Что такое админка сайта и как ей управлять?
Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования. Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Приведем пример, чтобы разобраться, что значит админка для сайта. Перед капитаном космического корабля — пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка — это пульт управления космическим кораблем.
Главное отличие веб-ресурсов на CMS состоит в том, что работа с базами данных, текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
- Загрузить картинку на сервер.
- Найти соответствующий раздел в базе данных или в html-коде на странице, куда вы собираетесь разместить картинку.
- При помощи тэга прописать код отображения картинки, при этом нигде не ошибиться.
- Открыть страницу и проверить, как отображается картинка.
- Вернуться в кодовую часть и исправить ошибки по мере необходимости.
К слову, недавно представленная панель администрирования laravel nova — это красивая и удобная панель администрирования, созданная командой Laravel. Уровень настройки, доступный в Nova, продуман, и он достаточно интеллектуальный из коробки, как только вы настраиваете ресурсы Nova для своего приложения.
Каждая админ-панель уникальна. Если вы всю жизнь работали с WordPress, то не сможете сиюминутно переключиться на ShopScript или MODx. Что-то в админ-панелях есть общее, а что-то коренным образом различается. В любом случае, каждую админку придется изучать. Но если вы имеете навыки работы хотя бы с одной из них — то данный процесс будет проходить проще.
В любом случае, каждую админку придется изучать. Но если вы имеете навыки работы хотя бы с одной из них — то данный процесс будет проходить проще.
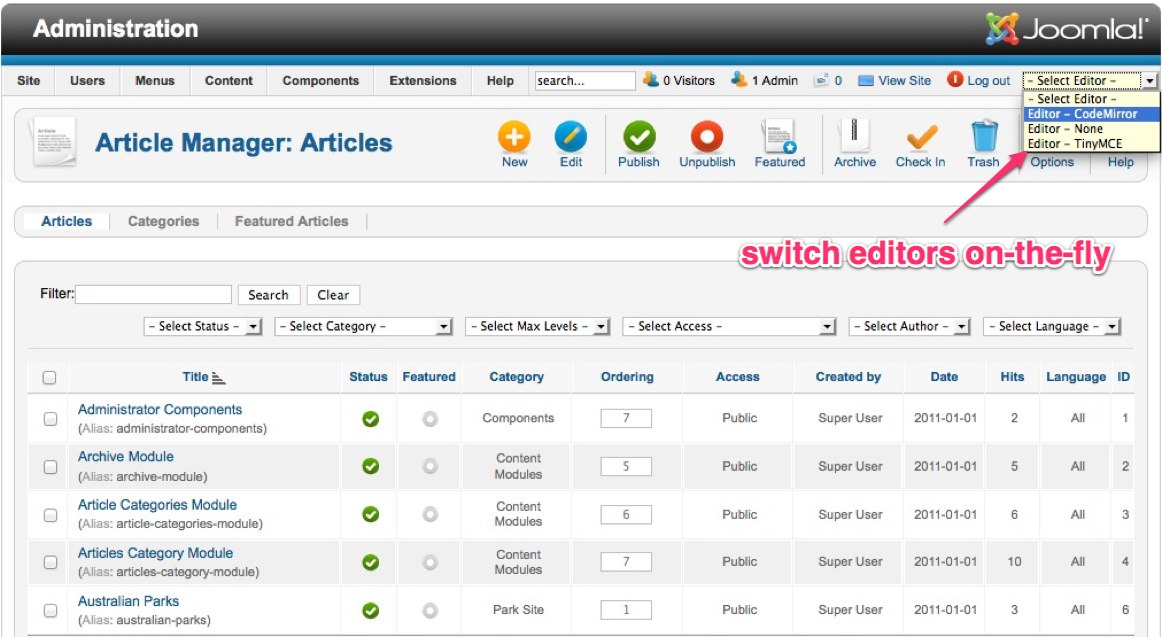
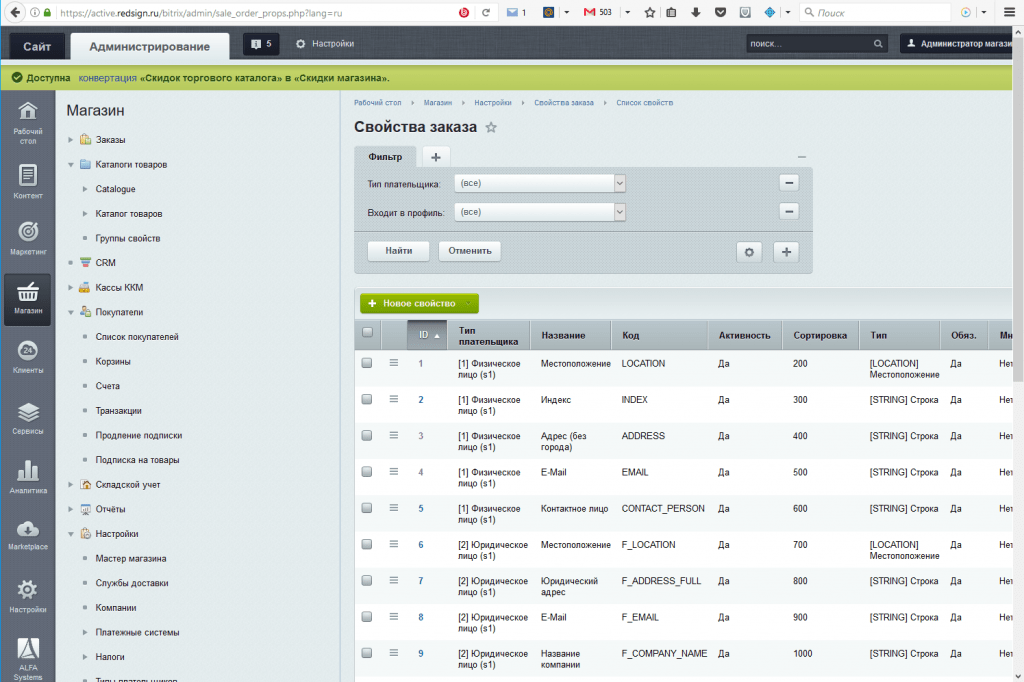
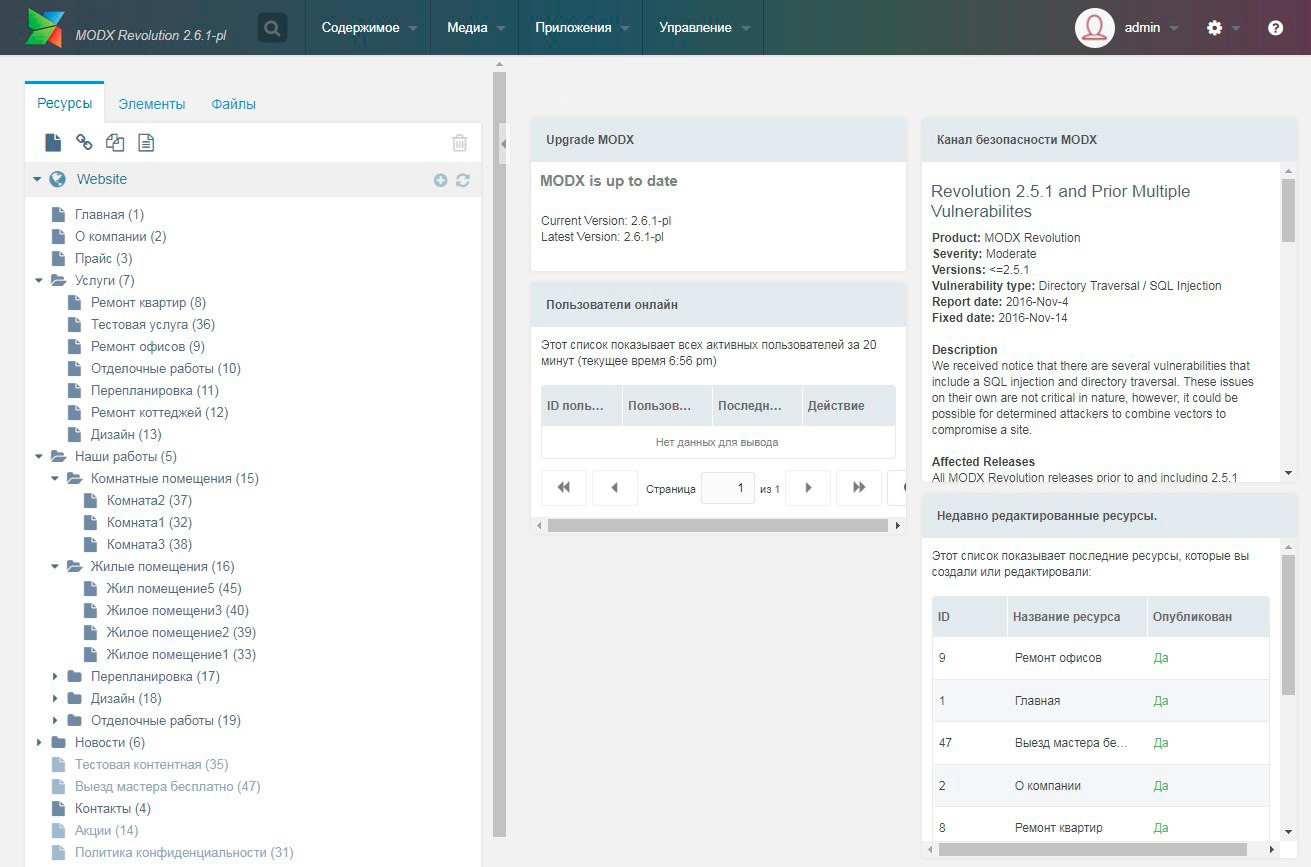
Среди админ-панелей также существует своя градация сложности. К примеру, “легкими” админками считаются Joomla, DLE, WordPress. Средняя сложность — у MODx. Повышенная сложность — 1C Битрикс, Drupal.
Как мы видим из примера, админка сайта — важный инструмент управления, без которого в настоящее время не может обойтись ни один солидный ресурс. А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
«Админка»: онлайн-конференция разработчиков программного обеспечения с открытым кодом
Команда Теплицы социальных технологий приглашает разработчиков и энтузиастов Open Source проектов, пользователей, популяризаторов идей Open Source, юристов, IT- и data-активистов, журналистов и ученых на онлайн-конференцию разработчиков программного обеспечения с открытым кодом «Админка». Конференция пройдет 27-28 марта 2021 года. Начало в 11:00 по московскому времени.
Конференция пройдет 27-28 марта 2021 года. Начало в 11:00 по московскому времени.
О конференции
Open Source разработка, даже если она не ставит филантропических целей, все равно сама по себе несет общественную пользу, так как делает технологии доступнее. 33% всех сайтов мира работают на WordPress, а 74% всех серверов мира – на Linux. Очевидно, что не будь OS-технологий и сообществ, стоящих за ними, Интернет был бы совсем другим.
При этом проблемы Open Source разработки очень похожи на проблемы благотворительности – это и финансовая устойчивость, и работа с сообществом, работа с волонтерами-программистами, усталость и выгорание. Но это и очень специфические программистские вопросы: UX, архитектура приложений, продвижение OS-продуктов и привлечение новых разработчиков.
И нам кажется, что сейчас не так много площадок, где эти вопросы можно было бы обсудить. Команда Теплицы приглашает собраться и поговорить.
Цель онлайн-конференции: популяризация Open Source разработки и поддержка Open Source разработчиков за счет создания пространства для обмена идеями и плодотворного общения.
Как устроена конференцияOpenSource проекты – важное явление не только в IT-среде. Решения с открытым исходным кодом влияют на многие социальные аспекты, расширяют возможности по общению, обмену информацией, подталкивают к творчеству и созданию нового.
Олег Северов,
модератор конференции
На конференции нас ждет два дня различных форматов выступлений: ярмарка проектов с открытым исходным кодом, истории развития проектов, дискуссии, интервью и экспертные доклады, свободный микрофон.
Модератор конференции: Олег Северов, Computer Vision Developer, один из создателей проекта Lacmus.
Программа еще формируется и будет дополняться спикерами и форматами.
Первый день, 27 марта
В первый день разработчики поделятся своими решениями на ярмарке OS проектов. Начинаем в 11:00 по московскому времени.
10:50-11:05 — сбор гостей
11:05-11:20 — Открытие конференции. Пару слов от руководителя Теплицы социальных технологий Алексея Сидоренко, модератора Олега Северова, Дмитрия Винокурова, координатора Linux сообщества города Пермь и организатора Алисы Цветковой.
Ярмарка российских OS-проектов
11:20-11:30 – Никогда такого не было и вот опять. Почему нужно использовать self-hosted VPN. Питч Антона Булычева, создателя проекта Amnezia VPN;
11:30-11:40 – О конкурсе по разработке проектов
с открытым исходным кодом CopterHack 2022. Питч Олега Понфиленка, основателя Copter Express.
11:40-11:50 – Cachito: как сохранить важные зависимости проекта. Питч Элины Ахмановой, Associate Software Engineer at Red Hat, работает с контейнерами и людьми.
11:50-12:00 – Как обрабатывать несколько сотен статей каждую неделю и не сойти с ума. Дайджесты FOSS News. Питч Дмитрия Винокурова, координатора Linux сообщества города Пермь;
12:00-12:10 – Апсайклинг протоколов: подход Delta.Chat к децентрализованным безопасным коммуникациям. Питч Ксении Ермошиной, PhD (Mines ParisTech), сотрудницы Центра Интернета и Общества (CNRS, Франция), UX-исследователя в Delta.Chat
12:10-12:15 – Перерыв
Открытое ПО в журналистике и визуализации данных
12:15-12:45 – Бег по граблям в организации open source разработки на примере проекта NewsViz. Доклад Святослава Игуана, мейнтейнера проекта NewsViz
Доклад Святослава Игуана, мейнтейнера проекта NewsViz
12:45-12:50 – Перерыв
Уголок WordPress
12:50-13:30 – MVP WordPress плагин от идеи до публикации. Мастер-класс Дмитрия Якимчук, веб-разработчика;
13:30 – 14:00 – Gutenberg и WP: от запроса клиента к разработке. Доклад от Алексея Сидоренко, Николая Лебедева, Иона Бурдианова (команда разработки Теплицы) и Анны Ладошкиной (Foralien Bureau).
14:00-14:05 – Перерыв
Децентрализованное общение
14:05-14:40 – Дискуссия «Центр не на связи». Децентрализованное общение как культура и технология». Ксения Ермошина, UX-исследователь в Delta.Chat и Dr. Quadragon, модератор Олег Северов.
14:40-14:50 – Подведение итогов первого дня
Слово контрибьютора
- Олег Бартунов, генеральный директор Postgres Professional, ответит на насущные вопросы.
Второй день, 28 марта
Второй день посвящен обсуждению проблем и обмену опытом. Начинаем в 11:00 по московскому времени.
