Базовые элементы дизайна
Понимание основ — первый шаг к созданию целостного и гармоничного дизайна. Когда мы смотрим на дизайн, наши глаза смотрят на композицию. Тщательно и вдумчиво расположив элементы на странице, вы можете выразить больше.
Дизайн состоит из базовых элементов, выстроенных в структуру, которая несет в себе сообщение. Эти элементы являются строительными блоками, необходимыми для создания вашего дизайна. Эти объекты могут быть расположены любым способом как часть композиции; мы называем это принципами дизайна. Эти принципы являются важными понятиями, которые могут помочь вам организовать основные структурные элементы на странице.
В этой первой статье мы рассмотрим семь основных элементов дизайна, которые помогут вам улучшить свои навыки создания контента и способность общаться с помощью дизайна.
Элементы дизайна. Что это?
Думайте об элементах дизайна как об ингредиентах необходимых для приготовления блюда по рецепту.
Основные элементы:
- Линия
- Цвет
- Фигура
- Форма
- Яркость
- Пространство
- Текстура
Представление этих понятий дает вам умение понимать элементы вашего и других дизайнов, с которыми вы сталкиваетесь. Вы сможете проанализировать часть дизайна и увидеть закулисный процесс. Давайте подробнее рассмотрим каждый элемент, чтобы лучше понять, как они работают и как их использовать.
1. Линия
Линии являются самыми основными элементами дизайна. Они бывают разных форм, размеров и цветов. Как только вы начнете замечать их, вы увидите сетки вокруг себя. Линии имеют направление; они могут быть видимыми или невидимыми и могут помочь направить взгляд в конкретное место. Толщина линии также может передавать определенные сигналы. Жирные и толстые линии могут привлекать внимание, а тонкие – наоборот.
Линии имеют направление; они могут быть видимыми или невидимыми и могут помочь направить взгляд в конкретное место. Толщина линии также может передавать определенные сигналы. Жирные и толстые линии могут привлекать внимание, а тонкие – наоборот.
Линии не обязательно должны быть сплошными. Пунктирные и точечные линии также можно использовать и выглядят они более дружелюбно, по сравнению со сплошной. Прямые линии обычно представляют собой устойчивый и статичный элемент. С другой стороны, изогнутые линии динамичны и придают энергию вашему дизайну.
2.
 Фигура
Фигура
Фигура является производным замкнутых линий. Фигуры двухмерны, могут быть геометрические, органические и абстрактные.
- Геометрические формы имеют структуру и часто являются математически точными (квадраты, круги, треугольники). Швейцарское движение графического дизайна 1950-х годов использовало в своих проектах в основном геометрические фигуры. Фигуры могут добавить выразительности макету.
- Органические фигуры не имеют четко очерченных краев и часто кажутся естественными и гладкими. Фигуры добавляют акценты макету.
- Абстрактные фигуры – это минималистичное представление реальности. Например, контурное изображение человека – это абстрактная фигура. Логотипы в основном представляют собой абстрактные фигуры, чтобы показать тип бизнеса. Комплект иконок ниже является отличным примером абстрактных фигур, передающих реальные объекты и ситуации.

3. Форма (позитивное пространство)
Точка, линия или фигура – это форма при размещении на странице. К сожалению, понятия форма и фигура в основном используются взаимозаменяемо. Форма может быть двухмерной или трехмерной. Многие также считают, что форма – это фигура, которая приобретает трехмерные значения, но правильный термин тут – это объем.
Форма и фигура взаимозависимы, потому что изменение одного повлияет на другое. Пространственные отношения между формой и пространством могут создать напряжение и добавить 3D-эффект в ваш дизайн. Форма и пространство придают дизайну большую визуальную активность, которая помогает зрителям оставаться вовлеченными. Чтобы создать 3D-эффект в своем дизайне, вы можете добавлять тени, складывать несколько элементов или поиграть с цветами.
4. Пространство (негативное пространство)
Пространство – это область, которая окружает фигуру; это создает форму в пространстве.
Если вы посмотрите на элемент дизайна, негативное пространство – это область, которая не занята никакими элементами. По сути, это цвет фона, который вы можете видеть. Например, обилие негативного пространства в макете приводит к открытому, воздушному и светлому фону. Нехватка отрицательного пространства может привести к загромождению дизайна. С визуальной точки зрения, макету необходимо пространство для достижения уровня ясности в дизайне. Негативное пространство – это очень важный элемент, который нужно учитывать при проектировании.
