| HTML | WebReference
Элемент <aside> (от англ. aside — в стороне, отступление) представляет собой раздел страницы, который имеет косвенное отношение к содержимому страницы и может быть рассмотрен отдельно от этого содержимого. <aside> применяется для боковых панелей, рекламных блоков, ссылок на архив, меток и другой информации, которая отделена от основного содержимого страницы.
Закрывающий тег
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>aside</title>
<style>
aside {
background: #f0f0f0;
padding: 10px;
width: 200px;
float: right;
}
article {
margin-right: 240px;
}
</style>
</head>
<body>
<header><h2>Байки</h2></header>
<aside>
<p>Экономьте электричество</p>
<p>Хороший язык</p>
<p>Чья палка больше</p>
</aside>
<article>
История о том, как приходилось экономить электричество,
какие меры для этого принимались, и куда оно на самом деле уходило.
</article>
</body>
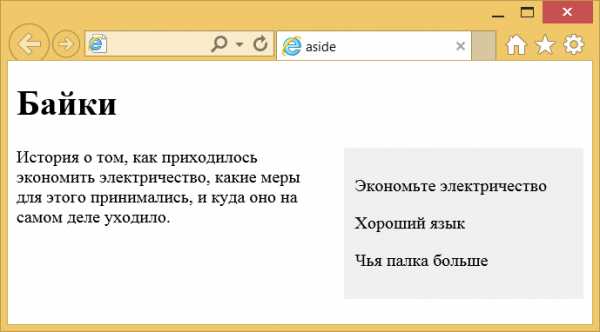
</html>Результат данного примера показан на рис. 1.

Рис. 1. Боковая панель на странице
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
webref.ru
Тег aside HTML5
Тег aside в языке HTML5
aside в HTML5, обрамляет боковую панель (сайдбар), на странице сайта.Тегами <aside> </aside> оычно обрамляют блок виджетов на сайте. В качестве виджетов могут выступать: блок категориев, меток, последних записей, последних комментариев, популярных страниц, поисковая строка и т.п.
Приведём пример возможного расположения тегов aside в типичном коде шаблона страницы, созданной с помощью языка HTML5:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>Основное меню страницы</nav>
<div>
<article>Основная статья страницы</article>
<aside>
Сайдбар
</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>Сайдбар можно расположить не только сбоку, но и внизу над подвалом страницы.
Тег aside — это блочный элемент.
Семантика — используется для обозначения сопутствующей информации основной статьи страницы сайта, но при этом не являющейся частью основной статьи.
html-5.ru
Тег | HTML справочник
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 6.0+ | 11.1+ | 5.0+ |
Описание
HTML тег <aside> определяет раздел с содержимым, которое дополняет основное содержимое, но не является его неотъемлемой частью. Это может быть факультативная информация, которую можно легко удалить без ущерба для понимания основного содержимого. Элемент <aside> может содержать дополнительные комментарии, справочную информацию, список терминов, коллекцию ссылок по теме или даже рекламу, если объявления релевантны содержимому.
Если элемент <aside> является дочерним элементом одного из разделов страницы или статьи, то его содержимое должно непосредственно касаться статьи или содержимого раздела. Если он является прямым дочерним элементом <body>, то предполагается что его контент касается всей веб-страницы или сайта в целом, то есть его содержимое всегда должно быть релевантно содержимому его родительского элемента.
Элемент <aside> относиться к блочным элементам и может содержать любые HTML-элементы. Этот элемент может содержать даже полноценную статью, располагая ее в своем дочернем элементе <article> с верхним (<header>) и нижним (<footer>) колонтитулом.
Атрибуты
Тег <aside> поддерживает Глобальные атрибуты и События
Стиль по умолчанию
aside {
display: block;
}
Пример
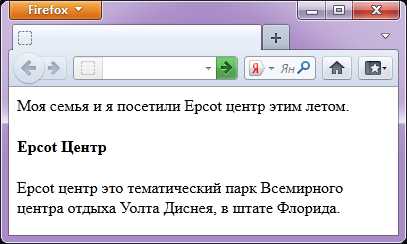
<p>Моя семья и я посетили Epcot центр этим летом.</p> <aside> <h5>Epcot Центр</h5> Epcot центр это тематический парк Всемирного центра отдыха Уолта Диснея, в штате Флорида. </aside>
Результат данного примера в окне браузера:

Тег aside и section в HTML5
Автор: Александр Побединский
Тег <aside> в HTML5 используется для создания какого-либо раздела на странице документа, который лишь косвенно относится к основному контенту. Можно использовать этот элемент для оформления врезок и боковых панелей. Но этот элемент должен располагаться отдельно от основного текста документа. В принципе тег aside можно использовать внутри элемента article, но я бы не стал использовать его, например, для навигации по сайту.
