Типы адаптивных макетов / Хабр
grokruВремя на прочтение 2 мин
Количество просмотров 61KРазработка веб-сайтов *
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
Резиновый
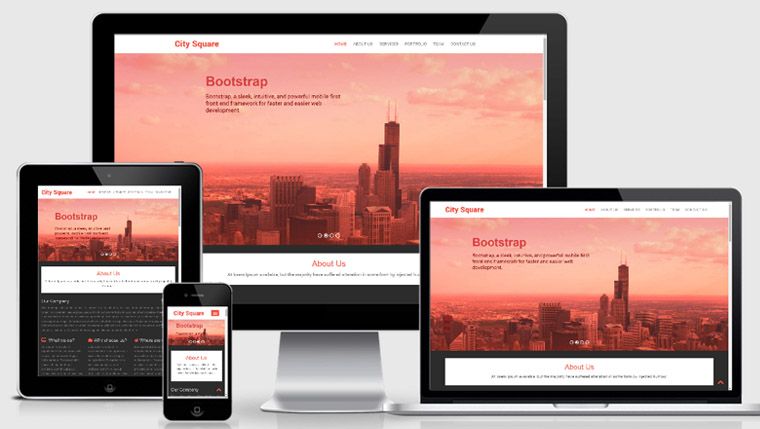
Простой в реализации и очевидный для пользователя тип представления контента. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту. Такой макет очень просто реализовать с помощью адаптивных CSS-фреймворков, например Twitter Bootstrap.Примеры:
- Five Simple Steps
- Princess Elisabeth Antarctica
- Trent Walton
- Sifter
Перенос блоков
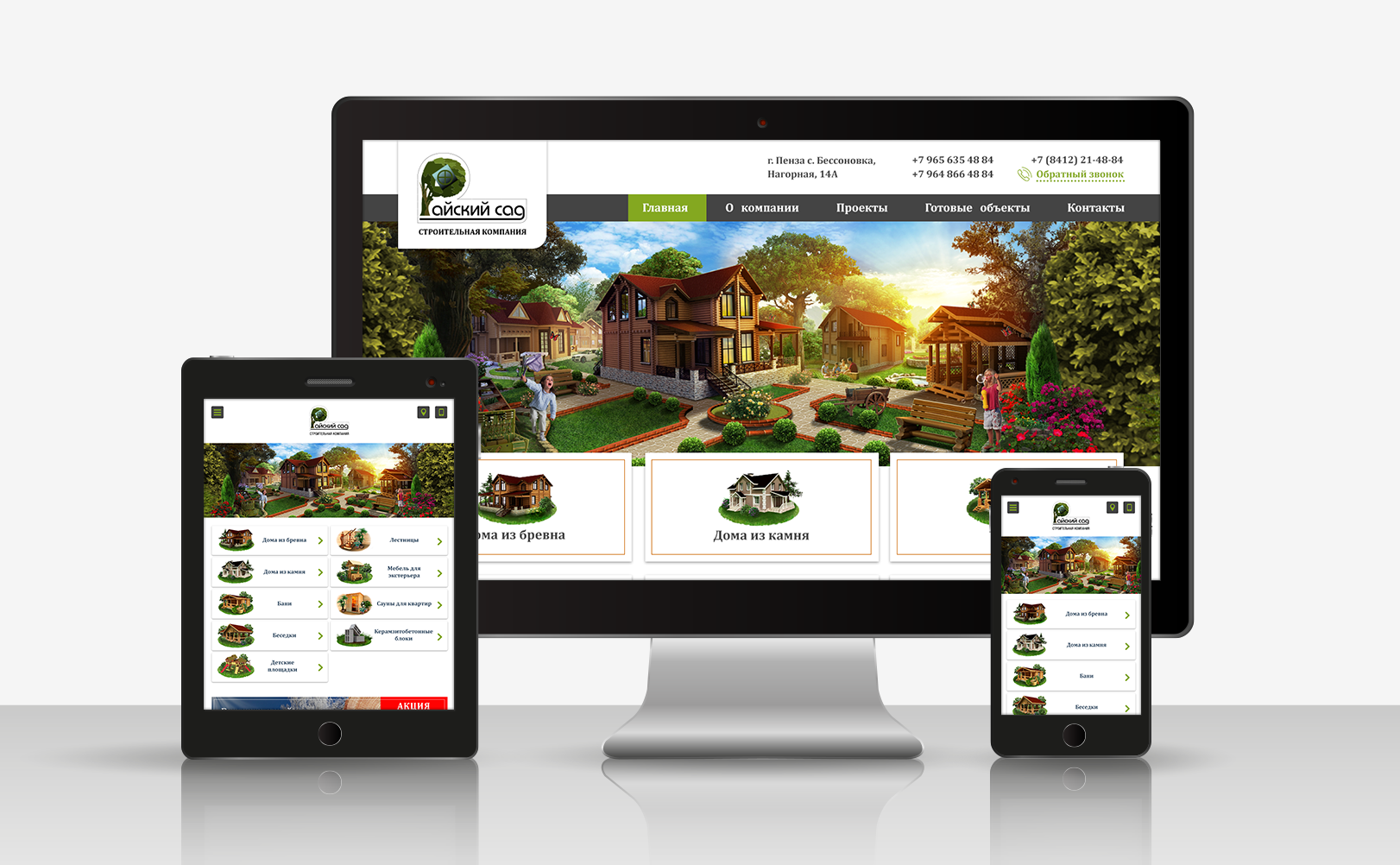
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.
