11 Фреймворков для создания Landing Page на Joomla
Чтобы самостоятельно создать Landing Page на Joomla, необязательно искать готовый одностраничный шаблон. Можно собрать уникальный шаблон, воспользовавшись одним из существующих Фреймворков для Joomla. После создания сайтов, используя шаблоны и дополнительные расширения для Landing Page можно создать свою уникальную посадочную страницу на Joomla.
Кратко о Фреймворке
Фреймворк это своеобразный конструктор шаблона, который позволяет собрать шаблон с любым количеством позиций модулей вокруг основного содержания или без него.
Кроме этого можно легко выбрать нужную сетку расположения модулей в 1-2-3-…12 колонок. Всё это Фреймворк позволяет делать без внедрения в код шаблона, в визуальном режиме, чаще методом перетаскивания Drag and Drop.
11 Фреймворков для Landing Page на Joomla
Представляю вашему вниманию 11 Фреймворков для самостоятельной сборки Landing Page на Joomla. Все представленные структуры имеют бесплатные версии, которые можно расширить до профессиональных параметров по платным подпискам. Они просты в работе и создание сайтов разработка продающих страниц и других веб-ресурсов с ними становится более удобна.
Они просты в работе и создание сайтов разработка продающих страниц и других веб-ресурсов с ними становится более удобна.
Bootstrap 4
Самый популярный Фреймворк HTML, CSS и JavaScript для разработки интерактивных мобильных проектов в Интернет.
- Github: github.com/twbs/bootstrap
- Скачать: getbootstrap.ru/docs/v4-alpha/getting-started/download/
- Сайт на русском для 4-ой версии: getbootstrap.ru/docs/v4-alpha/
Данный Фреймворк нельзя назвать потребительским. Это базовый набор инструментов разработчиков для создания своих веб-проектов с помощью HTML, CSS и JS. Распространяется Bootstrap 4 свободно, открытый исходный код.
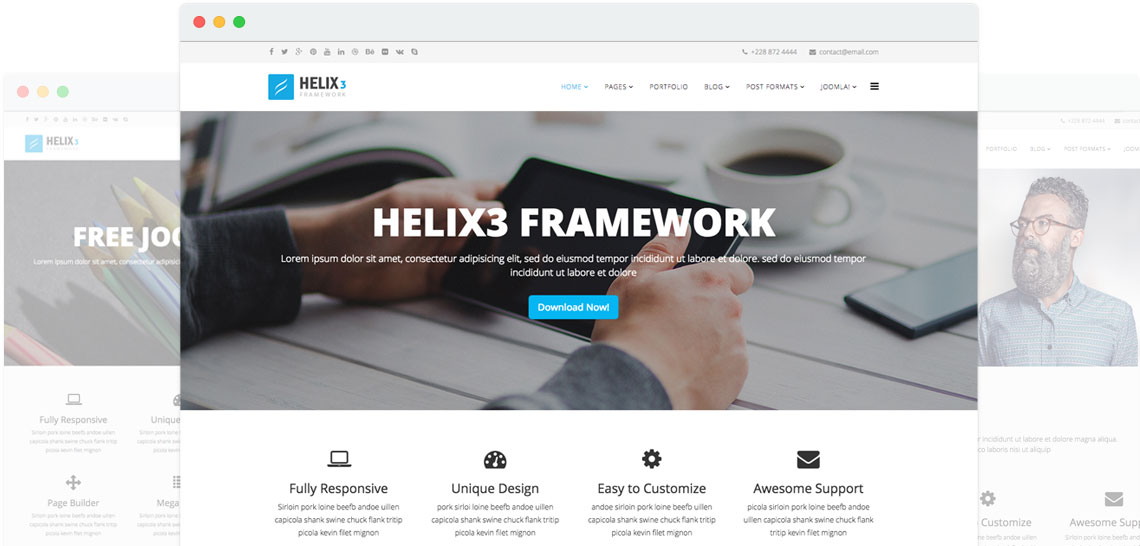
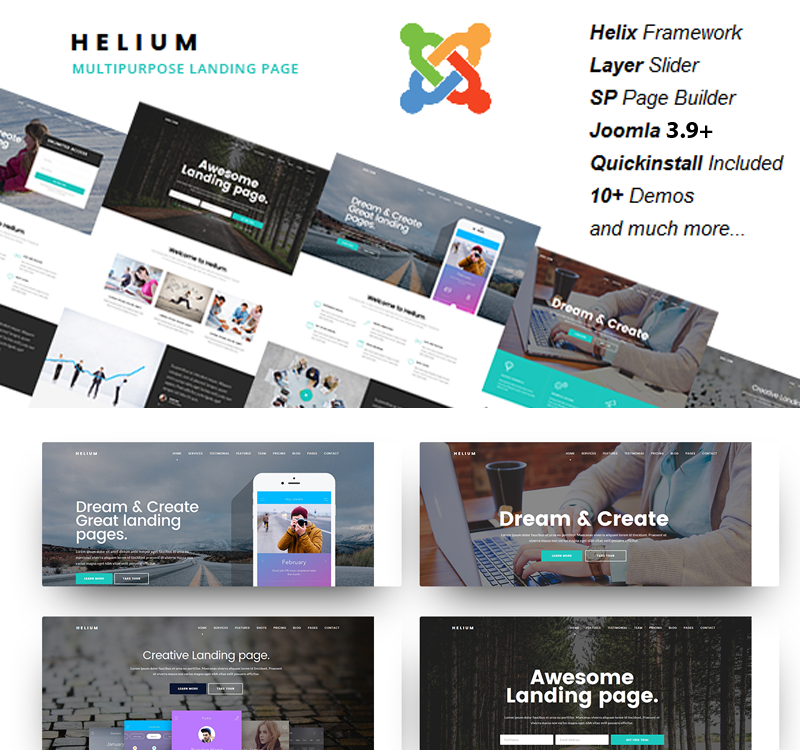
Helix3
Это стабильный Фреймворк для создания любого сайта на Joomla 3+. Helix3 прост в управлении, легко интегрируется в систему, хотя требует привыкания и иногда «глючит» при обновлении Joomla.
