Нужна консультация по поворотному столу? Ответим на ваши вопросы:
Другие виды нашей продукцииСделать крутящийся центр стола своими руками? К вашим услугам детали для самостоятельной сборки |
Как создать анимированный GIF в 3D краски
Paint 3D — обновленная версия нашего любимого приложения Paint для Windows, выпущенная с обновлением для создателей Windows 10. Новое приложение уделяет большое внимание 3D-дизайну, помимо традиционных функций рисования. С каждым обновлением Microsoft постоянно добавляет в него интересные функции.
Новое приложение уделяет большое внимание 3D-дизайну, помимо традиционных функций рисования. С каждым обновлением Microsoft постоянно добавляет в него интересные функции.
Ранее Paint 3D не поддерживала сохранение файлов в GIF-файлах. Но в прошлом году он получил обновление для сохранения файлов в виде видео и GIF-файлов. Все анимированное привлекает внимание, включая GIF-файлы. Социальные медиа были бы скучным местом без GIF (и путаницы с его произношением — JIF или GIF).
Можно предположить, что им понадобятся некоторые экстравагантные инструменты для создания GIF-файлов, но это не всегда так. Вы можете создавать простые GIF-файлы из доступных инструментов, таких как Paint 3D для Windows.
Теперь вы можете задаться вопросом: как создавать GIF-файлы в Paint 3D? А какой тип GIF-файлов вы можете создать? Могут ли они быть использованы в социальных сетях? Без дальнейших церемоний, давайте сразу же начнем искать ответы. Кроме того, проверьте бонусный совет в конце.
Кроме того, проверьте бонусный совет в конце.
Какие типы изображений вы можете анимировать
Вы можете анимировать как 3D-изображения, так и обычные 2D-фотографии в Paint 3D. Вот шаги для них обоих.
Сделать GIF в Paint 3D
Вот как это сделать.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в видео или GIF в Paint 3D. Для этого запустите Paint 3D и нажмите на значок меню вверху. Выберите Открыть из него. Перейдите к файлу.
Вы даже можете начать с нуля и создать новое изображение с 2D- и 3D-объектами и текстом.
Шаг 2: Как только изображение откроется в приложении, измените его, добавив 2D или 3D текст, эффекты, 3D модели и т. Д. Когда закончите, снова нажмите на значок меню в верхней части.
Шаг 3: Выберите «Сохранить как» и нажмите «Видеоформат».
Шаг 4: Выберите GIF (видео) из выпадающего списка, доступного под «Сохранить как тип» в правом верхнем углу.
Теперь вы можете настроить несколько вещей. Например, введите ширину и высоту в разделе «Просмотр», чтобы изменить размер GIF. Аналогичным образом выберите режим анимации из шести доступных типов анимации. Используйте прокрутку множителя скорости, чтобы увеличить или уменьшить скорость анимации.
Нажмите на параметр «Корректировать угол и кадрирование», чтобы открыть больше настроек. Здесь вы можете выбрать предопределенный размер кадра.
Шаг 5: Наконец, нажмите на кнопку Сохранить и сохраните файл. Ваш GIF готов.
Также на
Как изменить цвет фона в Paint 3D
Создание текстовых GIF-файлов
Чтобы создать GIF с анимированным текстом, выполните следующие действия:
Шаг 1: Запустите Paint 3D и щелкните значок меню. Затем выберите New из него. Откроется пустой холст с белым фоном.
Затем выберите New из него. Откроется пустой холст с белым фоном.
Шаг 2: Нажмите на инструмент «Текст» в верхней части и выберите 3D текст на правой боковой панели. Затем начните печатать на белом фоне. Измените размер и цвет текста из доступных параметров на правой стороне. Нажмите в любом месте на холсте, чтобы добавить текст.
Шаг 3: Перейдите к параметру Canvas и выключите переключатель «Показать холст».
Это позволит скрыть белый фон и сделать изображение прозрачным в Paint 3D.
Шаг 4: Вы можете пропустить этот шаг и напрямую сохранить свой GIF. Но если вы хотите улучшить GIF, попробуйте добавить некоторые эффекты к этому.
Для этого нажмите на кнопку «Эффекты» вверху и выберите эффект на боковой панели.
Шаг 5: Наконец, вам нужно сохранить изображение. Для этого повторите шаги, упомянутые в вышеприведенном методе, т. Е. Перейдите в Меню> Сохранить как> Видео> GIF (видео).
Е. Перейдите в Меню> Сохранить как> Видео> GIF (видео).
Также на
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствами
Совет: накладывать наклейки на 3D-объекты
Не путайте наклейки в Paint 3D с обычными наклейками. Они автоматически обрезаются в соответствии с доступным 3D-объектом. Вы можете использовать его с 3D-фигурами и текстом для создания уникальных эффектов.
Для этого сначала добавьте трехмерную фигуру или текст на холст. Затем перейдите на вкладку «Стикер» и выберите доступную наклейку или выберите текстуру. Вы даже можете добавить свои собственные стикеры для наложения на 3D-объекты, используя пользовательский значок стикера.
Затем щелкните левой кнопкой мыши и перетащите наклейку на 3D-объект. Вы увидите, что он автоматически соответствует объекту, ограничивающему внешнюю область. Вы можете комбинировать несколько наклеек таким образом, чтобы добавить различные эффекты. Измените прозрачность стикера, если это необходимо.
Измените прозрачность стикера, если это необходимо.
Примечание. Совет работает только для трехмерных объектов.
Ограничения
Как вы видели выше, вы можете создать GIF только из изображения. Paint 3D добавляет анимацию к обычным статическим фотографиям. Вы не можете создавать GIF-файлы из нескольких кадров или извлекать их из видео.
Можно ли использовать GIF-файлы в социальных сетях?
Да. Вы можете легко использовать эти GIF-файлы на любой поддерживаемой платформе.
Также на
Как редактировать изображения с помощью Microsoft Word 2016
Сделать изображения захватывающими
Хотя описанный выше метод не позволяет вам по-настоящему создавать надлежащие GIF-изображения, вы, по крайней мере, можете сделать свои скучные изображения приятными, добавив к ним анимацию. Мы надеемся, что Microsoft добавляет больше гибкости и возможностей для функции GIF в Paint 3D.
Далее: приложение Windows 10 Photos кажется медленным? Проверьте эти простые, но мощные альтернативы.
