25 бесплатных шаблонов целевых страниц с открытым исходным кодом
Целевая страница — это отдельная веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта. Он предназначен для того, чтобы убедить посетителей выполнить определенное действие, например подписаться на информационный бюллетень, представить приложение, загрузить электронную книгу или купить продукт.
Целевые страницы с открытым исходным кодом — это бесплатные статические целевые страницы, которые каждый может использовать и изменять в соответствии со своими потребностями. Они просты в использовании и могут быть настроены в соответствии с конкретными потребностями различных предприятий и организаций.
Одним из основных преимуществ использования бесплатных статических целевых страниц является их экономичность. Они не требуют постоянного обслуживания или платы за хостинг, что делает их отличным выбором для стартапов и малых предприятий с ограниченным бюджетом.
Существует несколько вариантов использования целевых страниц. Компании могут использовать целевые страницы для продвижения определенных продуктов или услуг, привлечения потенциальных клиентов или создания своих списков адресов электронной почты. Целевые страницы также можно использовать для тестирования различных маркетинговых стратегий и сбора данных о том, что лучше всего работает для конкретной аудитории.
Стартапы и внештатные разработчики могут извлечь выгоду из использования шаблонов целевых страниц, поскольку они экономят время, деньги и усилия. Вместо того, чтобы разрабатывать целевую страницу с нуля, они могут использовать готовые шаблоны, оптимизированные для конверсии и легко настраиваемые.
1- Бесплатный шаблон целевой страницы React/Next.js
Эта целевая страница представляет собой бесплатный шаблон целевой страницы React/Next.js , созданный с помощью Tailwind CSS для разработчиков/создателей, которые хотят создать быструю и профессиональную целевую страницу для свои проекты с открытым исходным кодом, продукты SaaS, онлайн-сервисы и многое другое.
- Технология: React, Next.js и Tailwind.
2- Адаптивный веб-сайт Хэллоуина
Эта целевая страница с открытым исходным кодом представляет собой адаптивный веб-сайт Хэллоуина с анимацией, трехцветным дизайном, плавной прокруткой и красивым пользовательским интерфейсом. Разработано по методологии Mobile First и совместимо со всеми мобильными устройствами.
- Tech : HTML, SCSS
3-Zou – Целевая страница фермы
Целевая страница фермы с открытым исходным кодом, использующая HTML5, SCSS, CSS3 и чистый JavaScript.
Редизайн веб-сайта фильмов с адаптивным видом, слайдером, потрясающим меню, дневным и ночным просмотром. Он использует чистый HTML и CSS.
5- Целевая страница Trippi (HTML)
Trippi — это бесплатный шаблон целевой страницы путешествия с открытым исходным кодом (MIT)
6- heyu
HeyU — это PSD-шаблон одностраничного веб-сайта целевой страницы приложения с открытым исходным кодом.
7- Приложение EVDictionary App Landing
EVDictionary App Landing — это целевой веб-сайт приложения, на котором представлено приложение EVDictionary для предмета «Программирование на Java» в UIT.
8- React-Landing-Page-Template
Быстро откройте целевую страницу для своего приложения на ПК и мобильных устройствах.
Адаптивный дизайн веб-сайта реального состояния с использованием HTML CSS и JavaScript.
GitHub — bedimcode/responsive-real-state-website: адаптивный дизайн веб-сайта в реальном состоянии с использованием HTML, CSS и JavaScript Реальный дизайн веб-сайта с использованием HTML CSS и JavaScript
GitHubbedimcodeОсобенности этого шаблона включают:
- Адаптивный веб-сайт Real State с использованием HTML CSS и JavaScript
- Содержит анимацию при прокрутке.
- Включает темный и светлый режимы.
- Плавная прокрутка в каждом разделе.
- Сначала разработано с использованием методологии Mobile First, а затем для настольных компьютеров.

- Совместим со всеми мобильными устройствами и имеет красивый и приятный пользовательский интерфейс.
10- 🚘 Адаптивный автомобильный сайт
Адаптивный дизайн автомобильного веб-сайта с использованием HTML, CSS и JavaScript.
