О панели администратора — Документация docs.cs-cart.ru 4.15.x
Предыдущая статья Следующая статья
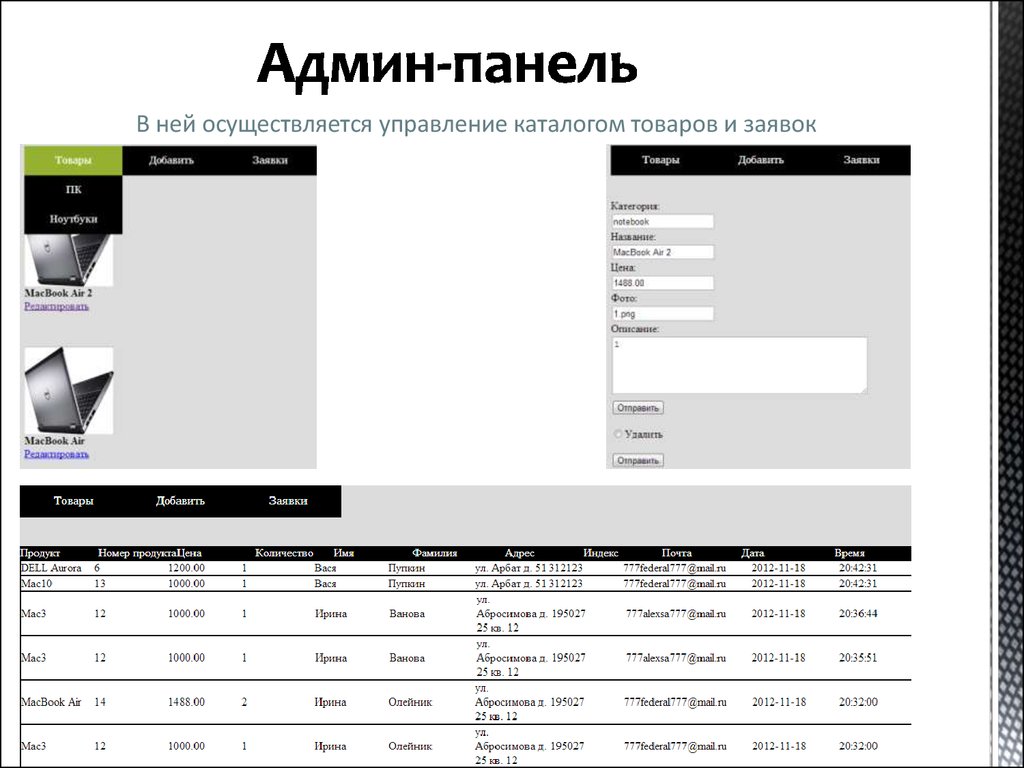
Панель администратора — это ваш основной инструмент при работе с магазином. В ней вы можете управлять товарами, обрабатывать заказы, задавать скидки, общаться с покупателями, менять дизайн магазина и многое другое.
Подключение к панели администратора
Чтобы попасть в панель администратора, с помощью браузера откройте сайт вашего магазина и добавьте /admin.php в конец адресной строки.
Важно
Если вы уже установили CS-Cart и переименовали admin.php из соображений безопасности, добавьте к адресу вашего магазина новое имя, используемое вместо admin.php, например:
mynewshop.tk/my_admin_panel.php
Например, чтобы войти в панель администратора онлайн демо-магазина CS-Cart (demo.cs-cart.ru), перейдите к: demo.cs-cart.ru/admin.php
Введите e-mail администратора и пароль
 В онлайн демо-магазине CS-Cart e-mail и пароль уже введены, поэтому всё что требуется — это щёлкнуть по кнопке Войти.
В онлайн демо-магазине CS-Cart e-mail и пароль уже введены, поэтому всё что требуется — это щёлкнуть по кнопке Войти.Панель инструментов
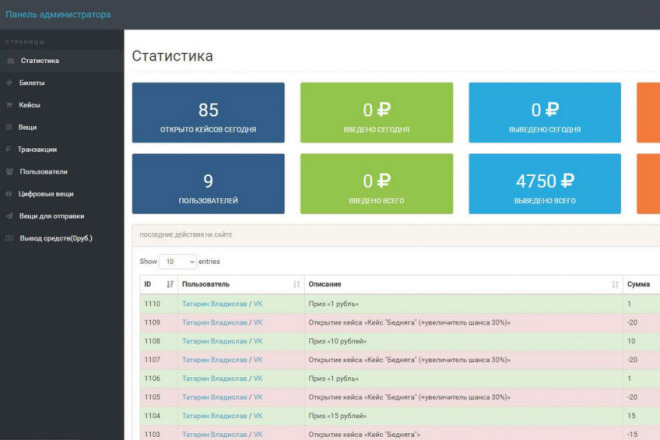
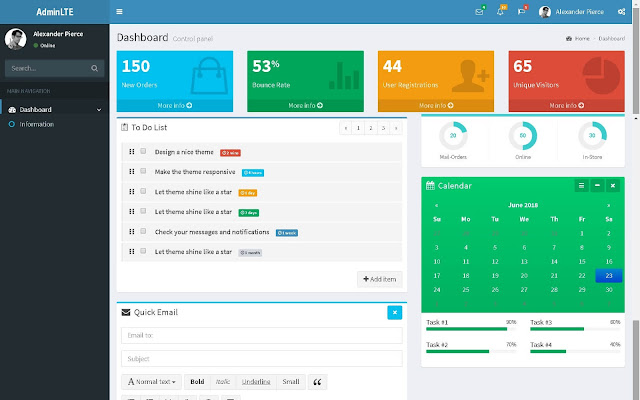
Первое, что вы заметите, войдя в панель администратора, это Панель инструментов, где вы можете просмотреть статистику продаж, недавние заказа и изменения товаров. Также на панели инструментов показаны данные из базы данных, например, количество товаров на витрине и число зарегистрированных покупателей.
