Адаптивные фоновые изображения и границы
Конструктор сайтов Elementor позволяет пользователям иметь полный контроль над элементами управления фоновыми изображениями на настольных, планшетных и мобильных устройствах. Этот элемент управления включает в себя настройки управления фоновыми изображениями (изображение, положение, вложение, повтор и размер) на мобильных устройствах.
Вы можете установить различные позиции фона для каждого устройства. Например фон в центр (центр-центр) для настольного пк, и вверх по центру (верх-центр) для мобильного устройства. И поэтому на каждом устройстве можно добитьтся отличного результата и отображения главной части фонового изображения. Вы также можете назначить различный размер для каждого устройства. Вы так же можете для каждого устройства установить свой размер фона, например уменьшить его на мобильном устройстве.
Помимо размера и положения, есть возможность устанавливать совершенно разные фоновые изображения для каждого устройства.
Свое фоновое изображение и позиция
С помощью функции управления позицией фонового изображения вы можете вручную установить желаемую позицию фона на оси X и Y. Таким образом, теперь у вас есть возможность установить точное выравнивание для фона.
Помимо позиции, вы также можете установить пользовательский размер фона. Установите точную ширину для вашего фонового изображения в соответствии с шириной мобильного устройства.
Данные настройки (пользовательский размер фона и положение) особенно важны, когда речь заходит о адаптивном дизайне. Используйте эти пользовательские настройки, чтобы сфокусироваться на главном объекте изображения для настольных, планшетных и мобильных устройств.
Адаптивная граница элемента
Помимо фоновых изображений, у вас есть возможность возможность устанавливать различные границы-радиус и ширину границы для каждого устройства.
Как пример представим блок ссылок по горизонтали разделенные вертикальными границами . Эта граница становится избыточной на мобильных устройствах, так как блок переходит из горизонтального состояния в вертикальное и данные границы отображаются справа блока или слева как совершенно ненужные.
В этом случае очевидным выбором является удаление границы из мобильного макета. К счастью, с данной функцией отзывчивых (адаптивных) границ, это может быть легко достигнуто.
Нет больше этих странных «осиротевших границ» на мобильном телефоне!
в Facebook появится адаптивный фон, Microsoft добавила поддержку Java 14 в VS Code, создано AR-приложение для перемещения реальных объектов в Photoshop
Сегодня в подборке новостей:В приложении Facebook для Android появится адаптивный фон
Facebook планирует добавить в свое мобильное Android-приложение новую функцию — адаптивный фон. Предполагается, что фон сможет меняться в зависимости о того, какая фотография используется в профиле пользователя. Информацию о планируемом изменении обнаружила исследователь кода приложений Джейн Манчун Вонг. По ее словам, специалисты Facebook работают над улучшением адаптивного фона, чтобы сделать его более привлекательным. Например, вместо использования цвета с пользовательских изображений, функция самостоятельно выбирает наиболее подходящие оттенки. Пока неизвестно, когда именно в Facebook собираются развернуть новую функцию приложения. Вероятно, в окончательной версии адаптивного фона могут появиться дополнительные эффекты, например, цветовые градиенты. Источник: Twitter
Информацию о планируемом изменении обнаружила исследователь кода приложений Джейн Манчун Вонг. По ее словам, специалисты Facebook работают над улучшением адаптивного фона, чтобы сделать его более привлекательным. Например, вместо использования цвета с пользовательских изображений, функция самостоятельно выбирает наиболее подходящие оттенки. Пока неизвестно, когда именно в Facebook собираются развернуть новую функцию приложения. Вероятно, в окончательной версии адаптивного фона могут появиться дополнительные эффекты, например, цветовые градиенты. Источник: TwitterMicrosoft добавила поддержку Java 14 в Visual Studio Code
Среда разработки Visual Studio Code теперь поддерживает Java 14. Интеграция произошла в последнем, апрельском релизе VS Code, выпущенном 30 апреля. Об этом сообщил Сяокай Хе, руководитель Java-направления в Visual Studio Code и Azure. Чтобы использовать некоторые функции предварительного просмотра Java 14, может потребоваться изменение параметров проекта в Maven и Gradle.
Создано AR-приложение для перемещения реальных объектов в Photoshop
Французский разработчик и дизайнер Сирил Диан продемонстрировал на видео возможности своего приложения дополненной реальности AR Cut & Paste. Оно позволяет с помощью камеры смартфона копировать объекты и автоматически перемещать их в Photoshop. Основой разработки является локальный сервер, соединяющий AR Cut & Paste с графическим редактором на ПК, а также сервис для обнаружения элемента с последующим удалением заднего фона. Размещение выбранного объекта происходит благодаря специальному алгоритму определения предмета в Photoshop. Пока что на создание изображения требуется 2,5 секунды, для копирования на компьютер — около 4 секунд.
Apple и Google опубликовали API для приложений отслеживания контактов
Корпорации Apple и Google опубликовали бесплатный набор инструментов для разработчиков (API), с помощью которого можно создавать приложения для отслеживания контактов с людьми, зараженными коронавирусом. Принцип работы системы предполагает, что инфицированные COVID-19 зарегистрируются в приложении, чтобы случайно оказавшиеся рядом с ними здоровые люди получали уведомления о том, что они находятся вблизи от них. Это позволит не допустить распространения болезни. Имя и другие личные данные заражённых останутся скрыты. По словам представителей Apple, они позаботились о том, чтобы власти не могли отслеживать местоположение конкретных людей. Exposure Notification представляет собой анонимную платформу с базой межличностных контактов. Apple и Google не планируют выпускать приложения самостоятельно.
JRest — новая сверхлегкая библиотека Java REST
На GitHub выложен код новой бесплатной библиотеки Java REST. Как утверждает разработчик софта, благодаря наличию всего одной зависимости JRest стала чрезвычайно легкой и быстрой в работе. JRest можно использовать в качестве веб-хоста, внутреннего сервера или для выполнения запросов к уже существующим конечным точкам REST. У библиотеки есть опция для включения и отключения регистрации запросов, не использует аннотации и может работать асинхронно. Более подробная информация о библиотеке JRest доступна на официальной странице проекта в GitHub. Источник: GitHubRed Hat огласила план обновления CodeReady
Компания Red Hat собирается в ближайшие месяцы обновить браузерную среду разработки Kubernetes-ориентированных приложений CodeReady. Согласно дорожной карте проекта, CodeReady WorkSpaces получит несколько дополнений: в IDE интегрируют функцию доставки приложений на основе Git и GitOps, а также аналитику зависимостей.
Адаптивное видео для фона блока
Подключаем библиотеку jQuery и плагин jquery.vide.js и просто добавляем атрибут data-vide-bg=»path/video» к нужному блоку.
Где: path — папка с файлами video.jpg, video.mp4, video.ogv и video.webm
Пример:
<div data-vide-bg=»/demo/vide/video»> <div> Адаптивное видео для фона </div> </div>
<div data-vide-bg=»/demo/vide/video»> <div> Адаптивное видео для фона </div> </div> |
Адаптивное видео для фона
Также можно использовать атрибут data-vide-options для настроек видео. По умолчанию они выглядят так:
| volume: 1 | громкость (от 0 до 1) |
| playbackRate: 1 | скорость видео (медленнее быстрее) |
| muted: true | отключение звука (true, false) |
| loop: true | повтор (true, false) |
| autoplay: true | автопроизведение (true, false) |
| position: ‘50% 50%’ | |
| posterType: ‘detect’ | Тип постера («detect» — автоматически; «none» — без постера; «jpg», «png», «gif»,. .. — точное расширение. .. — точное расширение. |
| resizing: true | масштабирование видео под размеры блока (true, false) |
| bgColor: ‘transparent’ | цвет для фона блока с видео |
| className: ‘ ‘ | класс для блока с видео |
Пример:
<div data-vide-bg=»/demo/vide/video» data-vide-options=»playbackRate: 0.1, position: ‘0 100%'»> <div> Адаптивное видео для фона </div> </div>
<div data-vide-bg=»/demo/vide/video» data-vide-options=»playbackRate: 0.1, position: ‘0 100%'»> <div> Адаптивное видео для фона </div> </div> |
Адаптивное видео для фона
Для того чтобы сделать видеофон на весь экран, нужно прописать атрибут data-vide-bg к тегу body и задать ему 100% высоту и ширину:
Пример:
<!doctype html>
<html>
<title>Адаптивный видеофон во весь экран / Atuin</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<script src=»http://code. jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
<script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script>
<style>
html, body{
height:100%;
width:100%;
margin:0;
display:table;
}
div {
font-size:42px;
text-align:center;
vertical-align:middle;
font-family:verdana;
color:#BFE2FF;
display:table-cell;
}
</style>
<body data-vide-bg=»/demo/vide/video»>
<div>Адаптивный видеофон во весь экран</div>
</body>
</html>
jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
<script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script>
<style>
html, body{
height:100%;
width:100%;
margin:0;
display:table;
}
div {
font-size:42px;
text-align:center;
vertical-align:middle;
font-family:verdana;
color:#BFE2FF;
display:table-cell;
}
</style>
<body data-vide-bg=»/demo/vide/video»>
<div>Адаптивный видеофон во весь экран</div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <title>Адаптивный видеофон во весь экран / Atuin</title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <script src=»http://code. <script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script> <style> html, body{ height:100%; width:100%; margin:0; display:table; } div { font-size:42px; text-align:center; vertical-align:middle; font-family:verdana; color:#BFE2FF; display:table-cell; } </style> <body data-vide-bg=»/demo/vide/video»> <div>Адаптивный видеофон во весь экран</div> </body> </html> |
Файлы и подробное описание тут
Битрикс — SIMAI: Сайт учебного центра – адаптивный с версией для слабовидящих
SIMAI: Сайт учебного центра – адаптивный с версией для слабовидящих
«SIMAI: Сайт учебного центра» — современное функциональное решение, разработанное специально для сайта учебного центра. Решение учитывает все требования законодательства РФ, имеет версию для слабовидящих, адаптивно к мобильным устройствам и содержит полный функционал современного сайта учебного центра.Полное соответствие законодательству РФСтруктура и содержание сайта по требованиям Рособрнадзора.Обязательный по закону раздел «Основные сведения об образовательной организации».Версия для слабовидящих по ГОСТ.Поддерживает возможность размещения на сайте документов, подписанных как простой, так и квалифицированной ЭЦП.Соответствие последним изменениям в ФЗ-152 «О персональных данных».Гарантированные обновления при изменении требований законодательства.Огромный функционалВсё, что нужно сайту учебного центраОбязательный по закону раздел «Основные сведения об образовательной организации».Динамический каталог курсов и семинаров с группировкой по направлениям и двумя видами отображения.Отдельные продающие страницы для каждого курса и семинара.Персональная страница каждого преподавателя с самой важной информацией.