Применение тега <section>
Чтобы получше познакомиться с элементами aside и section предлагаю рассмотреть простенький пример:
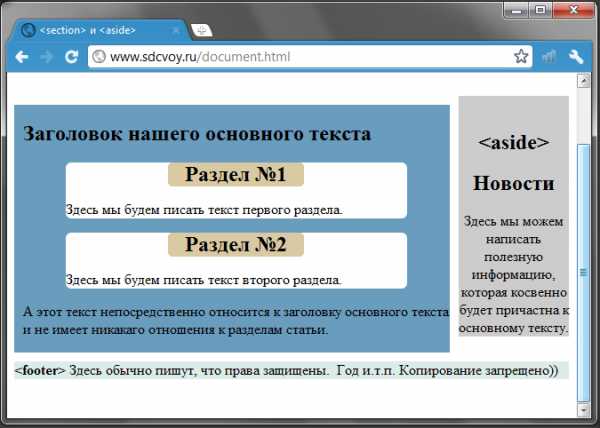
<!DOCTYPE HTML> <html> <head> <meta charset=utf-8> <title><section> и <aside></title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/ svn/trunk/html5.js"></script> <![endif]--> <style> header { text-align:center; background:#B0C8C6 } section {width:80%; margin:10px auto; background:#ffffff; -moz-border-radius:6px; /* Радиус скругления */ -webkit-border-radius: 6px; -khtml-border-radius: 6px; border-radius:6px;} aside {float:right; background:#CCC; width:20%; text-align:center;} nav h3 {text-align:center} article {float:left; margin:10px auto; padding-left:10px; width:77%; background:#6A9CBD } /* Выделим заголовок поста */ section h3{background:#D9CAA4; text-align:center; width:40%; -moz-border-radius:5px; /* Радиус скругления */ -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius:5px; margin:10px auto} footer {clear:both; background:#DDECE9} footer p{ font-size:14px; text-align:center} </style> </head> <body> <header> <h2><header> Шапка сайта</h2> </header> <aside> <h3><aside></h3> <h3>Новости</h3> Здесь мы можем написать полезную информацию, которая косвенно будет причастна к основному тексту. </aside> <article> <h2>Заголовок нашего основного текста</h2> <section> <h3>Раздел №1</h3> <p>Здесь мы будем писать текст первого раздела.</p> </section> <section> <h3>Раздел №2</h3> <p>Здесь мы будем писать текст второго раздела.</p> </section> <p>А этот текст непосредственно относится к заголовку основного текста и не имеет никакого отношения к разделам статьи.</p> </article> <footer> <p><b><footer></b> Здесь обычно пишут, что права защищены. Год и т.п. Копирование запрещено))</p> </footer> </body> </html>
В результате получится следующее:

Из примера видно, что самый нижний текст в article относится именно к основному контенту, а не к разделам статьи. Хотя сами разделы статьи (section) имеют непосредственное отношение к основному тексту. Также возможен и другой вариант его использования.