Я использую Helix 3 на этом сайте, и последние проблемы были после обновления до Joomla 3. 8. Длились проблемы недолго, до обновления Фреймворка. На работу фроненд сайта проблемы не отразились.
8. Длились проблемы недолго, до обновления Фреймворка. На работу фроненд сайта проблемы не отразились.
Это частности, в общем, Helix3 отличный инструмент для верстки Landing Page на Joomla.
Более подробную информацию можно почитать в статье Шаблон Helix3.
- Автор Helix3: компания JoomShaper.
- Сайт: www.joomshaper.com/joomla-templates/helix3
- Демо шаблона: demo.joomshaper.com/?template=helix3
- Документация: www.joomshaper.com/documentation/helix-framework/helix3
Helix Ultimate
Это расширенная и по мнению авторов, более современная версия Helix 3. По представлению авторов это функциональный и готовый к использованию Фреймворк Joomla для создания уникальных шаблонов Joomla. В том числе Landing Page на Joomla.
Однако, по мнению разработчиков и моей пробе, Helix Ultimate еще «сыроват» и дает реальные сбои.
- Автор: joomshaper
- Сайт: www.joomshaper.com
- Демо: demo.
 joomshaper.com/?template=helixultimate
joomshaper.com/?template=helixultimate - Скачать: www.joomshaper.com/downloads/template/helixultimate
- Документация: www.joomshaper.com/documentation/helix-framework/helixultimate
Gantry 5
Легендарный конструктор шаблонов в последней версии «Gantry 5». Включает Фреймворк Gantry 5 и связанные с ним библиотеки, компонент и плагины.
По заверению авторов новая версия Gantry 5 была построена с нуля, чтобы улучшить текущую версию. Фреймворк имеет функции перетаскивания Drag and Drop, мощные административные панели, включая диспетчер компоновки и редактор меню.
- Автор: студия Gantry
- Сайт: gantry.org/
- Скачать: gantry.org/downloads
- Документация: docs.gantry.org/gantry5
- Github: github.com/gantry/gantry5
YT Framework
Этот Фреймворк свободного распространения для всех, кто заинтересован в создании собственных шаблонов веб-сайтов и веб-страниц.
Несомненно, YT Framework упростит вам разработку и настройку собственного Landing Page на Joomla. Это простой и чистый остов HTML/CSS.
По моему мнению, YT Framework слишком упрощен и не позволит воплотить все возможности очень красивого лендинг пейдж. Вот картинка позиций модулей этого конструктора.
- Автор: SMARTADDONS
- Сайт: www.smartaddons.com
- Скачать (по регистрации): www.smartaddons.com/download/free-joomla-templates/cat_view/29-joomla-/44-free-templates/151-yt-framework
- Демо: demo.smartaddons.com/templates/joomla17/yt-framework/
ZO2 Framework
Это бесплатный Фреймворк, с открытым исходным кодом оптимизированный для поисковых систем. ZO2 включает в себя массу функций, как для разработчиков, так и для веб-мастеров, и может быть настроен, без знания кодов.
ZO2 Framework поставляется с компоновщиком Drag & Drop, который позволяет создавать любое количество потрясающих и уникальных макетов в 5 раз быстрее, чем традиционный способ. Это цитата от автора.
Это цитата от автора.
- Автор: Zootemplate
- Сайт: www.zootemplate.com/zo2
- Скачать: www.zootemplate.com/zo2
- Демо: zo2.zoodemo.com/index.php/en/
SPARKY framework
Это framework Joomla, созданный студией «HotThemes» для создания сайтов без навыков программирования через простой в использовании интерфейс «drag’n’drop».
По заявлению авторов, это единственная структура на рынке, которая не заставит вас чувствовать себя неучем. Заявление амбициозное, потому что SPARKY framework не лучше и не хуже остальных.
- Автор: HotThemes
- Сайт: www.hotjoomlatemplates.com/sparky-joomla
- Скачать: www.hotjoomlatemplates.com/sparky-joomla
- Документация: www.hotjoomlatemplates.com/sparky-documentation
- Демо: demo.hotjoomlatemplates.com/
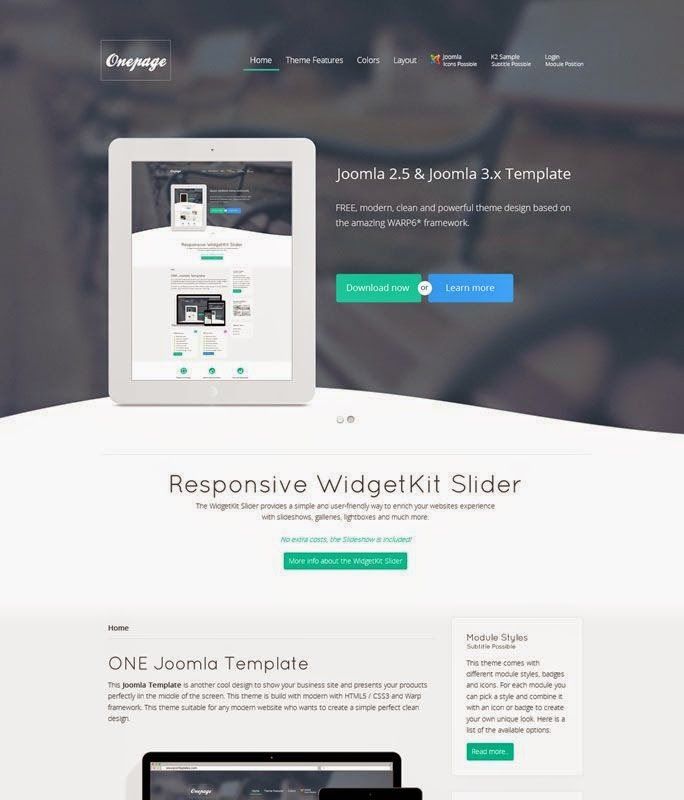
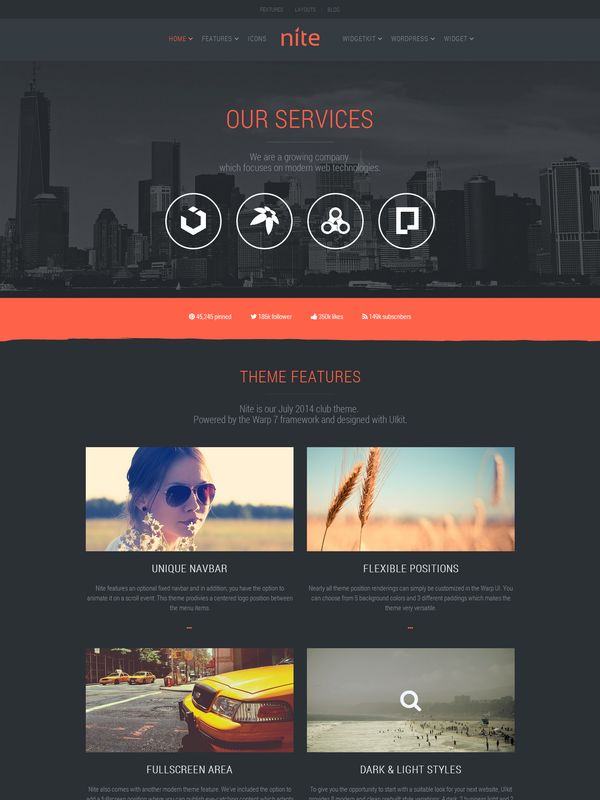
Warp 7 (Warp 6)