Примеры:
- Modernizr
- Owltastic
- Wee Nudge
- Festival de Saintes
- Ash Personal Training
Переключение макетов
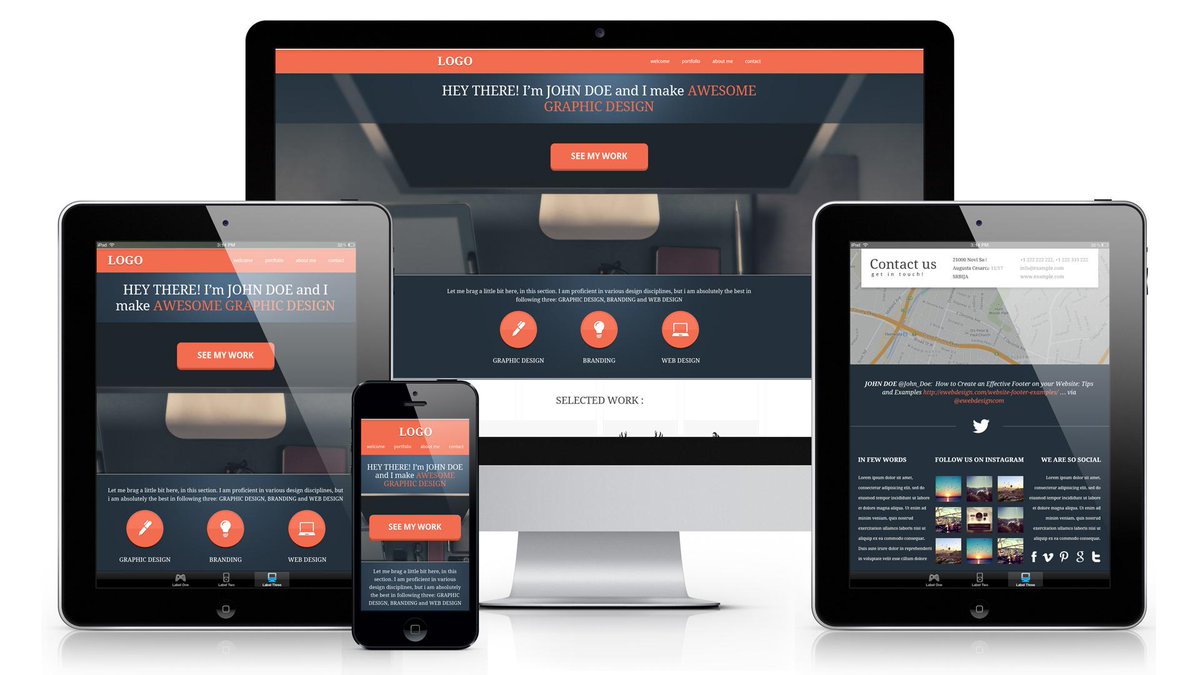
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.Примеры:
- Food Sense
- Performance Marketing Awards
- Forefathers Group
