что это и зачем он нужен — ppc.world
6474 https://ppc.world/uploads/images/44/c6/5db160b0b1c3e-art-art-materials-bright-1047540.jpg 2019-10-24 2019-10-24 Яндекс Директ ppc.world https://ppc.world/ https://ppc.world/build/resources/img/logo-v2.png 160 31- Яндекс Директ 1
- 24.

- 10354
- Для новичков
Избранное
София Гаитбаева ppc.world (до 2021 года)
В начале сентября 2019 года Яндекс добавил адаптивный шаблон в конструктор креативов в Директе. Мы выяснили, как он работает и пообщались с представителями трех агентств, которые успели протестировать новинку.
Как работает адаптивный шаблон
Адаптивный шаблон автоматически подстраивает креативы под все доступные размеры блока, что позволяет показывать объявление на максимальном количестве площадок. Также креатив масштабируется при изменении размера страницы.
Если в Директе появляется новый рекламный формат, объявления, сделанные с помощью адаптивного шаблона, подстроятся под него автоматически.
Создание объявления с помощью адаптивного шаблона
Чтобы сделать баннер с помощью адаптивного шаблона, начните создавать графическое объявление или редактировать имеющееся. В блоке «Креатив» нажмите «Добавить» — «Создать новый».
Адаптивный шаблон будет стоять первым в списке.
Выберите его и приступайте к созданию объявлений. Добавьте:
-
Фоновое изображение. Его можно загрузить из библиотеки, по ссылке, с компьютера или выбрать из ранее использованных. Старайтесь подобрать такое изображение, которое будет хорошо смотреться в любом формате.
-
Смарт-центр. Он позволяет выбрать область изображения, которая будет показываться во всех форматах. Поместите в смарт-центр основные элементы композиции изображении, чтобы они всегда были видны пользователю.
-
Цвет заливки и рамки.
 Следите, чтобы он не совпадал с фоном по цвету
Следите, чтобы он не совпадал с фоном по цвету -
Основной текст объявления (не более 60 символов) и его цвет. Он должен быть контрастным цвету заливки, чтобы выделяться на фоне.
-
Цвет заливки на кнопке CTA.
-
Текст призыва(не более 17 символов) и его цвет, контрастный кнопке CTA.
-
Дополнительный текст.
-
Домен.
-
Возрастное ограничение.
-
Предупреждение (для медицинской тематики, БАДов и детского питания).
-
Юридическую информацию.
Затем нажмите «Создать», чтобы сохранить креатив. Чтобы посмотреть, как адаптивный шаблон подстроит креативы под форматы, нажмите «Показать все». Вы увидите, как смотрится выбранное изображение в разных форматах и при необходимости сможете скорректировать смарт-центр, если необходимые элементы обрезались.
Созданный шаблон сохранится в разделе «Мои креативы» в конструкторе креативов.
Воспользуйтесь им, чтобы быстро и без лишних усилий создавать универсальные креативы для разных площадок. Это значительно сэкономит время создания кампаний и позволит сконцентрироваться на других задачах.
Что думают эксперты об адаптивном шаблоне в Директе
Артем Артемов менеджер отдела performance-маркетинга в WebCanape
Адаптивный шаблон — удобный инструмент. Его обязательно нужно использовать. Благодаря новинке больше не придется отдельно создавать баннеры разных форматов. Адаптивный баннер в РСЯ будет масштабироваться под любой размер блока, такое объявление отобразится на максимальном количестве площадок, а реклама получит максимальный охват.
Так, наш адаптивный баннер за пару дней был показан в 12 разных форматах. При этом на создание его ушло минут 15. Главное — подобрать изображение, которое адекватно кадрируется под все размеры.
На установке смарт-центра можно зависнуть, потому что не все изображения будут хорошо смотреться в разных размерах.
На наш взгляд, адаптивный баннер может собрать в несколько раз больше охватов, чем обычный в каком-то одном разрешении.
Виктория Лымарь специалист отдела интернет-маркетинга в агентстве Registratura.ru
Адаптивный шаблон — это очередной шаг к автоматизации и экономии времени при запуске рекламных кампаний. Учитывая, что схожий инструмент в другой системе контекстной рекламы показывается себя эффективнее обычных изображений как по трафику, так и по конверсиям, мы ожидаем подобный эффект от Яндекса.
Считаю, что этот шаблон нужно использовать. Сейчас мы тестируем адаптивные объявления у своих клиентов. Во-первых, это позволяет охватить как можно больше площадок и на первых порах выделиться среди конкурентов, как это обычно бывает с новыми инструментами. Во-вторых, адаптивный шаблон ускорит запуск рекламных кампаний.
В-третьих, мы ожидаем, что этот формат поможет избежать некорректного отображения объявления, как это иногда бывает с обычными графическими объявлениями.
К тому же в адаптивных объявлениях можно задать точечные настройки: цвет заливки, рамки и смарт-центр изображения — ту часть, которая всегда будет показываться пользователю.
Денис Земляков аккаунт-директор в ArrowMedia
Рекламная сеть Яндекса представляет собой динамическую систему распространения информации, которая постепенно увеличивается в объеме. Расширение происходит по определенным правилам, учитывающим интересы рекламодателей прежде всего в показе рекламы целевой аудитории.
Существует множество форматов и размеров рекламных блоков. И такая вариативность среди тысяч сайтов-партнеров Яндекса не всегда может полностью сочетаться со стандартами Директа.
Например, всегда существует вероятность, что вручную сформированное графическое объявление в одном из размеров или на одном из сайтов-партнеров не попадет в формат рекламного блока и поэтому будет для пользователя недостаточно информативным.
В отчетах эти случаи могут отражаться, скорее всего, в виде низкого CTR. При анализе эффективности такая площадка рискует попасть в список исключения, хотя истинная причина скорее в технической части, а не в вопросе релевантности объявления и целевой аудитории.
На основе этого примера я бы рекомендовал использование новинки. Минусами, на мой взгляд, инструмент не обладает, а вот плюс очевиден: при высокой конкуренции в сети за пользователя недопустимо терять его исключительно по причине несоответствия техническим деталям.