GitHub — bedimcode/responsive-car-website: адаптивный дизайн автомобильного веб-сайта с использованием HTML CSS и JavaScript & JavaScript
GitHubbedimcode11- Целевая страница Tailwind CSS
Адаптивная целевая страница, созданная с помощью Tailwind CSS и блоков Flowbite.
GitHub — themesberg/tailwind-landing-page: адаптивная целевая страница, созданная с помощью Tailwind CSS и блоков Flowbite страница, созданная с помощью Tailwind CSS и Flowbite Blocks
GitHubthemesberg12- Start Bootstrap Landing Page
Landing Page — это многоцелевой шаблон целевой страницы для Bootstrap, созданный Start Bootstrap.
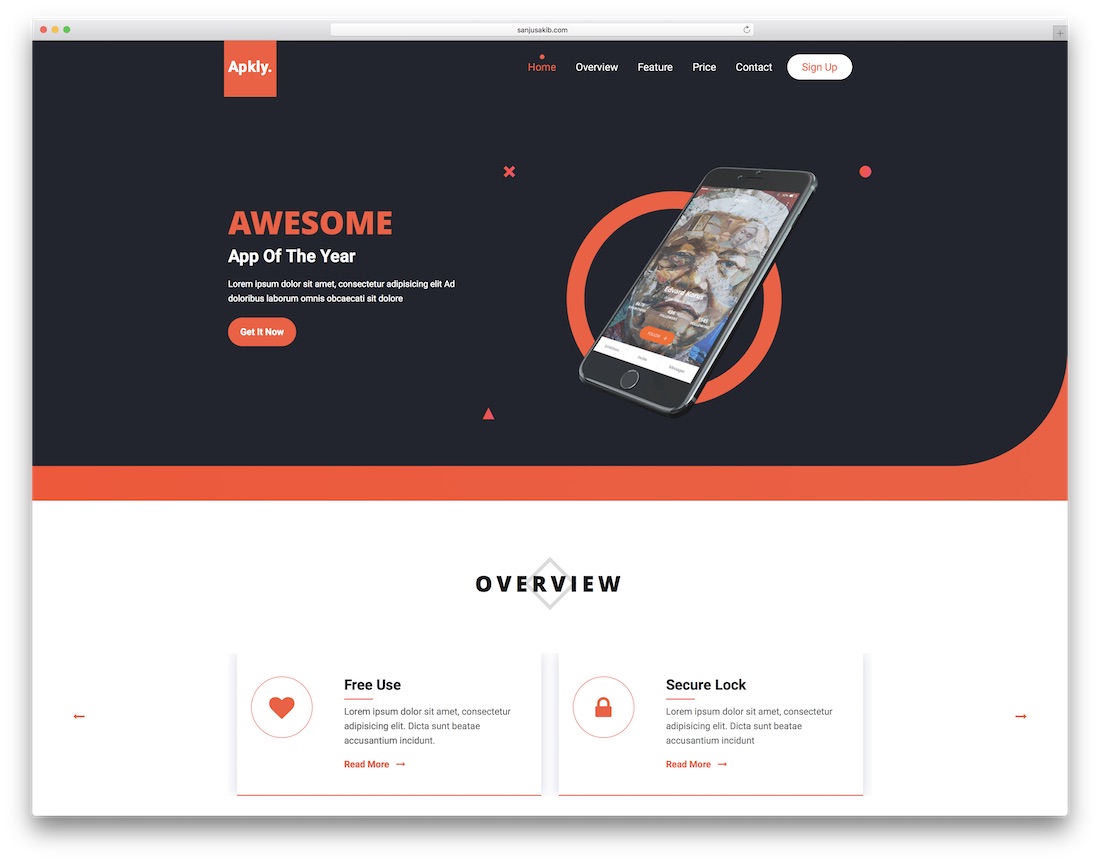
13- Шаблон целевой страницы мобильного приложения
Этот шаблон целевой страницы мобильного приложения поставляется с предустановленными функциями и опциями:
- Показать значок приложения
- Показать неограниченное количество скриншотов приложения
- Ссылка на Google Play
- Ссылка в App Store
- Ссылка на веб-приложение
- Раздел для прессы
- Плавающая подсказка Product Hunt
- Страница политики конфиденциальности
- Google Analytics
- Согласие на использование файлов cookie
- Автоматическая темная тема
- Виджет дверного звонка
- Разветвляющийся баннер GitHub
GitHub — sandoche/Mobile-app-landingpage-template: 📱 Бесплатный статический шаблон веб-сайта для мобильного приложения
📱 Бесплатно использовать статически сгенерированный веб-сайт шаблон для вашего мобильного приложения — GitHub — sandoche/Mobile-app-landingpage-template: 📱 Бесплатный статический сгенерированный шаблон веб-сайта для вашего мобильного приложения
GitHubsandoche14- Landwind
Landwind — это бесплатная целевая страница с открытым исходным кодом, разработанная для веб-сайтов SaaS и продуктов. Он построен с использованием служебной среды Tailwind CSS и библиотеки компонентов Flowbite. Целевая страница включает в себя главный раздел, логотипы клиентов, разделы функций, отзывы, ценовые карты, раздел часто задаваемых вопросов, кнопку призыва к действию перед нижним колонтитулом и нижний колонтитул.