10:55-11:00 сбор гостей
11:00-11:30 – Способы продвижения OS проекта и почему этому должны научиться и программисты. Доклад Георгия Перевозчикова и Олега Северова, проект Lacmus
11:30-12:00 – Открытый код в других странах. Как и в каком объёме и кто именно публикует открытый код, почему это важно и почему это становится всё более популярным. Доклад Ивана Бегтина, директора АНО «Информационная культура».
12:00-12:05 – Перерыв
12:05-12:50 – Дискуссия «Open Source решения для приватности и анонимности». Состав спикеров формируется, модератор Вадим Мисбах-Соловьев, технический консультант РосКомСвободы.
12:50-13:20 – Поведение итогов о двух днях конференции;
13:20-13:50 – Свободный микрофон «Опять присвоили OS. Рассказываем истории недобросовестного использования OS-лицензий». Для всех участников конференции
13:50 – 14:00 – закрытие конференции
Как принять участие
Конференция будет проходить в Zoom. Для участия необходимо зарегистрироваться. На почту организаторы пришлют подробную программу и ссылку на конференцию.
На почту организаторы пришлют подробную программу и ссылку на конференцию.
Остались вопросы?
По любым вопросам пишите координатору конференции Алисе Цветковой на почту: [email protected] или в telegram: @itisalise.
Конференция осуществляется при информационной поддержки от Tproger.
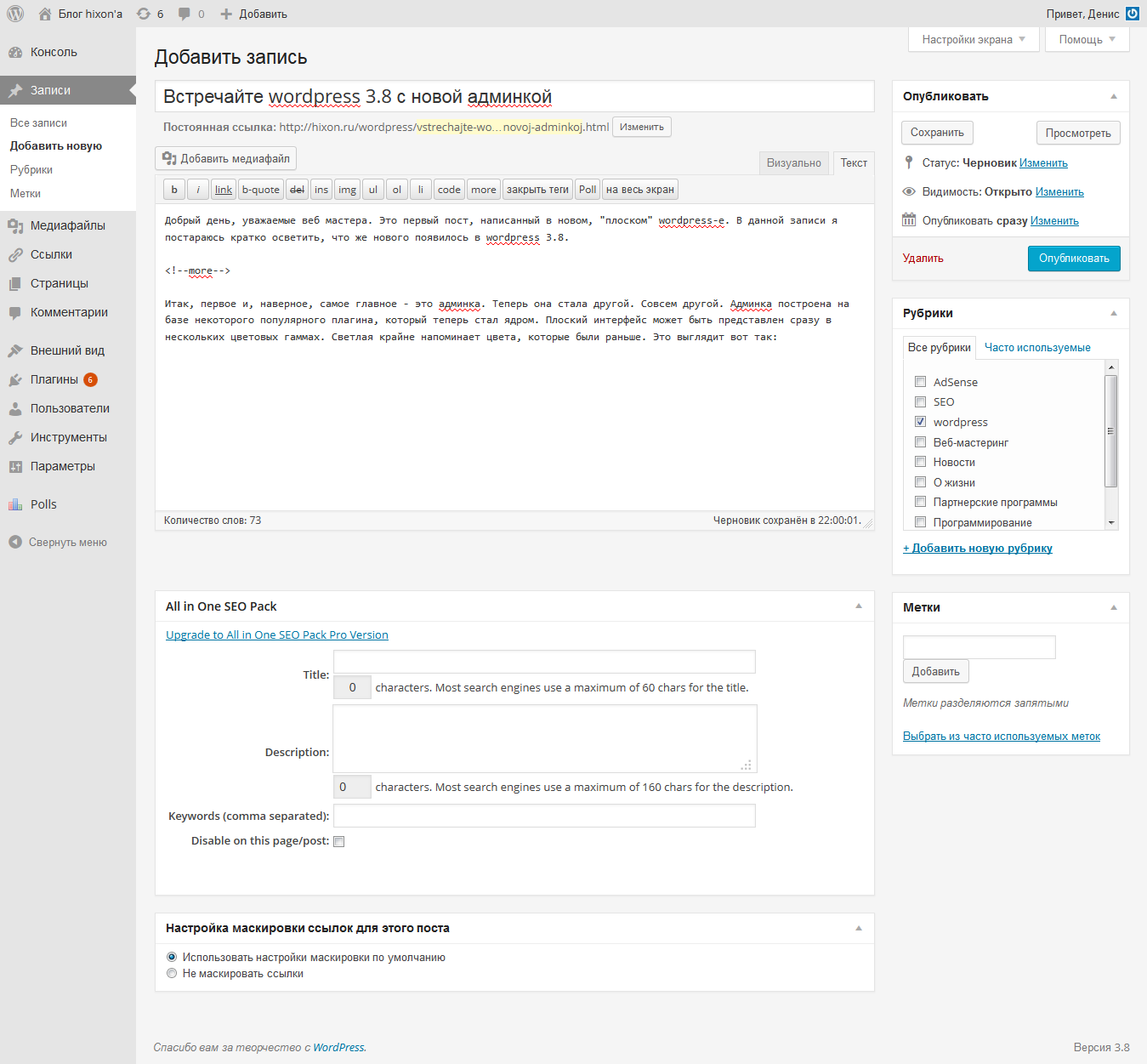
Админка WordPress. Личный опыт использования.
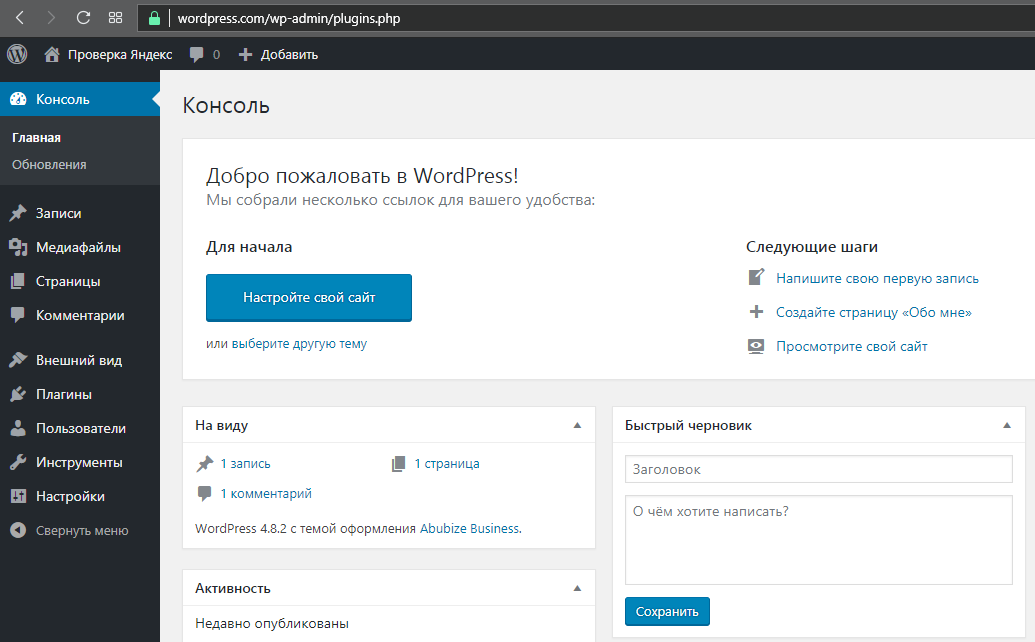
Как вы возможно знаете, WordPress первоначально задумывался как блог, поэтому, когда мы попадаем в админку (на минуточку —
Первоначально я предполагал, что вы имеете представление о том, что такое блог, поэтому мой урок не будет следующего характера — «если вы хотите чем-то поделиться с миром, то перейдите в Записи > Добавить новую.»
Пробежимся по меню в админке. В двух словах обо всём, а также ссылки на подробные материалы. Меньше теории, больше личного опыта.

Мы все серьёзные и занятые люди и не любим, когда нас кормят «водой». На самом деле каждый из разделов меню — это отдельная тема, однако, очень вкратце я опишу, что где искать:
- Консоль — эту страницу я использую, чтобы смотреть новые комментарии к блогу, также сюда в коде я люблю добавлять другую информацию о сайте, различные графики, как например количество продаж, количество посетителей и так далее.
- Записи — первоначально — основной контент сайта, их можно использовать непосредственно как посты блога, однако также приемлемо применять как каталог товаров или работы портфолио (если у вас не планируется раздела с обычным блогом конечно же, так как разделять записи-посты блога и записи-товары по категориям… по-моему не стоит). И да, записи можно разделять по рубрикам и присваивать им метки.
- Медиафайлы — обычно я очень редко использую этот раздел меню (практически никогда), потому что, когда мне нужно к примеру вставить в пост картинку, я делаю это непосредственно на странице редактирования этого поста.

- Страницы — это могут быть любые статичные страницы сайта, как например «Обо мне», «Контакты», «Условия доставки», «Калькулятор услуг» — то есть всё то, что не является основным контентом сайта. Отдельный урок по страницам здесь.
- Комментарии — тут я тоже очень редко бываю, потому что сразу отвечаю на новые комментарии, либо удаляю спамеров непосредственно через
- Внешний вид — и хотя название этого раздела говорит само за себя, но тут отнюдь всё не так просто, как кажется на первый взгляд, поэтому пройдемся по подпунктам:
- Темы — очень важный момент — когда мы говорим «Создать сайт на WordPress» — имеется ввиду создать тему для WP, либо использовать существующую. Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро.
 Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними.
Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними. - Настроить — редко пользуюсь этой штукой, но думаю, что в следующих версиях WordPress она получит больше возможностей и фишек. Сейчас она включает часть элементов, которые вы можете найти в настройках, меню, а также очень классную штуковину, которая появилась в одной из последних версий движка — опцию Дополнительные стили. Чем же она так хороша? Я объясню — когда вы работаете с готовой темой WordPress, то вполне вероятно, что автор продолжает дорабатывать эту тему, а соответственно, выпускать обновления, которые будут отображаться у вас в админке. Это значит, что если вы внесёте изменения в CSS непосредственно внутри темы, то после обновления всё полетит к чертям. Конечно наиболее рекомендуется для этого создавать дочернюю тему (это некоторое дополнение к теме, которое сохраняет все текущие возможности и позволяет привнести что-то своё), однако, если вам нужно всего-навсего сделать некоторые изменения в CSS, то лучше используйте
 Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.
Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.#fe0000— красный цвет).Попробуйте сами у себя на сайте — да-да, прямо сейчас!
Сюда ещё очень любят добавлять всякие настройки разработчики тем. Я тоже так умею, но пока что не особо этим пользуюсь, возможно скоро начну.
- Иногда тема поддерживает Виджеты. Не думаю, что это требует рассмотрения прямо сейчас, однако про них вы можете подробно почитать здесь.
- А вот Меню — это суперская функция WordPress, которая пригодится вам на любом сайте, даже на своём собственном.
 Подробнее про меню тут.
Подробнее про меню тут. - Редактор. Вообще, я рекомендую его отключать и использовать вместо него SFTP-клиент, но иногда он тоже может пригодиться. Этот же редактор есть и в плагинах.
- Темы — очень важный момент — когда мы говорим «Создать сайт на WordPress» — имеется ввиду создать тему для WP, либо использовать существующую. Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро.
- Плагины — расширение стандартного функционала WordPress — это может быть что угодно, от улучшенного редактора контента, до кэширования страниц и создания резервных копий. Вы можете устанавливать плагины прямо онлайн, либо загружать их в виде zip-архива. Подробнее про плагины читайте тут.
- Пользователи — в принципе тут всё вроде и так ясно. Конечно, есть некоторые моменты, которые можно рассмотреть отдельно, например роли пользователей, но это уже темы отдельных постов.
- Инструменты — обычно сюда добавляют свои настройки некоторые плагины, в остальном почти не пользуюсь этой функцией. Также при помощи этого меню происходит установка сети WordPress Multisite.
- Настройки — ну настройки сайта.
 В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
Конечно, сюда отдельно можно добавлять и свои пункты меню — например отдельно от записей может быть также и пункт меню «Портфолио» и пункт меню «Товары» — наверное именно тогда, когда появилась такая возможность, WordPress перестал считаться просто платформой для блогов.
Отдельное внимание — вкладки «Настройки экрана» и «Помощь».
Теперь несколько неочевидных моментов. В первую очередь посмотрите в правую верхнюю часть экрана — там вы увидите одну или две вкладки (в зависимости от страницы админки, на которой находитесь) — это вкладки Настройки экрана и Помощь.
Название вкладки Помощь говорит само за себя, а вот Настройки экрана это уже кое-что поинтереснее — она позволяет поднастроить вам любую страницу админки под себя, например отключить ненужные блоки, изменить количество отображения записей на странице и так далее. В той же консоли это выглядит следующим образом:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Админка — Основы Веб-программирования
Фреймворк Pyramid не имеет CRUD веб-интерфейса или встроенной админки, как у фреймворков Django и web2py. Но за счет стороннего модуля pyramid_sacrud этот функционал можно добавить.
from .models import (Model1, Model2, Model3,)
# add sacrud and project models
config.include('pyramid_sacrud')
settings = config.registry.settings
settings['pyramid_sacrud.models'] = (('Group1', [Model1, Model2]),
('Group2', [Model3]))CRUD интерфейс для фреймворка Pyramid
Установка
pip install pyramid_sacrud
Использование
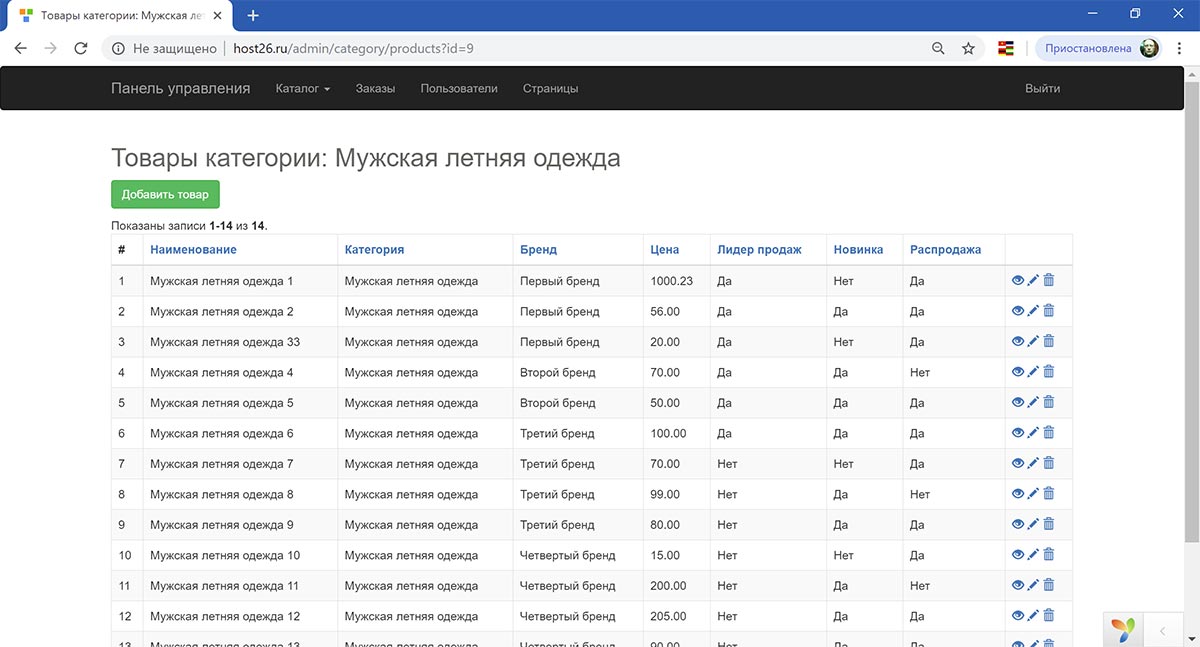
pyramid_sacrud предоставляет CRUD интерфейс для моделей SQLAlchemy. Создадим 3 простых таблицы (Car, Manufacturer, User) для примера:
Создадим 3 простых таблицы (Car, Manufacturer, User) для примера:
from sqlalchemy import Column, ForeignKey, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import backref, relationship
Base = declarative_base()
class User(Base):
__tablename__ = 'user'
id = Column(Integer, primary_key=True)
name = Column(String(30))
def __repr__(self):
return self.name
class Manufacturer(Base):
__tablename__ = 'manufacturers'
id = Column(Integer, primary_key=True)
name = Column(String(30))
class Car(Base):
__tablename__ = 'cars'
id = Column(Integer, primary_key=True)
name = Column(String(30))
manufacturer_id = Column(Integer, ForeignKey('manufacturers.id'))
manufacturer = relationship('Manufacturer',
backref=backref('cars', lazy='dynamic'))Далее создадим Pyramid приложение и добавляем настройки БД.
