Ничего так не затягивает, как лента новостей на Facebook. Даже сейчас, сидя в попытках написать пост, эта штука не дает мне покоя! Это (частично) потому, что Facebook использует бесконечную Ajax прокрутку для своей новостной ленты. Вместо того, чтобы нажать на Читать дальше или кнопку Далее, страница просто продолжает загружаться.
И знаете, вы можете получить тот же эффект для своего блога на WordPress, добавив бесконечную прокрутку.



Смотрите также:
В этом посте мы расскажем о плюсах и минусах бесконечной прокрутки, а затем покажем, как настроить её на WordPress, используя плагин под названием Ajax Load More.
Преимущества бесконечной прокрутки на WordPress
Большинство крупных брендов экспериментируют с бесконечной прокруткой ленты, и это дает возможность быть в курсе всех их данных. Вот некоторые выгоды от использования бесконечной прокрутки:
- Больше просмотров страниц — NBC News обнаружили, что с помощью бесконечной прокрутки ленты ПК-пользователи посмотрели на 20% больше страниц за одно посещение. Точно так же установил сайт газеты Time, что 21% пользователей посмотрел вторую часть содержания с помощью бесконечной прокрутки.
- Показатель «ненужных просмотров» — газета Time также снизила показатель отказов на 15%, когда они применили бесконечную прокрутку.
- Преимущества для пользователей. Не все могут с этим согласиться. Но, некоторые эксперты заявили, что бесконечная прокрутка повышает UX, предлагая пользователям больше соприкосновения с материалами, требуя при этом меньше нажатий.
Мы не можем сказать с полной уверенностью, что вы получите те же результаты, что и крупные бренды, но если у вас в блоге много равноценных за своим содержанием постов, бесконечная прокрутка, безусловно, хороший вариант.
Большинство социальных сетей полагаются на бесконечную прокрутку. По этой причине твиты и посты на них — все имеют одинаковую важность.
Кроме того, некоторые крупные новостные организации с энтузиазмом ухватились за идею бесконечной прокрутки своей новостной ленты.
Недостатки бесконечной прокрутки на WordPress
Есть, безусловно, и некоторые потенциальные недостатки:
- Отсутствие футера — при переходе к бесконечной прокрутке вы не можете прокрутить страницу вниз к футеру. Конечно, ничего страшного здесь нет, но надо принять это во внимание, если вы используете футер вашего сайта для получения важной информации. Например, если вы используете сноски для вставки информации, вам нужно будет найти новый способ для ее отображения.
- Дерганная полоса прокрутки – то, что больше всего не любят пользователи. Поскольку сайт постоянно загружается, полоса прокрутки в браузере будет двигаться взад и вперед. У некоторых может возникнуть чувство обмана и это приведет к негативному впечатлению.
- Нет ощущения «завершения». Исследователи компании Nielsen обнаружили, что пользователям на самом деле нравится чувство «завершения», когда они достигают конца страницы. Бесконечная прокрутка делает это ощущение невозможным.
Кроме того, в разделе «Преимущества» мы сказали, что бесконечная прокрутка пригодна тогда, когда у вас есть много равноценных сообщений в блоге. Что ж, обратное тоже верно.
Если ваши посты в блоге имеют различный смысл (например, путеводители на 2000 слов или просто короткое сообщения на 300 слов), то бесконечная прокрутка, вероятно, не является хорошей идеей для вашего сайта.
Как добавить бесконечную прокрутку на WordPress
Чтобы добавить бесконечную прокрутку на WordPress, вы можете использовать бесплатный плагин Ajax Load More. Плагин имеет множество дополнений, которые могут повысить его функциональность, но для того, чтобы добавить простую бесконечную прокрутку на ваш сайт, достаточно и обычной версии.