Ниже у нас есть пример отрицательного (негативного) пространства. Геометрические формы на первом плане имеют идентичный дубликат на втором плане. Это помогает добавить трехмерный эффект на негативном пространстве. Вы заметите, что элементы равномерно распределены по фону – негативному пространству.
5. Цвет
Мы можем применить цвет к любому из элементов, которые упоминали до этого момента. Цвета создают настроение и могут сказать что-то в зависимости от скрытого смысла, связанного с оттенком. Цвет может создавать акцент на определенных областях вашего дизайна.
Этот элемент содержит несколько характеристик:
- Цветовой тон – это название цвета в чистом виде. Например, голубой, пурпурный и зеленый – чистые цвета.
- Затемнение – это добавление черного к тону, чтобы сделать более темную версию.
- Осветление – это добавление белого к цвету, чтобы сделать его более светлым.
- Световой тон – это добавление серого, чтобы сделать цвет приглушенным.

В дизайне есть две цветовые системы, RGB и CMYK. RGB – это система для диджитал дизайна. Основа системы – красный, зеленый и синий. Цвета создаются путем комбинирования основных цветов. Этот режим следует устанавливать для дизайнов, которые будут использоваться только на экране.
Если будите выводить дизайн на печать, вам необходимо использовать систему CMYK. Эта субтрактивная система основана на голубом, пурпурном, желтом и черном (ключевой). CMYK вычитает из белого первичные цветав: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Чрезвычайно важно запустить файл с использованием правильной цветовой системы. Преобразование цветов между системами может привести к приглушенным и неточным цветам.
6. Яркость
Яркость имеет отношение к степени освещения и затемнения определенного цвета. Желтый имеет более высокое значение, чем фиолетовый, потому что он ближе к белому. Изменение яркости создает контраст на странице. Причина, по которой вы можете прочитать этот текст, заключается в том, что черный контент контрастирует с белым фоном.
Изменение яркости создает контраст на странице. Причина, по которой вы можете прочитать этот текст, заключается в том, что черный контент контрастирует с белым фоном.
В дизайне используйте разные значения яркости, чтобы придавать акценты вашему дизайну. Создайте иллюзию движения, накладывая несколько элементов с разными значениями яркости. Это также важно в фотографии. Вы заметите, что изображения с высокой степенью насыщенности белого имеют легкий и воздушный вид, в то время как темные изображения выглядят тяжелыми и драматичными.
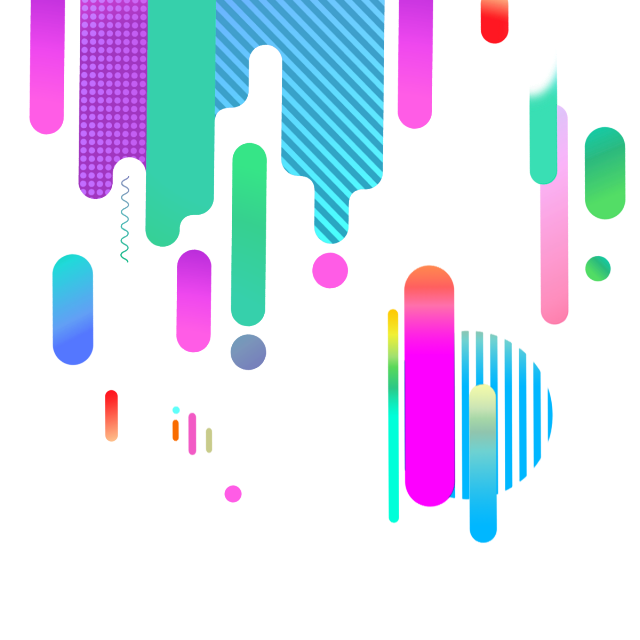
Яркость также определяет пространственные отношения между элементами. Если значения цвета близки между элементами и пространством, то дизайн будет выглядеть плоским. Если между элементами есть сильный контраст, то форма будет чрезвычайно заметна. В приведенном ниже примере представлено несколько цветов с несколькими значениями, что помогает придать дизайну ощущение глубины.