Анимированная объёмная стереофотография
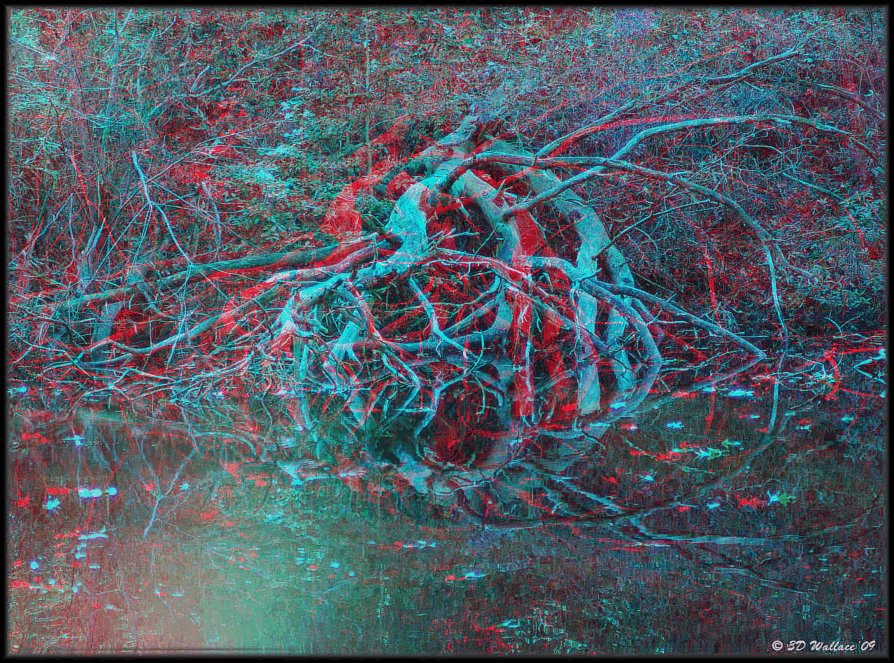
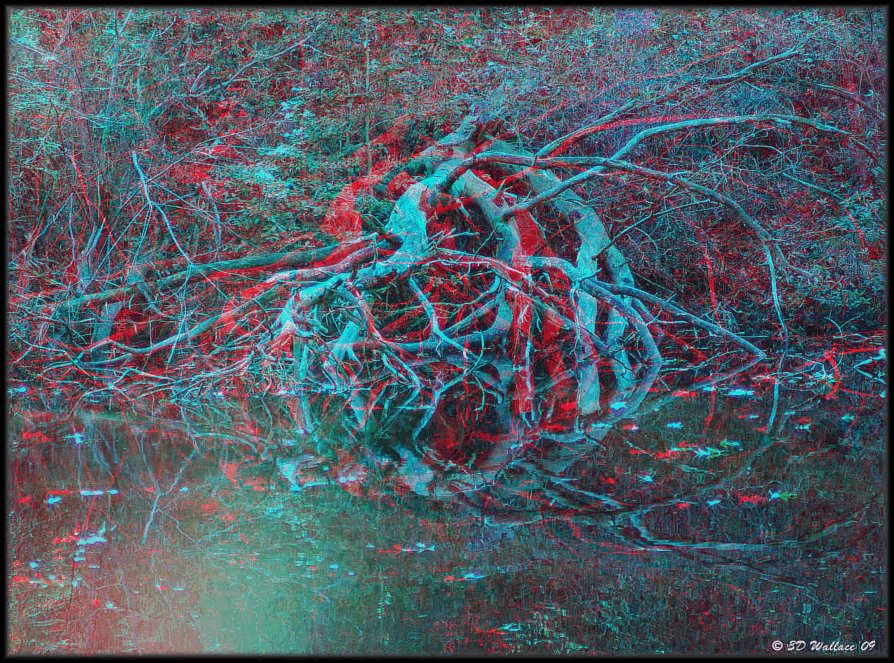
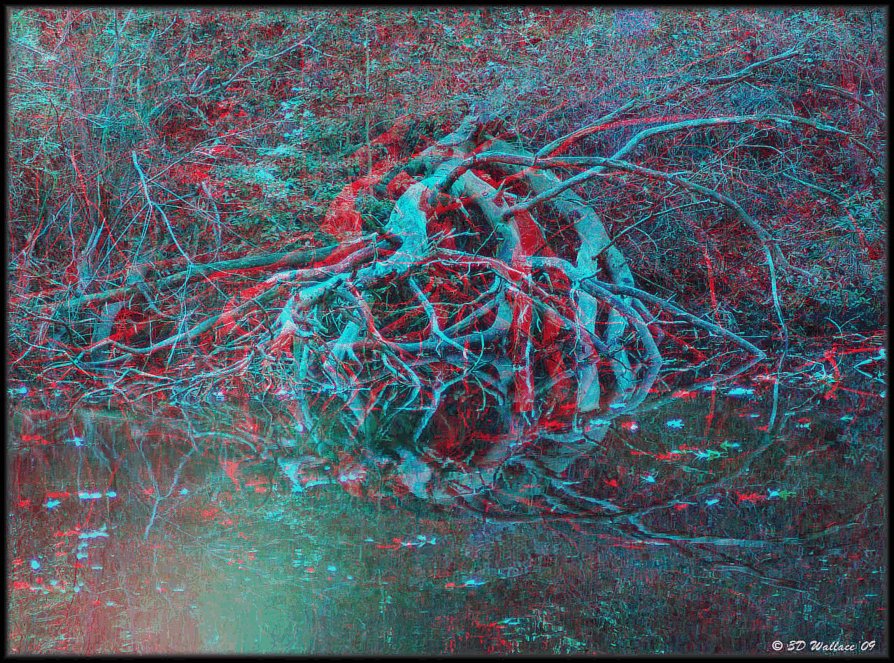
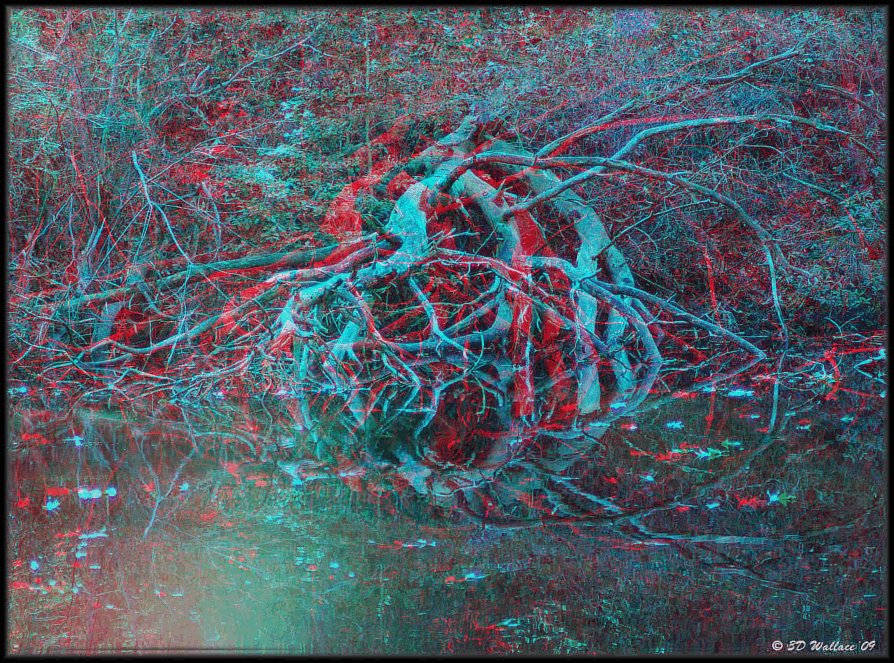
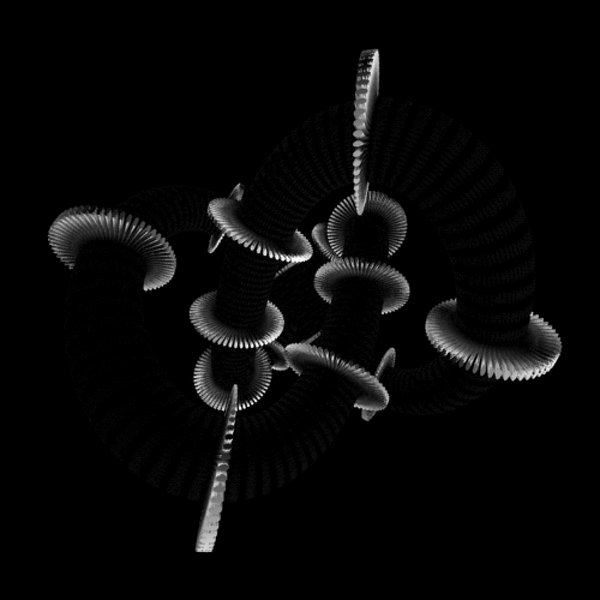
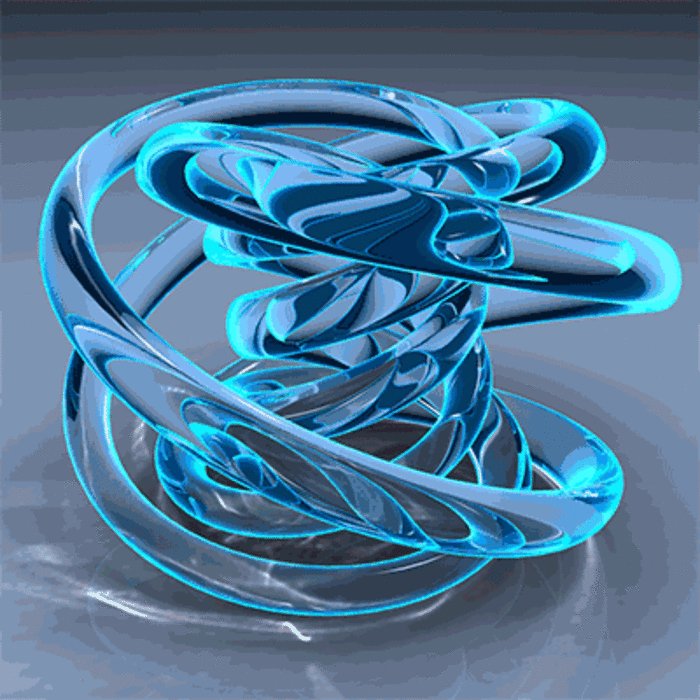
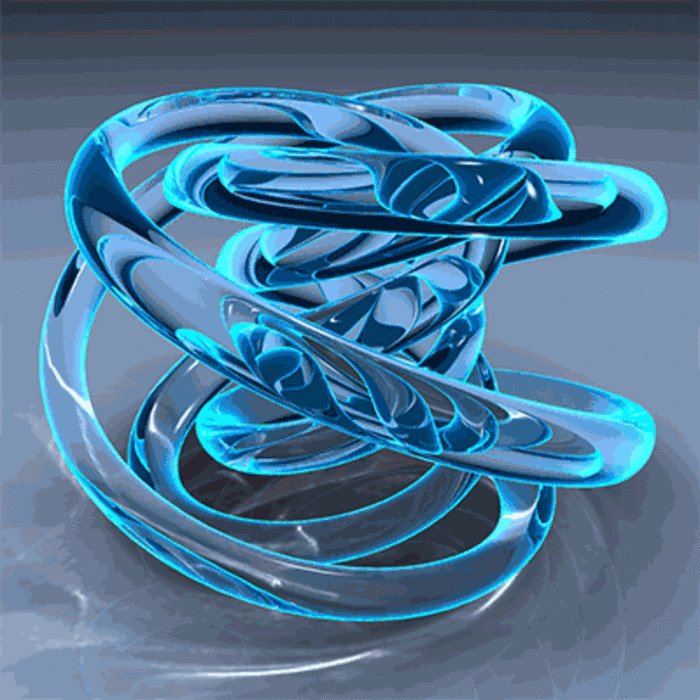
Стереофотография создаёт одно трёхмерное изображение, используя два обычных двумерных снимка. Несмотря на то, что существует несколько способов получить такой эффект, по большей части они требуют специальных 3D-очков или специального экрана. Эта статья посвящена технике, которая не требует ничего большего, чем обычной цифровой камеры и программы обработки изображений. Она использует объединение двух снимков в одно анимированное изображение (зачастую с использованием стандартного формата GIF), как показано далее. Хоть и нельзя рекомендовать такой подход для всех ваших снимков, вас наверняка развлекут эксперименты с ним, когда захочется нового взгляда.
Наведите курсор на изображения, чтобы увидеть эффект объёма.
Изображения любезно предоставили StereoPhoto Maker (слева) и Джим Гасперини (справа).
