HTML атрибуты ссылки
❮ Назад Дальше ❯
| Атрибут | Принадлежит к | Описание |
|---|---|---|
| accept | <input> | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| accept-charset | <form> | Задает кодировки символов, которые должны использоваться для отправки формы |
| accesskey | Global Attributes | Задает комбинацию клавиш для активации/фокусировки элемента |
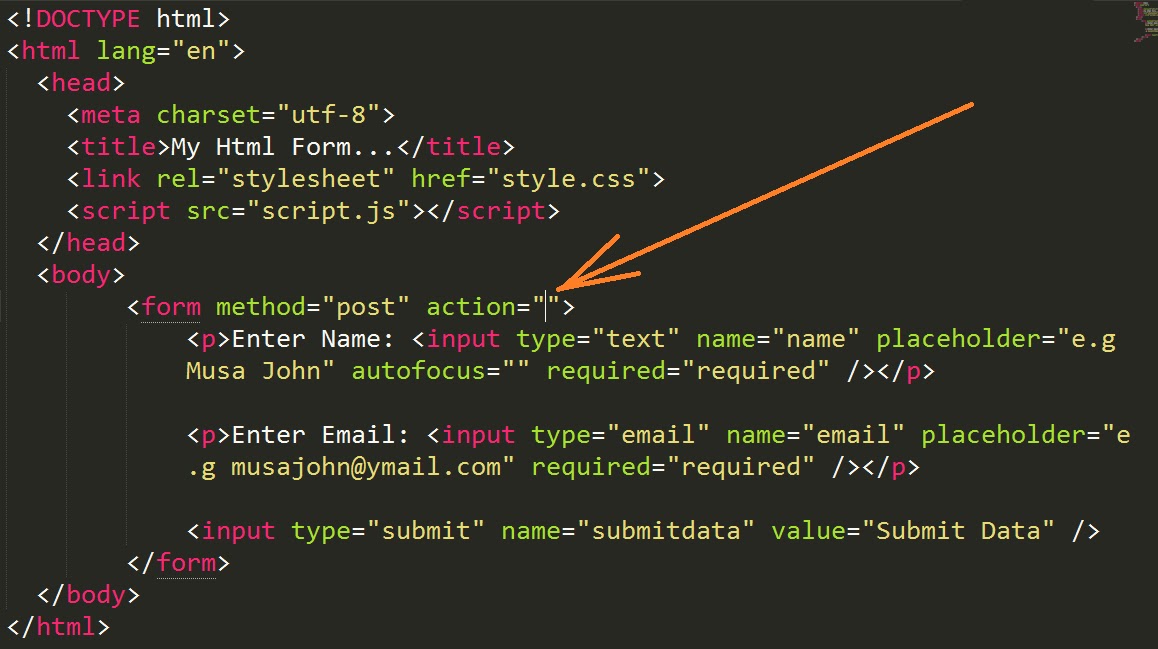
| action | <form> | Указывает, куда отправлять форму-данные при отправке формы |
| align | Не поддерживается в HTML 5. | Задает выравнивание в соответствии с окружающими элементами. Вместо этого используйте CSS |
| alt | <area>, <img>, <input> | Задает альтернативный текст при неудачном отображении исходного элемента |
| async | <script> | Указывает, что сценарий выполняется асинхронно (только для внешних скриптов) |
| autocomplete | <form>, <input> | Указывает, является ли <form> или <input> элемент должен иметь Автозаполнение включено |
| autofocus | <button>, <input>, <select>, <textarea> | Указывает, что элемент должен автоматически получать фокус при загрузке страницы |
| autoplay | <audio>, <video> | Указывает, что воспроизведение аудио/видео начнется сразу после его готовности |
| bgcolor | Not supported in HTML 5. | Задает цвет фона элемента. Вместо этого используйте CSS |
| border | Not supported in HTML 5. | Задает ширину границы элемента. Вместо этого используйте CSS |
| charset | <meta>, <script> | Задает кодировку символов |
| checked | <input> | Указывает, что <input> элемент должен быть предварительно выбран при загрузке страницы (Для type=»checkbox» или type=»radio») |
| cite | <blockquote>, <del>, <ins>, <q> | Указывает URL-адрес, объясняющий quote/deleted/inserted text |
| class | Global Attributes | Указывает одно или несколько классов для элемента (относится к классу в таблице стилей) |
| color | Не поддерживается в HTML 5. | Задает цвет текста элемента. Вместо этого используйте CSS |
| cols | <textarea> | Определяет видимую ширину текстовой области |
| colspan | <td>, <th> | Указывает число столбцов, которые должна охватывать ячейка таблицы |
| content | <meta> | Дает значение, связанное с атрибутом http-equiv или Name |
| contenteditable | Global Attributes | Указывает, является ли содержимое элемента редактируемым или нет |
| contextmenu | Global Attributes | Задает контекстное меню для элемента. |
| controls | <audio>, <video> | Указывает, что должны отображаться элементы управления аудио/видео (например, кнопка воспроизведения/паузы и т. д.) |
| coords | <area> | Задание координат области |
| data | <object> | Указывает URL-адрес ресурса, используемого объектом |
| data-* | Global Attributes | Используется для хранения пользовательских данных, закрытых для страницы или приложения |
| datetime | <del>, <ins>, <time> | Указывает дату и время |
| default | <track> | Указывает, что дорожка должна быть включена, если предпочтения пользователя не указывают на то, что другая дорожка будет более подходящей |
| defer | <script> | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы (только для внешних скриптов) |
| dir | Global Attributes | Задает направление текста для содержимого в элементе |
| dirname | <input>, <textarea> | Указывает, что направление текста будет отправлено |
| disabled | <button>, <fieldset>, <input>, <optgroup>, <option>, <select>, <textarea> | Указывает, что указанный элемент/Группа элементов должна быть отключена |
| download | <a>, <area> | Указывает, что целевой объект будет загружен, когда пользователь щелкнет гиперссылку |
| draggable | Global Attributes | Указывает, является ли элемент перетаскивается или нет |
| dropzone | Global Attributes | Указывает, копируются ли перенесенные данные, перемещаются ли они и связаны ли они при удалении |