- Общее количество заказов, продаж, налогов и незавершённых покупок в вашем магазине.
- Ежемесячная статистика магазина, представленная в виде диаграммы.
- Краткая статистика магазина: количество товаров, покупателей, страниц, и т.д. Щёлкните по числу, чтобы перейти на страницу с подробной информацией о разделе.
- Последние заказы, произведённые в магазине. При переключении вкладок отображаются заказы с определённым статусом.

- Количество заказов с определённым статусом и общая выручка, полученная с заказов данного типа.
- Краткий вариант информации, представленной в секции Администрирование → Журнал событий. Щёлкнув кнопку Показать всё
Также вы можете регулировать период времени, информация по которому отображена на панели инструментов. Щёлкните по периоду в правом верхнем углу страницы и выберите необходимый период времени из выпадающего меню. Также существует возможность задать пользовательский период: кликните кнопку Пользовательский, задайте период и нажмите кнопку Применить.
Верхняя панель
Давайте взглянем на верхнюю панель:
- Модули — управление расширениями, добавляющими новый функционал в магазин.
- Администрирование

- Настройки — настройка различных аспектов магазина, таких как единицы измерения массы, карта сайта, язык панели администратора по умолчанию и настройки почты.
- Дизайн — редактирование меню магазина, изменения внешнего вида и структуры отдельных видов страниц.
Кроме того, верхняя панель позволяет выбрать язык панели администратора и валюту, которая будет использоваться на панели инструментов и в отчётах продаж.
Иконка Корзина на левой стороне верхней панели позволяет перейти к витрине. Витрина — это то место, куда попадают покупатели, когда открывают ваш магазин.
Вкладка Мастер настройки магазина в Multi Vendor переносит пользователя на специальную страницу настроек. Эта функция призвана помочь с первоначальными настройками и может выполнить часть действий за вас.
Настройки на этой странице повторяют настройки в самом магазине и для удобства разделены на несколько вкладок. Проходя по вкладкам, выберите бизнес-модель магазина или дизайн, настройте работу с продавцами и другие элементы магазина.
Проходя по вкладкам, выберите бизнес-модель магазина или дизайн, настройте работу с продавцами и другие элементы магазина.
Операции в магазине
Для проведения различных операций в магазине используется белая панель, расположенная под верхней панелью:
Иконка домашней страницы возвращает пользователя на страницу панели инструментов.
Заказы — позволяет просматривать отчёты продаж, обрабатывать заказы и оформлять отгрузки.
Товары — редактирование товаров, их категорий, характеристик, фильтров и опций.
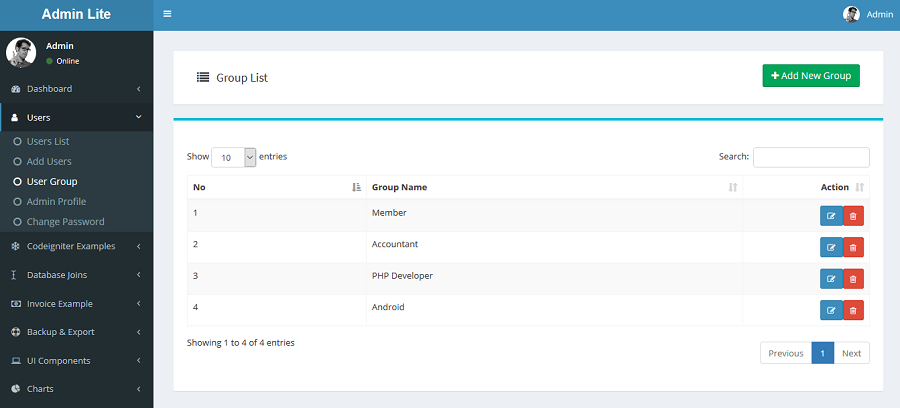
Покупатели — управление аккаунтами администраторов и зарегистрированных покупателей, а также группами пользователей с различными привилегиями.
Маркетинг — продвижение товаров, бонусные предложения, просмотр незавершённых покупок.
Веб-сайт — создание и публикация страниц, опросов, форм и ссылок, а также управление SEO-аспектами магазина.

