Адаптивный контент — топ 10 статей
Повышение конверсии
Редакция Yagla
Всё про мультилендинги: мегаруководство
Статья
Мультилендинг – это не многостраничник из нескольких лендингов. Это одна страница с динамическим контентом, содержимое которой меняется в зависимости от поискового запроса, если пользователь приходит с поисковой рекламы в Яндексе & Google, или от набора таргетингов, если с рекламы в сетях.
В этой статье мы рассмотрим, для чего нужен мультилендинг с динамическим контентом и как его сделать.
265240
55
Маркетинг
Редакция Yagla
Динамический контент в email рассылке: 10 способов применения
Статья
У вас много полезной информации о подписчиках: возраст, должность, история покупок и т.д. Вместо того, чтобы эти данные лежали мертвым грузом, используйте их для создания динамического контента в рассылке. Это проще, чем сегментировать по 100+ характеристикам и вручную отправлять письма каждому сегменту аудитории.
Это проще, чем сегментировать по 100+ характеристикам и вручную отправлять письма каждому сегменту аудитории.
В этой статье вы узнаете как использовать динамический контент на примере 10 рассылок.
Маркетинг
Редакция Yagla
Персонализация контента: план действий
Статья
Создание качественного контента требует серьезных усилий. Предположим, в данный момент вы не можете позволить регулярное создание множества статей. Как получить максимум отдачи от одной и той же информации, предлагая разным пользователям соответствующее их интересам (релевантное) содержание?
В этой статье вы узнаете секреты персонализации контента доступными способами.
Повышение конверсии
Редакция Yagla
Персонализация сайта: выгоды для вашего бизнеса
Статья
Представьте, что вы получили два коммерческих предложения. Содержание и оформление писем одинаковое, но одно адресовано абстрактному руководству компании, а второе – лично вам. Какое из писем вы прочтете внимательнее?
Какое из писем вы прочтете внимательнее?
Точно так же дело обстоит с интернет-ресурсами. Как известно, одна из целей их владельцев – повышение конверсии. Для конверсии важны дизайн, юзабилити, обратная связь и т.д. Но выбирая между двумя красивыми сайтами, посетитель предпочтет тот, который обращается к нему лично.
Современный пользователь – это вечно спешащий прагматик. И ему наплевать на ваши «закорючки». Поэтому сайт должен почти мгновенно дать ответ на вопрос посетителя: есть ли здесь то, что я ищу? Объектом поиска может быть товар, услуга, информация.
Повышение конверсии
Редакция Yagla
Адаптивный контент: как повысить конверсию сайта с его помощью
Статья
Способов повышения конверсии десятки, если не сотни. В этой статье вы узнаете об уникальном методе, который становится новым трендом интернет-маркетинга.
Но для начала немного теории. Вероятно, вы знаете про персонализацию взаимодействия с клиентами и политику релевантности. Вся суть сводится к вопросу «Что здесь есть для меня?» Его задает посетитель вашего сайта. Он заходит на веб-ресурс не ради праздного интереса, а для…
Вся суть сводится к вопросу «Что здесь есть для меня?» Его задает посетитель вашего сайта. Он заходит на веб-ресурс не ради праздного интереса, а для…
Контент, готовый к адаптации — CMS Magazine
Богданов Александр, Григорий Коченов — AGIMA, вдохновленные материалами Сары Вахтер-Беттхер.
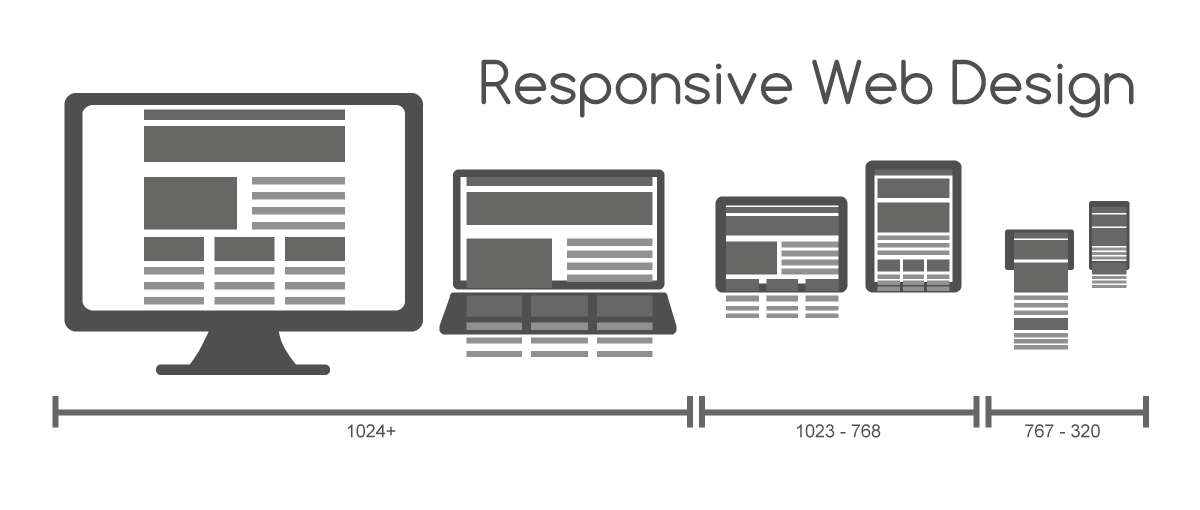
С начала 2011 года мы занимаемся изучением развития направления responsive web-design, транслируем достижения западных коллег в этой области и свои наработки на различных профессиональных конференциях и форумах проходящих у нас в России. В этот раз мы хотим копнуть немного глубже и представить рассуждения, касающиеся необходимости систематизировать контент перед разработкой сайта по технологии responsive web-design. В тексте встречаются термины, которые могут показаться незнакомыми для многих читателей, и это нормально, т.к. они новые и мы их сформулировали, пытаясь как можно более точно передать в них смысл западной терминологии. Так, немногим более года назад мы ввели термин адаптивный веб-дизайн (responsive web-design), который уже хорошо прижился у наших дизайнеров и разработчиков.