- Andersson-Wise Architects
Адаптивность «малой кровью»
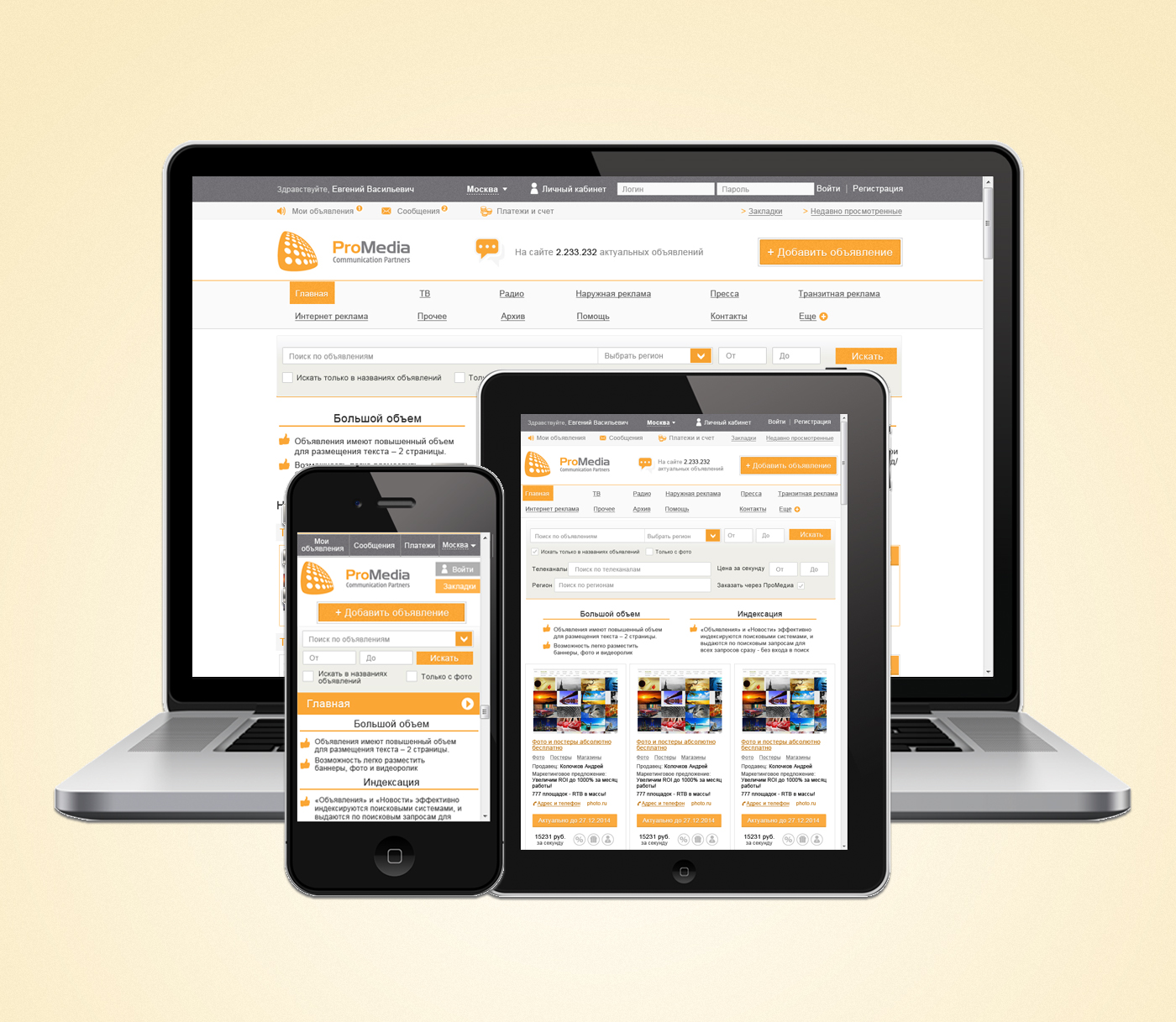
Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.Примеры:
- Future Friendly
- Path
- Neovada
- Lycos
- Design made in Germany
Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.
Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.Пример панелей в мобильном приложении:
Пример панелей на сайтах:
- Kaemingk Christmas 2012
Полезные сайты:
- mediaqueri.es — галерея адаптивный сайтов
- Блог с оригиналом Luke Wroblewski
- Блог Brad Frost
- RWD
- Разработка веб-сайтов
Всего голосов 82: ↑67 и ↓15 +52
Комментарии 8
Кирилл @grokru
co-founder at Beau
Telegram
что это и как работает
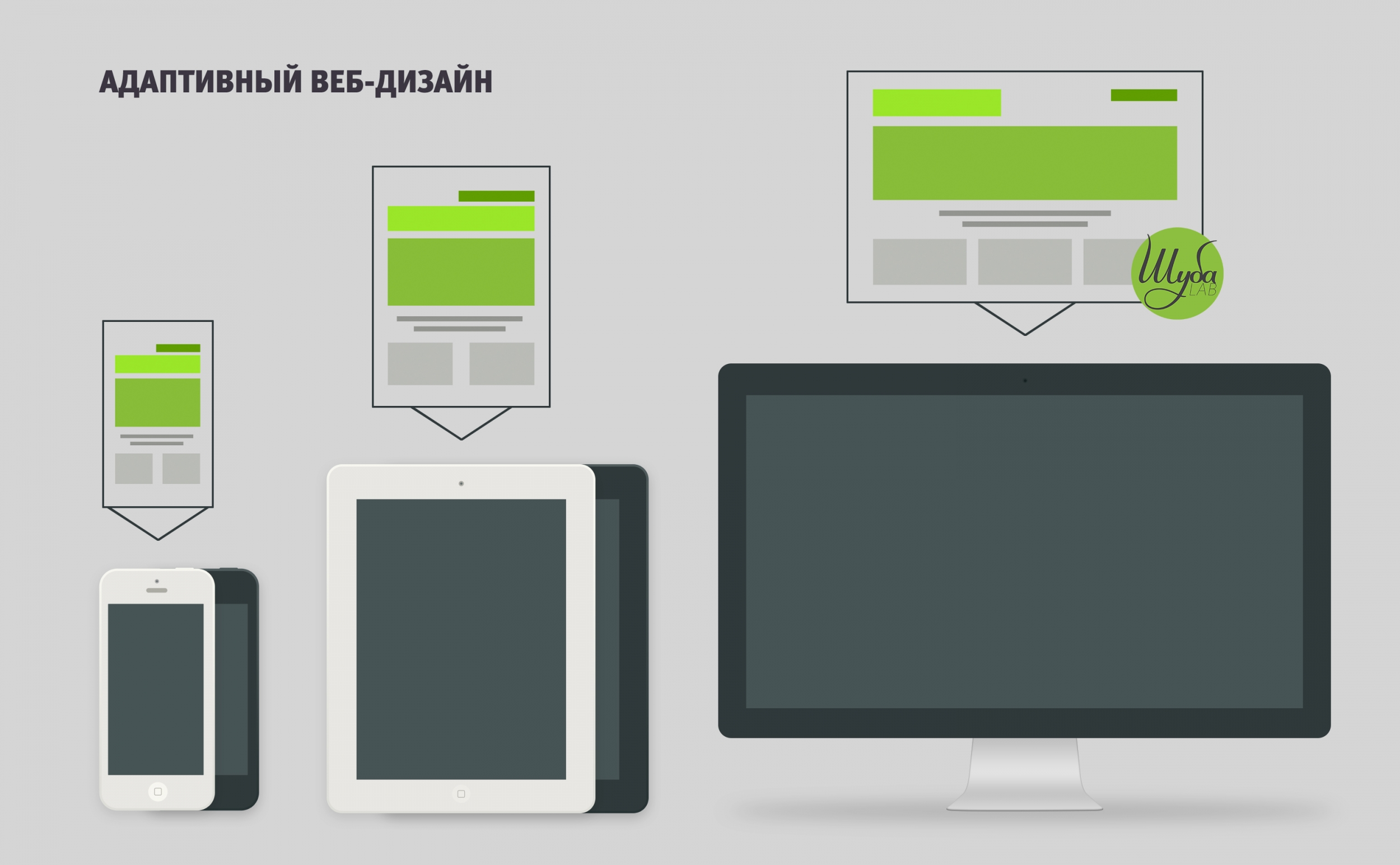
С каждым годом устройств с возможностью выхода во Всемирную сеть становится все больше. Компьютеры, ноутбуки, смартфоны, планшеты и даже телевизоры — и это далеко не все. Все они условно делятся на мобильные и стационарные. Очевидно, что в условиях такого разнообразия возникает необходимость создавать сайты, которые бы оставались одинаково удобными и полезными вне зависимости от платформы пользователя. Именно адаптивный дизайн (adaptive design) призван решать эту задачу. О его особенностях и практике внедрения мы и поговорим в этом материале.
