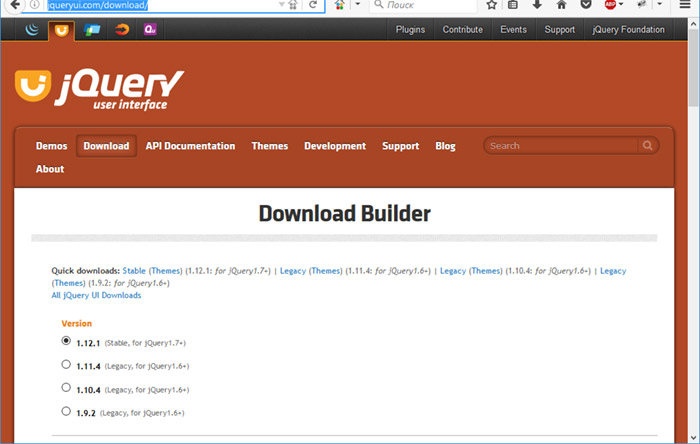
Пользовательский интерфейс jQuery 1.12.0 в
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Библиотека jQuery UI 1. 12.0 содержит следующие файлы:
12.0 содержит следующие файлы:
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/jquery-ui.js
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/jquery-ui.min.js
Все стандартные темы пользовательского интерфейса jQuery размещаются в этой сети CDN.
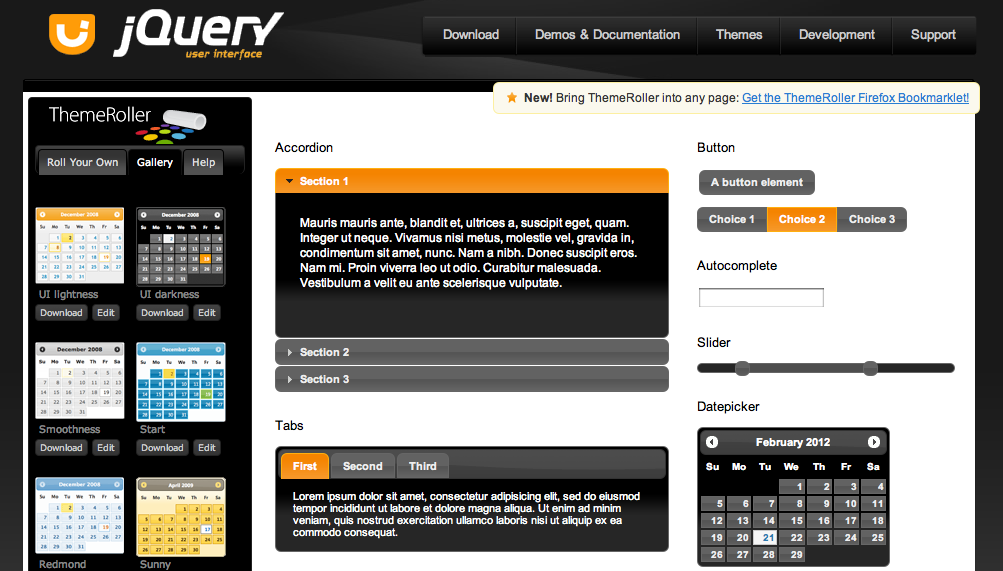
Щелкните любой образ темы, чтобы просмотреть эту тему в jQuery UI ThemeRoller.
Щелкните любое из полей ввода, чтобы выбрать полный URL-адрес размещенного CSS-файла CDN темы.
Черный галстук
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/black-tie/jquery-ui.css
Блитцер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/blitzer/jquery-ui.css
Купертино
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/cupertino/jquery-ui.css
Dark-Hive
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/dark-hive/jquery-ui.
 css
css
Dot-Luv
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/dot-luv/jquery-ui.css
Баклажаны
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/eggplant/jquery-ui.css
Возбуждает велосипед
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/excite-bike/jquery-ui.css
Флик
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/flick/jquery-ui.css
Горячие кроссовки
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/hot-sneaks/jquery-ui.css
Humanity
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/humanity/jquery-ui.css
Ле-Лягушка
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/le-frog/jquery-ui.css
Мята-Чок
- https://ajax.
 aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/mint-choc/jquery-ui.css
aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/mint-choc/jquery-ui.css
Пасмурно
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/overcast/jquery-ui.css
Перц-Гриндер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/pepper-grinder/jquery-ui.css
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/redmond/jquery-ui.css
Гладкость
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/smoothness/jquery-ui.css
Саут-стрит
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/south-street/jquery-ui.css
Запуск
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/start/jquery-ui.css
Солнечно
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/sunny/jquery-ui.