Плагин работает путем создания шорткода, который вы добавляете на страницу. Потом эта страница будет отображать сообщения в блоге в бесконечной прокрутке. Есть некоторые другие небольшие шаги, которые нужно будет также выполнить по ходу дела. Вот как получить все настройки.
Настройки плагина
Установите и активируйте Ajax Load More, как и любой другой плагин.
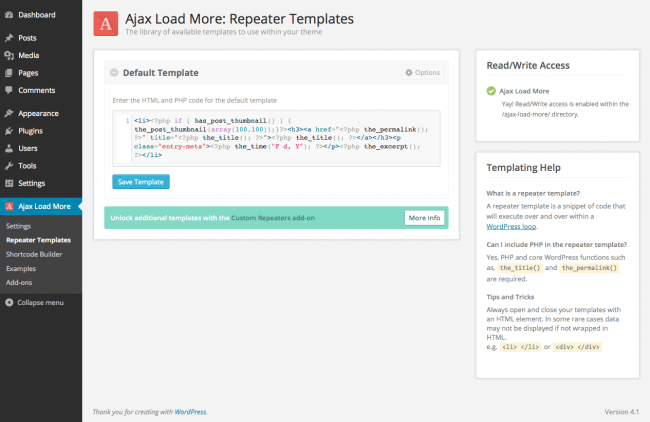
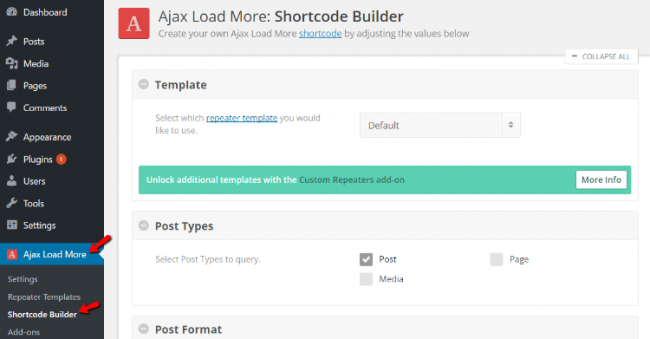
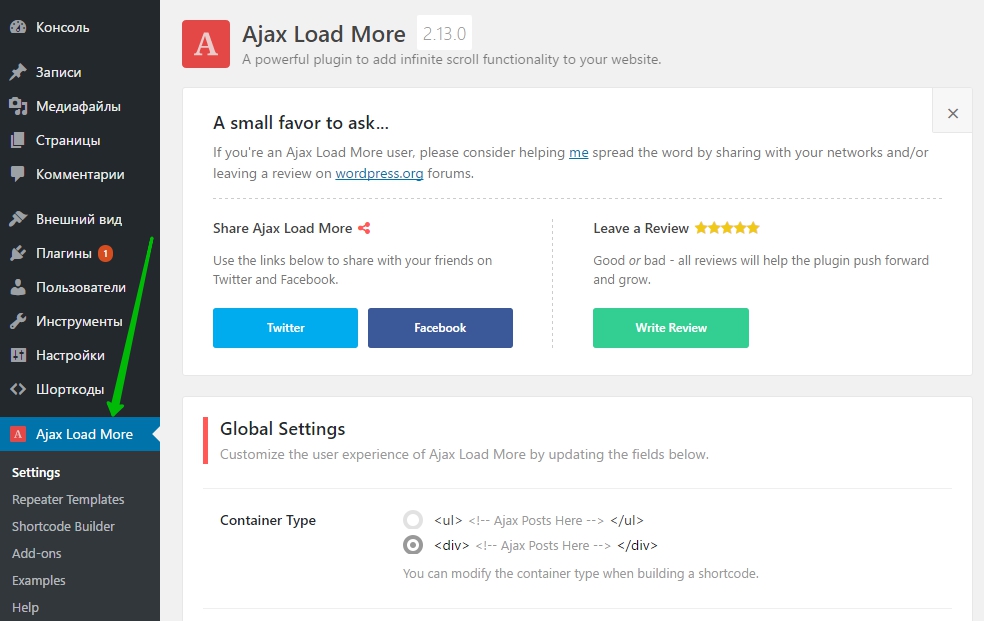
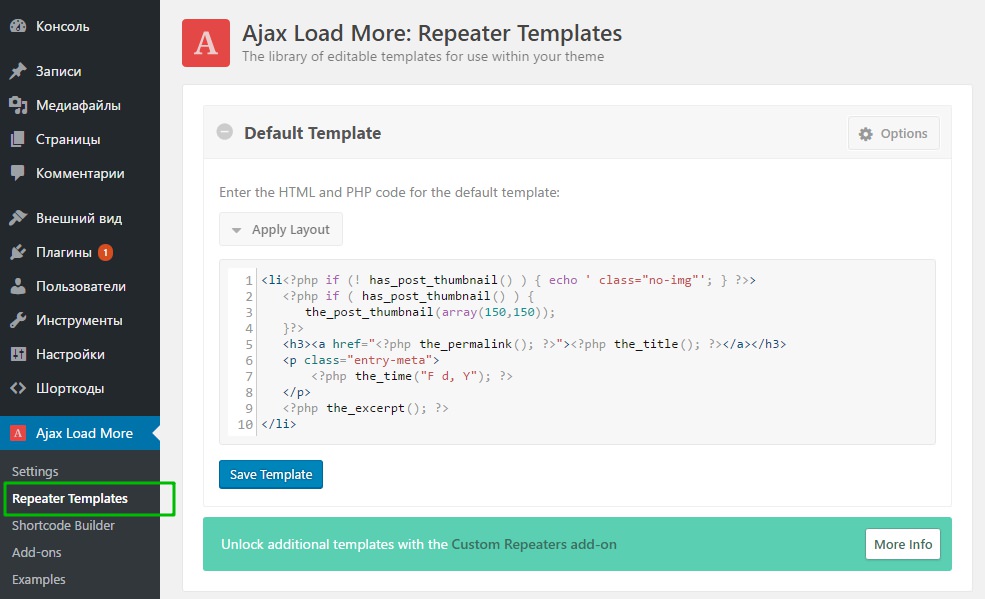
После того, как он активируется, вы увидите новый раздел меню на боковой панели. Перейдите к Ajax Load More → Repeater Template для создания своего шаблона.
Ваш шаблон показывает, как должны выглядеть сообщения, когда они будут в бесконечной прокрутке. Для его редактирования необходимы некоторые знание PHP. Но для большинства пользователей достаточно и стандартного шаблона:

Важно отметить то, что стандартный шаблон будет показывать только фрагменты постов, а не полные сообщения. Если вы хотите отобразить полные сообщения, вам нужно заменить the_excerpt() на the_content()
Если вы разбираетесь в PHP, вы можете затем изменить этот шаблон. В другом случае, вполне нормально оставить стандартный шаблон.
Создайте шорткод для отображения постов в бесконечной прокрутке
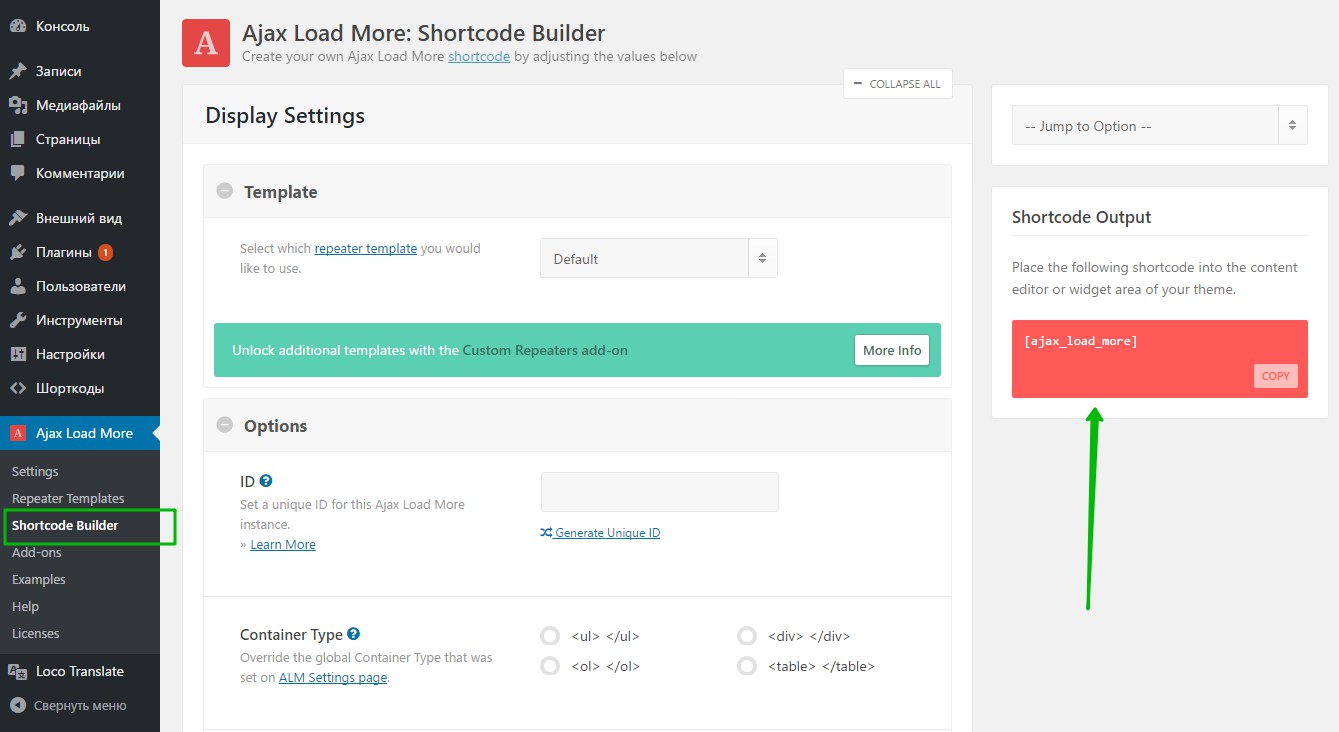
Далее, вам нужно создать шорткод, который вы будете использовать для отображения бесконечной прокрутки. Перейдите к Ajax Load More → Shortcode Builder:

Здесь вы можете много чего настроить. В основном это настройка контента, что будет в бесконечной прокрутке, и его функционирование. Я не могу пересчитать все, но вот некоторые поля, которые вы определенно захотите заполнить:
- Типы постов — стандартный шаблон будет содержать только Записи. Но вы также можете включать Страницы или другие типы кастомных постов.
- Категории — вы можете включать и исключать только определенные категории.
- Автор — интересная особенность: вы можете добавить бесконечную прокрутку для конкретного автора.
- Количество постов на странице — установите, сколько сообщений Ajax Load More должно загружаться каждый раз при обновлении.
- Пауза — это, безусловно, важная особенность. Для правильной бесконечной прокрутки сделайте значение False. Если пометить его как True, пользователи должны будут щелкнуть кнопку «Load More», чтобы получить больше сообщений.
- Прокрутка — вы включаете эту функцию, и сообщения автоматически загружаются, когда читатели прокручивают их вниз.
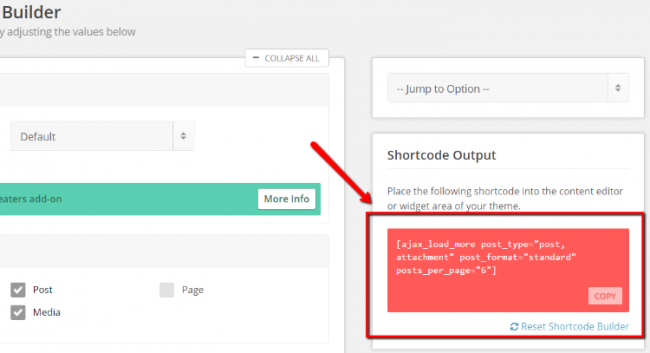
Осмотрите все настройки. Как минимум, убедитесь, что вы настроили все вышесказанное. После того, как вы все установите, скопируйте шорткод с правой стороны страницы:

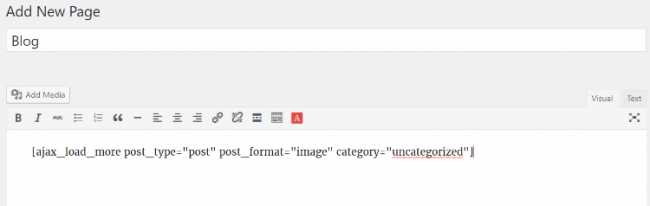
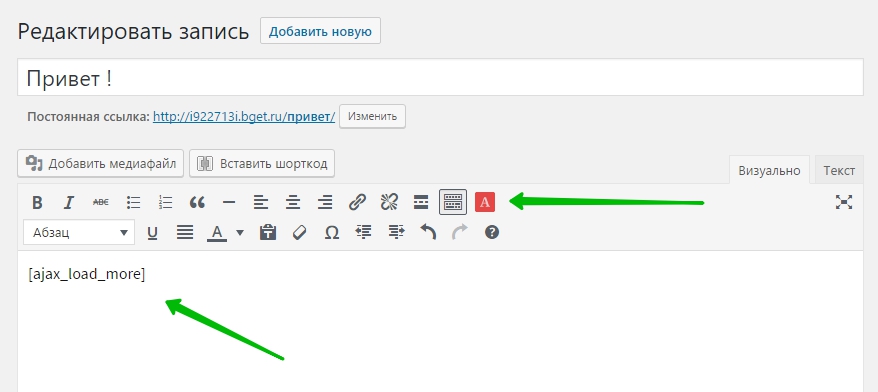
Все, что вам нужно сделать, это добавить шорткод на страницу, где вы хотите, чтобы появилась бесконечная прокрутка. Например, вы можете добавить код на страницу с названием Blog, чтобы сделать ее основной страницей вашего блога с бесконечной прокруткой:

При публикации этой страницы, вы должны увидеть бесконечную прокрутку на WordPress!
Итоги
Бесконечная прокрутка не подходит для каждого сайта на WordPress. Но если ваш сайт публикует примерно одинаковый контент, вы можете улучшить свой показатель отказов и количество посещений страниц, добавив бесконечную прокрутку. По крайней мере, стоит попробовать!
Ajax Load More — самый простой способ добавить бесконечную прокрутку в WordPress. Вам не нужно никаких дополнительных настроек, если вы просто используете плагин для стандартной бесконечной прокрутки. Нет ничего сложного и в установке: 15 минут — и ваш сайт на WordPress заработает с бесконечной прокруткой.

Источник: wplift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
На чтение 6 мин. Опубликовано
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д.
Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Бесконечная прокрутка записей плагин WordPress
Установить Супер плагин

Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More – Settings. Здесь вы сможете настроить основные параметры плагина.

Для начала нужно настроить основные параметры:
– Container Type, здесь можно изменить тип контейнера, но не обязательно.
– Container Classes, можно добавить классы для контейнера, не обязательно.
– Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
– Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта – кнопка или бесконечная прокрутка. Нажмите по полю “Chasing Arrows”, чтобы выбрать подходящий для вас вариант.
– Button Classes, можно добавить классы для кнопки. Не обязательно.
– Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
– Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
– Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
– Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
– Error Notices,
– Сохраните настройки.
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице – Shortcode Builder.

Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.

Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
– Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
– ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку – Generate Unique ID, чтобы добавить уникальный ID.
– Container Type, можно указать тип контейнера. Не обязательно.
– Container Classes, можно добавить классы для контейнера, не обязательно.
– Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
– Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
– Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
– Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
– Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
– Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
– Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
– Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
– Transition Type, можно выбрать стиль загрузки перехода.
– Transition Speed, скорость перехода в миллисекундах.
– Transition Container, удалить контейнер загрузки, не рекомендуется!
– Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно!
– Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
– Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
– Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
– Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
– Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно.
– Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно! Оставьте без изменений!
– Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно!
– Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно!
– Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
– Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
– Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
– Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно!
Далее, после создания шорткода, скопируйте готовый шорткод.

Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто! Плагин лично проверял, всё работает!
Кстати, забыл рассказать, на вкладке “Repeater Templates” отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.

Остались вопросы? Напиши комментарий! Удачи!
Бесконечная прокрутка для сайта WordPress
(Последнее обновление: 05.02.2020)Привет, друзья! Вы хотите добавить бесконечную прокрутку на свой сайт или блог? Тогда читайте как это сделать. Бесконечная прокрутка WordPress позволяет автоматически загружать следующий набор записей, когда посетители приближаются к нижней части главной страницы или страницы записей. Так посетители могут прочитать больше записей без дополнительных усилий.