Компьютеры, ноутбуки, смартфоны, планшеты и даже телевизоры — и это далеко не все. Все они условно делятся на мобильные и стационарные. Очевидно, что в условиях такого разнообразия возникает необходимость создавать сайты, которые бы оставались одинаково удобными и полезными вне зависимости от платформы пользователя. Именно адаптивный дизайн (adaptive design) призван решать эту задачу. О его особенностях и практике внедрения мы и поговорим в этом материале.
Адаптивный шаблон сайта
Адаптивный дизайн сайтаОсобенности адаптивного дизайна для сайта
Внимательные юзеры обращали внимание на то, что определенные веб-ресурсы по-разному отображаются на разных устройствах. К примеру, если зайти на типичный новостной сайт с ПК или ноутбука, то можно будет увидеть подробное горизонтальное и вертикальное меню, несколько полноценных колонок и крупные кнопки. Но если выполнить вход со смартфона, то пользователь сможет контактировать с сокращенным меню и одной колонкой, а большинство функциональных элементов будет скрыто.
Обывателю может показаться, что для каждого устройства предусмотрен отдельный сайт. К слову, еще 5—10 лет назад именно так и делали. Но сегодня разработчики предпочитают адаптивный дизайн сайта. Это универсальная технология, позволяющая создавать веб-страницы, которые автоматически подстраиваются под любой девайс. Ниже мы рассмотрим подробнее, что такое адаптив и как он реализовывается на практике.
Классификация концепций адаптивного дизайна сайтов
Первым массовым подходом к созданию адаптивного интерфейса стала концепция «резинового дизайна». Работала она максимально просто. После анализа параметров пользовательского дисплея контент пропорционально растягивался или сжимался. Но технология хорошо справлялась только с разными разрешениями ПК и ноутбуков, но адекватно адаптировать контент к карманным мобильным устройствам уже не смогла. Многократное сжатие делало текст и изображения слишком мелкими для восприятия.
Сегодня же используются следующие, более совершенные методики создания видов адаптивного дизайна.
Адаптивный макет.
Эта технология предполагает разработку нескольких форматов сайтов для самых распространенных разрешений. Переключение между макетами происходит автоматически во время перехода на сайт. Здесь все блоки имеют неизменяемые размеры и форму.
Отзывчивый макет.
Эта концепция реализуется путем разработки проекта страницы на базе гибкой сетки. За всеми блоками, функциональными и графическими элементами закрепляются размеры не в пикселях, а в процентном соотношении к доступной площади дисплея. В итоге сайт качественно подстраивается под устройство с любым экраном и способом ввода.
Смешанный макет.
Если стоит задача создать максимально «дружелюбный» к различным форматам дисплеев макет сайта, то может использоваться комбинированный метод. При его применении дизайнер может закреплять размеры отдельных элементов в пикселях, а другие привязывать к процентной пропорции.
При грамотной и качественной реализации любой из перечисленных адаптивных шаблонов имеет право на существование.
Основные отличия между отзывчивыми и адаптивными сайтами
Адаптивный и отзывчивый сайт: в чем разница
Адаптивный сайтСайт с отзывчивым дизайном создается на следующих структурных принципах:
- резиновый макет;
- приоритет видимости медиазапросов;
- резиновый графический и мультимедийный контент.
На практике это реализуется с помощью технологий CSS и HTML. В результате код отлично подстраивается под любые мобильные и стационарные устройства. Но есть один существенный минус — это очень ограниченная функциональность. По сути, дизайнеру приходится работать с мобильными пропорциями и размерами макетов, добиваясь того, чтобы они хорошо отображались на больших экранах.
Адаптивный шаблон сайта создается в соответствии с фундаментальным принципом mobile first. То есть сначала создается сайт для мобильных устройств, который впоследствии усложняется и масштабируется до «взрослой» десктопной версии. Реализуется это путем «наращивания» на базу из HTML + CSS дополнительных элементов, созданных на основе CSS + JS.