Загадочные Фреймворки Warp 7 и Warp 6, которые нельзя скачать отдельно от тем.
Используются новейшие веб-технологии, такие, как HTML5, CSS3, LESS и jQuery. Полностью лицензирован GPL.
Скачать бесплатно Фреймворки Warp 7, как таковой, нельзя. Однако он есть, именно как таковой, в бесплатной версии «Master 2» этой же студии. По сути это и есть Фреймворк Warp 7.
- Автор: Yootheme
- Сайт: yootheme.com
- Скачать бесплатно: yootheme.com/themes/master2
- Демо: нет
Plazart framework
Эта платформа Plazart позиционируется авторами, как гибкая, современная и настраиваемая Template Framework для Joomla. Базируется на Bootstrap 3.
- Автор: студия Templaza
- Сайт: www.templaza.com/plazart/
- Скачать: www.templaza.com/plazart/
- Демо: joomla.templaza.net/plazart/
- Документация: www.
 templaza.com/docs/plazart/
templaza.com/docs/plazart/ - Github: github.com/templaza/plazart
Вывод
В статье я показал источники и кратко представил 11 Фреймворков для создания Landing Page. Создание сайтов на Joomla с фреймворка более удобна и облегчена. Самый сложный из них Bootstrap 4, который я не рекомендую для быстрого использования. Остальные Фреймворки работают как конструкторы сайта и с их помощью можно создать уникальный лейдинг пейдж на Joomla. Просто ставите и настраиваете как шаблон.
©joomla3-x.ru
Еще статьи
- 5 Лучших Фреймворков для Joomla шаблонов
- Joomla шаблон – структура, каталоги, файлы, формат
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Использование двух шаблонов на Joomla 3
- Как копировать шаблон Joomla 3
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.
 xml и index.php
xml и index.php
|
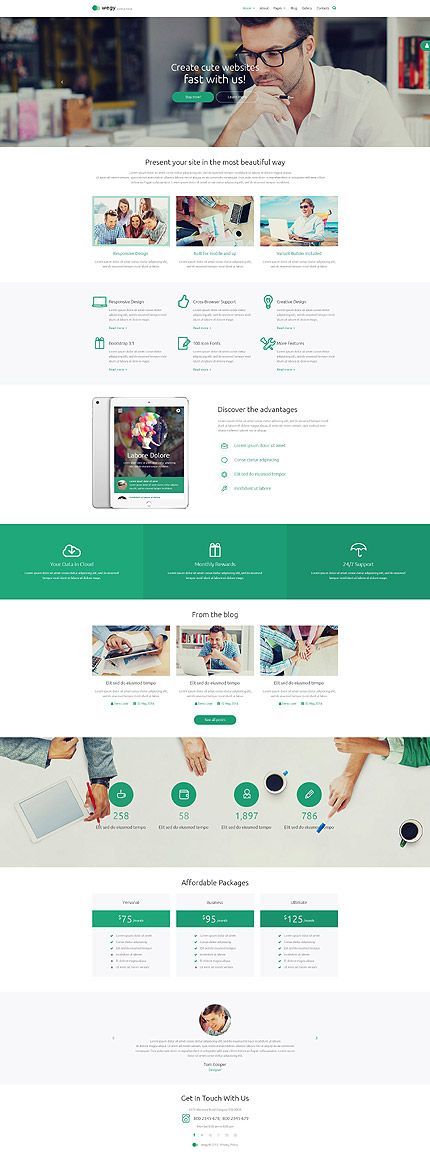
JA Appolio — шаблон Joomla с функцией Landing pageХорошо выполненный шаблон Appolio от популярной студии Joomlart. Шаблон имеет приятный дизайн с анимационными эффектами, поддержкой видео-бэкграунда и конечно же фреймворка Bootstrap. Главная страница шаблона выглядит в стиле Landing… 7 октября 2014 — Никита | Подробнее | 0 комментариев | 8537 просмотров |
|
JA Obelisk — шаблон для мультимедийного порталаНеплохой шаблон на базе Joomla 2. 7 октября 2014 — Никита | Подробнее | 0 комментариев | 4697 просмотров |
|
JA Magz — шаблон для новостного портала на базе Joomla 2.5Шаблон для новостного сайта выполненный в стиле минимализма. 7 октября 2014 — Никита | Подробнее | 0 комментариев | 4702 просмотра |
|
JA Muzic — шаблон для музыкальных и новостных порталовОчень интересный и красивый шаблон под названием Muzic, от популярных разработчиков шаблонов — Joomlart. 6 октября 2014 — Никита | Подробнее | 0 комментариев | 4838 просмотров |
|
JA Fixel — шаблон интернет-магазина в стиле MetroСтильный шаблон Joomla 2.5 с поддержкой блогов с помощью расширения EasyBlog и поддержкой расширения интернет-магазина JoomShopping. 6 октября 2014 — Никита | Подробнее | 0 комментариев | 5096 просмотров |
|
JA Beranis — адаптивный шаблон для бизнес сайтаКрасивый шаблон Joomla для бизнес сайта и корпоративных проектов. Шаблон по умолчанию имеет 6 стилей оформления, поддержку мощного расширения для ведения блогов EasyBlog и самого лучшего расширения для e-mail рассылок и почтового. 6 октября 2014 — Никита | Подробнее | 0 комментариев | 4859 просмотров |
|
JA Smashboard — стильный шаблон для онлайн-журналаУникальный в своем роде шаблон Smashboard для Joomla 2.5. Шаблон выполнен на фирменном фреймворке T3 с поддержкой CSS фреймворка Bootstrap. Шаблон имеет поддержку компонента K2 и всех его дополнений (модулей, плагинов). Уникальность… 27 сентября 2014 — Никита | Подробнее | 0 комментариев | 35340 просмотров |
|
JA Hawkstore — интернет-магазин на базе VirtuemartКрасивый шаблон созданный на фреймворке T3 с поддержкой Joomla 2. 27 сентября 2014 — Никита | Подробнее | 0 комментариев | 4990 просмотров |
|