Решение учитывает все требования законодательства РФ, имеет версию для слабовидящих, адаптивно к мобильным устройствам и содержит полный функционал современного сайта учебного центра.Полное соответствие законодательству РФСтруктура и содержание сайта по требованиям Рособрнадзора.Обязательный по закону раздел «Основные сведения об образовательной организации».Версия для слабовидящих по ГОСТ.Поддерживает возможность размещения на сайте документов, подписанных как простой, так и квалифицированной ЭЦП.Соответствие последним изменениям в ФЗ-152 «О персональных данных».Гарантированные обновления при изменении требований законодательства.Огромный функционалВсё, что нужно сайту учебного центраОбязательный по закону раздел «Основные сведения об образовательной организации».Динамический каталог курсов и семинаров с группировкой по направлениям и двумя видами отображения.Отдельные продающие страницы для каждого курса и семинара.Персональная страница каждого преподавателя с самой важной информацией. Раздел «Мероприятия» и календарь мероприятий на главной странице.Расписание занятий с просмотром по курсам и по преподавателям.Специальный раздел «Корпоративное обучение».Большие информационные возможности: видеобаннеры, новости, объявления, фото- и видеогалерея.Раздел «Контакты» с динамической картой.Социальные инструменты: автоматические виджеты для социальных сетей, адаптивные кнопки расшаривания страниц.SEO-инструменты для эффективного продвижения курсов учебного центра в интернете!Адаптивность к мобильным устройствамУдобное отображение сайта на любых устройствах: компьютерах, смартфонах, планшетах, телевизорах.Мобильная версия сайта больше не нужна.Гибкие возможности настройки оформленияСоздайте свой уникальный дизайн всего за несколько кликов!Изменяйте цветовую схему, шаблон, фон, шрифты по своему желанию.Разместите логотип учебного центра и настройте сайт под ваш фирменный стиль.Простое и удобное заполнениеЛёгкое добавление информации на сайт.Бесплатные учебные курсы по работе с решением.
Раздел «Мероприятия» и календарь мероприятий на главной странице.Расписание занятий с просмотром по курсам и по преподавателям.Специальный раздел «Корпоративное обучение».Большие информационные возможности: видеобаннеры, новости, объявления, фото- и видеогалерея.Раздел «Контакты» с динамической картой.Социальные инструменты: автоматические виджеты для социальных сетей, адаптивные кнопки расшаривания страниц.SEO-инструменты для эффективного продвижения курсов учебного центра в интернете!Адаптивность к мобильным устройствамУдобное отображение сайта на любых устройствах: компьютерах, смартфонах, планшетах, телевизорах.Мобильная версия сайта больше не нужна.Гибкие возможности настройки оформленияСоздайте свой уникальный дизайн всего за несколько кликов!Изменяйте цветовую схему, шаблон, фон, шрифты по своему желанию.Разместите логотип учебного центра и настройте сайт под ваш фирменный стиль.Простое и удобное заполнениеЛёгкое добавление информации на сайт.Бесплатные учебные курсы по работе с решением. Администрировать сайт сможет любой сотрудник учебного центра.Решение отлично подходит:учебным центрам,тренинговым центрам,центрам дополнительного образования,школам иностранных языков,различным образовательным курсам,центрам повышения квалификации,центрам профессиональной переподготовки.Демонстрация Демонстрационная версия сайта http://educenter.demo.simai.ru/Описание решения и примеры реализации https://simai.studio/landing/educenter/ПартнерамПартнерские скидки.Доступ к документации решения и более 100 визуальных блоков для его кастомизации.Дополнительные скидки при оптовой покупке.NFR ключи для активных партнеров.Консультации специалистов по доработке решения.Приоритетная техническая поддержка.Другие решения SIMAI для образовательных организаций:SIMAI: Сайт колледжаSIMAI-SF4: Сайт университетаSIMAI-SF4: Сайт школыSIMAI-SF4: Сайт музыкальной школыSIMAI-SF4: Сайт художественной школыSIMAI-SF4: Сайт спортивной школыSIMAI-SF4: Сайт детского садаSIMAI: Сайт школыSIMAI: Сайт художественной школыSIMAI: Сайт музыкальной школыSIMAI: Сайт спортивной школыSIMAI: Сайт детского садаSIMAI-SF4: Сайт учебного центраSIMAI: Сайт конференцииНаши компетенции:Решения для бизнесаРешения для государственных организацийРешения для медицинских организацийРешения для учреждений культурыРешения для научных организацийРешения для некоммерческих организаций
Администрировать сайт сможет любой сотрудник учебного центра.Решение отлично подходит:учебным центрам,тренинговым центрам,центрам дополнительного образования,школам иностранных языков,различным образовательным курсам,центрам повышения квалификации,центрам профессиональной переподготовки.Демонстрация Демонстрационная версия сайта http://educenter.demo.simai.ru/Описание решения и примеры реализации https://simai.studio/landing/educenter/ПартнерамПартнерские скидки.Доступ к документации решения и более 100 визуальных блоков для его кастомизации.Дополнительные скидки при оптовой покупке.NFR ключи для активных партнеров.Консультации специалистов по доработке решения.Приоритетная техническая поддержка.Другие решения SIMAI для образовательных организаций:SIMAI: Сайт колледжаSIMAI-SF4: Сайт университетаSIMAI-SF4: Сайт школыSIMAI-SF4: Сайт музыкальной школыSIMAI-SF4: Сайт художественной школыSIMAI-SF4: Сайт спортивной школыSIMAI-SF4: Сайт детского садаSIMAI: Сайт школыSIMAI: Сайт художественной школыSIMAI: Сайт музыкальной школыSIMAI: Сайт спортивной школыSIMAI: Сайт детского садаSIMAI-SF4: Сайт учебного центраSIMAI: Сайт конференцииНаши компетенции:Решения для бизнесаРешения для государственных организацийРешения для медицинских организацийРешения для учреждений культурыРешения для научных организацийРешения для некоммерческих организаций
Описание
Технические данные
- Опубликовано:
- 13.
 07.2018
07.2018 - Обновлено:
- 22.04.2021
- Версия:
- 1.1.3
- Установлено:
- 50 — 99 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
«SIMAI: Сайт учебного центра» — современное функциональное решение, разработанное специально для сайта учебного центра. Решение учитывает все требования законодательства РФ, имеет версию для слабовидящих, адаптивно к мобильным устройствам и содержит полный функционал современного сайта учебного центра.
Полное соответствие законодательству РФ
- Структура и содержание сайта по требованиям Рособрнадзора.

- Обязательный по закону раздел «Основные сведения об образовательной организации».
- Версия для слабовидящих по ГОСТ.
- Поддерживает возможность размещения на сайте документов, подписанных как простой, так и квалифицированной ЭЦП.
- Соответствие последним изменениям в ФЗ-152 «О персональных данных».
- Гарантированные обновления при изменении требований законодательства.
Огромный функционал
Всё, что нужно сайту учебного центра
- Обязательный по закону раздел «Основные сведения об образовательной организации».
- Динамический каталог курсов и семинаров с группировкой по направлениям и двумя видами отображения.
- Отдельные продающие страницы для каждого курса и семинара.
- Персональная страница каждого преподавателя с самой важной информацией.
- Раздел «Мероприятия» и календарь мероприятий на главной странице.

- Расписание занятий с просмотром по курсам и по преподавателям.
- Специальный раздел «Корпоративное обучение».
- Большие информационные возможности: видеобаннеры, новости, объявления, фото- и видеогалерея.
- Раздел «Контакты» с динамической картой.
- Социальные инструменты: автоматические виджеты для социальных сетей, адаптивные кнопки расшаривания страниц.
- SEO-инструменты для эффективного продвижения курсов учебного центра в интернете!
Адаптивность к мобильным устройствам
- Удобное отображение сайта на любых устройствах: компьютерах, смартфонах, планшетах, телевизорах.
- Мобильная версия сайта больше не нужна.
- Гибкие возможности настройки оформления
- Создайте свой уникальный дизайн всего за несколько кликов!
- Изменяйте цветовую схему, шаблон, фон, шрифты по своему желанию.
- Разместите логотип учебного центра и настройте сайт под ваш фирменный стиль.

Простое и удобное заполнение
- Лёгкое добавление информации на сайт.
- Бесплатные учебные курсы по работе с решением.
- Администрировать сайт сможет любой сотрудник учебного центра.
Решение отлично подходит:
- учебным центрам,
- тренинговым центрам,
- центрам дополнительного образования,
- школам иностранных языков,
- различным образовательным курсам,
- центрам повышения квалификации,
- центрам профессиональной переподготовки.
Демонстрация
Партнерам
- Партнерские скидки.
- Доступ к документации решения и более 100 визуальных блоков для его кастомизации.
- Дополнительные скидки при оптовой покупке.
- NFR ключи для активных партнеров.
- Консультации специалистов по доработке решения.
- Приоритетная техническая поддержка.
Наши компетенции:
Обсуждения (8)
Обсуждения (8 )
Что нового
1. 1.3 (15.04.2021) 1.3 (15.04.2021) | Возможность подписания документов присоединённой/отсоединённой подписью |
| 1.1.2 (09.09.2020) | Изменение стилей слайдера |
| 1.1.1 (20.06.2019) | Исправления в отображении курсов |
| 1.1.0 (19.06.2019) | Исправление повтора подпунктов в верхнем меню |
| 1.0.9 (18.04.2019) | Добавление в мастер установки платёжных систем |
| 1.0.8 (28.02.2019) | Исправление ошибки параметров свойств |
| 1.0.7 (21.02.2019) | Исправление версии для слабовидящих |
1. 0.6 (07.09.2018) 0.6 (07.09.2018) | Добавлен раздел «Информационная безопасность» |
| 1.0.5 (06.09.2018) | Исправление параметров меню |
| 1.0.4 (08.08.2018) | €справление шаблона «ЏоздравлениЯ и благодарности» |
| 1.0.3 (07.08.2018) | Добавление шрифта, кернинга в версию для слабовидящих |
| 1.0.2 (03.08.2018) | Обновление карты сайта |
| 1.0.1 (25.07.2018) | Исправление обрезки картинок в шаблоне информационных ресурсов |
Поддержка
Техническая поддержка- Техническая поддержка решения осуществляется через специальный раздел по адресу http://simai.
 ru/support/
ru/support/ - Вы можете проконсультироваться по приобретению решения по телефону 8-800-2000-865, email: [email protected] и через сайт http://simai.ru/about/contact.php
Другие решения разработчика
Решение для показа погоды — KSK Hospitality
Адаптивный фон отражает текущее состояние погоды и позволяет получить информацию о погоде даже с больших расстояний (по сравнению с маленькими пиктограммами).
Вам не нужно заботиться о том, какие экраны поддерживают решение. Выбирайте любого производителя: LG, Samsung, устройства на платформе Android, или любые другие. Наше решение будет работать с любым экраном.