from wsgiref.simple_server import make_server from pyramid.config import Configurator # ... def database_settings(config): from sqlalchemy import create_engine config.registry.settings['sqlalchemy.url'] = db_url = "sqlite:///example.db" engine = create_engine(db_url) Base.metadata.bind = engine Base.metadata.create_all() if __name__ == '__main__': config = Configurator() config.include(database_settings) app = config.make_wsgi_app() server = make_server('0.0.0.0', 6543, app) server.serve_forever()
Теперь опишем настройки нашего CRUD интерфейса:
def sacrud_settings(config):
config.include('pyramid_sacrud', route_prefix='admin')
config.registry.settings['pyramid_sacrud.models'] = (
('Vehicle', [Manufacturer, Car]),
('Group2', [User])
) |
route_prefix='admin' означает что интерфейс будет доступен по адресу
http://localhost:6543/admin/ (по умолчанию http://localhost:6543/sacrud/).
В настройках (settings) параметр pyramid_sacrud. отвечает за список моделей
которые будут отображаться в интерфейсе. В нашем случае это 3 модели,
поделенные на 2 группы (Vehicle и Group2). models
models
Осталось включить эти настройки в проект:
# ...
if __name__ == '__main__':
from pyramid.session import SignedCookieSessionFactory
my_session_factory = SignedCookieSessionFactory('itsaseekreet')
config = Configurator(session_factory=my_session_factory)
config.include(database_settings)
config.include(sacrud_settings)
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()И запустить:
По адресу http://localhost:6543/admin/ будет доступна наша админка!
Чтобы после CRUD операций появлялись всплывающие сообщение необходимо добавить в проект поддержку сессий.
# ...
if __name__ == '__main__':
from pyramid.session import SignedCookieSessionFactory
my_session_factory = SignedCookieSessionFactory('itsaseekreet')
config = Configurator(session_factory=my_session_factory)
# . ..
..Полный исходный код:
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from sqlalchemy import Column, ForeignKey, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import backref, relationship
Base = declarative_base()
class User(Base):
__tablename__ = 'user'
id = Column(Integer, primary_key=True)
name = Column(String(30))
def __repr__(self):
return self.name
class Manufacturer(Base):
__tablename__ = 'manufacturers'
id = Column(Integer, primary_key=True)
name = Column(String(30))
class Car(Base):
__tablename__ = 'cars'
id = Column(Integer, primary_key=True)
name = Column(String(30))
manufacturer_id = Column(Integer, ForeignKey('manufacturers.id'))
manufacturer = relationship('Manufacturer',
backref=backref('cars', lazy='dynamic'))
def sacrud_settings(config):
config.include('pyramid_sacrud', route_prefix='admin')
config. registry.settings['pyramid_sacrud.models'] = (
('Vehicle', [Manufacturer, Car]),
('Group2', [User])
)
def database_settings(config):
from sqlalchemy import create_engine
config.registry.settings['sqlalchemy.url'] = db_url =\
"sqlite:///example.db"
engine = create_engine(db_url)
Base.metadata.bind = engine
Base.metadata.create_all()
if __name__ == '__main__':
from pyramid.session import SignedCookieSessionFactory
my_session_factory = SignedCookieSessionFactory('itsaseekreet')
config = Configurator(session_factory=my_session_factory)
config.include(database_settings)
config.include(sacrud_settings)
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
registry.settings['pyramid_sacrud.models'] = (
('Vehicle', [Manufacturer, Car]),
('Group2', [User])
)
def database_settings(config):
from sqlalchemy import create_engine
config.registry.settings['sqlalchemy.url'] = db_url =\
"sqlite:///example.db"
engine = create_engine(db_url)
Base.metadata.bind = engine
Base.metadata.create_all()
if __name__ == '__main__':
from pyramid.session import SignedCookieSessionFactory
my_session_factory = SignedCookieSessionFactory('itsaseekreet')
config = Configurator(session_factory=my_session_factory)
config.include(database_settings)
config.include(sacrud_settings)
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()Резюме
CRUD интерфейс вряд ли может использоваться как основной инструмент клиента,
но он может помочь визуализировать данные при разработке и выполнять
простые операции связанные с администрированием приложения.
pyramid_sacrud довольно простой способ добавить в ваше приложение веб CRUD интерфейс, больше информации о настройке можно найти по адресу http://pyramid-sacrud.readthedocs.org/en/latest/pages/configuration.html, также pyramid_sacrud полностью совместим с настройками ColanderAlchemy.
Особенностью pyramid_sacrud является то что он не накладывает ограничений на структуру БД, а наоборот отталкивается от уже существующей. Ниже приведен пример как подключить его к БД не зная ее структуры:
""" Funny application demonstrates the capabilities of SQLAlchemy and Pyramid. It is something between phpMyAdmin and django.contrib.admin. SQLAlchemy with Pyramid mapped on existing Django generated database but not vice versa. Requirements ------------ pip install pyramid, sqlalchemy pip install git+https://github.com/sacrud/pyramid_sacrud.git@develop Demonstration ------------- python SQLAlchemyMyAdmin.py goto http://localhost:8080/sacrud/ """ from wsgiref.simple_server import make_server from pyramid.config import Configurator from sqlalchemy import engine_from_config, MetaData from sqlalchemy.ext.automap import automap_base from sqlalchemy.ext.declarative import declarative_base from sqlalchemy.orm import scoped_session, sessionmaker from zope.sqlalchemy import ZopeTransactionExtension DBSession = scoped_session(sessionmaker(extension=ZopeTransactionExtension())) Base = declarative_base() def get_metadata(engine): # produce our own MetaData object metadata = MetaData() metadata.reflect(engine) # we can then produce a set of mappings from this MetaData. Base = automap_base(metadata=metadata) # calling prepare() just sets up mapped classes and relationships. Base.prepare() return metadata def quick_mapper(table): class GenericMapper(Base): __table__ = table __tablename__ = table.name return GenericMapper def get_app(): config = Configurator() settings = config.registry.settings settings['sqlalchemy.url'] = "postgresql://login:password@localhost/your_database_name" # Database engine = engine_from_config(settings) DBSession.
configure(bind=engine) metadata = get_metadata(engine) tables = [quick_mapper(table) for table in metadata.sorted_tables] # SACRUD settings['pyramid_sacrud.models'] = ( ('', tables), ) config.include('pyramid_sacrud') return config.make_wsgi_app() if __name__ == '__main__': app = get_app() server = make_server('0.0.0.0', 8080, app) server.serve_forever()
Руководство Django часть 4: административная панель Django — Изучение веб-разработки
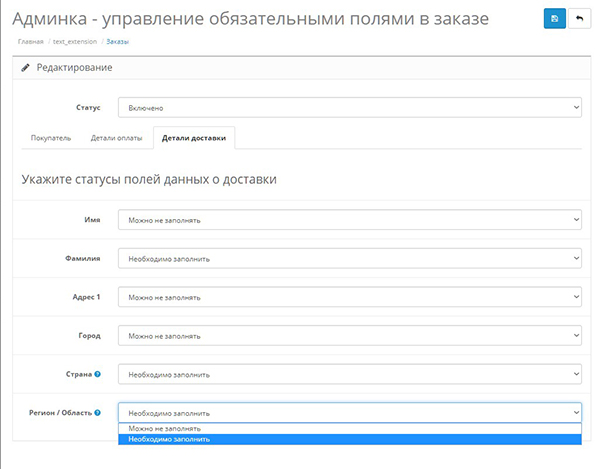
Теперь, когда модели для сайта местной библиотеки созданы, добавим некоторые «настоящие» данные о книгах, используя административную панель Django Admin. Для начала мы покажем, как зарегистрировать в ней модели, потом как войти и создать какие-нибудь данные. В конце статьи мы покажем некоторые способы дальнейшего улучшения вида админ-панели.
| Предусловия: | Сначала завершите: Руководство часть 3: использование моделей. |
|---|---|
| Цель: | Уяснить преимущества и ограничения админ-панели Django, научиться использовать её для создания записей для наших моделей. |
Приложение Django admin может использовать ваши модели для автоматического создания части сайта, предназначенной для создания, просмотра, обновления и удаления записей. Это может сэкономить вам много времени в процессе разработки, упрощая тестирование ваших моделей на предмет правильности данных. Оно также может быть полезным для управления данными на стадии публикации, в зависимости от типа веб-сайта. Проект Django рекомендует это приложение только для управления внутренними данными (т.е.для использования администраторами, либо людьми внутри вашей организации), так как модельно-ориентированный подход не обязательно является наилучшим интерфейсом для всех пользователей и раскрывает много лишних подробностей о моделях.
Все необходимые настройки, которые необходимо включить в admin приложение вашего веб-сайта, были сделаны автоматически, когда вы создали каркас проекта ( информацию о необходимых актуальных зависимостях смотрите здесь — Django docs) . В результате все, что необходимо сделать для того, чтобы добавить модели в приложение admin, это зарегистрировать их. В конце этой статьи мы представим краткую демонстрацию того, каким образом можно дополнительно настроить админ-панель для лучшего отображения данные наших моделей.
В результате все, что необходимо сделать для того, чтобы добавить модели в приложение admin, это зарегистрировать их. В конце этой статьи мы представим краткую демонстрацию того, каким образом можно дополнительно настроить админ-панель для лучшего отображения данные наших моделей.
После регистрации моделей мы покажем как создать нового суперпользователя , войти на сайт от его имени и создать книги, авторов, экземпляры книг и жанры. Это будет полезным для тестирования представлений и шаблонов, которые мы начнём создавать в следующей части руководства.
Вначале откройте файл admin.py в папке приложения (/locallibrary/catalog/admin.py). Пока он выглядит так (заметьте, что он уже содержит импорт django.contrib.admin):
from django.contrib import admin
Зарегистрируйте модели путём вставки следующего текста в нижнюю часть этого файла. Этот код просто импортирует модели и затем вызывает admin. для регистрации каждой из них. site.register
site.register
from .models import Author, Genre, Book, BookInstance
admin.site.register(Book)
admin.site.register(Author)
admin.site.register(Genre)
admin.site.register(BookInstance)
Это самый простой способ регистрации модели или моделей. Админ-панель имеет множество настроек. Мы рассмотрим другие способы регистрации ваших моделей ниже.
Для того, чтобы войти в админ-панель, нам необходимо иметь учётную запись пользователя со статусом Staff (сотрудники). Для просмотра и создания записей, пользователю также понадобится разрешение для управления всеми нашими объектами. Вы можете создать учётную запись «superuser», которая даёт полный доступ к сайту и все необходимые разрешения, используя manage.py.
Для создания суперпользователя вызовите следующую команду из той же папки, где расположен manage.py. Вас попросят ввести имя пользователя, адрес электронной почты и надёжный пароль.
python3 manage.py createsuperuser
После выполнения этой команды новый суперпользователь будет добавлен в базу данных. Теперь перезапустите сервер, чтобы можно было протестировать вход на сайт:
python3 manage.py runserver
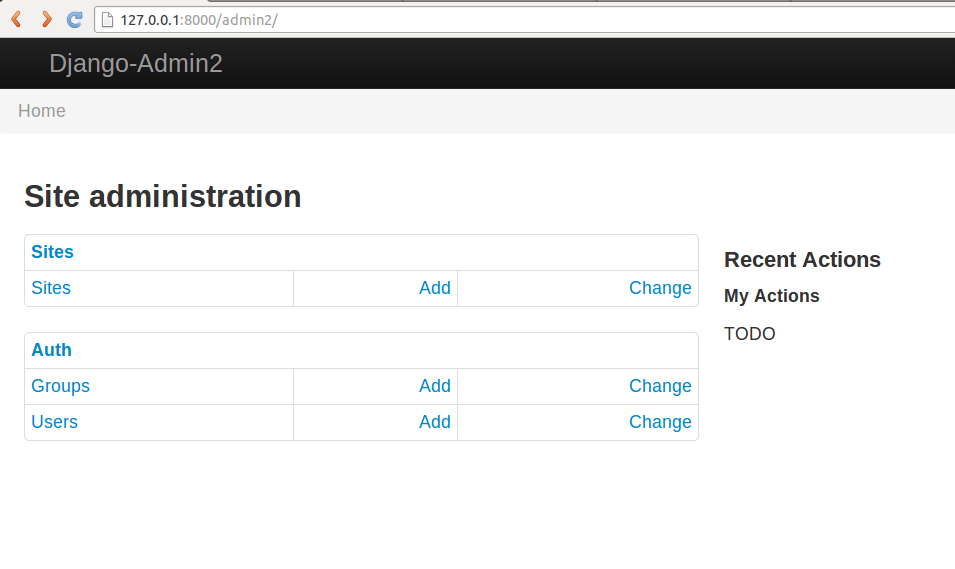
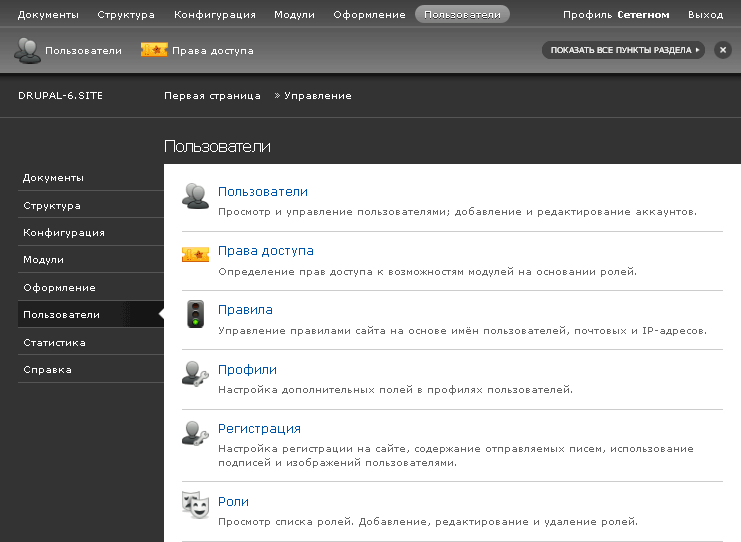
Для входа в админ-панель откройте ссылку /admin (например http://127.0.0.1:8000/admin) и введите логин и пароль вашего нового суперпользователя (вас перенаправят на login-страницу и потом обратно на /admin после ввода всех деталей).