Swanky-Purse
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/swanky-purse/jquery-ui.css
Тронтастик
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/trontastic/jquery-ui.css
Тьма пользовательского интерфейса
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/ui-darkness/jquery-ui.css
Пользовательский интерфейс— свет
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/ui-lightness/jquery-ui.css
Вейдер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.0/themes/vader/jquery-ui.css
22 великолепных плагина jQuery | Креативный блок
(Изображение предоставлено Тимом Арбаевым через iStock/Getty Images Plus) Для библиотеки jQuery были написаны десятки тысяч плагинов jQuery, и они могут сэкономить много времени и сил, когда дело доходит до добавления функциональности веб-сайтам. Библиотека jQuery, созданная в 2006 году Джоном Резигом, является одной из самых популярных библиотек JavaScript и фантастическим ресурсом для быстрой разработки взаимодействий с пользователем.
Библиотека jQuery, созданная в 2006 году Джоном Резигом, является одной из самых популярных библиотек JavaScript и фантастическим ресурсом для быстрой разработки взаимодействий с пользователем.
От галерей изображений или форм до раскрывающей содержимое CSS-анимации или эффекта взрыва — библиотека предоставляет основные строительные блоки, позволяющие быстро создавать прототипы и создавать уникальный пользовательский интерфейс с минимальными затратами кода и усилий. Однако нет необходимости изобретать велосипед каждый раз, когда вы хотите создать немного общей функциональности. Использование плагинов jQuery может сэкономить вам еще больше времени и усилий, и многие из них бесплатны.
Дополнительные полезные ресурсы по веб-дизайну см. в нашем списке лучших инструментов веб-дизайна, лучших API-интерфейсов JavaScript и подборке лучших фреймворков JavaScript. А пока вот наш список полезных плагинов jQuery.
22 великолепных плагина jQuery
Добавьте поддержку социального чата на свой сайт с помощью этого простого в использовании плагина (Изображение предоставлено CzMMedia)- Загрузите здесь jQuery, вы можете быстро добавить поддержку неограниченного количества учетных записей социальных сетей, включая Whatsapp, Messenger, Skype, Twitter, Telegram и Instagram.
 Его легко настроить, и вы можете настроить кнопки по своему усмотрению. В отличие от большинства плагинов в этом списке, этот платный. Загрузка обойдется вам в 14 долларов.
Его легко настроить, и вы можете настроить кнопки по своему усмотрению. В отличие от большинства плагинов в этом списке, этот платный. Загрузка обойдется вам в 14 долларов.02. Видеоплеер RTO+P
Создайте свой собственный видеоплеер, а не полагайтесь на вставки YouTube (Изображение предоставлено RTO+P) для встраивания видео непосредственно с YouTube или другой платформы, но если вы хотите немного больше контроля над своим видео, RTO+P Video Player просто необходим. Этот плагин jQuery позволяет легко создавать и настраивать собственный видеоплеер, беря видео либо с вашего собственного сервера или CDN, либо из общедоступного потока Vimeo. Используйте тег видео HTML5, чтобы упростить жизнь, или для повышения производительности вы можете использовать опцию отложенной загрузки.03. Slick
Какая бы карусель вам ни понадобилась, сделайте ее с помощью Slick (Изображение предоставлено Кеном Уилером)- Скачать здесь (откроется в новой вкладке)
Это последняя карусель, которая вам понадобится? Просто может быть.
 Slick — это плагин jQuery, который предлагает полностью адаптивные карусели практически в любой форме, которую вы можете пожелать. Есть всевозможные варианты, включая ленивую загрузку, автозапуск, обратные вызовы и многое другое.