| enctype | <form> | Указывает, как данные формы должны кодироваться при отправке на сервер (только для method=»post») |
| for | <label>, <output> | Указывает, к какому элементу (ам) формы привязана метка/вычисление |
| form | <button>, <fieldset>, <input>, <label>, <meter>, <object>, <output>, <select>, <textarea> | Указывает имя формы, к которой принадлежит элемент |
| formaction | <button>, <input> | Указывает, куда отправлять данные формы при отправке формы. Только для
type=»submit» Только для
type=»submit» |
| headers | <td>, <th> | Указывает одну или несколько ячеек заголовков, связанных с ячейкой |
| height | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает высоту элемента |
| hidden | Global Attributes | Указывает, что элемент еще не является или больше не является релевантным |
| high | <meter> | Указывает диапазон, который считается высоким значением |
| href | <a>, <area>, <base>, <link> | Указывает URL-адрес страницы, на которую переходит ссылка |
| hreflang | <a>, <area>, <link> | Указывает язык связанного документа |
| http-equiv | <meta> | Предоставляет заголовок HTTP для информации/значения атрибута Content |
| id | Global Attributes | Задает уникальный идентификатор для элемента |
| ismap | <img> | Определяет изображение как серверное изображение-Map |
| kind | <track> | Указывает тип текстовой дорожки |
| label | <track>, <option>, <optgroup> | Задает заголовок текстовой дорожки |
| lang | Global Attributes | Указывает язык содержимого элемента |
| list | <input> | Ссылается на элемент <DataList>, содержащий предварительно определенные параметры для элемента <input> |
| loop | <audio>, <video> | Указывает, что аудио/видео будет начинаться снова, каждый раз, когда он закончится |
| low | <meter> | Указывает диапазон, который считается низким значением |
| max | <input>, <meter>, <progress> | Задает максимальное значение |
| maxlength | <input>, <textarea> | Указывает максимальное число символов, разрешенных в элементе |
| media | <a>, <area>, <link>, <source>, <style> | Указывает, какие носители/устройства оптимизированы для связанного документа |
| method | <form> | Указывает метод HTTP, используемый при отправке данных формы |
| min | <input>, <meter> | Задает минимальное значение |
| multiple | <input>, <select> | Указывает, что пользователь может ввести более одного значения |
| muted | <video>, <audio> | Указывает, что аудиовыход видео должен быть отключен |
| name | <button>, <fieldset>, <form>, <iframe>, <input>, <map>, <meta>, <object>, <output>, <param>, <select>, <textarea> | Задает имя элемента |
| novalidate | <form> | Указывает, что форма не должна проверяться при отправке |
| onabort | <audio>, <embed>, <img>, <object>, <video> | Сценарий, запускаемый при прерывании |
| onafterprint | <body> | Сценарий, запускаемый после печати документа |
| onbeforeprint | <body> | Выполнение сценария перед печатью документа |
| onbeforeunload | <body> | Сценарий, запускаемый при выгрузке документа |
| onblur | All visible elements. | Сценарий, запускаемый при потере фокуса элементом |
| oncanplay | <audio>, <embed>, <object>, <video> | Скрипт будет запущен, когда файл готов к началу воспроизведения (когда он достаточно буферизован, чтобы начать) |
| oncanplaythrough | <audio>, <video> | Сценарий для запуска, когда файл можно воспроизвести до конца без паузы для буферизации |
| onchange | All visible elements. | Сценарий, запускаемый при изменении значения элемента |
| onclick | All visible elements. | Сценарий, запускаемый при щелчке элемента |
| oncontextmenu | All visible elements. | Сценарий, запускаемый при запуске контекстного меню |
| oncopy | All visible elements. | Сценарий, запускаемый при копировании содержимого элемента |
| oncuechange | <track> | Скрипт запускается, когда кий изменяется в <track> element |
| oncut | All visible elements. | Сценарий, запускаемый при вырезании содержимого элемента |