В этой части сайта отображаются все наши модели, сгруппированные по установленному приложению. Вы можете кликнуть на названии модели, чтобы получить список всех связанных записей, далее можете кликнуть на этих записях, для их редактирования . Также можно непосредственно кликнуть на ссылку Add, расположенную рядом с каждой моделью, чтобы начать создание записи этого типа.
Кликните на ссылке Add справа от Books, чтобы создать новую книгу (появится диалоговое окно как на картинке внизу). Заметьте, что заголовок каждого поля — это тип используемого виджета, и help_text (если есть) совпадает со значением, которое вы указали в модели.
Введите значение для полей. Вы можете создавать новых авторов или жанры, нажимая на значок «+ «, расположенный рядом с соответствующим полем (или выберите существующее значение из списков, если вы уже создали их). Когда вы закончили, нажмите на SAVE, Save and add another, или Save and continue editing, чтобы сохранить записи.
Примечание: А сейчас, хотелось бы, чтобы вы добавили несколько книг, авторов и жанров (например, Фэнтези) в ваше приложение. Удостоверьтесь, что каждый автор и жанр включает пару различных книг (позже, когда мы реализуем представления «list» и «detail», это сделает их более интересными).
После того, когда книги добавлены, для перехода на главную страницу админ-панели кликните на ссылке Home в верхней части страницы. Потом кликните на ссылке Books для отображения текущего списка книг (или на одной из других ссылок, чтобы увидеть список соответствующей модели). После добавления нескольких книг список может выглядеть наподобие скриншота ниже. Отображается название каждой из книг. Его возвращает метод __str__() в модели Book, созданной в предыдущей статье.
Для удаления книги из этого списка выберите чекбокс рядом с ней и действие delete… из выпадающего списка Action, а затем нажмите кнопку Go. Также можно добавить новую книгу, нажав на кнопку ADD BOOK.
Вы можете редактировать книгу, кликнув по ссылке с её названием. Страница редактирования книги, приведённая ниже, практически идентична странице добавления новой книги. Основные отличия — это заголовок страницы (Change book) и наличие кнопок Delete, HISTORY и VIEW ON SITE. Последняя присутствует, так как мы определили метод
Последняя присутствует, так как мы определили метод get_absolute_url() в нашей модели.
Теперь перейдите назад на страницу Home (используя ссылку Home в навигационной цепочке вверху страницы) и просмотрите списки Author и Genre. В них уже должно быть несколько элементов, созданных при добавлении новых книг. Если хотите, добавьте ещё.
Однако у вас не будет ни одного экземпляра книги, потому что они не создаются из модели Book (хотя можно создать книгу из модели BookInstance — такова природа поля ForeignKey). Для отображения страницы Add book instance (см. рисунок ниже) вернитесь на страницу Home и нажмите кнопку Add. Обратите внимание на длинный уникальный Id для идентификации конкретного экземпляра книги в библиотеке.
Создайте несколько экземпляров для каждой из ваших книг. Установите статус Available (доступен) для некоторых экземпляров и On loan (выдан) для остальных. Если статус экземпляра not Available (недоступен), то также установите дату возврата (Due back).
Если статус экземпляра not Available (недоступен), то также установите дату возврата (Due back).
Вот и все! Вы изучили как запустить и использовать админ-панель. Также были созданы записи для Book, BookInstance, Genre и Author, которые можно будет использовать после создания наших собственных представлений и шаблонов.
Django выполняет неплохую работу по созданию базовой админ-панели используя информацию из зарегистрированных моделей:
- каждая модель имеет список записей, каждая из которых идентифицируется строкой, создаваемой методом
__str__()модели, и связана с представлением для её редактирования. По умолчанию, в верхней части этого представления находится меню действий, которое может быть использовано для удаления нескольких записей за раз - Формы для редактирования и добавления записей содержат все поля модели, которые расположены вертикально в порядке их объявления в модели.

Можно настроить интерфейс пользователя для упрощения его использования. Некоторые доступные настройки:
- List views:
- добавление дополнительных отображаемых полей или информации для каждой записи.
- добавление фильтров для отбора записей по разным критериям (например, статус выдачи книги).
- добавление дополнительных вариантов выбора в меню действий и места расположения этого меню на форме.
- Detail views
- выбор отображаемых полей, их порядка, группирования и т.д.
- добавление связанных полей к записи (например, возможности добавления и редактирования записей книг при создании записи автора).
В этом разделе рассмотрим некоторые изменения для совершенствования интерфейса пользователя нашей местной библиотеки, а именно: добавление дополнительной информации в списки моделей Book и Author , а также улучшение расположения элементов соответствующих представлений редактирования. Пользовательский интерфейс моделей
Пользовательский интерфейс моделей Language and Genre изменять не будем, так как это не даст заметного улучшения, поскольку он содержит только по одному полю!
Полное руководство по всем возможным вариантам настройки админ-панели можно найти в The Django Admin site (документация Django).
Регистрация класса ModelAdmin
Для изменения отображения модели в пользовательском интерфейсе админ-панели, необходимо определить класс ModelAdmin (он описывает расположение элементов интерфейса, где Model — наименование модели) и зарегистрировать его для использования с этой моделью.
Давайте начнём с модели Author. Откройте файл admin.py в каталоге приложения (/locallibrary/catalog/admin.py). Закомментируйте исходную регистрацию (используя префикс #) этой модели:
# admin.site.register(Author)Теперь добавьте новый класс AuthorAdmin и зарегистрируйте его как показано ниже:
class AuthorAdmin(admin. ModelAdmin):
pass
admin.site.register(Author, AuthorAdmin)
ModelAdmin):
pass
admin.site.register(Author, AuthorAdmin)
Сейчас мы добавим классы ModelAdmin для моделей Book BookInstance. Нам снова нужно закомментировать исходную регистрацию:
#admin.site.register(Book)
#admin.site.register(BookInstance)В этот раз для создания и регистрации новых моделей используем декоратор @register (он делает то же самое, что и метод admin.site.register()):
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
pass
@admin.register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass
Пока что все наши admin-классы пустые (см. «pass"), поэтому ничего не изменится ! Добавим код для задания особенностей интерфейса моделей.
Настройка отображения списков
Сейчас приложение LocalLibrary отображает всех авторов, используя имя объекта, возвращаемое методом __str__() модели. Это приемлемо, когда есть только несколько авторов, но, если их количество значительно, возможны дубликаты. Чтобы различить их или просто отобразить более интересную информацию о каждом авторе, можно использовать list_display (для добавления дополнительных полей).
Это приемлемо, когда есть только несколько авторов, но, если их количество значительно, возможны дубликаты. Чтобы различить их или просто отобразить более интересную информацию о каждом авторе, можно использовать list_display (для добавления дополнительных полей).
Замените класс AuthorAdmin кодом, приведённым ниже. Названия полей, которые будут отображаться в списке, перечислены в кортеже list_display в требуемом порядке (это те же имена, что и в исходной модели).
class AuthorAdmin(admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
Перезапустите сайт и перейдите к списку авторов. Указанные поля должны отображаться следующим образом:
Для нашей модели Book добавим отображение полей author и genre. Поле author — это внешний ключ (ForeignKey ) связи один к одному, поэтому оно будет представлено значением __str()__ для связанной записи. Замените класс
Замените класс BookAdmin на версию, приведённую ниже.
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'display_genre')
К сожалению, мы не можем напрямую поместить поле genre в list_display, так как оно является ManyToManyField (Django не позволяет это из-за большой «стоимости» доступа к базе данных). Вместо этого мы определим функцию display_genre для получения строкового представления информации (вызов этой функции есть в list_display, её определение см. ниже).
Примечание: Получение здесь значения поля genre возможно не самая хорошая идея вследствие «стоимости» операции базы данных. Мы показываем это, потому что вызов функций в ваших моделях может быть очень полезен по другим причинам, например, для добавления ссылки Delete рядом с каждым пунктом списка.
Добавьте следующий код в вашу модель Book (models. py). В нем создаётся строка из первых трёх значений поля
py). В нем создаётся строка из первых трёх значений поля genre (если они существуют) и short_description, которое может быть использовано в админ-панели.
def display_genre(self):
"""
Creates a string for the Genre. This is required to display genre in Admin.
"""
return ', '.join([ genre.name for genre in self.genre.all()[:3] ])
display_genre.short_description = 'Genre'
После сохранения модели и обновления админ-панели, перезапустите её и перейдите на страницу списка Books. Вы должны увидеть список книг, наподобие приведённого ниже:
Модель Genre (и модель Language, если вы её определили) имеет единственное поле. Поэтому нет необходимости создания для них дополнительных моделей с целью отображения дополнительных полей.
Примечание: целесообразно, чтобы в списке модели BookInstance отображались хотя бы статус и ожидаемая дата возврата. Мы добавили это в качестве «испытания» в конце этой статьи!
Мы добавили это в качестве «испытания» в конце этой статьи!
Добавление фильтров списка
Если в вашем списке есть множество элементов, может быть полезной возможность фильтрации отображаемых пунктов. Это выполняется путём перечисления их в атрибуте list_filter. Замените класс BookInstanceAdmin на следующий:
class BookInstanceAdmin(admin.ModelAdmin):
list_filter = ('status', 'due_back')
Представление списка теперь будет содержать панель фильтрации справа. Обратите внимание, как выбирать даты и статус для фильтрации:
Формирование макета с подробным представлением
По умолчанию в представлениях деталей отображаются все поля по вертикали в порядке их объявления в модели. Вы можете изменить порядок декларации, какие поля отображаются (или исключены), используются ли разделы для организации информации, отображаются ли поля горизонтально или вертикально, и даже какие виджеты редактирования используются в админ-формах.
Примечание: Модели LocalLibrary относительно просты, поэтому нам не нужно менять макет, но мы всё равно внесём некоторые изменения, просто чтобы показать вам, как это сделать.
Управление отображаемыми и вложенными полями
Обновите ваш AuthorAdmin класс, чтобы добавить строку полей, как показано ниже (выделено полужирным шрифтом):
class AuthorAdmin(admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
fields = ['first_name', 'last_name', ('date_of_birth', 'date_of_death')]
Атрибут полей перечисляет только те поля, которые должны отображаться в форме, по порядку. Поля отображаются по вертикали по умолчанию, но будут отображаться горизонтально, если вы дополнительно группируете их в кортеже (как показано в полях «date» выше).
Перезагрузите приложение и перейдите к подробному представлению автора — он должен теперь отображаться, как показано ниже:
Примечание: Так же, вы можете использовать exclude атрибут для объявления списка атрибутов, которые будут исключены из формы (все остальные атрибуты в модели, будут отображаться).
Разделение на секции/Выделение подробного представления
Вы можете добавлять «разделы» (sections) для группировки связанной информации в модели в форме детализации, используя атрибут fieldsets .
В модели BookInstance мы имеем информацию соответствия конкретной книги (т.е. name, imprint, and id) и датой когда она вновь станет доступной (status, due_back). Мы можем добавить их в разные секции, добавив текст жирным шрифтом в наш BookInstanceAdmin класс.
@admin.register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
list_filter = ('status', 'due_back')
fieldsets = (
(None, {
'fields': ('book','imprint', 'id')
}),
('Availability', {
'fields': ('status', 'due_back')
}),
)Каждая секция имеет свой заголовок (или None, если заголовок не нужен) и ассоциированный кортеж полей в словаре — формат сложный для описания, но относительно простой для понимания, если вы посмотрите на фрагмент кода, представленный выше.
Перезапустите сайт и перейдите к списку экземпляров; форма должна отображаться следующим образом:
Встроенное редактирование связанных записей
Иногда бывает полезно иметь возможность добавлять связанные записи одновременно. Например, имеет смысл иметь как информацию о книге, так и информацию о конкретных копиях, которые вы получили на той же странице подробностей. К примеру, вполне логично получить и информацию о книге, и информацию о конкретных копиях, зайдя на страницу детализации.
Вы можете это сделать, объявив inlines, и указав тип TabularInline (горизонтальное расположение) или StackedInline (вертикальное расположение, так же как и в модели по умолчанию). Вы можете добавить BookInstance информацию в подробное описание Book , добавив строки, представленные ниже и располагающиеся рядом с BookAdmin:
class BooksInstanceInline(admin.TabularInline):
model = BookInstance
@admin.register(Book)
class BookAdmin(admin. ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]
ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]
Попробуйте перезапустить приложение, а затем взгляните на представление книги — внизу вы должны увидеть экземпляры книги, относящиеся к этой книге:
В этом случае, всё, что мы сделали — объявили наш встроенный класс tablular, который просто добавляет все поля из встроенной модели. Вы можете указать все виды дополнительной информации для макета, включая отображаемые поля, их порядок, независимо от того, являются ли они только для чтения или нет, и т. д. (См. TabularInline для получения дополнительной информации).
Примечание: В этой функции есть некоторые неприятные ограничения! На скриншоте выше у нас есть три существующих экземпляра книги, за которыми следуют три поля для новых экземпляров книги (которые очень похожи!). Было бы лучше НЕ иметь лишних экземпляров книг по умолчанию и просто добавить их с помощью ссылки Add another Book instance или иметь возможность просто перечислять BookInstances как нечитаемые здесь ссылки. Первый вариант можно сделать, установив
Первый вариант можно сделать, установив extra атрибут в 0 в модели BookInstanceInline, попробуйте сами.
Мы многое изучили в этом разделе и теперь настало время вам самостоятельно попробовать несколько вещей:
- Для представления списка
BookInstance, добавьте код для отображения книги, статуса, даты возврата, и id (вместо значения по умолчанию возвращаемого__str__()). - Добавьте встроенный список перечня
Bookв представление спискаAuthor, используя тот же самый подход, который мы применили дляBook/BookInstance.
Вот и всё! Теперь вы узнали, как настроить сайт администрирования как в самой простой, так и в улучшенной форме, о создании суперпользователя и о том, как перемещаться по сайту администратора, просматривать, удалять и обновлять записи. По пути вы создали множество книг, экземпляров, жанров и авторов, которые мы сможем перечислить и отобразить, как только мы создадим собственный вид и шаблоны.