7. Текстура
Текстура добавляет тактильных ощущений дизайну. Представьте, как бы выглядел дизайн, если бы вы прикоснулись к нему. Цель текстуры – добавить глубину к 2D-поверхности. Ниже приведен пример абстрактного геометрического рисунка, состоящего из основных геометрических элементов.
Представьте, как бы выглядел дизайн, если бы вы прикоснулись к нему. Цель текстуры – добавить глубину к 2D-поверхности. Ниже приведен пример абстрактного геометрического рисунка, состоящего из основных геометрических элементов.
Добавьте настоящую осязаемую текстуру в ваш дизайн, сделайте тиснение на бумаге. Таким образом, у вас есть шанс создать запоминающуюся работу, которая непременно выделится из толпы. Стилистически, это не хорошо сочетать нескольких текстур в дизайне (если это не нужно), поскольку это может быть через чур для зрителя.
В графическом дизайне текстура также может давать отсылки к элементам, размещенным на странице. Несколько слоев текста, размещенных друг над другом, могут создавать уникальную текстуру, которая не может быть имитирована чем-то органическим.
Разные текстуры создают разную вибрацию – попробуйте подумать о разных материалах, если вы работаете с физическими формами. Например, попробуйте использовать мягкие поверхности, такие как войлок, для детских книг. Художественные проекты книг являются самыми лояльными к нестандартному мышлению.
Художественные проекты книг являются самыми лояльными к нестандартному мышлению.
Вот и все
В этой статье мы остановились на основных элементах, необходимые для создания дизайна. Эти строительные блоки необходимо понять, чтобы создавать дизайн, пользующийся успехом. Мало того, как профессиональный практикующий дизайнер, вам нужно знать, как давать характеристики элементам дизайна для презентаций клиентам и руководителям. Насмотренность может помочь вам стать дизайнером и достичь более высокого уровня восприятия дизайна. Иногда даже самым опытным дизайнерам нужно немного освежить память, чтобы вспомнить эти основы.
Теперь, когда у нас есть понимание основных элементов дизайна, пришло время перейти к принципам дизайна. Там мы объясним концепции, которые вы можете применить к элементам в макете. Эти концепции необходимы для эффективной работы вашего дизайна.
Автор: Laura Keung
Перевод: Екатерина Полковникова
Элементы и принципы дизайна — Блог о визуальной грамотности
Дизайнер тоже участвует в повествовании. Элементы, которыми мы владеем, не имеют непосредственного отношения к рассказу, но являются способами выражения: типографика, линия, форма, цвет, контраст, масштаб, плотность и так далее. Мы изъясняемся с помощью своих средств, буквально между строк
Майкл Рок
Элементы дизайна
Это компоненты или составные части любого изображения. Они несут самостоятельное значение и создают новое значение всей композиции. Рассмотрев картину или предмет, можно выделить точки, линии, фигуры, текстуру, цвета, из которых складывается целостный образ.
Точка — начальный элемент изображения. Фокусировка взгляда и начальный пункт любого дизайна.
Линия — след движущейся точки или соединения двух точек. Существует множество типов линий: прямые, изогнутые, пунктирные и др. Линия подчеркивает слово или фразу, соединяет элементы дизайна друг с другом, направляет взгляд, создает паттерны и образует формы.
Форма предмета (очертание, контур) образуется соединением множества точек на плоскости. Форм в окружающем мире множество, но они могут быть приведены к базовым фигурам: круг, квадрат, треугольник, многоугольник. Формы привлекают внимание, организуют пространство картины.
Текстура передает поверхность предмета (то, как человек видит или ощущает её). В дизайне используется для придания глубины, реалистичности материала, визуального интереса к нему.
Пространство — это свободное место между или вокруг элементов дизайна. Используется для группировки объектов, отделения друг от друга, дает возможность глазу «передохнуть», направляет внимание зрителя.
Цвет — это восприятие человеческим глазом отраженных от предмета лучей света. С помощью цветов дизайнеры и художники вызывают интерес зрителей, передают определенные эмоции, подчеркивают важность элементов и многое другое.