Возможность использования с собственной метео-станциейМы предлагаем установить Вам собственную метео-станцию и выводить наиболее точную информацию о температуре, скорости и направлении ветра, осадках, относительной влажности воздуха и давлении, времени восхода и заката прямо на Ваш профессиональный экран. Предлагаемая метео-станция очень компактна (125 х 70 мм) и может быть установлена на крыше или фасаде здания любого строения.
Предлагаемая метео-станция очень компактна (125 х 70 мм) и может быть установлена на крыше или фасаде здания любого строения.
Адаптивный фон отображает текущее состояние погоды. Такой способ предоставления информации о погоды очень привлекателен для гостя/клиента, т.к. не требует подходить ближе к экрану, чтобы разглядеть нужную иконку.
Инфорация о погоде из любой точки мираВы можете заказать информацию о погоде из любого города. Наше решение позволяет отображать нужную информацию на Вашем экране. Есть возможность выбрать несколько городов для отображения. Это не увеличит Ваших издержек.
Зоны рекламыСоздайте дополнительный источник заработка для Вашего департамента продаж и/или маркетинга. Наше решение позволит поставить рекламу сторонник компаний на экран.
Информация о расписании самолётов, последних новостях, и т.д.Получайте максимальное количество преимуществ от профессиональных экранов. Наше решение позволяет добавлять дополнительные зоны для показа актуальной информации о расписании самолётов, новостях, отеле, компании без необходимости приобретать дополнительный экран.
