Тестирование адаптивного веб-дизайна — TestMatick
Постоянный рост количества разнообразных портативных устройств создает возможности для того, что все больше и больше пользователей глобальной сети используют именно мобильные гаджеты в качестве средств просмотра веб-страниц (совершение онлайн покупок, просмотр необходимой информации, простой серфинг медиаконтента и прочее).
А так как любые технологии не стоят на месте, то моментально на смену одним мобильным устройствам выходят другие, и в среде веб-разработки активно внедряется такое понятие как адаптивный дизайн.
Если раньше ситуация с поддержкой мобильных устройств решалась банальным созданием отдельной мобильной версии веб-сайта (как например, на специальном поддомене m.mobilesite.com), то сегодня данные вещи выполняются как раз с помощью адаптивного дизайна и верстки (через внедрение технологии media query внутрь набора CSS3).
Подобные данные – это совокупность специальных стилей, созданных для разрешения мобильных устройств с определенными параметрами портативного гаджета. Применяется такой принцип: если гаджет имеет определенные размеры экрана, которые нужно выполнить верстальщику в процессе создания макета сайта, он использует необходимые CSS символы и правила.
Применяется такой принцип: если гаджет имеет определенные размеры экрана, которые нужно выполнить верстальщику в процессе создания макета сайта, он использует необходимые CSS символы и правила.
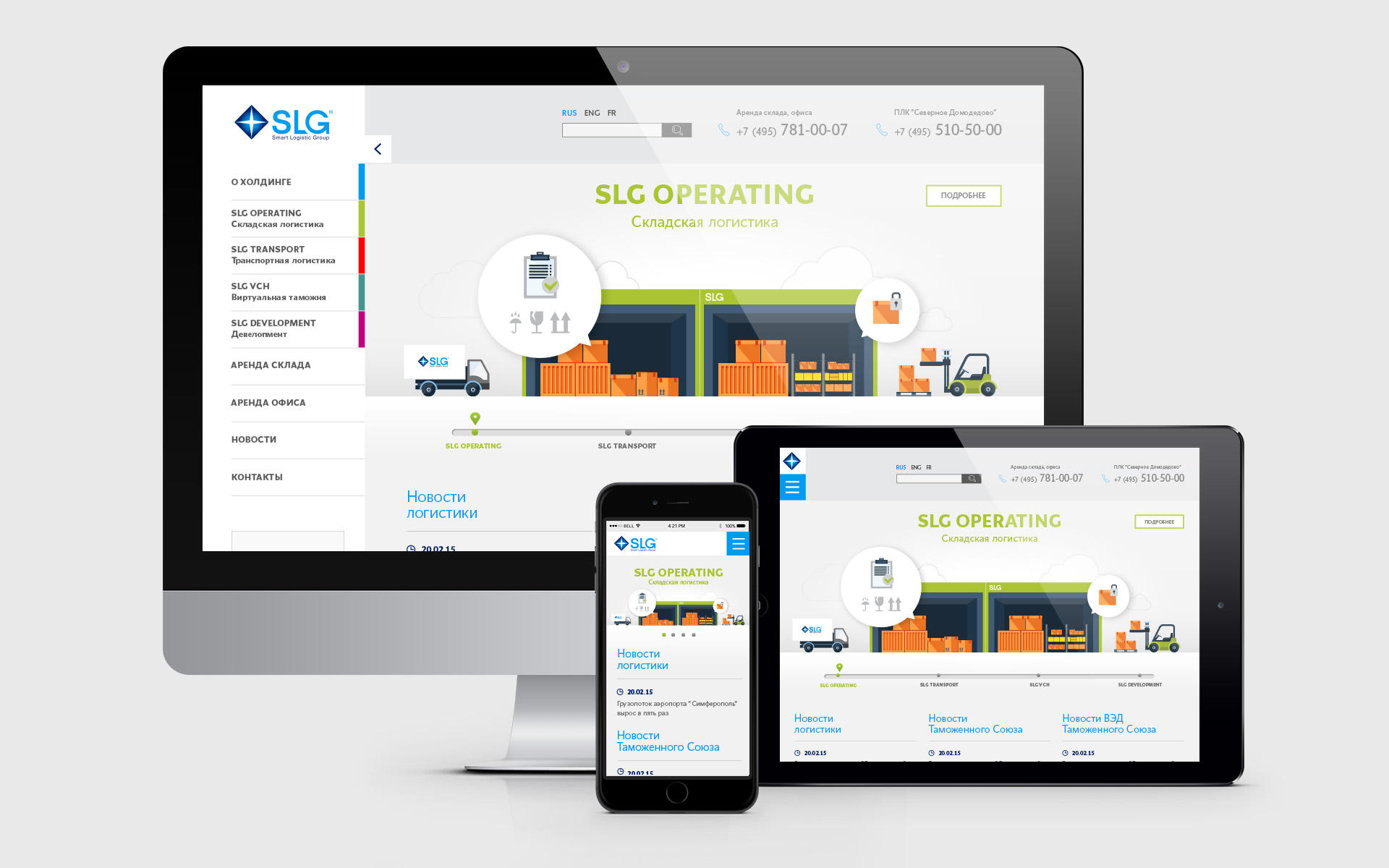
Адаптивный веб-дизайн – это специальный подход к разработке оригинального веб-дизайна, при котором происходит ориентация на создание удобно просматриваемых сайтов и площадок на основе использования инструментов для оптимального восприятия – банальное чтение текстовых блоков, панорамирование, а также прокрутка динамических блоков на максимальном числе мобильных устройств (от планшетов до сотовых телефонов).
Думается, что все это очень просто и даже каждый малоопытный верстальщик смог бы самостоятельно справиться с задачей по созданию адаптивного дизайна. Но, как показывает практика, еще не все front-end разработчики до конца улавливают суть требований такой верстки, от чего у специалистов QA всегда хватает работы при прогоне «свеженапечатанного» HTML5+CSS3 макета.
Проблематика проверки адаптивной верстки
Больше половины пользователей Интернета используют свои мобильные гаджеты и планшеты в качестве инструментов для взаимодействия с веб-сайтами, а значит тестировать адаптивную верстку очень важно, ведь порой внешний интерфейс мобильного устройства кардинальным образом отличается от разрешений десктопных устройств.
Скорее всего, наиболее сложная часть проверки веб-сайта под определенные данные – это как раз то, что портал функционирует так, как от него требуется на всем перечне возможных устройств, но фактически проведенное тестирование остается для многих пользователей весьма непрактичной задачей.
Адаптивный дизайн
Очень часто тестировщики, на которых возложена задача проверить адаптивную верстку, традиционно начинают работать с уменьшением/добавлением размера используемого браузера, чтобы в таком режиме подогнать продукт под потенциальные размеры портативного устройства.
Данный метод конечно можно использовать, но только для мгновенного визуального анализа работоспособности сайта в разных разрешениях. Так можно сразу же выявить базовые проблемы с отображением картинки, когда мы поочередно уменьшаем или увеличиваем размеры окна нашего браузера.
Но в данном контексте можно указать на то, что тестирование на настоящих портативных гаджетах – кардинально другой опыт и возможности восприятия разрабатываемого продукта.
Чем тестировать адаптивную верстку?
Как правило, при тестировании адаптивной верстки в рамках целой веб-студии или отдела компании по контролю качества (quality assurance company), у вас под рукой должна быть целая россыпь разнообразных мобильных устройств, которые можно использовать для прогона необходимого разрешения в самых что ни на есть реальных условиях.
Конечно, просто идеально, если у вас под боком лежит новенький iPad или iPod, а также много других Android-гаджетов с разным разрешением.
Но когда нет подобной роскоши, приходиться использовать то, что под рукой.
К большому счастью тестировщиков, уже давно создаются бесплатные онлайн программы и сервисы, имитирующие размеры мобильных гаджетов и идеально подходящие для проведения тестирования адаптивной верстки. Логично предположить, что каждый из них имеет свои как преимущества, так и недостатки. Но обо всем по порядку.