| ondblclick | All visible elements. | Сценарий, запускаемый при двойном щелчке элемента |
| ondrag | All visible elements. | Сценарий, запускаемый при перетаскивании элемента |
| ondragend | All visible elements. | Сценарий, запускаемый в конце операции перетаскивания |
| ondragenter | All visible elements. | Сценарий, запускаемый при перетаскивании элемента в допустимый целевой объект перетаскивания |
| ondragleave | All visible elements. | Сценарий, запускаемый, когда элемент оставляет допустимый целевой объект перетаскивания |
| ondragover | All visible elements. | Сценарий, запускаемый при перетаскивании элемента над допустимым целевым объектом перетаскивания |
| ondragstart | All visible elements. | Сценарий, запускаемый в начале операции перетаскивания |
| ondrop | All visible elements. | Сценарий, запускаемый при удалении перетаскивания элемента |
| ondurationchange | <audio>, <video> | Сценарий, запускаемый при изменении длины носителя |
| onemptied | <audio>, <video> | Скрипт для запуска, когда что-то плохое происходит, и файл внезапно недоступен (как неожиданно отключается) |
| onended | <audio>, <video> | Скрипт будет запущен, когда носитель достигнет конца (полезное событие для сообщений, таких как «Спасибо за прослушивание») |
| onerror | <audio>, <body>, <embed>, <img>, <object>, <script>, <style>, <video> | Сценарий, запускаемый при возникновении ошибки |
| onfocus | All visible elements. | Сценарий, запускаемый, когда элемент получает фокус |
| onhashchange | <body> | Сценарий, который должен быть запущен, когда были внесены изменения в якорную часть URL-адреса |
| oninput | All visible elements. | Сценарий, запускаемый, когда элемент получает пользовательский ввод |
| oninvalid | All visible elements. | Сценарий, запускаемый при недопустимом элементе |
| onkeydown | All visible elements. | Сценарий, запускаемый при нажатии пользователем клавиши |
| onkeypress | All visible elements. | Сценарий, запускаемый при нажатии пользователем клавиши |
| onkeyup | All visible elements. | Сценарий, запускаемый, когда пользователь освобождает ключ |
| onload | <body>, <iframe>, <img>, <input>, <link>, <script>, <style> | Сценарий, запускаемый при завершении загрузки элемента |
| onloadeddata | <audio>, <video> | Сценарий, запускаемый при загрузке мультимедийных данных |
| onloadedmetadata | <audio>, <video> | Скрипт, запускаемый при загрузке мета-данных (таких как размеры и длительность) |
| onloadstart | <audio>, <video> | Сценарий для запуска так же, как файл начинает загружаться, прежде чем что-либо на самом деле загружен |
| onmousedown | All visible elements. | Сценарий, запускаемый при нажатии кнопки мыши на элементе |
| onmousemove | All visible elements. | Сценарий будет выполняться до тех пор, пока указатель мыши &нбсп; перемещается над элементом |
| onmouseout | All visible elements. | Сценарий, запускаемый при перемещении указателя мыши из элемента |
| onmouseover | All visible elements. | Сценарий, запускаемый при перемещении указателя мыши над элементом |
| onmouseup | All visible elements. | Сценарий, запускаемый при отпускании кнопки мыши над элементом |
| onmousewheel | All visible elements. | Сценарий, запускаемый при прокрутке колесика мыши над элементом |
| onoffline | <body> | Скрипт, запускаемый при запуске браузера для работы в автономном режиме |
| ononline | <body> | Сценарий, запускаемый при запуске браузера для работы в Интернете |
| onpagehide | <body> | Сценарий для запуска, когда пользователь переходит от страницы |
| onpageshow | <body> | Сценарий, запускаемый при переходе пользователя на страницу |
| onpaste | All visible elements. | Сценарий, запускаемый при вставке пользователем некоторого содержимого в элемент |