Элементы дизайна. Источник: paper-leaf.com (постер можно скачать бесплатно в отличном качестве)Принципы дизайна
Элементы дизайна сравнимы с буквами и словами в речи, принципы — с правилами грамматики, которые мы используем для связи слов и построения внятных, смысловых высказываний.
Баланс — организация элементов дизайна для создания ощущения равновесия на странице или листе. Передает состояние покоя, порядка, гармонии. Может быть симметричным и ассиметричным.
Симметрия возникает, когда одинаковые элементы отражаются по вертикальной или горизонтальной оси страницы. Симметрия сбалансирована, но создает чувство формальности, отсутствия движения, статичности, спокойствие. Виды симметрии: зеркальная, круговая, мозаичная, трансляционная.
Виды симметрии: зеркальная, круговая, мозаичная, трансляционная.
Движение — композиция со специально нарушенным балансом, создающая чувство динамики. Направление взгляда и внимания зрителя с помощью линий и расположения элементов оживляет композицию.
Акцент / контраст — выделение объекта (фигуры, точки, линии, слова) для придания ему большей значимости и «веса» относительно других объектов. Отсутствие акцента, фокуса рассеивает внимание.
Пропорция и масштаб — достижение равновесия с помощью размеров элементов (самые крупные привлекают внимание на себя в первую очередь, мелкие). Создает ощущение драматизма и стимулирует интерес.
Иерархия / подчиненность элементов — это привлечение внимания к смысловому ядру, затем к второстепенным идеям и деталям. Создается за счет масштаба (крупное = главное), расположения (сверху вниз), цветов (ярче = важнее) и т.д.
Повторение элементов создает ритм, который привлекает внимание, создает визуальный интерес, логически связывает элементы и передает смысл.
Разнообразие — использование разных элементов для оживления композиции, придания ей интереса.
Единство предполагает некий объединяющий принцип оформления или расположения элементов, действующий во всей работе и придающий всем элементам общий смысл, концепцию.
Понравилось это:
Нравится Загрузка…
Из чего состоит хороший дизайн?: основные элементы и принципы
Широкая доступность визуальных инструментов как онлайн, так и оффлайн значительно упростила создание графического дизайна в домашних условиях. Сегодня все больше и больше фрилансеров и непрофессиональных дизайнеров используют визуальные инструменты, чтобы начать карьеру в области графического дизайна. Если вы хотите улучшить свое понимание дизайна и его создания, читайте дальше.
Этот пост в блоге не только подробно расскажет об основных элементах дизайна, но и пойдет дальше, объяснив принципы того, как элементы должны быть объединены, чтобы создать развлекательный и забавный визуальный проект для вас и вашего клиента.
Элементы дизайна
Красивый дизайн не является продуктом большого воображения или результатом идеи. Скорее, это продукт тщательно продуманных элементов дизайна, выбранных для создания визуального представления идеи и воображения.
Дизайн — это не изображения, сложенные вместе и расположенные таким образом, чтобы создать историю. Дизайн заключается в создании гармонии между элементами и объединении их в конечный продукт, который однозначно выдающийся.
Элементы дизайна относятся к набору конкретных рекомендаций для графических дизайнеров или художников. Элементы дизайна являются основной единицей живописи, дизайна, рисунка или любого другого визуального элемента, который возникает.
Эти элементы необходимы для любого визуального проекта.
ЛИНИЯ
Самым основным элементом дизайна является линия. При простом рисовании линия рассматривается как простой штрих пера, но в области или при изучении дизайна линия соединяет любые две точки. Линии эффективно используются для разделения или создания пространства между другими элементами или для создания центрального фокуса.
Линии эффективно используются для разделения или создания пространства между другими элементами или для создания центрального фокуса.
Направление, вес и характер линии могут передавать различные состояния эмоций и вызывать различные реакции.
ЦВЕТ
Цвет влияет на настроение визуального оформления. Цвет представляет разные эмоции и представляет разные личности. Например, использование красного цвета может вызвать гнев, любовь, страсть или сильную волю. С другой стороны, синий цвет создает ощущение покоя, безмятежности и безопасности.
Цвет эффективно способствует единству серии флаеров и акцентирует внимание на соответствующей информации, которую передают другие визуальные элементы.
