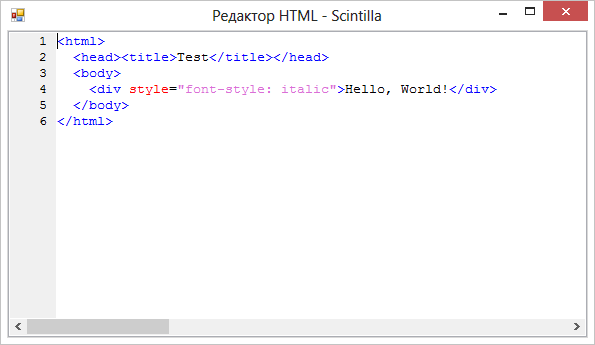
Визуальный редактор html страниц. HTML редакторы
Дать пользователям возможность форматирования текста без изучения дополнительного кода – это то, над чем разработчики усердно стараются последние несколько лет. И все не напрасно, они уже добились значительно прогресса. Представляем вам 10 наиболее используемых WYSIWYG-редакторов . Надеемся, что вы подберете что-то для собственных проектов.
01. NicEdit
NicEdit представляет собой отличную альтернативу большим и громоздким редакторам. Он включает в себя все требуемые функции, но остается очень простым в интеграции в сайт.
02. TinyMCE
TinyMCE представляет собой бесплатный javascript HTML WYSIWYG-редактор. Его легко внедрить в сайт, и он предоставляет широкий ряд возможностей по настройке и изменению внешнего вида. TinyMCE, наверное, самый «завершенный» редактор в нашей сегодняшней подборке. Почти MSWord.
03. CKEditor
CKeditor – это новый FCKEditor, который раннее завоевал звание лидера на рынке. Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
YUI Rich Text Editor – это графический интерфейс пользователей от Yahoo, который превращает обычное поле ввода текста в полноценный WYSIWYG-редактор. Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Markitup – это плагин для jQuery, который позволяет вам превратить обычное поле ввода текста в редактор тэгов и форматирования. Html, Wiki и BBcode – это всего лишь немногое из того, что предлагает плагин. Markitup – это не WYSIWYG-редактор, но это не делает его хуже, так как он предлагает вам весь требуемый функционал.

06. FreeTextBox
FreeTextBox представляет собой HTML-редактор, предназначенный специально для ASP.NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.
07. MooEditable
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для популярной библиотеки jQuery, и в меньших случаях – Mootools.
08. OpenWysiwyg?
OpenWysiwyg – это кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
09. Spaw Editor — сайт умер
Spaw Editor – это редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартные текстовые поля на управляемый HTML-редактор, с широким рядом настроек, на многих языках и с возможностью менять внешний вид.
jHtmlArea – это еще один текстовый WYSIWYG-редактор, который представляет собой плагин для Jquery. Целью плагина является простота и легкость в использовании. Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.
 д., а на выходе получать готовый HTML код со всеми тегами;
д., а на выходе получать готовый HTML код со всеми тегами; - Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
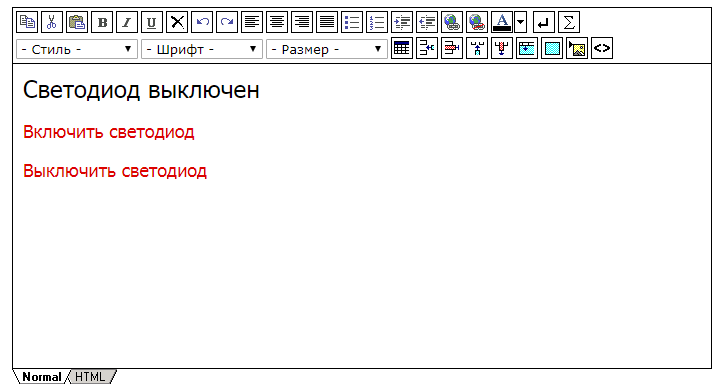
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
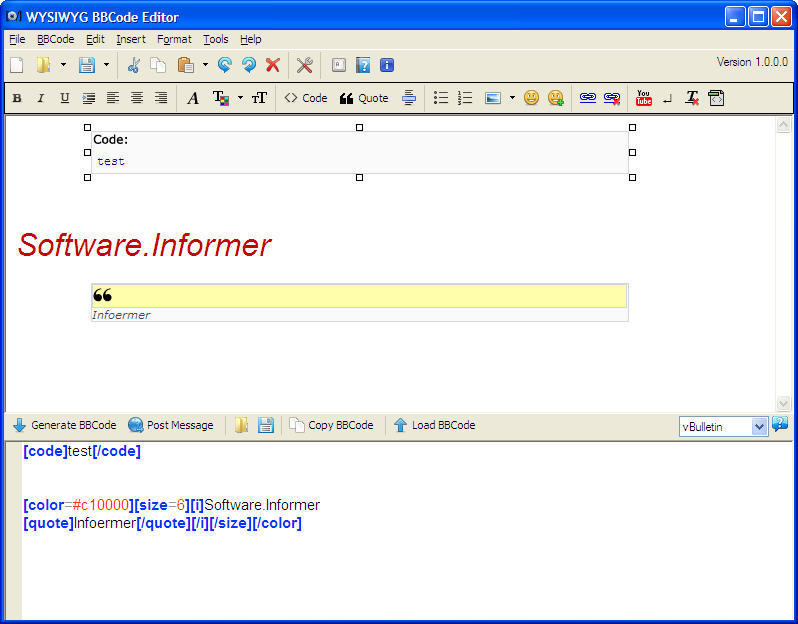
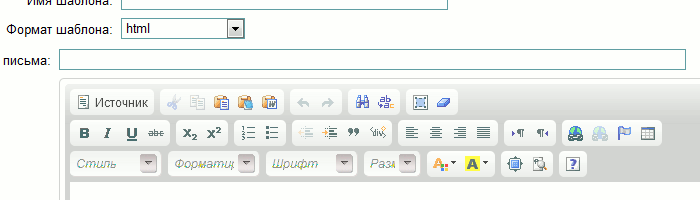
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
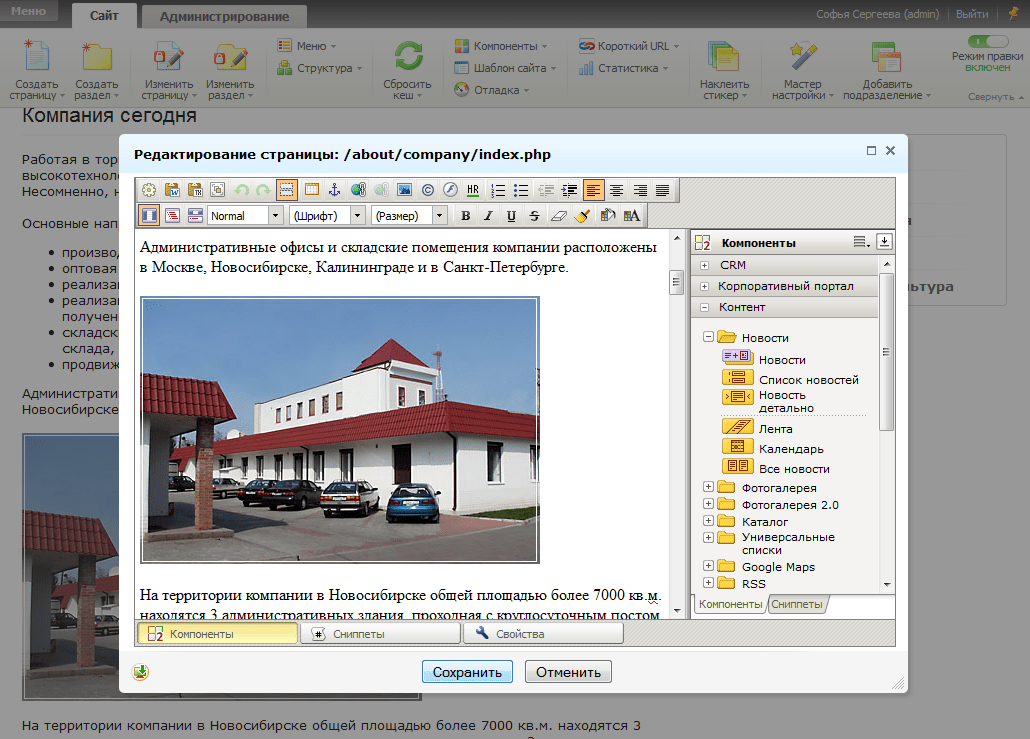
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут .
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
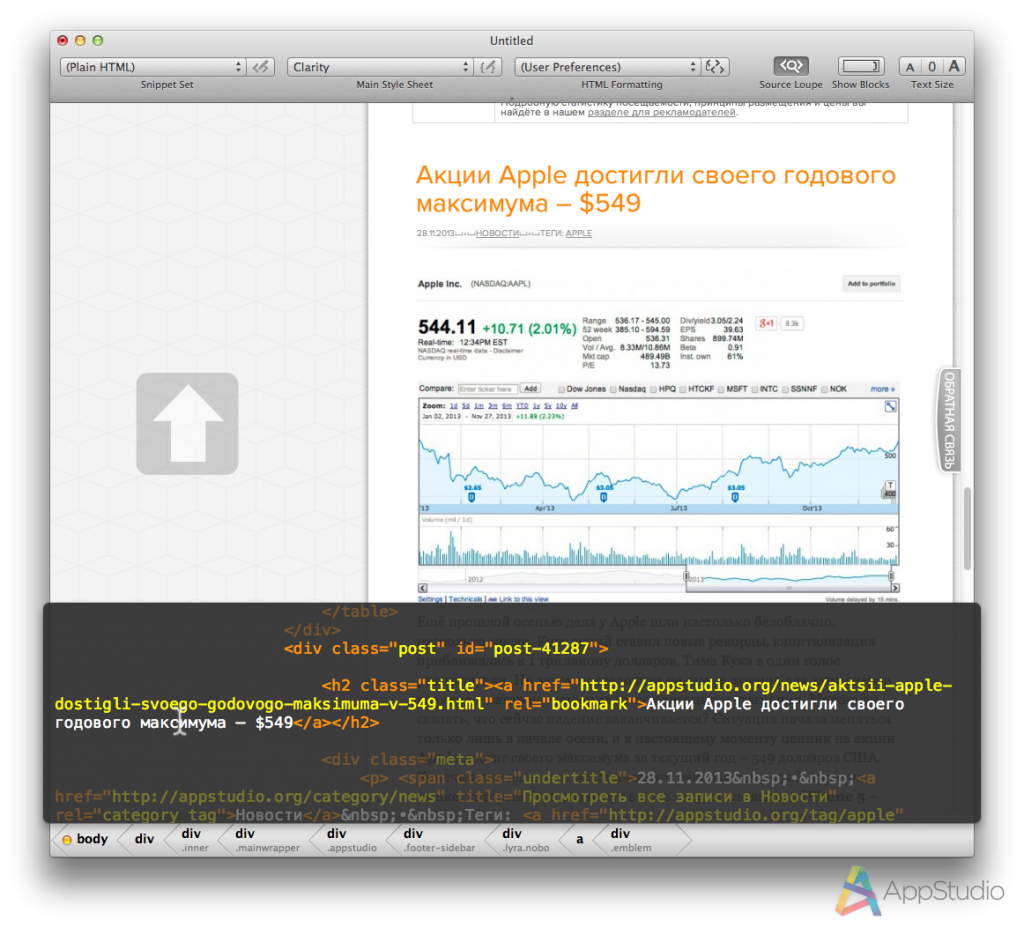
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG ?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание : эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac и не дает обзор WYSIWIG-редакторов на JavaScript.
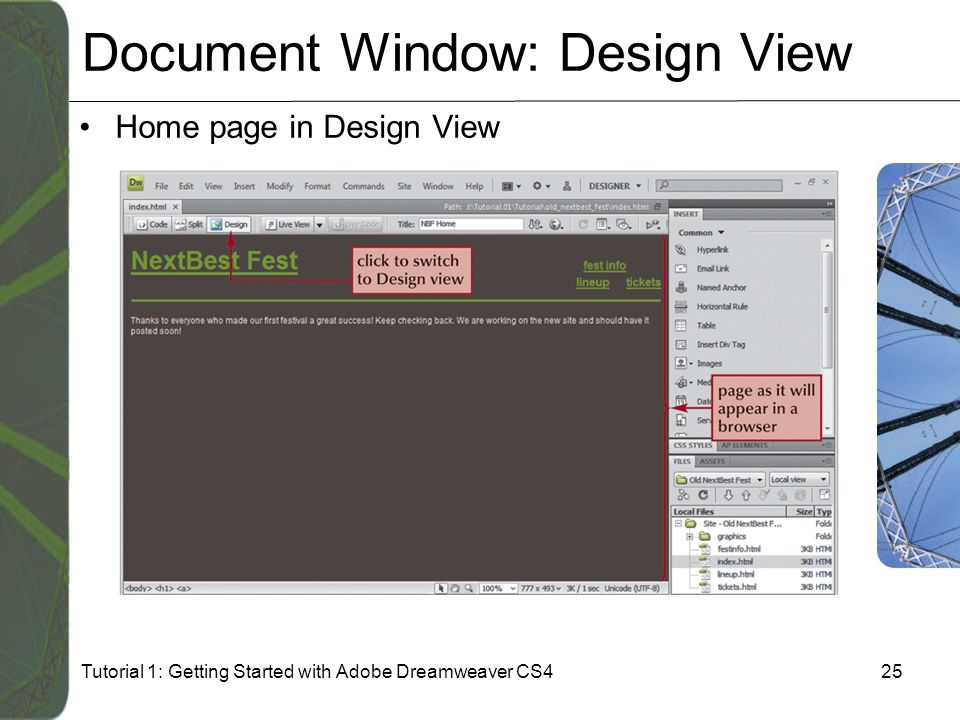
Adobe Dreamweaver
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Цена: $ 169 (версия CS3).
Adobe Golive
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP. NET 2.0 Integration
NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже…
ниже…
Варианты очистки:
- Встроенные стили — Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id — Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги — Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом — Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии — Избавиться от HTML-комментариев:
- Атрибуты тега — Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут href ссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст — Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить — Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница — Стереть весь документ, чтобы начать с чистого листа.
- Сжать — Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view — Задать отступ текста для выделения иерархии тегов.
 С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. - Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент — Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе — По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст — Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
Завершить GeekPrank для хорошей онлайн шалости.
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки , но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG — это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки — Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или , так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox .
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
визуальный html редактор для сайта
Kompozer — это визуальный html редактор для редактирования и создания веб страниц. Редактор Kompozer является лучшей бесплатной альтернативой Adobe Dreamweaver. Для тех, кто знаком с интерфейсом Dreamweaver, будет удобно работать и в Kompozer. Программа разработана таким образом, чтобы все пользователи без знаний html и css смогли без особого туда создать веб сайт самостоятельно.
Визуальный редактор Kompozer позволяет создавать страницы сайта в том виде, в котором они отобразятся в вашем браузере. Web редактор воплощает в себе лучшие идеи от самых популярных программ DreamWeaver и FrontPage будучи при этом совершенно бесплатным.
Визуальный html редактор Kompozer обладает возможностями:
- Визуальный и текстовый редактор html
- Встроенный редактор стилей
- Встроенная консоль JavaScript
- Поддержка форм, таблиц, шаблонов
- Выбор языка разметки документов
- Выбор кодировок страницы
- Поддержка вкладок
- Поддержка шрифтов
- Проверка орфографии при наборе текста
- Предварительный просмотр страницы в браузере
- Встроенный FTP-клиент
- Поддержка сторонних расширений
- Работа с прокси
- Экспорт в txt
Перед началом работы в редакторе необходимо задать нужные вам параметры при создании веб страниц в меню «Инструменты» — настройки. Рекомендации по настройкам доступны в меню «Справка».