| onpause | <audio>, <video> | Сценарий, запускаемый при приостановлении работы носителя пользователем или программным способом |
| onplay | <audio>, <video> | Сценарий, запускаемый после начала воспроизведения мультимедиа |
| onplaying | <audio>, <video> | Сценарий, запускаемый после начала воспроизведения мультимедиа |
| onpopstate | <body> | Скрипт, запускаемый при изменении истории окна. |
| onprogress | <audio>, <video> | Скрипт для запуска, когда браузер находится в процессе получения мультимедийных данных |
| onratechange | <audio>, <video> | Скрипт будет выполняться каждый раз при изменении частоты воспроизведения (например, когда пользователь переходит в режим медленного или быстрого перемотки). |
| onreset | <form> | Сценарий, запускаемый при нажатии кнопки сброса в форме. |
| onresize | <body> | Сценарий, запускаемый при изменении размера окна обозревателя. |
| onscroll | All visible elements. | Сценарий, запускаемый при прокрутке полосы прокрутки элемента |
| onsearch | <input> | Script для запуска, когда пользователь пишет что-то в поле поиска (Для <input=»search»>) |
| onseeked | <audio>, <video> | Сценарий, запускаемый, когда атрибуту поиска присваивается значение false, указывающее, что Поиск завершен |
| onseeking | <audio>, <video> | Сценарий, запускаемый, когда атрибуту поиска присваивается значение true, указывающее, что поиск активен |
| onselect | All visible elements. | Сценарий, запускаемый при выборе элемента |
| onshow | <menu> | Скрипт, запускаемый при <menu> элемент отображается в виде контекстного меню |
| onstalled | <audio>, <video> | Скрипт для запуска, когда браузер не может получить данные мультимедиа по какой-либо причине |
| onstorage | <body> | Сценарий, запускаемый при обновлении области веб-хранилища |
| onsubmit | <form> | Сценарий, запускаемый при отправке формы |
| onsuspend | <audio>, <video> | Скрипт, запускаемый при извлечении мультимедийных данных, останавливается до полной загрузки по какой-либо причине |
| ontimeupdate | <audio>, <video> | Скрипт, запускаемый при изменении игрового положения (например, когда пользователь пересылается в другую точку носителя) |
| ontoggle | <details> | Сценарий, запускаемый, когда пользователь открывает или закрывает элемент < Details > |
| onunload | <body> | Скрипт, запускаемый при выгрузке страницы (или закрытии окна браузера) |
| onvolumechange | <audio>, <video> | Скрипт будет выполняться каждый раз при изменении громкости видео/аудио |
| onwaiting | <audio>, <video> | Сценарий, запускаемый, когда носитель приостановлен, но ожидается его возобновление (например, когда носитель приостанавливается для буферизации дополнительных данных) |
| onwheel | All visible elements. | Скрипт для запуска, когда колесо мыши катится вверх или вниз над элементом |
| open | <details> | Указывает, что сведения должны быть видимыми (открытыми) для использования |
| optimum | <meter> | Определяет, какое значение является оптимальным для датчика |
| pattern | <input> | Задает регулярное выражение, которое <input> значение элемента проверяется |
| placeholder | <input>, <textarea> | Задает краткую подсказку, описывающую ожидаемое значение элемента |
| poster | <video> | Указывает изображение, которое будет отображаться во время загрузки видео, или до тех пор, пока пользователь не достигнет кнопки воспроизведения |
| preload | <audio>, <video> | Указывает, если и как автор считает, что аудио/видео должно быть загружено при загрузке страницы |
| readonly | <input>, <textarea> | Указывает, что элемент является только для чтения |
| rel | <a>, <area>, <link> | Указывает связь между текущим документом и связанным документом |
| required | <input>, <select>, <textarea> | Указывает, что элемент должен быть заполнен до отправки формы |
| reversed | <ol> | Указывает, что порядок списков должен быть по убыванию (9,8,7. ..) ..) |