Цвет может стоять отдельно в любое время. Он может служить фоном или быть вспомогательным элементом для других элементов. Это может усилить влияние форм, линий и шрифтов на текстуру. Использовать отдельные цвета несложно, но сочетание одного с другим потребует более глубокого понимания его психологического значения в визуальном дизайне.
Начните создавать красивый визуальный контент с помощью этого простого в использовании инструмента. Попробуйте бесплатно
ФОРМА
Форма формируется, когда линия ограничивает область. Он всегда определяется границами и чаще используется для выделения определенной части страницы.
В дизайне фигуры можно создавать, когда вы комбинируете все остальные элементы, или их можно комбинировать для создания значков или символов для вашего дизайнерского проекта.
Используйте фигуры, чтобы сделать ваши элементы интереснее. Угловые формы указывают на мужественность, а бархатистые и пышные формы, такие как круги, указывают на женственность. Квадратные формы, элементы или предметы дизайна олицетворяют безопасность, надежность и стабильность. С другой стороны, круги подобны глазным леденцам: они органичны, полны, нерушимы и почти всегда сообщают единство.
ТЕКСТУРА
Текстура — это воспринимаемое качество поверхности произведения искусства. Текстуру трудно определить в современных визуальных приложениях, но для профессиональных графических дизайнеров текстура — это забавный и творческий элемент дизайна, с которым можно поэкспериментировать, чтобы добавить реалистичности любому дизайну проекта. Это делает любой визуальный дизайн уникальным и может повысить визуальную ценность любого данного элемента.
Это делает любой визуальный дизайн уникальным и может повысить визуальную ценность любого данного элемента.
Текстуру можно использовать для акцентирования определенной области визуального проекта, чтобы она стала более доминирующей, чем другие элементы.
РАЗМЕР И МАСШТАБ
Эти элементы идут рука об руку. Они несут ответственность за привнесение баланса, пропорций и контраста в каждый дизайн.
Размер относится к фактическим размерам конкретного элемента, в то время как масштаб относится к его отношению к исходному значению, а пропорция относится к отношению всех присутствующих элементов к размеру и масштабу.
Масштаб и пропорции используются для указания точного размера объекта или для того, чтобы подчеркнуть разницу в размерах двух объектов, обнаруженных на конкретном визуальном представлении.
НАПРАВЛЕНИЕ
Направление — элемент дизайна, задающий общее настроение и атмосферу. Это создает иллюзию движения в дизайне.
Визуальное направление относится к случаям, когда контент кричит «посмотри сюда» с помощью горизонтальных и вертикальных линий.
Вертикальные линии создают атмосферу равновесия, бдительности и формальности.
Горизонтальные линии символизируют мир, стабильность и спокойствие.
Наклонные линии, напротив, предполагают движение и действие.
Принципы дизайна
Принцип в этой области относится к способам манипулирования элементами для создания произведения искусства.
Принципы и элементы дизайна имеют одинаковую значимость при создании эффективного произведения. Если вы пренебрегаете принципами, то у вас есть визуальная часть, в которой отсутствует история.
Эти принципы представляют собой рекомендации, которые используются для визуального представления идей, представленных элементами.
В предыдущем посте мы обсуждали визуальную коммуникацию как эффективный инструмент для передачи сообщения компании и ее миссии. Сегодня мы покажем вам, как более эффективно создавать привлекательный и информативный визуальный контент.
БЛИЗОСТЬ
Близость относится к способу, которым элементы сгруппированы вместе, так что внимание зрителя или читателя перенаправляется на различные части визуально оформленного сообщения. Это близость одного элемента к другому.
Это близость одного элемента к другому.
Близость сохраняет единство и поддерживает непрерывность визуальных элементов. Он создает отношения и связи между элементами на странице. Близость обеспечивает фокус, который является центром интереса или деятельности.
БАЛАНС
Баланс – это распределение различных визуальных весов объектов, используемых в визуальном представлении, правильное сочетание и гармония используемых цветов, тон и утонченность визуальной текстуры, а также соответствующее использование пространства.
Баланс обеспечивает стабильность и структуру в определенном дизайне. Баланс в дизайне похож на концепцию баланса в физике.
ВЫРАВНИВАНИЕ
Этот конкретный принцип относится к порядку и организации между элементами. Когда элементы выровнены, они создают визуальную связь друг с другом, которая передает историю.