Наше решение позволяет добавлять дополнительные зоны для показа актуальной информации о расписании самолётов, новостях, отеле, компании без необходимости приобретать дополнительный экран.
Устанавливайте экраны в таком положении, которое удобно Вам, и лучше всего подходит к интерьеру.
Поддержка любого языка интерфейсаНаше решение не ограничивает Вас использованием только английского языка интерфейса. Вы можете добавить несколько разных языков, чтобы лишний раз показать Вашим гостям, как сильно Вы о них заботитесь.
Свяжитесь с нами, чтобы получить более детальную информацию о решении, или индивидуальное предложение.
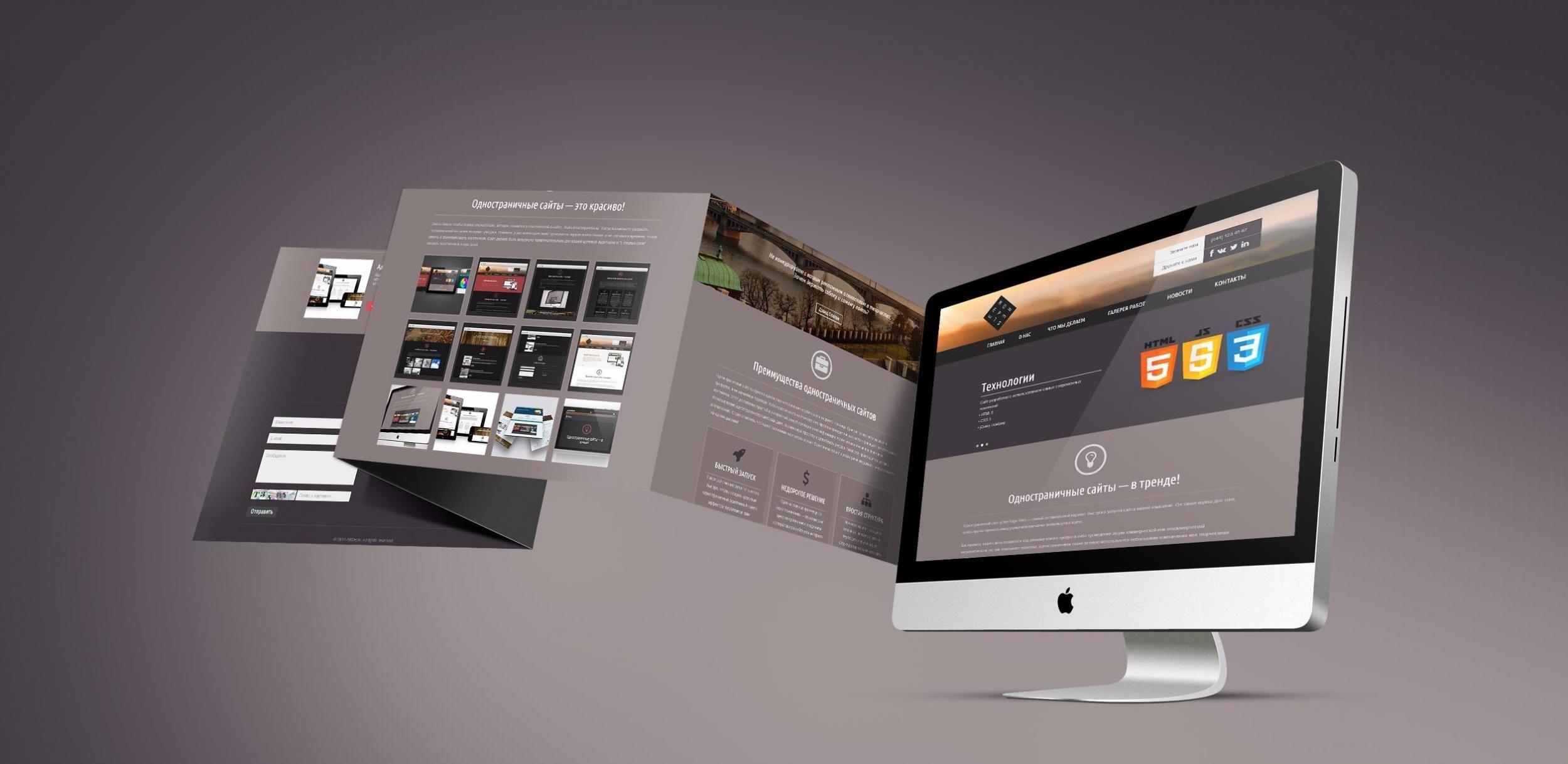
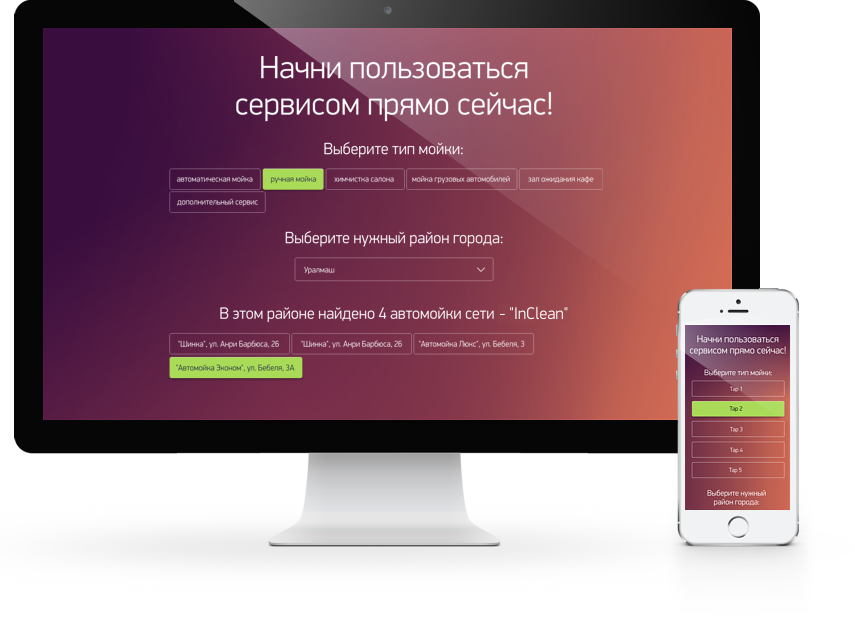
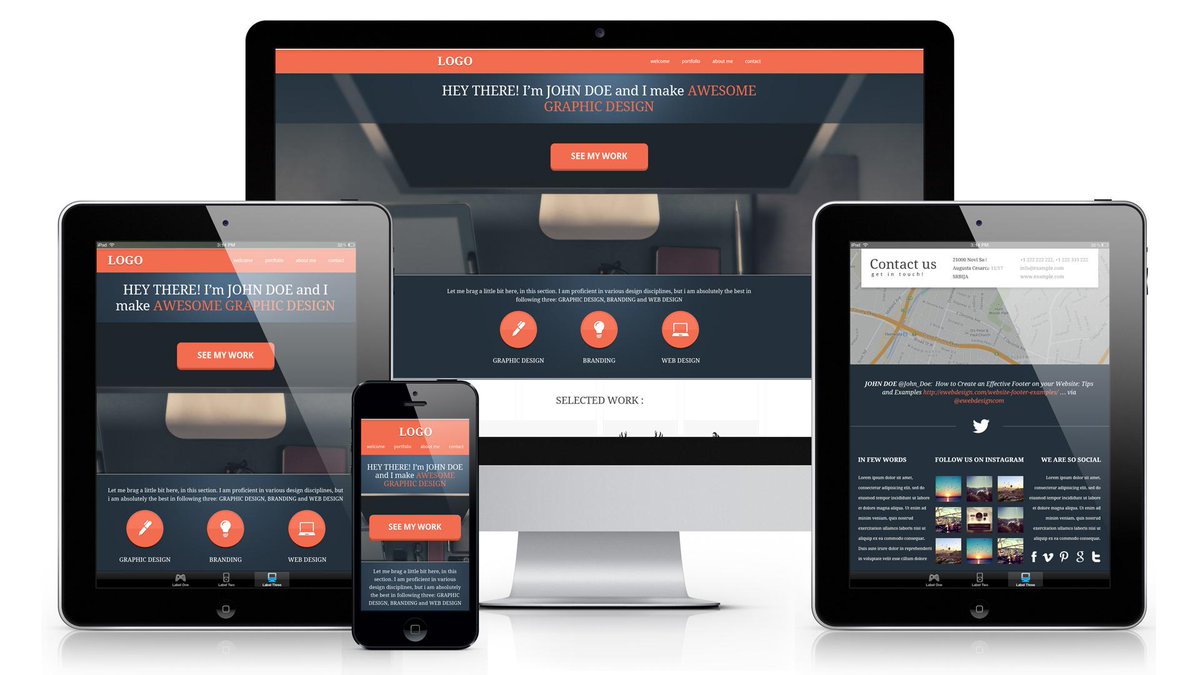
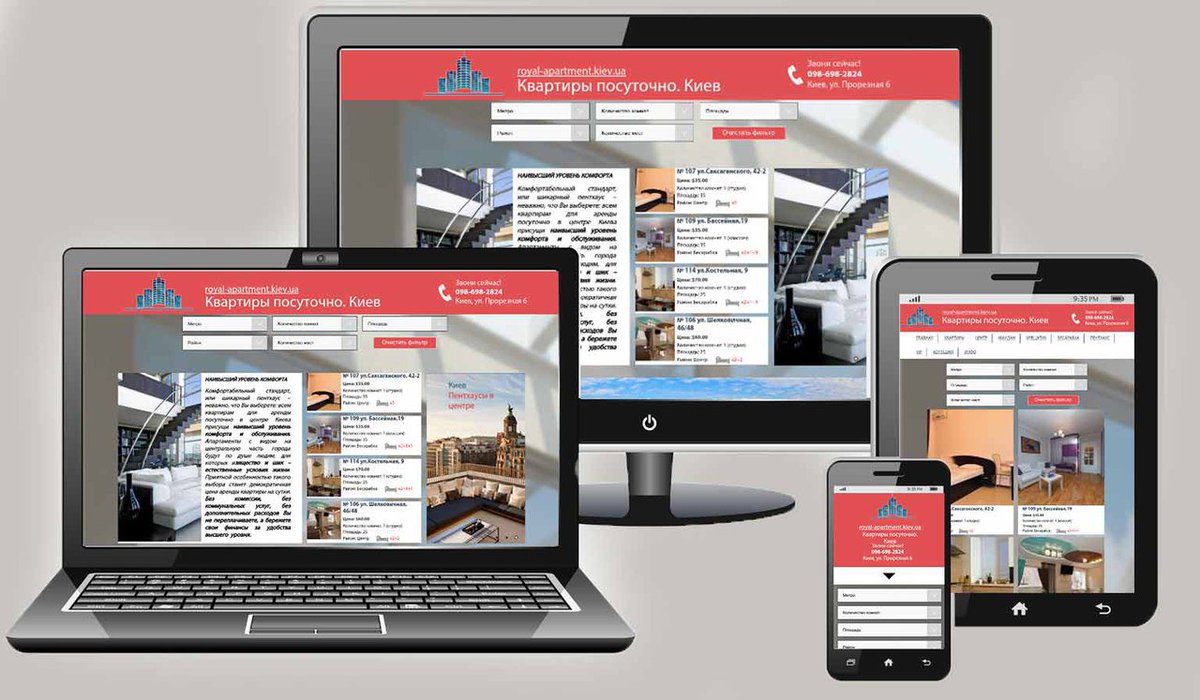
Преимущества адаптивного дизайна | ITGALAXY
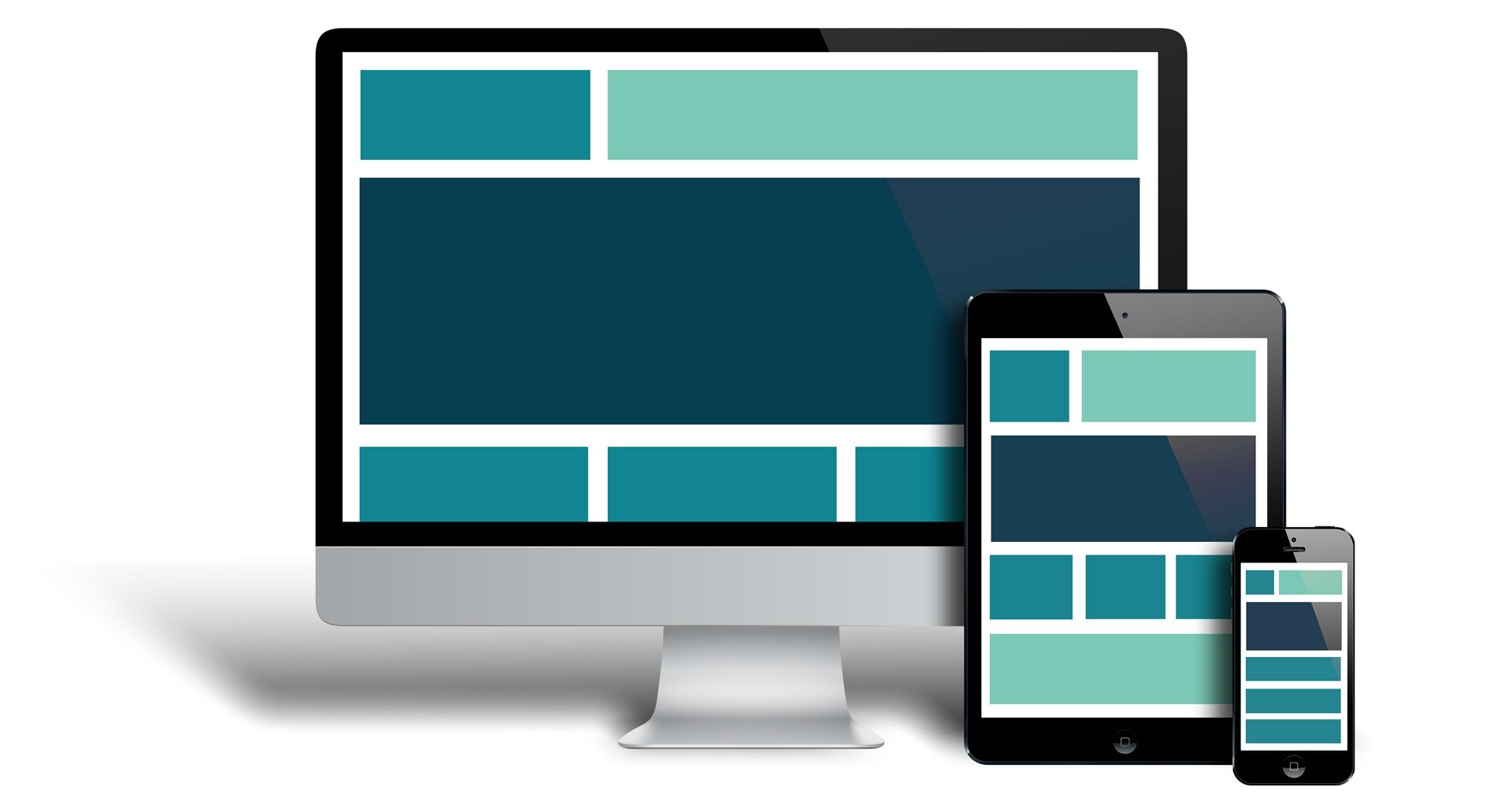
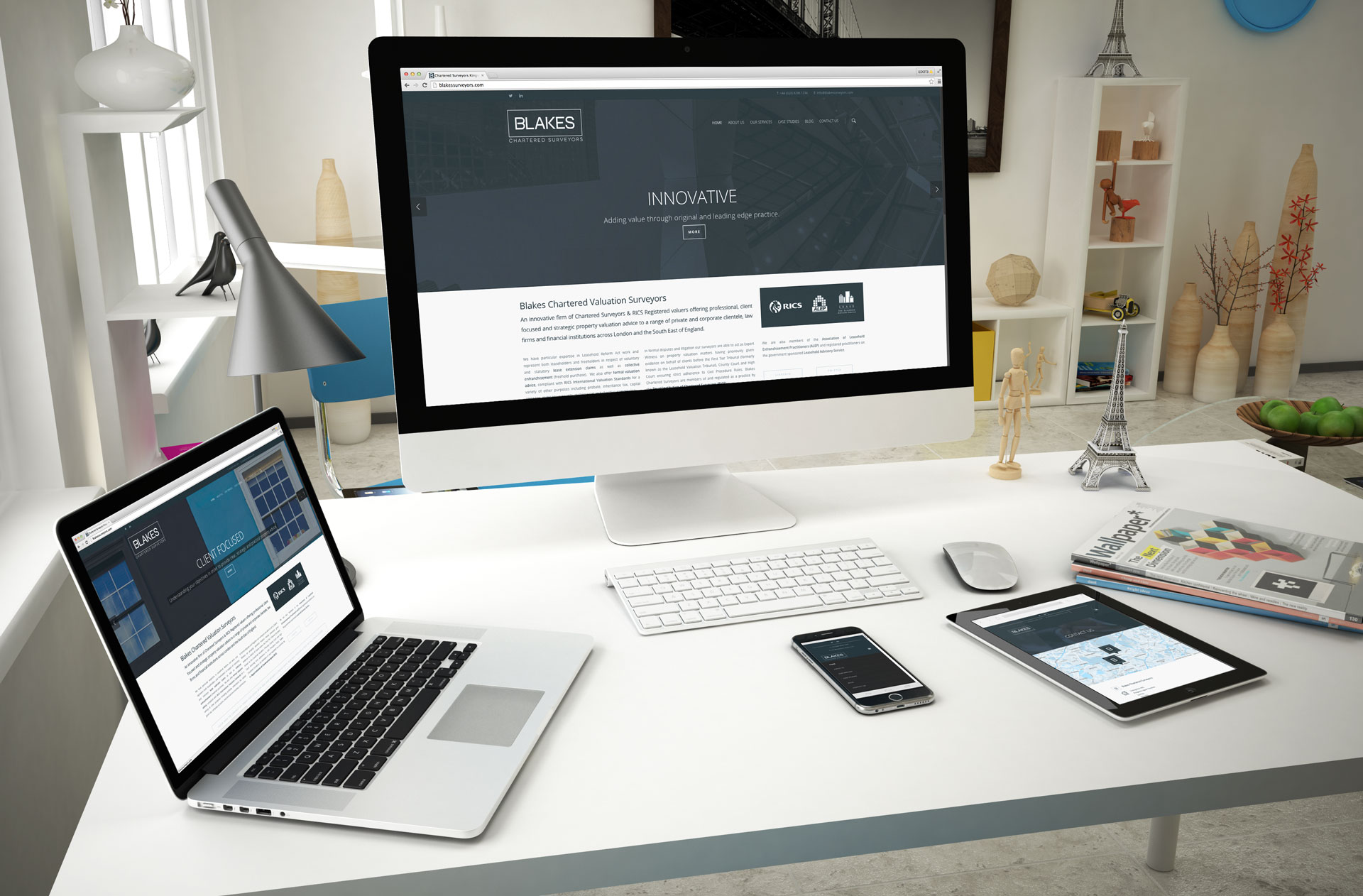
Если вы следите за современными тенденциями и хотите чтобы ваш сайт шел в ногу со временем, мы можем сделать его полностью адаптивным. Независимо от того, с какого устройства пользователь откроет ваш сайт — компьютера с полноразмерным монитором, планшета или смартфона — сайт будет выглядеть одинаково хорошо.
Бурный рост рынка мобильных устройств
За последние годы рынок продаж мобильных устройств развивается бешеными темпами. В 2010 году продажи смартфонов впервые обогнали продажи ноутбуков и стационарных ПК! Доступность мобильного интернета приводит к тому, что использование планшетов и смартфонов для выхода в Интернет растет буквально в геометрической прогрессии. Уже сейчас мобильные устройства по количеству трафика для многих сайтов опережают настольные компьютеры.