| rows | <textarea> | Указывает видимое число строк в текстовой области |
| rowspan | <td>, <th> | Указывает количество строк, которые должна охватывать ячейка таблицы |
| sandbox | <iframe> | Включает дополнительный набор ограничений для содержимого в <iframe> |
| scope | <th> | Указывает, является ли ячейка заголовка столбцом, строкой или группой столбцов или строк |
| selected | <option> | Указывает, что параметр должен быть предварительно выбран при загрузке страницы |
| shape | <area> | Определяет форму области |
| size | <input>, <select> | Задает ширину, в символах (для <input>) или задает количество видимых параметров (Для <select>) |
| sizes | <img>, <link>, <source> | Задает размер связанного ресурса |
| span | <col>, <colgroup> | Указывает количество столбцов для span |
| spellcheck | Global Attributes | Признак проверки орфографии и грамматики элемента |
| src | <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> | Указывает URL-адрес файла мультимедиа |
| srcdoc | <iframe> | Задает HTML-содержимое страницы, которая отображается в <iframe> |
| srclang | <track> | Указывает язык текстовых данных дорожки (required if kind=»subtitles») |
| srcset | <img>, <source> | Указывает URL-адрес изображения для использования в различных ситуациях |
| start | <ol> | Задает начальное значение упорядоченного списка |
| step | <input> | Задает юридические интервалы номеров для поля ввода |
| style | Global Attributes | Задает встроенный стиль CSS для элемента |
| tabindex | Global Attributes | Задает порядок табуляции элемента |
| target | <a>, <area>, <base>, <form> | Указывает целевой объект для открытия связанного документа или места отправки формы |
| title | Global Attributes | Указывает дополнительные сведения об элементе |
| translate | Global Attributes | Указывает, должно ли содержимое элемента быть переведено или нет |
| type | <button>, <embed>, <input>, <link>, <menu>, <object>, <script>, <source>, <style> | Указывает тип элемента |
| usemap | <img>, <object> | Указывает изображение в виде клиентского изображения-карты |
| value | <button>, <input>, <li>, <option>, <meter>, <progress>, <param> | Задает значение элемента |
| width | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает ширину элемента |
| wrap | <textarea> | Указывает, как текст в текстовой области должен быть упакован при отправке в форме |
❮ Назад Дальше ❯
9 библиотек веб-компонентов / Хабр
1.
 Material components web
Material components web Если использовать в заголовке слово «Material», то это гарантированно даст первые места в рейтингах UI-библиотек. Веб-библиотека Google Material-components — это версия веб-компонента библиотеки Material-UI. Эти веб-компоненты можно включить в широкий спектр контекстов и сред.
Статья переведена при поддержке компании EDISON Software, которая разрабатывает электронную систему медицинского осмотра, а также занимается поддержкой программного обеспечения.
2. Polymer elements
Библиотека Polymer от Google позволяет создавать инкапсулированные веб-компоненты многократного использования, которые работают как стандартные элементы HTML, так же просто, как импорт и использование любого другого элемента HTML. Polymer elements — это организация GitHub, содержащая более 100 повторно используемых компонентов Polymer в качестве автономных репозиториев, которые можно просматривать и использовать в готовом виде.![]() Пример:
Пример:
<!-- Import a component --> <script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <!-- Use it like any other HTML element --> <paper-checkbox>Web Components!</paper-checkbox>
3. Vaadin web components
Это довольно новая библиотека, содержащая набор из почти 30 развивающихся веб-компонентов с открытым исходным кодом для создания пользовательского интерфейса мобильных и настольных веб-приложений в современных браузерах.