Визуальный html редактор умеет создавать таблицы, формы, шаблоны, ссылки, работать с изображениями и скриптами, чистить код и проверять орфографию. Широкий выбор шрифтов, большая цветовая палитра, стилевое управление, все это предоставляет пользователям широкие возможности для творчества в создании уникальных веб страниц для сайта.
Работать со страницами можно в нескольких режимах их редактирования. Это визуальный редактор, объединенный, редактор исходного кода и окно предварительного просмотра в браузере.
Встроенный редактор стилей позволяет экспериментировать с оформлением страницы, кроме стандартных стилей пользователь может создать полностью свои, от начала до конца, создав свое правило стиля. Также можно загрузить внешние готовые стили.
Готовые к публикации веб страницы можно загрузить на сервер вашего хостинга по протоколу FTP. Менеджер сайтов можно вызвать из меню «Публиковать»или из меню «Правка» — параметры публикации. Просто заполните поля данными полученными при регистрации вашего хостинга. Программа соединит вас с сервером для работы с файлами сайта. Также можно работать и локально, создав папку сайта на компьютере в нужном месте.
Практическое руководство пользователя Kompozer
Программа снабжена подробным руководством по созданию страниц сайта, которое вызывается из меню программы «Справка»-Содержание-Руководство пользователя.
Для тех кто только начинает изучать методы веб-дизайна, рекомендую скачать руководство по созданию сайтов в формате pdf. Скачать руководство kompozer.
Создать сайт или страницу получится значительно быстрее, если сначала изучить руководство, а потом применить знания на практике. Редактор Kompozer очень удобно использовать, если разработка сайтов, это ваши первые шаги.
Чтобы лучше понять как создавать сайты и потренироваться в этом, надо загрузить страницу любого сайта из интернета в программу Kompozer и посмотреть, как она выглядит, как структурирована и из каких элементов состоит. Также можно поэкспериментировать с любыми готовыми шаблонами сайтов. Приобретете начальный опыт и знания для создания сайтов в программах Kompozer, DreamWeaver, FrontPage и др.
Kompozer — отличный визуальный html редактор для создания веб-контента с публикацией в интернете по FTP. Программа не требует инсталляции, небольшого размера и очень быстрая в работе.
Скачать Kompozer:
Скачать
Бесплатные html редакторы.
Визуальный HTML редактор, может значительно ускорить процесс написания html страницы. Визуальный, означает, что вы можете работать с ним как с вордом, не обязательно знать, как сделать таблицу на html, достаточно кликнуть на соответствующие кнопки и таблица в нужном виде предстанет перед вами. Ну и многое другое.
В нашем обзоре, принимают участие:
- KompoZer
- CoffeeCup Free HTML Editor
- Macromedia Dreamweaver MX 2004
Для тех кто знает HTML, визуальный редактор может указать на ошибки и не закрытые теги (и закрыть их). В основном каждый редактор оснащен дополнительными инструментами для упрощения и ускорения создания htm документов и работы с ними.
HTML редактор, позволяет наглядно наглядно увидеть, как работают и на что влияют, те или иные теги, их атрибуты и свойства.
KompoZer
Бесплатный.Простой и быстрый редактор. Подойдет для замены блокнота т.к. не имеет подсветки синтаксиса. Создать множество html элементов можно. Всё предельно ясно, функционал расширяется плагинами. Разрабатывался на движке Mozilla, но дата последнего релиза 2010 год! Однако уже 17ый и сайт доступен, значит народ скачивает.
С кодировками дружит, есть менеджер сайтов и DOM explorer. Авто-дополнение не обнаружено.
Перейти на сайт KompoZer
CoffeeCup Free HTML Editor
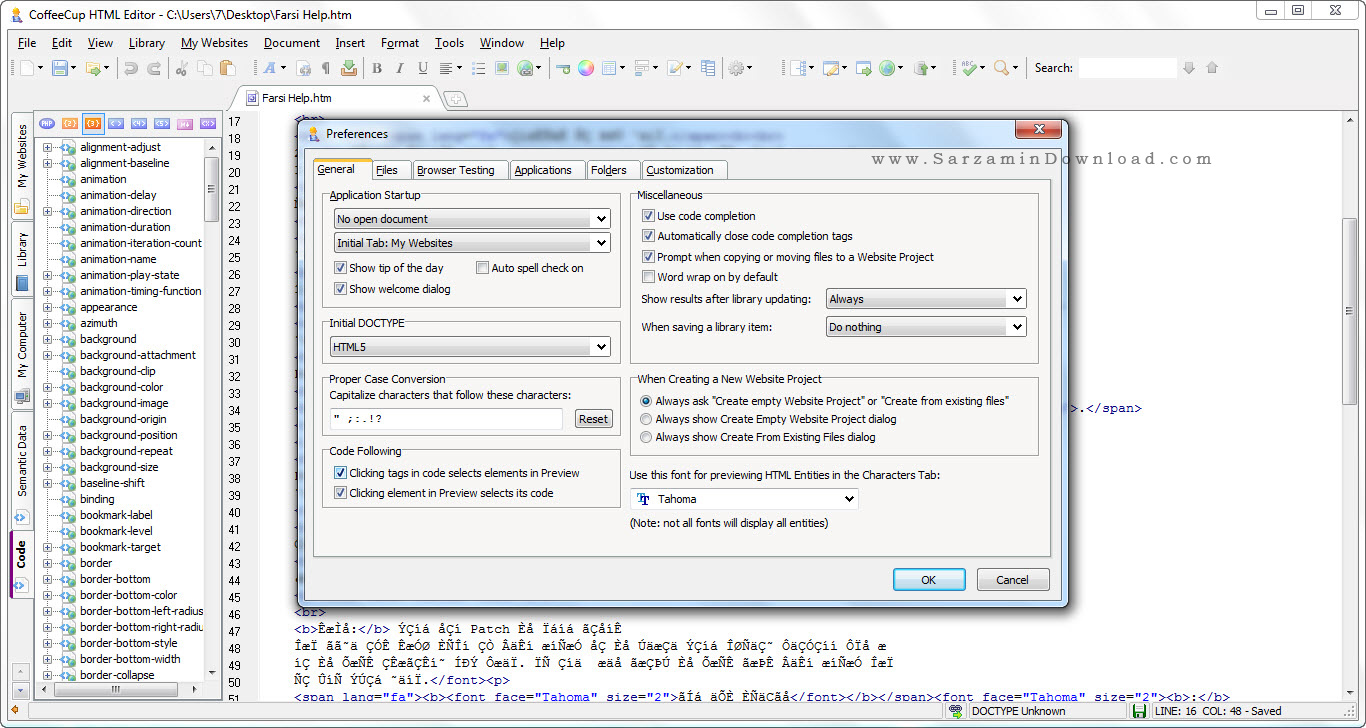
Бесплатный.Это html редактор, не совсем визуальный. Есть окно пред просмотра. Можно в онлайн режиме наблюдать за переменами, однако правки доступны только в окне с кодом. В принципе это не проблема и для обучения, может быть более полезным. Это редактор имеет менеджер сайтов, дружит с кодировками, можно создавать множество html элементов. Так же оснащен достаточно полезными инструментами.
Site Spider
Загнав паука на сайт, вы можете посмотреть: коды загрузки страниц (200, 404. ..), файлы скриптов, стилей, количество ссылок, внешние ссылки, почтовые ссылки и прочее.
..), файлы скриптов, стилей, количество ссылок, внешние ссылки, почтовые ссылки и прочее.
Code Cleaner
Хороший инструмент очистки кода, закрытия тегов, замены символов на сущности и т.п.
Meta Tag Generator
Инструмент для задания мета тегов.
Check Spelling
Инструмент проверки орфографии, настраиваемый есть выбор словарей. Как добавить русский словарь в Coffee Cup Free HTML editor? Вот инструкция:
Русский словарь для Coffee Cup Free HTML editor
Инструкция на английском, всё сводится к тому, чтобы скачать русский словарь, скинуть его в папку и выбрать в настройках программы.
Website Color Schemer
Достаточно полезный инструмент, хоть и встречается редко. Он позволяет выбирать цвета согласно цветовой схемы сайта. Чтобы всё смотрелось гармоничненько.
Цветовую схему можно определить пипеткой или загрузить изображение!
Вставка
Для вставки доступны звуки, фоны, иконки и другие изображения, списки, комментарии, коды цветов, выбранных в специальном инструменте Color Box.
Отличный бесплатный html редактор!
Перейти на сайт Coffee Cup HTML editor
Macromedia Dreamweaver MX 2004
Теперь перейдем к немного поржавевшему гвоздю программы. Совершившему web революцию!
Старый добрый Dreamweaver, не нуждается в представлении.
Это полноценный визуальный редактор, в котором вы можете работать как в ворде.
Редактор относится к прошлой эпохе и в нем есть хороший «словарь» html тегов.
Macromedia Dreamweaver MX 2004 можно русифицировать. Чтобы подробно описать все функции этого редактора, нужно писать отдельную статью.
Цель этого обзора найти хороший, легкий и бесплатный html редактор. Представленный редактор не совсем бесплатный, но ссылка на скачивание прилагается.
По функционалу он не уступает современным редакторам. Для редактирования и создания html страниц его вполне хватит.
Корректно закрывает теги, хорошее авто-дополнение, проверка html на валидность, подсветка синтаксиса, куча функций для вставки множества html элементов.
Инструменты создания меню и фотогалереи, DOM и CSS explorer, инструмент очистки кода и очистка стилей вставленного из word текста. Редактор хорошо адаптирован для работы с тегами, много функций не описано, много я не знаю.
Скачать Macromedia Dreamweaver
визуальный редактор c для детей
кто-нибудь знает инструмент визуального программирования, который можно было бы адаптировать для детей (дети в возрасте 7-12 лет), чтобы они могли генерировать c программ для управления устройством?
c ide editorПоделиться Источник skymasterson 10 июня 2010 в 18:20
6 ответов
- Wordpress визуальный редактор сломан
Визуальный редактор сломан в режиме WordPress. THe редактор работает только в режиме HTML. Вкладки для переключения между режимами VISUAL / HTML скрыты. Я уже пробовал деактивировать все плагины, но не работал. WP 3.5.1.
- Netbeans 7.2.1 Визуальный Веб-Редактор
Существует ли какой-то визуальный веб-редактор для разработки Netbeans 7.2.1 и JSF?
8
Если управление устройствами — ваша конечная цель, как насчет LEGO Mindstorms ? Вы можете использовать с ним все виды языков, и они могут играть с LEGO! Они могут начать с языка по умолчанию, и как только они поймут основы, они могут начать использовать некоторые из сторонних языков, некоторые из которых C/C-like
Поделиться Daniel DiPaolo 10 июня 2010 в 18:24
3
Еще один интересный язык для детей-
scratch, от MIT. Я не знаю, можно ли использовать его для управления устройствами
Я не знаю, можно ли использовать его для управления устройствами
Поделиться pcent 10 июня 2010 в 18:36
0
Это не C/C++,, но у Microsoft есть бесплатный небольшой базовый IDE http://msdn.microsoft.com/en-us/beginner/ff384126.aspx нацелен на детей. Кроме того, EXPRESS издания Visual Studio являются бесплатными и поддерживают C в IDE
Поделиться edgman 10 июня 2010 в 21:11
- Визуальный редактор IDEA для JSP
Есть ли у IDEA какой-нибудь визуальный редактор для jsp/jsf, например Eclipse?
- визуальный композитор редактор не работает
Привет, я использую слова пресс-визуальный композитор .. проблема в том, что с некоторыми страницами(не все страницы) , редактор не работает , его просто держать загрузки до бесконечности ,сначала он не работал на всех страницах .. но когда я добавил пустую страницу , передние редактор работал с…
0
Я не уверен, что мой ответ полезен, но вы можете использовать arduino IDE для программирования arduino плат. это визуальная и запущенная программа всего в один клик. интерфейс прост, как ад, а язык программирования (основанный на C) очень прост для начала.
http://villamil.org/? p=106
хотя сам я предпочитаю emacs программировать arduino (определенно перебор для детей)
Поделиться Anycorn 10 июня 2010 в 18:28
0
Я согласен с Дэниелом насчет 28-х, но другая идея-попробовать Алису , а мой одноклассник из колледжа пытается создать компанию со своим братом и двумя сестрами, работающими над проектом по обучению детей или кого-либо еще программированию. Это называется » Проект Фордж «, я не слишком много знаю о нем, но я подумал, что вы могли бы заглянуть в него.
Это называется » Проект Фордж «, я не слишком много знаю о нем, но я подумал, что вы могли бы заглянуть в него.
Поделиться geshafer 10 июня 2010 в 18:30
0
Если вы ищете хороший способ научить детей программированию, взгляните на LOGO.
http://www.softronix.com/Логос.html
Бонус обучения LOGO заключается в том, что он был использован во множестве игрушек-роботов. Вам не нужно покупать их, чтобы научить своих детей программировать, достаточно бесплатной версии LOGO. Конечно, игрушки-роботы тоже очень забавны. Более подробная информация доступна в интернете, например, LEGO (серия Mindstorm) и Fisher Technic toys.
Поделиться Jimmy Collins 10 июня 2010 в 18:31
Похожие вопросы:
eclipse визуальный редактор
Я скачал eclipse 3.7, но я не знаю, как скачать визуальный редактор! Мне нужно сделать GUI. Кто-нибудь может помочь?
glut визуальный редактор
Я хотел знать, есть ли у них какой-нибудь визуальный редактор Glut (opengl), например autocad.
Как отключить wordpress визуальный и HTML редактор?
Можно ли удалить как визуальный редактор, так и редактор HTML для пользователей wordpress? Я знаю о возможности отключить визуальный редактор, но я хотел бы также отключить редактор HTML и хотел бы…
WordPress визуальный редактор сломан
Визуальный редактор сломан в режиме WordPress. THe редактор работает только в режиме HTML. Вкладки для переключения между режимами VISUAL / HTML скрыты. Я уже пробовал деактивировать все плагины, но…
Netbeans 7.2.1 Визуальный Веб-Редактор
Существует ли какой-то визуальный веб-редактор для разработки Netbeans 7.2.1 и JSF?
Визуальный редактор IDEA для JSP
Есть ли у IDEA какой-нибудь визуальный редактор для jsp/jsf, например Eclipse?