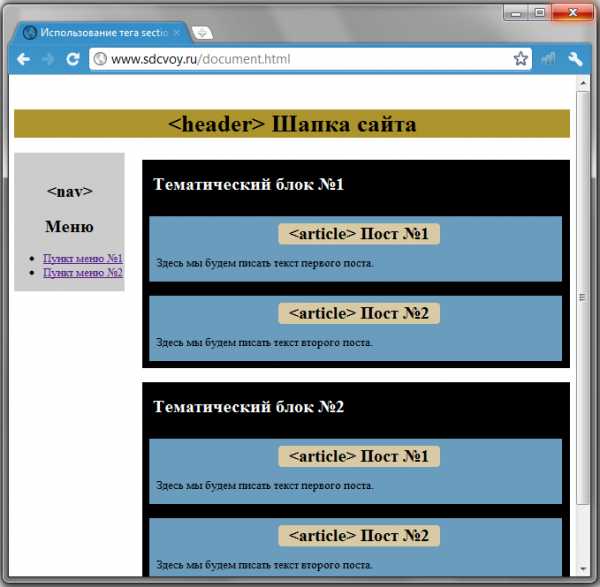
Например, у вас основной контент имеет разную тематику и разделен на 2 и более блоков, причем каждый блок имеет свои разделы и т.п. В таком случае можно размещать элементы article в тегах section. А делается это очень просто:
<!DOCTYPE HTML> <html> <head> <meta charset=utf-8> <title>Использование тега section</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/ svn/trunk/html5.js"></script> <![endif]--> <style> header{ text-align:center; background:#AD942C; } nav {float:left; background:#CCC; width:20%;} nav h3 {text-align:center} section {float:right; margin:10px auto; width:77%; background:#000000 } section h2{color:#ffffff; padding-left:15px; } article {float:left; margin:10px; padding-left:10px; width:95%; background:#6A9CBD } /* Выделим заголовок поста */ article h3{background:#D9CAA4; text-align:center; width:40%; -moz-border-radius:5px; /* Радиус скругления */ -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius:5px; margin:10px auto} footer {clear:both; background:#DDECE9} footer p{ font-size:14px; text-align:center} </style> </head> <body> <header> <h2><header> Шапка сайта</h2> </header> <nav> <h3><nav></h3> <h3>Меню</h3> <ul> <li><a href="#">Пункт меню №1</a></li> <li><a href="#">Пункт меню №2</a></li> </ul> </nav> <section> <h2>Тематический блок №1</h2> <article> <h3><article> Пост №1</h3> <p>Здесь мы будем писать текст первого поста.</p> </article> <article> <h3><article> Пост №2</h3> <p>Здесь мы будем писать текст второго поста.</p> </article> </section> <section> <h2>Тематический блок №2</h2> <article> <h3><article> Пост №1</h3> <p>Здесь мы будем писать текст первого поста.</p> </article> <article> <h3><article> Пост №2</h3> <p>Здесь мы будем писать текст второго поста.</p> </article> </section> <footer> <p><b><footer> </b>Здесь обычно пишут, что права защищены. Год и т.п. Копирование запрещено))</p> </footer> </body> </html>
В результате вы должны получить следующее:

Потренируйтесь на досуге использовать эти элементы уверен вам понравится. После можете переходить к следующему уроку.
Метки: article, aside, section Применение элемента time Применение элемента details в HTML5 www.sdcvoy.ru
HTML5 — Элемент aside | ИТ Шеф
Статья, в которой рассматривается HTML-элемент aside из категории sectioning.

Элемент aside предназначен для создания секции в документе, содержимое которого имеет косвенное отношение к окружающему его контенту, а также имеет смысл отдельного от него. Такие разделы можно сравнить с боковыми колонками (sidebar) в печатной типографии.
Семантика элемента aside зависит от того, где он находится. Если данный элемент вложен внутрь некоторого секционного элемента, то он рассматривается по отношению к его контенту. А если элемент aside не имеет секционных элементов в качестве своих предков, то он уже будет относиться ко всему документу. Например, если рекламный контент расположен внутри элемента aside и не имеет в качестве своих предков секционных элементов, то он будет относиться ко всему документу.
<aside> <h2>Заголовок секции</h2> <p>Содержимое секции…</p> </aside>
Кроме этого при создании разметки веб-страницы необходимо знать то, что элемент aside не может содержать элемент main в качестве своего потомка.
Элемент aside обычно применяется для разметки на сайте боковых панелей, блоков рекламы, группирования элементов nav и другого контента, который может быть рассмотрен отдельно от основного содержимого страницы. При этом не стоит забывать о том, что элемент aside создаёт секции в структуре документа.