Итого
Адаптивный шаблон в Директе — удобный инструмент, он:
-
Автоматизирует создание объявлений разных форматов и экономит время специалиста.
-
Обеспечивает большой охват за счет показа на площадках во всех форматах.
-
Повышает эффективность рекламы, снижая вероятность неправильного отображения баннера.
-
Прост в настройке даже для начинающего специалиста, главное — правильно подобрать изображение, установить смарт-центр и следить за тем, как шаблон подстраивает изображение под разные форматы.

Подпишитесь, чтобы получать полезные материалы о платном трафике
Нажимая кнопку, вы даете согласие на обработку персональных данных
Читайте также
Ко всем статьям
Лучшие статьи этого месяца
Обзоры
GPT-технологии для тех, кто продает товары на маркетплейсах: какие лучше — эксперимент агентства eLama
27.02.2023
1377
Мнения
Как самостоятельно продвинуть Telegram-канал — эксперты отвечают на популярные вопросы
09.03.2023
Обзоры
Бриф рекламной кампании: как составить + 3 шаблона
03. 03.2023
03.2023
1057
Обзоры
План рекламной кампании: как составить медиаплан, примеры, опыт агентств
07.03.2023
1015
Обзоры
Как и зачем российским компаниям запускать рекламу в Google Ads в 2023 году
15.03.2023
926
Что такое адаптивный шаблон Joomla 3
Вступление
С недавних пор в терминологии разработчиков и веб-мастеров появился термин адаптивный шаблон или адаптивный (адаптированный) дизайн сайта (responsive websites). Адаптивные шаблоны разрабатываются по специальной технологии, имеют свои макеты и стили CSS.
Адаптивные шаблоны разрабатываются по специальной технологии, имеют свои макеты и стили CSS.
Начало истории
Эпоха адаптированных шаблонов началась с выхода Joomla 3. В этой версии CMS был внедрен Framework «Bootstrap», который со своей библиотекой CSS стилей, позволил в упрощенном виде менять дизайн сайта, используя визуальные редакторы стиле без знаний языка CSS.
Именно Framework «Bootstrap» позволил создавать шаблоны с адаптированным дизайном.
Что называют адаптивный шаблон Joomla 3
Определение адаптированного шаблона звучит так.
Адаптивный шаблон позволяет в автоматическом режиме менять дизайн сайта в зависимости от устройства, на котором сайт просматривается.
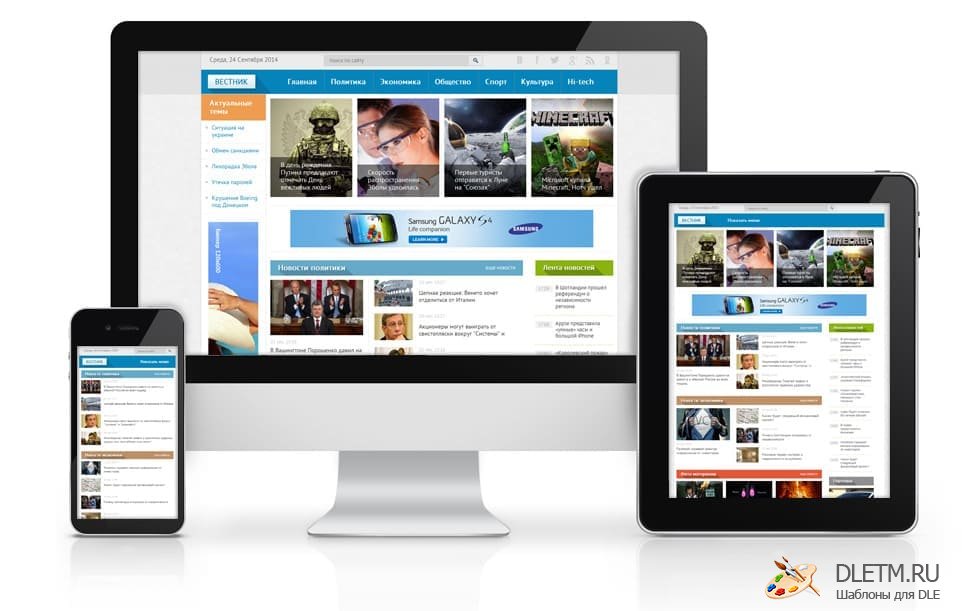
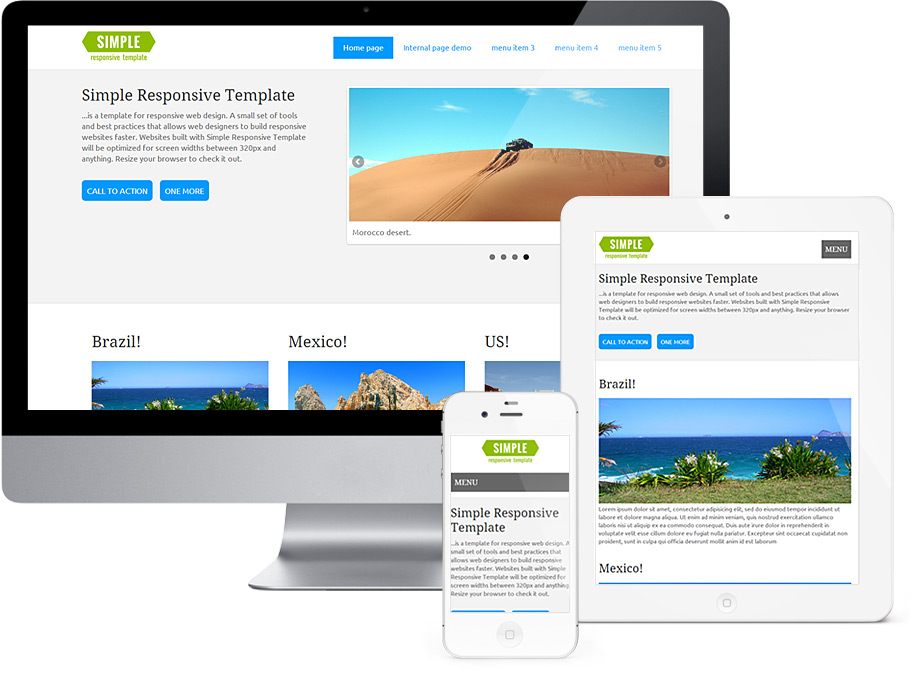
Актуальность адаптированных шаблонов всё более очевидна с ростом популярности мобильных устройств. Используя адаптированный дизайн сайта можно быть уверенным, как что ваш сайт будет одинаково отлично выглядеть, как на десктопных, так и на всех мобильных устройствах.