Обзор: объёмный вид и спаренные камеры
Наши глаза воспринимают объём (в частности) потому, что они видят объекты со слегка разной перспективой. Если закрыть один глаз, предметы на переднем плане поменяют положение гораздо заметнее, чем на заднем. Поднимите перед собой палец, сфокусируйтесь на заднем плане и обратите внимание на то, как видимое положение пальца меняется, когда вы смотрите на него каждым глазом по отдельности (это явление называется «параллакс»). А теперь поднесите палец поближе и обратите внимание на то, как увеличился сдвиг.
Если закрыть один глаз, предметы на переднем плане поменяют положение гораздо заметнее, чем на заднем. Поднимите перед собой палец, сфокусируйтесь на заднем плане и обратите внимание на то, как видимое положение пальца меняется, когда вы смотрите на него каждым глазом по отдельности (это явление называется «параллакс»). А теперь поднесите палец поближе и обратите внимание на то, как увеличился сдвиг.
Обычный стереоснимок просто имитирует наши глаза: он состоит из двух фотографий, которые были сняты с различных позиций. Чем больше смещение, тем сильнее эффект объёма — и тем сильнее предметы переднего плана смещаются относительно фона.
| Стереокамера на марсоходе — снимок принадлежит NASA |
Однако угол зрения объектива камеры зачастую отличается от угла зрения наших глаз, а соответственно, может меняться и дистанция между точками съёмки. Кроме того, для большинства 3D-техник принципиальное различие состоит в методе объединения изображений. Данная статья посвящена лишь одному из них: анимации «дрожанием» изображений.
Данная статья посвящена лишь одному из них: анимации «дрожанием» изображений.
Как устроено объёмное «дрожание»
Вместо того, чтобы попытаться показать каждому глазу отдельный снимок, «дрожащее» изображение имитирует то, что увидят оба глаза, если, сфокусировавшись, крутить головой туда-сюда. Наш мозг оценивает смещение предметов друг относительно друга — и автоматически трансформирует его в ощущение объёма.
| Первый снимок | Второй снимок | Анимация | Стоп-кадр | |
Автором снимка является Джим Гасперини
Ключевой особенностью дрожаших изображений является существенный сдвиг переднего плана и фона при неподвижном центральном предмете. На вышеприведенном примере обратите внимание на то, как центральная группа камней и деревянный столб остаются практически неподвижны. Вследствие этого кажется, что в процессе дрожания изображение слегка вращается.
Этап №1: как получить стереоснимок
Чтобы создать анимированное объёмное изображение или «дрожащее изображение», используется несколько иная техника съёмки, нежели для стандартных 3D-снимков. Вместо съёмки с параллельными линиями зрения, для дрожащих изображений используют сходящиеся линии зрения. Их можно получить следующим образом:
1.1. Определите композицию, которая распространяется на передний, средний и задний планы. Избегайте смещения предметов.
1.2. Выберите расстояние и предметы, которые будут выглядеть неподвижно при каждом из положений камеры
1.3. Сделайте первый снимок, тщательно выдерживая выбранное расстояние.
1.4. Переместите камеру на 10-30 см* влево, слегка изменив линию зрения вправо (или наоборот), так чтобы выбранный предмет занимал в кадре то же положение, что и на предыдущем снимке. Это наиболее сложный из шагов, который наверняка потребует некоторой практики.
* Примечание по поводу смещения. Вы наверняка захотите попробовать различные смещения в зависимости от фокусного расстояния, расстояния до предмета и его предполагаемого размера в кадре. Как правило:
Вы наверняка захотите попробовать различные смещения в зависимости от фокусного расстояния, расстояния до предмета и его предполагаемого размера в кадре. Как правило:
| Смещение | |
|---|---|
| с увеличением фокусного расстояния . . . | уменьшается |
| с увеличением расстояния до предмета . . . | увеличивается |
| с увеличением размера в кадре . . . | уменьшается |
Имейте в виду, что широкоугольные снимки обычно делаются намного ближе к предмету (см. «Использование широкоугольных объективов»). Близкие предметы требуют меньшего смещения, так что на практике для широкоугольных объективов может потребоваться не такое большое смещение, как для телеобъективов.
Зачастую самым простым способом определить величину смещения будет подвигать камеру туда и обратно до тех пор, пока движение не станет выглядеть удовлетворительно в видоискателе или на ЖК-экране. К счастью (или к сожалению), точных цифр не существует, и приемлемый результат могут дать разные смещения. Тем не менее, слишком маленькое смещение может исключить эффект объёма, а слишком большое может привести к тому, что анимация будет выглядеть как чередование двух плоских кадров. В любом случае хорошей идее является сделать несколько снимков с разными смещениями, чтобы иметь возможность оценить влияние различного смещения на результат и выбрать наилучшее.
К счастью (или к сожалению), точных цифр не существует, и приемлемый результат могут дать разные смещения. Тем не менее, слишком маленькое смещение может исключить эффект объёма, а слишком большое может привести к тому, что анимация будет выглядеть как чередование двух плоских кадров. В любом случае хорошей идее является сделать несколько снимков с разными смещениями, чтобы иметь возможность оценить влияние различного смещения на результат и выбрать наилучшее.
Этап №2: как создать объёмный анимированный GIF
Последовательность действий показана на примере программы Photoshop, однако многие другие программы редактирования изображений тоже подойдут. В общем, используемая программа должна поддерживать слои и запись анимации в GIF. Кроме того, существует бесплатная автоматизированная программа, называемая StereoPhoto Maker. В любом случае, последовательность действий такова:
2.1. Вставьте один из снимков в качестве нового слоя над другим:
2. 2. Измените плотность верхнего слоя на 50% и скорректируйте его положение таким образом, чтобы выбранные в п. 1.2 предметы совпадали по положению с нижним слоем. Потом верните непрозрачность верхнего слоя. Это не всегда обязательно, но может быть полезно для минимизации влияния ошибок, допущенных в п. 1.4.
2. Измените плотность верхнего слоя на 50% и скорректируйте его положение таким образом, чтобы выбранные в п. 1.2 предметы совпадали по положению с нижним слоем. Потом верните непрозрачность верхнего слоя. Это не всегда обязательно, но может быть полезно для минимизации влияния ошибок, допущенных в п. 1.4.
| Установите плотность верхнего слоя в 50% | Два вертикальных столба выглядят чётко (положение совпадает), тогда как предметы переднего плана и фона выглядят смазанными (положение отличается). |
2.3. Откройте окно анимации (Photoshop: Window → Animations). Затем создайте второй кадр анимации, нажав на кнопку, обведенную красным.