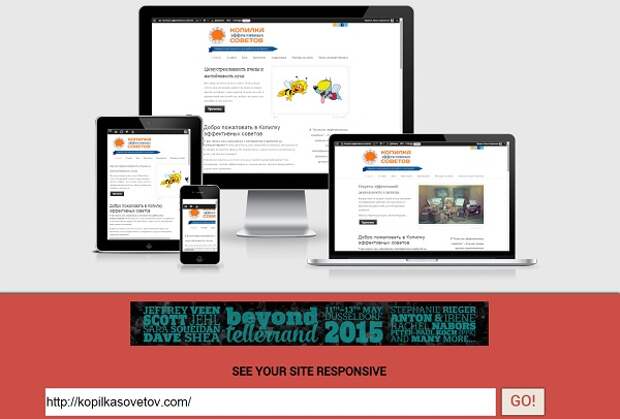
Am I Responsive
Наиболее простой инструмент, с помощью которого вы можете просмотреть свой веб-сайт на 4 наиболее популярных устройствах. Радует, что нет особого перегруза в плане настроек и параметров: все просто и предельно ясно.
Радует, что нет особого перегруза в плане настроек и параметров: все просто и предельно ясно.
Можно тестировать на таких разрешениях:
- ПК – 1600 на 992 пикселей;
- Ноутбук – 1280 на 802 пикселей;
- Планшетный компьютер – 768 на 1024 точек;
- Сотовый телефон – 320 на 480 пикселей.
Радует возможность перемещать «девайсы» по рабочему столу, а также быстро поделиться ссылкой на тест со своими друзьями.
Утилита Am I Responsive
Deviceponsive
В чем-то схож с Am I Responsive, наверное, в своей простоте и минимальном наборе настроек для проведения анализа верстки.
Все доступные разрешения отображаются на странице в ряд. С помощью предоставленных опций можно редактировать фон и размер заголовка, перемещать другой логотип, что полезно в случае необходимости создания скриншота.
Доступные устройства и портативные разрешения:
- 1280 на 800 точек – Macbook;
- 768 на 1024 точек – iPad;
- 1024 на 768 точек – iPad;
- 1024 на 600 точек – Kindle;
- 320 на 480 точек – iPhone;
- 240 на 320 точек – Galaxy;
К слову, в режиме работы с сайтом сервис специально накладывает полосы прокрутки на страницы для того, чтобы пользователям ПК было удобно проверять каждый сантиметр созданной верстки.
Responsive Test
Подобно Deviceponsive, данный сервис позволяет тестировать сайты на массе реальных устройств в режиме онлайн. Но, чтобы не смотреть на неинтересующие вас разрешения, в меню сервиса вы самостоятельно выбираете те из них, которые являются актуальными именно для вас.
На портале очень хорошо проработана логика масштабирования, а значит есть вариации для тестов большого разрешения на маленьком.
Представлено около 30 различных разрешений – от обычного десктопного монитора до старой версии Андроида.
К слову, если вы работаете с браузером Firefox, у вас могут возникнуть определенные проблемы.
Почему? Точного ответа нет.
Стоит написать в поддержку.
Responsive.is
Весьма схож с первыми двумя инструментами. Но есть у него своя отличительная чета – набор плавной анимации при смене одного «устройства» на другое, а также полупрозрачный фон, демонстрирующий реальный объем сайта, а не только ту область, с который вы работаете в данный момент.
Утилита Responsive.is
Для работы доступны следующие разрешения: десктоп, планшетный компьютер в портретной и альбомной вариации, мобильный телефон в портретной и альбомной вариациях. К большому сожалению, задавать свои личные размеры в пикселях не предоставляется возможным.
Screenqueries
Существенно отличается от всех ранее описанных сервисов. На портале можно использовать до 14 телефонов и 12 различных планшетов, чтобы провести максимально плодотворное изучение верстки.
Есть функция быстрого переключения с портретного на альбомный режим и обратно. Все собранные итоги отображаются на специальной сетке с удобными линейками, позволяющие моментально замерить необходимые пропорции и размеры блоков и прочего.
Есть параметры для указания произвольного разрешения (достаточно попеременно перетягивать нижний или правый край видимой области сайта).
Также отдельно можно указать еще такую фишку, как вариация «Trueview», позволяющая взглянуть на отображение веб-сайта в «родном» браузере мобильного устройства (к примеру, в Safari на операционной системе iOS).
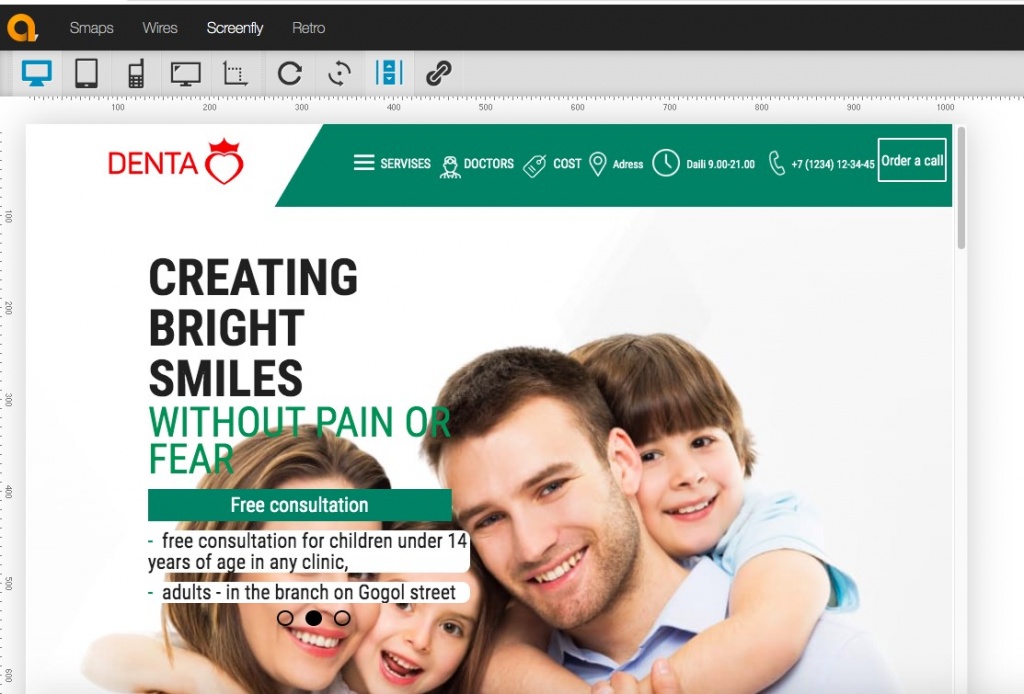
Screenfly
По нашему мнению, это наиболее функциональный и оптимальный сервис для проверки адаптивности верстки.
Сервис Screenfly
В параметрах предусмотрено до 9 версий планшетов – от 8 до 10 дюймовых экранов, 9 смартфонов, и даже 3 разрешения от настоящих телевизоров, ну и конечно произвольный масштаб, который можно задавать исключительно на свое усмотрение. А с помощью всего одной кнопки, вы можете быстро поделиться результатами проведенного теста со своими друзьями.
The Responsive Calculator
С его помощью можно быстро конвертировать PSD макет в нужные проценты во время просмотра адаптивной версии будущего сайта. Все что нужно выполнить, это подобрать несколько актуальных спецификаций, и попеременно превратить пиксели сайта в требуемые значения в процентном выражении.