Админка WordPress. Описание и настройка админ панели WordPress
Админка WordPress является основной платформой для вашей работы с сайтом, вы будете создавать страницы, публиковать записи, делать множество настроек темы, плагинов, виджетов и многое другое именно в админке.
Переоценить важность достойного знания функционала административной панели невозможно, вы должны быть как рыба в воде работая с ней. Что бы помочь вам разобраться что к чему и была написана эта статья.
Данный урок так же представлен в видео варианте, где более подробно и визуально рассматривается данный вопрос.
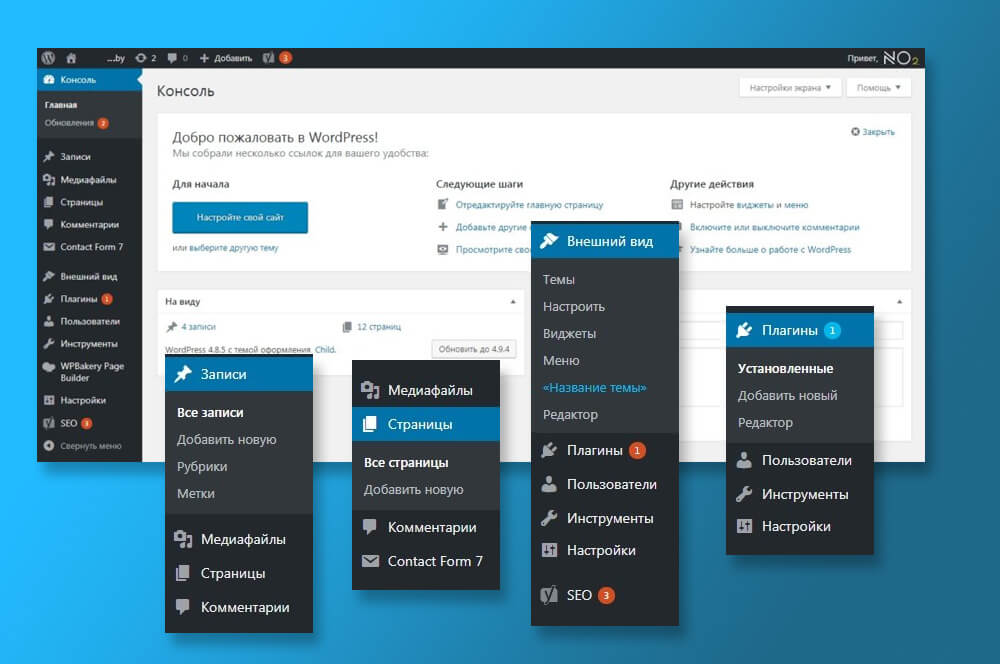
Заходим в админку и приступаем к нашему обзору. Как вы можете оценить на первый взгляд админ панельWordPress не отличается огромным размером, но это только на первый взгляд. За своей простотой CMS скрывает внушительный функционал. В статье разбирается меню русскоязычного WordPress, работая с более новой версией вы сможете увидеть отличия, но не переживайте сути сильно это не изменит. 😉
В статье разбирается меню русскоязычного WordPress, работая с более новой версией вы сможете увидеть отличия, но не переживайте сути сильно это не изменит. 😉
Главное меню консоли WordPress вмещает в себе 10 основных пунктов, с многочисленными вложенными подменю. Скажем так, что бы окончательно разобраться в пользовании админкой WordPress нужно проработать с ней некоторое время. Но для того что бы можно было быстрее найти необходимую страницу настроек рассмотрим что из себя представляет каждый пункт меню.
Как уже говорилось ранее главное меню вмещает 10 основных, стандартных меню. Численность их будет возрастать по мере установления плагинов, которые будут вносить коррективы во внешний вид панели. Так же существуют способы убрать лишние, ненужные вам меню.
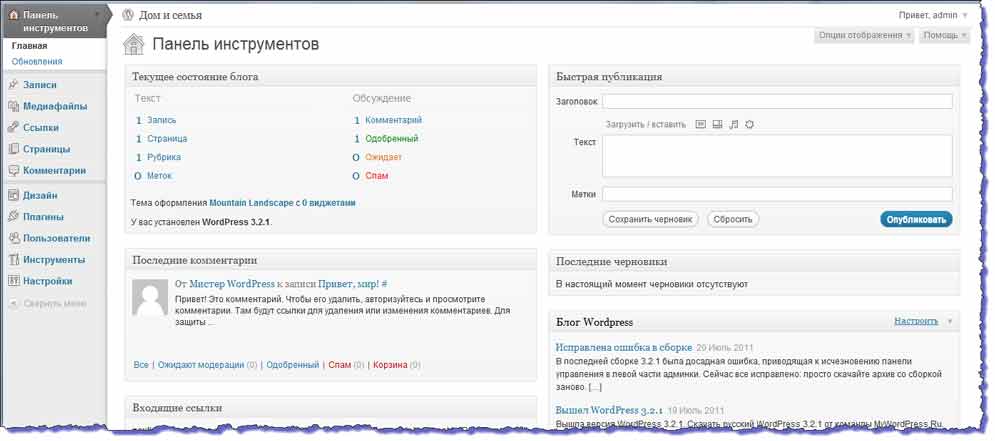
Консоль WordPress — описание основных элементов
Консоль WordPress имеет два значения:
- пункт меню админки;
- вторичное название панели администрирования.
В данном случаем мы рассмотрим консоль именно как пункт меню и оценим ее информативность и возможности.
Пункт меню “Консоль” имеет две вкладки — “Главная”, “Обновления”.
В первом подпункте собран не малый функционал, который облегчить жизнь в некоторых аспектах работы с платформой.
Давайте рассмотрим основные блоки консоли WordPress (настройка отображения блоков находиться в верхней правом углу “Настройки экрана”):
- На виду — отображается статистика по количеству опубликованных записей и страниц, а так же общее количество комментариев на вашем сайте. Так же в этом блоке показана ваша версия движка и возможность обновления до последней актуальной. При подключении дополнительных модулей может показываться и другая информация. К примеру популярный плагин Akismet покажет вам число заблокированных спамных комментариев.
- Быстрый черновик — без особых усилий позволит внести в базу данных ваши короткие заметки или идеи для будущих статей. Своеобразная записная книжка, которую можно будет просмотреть в записях/черновики.
- Активность — очередной блок консоли, в котором показаны данные о последних публикациях.
 Дата добавления и заголовок статьи последних 5 записей.
Дата добавления и заголовок статьи последних 5 записей. - Новости WordPress — Действительно полезный элемент консоли. Вы всегда будете в курсе событий о жизни CMS, мыслях и идеях разработчиков, а также сможете изучать новости о популярных плагинах и многое другое. Один существенный недостаток это английский язык текстов, хотя в современном мире переводить огромные тексты на достаточно понятный русский вполне реально и быстро.
- Свежие комментарии — показаны последние 5 комментарии, одобренные вами ранее.
Как я уже упоминал меню консоль WordPress может быть наполнена и другими информативными данными, в основном их добавляют внедренные вами плагины.
Записи WordPress — это ключевой инструмент в ведении блога на WordPress. Созданные и опубликованные записи отображаются на главной странице блога, если это не отменено в настройках.
Пункт меню записи существует для создания новых публикаций, основная задача которых наполнение блога свежими статьями. Но записи так же можно использовать и не на блоговых сайтах, а на любых других, что предаст значительную динамику развития вашим проектам. Записи можно представить как заметки или новости в вашей нише, или же применить любым образом, лишь бы хватало фантазии.
Но записи так же можно использовать и не на блоговых сайтах, а на любых других, что предаст значительную динамику развития вашим проектам. Записи можно представить как заметки или новости в вашей нише, или же применить любым образом, лишь бы хватало фантазии.
Во вкладке записи вы можем просматривать и редактировать уже существующие, создавать новые и производить доступные манипуляции с ними (добавление принадлежности к рубрикам, назначение меток и другое).Так же в данном пункте меню проводиться работать с рубриками и метками, они стоят отдельных постов, поэтому широко обсуждать их сейчас не будем.
Для удобной и быстрой работы с записями, а так же страницами в WordPress внедряют редактор, который дополняет стандартный, многими функциями. Собственно сам редактор WordPress мы разберем отдельно.
Рубрики это своеобразный метод группировки записи по одной схожей тематике. Работа с рубриками и правильное их определение очень важный критерий формирования удобной навигации по вашим статьям. Рубрики занимают важную роль в поиске требуемой информации вашими посетителями. Подробнее о рубриках можно прочесть тут.
Рубрики занимают важную роль в поиске требуемой информации вашими посетителями. Подробнее о рубриках можно прочесть тут.
О метках и их важности у нас есть отдельная статья. Вкратце скажем, что это дополнительная, “бонусная” навигация по вашему сайту, которая более конкретно группирует ваши публикации.
Следующее что мы рассмотрим в админке WordPress будут медиафайлы. Много рассказывать не буду, но основное попытаюсь донести.
С вкладкой “Медиафайлы” вы так же будете работать, хоть и не так часто как с записями. Причиной этого является не то что у вас будет мало графики и прочей начинки, а в том что гораздо проще заливать нужные нам файлы непосредственно с редактора текста, чем проделывать это предварительно.
Через это меню можно посмотреть, а также закачать все изображения, аудио, видео и другие файлы. Также можно редактировать закачанные файлы: масштабировать, задавать описание. Медиафайлы очень существенный инструмент в руках вебмастера.
В данном меню админки WordPress вы будете создавать статические страницы сайта. Они не будут отображаться при публикации на главной и не участвуют в хронологии публикаций. Так же страницы не появятся в архивах ваших публикаций. Админка WordPress, благодаря данному меню позволяет создавать не только блоги, но и полноценные сайты, которые ничем не будут уступать ресурсам созданным на специализированных платформах.
Они не будут отображаться при публикации на главной и не участвуют в хронологии публикаций. Так же страницы не появятся в архивах ваших публикаций. Админка WordPress, благодаря данному меню позволяет создавать не только блоги, но и полноценные сайты, которые ничем не будут уступать ресурсам созданным на специализированных платформах.
При создании страниц можно контролировать их вложенность до любого уровня, назначать родительские страницы. Так же для страниц существует создавать отдельные шаблоны.
Между страницами и записями существует ряд отличий, которые мы подробно разберем в посвященной данному вопросу статье.
В данном меню представлены все комментарии ваших записей. Вы можете моментально просмотреть все комментарии которые были сделаны на вашем сайте, удалять их, одобрять, редактировать или отклонять.
Комментирование это отличный сигнал для поисковых систем и других пользователей о ценности материала, буду особо благодарен если вы оцените данную статью.
Меню довольно широкого функционала. С данной вкладкой админ панели WordPress вы будете работать очень часто и тесно. Меню предусматривает выбор и настройку темы, ее редактирование, формирование отображения сайтбара и удобный редактор php файлов, для детального изменения вашего сайта.
Настройка виджетов также происходит в данной вкладке.
Формирование и настройка главного меню сайта также находиться здесь.
При отсутствии хотя бы начальных знаний программирования и разметки в редакторе лучше не копаться что бы не “убить” свой сайт неловким изменением кода.
На первых парах, при создании и настройке сайта обращаться к функционалу “Внешний вид” будете очень часто. Менять, добавлять дизайн, навигацию, блоки на сайте, все это доступно именно отсюда.
Админка WordPress позволяет расширить функционал сайта. Плагины WordPress имеют огромную роль в настройках сайта на WordPress, в данной вкладке меню можно просмотреть установленные и активные плагины, найти новые, прочитать их описание, скачать. Также тут можно изменять код плагинов, настраивая под себя, что крайне не рекомендуется делать без знаний.
Также тут можно изменять код плагинов, настраивая под себя, что крайне не рекомендуется делать без знаний.
О плагинах можно говорить очень много, использовать или нет и какие именно. Очень важная тема, ее стоит изучить детально. Совет для начинающих — не спешите устанавливать все подряд, лучше потестируйте плагины на локальном компьютере, почитайте описания и устанавливайте дополнения только в тех случаях если они вам действительно необходимы.
В этом меню можно настроить пользователей и их привилегии. Оформить профиль, сменить пароль и многое другое.
Детальное описание можно посмотреть перейдя непосредственно к настройкам, там все доступно и на русском.
Хотелось бы отметить что админка WordPress не предусматривает тесного сотрудничества с пользователями желающими зарегистрироваться. Нельзя сменить аватарку и много других недочетов, исправить которые можно лишь с внедрением дополнительных плагинов и дописыванием кода движка. Все это больная тема для многих пользователей платформы, все мы надеемся что в будущем разработчики изменят данную ситуацию в лучшую сторону.
С этого меню административной панели можно импортировать и экспортировать записи с других ресурсов. Устанавливаются плагины под конкретный ресурс: Blogger, LiveJournal, RSS и многих других. В меню сразу предоставляется каталог плагинов в котором только нужно найти нужный и внедрить его в вашу CMS.
Специфическое меню, с которым не каждому понадобиться работать, хотя знать о его существовании вреда вам явно не принесет. Желающим разобраться в данной теме придется перекопать немало материала в сети.
Довольно большое меню в WordPress, задачей которого является настройка всего сайта в целом. Настроить с этого меню можно очень многое: название и описание сайта, формат даты и времени, часовой пояс, язык, URL, e-mail, настройки публикации статьи и страниц, количество записей на главной, настроить комментарии, формат и размеры медиафайлов и многое другое.
Благо что основная работа проводиться не так часто, в основном при создании нового сайта. Настоятельно рекомендую изучить возможности этой вкладки детально. Даже если вам не понадобиться часть из предложенных настроек, возможно вы будете искать их в будущем.
Даже если вам не понадобиться часть из предложенных настроек, возможно вы будете искать их в будущем.
Админка WordPress, дополнение админки новыми вкладками
Как я уже говорил это только основное и стандартное меню админ панели WordPress. Добавить новый функционал можно изменив код “движка”, но для этого потребуется немало знаний и времени.
Так же при установке многих плагинов они автоматически добавляют свои пункты к стандартному, для облегчения работы с дополнениями.
Заключение: админка WordPress имеет огромный функционал, большинство внутренней работы с сайтом проводиться именно из нее. Если вы используете WordPress и не знаете возможностей админки, тогда вы,возможно, теряете массу преимуществ, которыми наделена консоль. Изучив все один раз, вы сможете без проблем ориентироваться во всех нюансах своего сайта.
На этом краткое описание административной панели закончено. Админка WordPress наиболее часто используемая страница, и теперь вы ее знаете от А до Я. Вы можете более подробно ознакомиться с функционалом и настройками из уроков по Wordpress для “чайников”.
Вы можете более подробно ознакомиться с функционалом и настройками из уроков по Wordpress для “чайников”.
