Ховер на карточках и плитках // Анимация в вебе
ПОПУЛЯРНЫЕ ПРИЕМЫ ХОВЕР ЭФФЕКТА ДЛЯ КАРТОЧЕК И ПЛИТОК
Улучшает читабельность текста на изображении при наведении
Акцентирует внимание на карточке, добавляет интерактивность
Текст не перебивает изображение и появляется только при наведении
Делает карточку интерактивной, подходит для демонстрации товаров
Появление тени
Изменение масштаба
Смещение карточки
13 hover эффектов при наведении на jquery
1.
 Плагин «Photo Zoom»
Плагин «Photo Zoom»2. jQuery эффект при наведении
Плавный переход от монохромного изображения к цветному при наведении курсора с использованием jQuery.
3. Hover-эффект с помощью CSS и jQuery
Эффект замены фотографий при наведении курсора мышки. Фотографии представлены в виде спрайтов (несколько фото, объедененных в одну).
4. Анимированный эффект при наведении
jQuery эффект: элемент затемнен до тех пор пока на него не будет наведен курсор мыши. Отличный способ заострить внимание посетителя на каком-нибудь элементе на странице.
5. Смена изображении при наведении курсора мыши с использованием jQuery
Очень интересный эффект. При наведении курсора мыши происходит смена изображений. При клике мышкой все изображения сменятся одновременно.
6. CSS анимированный эффект при наведении
Смена изображений при наведении. Эффект не поддерживает IE.
7. Эффект при наведении с использованием CSS спрайтов и jQuery
Эффект затемнения изображения при наведении на него курсора мыши. Для реализации эффекта используются CSS спрайты.
8. jQuery плагин «jQueryZoom»
С помощью этого плагина вы сможете добавить эффект увеличения изображения при наведении или добавить наложение на него. Плагин легко настроить для ваших нужд.
9. Смена изображений при наведении
Смена изображений при наведении курсора мышки. Вы легко сможете найти применение этому jQuery плагину в интернет-магазинах и каталогах.
10. jQuery эффект плавного изменения цвета при наведении
При наведении курсора мыши на объект, можно изменить цвета определенной части страницы.
11. Плагин jQuery «Hover Image Zoom»
Увеличение изображения при наведении курсора. Эффект приближения.
12. jQuery анимация при наведении
Можно использовать для реализации навигации. Эффект анимации в двух вариантах: с отбрасываемой тенью и с отражением.
Эффект анимации в двух вариантах: с отбрасываемой тенью и с отражением.
13. jQuery эффект при наведении «Images Hover Cycle effect»
Увеличение изображения при наведении курсора средствами jQuery
- Главная
- ->
- Материалы
- ->
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Увеличение изображения при наведении курсора средствами jQuery
В этом видеоуроке мы рассмотрим скрипт, с помощью которого можно реализовать увеличение изображения при наведении на него курсора мыши.
Такая функция может быть полезна во многих случаях.
Вы можете:
— показывать уменьшенные фото товаров в интернет-магазине
— создавать галереи из фотографий с небольшими превью-картинками
— демонстрировать ваши портфолио и т.д.
Данный скрипт можно применять в самых разных ситуациях, если вам нужно сэкономить место на экране, дав при этом человеку возможность разглядеть каждое из изображений в более высоком разрешении.
В данном видео мы рассмотрим функционирование этого скрипта и разберем его настройки, которые позволяют управлять основными параметрами:
— размером увеличенного изображения
— положением изображения относительно его первоначальной позиции
— отступами между изображениями
— скоростью анимации и др.
Вы можете просмотреть этот урок прямо сейчас, либо скачать его себе на компьютер по ссылке выше.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая JavaScript, jQuery и Ajax, а также к бесплатному курсу по адаптивной верстке. Все это позволит вам быстрее овладеть важными навыками в создании сайтов:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Этот эффект изображения действительно потрясающий, когда разложить изображение на 3D куб который может вращаться вокруг своей вертикали, чтобы произвести отличный визуальный эффект. На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать отличный панорамный эффект как будто мы смотрим с крыши здания в городе.
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом когда мы перемещаем указатель мыши справа налево и наоборот.
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией со слепым эффектом открывается с середины.
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования изображение с переменной сеткой.
Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С немного творчества можно интегрировать на карточках как те, что в этой статье.
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет поднять текст с большим эффектом.
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но очень эффектно без излишеств.
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется реализовать это в тот момент, когда вы используете колесо мыши переключаться с одного изображения на другое с отличной анимацией перехода. Захватывающий.
Как менять картинку при наведении курсора мыши
Вы здесь: Главная — CSS — CSS Основы — Как менять картинку при наведении курсора мыши
Я думаю, что Вы часто встречали на различных сайтах, когда Вы наводили мышкой на какую-нибудь картинку, и она менялась. Самый простой пример — это наведение курсора мыши на кнопку. Допустим, после этого она меняла цвет, как бы делаясь активной. Вот о том, как менять картинку при наведении курсора мыши, Вы узнаете из этой статьи.
Самый простой пример — это наведение курсора мыши на кнопку. Допустим, после этого она меняла цвет, как бы делаясь активной. Вот о том, как менять картинку при наведении курсора мыши, Вы узнаете из этой статьи.
Многие, конечно, будут делать это на JavaScript, хотя это совершенно неразумно. Такие вещи делаются с помощью CSS и псевдоэлемента hover. Давайте с Вами поставим задачу.
У нас есть картинка. Мы хотим, чтобы при наведении на неё курсора мыши, она изменялась. Более того, мы хотим, чтобы ещё появлялась красная рамка вокруг картинки.
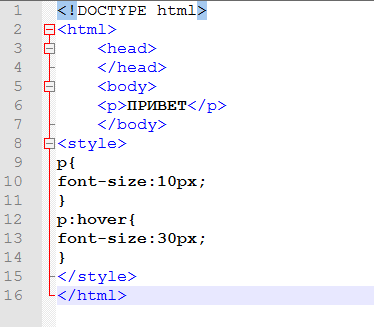
HTML-код очень простой:
<div></div>
Теперь CSS-код:
.img {
background: url("image_1.jpg") no-repeat; // Подставляем картинку по умолчанию
height: 100px; // Высота картинки
width: 100px; // Ширина картинки
}
.img:hover {
background: url("image_2.jpg") no-repeat; // Подставляем ту картинку, которая будет при наведении курсора мыши
border: 2px solid #f00; // Устанавливаем красную рамку
height: 120px; // Высота новой картинки
width: 120px; // Ширина новой картинки
}
Ключевой ошибкой новичков является отсутствие свойств width и height. Без них пустой блок div просто не отобразится, поэтому не забывайте о том, что нужно указывать напрямую ширину и высоту, и они должны совпадать с шириной и высотой изображения, которое Вы подтсавляете в блок.
Без них пустой блок div просто не отобразится, поэтому не забывайте о том, что нужно указывать напрямую ширину и высоту, и они должны совпадать с шириной и высотой изображения, которое Вы подтсавляете в блок.
Данный способ является классическим, который постоянно используется для создания динамических эффектов без использования JavaScript, думаю, что Вы будете его использовать ещё не раз.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
- Создано 04.06.2012 12:53:28
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
15 эффектов для изображений (используем только CSS3) | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! В этой статье подготовлены 15 интересных эффектов для изображений, которые Вы можете применить на своем сайте. Каждый эффект состоит из HTML разметки и стилей CSS. Вам остается только скопировать и добавить в свой исходный код. Чтобы увидеть их в действии посетите демонстрационную страницу.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Установка
Перед тем, как приступить к созданию отдельных демонстраций, вот кусочек CSS, который устанавливает базовые правила для изображений.