Продавцы (доступно только в CS-Cart для маркетплейсов) — управляйте продавцами на вашем маркетплейсе и ведите бухгалтерский учёт.
Примечание
Ваша панель администратора может иметь дополнительные подсекции меню, в зависимости от модулей, которые были установлены и включены.
Быстрый старт
Кнопка
Брендирование — в этом разделе вы можете настроить внешний вид вашего магазина, а также добавить информацию о компании.
Юридические документы — добавляйте и редактируйте основные юридические документы, которые могут понадобиться для работы вашего магазина. Это может быть политика возврата товаров или согласие на обработку персональных данных.

Привлечение продавцов (доступно только в CS-Cart для маркетплейсов) — настраивайте условия для продавцов на вашем маркетплейсе (например, тарифные планы и комиссии), отправляйте приглашения присоединиться к вашему маркетплейсу и многое другое.
Оформление заказа — в этом разделе вы можете настроить страничку оформления заказа, а также налоги и способы оплаты и доставки для вашего магазина.
Как войти в панель управления сайтом Готового решения на CMS
- 1.
Авторизуйтесь в Личном кабинете REG.RU и кликните на название услуги Готового решения на CMS:
- org/HowToStep»>
2.
В карточке услуги на вкладке «Управление» нажмите Система управления контентом (CMS):
Вы будете переадресованы на страницу входа в админ-панель CMS.
- 3.
Логин и пароль для входа в панель указаны на вкладке «Доступы»:
- 4.
Введите логин и пароль и нажмите кнопку Войти:
Готово, вы вошли в административную панель CMS.
Обратите внимание
Если вы смените пароль через админ-панель CMS, он не изменится на вкладке «Доступы». Войти под старым паролем будет невозможно.
Я изменил пароль и забыл его, можно восстановить?
Для восстановления доступа к административной панели CMS используйте статьи:
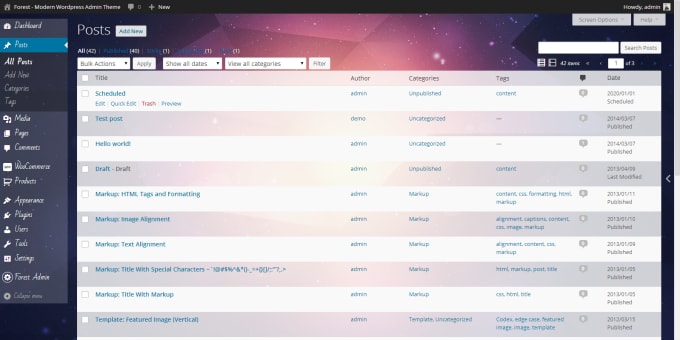
- Как восстановить пароль администратора WordPress
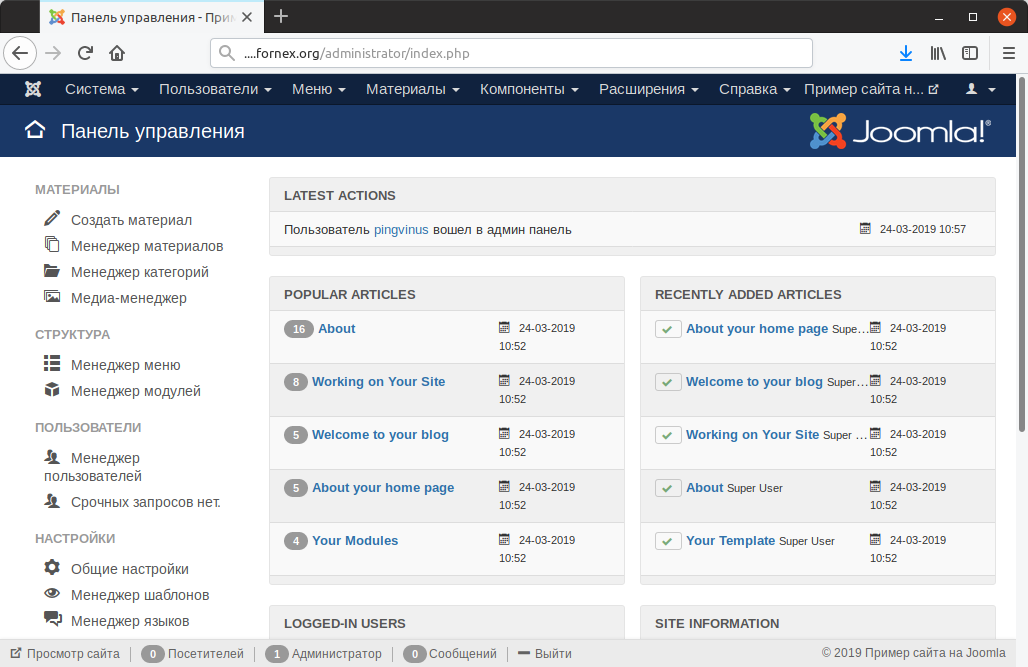
- Как восстановить пароль администратора Joomla
Как войти в интернет-магазин Ecwid в Готовом решении WordPress
Если у вас ещё нет услуги «Готовое решение WordPress с интернет-магазином Ecwid», закажите её по инструкции: Как заказать Готовое решение WordPress с интернет-магазином Ecwid.