JA Argo — новостной шаблон в стиле MetroФункциональный шаблон Argo для Joomla 2.5 выполненный в стиле Metro. Шаблон превосходно подойдет для новостных порталов и онлайн-журналов. 27 сентября 2014 — Никита | Подробнее | 0 комментариев | 4331 просмотр |
Как создать лучший лендинг пейдж в конструкторе с нуля
Gridbox — самый продвинутый конструктор веб-сайтов, созданный на Joomla! CMS. Он позволяет создавать красивые сайты для Вашего бизнеса в режиме реального времени непосредственно из Вашего браузера. Gridbox обеспечивает интуитивно понятный и удобный способ создания потрясающих сайтов на Joomla. Он простой в использовании для новичков и мощный инструмент в руках профессионалов.
Он простой в использовании для новичков и мощный инструмент в руках профессионалов.
Это платный конструктор, но Вам не нужно платить каждый месяц, стоит заплатить один раз и спокойно пользоваться, не думая об оплате. Вы можете попробовать использование бесплатной версии, но в таком случае не получите никаких дополнительных преимуществ, поэтому лучше приобрести один из платных пакетов Lite или PRO. Ознакомиться с ценами Вы можете на официальном сайте balbooa.com.
Также, на официальном сайте Вы найдете всю нужную информацию по установке конструктора, добавлению тем и плагинов, по созданию страниц и многое другое.
Совсем недавно вышла новая версия, ознакомиться с функционалом которой Вы можете здесь. Еще одна особенность данного конструктора — он полностью на английском языке, и документация тоже, поэтому это отличный способ подтянуть свои знания. Ранее мы уже говорили о том, как сделать хороший дизайн Landing Page и теперь на основе готового PSD шаблона, создадим полноценный и функциональный лендинг. В данной статье будут показаны основные моменты и фишки создания сайта в Gridbox.
В данной статье будут показаны основные моменты и фишки создания сайта в Gridbox.
- Создаем страницу в Gridbox
Переходим в Панель управления — Компоненты — Gridbox
Теперь создаем новую страницу. Для этого в правом нижнем углу нажимаем на красную кнопку:
В открывшейся странице, нам нужно написать название и указать тему шаблона нашего сайта и нажимаем кнопку “Next”.
- Начинаем создание нашего лендинга. Перед нами пустая страница, где в скором будет наш лендинг. Чтобы добавить первый блок, нажимаем на “плюсик” внизу экрана.
Выбираем количество нужных нам колонок.
В появившемся новом элементе будем создавать первый экран лендинга.
- Добавляем фоновую картинку
Для этого нам нужно:
- нажать на боковой шестеренке и выбрать редактирование.
- перейти во вкладку BACKGROUND, выбрать тип Image и загрузить картинку.

(Чтобы добавить заливку цветом, нужно сделать те же шаги, что и для добавления картинки, только в Type выбрать не Image, а Color и Ваш фон готов.)
- после того как загрузили, нажимаем галочку и смотрим результат.
Не пугайтесь, что картинка выглядит не так как Вам нужно, после добавления других элементов все станет хорошо. Также, чтобы Ваш сайт и картинки были во всю ширину монитора нужно:
- перейти в редактирование блока, вкладка GENERAL
- поставить галочку напротив FULL WIDTH
- Добавляем лого. В данном лендинге их два, поэтому нужно добавить две колонки:
- наводим на шестеренку и нажимаем “добавить поле”
- теперь в окошке нужно выбрать две колонки.
- чтобы добавить лого, нажимаем на редактирование элемента.

- в списке плагинов выбираем IMAGE.
- добавляем лого и смотрим, как выглядит теперь.
После добавления лого, картинка стала заметно шире. Это нам и нужно.
- Заголовок и подзаголовок лендинга:
- Выбираем на шестеренке добавить новый элемент, нам нужна одна колонка.
- Теперь нужно нажать на редактирование самого элемента.
- выбираем из списка плагинов нужный Вам. В данном случае TEXT.
В результате вышел вот такой первый экран лендинга.
Нажимая на плюсик внизу экрана мы создаем новый блок, наполняем его и оформляем.