визуальный композитор редактор не работает
Привет, я использую слова пресс-визуальный композитор . . проблема в том, что с некоторыми страницами(не все страницы) , редактор не работает , его просто держать загрузки до бесконечности ,сначала…
. проблема в том, что с некоторыми страницами(не все страницы) , редактор не работает , его просто держать загрузки до бесконечности ,сначала…
WordPress визуальный редактор HTML ломает код
Как только я переключаюсь с кода HTML на визуальный редактор, а затем переключаюсь обратно, визуальный редактор значительно изменяет мой начальный код HTML, удаляя новые строки, реструктурируя код и…
Лучший визуальный редактор bootstrap
Я ищу бесплатный визуальный редактор boostrap, как вы думаете, что лучше всего? А если я за это заплачу? ТКС Сандра
Визуальный редактор для Apache Camel
Я новичок в Apache Camel и задаюсь вопросом, есть ли для него какой-нибудь визуальный редактор с открытым исходным кодом, похожий на JBoss Fuse. Пожалуйста, поделитесь тем, что вы, ребята,…
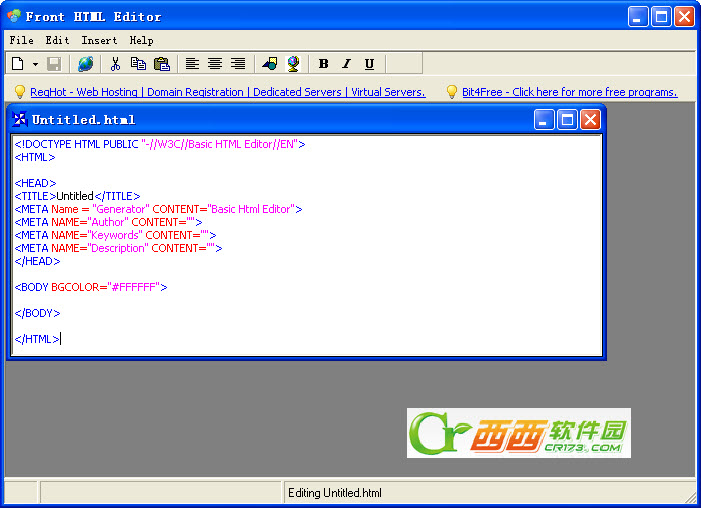
Приложение для создания сайта | FrontPage
2.6. Программа для создания сайта FrontPage 2003
2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
Веб-сайт — это набор связанных гиперссылками веб-страниц (файлов, размеченных на языке HTML), объединенных общей тематикой, и доступных в Интернет по прикладному протоколу HTTP (HTTPS).
В настоящее время известно множество прикладных программ, называемых редакторами HTML с помощью которых можно создавать сайты. К редакторам HTML относятся: визуальные и текстовые редакторы. Визуальные редакторы поддерживают текстовый режим работы, режим кода.
Визуальные редакторы HTML работают по принципу WYSIWYG (What You See Is What You Get — Что Вы видите, то и получаете). Для создания сайта в визуальном редакторе нет необходимости изучать язык разметки HTML. Технология создания сайта в визуальном редакторе аналогична технологии создания документа в редакторе Word.
Текстовые программы HTML. При создании сайта в текстовом редакторе HTML необходимо знать языки разметки или web программирования (HTML, PHP, XML, CSS, ASP и другие) с помощью которых будет создаваться сайт. Веб-страницы, созданные в текстовом редакторе, являются «легкими» (имеют небольшие размеры), так как содержат чистый программный код без дополнительных служебных слов, которые обычно формируются в визуальных редакторах HTML.
Веб-страницы, созданные в текстовом редакторе, являются «легкими» (имеют небольшие размеры), так как содержат чистый программный код без дополнительных служебных слов, которые обычно формируются в визуальных редакторах HTML.
К наиболее популярным визуальным редакторам HTML относятся следующие приложения:
- Microsoft FrontPage.
- Macromedia Dreamweaver.
- TinyMCE WYSIWYG Editor.
- FCKeditor.
- Homesite.
- Namo WebEditor.
- Adobe GoLive.
Редактор Microsoft FrontPage — это визуальный HTML редактор, который входит в состав приложений Microsoft Office. FrontPage считается простейшим визуальным редактором для быстрого создания сайта. С помощью FrontPage, можно создавать страницы и структуру сайта, добавлять интерактивные средства и загружать файлы на серверы Интернет.
Виртуальный редактор FrontPage поддерживает языки разметки и веб-программирования: HTML, DHTML, JavaScript, VBScript, CSS, ASP, XML, XSL и другие.
С программой FrontPage 2003 можно ознакомиться в разделе FrontPage — программа для создания сайта и Web-страниц.
Сайты можно легко создавать из готовых блоков с помощью конструкторов веб-сайтов. Эти конструкторы размещаются на сайтах и являются одной из дополнительных бесплатных услуг сервис-провайдеров.
Конструкторы веб-сайтов размещаются на сайтах:
И так далее…
Далее…>>>Тема: 2.7.1. Создание web-страницы в редакторе FrontPage 2003
11 Бесплатные интеллектуальные редакторы текста кода
Обновлено: 28 января 2020 года / Главная ” Отзывы о свободном программном обеспечении
Блокнот++ на сегодняшний день является самым популярным редактором кода на рынке, он бесплатен, но ограничен только операционной системой Microsoft Windows, для тех, кто занимается кодированием на MacOS и Linux, вот несколько альтернатив Notepad++, лучшие текстовые редакторы для программирования.
Альтернатива 2020 Статья ➤ 10 Бесплатные инструменты для захвата экрана для Windows, Mac и Linux
Для тех, кто увлекается wysiwyg-редакторами, я очень советую изучить основы веб-кодирования, wysiwyg-редактор – это не более чем трюк, а коды всегда грязные. Лучший способ кодирования на WordPress, Drupal или Joomla – это не что иное, как с помощью правильного редактора кода с html и php.
Sublime Text – это сложный текстовый редактор для кода, разметки и прозы. Вам понравится тонкий пользовательский интерфейс, необыкновенные функции и потрясающая производительность. Sublime Text – это сложный текстовый редактор для кода, html и прозы – любого типа текстовых файлов. Вам понравится тонкий пользовательский интерфейс и экстраординарные возможности. Sublime Text 2, предыдущая версия программы, может быть загружена без ограничения срока действия бесплатно, но с ограниченными функциональными возможностями по сравнению с Sublime Text 3, в настоящее время в бета-версии.
↓ 02 – Atom |
Бесплатный | Windows | macOS | LinuxХакерский текстовый редактор для 21 века. В GitHub мы строим текстовый редактор, о котором всегда мечтали. Инструмент, который можно настраивать под любые задачи, но при этом использовать его продуктивно в первый же день, не касаясь конфигурационного файла. Atom – современный, доступный и взламываемый по ядру. Нам не терпится посмотреть, что вы с ним построите. Atom – это текстовый редактор, который современен, доступен для взлома в ядре – инструмент, который вы можете настроить, чтобы делать что угодно, но также использовать продуктивно в первый же день, не касаясь конфигурационного файла.
- Кросс-платформенное редактирование – Atom работает на всех операционных системах. Вы можете использовать его в OS X, Windows или Linux.
- Встроенный менеджер пакетов – Ищите и устанавливайте новые пакеты или начните создавать свои собственные – все изнутри Atom.
- Умное автозавершение – Atom помогает быстрее писать код с помощью умного, гибкого автозавершения.

- Открытый редактор wysiwyg html с открытым исходным кодом
- Браузер файловой системы – Легкий просмотр и открытие одного файла, целого проекта или нескольких проектов в одном окне.
- Несколько панелей – Разделите интерфейс Atom на несколько панелей для сравнения и редактирования кода в разных файлах.
- Поиск и замена – Поиск, предварительный просмотр и замена текста по мере ввода в файл или во всех ваших проектах.
↓ 03 – Vim |
Бесплатный | Windows | macOS | LinuxVim (“Vi IMproved”) – это продвинутый текстовый редактор, позволяющий подсвечивать синтаксис, заполнять слова и имеющий огромное количество вносимого контента. Vim предлагает несколько “режимов” для эффективного редактирования. Это делает vim не дружественным к пользователю приложением, но это также является его сильной стороной. Обычный режим связывает буквенно-цифровые клавиши с командами, ориентированными на задачи. Визуальный режим выделяет текст. Режим командной строки предлагает больше инструментов (для поиска и замены, определения функций и т.д.) Vim стабилен и постоянно развивается, чтобы стать еще лучше. Среди его особенностей:
- Постоянное, многоуровневое дерево отмены
- Обширная система плагинов
- Поддержка сотен языков программирования и форматов файлов
- Мощный поиск и замена
- Интегрируется со многими инструментами
↓ 04 – Кронштейны |
Бесплатный | Windows | macOS | LinuxBrackets – это легковесный лучший редактор кода, но мощный, современный текстовый редактор. Мы смешиваем визуальные инструменты в редакторе, чтобы вы получали нужную помощь, когда захотите, не мешая вашему творческому процессу. Вам понравится писать код в Brackets. Благодаря сфокусированным визуальным инструментам и поддержке препроцессора, Brackets является современным текстовым редактором, который упрощает проектирование в браузере. Он создан с нуля для веб-дизайнеров и передовых разработчиков.
- Inline Editors – Вместо того, чтобы перепрыгивать между вкладками файлов, Brackets позволяет открыть окно в коде, который вас больше всего волнует. Хотите работать с CSS, который применяется к конкретному идентификатору? Наведите курсор мыши на этот ID, нажмите Command / Ctrl+E и Brackets покажет вам все селекторы CSS с этим ID в строчном окне, чтобы вы могли работать с вашим кодом бок о бок без всплывающих окон.
- Предварительный просмотр в реальном времени – Получите соединение в реальном времени с вашим браузером. Внесите изменения в CSS и HTML, и вы мгновенно увидите эти изменения на экране. Также посмотрите, где в браузере применен ваш CSS-селектор, просто наведите на него курсор. Это мощь редактора кода с удобством инструментов разработки in-browser.
- Поддержка препроцессоров – работа с препроцессорами совершенно по-новому. Мы знаем, насколько важны препроцессоры для вашего рабочего процесса. Поэтому мы хотим сделать Brackets лучшим редактором кода для препроцессоров. С Brackets вы можете использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними легче, чем когда-либо.
Код сочетает в себе оптимизированный пользовательский интерфейс современного бесплатного html-редактора с богатой помощью кода и навигацией, а также интегрированный опыт отладки – без необходимости использования полной IDE. Бесплатный визуальный веб-редактор.
- Познакомьтесь с IntelliSense – выйдите за рамки подсветки синтаксиса и выполните автозавершение с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортируемых модулей.
- Отладка заявлений для печати ушла в прошлое – отладочный код прямо из редактора. Запустите или прикрепите к запущенным приложениям и отладке с помощью точек останова, стеков вызовов и интерактивной консоли.
- Встроенные команды Git’а – Работать с Git’ом ещё никогда не было проще. Просматривайте различия, сценические файлы и делайте коммиты прямо из редактора.
 Нажимайте и вытаскивайте из любого сервиса Git’а, расположенного на хостинге.
Нажимайте и вытаскивайте из любого сервиса Git’а, расположенного на хостинге. - Расширяемый и настраиваемый – Хотите еще больше функций? Установите расширения для добавления новых языков, тем, отладчиков, а также для подключения к дополнительным сервисам. Расширения запускаются в отдельных процессах, гарантируя, что они не замедлят работу редактора.
↓ 06 – Komodo Edit |
Бесплатный | Windows | macOS | LinuxKomodo Edit – простой текстовый редактор, быстрый, умный, бесплатный и с открытым исходным кодом. Переключить свой надежный редактор кода трудно, но дайте Komodo Edit (или его старший брат Small Komodo IDE iconKomodo IDE) попробовать: это будет стоить вашего времени. Komodo IDE – это единая IDE для всех основных языков, включая Python, PHP, Go, Ruby, Perl, Tcl, NodeJS, HTML, CSS и JavaScript. Одна лицензия для всех ваших языков означает, что когда ваши проекты меняются, вашей IDE не нужно, экономя ваше время, усилия и деньги; нет необходимости менять IDE и увеличивать команду с нуля! Помимо поддержки многих языков, Komodo также поддерживает множество популярных фреймворков, включая Django, PHPUnit, Perl TAP, Python Unittest, Ruby’s rake test и многое другое.
↓ 07 – Аптана |
Бесплатный | Windows | macOS | LinuxСамая мощная в мире среда разработки с открытым исходным кодом IDE только что стала лучше. Воссозданная с нуля. Теперь она стала намного быстрее, настраивается и включает в себя новые функции, которые помогут вам быть более продуктивной. Создавайте веб-приложения быстро и легко с помощью ведущего в отрасли IDE для веб-приложений. Aptana Studio использует гибкость Eclipse и фокусирует его на мощном движке веб-разработки.
- HTML, CSS и JavaScript Code Assist – помощь в написании HTML, CSS, JavaScript, PHP и Ruby. Поддерживает новейшие спецификации HTML5. Включает информацию об уровне поддержки каждого элемента в основных веб-браузерах.
- Мастер установки – поддержка одноразовых и синхронизированных установок.
 Несколько протоколов, включая FTP, SFTP, FTPS и Capistrano. Возможность автоматической публикации Ruby & Rails приложений на хостинговых сервисах, таких как Heroku и Engine Yard.
Несколько протоколов, включая FTP, SFTP, FTPS и Capistrano. Возможность автоматической публикации Ruby & Rails приложений на хостинговых сервисах, таких как Heroku и Engine Yard. - Встроенный терминал – Быстрый доступ к терминалу командной строки для выполнения команд операционной системы и таких языковых утилит, как драгоценный камень, грабли и т.д.
- Интегрированный отладчик – Устанавливает точки останова, проверяет переменные, управляет исполнением. Встроенные отладчики Ruby & Rails и JavaScript помогут вам справиться с этими ошибками.
↓ 08 – Кронштейны |
Бесплатный | macOS | LinuxBrackets – это проект с открытым исходным кодом, поддерживаемый активным и страстным сообществом. Он сделан другими веб-разработчиками, такими как вы! Благодаря сфокусированным визуальным инструментам и поддержке препроцессоров, Brackets является современным текстовым редактором, который позволяет легко разрабатывать в браузере. Он создан с нуля для веб-дизайнеров и передовых разработчиков.
Brackets – легкий, но мощный, современный текстовый редактор. Мы смешиваем визуальные инструменты в редакторе, чтобы вы получали нужную помощь, когда захотите, не мешая вашему творческому процессу. Вам понравится писать код в Brackets.
Работать с препроцессорами совершенно по-новому. Мы знаем, насколько важны препроцессоры для вашего рабочего процесса. Поэтому мы хотим сделать Brackets лучшим редактором кода для препроцессоров. С Brackets вы можете использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними легче, чем когда-либо.
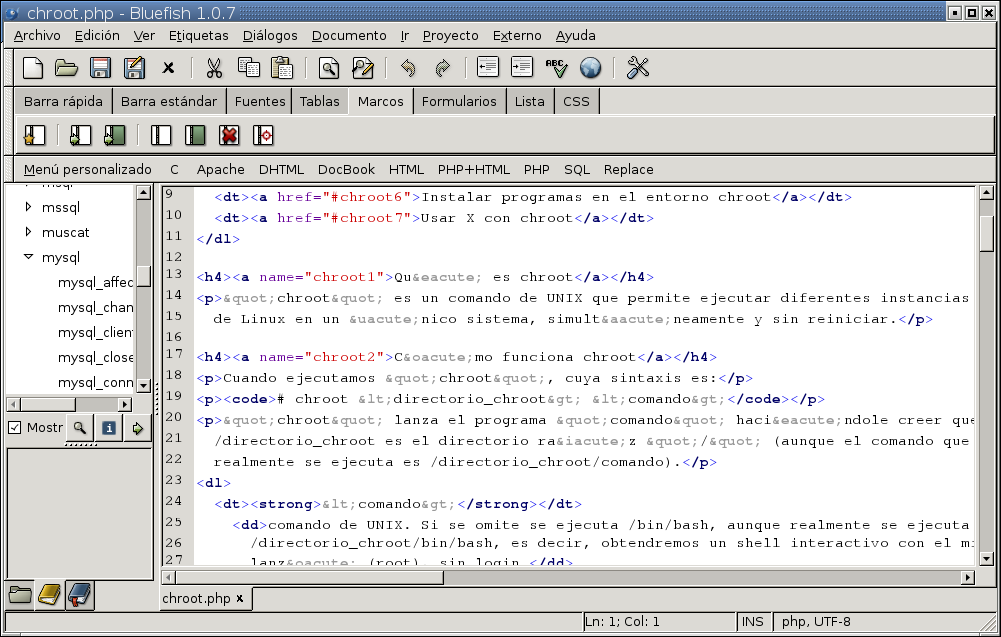
↓ 09 – Bluefish Editor |
Бесплатный | Windows | macOS | LinuxBluefish – это мощный редактор, ориентированный на программистов и веб-дизайнеров, с большим количеством опций для написания веб-сайтов, скриптов и программного кода. Bluefish поддерживает множество языков программирования и разметки, а также фокусируется на редактировании динамических и интерактивных сайтов. Bluefish – это многоплатформенное приложение, которое работает на большинстве настольных операционных систем, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris.