Контент — это основа всего. Рациональный подход к веб-разработке заключается в том, чтобы максимально точно отразить его суть средствами дизайна, типографики, верстки и другими возможными вспомогательными элементами. Адаптивный дизайн не исключение, а даже наоборот сфера, где контенту необходимо уделять значительно больше внимания, т.к. он должен быть не только по-разному структурирован для различных устройств отображения, но порой и быть сокращен, расширен или даже изменен.
Неважно, насколько поразительным кажется гибкое будущее адаптивного дизайна, оно может оказаться не таким уж радужным, если вы сперва не ответите на вопрос: «А готов ли Ваш контент к адаптации?»
Итак, сегодня мы хотели продолжить обсуждение адаптивного дизайна более детально, демонстрируя, почему нам для его подготовки нужна основа из разных типов контента, разных микроструктур, и правил, которые нам диктует бизнес, если мы хотим сохранить приоритеты, взаимосвязи и смысл на страницах сайта.
Перемещение контентаТрент Уолтон из агентства Paravel прошлым летом писал в своем блоге о концепции перемещения контента. В той записи Уолтон ставит под сомнение рациональность типового подхода, который заключается в том, что при сужении размера экрана, все, что находится в боковой колонке просто сдвигается вниз под основной контент, он пишет:
В той записи Уолтон ставит под сомнение рациональность типового подхода, который заключается в том, что при сужении размера экрана, все, что находится в боковой колонке просто сдвигается вниз под основной контент, он пишет:
«Что происходит, если первая колонка очень длинная? Действительно ли содержание колонки № 2 менее важно, чем все содержание колонки № 1? Скорее всего, так и есть, если это обычная статья, но, боюсь, в некоторых случаях такой метод нарушает иерархию».
Так как же происходит перемещение контента в действительности? Давайте попробуем в этом разобраться на примере нового адаптивного сайта компании Starbucks.
Если вы его еще не видели, главная страница сайта работает довольно хорошо. По ходу сужения экрана, большие ротирующиеся баннеры уменьшаются, тизеры с дополнительными сообщениями превращаются просто в точки, а новые продукты остаются выше менее важной информации, такой как публикации в блоге:
Однако, допустим, нашего пользователя интересует супермодная кофемашина Clover, которую Starbucks выкупил несколько лет назад. Страницу со всеми подробностями о Clover можно легко найти под разделом «Кофе», и на широких экранах визуальный приоритет вполне очевиден: сначала описание, затем модуль для поиска кафе, где есть Clover, а дальше детали о машине и о том, почему она варит такой феноменальный напиток.
Страницу со всеми подробностями о Clover можно легко найти под разделом «Кофе», и на широких экранах визуальный приоритет вполне очевиден: сначала описание, затем модуль для поиска кафе, где есть Clover, а дальше детали о машине и о том, почему она варит такой феноменальный напиток.
Но взгляните теперь на версию для смартфона, и всё, что вы увидите — это изображение, заголовок и 400 слов маркетингового текста: о машине, процессе и даже длинный пассаж текста о качестве зёрен Starbucks. И только после всего этого, далеко-далеко внизу, вы найдёте ссылку, по которой можно выяснить, где же можно раздобыть чашечку кофе из машины Clover.
То же самое мы наблюдаем, если посмотрим на описание зёрен Starbucks. Переходим, в качестве примера, в раздел «Starbucks Reserve» и выбираем органический эфиопский сидамо. На обычном компьютере мы видим изображение, краткие данные о продукте и призыв купить, все на видном месте, по центру. Но на дисплее смартфона всё совсем не так: там кнопку «купить» и не найдёшь.
Так почему же блок поиска кафе оснащенного машиной Clover так сильно отделен от контента вверху страницы? Почему кнопка для покупки зёрен уехала так далеко от информации о продукте?
Почему Starbucks не может лучше координировать свой контент? Потому, что они, по всей видимости, упускают два момента:
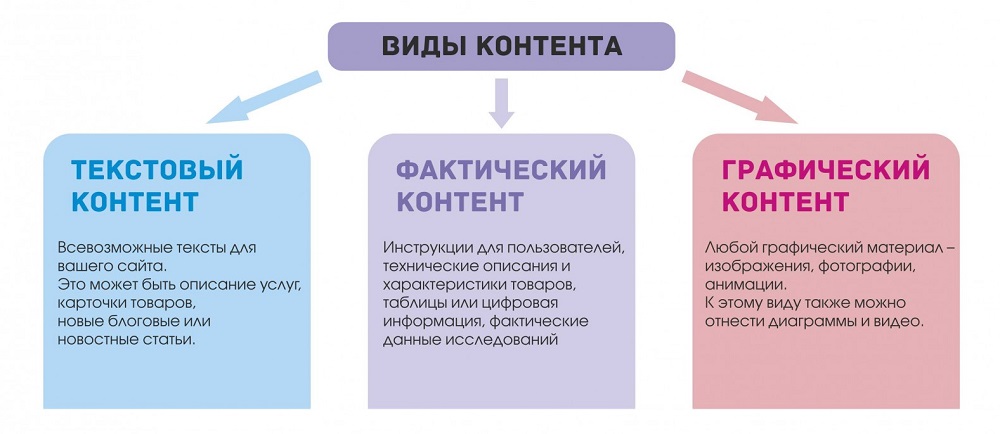
• Типы контента: Без определения типов контента, исходя из того, что он должен донести и какая цель в результате должна быть достигнута, ко всякому контенту относятся одинаково. Не важно, призвана ли страница информировать, помогать совершить покупку или помочь найти какое-нибудь месторасположение. Правая колонка попросту перемещается вниз, вне зависимости от того, что она содержит.