1 | * { |
border-box означает, что высота и ширина блоков с изображениями будут включать в себя значения полей и границ, а класс pic является общим для всех изображений. Ограничивает высоту, ширину, задает границу и тень. И что самое важное содержимое (т.е. изображения) этого блочного элемента, будет отображаться только внутри, за пределы не выйдет свойство overflow : hidden.
Масштабирование и панорамирование
Наша первая группа эффектов включает в себя использование нескольких трюков с масштабированием и перемещением изображения.
Увеличение
Для начала мы сделаем так, что когда пользователь наводит курсор на изображение фотография увеличивается, оставаясь в пределах своих границ. Вот HTML:
1 | <div> |
Как Вы можете видеть здесь мы используем два класса pic и grow. Базовый pic который задает размер изображения и границы. Теперь давайте посмотрим, CSS.
1 | /*GROW*/ |
Само по себе изображение 400х400px, но мы его подгоняем под размеры блока 300x300px и указываем transition свойство, означающее что другие свойства будут изменяться плавно в течении одной секунды, подробно про transition. Так как нам необходимо увеличение изображение то при наведении оно возвращается к исходным размерам.
Так как нам необходимо увеличение изображение то при наведении оно возвращается к исходным размерам.
Уменьшение
Это абсолютно противоположный эффект. Изначально изображение в полноценном размере, а при наведении уменьшается до 300х300px. таким образом создается эффект сжатия.
1 | <div> |
1 | /*SHRINK*/ |
Горизонтальное смещение
Данный эффект не манипулирует размерами изображения, но зато меняет позицию в блоке. При наведении картинка смещается горизонтально в сторону.
При наведении картинка смещается горизонтально в сторону.
1 | <div> |
Изображение имеет размер 600х300px.
1 | /*SIDEPAN*/ |
Все с помощью того же свойства transition мы плавно меняем, но уже свойство margin. При наведении смещаем картинку влево на 200px.
Вертикальное смещение
Аналогичен предыдущему и его можно было бы не приводить. Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
1 | <div> |
Изображение имеет размер 300х600px.
1 | /*VERTPAN*/ |
Теперь смещаем вверх на 200px.
Трансформация
Повышаем сложность создаваемых эффектов. Начнем с простого наклона, а дальше больше. Использоваться будет свойство transform — еще эффект с помощью transform.
Использоваться будет свойство transform — еще эффект с помощью transform.
Наклон
Замечательный эффект. Небольшой поворот изображения в результате наведения курсора мыши.
1 | <div> |
1 | /*TILT*/ |
Все что нужно было, так это повернуть изображение на десять градусов. Просто и эффективно! Обратите внимание, что эффект нацелен на сам класс, а не на изображение.
Просто и эффективно! Обратите внимание, что эффект нацелен на сам класс, а не на изображение.
Поворот
Когда пользователь наводит на изображение, последнее начинает вращаться. Пока изображение вращается, блок див трансформируется в круг. В результате выходит супер эффект.
1 | <div> |
1 | /*MORPH*/ |
Суть заключается в том, что для классы morph вращается на 360 градусов при наведении курсора мыши. В это же время, border-radius принимает значение 50%, в результате чего получается круг.
В это же время, border-radius принимает значение 50%, в результате чего получается круг.
Фокусировка
Вот еще один подобный эффект. Однако вращения не будет просто изображение закруглим и увеличим толщину границы.
1 | <div> |
1 | /*FOCUS*/ |
При наведении курсора, увеличиваем толщину границы с 10 до 70px, и как в предыдущем примере border-radius в 50%.
Фильтры изображений
На последок рассмотрим применение фильтров изображений. В отличие от приведенных выше примеров, каждый из которых используется несколько префиксов, чтобы обеспечить максимальную совместимость браузера, в филтрах использовать будем префикс-WebKit (для браузеров Chrome и Safari), потому что другие браузеры, к сожалению их (фильтры) не поддерживают.
Размытие
Первый эффект, который мы рассмотрим это размытие. Здесь с кодом все еще проще, одна строка.
1 | <div> |
1 | /*BLUR*/ |
Как вы можете видеть, мы используем -webKit-filter, с размытием 5px.
Черно-белое изображение
С помощью этого фильтра, добьемся эффекта черно-белого изображения.
1 | <div> |
1 | /*B&W*/ |
Здесь я установил оттенки серого (grayscale) со значением 100%. Процент оттенков серого можно понизить.
Процент оттенков серого можно понизить.
Осветление
Теперь поиграем яркостью изображения. Сначала затемним картинку, а при наведении вернем нормальное значение для яркости.
1 | <div> |
1 | /*DARKEN*/ .brighten img { -webkit-filter: brightness(65%); -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .brighten img:hover { |
Изначально яркость делаем 65%, а при наведении устанавливаем значение 145% т. е. ярче на 45% от нормального состояние картинки.
е. ярче на 45% от нормального состояние картинки.
Сепия
Еще один ретро эффект) перевод цветного изображения в тональность сепия.
1 | <div> |
1 | /*SEPIA*/ .sepia img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .sepia img:hover { |
Значения фильтров сепия и оттенки серого указаны в процентах, где 100% является максимальным. Если не указывать число то 100% будут применены по умолчанию.
Контрастность
Теперь контрастность. На мой взгляд самый классный фильтр, можно управлять насыщенностью цветов в изображении.
1 | <div> |
1 | /*CONTRAST*/ .contrast img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .contrast img:hover { |
Существует небольшая разница в использовании этого фильтра. Обычным значение контрастности является 100%. Больше 100% цвета насыщенней, меньше цвета тускнеют.
Оттенок изображения
Данный фильтр изменяет цвета картинки в зависимости от заданного угла.
1 | <div> |
1 | /*HUE_ROTATE*/ .hue-rotate img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .hue-rotate img:hover { |
Значение оттенка изображения задается в градусах от 0-360, где 0 это нормальное значение.
Инверсия
Еще один Webkit фильтр изображений — это инверсия.![]()
1 | <div> |
1 | /*INVERT*/ .invert img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .invert img:hover { |
Данный фильтр инвертирует цвета. Значение задается в % от 0-100.
Также мы можем объединить фильтры в одном правиле. Получается более комплексный эффект для изображения. Например сделать картинку черно-белой и добавить контрастности:
1 | img { |
Прозрачность
Наверное самый распространенный способ манипуляции с цветами изображения, так это добавление прозрачности. Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
1 | <div> |
1 | /*OPACITY*/ .opacity img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .opacity img:hover { |
Значение прозрачности в фильтре задается опять таки процентами, где 100% это не прозрачно, а 0% полностью прозрачно. Особенность использования прозрачности заключается в том, что его можно использовать как обычное свойство CSS, а не только как фильтр. Соответственно и работает такой эффект во всех браузерах, даже в IE9+.
Соответственно и работает такой эффект во всех браузерах, даже в IE9+.
1 | img { |
При таком варианте использование значение берется из интервала от 1 до 0.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии, спасибо!
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
На стиле — подборка интересных CSS-свойств
В современном вебе CSS нужен уже не только для того, чтобы оформлять стили заголовков. В 2019 году на стилях делают меню, настраивают анимацию и делают трёхмерные сайты. Сегодня — обзор интересных CSS-свойств и их применение.
В 2019 году на стилях делают меню, настраивают анимацию и делают трёхмерные сайты. Сегодня — обзор интересных CSS-свойств и их применение.
Липкие блоки
Пример: Codepen
Что используем: sticky
Недавно в CSS появились «липкие» блоки — они создают такие элементы на странице, которые при скролле остаются на своём месте. Но как только до них доезжают другие блоки, залипший тоже начинает двигаться. Получается, что он «липкий» до тех пор, пока не мешает другим, — потом ведёт себя как обычный блок. Раньше для такого нужен был JavaScript, а теперь вон до чего техника дошла!