Slick — это плагин jQuery, который предлагает полностью адаптивные карусели практически в любой форме, которую вы можете пожелать. Есть всевозможные варианты, включая ленивую загрузку, автозапуск, обратные вызовы и многое другое.04. Муури
Гибкие макеты Muuri отзывчивы, сортируются, фильтруются и перетаскиваются- Загрузите здесь (открывается в новой вкладке)
Плагин jQuery с открытым исходным кодом от Niklas Rämö Muuri — один из лучших для создания гибких макетов. Его система компоновки позволяет размещать элементы сетки разных размеров внутри контейнера практически любым мыслимым способом — и она адаптивна, сортируется, фильтруется и перетаскивается. Его опция по умолчанию упорядочивает все «по размеру», но вы можете добавить свой собственный алгоритм компоновки для другого стиля.
05. Timeline.js
Timeline делает именно то, что написано на банке, создавая ползунок временной шкалы- Скачать здесь (открывается в новой вкладке) карусельная временная шкала — то есть ползунок, который продвигается на основе хронологических точек).
 Благодаря множеству визуальных и функциональных возможностей настройки, этот плагин jQuery предлагает поворот в компоненте карусели и очень прост в использовании благодаря подробным инструкциям.
Благодаря множеству визуальных и функциональных возможностей настройки, этот плагин jQuery предлагает поворот в компоненте карусели и очень прост в использовании благодаря подробным инструкциям.06. Наклонная прокрутка страницы
Наклонная прокрутка страницы добавляет аккуратный 3D-эффект к вашим страницам- Скачать здесь (открывается в новой вкладке)
Этот плагин от Пита Р. — отличный способ привлечь внимание и добавить дополнительную глубину к вашему сайту. Элементы будут наклоняться в поле зрения при прокрутке страницы вверх и снова наклоняться при прокрутке вверху. Это великолепный эффект, и опять же, это очень простой в использовании плагин.
07. Точка фокусировки
Попрощайтесь с плохо обрезанными адаптивными изображениями- Скачать здесь (откроется в новой вкладке)
Адаптивный веб-дизайн означает, что мы можем создать одну страницу, чтобы она хорошо выглядела на любом устройстве.
 Однако, если ваш сайт автоматически обрезает изображения, чтобы они соответствовали определенным окнам просмотра, он часто может потерять фокус. Focuspoint может гарантировать, что ваше изображение будет отлично смотреться в любом контейнере, позволяя указать точку фокусировки для каждого изображения. Плагин обеспечит сохранение важных битов при обрезке изображения.
Однако, если ваш сайт автоматически обрезает изображения, чтобы они соответствовали определенным окнам просмотра, он часто может потерять фокус. Focuspoint может гарантировать, что ваше изображение будет отлично смотреться в любом контейнере, позволяя указать точку фокусировки для каждого изображения. Плагин обеспечит сохранение важных битов при обрезке изображения.08. SVGMagic
SVGMagic создает PNG для замены SVG, где они не поддерживаются- Скачать здесь (открывается в новой вкладке)
Использование файлов SVG обеспечивает резкость изображений любого размера. Этот плагин поможет вам сделать это, не беспокоясь о браузерах, которые не поддерживают этот формат. Он ищет изображения SVG и заменяет их версиями PNG, если SVG не поддерживается.
09. Распознавание лиц
Этот плагин обеспечивает простой способ использования некоторых мощных технологий- Загрузите здесь (откроется в новой вкладке)
Этот плагин jQuery упрощает использование некоторых мощных технологий, обнаруживая и предоставляя координаты человеческих лиц на изображениях, видео и полотнах.
 Плагин, написанный Джеем Сальватом, использует алгоритм распознавания лиц Лю Лю.
Плагин, написанный Джеем Сальватом, использует алгоритм распознавания лиц Лю Лю.10. Круглый слайдер
Тема слайдера может соответствовать вашим целям- Скачать здесь (открывается в новой вкладке)
Этот круглый слайдер позволяет вам выбирать диапазон значений, перемещая курсор круг. Полный ползунок используется по умолчанию, но вы также можете использовать его для получения форм четверти круга, полукруга и круга. Существуют стили CSS, которые вы можете настроить для создания различных тем — например, чтобы они выглядели как спидометр. Там нет изображений; все это делается с помощью CSS и JavaScript.