Bluefish – это многоплатформенное приложение, которое работает на большинстве настольных операционных систем, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris.
Автозавершение и автозакрытие тегов для многих языков программирования, со справочной информацией, и даже для вложенных языков (например, css и javascript внутри html кода, который находится внутри php документа) с включенными файлами определения языка для:
- Ада
- ASP .NET и VBS
- C/C++
- CSS
- CFML
- Клоюре
- D
- программа получения текста
- Google Go
- HTML, XHTML и HTML5
- Java и JSP
- JavaScript и jQuery
- Луа
- Октава/МАТЛАБ
- MediaWiki
- НСИС
- Паскаль
- Perl
- PHP
- Питон
- R
- Ruby
- SASS
- Shell
- Схема
- SQL
- SVG
- Вала
- WordPress
- XML
Microsoft Visual Studio – это интегрированная среда разработки (IDE) от Microsoft. Она используется для разработки компьютерных программ для Microsoft Windows, а также веб-сайтов, веб-приложений и веб-сервисов. Visual Studio использует платформы разработки программного обеспечения Microsoft, такие как Windows API, Windows Forms, Windows Presentation Foundation, Windows Store и Microsoft Silverlight. Она может создавать как нативный, так и управляемый код.
Visual Studio поддерживает различные языки программирования и позволяет редактору кода и отладчику поддерживать (в разной степени) практически любой язык программирования, при условии существования специфического для данного языка сервиса. Встроенные языки включают в себя C, C++ и C++/CLI (через Visual C++), VB.NET (через Visual Basic .NET), C# (через Visual C#) и F# (начиная с Visual Studio 2010). Поддержка других языков, таких как M, Python, Ruby и др. доступна через языковые службы, установленные отдельно. Также поддерживаются XML/XSLT, HTML/XHTML, JavaScript и CSS.
IDE CodeLobster упрощает и ускоряет процесс разработки PHP. Вам не нужно запоминать названия функций, аргументов, тегов или их атрибутов – мы реализовали все это для вас с автокомплектом функций для PHP, HTML, JavaScript и даже CSS. А необходимую справочную информацию вы всегда можете получить, нажав клавишу F1 или воспользовавшись специальным справочным элементом управления.
- PHP, HTML, JavaScript, CSS подсветка и свертывание кода.
- автозавершение HTML
- Автозаполнение тегов, атрибуты для текущего тега, закрывающие теги.
- инспектор HTML/CSS-кода
- Инспектор упрощает поиск элементов HTML и их стилей, зарытых глубоко в странице.
- панель инструментов HTML
- автозаполнение CSS
- Автоматическое заполнение имен свойств и ценностей стиля.
- JavaScript Advanced autocomplete
- Автозаполнение ключевых слов, DOM-элементов и их свойств.
NVU — визуальный HTML-редактор — Программы — Нужные программы
Контроль времени работы на…
Программа родительского контроля Mipko Time Sheriff предназначена для контроля времени, проводимого вашими детьми за компьютеро…
Графический клиент SFTP Wi…
WinSCP — это графический клиент SFTP для Windows с открытым исходным кодом. Он также поддерживает [устаревший] протокол SCP. Пр…
Кэширующий HTTP прокси-сер…
Кэширующий HTTP прокси-сервер HandyCache — это бесплатная утилита, которая экономит трафик, ускоряет загрузку страниц, блокируе…
Снег на сайт
Отличный, лёгкий скрипт для вывода снега (или любых других объектов) на сайте. Был когда-то найден на просторах интернета. Я ос…
WebMoney. Руководство поль…
WebMoney. Руководство пользователя. Иллюстрированное руководство пользователя системой WebMoney будет полезно как начинающим, т…
Delta Force: Операция &quo.
 ..
..3 октября 1993 года является черным днем в истории спецназа США. Именно тогда в рамках кампании «Возрождение надежды» в Сомали …
Городские легенды: Хаос / …
В конце непередаваемо известного реалити-шоу под заглавием «Лабиринт» вышло нечто волшебное. Передача былa в один момент остано…
Новая сборка Flash игр / N…
Любителям Flash игр подарена возможность вновь окунуться в мир сексуальных фантазий и приключений. К каждой флэшке прилагается …
Темные измерения 2: Красот…
Продолжение страшной и увлекательной игры про Темные измерения. Возле найденного вами Темного Измерения в городе Водопадов вас …
Широкий ассортимент климат…
Широкий ассортимент климатического оборудования представляет Вашему вниманию интернет-магазин ВсеСезон: вентиляционное оборудов…
Магазин рыболовных снастей
В нашем интернет-магазине Вы найдете большой выбор товаров для рыбалки, как летней, так и зимней. Вы можете купить у нас удочки…
Спортивные товары
В ассортименте магазина Вы найдете: велотренажеры и эллиптические тренажеры, многофункциональные силовые тренажеры и стойки под…
Туризм
актуальная информация для туристов. У нас Вы почерпнёте много полезной информации. В разделе подарки и сувениры Вы узнаете, что…
Сайт каякеров о фристайле
Портал создан для адептов российского каякинга. На сайте имеется вся информация о фристайле, фрирайде, сплаве, родео и слаломе …
бесплатных HTML-редакторов WYSIWYG для Windows
Если вас не интересует обучение программированию, но вы готовы создать веб-сайт, рассмотрите возможность использования одного из этих шести бесплатных редакторов HTML WYSIWYG для Windows.
Lifewire
Что нам нравится
Подходит для создания базовых веб-сайтов.

Выбор представлений WYSIWYG, HTML-тегов и HTML-кода.
SeaMonkey — это универсальный набор интернет-приложений, который включает в себя веб-браузер, расширенную электронную почту, группу новостей и клиент каналов, IRC-чат и упрощенное редактирование HTML.В SeaMonkey у вас есть встроенный браузер, поэтому тестирование очень просто. Кроме того, это бесплатный редактор WYSIWYG со встроенной функцией FTP для публикации ваших веб-страниц.
Lifewire
Что нам нравится
Создавайте и обновляйте прямо в Интернете.
Поддерживает HTML 4, XHTML 1, SVG, MathML и CSS.
Программное обеспечение с открытым исходным кодом для Mac, Windows и Linux.
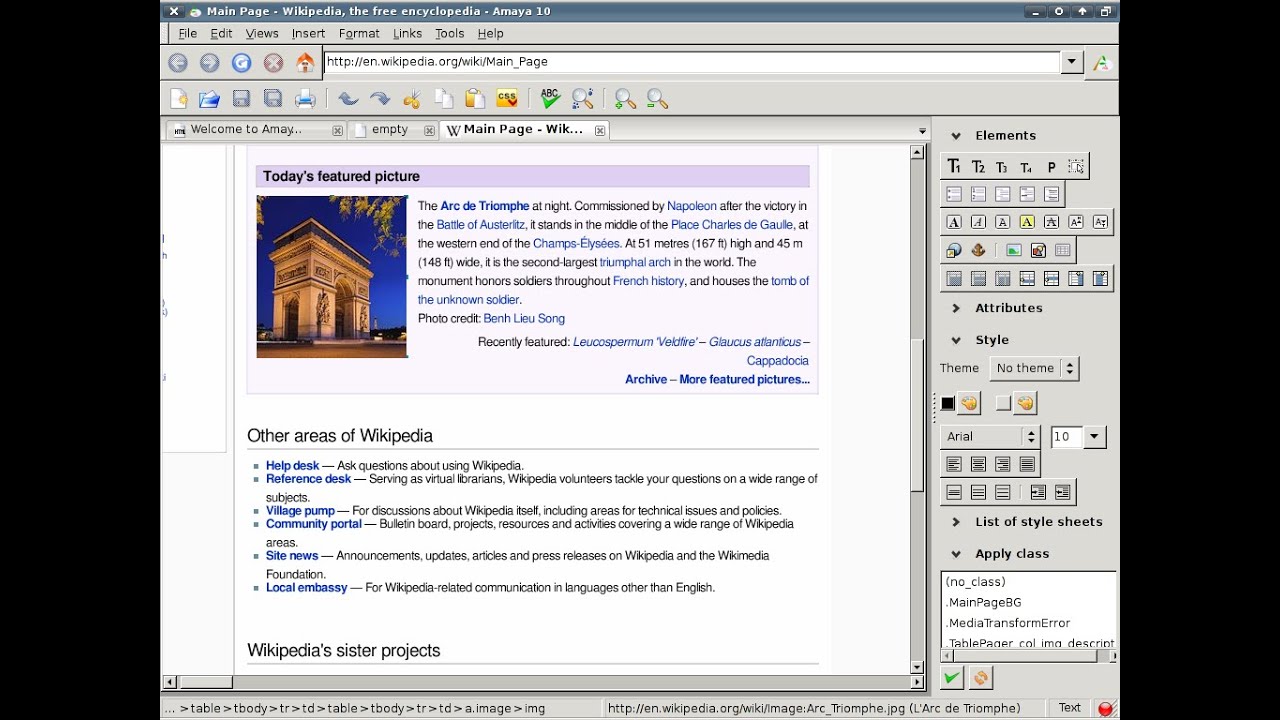
Amaya — это веб-редактор, который также действует как веб-браузер.Он проверяет HTML при создании страницы и, поскольку вы можете видеть древовидную структуру своих веб-документов, может быть полезен для понимания объектной модели документа (DOM) и того, как ваши документы выглядят в дереве документов. В Amaya есть множество функций, которые большинство веб-дизайнеров никогда не будут использовать, но если вы беспокоитесь о стандартах и хотите быть на 100 процентов уверены, что ваши страницы работают со стандартами W3C, это отличный редактор для использования.
Lifewire
XStandard — это HTML-редактор, встроенный в саму веб-страницу.Это не для всех, но если вам нужно предоставить людям, которые посещают ваши сайты, возможность редактировать HTML, и вам нужен действующий HTML и CSS, это хорошее решение. Версия Lite может использоваться в коммерческих целях бесплатно, но не включает такие функции, как проверка орфографии, настройка и расширяемость. XStandard — хороший инструмент для веб-разработчиков, которые включают CMS, чтобы их клиенты могли сами поддерживать сайты. Программа работает в браузере как подключаемый модуль и работает на рабочем столе в Visual Studio, Access, VB и VC ++.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понять7 лучших HTML-редакторов WYSIWYG для вашего сайта
Знаете ли вы, что означает WYSIWYG ?
То, что видишь, то и получаешь … 👀.
Редактор WYSIWYG отображает контент в реальном продукте точно так же, как и предварительный просмотр, повышая точность при создании или внесении изменений в сайт.
Основным преимуществом этого типа редактора является возможность вносить изменения и сразу видеть, как они будут отображаться на вашем действующем веб-сайте во время его разработки.Ваша альтернатива — внести изменение, сохранить его, открыть предварительный просмотр в новом окне и просмотреть это обновление — излишне долгая система для быстрого редактирования копии.
Один из лучших вариантов — выбрать CMS, которая включает редактор WYSIWIG. Таким образом, вы получите все функции, необходимые для создания своего веб-сайта, в одном инструменте.
Если вместо этого вы хотите использовать внешний редактор, существует множество редакторов WYSIWYG HTML с различными функциями и возможностями. Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Кроме того, он поставляется с панелью Fluid Grid Layout и MultiScreen Preview, которая позволяет разработчикам исправлять различные проблемы совместимости с экранами.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает создание веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров.Однако учебники Adobe могут помочь новичкам начать работу.
Dreamweaver CC предлагается как часть пакета Adobe Creative Cloud, доступ к которому вы можете оплатить в качестве ежемесячного или годового плана.
2. Фроала
Froala — это легкий WYSIWYG-редактор HTML, написанный на JavaScript, со встроенными возможностями форматированного текста и быстрым расширением. Он имеет чистый дизайн и, как известно, прост в установке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за ее уникальной функции совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
3. CKEditor 4
CKEditor 4 — это редактор форматированного текста на основе браузера.Он расширяется с помощью архитектуры на основе плагинов, которая позволяет добавлять в Интернет необходимые функции обработки контента.
На рынке уже почти 15 лет, CKEditor занимает свое место в этом списке благодаря тому, что является одним из самых авторитетных редакторов с широким спектром функций и совместимостью с устаревшим программным обеспечением.
По мнению пользователей, простота настройки — одно из его лучших качеств. Другие преимущества CKEditor включают быструю загрузку (которая экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на ваш сервер.
4. Editor.js
Editor.js — редактор с открытым исходным кодом. Он позволяет редактировать блоки контента, которые вы можете перемещать и переупорядочивать (работает аналогично редактору Gutenberg WordPress). Когда вы нажимаете на блок, он показывает определенные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js разработан с возможностью расширения и расширения благодаря своему интерфейсу прикладного программирования (API).Он также возвращает чистые данные в формате вывода JSON.
5. TinyMCE
TinyMCE — это редактор форматированного текста, лежащий в основе многих продуктов, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Его легко интегрировать, и его можно развернуть в облачных, автономных или гибридных средах. Установка позволяет включать такие фреймворки, как Angular, React и Vue.
TinyMCE дает вам полный контроль над вашим дизайном с функциями для создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов и изменения размера шрифта.
6. Setka Editor
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от каналов структурой. Это позволяет удаленным командам любого размера совместно работать над проектами дизайна контента и быстро реализовывать решения.
Setka разработан, чтобы помочь командам разработчиков эффективно доставлять восхитительный и увлекательный контент с их макетами и надежной поддержкой.
7. Пузырь
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений за гораздо меньшее время, чем на их создание с нуля. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает создание и настройку приложений для тех, кто не разбирается в технологиях.Пользователи также могут включить логику в программы рабочего процесса, чтобы они работали в определенных условиях.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Выберите свой WYSIWYG HTML-редактор
Редактор WYSIWYG передает полномочия по редактированию вашим клиентам или другим членам команды, ускоряя процесс разработки контента.
Эти варианты редактора WYSIWYG HTML являются одними из лучших на рынке сегодня.Они разработаны для различных вариантов использования и технических настроек, поэтому сосредоточьтесь на выборе наилучшего варианта для ваших уникальных потребностей.
Если вы предпочитаете создавать свой веб-сайт с помощью системы управления контентом (CMS), посетите CMS Hub. Это помогает вам создавать веб-сайты быстрее, профессиональнее и со свободой дизайна, чтобы создать онлайн-дом, представляющий ваш бренд.
HTML Editor Tools — бесплатный онлайн-редактор и очиститель WYSIWYG
Инструменты редактора HTML — это набор бесплатных онлайн-ресурсов, которые делают создание веб-контента проще, чем когда-либо.Работайте с HTML-кодом прямо в веб-браузере, не загружая и не устанавливая подозрительное программное обеспечение. Благодаря мощному кросс-браузеру и совместимости с устройствами этот HTML-редактор сэкономит вам массу времени. Все, что вам нужно, это подключение к Интернету, и вы готовы к работе.