• Микроструктура: На всех страницах сайта Starbucks основной контент представлен одним большим блоком, а не разбит на части. Боковая колонка тоже один большой блок.
Боковая колонка тоже один большой блок.
На сайте следует каждый тип контента привести к единой структуре, установить связи с отдельными частями информации, имеющими конкретное назначение: тизер, броская цитата, вступительный абзац. Также стоит методично разделить длинный текст на части и вставить элемент в середину (что Уолтон называет «переплетением»), это выглядит примерно так:
Разве не идет на пользу целостности контента размещение этих кратких фактов и кнопки «купить» ближе к верху страницы? Не говоря уже о целях компании Starbucks продать кофе.
Или так:
Видите, теперь мы можем получить основную информацию о машине Clover в шапке статьи, а потом сразу найти нужное кафе. Или мы можем продолжить читать, чтобы получить более подробную информацию о машине, ну и, конечно, кучу маркетинговой чепухи.
Мы не хотим ругать Starbucks. На самом деле, компания идет впереди многих хотя бы за счет попытки предоставить на своем сайте всем пользователям хороший контент. В том, что мы видим, нет ничего предосудительного. Просто есть возможность сделать лучше, если сфокусироваться, прежде всего, на посыле, приоритетах и смысле своего контента.
В том, что мы видим, нет ничего предосудительного. Просто есть возможность сделать лучше, если сфокусироваться, прежде всего, на посыле, приоритетах и смысле своего контента.
Реализуя свои первые проекты с адаптивным веб-дизайном, мы пытались
подготовить все варианты страниц вручную для самых распространенных разрешений и тратили огромное количество времени и сил. Систематизация и структурирование контента, формирование правил его построения действительно сэкономили нам массу времени на последующих проектах.
С точки зрения дизайна, все эти проблемы с иерархией и связями можно облегчить, если рисовать сначала мобильные версии адаптивных сайтов с применением общих принципов «mobile first». В конце концов, если правильные смысл и посыл прослеживаются на маленьком экране, когда вы, скорее всего, работаете с одной колонкой, то дополнительный контент, оправданно появляющийся с увеличением ширины экрана, оказывается на месте.
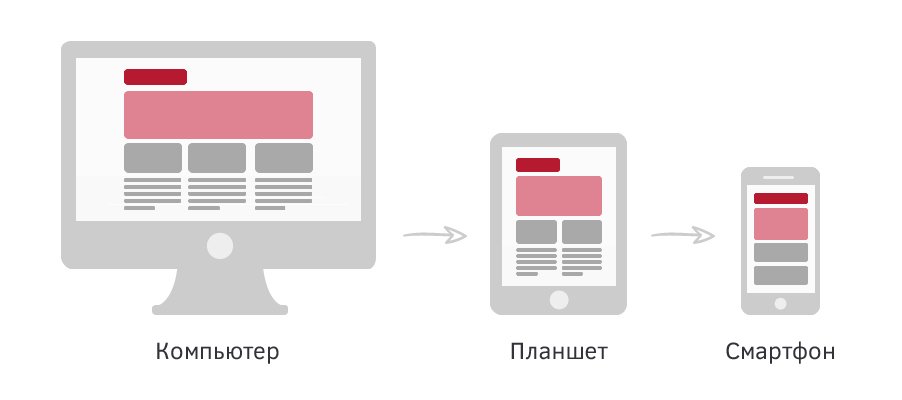
Такой подход кажется чуждым многим дизайнерам. Мы прожили годы, считая то, что мы видим на мониторе обычного ПК «интернетом», а всё остальное — «чем-то ещё», чем-то другим, экзотическим или просто менее важным. Но именно такой сдвиг в сознании нам и нужен.
Будет ли разработка дизайна сначала для мобильных устройств и только потом для мониторов ПК лучшим (или единственным) путём освобождения от восприятия интернета через призму экрана обычного компьютера, мы точно сказать не можем. Но мы верим, что как бы вы ни подходили к этой проблеме, нужно думать больше о связях и приоритетах, чем о расположении и размерах.
Например, проектирование сайта ЦРТ мы начали с вида на обычных компьютерах при разных разрешениях, но, дойдя до мобильных версий, значительно пересмотрели все то, что было сделано ранее. Вместо того, чтобы сжать контент, мы его сокращали, избавлялись от лишних блоков и оставляли только самое важное. По сути, мы прошли путь «компьютер-мобильный-компьютер» — сделали один лишний виток, но в итоге прочувствовали особенности работы над адаптацией контента на собственном опыте.
Из роботов получаются плохие редакторы. Связи и смысл внутри контента похожи на снежинки, со своей уникальной структурой: каждая наполнена бесконечными нюансами, но можно легко ошибиться, решив, что все они одинаковые. Однако, когда адаптивный дизайн выходит за рамки элементарных сайтов — от персональных портфолио и простых блогов к тысячам страниц, десяткам авторов и разнообразным типам информации — мы уже не можем вручную прорабатывать все элементы контента.
Лучшее, что мы сможем сделать — это положиться на правила, основанные четкими типами контента, обусловленные структурой и доработанные вручную. Правила, уважающие наш контент и читателей, которые будут им пользоваться, черпать из него информацию или просто получать от него удовольствие.
Марк Боултон недавно писал о том, что нужно знать достаточно о своём контенте, чтобы представлять его структуру:
«Можно создать хороший продукт, не зная контента. Но чего нельзя сделать, так это создать хороший продукт, не зная структуры своего контента. Того, из чего состоит контент, а не того, что он из себя представляет. Это важное отличие».