Он построен с использованием служебной среды Tailwind CSS и библиотеки компонентов Flowbite. Целевая страница включает в себя главный раздел, логотипы клиентов, разделы функций, отзывы, ценовые карты, раздел часто задаваемых вопросов, кнопку призыва к действию перед нижним колонтитулом и нижний колонтитул.
GitHub — themesberg/landwind: адаптивная и чистая целевая страница, созданная с помощью Tailwind CSS и Flowbite
GitHubthemesberg15- Целевая страница с учетом попутного ветра
Целевая страница, созданная с помощью Tailwind CSS и новой функции градиента.
GitHub — gary149/tailwindcss-landing-gradients: целевая страница, созданная с помощью tailwindcss и новой функции Gradient.
Целевая страница, созданная с помощью tailwindcss и новой функции Gradient. — GitHub — gary149/tailwindcss-landing-gradients: целевая страница, созданная с помощью tailwindcss и новой функции Gradient.
GitHubgary149 Landing — это шаблон, созданный компонентами движения Ant Motion. Он имеет богатый шаблон домашней страницы, загружает пакет кода шаблона и может быть быстро использован. Вы также можете использовать редактор, чтобы быстро создать свою собственную специальную страницу.
Он имеет богатый шаблон домашней страницы, загружает пакет кода шаблона и может быть быстро использован. Вы также можете использовать редактор, чтобы быстро создать свою собственную специальную страницу.
GitHub — ant-design/ant-design-landing: :mountain_bicyclist: Целевые страницы Ant Design System
:mountain_bicyclist: Целевые страницы Ant Design System — GitHub — ant-design/ant-design-landing: :mountain_bicyclist: Целевые страницы Ant Design System
GitHubant-design17- Шаблон целевой страницы (Next.js)
🚀 Тема целевой страницы написана на Next.js, Tailwind CSS и TypeScript ⚡️ Создана с учетом опыта разработчиков: Next.js, TypeScript, ESLint, Prettier, Husky, Lint-Staged, VS Code, Netlify, PostCSS, Tailwind CSS.
GitHub — ixartz/Next-JS-Landing-Page-Starter-Template: 🚀 Бесплатный шаблон целевой страницы NextJS, написанный на Tailwind CSS 3 и TypeScript ⚡️ Создан с учетом опыта разработчиков: Next.js 12 + TypeScript + ESLint + Prettier + Husky + Lint-Staged + VSCode + Netlify + PostCSS + Tailwind CSS
🚀 Бесплатный шаблон целевой страницы NextJS, написанный на Tailwind CSS 3 и TypeScript ⚡️ Сделано с учетом опыта разработчиков: Next. js 12 + TypeScript + ESLint + Prettier + Husky + Lint-Staged + VSCode + Ne…
js 12 + TypeScript + ESLint + Prettier + Husky + Lint-Staged + VSCode + Ne…
18- Анимация целевой страницы
Анимация целевой страницы, созданная с использованием CSS.
GitHub — Kvaibhav01/Landing-Page-Animation: анимация целевой страницы с использованием CSS
Анимация целевой страницы с использованием CSS. Внесите свой вклад в разработку Kvaibhav01/Landing-Page-Animation, создав учетную запись на GitHub.