Использование редактора HTML действительно интуитивно понятно. Каждый раз, когда вы загружаете страницу, вы можете поиграть и поэкспериментировать с демонстрационным контентом. Если вам нужна дополнительная помощь, прочтите приведенные ниже инструкции. Я собираюсь представить, как работает редактор HTML, как использовать пользовательский интерфейс, состоящий из трех панелей, и как конвертировать документы в HTML.
Найдите параметры очистки HTML в правой части экрана, где вы можете выполнить функции по одному или все отмеченные параметры сразу, нажав большую кнопку Clean , расположенную в нижней части редактора Soruce.
Редактор HTML был разработан для интеграции всех функций, которые требуются копирайтерам, блоггерам и другим веб-редакторам. Опытные веб-разработчики знакомы с кодом HTML, но этот бесплатный онлайн-инструмент позволяет людям, не являющимся разработчиками, создавать статьи.Вам не нужно ничего знать о программировании. Каждый, кто умеет пользоваться текстовым редактором, может легко работать и с этим редактором HTML. Нет необходимости знать какой-либо язык программирования и / или разметки.
Опытные веб-разработчики знакомы с кодом HTML, но этот бесплатный онлайн-инструмент позволяет людям, не являющимся разработчиками, создавать статьи.Вам не нужно ничего знать о программировании. Каждый, кто умеет пользоваться текстовым редактором, может легко работать и с этим редактором HTML. Нет необходимости знать какой-либо язык программирования и / или разметки.
Этот онлайн-инструмент позволит вам очень быстро и легко собрать ваши документы. А пока вы можете изучить кодирование HTML. Это определенно будет проще, чем использование Блокнота, Dreamviewer или других подобных программ, требующих установки и постоянных и ненужных обновлений.
С этим инструментом все идет автоматически и бесплатно! Вот почему я рекомендую вам добавить этот веб-адрес в закладки.
Встроенный очиститель HTML может привести в порядок ваш код одним нажатием кнопки. Настройте параметры очистки в раскрывающемся списке под редактором исходного кода, щелкнув значок шестеренки:
- Избавьтесь от ненужных встроенных стилей . Очень полезная функция при копировании контента из MS Word или любого другого текстового редактора.
- Удалите классы и идентификаторы , которые не принадлежат вашему сайту. Это может пригодиться, когда вы копируете HTML-код с другого веб-сайта, который использует другую таблицу стилей CSS.
- Пустые теги , такие как абзацы, промежутки или любые другие вхождения элементов, которые закрываются сразу после открывающего тега, также являются нежелательными остатками, которые вы можете удалить. Например, будет удален, если этот параметр отмечен при выполнении очистки.
- Установка вертикальных промежутков с использованием пустых абзацев в ваших документах — очень распространенная ошибка. Удалите теги, содержащие только пробел. с этой опцией.
- Подобно предыдущей дурной привычке, люди часто используют повторяющийся пробел , чтобы задать отступ или сдвинуть текст вправо.
 Очистите их простым щелчком.
Очистите их простым щелчком. - HTML-документов часто содержат комментарий , записанный между и -> . Этот вариант очистки позволяет полностью удалить их.
- Удалите все атрибуты тегов , кроме атрибута src изображений и атрибута href ссылок.В противном случае эти теги станут недействительными.
- Параметр преобразовать в обычный текст Параметр удаляет каждый тег HTML и оставляет только текст, как если бы вы вставляли его в Блокнот.
Как пользоваться редактором HTML?
Редактор HTML — лучший инструмент для быстрого и безошибочного создания веб-статей. Просматривайте текстовое содержимое и его исходный код бок о бок в этом композиторе в реальном времени. Отрегулируйте содержимое в одном из редакторов, и изменения будут автоматически применены к другому.
Этот интерактивный мгновенный редактор HTML состоит из двух текстовых областей в реальном времени, где вы можете одновременно просматривать и получать доступ к визуальному и исходному коду. Измените либо редактор WYSIWYG слева, либо выделенный синтаксисом код справа, ваши настройки сразу же повлияют на другой редактор, когда вы печатаете.
В зависимости от исходного документа вы можете использовать редактор HTML для двух целей:
Преобразование документов с форматированным текстом в код HTML
Допустим, у вас есть PDF-документ, который вы хотите опубликовать на веб-сайте.Выберите источник, затем скопируйте и вставьте его в визуальный редактор слева. Это преобразует контент и мгновенно отобразит соответствующий исходный код справа. Используйте вышеупомянутые параметры очистки или внесите дальнейшие изменения в любую из областей редактора — в зависимости от того, с чем вы более знакомы.
Редактировать и составлять HTML-код
Чтобы создать документ, имеющий существующий источник HTML в качестве отправной точки, сначала необходимо скопировать и вставить код в правой области. Предварительный просмотр будет отображаться и меняться в режиме реального времени, и вы можете дополнительно изменить свою статью.
Предварительный просмотр будет отображаться и меняться в режиме реального времени, и вы можете дополнительно изменить свою статью.
Если у вас нет исходного документа или кода для начала, введите то поле, с которым вам удобнее работать. Вы можете прыгать между ними как хотите. Панель инструментов редактора слов может пригодиться над областью WYSIWYG.
Сохраните и опубликуйте документ
Когда вы закончили свою статью и ее можно было выйти в Интернет, вы можете скопировать исходный код из редактора с выделенным синтаксисом. В зависимости от вашей CMS существует множество способов опубликовать статью.
Чтобы сохранить содержимое как файл .html , сначала создайте новый файл .txt в вашей системе. Добавьте в файл необходимые разделы head и body (посетите шпаргалку HTML и найдите раздел шаблона пустой страницы) и вставьте свой код между открывающим и закрывающим тегами body. Сохраните файл и переименуйте его, изменив расширение на .html . Откройте его в веб-браузере, чтобы увидеть в действии. Шпаргалка (ссылка выше) поможет вам добавить в файл другие необходимые разделы заголовка.
WordPress — самая популярная платформа для веб-сайтов. Узнайте, как написать здесь. Свяжитесь с веб-мастером, если вы не знаете, какую систему использует ваш веб-сайт, или если вам нужна помощь в публикации статьи.
Как работает мгновенный редактор HTML?
Вы можете редактировать HTML-код, заключенный в тег body документа. Убедитесь, что вы не редактируете раздел head , потому что этот HTML-редактор был разработан не для этого.
У нас может быть два возможных случая.Вам нужно либо преобразовать визуальный документ в HTML, либо у вас есть существующий код, который нужно отредактировать. В первом случае вставьте документ в редактор WYSIWYG, в противном случае скопируйте его в редактор исходного кода. После помещения текста в редактор, другой немедленно покажет предварительный просмотр / результат.
Когда контент помещается в рабочую область, нам нужно решить, нужна ли нам дальнейшая работа с кодом или нет. Если исходный код кажется слишком беспорядочным, наполненным чужеродными классами и встроенными стилями, которые могут нарушить внешний вид веб-дизайна по умолчанию.В этом случае я бы посоветовал вам привести в порядок свой HTML, нажав кнопку «Очистить» или выбрав нужные параметры в списке.
Редактор WYSIWYG
WYSIWYG — это аббревиатура от What You See Is What You Get . Это слово composer можно найти в левой части экрана, и здесь вы можете предварительно просмотреть, как будет выглядеть документ, когда вы опубликуете его на веб-сайте.
Приведенное выше утверждение верно лишь отчасти, потому что внешний вид веб-страницы определяется не только разметкой, но и таблицей стилей CSS.Профессиональный редактор HTML позволяет импортировать внешний файл CSS, чтобы сделать предварительный просмотр более точным. В этом случае вы сможете предварительно просмотреть элементы только в заданном порядке: изображение, таблица, заголовок и т. Д.
Редактор TinyMCE также может использоваться как счетчик слов. См. Дисплей в правом нижнем углу.
Панель инструментов визуального редактора
Панель инструментов расположена над текстовым полем. Рекомендую разобрать предложенные варианты и протестировать их. В некоторых из них есть сочетание клавиш с кнопкой Ctrl.
- Файл — обновите страницу или распечатайте содержимое.
- Редактировать — пара отмены и повтора позволяет вернуть документ в предыдущее состояние. Вырезать-копировать-вставить работает так же, как и в других программах. Когда установлен флажок Вставить как текст , команда вставки удаляет стили текста и добавляет только абзацы. Выбрать все выделяет все содержимое. Инструмент Найти и заменить заменяет текстовые фрагменты.
- Insert — добавляйте или вставляйте медиафайлы, изображения или якорные ссылки.
 Просмотрите галерею специальных символов, чтобы добавить наиболее распространенные символы, которых нет на клавиатуре. Другие элементы, которые вы можете добавить из этого пункта меню: горизонтальная линия (тег
Просмотрите галерею специальных символов, чтобы добавить наиболее распространенные символы, которых нет на клавиатуре. Другие элементы, которые вы можете добавить из этого пункта меню: горизонтальная линия (тег
), привязка ссылки, текущая дата или время и неразрывный пробел (символ & nbsp;). - Просмотр — этот элемент позволяет выделять невидимые символы (например, неразрывные пробелы), блокировать такие элементы, как абзацы и заголовки, и отображать наглядные пособия (например, границы ячеек таблиц). Предварительный просмотр отображает снимок экрана с фактическим документом, в то время как полноэкранный режим увеличивает размер WYSIWYG HTML5 Editor для заполнения всего монитора.
- Формат — стилизация текста одним щелчком мыши. Выделите раздел, затем выберите желаемый стиль: полужирный , курсив , подчеркивание, зачеркивание, надстрочный , подстрочный или выберите один из раскрывающихся списков форматов. Он содержит заголовки, абзацы, цитаты и многое другое. Элемент T x Clear formatting удаляет встроенные стили из документа.
- Таблица — удобная работа с таблицами HTML.Создайте его с помощью мастера, выбрав нужный размер или скорректируйте существующие сетки.
- Инструменты — позволяет увидеть исходный код. Вы не будете использовать эту функцию слишком часто, поскольку код HTML5 всегда виден.
Значки быстрого доступа
Некоторые функции не требуют открытия раскрывающегося списка на панели инструментов. Вы можете получить к ним доступ напрямую через специальные значки.
Посмотрите изображение выше или наведите указатель мыши на значки, чтобы получить всплывающую подсказку, предлагающую действия ярлыков.
Редактор исходного кода HTML
Дополнительная область редактора HTML, в которой вы можете настроить разметку. Некоторые изменения в этой области легче редактировать, особенно тем, кто знаком с кодированием HTML.
Вставьте сюда, если у вас есть исходный HTML-код для редактирования. Это обновит предварительный просмотр. Очевидно, что не все изменения будут отражены в разделе WYSIWYG: например, атрибут alt тега изображения или атрибут target ссылки, и этот список можно продолжить.Комментарии, написанные между открывающим и закрывающим тегами , видны только здесь.
Одной из замечательных особенностей редактора исходного кода является подсветка синтаксиса, которая обеспечивает лучшую читаемость с помощью библиотеки CodeMirror. Комментарии — коричневые, теги — синие, имена атрибутов тегов — красные, значения атрибутов тегов — фиолетовые, а содержимое — черное. Поместите курсор на открывающий тег, чтобы увидеть его закрывающий тег выделенным. То же самое работает и в обратном порядке.
Панель инструментов редактора исходного кода
В этом разделе, расположенном под областью редактора, можно управлять источником с помощью нескольких значков.Вам не нужно запоминать их, вы можете навести на эти изображения, чтобы увидеть подсказку о том, что они делают.
- Счетчик символов — после метки Source: отображается число. Пока визуальный редактор считает слова, здесь вы можете отслеживать количество символов. Он станет красным, когда документ достигнет критической длины, что может привести к зависанию вашего компьютера. Когда это предупреждение включено, выполнять очистку источника не рекомендуется.
- Отменить — Не то же самое, что нажатие CTRL + Z в визуальном редакторе.Эта кнопка возвращает документ обратно в состояние, предшествовавшее параметру очистки или операционному событию панели инструментов. Вы можете вернуться только на один шаг назад с помощью отмены.
- Новая страница — очищает два редактора, чтобы начать новый лист.
- Компрессор — удаляет комментарии и новые строки, чтобы сжать HTML-код в одну строку.
- Отступ — организует разметку в виде дерева, чтобы обеспечить лучшую читаемость иерархии тегов блочного элемента, вставляя последовательные табуляции как пробелы.Двойное нажатие приводит к появлению пробелов перед встроенными элементами, что может привести к появлению нежелательных пробелов.
- Кодировка — британский фунт может быть обозначен как & pound; или £ . Эта опция позволяет вам решить, каким образом вы хотите отметить специальные символы. Рекомендуется оставить кодировку включенной.
- Demo — заполняет HTML-редактор демонстрационным контентом, чтобы вы могли проверить его работу.
- Очистить — основная кнопка очистки выполняет все проверенные параметры очистки вместе.Подробнее см. Следующий подзаголовок.
Параметры очистки HTML
Панель, расположенная на правой боковой панели, представляет собой список функций очистки HTML, которые позволяют выполнять массовые операции с разметкой. Флажки отмечают активные параметры, которые выполняются с помощью большой кнопки «Очистить», в то время как параметры можно запускать индивидуально, нажимая треугольники.
По умолчанию включены первые шесть параметров. Вы можете выбрать или отключить все, нажав на заголовок. Названия достаточно информативны, но вот объяснение того, что делает каждый элемент.
- Встроенные стили — очень похожи на параметр T x панели инструментов редактора WYSIWYG HTML5, удаляет все, что написано между style = «…» в атрибутах тега.
- Классы и идентификаторы — чрезвычайно полезно при переносе контента с одного веб-сайта на другой, который использует разные классы и идентификаторы. Эта опция удаляет все, что выглядит как class = «…» или id = «… «.
- Пустые теги — удаляет теги, в которых нет ничего между открывающим и закрывающим тегами.
- Теги с одним пробелом — очень распространенная плохая привычка редактировать текст — добавлять в документ пустые строки для вставки вертикальных пробелов:
& nbsp;
. Эта опция позаботится об этом. - Последовательные пробелы — еще одна плохая практика HTML — вставка повторяющихся пробелов для смещения текста вправо.Это удалит последовательные пробелы и останется только один.
- Удалить комментарии — удаляет комментарии из кода HTML5.
- Атрибуты тега — удаляет атрибуты тега, кроме src изображений и href ссылок. Это очищает почти все, но оставляет структуру тегов нетронутой.
- В обычный текст — удаляет теги, но не содержимое внутри них, оставляя только текст в одной строке.
Преобразование документов в HTML-код
Преобразование документов в HTML-код еще никогда не было таким простым.Все, что вам нужно сделать, это скопировать и вставить документ в область WYSIWYG, и вы немедленно получите исходный код. Чаще всего используется преобразование Word в HTML, но тем же методом его можно использовать для любого визуального документа, например PDF, Excel
.Трюк работает и в обратном направлении. Если вы хотите преобразовать HTML-файл в Microsoft Word, вставьте код в редактор исходного кода, возьмите визуальный контент и вставьте его в программу Word.
Подведение итогов того, что мы узнали о редакторе HTML
Прочитав эту статью, вы, возможно, поняли, что это, вероятно, лучший онлайн-инструмент, который сэкономит вам много времени и денег.Используя вместе с другими инструментами HTML, вы можете максимально повысить эффективность своей работы, будь вы обычным или профессиональным издателем.
Я бы назвал этот инструмент HTML-редактора Швейцарским армейским ножом для публикации онлайн-контента из-за простоты использования и универсальности, которую он представляет. Если вас не устраивает то, что предлагает этот веб-сайт, вы можете подписаться на членство на htmlg.com, который предоставляет еще больше функций, таких как менеджер тегов, фильтры тегов и атрибутов и многое другое.