Но чего нельзя сделать, так это создать хороший продукт, не зная структуры своего контента. Того, из чего состоит контент, а не того, что он из себя представляет. Это важное отличие».
Если вы можете определить типы контента, основываясь на том, что они включают в себя на семантическом уровне — каковы их значимые элементы и как они заставляют контент работать, а не только то, сколько пространства они требуют — то вы сможете разработать систему, которая будет формировать их структуру. Вы сможете разработать правила, которые будут диктовать, как контент должен перемещаться, изменять форму отображения и размер в адаптивном дизайне. Вы сможете пустить контент в свободное плавание, не переживая за его судьбу. Но нужно начинать со структуры.
В заключение хотелось отменить еще одну важную деталь. С появлением нового iPad стала действительно актуальна микроадаптация, возможность загрузки графики большего разрешения, в зависимости от устройства.
Впервые мы с этим столкнулись, разрабатывая мобильный сайт РОСНО./d5245b5656f4376.s.siteapi.org/img/f9645af23540ed7f26e8c90a487bbe0928c760fe.png) Для 4-го iPhone пришлось готовить альтернативные изображения, чтобы они четко и качественно отображались на retina display. Теперь такой же трюк необходимо проделать и с другими сайтами, чтобы они хорошо смотрелись на последнем поколении планшетников.
Для 4-го iPhone пришлось готовить альтернативные изображения, чтобы они четко и качественно отображались на retina display. Теперь такой же трюк необходимо проделать и с другими сайтами, чтобы они хорошо смотрелись на последнем поколении планшетников.
Не за горами появление полноценных ретина-дисплеев и у обычных компьютеров, а это надо иметь в виду уже сейчас.
Так или иначе, мы подходим к тому, что в ближайшие годы значительная часть веба станет жить по принципам responsive design. Это неминуемая фаза эволюции в пост-компьютерную эпоху (post-pc world) и нам, дизайнерам и разработчикам, нужно мыслить иначе. Похороним desktop mentality вместе!
Путь к сердцу вашего клиента
Примечание редактора: возможно, вы пропустили эту статью, когда CMI опубликовала ее в другом блоге в прошлом году. Мы делимся им сейчас, потому что адаптивный контент как никогда перспективен для маркетологов, которые хотят масштабировать свои усилия .
Эй, там. Я знаю тебя. Я понимаю, где ты. Я понимаю, через что ты проходишь. У меня просто может быть то, что тебе нужно прямо сейчас.
Я знаю тебя. Я понимаю, где ты. Я понимаю, через что ты проходишь. У меня просто может быть то, что тебе нужно прямо сейчас.
Если бы адаптивный контент мог говорить со своими получателями, он бы звучал именно так.
Представьте, что контент вашей организации обслуживает людей настолько лично и полезно, что пробуждает чувства к вашему бренду. Какое влияние эти чувства могут оказать на ваш бизнес? (Подсказка: обратите внимание на этот слоган, предложенный нам людьми из Connective DX: «Побеждают компании, которых любят».) разделов этой статьи:
- Что означает «адаптивный контент»?
- Чем адаптивный контент отличается от адаптивного дизайна?
- Как адаптивный контент работает с персонализацией
- Как начать работу с адаптивным контентом
Адаптивный контент — это контент, который может при каждом использовании изменяться (адаптироваться) — не только внешне, но и по существу — в зависимости от ряда факторов.
Адаптивное #content изменяется не только во внешнем виде — само содержимое меняется автоматически. Нажмите, чтобы твитнуть
На слайде Карен МакГрейн перечислены более дюжины факторов, которые могут определять способ адаптации контента к конкретному случаю использования.
Посмотрите на все перечисленные ею факторы:
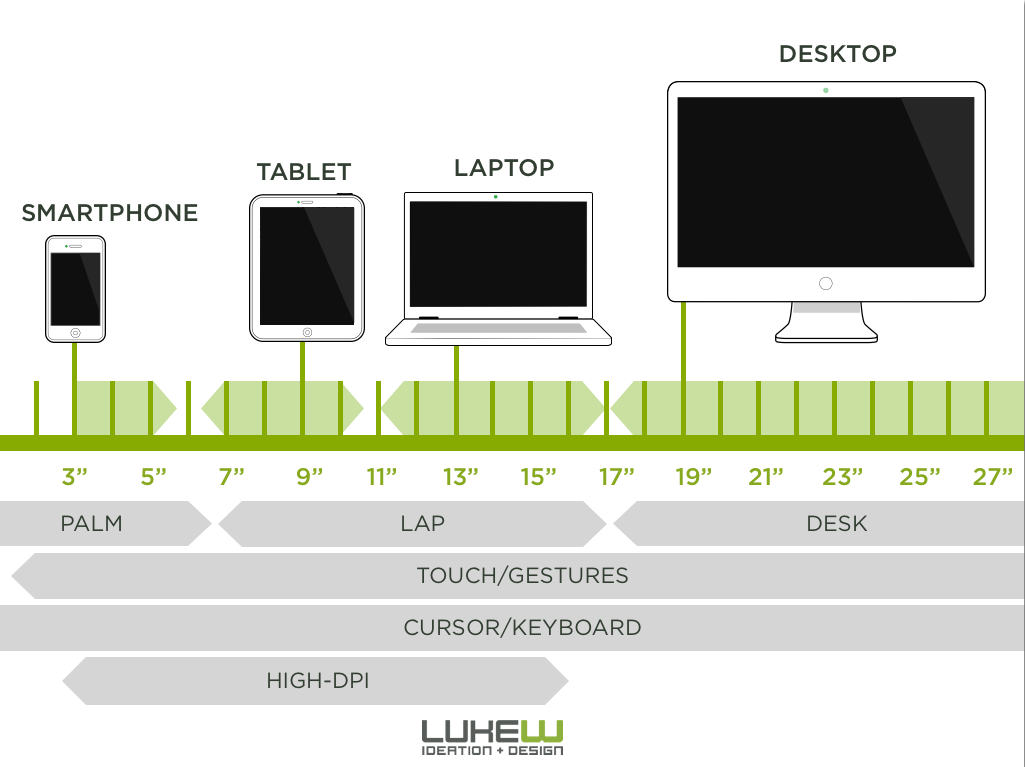
- Устройство (операционная система, мобильный телефон, планшет, настольный компьютер, разрешение экрана)
- Контекст (время, местоположение, скорость, влажность, температура)
- Лицо (возраст, пол, этап жизни, язык, отношения)
Есть ли в контенте вашей организации встроенные интеллектуальные возможности для адаптации ко всем этим факторам? Думаю, я могу ответить на этот вопрос: нет.