 Постраничная навигация и бесконечная прокрутка в WordPress
Постраничная навигация и бесконечная прокрутка в WordPressБесконечная прокрутка постов WordPress устраняет необходимость разбивки на страницы в вашем блоге или на сайте электронной коммерции.
Бесконечная прокрутка (скроллинг) WordPress
Это метод веб-дизайна, который автоматически загружает содержимое следующей страницы сайта, когда пользователи достигают нижней части страницы при прокрутке. В итоге посетители видят больше контента, не нажимая на нумерацию страниц или кнопку «Загрузить еще». Это облегчает просмотр. Использует технологию AJAX.
Бесконечная прокрутка является практически обязательным элементом новостных интерфейсов. Когда пользователь не ищет что-то конкретное, ему нужно просмотреть множество тем, чтобы найти ту, которая понравится. Самые популярные сайты социальных сетей с бесконечной прокруткой это — Facebook, Instagram, Twitter, Pinterest и другие.
Функциональность бесконечной прокрутки может оказать положительное влияние на вовлеченность пользователей и поведенческие факторы. Но правда в том, что бесконечный скроллинг на сайте подходит не для всех. Есть плюсы и минусы бесконечной прокрутки.
Плюсы бесконечной прокрутки:
- Повышение вовлеченности пользователей — бесконечная прокрутка помогает удерживать людей на вашем сайте в течение более длительных периодов времени. Больше просмотров страниц;
- Упрощенное чтение. Благодаря бесконечной прокрутке, пользователям будет проще находить контент, о котором они не знали, что они есть на вашем сайте, поскольку они смогут быстро и легко загружать старый контент;
- Улучшенная навигация по сайту — бесконечная прокрутка делает просмотр вашего сайта простым — все, что вам нужно сделать, это прокрутить страницу вниз;
- Прокрутка хороша для мобильных устройств.
Минусы бесконечного скроллинга:
- Отсутствие раздела нижнего колонтитула. При переходе к бесконечной прокрутке вы не можете добраться до футера. Естественно, ничего страшного тут нет, но надо принять это во внимание, если вы используете подвал вашего сайта для получения важной информации. Тем не менее, липкий футер/подвал решает эту проблему;
- Нет ощущения «завершения». Пользователям на самом деле нравится чувство «завершения», когда они достигают конца страницы. Бесконечная прокрутка делает это ощущение невозможным.
Статистика показывает, что люди читают больше записей, когда бесконечная прокрутка внедрена на сайт. И поэтому, я надеюсь, что вам понравится данная функция!
Как добавить бесконечную прокрутку на сайт WordPress?
Если вы решили добавить бесконечную прокрутку в свой блог WordPress, то вы можете сделать это легко. Я покажу вам несколько плагинов, которые вы можете использовать на своём веб-ресурсе. Выбирайте тот, который лучше всего соответствует вашим потребностям. Реализовать бесконечный скроллинг на сайте WordPress можно с помощью бесплатных плагинов. Например:
- WordPress Infinite Scroll – Ajax Load More;
- Catch Infinite Scroll;
- YITH Infinite Scrolling;
- Infinite Scroll and Ajax Load More.
Для примера возьмём простой плагин бесконечной прокрутки для WordPress — Catch Infinite Scroll.
Плагин Catch Infinite Scroll

 Плагин Catch Infinite Scroll
Плагин Catch Infinite ScrollCatch Infinite Scroll — это плагин WordPress, который позволяет добавить магию бесконечной прокрутки с помощью нескольких настроек на вашем сайте. Плагин поможет увеличить вовлеченность пользователей на вашем сайте ВордПресс. Вдохновением для создания Catch Infinite Scroll является бесконечный свиток модуля Jetpack.
Плагин будет загружать контент автоматически при прокрутке страницы или вы также можете добавить кнопку «Загрузить еще», чтобы загрузить больше контента.
Первым делом вы должны установить плагин Catch Infinite Scroll стандартным способом. То есть, из вашей админки:

 Установка и активация плагина
Установка и активация плагинаПосле активации модуля, перейдите в одноимённый новый раздел Catch Infinite Scroll для того, чтобы настроить параметры плагина. Нам понадобится только вкладка Dashboard:

 Настройка Catch Infinite Scroll
Настройка Catch Infinite ScrollЧтобы включить бесконечную прокрутку на своем веб-сайте выберите в строке Load On (Trigger on) из выпадающего списка функцию Scroll. Функция Click это — загрузить еще при нажатие кнопки. Scroll — будет автоматически загружать посты при прокручивании страницы вниз:

 Выбрать из списка Scroll
Выбрать из списка ScrollДалее вы можете увидеть селектор навигации, следующий селектор, селектор контента и селектор элементов. Вам не нужно ничего менять в этих параметрах, потому что настройки по умолчанию работают достаточно хорошо.
В строке Image, у вас есть возможность загрузить пользовательский значок загрузчика контента. А также в строке Load More Text и Finish Text указать свой текст на русском языке:

 Параметры плагина
Параметры плагинаКогда вы закончите настройку параметров, нажмите кнопку «Сохранить изменения». Для восстановления всех настроек плагина по умолчанию нужно активировать настройку Check to reset.
Обратите внимание, темы WordPress у всех разные. Catch Infinite Scroll хорошо работает с большинством тем WordPress. Однако, это может не сработать с некоторыми шаблонами. В таком случае вы можете использовать любой из следующих плагинов WP с бесконечной прокруткой.
Альтернативные плагины WordPress для добавления бесконечной прокрутки/скроллинга в WordPress.
WordPress Infinite Scroll – Ajax Load More
Идеальное решение для бесконечной прокрутки и отложенной загрузки для вашего сайта на платформе WordPress. Ajax Load More может бесконечно прокручивать любой тип контента, предлагаемый WordPress — от сообщений в блоге до многостраничного контента продуктов WooCommerce.
Вам не нужно никаких дополнительных настроек, если вы просто хотите использовать плагин для стандартной бесконечной прокрутки.

 Бесплатный плагин Ajax Load More
Бесплатный плагин Ajax Load MoreAjax Load More — это плагин для WordPress с бесконечной прокруткой для отдельных сообщений, страниц, комментариев и другого с помощью запросов на основе Ajax.
Создавайте сложные пользовательские запросы WordPress с помощью конструктора шорткодов Ajax Load More, а затем добавляйте сгенерированный шорткод на свою страницу с помощью редактора контента или непосредственно в файлы шаблонов.

 Глобальные настройки WordPress Infinite Scroll
Глобальные настройки WordPress Infinite ScrollAjax Load More совместим для бесконечной прокрутки с популярными плагинами электронной коммерции, такими как WooCommerce и Easy Digital Downloads.
Infinite Scroll and Ajax Load More
Бесконечная прокрутка или загрузить больше сообщений по нажатию кнопки без нумерации страниц.