6. Обводка блоков
В этом блоке нет ничего необычного. Добавлять текст и фоновою картинку Вы уже умеете, а чтобы добавить обводку текстового блока как здесь, Вам нужно:
- навести на элемент и нажать редактирование.

- перейти во вкладку LAYOUT и добавить BORDER.
Можете добавлять только нижнюю границу или верхнюю, делать обводку толще или тоньше, скруглять ее, делать сплошной или пунктирной.
- Оформление текста
Не забывайте чередовать блоки с темным и светлым фоном, так Вы визуально разделяете информацию и она лучше воспринимается.
Так же помните, что нужно расставлять акценты в самом тексте. Это может быть выделение:
- цветом
- курсивом
- размером шрифта
8. Блок цен
Чтобы создать такой блок можно воспользоваться уже готовыми вариантами блоков. Нажимаем сюда:
И выбираем, то что нам нужно. На самом деле здесь довольно большой выбор основных блоков лендинга, которые Вы можете использовать, немного лишь подкорректировав под себя. Здесь есть готовые оформления:
- блока призыва к действию
- блока контактов
- блока со счетчиками
- блока главных(первых) экранов
- блока преимуществ
- блока цен
- блока команды
- блока отзывов
Сейчас нам нужен блок цен, выбираем Pricing и подбираем тот вариант, который нам подходит.
9. Блок с видео
В данном примере в блоке “Отзывы” есть видео. Данные видео с ютуба, поэтому, чтобы добавить их на сайт можно воспользоваться скриптом Ютуб Профессионал, он генерирует код, который Вы можете вставить у себя на сайте. Чтобы добавить видео нужно:
- создать новый блок
- в редактировании блока зайти в плагины
- выбрать CUSTOM HTML
- сгенерировать код в Ютуб Профессионал, скопировать сгенерированный код.
- вставить в редактор HTML и сохранить
- Редактирование мобильной версии
В новой версии Gridbox очень удобно реализована функция редактирования мобильной версии сайта. Для этого Вам нужно:
- Перейти во вкладку Phone и поправить блоки таким образом, чтобы все красиво отображалось.

- Следить, чтобы были небольшие отступы слева и справа, чтобы было расстояние между блоками, чтобы картинка была по центру, чтобы текст оставался читабельным.
Готово. После того как все блоки созданы, оформлены и адаптированы, создание лендинга завершено, вот так без знания языков программирования, каждый может сделать свой сайт. Результат данного примера лендинга Вы можете посмотреть здесь.
Joomla Page Builder — Создайте потрясающую целевую страницу за 5 минут
Целевые страницы в целом представляют собой оптимизированные страницы входа на сайт для повышения коэффициента конверсии. Целевые страницы могут быть как главной, так и специфичными для вашей рекламной кампании. Целевая страница обычно содержит краткую информацию о вашей услуге или продукте с сильными кнопками призыва к действию и соответствующей информацией, чтобы убедить пользователя совершить покупку или желаемое действие.
JA Joomla Page Builder не только помогает создавать различные макеты страниц для вашего сайта, но также очень эффективен при создании целевых страниц. В нем есть все необходимые блоки для быстрого создания целевой страницы. Сегодня мы покажем вам, как создать потрясающую целевую страницу для вашего сайта Joomla за 5 минут, не требуя программирования или технических навыков.
Создайте потрясающую страницу Joomla за 5 минут
Контрольный список, прежде чем мы начнем:
- 1. Сайт Joomla, установленный на вашем хостинге или локальном хосте.
- 2. Подумайте обо всех блоках, которые вам понадобятся для вашей целевой страницы. Скажем, отзывы, галерея продуктов, слайдер или кнопки призыва к действию (CTA) и т. д.
- 3. Загрузите пакет JA Joomla Page Builder
- 4. Начало работы
Начнем.
1. Подготовьте содержание и графику.
Перед созданием страницы вы должны уделить некоторое время подготовке черновика содержимого и графики. Подумайте о структуре и макете страницы, например, целевая страница с 5 разделами: заголовок, слайд-шоу, список функций, призыв к действию и нижний колонтитул.
Подумайте о структуре и макете страницы, например, целевая страница с 5 разделами: заголовок, слайд-шоу, список функций, призыв к действию и нижний колонтитул.
2. Установите JA Joomla Page Builder на свой сайт Joomla.
Этот шаг очень прост, загрузите установочный пакет по этой ССЫЛКЕ.
Загрузить установочный пакет JA Joomla Page Builder
Затем откройте внутреннюю панель Joomla, перейдите в раздел «Расширения» «Управление», затем просмотрите загруженный установочный пакет и установите его.
Установить JA Joomla Page Builder
Теперь нам нужно установить шаблон JA Joomla Page Builder в качестве стиля шаблона по умолчанию. Перейдите в «Расширения » Шаблоны», выберите шаблон JA Builder и установите его по умолчанию.
Примечание : если ваш сайт использует другой шаблон, вы можете пропустить этот шаг.
Установить шаблон JA Joomla Page Builder в качестве стиля шаблона по умолчанию
Установка завершена, теперь мы создадим целевую страницу.
3. Создать целевую страницу
Чтобы создать новую страницу, перейдите в раздел «Компоненты» JA Builder, затем создайте новую страницу. После сохранения страницы вы увидите кнопку «Редактировать в реальном времени», нажмите ее, чтобы перейти к панели создания страницы.
Создать новую страницу
4. Создать блок контента
Макет страницы включает 3 основных раздела:
Структура компоновщика страниц Joomla
- Заголовок: блоки контента раздела будут отображаться на всех страницах
- Нижний колонтитул: блоки контента раздела будут отображаться на всех страницах
- Контент: блоки контента в разделе будут отображаться только на текущей странице
Нажмите кнопку добавления блока в каждом разделе, выберите тип блока контента, затем макет, стиль.