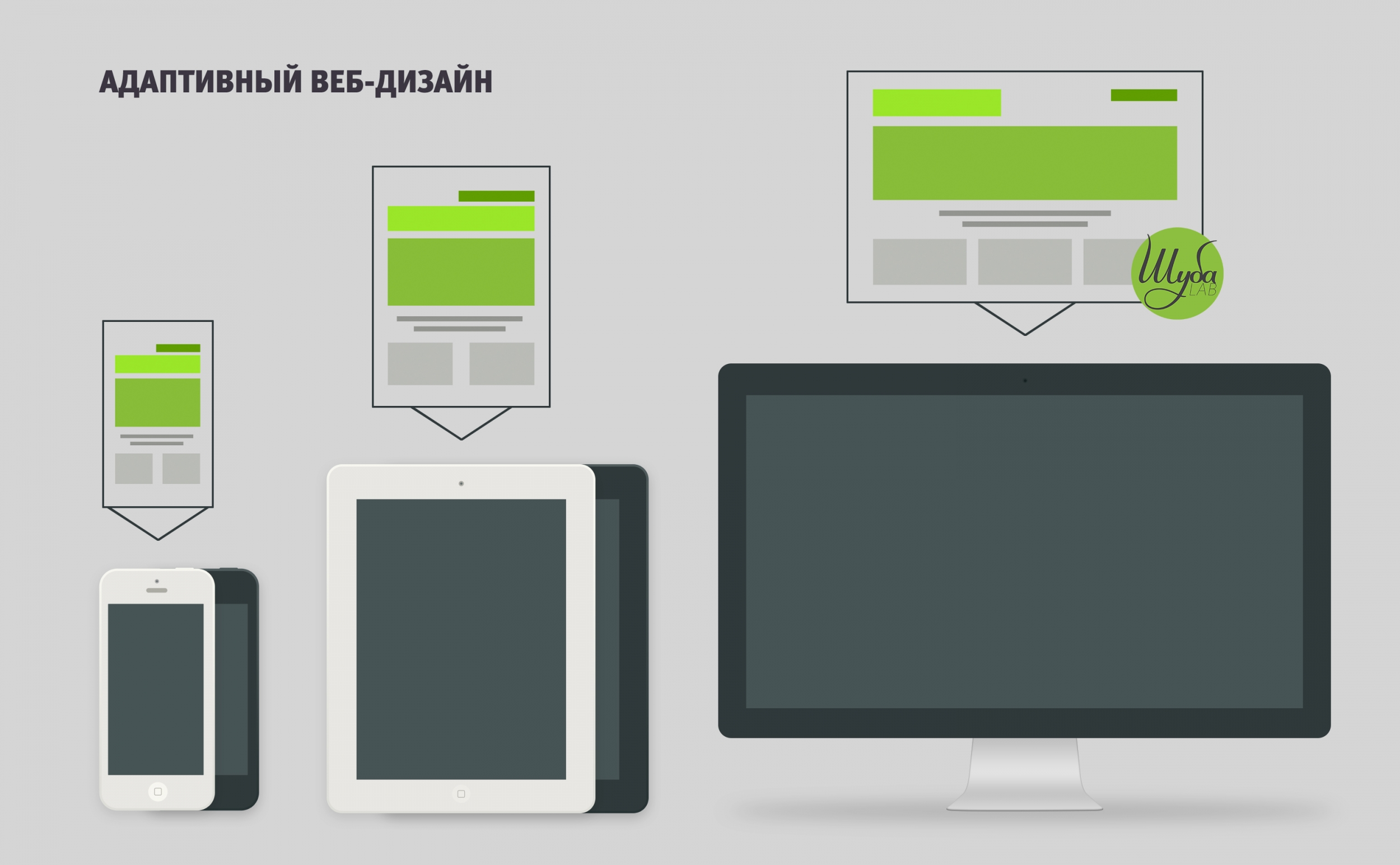
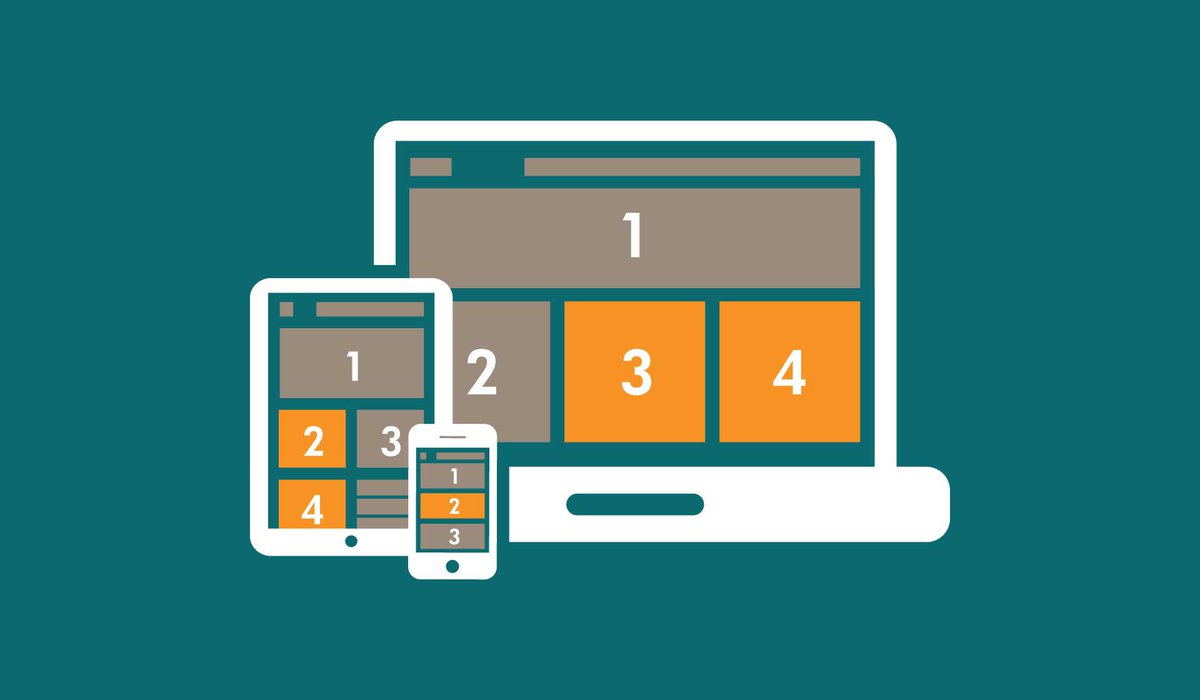
Что такое адаптивный дизайн?
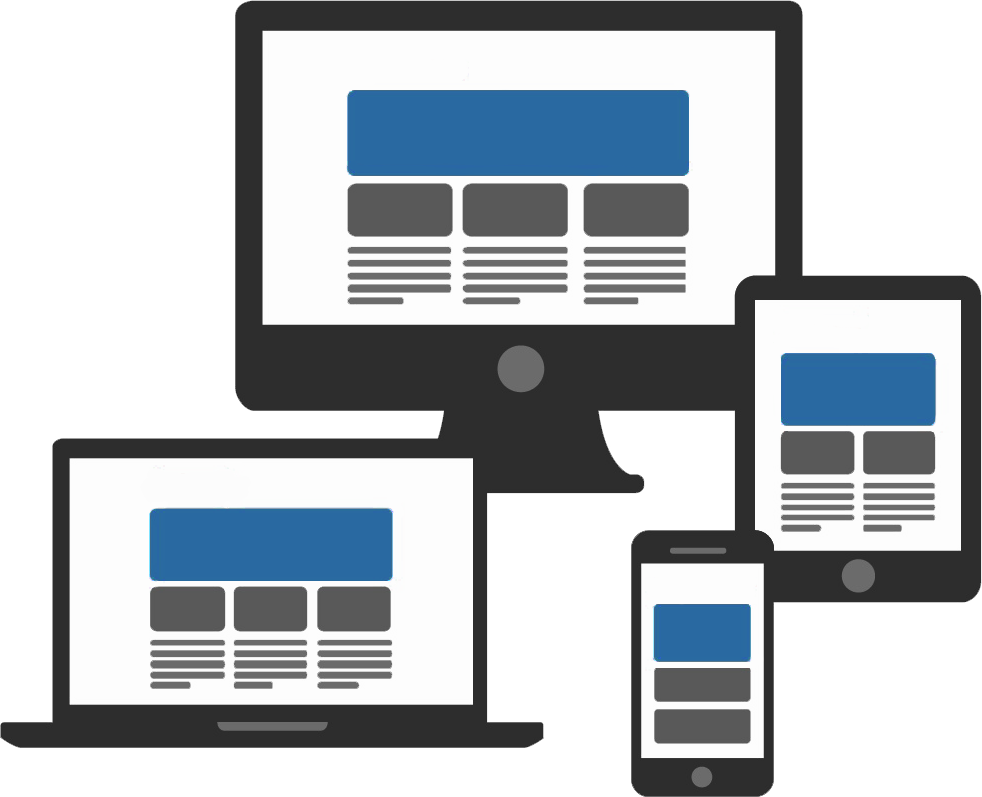
Адаптивный дизайн предполагает создание единого гибкого макета сайта, в котором есть поддержка практически любых устройств. При таком подходе веб-страницы будут подстраиваться под любые размеры экрана, сохраняя при этом отличный внешний вид. Содержимое вашего сайта будет динамически меняться при увеличении или уменьшении размеров окна браузера.
Чем адаптивный дизайн лучше мобильной версии сайта?
- Мобильная версия сайта разрабатывается отдельно для каждого вида устройств, что делает ее разработку более сложной и дорогой.
 При адаптивной верстке вся структура сайта автоматически подстраивается под различную ширину экрана.
При адаптивной верстке вся структура сайта автоматически подстраивается под различную ширину экрана. - Адаптивный дизайн охватывает все разнообразие устройств для выхода в Интернет — не только телефоны и планшеты, но и игровые приставки, беговые дорожки, холодильники и даже кофеварки.
- Использование поддомена при создании мобильной версии сайта (например, m.site.com) ведет к появлению «дублей» страниц, что может отрицательно сказаться на продвижении сайта в поисковых системах.
- При адаптивной верстке сайта сохраняется весь функционал, не «урезается» и не сокращается объем контента и количество разделов сайта.
Рекомендации Google
Компания «Google» — законодатель на рынке поиска и поисковой оптимизации — настоятельно рекомендует использовать адаптивную верстку при создании сайтов. Пользователи поиска должны получать весь контент в корректном виде, независимо от того, какие устройства для выхода в Интернет они используют. Следовательно, сайты с отзывчивым дизайном будут располагаться выше в результатах мобильного поиска. И это только начало.
И это только начало.