Пока полностью это работает только в Хроме и Сафари, но для других браузеров можно указать, что это как бы обычный блок:
.sticky {
position: static; /* указываем перед sticky */
position: sticky;
top: 0px; /* обязательно указываем позицию элемента */
}
Галерея в стиле Pinterest
Пример: Codepen
Что используем: общий контейнер со свойствами column-width и column-gap
Чтобы сделать такую же сетку, как в Pinterest, используют колонки с хитростью: кладут изображения в общий контейнер и подключают CSS. Чтобы один элемент не разрывался между двумя колонками, нужно добавить изображениям свойство column-break-inside: avoid.
Чтобы один элемент не разрывался между двумя колонками, нужно добавить изображениям свойство column-break-inside: avoid.
Плавное кадрирование
Пример: Codepen
Что используем: object-fit и object-position
Раньше обрезать изображение было непросто, но в новом CSS появились два классных свойства — object-fit и object-position. Они меняют размеры и положение картинки, не трогая соотношения сторон. Можно, конечно, кадрировать картинку и в редакторе, но с CSS это будет плавно и эстетично.
В примере по ссылке вы увидите, как это работает: просто нажмите на чекбокс и попробуйте не сделать это снова 🙂
Увеличение картинок при наведении
Пример: Codepen
Что используем: оборачиваем img в свойство overflow со значением hidden
Популярный и простой приём, который визуально выделяет картинки на странице. Смысл его в том, что картинка слегка увеличивается при наведении на неё курсора, но остаётся в прежних габаритах.
Смысл его в том, что картинка слегка увеличивается при наведении на неё курсора, но остаётся в прежних габаритах.
Текст с картинкой в рамке
Пример: Codepen
Что используем: display:grid и grid-row.
Любопытное свойство, которое позволяет быстро генерировать картинки с текстом внизу и рамкой по кругу. Рамка тоже умная: на текст не залезает, если нужно — станет длиннее или короче, чтобы не мешать надписи.
Классная штука для быстрого создания фирменных картинок в больших объёмах.
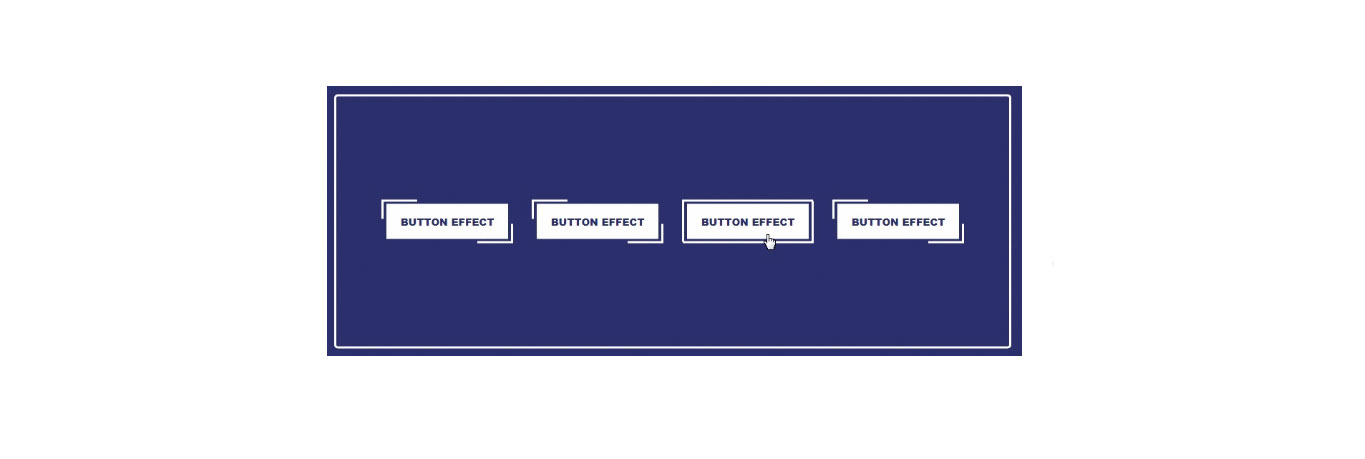
Классика: ховер
Пример: Tympanus.net
Что используем: hover.
:hover — это псевдокласс, который применяется к объекту, если на него наведён курсор мыши. Можно сказать «при наведении подкрась ссылку красным» или «при наведении убери подчёркивание». Вот это «при наведении» и есть псевдокласс :hover.
Это настолько фундаментальное свойство CSS, что используется практически везде, где есть интернет или веб-технологии. Без него любой обзор свойств будет неполным, потому что без обработки наведения мыши на элемент половина свойств просто перестанет работать.
Главная фишка ховера — его универсальность. На него можно повесить что угодно и обрабатывать это как угодно. Иногда нам кажется, что если его отключить, то половина интернета просто перестанет работать.
10 расширенных эффектов при наведении курсора на изображения с помощью CSS и JavaScript
Эффекты наведения долгое время были одним из самых простых способов добавить элемент интерактивности на веб-сайт. Чаще всего они используются для выделения текстовых ссылок или кнопок. Но их использование может выходить далеко за рамки основ.
Одна область, где эффекты наведения могут быть особенно эффективными, — это когда они применяются к изображениям. Будь то небольшой макет карты или массивное изображение героя, правильный эффект может иметь огромное значение.
Будь то небольшой макет карты или массивное изображение героя, правильный эффект может иметь огромное значение.
Сегодня мы покажем вам несколько творческих способов, с помощью которых дизайнеры интегрируют эффекты наведения в изображения. Они продемонстрируют, как мы можем драматически оживить наши собственные проекты.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Драматические слои
Это умное использование CSS и JS дублирует изображение и накладывает их друг на друга. Оттуда фильтры CSS отдельно добавляются к каждому изображению.Этот метод приводит к эффектам кинематографического качества, которые иначе было бы трудно достичь.
Быстрый и мощный
В этой коллекции эффектов наведения замечательно то, что они доставляют мгновенное удовольствие. Но эта скорость не лишает их силы. Особо следует отметить эффекты фильтра CSS3, так как они при наведении курсора переводят изображения в оттенках серого и сепия в полноцветные.![]()
Графика в заголовке
Эта комбинация перекошенных контейнеров с заголовками, четкой типографики и быстрой анимации очень эффективна.Это также напоминает вступительные титры к телешоу. Удивительно, но большая часть работы выполняется только с помощью CSS.
Покажи свои карты
Вот отрывок, который напоминает о том, как кто-то разворачивает руку с игральными картами на всеобщее обозрение. Но в этом случае, похоже, это будет идеальный эффект наведения для фотогалереи. Это не только круто выглядит, но и дает пользователям некоторый контекст.
Изменяющаяся реальность
Давайте, поэкспериментируйте с этим примером и посмотрите, сможете ли вы сохранить четкое зрение.Когда вы наводите курсор на различные части этого здания, блоки перемещаются и прокручиваются в зависимости от направления вашего курсора. Он очень подробный, запутанный и умопомрачительный одновременно. Можем ли мы сделать это снова?
Соберись вместе
Хотите больше умопомрачительных развлечений? Вот еще один пример от Димитры Василопулу, которая также создала преобразователь реальности, описанный выше. Здесь фотография выглядит как разделенная на сетку. Парение быстро собирает все воедино. Хотя он не такой психоделический, но не менее впечатляющий.
Здесь фотография выглядит как разделенная на сетку. Парение быстро собирает все воедино. Хотя он не такой психоделический, но не менее впечатляющий.
Чистый класс с чистым CSS
Эта коллекция эффектов наведения доказывает, что вам не нужно быть чрезмерным, чтобы произвести сильное впечатление. Здесь есть различные варианты стилей, но каждый из них отображает текстовый контент и фильтры при наведении курсора. И не было использовано ни одной строчки JavaScript.