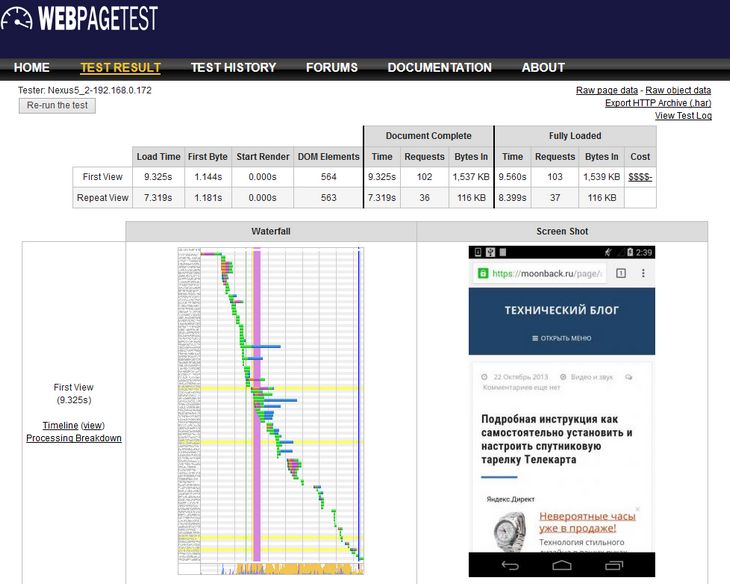
Mobitest
Утилита Mobitest
Являет собой совершенно бесплатный инструмент, с помощью которого можно быстро проверить мобильную производительность любого веб-сайта. Достаточно всего лишь ввести в нужном поле URL сайта и нажать кнопку «Старт».
Достаточно всего лишь ввести в нужном поле URL сайта и нажать кнопку «Старт».
Данная страница будет оперативно загружена, а вам предоставлен исчерпывающий отчет о том, сколько в действительности потребовалось времени для ее полноценной загрузки.
К слову, можно не просто изучать только лишь цифры, а «попросить» программу создать отчет в виде диаграммы или же в качестве медиафайла, который после завершения процедуры теста спокойно можно загрузить на свой локальный компьютер.
Мобильный эмулятор от Google DevTools
Как известно, мобильный эмулятор – это специализированный виртуальный эмулятор того, как нужный веб-сайт будет отображаться и взаимодействовать с пользователем в специальной мобильной среде.
Хотя подобного рода инструменты не могут сформировать на 100% правильные данные, которыми можно оперировать при следующих тестах, они до сих пор являются наиболее экономически обоснованным решением для проведения быстрого тестирования работоспособности веб-продукта на высоком уровне.
Инструменты Google DevTools
К примеру, в браузере Chrome есть специальная пользовательская функция, с помощью которой можно переменно оперировать разнообразными инструментами для проведения тестов и отладки всех возникающих нюансов при создании адаптивной версии проекта.
Корпорация Google даже выпустила специальную сводку правил, по которым лучше всего проводить проверку адаптивности программного обеспечения, а именно:
- Проверка верности отображения текстовых блоков;
- Оптимальная зона кликабельности объектов;
- Соответствие цвета и градиента заданным значениям из дизайна;
- Правильность заполнения краев;
- Блоки, картинки и текст не выходят за пределы видимости на экране;
- Каждый вид текста имеет свои шрифты, размеры и подключенные стили;
- При прокрутке текст отображается верно, не плывет и выравнивается по ширине (строгое равнение по левому краю – такой закон!).
Всегда проверяйте расположение уникальных модулей сайта, которые могут свободно функционировать на ПК, а при переходе на мобильное разрешения исчезать в невидимую для глаза область. Этот момент можно отобразить в технической документации (чек-листе, чтобы сотрудник QA отдела заранее знал, какие модули «ловить» в адаптивной верстке, а на какие не обращать внимание).
Этот момент можно отобразить в технической документации (чек-листе, чтобы сотрудник QA отдела заранее знал, какие модули «ловить» в адаптивной верстке, а на какие не обращать внимание).
И в завершение…
Всегда старайтесь проверять адаптивность разрабатываемого вами веб-продукта. Применяйте специализированный набор автоматизированных платформ и сервисов, которые быстро выполнят необходимые проверки, предоставят точные данные о проделанном функциональном тестировании и помогут в дальнейшем стать профессионалом в поиске наиболее встречаемых багов при мобильной верстке.
Адаптивный сайт: понятие адаптивности, верстки и дизайна, способы проверки
Адаптивный сайт – это сайт, который корректно отображается и функционирует на различных видах устройств без ущерба для удобства его использования посетителями.
Актуальность данного понятия обусловлена быстрым приростом мобильной аудитории в интернете. Сайт должен быть адаптивным для успешной конкуренции, в том числе в органическом поиске.![]() Если сайт не адаптивен, то, как следствие, он будет корректно работать только на ПК. На мобильных устройствах с совершенно другими параметрами разрешения и скорости работы он просто «поплывет» и пользователи уйдут с него.
Если сайт не адаптивен, то, как следствие, он будет корректно работать только на ПК. На мобильных устройствах с совершенно другими параметрами разрешения и скорости работы он просто «поплывет» и пользователи уйдут с него.
Что такое адаптивность сайта?
Адаптивность сайта – это характеристика, отражающая его способность быть доступным на всех устройствах – мобильных и ПК. Данный параметр напрямую влияет на степень вовлеченности пользователей, которая, в свою очередь, является важным фактором ранжирования. Таким образом, адаптивность позволяет сайту быть одинаково удобным для посетителей с любых типов устройств. Адаптивность – одна из составляющих качества юзабилити.
Адаптивная верстка и дизайн – понятие и примеры
Главная задача адаптивной верстки и дизайна – улучшить показатели функциональности страниц с целью качественной подстройки под любой формат экрана пользователя. Адаптация под устройство происходит автоматически — набор отображаемых элементов и их расположение подобраны индивидуально. Например, меню может сворачиваться в одну кнопку, нажатие на которую приводит к его полному содержанию. Или текст в оригинале на ПК отображается в две колонки, а на экране мобильного телефона только в одну. Часто отображение некоторых элементов на устройствах с минимальным размером экрана просто упраздняется в угоду скорости загрузки и удобству пользователя.
Например, меню может сворачиваться в одну кнопку, нажатие на которую приводит к его полному содержанию. Или текст в оригинале на ПК отображается в две колонки, а на экране мобильного телефона только в одну. Часто отображение некоторых элементов на устройствах с минимальным размером экрана просто упраздняется в угоду скорости загрузки и удобству пользователя.
Таким образом, после внедрения адаптивной верстки и дизайна все составляющие полной версии сайта адаптируются, меняя свой внешний вид, расположение или полностью исчезая.
Адаптивная верстка реализуется с помощью HTML5 и каскадных таблиц CSS.
Проверка сайта на адаптивность
Проверить любой сайт на адаптивность можно различными способами:
- через браузер – в Google Chrome есть специальный инструмент для проверки отображения сайта на различных устройствах. Вызвать инструмент можно с помощью клавиши F12 или через «Меню» => «Дополнительные инструменты» => «Инструменты разработчика».