Как это работает на практике
Сайт с адаптивным дизайном, при отображении на дисплее смартфона, получает только базовый функционал для взаимодействия. Почти все дополнительные функции и возможности скрываются. При входе на этот же сайт с помощью планшета на экране появляются некоторые, ранее скрытые функциональные элементы. В десктопной версии веб-ресурс будет отображать все функциональные элементы, включая динамический контент, формы обратной связи, окна для диалога с консультантом и пр.
Адаптивный дизайн средствами универсальных шаблонов
В дизайне, как известно, нет ограничений, но есть проверенные решения. Можно самостоятельно создавать адаптированные макеты, ориентируясь на собственное видение. Но большинство профессионалов все-таки ориентируются на варианты, разработанные Люком Вроблевски — главным идеологом концепции mobile first. Вот каким он видел качественный адаптивный мобильный дизайн.
Mostly Fluid (самый гибкий)
Такие макеты создаются на базе резиновой сетки, которая остается неизменной на полноразмерных экранах: при увеличении разрешения расширяются только боковые поля.
 При уменьшении дисплея колонки контента сжимаются до определенного «предела комфорта», а после его преодоления элементы группируются друг под другом.
При уменьшении дисплея колонки контента сжимаются до определенного «предела комфорта», а после его преодоления элементы группируются друг под другом.Column Drop (сброс колонок)
Этот вид адаптивного макета работает следующим образом. При уменьшении дисплея колонки постепенно перегруппировываются одна под одну в вертикальном расположении. В отличие от Mostly Fluid здесь можно реализовать настраиваемую контрольную точку для плавной трансформации формата.
Layout Shifter (сдвиг макета)
Это самая сложная в реализации технология. В его рамках создается несколько контрольных точек, с помощью которых автоматически перемещаются не только колонки, но и отдельные блоки контента.
Tiny Tweaks (маленькие хитрости)
Этот вариант дизайна унифицирован для сайтов с одной колонкой. То есть он вполне подходит для различных посадочных страниц, блогов, информационных и развлекательных проектов. Он работает следующим образом. При изменении разрешения в размере меняются картинки и шрифты, а контент разделяется на отдельные блоки.

Off Canvas (за границами)
Логика этой концепции заключается в том, что на полноразмерном экране отображаются все функциональные элементы. Но при переходе на мобильный дисплей все дополнения автоматически скрываются за пределами видимости. Специальными жестами эти элементы можно вызвать или снова скрыть.
Нужно отметить, что перечисленные классические шаблоны хорошо комбинируются между собой, что дает полную свободу дизайнерам.
Подведем итоги
Просто вдумайтесь в следующие факты. Поисковые системы строго «наказывают» неадаптированные сайты. Рост мобильного трафика не остановить. Мобильных продаж становится все больше. Нужно ли в таких условиях делать удобные и функциональные сайты для всех устройств? Вопрос риторический. Но теперь вы знаете, что адаптивный сайт — это не так уж и сложно. А значит, ваши проекты имеют все шансы стать успешными.
ЧИТАЙ ТАКЖЕ
Как найти целевую аудиторию в Instagram
Как создавать рекламные креативы для социальных сетей
Как продвинуть новый сайт: особенности раскрутки и практические рекомендации
(Рейтинг: 5, Голосов: 8) |
У тебя есть нерешенные задачи?
В этом блоге мы делимся знаниями, но если у тебя есть серьезные цели, которые требуют вмешательства настоящих профи, сообщи! Перезвоним, расскажем, решим любые задачи из области digital
Находи клиентов. Быстрее!
Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Введение в адаптивный дизайн | Webflow University
Домашняя страница урока
Все уроки
Узнайте, как перекомпоновка содержимого, фиксированный размер, относительный размер и точки останова (медиа-запросы) помогают создавать адаптивные дизайны.
layout-design
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Когда вы посещаете сайт на своем мобильном устройстве, вы можете увидеть настольную версию сайта, втиснутую в меньший экран, что заставит вас масштабировать и панорамировать, чтобы увидеть любой контент. Вы также можете попасть на упрощенную мобильную версию, в которой отсутствует контент и возможности, которые делают настольную версию лучше. Надеемся, однако, что вы видите адаптивный веб-сайт — дизайн, который переформатирует и перемещает контент в зависимости от ширины браузера.