Если у вас есть услуга интернет-магазина Ecwid на другом хостинге, при попытке войти в панель управления через позицию «Интернет-магазин Ecwid для вашего домена» вы попадете в меню редактирования предыдущего магазина. Чтобы работать с услугой «Интернет-магазин Ecwid в Готовом решении WordPress», используйте инструкцию ниже.
Войти в интернет-магазин Ecwid можно через административную панель WordPress. Для этого:
- 1.
Авторизуйтесь в Личном кабинете REG.RU и кликните на название услуги Готового решения на CMS:
- 2.
В карточке услуги на вкладке «Управление» нажмите Система управления контентом (CMS):
Как узнать логин и пароль для входа в административную панель, описано на шаге 3 инструкции.
- org/HowToStep»>
3.
В панели CMS выберите пункт «Магазин»:
- 4.
На открывшейся странице кликните Подключить панель управления.
- 5.
Завершите процесс установки интернет-магазина на хостинге, нажав Согласен.
Готово, вы подключили панель управления Ecwid и можете начать настройку интернет-магазина.
Чтобы войти в интернет-магазин Ecwid после настройки, повторите 1 — 3 шаги данной инструкции.
Как редактировать Готовые решения на CMS
Изменения в готовый сайт на CMS вносятся через админ-панель CMS. Попасть в хостинг панель для работы с сайтом вы можете по инструкции выше.
Специалисты REG.RU не осуществляют поддержку по вопросам редактирования сайтов на CMS. Всю необходимую информацию вы можете получить на официальных сайтах и тематических форумах:
- WordPress:
- официальный сайт WordPress Россия
- Joomla
- форум поддержки Joomla
- 1С Битрикс
- 1С Битрикс — Задать вопрос
- центр поддержки разработчиков 1С Битрикс
- список форумов
Если вам не подходит функционал Готового решения, вы можете заказать хостинг 1С-Битрикс, wordpress hosting или бесплатный хостинг для сайтов wordpress на 14 дней.
Помогла ли вам статья?
Да
0 раз уже помогла
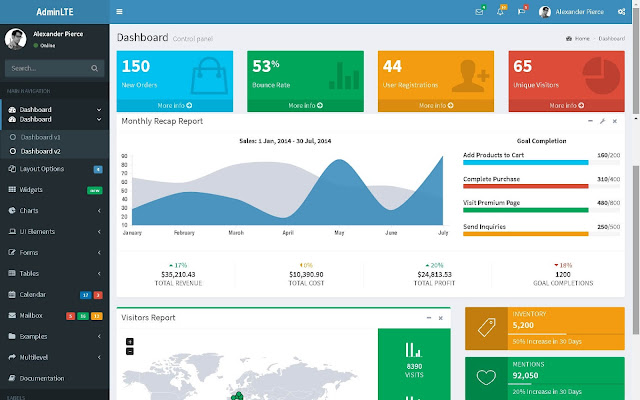
DashLite — шаблон панели администратора React от softnio
Softnio представляет мощный шаблон панели администратора на основе React, созданный в первую очередь для удобства разработчиков и программистов. DashLite React поставляется со всеми инструментами и компонентами, необходимыми для разработки любого приложения. Шаблон включает в себя множество предварительно созданных страниц, встроенных компонентов и эксклюзивных концептуальных приложений для электронной коммерции, которые сделают этап разработки более быстрым и удобным для пользователя.
Он также включает стандартный макет приложений, таких как чаты, запросы в службу поддержки или систему обмена сообщениями и приложение «Календарь». Это поможет вам создать приложение без стресса и быстро.
Обзор Dashlite React — это полностью чистый и премиальный шаблон администратора, который включает в себя красивые компоненты и элементы ручной работы. DashLite React полностью фокусируется на концептуальных базовых приложениях или приборной панели , поскольку он оснащен предварительно встроенными экранами. Создайте потрясающее и более профессиональное веб-приложение с помощью этого очень удобного шаблона панели инструментов 9.0007
DashLite React полностью фокусируется на концептуальных базовых приложениях или приборной панели , поскольку он оснащен предварительно встроенными экранами. Создайте потрясающее и более профессиональное веб-приложение с помощью этого очень удобного шаблона панели инструментов 9.0007
Функции административного шаблона DashLite React
- Концептуальная/функциональная Компоновка на основе приложений.
- предварительно созданных и готовых к использованию страниц приложений.
- Партии Готовые компоненты и элементы
- Полностью адаптивный макет и хорошо оптимизированный.
- Приборная панель предназначена для любых целей.
- Листинг (пользователь, транзакция, KYC) и страницы сведений.
- Карточка/в штучной упаковке для контактов с пользователями и проектов
- Удобный макет профиля пользователя и страницы сведений о пользователе (просмотр администратора).

- Поддерживает любой современный браузер, включая совместимость с разными браузерами.