 Также проверить наличие адаптивной версии, можно просто меняя размер окна браузера – если элементы меняют свое расположение и подстраиваются под размер окна, то сайт адаптивен. Если появляется прокрутка и внешне страница не изменяется, то нет;
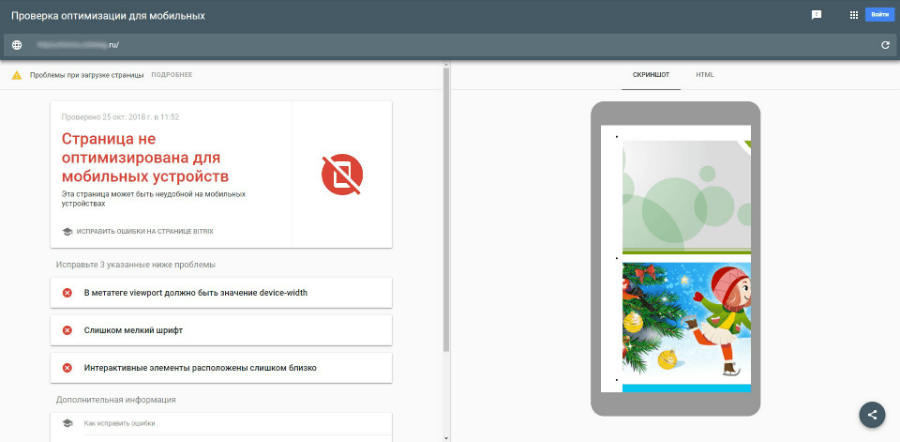
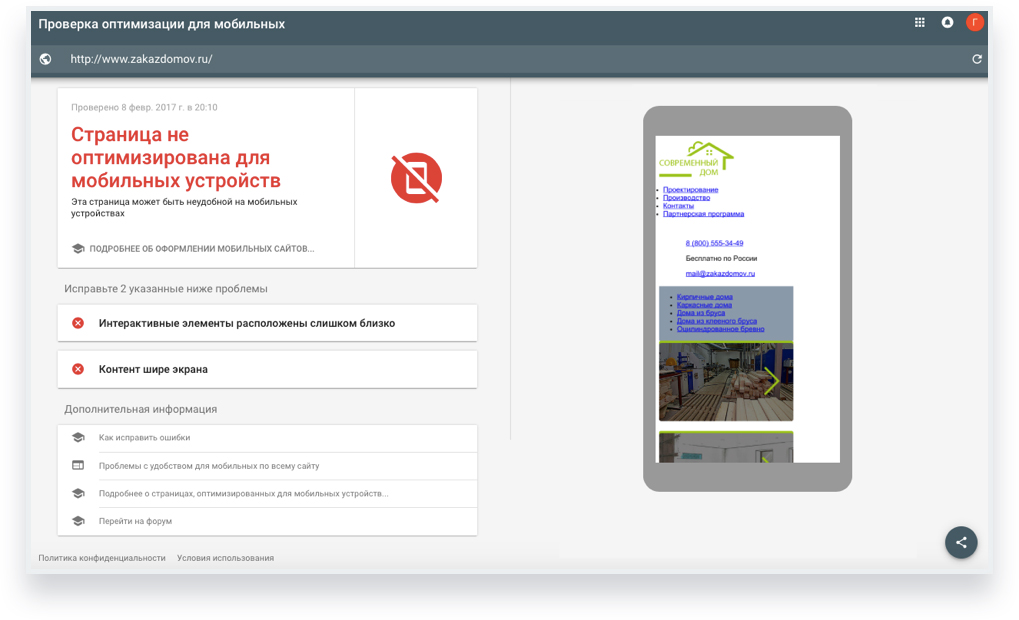
Также проверить наличие адаптивной версии, можно просто меняя размер окна браузера – если элементы меняют свое расположение и подстраиваются под размер окна, то сайт адаптивен. Если появляется прокрутка и внешне страница не изменяется, то нет; - с помощью инструмента Google «Проверка оптимизации для мобильных»;
- с помощью панелей для вебмастеров Яндекс и Google в соответствующих разделах;
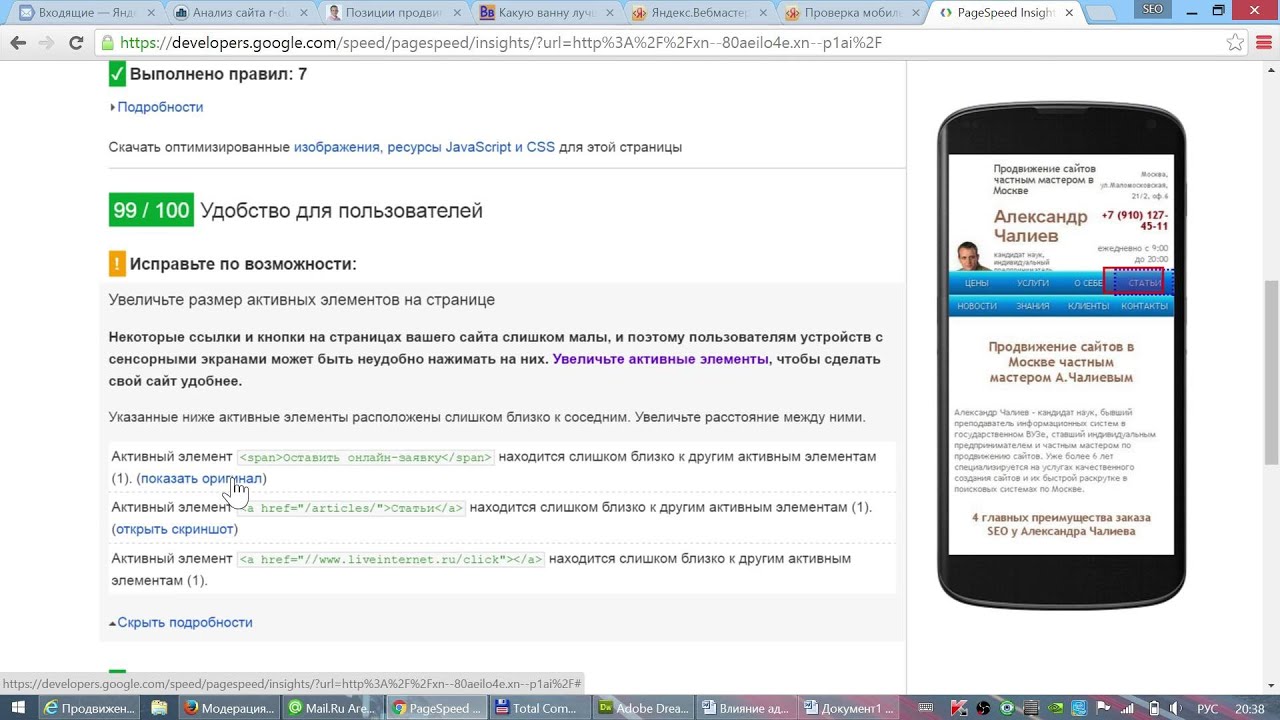
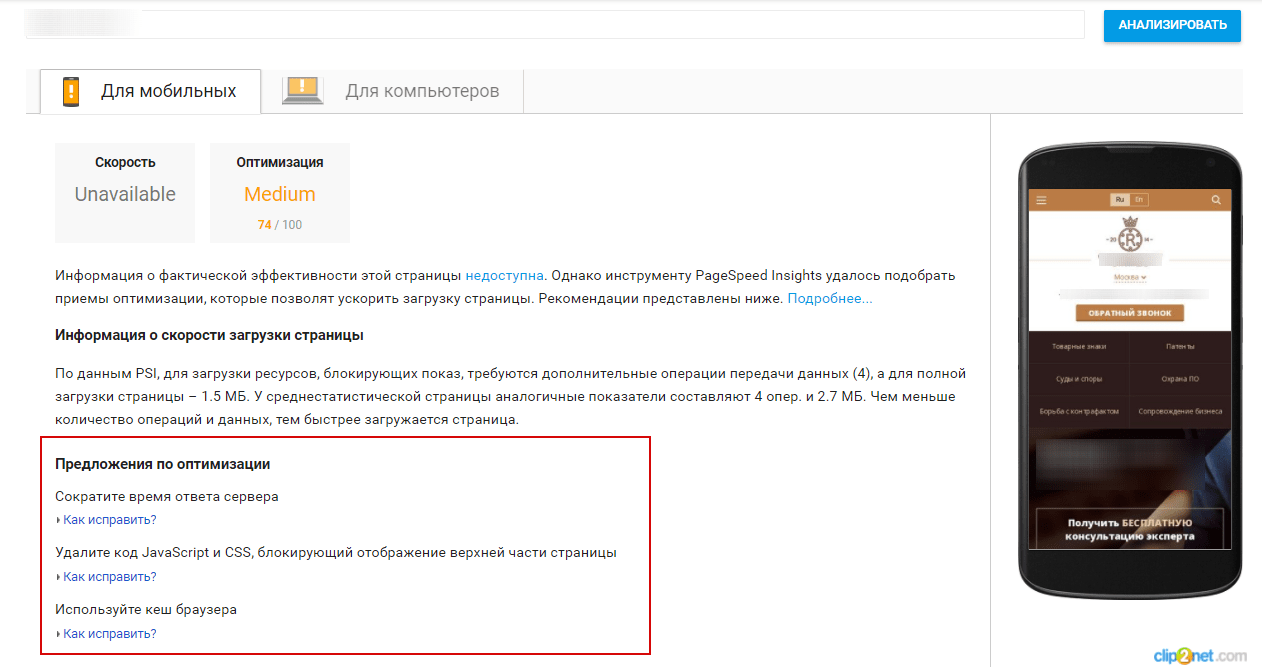
- с помощью инструмента Google PageSpeed Insights.