Админка WordPress что это? | Вопросы и ответы. Все о дизайне и создании сайтов
Многие пользователи отдают предпочтение системе WordPress. Многие из них предпочитаю удобство и разнообразие его шаблонов. Именно поэтому, вопросы по нему появляются чаще всего, особенно у начинающих пользователей. Попробуем разобраться с самыми часто задаваемыми вопросами про такой инструмент, как админка WordPress!
Где находится админка WordPress?
Вы создали сайт на wordpress, но по какой-то непонятной причине ссылку на административную панель не сохранили. Где ее искать? Попасть в админку можно, набрав в браузерной строке:
http://main.com/wp-admin/
или
http://main.com/wp-login.php
Как зайти в админку WordPress?
Из прописанного в ссылке понятно, что main.com — это адрес сайта, где вы должны ввести адрес своего сайта. Далее появится табличка, в которой необходимо ввести логин и пароль:
Далее появится табличка, в которой необходимо ввести логин и пароль:
Как только вы введете свои данные для входа, откроется административная панель wordpress.
Как выглядит админка WordPress?
На скрине выше показана главная страница административной панели wordpress. Попробуем более подробно рассмотреть ее основные разделы.
Все настройки административной панели wordpress можно найти в разделе Параметры. Данный раздел считается самым важным.
Раздел Параметры имеет выпадающее меню с группами настроек:
Общие настройкиТут вы можете задать имя блогу и добавить описание, которые опубликуются на главной странице сайта, а также будут использоваться при выдаче в поисковых системах.
Второй пункт в разделе Общие — адрес WordPress и адрес сайта. Удобнее указывать один и тот же адрес, идентичный URL, чтоб потом не путаться.
Далее, в соответствующем поле, укажите свой e-mail, на который будут приходить все сообщения от WordPress (комментарии или настройки).
В пункте Членство, поставив под ним галочку, вы позволяете пользователям регистрироваться на вашем ресурсе.
В самом низу общих настроек вы можете указать:
- часовой пояс;
- формат времени;
- даты.
Раздел Написание нужен для настройки отложенной публикации и публикации через email адрес.
Тут не рекомендуется что-то менять, пусть все останется как есть.
ЧтениеВ данном разделе вы сможете настраивать страницу, которая станет главной, а именно статическую страницу или последние публикации на блоге. Статической главной страницей может быть домашняя или любая другая страница.
Раздел Чтение позволяет настроить количество публикаций, в дальнейшем отображенных на одной странице, а также количество элементов, которые отобразятся в RSS записях.
Последний пункт в разделе – это Видимость для поисковых систем. Ставить тут галочку не нужно, в противном случае сайт не будет проиндексирован.
Все что связано с комментариями, настраивается в разделе Обсуждение. Это:
- модерация комментариев;
- настройки отправления письма;
- другие настройки комментариев;
- настройки по умолчанию.
Тут можно задавать размер изображениям маленьких, средних и крупных размеров.
Постоянные ссылкиОдним из самых важных разделов административной панели wordpress являются Постоянные ссылки. Здесь можно настраивать вид ссылки, больше всего подходящий для нее.
Ссылка может быть оформлена:
- С названием по умолчанию;
- В виде названия записи и даты;
- В виде названия записи и месяца;
- В виде названия записи и цифр или в произвольном формате.
Рекомендуется давать имя ссылки такое же, как название статьи, но латинскими символами. Это позволит блогу иметь приоритетность в поисковой выдаче.
Это позволит блогу иметь приоритетность в поисковой выдаче.
Итог
Как видим, понять все элементарные вопросы, связанные с работой административной панели вордпресс, не сложно. WordPress – не только самая удобная платформа, но и система с наиболее простым и интуитивно понятным интерфейсом.
Теперь вы точно знаете:
- где админка в wordpress;
- как зайти в админку;
- за что отвечают основные инструменты и как с ними работать.
Проверка здоровья | GitLab
История версий- Зонды живучести и готовности были представлены в GitLab 9.1.
- Конечная точка
health_checkбыла представлена в GitLab 8.8 и была устарело в GitLab 9.1. - Токен доступа устарел в GitLab 9.4 в пользу белого списка IP.
GitLab предоставляет зонды работоспособности и готовности для индикации работоспособности службы и доступность необходимых услуг. Эти датчики сообщают о состоянии соединение с базой данных, соединение Redis и доступ к файловой системе.Эти конечные точки могут быть предоставлены планировщикам, таким как Kubernetes, для хранения трафик, пока система не будет готова, или перезапустите контейнер по мере необходимости.
Белый список IP
Для доступа к ресурсам мониторинга запрашивающий IP-адрес клиента должен быть включен в белый список. Дополнительные сведения см. В разделе о том, как добавить IP-адреса в белый список для конечных точек мониторинга.
Использование конечных точек локально
При настройках белого списка по умолчанию к зондам можно получить доступ с локального хоста, используя следующие URL-адреса:
ПОЛУЧИТЬ http: // localhost / - / health
ПОЛУЧИТЬ http: // localhost / - / готовность
ПОЛУЧИТЬ http: // localhost / - / liveness
Здоровье
Проверяет, запущен ли сервер приложений.Он не проверяет базу данных или другие службы
бегут. Эта конечная точка обходит контроллеры Rails
и реализовано как дополнительное промежуточное ПО BasicHealthCheck очень рано в жизненном цикле обработки запроса.
Пример запроса:
curl "https://gitlab.example.com/-/health"
Пример ответа:
Готовность
Зонд готовности проверяет, готов ли экземпляр GitLab принимать трафик через контроллеры Rails.Проверка по умолчанию проверяет только экземпляры-проверки.
Если указан параметр all = 1 , проверка также подтверждает
зависимые сервисы (Database, Redis, Gitaly и т. д.)
и дает статус для каждого.
GET / - / готовность
ПОЛУЧИТЬ / - / готовность? All = 1
Пример запроса:
curl "https://gitlab.example.com/-/readiness"
Пример ответа:
{
"master_check": [{
"статус": "не удалось",
"message": "неожиданный результат главной проверки: false"
}],
...
}
В случае сбоя конечная точка возвращает код состояния HTTP 503 .
Эта проверка попадает в базу данных и Redis при аутентификации с помощью токена .
Эта проверка не подлежит атаке на стойку.
Живучесть
Внимание в GitLab 12.4 изменено тело ответа проверки живучести чтобы соответствовать приведенному ниже примеру.Проверяет, запущен ли сервер приложений. Этот зонд используется, чтобы узнать, не зашли в тупик из-за многопоточности.
Пример запроса:
curl "https://gitlab.example.com/-/liveness"
Пример ответа:
В случае успеха конечная точка возвращает код состояния HTTP 200 и ответ, как показано ниже.
В случае сбоя конечная точка возвращает код состояния HTTP 503 .
Эта проверка не подлежит атаке на стойку.
Маркер доступа (устарело)
noteAccess токен устарел в GitLab 9.4 в пользу белого списка IP-адресов.При доступе к конечным точкам зонда необходимо предоставить маркер доступа. Ты можешь найти текущий принятый токен в пользовательском интерфейсе:
- На верхней панели выберите Меню> Админ .
- На левой боковой панели выберите «Мониторинг »> «Проверка работоспособности» . (
admin / health_check)
Токен доступа можно передать как параметр URL:
https://gitlab.example.com/-/readiness?token=ACCESS_TOKEN
Примечание: если база данных или служба Redis недоступны, ответ тестовых конечных точек не гарантируется.Чтобы избежать этого, вам следует переключиться на белый список IP-адресов с устаревшего токена доступа.Обзор административной области
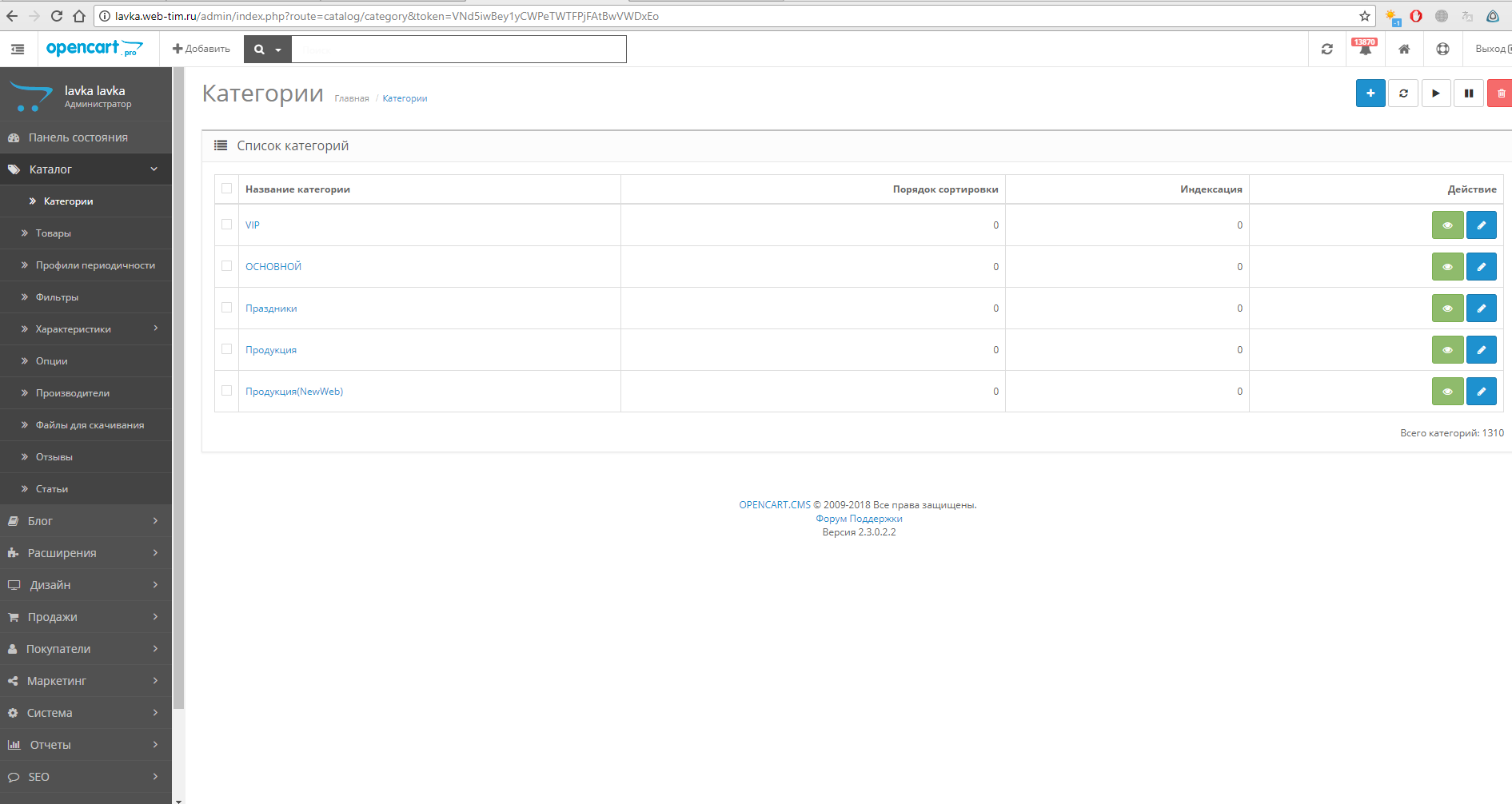
В этой главе рассматриваются основы интерфейса nopCommerce.
После входа в систему вы должны увидеть гиперссылку Administration вверху своего веб-сайта. Или вы можете просто добавить / admin в конец URL-адреса вашего сайта, чтобы открыть область администрирования. Например: www.example.com/admin .
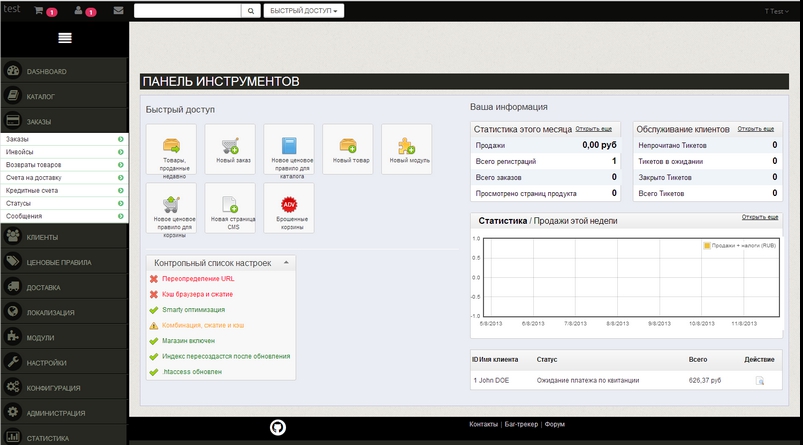
Первый экран, который отображается после входа в область администрирования nopCommerce, — это панель мониторинга :
На приборной панели есть следующие разделы:
Новости nopCommerce — это раздел, в котором отображаются важные новости, информация о распродажах и рекламных акциях от nopCommerce.
Общая статистика вашего интернет-магазина, которая включает количество заказов, ожидающих запросов на возврат, зарегистрированных клиентов и товаров с ограниченным запасом.
Другие разделы, отображающие важную статистику вашего интернет-магазина: заказов, новые клиенты, итоги заказов, незавершенные заказы, последние заказы, популярные ключевые слова для поиска, бестселлеры по количеству, бестселлеры по количеству :
Узнайте больше об этих отчетах здесь.
Разделы панели инструментов легко свернуть, щелкнув значок.
Общие элементы страницы nopCommerce
Боковая панель находится слева на каждой странице в области администрирования. Это позволяет вам перемещаться по функциям администратора nopCommerce.
Боковую панель можно легко свернуть, щелкнув значок «гамбургер» рядом с логотипом.
Поле поиска
В верхней части боковой панели есть поле поиска.Начните вводить название раздела, к которому вы хотите перейти, строка поиска автоматически предлагает варианты, переходите непосредственно к нужному.
В этой части интерфейса отображается имя вошедшего в систему пользователя, кнопка выхода, ссылка на общедоступный магазин и небольшое меню, в котором пользователь может выбрать очистку кеша или перезапуск приложения.