Как проверить корректность адаптивного дизайна
Чтобы найти сервис проверок как выглядит ваш сайт на мобильных устройствах, достаточно ввести поиск по фразам:
- responsive websites
- проверка адаптивности
- как выглядит сайт на разных устройствах
Рекомендую:
- Сервис проверки Google: https://search.google.com/test/mobile-friendly?hl=ru
- Яндекс.Вебмастер: Вкладка Инструменты>>>Проверка мобильной версии (https://webmaster.yandex.ru/site/tools/mobile-friendly/)
- Google Search Consol: Вкладка Сканирование>>> Просмотреть как Googlebot
- Сервис: quirktools.com/screenfly
- Сервис: www.responsinator.com
В чём отличия мобильной версии сайта от адаптивного дизайна
Как я сказал выше, адаптивный дизайн сайта достигается использованием адаптивного шаблона. Он позволяет сайту подстраивать дизайн под тип устройства, на котором сайт смотрят.
Мобильная версия сайта, это отдельный вариант сайта на специальном шаблоне, адаптированном под мобильные устройства. Сигнал о том, какой вариант сайта показывать пользователю, отправляет на сервер браузер, через который открывает сайт пользователь. Если у пользователя мобильное устройство, браузер вызывает мобильную версию сайта.
Адаптивный шаблон, позволяет менять дизайн сайт непосредственно в браузере. То есть сервер безо всяких сигналов, отдает страницу сайта, которая уже в браузере принимает вид устройства просмотра.
Фреймворки используемые авторами Joomla шаблонов
Framework «Bootstrap» является системным и используется на Joomla 3 по умолчанию. Однако, авторы шаблонов Joomla чаще используют свои фреймворки для создания своих шаблонов. Вот несколько из них:
- T3 Framework (joomlart.com, icetheme.com)
- Yjsg Framework (youjoomla.com)
- Gantry Framework (rockettheme.com)
- Warp Theme Framework (yootheme.com)
- YT framework (smartaddons.
 com)
com) - Vertex Framework (shape5.com)
- Zo2Framework (zootemplate.com)
- Grid Framework (joomlabamboo.com)
- Sparky Framework (hotjoomlatemplates.com)
- Helix3 framework (agethemes.com)
В завершении последняя версия Bootstrap 3.3.7 released (http://blog.getbootstrap.com/2016/07/25/bootstrap-3-3-7-released/).
Скачать
Вывод
Адаптивный шаблон Joomla позволяет в режиме визуального конструктора, без знаний CSS и других языков программирования самостоятельно, менять разметку шаблона, убирать и добавлять модули, менять их цвет и фон и делать массу других редакций.
©Joomla3-x.ru
По теме
- 5 Лучших Фреймворков для Joomla шаблонов
- Joomla шаблон – структура, каталоги, файлы, формат
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Использование двух шаблонов на Joomla 3
- Как копировать шаблон Joomla 3
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.
 xml и index.php
xml и index.php
Powered by JV-Relatives
адаптивных HTML-шаблонов и более 7600 других шаблонов
Недавно я использовал один из бесплатных веб-шаблонов портфолио, доступных в Интернете, и я очень доволен своими результатами. Его было легко настроить, что позволило мне создать веб-сайт, который действительно отражал бы меня как художника. Дизайн современный, но достаточно простой для пользователей любого уровня — от новичка до опытного дизайнера! Несмотря на то, что это бесплатно, существует так много опций и функций, которые вы можете использовать, чтобы ваш сайт выглядел потрясающе.
Кроме того, поддержка клиентов была фантастической; они дают быстрые ответы, даже когда имеют дело с техническими проблемами или вопросами о том, как что-то работает на их стороне! В общем, этот шаблон предложил именно то, что мне нужно, бесплатно — если вы ищете профессиональное качество, не платя ни копейки, то они определенно были созданы специально для вас.
Недавно я приобрел один из шаблонов Bootstrap Mobirise, и мой опыт был невероятным. На протяжении всего процесса установки я чувствовал поддержку их команды, которая давала четкие инструкции на каждом этапе пути. Еще более впечатляющим было то, что все элементы дизайна были настраиваемыми, что позволило мне создать сайт, адаптированный к моим потребностям, и в то же время иметь возможность быстро перемещаться, не имея ничего слишком сложного или ограничивающего — они действительно понимают веб-разработку! Кроме того, каждая статья выглядит потрясающе на мобильных устройствах! Как будто вы никогда не ошибетесь с этой программой, которая обнадеживает любого, кто хочет точного представления на разных платформах для любых бизнес-целей, для которых она может использоваться. Большое спасибо, команда Mobirise!!
Шаблоны сайтов Mobirise сделали мою жизнь намного проще! Через несколько минут у меня был потрясающе разработанный профессиональный сайт. Пользовательский интерфейс очень интуитивно понятен в использовании, а вывод кода чистый. Имея множество вариантов настройки, Mobirise дал мне возможность продемонстрировать все свои идеи на впечатляющей онлайн-платформе в кратчайшие сроки. Лучше всего была его доступность — это сэкономило мне много часов (и денег) по сравнению с привлечением чьей-либо помощи или использованием неуклюжих HTML-редакторов, которые требуют вечности, чтобы начать с нуля со знаниями в области кодирования.