Увеличение конверсии с помощью адаптивного дизайна
Оценить плюсы адаптивного дизайна с точки зрения бизнеса легко. Сайты, использующие адаптивную версию, в несколько раз повышают конверсии среди обладателей мобильных устройств, что ведет к увеличению продаж товаров или услуг через Интернет.
Пример, известный бренд O’Neill после внедрения адаптивной версии сайта добился внушительных результатов:
- Выручка от пользователей, использующих iPhone/iPаd, увеличилась на 101,25%.
- Для устройств на базе Android — на 591.42%!
Впечатляет?
Вам нужен адаптивный сайт компании или интернет-магазина?
Оценив все плюсы адаптивного дизайна, самое время использовать известный принцип «Сначала мобильные». Поверьте, положительные результаты работы вашего сайта не заставят себя долго ждать!
В этом вам поможет команда разработчиков «ITGALAXY»
Не теряйте время на поиски нужной компании — вы её уже нашли! Позвоните или напишите нам, и мы ответим на любые Ваши вопросы.
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
Из этого туториала Вы узнаете, как сделать фоновое изображение (image background) адаптивным в Joomla 3.x.
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
Как правило, фоновые изображения не адаптивны, они лишь масштабируются. Их размеры не изменяются в зависимости от размера экрана.
Используйте Инструмент исследования элементов (F12) (Inspect Element tool) браузера, для того чтобы узнать, какая строка CSS отвечает за расположение изображения: откройте Панель исследования элемента и наведите курсором мыши на фоновое изображение, для того чтобы узнать, какой файл и какая строка кода отвечают за стили фонового изображения.
Добавьте свойство background-size (the background-size property) в строку, которая отвечает за стиль фонового изображения. Это свойство определит размер фонового изображения. Для того чтобы сделать изображение адаптивным, задайте размер 100%.

Есть два варианта, как задать параметры размера изображения, для того чтобы сделать его адаптивным:
background-size: 100% 100%;
И:
background-size: 100% auto;
Значения задают ширину и высоту (width and height) изображения. Если Вы зададите высоту 100%, фоновое изображение отобразитися в полную высоту, но оно может выглядеть сжатым. Мы советуем задать высоту auto, для того чтобы изображение не выглядело искаженным на разных устройствах:
Войдите на ваш сервер при помощи FTP или Файлового менеджера Панели управления хостингом, откройте и редактируйте файл. Используйте сочетание клавиш Ctrl/Cmd+F to, для того чтобы найти строку кода CSS, в которую нужно внести изменения. Замените исходную строку CSS на новую.
Сохраните изменения и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
benhowdle89 / Adaptive-Backgrounds: плагин JavaScript для извлечения доминирующего цвета из изображений и применения цвета к их родительским.
 GitHub — benhowdle89 / Adaptive-Backgrounds: плагин JavaScript для извлечения доминирующего цвета из изображений и применения цвета к их родительским.
GitHub — benhowdle89 / Adaptive-Backgrounds: плагин JavaScript для извлечения доминирующего цвета из изображений и применения цвета к их родительским.Плагин JavaScript для извлечения доминирующего цвета из изображений и применения цвета к их родительским.
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Плагин JavaScript для извлечения доминирующего цвета из изображений и применения этого цвета к их родительским.
Полная документация и демо →
- Просто установите атрибут данных для желаемых изображений, и плагин применит доминирующий цвет изображения к фону его родительского элемента.

- Предупреждение: Не работает с удаленными образами, если на соответствующем сервере отключен CORS, т.е. он не будет работать с URL-адресами Flickr …
- Кредит : В значительной степени вдохновлен jquery.adaptive-backgrounds.js — по сути, это бесплатная версия jQuery.
- Поддержка браузера: IE9 +
Около
Плагин JavaScript для извлечения доминирующего цвета из изображений и применения цвета к их родительским.
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
(PDF) Адаптивное вычитание фона
390 БУКВЫ ОБРАБОТКИ СИГНАЛА IEEE, ТОМ.16, № 5, МАЯ 2009 г.
Вычитание адаптивного фона
Дж. Майк МакХью, член IEEE, Януш Конрад, научный сотрудник IEEE, Венкатеш Салиграма, старший член IEEE,
и Пьер-Марк Джодойн, член IEEE
Аннотация. Вычитание фона — это мощный механизм для
обнаружения изменений в последовательности изображений, который находит множество приложений. Наиболее успешные методы вычитания фона применяют вероятностные модели
к интенсивности фона, меняющейся во времени;
непараметрические модели и модели смеси гауссианов — всего лишь два примера
.Основная трудность при разработке надежного алгоритма вычитания фона
— это выбор порога обнаружения. В
этой статье мы адаптируем этот порог к изменяющейся статистике видео с помощью
средств двух статистических моделей. В дополнение к непараметрической фоновой модели
, мы вводим модель переднего плана, основанную на небольшой пространственной окрестности
, чтобы улучшить чувствительность распознавания.
Мы также применяем модель Маркова для изменения меток, чтобы улучшить пространственную когерентность
обнаружений.Предлагаемая методология
применима и к другим фоновым моделям.
Ключевые слова — адаптивная оценка, вычитание фона, проверка гипотезы hy-
, марковские случайные поля, обнаружение движения.
I. ВВЕДЕНИЕ
СЕТЕВЫЕ видеокамерысегодня широко используются
для наблюдения за периметром, анализа движения транспорта и мониторинга окружающей среды
. Одной из наиболее важных задач
во всех таких приложениях является обнаружение изменений (и, с этим, обнаружение движения
), т.е.е., автоматическая сегментация видеопоследовательности
на статические и измененные (например, движущиеся) области. Среди
многочисленных алгоритмов, разработанных на сегодняшний день, самые простые
основаны на различиях пороговой интенсивности (например, между
последовательных видеокадров или между текущим кадром и
фоновым кадром). Поскольку результаты обнаружения
Поскольку результаты обнаружения
чувствительны к выбору порога (ложные срабатывания по сравнению с ошибками), были предложены различные методы адаптации порога
.Среди
наиболее успешными являются те, которые объединяют разность кадров с
Марковским моделированием случайных полей (MRF) меток изменения [1].
Даже с адаптацией разность кадров работает плохо, если
фон не является действительно статичным (например, fl летящие листья, вода
волны), и поэтому были разработаны методы, основанные на вероятностных моделях фона
. В то время как некоторые методы моделируют
функцию плотности вероятности (PDF) фонового пикселя
Рукопись получена 12 сентября 2008 г .; от 27 декабря 2008 г.Текущая версия
опубликована 26 марта 2009 г. Эта работа была поддержана наградой декана
Catalyst от инженерного колледжа Бостонского университета и Национальным научным фондом
в рамках награды CNS-0721884. Заместителем редактора
, координировавшим рецензирование этой рукописи и утверждавшим ее к публикации, был доктор Чжоу Ван,
.
Дж. М. МакХью, Дж. Конрад и В. Салиграма работают с Департаментом электротехники и вычислительной техники Бостонского университета, Бостон, Массачусетс 02215, США
(электронная почта: jmmchugh @ bu.edu; [email protected]; [email protected]).
П.-М. Джодойн работает в Université de Sherbrooke, Département d’informatique,
Sherbrooke, QC J1K 2R1Canada (электронная почта: Pierre-Marc.Jodoin@usherbrooke.
ca).
Цветные версии одного или нескольких рисунков в этом документе доступны по адресу http: //
ieeexplore.ieee.org.
Цифровой идентификатор объекта 10.1109 / LSP.2009.2016447
яркость с использованием одного гауссова, смеси гауссианов
[2] или непараметрической модели ядра [3], другие методы применяют
байесовскую структуру к вектору признаков, например, цвет,
градиентов, одновременное появление [4].После того, как параметры модели оцениваются по предыдущим кадрам
, процесс обнаружения
включает определение порогового значения для результирующего PDF. Из-за порогового значения вероятностей
Из-за порогового значения вероятностей
вместо интенсивностей подход более надежен
и представляет собой мощный инструмент для обнаружения изменений.
Параллельно были разработаны методы обнаружения изменений на основе
критерия максимальной апостериорной вероятности (MAP).
В то время как некоторые методы были сформулированы в дискретной области, а
использовали MRF в качестве предшествующих моделей [5], [6], в других методах использовались вариативные формулировки
в непрерывной области, воплощающие только дух
критерия MAP.Хотя обнаружение изменения
на основе MAP работает хорошо, оно требует больших вычислений; ap-
были разработаны приближенные, но более быстрые методы решения [6].
В этой статье мы еще раз возвращаемся к вычитанию фона с точки зрения проверки гипотезы hy-
и делаем два вклада. Как-
суммируя пространственную эргодичность, мы дополняем фоновую модель
явной моделью переднего плана и оцениваем ее параметры
из небольшой пространственной окрестности. Это отличается от предыдущих подходов
Это отличается от предыдущих подходов
, где PDF модели переднего плана предполагалось равным
[1] — [3], [6] или оценивалось по нескольким прошлым кадрам
[7], что требовало медленного движения объекта или объекта. отслеживание. Новая модель
улучшает чувствительность метода распознавания на
за счет небольшого увеличения вычислительной сложности. Мы
также встраиваем марковскую модель в проверку гипотезы, чтобы пространственно охарактеризовать
метки изменений.Это не похоже на простое определение порога интенсивности
при ограничении MRF [1] или формулировки MAP-MRF на основе вычислений
[6], [7]. Наш подход, в смысле
, представляет собой компромисс, который, используя пространственно-переменный порог обнаружения
, предлагает улучшенную пространственную когерентность обнаружений
за счет умеренного увеличения вычислительной сложности. Следует отметить, что предлагаемые модели
можно комбинировать с
различными фоновыми моделями (например,
). g., непараметрическое ядро или смесь —
g., непараметрическое ядро или смесь —
гауссиан).
II. ВЫЧИСЛЕНИЕ ФОНА КАК ГИПОТЕЗНЫЙ ТЕСТ
Вычитание фона включает в себя два различных процесса, которые
работают в замкнутом цикле: моделирование фона и обнаружение переднего плана. При моделировании фона модель фона в
поле обзора камеры создается и периодически обновляется, например,
для учета изменений освещенности. При обнаружении переднего плана
принимается решение относительно того, соответствует ли новая интенсивность
фоновой модели; результирующее поле метки изменения
подается обратно в фоновое моделирование, так что никакая интенсивность переднего плана
не загрязняет фоновую модель.
Пусть будет изображение в градациях серого, дискретизированное на двумерной решетке:
; расширение на цветные изображения простое —
ward. Мы обозначаем последовательность таких изображений с
1070-9908 / 25,00 $ © 2009 IEEE
(PDF) Модели адаптивного фона для отслеживания в реальном времени
больших изображений и с использованием большего количества гауссиан
в смеси модель. Все эти факторы повысят производительность. Полная ковариационная матрица
Все эти факторы повысят производительность. Полная ковариационная матрица
еще больше повысит производительность.Добавление прогноза к
каждому гауссиану (например, подход фильтра Калмана) может также привести к более надежному отслеживанию изменений освещения.