Ключ (рамки) к Wild
Мы подошли к пересечению драматизма и красоты с этим невероятным CSS-эффектом «затвора». При наведении курсора на эти изображения животных в оттенках сепии создается сверхгладкий переход к полноцветному.Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений прозрачности.
Изображение большего размера
Фотогалереи настолько распространены, но вы не увидите много действительно уникальных. Вот потрясающее исключение. Наведите указатель мыши на миниатюру в сетке, и полноразмерная версия займет весь контейнер. Но это только половина дела. Настоящая крутизна возникает из-за того, что изображение «разбивается» и собирается вместе при загрузке.
Но это только половина дела. Настоящая крутизна возникает из-за того, что изображение «разбивается» и собирается вместе при загрузке.
Раскрытие раскола
Здесь у нас есть забавная техника для выявления текста за изображением.В этом фрагменте показаны различные способы «разбить» изображение на полосы, тем самым расчищая путь для секретного сообщения. Поскольку это немного сложно, возможно, вы не захотите повторно использовать его на странице. Но при правильной реализации вы добавите своему проекту творческого чутья.
У нас есть драма
Добавление ярких эффектов наведения на ваш сайт — отличный способ привлечь внимание пользователя. Приведенные выше примеры показывают, что мы можем достичь желаемых результатов, не переусердствуя.Вам ни в коем случае не нужно что-то громкое и неприятное. Скорее, все дело в плавных переходах и убедительных спецэффектах.
Пусть эти примеры вас вдохновят. Затем поэкспериментируйте, чтобы добавить драматизма вашим собственным изображениям.
12 библиотек CSS для красивых эффектов при наведении курсора на изображения
Предоставление пользователям простой и ясной информации о том, какая часть веб-страницы является интерактивной. — важная часть UX-дизайна. Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его.В настоящее время с помощью CSS существует гораздо больше способов создания эффектов наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при запуске события наведения . Мы рассматриваем направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарнира, световые эффекты, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения, вдохновят вас. Вы также можете получить код у источника.
Как использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейсаКак использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейса
Дизайнеры и художники имеют долгую историю экспериментов с движением, эффектами и различными видами иллюзий с помощью . .. Подробнее
.. Подробнее
Эффекты при наведении курсора на изображение
(16 эффектов)На этой странице вы найдете красивую коллекцию из 16 эффектов наведения изображения с подписями. Возьмите код HTML и CSS для каждого эффекта, наведя курсор на изображения и нажав Показать код .
Подпись к изображению Анимация наведения
(4 эффекта)Вот 4 классных анимации с заголовками, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием переходов и преобразований на чистом CSS3, а не JavaScript, чтобы повысить совместимость в браузере.
iHover
(35 эффектов)iHover — это набор эффектов наведения на основе CSS3. Есть 20 эффектов наведения на кружок и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно будет написать некоторую разметку HTML и включить файлы CSS.
Image Hover
(44 эффекта) Эта библиотека содержит 44 эффекта, созданных на чистом CSS. Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Идеи эффектов наведения
(30 эффектов)Эта демонстрация наведения изображения, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и их подписями.Всего 30 эффектов на двух наборах с учебными пособиями и исходным кодом.
Hover CSS
(108 эффектов)Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границу, переходы тени и свечения и многое другое. Библиотека доступна на CSS, Sass и LESS.
Аниматизм
(100+ эффектов) Имеется более 100 анимаций при наведении курсора на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты поддерживаются CSS3.
Все эффекты поддерживаются CSS3.
Caption Hover Effect
(7 эффектов)В коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в своем проекте.
CSS Image Hover Effects
(15 эффектов) Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, шкала серого, размытие, непрозрачность и другие базовые эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure .
3D-эффект наведения с учетом направления
Это супер крутой эффект наведения, который обнаружит ваше последнее движение мыши. Подписи к изображениям будут открываться в одном из четырех направлений в зависимости от последнего положения курсора.
Плитки с анимированным наведением
Один для мозаичного дизайна с медленным масштабированием, слайдами, всплывающими окнами, затемненным наложением и прочим.
SVG clip-Path Hover Effect
Потрясающий эффект наведения изображения рентгеновского прожектора на основе SVG clip-path и переходов CSS.Прекрасно работает в Chrome, Opera и Safari.
Image Hover Effects — Elementor Addon — плагин для WordPress
Image Hover Effects Addon для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения. Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Этот бесплатный плагин имеет более 40 эффектов наведения изображения, начиная от затухания и нажатия до масштабирования и размытия. Также доступна предустановленная комбинация двух или более эффектов. Он создает интерактивное пространство для пользователей вашего сайта.
Также доступна предустановленная комбинация двух или более эффектов. Он создает интерактивное пространство для пользователей вашего сайта.
Добавьте заголовок и описание к своему изображению, установите тег заголовка, добавьте значки, ссылку на страницу или веб-сайт и многое другое. Всякий раз, когда вы прокручиваете курсор по изображению, выполняется эффект наведения для отображения заголовка и описания.
Надстройка виджета предназначена для использования как новичками, так и продвинутыми пользователями. Вы можете изменить внешний вид эффекта нажатием нескольких кнопок или добавить собственные атрибуты HTML или CSS.
Характеристики
- Простота настройки параметров.
- 40+ эффектов при наведении курсора.
- Границы круга и квадрата имеют все эффекты.
- Центрировать текст по горизонтали.
- Управляйте промежутками между элементами.
- Совместимость с WPML
Фон : установите цвет фона для эффекта. Вы также можете выбрать установку прозрачного фона.
Вы также можете выбрать установку прозрачного фона.
Горизонтальное выравнивание : Выровняйте заголовок и описание по левому краю, по центру, справа с горизонтальным выравниванием.
Вертикальное выравнивание : Выровняйте заголовок и описание по верхнему, среднему или нижнему краю с вертикальным выравниванием.
Padding : Установите отступ для содержимого поверх эффекта.
Радиус границы : Вы можете использовать эту функцию, чтобы обрезать острые края изображения, чтобы придать ему более плавный вид.
Заголовок : Установите цвет заголовка, который дополняет фон. Используя опцию «Типографика», вы можете выбрать шрифт, размер шрифта, толщину, регистр, стиль (курсив, полужирный шрифт и т. Д.)), оформление (подчеркивание, подчеркивание и т. д.), высоту строки и межбуквенный интервал в заголовке.
Описание : Точно так же вы можете выбрать цвет и типографику для вашего описания в этой опции.
Значок : установите цвет значка, его размер и расстояние между значком и заголовком.
Настройки
Image Hover Effects для Elementor поставляется со стилями CSS3, которые добавляют потрясающие, но мягкие и приятные эффекты наведения к вашим изображениям.Позвольте вашим изображениям постепенно увеличиваться или уменьшаться, сдвигаться, переворачиваться, затворяться, масштабироваться, складываться, вращаться и т. Д. Одним щелчком мыши. Никакого кодирования. Эффекты наведения изображения делают вещи простыми и элегантными. Если у вас есть несколько изображений для отображения, вы можете просто скопировать стиль и вставить его на другое изображение. У вас также есть возможность дублировать изображение. Эффекты наведения от Image Hover Effects полностью адаптивны и подходят для очень маленьких и очень больших устройств. Они созданы с использованием гибкого и надежного CSS.
Seo Friendly
С точки зрения SEO, без добавления тегов заголовков, заголовков и описаний к изображениям не обойтись. Теги заголовков и описания почти всегда вызывают щелчок у пользователя, тогда как ключевые слова в заголовках и заголовках могут помочь вашему веб-сайту занять более высокое место в результатах поиска.
Теги заголовков и описания почти всегда вызывают щелчок у пользователя, тогда как ключевые слова в заголовках и заголовках могут помочь вашему веб-сайту занять более высокое место в результатах поиска.