- Бесплатная премиум-поддержка в течение первых 6 месяцев.
- Чистый, современный, отличный пользовательский интерфейс, включая UX.
- Пользовательские иконки ручной работы для конкретной цели.
- Значки шрифтов ручной работы, специально разработанные для шаблона DashLite.
- Макет нескольких приложений доступен как Чат, Сообщения, Календарь .
- Регулярное обновление и введение новых функций и концепций
- Доступны многие другие функции
Панель управления электронной торговлей — концептуальное приложение
Хотите разработать внутреннюю панель управления электронной торговлей? Наш шаблон электронной коммерции Dashboard поможет вам создать свою административную/внутреннюю панель. Наша демонстрация вариантов использования позволяет вам почувствовать, как выглядит ваша новая панель инструментов. Он включает в себя необходимые компоненты и виджеты, которые дают вам максимальную мощность.
Он включает в себя необходимые компоненты и виджеты, которые дают вам максимальную мощность.
Характеристики
- Включает отдельные 9+ полных страниц
- Продукты, заказы, страницы со списком клиентов
- Другие страницы, такие как сведения о клиенте, настройки и т. д.
- Очень чистый и элегантный дизайн
Сообщения (заявки в службу поддержки) Приложение
Если вы хотите создать приложение, которое управляет вашими сообщениями для заявок в службу поддержки, тогда наша современная структура приложения обеспечивает полную гибкость и простоту управления.
Особенности
- Профиль пользователя на правой боковой панели (скрыть в любое время одним щелчком мыши)
- Список всех сообщений слева с дизайном, основанным на бесконечной прокрутке.
- В раздел комментариев добавлена опция ответа и личной заметки.
- Хорошо оптимизирован на каждом устройстве, особенно на мобильных экранах.

- Полноэкранный режим с закрепленным заголовком
Приложения для чата
Наш макет приложения для чата/мессенджера поможет вам создать платформу для чата и обсуждения, а также любое приложение для обмена сообщениями в режиме реального времени. Мы разработали необходимый компонент / элемент для приложения чата, чтобы удовлетворить все ваши потребности.
Функции
- 3 готовых экрана или страницы в качестве экранов чата
- Включено представление команды/группы или каналов, список контактов и т. д.
- Список контактов/друзей, избранный профиль, список сообщений
- Уведомление о чате, панель группового чата
- Детали профиля с различными опциями
- Доступен в 2 различных компоновках.
Приложения календаря
Система приложений календаря позволяет пользователям организовывать события по времени. События также можно обновлять по разным критериям или удалять при необходимости. Мы предоставили необходимые компоненты, необходимые для полнофункциональной системы приложений календаря.
Мы предоставили необходимые компоненты, необходимые для полнофункциональной системы приложений календаря.
Особенности
- Реализованы операции CRUD.
- Редактировать тайминги, а также месяцы или даже даты событий.
- Темы могут быть добавлены для любой конкретной категории событий.
- Доступен в 2 различных компоновках.
Что вы получаете?
- Исходные файлы основного шаблона React
- Файл документации
Поддержка
Мы предоставляем бесплатную поддержку в течение первых 6 месяцев с даты покупки. Мы стараемся отвечать на все вопросы в течение 24 часов в рабочие дни. Запросы на поддержку, полученные в выходные или праздничные дни, будут обработаны на следующий рабочий день.
Пожалуйста, свяжитесь с нами через вкладку поддержки, если вам нужна помощь или добавление функций, которые помогут вам завершить ваш проект.
Исходники и кредиты
Библиотека и фреймворк
React 16+ и Bootstrap 4. 6+
6+
Плагины React
Reactstrap, React Slick, ChartJs, React, React Modmap, SimpleBar, React Select , React Helmet, React Syntax Highlighter, DropZone, FullCalendar, Moment, Html React Parser.
Шрифты
Roboto (Google Fonts), Nunito (Google Fonts), DM Sans (Google Fonts), Nioicon (Softnio)
Пользовательские значки и иллюстрации
Все пользовательские значки и иллюстрации полностью созданы вручную командой Softnio .
Журнал изменений
v1.3.2 – 01 июля 2022 г.
Добавлено: добавлены две (2) целевые страницы. Исправлено: Исправлена проблема со сбросом формы добавления продукта.
v1.3.1 – 13 апреля 2022 г.
Исправлено: исправлены мелкие ошибки в шаблоне. Обновление: все пакеты обновлены.
v1.3.0 – 03 апреля 2022 г.
@ Мы добавили приложение File Manager во все демонстрации и представили новый макет демонстрации 8.Добавлено: Добавлен полностью новый макет Demo8. Добавлено: добавлена версия с четырьмя целевыми страницами. Добавлено: приложение файлового менеджера добавлено во все демонстрации. Исправлено: исправлена проблема браузера выбора даты. Исправлено: расстояние между элементами заголовка таблицы. Исправлено: проблема с перекрытием раскрывающегося списка в приложении «Входящие». Исправлено: проблема с прокруткой тела при активной боковой панели. Исправлено: Исправлено несколько мелких проблем во всех демонстрациях.
v1.2.0 – 06 марта 2022 г.