Отличие адаптивной версии сайта от мобильной
У адаптивной версии сайта существуют альтернативы – мобильная версия сайта и приложение.
Мобильная версия сайта является по своей сути копией основного, но в урезанном формате. По факту получается, что необходимо разработать второй сайт для мобильных устройств. Мобильная версия, как правило, располагается на субдомене.
Мобильное приложение – скорее является не альтернативой, а логичным дополнением для основной версии сайта, предлагающим быстрый и удобный способ совершения какого-то действия в рамках сервиса, предусмотренного основным сайтом. Разработка мобильного приложения, как правило, является достаточно дорогостоящим мероприятием и не является необходимостью абсолютно для всех интернет-проектов.
Разработка мобильного приложения, как правило, является достаточно дорогостоящим мероприятием и не является необходимостью абсолютно для всех интернет-проектов.
В свою очередь, адаптивный сайт представляет собой единую систему, управляемую из одной панели, и является универсальным методом отображения для всех устройств. Адаптивность избавляет от необходимости администрирования нескольких версий сайта, дублирования контента и т.д.
Переход на дистанционное обучение — это проверка всего университета на гибкость и адаптивность в нестандартных условиях
Представляем 3 инструмента включения в электронный образовательный процесс для студентов БФУ им. И. Канта. Распространение коронавирусной инфекции в мире стало глобальным вызовом для абсолютно всех сфер деятельности, в которых существует современный человек. Сегодня большинство организаций пытаются не просто подчиняться новым правилам для сохранения безопасности и благосостояния, но и продолжать свое развитие. Поэтому с 16 марта БФУ им. И. Канта перешел на дистанционное обучение.
И. Канта перешел на дистанционное обучение.
Ирина Кукса, первый проректор-проректор по образовательной деятельности БФУ им. И. Канта:
«Информационно-образовательная среда в БФУ им. И. Канта функционирует с 2015 года. И это очень нам сейчас помогает — большинство студентов и преподавателей в ней уже освоились. И нам как многим другим вузам не нужно время, чтобы отладить механизмы работы этой системы. Она уже работает. Но если раньше электронная система была дополнением к основному очному образовательному процессу, то теперь она становится его основой».
Инструмент 1: Балльно-рейтинговая система
АИС «Балльно-рейтинговой оценки успеваемости и качества обучения БФУ им. И. Канта» (Портал БРС), это электронная система, обеспечивающая взаимодействие между преподавателем и студентом. Это система управления образовательным процессом университета и ядро его электронной информационно-образовательной среды. «Портал БРС» организует цифровое взаимодействие преподавателя и студента, позволяет выстраивать полноценный учебный процесс: преподаватель выкладывает теоретический материал и задания – студент выполняет задания и отсылает результаты преподавателю – преподаватель оценивает. Система работает как хаб, объединяющий студентов и преподавателей и позволяющий обмениваться информацией между ними. «Портал БРС» позволяет хранить все выполненные студентом работы. Главное преимущество системы – гибкость и оперативность, что очень важно в сложившейся обстановке.
«Портал БРС» организует цифровое взаимодействие преподавателя и студента, позволяет выстраивать полноценный учебный процесс: преподаватель выкладывает теоретический материал и задания – студент выполняет задания и отсылает результаты преподавателю – преподаватель оценивает. Система работает как хаб, объединяющий студентов и преподавателей и позволяющий обмениваться информацией между ними. «Портал БРС» позволяет хранить все выполненные студентом работы. Главное преимущество системы – гибкость и оперативность, что очень важно в сложившейся обстановке.
Инструмент 2: Система электронных образовательных ресурсов
Система электронных образовательных ресурсов (ЛМС-3), аккумулирующая учебно-методические материалы. ЛМС является цифровым хранилищем различной формы обучающих материалов, банка заданий, контрольных материалов. Преподаватель, используя материалы ЛМС, формирует задание для студентов и отправляет им через портал БРС.
Преподаватель, используя материалы ЛМС, формирует задание для студентов и отправляет им через портал БРС.
Инструмент 3: Банк онлайн-курсов
БФУ им. И. Канта предлагает своим студентам 45 онлайн курсов, разработанных преподавателями университета и приглашенными экспертами. Тематика курсов разнообразная – философия, история, теория аргументации, юриспруденция, экономика, физика и многие другие. Онлайн курсы БФУ им. И. Канта хранятся на платформе stepik.ru. К ним имеют доступ все студенты университета. В настоящее время с учётом сложившейся обстановки преподаватели могут подбирать из банка курсов, необходимые для освоения студентами. Студентам и преподавателям университета также рекомендовано использовать в обучении онлайн-курсы, размещенные на отечественных и зарубежных образовательных платформах. БФУ им. И. Канта засчитывает результаты их успешного освоения в качестве промежуточной аттестации по дисциплинам. («Открытое образование» и «Coursera»).
Ирина Кукса:
«Переход всего образовательного процесса в онлайн, это, конечно, вызов.
Нужно оперативно нарастить объёмы, и мы уже понимаем, что это будет непросто: не все преподаватели успели полностью адаптироваться к электронным ресурсам, не все были готовы или имели желание это делать. Сегодня студенты и преподаватели БФУ им. И.Канта 100% имеют доступ к электронным системам, многие активно в ней работают. Поэтому мы все же предполагаем оперативно перейти на этот формат работы. В сегодняшних условиях нам помогает внедренная ранее модульная система построения образовательного процесса, потому что довольно большая часть учебного плана по многим направлений подготовки уже реализована, изучение половины модулей завершено, поскольку ровно половина семестра позади. Что касается занятий, требующих, например, работы на оборудовании, лабораторных, практических — они будут проводиться позже, когда это позволят внешние условия.Отмечу также, что переход на дистанционное обучение — это проверка всего университета на гибкость и адаптивность в нестандартных условиях. У нас есть все возможности этот «экзамен» пройти успешно».
В сложившейся ситуации повышается роль самого обучающегося, уверен директор Образовательного проектного офиса БФУ им. И. Канта
«В сложившейся обстановке как никогда высока роль самодисциплины и ответственности студента. От этих качеств зависит конечный результат. Временно очное взаимодействия студента с преподавателем переходит в цифровой формат, но на качестве образования это сказаться не должно. Университет располагает современной цифровой средой, которая обеспечивает свободу средств, методов контроля и вариантов постановки задач обучающимся».
Организованная университетом техническая и методическая поддержка, в том числе в формате прямой лини на сайте, обеспечит бесперебойную работы всех участников образовательного процесса с сервисами информационно-образовательной среды БФУ им. И. Канта.
Инструменты адаптивных карточек — Adaptive Cards
- Чтение занимает 2 мин
В этой статье
Конструктор карточекCard Designer
Вам нужен инструмент для проектирования карточек?Need for a tool to design your cards? Можете больше не искать! Вот удобный браузерный конструктор адаптивных карточек: https://adaptivecards.io/designerLook no further than the browser-based adaptive card designer at https://adaptivecards.io/designer
Внедрение конструктора в приложениеEmbed the designer into your app
Но зачем отправлять пользователей куда-то, если можно внедрить конструктор карточек непосредственно в свое веб-приложение с помощью нашей библиотеки JavaScript.But why send your users there when you can embed the card designer directly into your web app using our JavaScript library.
Чтобы приступить к работе, ознакомьтесь с пакетом adaptivecards-designer.
Проверка схемыSchema validation
Проверка схемы — это эффективный способ упрощения процесса разработки и добавления инструментов.Schema validation is a powerful way of making authoring easier and enabling tooling.
Мы предоставили полный JSON-файл для редактирования и проверки адаптивных карт на основе JSON.We have provided a complete JSON Schema file for editing and validating adaptive cards in json. Обратите внимание на то, что URL-адрес схемы соответствует версии, поэтому более новые версии адаптивных карточек будут иметь соответствующий URL-адрес.Note that the schema URL is versioned, newer versions of Adaptive Cards will have a corresponding URL.