GitHubKvaibhav0119- UI Kit на лицевой стороне: (React)
Material React Landing Pages Kit, созданный с использованием компонентов Material-UI, React и, конечно же, create-react-app для ускорения процесса разработки вашего приложения! Профессиональный набор React Kit, который поставляется с множеством готовых к использованию компонентов Material-UI, которые помогут вам создавать более быстрые и красивые страницы Frontend. Каждый компонент полностью настраиваемый, отзывчивый и простой в интеграции.
GitHub — gevorgmakaryan/thefront-preview: профессиональный набор React Kit, который поставляется с множеством готовых к использованию компонентов Material-UI, которые помогут вам создавать более быстрые и красивые внешние страницы.
Профессиональный комплект React Kit, в который входит множество готовых к использованию компонентов Material-UI, которые помогут вам быстрее создавать & красивые страницы интерфейса. — GitHub — gevorgmakaryan/thefront-preview:…
GitHubgevorgmakaryan20- Limerick
Limerick — это минималистичный, чистый современный созданный шаблон, созданный с использованием последних HTML и CSS. Шаблон поставляется с множеством макетов для страниц блога, сервисов. , целевые страницы и другие. Этот шаблон очень подходит для компаний, которые предлагают услуги SEO, а также другие услуги, связанные с интернет-маркетингом. Этот шаблон разработан с использованием современного веб-дизайна и структуры.
GitHub — alitahir4024/Limerick: Limerick — это минималистичный, чистый современный шаблон, созданный с использованием новейших HTML и CSS.
Limerick — это минималистичный, чистый современный шаблон, созданный с использованием новейших HTML и CSS. — GitHub — alitahir4024/Limerick: Limerick — это минималистичный, чистый современный созданный шаблон, созданный с использованием последних…
GitHubalitahir402419- cool-landing (React)
Персонализированный шаблон целевой страницы материалов
GitHub — nordicgiant 2/круто- лендинг: персонализированный шаблон лендинговой страницы с пользовательским интерфейсом 9. 0004
0004
Персонализированный шаблон целевой страницы с пользовательским интерфейсом. Внесите свой вклад в развитие nordicgiant2/cool-landing, создав учетную запись на GitHub.
GitHubnordicgiant220- Рябь | Материальный дизайн Целевая страница и набор шаблонов, которые скоро появятся
Ripple | Целевая страница дизайна материалов и набор шаблонов скоро появятся. Потрясающий набор шаблонов целевой страницы с материалами для запуска вашего следующего проекта. Яркие цвета, классные трансформирующиеся формы и переходы, анимированные заголовки и многое другое — в пакете шаблонов материалов Ripple есть все, что вам нужно, чтобы произвести впечатление на ваших клиентов с первого взгляда!
GitHub — swapan730/пульсация: пульсация | Целевая страница дизайна материалов и набор шаблонов скоро появятся. Потрясающий набор шаблонов целевой страницы с материалами для запуска вашего следующего проекта. Яркие цвета, классные трансформирующиеся формы и переходы, анимированные заголовки и многое другое — в пакете шаблонов материалов Ripple есть все, что вам нужно, чтобы произвести впечатление на ваших клиентов с первого взгляда!
Пульсация | Материальный дизайн целевой страницы и усилителя; Набор шаблонов Coming-Soon. Потрясающий набор шаблонов целевой страницы с материалами для запуска вашего следующего проекта. Яркие цвета, классные трансформирующиеся формы и переходы…
Потрясающий набор шаблонов целевой страницы с материалами для запуска вашего следующего проекта. Яркие цвета, классные трансформирующиеся формы и переходы…
21- Vex By Themefisher
Vex — это чистая многоцелевая тема электронной коммерции, которая упрощает создание вашего первого интернет-магазина. Он идеально подходит для веб-мастеров, которые хотят создавать удобные и современные интернет-магазины со всеми функциями, которые вы ожидаете от компетентного интернет-магазина на современном рынке, и многое другое.
GitHub — themefisher/vex: Vex — это чистый многоцелевой HTML-шаблон электронной коммерции.
Vex — это чистый многоцелевой HTML-шаблон электронной коммерции. — GitHub — themefisher/vex: Vex — это чистый многоцелевой HTML-шаблон для электронной коммерции.