Выравнивание служит для объединения элементов в видимое и удобочитаемое расположение. Мировоззрение — это сестра или продолжение близости. В частности, это относится к размещению элементов таким образом, чтобы они выровнялись друг с другом..
В частности, это относится к размещению элементов таким образом, чтобы они выровнялись друг с другом..
Получите доступ к тысячам векторных значков, изображений и шаблонов дизайна. Попробуйте бесплатно
ПОВТОРЕНИЕ
Повторение может быть подавляющим, но не в дизайне. Повторение визуально привлекательно, когда используется для акцентирования внимания на определенных элементах, и может эффективно привлечь внимание читателя.
Повторение усиливает дизайн, соединяя отдельные элементы воедино. Это создает последовательность и ассоциации, в то же время создавая ощущение организованного движения.
КОНТРАСТ
Контраст определяется как «разница в визуальных свойствах, которая делает один объект отличимым от других объектов». Контраст часто используется для выделения ключевых элементов в конкретных дизайнерских проектах.
Контраст используется для выделения элементов и привлечения внимания. Контраст, как и близость, создает фокус в визуальном дизайне.
Контраст создает визуальный эффект и повышает интерес к любому произведению искусства или дизайнерскому творению.
Цветовой контраст, например, может перенаправить внимание читателя на более важную часть или сообщение презентации.
ПРОСТРАНСТВО
Этот принцип также известен как белое пространство или отрицательное пространство. Это очень открытая, малоиспользуемая область любой визуальной презентации или творчества.
Космос — это область, активируемая элементами. Это активное и видимое расстояние или область между и вокруг, сверху и снизу или внутри элементов, используемых в одном дизайне проекта.
Пространство является мощным средством, когда вы хотите доставить прямое сообщение, не загромождая его другими элементами дизайна.
Не все одарены или способны объединять элементы для создания визуального контента. Независимо от того, являетесь ли вы профессиональным дизайнером, любителем или человеком, ищущим работу в этой конкретной области, изучение основных принципов и реализация дизайна является необходимым обучением, которое вы не можете игнорировать.
Это просто вкус принципов и элементов дизайна. Следите за более подробным обсуждением этой темы в наших следующих публикациях.
Ваша очередь
Теперь, когда вы узнали, что представляет собой хороший дизайн, узнайте больше о некоторых из наиболее распространенных ошибок, которых совершают не дизайнеры .
И если вы хотите применить эти принципы визуальной коммуникации на практике, существуют онлайн-инструменты, которые позволяют создавать профессионально выглядящий визуальный контент для ваших маркетинговых кампаний и кампаний в социальных сетях, даже если у вас нет продвинутых навыков дизайна. Вы можете попробовать один бесплатно здесь.
А если вы хотите получать дополнительные советы о том, как стать лучшим визуальным коммуникатором, не забудьте подписаться на нашу еженедельную рассылку по номеру .
12 основных принципов дизайна и элементов дизайна, которые помогут вам создавать удивительную графику
Принципы дизайна — это набор строгих правил. В мире визуального оформления дизайнеры должны следовать принципам дизайна для создания привлекательной графики. Эти принципы дизайна работают вместе, чтобы сделать дизайн понятным для пользователя. Это означает, что дизайнеры должны знать, что это за принципы дизайна, как они взаимодействуют друг с другом для достижения наилучшего эффекта.
В мире визуального оформления дизайнеры должны следовать принципам дизайна для создания привлекательной графики. Эти принципы дизайна работают вместе, чтобы сделать дизайн понятным для пользователя. Это означает, что дизайнеры должны знать, что это за принципы дизайна, как они взаимодействуют друг с другом для достижения наилучшего эффекта.
Перед этим мы должны знать, что такое элемент дизайна, который может помочь нам лучше понять принципы дизайна.
Что такое элементы дизайна?
Графический элемент
Графика — правильное понятие в графическом дизайне. Когда все визуальные изображения используются в графическом дизайне и выступают как элемент графического дизайна, это называется «графика». Он играет важную роль в передаче информации и выражении эмоций в дизайне. Креативная графика способна «поражать сердца людей» и максимально лаконично и прямо передавать авторский посыл и чувства.