Получите эффект параллакса с легкостью- Загрузите здесь (откроется в новой вкладке)
Добейтесь горизонтальной прокрутки с эффектом параллакса в кратчайшие сроки, используя облегченный плагин jQuery jInvertscroll. Простой в использовании плагин практически не требует настройки для создания горизонтального движения с эффектом параллакса при прокрутке вниз.
Дизайн меню, который никогда не выйдет из моды? Это может создать приятную иллюзию глубины вашего сайта.
Это может создать приятную иллюзию глубины вашего сайта.- Загрузить здесь (откроется в новой вкладке)
Дизайн меню может входить в моду и выходить из моды, но Slinky предлагает элегантный, вневременной дизайн меню, который полезен в любой ситуации, когда у вас много подменю. Выберите элемент, и анимация переместит подменю. Посмотреть демо можно здесь (откроется в новой вкладке).
13. TwentyTwenty
Плагин ZURB позволяет сравнить два изображения- Скачать здесь (откроется в новой вкладке)
Вместо размещения двух изображений рядом, чтобы показать разницу между снимками до и после, вы можете использовать плагин ZURB TwentyTwenty, чтобы разместить одно поверх другого. Пользователь перетаскивает ползунок так, чтобы нижнее изображение просвечивало через верхнее, позволяя ему увидеть, что изменилось.
Анимация может помочь направить внимание пользователя- Скачать здесь (откроется в новой вкладке)
Анимационные эффекты иерархического отображения могут помочь направить внимание пользователя и направить его от одной точки к другой в процессе.
 Этот плагин позволяет настроить анимацию в соответствии с вашим дизайном. Он имеет обширную документацию, чтобы вы могли начать.
Этот плагин позволяет настроить анимацию в соответствии с вашим дизайном. Он имеет обширную документацию, чтобы вы могли начать.15. Tabslet
Минималистский дизайн вкладок с помощью Tabslet- Скачать здесь (открывается в новой вкладке)
Как следует из названия, Tabslet — это легкий плагин для создания вкладок. Он поддерживает следующие/предыдущие элементы управления, вращение, пользовательские события, глубокие ссылки и множество других полезных функций. Взгляните на демоверсию (откроется в новой вкладке), чтобы убедиться, что это то, что вам нужно.
16. nanogallery2
Полнофункциональная и быстрая галерея изображений- Скачать здесь (откроется в новой вкладке)
Созданная для упрощения галерей изображений, nanogallery2 предлагает многоуровневую навигацию в альбомах, лайтбоксы, комбинированные эффекты наведения на миниатюры, слайд-шоу, полноэкранный режим, разбиение на страницы и отложенную загрузку изображений.
 Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище. Версия 2 предлагает улучшенный пользовательский интерфейс и новые функции, такие как фильтрация по ключевым словам, корзина покупок, обмен в социальных сетях, расширенные эффекты наведения, переходы между миниатюрами и информационная страница с местоположением на Google Maps.
Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище. Версия 2 предлагает улучшенный пользовательский интерфейс и новые функции, такие как фильтрация по ключевым словам, корзина покупок, обмен в социальных сетях, расширенные эффекты наведения, переходы между миниатюрами и информационная страница с местоположением на Google Maps.17. Tooltipster
Необычные всплывающие подсказки с помощью Tooltipster- Скачать здесь (открывается в новой вкладке)
Этот подключаемый модуль jQuery представляет собой современный взгляд на классическую всплывающую подсказку, позволяя вам отображать всплывающие подсказки с полной поддержкой HTML разметка с помощью CSS для управления отображением. Tooltipster предлагает широкий спектр параметров конфигурации, поэтому вы можете настроить его для любых нужд.
Быстрый и легкий лайтбокс- Скачать здесь (открывается в новой вкладке)
Этот плагин лайтбокса для jQuery ориентирован на то, чтобы быть максимально легким и совместимым.
 Разработчик сосредоточился на производительности и взаимодействии с пользователем, поэтому он не обладает всеми функциями некоторых плагинов для лайтбоксов, но он очень быстрый и безошибочно работает на огромном диапазоне устройств, включая устройства с высоким разрешением (Retina), такие как MacBook. Про.