 Бесконечная прокрутка и Ajax загрузить больше
Бесконечная прокрутка и Ajax загрузить большеИспользуя бесконечную прокрутку, вы можете перечислить все посты на одной странице, просто прокрутив страницу вниз.
Другой вариант — вы нажимаете кнопку «Загрузить еще» с помощью шорткода, при нажатии на кнопку «Загрузить больше» на той же странице отображается список сообщений.
Этот плагин используется на всех страницах листинга блога, таких как архив, категория и автор.

 Настройки Infinite Scroll
Настройки Infinite ScrollПолностью настраиваемый для адаптации к вашему сайту и теме. Вы можете изменить изображение загрузчика из настроек. Также для кнопки «Загрузить больше» вы можете изменить цвет кнопки и текст.
И последний плагин для интернет магазина.
YITH Infinite Scrolling WooCommerce
Добавьте бесконечную прокрутку к архивному сообщению или странице интернет магазина.

 Плагин для ВордПресс
Плагин для ВордПрессБесконечная прокрутка для WooCommerce — плагин для WordPress. Что может быть лучшим решением, чем свобода предлагать своим клиентам весь контент, просто прокручивая страницу вниз? Вы сократите время загрузки следующих страниц и ваши клиенты смогут увидеть все результаты сразу.
Продукты загружаются в Ajax, а плагин работает на страницах блогов и магазинов. Вы можете включить плагин в разделе YITH Plugins — Infinite Scrolling.

 Настройки бесплатной версии YITH Infinite Scrolling
Настройки бесплатной версии YITH Infinite ScrollingЛюбой может легко настроить бесконечную прокрутку с помощью этого плагина. Тем не менее, он не имеет кнопки «Загрузить еще», которая включена в другие плагины упомянутых выше.
И в заключение
Самым значительным преимуществом техники бесконечной прокрутки является удобство просмотра. Пользователям не нужно нажимать на ссылки нумерации страниц вручную. Контент загружается быстро с помощью прокрутки и поддерживает заинтересованность ваших пользователей.
Бесконечная прокрутка — это только один из многих вариантов дизайна, который может улучшить взаимодействие с пользователем и его удержание на сайте. Тем не менее, это не является оптимальным для каждого сайта. Все зависит от того, чего вы пытаетесь достичь с помощью конкретной страницы.
Для мобильных пользователей прокрутка более удобна, чем прикосновение к крошечным ссылкам на страницы.
Что вы думаете об этой технике? Вам это нравится? Вы бы использовали это? Поделитесь своими мыслями, используя раздел комментариев!
Я надеюсь, друзья, что этот пост помог вам узнать, как добавить бесконечный дизайн прокрутки в ваш любимый блог WP. Удачи всем и до новых встреч.
Если на моём сайте вы перейдёте на страницу Блог или в какую-нибудь рубрику, то в самом низу страницы, наряду с обычной постраничной навигацией, вы увидите кнопку Загрузить ещё, которая позволяет подгружать следующие посты без обновления страницы.
Скажу прямо, на моём сайте используется в некоторой степени шаманский способ навигации по страницам — эту навигацию я разрабатывал давно и возможно в те времена ещё не был так хорош в PHP и jQuery. Теперь же я вам покажу более правильный и эффективный способ реализации постраничной навигации с возможностью асинхронной загрузки новых постов. То есть в код моего сайта можете не смотреть, а если у вас появятся вопросы, тогда поищите ответы на них в комментариях к этому посту или посмотрите виде.
Работать будем со стандартной темой TwentySeventeen, во-первых, эта тема довольно простая и будет нетрудно разобраться в коде, во-вторых, вы всегда можете установить её прямо из админки из репозитория тем WordPress.
Что мы попробуем сделать в этом посту?
- Загрузку постов при нажатии на кнопку Загрузить ещё.
- Бесконечную загрузку, т е посты и комментарии будут подгружаться автоматически при прокрутке страницы (да, как во вконтакте).
- Сделаем так, чтобы подгрузка постов работала для любых архивов таксономий.
Шаг 1. Добавление кнопки «Загрузить ещё»
Для начала нам надо найти файл, в котором добавляется постраничная навигация. В TwentySeventeen этот файл — прямо index.php. Если вы не понимаете, в каком файле надо искать в вашей теме, рекомендую взглянуть на этот туториал.
Если же вы решили использовать какую-то из стандартных тем (как я), то напоминаю, что для изменений желательно использовать дочерние темы (подробнее на видео в самом низу поста).
Найдите соответствующее место в шаблоне за пределами цикла while, то есть после того, как заканчивается вывод постов (в TwentySeventeen это место практически сразу после endwhile) и вставляем туда код:
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<script>
var ajaxurl = '<?php echo site_url() ?>/wp-admin/admin-ajax.php';
var true_posts = '<?php echo serialize($wp_query->query_vars); ?>';
var current_page = <?php echo (get_query_var('paged')) ? get_query_var('paged') : 1; ?>;
var max_pages = '<?php echo $wp_query->max_num_pages; ?>';
</script>
<div>Загрузить ещё</div>
<?php endif; ?>- ajaxurl
- Это обработчик AJAX-запросов в WordPress.
- true_posts
- Сериализованный массив, содержащий все необходимые параметры запроса, является свойством класса WP_Query.
- current_page
- Номер текущей страницы.
А теперь немного стилей, которые мы добавим на нашу кнопку, чтобы она круто выглядела (стили можно вставить в стандартный style.css в папке с темой).
#true_loadmore{
background-color: #ddd; /* сервый фон */
border-radius: 2px; /* закругление углов */
display: block; /* блочный элемент, на случай, если захотите использовать <a> */
text-align: center; /* выравнивание текста по центру */
font-size: 14px; font-size: 0.875rem; /* размер шрифта */
font-weight: 800; /* начертание */
letter-spacing: 1px; /* межбуквенный интервал */
cursor: pointer; /* курсор мыши при наведении такой же, как при наведении на ссылку */
text-transform: uppercase;
padding: 10px 0; /* внутренние отступы сверху и снизу у кнопки */
transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out; /* CSS-анимация*/
}
#true_loadmore:hover{
background-color: #767676;
color: #fff;
}Успешным выполнением первого шага будет считаться вот такая кнопка, которая должна будет появиться на странице всех ваших записей, но имейте ввиду, что если записей недостаточно для двух страниц, то кнопки не будет, для этого либо создайте больше записей, либо перейдите в Настройки > Чтение и измените количество отображаемых на странице записей там.