Элемент маркировки
Логотип — это особая форма графического дизайна. Он не только «представляет» концепцию, но и играет роль в передаче бренда компании. Существуют определенные правила, которым необходимо следовать при использовании элементов логотипа в дизайне, таких как представление, абстрагирование, символизация, текстурирование и т. д.
Он не только «представляет» концепцию, но и играет роль в передаче бренда компании. Существуют определенные правила, которым необходимо следовать при использовании элементов логотипа в дизайне, таких как представление, абстрагирование, символизация, текстурирование и т. д.
Текстовый элемент
Как важнейший носитель передачи информации, текст имеет большое значение в графическом дизайне. Добавление текста к фотографии делает вашу графику достойной тысячи слов.
Цветной элемент
Цветовой элемент — еще один важный элемент современного графического дизайна, который обычно прикрепляется к графике, тексту и так далее. Это напрямую влияет на видение зрителя и успех или неудачу дизайна. Дизайнеры всегда должны помнить о важности цвета в своих проектах и стремиться улучшить использование цвета. Они также должны обязательно понимать принципы цветовой композиции и правила декоративного цвета.
Элементы дизайна точки, линии и поверхности
Элементы дизайна точки, линии и поверхности различаются по размеру, плотности, длине и так далее. Хотя они не являются основными элементами, их нельзя игнорировать. Теперь дело дошло до изюминки.
Хотя они не являются основными элементами, их нельзя игнорировать. Теперь дело дошло до изюминки.
Что такое принципы дизайна?
Обычно упоминаются 12 принципов дизайна. Объясняется на инфографике ниже, включая баланс , акцент , контраст , пропорция , иерархия , повторение , ритм , узор , пробел , движение , разнообразие 1 и 2 единство 6, 1 и 2
Принципы дизайна
1. Весы
Баланс в дизайне — это то, как расположить и расположить элементы в композиции. Речь идет о присвоении веса этим элементам. Неуравновешенная композиция означает, что один элемент подавляет все остальные. Чтобы создать баланс, вам нужно правильно расположить элементы.
2. Акцент
Цель акцента состоит в том, чтобы создать фокус. Фокус — это объект, который мгновенно выделяется и привлекает внимание зрителя или пользователя с первого взгляда. Когда в дизайне что-то подчеркнуто, это означает, что оно выделяется на фоне остальных и является значимым.
Когда в дизайне что-то подчеркнуто, это означает, что оно выделяется на фоне остальных и является значимым.
Это конкретный элемент контента, который должен выделяться на фоне остального дизайна. Делая акцент, следите за тем, чтобы он не нарушал общий баланс композиции.
3. Контраст
Контраст — это разница между различными элементами дизайна, которая отличает их друг от друга. Например: разница может заключаться в том, что один элемент имеет более темный фон, а другой элемент имеет более светлый фон. Также возможно, что один элемент имеет более холодный оттенок, а другой — более теплый. Или один элемент больше, а другой меньше.
4. Пропорция
Пропорция в дизайне относится к размеру и визуальному весу двух или более визуальных элементов. Это относится к тому, как размер одного объекта сравнивается с другим и соотносится друг с другом. По сути, это способ масштабирования элементов относительно размера друг друга.
5. Иерархия
Иерархия организует визуальные элементы в порядке важности. Роль иерархии в дизайне заключается в создании визуальной системы ранжирования в соответствии с логическим приоритетом контента.
Это помогает упорядочить содержимое в логическом порядке, от самого важного к наименее важному. Подумайте о типичном порядке элементов на веб-странице. Самая важная информация на странице должна быть вверху, чтобы читатели сразу ее увидели. Ключевую информацию следует размещать в верхней части страницы, где она будет наиболее заметной и заметной.
6. Повторение
Повторение означает, что конкретный элемент многократно повторяется в процессе проектирования. Роль повторения в дизайне заключается в создании последовательности и единства. Принцип, часто повторяемый в дизайне, — это логотип, который играет ключевую роль в создании логотипов бренда.
7. Ритм
Ритм включает в себя сочетание повторения, разнообразия и движения. Ритм — это то, как несколько элементов дизайна, которые отличаются друг от друга, повторяются в определенном порядке. Создание ритма в дизайне предполагает повторение или чередование группы элементов в одном и том же порядке и через равные промежутки времени.