Базовый и расширенный режимы
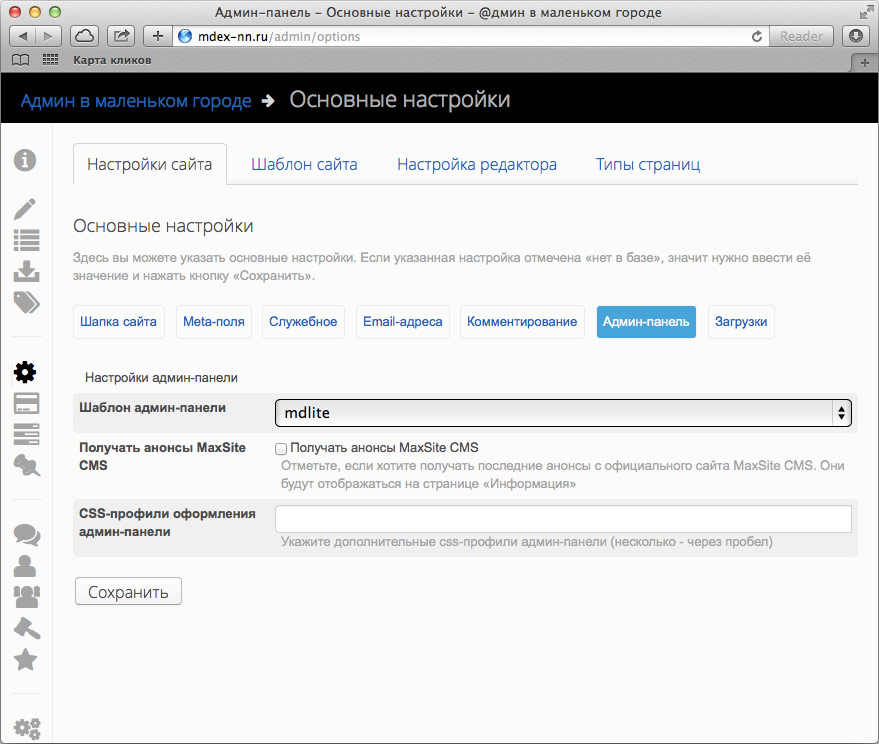
На некоторых страницах в области администрирования вы увидите следующий переключатель:
Этот двухпозиционный переключатель Basic-Advanced позволяет переключаться между режимами отображения страницы.
Для удобства использования мы сделали режим Basic , в котором отображаются наиболее частые настройки.
Если вы не можете найти нужную настройку на странице, переключитесь в режим Advanced , чтобы увидеть все доступные настройки.
На некоторых страницах рядом с переключателем есть кнопка Настройки . Вы можете использовать его для настройки базового режима в соответствии с вашими потребностями, добавляя / удаляя необходимые настройки.
Нажмите Настройки , чтобы просмотреть список доступных настроек.Установите флажки для желаемой настройки . После этого добавленные настройки будут отображаться в режиме Basic .
Как войти в панель управления WordPress
В этом руководстве:
Одним из преимуществ того, что вы являетесь клиентом хостинга InMotion WordPress, является то, что мы можем перенести ваш существующий веб-сайт WordPress в вашу учетную запись хостинга InMotion или легко настроить вас с помощью сайта, на котором уже установлен WordPress.На этом этапе остается лишь войти в систему и начать работу.
После завершения установки WordPress вы можете войти в свою панель управления. В административном разделе WordPress, « WordPress Dashboard », вы начнете создавать свой сайт WordPress . Обратите внимание, что ваши учетные данные для входа не совпадают с вашим именем пользователя и паролем cPanel, если вы не настроили их одинаково.
- URL-адрес установки WordPress: , если вы установили WordPress в корень своего домена, ваш URL-адрес для доступа к WordPress будет: пример.com / wp-admin
- WordPress Имя пользователя: Это имя пользователя, которое вы указали при первоначальной установке WordPress.
- Пароль WordPress: Это пароль, который вы задали при установке WordPress. Если вы отправили сведения об установке по электронной почте во время процесса установки, они также будут в этом письме.
Шаги для входа в WordPress
- Чтобы получить доступ к панели управления WordPress, вам просто нужно добавить / wp-admin в конец URL-адреса, на который вы установили WordPress.Например:
example.com/wp-admin
Примечание! Если вы установили WordPress в корень документа по URL-адресу, это будет example.com/wp-admin. Если вы установили WordPress в папку под названием « blog » в своем домене, вы должны перейти на example.com/blog/wp-admin
- Введите имя пользователя и пароль, которые вы использовали при установке WordPress.
После входа в систему вы увидите панель управления WordPress.
Если вы установили WordPress в новом домене или в домене, который еще не указан в вашей учетной записи на хостинге InMotion, вы не сможете использовать панель управления, пока не укажете домен на наши серверы или пока не изменится DNS. вступают в силу.А пока вы можете настроить WordPress на использование временного URL-адреса, который можно найти в технических деталях AMP.
Обратите внимание: Если вы измените WordPress для работы с временным URL-адресом, когда вы будете готовы к запуску сайта, вам нужно будет изменить его обратно, чтобы вместо этого он работал с реальным доменным именем.
Я не могу войти в свою панель управления WordPress
Есть несколько причин, по которым вы можете получать ошибки при попытке войти в свою панель управления WordPress.Мы рассмотрим несколько распространенных.
Если по какой-то причине ни один из этих методов не работает, но вы все равно хотите внести изменения в свой сайт, узнайте, как добавлять сообщения в блог в WordPress с помощью электронной почты.
Вход в WordPress отключен
Если вы получаете эту ошибку, это связано с тем, что на вашей панели управления было слишком много неудачных попыток входа в систему. Наши автоматизированные системы отключили вашу админку WordPress, чтобы предотвратить взлом вашего сайта из-за атак грубой силы WordPress. Чтобы решить эту проблему, мы рекомендуем вам усилить меры безопасности, используемые на вашем сайте WordPress.(Щелкните ссылку ниже, чтобы получить советы о том, как сделать ваш сайт более безопасным.)
WordPress wp-login.php атака грубой силой
Неверное имя пользователя или пароль
Часто пользователи просто забывают свой пароль. К счастью, мы написали отличную статью о сбросе пароля WordPress. Щелкните ссылку ниже.
Сброс пароля администратора WordPress
Двухфакторная аутентификация для WordPress
Для повышения безопасности ознакомьтесь с нашим полным руководством о том, как включить двухфакторную аутентификацию для WordPress.
Дополнительное чтение
Ищете другие руководства? У нас есть более 400 статей о WordPress, которые помогут вам!
Получите бесплатное пошаговое руководство по созданию веб-сайта WordPress
Изучите все тонкости создания успешного сайта WordPress шаг за шагом, от начала до конца.
Скачать бесплатно
Приборная панель— обучаемость
В этой статье описываются инструменты, доступные на панели инструментов административной области школы.
Доступ к вашей приборной панели
Панель мониторинга отображает показатели, которые позволяют владельцам школ лучше понять, как их школа работает. Владельцы школ могут получать доступ к отчетам о данных, прямой трансляции активности учеников, журналу изменений Teachable и просматривать информацию о своей школе — и все это из одного централизованного места.
Чтобы получить доступ к панели управления вашего учебного заведения, войдите в систему как администратор вашего учебного заведения. Панель управления отобразится автоматически, как только вы откроете школу.
ПРИМЕЧАНИЕ. По умолчанию приборная панель отображается в долларах США и не может быть изменена.
Отчеты
Раздел отчетов школы Dashboard объединяет данные по всей школе и отображает данные в виде диаграммы.
Чтобы отобразить данные за определенный диапазон дат, используйте раскрывающееся меню выбора даты. Затем выберите один из вариантов отображения Ежедневно, Еженедельно или Ежемесячно для просмотра данных в диапазоне дат по дням, неделям или месяцам.
На панели управления доступны следующие отчеты :
- Новые подписки — Количество новых пользователей, которые регистрировались в вашем учебном заведении каждый день в течение определенного периода времени.
- Выручка — Общая сумма (в долларах США) выручки от продаж. Эта сумма включает НДС, взимаемый с продаж.
- Выручка от дополнительных заказов — Общая сумма (в долларах США) дохода, полученная от дополнительных продаж заказов.Эта сумма включает налог на добавленную стоимость, взимаемый с этих продаж.
- Заработок — Общая сумма (в долларах США), заработанная школой после вычета комиссий за транзакции и комиссий автора / аффилированных лиц из выручки от продаж.
- Продажи курса — Общее количество покупок, произведенных продажами курса.
- Активные студенты — количество пользователей, вошедших в курс.
- Завершенных лекций — Количество лекций, прочитанных студентами.
- Завершенных курсов — Количество курсов, завершенных студентами.
Live Feed
Live Feed отображает недавний вход и регистрацию ваших пользователей. Щелкните имя пользователя, чтобы получить доступ к его профилю.
Обучаемый журнал изменений
Лучший способ быть в курсе изменений, внесенных в Teachable, — это просматривать наш журнал изменений продукта. Чтобы просмотреть журнал изменений непосредственно у школьного администратора, щелкните значок мегафона в правом верхнем углу панели управления :
Посмотрите свою школу
Владельцы школ могут быстро получить доступ к сайту своей школы прямо с панели управления .Чтобы просмотреть свою школу, нажмите оранжевую кнопку Просмотреть свою школу :
Управление видимостью и доступом · Настройки · Область администратора · Пользователь · Справка · GitLab
GitLab позволяет администраторам применять определенные элементы управления.
Для доступа к параметрам видимости и контроля доступа:
- Войдите в GitLab как пользователь с правами администратора.
- Перейдите в область администратора > Настройки> Общие .
- Разверните раздел Управление видимостью и доступом .
Защита ответвления по умолчанию
Этот глобальный параметр определяет защиту ветви, которая применяется к каждой ветви репозитория по умолчанию. Защита ветвей определяет, какие роли могут отправлять в ветки, а какие — удалять.
ветви. В этом случае По умолчанию относится к ветви репозитория по умолчанию, которой в большинстве случаев является master .
Этот параметр применяется только к ветке по умолчанию каждого репозитория. Для защиты других веток необходимо настроить защиту веток в репозитории.Подробнее см. В защищенных ветках.
Чтобы изменить защиту ветви по умолчанию:
- Выберите желаемый вариант.
- Нажмите Сохранить изменения .
Подробнее см. Защищенные ветви.
Чтобы изменить этот параметр для определенной группы, см. Раздел Защита ветви по умолчанию для групп
Отключить владельцев групп от обновления защиты ветви по умолчанию
(PREMIUM SELF)Введено в GitLab 13.0.
По умолчанию владельцам групп разрешено отменять защиту ветвей, установленную на глобальном уровне.
В GitLab Premium или выше администраторы GitLab могут отключить эту привилегию владельцев групп.
Для этого:
- Снимите флажок Разрешить владельцам управлять защитой веток по умолчанию для каждой группы .
ПРИМЕЧАНИЕ: Администраторы GitLab по-прежнему могут обновлять защиту веток по умолчанию для группы.
Защита создания проекта по умолчанию
Защита создания проектов указывает, какие роли могут создавать проекты.
Чтобы изменить защиту создания проекта по умолчанию:
- Выберите желаемый вариант.
- Нажмите Сохранить изменения .
Дополнительные сведения см. В разделе Укажите, кто может добавлять проекты в группу.
Защита от удаления проекта по умолчанию
(PREMIUM SELF)По умолчанию проект может быть удален кем угодно с ролью Владелец , либо в проекте, либо групповой уровень.
Чтобы гарантировать, что только пользователи с правами администратора могут удалять проекты:
- Установите флажок Защита от удаления проекта по умолчанию .
- Нажмите Сохранить изменения .
Задержка удаления по умолчанию
(PREMIUM SELF)Введено в GitLab 12.6.
По умолчанию проект, помеченный для удаления, удаляется без возможности восстановления с немедленным вступлением в силу. По умолчанию группа, помеченная для удаления, окончательно удаляется через семь дней.
ВНИМАНИЕ: Поведение по умолчанию при удалении отложенного проекта в GitLab 12.6 было изменено на Немедленное удаление в GitLab 13.2.
Проекты в группе (но не в личном пространстве имен) могут быть удалены по истечении определенного периода времени,
настройка в настройках группы.
По умолчанию период составляет семь дней, и его можно изменить. Установка этого периода на 0 позволяет немедленно удалить
проектов или групп.
Чтобы изменить этот период:
- Выберите желаемый вариант.
- Нажмите Сохранить изменения .
Отменить отложенный период удаления по умолчанию
В качестве альтернативы проекты, отмеченные для удаления, можно удалить немедленно.Для этого:
- Восстановите проект.
- Удалите проект, как описано на странице «Администрирование проектов».
Видимость проекта по умолчанию
Чтобы установить уровни видимости по умолчанию для новых проектов:
- Выберите желаемую видимость проекта по умолчанию.
- Нажмите Сохранить изменения .
Подробнее о видимости проекта см. Общий доступ.
Видимость фрагмента по умолчанию
Чтобы установить уровни видимости по умолчанию для новых фрагментов:
- Выберите желаемую видимость фрагмента по умолчанию.
- Нажмите Сохранить изменения .
Подробнее о видимости сниппета см. Общий доступ.
Видимость группы по умолчанию
Чтобы установить уровни видимости по умолчанию для новых групп:
- Выберите желаемую видимость группы по умолчанию.
- Нажмите Сохранить изменения .
Дополнительные сведения о видимости группы см. В разделе Общий доступ.
Ограниченные уровни видимости
Чтобы установить ограниченные уровни видимости для проектов, фрагментов и выбранных страниц:
- Выберите желаемые уровни видимости для ограничения.
- Выбрать Сохранить изменения .
Подробнее о видимости проекта см. Общий доступ.
Источники импорта
Чтобы указать, с каких сайтов хостинга пользователи могут импортировать свои проекты:
- Установите флажок рядом с названием каждого хостинг-сайта.
- Нажмите Сохранить изменения .
Экспорт проекта
Чтобы включить экспорт проекта:
- Установите флажок Экспорт проекта включен .
- Нажмите Сохранить изменения .
Подробнее см. Экспорт проекта и его данных.
Включены протоколы доступа Git
С помощью ограничений доступа GitLab вы можете выбрать, с какими протоколами пользователи могут общаться. GitLab.
Отключение протокола доступа не блокирует доступ к самому серверу через эти порты. Порты используемый для протокола, SSH или HTTP (S), по-прежнему доступны. Ограничения GitLab применяются в уровень приложения.
Чтобы указать включенные протоколы доступа Git:
- Выберите желаемые протоколы доступа Git из раскрывающегося списка:
- И SSH, и HTTP (S)
- Только SSH
- Только HTTP (S)
- Нажмите Сохранить изменения .
Когда включены и SSH, и HTTP (S), пользователи могут выбрать любой протокол.
Когда включен только один протокол:
- На странице проекта отображается только разрешенный URL-адрес протокола без возможности Измени это.
- Всплывающая подсказка отображается при наведении курсора на протокол URL-адреса, если действие со стороны пользователя не требуется. Например, добавление ключа SSH или установка пароля.
Помимо этих ограничений пользовательского интерфейса, GitLab запрещает все действия Git по протоколу. не выбран.
ВНИМАНИЕ: GitLab версии 10.7 и новее, разрешить протокол HTTP (S) для запросов Git clone или fetch, выполняемых GitLab Runner из заданий CI / CD, даже если был выбран Only SSH .
Пользовательский URL-адрес клона Git для HTTP (S)
Введено в GitLab 12.4.
Вы можете настроить URL-адреса клона проекта Git для HTTP (S), что влияет на клонирование. панель:
Например, если:
- Ваш экземпляр GitLab находится по адресу
https://example.com, тогда URL-адреса клонов проекта похожи наhttps://example.com/foo/bar.git. - Вместо этого вы хотите клонировать URL-адреса, которые выглядят как
https://git.example.com/gitlab/foo/bar.git, вы можете установить этот параметр наhttps://git.example.com/gitlab/.