Не расстраивайся; ничей контент не делает. Трудно представить, что какой-либо контент должен быть таким интеллектуальным. Список Карен — это не набор «должен». Это взгляд в область возможностей, набор вещей, которые следует учитывать — стратегически — когда вы представляете опыт, который вы хотите, чтобы ваши клиенты и потенциальные клиенты имели с вашим контентом.
Список Карен — это не набор «должен». Это взгляд в область возможностей, набор вещей, которые следует учитывать — стратегически — когда вы представляете опыт, который вы хотите, чтобы ваши клиенты и потенциальные клиенты имели с вашим контентом.
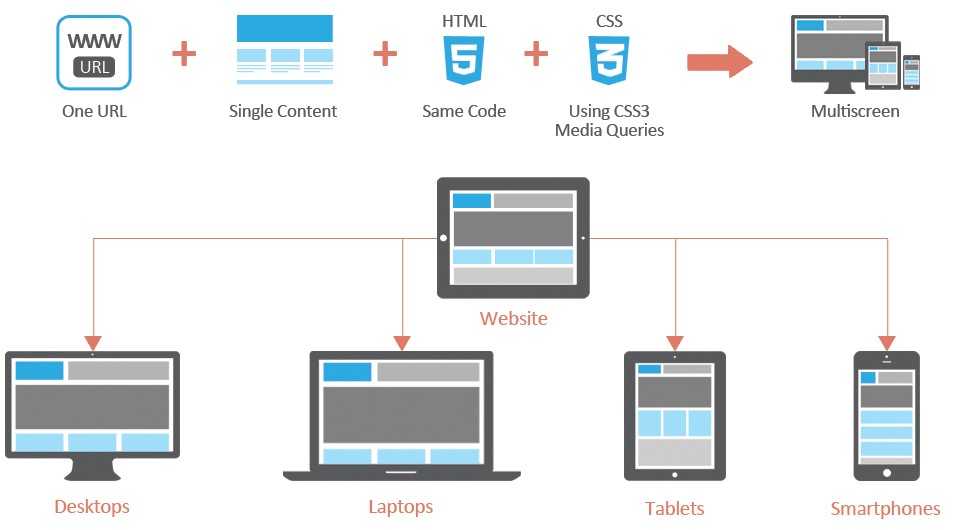
Адаптивный контент и адаптивный дизайн часто обсуждают вместе, и оба они относятся к изменениям в способе доставки контента, но «адаптивный» и «адаптивный» относятся к разным типам изменений. В то время как «отзывчивый» относится к изменениям в макете контента в зависимости от устройства (или ориентации устройства), «адаптивный» относится к адаптированной доставке самого контента.
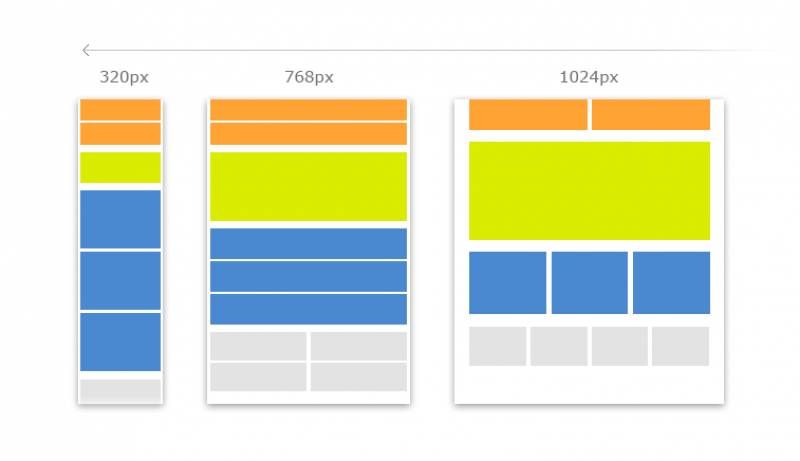
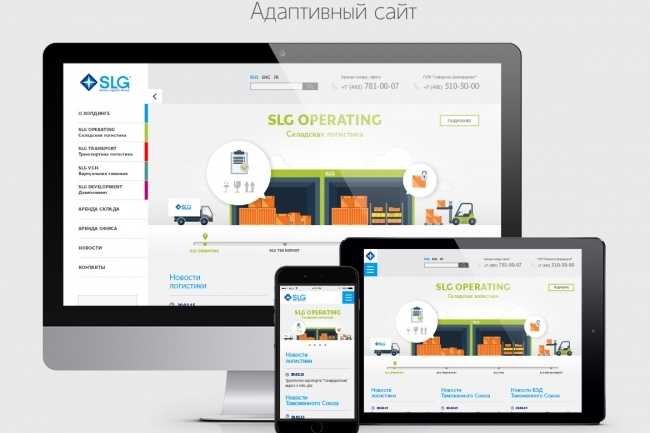
Контент, представленный в адаптивном дизайне, меняется косметически, а не адаптивно. Само содержание не меняется. Он просто переформатируется, чтобы соответствовать размеру и ориентации экрана устройства, как показано на этих снимках экрана страницы повестки дня с сайта Intelligent Content Conference на смартфоне.