4. Wired elements
Wired elements — это набор «нарисованных от руки» (набравший 7000 звездочек). И з этих элементов можно создавать каркасы и они нарисованы так, что никакие два рендеринга не будут абсолютно одинаковыми — как две отдельные нарисованные от руки фигуры. Экспериментировать с ними можно здесь, и даже на React и на Vue.
5. Elix
Elix — это community-driven многократно используемый набор настраиваемых веб-компонентов для общих шаблонов пользовательского интерфейса. Чтобы обеспечить стандарты высокого качества, компоненты сравниваются с контрольным списком золотого стандарта для веб-компонентов, который использует встроенные элементы HTML в качестве индикатора качества.
Чтобы обеспечить стандарты высокого качества, компоненты сравниваются с контрольным списком золотого стандарта для веб-компонентов, который использует встроенные элементы HTML в качестве индикатора качества.
6. Time elements
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
Эта довольно старая библиотека (1500 тыс. звезд). Является в основном компонентом, предоставляющим пользовательские подтипы стандартного HTML-элемента time. Отформатировав временную метку в виде локализованной строки или относительного текста, который автоматически обновляется в браузере пользователя, вы можете создавать собственные расширения для использования в любом месте.
7. UI5-webcomponents
Эта библиотека, созданная SAP. Представляет собой набор легких, многократно используемых и независимых элементов пользовательского интерфейса. Компоненты которые не построены поверх UI5, остаются автономными элементами. Вы можете использовать поверх frameworkов и приложений. Дизайн компонентов приведен в соответствие с SAP Fiori Design Guidelines и включает дизайн Fiori 3. Протестируйте живую игровую площадку и API.
Компоненты которые не построены поверх UI5, остаются автономными элементами. Вы можете использовать поверх frameworkов и приложений. Дизайн компонентов приведен в соответствие с SAP Fiori Design Guidelines и включает дизайн Fiori 3. Протестируйте живую игровую площадку и API.
8. Patternfly
Run demo:
git clone [email protected]:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements — это коллекция из почти 20 гибких и легких веб-компонентов и инструментов для их создания. Элементы PatternFly легки по размеру и наглядны (что в значительной степени является стандартом веб-компонента), работают в React, Vue, Angular, vanilla JS, везде, где используются элементы HTML.
9. Web components org
Это не библиотека, а поисковый портал Гугловских веб-компонентов, построенный на элементах Polymer и друзьях. Я перечисляю его здесь, так как это полезный способ обновления новых веб-компонентов от команды Polymer и предоставляет некоторые полезные ресурсы для прочтения при начале работы с веб-компонентами.
Я перечисляю его здесь, так как это полезный способ обновления новых веб-компонентов от команды Polymer и предоставляет некоторые полезные ресурсы для прочтения при начале работы с веб-компонентами.
Ещё ресурсы, заслуживающие внимания
- HTML Elements
- GitHub(web-components)
- michaelauderer/stencil-styled-components
- obetomuniz/awesome-webcomponents
- mateusortiz/webcomponents-the-right-way
- nepaul/awesome-web-components
- mappmechanic/awesome-stenciljs
- RIAEvangelist/awesome-webcomponents
Еще интересные публикации
- Как заставить ваши веб-приложения работать в автономном режиме
- Ещё 5 дерзких тренировочных проектов для разработчика (Layer, Squoosh, Калькулятор, Website Crawler, Music Player )
HTML тег html
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Простой HTML-документ:
Это заголовок
Это абзац.
Попробуйте сами »
Определение и использование
Тег представляет корень документа HTML.
Тег является контейнером для всех остальных элементов HTML (кроме
тег ).