2.4. Выберите первый кадр и сделайте в нём видимым только нижний слой (как показано ниже), затем выберите второй кадр и сделайте видимым только верхний слой (или наоборот).
2.5. Задайте задержку между кадрами. Обычно анимированные стереоизображения наилучшим образом выглядят с задержкой в 0.1 секунды (как показано вверху справа). Вы можете проверить анимацию, нажав на кнопку воспроизведения.
Обычно анимированные стереоизображения наилучшим образом выглядят с задержкой в 0.1 секунды (как показано вверху справа). Вы можете проверить анимацию, нажав на кнопку воспроизведения.
2.6. Если вы удовлетворены результатом, сохраните изображение как анимированный GIF, используя меню «File → Save for Web & Devices …» и выбрав «GIF» в меню формата вверху справа. Полученный эффект объёма можно будет наблюдать в программе просмотра изображений, почтовом клиенте или браузере.
Прочие способы создания и просмотра объёмных снимков
Есть несколько других достаточно сложных способов получения и просмотра 3D-фотографий, но они не настолько просты в просмотре, как вышеприведенное «дрожащее изображение». К наиболее популярным методам относятся:
| Способ показа: | стереопара | стереограмма | красно-синий композит | поляризованный композит |
|---|---|---|---|---|
| Способ просмотра: | перекрёстный фокус | красно-синие очки | поляризованные очки | |
Данные изображения всего лишь иллюстрируют, как выглядит каждый из методов;
не пытайтесь увидеть в них объём, при данном размере и на вашем дисплее это невозможно.
- Стереопары изображений, просматриваемые в перекрёстном фокусе. Чтобы добиться объёма, нужно всего лишь расположить изображения по разным сторонам и посмотреть на них, расфокусировав глаза. Если всё сделано правильно, каждого изображения станет два, но центральные изображения при этом сойдутся в одно объёмное. Тем не менее, это наиболее сложный и неестественный способ просмотра.
- Стереограммы. Их несколько проще увидеть, чем стереопары, но они не передают в объёме цвет.
- Красно-синие композитные изображения, просматриваемые в красно-синих очках («анаглиф»). Просмотр относительно прост, таким образом показывали все старые объёмные фильмы, однако цветопередача выглядит гораздо менее естественно, чем в новых поляризованных объёмных фильмах (далее).
- Наложенные поляризованные изображения, просматриваемые в поляризованных 3D-очках. В настоящее время этот способ стал стандартом для объёмных фильмов и он действительно достигает наилучших результатов, однако он требует специальных очков, а также специального экрана.

К счастью, основная разница вышеописанных техник состоит в том, как их показывать и смотреть, а не в том, как их снимать. Имея два стереоснимка, вы всегда можете впоследствии изменить способ их объединения по мере развития технологии.
3D-дизайнов Gif, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть кролика в космосе
Кролик в космосе
Посмотреть ткань и мячи
Ткань и мячи
Посмотреть 2022 LOOP
2022 КОНТУР
Просмотр рыбы
Посмотреть розовых солдатиков
Розовые солдатики
Посмотреть бесконечное лето
Бесконечное лето
Кнопка «Посмотреть звездочку»
Кнопка со звездочкой
Просмотр 3D Loop — Общество Вендреди — 2/3
3D Loop — Общество Вендреди — 2/3
Просмотр взаимодействия с приложением
Взаимодействие с приложением
Посмотреть плинк
Просмотр 3D-цикла — VendrediSociety
3D Loop — VendrediSociety
Посмотреть жидкие сферы
Жидкие сферы
Просмотр 3D-цикла Flooz
Петля Flooz 3D
Просмотр идеи — 3D-персонаж
Идея — 3D-персонаж
Просмотр 3D Loop — Общество Вендреди — 3/3
3D Loop — Общество Вендреди — 3/3
Посмотреть целевую страницу — 3D-анимация
Целевая страница — 3D-анимация
Просмотр 2020 — Петля
2020 — Петля
Посмотреть завод
Заводской
Посмотреть BlueReceipt — анимация логотипа + каркасы
BlueReceipt — анимация логотипа + каркасы
Посмотреть загрузчик
Погрузчик
Посмотреть еще один день — еще один доллар
Еще один день — еще один доллар
Просмотр игры с Magic Motion
Играйте с Magic Motion
Посмотреть кита Уви
Кит Уви
Просмотр новой анимированной типографики КУРС
Новая анимированная типографика КУРС
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Экспорт изображений и анимированных GIF-файлов
В этой статье вы узнаете, как экспортировать изображения и анимированные GIF-файлы.
Animate представляет функции «Экспорт изображения» и «Экспорт анимированного GIF», которые помогают экспортировать ресурсы в форматы .png, jpeg, статические и анимированные GIF в удобной и интерактивной форме.
При подготовке изображений для Интернета и других сетевых медиа часто приходится искать компромисс между качеством изображения и размером файла изображения.
Функции оптимизации в диалоговом окне «Экспорт изображения» можно использовать для предварительного просмотра оптимизированных изображений в различных форматах файлов и с различными атрибутами файлов. Вы можете одновременно просматривать несколько версий изображения и изменять параметры оптимизации при предварительном просмотре изображения, чтобы выбрать наилучшее сочетание параметров для ваших нужд. Вы также можете указать прозрачность и матирование, выбрать параметры для управления дизерингом и изменить размер изображения до заданных размеров в пикселях или до указанного процента от исходного размера.
При сохранении оптимизированного файла с помощью команды «Экспорт изображения» можно выбрать создание файла HTML для изображения. Этот файл содержит всю необходимую информацию для отображения вашего изображения в веб-браузере.
В Animate можно использовать команду «Сохранить как», чтобы сохранить изображение в формате GIF, JPEG или PNG. В зависимости от формата файла можно указать качество изображения, прозрачность или матовость фона, цветное отображение и способ загрузки. Однако любые веб-функции, такие как ссылки и анимация, которые вы добавили в файл, не сохраняются.
Вы также можете использовать Animate Image Processor для сохранения копий папки с изображениями в формате JPEG. Вы можете использовать обработчик изображений , чтобы изменить размер и преобразовать цветовой профиль изображений в веб-стандарт sRGB.
Диалоговое окно «Экспорт изображения» («Файл» > > «Экспорт» > «Экспорт изображения» и «Файл» > «Экспорт» > «Экспорт анимированного GIF») используется для выбора параметров оптимизации и предварительного просмотра оптимизированного изображения.