Самый легкий шаг позади.
Шаг 2. Подключение скриптов jQuery
Документация функций wp_enqueue_script() и get_stylesheet_directory_uri() в помощь. Про подключение скриптов я писал часто и подробно, поэтому сейчас на этом останавливаться не будем, если есть проблемы — смотрите документацию. А этот код — в functions.php.
function true_loadmore_scripts() {
wp_enqueue_script('jquery'); // скорее всего он уже будет подключен, это на всякий случай
wp_enqueue_script( 'true_loadmore', get_stylesheet_directory_uri() . '/loadmore.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'true_loadmore_scripts' );Шаг 3. Скрипт асинхронной загрузки
Вы ещё не создали файл loadmore.js в папке с темой? Давайте создадим его и добавим туда следующий код:
jQuery(function($){
$('#true_loadmore').click(function(){
$(this).text('Загружаю...'); // изменяем текст кнопки, вы также можете добавить прелоадер
var data = {
'action': 'loadmore',
'query': true_posts,
'page' : current_page
};
$.ajax({
url:ajaxurl, // обработчик
data:data, // данные
type:'POST', // тип запроса
success:function(data){
if( data ) {
$('#true_loadmore').text('Загрузить ещё').before(data); // вставляем новые посты
current_page++; // увеличиваем номер страницы на единицу
if (current_page == max_pages) $("#true_loadmore").remove(); // если последняя страница, удаляем кнопку
} else {
$('#true_loadmore').remove(); // если мы дошли до последней страницы постов, скроем кнопку
}
}
});
});
});Я постарался сделать этот код максимально простым, дополнительными переменными усложнять его не стал. Если вы хотя бы немного разбираетесь в jQuery, то у вас не возникнет с ним никаких проблем. Даже если не разбираетесь, но сделаете всё по инструкции, то всё тоже будет ок.
Шаг 4. Обработчик PHP, вывод постов
Этот код также отправляется в файл functions.php. Если он вам непонятен, читайте подробнее про WP_Query и query_posts().
<?php
function true_load_posts(){
$args = unserialize( stripslashes( $_POST['query'] ) );
$args['paged'] = $_POST['page'] + 1; // следующая страница
$args['post_status'] = 'publish';
// обычно лучше использовать WP_Query, но не здесь
query_posts( $args );
// если посты есть
if( have_posts() ) :
// запускаем цикл
while( have_posts() ): the_post();
get_template_part( 'template-parts/post/content', get_post_format() );
endwhile;
endif;
die();
}
add_action('wp_ajax_loadmore', 'true_load_posts');
add_action('wp_ajax_nopriv_loadmore', 'true_load_posts');Бесконечная загрузка постов при прокрутке страницы.
Суть в том, что вы просто скроллите страницу вниз, а новые посты подгружаются по мере её прокрутки. Насколько я помню, впервые такая штука появилась у твиттера (могу ошибаться, поправьте, если я не прав), а потом уже все стянули её оттуда.
Скажу честно — заразная вещь. Те, кто сидят на сайте вконтакте, понимают это прекрасно. Так что, если у вас новостной сайт, тогда этот способ загрузки постов просто «must have».
Если вы сделали все предыдущие шаги из поста и дошли до этого момента — тогда отлично, добавим некоторые изменения для шагов 1 и 3.
Во-первых, кнопка Загрузить ещё нам больше не понадобится, поэтому немного изменим HTML-код:
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<script>
var ajaxurl = '<?php echo site_url() ?>/wp-admin/admin-ajax.php';
var true_posts = '<?php echo serialize($wp_query->query_vars); ?>';
var current_page = <?php echo (get_query_var('paged')) ? get_query_var('paged') : 1; ?>;
</script>
<?php endif; ?>Во-вторых, стили CSS нам тоже больше не нужны, если вы их добавляли, можете напрочь удалить.
В-третьих, содержимое файла loadmore.js изменится и будет следующим:
jQuery(function($){
$(window).scroll(function(){
var bottomOffset = 2000; // отступ от нижней границы сайта, до которого должен доскроллить пользователь, чтобы подгрузились новые посты
var data = {
'action': 'loadmore',
'query': true_posts,
'page' : current_page
};
if( $(document).scrollTop() > ($(document).height() - bottomOffset) && !$('body').hasClass('loading')){
$.ajax({
url:ajaxurl,
data:data,
type:'POST',
beforeSend: function( xhr){
$('body').addClass('loading');
},
success:function(data){
if( data ) {
$('#true_loadmore').before(data);
$('body').removeClass('loading');
current_page++;
}
}
});
}
});
});Файл functions.php (это шаги 2 и 4) мы оставляем без изменений.
Надеюсь, что не запутал вас. Если возникнут трудности или какие-то вопросы, вот вам видео:
А чуть ниже можете почитать комментарии.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Бесконечная прокрутка Супер плагин WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д. Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Установить Супер плагин Ajax Load More — Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More — Settings. Здесь вы сможете настроить основные параметры плагина.
Для начала нужно настроить основные параметры:
— Container Type, здесь можно изменить тип контейнера, но не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
— Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта — кнопка или бесконечная прокрутка. Нажмите по полю «Chasing Arrows», чтобы выбрать подходящий для вас вариант.
— Button Classes, можно добавить классы для кнопки. Не обязательно.
— Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
— Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
— Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
— Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
— Error Notices, уведомления об ошибках. Рекомендуется включить.
— Сохраните настройки.
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице — Shortcode Builder.
Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.
Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
— Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
— ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку — Generate Unique ID, чтобы добавить уникальный ID.
— Container Type, можно указать тип контейнера. Не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
— Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
— Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
— Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
— Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
— Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
— Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
— Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
— Transition Type, можно выбрать стиль загрузки перехода.
— Transition Speed, скорость перехода в миллисекундах.
— Transition Container, удалить контейнер загрузки, не рекомендуется !
— Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно !
— Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
— Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
— Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
— Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
— Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно !
— Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно ! Оставьте без изменений !
— Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно !
— Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно !
— Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
— Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
— Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
— Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно !
Далее, после создания шорткода, скопируйте готовый шорткод.
Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто ! Плагин лично проверял, всё работает !
Кстати, забыл рассказать, на вкладке «Repeater Templates» отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.
Пагинация – это постраничная навигация. В современном веб-дизайне она может быть оформлена по-разному. Из распространённых методов создания пагинации следует отметить следующее:
- Стандартную постраничную навигацию – когда внизу каждой страницы выводятся нумерованные ссылки на другие страницы или просто кнопки «Назад» и «Вперёд».
- Бесконечная автоматическая навигация – когда записи и следующие страницы автоматически подгружаются по мере прокрутки скролла.
- Бесконечная ручная навигация – когда записи со следующих страниц подгружаются после нажатия пользователем специальной кнопки.
В этой статье мы расскажем вам, как реализовать пагинацию всех трёх типов с помощью одного плагина.
Постраничная навигация плагином Ajax Pagination and Infinite Scroll
Вот такое длинное и говорящее само за себя название плагина, который реализует бесконечную и постраничную навигацию. Надо заметить, что он достаточно лёгкий, не нагружает сайт слишком сильно, так что не повлияет на продвижение негативно. Скачайте, установите и активируйте плагин, потом перейдите в его опции, которые находятся в пункте консоли «Настройки» и подпункте «Ajax Pagination settings». Здесь имеются следующие опции:
- Theme Defaults. Выбирается шаблон, к которому будет применена бесконечная или постраничная навигация. В выпадающем списке имеются все загруженные шаблоны. Также надо заметить, что этот плагин поддерживает и шаблоны, написанные под плагин WooCommerse. О нём мы рассказывали здесь.
- Posts Selector, Navigation Selector и Next Selector. Эти поля должны заполняться автоматически при выборе того или иного шаблона, к которому будет применяться бесконечная или постраничная навигация. Это CSS селекторы из таблицы стилей, которые оформляют тот иной элемент сайта. Так как можно ввести любые данные, можно оформить какие-то элементы по собственному дизайну, создав свой селектор в CSS.
- Paging Type. Выбирается тип пагинации. Всего их три: Infinite Scroll – бесконечная автоматическая загрузка, Load More Button – бесконечная ручная и Pagination – постраничная навигация.
- Infinite Scroll Buffer. Если выбрана автоматическая бесконечная прокрутка, то этот параметр показывает, за сколько пикселей до конца страницы начнут подгружаться записи со следующей страницы навигации.
- Load More Button Text. Если выбрана бесконечная ручная навигация, то здесь вписывается текст, который будет отображаться на кнопке для загрузки следующих постов, например «Загрузить ещё».
В плагине бесконечной и постраничной навигации есть ещё настройки, но мы их не рассмотрели, так как они не очень влиятельные. После сохранения всех изменений можно посмотреть, как работает этот плагин.
Подгрузка постов на Ajax в WordPress
Возможно, вы замечали, что на многих ресурсах, таких как интернет-магазины, новостные порталы, встречается бесконечная подгрузка постов. То есть когда пользователь прокручивает страницу до конца или до видимой части экрана, тогда автоматически подгружается следующая часть контента.
Такая функция работает на Ajax технологии, что позволяет без перезагрузки страницы делать обращение к базе данных. По сути, мы заменяем обычную стандартную пагинацию страниц, на автоматическую.
Для WordPress такую «фишку» можно сделать с помощью плагинов с официального репозитория. В статье я сделал небольшую подборку плагинов бесконечной подгрузки постов, чтобы вы сэкономили свое время и не перебирали большие стопки модулей.
Catch Infinite Scroll
Catch Infinite Scroll
Как обычно все начинается с установки плагина и его активации, после чего добавится новый пункт меню «Catch Infinite Scroll» в боковой панели. Переходим на него и вносим свои изменения в параметры. Настроек у плагина не так уж много, поэтому будет несложно разобраться. В первом пункте просто выбираете, чтобы загрузка постов была на автомате или по нажатию на кнопку. А также есть выбор индикатора загрузки. Скриншот для примера.
YITH Infinite Scrolling
Catch Infinite Scroll
Второй плагин почти аналогичный предыдущему. За исключение одного параметра, а именно нет возможности сделать кнопку «загрузить еще». Посты всегда будут загружаться на автомате. Но у него есть платная версия, где намного больше настроек. Правда, я в них не вникал, но может там есть способность выбирать, каким образом посты будут загружаться.
WordPress Infinite Scroll – Ajax Load More
WordPress Infinite Scroll
Последний плагин полностью отличается от вышеописанных. Он содержит в себе большое количество настроек, что позволит настроить более детально бесконечную загрузку постов. Так сказать, тонкий подход и пользовательский выбор. В этом обзоре я не стану рассматривать все его параметры. Это можно будет сделать в отдельной статье. Если кому-то будет сложно в нем разобраться, то пишите в комментариях. Сделаю для этого плагина личную статью о разборе всех его настроек.
| id | Уникальный идентификатор для экземпляра Ajax Load More. По умолчанию = ноль |
|---|---|
| ретранслятор | Выберите из списка настраиваемых повторителей (доступно дополнение). По умолчанию = «по умолчанию» |
| post_type | Список типов записей для запроса, разделенных запятыми. По умолчанию = ‘post’ |
| sticky_posts | Сохраняйте липкие пост-заказы в списке Ajax.По умолчанию = false |
| post_format | Запрос по почтовому формату. По умолчанию = ноль |
| категория | Список категорий через запятую, разделенных запятыми. По умолчанию = ноль |
| категория__и | Разделенный запятыми список категорий для включения по идентификатору. По умолчанию = ноль |
| категория__не_в | Список категорий через запятую, которые нужно исключить по идентификатору.По умолчанию = ноль |
| тег | Список тегов через запятую, разделенных запятыми. По умолчанию = ноль |
| тег __ и | Разделенный запятыми список тегов для включения по идентификатору. По умолчанию = ноль |
| tag__not_in | Список тегов через запятую, которые нужно исключить по идентификатору. По умолчанию = ноль |
| таксономия | Запрос по имени пользовательской таксономии.По умолчанию = ноль |
| taxonomy_terms | Разделенный запятыми список пользовательских терминов таксономии (слаг) для запроса. По умолчанию = ноль |
| таксономия_оператор | Оператор для сравнения терминов таксономии с (IN / NOT IN). По умолчанию = ‘IN’ |
| таксономическая_отношение | Логическая связь между каждой таксономией, когда их несколько. (И / ИЛИ). По умолчанию = ‘И’ |
| день | День недели.По умолчанию = ноль |
| месяц | Месяц года. По умолчанию = ноль |
| год | Год поста. По умолчанию = ‘IN’ |
| meta_key | Ключ настраиваемого поля (имя). По умолчанию = ноль |
| meta_value | Значение пользовательского поля. По умолчанию = ноль |
| meta_compare | Оператор для сравнения meta_key и meta_value с (IN / NOT IN / = /! = /> /> = / |
| meta_type | Тип настраиваемого поля. По умолчанию = ‘CHAR’ |
| meta_relation | Используется с несколькими записями настраиваемых полей (И / ИЛИ). По умолчанию = ‘И’ |
| автор | Список авторов через id, разделенный запятыми. По умолчанию = ноль |
| поиск | Запрос по запросу (‘s’). По умолчанию = ноль |