GitHubthemefisher22- Anker
Anker — это очень легкий шаблон для биоссылок в социальных сетях, таких как Linktree. Шаблон представляет собой очень небольшой код SASS и JS, который любой может настроить за несколько минут. С Anker вы можете сделать целевые страницы сверхбыстрыми и очень простыми.
С Anker вы можете сделать целевые страницы сверхбыстрыми и очень простыми.
GitHub — ankerapp/anker-app: Сделайте целевые страницы супер быстрыми и супер простыми с Anker!
Сделайте целевые страницы супер быстрыми и супер простыми с Anker! — GitHub — ankerapp/anker-app: Сделайте целевые страницы супер быстрыми и супер простыми с Anker!
GitHubankerapp23- Красивая целевая страница (React)
Целевая страница с открытым исходным кодом и React.
GitHub — Dartegnian/dartegnian.com: мой основной веб-сайт и целевая страница. По сути, это основная информация обо мне как о человеке и о том, что мне нравится.
Мой основной сайт и целевая страница. По сути, это основная информация обо мне как о человеке и о том, что мне нравится. — GitHub — Dartegnian/dartegnian.com: мой основной сайт и целевая страница. Это…
GitHubDartegnian24- AstroWind
AstroWind — это бесплатный шаблон с открытым исходным кодом для создания веб-сайта с использованием Astro 2. 0 + Tailwind CSS. Готов начать новый проект и разработан с учетом лучших веб-практик.
0 + Tailwind CSS. Готов начать новый проект и разработан с учетом лучших веб-практик.
GitHub — onwidget/astrowind: ⭕️ AstroWind: бесплатный шаблон с использованием Astro 2.0 и Tailwind CSS. Стартовая тема Astro.
⭕️ AstroWind: Бесплатный шаблон с использованием Astro 2.0 и Tailwind CSS. Стартовая тема Astro. — GitHub — onwidget/astrowind: ⭕️ AstroWind: бесплатный шаблон с использованием Astro 2.0 и Tailwind CSS. Стартовая тема Astro.
GitHubonwidget25- Шаблон целевой страницы React JS
Это шаблон целевой страницы на основе ReactJS, подходящий для начинающей компании/сервиса с одностраничным представлением. Дизайн вдохновлен шаблоном с Free-CSS.com. Все «визуальные» данные можно легко изменить, изменив файл data.json.
GitHub — issaafalkattan/React-Landing-Page-Template: простые шаблоны целевых страниц на одну страницу для стартапов/компаний -Шаблон: простой шаблон целевой страницы на одну страницу для стартапов/компаний
GitHubissaafalkattanЗаключение
В заключение, целевые страницы с открытым исходным кодом являются ценным ресурсом для предприятий и организаций, которые ищут экономичный способ продвижения своих продуктов или услуг.
10 вариантов использования решений IAM (управление идентификацией и доступом)
IAM, сокращение от Identity and Access Management, представляет собой структуру, которая помогает организациям управлять цифровыми удостоверениями и защищать их. Это набор политик, процедур и технологий, используемых для управления идентификацией и контроля доступа к ресурсам внутри организации. Система управления идентификационным доступом отвечает за управление аутентификацией пользователей,
50 бесплатных плагинов TailwindCSS с открытым исходным кодом для улучшения вашего дизайна
Tailwind — это ориентированная на утилиты среда CSS, которая предоставляет набор предопределенных классов CSS, упрощая создание адаптивных и настраиваемых компонентов пользовательского интерфейса.
42 пакета Laravel с открытым исходным кодом, которые обогатят ваш проект Laravel
Laravel — это бесплатная среда веб-приложений PHP с открытым исходным кодом и выразительным элегантным синтаксисом. Он был создан Тейлором Отвеллом в 2011 году. Laravel стал одним из самых популярных фреймворков PHP с большим и растущим сообществом разработчиков. Laravel разработан, чтобы быть быстрым и эффективным. Он включает в себя функции
Horos DICOM Viewer: бесплатное приложение DICOM для macOS
Horos DICOM Viewer — бесплатная программа для просмотра медицинских изображений с открытым исходным кодом. Он предназначен для предоставления комплексного решения для просмотра, анализа и обмена медицинскими изображениями в формате DICOM. Цель проекта Horos — разработать полнофункциональную 64-битную программу просмотра медицинских изображений для OS X.