Создать блок контента
Затем выполните тот же шаг, чтобы добавить блоки содержимого для разделов «Основное содержимое» и «Нижний колонтитул».
Добавить блок содержимого для основного содержимого и раздела нижнего колонтитула
Например, вот образец страницы, которую мы создали.
Образец целевой страницы, созданный с помощью JA Builder
5. Настроить содержимое и стиль
После создания страницы ее можно настроить. Наведите указатель мыши на блок контента и нажмите значок «Настройка» на правой панели инструментов, чтобы настроить стиль блока контента: изменить цвет фона, фоновое изображение, интервал, выравнивание текста, анимацию и т. д.
Настроить блок контента
Вы можете обновлять содержимое, графику, значки и т. д. в блоке содержимого. Изменения автоматически сохраняются, но не публикуются. Только когда вы нажмете «Опубликовать», пользователь увидит изменения.
Обновить содержимое
После завершения настройки страницы нажмите кнопку «Опубликовать», чтобы опубликовать страницу, чтобы ее могли просматривать пользователи.
Опубликовать страницу
Вот образец страницы после настройки.
Целевая страница, созданная с помощью конструктора страниц JA Joomla
Попробуйте, приятно видеть, как страница обретает форму с помощью нескольких кликов и всегда готова к работе с мобильными устройствами.
Список изменений Скачать БЕСПЛАТНО Live Demo
Сообщений в блоге JA Site Builder:
- Спасибо — JA Joomla Site Builder Alpha 2000+ загрузок за 2 дня. Сегодня вышла новая версия
- Конструктор сайтов JA Joomla: на этой неделе добавлено 5 новых функций.
- Новая демонстрация JA Site Builder с дополнительными функциями и улучшениями
- JA Builder для Joomla — объяснение рабочего процесса из 4 шагов
- Представляем JA Builder — создавайте сайты для Joomla на лету. Часть — II
- Представляем JA Builder — создавайте сайты для Joomla на лету. Часть — I
Нашли эту статью интересной? Подпишитесь на нашу рассылку, чтобы узнать больше. или поделитесь этой статьей с друзьями Приложение
Сведения о шаблоне
- Версия: 1.
 0.6
0.6 - Фреймворк: Деформация 7.3.37
- Макет: Адаптивный
- Совместимость: Joomla 3.x
- Дата выпуска: февраль 2016 г.
- Последнее обновление: 10 мая 2019 г.
- Список изменений: 1.0.6
- Скачать
- Живая демонстрация 9Пакет быстрого запуска (Joomla 3.5.1) обновлен
- # Исправлено меньше проблем
- # Исправлено отсутствие кнопок Kunena
1.0.0
- Выпущена начальная версия
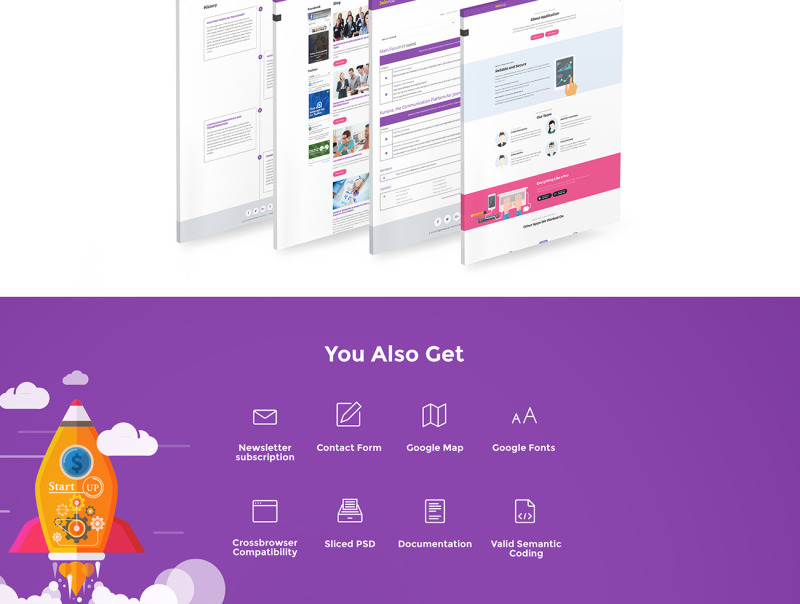
JL APP — это бесплатный отзывчивый шаблон лендинга Joomla, разработанный для бизнеса / сервиса Joomla! шаблонные сайты. Он на 100% отзывчивый, чистый и стильный. Эта тема построена на Uikit & Warp Framework. Тема также поставляется с широким спектром различных макетов и вариантов виджетов.
Тема также поставляется с широким спектром различных макетов и вариантов виджетов.
Характеристики адаптивного лендинга Joomla:
- Чистый, современный дизайн
- Мощная платформа Warp 7.x
- Ползунок Unite в комплекте
- Конструктор страниц включен
- Полностью адаптивный макет
- 5 цветовых схем
- Поддержка K2, Поддержка шаблонов Kunena 5
- Полностью совместим со всеми основными браузерами, такими как Firefox, Safari, Chrome, Vivaldi, Microsoft Edge и т. д.
- Создан на основе HTML5, CSS3, МЕНЬШЕ CSS
- Встроенная функция Gzip Compress и Data URI для более быстрой загрузки сайта
- Хорошо задокументирован на сайте онлайн-документации, а также имеет специальную систему поддержки с активной командой.
- Пользовательские поля кода CSS/JS
- Суперчеткий и чистый макет.

- Поддержка языка RTL
- Легкая и быстрая загрузка
- и многое другое, лучше полностью проверить демонстрационный сайт.
Абсолютно бесплатная установка шаблона, как демонстрационный сайт для всех клиентов, просто купите шаблон и отправьте нам запрос в службу поддержки, наша служба поддержки выполнит установку пакета быстрого запуска.
Если вам нужна поддержка, отправьте нам сообщение, используя контактную форму или систему заявок (Pro Customers).