Вы также можете попасть на упрощенную мобильную версию, в которой отсутствует контент и возможности, которые делают настольную версию лучше. Надеемся, однако, что вы видите адаптивный веб-сайт — дизайн, который переформатирует и перемещает контент в зависимости от ширины браузера.
Здесь мы рассмотрим три различных аспекта адаптивного дизайна:
- Перекомпоновка контента
- Фиксированный размер
- Относительный размер
- Точки останова (медиа-запросы)
Перекомпоновка ing Content
Контент перекомпоновки относится к контенту, который регулирует свою ширину в зависимости от ширины области просмотра браузера. Например, абзац с настройками по умолчанию будет автоматически переносить свое содержимое по мере уменьшения ширины браузера. Это поведение можно эмулировать, перетаскивая край холста конструктора.
Фиксированный размер
Важно соблюдать осторожность при использовании фиксированной ширины в пикселях. Например, если вы дадите изображению ширину 500 пикселей, оно может отлично смотреться на рабочем столе или планшете. Однако при просмотре изображения на мобильном устройстве меньшего размера ширина изображения застрянет на уровне 500 пикселей и не будет адаптироваться к меньшему размеру области просмотра (обычно менее 500 пикселей).
Например, если вы дадите изображению ширину 500 пикселей, оно может отлично смотреться на рабочем столе или планшете. Однако при просмотре изображения на мобильном устройстве меньшего размера ширина изображения застрянет на уровне 500 пикселей и не будет адаптироваться к меньшему размеру области просмотра (обычно менее 500 пикселей).
Относительный размер
Это относится к установке размера элемента относительно других вещей, таких как ширина браузера или родительский элемент. Например, вместо использования размера изображения в пикселях рассмотрите возможность использования других единиц измерения, таких как %, VW (ширина области просмотра) или VH (высота области просмотра). Если вы используете % на изображении и регулируете ширину браузера, вы можете видеть, что он будет адаптироваться соответствующим образом, а изображение на основе пикселей — нет.
Узнайте больше о применении различных единиц измерения для управления шириной и высотой элемента.
Точки останова
Макеты обычно намного сложнее, чем управление шириной одного изображения. Использование точек останова (также известных как медиа-запросы) позволяет не только тестировать перекомпоновку содержимого, но и изменять дизайн и макет на основе различных диапазонов ширины устройства.
Использование точек останова (также известных как медиа-запросы) позволяет не только тестировать перекомпоновку содержимого, но и изменять дизайн и макет на основе различных диапазонов ширины устройства.
Познакомьтесь с точками останова и узнайте о стилях для нескольких точек останова.
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Блок, который содержит другие блоки внутри, называется __, а блоки внутри другого блока называются __
«родительский элемент»; «детские элементы»
«братские элементы»; «сестринские элементы»
«материнский элемент»; «детские элементы»
«командный элемент»; «элементы-члены»
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Поля можно использовать для…
Создание пространства внутри блока
Создание пространства между блоками
Создание границ вокруг элемента
Удаление отступов
0%
Взять проверьте еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Если вы перетащите элемент на пустой холст в Webflow, куда он будет автоматически помещен?
В левом верхнем углу холста
В правом верхнем углу холста
Точно там, где вы его уронили
В центре холста
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS 900 55
Какое свойство CSS влияет на внешний вид элемента?
Поле
Граница
Отступы
Размер
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS. 3
3
0%
Взять проверьте еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как по умолчанию ведут себя ящики в Интернете?
Они ведут себя как в слайд-шоу. Каждая коробка располагается там, где вы ее опускаете на слайде
Они ведут себя как колода карт. Каждый блок перекрывает другой
Они ведут себя как сетка. Блоки расположены в строках и столбцах
Они ведут себя как текстовый документ. Блоки начинаются в левом верхнем углу, и каждый блок переходит на следующую строку, когда достигает правого края. важно ли понимание блочной модели в веб-разработке?
Помогает при создании сложных анимаций
Помогает определить цветовую схему веб-сайта
Позволяет точно контролировать размер элементов и расстояние между ними
Помогает при оптимизации производительности веб-сайта
0%
Пройти тест еще раз 9 0003
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какую роль блочная модель играет в адаптивном дизайне?