Помимо этих очевидных улучшений, мы исследуем
моделирование некоторых взаимозависимостей
пиксельных процессов. В этом отношении могут быть полезны относительные значения соседних
пикселей и корреляции с распределениями соседних пикселей
. Это позволило бы системе
моделировать изменения в закрытых пикселях
путем наблюдений за некоторыми из ее соседей.
Наш метод использовался для отклика шкалы серого, RGB,
HSV и локального линейного фильтра. Но этот метод
должен быть способен моделировать любой потоковый входной источник
, в котором наши предположения и эвристика
в целом верны. Мы исследуем использование этого метода
со стереофонической частотой кадров, ИК-камерами и включением глубины
в качестве четвертого канала (R, G, B, D). Глубина
Глубина
пример, где используются мультимодальные распределения —
полных, потому что, хотя оценки несоответствия зашумлены из-за
ложных соответствий, эти зашумленные значения часто
относительно предсказуемы, когда они являются результатом ложного соответствия
ответов. на заднем фоне.
В прошлом нам часто приходилось иметь дело с относительно небольшими объемами данных, но с этой системой мы
можем собирать изображения движущихся объектов и данные отслеживания
надежно на потоковом видео в реальном времени в течение нескольких недель. по телефону
. Эта способность позволяет нам исследовать будущие
направлений, которые были недоступны нам в прошлом.
Мы работаем над классификацией видов деятельности и объектами
, используя буквально миллионы примеров [6].
6 Выводы
В этой статье показан новый вероятностный метод
для вычитания фона. Он включает моделирование каждого пикселя
как отдельную модель смеси. Мы реализовали
Мы реализовали
приближенный метод в реальном времени, который является стабильным и
надежным. Для этого метода требуются только два параметра: α
и T. Эти два параметра устойчивы к различным камерам
и различным сценам.
Этот метод имеет дело с медленными изменениями освещения,
медленно адаптируя значения гауссиан.Он также
имеет дело с мультимодальными распределениями, вызванными теневыми потоками, отражениями, колеблющимися ветвями, компьютерными мониторами и другими неприятными особенностями реального мира
, которые не часто упоминаются в компьютерном зрении. Он
быстро восстанавливается при повторном появлении фона и имеет автоматический пиксельный порог
. Все эти факторы
сделали этот трекер неотъемлемой частью нашей деятельности и
классификационных исследований объектов.
Эта система успешно использовалась для отслеживания людей в помещении, людей и автомобилей на открытом воздухе
, рыб в резервуаре, муравьев на полу и удаленных
машин для управления движением в лабораторных условиях. . Во всех этих ситуациях были задействованы различные камеры, различное освещение и отслеживались
. Во всех этих ситуациях были задействованы различные камеры, различное освещение и отслеживались
различных объекта. Эта система достигает
наших целей по производительности в реальном времени в течение длительного периода времени без вмешательства человека.
Благодарности
Это исследование частично поддержано грантом от
DARPA по контракту N00014-97-1-0363, администрируется
под управлением ONR, и частично грантом, совместно администрируемым
DARPA и ONR по договору N00014-
95-1-0600.
Ссылки
[1] Демпстер А., Лэрд Н. и Рубин Д. «Максимальная вероятность
из неполных данных с помощью алгоритма EM», Журнал Королевского статистического общества
, 39 (серия B): 1-38, 1977.
[2] Нир Фридман и Стюарт Рассел. «Сегментация изображения в видеопоследовательностях
: вероятностный подход», In Proc.
Тринадцатой конференции по неопределенности в искусственном интеллекте —
gence (UAI), 1-3 августа 1997 г.
[3] B.K.P.Horn.Robot Vision, стр. 66-69, 299-333. The MIT
Press, 1986.
[4] Д. Коллер, Дж. Вебер, Т. Хуанг, Дж. Малик, Г. Огасавара,
Б. Рао и С. Рассел. «На пути к надежному автоматическому анализу сцены
в реальном времени.В Proc. Международной конференции
по распознаванию образов, Израиль, ноябрь 1994 г.
[5] Кристоф Риддер, Олаф Мункельт и Харальд Кирхнер.
«Адаптивная оценка фона и обнаружение переднего плана с использованием фильтрации Калмана», Труды Международной конференции по последним достижениям в мехатронике,
ICRAM’95, Кафедра ЮНЕСКО по мехатронике, 193-199,
1995.
[6] WEL Гримсон, Крис Стауэр, Ракель Романо и Лили
Ли.«Использование адаптивного отслеживания для классификации и мониторинга связей
на сайте», In Computer Vision and Pattern Recognition
1998 (CVPR98), Санта-Барбара, Калифорния. Июнь 1998 года.
[7] Рен, Кристофер Р., Али Азарбаеджани, Тревор Даррелл,
и Алекс Пентланд. «Pfnder: отслеживание в реальном времени человеческого тела
«Pfnder: отслеживание в реальном времени человеческого тела
», В IEEE Transactions on Pattern Analy-
sis and Machine Intelligence, июль 1997 г., том 19, № 7, стр.
780-785.
На пути к автоматизированному управлению процессами — Исследовательский информационный портал VTT
TY — JOUR
T1 — Адаптивная коррекция фона наборов данных Crystal Image
T2 — На пути к автоматизированному управлению процессами
AU — Кирнан, Люк
AU
— Джонс, ЯнAU — Курки, Лаури
AU — Каллен, Патрик Дж.
AU — El Arnaout, Toufic
N1 — Информация о финансировании:
Исследование, приведшее к этим результатам, получило финансирование от Седьмой рамочной программы Европейского сообщества (FP7-SME-2013) в рамках проекта CRYSTAL-VIS, номер соглашения о гранте 605814, а также от Научного фонда Ирландии (SFI) в рамках программы развития технологических инноваций. Премия (TIDA). Авторы хотели бы поблагодарить группу PAT (TU Dublin, Ирландия), VTT (Оулу, Финляндия) и Topchem (Ирландия). Информация о финансировании:
Исследование, приведшее к этим результатам, получило финансирование от Седьмой рамочной программы Европейского сообщества (FP7-SME-2013) в рамках проекта CRYSTAL-VIS, номер соглашения о гранте 605814, и от Научного фонда Ирландии (SFI) в рамках премии за развитие инновационных технологий ( ТИДА).Авторы хотели бы поблагодарить группу PAT (TU Dublin, Ирландия), VTT (Оулу, Финляндия) и Topchem (Ирландия). Авторские права издателя:
© 2020, Springer Science + Business Media, LLC, часть Springer Nature. Авторские права:
Copyright 2020 Elsevier B.V., Все права защищены.
Информация о финансировании:
Исследование, приведшее к этим результатам, получило финансирование от Седьмой рамочной программы Европейского сообщества (FP7-SME-2013) в рамках проекта CRYSTAL-VIS, номер соглашения о гранте 605814, и от Научного фонда Ирландии (SFI) в рамках премии за развитие инновационных технологий ( ТИДА).Авторы хотели бы поблагодарить группу PAT (TU Dublin, Ирландия), VTT (Оулу, Финляндия) и Topchem (Ирландия). Авторские права издателя:
© 2020, Springer Science + Business Media, LLC, часть Springer Nature. Авторские права:
Copyright 2020 Elsevier B.V., Все права защищены.
PY — 2020/12/1
Y1 — 2020/12/1
N2 — Улучшение расчета дескриптора данных физических свойств кристалла требует сложных методов и алгоритмов визуализации. Стало возможным построить двумерные модели баланса населения, опираясь на характерные измерения как длины, так и ширины кристалла, по сравнению с единственными репрезентативными размерами, используемыми в одномерных моделях. Наша цель — улучшить процедуру определения факторов формы (и не только размера) автоматизированным способом и непосредственно из процесса для внедрения в будущих моделях. Здесь использовались подходы, подходящие для приложений реального времени, включая инженерные датчики изображения и адаптивные алгоритмы. Мы подробно описали последний для различных наборов данных 2D-изображений. Их основная концепция аналогична. Каждый применим ко всему набору данных, тем самым демонстрируя эффективность для различных сред частиц.Несмотря на то, что проблема сегментации частиц для более высоких концентраций здесь не рассматривалась, этот подход сократил время обработки, количество этапов и контроль в интересах определенных приложений, требующих мониторинга и автоматизации процесса
Наша цель — улучшить процедуру определения факторов формы (и не только размера) автоматизированным способом и непосредственно из процесса для внедрения в будущих моделях. Здесь использовались подходы, подходящие для приложений реального времени, включая инженерные датчики изображения и адаптивные алгоритмы. Мы подробно описали последний для различных наборов данных 2D-изображений. Их основная концепция аналогична. Каждый применим ко всему набору данных, тем самым демонстрируя эффективность для различных сред частиц.Несмотря на то, что проблема сегментации частиц для более высоких концентраций здесь не рассматривалась, этот подход сократил время обработки, количество этапов и контроль в интересах определенных приложений, требующих мониторинга и автоматизации процесса
AB — Улучшение расчета дескриптора данных физических свойств кристалла требует сложных методы и алгоритмы визуализации. Стало возможным построить двумерные модели баланса населения, опираясь на характерные измерения как длины, так и ширины кристалла, по сравнению с единственными репрезентативными размерами, используемыми в одномерных моделях. Наша цель — улучшить процедуру определения факторов формы (и не только размера) автоматизированным способом и непосредственно из процесса для внедрения в будущих моделях. Здесь использовались подходы, подходящие для приложений реального времени, включая инженерные датчики изображения и адаптивные алгоритмы. Мы подробно описали последний для различных наборов данных 2D-изображений. Их основная концепция аналогична. Каждый применим ко всему набору данных, тем самым демонстрируя эффективность для различных сред частиц.Несмотря на то, что проблема сегментации частиц для более высоких концентраций здесь не рассматривалась, этот подход сократил время обработки, количество этапов и контроль в интересах определенных приложений, требующих мониторинга и автоматизации процесса
Наша цель — улучшить процедуру определения факторов формы (и не только размера) автоматизированным способом и непосредственно из процесса для внедрения в будущих моделях. Здесь использовались подходы, подходящие для приложений реального времени, включая инженерные датчики изображения и адаптивные алгоритмы. Мы подробно описали последний для различных наборов данных 2D-изображений. Их основная концепция аналогична. Каждый применим ко всему набору данных, тем самым демонстрируя эффективность для различных сред частиц.Несмотря на то, что проблема сегментации частиц для более высоких концентраций здесь не рассматривалась, этот подход сократил время обработки, количество этапов и контроль в интересах определенных приложений, требующих мониторинга и автоматизации процесса
кВт — Адаптивная коррекция фона
кВт — Аналитическая технология
KW — Кристаллизационная визуализация
KW — Технология частиц
UR — http://www.scopus.com/inward/record.url?scp=85091995312&partnerID=8YFLogxK
U2 — 10. 1007 / s11220-020-00310-6
1007 / s11220-020-00310-6
DO — 10.1007 / s11220-020-00310-6
M3 — Артикул
AN — SCOPUS: 85091995312
VL — 21
JO — Измерение и отображение
JF Зондирование и отображение
SN — 1557-2064
IS — 1
M1 — 48
ER —
Адаптивные значки | Разработчики Android
Android 8.0 (уровень API 26) представляет адаптивные значки запуска, которые могут отображать различные формы на разных моделях устройств.Например, значок адаптивной пусковой установки может отображать круглую форму на одном OEM-устройстве и отобразить squircle на другом устройстве. Каждый OEM-производитель устройства предоставляет маску, которая система затем использует для рендеринга всех адаптивных значков одинаковой формы. Адаптивная значки запуска также используются в ярлыках, приложении «Настройки», диалогах общего доступа, и обзорный экран.