В книге «Стратегия языка контента» Чарльз Купер определяет адаптивный контент следующим образом:
[Адаптивный] контент предназначен для адаптации к потребностям клиента не только внешне, но и по существу и по возможностям. Адаптивный контент автоматически реагирует на размер экрана и ориентацию любого устройства, но идет дальше, отображая соответствующий контент, который в полной мере использует определенные возможности используемого устройства.
Вот как Ноз Урбина объясняет разницу более техническим способом.
Примеры адаптивного контентаАдаптивный контент не знает, находится ли он на адаптивном или неадаптивном веб-сайте. Он знает, для кого он предназначен и где/когда его следует показывать, потому что он семантически/структурно богат и классифицирован (с использованием метаданных).
Вот пример адаптации контента для типов устройств. Для одной и той же инструкции — отдельного фрагмента контента в системе управления контентом — люди на принимающей стороне могут прочитать «нажмите» на ноутбуке, прочитать «нажмите» на планшете или услышите «скажите, выберите» в автомобильном GPS.
Для одной и той же инструкции — отдельного фрагмента контента в системе управления контентом — люди на принимающей стороне могут прочитать «нажмите» на ноутбуке, прочитать «нажмите» на планшете или услышите «скажите, выберите» в автомобильном GPS.
Адаптивный контент выходит за рамки адаптивного дизайна. Само содержание меняется в зависимости от ряда факторов: устройства, контекста, человека. Например, адаптивная инструкция может отображаться как «щелкнуть» на ноутбуке, «нажать» на планшете и «сказать «выбрать»» из автомобильного GPS-инструмента. Это адаптация контента для устройства. Чтобы предоставить адаптивный опыт, вы должны поместить все желаемые варианты контента — в данном случае «щелкнуть», «нажать» и «сказать, что выберите» — в свою систему управления контентом, и вы должны дать системе подсказки (метаданные). ему нужно выяснить, какой контент доставлять, где и когда.
Вот еще один пример адаптивного контента. Что бы вы ни описывали (термин, продукт, подкаст, достопримечательность… что угодно), вы создаете как длинное, так и краткое описание.
- Исходный контент должен включать оба описания, каждое из которых имеет семантический тег — может быть, «longdesc» и «shortdesc».
- Система распространения контента должна понимать, что делать, когда приходит время отправлять описания с тегами на данное устройство.
В качестве еще одного примера прочитайте рассказ Ноза о дегустации вин, в котором он заявляет: «Вау! Я только что пережил момент адаптивного контента!»
Как адаптивный контент работает с персонализациейАдаптивный контент часто считается эквивалентным персонализированному контенту. Кевин П. Николс определяет персонализацию как способ доведения контента до нужного пользователя на основе одного или нескольких из следующих факторов:
- Кто они
- Где они
- Когда, почему и как они получают доступ к контенту
- Какое устройство они используют для доступа к контенту
Ноз описывает адаптивный контент и персонализацию в своей статье (из которой я взял все его цитаты ниже) «Пять правил адаптивного контента: новый взгляд на создание контекстуально соответствующего контента»:
Адаптивный контент — это контент метод стратегии, предназначенный для поддержки значимых, персонализированных взаимодействий по всем каналам.
Это контент, который задуман, спланирован и разработан вокруг клиентов: их контекста, их настроения, их целей…
Чтобы добиться успеха в предоставлении персонализированного опыта… необходим адаптивный контент. Это контент, предназначенный как для персонализации, так и для доставки по многим каналам, включая печать и другие. Это больше, чем рекомендации продукта или контента. Это может быть гораздо больше, чем изменение некоторых иллюстраций в зависимости от интересов пользователя, и это должно быть гораздо больше, чем перекомпоновка веб-макетов, чтобы они работали на конкретном устройстве.
Некоторые люди предлагают рассмотреть способы персонализации контента за пределами Интернета, например, в кампаниях по электронной почте или в старомодном общении между людьми между клиентами и сотрудниками, включая «службы поддержки, персонал розничных продаж, выездных техников, продавцов». а также инженеров по предпродажной подготовке, менеджеров по развитию бизнеса и всех других точек соприкосновения с потребителями», — говорит Ноз. «Все они владеют коммуникационными нитями, которые переплетаются, чтобы сшить гобелен взаимодействия с брендом для вашей аудитории».
«Все они владеют коммуникационными нитями, которые переплетаются, чтобы сшить гобелен взаимодействия с брендом для вашей аудитории».
Почему маркетологи должны заботиться о персонализации контента? Как говорит Кристен Хикс: «Компании, внедрившие адаптивный контент, получили огромную отдачу. Посетители веб-сайта, которые видят контент, основанный на том, что бизнес уже знает о них, конвертируются в 3–10 раз больше, чем в среднем. Это те числа, о которых мечтают все маркетологи».
Адаптивный (персонализированный) #контент привлекает от 3 до 10 раз больше зрителей, чем в среднем, благодаря @McKinsey Click To Tweet
Как начать работу с адаптивным контентомГотовы перестать мечтать и начать действовать? Вот некоторые вещи, которые вы можете сделать, чтобы начать двигаться к своей цели — созданию контента, который, как говорит Энн Рокли, «может быть адаптирован практически без вмешательства человека»:
- Выберите факторы контекста.
 Определите приоритет одного или двух факторов контекста, к которым вы хотите адаптировать свой контент. Какую персонализацию больше всего ценят ваши клиенты? См. список Карен выше для некоторых из многих возможностей.
Определите приоритет одного или двух факторов контекста, к которым вы хотите адаптировать свой контент. Какую персонализацию больше всего ценят ваши клиенты? См. список Карен выше для некоторых из многих возможностей.