@Добавлены приложения Kanban и Inbox App, добавленные во все демонстрации. Также добавлены элементы пользовательского интерфейса и популярные плагины во все демо, кроме Demo1. Добавлено: страница приложения «Входящие» добавлена во все демонстрации. Добавлено: Канбан-страница добавлена во все демонстрации. Добавлено: страница аватара добавлена во все демонстрации, кроме Demo1. Добавлено: страница типографики добавлена во все демоверсии, кроме Demo1.Добавлено: таблицы данных доступны во всех демонстрациях, кроме Demo1, с пользовательской разметкой. Добавлено: расширенные элементы управления во всех демонстрациях, кроме Demo1. Добавлено: страница группы ввода добавлена во все демонстрации, кроме Demo1. Добавлено: страница загрузки формы добавлена во все демонстрации, кроме Demo1. Добавлено: функция счетчика чисел во всех демонстрациях, кроме Demo1. Добавлено: функция NouiSlider добавлена во все демо, кроме Demo1. Добавлено: во все демо-версии, кроме Demo1, добавлена функциональность формы мастера. Добавлено: виджет диаграммы добавлен во все демонстрации, кроме Demo1. Добавлено: Виджет карты добавлен во все демоверсии, кроме Demo1. Добавлено: виджет рейтинга добавлен во все демоверсии, кроме Demo1. Добавлено: Плагин Sweet Alert добавлен во все демо, кроме Demo1. Добавлено: плагин React Duallistbox добавлен во все демонстрации, кроме Demo1. Добавлено: плагин React Beautiful Dnd добавлен во все демоверсии, кроме Demo1. Добавлено: функциональность Google Map реализована во всех демонстрациях, кроме Demo1.
Добавлено: React Toastify реализован во всех демонстрациях, кроме Demo1 для тостов. Добавлено: плагин JsTree реализован для всех демо, кроме Demo1. Добавлено: расширенный редактор Quill был включен для всех демонстраций, кроме Demo1. Добавлено: расширенный редактор Tinymce был включен для всех демонстраций, кроме Demo1. Исправлено: Исправлена проблема с навигацией по приложению в мобильном режиме в Demo4. Исправлено: время UTC заменяется местным временем при использовании Datepicker.
v1.1.0 – 17 февраля 2022 г.
@ Добавлено несколько основных функций в Demo1, включая несколько популярных плагинов. Добавлено: страница аватара добавлена в Demo1. Добавлено: страница типографики добавлена в Demo1. Добавлено: таблицы данных доступны для Demo1 с пользовательской разметкой. Добавлено: расширенные элементы управления в Demo1. Добавлено: страница группы ввода добавлена в Demo1. Добавлено: страница загрузки формы добавлена в Demo1. Добавлено: функция счетчика чисел в Demo1.Добавлено: функция NouiSlider добавлена в Demo1. Добавлено: в Demo1 добавлены функциональные возможности формы мастера. Добавлено: Виджет диаграммы добавлен в Demo1. Добавлено: Виджет карты добавлен в Demo1. Добавлено: виджет рейтинга добавлен в Demo1. Добавлено: плагин Sweet Alert добавлен в Demo1. Добавлено: плагин React Duallistbox добавлен в Demo1. Добавлено: плагин React Beautiful Dnd добавлен в Demo1. Добавлено: функциональность Google Map реализована в Demo1. Добавлено: React Toastify реализован в Demo1 для тостов. Добавлено: реализован плагин JsTree для визуализации структуры папок. Добавлено: расширенный редактор Quill был включен в Demo1. Добавлено: расширенный редактор Tinymce был включен в Demo1. Добавлено: значки меню во все демоверсии. Исправлено: ручки исправлены и реализованы с использованием ChartJS. Исправлено: функция «Мне нравится» реализована в галерее изображений. Обновление: версия реактивного скрипта обновлена и реализована соответствующим образом.
v1. 0.3 – 23 декабря 2021 г.
0.3 – 23 декабря 2021 г.
Добавлено: новое концептуальное приложение Investment Panel добавлено в Demo6. Исправлено: проблемы с закрытием навигации в мобильном режиме. Исправлено: сведения о профиле отображались в проблемах вне холста. Исправлено: проблемы с быстрым переключением в приложении чата для метаданных пользователя. Исправлено: Исправлены проблемы в компоненте SaleOverview. Исправлено: исправление нескольких незначительных ошибок, включая проблему с реакцией.
v1.0.2 – 10 декабря 2021 г.
Добавлено: добавлен полный макет Demo6 с компонентом пользовательского интерфейса. Добавлено: добавлен полный макет Demo7 с компонентом пользовательского интерфейса. Исправлено: Исправлены мелкие ошибки в предыдущих демонстрациях.
v1.0.1 – 24 ноября 2021 г.
Добавлено: макет Demo4 и Demo5 добавлен в шаблон. Исправлено: несколько мелких исправлений ошибок в предыдущих демонстрациях.
v1. 0.0 – 18 ноября 2021 г.