Image Hover Effects для Elementor позволяет делать все это и многое другое всего за несколько секунд. Просто добавьте заголовок вашего изображения в поле Заголовок и установите тег (h2-H6, абзац, диапазон).Затем добавьте описание в поле Описание. Вот и все. Теперь вы можете настроить внешний вид вашего текста, сделав его аккуратным и четким, диким и художественным, или выбрать из множества других вариантов.
Еще одним важным фактором являются ссылки на определенные страницы или ссылки для увеличения трафика. Image Hover Effects предоставляет возможность связать ваше изображение с указанным URL-адресом. Вы можете скопировать ссылку, на которую должны быть перенаправлены ваши пользователи (при нажатии на изображение), и вставить ее в поле под разделом «Ссылка на».
Где можно использовать
На любом веб-сайте WordPress, поддерживающем Elementor! Будь то сайт блогов, новостной сайт или даже сайт электронной коммерции или электронного обучения, Image Hover Effects работает безупречно. Поскольку существует более 40 эффектов наведения, вы можете использовать комбинацию стилей, чтобы творить чудеса с вашими изображениями. Но почему вы должны останавливаться на достигнутом? Попробуйте нашу версию Pro. Версия Pro предлагает более 150+ эффектов наведения, а также ряд других преимуществ.
Поскольку существует более 40 эффектов наведения, вы можете использовать комбинацию стилей, чтобы творить чудеса с вашими изображениями. Но почему вы должны останавливаться на достигнутом? Попробуйте нашу версию Pro. Версия Pro предлагает более 150+ эффектов наведения, а также ряд других преимуществ.
Emage Hover Effects для Elementor (Pro)
- 150+ эффектов наведения
- Basic — Advanced Эффекты наведения изображения
- Применение отдельных эффектов к изображению, наложению и содержимому
- 9 центровок опций
- Практически неограниченный эффект комбинации
- Настройка содержимого с помощью ссылок, кнопок, цветов и типографики
- Post Grid Эффекты при наведении
- Динамические поля (с Elementor Pro)
Полезные ссылки
Демонстрация эффектов наведения | Emage Hover Effects (Pro) | Купить Emage Hover Effects
6 дизайнерских эффектов наведения изображения
Считаете ли вы, что эффекты наведения динамического изображения сложны и дороги? К счастью, вы ошибаетесь.Сегодня у нас есть для вас особое удовольствие: Учебник по созданию эффектов наведения мыши на изображение без единой строчки кода ! Если раньше вы использовали CSS Hero только для изменения шрифтов и цветов на своем веб-сайте, пора проявить свои суперспособности. Создавать эти продвинутые, достойные дизайнера эффекты наведения изображения — это легкий ветерок с CSS Hero. Четыре или пять шагов, и вы получите прекрасный эффект, обогащающий ваш пользовательский опыт.
Эффекты наведения изображения создают интересные микровзаимодействия на вашем веб-сайте, а увлекает посетителей .Микровзаимодействия или тонкие движения элементов на веб-сайте — важная тенденция в веб-дизайне. Микровзаимодействия привлекают внимание, повышают вовлеченность пользователей и способствуют плавному повествованию. И, честно говоря, они также делают ваш сайт крутым. Они полностью стоят , потратив на это несколько минут.
Прежде чем мы углубимся в руководство, сделаем еще пару вещей. Шаги необходимо выполнять в том порядке, в котором они перечислены, поэтому вам придется несколько раз переключаться между состояниями изображений Normal и Hover .Ниже приведен снимок экрана, на котором показано, как переключаться между редактированием различных статусов.
Инструмент редактирования статуса героя CSS
Таким образом, вы также можете изменять эффекты наведения для ссылок, фона, кнопок и многого другого, но в этом сообщении блога мы уделяем особое внимание эффектам наведения курсора на изображения.
Итак, вы запустили CSS Hero и нацелились на раздел или элемент веб-сайта, например рекламное объявление или изображение. А теперь давайте повеселимся, и добавит к нему движения и приправит — всего за несколько простых шагов.
При наведении курсора наложения цветов
Эффекты смешения цветовиспользуют два слоя визуальных эффектов и могут создавать потрясающие изображения, комбинируя пиксели, наложенные друг на друга, разными способами. Photoshop сделал режимы наложения цветов привычными для всех. Однако вам не нужен Photoshop для добавления эффектов смешивания цветов к изображениям на вашем веб-сайте — вы можете добиться того же результата с помощью CSS. Очевидным преимуществом является то, что CSS позволяет вызывать эффект смешивания при наведении курсора , создавая не только визуально ошеломляющий, но и динамический эффект.
CSS Hero позволяет вам весело провести время с 15 различными режимами наложения цветов. Вы можете узнать больше об этих режимах и увидеть примеры на веб-сайте Photoshop.
Вот шаги, чтобы создать красивый эффект наведения наложения цветов:
- Нормальное состояние. Свойство фона. Загрузите новую фотографию или выберите одну из медиатеки и установите фоновое изображение. (необязательно установить размер фона для покрытия)
- Нормальное состояние. Выберите цвет фона.
- Нормальное состояние. Выберите режим наложения фона. Для примера мы использовали оверлей , но вам, возможно, придется найти свой, чтобы получить красивую комбинацию цвета / изображения.
- Статус наведения . Свойство фона. Установите другой цвет фона и убедитесь, что комбинация цвет \ изображение в порядке.
- Нормальное состояние . Дополнительные свойства. Добавьте переход (0,5 с), чтобы сгладить эффект.
Наведение курсора для смешивания цветов — шаги 1-3
Перемещение цвета при наведении курсора — шаг 4
Перемещение цвета — шаг 5
Увеличение изображения при наведении
С этим эффектом, когда пользователь наводит курсор на изображение, фотография будет увеличиваться, оставаясь в пределах границ раздела или элемента.Это создает захватывающий эффект плавного увеличения. Увеличение изображения при наведении курсора притягивает посетителя и выглядит фантастически на панорамных фотографиях, фотографиях еды и даже на фотографиях вашей команды. Почти любое изображение с некоторыми деталями выиграет от небольшого увеличения, поэтому вам придется поэкспериментировать с ним. Вот где все самое интересное, верно?
По ступенькам:
- Нормальный статус. Свойство фона. Загрузите или выберите фотографию и установите фоновое изображение.
- Нормальный статус. Установите размер фона на 100% 100%.
- Нормальный статус. Установить положение фона на по центру .
- Статус наведения . Свойство фона. Установите другой размер фона — например, 120% 120%. Вам нужно будет ввести эти значения вручную, так как точные проценты не будут доступны в раскрывающемся меню размера фона.
- Нормальное состояние . Дополнительные свойства. Добавьте переход (0,5 с), чтобы сгладить эффект.
Увеличение изображения при наведении курсора — шаги 1-3
Увеличение изображения при наведении курсора — шаг 4
Увеличение изображения при наведении курсора — шаг 5
Внутренняя тень парения
В показанном примере этот эффект наведения придает объем плоскому красному цвету. Это может быть хорошим эффектом для использования, например, на домашней странице, где у вас есть несколько столбцов бок о бок и вы хотите подчеркнуть перемещение мыши от одного столбца к другому.
При применении к фотографиям эффект внутренней тени создает красивую виньетку.Конечно, вы можете обратить этот эффект и оставить виньетку на фотографиях в нормальном состоянии, а затем сделать их яркими и четкими, когда пользователь наводит на них курсор. В этом прелесть всех этих эффектов: как только вы поймете, насколько легко их создать, откроется шлюза для вашего творчества, и вы откроете для себя поистине художественные комбинации.