- Выберите варианты контента. Решите, какие варианты контента должны постоянно создавать ваши разработчики контента. Например, вам может понадобиться текст «longdesc» и «shortdesc» для каждого продукта или каждого подкаста. Вам может понадобиться набор терминов для конкретных устройств, таких как «щелчок», «коснитесь» и «скажите, выберите» в каждом наборе инструкций. Начните с вариантов с высокой стоимостью; заставьте те работать, прежде чем добавлять больше.
- Выберите свои бизнес-правила. Адаптивный контент «должен знать, когда он должен измениться», — говорит Ноз. «Это означает определение правил, которые сообщат вашей системе, когда отображать какой контент».
Конечно, вам, возможно, придется выбрать и вашу систему. Система управления контентом, т.
Система управления контентом, т.
Многое уходит на создание осмысленно адаптивного взаимодействия с вашим контентом. На протяжении всего процесса принятия решений и их реализации многим людям из различных деловых и технических групп и, по возможности, клиентам необходимо сотрудничать (например, в дебатах, игнорировать друг друга, упорствовать, приносить пончики, слушать, исследовать, делиться, убеждать, праздновать, спорить, приносить больше пончиков). Вам нужно будет тестировать, тренировать, ошибаться, учиться и модифицировать по ходу дела.
Ты знал, что это будет нелегко.
Резюме Успех вашей организации может зависеть от создания контента, который может адаптироваться к различным устройствам, информации, специфичной для пользователя, или к любому количеству других факторов — контента, который, по сути, говорит: «Привет, там. Я знаю тебя. Я понимаю, где ты. Я понимаю, через что ты проходишь. У меня просто может быть то, что тебе нужно прямо сейчас.
Чтобы создать контент, который будет таким простым и полезным для принимающей стороны, вам придется сделать много вещей, которые могут показаться сложными. Хорошая новость заключается в том, что эти трудные вещи становятся более достижимыми. (Ваши конкуренты тоже это понимают.)
Готовы сделать первые шаги? Вы уже предприняли какие-то шаги? Если да, то с какими проблемами вы столкнулись? Какие истории успеха вы можете рассказать? Пожалуйста, дайте нам знать в комментарии.
Пропустили конференцию Intelligent Content? Не волнуйтесь. Вы можете приобрести пропуск на видео после шоу и подписаться на выступление Карен. Доступ действует в течение одного года и содержит видео, аудио и слайды для сессий основной конференции.
Изображение на обложке Джозефа Калиновски/Content Marketing Institute
Вот что означает НОВОЕ модное слово «адаптивный контент» для вашего блога и бизнеса
В мире контент-маркетинга одно можно сказать наверняка:
Ничто не остается прежним.
Чтобы оставаться актуальным, вы должны быть гибкими с вашим контентом.
Вы должны адаптировать свой контент в соответствии с потребностями вашей аудитории и создавать персонализированные индивидуальные взаимодействия со своей аудиторией, где бы они ни взаимодействовали с вашим брендом в Интернете.
Вам нужна «Стратегия адаптивного контента».
И вы можете добиться этого, не внося слишком много корректировок и не беря на себя дополнительную работу.
Позвольте мне показать вам, как!
Ниже приведено краткое руководство по предоставлению вашим читателям того, что они хотят, когда и где они хотят — каждый раз.
>> Нажмите, чтобы твитнуть <<
Вот что означает НОВОЕ модное словечко «Адаптивный контент» для вашего блога и бизнеса
Как и любое настоящее революционное изменение, концепция стратегии адаптивного контента не нова. Вчера не появилось.
Но идея определенно набирает обороты, когда маркетологи подхватывают эту идею.
Концепция проста: мы живем в насыщенном контентом мире, который движется с молниеносной скоростью.
Если вы хотите удерживать внимание своей аудитории, ваш контент должен создавать персонализированный опыт.
Если этого не произойдет, есть вероятность, что люди перейдут к вашим конкурентам.
>> Нажмите, чтобы твитнуть <<
Что такое «адаптивный контент» и почему это важно?Во-первых, давайте различать адаптивный контент и адаптивный дизайн. Они не одинаковы.
Основная часть стратегии мобильного контента направлена на то, чтобы то, что вы видите на экране своего настольного компьютера или ноутбука, отображалось (полу-хорошо) на планшетах и смартфонах.
Между тем, новое модное словосочетание трансформировалось из «кросс-канального» в «многоканальное». Те, кто любит модные словечки, получают здесь настоящий успех… но это ненадолго.
Это потому, что вся шумиха направлена только на одну вещь: размер экрана.
Адаптивный контент (AC) выходит далеко за пределы размера экрана!
AC поддерживает не только персонализацию устройства, но и персонализацию СОДЕРЖИМОГО.
- Хотите только заголовки? АС это умеет.
- Хотите просто резюме? AC может справиться с этим
- Хотите текст, а не графику (или наоборот)? AC говорит: «Нет проблем».
Внимательно осмотритесь, и вы увидите зачатки движения:
- Вышеупомянутое объявление копиблогера о том, что адаптивный контент будет в центре внимания в 2015 году
- Плагины WordPress, которые пытаются лучше работать с метаданными, но до сих пор терпели неудачу
- Движение в отрасли, например запуск Moboom CMS
- Героические попытки Карен МакГрейн сделать адаптивный контент бросающейся в глаза проблемой
- Взгляд на классную комнату завтрашнего дня, где контент является одновременно адаптивным и интерактивным
Приступайте к работе с основами стратегии адаптивного контента
Карен МакГрейн в своей презентации «Адаптируемся к адаптивному контенту» делает очень, очень хорошее замечание. Лидерами движения к AC являются новостные организации.