0.0 – 18 ноября 2021 г.
Первоначальный выпуск
Бесплатный шаблон администратора Bootstrap · CoreUI для Bootstrap
Бесплатный шаблон администратора Bootstrap · CoreUI для Bootstrap Бесплатная панель администратора CoreUI не является очередной смесью бесплатных компонентов и библиотек сторонних производителей. Это единственный шаблон панели администратора Bootstrap с открытым исходным кодом, созданный на основе созданной вручную библиотеки компонентов пользовательского интерфейса корпоративного уровня 9.0004 создано и поддерживается профессионалами.
CoreUI помогает создавать надежные веб-приложения быстрее, чем раньше.
Скачать Live Preview
Если вам нравится этот проект и вы хотите помочь нам, , пожалуйста, поставьте нам звезду ⭐️ на Github.
Старфорк
CoreUI Бесплатный шаблон панели администратора Bootstrap поставляется с одной темой администратора, но в версии PRO доступно больше тем администратора.

Бесплатный шаблон администратора Bootstrap
Тема по умолчанию
По умолчанию
Шаблон панели управления Bootstrap Premium
Тема по умолчанию v3
По умолчанию v3
Премиум шаблон панели инструментов Bootstrap
Светлая тема v3
Light v3
Шаблон панели мониторинга Bootstrap Premium
Тема по умолчанию
DefaultRTL
Премиум шаблон панели инструментов Bootstrap
Светлая тема
LightRTL
Шаблон панели инструментов Bootstrap
Темная тема
DarkRTL
Узнайте больше о нашем бесплатном шаблоне панели администратора
Наша бесплатная панель администратора Bootstrap — это самый быстрый способ создать современный сайт или панель администратора для любого браузера или устройства.
Bootstrap 5 Free Admin Template постоянно разрабатывается и поддерживается нашей командой. Шаблон всегда оптимизируется для более быстрой загрузки и улучшения взаимодействия с пользователем, потому что мы хотим помочь вам построить прибыльный и масштабируемый бизнес. Наши шаблоны разработаны дизайнерами и написаны разработчиками, поэтому они предлагают отличный дизайн и высококачественный чистый код. Мы также используем препроцессор SASS для CSS и Webpack (версия Angular, React.js, Vue.js) для управления и автоматизации конвейера ресурсов.
Шаблон всегда оптимизируется для более быстрой загрузки и улучшения взаимодействия с пользователем, потому что мы хотим помочь вам построить прибыльный и масштабируемый бизнес. Наши шаблоны разработаны дизайнерами и написаны разработчиками, поэтому они предлагают отличный дизайн и высококачественный чистый код. Мы также используем препроцессор SASS для CSS и Webpack (версия Angular, React.js, Vue.js) для управления и автоматизации конвейера ресурсов.
Наша панель администратора премиум-класса поможет вам максимально повысить производительность. Наш шаблон администратора позволяет ускорить процесс разработки и сэкономить сотни долларов.
Основано на библиотеке компонентов пользовательского интерфейса CoreUI
Бесплатная панель администратора CoreUI не является очередной смесью бесплатных компонентов и библиотек сторонних производителей. Это единственный шаблон панели администратора Bootstrap, созданный на основе созданной вручную библиотеки компонентов пользовательского интерфейса корпоративного уровня, созданной и поддерживаемой профессионалами. CoreUI помогает создавать надежные веб-приложения быстрее, чем раньше.
CoreUI помогает создавать надежные веб-приложения быстрее, чем раньше.
Узнайте больше о возможностях нашей панели администратора.
- На основе Bootstrap 5
- Полностью адаптивный макет
- Проверенные W3C страницы HTML
- Облегченный код
- Простая настройка с помощью переменных SCSS
Спецификация проекта
- Bootstrap 5.x
- COREUI 4.2
- Версия 4.2
- Право на лелевой0024
- Обновлено 28 июня 2022 г.
Узнайте больше о специальных шаблонах панели администратора для платформ Angular, React и Vue.
Бесплатный шаблон администратора Angular
Бесплатный шаблон администратора React
Бесплатный шаблон администратора Vue
CoreUI PRO — это полный набор, включающий библиотеки компонентов пользовательского интерфейса, шаблоны и профессиональную поддержку.