Шаги к эффекту наведения внутренней тени:
- Нормальный статус . Свойство фона. Установите цвет фона. В этом примере мы использовали rgba (255,71,71,1) (шестнадцатеричный код # ff4747).Вы можете скопировать и вставить значения или выбрать цвет с помощью инструмента выбора цвета.
- Статус наведения . Дополнительные свойства. Установите тень блока на что-то вроде: 2px 2px 50px 2px # 332323 inset. Эти числа представляют собой настройки для горизонтального смещения, вертикального смещения, радиуса размытия, радиуса распространения и цвета соответственно. Вы можете потянуть за переключатели и увидеть, как меняется тень блока в реальном времени, или, если вам нравится тень в нашем примере, вы можете ввести значения вручную. Раскрывающийся список тени прямоугольника предварительно заполнен некоторыми общими настройками тени прямоугольника, но для этого примера мы использовали черную кнопку тени прямоугольника под списком для создания пользовательских настроек.
- Нормальное состояние . Дополнительные свойства. Добавьте переход (0,5 с), чтобы сгладить эффект.
Внутренняя тень наведения — шаг 1
Внутренняя тень парения — шаг 2
Эффект внутренней тени — шаг 3
Внешняя тень парения
Эффект внешней тени создает иллюзию объема, пространства между элементом и его фоном. Как эффект наведения, внешняя тень привлекает внимание пользователя к определенному изображению или элементу на странице. Это особенно полезно, когда на странице есть несколько или много элементов, например, в галерее или сетке.Наведение внешней тени почти заставляет элемент «шагнуть вперед» при наведении указателя мыши. Также хорошо смотрится с кнопками.
- Нормальный статус . Свойство фона. Установите цвет фона. В примере вы видите rgba (71,105,255,1).
- Статус наведения . Дополнительные свойства. Установите box-shadow примерно так: 10px 10px 30px 5px #aaa. Цифры представляют те же настройки, что и в приведенном выше примере, а #aaa — это просто еще один способ ввода информации о цвете тени (или, опять же, вы можете сделать это с помощью инструмента выбора цвета).Обратите внимание: поскольку третье значение, Blur, больше, чем первые два значения, тень немного расширяется до противоположной стороны элемента. Это дает небольшое определение со всех сторон.
- Нормальное состояние . Дополнительные свойства. Добавьте переход (0,5 с), чтобы сгладить эффект.
Внешняя тень — шаг 1
Внешняя тень наведения — шаг 2
Внешняя тень наведения — шаг 3
Положение изображения при наведении курсора
Это очень интересный и динамичный эффект наведения изображения.Он идеально подходит для передачи горизонтального движения или действия. Для его создания все, что вам нужно, — это достаточно широкое изображение и несколько хитростей CSS Hero в вашем рукаве.
- Нормальный статус. Свойство фона. Загрузите или выберите фотографию и установите фоновое изображение. Убедитесь, что ваше изображение достаточно широкое, с соотношением сторон не менее 2: 1 или 3: 1.
- Нормальный статус. Установить положение фона в левое центральное положение.
- Статус наведения. Свойство фона.Установите другое положение фона — например, правый центр. Попробуйте несколько различных настроек, чтобы увидеть, что лучше всего подходит для вашего изображения.
- Нормальное состояние. Дополнительные свойства. Добавьте переход (2 секунды в порядке), чтобы сгладить эффект.
Наведение изображения при наведении курсора — шаги 1-2
Положение изображения при наведении курсора — шаг 3
Положение изображения при наведении курсора — шаг 4
Весы Hover
Это еще один крутой динамичный эффект. При наведении указателя мыши изображение становится больше, но, в отличие от эффекта масштабирования изображения , оно выходит за границы элемента.Из-за этого вам нужно убедиться, что ваши элементы не слишком близко друг к другу, чтобы они не перекрывались при наведении курсора на один из них. Чем больше ваше изображение масштабируется при наведении курсора, тем больше пустого пространства ему потребуется. Для примера мы выбрали масштабную шкалу (1.1), которая заметна, но не распространяется на другие изображения.
- Статус наведения. Дополнительные свойства. Установите для свойства transform значение больше (1.1).
- Нормальное состояние. Дополнительные свойства. Добавьте переход (2 секунды в порядке), чтобы сгладить эффект.
Эффект зависания шкалы — шаг 1
Парение весов — шаг 2
ЭффектыHover добавляют много движения и размеров веб-странице — и их на удивление легко создать с помощью CSS Hero . Мы надеемся, что вам понравились эти эффекты, и вы получите удовольствие от их создания.
Если у вас есть несколько элементов одного и того же класса (изображение, рекламное объявление) на странице, настройки наведения, примененные к одному из них, будут автоматически скопированы для других, что сэкономит ваше время. Если вы хотите, чтобы изменения применялись только к некоторым элементам одного класса (но не ко всем), вы можете назначить этим элементам класс CSS Custom и редактировать их по отдельности.
Какой из этих эффектов вам больше всего нравится? Поделитесь своими мыслями ниже.
Pure CSS Images Zoom Effect
Недавно я решил переключить свой плагин масштабирования изображений jquery на одном из моих сайтов на эквивалентное чистое решение css, и результаты были потрясающими: у меня такой же эффект, но с более отзывчивым дизайном, без javascript , и намного меньше кода.В этом уроке я поделюсь кодом css и html, который я написал, чтобы добавить к изображениям эффект плавного увеличения при наведении курсора.
Вот демонстрация: просто наведите указатель мыши на изображения.
В основном мы будем использовать функцию CSS Transitions, чтобы изображения плавно увеличивались и уменьшались.
Следующий код css будет определять нормальное состояние изображения и состояние зависания, в нормальном состоянии мы выберем, к каким свойствам применить переход, а в состоянии зависания — окончательные значения, также изображение будет иметь высокий z-индекс. при наведении курсора на другие изображения.
.zit
{
положение: относительное;
ширина: 100 пикселей;
высота: 80 пикселей;
слева: 0px;
верх: 0px;
граница: сплошной черный 1px;
/ * Применяем переход CSS3 к свойствам width, height, top и left * /
переход: ширина 0.Легкость 3с, легкость высоты 0,3с, легкость влево 0,3с, легкость верха 0,3с;
-webkit-transition: легкость по ширине 0,3 с, по высоте 0,3 с, влево 0,3 с, сверху 0,3 с;
-o-переход: ширина 0,3 с, высота 0,3 с, слева 0,3 с, верх 0,3 с;
-moz-transition: легкость по ширине 0,3 с, по высоте 0,3 с, влево 0,3 с, сверху 0,3 с;
}
.zit: навести
{
ширина: 150 пикселей;
высота: 120 пикселей;
слева: -25px;
верх: -25 пикселей;
z-индекс: 9999;
}
.ZoomIt ul
{
ясно: оба;
}
.ZoomIt li
{
ширина: 102 пикс;
высота: 82 пикс;
маржа: 4 пикселя;
плыть налево;
перелив: видимый;
дисплей: блок;
} Обратите внимание, что каждый раз, когда я дублирую строку «перехода» и добавляю префиксы -webkit- и -moz- -o-, необходимые для других браузеров (Mozilla, Chrome, Opera,…)В разметке html любое изображение (или другой элемент) с именем класса «zit» будет иметь эффект масштабирования:
Этот код будет работать в последних версиях основных браузеров, таких как IE10, firefox, chrome, opera …
Я хотел бы услышать ваши мысли и идеи, поэтому не стесняйтесь комментировать.
И если вам нравится этот урок, поделитесь им, спасибо.
Лучшие CSS-эффекты при наведении курсора на кнопки, которые вы тоже можете использовать
Если вы хотите немного изменить свою страницу, идеально подойдет установка эффектов наведения кнопок CSS.Это поможет сократить время пребывания посетителей. Анимированные кнопки побудят посетителей увидеть, что предлагает ваш сайт, и сделают вашу страницу более динамичной. Это также повышает репутацию вашего бренда.