A. Параметры отображения B. Оптимизировать всплывающее меню C. Предустановленные параметры D. Параметры размера изображения E. Параметры анимации F. Предварительный просмотр G. Панели инструментов
Предварительный просмотр изображений в диалоговом окне
Щелкните вкладку в верхней части области изображения, чтобы выбрать вариант отображения:
Оригинал
Отображает изображение без оптимизации.
Оптимизировано
Отображает изображение с примененными текущими настройками оптимизации.
2-Up
Отображает две версии изображения рядом.
Навигация в диалоговом окне
Если в диалоговом окне «Экспорт изображения» не отображается весь рисунок, можно использовать инструмент «Рука», чтобы отобразить другую область. Используйте инструмент «Масштаб», чтобы увеличить или уменьшить вид.
Используйте инструмент «Масштаб», чтобы увеличить или уменьшить вид.
Область комментариев под каждым изображением в диалоговом окне «Экспорт изображения» содержит информацию об оптимизации. Аннотация к исходному изображению показывает имя файла и размер файла. В аннотации к оптимизированному изображению показаны текущие параметры оптимизации, размер оптимизированного файла и предполагаемое время загрузки с использованием выбранной скорости модема. Вы можете выбрать скорость модема во всплывающем меню «Предварительный просмотр».
Значение гаммы монитора компьютера влияет на то, насколько светлым или темным выглядит изображение в веб-браузере. Вы можете предварительно просмотреть, как ваши изображения будут выглядеть на системах с разными значениями гаммы, и выполнить корректировку гаммы изображения для компенсации. Активация опции предварительного просмотра не влияет на вывод конечного изображения.
- Выберите один из следующих параметров, используя всплывающее меню «Предварительный просмотр» диалогового окна «Экспорт изображения».

Цвет монитора
Гамма изображения не регулируется. Цвет монитора — это настройка по умолчанию.
Устаревший Macintosh (без управления цветом)
Имитирует гамму по умолчанию 1,8, используемую в Mac OS 10.5 и более ранних версиях.
Windows (без управления цветом)
Имитирует гамму по умолчанию 2,2, используемую в Windows и Mac OS 10.6 и более поздних версиях.
Использовать профиль документа
Настройка гаммы для соответствия любому цветовому профилю вложенного документа в документе с управлением цветом.
Выберите «Файл» > «Экспорт изображения» или «Файл» > «Экспорт анимированного GIF».
Щелкните вкладку в верхней части диалогового окна, чтобы выбрать вариант отображения: Оптимизированный или 2-Up.
(Необязательно) Если ваше изображение содержит несколько фрагментов, выберите один или несколько фрагментов, которые вы хотите оптимизировать.

Выберите предустановленный параметр оптимизации в меню «Предустановка» или задайте отдельные параметры оптимизации. Доступные параметры меняются в зависимости от выбранного формата файла.
Точно настройте параметры оптимизации, пока не будете удовлетворены балансом качества изображения и размера файла. Если ваше изображение содержит несколько фрагментов, обязательно оптимизируйте все фрагменты.
Чтобы восстановить оптимизированный предварительный просмотр до исходной версии, выберите его, а затем выберите «Исходный» в меню «Стили».
Чтобы цвета оптимизированного изображения выглядели одинаково в разных браузерах, преобразуйте цвета изображения в sRGB.
Выберите следующие параметры:
Никто
Метаданные не сохранены (за исключением уведомления об авторских правах EXIF в файлах JPEG). Производит наименьший размер файла.
Авторские права
Сохраняет уведомление об авторских правах, условия использования прав, статус авторских прав и URL-адрес с информацией об авторских правах.

Авторское право и контактная информация
Сохраняет всю информацию об авторских правах, а также следующую информацию: автор, должность автора, адрес электронной почты, адрес, город, штат/провинция, почтовый индекс, страна, телефон(а) и веб-сайт(ы).
Все, кроме информации о камере
Сохраняет все метаданные, кроме данных EXIF о настройках камеры, таких как выдержка, дата и время, фокусное расстояние, компенсация экспозиции, шаблон замера и использование вспышки.
Все
Сохраняет все метаданные в файле.
Нажмите Сохранить.
В диалоговом окне «Сохранить оптимизированное как» выполните следующие действия и нажмите «Сохранить»:
Введите имя файла и выберите место для результирующего файла или файлов.
Выберите параметр Формат, чтобы указать, какие файлы вы хотите сохранить: файл HTML и файлы изображений, только файлы изображений или только файл HTML.

(Необязательно) Установите параметры вывода для файлов HTML и изображений.
Если изображение содержит несколько фрагментов, выберите вариант сохранения фрагментов в меню «Фрагменты»: «Все фрагменты» или «Выбранные фрагменты».
Чтобы сбросить настройки оптимизации до последней сохраненной версии, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и нажмите «Сброс». Чтобы сохранить те же настройки при следующем открытии диалогового окна «Сохранить для Интернета», нажмите Alt/Option и нажмите «Запомнить».
Видео о сохранении файлов для Интернета в Illustrator см. на странице www.adobe.com/go/vid0063.
Параметры оптимизации можно сохранить в виде именованного набора и применить эти параметры к другим изображениям. Сохраненные настройки отображаются во всплывающем меню «Стили» вместе с предопределенными именованными настройками. Если вы редактируете именованный набор или предопределенный набор, в меню Preset отображается термин «Unnamed».
Задайте нужные параметры оптимизации и выберите «Сохранить настройки» в меню палитры «Оптимизировать».
Назовите настройки и сохраните их в соответствующей папке:
Фотошоп
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobePhotoshop CS5\Optimized Settings
(Windows Vista) Users\[Username]\AppData\Roaming\Adobe\Adobe Photoshop CS5\Optimized Settings
(Mac OS) Пользователи/[Имя пользователя]/Библиотека/Настройки/AdobePhotoshop CS5Settings/Оптимизированные настройки
Иллюстратор
(Windows XP) Документ и настройки\[Имя пользователя]\Application Data\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Сохранить для веб-настроек\Оптимизировать
(Windows Vista) Пользователи\[Имя пользователя]\AppData\Roaming\Adobe \Настройки Adobe Illustrator CS5\[Язык]\Сохранить для веб-настроек\Оптимизировать
(Mac OS) Пользователи/[Имя пользователя]/Библиотека/ApplicationSupport/Adobe/Adobe Illustrator CS5/[Язык]/Сохранить для веб-настроек/Оптимизировать
Если вы сохраните настройки в другом месте, они не будут доступны во всплывающем меню Preset.