Убедитесь, что вы сохранили эту ссылку и можете поделиться ею со своими друзьями, которым этот бесплатный ресурс может оказаться полезным.
Политика конфиденциальности
Редактирование HTML и каждая операция на этом веб-сайте выполняется на стороне клиента, и ваши конфиденциальные документы никогда не отправляются на наш сервер. Мы не собираем личные данные, но используем Google Analytics для сбора статистики анонимных посетителей.
Мы используем файлы cookie, чтобы сохранить ваши настройки и проверить, впервые ли вы посещаете этот веб-сайт.Редактор заполняет рабочую область приветственным сообщением, чтобы приветствовать новых посетителей. Эту демонстрацию можно использовать для экспериментов с веб-сайтом.
HTML-Editor.Tools также могут показывать рекламу (AdSense или другие платформы), поэтому мы убедительно просим вас отключить блокировку рекламы, чтобы эта служба оставалась бесплатной.
Этот веб-сайт не собирает личные данные, но мы используем сторонние приложения, которые могут это делать. Пожалуйста, проверьте их политику конфиденциальности, чтобы узнать больше: Google Analytics, Google AdSense, Gmail, Facebook, Youtube.Мы можем добавлять новые приложения на сайт в любое время без предварительного уведомления. Пожалуйста, проверьте исходный код, чтобы идентифицировать их. Принять условия.
7 лучших бесплатных онлайн-редакторов WYSIWYG HTML
Сегодня в Интернете размещено более 6 миллиардов веб-страниц на более чем 1,5 миллиардах зарегистрированных веб-сайтов. Ожидается, что он увеличится, поскольку размер мирового рынка контента вырастет примерно до 217 миллиардов долларов в период с 2017 по 2021 год. Создаете ли вы веб-сайт для клиента или скромный блог для себя, хороший редактор HTML может сэкономить бесчисленное количество часов.
Таким образом, по этим причинам возникает необходимость в элегантных онлайн-редакторах WYSIWYG, которые избавят от лишнего шума и неэффективности при создании контента. Благодаря некоторым людям в Интернете есть несколько отличных HTML-редакторов WYSIWYG (What You See Is What You Get).
В этой статье мы поговорим о семи отличных онлайн-редакторах WYSIWYG для ваших потребностей в создании контента.
1. Онлайн-редактор HTML
Этот инструмент представляет собой удобный и мощный онлайн-редактор WYSIWYG для HTML.Этот инструмент доступен пользователям бесплатно для создания потрясающих HTML-страниц без программирования.
Если вы использовали редактор WordPress, то с этим инструментом вы почувствуете себя как дома. Он поддерживает большинство функций редактора WordPress, включая проверку орфографии и многочисленные стили текста. Его поддержка графического содержимого ограничена изображениями. Поэтому, если вам нужен инструмент для встраивания аудио- или видеоконтента, это может не сработать.
Вы можете переключаться между инструментом редактора и инструментом исходного кода, нажимая кнопку источника в редакторе.Этот инструмент позволяет копировать исходный код для использования на вашем веб-сайте или в других приложениях, поддерживающих HTML.
Помимо ограничения на поддержку мультимедиа, это отличный инструмент для редактирования и экспорта полноформатных HTML-страниц.
Плюсы
- Интуитивно понятный пользовательский интерфейс
- Доступен бесплатно с множеством надежных функций
- Почти такой же гибкий, как хороший текстовый процессор
- Очень мало рекламы в интерфейсе
Минусы
- Нет поддержки видео и GIF-контента
2.Quackit
Этот редактор представляет собой чистый WYSIWYG-инструмент с открытым исходным кодом для редактирования документов и файлов HTML.
Редактор бесплатно размещен на веб-сайте Qauckit с множеством руководств и полезным контентом по форматированию HTML.
Изюминкой инструмента является функция, которая позволяет переключаться между простым интерфейсом с небольшим количеством функций и полнофункциональным редактором с множеством инструментов и опций.
Инструмент поддерживает вставку пользовательских кнопок HTML, таблиц и изображений.Однако он не позволяет напрямую встраивать аудио или видео контент.
Как только вы закончите редактирование с помощью программного обеспечения, вы можете скопировать исходный код и использовать его на любой платформе по вашему выбору.
Плюсы
- Размещено в Интернете
- Полезный контент на боковой панели, чтобы помочь опытным пользователям создавать более сложные проекты
- Возможность переключения между простым и полнофункциональным режимами
Минусы
- Нет поддержки GIF и видеоконтента
3.Онлайн-редактор HTML
Этот редактор представляет собой простой функциональный онлайн-редактор WYSIWYG для создания и форматирования документов.
В отличие от других в списке, он содержит практически все функции, которые вам понадобятся для обработки документов, и не более того. Но он также мощный. Инструмент поддерживает загрузку и вложение мультимедиа.
При редактировании документа вы можете просматривать исходный HTML-код в реальном времени в правой части экрана. Это позволяет экспортировать коды без каких-либо ограничений.Даже на странице HTML есть несколько функций, таких как размер шрифта и выбор цвета, среди прочего.
Плюсы
- Совершенно бесплатно
- Размещено в Интернете для всех, кто может использовать
- Обновление кода HTML в реальном времени
Минусы
- Нельзя использовать на личных веб-сайтах
- Реклама может отвлекать
4. HTML ed.it
Этот редактор — еще один отличный инструмент WYSIWYG. Если вы использовали средний WYSIWYG-редактор, то HTML-редактирование вам будет достаточно знакомо.Это простой, полнофункциональный редактор, быстрый и точный. В редакторе есть конвертер исходного кода, который позволяет конвертировать ваш документ в чистый HTML.
Он также имеет инструмент встраивания мультимедиа для встраивания изображений, видео, GIF-файлов и т. Д. В ваш документ. В дополнение к довольно аккуратному и эффективному пользовательскому интерфейсу, он имеет мощную программу просмотра исходного кода HTML в реальном времени. Программа просмотра поддерживает цветовую кодировку тегов HTML. Это позволяет вам различать HTML-код и ваш контент.
Он поддерживает множество функций, которые вы можете найти в текстовых процессорах, таких как таблицы, кнопки и форматирование содержимого.
Плюсы
- Отличная поддержка нескольких типов мультимедиа
- Пользовательский интерфейс без отвлекающих факторов
- Надежная панель предварительного просмотра с цветовой кодировкой
Минусы
- Пользовательский интерфейс сильно устарел
- Панель инструментов может занять некоторое время для освоения
5. Инструменты редактора HTML
В этом онлайн-редакторе есть надежный набор инструментов, которые помогут вам создавать динамические и адаптивные HTML-страницы.Редактор обновляет панель предварительного просмотра справа. Там весь HTML-код, который вы создаете из редактора WYSIWYG, создается в режиме реального времени. Вы можете просматривать, редактировать и копировать их для использования на своем веб-сайте или для других целей.
Замечательной особенностью панели предварительного просмотра является использование цветовых кодов для различения кода HTML и содержимого. Эта функция упрощает изменение кода, не беспокоясь об изменении неправильного тега.
По окончании редактирования вы можете скопировать сгенерированный файл или загрузить его, используя значок сохранения на панели инструментов предварительного просмотра.
Плюсы
- Расширенные функции просмотра и редактирования
- Расширенные функции редактирования
- Надежный набор инструментов предварительного просмотра, позволяющий просматривать и изменять HTML-код напрямую
Минусы
- Большое количество рекламы на экране затрудняет навигацию по экрану
6. WordHTML
WordHTML — это простой онлайн-редактор документов. Его функции WYSIWYG довольно функциональны и аккуратно организованы в разделе панели инструментов. Этот инструмент ставит во главу угла взаимодействие с пользователем и пытается поддерживать только наиболее часто используемые функции обычного редактора WYSIWYG.
Однако одной замечательной особенностью является аккуратный и хорошо продуманный пользовательский интерфейс. Вы можете использовать этот инструмент, не отвлекаясь от него, поскольку реклама находится справа. Приложение поддерживает встраивание изображений, видео и гифок на сайт.
Вы можете просмотреть свой код при создании документа, щелкнув вкладку HTML. Когда вы закончите, вы можете скопировать исходный код Html для использования на своем веб-сайте или в приложениях.
Плюсы
- Написание без отвлекающих факторов
- Аккуратный и интуитивно понятный пользовательский интерфейс
- Включена функция печати
Минусы
7.Редактор HTML-5
Этот инструмент — еще один редактор WYSIWYG, доступный только в Интернете. В нем есть все важные инструменты редактирования в реальном времени для создания полнофункциональных документов и контента.
Как и многие другие в этом списке, этот редактор поддерживает медиа-контент. Он также имеет инструмент редактирования в реальном времени, который позволяет вам видеть HTML-код в том виде, в каком он создается, в режиме реального времени.
После создания содержимого вы можете скопировать файл HTML и использовать его на своем веб-сайте или в качестве шаблона электронной почты.
Плюсы
- Доступно онлайн
- Нет необходимости загружать
- Совершенно бесплатно
Минусы
- Реклама может отвлекать
- Не лучший пользовательский интерфейс и интерфейс
Выберите редактор в соответствии с вашими потребностями
Вот и все. Вам не нужно платить за руку и ногу, чтобы получить полнофункциональный редактор WYSIWYG для вашего собственного веб-сайта. Приложив немного усилий, вы можете интегрировать некоторые из этих мощных онлайн-редакторов на свой веб-сайт.Однако ваш выбор редактора должен соответствовать вашим потребностям.
Далее : Если вы думаете о повышении своих навыков программирования, прочтите следующий пост на четырех бесплатных и интерактивных сайтах, где вы можете научиться программировать.
В указанной выше статье могут содержаться партнерские ссылки, помогающие в поддержке Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и достоверным.
5 лучших бесплатных HTML-редакторов для веб-разработчиков на macOS
Всем, кто хочет разрабатывать сайты, нужен редактор HTML, а точнее среда разработки.Есть, конечно, несколько платных редакторов высокого качества, но если вам не нужна среда разработки каждый день, вполне подойдет бесплатное приложение. То, что редактор бесплатный, не означает, что он низкого качества. Одна из лучших сред разработки доступна в виде постоянно бесплатной ознакомительной версии. Вы можете «тестировать» его столько, сколько захотите. Однако, если редактор вам подходит, будьте честны и купите его. Ниже мы представляем вам подборку лучших бесплатных редакторов HTML для macOS.
CotEditor 2.o
CotEditor — относительно новая и свежая разработка для всех, кто не нуждается в редакторе каждый день и просто хочет хороший редактор с подсветкой синтаксиса. Вы можете рассматривать CotEditor как Notepad ++ для OS X. Он предоставляет, помимо жизнеспособного завершения кода, очень хорошую функцию поиска и замены, разделенное представление для разделения окна редактора на несколько полей, хорошую подсветку синтаксиса для 40 языков программирования и поставляется с восемью темами.В случае простого редактора вы можете настроить приложение больше, чем вы ожидали; редактор, безусловно, стоит попробовать.
Это одна из восьми тем:
Ссылка на сайт для скачивания
Кронштейны
Brackets — это современный редактор с открытым исходным кодом, обладающий несколькими чрезвычайно интересными функциями. Например, при использовании в сочетании с Adobe Creative Cloud Extract (= предварительная версия) он может считывать данные дизайна, такие как цвета, типы, истории и т. Д.прямо из файла PSD и преобразовать его в минималистичный, правильный код CSS. Точно так же вы можете извлекать слои как изображения, использовать информацию из PSD в качестве переменных в препроцессоре и легко определять расстояния и пропорции элементов — и все это без выхода из редактора. Помните: Для использования Adobe Creative Cloud требуется платная подписка.
Еще одно важное преимущество Brackets — это расширения, которые вы можете использовать для настройки редактора под свои нужды.Каждые три или четыре недели становится доступным новое продление. Также следует отметить полную поддержку препроцессоров. С помощью скобок вы можете использовать «быстрое редактирование» и «предварительный просмотр в реальном времени» при работе с LESS, а также с файлами SCSS, что значительно упрощает рабочий процесс. Вместе с правильными расширениями и Adobe Creative Cloud (Extract) этот редактор может удовлетворить потребности даже профессионала.
Краткое введение в Brackets
Ссылка на сайт для скачивания
Sublime Text 2
Sublime Text 2 — это минималистичный фаворит разработчиков, поскольку его можно легко полностью настроить в соответствии с собственными потребностями с помощью файла JSON.Более того, есть несколько расширений, с помощью которых можно «растянуть» редактор. Например, обязательным расширением является Package Control, с помощью которого вы можете легко находить и устанавливать расширения и плагины прямо в редакторе. В полной мере описать возможности Sublime Text 2 довольно сложно, поскольку с помощью плагинов и расширений он может делать практически все, что вам нужно. В качестве примера полезного плагина рассмотрим Bracket Highlighter (для поиска связанных скобок и тегов), Emmet (ранее Zen Coding — для чрезвычайно быстрого кодирования) и Sublime Linter (привлекает внимание к ошибкам в исходном коде).
В Sublime Text 2 уже встроена высококачественная функция автозаполнения. Также есть несколько тем на выбор. Можно установить гораздо больше. Разумеется, включены все стандартные функции, такие как поиск и замена. Редактор доступен как ознакомительная версия без обязательного ограничения по времени, так что вы можете использовать его бесплатно постоянно. Тем не менее, вам следует приобрести лицензию ради справедливости, если вы уверены, что будете держать редактор в постоянной ротации.
Ссылка на сайт для скачивания
Google Web Designer
Да, Google также предоставляет инструменты для веб-дизайнеров. Однако Google Web Designer больше похож на Adobe Dreamweaver. Это не чистый HTML-редактор, а комбинированный WYSIWYG (то, что вы видите, то и получаете), и текстовый редактор. Вы можете работать с обоими интерфейсами, графическим интерфейсом и представлением кода. Предполагается, что Google Web Designer генерирует правильный код HTML5 и CSS3 из графического интерфейса.Правильно ли это будет, будет определять обширный тест. Оставайтесь с нами…
Без тщательного тестирования об этом редакторе мало что можно сказать. Даже информация на сайте редактора довольно скудная, что может быть связано с тем, что он все еще находится в стадии бета-тестирования. Однако концепция интересная.
Ссылка на сайт для скачивания
Аптана Студио 3
Aptana Studio — одна из самых известных и универсальных сред разработки.Это мощный инструмент, который поддерживает наиболее важные языки программирования и разметки, такие как HTML (включая HTML5), CSS, JavaScript, PHP и Ruby. Благодаря интеграции с Git, отладчику для Ruby и JavaScript, встроенному терминалу с возможностью расширения, Aptana Studio оснащена для любых целей. Aptana доступна как отдельная версия или как плагин Eclipse. Как правило, поддерживаются новейшие веб-стандарты. Что мне не нравится: документация, похоже, недоступна (больше), поскольку указанная ссылка ведет к другому месту назначения.Облом.
Решили не кодировать? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, вы уже обнаружите, что это не то место. Чтобы не потерять, уходя полностью разочарованным, хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, заключается в том, что он не позволяет вам возиться с кодом. Вместо этого он полностью удерживает вас от этого.Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и поставляется совершенно бесплатно. Если вам нужен максимально быстрый и полностью адаптивный веб-сайт, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Некоторые из лучших редакторов HTML для Mac OS X бесплатны или доступны в качестве ознакомительной версии без каких-либо ограничений по времени. Sublime Text (последний) работает очень быстро и может быть настроен без особых усилий.Я также использую Sublime Text 2. Однако Brackets тоже кажется очень интересным. Тест покажет, насколько он хорош на самом деле. Он уже установлен, и я буду использовать его в следующем сеансе кодирования. Поэтому пересмотр неизбежен.