В Visual Studio и Visual Studio Code можно включить автоматическую функцию IntelliSense, добавив ссылку $schema.In Visual Studio and Visual Studio Code you can get automatic Intellisense by including a $schema reference.
ПримерExample
{
"$schema": "http://adaptivecards. io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Расширения Visual Studio CodeVisual Studio Code Extensions
Студия адаптивных карточекAdaptive Cards StudioС помощью Студии адаптивных карточек можно создавать карточки непосредственно в Visual Studio Code.With AdaptiveCards Studio you can author cards directly in Visual Studio Code. Расширение автоматически обнаруживает все адаптивные карточки в рабочем пространстве и позволяет легко изменять шаблон карточки, а также примеры данных.The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data.
Дополнительные сведения и установка из Visual Studio Code MarketplaceRead more and install it from the Visual Studio Code Marketplace
Средство просмотра адаптивных карточекAdaptive Card ViewerМы создали расширение Visual Studio Code, которое позволяет визуализировать редактируемую карту в реальном времени в самом редакторе.
Чтобы установить его, откройте Marketplace для расширений и выполните поиск Adaptive Card Viewer.To install, open Extensions Marketplace and search for Adaptive Card Viewer.
ИспользованиеUsage
При редактировании JSON-файла со свойством адаптивной карточки $schema его можно просмотреть с помощью Ctrl+Shift+V A.When you are editing a .json file with an Adaptive Card $schema property you can view by using Ctrl+Shift+V A.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
ПараметрыOptions
Следующий параметр Visual Studio Code доступен для Adaptive Card Viewer.The following Visual Studio Code setting is available for the AdaptiveCards Viewer. Его можно задать в разделе «Параметры пользователя» или «Параметры рабочей области».This can be set in User Settings or Workspace Settings.
Его можно задать в разделе «Параметры пользователя» или «Параметры рабочей области».This can be set in User Settings or Workspace Settings.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
Пример визуализатора WPFWPF Visualizer Sample
Пример проекта визуализатора WPF позволяет визуализировать карточки с использованием WPF или XAML на компьютере с Windows.The WPF visualizer sample project lets you visualize cards using WPF/Xaml on a Windows machine. Доступен встроенный редактор hostconfig, в котором можно редактировать и просматривать параметры HostConfig.A hostconfig editor is built in for editing and viewing host config settings. Сохраните эти параметры в JSON-файл, чтобы использовать их для отрисовки в своем приложении.Save these settings as a JSON to use them in rendering in your application.
Пример ImageRender для WPFWPF ImageRender Sample
Пример проекта ImageRender превращает любую карточку в PNG-файл из командной строки с помощью WPF. The ImageRender sample project turns any card into a PNG from the command line using WPF.
The ImageRender sample project turns any card into a PNG from the command line using WPF.
что это, зачем и как
Основные два вопроса про адаптивные сайты от тех, кто только начинает вникать в тему:
1. Чем отличается адаптивный сайт от мобильной версии сайта?
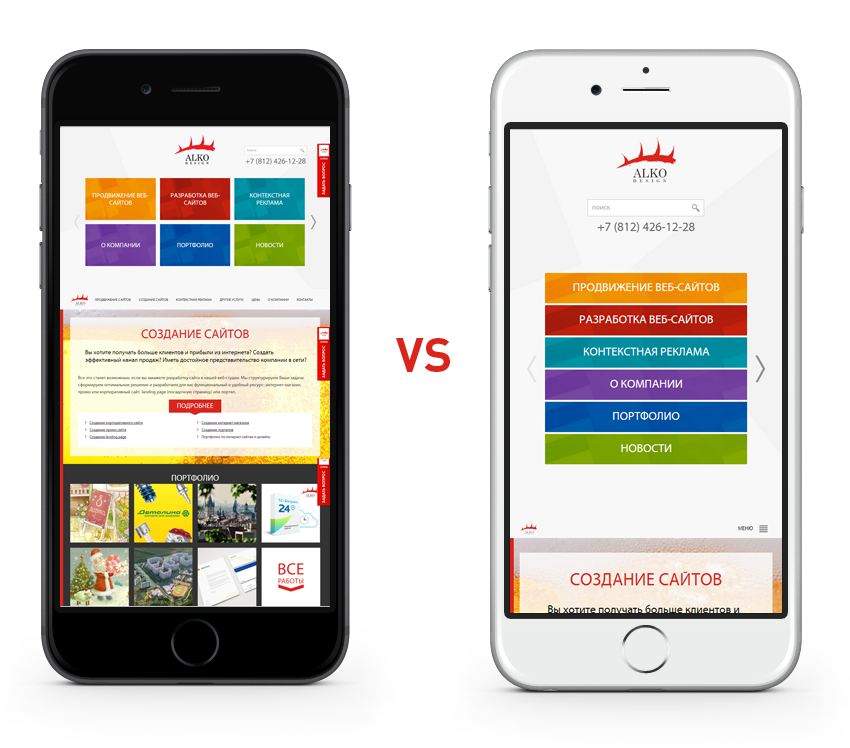
Мобильная версия сайта
Отдельная версия сайта, часто сильно сокращенная, показывающаяся при заходе пользователя с телефона.
При этом обычно на мобильной версии сайта выводится кнопка — Перейти на обычную версию сайта.
Адаптивный сайт
Один и тот же сайт, но перестраивающийся под ПК, планшет и мобильник.
То есть рисуется отдельно дизайн для всех трех вариантов и делается соответствующая верстка.
В отличии от мобильной версии, сайт нельзя переключить в обычный режим, отображение строго привязано к ширине экрана.
Сайт с резиновой вёрсткой уменьшается под размер экрана, но все блоки остаются прежними. Про минусы такого варианта написано ниже.
Ведь и не адаптированный сайт можно открыть на телефоне, при хорошей верстке он даже не поедет, просто весь уменьшится и всё.
- Скорость загрузки
Всё-таки почти 50% пользователей выходит в Интернет с мобильников. В адатированном варианте убраны лишние блоки, тяжелые картинки, подгружается нужная ширина сайта — пользователь быстрее видит, что сайт есть и это положительно сказывается на конверсии. - Удобство
Да, фиксированный сайт, может, отобразится и нормально, но при попытках взаимодействия с сайтом — создании заказа, открытии контактов телефон начнет увеличивать те области, которые кажутся ему маленькими, при попытке вернуть сайт к нормальному размеру можно случайно нажать на ссылку и попасть на другую страницу. Я думаю, на большинство испытало всё это на себе. Таким образом теряются столь ценные возможные клиенты.
Я думаю, на большинство испытало всё это на себе. Таким образом теряются столь ценные возможные клиенты. - Поисковые системы
Гугл уже давно требует от сайтов быть адаптированными под мобильники. Для этого у него есть тест Mobile Friendly
Также рекомендуем тест PageSpeed Insights для проверки скорости загрузки сайта в том числе в мобильной версии.
Яндекс тоже стал заранее готовится. Сначала появилась секретная метрика Яндекса, где стало видно, что много внимания уделяется мобильной аудитории. А потом вышел новый алгоритм Владивосток.