Чтобы удалить предустановку, выберите предустановку в меню «Предустановка» и выберите «Удалить настройки» в меню «Оптимизировать».
Выберите «Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспорт анимированного GIF».
Щелкните вкладку в верхней части диалогового окна «Экспорт изображения» или «Экспорт анимированного GIF», чтобы выбрать параметр отображения: «Оптимизированный» или «2-Up».
(Необязательно) Выберите фрагменты, которые вы хотите оптимизировать, и формат файла, который вы хотите использовать.
Выберите пункт «Оптимизировать по размеру файла» в меню «Оптимизация» (справа от меню «Предустановки»).
Введите желаемый размер файла.
Выберите вариант «Начать с»:
текущие настройки
Использует текущий формат файла.
Автоматический выбор GIF/JPEG
Автоматически выбирает оптимальный формат в зависимости от содержимого изображения.

Выберите параметр «Использовать», чтобы указать, хотите ли вы применить указанный размер файла только к текущему фрагменту, к каждому фрагменту изображения или ко всем фрагментам. Нажмите «ОК».
В диалоговом окне «Экспорт изображения» можно изменить размер изображения до заданных размеров в пикселях или в процентах от исходного размера.
Перейдите на вкладку «Размер изображения» в диалоговом окне «Экспорт изображения».
Установите любую из дополнительных опций:
Ограничение пропорций
Сохраняет текущие пропорции ширины пикселя к высоте пикселя.
Ни одна из функций в палитре «Размер изображения» недоступна для форматов файлов SWF и SVG, за исключением функции «Обрезать до монтажной области».
Введите новые размеры в пикселях или укажите процент изменения размера изображения и нажмите «Применить».
Вы можете предварительно просмотреть оптимизированное изображение в любом веб-браузере, установленном в вашей системе, в диалоговом окне «Экспорт изображения» («Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспорт анимированного GIF» ). Предварительный просмотр браузера отображает изображение с заголовком, в котором указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация HTML.
Предварительный просмотр браузера отображает изображение с заголовком, в котором указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация HTML.
- Для предварительного просмотра изображения в веб-браузере по умолчанию щелкните значок браузера в нижней части диалогового окна «Экспорт изображения».
- В диалоговом окне Браузеры вы можете найти все браузеры на вашем компьютере и установить браузер по умолчанию для предварительного просмотра вашего изображения.
Дополнительные разделы справки
Параметры оптимизации для изображений и анимированных GIF-файлов
Параметры вывода для экспорта изображений и анимированных GIF-файлов История GIF-файлы превратились из неподвижных изображений в повсеместные формы общения в Интернете и социальных сетях.
Что общего между Бараком Обамой, ленивцем из Зверополис и медведем, машущим лапой? Все они были названы «самыми популярными в 2016 году» за самый актуальный из интернет-мемов: анимированные GIF-файлы. С момента своего создания 30 лет назад циклические клипы прошли тернистый путь к славе, переходя от вездесущего к отвергнутому и обратно. Любите ли вы их или осуждаете их инфантилизирующее влияние на язык, невозможно долго не видеть их в новостях, социальных сетях или даже в офисных Slack-комнатах. Благодаря скромному формату GIF никакие эмоции не могут быть слишком большими или маленькими, чтобы их можно было запечатлеть в виде анимированного изображения.
С момента своего создания 30 лет назад циклические клипы прошли тернистый путь к славе, переходя от вездесущего к отвергнутому и обратно. Любите ли вы их или осуждаете их инфантилизирующее влияние на язык, невозможно долго не видеть их в новостях, социальных сетях или даже в офисных Slack-комнатах. Благодаря скромному формату GIF никакие эмоции не могут быть слишком большими или маленькими, чтобы их можно было запечатлеть в виде анимированного изображения.
Разработчик Стив Уилхайт и его команда из технологического гиганта CompuServe должны были решить проблему: как заставить компьютер отображать изображение, сохраняя при этом память. Это был 1987 год, за четыре года до появления Всемирной паутины, когда пользователи, которые хотели получить доступ к электронной почте или передавать файлы, делали это с почасовой подпиской от таких компаний, как CompuServe. Тогда, как и сейчас, проблемой было пространство. Как можно поделиться файлом цветного изображения, не занимая при этом слишком много памяти компьютера? Уилхайт нашел способ сделать это, используя алгоритм сжатия (подробнее об этом позже) в сочетании с такими параметрами изображения, как количество доступных цветов (256). Его новое творение можно было использовать для обмена изображениями между компьютерами, и он назвал его Graphics Interchange Format. Гифка родилась.
Его новое творение можно было использовать для обмена изображениями между компьютерами, и он назвал его Graphics Interchange Format. Гифка родилась.
(Для справки: Уилхайт произносит свое творение с мягкой G, используя в качестве демонстрации игру с рекламой арахисового масла: «Привередливые разработчики выбирают GIF». Webby Awards. Но это вряд ли разрешило спор, так как многие другие настаивают на твердой «g», как в слове «gift», но без «t». Даже словари, такие как Oxford English, бесполезно признали оба произношения действительными.)
Первоначально GIF использовались почти исключительно для неподвижных изображений. Что сделало формат революционным, так это особый алгоритм сжатия, названный Лемпелем-Зивом-Уэлчем в честь трех его создателей (Абрахама Лемепла, Джейкоба Зива и Терри Уэлча). Это работало так: выявляли повторяющиеся шаблоны, а затем упрощали их, позволяя сжимать файлы без потерь — это означает, что ни один из данных не обрезается в процессе сокращения. Как объясняет Эрик Лаймер в Popular Mechanics :
[LZW] позволяет компьютерам изобретать совершенно новую фразу, например, «blite» пиксель для таких комбинаций, как «синий пиксель, белый пиксель», а также комбинированные фразы, такие как «bliteple» для «бледный пиксель, фиолетовый». пиксель» и так далее, втискивая все больше и больше информации в одно новое слово. Этот подход сделал GIF уникально способным помещать фотореалистичные цветные изображения с их переплетенными цветами в небольшие и практичные пакеты.
пиксель» и так далее, втискивая все больше и больше информации в одно новое слово. Этот подход сделал GIF уникально способным помещать фотореалистичные цветные изображения с их переплетенными цветами в небольшие и практичные пакеты.