Пользовательский интерфейс очень интуитивно понятен в использовании, а вывод кода чистый. Имея множество вариантов настройки, Mobirise дал мне возможность продемонстрировать все свои идеи на впечатляющей онлайн-платформе в кратчайшие сроки. Лучше всего была его доступность — это сэкономило мне много часов (и денег) по сравнению с привлечением чьей-либо помощи или использованием неуклюжих HTML-редакторов, которые требуют вечности, чтобы начать с нуля со знаниями в области кодирования.
Использование HTML-шаблона Mobirise — отличный способ начать разработку веб-сайта. Он избавляет от всех догадок при создании веб-сайтов с нуля, позволяя пользователям с небольшими знаниями в области программирования или опытом в веб-дизайне создавать профессионально выглядящие сайты для своего бизнеса. Простой в использовании интерфейс перетаскивания Mobirise позволяет настраивать любой макет страницы без знания HTML-кода. Кроме того, вы можете получить доступ к более чем 1500 предварительно созданным шаблонам, которые поставляются с готовыми полезными компонентами, такими как интеграция с Google Maps, анимационные эффекты и видеофоны — идеальный вариант, если у вас нет ни времени, ни ресурсов, чтобы создавать все с нуля самостоятельно! Вы даже можете быстро и легко вставлять свой собственный контент прямо в эти макеты, используя интуитивно понятные инструменты редактора Mobile, такие как поля настройки текста или функции встраивания изображений, чтобы не было никаких ярлыков для получения высококачественных результатов, которые каждый раз выглядят потрясающе!
Я только начал использовать шаблоны веб-сайтов Mobirise и, честно говоря, очень доволен. Графика красивая и современная, кодировка на высоте, плюс достаточно легко понять, что я без угрызений совести берусь даже за самые технически сложные задачи. Это действительно превращает создание моего сайта из утомительной работы в приятное занятие! Прежде всего, однако, должно быть то, сколько эмоций вызывает у меня их дизайн — они делают каждую страницу персонифицированной, помогая передать любые чувства или сообщения, которые я хочу, в кратчайшие сроки!
Графика красивая и современная, кодировка на высоте, плюс достаточно легко понять, что я без угрызений совести берусь даже за самые технически сложные задачи. Это действительно превращает создание моего сайта из утомительной работы в приятное занятие! Прежде всего, однако, должно быть то, сколько эмоций вызывает у меня их дизайн — они делают каждую страницу персонифицированной, помогая передать любые чувства или сообщения, которые я хочу, в кратчайшие сроки!
Я использую HTML-шаблон Mobirise по ряду причин. Его легко настроить, и он дает мне полный контроль над процессом разработки веб-сайта, позволяя мне настраивать его так, как я хочу, без необходимости писать сложный код с нуля.
Платформа также предлагает множество потрясающих тем и шаблонов, которые можно персонализировать практически мгновенно. Это означает, что все, что мне нужно сделать, это выбрать одну, которая лучше всего соответствует внешнему виду и потребностям моего бренда, и начать вносить изменения в соответствии с требованиями; быстро собрать именно то, что нужно моему бизнесу в Интернете! Более того, в этой программе доступно множество надстроек, которые дают дополнительные возможности и возможности для создания эффективной стратегии цифрового маркетинга, полезной на нескольких уровнях, с легкостью. Наконец, его доступность делает его еще более привлекательным, так что в целом отличная цена!
Наконец, его доступность делает его еще более привлекательным, так что в целом отличная цена!
Я не был уверен, чего мне следует ожидать, пробуя этот HTML-шаблон веб-сайта, но результаты были действительно впечатляющими. Дизайн современный и привлекательный, а также простые в использовании функции, которые упрощают настройку по мере развития событий или внесение изменений в мой проект. Он также предлагает интуитивность для персонализации, которая позволяет мне создать профессиональный эстетический стиль для нашего сайта в кратчайшие сроки — то, что заняло бы часы, если бы это было сделано вручную! Поистине удивительно, насколько проще стало создавать веб-сайты за эти годы… и теперь их создание стало еще проще благодаря этому потрясающему шаблону!
Использование шаблона страницы Mobirise — это эффективный способ быстро создать профессионально выглядящий веб-сайт. Сервис предоставляет простые в использовании инструменты для разработки, настройки, размещения и публикации сайтов с минимальными затратами и без необходимости в программировании.
Функции настройки позволяют адаптировать дизайн веб-сайта точно по желанию, не обладая обширными знаниями HTML или других языков программирования. Он поставляется с несколькими готовыми блоками, которые легко размещаются на вашем сайте, чтобы без особых усилий создавать красивые страницы, экономя время за счет исключения ручного создания с нуля каждого элемента по отдельности. Вы также можете добавить интеграцию с Google Maps, которая будет автоматически обновляться, когда пользователи вводят то, что они ищут, в поле поиска, доступное прямо в вашем собственном редакторе веб-страниц!
Шаблоны Mobirise предлагают множество преимуществ, таких как простая навигация, облегчающая взаимодействие с пользователем; бесплатная регистрация домена в сочетании с уникальным креативным дизайном удерживает посетителей дольше, предоставляя ценные данные о метриках, напрямую связанные с возможностями продаж! Кроме того, его расширенная библиотека плагинов позволяет добавлять дополнительные функции, такие как медиа-галереи, ползунки изображений, социальные кнопки, контактные формы и т.
Сервис предоставляет простые в использовании инструменты для разработки, настройки, размещения и публикации сайтов с минимальными затратами и без необходимости в программировании.
Функции настройки позволяют адаптировать дизайн веб-сайта точно по желанию, не обладая обширными знаниями HTML или других языков программирования. Он поставляется с несколькими готовыми блоками, которые легко размещаются на вашем сайте, чтобы без особых усилий создавать красивые страницы, экономя время за счет исключения ручного создания с нуля каждого элемента по отдельности. Вы также можете добавить интеграцию с Google Maps, которая будет автоматически обновляться, когда пользователи вводят то, что они ищут, в поле поиска, доступное прямо в вашем собственном редакторе веб-страниц!