Ритм — это то, как несколько элементов дизайна, которые отличаются друг от друга, повторяются в определенном порядке. Создание ритма в дизайне предполагает повторение или чередование группы элементов в одном и том же порядке и через равные промежутки времени.
8. Шаблон
Шаблоны — это не что иное, как повторение нескольких элементов дизайна, работающих вместе. Узоры обоев являются наиболее распространенным примером узоров. Однако в дизайне шаблоны также могут относиться к установленным стандартам того, как проектируются определенные элементы. Например, верхняя навигация — это шаблон дизайна, с которым взаимодействовало большинство интернет-пользователей.
9. Пробел
Белое пространство — это область вокруг существующих элементов, свободная от визуального беспорядка. Белое пространство относится к областям, в которых отсутствуют визуальные элементы. А вот зоны в дизайне — это неиспользуемые белые пространства вокруг существующих элементов. Белое пространство не означает, что белое пространство белое — оно может быть любого цвета. Оно относится к областям вашего дизайна, где ничего нет, а также к промежуткам между элементами.
Белое пространство не означает, что белое пространство белое — оно может быть любого цвета. Оно относится к областям вашего дизайна, где ничего нет, а также к промежуткам между элементами.
Пустое пространство означает отсутствие добавления каких-либо элементов в композицию и использование более лаконичного и упрощенного метода проектирования. Иногда меньше значит больше. Пустые области помогают предотвратить это. Это делает любой доступный текст более читабельным и обеспечивает комплексный и лучший пользовательский интерфейс.
10. Механизм
Движение — это то, как двигаются глаза при просмотре и взаимодействии с композицией. Движение относится к тому, как перемещается взгляд зрителя и по пути, по которому он движется в дизайне. Дизайнер использует движение, чтобы направлять зрителя по различным элементам дизайна.
11. Разнообразие
Разнообразие создает визуальный интерес и не дает дизайну стать монотонным и предсказуемым. Разнообразие создается за счет использования элементов, не похожих друг на друга. Используя разнообразие, у вас есть хорошие шансы сохранить интерес и вовлечение зрителей.
Разнообразие создается за счет использования элементов, не похожих друг на друга. Используя разнообразие, у вас есть хорошие шансы сохранить интерес и вовлечение зрителей.
12. Единство
Единство дизайна заключается в том, что различные визуальные элементы объединяются для создания цельного, законченного дизайна с гармоничным эффектом. В единстве, казалось бы, разные предметы создают ощущение «единства». Это может быть достигнуто несколькими различными способами. Дизайнеры должны понимать, как эти принципы и элементы дизайна влияют на их работу. Глядя на то, как другие дизайнеры используют эти концепции, вы можете научиться создавать лучшие проекты.
Как использовать принципы дизайна? Без глубокого понимания этих элементов и принципов дизайна создать хороший дизайн вполне возможно. Создание эстетически приятного и удобного дизайна обычно требует большого количества проб и ошибок. Элементы дизайна следует рассматривать как движущиеся части, объединенные в единое целое. Когда вы приступите к своему дизайн-проекту, вы должны быть знакомы с этими принципами дизайна. Только так мы сможем нарушить эти правила графического дизайна и создать свой фирменный стиль.
Элементы дизайна следует рассматривать как движущиеся части, объединенные в единое целое. Когда вы приступите к своему дизайн-проекту, вы должны быть знакомы с этими принципами дизайна. Только так мы сможем нарушить эти правила графического дизайна и создать свой фирменный стиль.
Однако существует множество онлайн-инструментов, позволяющих создавать профессионально выглядящий визуальный контент. Даже если у вас нет продвинутых дизайнерских навыков. Вы можете попробовать это: Fotor graphic design — бесплатный онлайн-инструмент для графического дизайна, в полной мере использующий элементы и принципы графического дизайна в готовой графике.
Бесплатный онлайн-инструмент для графического дизайна предлагает новые виды шаблонов дизайна, которые созданы на основе принципа дизайна. Впечатляющие баннеры, посты, логотипы, реклама и многое другое бесплатно с помощью графического дизайнера Fotor. С ними легко воплотить в жизнь ваши лучшие идеи и работу. У Fotor есть и другие функции дизайна, такие как: шаблоны дизайна, создатель NFT.