В файл было включено несколько вариаций неподвижного изображения, которые можно было соединить вместе для создания зацикленного видео, например, флипбука. Первым примером этого была карта погоды. Но когда разработчики вышли во Всемирную паутину в 1991, они в основном использовали неподвижные изображения. Первой цветной картинкой в сети был даже GIF.
«GIF вскоре стал мировым стандартом, а также сыграл важную роль в интернет-сообществе, — пишет разработчик программного обеспечения Майк Баттилана. «Многие разработчики написали (или приобрели по лицензии) программное обеспечение, поддерживающее GIF, даже не зная о существовании компании CompuServe».
И в этом заключалась одна серьезная проблема: потому что алгоритм LZW, который сделал возможными GIF, на самом деле был запатентован и принадлежал компании Unisys Corp. И в 1995, после многих лет, когда разработчики бесплатно использовали свои GIF-файлы, Unisys внезапно захотела заявить о своем патенте. Они объявили, что будут взимать небольшой гонорар (0,45% и 0,65% для разных продуктов) за программное обеспечение, использующее алгоритм, включая TIFF и PDF, а также GIF. Их патент не истечет до 2003 года в США и до 2004 года во всех остальных странах.
И в 1995, после многих лет, когда разработчики бесплатно использовали свои GIF-файлы, Unisys внезапно захотела заявить о своем патенте. Они объявили, что будут взимать небольшой гонорар (0,45% и 0,65% для разных продуктов) за программное обеспечение, использующее алгоритм, включая TIFF и PDF, а также GIF. Их патент не истечет до 2003 года в США и до 2004 года во всех остальных странах.
Реакции разработчиков варьировались от практических — создание нового формата файлов с именем PNG (в какой-то момент названного PING для «Ping Is Not Gif»), который не использует алгоритм LZW — до театральных. На последнем конце этого спектра был день «Сжечь все GIF», который состоялся 5 ноября 19 года.99, когда разработчики собрались вместе, чтобы удалить свои GIF-файлы. «День сожжения всех GIF-файлов может стать первым случаем в истории человечества, когда кто-либо счел целесообразным устроить организованный политический протест, пусть даже небольшой, против математического алгоритма», — написал тогда The Atlantic . Несмотря на то, что Unisys просила покупать лицензии только у крупных компаний, а не у отдельных некоммерческих пользователей, разработчики по-прежнему считали патент угрозой.
Несмотря на то, что Unisys просила покупать лицензии только у крупных компаний, а не у отдельных некоммерческих пользователей, разработчики по-прежнему считали патент угрозой.
GIF-изображения были в значительной степени прекращены, особенно потому, что другие форматы файлов теперь лучше справлялись со статическими изображениями. Но никто другой не мог заполнить одну нишу, которую GIF загнал в угол: анимированные изображения. И поэтому, даже когда Интернет развился за пределы раннего HTML, старый обрывочный GIF цеплялся за него изо всех сил.
«Раньше GIF украшали контент, — говорит Джейсон Эппинк, куратор отдела цифровых медиа в Музее движущихся изображений. Он объясняет, что GIF-файлы были графическими изображениями и строительными символами. Но теперь — «сам GIF стал пунктом назначения».
Одна из причин, по которой GIF выжил даже после чистки GIF, как считает Эппинк, заключается в том, что он соответствовал духу «сделай сам» раннего Интернета. Это был небольшой файл, его можно было загрузить и хранить на отдельных серверах, и ничто не могло заменить его стиль анимации: этот короткий, непрерывный, беззвучный цикл.
«Как и большинство цифровых медиа, они удовлетворяют потребность, но в то же время и создают потребность», — говорит Кевин Зенг Ху, научный сотрудник MIT Media Lab. «Мы все знаем, насколько громоздкими могут быть текстовые сообщения и как много контекста может быть утеряно, особенно эмоциональный контекст. Как только вы сделаете это визуальным, у вас будет более высокая пропускная способность для передачи нюансов».
Ху в партнерстве с Трэвисом Ричем в 2014 году создал GIFGIF, проект, направленный на количественную оценку эмоций, исходящих от определенных GIF-файлов. Сайт функционирует почти как преднамеренный тест AB, когда пользователей просят определить, какой из двух GIF-файлов лучше передает эмоцию. На сегодняшний день они получили почти 3,2 миллиона ответов и были впечатлены точностью лучших GIF-файлов для каждой эмоции.
По словам Ху, за годы, прошедшие с начала проекта, GIF-файлы стали лучше индексироваться и их стало легче использовать благодаря таким платформам, как Giphy. Как ни странно, сегодня многие из GIF-файлов, которые можно увидеть на таких сайтах, как Twitter и Imgur, на самом деле являются видеофайлами, которые были закодированы так, чтобы вести себя как GIF, просто потому, что новая видеотехнология более эффективна, чем устаревший формат хранения GIF. «Это своего рода выход за рамки формата файла, чтобы стать названием для этого конкретного культурного мема», — говорит Ху.
Как ни странно, сегодня многие из GIF-файлов, которые можно увидеть на таких сайтах, как Twitter и Imgur, на самом деле являются видеофайлами, которые были закодированы так, чтобы вести себя как GIF, просто потому, что новая видеотехнология более эффективна, чем устаревший формат хранения GIF. «Это своего рода выход за рамки формата файла, чтобы стать названием для этого конкретного культурного мема», — говорит Ху.
Для Eppink еще одним уникальным аспектом GIF-файлов является отсутствие у них авторства и то, насколько они оторваны от исходного материала. Просто потому, что вы знакомы с GIF — скажем, ребенок за старым компьютером показывает вам большой палец вверх — не означает, что вы имеете какое-либо представление о том, откуда взялась эта анимация. «Большую часть времени, когда используются выдержки, они по-прежнему являются собственностью того, из чего они взяты. В GIF-файлах есть что-то интересное, поскольку они становятся самостоятельными объектами», — говорит Эппинк.
На данный момент GIF-файлы защищены от исков об авторском праве доктриной добросовестного использования (которая защищает копирование материалов в ограниченных и преобразующих целях), хотя эта защита не была проверена в суде.


 Всё делается на сайте в режиме онлайн, и сразу же скачиваем готовый файл GIF. Сервис бесплатный
Всё делается на сайте в режиме онлайн, и сразу же скачиваем готовый файл GIF. Сервис бесплатный Рассчитаны на большую нагрузку, в т.ч. на съемку людей. Возможна синхронизация с фотокамерой
Рассчитаны на большую нагрузку, в т.ч. на съемку людей. Возможна синхронизация с фотокамерой