Lingo3D: среда разработки 3D-игр с открытым исходным кодом на React
Lingo3D — это комплексная платформа для разработки игр, основанная на React/Vue, которая позволяет разработчикам создавать захватывающие и визуально ошеломляющие 3D-игры. Благодаря полному визуальному редактору разработка игр никогда не была проще. Фреймворк предоставляет обширный набор инструментов, помогающих разработчикам воплощать свои идеи в жизнь, от
40 проектов Laravel с открытым исходным кодом
Laravel — это инновационная и мощная платформа веб-приложений, полностью бесплатная и с открытым исходным кодом. Этот фреймворк на основе PHP был создан Тейлором Отвеллом в 2011 году в качестве альтернативы CodeIgniter с упором на простоту и удобство использования. По своей сути Laravel построен на архитектуре Model-View-Controller (MVC).
SiYuan: автономное приложение для создания заметок для команд
Самостоятельное программное обеспечение для управления личными знаниями, ориентированное на конфиденциальность, с полностью открытым исходным кодом, написанное на машинописном языке и golang.
Eucalyptus: создавайте облака, совместимые с AWS
Eucalyptus — это программное обеспечение с открытым исходным кодом для создания частных и гибридных облаков, совместимых с AWS. Он предлагает продукт «инфраструктура как услуга» (IaaS), который позволяет пользователям выделять вычислительные ресурсы и ресурсы хранения по требованию. Некоторые особенности эвкалипта: * Совместимость с AWS: Eucalyptus поддерживает тот же API, что и Amazon Web Services (AWS).
Electron JS: революция в разработке настольных приложений с помощью веб-технологий
Вы когда-нибудь задумывались, как программисты используют веб-технологии для создания надежных настольных программ? Благодаря революционному фреймворку Electron JS разработчики могут создавать кроссплатформенное программное обеспечение для настольных компьютеров с такими известными языками веб-разработки, как HTML, CSS и JavaScript. В этом посте мы рассмотрим, что такое разработка Electron, как она
10 популярных библиотек React Calendar с открытым исходным кодом
React — это мощная и популярная библиотека JavaScript, используемая для создания современных веб-приложений. Популярность React во многом обусловлена его способностью создавать многократно используемые компоненты пользовательского интерфейса. С появлением React произошел взрыв библиотек React с открытым исходным кодом. Одна область, которая видела много развития
Популярность React во многом обусловлена его способностью создавать многократно используемые компоненты пользовательского интерфейса. С появлением React произошел взрыв библиотек React с открытым исходным кодом. Одна область, которая видела много развития
Создать шаблон управляемой целевой страницы
Шаблоны управляемой целевой страницы имеют специальный синтаксис. Используйте этот синтаксис, чтобы указать, что является настраиваемым и где будет размещаться контент на каждой целевой странице, созданной на основе вашего шаблона. Только те регионы или переменные, которые вы укажете как редактируемые, будут доступны для настройки в «управляемом» редакторе целевых страниц.
СОВЕТ
Используйте правильные названия, и ваша маркетинговая команда влюбится в вас.
Есть два способа объявить, что что-то на вашей странице должно быть редактируемым:
- Объявить объект как «элемент». Создатель целевой страницы сможет добавлять изображения, текст или ресурсы Marketo в указанные регионы.

- Объявить строку как «переменную». Создатель целевой страницы сможет заменить эту переменную строкой, цветом или логическим состоянием из рычага true/false.
Редактируемые элементы
Элементы объявляются путем добавления к шаблону обычного элемента DOM, а затем декорирования элемента именем класса, характерным для Marketo.
Text
Если вы определите регион как форматированный текст, пользователи смогут редактировать его содержимое с помощью редактора форматированного текста Marketo.
Требуемые атрибуты:
класс : «mktoText»
id : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
Необязательно:
Содержимое элемента с классом mktoText (если есть) будет использоваться как значение по умолчанию для редактируемой области.