Эта статья покажет вам 20 различных эффектов наведения кнопки CSS. Все они легкие, простые и удобные в использовании. Даже при минимальных знаниях Javascript и CSS настроить эти эффекты несложно. Вы можете поэкспериментировать с макетами и выяснить, что лучше всего подходит для вас.
Простые в использовании и понятные эффекты наведения кнопки CSS
Кнопка Fun
Эти кнопки CSS обладают классным эффектом ауры текста и цветов при наведении на них курсора. Это сделает ваш дизайн более живым и понравится тем, кто посещает ваш сайт.
Кнопка Twitter для скрытой двери
Используя эту кнопку, пользователи могут взаимодействовать с вашим веб-сайтом с помощью дополнительных элементов взаимодействия. Вы увидите изображение, похожее на значок Twitter.Когда вы наводите указатель мыши на него, появляется структура, похожая на скрытую дверь, пока она удерживает кнопку действия.
Кнопка Cool Beans 60 кадров в секунду
Использовать эту кнопку довольно просто. Вы можете выбрать, использовать ли трансформации и непрозрачность для анимации. Вы можете сообщить браузеру следующую анимацию, используя «will change: transform».
CSS3 Эффекты при наведении курсора на кнопку с FontAwesome
Эта кнопка связана с FontAwesome с уникальными вариантами дизайна.Этот CSS3 имеет различные эффекты наведения CSS, которые показывают стрелку вместо текста. Он содержит стрелку на кнопке, известную как текстовый сдвиг.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет вам,
, привлечь к вам поток клиентов за модным дизайном веб-сайтов.
Пользовательский значок CSS Button Hover
Эффект наведения этой кнопки — это 3D-анимация, основанная на CSS и HTM.Вы можете использовать кнопки в разделе призыва к действию, чтобы сделать его более привлекательным и побудить людей купить ваш продукт или услугу. Можно редактировать текстовую часть внутри кнопки.
Анимированная кнопка с радужным наведением
При наведении курсора на эту анимированную кнопку появляется цветовой эффект радужного тона. Этот эффект возможен с помощью кодирования CSS и HTML. Он нравится большему количеству людей, наслаждаясь плавным взаимодействием с вашим сайтом. Вы можете выбирать из различных оттенков и цветовой палитры анимации.
Откидная кнопка
Смесь Sass Button Border Hover Effect
При наведении курсора на кнопку CSS появится эффект рисования.
Коллекция эффектов при наведении курсора на кнопки
Эта кнопка имеет несколько эффектов наведения кнопок CSS, которые могут понравиться вашим посетителям, в том числе цветовые сдвиги, заливки и эффекты контура.
Анимация наведения кнопки CSS-маски
Этот эффект наведения идеально подходит для запуска кнопки кадра, что является целью разработчика для создания этой спрайтовой анимации.
CSS Fizzy Button
CSS Эффект наведения кнопки с уникальными функциями
Прозрачная прозрачная пуговица
Отличной особенностью эффекта наведения этой кнопки является настраиваемая прозрачная кнопка с границами. Это означает, что вы можете добавлять тексты в соответствии с их назначением. Когда вы нажимаете кнопку или наводите курсор на кнопку, цвет и прозрачность текста меняются на разные цвета на непрозрачном уровне.
Переворот кнопки CSS с автоматической шириной
Это анимированная кнопка.Вы можете настроить его тексты на лицевой и оборотной сторонах. Например, у вас есть слово «Мода» в качестве текста спереди, но при наведении курсора на эту кнопку текст изменится на «Модный».
Эффекты при наведении курсора на кнопку с Box-Shadow
Это идеальная основная кнопка прямоугольного типа.
Iconic Button FX
Каждый значок этой кнопки имеет свой собственный эффект подписи при нажатии или наведении курсора. Хотя вы не можете использовать все доступные значки на своем веб-сайте, вы можете клонировать их с помощью пользовательских стилей анимации.Какой бы шрифт значков вы ни выбрали для текста, они подойдут соответственно. Использование Iconic Button FX — отличный способ настроить ваш сайт.
Эластичная кнопка с эффектом наведения
Эффект растяжения или расширения появляется при наведении курсора на эту кнопку. Вы можете выбрать одну из двух анимированных строк вверх и вниз до текстовой части кнопки.
Загрузчик кнопок на чистом CSS | Bootstrap 4 | SCSS
Кнопка CSS 100 дней № 045
Когда вы нажимаете кнопку или наводите указатель мыши на кнопку, цвет контура кнопки становится более интенсивным, пока она движется по ее границам.
Зачищенные пуговицы
При наведении на эту кнопку вы увидите анимированную диагональную одинарную рамку.
Тонкие пуговицы
Кнопка маны
Эта кнопка проста и понятна. Разработчик использовал всего 80 строк CSS и несколько десятков строк HTML. При наведении указателя мыши на кнопку создается фоновая заливка для анимации пользовательской жидкой формы.
Липкая пуговица
Эта кнопка с эффектом наведения на основе CSS поставляется с фильтрами SVG.
Кнопка CSS с эффектом наведения
Если вам нужны простые эффекты наведения кнопки CSS, эта кнопка обеспечивает эффективный и тонкий дизайн. Когда над ним парит, у него появляется исчезающая аура.
Кнопки со значками
Больше эффектов наведения кнопок CSS с настраиваемым дизайном
Эффект клика на чистом CSS
Эту кнопку легко клонировать. Вы можете перенести эффекты на что угодно. Эффекты больше похожи на табуляцию или выбор элементов страницы.После щелчка значков целевых фрагментов они в конечном итоге загораются.
Анимация с кубическим Безье
Как только вы поместите указатель мыши на кнопку, текст изменит цвет. Вы можете настроить цвет текста и кнопок в соответствии со своими предпочтениями. Хотя эта кнопка проста, она сделает вашу страницу интереснее и интереснее.
Простые эффекты наведения кнопки CSS
Эта кнопка имеет эффект изменения цвета при разделении на X-образную форму при наведении курсора.Текст также растягивается вместе с эффектом кнопки. Это улучшает дизайн и макет вашего сайта и делает вашу страницу более живой.
Кнопка с рамкой
Эффект наведения этой кнопки делает ее забавной.
Эффект наведения кнопки на чистом CSS
Анимация кнопок CSS + SVG
Несмотря на то, что это всего лишь одна анимированная кнопка, ее эффект впечатляет и великолепен. Вы увидите эффект кнопки, залитой цветом от боковых сторон к середине, в то время как контур имеет контрастный цвет.
Кнопки наведения
Кнопка наведения, используемая для свойства смешанного режима смешивания CSS.
Изменение фона
Кнопка имеет один сплошной цвет, а граница имеет другой стиль и цвет. В результате цвет фона кнопки меняется на другой в соответствии с ее границей.
Это рекомендуемый эффект наведения кнопки CSS для ваших страниц с поддержкой AJAX. Вам не нужно перезагружать всю страницу. Используя эту бесконечную разбивку на страницы, посетители могут просматривать всю анимацию во время загрузки нового содержимого.Недостатком этой кнопки является то, что она имеет ограниченное практическое значение.
Простая анимация кнопок CSS
Дизайн этой кнопки больше скользит по цвету с разных сторон. Он также заполняет пуговицу от центра к краю. Если вы ищете простой эффект наведения кнопки CSS, это отличный выбор.
Эффект свечения при наведении
Стилизованные пуговицы
Эта кнопка имеет эффекты при наведении курсора.
CSS-иконки при наведении
Это чисто на основе CSS. Когда вы примените эту кнопку к своей странице, ваша страница будет иметь скрытые значки. Они появятся только после того, как вы поместите курсор в раздел кнопок.