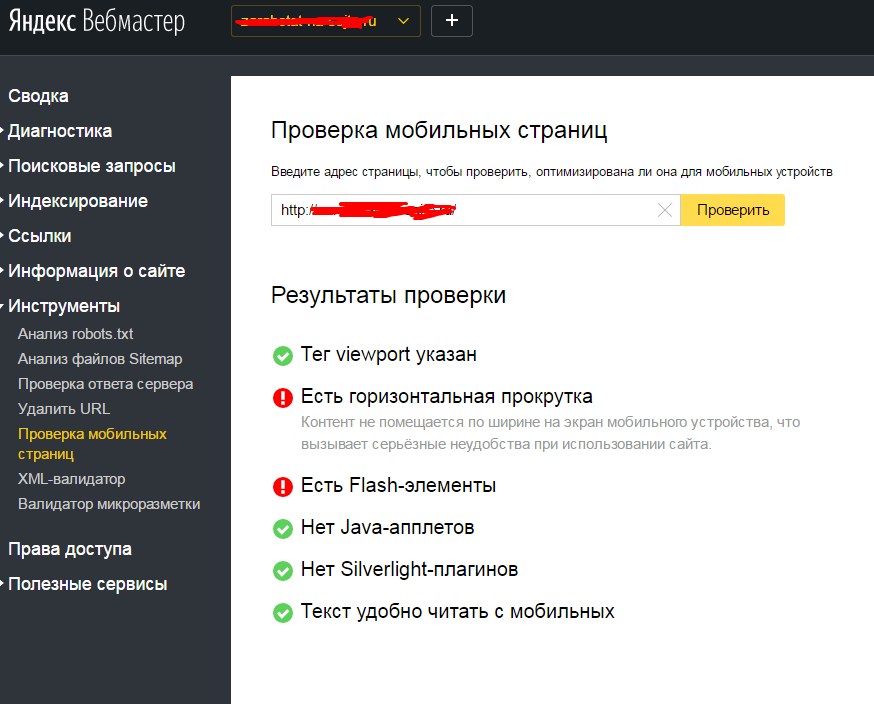
Так что теперь Яндекс тоже учитывает адаптивность. Вот тут можно посмотреть требования Яндекса к адаптивным и мобильным сайтам. Проверить насколько всё правильно для Яндекса можно в Яндекс. Вебмастере: Инструменты ⇒ Проверка мобильных страниц
Почему это ещё не стало совсем острой проблемой? Потому что в основном владельцы сайтов не спешат и получается, что в сети не так много адаптивных сайтов и понижение в ранжировании не так заметно. Но чем дальше, тем больше сайтов делают себе адаптивную версию, а новые сайты уже сложно представить в фиксированной вёрстке. Соответственно тем больше отстают те, кто пока себе такой сайт не сделал.
Но чем дальше, тем больше сайтов делают себе адаптивную версию, а новые сайты уже сложно представить в фиксированной вёрстке. Соответственно тем больше отстают те, кто пока себе такой сайт не сделал.
Проверить сайт на адаптивность можно примитивным способом — просто постепенно сужая окно браузера — можно увидеть как перестраиваются блоки. Это совсем простой и ненадежный способ — косяки вёрстки там можно не увидеть.
Можно использовать эмуляторы — программы, показывающие, как выглядит сайт на разных устройствах. Это достаточно точный инструмент, можно проверить вёрстку процентов на 95.
Например, вот хороший бесплатный инструмент — вводите адрес своего сайта и смотрите как он отображается на разных устройствах: http://quirktools.com/screenfly/
Конечно, в идеале всё проверить на живых устройствах, но мало кто будет держать у себя такой арсенал техники, особенно с учетом её быстрого устаревания.
Если одновременно с адаптивностью вы хотите сделать редизайн, можно попробовать подобрать платный адаптивный html-шаблон. Так вы сэкономите на дизайнере и верстальщике, останется только перетянуть вёрстку на сайте.
Если вы заодно хотите перенести сайт на Битрикс, можно взять готовый адаптивный сайт на Битриксе и использовать его. Дизайн со временем можно будет поменять, но так получится сайт как бы в рассрочку. Сначала Вы платите за технологию, потом постепенно дорабатываете функционал и дизайн.
Также сейчас появился удобный способ сделать адаптивный сайт бесплатно, с помощью Битрикс24.Сайты.
Для заказа адаптивного сайта или «превращения» действующего не адаптивного сайта в адаптивный заполните форму ниже и наши специалисты свяжутся с вами.
Проверка сайта на удобство работы с ним. На что нужно обратить внимание.
Проблемы с навигацией, недочеты в визуальном оформлении или текстовом контенте, неправильная работа функционала – всё это можно выявить с помощью юзабилити-аудита.
Результатом станет документ, в котором будут подробно расписаны проблемы сайта и предложены их решения. Это может быть дополнено примерами удачного решения аналогичных проблем.
Выявленные проблемы стоит распределить по их приоритетности, для повышения эффективности дальнейших этапов их исправления.
Что нужно проверить в первую очередь
Яндекс.Метрика и Google Analitics – на сегодняшний день наиболее популярные системы аналитики, которые могут помочь выявить множество проблем.
Наиболее полезной информацией в нашем случае будет список самых популярных страниц сайта, способы перехода на них, используемые устройства, а так же список проблемных страниц с высоким уровнем отказов, и пути пользователей на сайте.
Анализ путей пользователей, нахождение проблем и поиск решения по их преодолению. Сами пути вы сможете найти среди данных в системах аналитики, а вот проанализировать их и разработать новый оптимальный путь пользователя на сайте вы сможете как сами, так и с помощью специалистов.
Проверка соответствия сайта 10-ти эвристикам Нильсона. Это не конкретные правила для каждого, это больше рекомендации, подходящие ко всем системам, с которыми взаимодействуют пользователи.
Экспертная оценка. Нельзя недооценивать консультации специалистов, которые могут предложить решение на основе своего опыта. Но в целом вы и сами можете провести аудит юзабилити, имея базовые знания в этой области.
В данной статье мы не будем подробно рассматривать эвристики Нильсона – по ним много информации в интернете. Мы рассмотрим этапы проведения анализа и моменты, на которые стоит обратить внимание.
Внимательно пройдитесь по пунктам, и ваш ресурс станет значительно удобней для будущих клиентов.
Основное
Адаптивность сайта. Он должен корректно отображаться на мобильных устройствах и на больших экранах компьютеров. Важно, чтобы отсутствовала горизонтальная полоса прокрутки, так как ею неудобно пользоваться, а многие люди её вообще не замечают и могут пропустить важный функционал.
Какие разрешения экранов нужно учесть именно в вашем случае помогут определить системы аналитики.
Быстрая загрузка сайта. Оптимальное время загрузки 1-2 секунды. Если сайт загружается более 3 секунд, то более половины пользователей его покидают – это доказано. Измерить скорость загрузки вы можете не только «на глаз», существует множество онлайн сервисов, которые помогут вам, например PageSpeed или Test My Site.
SSL-сертификат. Он должен быть установлен. Это базовая безопасность пользователей сайта и к его установке критично относится большинство поисковых систем, снижая рейтинг вашего сайта при его отсутствии.
Понятная главная страница. Попадая на первую страницу сайта, пользователь должен чётко понимать, чем занимается компания, какие услуги она предоставляет, поможет она пользователю или нет.
Корректный регион. Если компания работает в нескольких регионах и информация меняется при выборе одного из них, то пользователь должен быстро ориентироваться с переключением, а при попадании на сайт должен быть уже выбран его регион.
Фавикон. Миниатюра логотипа среди вкладок поможет без труда найти открытую страницу, а так же придаст вашему сайту большую узнаваемость.
Вход с помощью социальных сетей. Он значительно облегчает использование сайта, для которого требуется личный кабинет. Большинство клиентов не любит регистрироваться на сервисах, а иметь возможность быстрого доступа к их функционалу с помощью входа через соц. сети создает у них приятное впечатление.
Карта сайта и страницы ошибок. Если ваш сайт столкнулся с какой-либо проблемой, пользователь должен четко понимать, что дело не в нём, просто идут какие-то работы, страница снята с публикации или иные причины. При попадании на такую страницу пользователь должен иметь возможность быстро перейти на другой раздел сайта или вернуться на предыдущую страницу, не забывайте, что одна страница с ошибкой не должна стать концом посещения всего ресурса.
Если ваш сайт столкнулся с какой-либо проблемой, пользователь должен четко понимать, что дело не в нём, просто идут какие-то работы, страница снята с публикации или иные причины. При попадании на такую страницу пользователь должен иметь возможность быстро перейти на другой раздел сайта или вернуться на предыдущую страницу, не забывайте, что одна страница с ошибкой не должна стать концом посещения всего ресурса.
Основные разделы и страницы. Навигация по разделам должна быть предельно удобной, интуитивно понятной. Облегчить эту задачу может поиск по сайту и карта сайта. Еще стоит отметить, что не должно быть пустых страниц.
Меню, шапка и подвал
Логотип должен открывать главную страницу сайта.
Электронная почта и телефоны должны иметь разметку ссылок с параметрами для совершения соответствующего действия: звонка или отправки письма.