Шаблоны Mobirise предлагают множество преимуществ, таких как простая навигация, облегчающая взаимодействие с пользователем; бесплатная регистрация домена в сочетании с уникальным креативным дизайном удерживает посетителей дольше, предоставляя ценные данные о метриках, напрямую связанные с возможностями продаж! Кроме того, его расширенная библиотека плагинов позволяет добавлять дополнительные функции, такие как медиа-галереи, ползунки изображений, социальные кнопки, контактные формы и т. д., обеспечивающие выполнение различных задач довольно просто, определенно способствуя созданию успешных проектов, общее удовлетворение, клиенты, просматривающие их, быстро увеличивают шансы, превращая зрителей, покупателей, приближающихся к следующему шагу. история успеха, разработка отличных веб-сайтов. никогда еще не было так достижимо экономически жизнеспособно предпринимать часто запланированные шаги, взяв на себя финансовые риски, действительно вызывая хорошую рентабельность инвестиций
д., обеспечивающие выполнение различных задач довольно просто, определенно способствуя созданию успешных проектов, общее удовлетворение, клиенты, просматривающие их, быстро увеличивают шансы, превращая зрителей, покупателей, приближающихся к следующему шагу. история успеха, разработка отличных веб-сайтов. никогда еще не было так достижимо экономически жизнеспособно предпринимать часто запланированные шаги, взяв на себя финансовые риски, действительно вызывая хорошую рентабельность инвестиций
Адаптивные шаблоны веб-сайтов — 17706+ адаптивных веб-дизайнов и тем
Загрузите лучшие шаблоны веб-дизайна с адаптивными функциями
Применяемые фильтры: Особенности: Отзывчивый × Очистить
Сортировать по:
Встречайте Monstroid2 — обновленную и, безусловно, лучшую многофункциональную тему WordPress для любых целей! Все, о чем вы когда-либо мечтали, собрано в более чем 20 великолепных скинах.
Подробности Живая демонстрация
Техно — Тема WordPress для ИТ-решений и бизнес-услуг от DreamIT
Techno — это чистая, гибкая и мощная тема WordPress, предназначенная для всех видов веб-агентств. Он предлагает множество различных возможностей, которые помогут вам легко создать красивый, потрясающий и…
Подробности Живая демонстрация
Intense — многоцелевой HTML-шаблон №1Intense — это полнофункциональный многоцелевой шаблон веб-сайта. Он поставляется буквально со всем, что нужно вашему сайту. Благодаря лаконичному дизайну и…
Подробности Живая демонстрация
Poket — деловая и многоцелевая адаптивная тема WordPress от WPEXPERT
Poket — лучшая тема для WordPress. Там есть много демонстрационных и внутренних страниц. Тема имеет много особенностей.
Там есть много демонстрационных и внутренних страниц. Тема имеет много особенностей.
Подробности Живая демонстрация
Универсальная тема для корпоративных сайтов, визиток, блогов, портфолио, лендингов. Вы можете изменить цвета всех элементов темы: текста, фона, кнопок и…
Подробности Живая демонстрация
Техно- Лучшее ИТ-решение и многоцелевой HTML5-шаблон от DreamIT
Лучший шаблон ИТ-решения, лучший шаблон веб-сайта, лучший веб-сайт, многоцелевой шаблон HTML5, последний новый дизайн, шаблон компании-разработчика программного обеспечения, шаблон технологии, шаблон запуска, веб-сайт компании.
Подробности Живая демонстрация
Повысьте эффективность своего бизнеса с невероятной функциональностью и эффективным пользовательским интерфейсомВы всегда хотели вести собственный бизнес и иметь веб-сайт? Тогда тема строительной компании WordPress — это именно то, что. ..
..
Подробности Живая демонстрация
IT-Soft — ИТ-решения и многоцелевая тема WordPress от DreamIT
IT-Soft — это бизнес-тема WordPress, разработанная специально для ИТ-решений, ИТ-агентства, компании-разработчика программного обеспечения, консультанта, корпоративного, делового, креативного, минимального, корпоративного, портфолио, агентства,…
Подробности Живая демонстрация
Kurigram — адаптивная тема WordPress для корпоративного бизнеса от WPEXPERT
Kurigram — многоцелевая одностраничная тема WordPress для корпоративного бизнеса. Эта тема идеально подходит для всех видов бизнеса, маркетинга, корпораций и сайтов с творческим портфолио. Имеет мощный RTL…
Имеет мощный RTL…
Подробности Живая демонстрация
Poket — деловой и многоцелевой адаптивный шаблон веб-сайта от WPEXPERT
Poket — один из лучших современных, чистых, гибких и мощных многоцелевых шаблонов HTML5. Он предлагает множество различных возможностей и уникальную компоновку на все времена, что поможет вам легко создать…
Подробности Живая демонстрация
Window Decor Адаптивная тема WooCommerce. Часто задаваемые вопросы. Могу ли я размещать миниатюры тем WordPress WooCommerce для ювелирных изделий ручной работы в низком разрешении на своем веб-сайте, чтобы мои клиенты могли выбирать дизайны? Да, из…
Подробности Живая демонстрация
Hazel — чистая минималистская многоцелевая тема WordPress по дереву тем
Hazel — это минималистичная, чистая и современная тема WordPress, упакованная потрясающими плагинами премиум-класса (стоимостью 194 $ бесплатно!), неограниченными возможностями настройки, встроенным мегаменю, полным дизайном WooCommerce. ..
..