CSS3 Кнопки
Эффект этой кнопки — тень и крутой эффект перехода. Когда вы нажимаете на кнопку, кажется, что она отрывается от экрана, чтобы показать текст или значки.
Анимация кнопки-призрака
Никола Попович создал эту анимацию кнопки на основе выстрела Dribbble.
Больше анимированных кнопок CSS
Эти кнопки CSS с эффектами наведения, просты и удобны в использовании. Чтобы сделать кнопки более привлекательными, не нужно изучать сложное кодирование. Он сделает всю работу за вас.
Кнопка CSS с эффектом свечения
Эта кнопка имеет привлекательный эффект свечения. Поместите курсор в верхнюю часть кнопки, появится 3D-эффект со свечением оттенка радуги.
Кнопки + Svg Trianglify
Эта кнопка проста в использовании.Он имеет красочные изображения SVG с простым дизайном. Более того, у него плавный переход, поскольку он основан на CSS и Javascript. Эффекты перехода появятся при наведении курсора.
Всплывающая подсказка CSS
Если вам нужны всплывающие подсказки по умолчанию, вы можете использовать встроенную опцию в вашем браузере. Вы также можете создать свой собственный, используя плагин или перья для клонирования, такие как CSS Tooltip Hovers. При наведении курсора на текст в теге HTML появится эффект затухания, напоминающий всплывающую подсказку.
Три простых эффекта наведения кнопки CSS
Эти три эффекта наведения кнопок CSS имеют классный переход, улучшающий внешний вид вашего сайта.
Кнопка «Click Me»
В этой кнопке появится эффект наведения / щелчка CSS.
Эффекты наведения фото
Это простой эффект наведения, который идеально подходит для изображений на странице. Он полагается только на простую галерею миниатюр. Заголовок изображения, описание и кнопка «Подробнее» появятся при наведении курсора на фотографию.
Эффекты при наведении курсора на кнопку
Когда вы применяете этот эффект наведения на свою страницу, вы можете настроить кнопки в соответствии со своими потребностями и предпочтениями. Например, вы можете применять различные эффекты с помощью тени на каждой кнопке. Помимо box-shadow, вы можете использовать border-radius и letter-spacing для сбалансированного эффекта и анимации на своем веб-сайте.
Анимированные кнопки
Эта кнопка имеет эффект наведения радуги.
Стильные анимированные кнопки CSS для блогеров
Это идеальный выбор для блогеров.Вы можете выбирать из различных эффектов наведения. Это может быть цвет, проводимый по кнопке слева направо, справа налево или сверху вниз. Они выделяют контур кнопки для лучшего дизайна.
Поскольку эта кнопка использует CSS, она имеет уникальный эффект наведения курсора на каждую гиперссылку. Для этого пера вы можете выбрать различные события при наведении курсора.
CSS-эффекты при наведении курсора на кнопку
С помощью этой кнопки вы увидите, что общие эффекты — это тень, пульс, угловой фон и неон.
Кнопка раскраски пузырей
Эта кнопка на основе CSS имеет эффект окраски пузырьков.
Эффекты при наведении курсора на кнопку отправки CSS
Анимируйте псевдоэлементы «: before» и «: after», чтобы получить убедительные эффекты наведения кнопки отправки CSS.
Если вам понравилась эта статья об эффектах наведения курсора на кнопки CSS, вам также следует прочитать ее:
Как добавить увеличительное масштабирование для изображений в WordPress
Вы хотите добавить Amazon, например, увеличивающее масштабирование для изображений в WordPress? Масштабирование изображений позволяет пользователям видеть детали, которые они не увидят на изображении нормального размера.В этой статье мы покажем вам, как легко добавить увеличительное масштабирование для изображений в WordPress.
Добавление увеличения для изображений WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WP Image Zoom. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу WP Image Zoom в админке WordPress. Отсюда вы можете управлять настройками масштабирования ваших изображений.
На вкладке Общие настройки вы можете включить такие функции, как увеличение изображений продуктов WooCommerce, миниатюр, мобильных устройств, страниц вложений, страниц категорий и т. Д. Это также позволяет вам удалить лайтбокс, чтобы ваши пользователи могли плавно масштабировать изображения.
Если вы не удаляете лайтбокс для изображений, вы можете прокрутить вниз для дальнейших настроек, таких как включение масштабирования внутри лайтбокса.
Примечание: Вы можете увидеть поддерживаемые лайтбоксы, чтобы убедиться, что масштабирование работает нормально внутри лайтбокса.
По завершении настройки параметров на этой странице не забудьте нажать кнопку Сохранить изменения .
Затем вам нужно перейти на вкладку Zoom Settings . У него есть 4 простых шага, чтобы добавить увеличительное масштабирование к вашим изображениям.
Во-первых, вам нужно выбрать форму линзы для увеличения изображения. Вы можете выбрать круглую, квадратную или форму линзы окна масштабирования.
Выбрав объектив, перейдите к следующему шагу и просмотрите изображение с выбранным объективом, чтобы увидеть, как он работает.В плагине есть изображение для предварительного просмотра, которое вы можете использовать для проверки своих изменений.
Вы можете вернуться и просмотреть это изображение в реальном времени после внесения любых изменений в конфигурацию ниже.
На следующем шаге вы можете выбрать тип курсора, установить эффект замедления анимации, включить масштабирование при наведении или щелчке мыши и определить уровень масштабирования. Некоторые из этих функций доступны только в профессиональной версии плагина.
Теперь вы можете перейти на вкладку конфигурации Lens для таких настроек, как размер линзы, цвет линзы, параметры границы линзы и многое другое.Эти настройки действуют только в том случае, если вы выбрали круговую или квадратную линзу на шаге 1.
Затем вы можете перейти на вкладку конфигурации Zoom Window . Эта вкладка доступна, только если вы выбрали Zoom Window Lens на шаге 1.
Отсюда вы можете изменить ширину и высоту окна масштабирования, положение, расстояние от основного изображения, границы и многое другое.
Наконец, вы можете добавить собственный текст к изображению и выбрать размер, цвет и выравнивание текста.
Не забудьте нажать кнопку Сохранить изменения , чтобы сохранить свои настройки. Вы всегда можете посмотреть изображение предварительного просмотра, чтобы увидеть, как увеличительное стекло будет работать с изображениями в вашем блоге с этими настройками.
Приведенные выше настройки позволят увеличить изображение ваших продуктов WooCommerce. Чтобы включить масштабирование изображений в сообщениях и на страницах WordPress, вам необходимо выполнить следующие действия.
Включение увеличения для изображений в сообщениях и на страницах
По умолчанию увеличительное масштабирование не включено для изображений в ваших сообщениях и на страницах.Вам нужно сделать это вручную после добавления изображения к вашему контенту.
После добавления изображения в сообщение или страницу просто щелкните его, чтобы выбрать, а затем щелкните значок увеличения на панели инструментов. Этот значок применит настройки масштабирования к вашему изображению.
После этого перейдите к публикации, чтобы увидеть, как для выбранного изображения включена функция увеличения. Вам нужно повторять этот шаг каждый раз, когда вы хотите добавить к изображению эффект масштабирования.
Мы рекомендуем использовать высококачественные изображения, чтобы функция масштабирования выглядела великолепно.Качественные изображения обычно имеют больший размер файла и дольше загружаются, что повлияет на скорость и производительность вашего сайта. Чтобы решить эту проблему, вам необходимо оптимизировать свои изображения для Интернета, прежде чем загружать их в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить увеличивающее увеличение для изображений в WordPress. Вы также можете посмотреть нашу статью о том, как исправить распространенные проблемы с изображениями в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.

 pic {
pic { com/400/400/people/9″ alt=»portrait»>
com/400/400/people/9″ alt=»portrait»> blur img:hover {
blur img:hover {