Пример:
Изображение
У вас есть два варианта определения редактируемых элементов изображения. Вы можете использовать либо Требуемые атрибуты: класс: «mktoImg» Необязательно: Пример: Требуемые атрибуты: Необязательно: Пример: ПРИМЕЧАНИЕ При использовании версии Пример: Обязательные атрибуты: Обязательные атрибуты: Пример: Обязательные атрибуты: Пример: ПРИМЕЧАНИЕ При использовании элемента видео на целевой странице Marketo поддерживает только видео с YouTube. Если вы используете другой сервис, мы рекомендуем использовать форматированное текстовое поле и вставлять код для встраивания видео. Требуемые атрибуты: Пример: Обязательные атрибуты: Пример: Обязательные атрибуты: Пример: Обязательные атрибуты: Пример: Все типы переменных используются путем ссылки на значение их атрибута id, заключенного в последовательность символов ${}. Их можно использовать в любом месте документа, за исключением объявлений других переменных. Пример: Объявление: Переменные объявляются как метатеги внутри элемента Требуемые атрибуты: Необязательно: Основной пример: Пример со всеми атрибутами: Требуется атрибуты: Дополнительно: Основной пример: Пример со всеми атрибутами: Требуемые атрибуты: Дополнительно: Простой пример: Пример со всеми атрибутами: В этом примере показан распространенный вариант использования, когда логическая переменная управляет видимостью элемента css, устанавливая для свойства отображения css значение «блок» или «нет», чтобы показать/скрыть элемент. тег.
Вариант 1. Используйте
id: строка идентификатора. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
mktoImgClass: Строка. Значение здесь будет добавлено к атрибуту класса элемент внутри div.
Вариант 2.
 Используйте
Используйте
class: “mktoIm g”
id: строка идентификатора. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
src: Строка URL. Это будет использоваться как значение по умолчанию для изображения.
отображаемый HTML-код будет содержать сгенерированную оболочку div вокруг
. Он будет установлен в класс «mktoImg.mktoGen» и будет отображать: встроенный блок. Тег
Форма
класс : «mktoForm»
идентификатор : строка идентификатора. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени. Фрагмент
класс : «mktoSnippet»
id : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени. Кнопка «Поделиться»
class : «mktoShareButton» 9 0002 идентификатор : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени. Видео
класс : «mktoVideo»
id : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
Лучшей практикой является использование описательного имени. Опрос
класс : «mktoPoll»
идентификатор : строка идентификатора. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени. Referral
class : «mktoReferral»
id : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
Лучшей практикой является использование описательного имени. Розыгрыши
class : “mktoSweepstakes
идентификатор : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени. Редактируемые переменные
${var1} шаблона. Для использования доступны три типа переменных: строковые, цветные и логические.
Для использования доступны три типа переменных: строковые, цветные и логические. Строка
класс : «mktoString»,
id : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
по умолчанию : Строковое значение атрибута. Пусто, если ничего не указано.
allowHtml : «истина» или «ложь». Определяет, будет ли значение напечатано без экранирования HTML. По умолчанию «false», если не установлено. Color
класс : «MktoColor»,
.
id : Идентификационная строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
по умолчанию : 7-значный HEX-код цвета символов. Например: «#336699» Boolean
class : «mktoBoolean»,
id : ID строка. Содержит только буквы, цифры, тире «-» и подчеркивание «_». Пробелы не допускаются. Должно быть уникальным.
mktoName : Строка. Это отображаемое имя, которое будет отображаться в редакторе целевой страницы. Лучшей практикой является использование описательного имени.
Лучшей практикой является использование описательного имени.
по умолчанию : логическая строка. «true» или «false» определяет, начинается ли значение в положении ON или OFF. «ложь», если не указано.
false_value : Строка. Значение, которое будет вставлено для переменной, когда она находится в положении OFF. «ложь», если не указано.
true_value : Строка. Значение, которое будет вставлено для переменной, когда она находится в положении ON. «истинно», если не указано.
false_value_name : Строка. Отображаемое имя, которое будет отображаться в редакторе целевой страницы, когда значение находится в положении OFF. «ВЫКЛ», если не указано.
true_value_name : Строка. Отображаемое имя, которое будет отображаться в редакторе целевой страницы, когда значение находится в положении ON. «ВКЛ», если не указано. 