Ссылки по теме:
(dpe)
Эта статья изначально опубликована 14 января 2015 г. и обновлена 9 декабря 2020 г.
10 лучших бесплатных и премиум редакторов HTML для веб-разработчиков
WordPress — мощная система управления контентом (CMS).Он имеет всевозможные инструменты публикации контента, включая базовый текстовый редактор HTML. Однако, если вы собираетесь разрабатывать HTML-страницы или чувствовать себя более комфортно, добавляя контент на свой сайт в HTML-коде, то поиск высококачественных HTML-редакторов может стоить вашего времени.
В этом посте мы рассмотрим некоторые из лучших бесплатных и платных редакторов HTML для веб-разработчиков. Мы рассмотрим их основные функции и выделим некоторые выдающиеся особенности. Но прежде чем мы начнем, давайте быстро рассмотрим, что такое редакторы HTML и какие функции вам следует обратить внимание.
Приступим!
На что обращать внимание в редакторе HTML
Независимо от того, являетесь ли вы разработчиком WordPress или возитесь с файлами тем (или плагинов), в вашем наборе инструментов необходим редактор HTML. Редакторы HTML улучшают кодирование — или, для некоторых, улучшение кода — опыт.
Большинство современных редакторов HTML — это редакторы WYSIWYG, которые позволяют просматривать веб-страницы в реальном времени. Это означает, что вы можете просматривать свой HTML-код, как если бы вы просматривали его в веб-браузере.И когда вы вносите изменения в код, они также вступают в силу при предварительном просмотре в реальном времени. По этой причине редакторы HTML повышают производительность и в то же время невероятно удобны.
Прежде чем вы начнете искать редакторы HTML, важно определить, какие функции и функции вам понадобятся. Вот некоторые ключевые особенности, на которые следует обратить внимание:
- Автозаполнение HTML и CSS. Когда вы начнете вводить какой-либо код HTML или CSS, редактор обнаружит его и автоматически вставит остальную часть кода за вас.Например, если он обнаруживает, что вы собираетесь добавить закрывающие теги, он добавит их автоматически.
- Библиотека HTML-сущностей. Поскольку HTML резервирует некоторые символы (например, символы> и <представляют теги в HTML), вам необходимо заменить их соответствующими символьными объектами.
- Разделенный экран. В редакторах WYSIWYG HTML у вас есть возможность настроить экран для отображения HTML-кода на половине экрана и его предварительного просмотра на другой половине.
- Функция поиска и замены. Наличие мощных функций поиска и замены невероятно полезно — особенно для веб-разработчиков. Расширенные функции также могут позволить вам выполнять поиск по всему проекту HTML.
- Подсветка синтаксиса. Эта функция автоматически выделяет различные элементы вашего HTML-кода разными цветами, чтобы улучшить читаемость, выявить ошибки и упорядочить код.
Теперь, когда вы лучше понимаете редакторы HTML и какие функции они должны иметь, давайте взглянем на некоторые из лучших предложений.
10 лучших бесплатных и премиум редакторов HTML для веб-разработчиков
HTML-редактор CoffeeCup
HTML-редактор CoffeeCup — это невероятно удобный инструмент, который упрощает использование для всех, независимо от их технических знаний. Бесплатная пробная версия дает вам доступ только к экрану редактора кода, а при покупке его премиальной лицензии вы также получаете доступ к экрану WYSIWYG. CoffeeCup поставляется со встроенным загрузчиком по FTP, который позволяет вам безболезненно публиковать свои веб-страницы в любом месте.
Основные характеристики:
- Позволяет кодировать в HTML, CSS, PHP и Markdown.
- Поставляется с библиотекой компонентов, ускоряющей веб-разработку.
- Предлагает функции автозаполнения, проверки и подсветки синтаксиса кода.
- Идеально подходит для начинающих и средних веб-разработчиков.
- Работает в Mac OS и Windows.
Цена: $ 29
Adobe Dreamweaver
Adobe Dreamweaver — это мощный инструмент, который позволяет как интерфейсным разработчикам, так и веб-дизайнерам создавать полностью адаптивные (и кросс-браузерные) веб-сайты, а также управлять ими.Его широкий спектр функций включает расширенный поиск и замену, поддержку PHP 7, автозаполнение кода, подсветку синтаксиса и проверку синтаксиса в реальном времени.
Основные характеристики:
- Позволяет кодировать практически на всех основных языках программирования, включая HTML, CSS, PHP, JavaScript и т. Д.
- Поставляется с редактором текста кодирования и редактором WYSIWYG.
- Поддерживает систему контроля версий Apache Subversion (SVN).
- Мощное рабочее пространство с повышенной производительностью и свободным от помех, разработанное для веб-разработчиков.
Цена: $ 19,99 в месяц
UltraEdit
UltraEdit — один из самых популярных дисковых редакторов HTML, который позволяет веб-разработчикам кодировать на всех основных языках программирования, включая HTML, CSS, PHP, JavaScript, Python и другие. Его выдающейся особенностью является то, что он может обрабатывать файлы размером более 4 ГБ. В дополнение к этому вы также получаете доступ к широкому спектру функций редактирования текста и шестнадцатеричного редактирования.
Основные характеристики:
Цена: 99 долларов.95
Код Visual Studio
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом, в котором есть все, что вам может понадобиться для начала веб-разработки. Его встроенная функция IntelliSense предлагает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. В дополнение к этому, Visual Studio Code позволяет пользователям невероятно легко отлаживать свой код из редактора.
Основные характеристики:
- Поставляется с полным набором команд Git прямо из коробки.
- Позволяет пользователям устанавливать расширения для добавления языков, тем или подключения к дополнительным службам.
- Предлагает поддержку всех основных языков программирования, включая HTML, CSS, Python, XML, PHP и другие.
- Предназначен для работы на компьютерах с Mac OS, Windows и Linux.
Цена: Бесплатно
Codeanywhere
Codeanywhere — это облачный HTML-редактор, который позволяет веб-разработчикам совместно использовать свои проекты кодирования в режиме реального времени.Его среда разработки, называемая контейнером, действует как персональная виртуальная машина, которая полностью настраивается и имеет собственный выделенный объем памяти и дискового пространства.
Основные характеристики:
- Поддерживает более 70 языков программирования, включая HTML, CSS, PHP и JavaScript.
- Предлагает автозаполнение кода и подсветку синтаксиса.
- Позволяет пользователям определять несколько пользовательских макетов (например, режим разделения или режим сетки).
- Подключается к FTP, SFTP, FTPS, Google Drive и Dropbox.
Цена: 7 долларов в месяц
Световой стол
Light Table — еще один бесплатный HTML-редактор с открытым исходным кодом, который не только полностью настраивается, но и невероятно удобен для пользователя. Его изначально гибкий дизайн позволяет веб-разработчикам добавлять расширенные функции отслеживания к выражениям и оценивать встроенный код. Light Table является проектом с открытым исходным кодом и поставляется с рядом высококачественных расширений, которые позволяют интегрировать расширенные функции в вашу среду кодирования.
Основные характеристики:
- Позволяет пользователям встраивать что угодно, от графиков до текущих визуализаций.
- Поставляется с аккуратным и понятным пользовательским интерфейсом для редактора HTML-кода.
- Встроенный менеджер плагинов, позволяющий интегрировать расширенный функционал.
Цена: Бесплатно
Превосходный текст
Sublime Text имеет гладкий, удобный интерфейс, дополненный сложным редактором HTML для кода и разметки.Он поставляется с некоторыми довольно интересными функциями, которые вы больше нигде не найдете, например, Goto Anything, позволяющим переходить к символам, строкам, словам или файлам. В дополнение к этому, вы также можете использовать его функции раздельного редактирования, чтобы ускорить ваш следующий проект веб-разработки.
Основные характеристики:
- Позволяет пользователям настраивать привязки клавиш, макросы, фрагменты, меню и многое другое.
- Предлагает функцию множественного выбора, которая позволяет интерактивно изменять сразу несколько строк кода.
- Поддерживает полноэкранный режим без отвлекающих факторов.
- Кросс-платформенная совместимость с Mac OS, Windows и Linux.
Цена: 70 долларов
Блокнот ++
Если вы поклонник Блокнота, вам еще больше понравится его расширенная версия Notepad ++. Notepad ++ — это бесплатный HTML-редактор, в котором есть все основы — номера строк, полезные подсказки, цветовое кодирование — которые отлично подходят для интерфейсных разработчиков и веб-дизайнеров, которые только начинают.Единственным недостатком этого HTML-редактора является то, что он работает только на компьютерах под управлением Windows.
Основные характеристики:
- Предлагает определяемую пользователем (и по умолчанию) подсветку синтаксиса и сворачивание кода.
- Поставляется с полностью настраиваемым пользовательским интерфейсом.
- Поддерживает автозаполнение кода (слова, функции и параметра).
- Позволяет пользователям использовать многодокументный и многовидовый режим для лучшего программирования.
Цена: Бесплатно
Шоколад
Так же, как Notepad ++ доступен только для Windows, Chocolat — это HTML-редактор только для Mac OS.Он отличается простым минималистичным дизайном, который позволяет пользователям приступить к работе, не выполняя длительный процесс настройки. Chocolat поставляется с мощным набором функций, включая автозаполнение кода, проверку ошибок в реальном времени и разделенное редактирование.
Основные характеристики:
- Предлагает глубокое автозаполнение кода для HTML, Python, JavaScript, Ruby и других.
- Проверка ошибок в реальном времени постоянно проверяет ваш код во время написания.
- Позволяет разделить редактор HTML на два экрана для быстрого редактирования кода.
- Поддерживает предварительный просмотр HTML и Markdown в реальном времени.
Цена: $ 49
Coda
Согласно Panic, Coda — это все, что вам нужно для ручного программирования веб-сайта, в одном красивом приложении . Coda поставляется со всем, что вам может понадобиться для начала работы с интерфейсной разработкой и веб-дизайном, включая мощные функции подсветки синтаксиса, автозаполнение кода для всего проекта, быстрый поиск и замену, руководства по отступам и многое другое.
Основные характеристики:
- Поставляется с невероятно быстрой подсветкой синтаксиса и функциями синтаксического анализа символов.
- Позволяет пользователям интегрировать расширенные функции, устанавливая плагины.
- Предлагает автозаполнение кода в рамках проекта для функций, классов и переменных.
- Поддержка Panic Sync делает ваши проекты веб-разработки чрезвычайно безопасными.
Цена: 99 долларов
Заключение
Наличие мощного редактора HTML может улучшить рабочие процессы вашего проекта и ускорить веб-разработку.Мы рекомендуем вам определить функции и функции, которые вам нужны в редакторе HTML, и просмотреть наш список лучших бесплатных и платных редакторов HTML, чтобы найти тот, который подходит именно вам.
Какие редакторы HTML вы пробовали? Дайте нам знать в комментариях ниже!
Вам также может понравиться …Адаптивный визуальный редактор и адаптивный конструктор страниц Flux Pearl, конструктор полноразмерных пустых пустых страниц без тем, HTML-редактор конструктора веб-страниц, конструктор страниц, конструктор сайтов WYSWY — плагин для WordPress
Flux Pearl Adaptive Page Designer с интерфейсом редактирования в реальном времени и полной поддержкой перетаскивания.Flux Pearl — это гибридный визуальный редактор графического дизайна / веб-программы, основанный на программе компоновки графического дизайна, а не на онлайн-редакторе HTML. Объекты свободно перемещаются в любое место на странице, в том числе сверху или снизу других объектов.
Используя конструктор страниц визуального редактора в качестве руководства, вы можете создавать потрясающие визуальные эффекты, которые создают веб-дизайнеры.
Конструктор страниц использует адаптивный дизайн веб-страниц (AWD) — гибридную технологию, которая имеет полный контроль над отдельным мобильным макетом из вашей настольной версии нашего сайта, это позволяет вашей странице масштабироваться, вместо того, чтобы отвечать, она выглядит одинаково на всех устройствах.Эта технология была шагом вперед в виде фоторедакторов на основе слоев,
таких как Photoshop и Corel Draw. С помощью нашего редактора ваши страницы переходят от 2D-макета к 3D, что позволяет полностью использовать точки сетки для точного размещения объектов при редактировании «TRUE WYSISWYG».
Адаптивный конструктор страниц, конструктор веб-сайтов, визуальный редактор внешнего интерфейса Полный редактор перетаскивания
|| Параллаксная прокрутка || Видео наложение || Бизнес || Конструктор демонстрационных страниц ||
|| Плагин полной версии || Посмотреть видео || Фон видео YouTube ||
Плагин построителя страниц, позволяет быстрее настраивать дизайн с помощью мгновенного щелчка и перемещать объекты куда угодно.
Flux Pearl — это слои, основанные на 10 точках перемещения в любую точку области редактирования, встроенные средства проверки изображений и видео, без загрузки и ожидания, с фоновыми страницами видео и страницами фоновых изображений, которые вы можете легко продать, молниеносно быстрые композиции для ваших клиенты за считанные минуты!
*
В Flux live есть встроенные опции, с помощью которых вы можете создавать сайты, как самые талантливые дизайнеры!
Flux Live имеет встроенные шаблоны для полноразмерных фонов видео, фонов изображений, переходов, параллаксной прокрутки и многого другого.
Flux Live на * быстрее! Сильнее! Сильнее! Лучше! Тогда Раньше!
Быстрее : Flux Live is Просто Быстрее! с Только Доступен полный Drag & Drop редактор Fluid Motion для WordPress!
Сильнее : Flux Live is Просто Сильнее! и Только Адаптивный редактор и сервер , то есть Адаптивный к пользовательскому устройству для WordPress!
Сложнее : Flux Live is Просто Сложнее! Жестче, а не мягче.С двумя слоями упрочненных Progressive Enhancements , используемых для создания колеблющихся макетов страниц с увеличенным масштабом , которые освободят вас от модели линейной сетки , которая требуется для работы адаптивных страниц !
Лучше : Flux Live — Flux Pearl Лучше — 3 Размеры редактирования и 10 точек движения , так что вы можете создать свою веб-страницу как Desktop Publishing программа производит или программу веб-дизайнера!
Лучшее : «Лучшее» и «Только» Полностью плавный редактор перетаскивания и конструктор сайтов для WordPress! Вы не найдете виджеты, расположенные линейно, вместо этого вы найдете специально созданные готовые макеты HTML, которые помогут вам разработать свою страницу.Flux Live — это «Лучший» и «Только» адаптивный редактор обслуживания страниц (способный редактировать и обслуживать мобильную страницу или полноразмерную страницу в зависимости от устройства пользователя) для WordPress!
Fluid Motion Full Drag & Drop, : «Быстрее» и «Только» редактор веб-страниц с полным перетаскиванием для WordPress! Объекты свободно перемещаются, как и ваша мышь, и могут быть размещены практически в любом месте в точном пиксельном местоположении на вашей странице. Другие конструкторы используют заполнители, где на страницу можно вставить расширение со многими ограничениями, этот тип — собственное перетаскивание.
изменяющийся редактор и сервер страниц : «Лучше» и «Только» адаптивный изменчивый редактор для WordPress! Лучше, чем просто Отзывчивый, у вас есть отдельные макеты для мобильной и настольной версии вашей страницы, Flux Live затем обслуживает лучший макет страницы для пользовательского устройства, а объекты масштабируются по размеру в соответствии с размером устройства, это позволяет внешнему виду оставаться неизменным на всех устройствах, и вы можете полностью создать свою веб-страницу.