Подробности Живая демонстрация
DEX — Тема WordPress для дизайна интерьера и архитектуры от DreamIT
Для архитекторов Архитектура и дизайн интерьера. Установка Easy Demo Site в один клик. Конструктор страниц Elementor. Всеохватывающая тема архитектурного дизайна
Подробности Живая демонстрация
Изучите множество возможностей, предоставляемых темой WordPress «Медицинская клиника» для максимально быстрого продвижения Вы когда-нибудь задумывались о продвижении своей клиники через собственный веб-сайт? Или что…
Подробности Живая демонстрация
Гибкий многоцелевой шаблон веб-сайта HTML5 премиум-классаМногоцелевой шаблон веб-сайта HTML5 премиум-класса предоставляет все необходимое для успешного создания веб-сайта. В наше время любая компания должна иметь…
В наше время любая компания должна иметь…
Подробности Живая демонстрация
Merimag — Elementor Блог Журнал и Новостная Тема WordPress от WebteStudio
Идеально подходит для журналов и новостных веб-сайтов с более чем 18 демонстрационными версиями, созданными с помощью elementor, и множеством премиальных функций
Подробности Живая демонстрация
Флекс-ИТ | Бизнес-услуги и ИТ-решения Многоцелевой адаптивный шаблон веб-сайта от AminThemes
Flex-IT — это современный и отзывчивый многоцелевой шаблон Bootstrap 5, который может обслуживать начинающие цифровые агентства, SEO-агентства, веб-разработку и службы онлайн-маркетинга.
Подробности Живая демонстрация
РАСПРОДАЖАRekin — тема WordPress для парковки автомобилей от WPEXPERT
Rekin — тема WordPress для парковки автомобилей. Красивая тема WordPress для компаний по парковке автомобилей, торговых компаний по обслуживанию автомобилей
32 доллара
22 доллара
Подробности Живая демонстрация
Ametok — Строительная и Промышленная Тема WordPress Elementor Терра
Ametok — идеальная тема WordPress, очень подходящая для любых видов строительных услуг (строительство, промышленность, фабрика, машиностроение, производство, архитектура, ремонт, напольные покрытия, разнорабочий).
Подробности Живая демонстрация
ThePRO — Тема WordPress для личного портфолио от ThemeREC
ThePRO — это профессиональный способ продемонстрировать свои работы и услуги онлайн в качестве фрилансера, дизайнера, разработчика, маркетолога, художника или фотографа. он также подходит для агентств и стартапов…
Подробности Живая демонстрация
StoreGo — многоцелевая премиальная электронная тема Shopify 2.0 от WebiBazaar
Универсальный и гибкий шаблон Shopify, который можно использовать для широкого спектра интернет-магазинов, от модной одежды до электроники и товаров для дома.
Подробности Живая демонстрация
Флекс-ИТ | Бизнес-услуги и ИТ-решения Многоцелевой адаптивный шаблон целевой страницы от AminThemes
Flex-IT — это современный и отзывчивый многоцелевой шаблон целевой страницы Bootstrap 5, который может обслуживать начинающие цифровые агентства, SEO-агентства, веб-разработки и услуги онлайн-маркетинга.
Подробности Живая демонстрация
Приложение— Тема WordPress для ипотечной компанииПотребность в жилье постоянно растет. Пользователи все чаще обращаются в риелторские компании за услугами по поиску квартиры/дома/офиса….
Подробности Живая демонстрация
Varsity — тема WordPress для школ, колледжей, университетов, коучинга и онлайн-курсов от MhrTheme
Это школа, колледж, университет, коучинговый центр и образовательная адаптивная тема WordPress на основе онлайн-курсов.
Подробности Живая демонстрация
Gravity — многоцелевой HTML-шаблон от GWorld
Gravity — это современный многоцелевой HTML-шаблон, подходящий для одностраничных и многостраничных деловых, корпоративных, портфолио и веб-сайтов ресторанов. HTML-шаблон Gravity поставляется с более чем одной страницей и несколькими страницами…
HTML-шаблон Gravity поставляется с более чем одной страницей и несколькими страницами…
Подробности Живая демонстрация
Musium — Художественная галерея и тема WordPress для музеев от TemplateMela
Musium — потрясающий шаблон WordPress CMS, основанный на искусстве и выставках, с отличными элементами. Этот шаблон CMS идеально подходит для всех типов художественных галерей, ремесленных выставок и музеев….
Подробности Живая демонстрация
Digitic — многоцелевая адаптивная тема Shopify для электроники, гаджетов и компьютеров от Webdigify
Digitic — Electronics, Gadgets, and Computers — лучшая адаптивная тема Shopify для онлайн-компаний, занимающихся электроникой и электротехникой.
Подробности Живая демонстрация
Медик — больница, диагностика, клиника, здоровье и медицинская лаборатория тема WordPress от MhrTheme
Medic — это тема WordPress, основанная на больницах, клиниках и медицинских сайтах. Равномерные цвета, чистый, современный дизайн и абсолютно простое использование с индивидуальной настройкой, такое дружественное и полностью…
Подробности Живая демонстрация
Создайте профессиональный веб-сайт рыболовного клуба с помощью Fiske — Fishing Service & Club, современной темы WordPress с отличной типографикой и простой настройкой.
Подробности Живая демонстрация
РАСПРОДАЖАLogonit — адаптивная тема WordPress для ИТ-решений и бизнес-услуг по темекс
Logonit — это чистая, гибкая и мощная тема WordPress, предназначенная для всех видов веб-агентств. Он предлагает множество различных возможностей
Он предлагает множество различных возможностей
35 долларов
25 долларов
Подробности Живая демонстрация
Cyber — ИТ-решения и многоцелевая тема WordPress от DreamIT
Cyber — это профессиональная и мощная многоцелевая тема WordPress с технологиями и программным обеспечением, включающая более 20 уникальных демонстраций и более 70 тщательно разработанных внутренних страниц с элементами, необходимыми для идеальной сборки…
Подробности Живая демонстрация
Medilar — быстрая и чистая медицинская и оздоровительная клиника WordPress тема от advertdigital
Medilar — это крутая тема WordPress для медицинских, медицинских и стоматологических компаний. С помощью этой темы вы сможете создать свой собственный медицинский веб-сайт в несколько кликов. Medilar поставляется с…
С помощью этой темы вы сможете создать свой собственный медицинский веб-сайт в несколько кликов. Medilar поставляется с…
Подробности Живая демонстрация
Шаблон HTML5 для бизнес-решений Webx Technology от DreamIT
Лучшее ИТ-решение и тема WordPress для бизнес-услуг. Шаблон программных ИТ-решений. Полностью адаптивный шаблон.