Обычно мы отвечаем на запросы в службу поддержки в течение 12 часов в рабочие дни. Запрос в службу поддержки, отправленный в выходные/праздничные дни, будет обработан в понедельник/на следующий рабочий день.
Выберите свою версию
$0Бесплатно
На всю жизнь.
- Бесплатный доступ к обновлениям продукта
- Шаблон документации
- You can use it for Unlimited Website License, personal or commercial project.» uk-tooltip=»»> Ограниченная Функции шаблона
- Ползунок Unite в комплекте
- Загрузить пакет быстрого запуска
- Удаление авторских прав
- Поддержка настройки
Скачать
ПРО СТАНДАРТ
$191 Время
1 Лицензия на веб-сайт.
- Бесплатный доступ к обновлениям продукта
- Загрузить пакет быстрого запуска
- ..» uk-tooltip=»»> Не ограничено Функции шаблона
- Ползунок Unite в комплекте
- Техническая поддержка: 01 Домен
- Удаление авторских прав
- Поддержка настройки
Купить
PRO UNLIMITED
$291 Время
Неограниченные лицензии на веб-сайты.
- Бесплатный доступ к обновлениям продукта
- Загрузить пакет быстрого запуска
- ..» uk-tooltip=»»> Не ограничено Функции шаблона
- Ползунок Unite в комплекте
- Поддержка: Неограниченное количество доменов
- Удаление авторских прав
- Поддержка настройки
Купить
Уже купили товар? Загрузите его из клиентской зоны.
Часто задаваемые вопросы
- Как и когда я могу скачать продукт после покупки?
После оплаты вы можете мгновенно скачать товар у Заказчика Районный раздел. Кроме того, мы вышлем вам по электронной почте квитанцию со всей информацией о заказе и загрузке, чтобы вы можете вернуться в любое время в будущем.
- Я оплатил свой заказ, но еще не получил доступ к загрузке
Обычно ваш заказ будет создан автоматически после получения успешного платежа.
 Есть несколько случаев
что ваш платеж НЕ УСПЕШЕН, и мы должны просмотреть и обработать информацию о загрузке вручную. Пожалуйста, свяжитесь с нами с доказательством оплаты (квитанция об оплате или заказ
номер) в разделе «Запросы и платежи»
Есть несколько случаев
что ваш платеж НЕ УСПЕШЕН, и мы должны просмотреть и обработать информацию о загрузке вручную. Пожалуйста, свяжитесь с нами с доказательством оплаты (квитанция об оплате или заказ
номер) в разделе «Запросы и платежи» - Могу ли я удалить информацию об авторских правах?
Любые визуальные авторские права, например, авторские права в нижнем колонтитуле темы или в названии темы, могут быть удалены/изменены. Но не разрешается изменять или удалять информацию об авторских правах в исходном коде.
- Что я могу ожидать в обновлениях?
Вы получите любые улучшения, новые функции и исправления ошибок, которые мы вносим в шаблоны/частицы, в качестве бесплатных обновлений.
- Могу ли я использовать ваши продукты на нескольких веб-сайтах?
Да, вы можете использовать наши продукты на нескольких веб-сайтах. Однако вы можете получить техническую поддержку только по мере столько доменов, сколько позволяет ваша действующая подписка.

- Какие способы оплаты поддерживаются?
В настоящее время мы принимаем платежи через платежный шлюз 2Checkout и Paypal.
- Какую поддержку вы предлагаете?
Техническая поддержка через тикет-систему Ticket System или форум сообщества.
- Вы предлагаете возврат?
Мы предлагаем возмещение неудовлетворенным клиентам в течение первых 14 дней с момента покупки.
- Какие браузеры поддерживаются?
Все наши продукты поддерживают все последние версии Chrome, Firefox, Edge, Safari, Opera и Internet Explorer 11.
- Работают ли продукты со сторонними плагинами и расширениями?
Наши продукты поддерживают большинство сторонних плагинов и расширений. Однако невозможно узнать, все ли плагины и расширения работают с нашими продуктами. Если стороннее программное обеспечение, которое вы используете, несовместимо с нашими продуктами, дайте нам знать, и мы проверим его.

Целевая страница бесплатных шаблонов
Ищете бесплатные шаблоны Joomla? У нас есть кое-что получше
Дорогие друзья,
Вот уже 11 лет мы строим бизнес-модель Freemium с первых дней, когда делали первые шаги в Joomla. После долгих усилий мы успешно представили миру имя JoomlaShine и зарекомендовали себя.
Однако после многих изменений на рынке шаблонов Joomla мы увидели все взлеты и падения этой модели. Бесплатная версия помогает вам получить непосредственный опыт работы с нашими продуктами, но она также ограничивает нашу способность эффективно общаться с вами, чтобы своевременно оказывать вам необходимую поддержку.
Создание веб-сайта Joomla требует от пользователей преодоления множества нежелательных проблем, особенно от новичков в области Joomla. Есть много бесплатных пользователей, которые нуждаются в более быстрой поддержке нашей экспертной группы поддержки. Поэтому мы считаем, что пора меняться.
Мы заменили бесплатную версию новой версией — Lite. С версией Lite у вас есть возможность начать бесплатную пробную версию на 7 дней.
Переход на версию Lite не только ставит перед нами новую задачу, но и мотивирует нас продолжать разработку продуктов более высокого качества в будущем.
Поэтому мы (команда JoomlaShine в целом и команда разработчиков шаблонов в частности) по-прежнему усердно работаем над улучшением качества шаблонов. Надеюсь, впереди будет много улучшений.
Теперь пришло время подробно рассмотреть выдающиеся функции шаблона, построенного на нашей платформе шаблонов Joomla . Вот так!
Основные функции
Множество функций, которые сделают ваш веб-сайт уникальным.
Нишевые варианты
Каждый шаблон включает в себя красивый дизайн, который поможет вам эффективно создать веб-сайт.
Варианты меню
Поставляется со смелыми и яркими стилями меню: мегаменю, древовидное меню, меню размера, которые позволяют гибко представить навигацию по веб-сайту.