Разработчик сосредоточился на производительности и взаимодействии с пользователем, поэтому он не обладает всеми функциями некоторых плагинов для лайтбоксов, но он очень быстрый и безошибочно работает на огромном диапазоне устройств, включая устройства с высоким разрешением (Retina), такие как MacBook. Про.19. Ручка jQuery
Сенсорные циферблаты, которые также работают на рабочем столе- Загрузите здесь (откроется в новой вкладке)
Ручка jQuery преобразует элементы ввода в сенсорные циферблаты, которые также работают на рабочем столе. Отличный пример того, как контент может быть адаптирован к новым парадигмам, стоит обратить внимание только на технический подход.
20. Typeahead.js
Удобный инструмент автозаполнения, созданный командой разработчиков Twitter- Скачать здесь — внедрить инструмент, который извлекает данные из локального или внешнего источника по мере того, как пользователь вводит данные в поле ввода, чтобы предлагать варианты автозаполнения.
 9
9- Скачать здесь (откроется в новой вкладке) применять кернинг, раскрашивать отдельные буквы и применять прослушиватели событий. Он также прекрасно сочетается с FitText (ниже), предоставляя вам контроль над типографикой в стиле рабочего стола, оставаясь при этом отзывчивым.
22. FitText
Автоматически масштабируйте текст для адаптивных заголовков- Загрузите здесь (откроется в новой вкладке)
Этот удобный плагин jQuery предназначен для создания адаптивных заголовков. Это позволяет вам подгонять текст по ширине контейнера, автоматически увеличивая или уменьшая размер текста в соответствии с вашими потребностями. Плагин также интегрируется с Lettering.js (см. выше), чтобы обеспечить детализированную стилизацию для каждого символа.
Статьи по теме:
- 21 лучший пример JavaScript
- Лучшие редакторы кода
- 5 горячих новых способов использования JavaScript
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
15 впечатляющих веб-сайтов, созданных с использованием jQuery (с примерами)
Многие языки программирования предлагают способы улучшения процесса разработки.
 Одним из примеров является использование языковых библиотек, таких как jQuery в JavaScript. Библиотека jQuery — отличный способ сократить и упростить разработку веб-сайтов.
Одним из примеров является использование языковых библиотек, таких как jQuery в JavaScript. Библиотека jQuery — отличный способ сократить и упростить разработку веб-сайтов.В этом посте вы узнаете о некоторых впечатляющих преимуществах jQuery и увидите несколько примеров впечатляющих веб-сайтов, созданных с его помощью.
Начнем.
Что такое jQuery?
Библиотека jQuery используется для упрощения процесса разработки, она делает это, предлагая то, что обычно называют Syntactic Sugar . Синтаксический сахар — это термин, описывающий упрощенную версию синтаксиса исходного языка, созданную для уменьшения объема ввода и визуальной сложности кода.
Это означает, что большая часть тяжелой работы переносится на задний план, что снижает рабочую нагрузку и необходимую глубину знаний о внутренней работе.
15 примеров веб-сайтов jQuery
Вы узнали, для чего используется jQuery; Теперь давайте посмотрим на несколько примеров впечатляющих веб-сайтов, созданных с использованием библиотеки jQuery.

Анимации
Прежде всего, это некоторые сайты, которые демонстрируют одни из самых крутых и привлекательных анимационных веб-сайтов. Анимации могут показаться очень жизнерадостными и игривыми, но они могут добавить изюминку скучному веб-сайту.
1. No Fun
Этот сайт представляет собой портфолио для демонстрации ряда проектов, частью которых был создатель. Сам сайт также является отличным примером работы, которую может проделать создатель, служащей цели привлечения нового бизнеса.
2. A-Andrea (Личное портфолио)
Этот сайт представляет собой сайт личного портфолио, на котором создатель может показать свою работу и навыки, демонстрируя таланты разработчика с помощью анимации и надежных методов проектирования.
3. Radioactive Crocs Club
Radioactive Crocs Club — это сайт для рекламы новых NFT в сфере блокчейна и криптоиндустрии. Он направлен не только на привлечение новых клиентов, но и на демонстрацию работы разработчиков, участвующих в проекте.

4. Lucalem
Это еще один проект личного портфолио, созданный разработчиком, чтобы продемонстрировать свои навыки и преимущества быстрого дизайна. Он использует ряд впечатляющих анимаций и причудливой интерактивности, создавая уникальный опыт, который отличается от обычных сайтов.