Подробности Живая демонстрация
Eveprest — многоцелевой шаблон электронной коммерцииEveprest — тема PrestaShop для электронной коммерции — это непревзойденный многоцелевой шаблон, который может стать отличным веб-сайтом для любых целей бизнеса. Это…
Подробности Живая демонстрация
Peonic — Садоводство и ландшафт WordPress ThemeGarden или дизайн интерьера — это услуга, которую почти наверняка будут искать в Интернете, чтобы получить возможность посмотреть на работу,. ..
..
Подробности Живая демонстрация
Luxury — тема WordPress для бронирования отелей и роскошных отелей. от DreamIT
Тема WordPress для роскоши и бронирования отелей. Перетащите конструктор страниц Elementor. Установка Easy Demo Site в один клик.
Подробности Живая демонстрация
5 лучших адаптивных шаблонов веб-сайтов 2023
Адаптивные шаблоны и адаптивный дизайн от TemplateMonster
Адаптивные шаблоны веб-сайтов хорошо подходят для тех разработчиков, которые представляют себе как гибкий, так и адаптивный веб-сайт, который подходит для любого возможного разрешения экрана. Это означает, что каждый адаптивный шаблон легко обслуживает различные форматы мультимедиа и устройства, которые люди используют для входа на веб-сайт, основанный на этом шаблоне.
TemplateMonster производит адаптивных шаблонов веб-дизайна , каждый из которых имеет 4 основных варианта макета и кучу дополнительных. Таким образом, чтобы точно реагировать на среду, которая используется для их просмотра, шаблоны становятся гибкими и легко адаптируются к ширине браузера. Для идеальной деградации до меньших размеров экрана адаптивные шаблоны используют изменяющиеся размеры шрифта, меню навигации, столбцы, текстовые блоки и изображения, которые масштабируются и меняют свое положение. Чтобы увидеть адаптивный дизайн в действии, ознакомьтесь с демонстрационными примерами шаблонов и поэкспериментируйте с шириной окна браузера.
Тестируя бесплатный шаблон Bootstrap, вы можете увидеть, что находится внутри пакета шаблона данного типа продукта. Если вам нравится, как работает продукт, вы можете посмотреть в магазине TemplateMonster доступный премиум-шаблон такого типа.
Если вы хотите узнать больше о RWD, см. интерактивное руководство Адаптивный веб-дизайн на борту. Вы найдете всю важную информацию, подкрепленную статьями, бесплатными книгами в формате PDF, рекомендациями Google, а также некоторыми инструментами, плагинами и полезными руководствами.
Вы найдете всю важную информацию, подкрепленную статьями, бесплатными книгами в формате PDF, рекомендациями Google, а также некоторыми инструментами, плагинами и полезными руководствами.
10 лучших адаптивных шаблонов веб-сайтов
Ключевым моментом наших адаптивных дизайнов является то, что наряду с реализацией медиа-запросов они имеют особый тип адаптивной сетки и гибкие изображения.
Они вмещают внутреннее содержимое, включая размеры шрифтов, изображения, которые масштабируются и меняют свое положение, меню навигации, столбцы, формы и блоки рекомендуемого содержимого, которые для идеального уменьшения до меньших размеров экрана часто становятся одним столбцом. вертикально друг над другом.
С помощью этих адаптивных шаблонов вы можете быстро запустить свой проект и перевести свой веб-сайт на совершенно новый гибкий дизайн. Выберите из доступных адаптивных веб-шаблонов и отобразите свой веб-сайт таким образом, который лучше всего подходит для разрешений посетителей вашего сайта. Вы также можете просматривать шаблоны в окнах разного размера и на разных устройствах, чтобы увидеть их в действии. Если вы ищете шаблоны электронной почты для следующей личной или деловой кампании по электронной почте, обратите особое внимание на пакет шаблонов адаптивных информационных бюллетеней по электронной почте. Вы также можете просмотреть коллекцию удивительных адаптивных шаблонов информационных бюллетеней по электронной почте, чтобы найти последние элементы, которые будут прекрасно отображаться в любом современном почтовом клиенте.
Вы также можете просматривать шаблоны в окнах разного размера и на разных устройствах, чтобы увидеть их в действии. Если вы ищете шаблоны электронной почты для следующей личной или деловой кампании по электронной почте, обратите особое внимание на пакет шаблонов адаптивных информационных бюллетеней по электронной почте. Вы также можете просмотреть коллекцию удивительных адаптивных шаблонов информационных бюллетеней по электронной почте, чтобы найти последние элементы, которые будут прекрасно отображаться в любом современном почтовом клиенте.
Если взяться за концепцию адаптивного веб-дизайна, вы должны понимать, что речь идет об адаптации макета веб-сайта к различным разрешениям экрана. Создание идеального до пикселя стандартного веб-сайта с фиксированной шириной уже недостаточно. Чтобы соответствовать требованиям сегодняшнего дня, ваш веб-сайт должен иметь гибкую структуру, которая плавно масштабируется в зависимости от ширины браузера.
Как это возможно? Что ж, это стало реальностью с помощью медиа-запросов CSS, которые могут указать носитель, используемый для его просмотра, проверить, какое разрешение имеет экран, и соответственно отобразить определенный макет веб-сайта. Это дает вам возможность создать свой веб-сайт для браузеров всех размеров. Но для создания адаптивного веб-сайта одного лишь дизайнерского мастерства обычно недостаточно. Вы должны понимать адаптивные CSS-фреймворки и знать, как внедрить гибкие сетки и гибкие изображения в структуру вашего веб-сайта.
Это дает вам возможность создать свой веб-сайт для браузеров всех размеров. Но для создания адаптивного веб-сайта одного лишь дизайнерского мастерства обычно недостаточно. Вы должны понимать адаптивные CSS-фреймворки и знать, как внедрить гибкие сетки и гибкие изображения в структуру вашего веб-сайта.