Позиции модулей
Вы не только получаете множество предопределенных позиций модулей, но также можете создавать и настраивать любые позиции модулей без навыков программирования, необходимых для работы с Drag-n-drop Layout Builder.
Стили модулей
Предоставляет множество привлекательных предварительно разработанных стилей для простой настройки интерфейса вашего веб-сайта.
Красивые цветовые схемы
Набор красивых и уникальных цветовых палитр на ваш вкус вызовет у посетителей чувство удовольствия и впечатлений.
Несколько готовых макетов страниц
Предложите разработанный набор наиболее популярных страниц для создания веб-сайта: Контакты, Скоро и ошибка 404.
Полностью адаптивный дизайн
Идеально подходит для любого устройства и размера экрана. Мгновенно хорошо отображается на всех устройствах.
Мгновенно хорошо отображается на всех устройствах.
Пользовательская страница 404 и скоро появится
Простая настройка пользовательских страниц 404 и скоро появится в админке без написания единой строки кода.
Дополнительные функции
С множеством функций, которые помогут вам создать замечательный сайт.
Мощный интерфейс администратора
С гибким визуальным менеджером компоновки с возможностью перетаскивания объектов для создания привлекательных и креативных веб-сайтов.
Расширенные встроенные поля
Ускорьте разработку с помощью различных инструментов, таких как средство выбора значков, селектор шрифтов, поле, поле заполнения.
Резервное копирование и восстановление
Функция позволяет экспортировать/импортировать все настройки шаблона и где-то повторно использовать их.
Пользовательский код CSS и JS
Позволяет добавлять пользовательский код CSS и JS на ваш веб-сайт, не требуя навыков программирования .
SEO-оптимизация
Поддержка микроданных повысит эффективность SEO вашего веб-сайта лучше, чем когда-либо.
Bootstrap и Google Fonts
Украсьте внешний вид интерфейса вашего веб-сайта с помощью комбинации Bootstrap 3 и более 800 шрифтов Google.
Поддержка RTL
Полностью поддерживает языки справа налево (RTL), такие как арабский, урду, иврит, персидский и некоторые другие, написанные справа налево.
Пример данных
Просто нажмите один раз, чтобы установить образцы данных и получить «демонстрационный» вид вашего веб-сайта.
Пакет быстрого запуска
Поддержите полный установочный пакет, у вас будет копия нашей живой демонстрации.
Социальная интеграция
Вы приобретете новых поклонников и клиентов на таких каналах: Facebook, Twitter, Pinterest и LinkedIn.
Неограниченное количество отмен и повторов
Отмена или повтор любого действия, которое вы сделали. Не беспокойтесь, если вы случайно сделаете ошибку.
НАЧНИТЕ 15-ДНЕВНУЮ ПРОБНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ С 60+ НАШИМИ ШАБЛОНАМИ JOOMLA
Бесплатные встроенные расширения
Оснащен нашими профессиональными расширениями Joomla.
JSN PageBuilder 3
Легко создавайте сложный веб-контент и управляйте им, не обладая навыками программирования, и прекрасно отображайте его во всех браузерах и на мобильных устройствах.
Униформа JSN
Удовлетворяет потребности в строительных формах, от простых до сложных. Вы можете буквально создавать любые формы для создания потребностей вашего веб-сайта.
Вы можете буквально создавать любые формы для создания потребностей вашего веб-сайта.
JSN PowerAdmin 2
Расширьте рабочий процесс администрирования и упростите выполнение повседневных задач администрирования.
JSN ImageShow
Предоставьте несколько стилей демонстрации изображений, а также простоту использования и настройки с помощью функции Drag-n-Drop.
Сторонние расширения
Отлично работает с этими расширениями.
Что говорят наши клиенты
Что некоторые из наших клиентов говорят о наших продуктах и услугах.
Клаус Дитер Хаманн
Я очень доволен вашим шаблоном. Он предоставляет все интересующие меня темы, он прост в использовании, а документы ясны и понятны.

 5 под названием Obelisk. Шаблон отлично подойдет для киносайтов и мультимедийных порталов, что позволит сделать вам на CMS Joomla, нечто похожее на сайт Kinopoisk. За отображение контента на сайте…
5 под названием Obelisk. Шаблон отлично подойдет для киносайтов и мультимедийных порталов, что позволит сделать вам на CMS Joomla, нечто похожее на сайт Kinopoisk. За отображение контента на сайте…
 Шаблон имеет поддержку вертикального модуля MegaMenu, поддержку компонента EasyBlog (для создания и поддержки пользовательских блогов), поддержку режима RTL и 5 встроенных…
Шаблон имеет поддержку вертикального модуля MegaMenu, поддержку компонента EasyBlog (для создания и поддержки пользовательских блогов), поддержку режима RTL и 5 встроенных…
 В шаблоне доступна поддержка популярного расширения EasyBlog для создания и ведения блогов, а также имеется поддержка плагина JA…
В шаблоне доступна поддержка популярного расширения EasyBlog для создания и ведения блогов, а также имеется поддержка плагина JA…
 Шаблон имеет действительно уникальный стильный внешний вид, благодаря поддержке всплывающих окон, в…
Шаблон имеет действительно уникальный стильный внешний вид, благодаря поддержке всплывающих окон, в…
 ..
..
 5, фрейморка Bootstrap, компонента Virtuemart и компонента K2. Макет шаблона имеет полностью адаптивный дизайн и автоматически подстраивается под размер окна браузера….
5, фрейморка Bootstrap, компонента Virtuemart и компонента K2. Макет шаблона имеет полностью адаптивный дизайн и автоматически подстраивается под размер окна браузера….
 В шаблоне присутствуют 5 цветовых тем по умолчанию, что позволит изменять дизайн сайта в пару…
В шаблоне присутствуют 5 цветовых тем по умолчанию, что позволит изменять дизайн сайта в пару…