| custom_args | Список значений, разделенных точкой с запятой: пара аргументов.например tag_slug__and: проектирование, разработка; event_display: предстоящая. По умолчанию = ноль |
| пост__ин | Список идентификаторов записей через запятую для включения в query.Default = null |
| исключить | Список идентификаторов записей, разделенных запятыми, которые нужно исключить из запроса.Default = null |
| заказ | Посты заказа ASC (по возрастанию) или DESC (по убыванию). По умолчанию = ‘DESC’ |
| по заказу | Порядок постов по дате, названию, названию, порядку меню, автору, идентификатору поста или количеству комментариев.По умолчанию = «дата» |
| смещение | Смещение начального запроса (число) .Default = ‘0’ |
| posts_per_page | Количество постов для загрузки с каждым запросом. По умолчанию = ‘5’ |
| Загружать больше сообщений, когда пользователь прокручивает страницу (true / false). По умолчанию = ‘true’ | |
| scroll_distance | Расстояние от нижней части экрана для запуска загрузки сообщений при прокрутке.По умолчанию = ‘150’ |
| scroll_container | Ограничение Ajax Load Более бесконечная прокрутка до родительского контейнера. По умолчанию = ноль |
| max_pages | Максимальное количество страниц для загрузки при прокрутке (активируется, только если scroll = true). По умолчанию = ‘0’ |
| pause_override | Разрешить прокрутку, чтобы переопределить параметр Пауза и запустить загрузку сообщений при прокрутке.По умолчанию = ноль |
| переход | Выберите переход загрузки (исчезновение / кладка / нет). По умолчанию = «исчезать» |
| transition_speed | Скорость загрузки перехода в миллисекундах. По умолчанию = ‘250’ |
| transition_container | Отобразить загрузочный контейнер Ajax Load More (.alm-show). (true / false) По умолчанию = ‘true’ |
| transition_container_classes | Добавьте пользовательские классы к .загрузочный контейнер alm -карт . По умолчанию = ноль |
| masonry_selector | Целевое имя класса каждого элемента каменной кладки. По умолчанию = ноль |
| masonry_animation | Выберите тип перехода загрузки для элементов масонства. (по умолчанию / уменьшение / слайд-вверх / слайд-вниз / нет) По умолчанию = по умолчанию |
| masonry_horizontorder | Размещает предметы для поддержания порядка слева направо.(true / false) По умолчанию = true |
| пауза | Не загружать сообщения, пока пользователь не нажмет кнопку загрузки сообщений (true / false) По умолчанию = ‘false’ |
| прогресс_бар | Отображение индикатора выполнения в верхней части окна при загрузке содержимого Ajax. (true / false) По умолчанию = ‘false’ |
| progress_bar_color | Введите шестнадцатеричный цвет индикатора выполнения.По умолчанию = ‘ed7070’ |
| images_loaded | Подождите, пока все изображения загрузятся, прежде чем отображать загруженный ajax контент. (true / false) По умолчанию = ‘false’ |
| разрушить после | Удалите ajax, загрузите больше функциональности после того, как ‘n’ количество страниц было загружено. По умолчанию = ноль |
| button_label | Текст метки для кнопки «Загрузить еще». По умолчанию = ‘Старые сообщения’ |
| button_loading_label | Обновите текст кнопки «Загрузить еще» во время загрузки содержимого.По умолчанию = ноль |
| loading_style | Выберите стиль загрузки Ajax — вы можете выбрать между кнопкой или бесконечной прокруткой. По умолчанию = ноль |
| тип контейнера | Переопределите глобальный тип контейнера, который был установлен на странице настроек ALM. По умолчанию = ноль |
| css_classes | Добавьте пользовательские классы CSS в контейнер Ajax Load More. По умолчанию = ноль |
| вложенный | Это вложенный экземпляр Ajax Load More? По умолчанию = false |
| no_results_text | Добавьте текст / html, который будет отображаться, если в запросе Ajax Load More не возвращаются результаты.По умолчанию = ноль |
| заполнитель | Отображение изображения заполнителя во время загрузки содержимого Ajax. По умолчанию = ноль |
| архив | Автоматически вытягивать контент на страницах архива. Поддерживается таксономия, категория, тег, дата (год, месяц, день) и авторские архивы. По умолчанию = ‘false’ |
| woocommerce | Показать продукты WooCommerce. (Просмотр сообщения) По умолчанию = ‘false’ |
| элементор | Включает совместимость с Elementor и должен использоваться только с надстройкой Single Posts.(true / false) По умолчанию = ‘false’ |
jquery — PHP AJAX Загрузить еще
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Мобильный
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
Загрузить больше всего — плагин WordPress
Описание
Примечание: ЭТО НЕ AJAX. ЭТО JQUERY. Так что не делайте обзор в отношении этой темы
, если у вас возникнут проблемы, оставьте комментарий. пожалуйста, не рассматривайте проблему ajax / jquery. Я просто делаю это для помощи людям. Не используйте, если вы хотите AJAX. Спасибо
Нет необходимости добавлять какой-либо код в файл ядра вашей темы. Просто подключи и играй. Простой плагин, который поможет вам загрузить больше любого элемента. Вы можете использовать кнопку «Загрузить еще» для своего сообщения в блоге, комментариев, страницы, категории, последних сообщений, данных виджета боковой панели, продукта Woocommerce, изображений, фотографий, видео, пользовательского Div или чего угодно.
Особенности:
- Нет необходимости помещать код в файлы темы
- Нет необходимости в add_action или add_filter hooks
- Загрузить больше всего, что вы хотите
- Настраиваемая кнопка «Загрузить еще»
- Пользовательский CSS
- До 6 упаковщиков
- Дисплей Flexbox Поддерживается
Где можно использовать кнопку «Загрузить еще»?
- Сообщения блога
- Меню
- Списки
- Комментарии
- Виджеты боковой панели
- Woocommerce продуктов
- Галерея
- Любой зацикленный div
Видеоурок
Скриншоты
- Вы можете использовать до 5 упаковщиков
- Frontend Preview screenshot-2.
- Любой класс, идентификатор или теги могут быть использованы для загрузки больше.
Установка
Как установить Load More Anything.
Использование панели инструментов WordPress
- Перейдите к «Добавить новое» на панели инструментов плагинов
- Поиск «Загрузить больше всего»
- Нажмите «Установить сейчас»
- Активировать плагин на панели инструментов плагина
FAQ
Как я использую это
Просто поместите класс или идентификатор, где вы хотите показать кнопку, затем поместите CSS или идентификатор содержимого div
Могу ли я посмотреть видео-учебник?
Youtube
Отзывы
Я потратил 1 час на его настройку, но он не работал вообще.Это было совершенно напрасно.
Служба поддержки работает эффективно и результативно. В плагине было сделано небольшое улучшение, и они сделали это менее чем за полдня.
Этот плагин не использует ajax, просто скрывает jquery. Вводящий в заблуждение
Этот плагин сделал мои работы за несколько минут установки Спасибо
Я много чего перепробовал, но ничего не получилось, поддержка тоже не помогла.
Это то, что я давно искал, большое спасибо за действительно полезный плагин! Супер легкий и легкий, просто отличный. Надеюсь, что вы не откажетесь от этого плагина и будете обновлять его хотя бы время от времени. Удачи!
Читать все 33 отзывыАвторы и разработчики
«Load More Anything» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участниковИстория изменений
2.2.3
(17 мая 2020 г.)
— исправлено: Скрыть кнопку «Загрузить больше», если больше нет элемента для загрузки
2.2.2
- Добавлен класс lmd-контейнера для легкого управления кнопкой «Добавить больше»
2.1.3
- Улучшение безопасности
- Добавлен параметр настройки на плагин
2.1.2
2.0.1
2,0
- Увеличить несколько упаковщиков до 5