Рисунок 1. Адаптивные значки поддерживают множество масок, которые варьируются от одной
устройство на другое.
Вы можете контролировать внешний вид вашего адаптивного значка запуска, определяя 2 слоя, состоящий из фона и переднего плана.Вы должны предоставить слои значков как чертежи без масок или фоновых теней вокруг контура значка.
Рисунок 2. Адаптивные значки определяются с использованием 2 слоев и маски.
В Android 7.1 (уровень API 25) и ранее размер значков панели запуска был равен 48 х 48 дп. Теперь вы должны изменить размер слоев значков в соответствии со следующими рекомендациями:
- Оба слоя должны иметь размер 108 x 108 dp.
- Внутренние 72 x 72 dp значка появляются в маскированном окне просмотра.
- Система резервирует внешние 18 dp с каждой из 4 сторон для создания интересные визуальные эффекты, такие как параллакс или пульсация.
Примечание. Анимированные визуальные эффекты создаются поддерживаемыми программами запуска.
Визуальные эффекты могут отличаться от одной пусковой установки к другой.![]()
Внимание: OEM-производитель устройства может указать маску, которая может включать радиус это всего 33 dp вдоль определенных точек формы.
Рисунок 3. Адаптивные значки поддерживают множество визуальных эффектов.
Внимание: Если вы не обновите значок программы запуска с необходимыми слоев, значок не выглядит согласованным с другими значками, которые пользовательский интерфейс системы отображает и не поддерживает визуальные эффекты.
Чтобы узнать, как создавать адаптивные значки с помощью Android Studio, см. Создавайте значки приложений с помощью Image Asset Studio.
Создание адаптивных иконок в XML
Чтобы добавить адаптивный значок в приложение с помощью XML, начните с обновления android: icon в манифесте приложения, чтобы указать доступный для рисования ресурс.Вы также можете определить ресурс, который можно рисовать, используя android: roundIcon атрибут. Вы должны использовать атрибут
Вы должны использовать атрибут android: roundIcon только в том случае, если вам требуется
другой актив значка для круговых масок, если, например, брендинг вашего
логотип имеет круглую форму. Следующий фрагмент кода иллюстрирует оба
эти атрибуты:
<приложение
…
android: icon = "@ mipmap / ic_launcher"
android: roundIcon = "@ mipmap / ic_launcher_round"
…>
Затем вы должны создать в своем приложении альтернативные доступные для рисования ресурсы для использования с
Android 8.0 (уровень API 26) в res / mipmap-anydpi-v26 / ic_launcher.xml . Тогда ты можешь
используйте элемент , чтобы определить передний план и фоновый слой
чертежи для ваших иконок. Модели <передний план> и <фон> внутренние элементы поддерживают атрибут android: drawable .
<фон android: drawable = "@ drawable / ic_launcher_background" /> <переднего плана android: drawable = "@ drawable / ic_launcher_foreground" />
Вы также можете определить чертежи фона и переднего плана как элементы
заключив их в элементы и .
Если вы хотите применить к ярлыкам ту же маску и визуальный эффект, что и обычные адаптивные значки пусковой установки, используйте один из следующих приемов:
- Для статических ярлыков используйте элемент
- Для динамических ярлыков вызовите
createWithAdaptiveBitmap ()при их создании.
Для получения дополнительной информации о ярлыках см. Ярлыки приложений.
Ярлыки приложений.
Дополнительные ресурсы
Дополнительную информацию о разработке и реализации адаптивных значков см. В эта серия статей дизайнера и разработчика Google Ника Батчера:
ДЕТЕКТОР ПРЕПЯТСТВИЙ ПО ОБНОВЛЕНИЮ АДАПТИВНОГО ФОНОВОГО ИЗОБРАЖЕНИЯ ОКРУЖАЮЩЕЙ СРЕДЫ
В этой статье представлен метод обработки изображений для автоматического обнаружения препятствий на дороге, таких как неподвижные объекты, препятствующие транспортному потоку.Чтобы использовать технику обработки изображений на открытом воздухе, очень важно, чтобы она была устойчивой к изменениям условий освещения. В разработанной методике используется эталонное фоновое изображение, обновляемое после изменения условий освещения и обнаружения препятствий на дороге путем сравнения входных изображений с фоновым изображением. В контролируемом видеоизображении измененные области получаются вычитанием между входным и фоновым изображением и между двумя последовательными кадрами. Затем каждая измененная область классифицируется на следующие три группы: (а) области движущихся объектов, (б) области стационарных объектов и (в) области, измененные из-за условий освещения.Фоновое изображение обновляется только в областях (c) и остается неизменным. Совокупное изображение получается путем накопления двоичного изображения, состоящего из измененных областей (а) и (b), в течение определенного периода времени. Стационарный объект обнаруживается путем определения порога совокупного изображения. Настоящая методика была применена к трем различным типам видеоизображений, и все неподвижные транспортные средства были точно идентифицированы. Сопроводительный тезис см. В IRRD 4.
Затем каждая измененная область классифицируется на следующие три группы: (а) области движущихся объектов, (б) области стационарных объектов и (в) области, измененные из-за условий освещения.Фоновое изображение обновляется только в областях (c) и остается неизменным. Совокупное изображение получается путем накопления двоичного изображения, состоящего из измененных областей (а) и (b), в течение определенного периода времени. Стационарный объект обнаруживается путем определения порога совокупного изображения. Настоящая методика была применена к трем различным типам видеоизображений, и все неподвижные транспортные средства были точно идентифицированы. Сопроводительный тезис см. В IRRD 4.
- Корпоративных авторов:
ЭРТИКО
326 Авеню Луи
Брюссель, Бельгия В-1050ЕГО Америка
1100 17th Street, NW, 12th Floor
Washington, DC Соединенные Штаты 20036ВЕРТИС
TORANOMOM 34 MORI, ЗДАНИЕ 1-25-5
TORANOMON, MINATOKU, TOKYO 105 Япония - Авторов:
- Конференция:
- Дата публикации: 1997
Язык
Информация для СМИ
Предмет / указатель терминов
Информация для подачи
- Регистрационный номер: 00757187
- Тип записи: Публикация
- Агентство-источник: Транспортная исследовательская лаборатория
- Файлы: ITRD
- Дата создания: 17 декабря 1998 г.
 00:00
00:00
A2Ba: адаптивное моделирование фона для условий визуального наблюдения с воздуха
inis 15 (4): e3Research article
Download588 загрузок- Cite
- BibTeX Plain Text
@ARTICLE {10.4108 / inis.2.4.e3, author = {Франсиско Санчес-Фернандес и Филипп Брюне и Сиди-Мохаммед Сенуси}, title = {A2Ba: Адаптивное моделирование фона для условий визуального наблюдения с воздуха}, journal = {Подтвержденные EAI транзакции в промышленных сетях и интеллектуальных системах}, объем = {2}, число = {4}, publisher = {ICST}, journal_a = {INIS}, год = {2015}, месяц = {6}, ключевые слова = {Обработка изображений, беспилотный летательный аппарат, моделирование фона, вычитание фона, мобильный наблюдатель, движущиеся объекты, GMM, KDE}, doi = {10.4108 / inis.2.4.e3} }Francisco Sanchez-Fernandez
Philippe Brunet
Sidi-Mohammed Senouci
Год: 2015
A2Ba: Адаптивное фоновое моделирование для условий визуального наблюдения с воздуха
INIS
ICST
DOI: 10. 4108 / inis.2.422.e3 9 -Fernandez 1 , * , Philippe Brunet 1 , Sidi-Mohammed Senouci 1
4108 / inis.2.422.e3 9 -Fernandez 1 , * , Philippe Brunet 1 , Sidi-Mohammed Senouci 1 - 1: DRIVE Lab, Университет Бургундии
Abstract
Алгоритмы моделирования фона широко используются для определения части изображения, которая большую часть времени остается неподвижной в видео. В задачах наблюдения эта модель помогает распознать эти выбросы в контролируемой области. Настройка модели фона на мобильных платформах (беспилотные летательные аппараты, интеллектуальные автомобили и т. Д.) Является сложной задачей из-за движения камеры при получении изображений. В этой статье мы предлагаем A2Ba, надежный метод поддержки нестабильности, вызванной аэрофотосъемкой, объединяющей различную информацию о движении изображения.В качестве первого приближения мы использовали разницу кадров, затем оценивали возраст пикселей. Последнее дает нам уровень неизменности пикселя во времени.
 Направление градиента возрастов и адаптивный вес используются для уменьшения воздействия движения камеры на моделирование фона. Мы протестировали A2Ba, моделируя несколько условий, которые ухудшают получение аэрофотоснимков, таких как преднамеренное и непреднамеренное движение камеры. Экспериментальные результаты показывают улучшенную производительность по сравнению с базовыми алгоритмами GMM и KDE.
Направление градиента возрастов и адаптивный вес используются для уменьшения воздействия движения камеры на моделирование фона. Мы протестировали A2Ba, моделируя несколько условий, которые ухудшают получение аэрофотоснимков, таких как преднамеренное и непреднамеренное движение камеры. Экспериментальные результаты показывают улучшенную производительность по сравнению с базовыми алгоритмами GMM и KDE.- Ключевые слова
- Обработка изображений, беспилотный летательный аппарат, моделирование фона, вычитание фона, мобильный наблюдатель, движущиеся объекты, GMM, KDE
- Получено
- 15.09.2014
- Принято
- 29.03.2015
- Опубликован
- 04.06.2015
- Издатель
- ICST
- http: // dx.doi.org/10.4108/inis.2.4.e3
Авторские права © 2015 F. Sanchez-Fernandez et al., лицензия ICST предоставлена. Это статья в открытом доступе, распространяемая в соответствии с условиями лицензии Creative Commons Attribution (http://creativecommons.


 jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>