 чек-круг-круг
чек-круг-кругБесплатно | Фрилансер 99 долларов 49 долларов могут взиматься местные налоги НА РАЗРАБОТЧИКА Бессрочная лицензия / пожизненное использование Отдельный проект Платных пользователей разрешено | Команда 169 долларов США 99 долларов США могут взиматься местные налоги НА РАЗРАБОТЧИКА Бессрочная лицензия / пожизненное использование Неограниченное количество проектов Платных пользователей разрешено | Командный набор 676 $ 299 $ могут взиматься местные налоги НА РАЗРАБОТЧИКА Бессрочная лицензия / пожизненное использование Неограниченное количество проектов Платных пользователей разрешено | |||
|---|---|---|---|---|---|---|
Купить сейчас | Купить сейчас | Купить сейчас | ||||
| 30-дневная гарантия возврата денег | 30-дневная гарантия возврата денег | 30-дневная гарантия возврата денег | ||||
| Полный список включенных продуктов | ||||||
| Административные шаблоны | ||||||
| CoreUI Бесплатный шаблон администрирования Angular | ||||||
| CoreUI Бесплатный шаблон администрирования Bootstrap | ||||||
| Шаблон администратора CoreUI Free React | ||||||
| Бесплатный шаблон администрирования CoreUI Vue | ||||||
| Шаблон администрирования CoreUI Pro Angular — Полный проект — Начальный проект (шаблон) | ||||||
| Шаблон администрирования CoreUI Pro Bootstrap — Полный проект — Начальный проект (шаблон) | ||||||
| Шаблон администрирования CoreUI Pro React — Полный проект — Начальный проект (шаблон) — Начальный проект TypeScript (шаблон) 3 | | |||||
| Шаблон администрирования CoreUI Pro Vue — Полный проект — Начальный проект (шаблон) — Начальный проект TypeScript (шаблон) 3 | | |||||
| Библиотеки компонентов пользовательского интерфейса | ||||||
| CoreUI Бесплатная библиотека компонентов пользовательского интерфейса Angular | ||||||
| CoreUI Бесплатная библиотека компонентов пользовательского интерфейса Bootstrap | ||||||
| CoreUI Бесплатная библиотека компонентов пользовательского интерфейса React | ||||||
| CoreUI Бесплатная библиотека компонентов пользовательского интерфейса Vue | ||||||
| Библиотека компонентов пользовательского интерфейса CoreUI Pro Angular | ||||||
| Библиотека компонентов пользовательского интерфейса CoreUI Pro Bootstrap | ||||||
| Библиотека компонентов пользовательского интерфейса CoreUI Pro React | ||||||
| Библиотека компонентов пользовательского интерфейса CoreUI Pro Vue | ||||||
| Компоненты CoreUI | ||||||
| Базовые компоненты | ||||||
| Компоненты CoreUI PRO | ||||||
| Выбор даты | ||||||
| Выбор диапазона дат | ||||||
| Кнопки загрузки | ||||||
| Мультиселект | ||||||
| Выбор времени | ||||||
| Smart Pagination Только в версиях Angular, React и Vue.  | ||||||
| Smart Table Только в версиях Angular, React и Vue. | ||||||
| Темы | ||||||
| По умолчанию | ||||||
| Темный | ||||||
| Свет | ||||||
| По умолчанию v3 | ||||||
| Свет v3 | ||||||
| Услуги и поддержка | ||||||
| Сообщество | ||||||
| Стандартная служба технической поддержки | ||||||
| Продолжительность поддержки | — | 1 год | 1 год | 1 год | ||
| Неограниченное количество обновлений | — | 1 год | 1 год | 1 год | ||
| Установка NPM | ||||||
| Долгосрочная поддержка | ||||||
Какой тип лицензии мне подходит? Посмотреть сведения о лицензии
Цены в долларах США. Безопасные платежи
Безопасные платежи
Бесплатные шаблоны администрирования Bootstrap CoreUI предоставляют все необходимое для создания современных, красивых и отзывчивых приложений.
Сократите время выхода на рынок
Сэкономьте тысячи часов разработки, используя готовые, многоразовые и часто используемые виджеты и компоненты пользовательского интерфейса. Кроме того, тема CoreUI Bootstrap Admin поставляется с готовой к использованию средой, поэтому вам не нужно тратить время на настройку проекта. Все скрипты и инструменты сборки готовы к использованию прямо из коробки. С шаблоном CoreUI вы можете начать новый проект за минуту!
Bootstrap
Бесплатная панель администратора Bootstrap CoreUI на 100% совместима с Bootstrap 5, поэтому, если вы знакомы с Bootstrap, но хотите чего-то большего, чем он дает, то панель администратора CoreUI Free Bootstrap — это ответ. С другой стороны, если вы не против остаться с Bootstrap, вам пригодится наш шаблон панели администратора.
Отзывчивость, совместимость с мобильными устройствами и кроссбраузерность
Решение всех конкретных проблем с браузером, устройством и ОС занимает очень много времени, что отвлекает вас от основной цели. Адаптивные компоненты CoreUI позволяют сэкономить тысячи долларов на кросс-браузерных тестах. Обеспечьте своим пользователям бесперебойную работу, предоставляя приложения, которые работают на всех основных устройствах, браузерах и операционных системах.
Открытый исходный код с корпоративным уровнем поддержки
CoreUI Бесплатный шаблон администратора Bootstrap 5 исходит из открытого исходного кода, но мы — профессиональная команда, работающая полный рабочий день, чтобы сделать наши продукты совершенными в каждой детали. Использование продуктов с открытым исходным кодом, распространяемых профессиональной компанией, дает вам преимущества как продуктов с открытым исходным кодом, так и коммерческих продуктов (сопровождение, платная профессиональная поддержка и дополнительные функции).