5. The Nifty Portal
Еще один очень впечатляющий сайт NFT демонстрирует таланты разработчиков, менеджеров проектов и участие сообщества в создании и сборе новых NFT. Сайт использует анимацию и интерактивный дизайн, чтобы привлечь аудиторию и глубже погрузить ее в сайт.
Дизайн
Далее идут некоторые сайты, использующие впечатляющие приемы дизайна, чтобы привлечь и удержать внимание пользователя. Более того, они чистые и простые в навигации, варьируются от минималистического дизайна до современного дизайна и многое другое, о чем стоит упомянуть здесь.
1. Pulla Digital
Создан сайт профессионального портфолио для рекламы услуг, предлагаемых компанией, а также рекламы своих проектов.
 На сайте используется чистый современный дизайн с простой навигацией и красивым цифровым дизайном, созданным компанией.
На сайте используется чистый современный дизайн с простой навигацией и красивым цифровым дизайном, созданным компанией.2. Martin Brinceno
Этот сайт представляет собой личное портфолио, созданное для рекламы навыков и проектов, которые предлагает разработчик. На сайте используется футуристический дизайн с простой навигацией с использованием разнонаправленной прокрутки. Этот дизайн следует нетрадиционным шаблонам, чтобы выделиться и показать, что отказ от стандартных подходов может дать впечатляющие результаты.
3. Callista Rose Bay
Callista Rose Bay — это сайт, используемый для рекламы и демонстрации преимуществ этого жилищного проекта. Он использует упрощенный дизайн и великолепные изображения. Он также использует традиционные методы дизайна, такие как реализация негативного пространства, чтобы выделить изображения и функции сайта.
4. Teatr Slaski
Этот сайт используется для рекламы мероприятий, которые должны состояться в каком-либо месте, он использует несколько очень приятных переходов и простую навигацию по прокрутке.
 Сайт очень прост в использовании и не вызывает чрезмерной стимуляции, успешно демонстрируя предстоящие и предыдущие события.
Сайт очень прост в использовании и не вызывает чрезмерной стимуляции, успешно демонстрируя предстоящие и предыдущие события.5. Производство на заказ
Производство на заказ — это компания, которая создает трейлеры и видеоролики на заказ для различных приложений, таких как фильмы, игры, шоу и многое другое.
UX (User Experience)
Эти сайты созданы с использованием некоторых из наиболее распространенных шаблонов UX, а также новых шаблонов, которые помогают создать сайт с простой навигацией и упрощенным интерфейсом. В этих методах используются методы, которые делают сайты простыми в использовании для всех, оставляя неизгладимое впечатление на посетителей.
1. KS Art
Этот сайт демонстрирует таланты создателей уникальных поверхностей, от красок на основе цемента до стандартных красок, предназначенных для восстановления внешнего вида и текстуры цементных поверхностей. Компания использует прекрасный дизайн с современным, упрощенным ощущением, используя изображения и негативное пространство, чтобы выделить свои предложения.

2. Mareno
Mareno — компания по производству кухонных решений для высококачественных печей и кухонных принадлежностей, которые часто используются как в ресторанах, так и в личных целях. Сайт использует переходы и короткие видеоролики, чтобы продемонстрировать свои предложения с современным подходом к дизайну.
3. Audento Digital
На этом сайте используется дизайн страницы с боковой прокруткой, что сразу отличает его от заурядных услуг цифрового дизайна и создания. Они используют темную тему и цветовую палитру, популярность которых растет, чтобы показать проекты, в которых они участвовали, а также навыки, которые они предлагают.
4. Seeker Chronicles
Этот сайт представляет собой новый взгляд на карточные игры — вселенная как карточная игра — и делает это с помощью тонких переходов и анимации. Он использует множество шаблонов UX как распространенных, так и необычных типов, чтобы объединить различные концепции дизайна.

- Скачать здесь (откроется в новой вкладке) применять кернинг, раскрашивать отдельные буквы и применять прослушиватели событий. Он также прекрасно сочетается с FitText (ниже), предоставляя вам контроль над типографикой в стиле рабочего стола, оставаясь при этом отзывчивым.