Примечание: Вы должны всегда включать
атрибут lang внутри тег, чтобы объявить язык веб-страницы. Это сделано для помощи в поиске
движки и браузеры.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| xмлн | http://www. w3.org/1999/xhtml w3.org/1999/xhtml | Указывает атрибут пространства имен XML (если вам нужно, чтобы ваш контент соответствовал XHTML) |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Связанные страницы
Учебник по HTML: Введение в HTML
Справочник по HTML DOM: Объект HTML
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
html {
display: block;
}
html:focus {
контур: нет;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Атрибуты HTML
❮ Назад Далее ❯
В таблице ниже перечислены все атрибуты HTML и элементы, в которых они могут использоваться:
| Атрибут | Принадлежит | Описание |
|---|---|---|
| принять | <ввод> | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| принять кодировку | <форма> | Указывает кодировку символов, которая должна использоваться для формы представление |
| ключ доступа | Глобальные атрибуты | Задает комбинацию клавиш для активации/фокусировки элемента |
| действие | <форма> | Указывает, куда отправлять данные формы при отправке формы |
| выровнять | Не поддерживается в HTML 5. | Задает выравнивание в соответствии с окружающими элементами. Используйте CSS вместо |
| или | <область>, <изображение>, <ввод> | Указывает альтернативный текст, если исходный элемент не отображается |
| асинхронный | <скрипт> | Указывает, что сценарий выполняется асинхронно (только для внешних скрипты) |
| автозаполнение | <форма>, <ввод> | Указывает, должен ли элемент |
| автофокус | <кнопка>, <ввод>, <выбор>, <текстовое поле> | Указывает, что элемент должен автоматически получать фокус, когда страница грузы |
| автовоспроизведение | <аудио>, <видео> | Указывает, что воспроизведение аудио/видео начнется, как только оно будет готово. |
| цвет | Не поддерживается в HTML 5. | Задает цвет фона элемента. Используйте CSS вместо Используйте CSS вместо |
| граница | Не поддерживается в HTML 5. | Задает ширину границы элемента. Используйте CSS вместо |
| кодировка | <мета>, <скрипт> | Задает кодировку символов |
| проверено | <ввод> | Указывает, что элемент должен быть предварительно выбран при загрузке страницы. (для type=»checkbox» или type=»radio») |
| ссылка | <цитата>, | Указывает URL-адрес, объясняющий цитату/удаленный/вставленный текст |
| класс | Глобальные атрибуты | Указывает одно или несколько имен классов для элемента (относится к классу в таблица стилей) |
| цвет | Не поддерживается в HTML 5. | Задает цвет текста элемента. Используйте CSS вместо |
| столбцы | <текстовое поле> | Задает видимую ширину текстовой области |
| столбец | <тд>, <т> | Указывает количество столбцов, которые должна охватывать ячейка таблицы |
| содержимое | <мета> | Дает значение, связанное с атрибутом http-equiv или name |
| редактируемый контент | Глобальные атрибуты | Указывает, доступно ли для редактирования содержимое элемента |
| элементы управления | <аудио>, <видео> | Указывает, что должны отображаться элементы управления аудио/видео (например,
кнопка воспроизведения/паузы и т. д.) д.) |
| координаты | <область> | Задает координаты области |
| данные | <объект> | Указывает URL-адрес ресурса, который будет использоваться объектом |
| данные-* | Глобальные атрибуты | Используется для хранения пользовательских данных, закрытых для страницы или приложения |
| дата-время | <удаль>, <индекс>, <время> | Указывает дату и время |
| по умолчанию | <трек> | Указывает, что дорожка должна быть включена, если настройки пользователя не указать, что другой трек был бы более подходящим |
| отложить | <скрипт> | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы. (только для внешних скриптов) |
| директор | Глобальные атрибуты | Указывает направление текста для содержимого в элементе |
| имя каталога | <ввод>, <текстовое поле> | Указывает, что будет отправлено направление текста |
| отключен | <кнопка>, | Указывает, что указанный элемент/группу элементов следует отключить |
| скачать | <а>, <область> | Указывает, что цель будет загружена, когда пользователь щелкнет гиперссылка |
| перетаскиваемый | Глобальные атрибуты | Указывает, можно ли перетаскивать элемент |
| enctype | <форма> | Указывает, как данные формы должны быть закодированы при отправке в сервер (только для метода = «post») |
| для | <метка>, <вывод> | Указывает, к каким элементам формы привязана метка/вычисление. |
| форма | <кнопка>, <набор полей>, <ввод>, <метка>, <метр>, <объект>, <вывод>, <выбор>, <текстовое поле> | Указывает имя формы, которой принадлежит элемент |
| формация | <кнопка>, <ввод> | Указывает, куда отправлять данные формы при отправке формы. Только для тип = «отправить» |
| коллекторы | <тд>, <т> | Указывает одну или несколько ячеек заголовков, с которыми ячейка связана |
| высота |