Управляет размером шрифта элементов на разных размерах экрана
Определяет, как мы читаем на веб-странице
Обеспечивает гибкие макеты для разных размеров экрана
Обеспечивает совместимость со старыми веб-браузерами
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что такое блочная модель в веб-разработке?
Блочная модель формирует основу того, как элементы размещаются и проектируются на веб-странице
Блочная модель — это язык программирования
Блочная модель — это стандартный способ создания анимации
Блочная модель — это стандартный протокол для работы в сети
Содержание
Создание адаптивных страниц AMP — amp.
 dev Содержание
dev Содержание- Введение 9002 0
- Управление окном просмотра
- Создание адаптивного макета
- Пример: ограничение ширины адаптивных изображений
- Масштабирование медиа для страницы
- Встраивание видео
- Пример: встраивание видео YouTube
- Отображение адаптивных изображений
- Подача четких изображений с правильным разрешением
- Пример: Отображение четкого изображения, подходящего для экрана
- Изменение художественного направления изображения
- Пример: изображения разного размера для разных точек останова
- Предоставление оптимизированных изображений
- Настройка сервера для отправки изображений в наиболее подходящем формате
- Использование резервных копий вложенных изображений
- Подача четких изображений с правильным разрешением
- Встраивание видео
- Примеры для вдохновения
- Производство
- Сделано AMP
Введение
Адаптивный веб-дизайн — это создание гибких веб-страниц, отвечающих потребностям пользователей — страниц, соответствующих размеру и ориентации экрана их устройств.
В этом руководстве мы покажем вам, как легко реализовать эти основы адаптивности в AMP:
- Управление окном просмотра
- Создание адаптивного макета
- Масштабирующий носитель
Управление окном просмотра
Создание адаптивного макета
В адаптивном дизайне вы можете использовать запросы CSS @media , чтобы адаптировать стиль вашей веб-страницы к различным размерам экрана без необходимости изменять содержимое страницы. В AMP вы можете продолжать использовать тот же CSS media . Это особенно полезно, когда вам нужно показать или скрыть элемент на основе медиа-запроса. См. раздел «Изменение художественного направления изображения» для примера, в котором используется атрибут media .
Изменение размера каждого элемента в соответствии с размером экрана может быть сложной задачей. Однако в AMP вы можете легко сделать элемент отзывчивым, просто указав "layout=responsive" атрибут вместе с атрибутами высоты элемента. Когда вы применяете адаптивный макет к элементу, этот элемент автоматически изменит размер до ширины своего элемента-контейнера, а высота изменится в зависимости от соотношения сторон, заданного шириной элемента и высотой . Почти все элементы AMP поддерживают отзывчивый макет ; обратитесь к справочной документации элемента, чтобы узнать, какие макеты поддерживаются.
Несмотря на то, что вы можете легко сделать элементы адаптивными с помощью "layout=responsive" , вы все равно должны учитывать, как ваши элементы отображаются на экранах всех размеров, включая настольные компьютеры и планшеты. Распространенной ошибкой является разрешение изображению занимать всю ширину экрана, из-за чего изображение растягивается за пределы его предполагаемого размера, что ухудшает работу широкоэкранных пользователей.
layout=responsive будут занимать всю ширину контейнера элемента, ширина которого часто не ограничена (т. е. ширина = 100%). Вы можете улучшить внешний вид изображений, просто ограничив ширину контейнера изображения. Например, установив правило «max-width» для «body» или «main», вы можете ограничить все изображения определенной максимальной шириной.Пример: ограничение ширины адаптивных изображений
В следующем примере у нас есть изображение цветов (640 x 427 пикселей), которое мы хотим отобразить на всех размерах экрана, поэтому мы указали ширину и высоту и установили макет адаптивный .
<дел>

 resp-img {
максимальная ширина: 700 пикселей;
}
resp-img {
максимальная ширина: 700 пикселей;
}

 При добавлении
При добавлении  В дополнение к базовому адаптивному изображению вы можете захотеть предоставить несколько ресурсов изображения по адресу:
В дополнение к базовому адаптивному изображению вы можете захотеть предоставить несколько ресурсов изображения по адресу: Раньше (в старом предложении srcset) дескриптор
Раньше (в старом предложении srcset) дескриптор 

 jpg
jpg  руководство «Художественное оформление с исходным кодом, размерами и высотой».
руководство «Художественное оформление с исходным кодом, размерами и высотой».