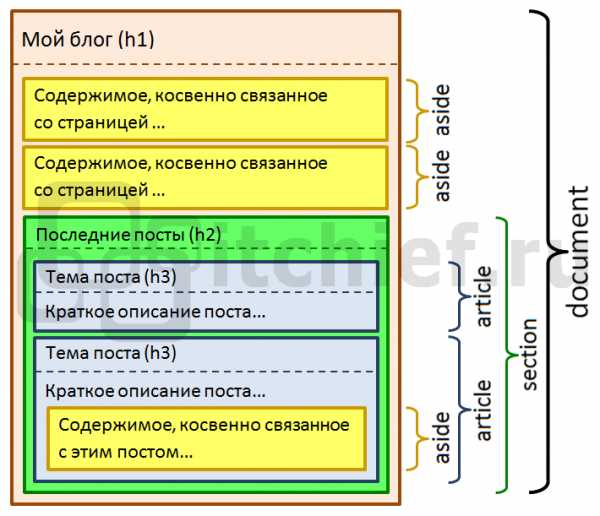
Рассмотрим на следующем примере роль элемента aside в структуре страницы:
<body>
<!-- Заголовок документа (h2) -->
<header>
<h2>Мой блог</h2>
<p>...</p>
</header>
<!-- Содержимое, косвенно связанное со страницей -->
<aside>
<!-- Элемент aside должен содержать контент, который будет косвенно должен быть связан с основным содержанием страницы -->
...
</aside>
<!-- Содержимое, косвенно связанное со страницей -->
<aside>
<!-- Этот элемент aside также должен содержать контент, который косвенно должен быть связан с основным содержанием страницы. -->
...
</aside>
<!-- Основное содержимое страницы -->
<section>
<h3>Последние посты</h3>
<!-- Пост -->
<article>
<!-- Последний пост блога -->
<h4>Тема поста</h4>
<p>Краткое описание поста...</p>
</article>
<!-- Пост -->
<article>
<!-- Предпоследний пост блога -->
<h4>Тема поста</h4>
<p>Краткое описание поста...</p>
<!-- Содержимое, косвенно связанное с предпоследним постом -->
<aside>
<!-- Этот элемент aside расположен внутри элемента article и, следовательно, должен содержать контент, который косвенно связан с ним -->
...
</aside>
</article>
</section>
<!-- Футер страницы -->
<footer>
...
</footer>
</body>
Вышеприведенный пример будет иметь следующую структуру (outline):
[document] Заголовок документа
[aside] Untitled
[aside] Untitled
[section] Последние посты
[article] Тема поста
[article] Тема поста
[aside] Untitled

Обратите внимание на то, что многие авторы при создании структуры документа, также задумываются о визуальном отображении элементов, из которых она состоит. Возможно, некоторые структурные элементы необходимо оформить с помощью стилей CSS. Например, можно сделать так, чтобы блоки aside визуально отличались от остального содержимого страницы. Это может их сделать понятными не только для поисковых роботов, но и для людей (посетителей сайта).
itchief.ru
| Справочник HTML
Элемент <aside> (от англ. «aside» ‒ «в стороне, отдельно») объединяет в отдельный блок определённую, связанную между собой (по смыслу), информацию (цитаты, метки, примечания, рубрики и так далее). Элемент <aside> обычно применяется для разметки на сайте боковых панелей, блоков рекламы, группирования элементов <nav> и другого контента, который может быть рассмотрен отдельно от основного содержимого страницы. Такие разделы можно сравнить с боковыми колонками (sidebar) в печатной типографии. Так же элемент должен быть косвенно связан с окружающим содержимым страницы.
Семантика элемента <aside> зависит от того, где он находится. Если данный элемент вложен внутрь некоторого секционного элемента, то он рассматривается по отношению к его контенту. А если элемент aside не имеет секционных элементов в качестве своих предков, то он уже будет относиться ко всему документу.
Примечание: Элемент <aside> не может содержать элемент <main> в качестве своего потомка.
Синтаксис
<aside>...</aside>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <aside> со следующими значениями CSS по умолчанию:
aside {
display: block;
}Различия между HTML 4.01 и HTML5
Элемент <aside> является новым в HTML5.
Пример использования:
Элемент <aside>
Пример HTML:
Попробуй сам<aside>
<p>Настенные кондиционеры</p>
<p>Напольные кондиционеры</p>
<p>Подпотолочные кондиционеры</p>
</aside>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <aside> | 9+ | 5+ | 11.10+ | Да | 5.1+ | 4+ |
| Элемент | ||||
| <aside> | 2.2+ | 4+ | 11+ | 5+ |
wm-school.ru
html — Верстка: main и aside во всю высоту страницы
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
- Stack Overflow на русском Meta
ru.stackoverflow.com