TemplateMonster поможет вам с легкостью создать адаптивный веб-дизайн. Мы предлагаем вам адаптивные шаблоны веб-сайтов с плавными макетами, которые могут обслуживать различные мультимедийные форматы, включая смартфоны, планшеты, нетбуки, ноутбуки и настольные мониторы. Вам не нужно создавать несколько сайтов для разных разрешений экрана; вместо этого вы можете использовать один из этих адаптивных шаблонов, которые уже имеют несколько версий макета. Наши адаптивные веб-шаблоны готовы принять любой ваш контент или стиль. Чтобы выбрать из самых популярных элементов, не стесняйтесь ознакомиться с коллекцией первоклассных адаптивных тем Joomla. После того, как вы выберете понравившийся шаблон, масштабируйте его демо-версию в окне браузера и посмотрите, как работает концепция адаптивного дизайна.
Кроме того, если вы планируете запустить адаптивный интернет-магазин, ознакомьтесь с нашей коллекцией адаптивных шаблонов электронной коммерции.
Как сделать ваш сайт адаптивным с помощью конструктора страниц Elementor
Если вы когда-нибудь спрашивали: «Как мне сделать мой сайт адаптивным с помощью Elementor?» тогда этот урок для вас. Посетите Elementor Marketplace, чтобы получить потрясающие темы, шаблоны и дополнения: https://www.templatemonster.com/elementor-marketplace/ Как сделать свой сайт адаптивным для Elementor Builder? После просмотра этого простого в использовании руководства вы сможете сделать свой сайт адаптивным. Посетители всегда получат лучший пользовательский опыт. Это руководство полностью посвящено задаче адаптации конструктора Elementor. Он сосредоточен на проблеме реагирования Elementor. Как сделать сайт адаптивным? Адаптивный веб-сайт означает, что он может адаптировать свой контент (изображения) к различным размерам экрана или окна браузера. Поэтому посетитель всегда увидит правильный контент. Изображения не будут обрезаны там, где их быть не должно, а текст останется на том же месте. В этом руководстве показано, как создать адаптивный веб-сайт WordPress с помощью Elementor и с какими проблемами вам, возможно, придется столкнуться. Elementor — это гибкий конструктор страниц WordPress, который может помочь вам сделать ваш сайт современным. Адаптивный веб-сайт, созданный Elementor, будет правильно отображаться на экранах разных размеров. Ключевые моменты этого видеоурока: Как настроить свойства виджетов и текстовых элементов для мобильных устройств. Как перемещать и изменять размер столбцов. Как скрыть виджеты, столбцы или разделы для определенных устройств. Как быть с преодоленным положением. Как встроенная ширина может помочь вам создать гибкий макет для мобильных устройств При создании адаптивного веб-сайта возникает множество проблем. Важно понимать важность адаптивного дизайна. Вам нужно знать, как решать различные задачи, связанные с адаптивным дизайном.
Поэтому посетитель всегда увидит правильный контент. Изображения не будут обрезаны там, где их быть не должно, а текст останется на том же месте. В этом руководстве показано, как создать адаптивный веб-сайт WordPress с помощью Elementor и с какими проблемами вам, возможно, придется столкнуться. Elementor — это гибкий конструктор страниц WordPress, который может помочь вам сделать ваш сайт современным. Адаптивный веб-сайт, созданный Elementor, будет правильно отображаться на экранах разных размеров. Ключевые моменты этого видеоурока: Как настроить свойства виджетов и текстовых элементов для мобильных устройств. Как перемещать и изменять размер столбцов. Как скрыть виджеты, столбцы или разделы для определенных устройств. Как быть с преодоленным положением. Как встроенная ширина может помочь вам создать гибкий макет для мобильных устройств При создании адаптивного веб-сайта возникает множество проблем. Важно понимать важность адаптивного дизайна. Вам нужно знать, как решать различные задачи, связанные с адаптивным дизайном. В настоящее время люди используют разные устройства для доступа к веб-сайтам, и вы должны быть уверены, что ваш веб-сайт выглядит правильно, независимо от того, что используют ваши посетители. Это влияет на удобство использования вашего сайта.
В настоящее время люди используют разные устройства для доступа к веб-сайтам, и вы должны быть уверены, что ваш веб-сайт выглядит правильно, независимо от того, что используют ваши посетители. Это влияет на удобство использования вашего сайта.
Часто задаваемые вопросы об адаптивном шаблоне веб-дизайна
Что такое адаптивный шаблон веб-сайта?
Адаптивный дизайн сайта (шаблон) — это такой дизайн веб-страниц, который обеспечивает корректное отображение вашего сайта на любом устройстве — компьютере, планшете, телефоне и т. д. и автоматически адаптируется к любому разрешению экрана. 100% адаптивный шаблон полностью оптимизирует ваш сайт и автоматически меняется в зависимости от устройства, с которого вы просматриваете сайт. На сайте меняются все размеры изображений, модулей, пунктов меню и т.д.
Нужен ли сегодня адаптивный дизайн? Это так важно?
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, если пользователь вводит запросы с телефона или планшета. Это значит, что пользователю будут даваться в первую очередь сайты с полностью адаптивным дизайном, потому что они намного удобнее. Большинство посетителей — люди молодого и среднего возраста, у которых есть планшеты и телефоны, с которых они выходят в сеть. Адаптивный дизайн необходим сегодня, если вы хотите увеличить трафик и развивать свой бизнес.
Это значит, что пользователю будут даваться в первую очередь сайты с полностью адаптивным дизайном, потому что они намного удобнее. Большинство посетителей — люди молодого и среднего возраста, у которых есть планшеты и телефоны, с которых они выходят в сеть. Адаптивный дизайн необходим сегодня, если вы хотите увеличить трафик и развивать свой бизнес.
Каковы три основных компонента адаптивного дизайна?
Адаптивный дизайн веб-сайта состоит из следующих трех основных компонентов:
- Сайт должен быть построен на основе гибкой сетки.
- Изображения, включенные в дизайн, сами должны быть гибкими.
- Различные представления должны быть включены в разных контекстах с помощью медиа-запросов.
Есть ли разница между отзывчивым дизайном и адаптивным?
Адаптивные сайты и адаптивные сайты одинаковы в том, что они оба меняют внешний вид в зависимости от среды браузера и устройства, на котором они просматриваются.