Чтобы указать настраиваемый URL-адрес клона Git для HTTP (S):
- Введите корневой URL-адрес для Пользовательский URL-адрес клона Git для HTTP (S) .
- Нажмите Сохранить изменения .
ПРИМЕЧАНИЕ:
URL-адреса клонов SSH можно настроить в gitlab.rb , установив gitlab_rails ['gitlab_ssh_host'] и
другие связанные настройки.
RSA, DSA, ECDSA, ED25519 SSH-ключи
Эти параметры определяют разрешенные типы и длину ключей SSH.
Чтобы указать ограничение для каждого типа ключа:
- Выберите нужный вариант из раскрывающегося списка.
- Нажмите Сохранить изменения .
Дополнительные сведения см. В разделе ограничения ключа SSH.
Разрешить настройку зеркал для проектов
Этот параметр включен по умолчанию. Отключив его, оба тянуть и толкать зеркальное отображение больше не работают в каждом репозитории. Их может повторно включить только администратор для каждого проекта.
Настройте админку мультисайта с помощью Branda
Branda — это идеальный инструмент для настройки многосайтовой сети. Внесите частичку индивидуальности в каждую из административных областей своего сайта и решите, принадлежит ли эта власть только администратору сети или отдельным администраторам сайта.
В этой статье мы покажем вам, как управлять доступом пользователей к Branda в вашей многосайтовой сети, а затем рассмотрим функции, которые лучше всего подходят для настройки вашего многосайтового администратора.
В частности, мы расскажем, как:
1. Управляйте доступом к Branda
2. Измените права доступа к модулю
3. Персонализируйте свои сайты
4. Выберите пользовательскую цветовую схему
5. Добавьте примечания в нижний колонтитул администратора
6. Настройте меню администратора
7. Реорганизуйте свой Панель администратора
8. Добавьте дополнительную настройку с помощью CSS
9. Настройте свои уведомления о файлах cookie
10. Создайте страницы режима Скоро и обслуживания
11. Создайте уникальные экраны входа в систему
12.Настройте свой значок Favicons
1. Контроль доступа к Branda
Как сетевой администратор, вы можете контролировать, кто имеет доступ к Branda.
Если вы хотите быть единственным ответственным за функции Branda, вам не нужно ничего делать, так как Branda сразу же скрыт от всех остальных пользователей.
Если вы хотите предоставить администраторам вашего сайта доступ к Branda, вы можете сделать это, зайдя в «Настройки»> «Разрешения» и установив флажок.
Вы можете предоставить доступ к любой роли пользователя из этого меню.Если вы предпочитаете вручную выбирать, какие пользователи получают доступ к Branda, вы можете сделать это, прокрутив страницу вниз и выбрав «Пользовательские пользователи».
Вы можете предоставить администраторам вашего сайта (а также другим ролям пользователей) доступ к Branda из этого меню.
2. Измените разрешения для модуля
Параметры настройкиBranda разделены на модули. Если вы внесете изменения в модуль в настройках плагина Network Admin, они вступят в силу на всех ваших сетевых сайтах.
Если вы хотите дать администраторам вашего сайта возможность отменять настройки сети, вы можете сделать это в меню настроек.
Выберите отдельные модули или просто выберите «Все», чтобы получить полный контроль.3. Персонализируйте свои сайты
Хотя сайты вашей многосайтовой сети могут быть связаны и принадлежать к одному бренду, персонализация ваших административных областей с помощью Branda — это простой способ придать им немного индивидуальности, а не чувствовать, что все они сливаются в одно целое.
Простые изменения, которые вы можете внести, включают цветовую схему, нижние колонтитулы администратора и персональную настройку меню администратора.
Ниже приведен краткий обзор того, как сделать все это и многое другое.
4. Выберите собственную цветовую схему
Вы можете легко выбрать одну из цветовых схем по умолчанию, если ваша единственная цель — легко отличить области администрирования друг от друга. Однако настоящая магия Branda заключается в способности создавать свою собственную цветовую схему.
Вы можете настроить цвет каждого аспекта вашей области администрирования, вплоть до цветов ссылок и наведения.
Если вы внесете эти изменения в качестве сетевого администратора, цветовая схема просто изменится в области сетевого администратора.
Если вы хотите применить одну и ту же цветовую схему ко всем своим сайтам, вы можете выбрать «Принудительную цветовую схему».
Вы также можете установить цветовую схему по умолчанию для новых пользователей.Если вы хотите, чтобы ваши администраторы могли устанавливать свои собственные цветовые схемы для своих сайтов / профилей, просто дайте им доступ в «Настройки»> «Разрешения» и выберите модуль «Цветовые схемы».
Вы можете добавить персонализированную заметку в нижний колонтитул администратора с помощью Branda, даже в многосайтовой сети.
Это можно сделать либо по сети, либо на каждом сайте.
Все, что вам нужно сделать, это активировать модуль нижнего колонтитула администратора, а затем добавить свое сообщение.
Вы добавляете заметку одинаково, независимо от того, делаете ли вы это на одном сайте или в сети.Ваше сообщение будет отображаться внизу каждой страницы в области администрирования.
Вы даже можете добавлять изображения, а также текст!Ваши администраторы могут изменить нижний колонтитул для каждого отдельного сайта — это просто еще один способ, которым Branda может помочь вам различать сайты в вашей сети.
Когда вы используете многосайтовую сеть, у вас могут быть различия между вашими сайтами, что означает, что одна и та же настройка администратора для всех из них просто непрактична.
С помощью Branda вы можете легко удалять, добавлять и редактировать элементы в меню администратора.
Вы можете легко привести в порядок административное меню каждого из ваших сайтов.
Для этого просто зайдите в модуль «Меню администратора» и выберите «Настроить».
Для каждого элемента администрирования есть обширные возможности настройки.
Вы также можете добавить свои собственные элементы меню, чтобы ваши сайты были полны ссылок и ярлыков, чтобы ваши административные обязанности выполнялись максимально эффективно.
Branda также предлагает возможность удалить ссылку на панель управления из профилей пользователей, которые не связаны ни с одним из сайтов в вашей сети.
Это можно сделать через модуль меню администратора в области администрирования сети.Это означает, что если чей-то профиль не связан с сайтом, все, что он может получить, — это экран своего профиля.
7. Реорганизуйте панель администратора
Как и меню администратора, панель администратора является ценным инструментом для навигации по внутреннему сайту, помогая вам работать плавно и эффективно.
Если на нем есть ссылки, которые вы хотите сделать доступными только для определенных ролей пользователей, вы можете ограничить доступ в модуле панели администратора.
Снимите флажки напротив ролей пользователей, которые не должны отображаться на панели администратора.Затем вы можете настроить его так же, как и в меню администратора, либо через настройки сетевого администратора, либо для каждого сайта.
Вы можете скрыть определенные элементы, добавить собственные и изменить порядок всего меню.
Выровняйте ссылки именно так, как хотите.
8. Добавьте дополнительную настройку с помощью CSS
Хотя в Branda есть множество функций, которые помогут вам адаптировать административную область к вашим потребностям, бывают случаи, когда вам может потребоваться настроить еще кое-что.
Добавление дополнительного CSS на сайт может вызвать проблемы, если вы точно не знаете, что делаете, поэтому понятно, что эта функция по умолчанию отключена для всех, кроме администраторов сети.
Если вы хотите делегировать эти полномочия администраторам вашего сайта, вы можете сделать это в разделе «Разрешения» меню «Настройки».
Если вы хотите зарезервировать поле Custom CSS для сетевых администраторов, это может пригодиться, если вы хотите получить больший контроль над разрешениями вашего сайта.
Например, вы можете использовать его, чтобы скрыть кнопки активации или деактивации ваших плагинов.
Просто не забудьте удалить разрешения CSS для других пользователей, чтобы никто не мог отменить ваши изменения!
9. Настройте уведомления о файлах cookie
С Branda очень просто добавить собственное уведомление о файлах cookie. Вы можете легко добавить одно и то же уведомление для всех сайтов или, если ваши сайты требуют разных формулировок, вы можете добавить их по отдельности.
Вы можете выбрать свой собственный текст, добавить изображения, ссылку на свою политику конфиденциальности и внести изменения в цвет и дизайн.
Это пример простого уведомления о файлах cookie, созданного с помощью Branda.Существует также возможность обновить номер версии уведомления о файлах cookie, что заставит всех пользователей снова просмотреть уведомление, и у вас есть возможность выбрать, как долго хранятся файлы cookie.
Если вы хотите, чтобы администраторы вашего сайта могли заменять уведомление о сетевых файлах cookie своими персонализированными для каждого сайта, вам необходимо убедиться, что вы даете им разрешение, выбрав «Настройки»> «Разрешения».
10. Использование режима «Скоро» и режима обслуживания
При запуске мультисайта добавление нового сайта может быть обычным явлением.
Это означает, что вам может потребоваться включить режим «Скоро», чтобы ваши потенциальные клиенты знали, что происходит, а также для того, чтобы дать вашим SEO-оптимизаторам фору, сообщив Google, что вы в пути.
Branda позволяет создавать свои собственные уникальные страницы, чтобы держать посетителей в курсе.
Если вы хотите сделать это как сетевой администратор, вы можете использовать стандартную страницу, которая скоро появится, которую вы можете применить ко всем новым сайтам.
Общее изображение и сообщение можно использовать на всех ваших сайтах, но вы все равно можете быть тем, кто их создаст!Или, если вы хотите делегировать эти полномочия администраторам вашего сайта, вы можете создать более персонализированную страницу для каждого сайта.
Вы можете добавить свой индивидуальный подход к каждому из ваших сайтов, чтобы дразнить посетителей.То же самое для режима обслуживания — вы можете использовать те же методы для создания первых страниц, которые будут информировать ваших посетителей о том, что происходит.
Все, что вам нужно сделать, это перейти в режим веб-сайта Branda, который позволит вам включать и выключать каждый из этих режимов, а также настраивать их дизайн.
Совет: для удаленного управления страницами, которые появятся в ближайшее время, в вашей многосайтовой сети, рассмотрите возможность использования этого плагина в ближайшее время и обслуживания вместо него.
11. Создание уникальных экранов входа в систему
Простой способ отличить сайты в вашей сети друг от друга — это персонализированные экраны входа в систему.
Никогда больше не пытайтесь зайти не на тот сайт!
Вы можете добавлять свои собственные фоновые изображения, логотипы и изменять текстовые метки и ссылки.
Чтобы создать экран входа в систему, перейдите в модуль «Настройка экрана входа в систему», а затем ознакомьтесь с этим руководством, в котором показано, как создать идеальную страницу входа.
12. Настройка значков
Favicons — это маленькие изображения, которые отображаются на вкладке браузера вашего сайта.
Обычно они состоят из простых значков или логотипов.При запуске мультисайта Branda дает вам возможность иметь одинаковые значки на всех ваших сайтах или добавлять разные.
Как администратор сети, все, что вам нужно сделать, это зайти в раздел «Утилиты» Branda и выбрать модуль «Изображения».
Оттуда вы можете загрузить свой собственный значок, а затем выбрать, будут ли его унаследовать ваши дочерние сайты.
Выберите «Пользовательский», чтобы выбрать сайты, а затем загрузить для них отдельные значки.Простая настройка нескольких сайтов
Branda полностью совместим с вашей многосайтовой сетью, а это означает, что все, что вы можете делать на отдельной установке WordPress, вы можете делать на многосайтовой.
Фактически, настройка многих областей многосайтового администратора работает так же, как настройка обычного администратора сайта WordPress. Мы подробно рассмотрели это в этой статье.
Как только вы научитесь распределять разрешения между другими пользователями, возможности безграничны.Ознакомьтесь с полной документацией, чтобы увидеть в полной мере возможности Branda, и следите за дорожной картой, чтобы увидеть, какие новые функции появятся на горизонте.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Get County, почтовый адрес, административная область На Google Maps —
С добавление остановки в маршрут для ограничения использования данных путем загрузки офлайн области при подключении к WIFI , Google Maps имеет достаточное количество функций для его пользователи.Карты Google широко представляют новые функции для своих пользователей. Google Maps предоставляет эти функции , не ограничивая их использование приложением Google Maps, скорее вы также можете перейти на веб-платформы, чтобы использовать эти функции. Добавьте к этому, Карты Google теперь представили еще одну функцию, которую нужно добавить в список: Получить область, охватываемую округом, почтовый адрес, административную область На Картах Google .
Почтовый адрес местоположения можно очень легко найти через Мои карты Карт Google или наоборот.С помощью этой функции Google Maps вы можете искать почтовый адрес в любом месте или вы можете искать в любом месте , если вы знаете почтовый адрес.
Возможно, вам будет интересно просмотреть более 35+ интересных советов и уловок для Google Map .
Get County, почтовый адрес, административный район На Google Maps
Эта функция действительно очень полезна для людей во всем мире. Более того, эта функция доступна как в Интернете, так и в приложении.
Давайте посмотрим, как работает эта функция Google Maps:
- Откройте карты Google в приложении на телефоне или на веб-платформах.
- Если вы хотите узнать почтовый адрес вашего текущего местоположения, нажмите на булавку.
- После того, как вы нажмете на булавку, вы увидите, что карта появляется для вашего местоположения, и она предоставит вам полный почтовый адрес местоположения.
- Если вы хотите узнать местоположение любого почтового адреса, вы можете выполнить поиск местоположения по почтовому адресу.
- Теперь он покажет вам место, которое вы искали.
Если вы введете пин-код или почтовый индекс, то есть вероятность, что Google Map предоставит вам всю административную область соответствующего пин-кода или почтового индекса, как показано на рисунке ниже. Область, обозначенная или покрытая красной рамкой. Хотя я не нашел API Google Map, чтобы предоставить эту функцию для извлечения области. Также не дается никаких уведомлений, если эта функция может быть добавлена в Google Map API в будущем.
Get County, почтовый адрес, административный район На картах Google MapsЗаявление об отказе от ответственности и примечание: Мы не уверены, показывает ли Google Map административный район, полученный из источников Crowd, или они показывают территорию, предоставленную третьей стороной или правительством. Поэтому я не уверен, что могу утверждать, что карта Google корректно отображает эти административные области.
Карты Google — это наиболее часто используемый картографический инструмент отдельными лицами, а также организациями, правительства также используют его для многих целей.
Получив эту административную область, мы можем сделать снимок с географической привязкой изображения и, наконец, получить шейп-файл или файл KML из этого изображения с помощью оцифровки .
Теперь, когда вы знаете, как получить почтовый адрес, как это поможет вам получить административную область и как получить шейп-файл или файл KML. Итак, оптимально используйте эту статью и сообщите нам, насколько она полезна для вас, оставив комментарий ниже в поле comment .
Автор: Акшай Упадхьяй
Владелец и директор частной компании с ограниченной ответственностью, которая обслуживает отдельные и крупные предприятия в области карт и ГИС.