Первооткрывателем AC является Национальное общественное радио (NPR). Их система «Создай один раз, публикуй везде» (COPE) запускает контент через API, который позволяет распространять его на самые разные устройства и платформы.
Сегментируя контент на соответствующие поля (фрагменты) информации, этот контент можно реструктурировать в любом месте и в любой желаемой форме. Отказавшись от излишней заботы о дизайне в пользу сбора необработанных данных, NPR может распространять свой контент на любую платформу и пересобирать/реконструировать его по требованию.
Это ОГРОМНО. Время, вложенное в переднюю часть, окупается сторицей в задней части.
Предыдущие попытки перемещения контента с большого экрана на маленький экран пытались спасти дизайн за счет сообщения.
Не так обстоит дело с адаптивным контентом.
Думайте о стратегии адаптивного контента как о «процессе фрагментации»
Определение адаптивного контента, данное МакГрейном, является классическим.
Адаптивный контент — это чистая база независимого от представления, хорошо структурированного контента, который вы с самого начала разработали с намерением, чтобы он мог выйти и жить на самых разных платформах.
И почему новостные организации лучше подготовлены к переходу на адаптивный контент?
(Помните: этот шаг увеличил количество просмотров страниц NPR на 80%!)
Журналистов учат писать таким образом, чтобы он поддавался адаптивному контенту — и это хорошая новость: приложив немного усилий, вы можете научиться писать AC слишком.
Вам не нужно записываться в J-School. Все, что вам нужно знать, чтобы начать работу с AC, это как идентифицировать важные ЧАНКИ в документе и не забывать применять это «фрагментирование» в своем собственном письме.
Придумай, как пометить нужные фрагменты как метаданные… и ТЫ, друг мой, НАМНОГО ВПЕРЕДИ.
Источник: http://www.slideshare.net/zachbrand/npr-api-create-once-publish-everywhere
Рассмотрим эти 11 основных ЧАНКОВ для стратегии адаптивного контентаЭто примеры виды чанков, полезных для адаптивного контента. Это не исчерпывающий список. Он предназначен для того, чтобы заставить вас задуматься об AC. Вот и все.
1. ЗАГОЛОВОК ИЛИ ОБЪЯВЛЕНИЕ
Каждая фотография или рисунок должны быть описаны (включая ключевые слова). Не беспокойтесь о Google.
Беспокойство о том, как идентифицировать и классифицировать содержимое, чтобы с ним можно было правильно манипулировать машинным кодом. Относитесь к метаданным как к другу, а не как к помехе.
2. ИСТОРИЯ С ОБЛОЖКИ
Посмотрите газету или журнал, и вы увидите истории, отсортированные по важности. Обычно размещение и размер определяют относительную ценность.
Подумайте о том, как вы можете определить свои собственные блокбастеры — ваш самый эффективный контент — и позже вызывать их по желанию. По мере развития AC будут появляться лучшие инструменты, которые помогут вам.
Прямо сейчас вы, по сути, предоставлены сами себе. Чем больше вы делаете этого заранее, тем меньше вам придется возвращаться и продираться в будущем.
3. ПРЯМАЯ ЦИТАТА
Дословная цитата с использованием точных формулировок и правильно обозначенных.
4. ЗАГОЛОВОК
Вы знаете, что это такое. Часто называется «Тема письма» или «Заголовок». Убедитесь, что он отличается таким образом, чтобы машинный код мог его распознать и вызвать.
Вы можете подумать: «Эй, мои заголовки все h2. Я готов.» НО… вы используете h2 для чего-то еще? Если это так, вам нужен лучший дифференциатор.
5. KICKER
Установка первых нескольких слов или первого предложения статьи более крупным шрифтом. Это означает, конечно, что он должен быть провокационным и указывать на то, что последует.
6. LEAD
Важнейший первый абзац или введение в историю.
7. ССЫЛКИ
Указание источников и ссылки на другие важные места. Что касается AC, было бы хорошо, если бы вы согласовали то, как вы это делаете, и убедитесь, что система его распознает.
8. NUTGRAF
Краткое изложение (краткий абзац) истории. Его можно компенсировать в специальном блоке. Nutgraf содержит все основные элементы контента.
9. ВЫДЕРЖИВАЕМАЯ ЦИТАТА
Выделение отрывка из истории для особого внимания.
10. ПОДЗАГОЛОВОК
Мини-заголовок, описывающий часть контента
11. ТИЗЕР
Короткий аудио- или видеофрагмент, который знакомит с контентом и побуждает посетителя продолжить.
>> Нажмите, чтобы твитнуть <<
Как начать работу со стратегией адаптивного контента
Вы заметили, что уже значительно сегментируете свою работу?
По сути, это означает, что ваша «Стратегия адаптивного контента» уже запущена и, вероятно, вскоре станет серьезной проблемой. Таким образом, вы должны оценить свое текущее состояние готовности и действовать соответственно.
Таким образом, вы должны оценить свое текущее состояние готовности и действовать соответственно.
Используйте 11 предложений по частям в качестве контрольного списка, чтобы увидеть, как у вас дела. Представьте, что ваша статья в блоге нарезана кубиками — достаточно ли прочны кусочки, чтобы стоять сами по себе? Было бы просто вытащить эти куски?
Как только загорится свет, любой опытный блоггер поймет, насколько простой и в то же время революционной является концепция переменного тока.
Давайте вернемся к определению AC, данному МакГрейном: «Чистая основа независимого от представления, хорошо структурированного контента, который вы с самого начала разработали с намерением, чтобы вы могли захотеть, чтобы он вышел и работал на самых разных платформах. .»
Ваша задача состоит в том, чтобы удостовериться, что соответствующие фрагменты охвачены и что они каким-то образом идентифицированы.
Будущее контент-маркетинга
Имея готовый контент для загрузки в каналы AC, вы будете НАМНОГО впереди игры.