10 точек движения : «Быстрее» и «Только» редактор с 10 точками движения в конструкторе веб-страниц. Все объекты могут перемещаться и изменять размер в 4 углах и 4 средних точках, а также 2 специальных глобальных маркера, позволяющих быстрое перемещение и калибровка предметов.
3 измерения редактирования : «Лучший» и «единственный» редактор для WordPress с 3-мя измерениями редактирования, объекты могут накладывать и складывать объекты, иметь прозрачность и устанавливать непрозрачность. Редактор — это программное приложение, основанное на слоях, которое вы можете найти в профессиональном фоторедакторе.
Desktop Publisher : Журнальные объявления и рекламные щиты размещаются с помощью этого типа программного обеспечения.
Progressive Enhancements : «Усложненный» и «Единственный» гибридный редактор для WordPress, в котором автоматизированные веб-технологии смешаны вместе для получения наиболее желаемого результата для пользовательского устройства.Flux Live позволяет мобильным страницам сохранять макет дизайна, не сдвигая элементы вниз по экрану.
Linear Grid Model : Для ответных страниц требуется линейная сетка, чтобы объекты могли свободно перемещать страницу вниз при сжатии, это сильно ограничивает возможности дизайна, построитель страниц Flux Pearl не требует модели сетки, и вы свободны создать так, как он будет выглядеть на всех устройствах.
[http://www.youtube.com/watch?v=TAcSXUc0RSk]
Сэкономьте 20% времени, используя этот код: d5681868 Полная версия
Демо-редактор | Пример страницы | Полная версия | Посмотреть видео | Форум
- Вы когда-нибудь хотели страницу Responsive , которая сохранила дизайн и внешний вид, но это было невозможно из-за строгого формата адаптивной технологии?
- Flux Live Plugin может поддерживать точный дизайн и макет, наш редактор — это редактор Progressive Enhanced , который обслуживает колеблющиеся страницы , масштабируемые для разных размеров устройства, и не перемещает объекты вниз по странице, как отзывчивые. страницы делают.
- Вы хотите, чтобы конструктор веб-сайтов «Полный» перетаскиванием, а не виджет перемещался в заполнитель, называемый перетаскиванием?
- Flux Live — это плавный редактор движения, объекты можно перемещать практически в любое место на странице за 10 точек движения.
- Хотите создать свой сайт в WordPress, а не просто нажимать несколько кнопок?
- Конструктор веб-сайтов Flux Live имеет пользовательские контуры вместо кнопок и готовых объектов, которые помогут вам разметить вашу страницу.
- Хотите полноценный живой редактор тем с несколькими опциями?
- Flux Live — это полноценный интерфейсный редактор в реальном времени, поэтому то, что вы видите при редактировании, — это то, что вы получите.
- Вы хотите создавать собственные мобильные страницы вместо изменения размера содержимого и перемещения страницы вниз?
- Flux Live — это адаптивный редактор, который предоставляет отдельные макеты для мобильных и настольных программ просмотра.
- Хотите управлять дизайном Microsoft Word и Quirk Express в своем онлайн-редакторе?
- Flux Live — это полнофункциональный редактор объектов на основе слоев, разработанный как программное обеспечение для создания макетов страниц.
- Вы когда-нибудь хотели создавать собственные страницы вне своей темы или заставлять целевые страницы?
- Flux Live позволяет создавать страницы с нуля.
- Вы когда-нибудь хотели создать фоновое изображение или видео страницы?
- В редакторе веб-сайтов Flux Live Advanced есть шаблоны для создания фонов видео и изображений за 5 мин.
- Вам нужны специальные эффекты, такие как переходы, Parralax Scrolling и эффекты временной шкалы?
- В конструктор веб-сайтов Flux Live Advanced встроены специальные эффекты, на установку которых требуется несколько секунд.
- Вы веб-дизайнер и хотите быстро проверить изображения, видео и макеты?
- В конструкторе веб-сайтов Flux Live Advanced есть встроенная пробная версия, позволяющая одним щелчком мыши проверять изображения и видео.
Если это так, Flux Live это просто для вы !.
Конструктор веб-сайтов, целевые страницы, конструктор страниц, редактор веб-интерфейса с возможностью перетаскивания в формате Full HTML 5
Мы не включили дополнительные услуги (тележки для покупок, слайдеры и т. Д.) в нашем конструкторе веб-сайтов у вас есть тысячи доступных на выбор плагинов. Мы просто предоставили то, чего не хватало, возможность Полного редактора перетаскивания с дополнительными опциями, которые раньше были недоступны для пользователей WordPress.
Создавайте целевые страницы с нуля вне своей темы, полная версия имеет фон веб-страницы с видео, параллакс-прокрутку, переходы, полноширинный шаблон.
Не только RESPONSIVE его Неустойчивый дизайн!
Flux Live Visual Editor использует Progressive Enhancements , чтобы создать гибридную технологию, которая позволяет мобильным страницам сохранять макет дизайна, не сдвигая элементы вниз по экрану.Конструктор использует трехмерный дизайн для компоновки, позволяя наложение и наложение объектов в абсолютном позиционировании. Flux Live — это адаптивный редактор обслуживания страниц , который предоставляет отдельные макеты для мобильных устройств и настольных версий страниц, когда пользователь посещает ваш сайт, Flux Live выбирает мобильную или полную версию, а адаптирует к размеру экрана устройства пользователя. Затем страница становится Отзывчивой , а масштабируется до , чтобы соответствовать устройству пользователя. Это намного лучше, чем адаптивный, потому что вы свободны от линейной сетки, необходимой для адаптивного макета страницы, ваша страница будет выглядеть так, как вы ее спроектировали, без сжатия содержимого страницы.
Премиум-поддержка
Flux Live предлагает премиальную поддержку и расширенную поддержку для нашей расширенной версии. У нас нет команды для бесплатной поддержки нашего программного обеспечения и вопросов, связанных с программами. Если вы отправите вопрос без лицензии, ответ займет больше времени.
Премиум-поддержка нашего программного обеспечения доступна в платных версиях плагина.
Сэкономьте 20% времени, используя этот код: d5681868 Полная версия
Бесплатная версия
- Визуальный редактор с полным перетаскиванием.
- При редактировании темы в реальном времени.
- Готовые объекты HTML.
- отдельных мобильных страниц.
- Встроенный редактор.
- Использовать CSS темы.
- Адаптивные страницы.
- Front End Editor.
- 50 шрифтов Google.
- Адаптивное обслуживание страниц.
- Создавайте страницы с нуля.
- Программа создания веб-страниц с двумя холстами.
- Программа создания веб-сайтов с двумя окнами.
- световых коробов.
Функции Flux Live похожи на платные конструкторы, Wix, Weebly, Square Space
Advanced Web Site Builder, версия
В расширенной версии вы можете создать сайт без темы с нуля, мы работаем над опцией «Сохранить как шаблон», чтобы ваш дизайн можно было сохранить как шаблон.
* Включает в себя все опции бесплатной версии, а также следующие.
- Премиум-поддержка или расширенная поддержка.
- Пользовательские панели навигации.
- фоновых страниц видео.
- Фоновые изображения для страниц.
- Параллаксная прокрутка.
- изображений в полную ширину.
- Объекты полной ширины.
- CSS переходов.
- пустых страниц.
- 600+ шрифтов Google.
- Конструктор полной страницы.
- Редактировать исходный код объекта.
- Расстойка створки.
- Больше готовых HTML-объектов
- Видео вставки.
- Shutter Stock Video Proofing.
- Синхронизированные эффекты CSS.
- Большой холст для мобильных устройств.
- Улучшенное масштабирование мобильных страниц.
- шаблонов полной ширины.
- Целевые страницы.
Сэкономьте 20% времени, используя этот код: d5681868 Полная версия
Для работы Flux Live требуется современный браузер и компьютер.
Минимальные системные требования для конструктора веб-сайтов
- Новейшая версия FireFox, Chrome или IE Edge.
- Современный настольный / портативный компьютер.
- Совместимая тема (95% тем работают.)
- Создайте ограниченное количество слоев для работы, вам нужно будет настроить свою мобильную версию
Flux Live принимает особые меры предосторожности при смене тем.
Меры предосторожности в Site Builder
Редакторы с полным перетаскиванием требуют абсолютного позиционирования объектов, это вызывает проблемы, если вы изменяете свою тему, мы рекомендуем пользователям, которые выбрали тему, которая не будет изменена, использовать редактор.Если вы решите использовать редактор и изменить темы, вам нужно будет проверить правильность отображения страницы и при необходимости отредактировать.
Flux Live совместим с 95% тем.
Поддерживаемые и неподдерживаемые темы для конструктора веб-сайтов Flux Live
- Двадцать двенадцать — двадцать пятнадцать поддерживаются.
- Самые популярные ТОП-100 протестированных все поддерживаемые.
- Без поддержки двадцать одиннадцать и ниже и двадцать шестнадцать.(Можно использовать Twenty Sixteen с незначительным изменением CSS.)
Flux Live — единственный «ПОЛНЫЙ» визуальный редактор перетаскивания, доступный для WordPress.
В настоящее время в Интернете доступны два конструктора веб-сайтов с полным перетаскиванием, это Flux Live и редактор Wix. Редакторы с полным перетаскиванием позволяют перемещать объекты практически в любом месте вашей страницы, а не просто вставлять виджет в заполнитель. Конструктор веб-страниц Flux Live позволяет создавать гораздо более динамичные страницы с помощью wordpress.Редакторы с полным перетаскиванием — это «адаптивные» редакторы, это означает, что вы создаете настольную и мобильную версии своей страницы, когда пользователь посещает ваш сайт, Flux Live решает, какая страница должна быть отображена, а затем передает соответствующую страницу устройству.
Демо-редактор | Пример страницы | Полная версия | Посмотреть видео | Форум
Flux Live — это конструктор веб-сайтов с полным перетаскиванием, визуальный редактор внешнего интерфейса и сервер адаптации страниц со всеми опциями, необходимыми для создания современного веб-сайта.
Flux Live Adaptive WYSIWYG Визуальный редактор перетаскивания и построитель страниц имеет некоторые функции текстового процессора, настольного издателя и программы для создания макетов — все в одном.Редактор Fluctuating HTML основан на дизайне здания 3D-страницы с доступными параметрами высоты, ширины и глубины, стандартные онлайн-редакторы HTML основаны только на дизайне редактирования 2D-страницы с доступной высотой и шириной.
Конструктор веб-сайтов Flux Live — это программа для разработки макетов для тех, кто хочет создавать собственные страницы в режиме редактирования WYSIWYG (то, что вы видите, то и получаете). Конструктор HTML-редактора основан на слоях, как и многие популярные фоторедакторы, с возможностью наложения и наложения объектов.
= Adaptive VS Responsive =
Адаптивный веб-дизайн сбил многих с толку, потому что это не макет дизайна, а процесс обнаружения на стороне сервера, обнаружение пользовательского устройства используется для выбора правильной страницы для отображения. Могут использоваться все типы макетов веб-дизайна, включая адаптивный макет, единственная разница заключается в том, как дизайн рассматривается с точки зрения (визитная карточка, письмо, брошюра) или (телефон, планшет, рабочий стол), а не RWD один размер подходит всем подход к верстке.
Конструктор страниц и веб-сайтов с полной версией
- Конструктор пустых страниц.
- Сообщение и страницы.
- Видео фоны.
- фоновых изображений.
- переходных страниц.
Visaul Editor, функции Site Builder
- 50 шрифтов Google.
- Клонировать предметы.
- Полный визуальный редактор перетаскивания.
- Визуальный редактор.
- Все элементы редактора щелкают и перемещаются.
- В редакторе тем.
- Mobile View
- Адаптивный редактор
- Загрузить персональные шаблоны для оперативного редактирования.
- Графический интерфейс пользователя
- Текстовые шрифты.
- Размер текста.
- Цвет текста.
- Тени текста.
- Интервал текста.
- Межстрочный интервал текста.
- Выравнивание текста.
- Цвет задней стенки коробки.
- Бордюры коробки.
- Цвета границы коробки.
- Размеры рамки коробки.
- Прокладка коробки.
- Коробка с закругленными углами.
- Коробка прозрачная.
- Коробка падающих теней.
- Конструктор страниц
- Стили границ рамки.
- Ширина рамки рамки.
- Изменение размера коробки — просто нажмите и потяните.
- Изменение размера изображения — просто нажмите и потяните.
- Прозрачность изображения.
- Подложка для рисунка.
- Наложение изображений.
- Картинная галерея
- Тени на изображении
- Границы изображения
- Радиус границы изображения
- Связывание.
- Layers регулируют уровни.
- Именование слоев.
- Позиционирование слоев.
- Слои связываются.
- Уровни высоты слоя.
- Переключатель видимости слоя.
- Удаление слоя.
- Плавающие поддоны.
- Боковые поддоны.
- Embeds для добавления HTML-слоев.
- Встраивает для PayPal.
- Встраивает для YouTube.
- Отменить шаг.
- Повторить шаг.
- Автоматическое резервное копирование.
- Встроенное редактирование.
- Настройки маржи.
- Цвет фона страницы.
- Дубликат стилей редактора.
- Отрегулируйте ширину поля.
- Содержимое редактируется.
- Полный редактор HTML Визуальный редактор.
- Опции пользовательского меню.
- Загрузить на хост бесплатных изображений.
- Слои редактора с множественным выбором.
- Новые возможности галереи.
- Editor Ограничивает возможности Unconstrain.
Конструктор сайтов.
Новый выпуск Parallax Scrolling DEC 10
Мы работаем над некоторыми ошибками в IE, это будет сборка RC, которую можно использовать для разработки.
0,1
Выложена первая версия визуального редактора.
0,2
Визуальный редактор Исправлена ошибка, из-за которой FF не скрывал холст.
0,2,1
Сценарий охлаждения Visual Editor.
0.2.1.2
Кнопки визуального редактора заменены.
0.2.1.3
Изменение текста опций визуального редактора, анализ изменений редактора HTML.
0.2.1.4
Исправление ошибки визуального редактора.
0.2.1.5
Обложка визуального редактора для серверной части WordPress.
0.2.1.6
Визуальный редактор Изменения Z-индекса.
0.2.1.7
Обновить текст.
0.2.1.8
Обновление CSS встроенного редактора.
Обновить Положение крышки загрузчика изображений.
0.2.1.9
Добавлена ссылка на форум поддержки.
0.2.2.0
Добавлен резервный редирект.
Добавлен новый фон в изображение.
0.2.2.1
Добавлены новые готовые объекты HTML-таблицы.
0.2.2.2
Основные изменения для ускорения работы IE Edge.
0.2.2.3
Добавлены параметры выравнивания.
0.2.2.4
Новая галерея изображений и средство выбора ссылок.
0.2.2.5
Загрузить текст.
0.2.2.6
Предварительно созданные объекты HTML.
0.2.2.7
Добавлены предварительно созданные объекты HTML
0.2.2.8
Убран ошибочный плагин из встроенного редактора на панели инструментов.
0.2.2.9
Вставка изменения ядра пустого символа Unicode.
0.2.3.1
Зафиксируйте липкий верхний ход все ниже петли.
0.2.3.2
Новые объекты и исправление смещения в конструкторе страниц.
0.2.3.2
Добавлены новые объекты.
0.2.3.3
Добавлены новые объекты.
0.2.3.4
Добавлены новые объекты.
0.2.3.4
Обновление для липкой ручки на подвижном полотне.
0.2.3.5
Удалены фоны изображений, которые сканируются в FireFox.
0.2.3.6
Обновление файла ядра для липкого дескриптора в компоновщике страниц.