Главное меню должно содержать основные разделы, которые дублируются в подвале сайта.
Рекомендуемое число пунктов главного меню – 7-8.
Последний и первый пункт меню запоминаются лучше всех, поэтому порядок пунктов должен быть осмысленным – от более важного к менее важному.
Положение пользователя на сайте должно быть выделено активным пунктом.
Постраничная навигация
Хлебные крошки обязательны для размещения на каждой странице сайта, они значительно облегчают ориентирование по разделам.
Кнопка назад должна работать во всех браузерах и переносить пользователя на предыдущую просмотренную страницу.
Если на сайте много длинных страниц, то желательно размещение кнопки скролла «в начало».
Каждая страница начинается с заголовка уровня h2.
Не должно быть тупиковых страниц. С каждой страницы пользователь имеет возможность перейти в другие разделы или похожие материалы.
Поиск
Поиск размещен в шапке и может быть продублирован на отдельной странице при необходимости.
Желательно, чтобы поиск предлагал результаты уже во время введения пользователем поисковой фразы в строку.
Для сайтов с большим количеством информации поиск должен предлагать исправления для поисковой фразы.
Приветствуется сортировка результатов поиска.
Запуск поиска происходит по клику на специальную кнопку или нажатию кнопки Enter.
При отсутствии результатов должно появляться предупреждение, нельзя показывать совершенно пустую страницу.
Дизайн и UI
Многие графические дизайнеры изучают юзабилити сайта и применяют его на практике. Чтобы выбрать грамотного специалиста, оценить его работу или внести в неё корректные правки стоит и самим изучить этот вопрос хотя бы поверхностно.
Существуют основные правила для удобного и понятного оформления страниц.
Внутреннее расстояние всегда должно быть меньше внешнего. Если это слова то имеется в виду интервал между букв и интервал между отдельными словами. Аналогично интервал между словами и между строками, между строками и абзацами и вокруг текста.
Близко расположенные объекты воспринимаются как один.
Все страницы должны быть единообразны – шапка и подвал повторяются, навигация однотипная.
Иконки и различные элементы сайта находятся в одном стиле и интуитивно понятны.
Стоит соблюдать привычное расположение для некоторых элементов. Например, логотип слева, корзина справа в шапке сайта. Кнопка «да» правее, кнопка «нет» левее.
Значимость контента слева-направо, как мы привыкли читать.
Между элементами достаточно места, отсутствует нагроможденность, информация легко читается.
Кликабельные элементы очевидны, пользователь знает, что может с ними взаимодействовать. При этом каждый элемент имеет три состояния: неактивное, при наведении и при нажатии на него.
Текстовое наполнение должно быть текстовым, не стоит заменять его на изображение текста.
Текст структурирован по смыслу и разделен на абзацы, списки и т.д.
На первом экране видно, что дальше присутствует еще контент.
Доступность
Особо важно для массовых сервисов или интернет магазинов соблюдать доступность ресурса для всех категорий пользователей.
Контрастность позволяет лучше воспринимать текстовую и графическую информацию.
Размер шрифта должен быть удобным для чтения.
Перемещение с помощью клавиатуры должно сопровождаться фокусом элементов на экране.
Упрощенный режим или версия для слабовидящих могут быть обязательными для некоторых видов ресурсов, например, медицинская тематика, государственные порталы и т. д.
д.
Кнопки, ссылки, CTA
Ключевые элементы должны быть хорошо заметны и контрастны по отношению к остальному контенту страницы.
Используйте ссылки для перехода между страницами, а для конкретного действия лучше использовать кнопку.
Если действий предложено несколько, стоит выделить ключевое из них.
Кнопки должны однозначно говорить о том, какое действие они совершают. Чтобы не формулировать сложные названия кнопок, лучше добавить рядом подсказку.
На всех коммерческих страницах должна быть возможность совершить покупку или другое целевое действие.
Оформление ссылок должно быть единым на всём сайте, причем ранее использованные ссылки выделяются другим цветом.
Для действия без перезагрузки ссылка выделяется пунктирным подчеркиванием.
Ссылка, ведущая на страницу с альтернативным действием, открывается в новой вкладке и имеет иконку обозначения открытия в новом окне.
Когда ссылка сопровождается иконкой, то они обе должны быть кликабельны.
Ссылки не должны вести на текущую страницу, исключение – якоря, используемые в навигации по странице.
Элементы выбора
Рекомендуется размещать в один столбец, в строку они воспринимаются как единое целое.
Иконка выбора и текст должны быть оба кликабельны как для установки, так и для снятия выбора.
При наличии более пяти вариантов, рекомендуется для чекбоксов добавить кнопку снятия всех выбранных вариантов, для радиобатонов – оформить их в виде выпадающего списка.
Не должно быть выбрано по умолчанию никакого варианта, если выбор пользователя не очевиден или нет варианта «затрудняюсь ответить», «любой», «все» или иного похожего по смыслу.
В выпадающем списке не должно быть более 20 ответов, если их больше, то лучше разместить комбинированный список.
Если в выпадающем списке ничего не выбрано по умолчанию, то должен быть размещен вспомогательный текст, например, «выберите категорию».
Значения в списках выбора должны быть структурированы по смыслу или отсортированы по алфавиту.
Контактные данные
У телефона необходимо указывать полный формат с кодом города.
Большая страница контактов должна быть разделена на смысловые блоки, например, по отделам организации.
Если офисов несколько, то на карте можно отобразить главный, или офис, который занимается напрямую работой с клиентами.
Информацию о нескольких офисах на карте, стоит продублировать текстовым списком.
Контакты сотрудников обязательно необходимо сопровождать их ФИО, должностью и желательно фотографией.
Формы обратной связи должно быть легко найти.
При наличии онлайн-консультанта, он не должен перекрывать контент сайта.
Формы
Структура, содержание, заполнение
Форма собирает минимум полей, которые обязательны для формирования заявки.
Порядок полей должен быть организован в логическом порядке от общего к частному.
Длинные поля в форме обязательно размещаются в один столбец, даже короткие поля лучше размещать в один столбец.
Большие формы с множеством действий следует разделять на отдельные шаги.
Оповестите пользователя о том, что произойдет после отправки данных.
Обязательные поля стоит выделить среди необязательных, либо добавить подпись, что все поля обязательны к заполнению.
Чтобы помочь пользователю правильно заполнить форму, разместите в поле ввода подсказку о допустимом формате данных, добавьте маску.
При неверном заполнении полей, необходимо выводить оповещение с перечнем полей, либо явно подсвечивать их в форме.
После отправки должно появиться сообщение об успешной отправке.
Модальные окна должны иметь заметную кнопку закрытия окна, и возможность закрыть окно кликом вне его области.
Наполнение
Заголовки отображают смысл дальнейшего текста.
Текст должен быть понятен и интересен, помогать пользователю найти решение его задачи.
Лучше сделать краткий структурированный текст, чем написать статью с множеством «воды».
Орфографические и грамматические ошибки должны отсутствовать.
Важную информацию можно выделить жирным начертанием.
Длинные числовые значения разбиваются пробелом на порядки для лучшего восприятия.
Таблицы должны иметь корректное выравнивание.
Не стоит дублировать в каждой ячейке таблицы единицы измерения, лучше вывести их в первый столбец или строку.
Все изображения должны иметь хорошее качество.
Ко всем изображениям должны быть прописаны читаемые alt и title.
При возможном увеличении картинки, стоит открывать её в модальном окне, а не в новой или текущей вкладке браузера.
В заключении хотелось бы отметить, что это не конечный список.
У каждого сайта своя аудитория и свои требования, и подходить к ним стоит индивидуально.
Человек, проверяющий сайт на юзабилити должен быть компетентен в базовых вопросах сайтостроения.
В любом случае профессиональное мнение специалиста или заинтересованный взгляд собственника бизнеса на удобство сайта, может быть не совсем актуален для аудитории. Поэтому стоит обратить внимание на возможность проведения A/B-тестирования.
Проверка на адаптивность — 5 лучших сервисов проверки адаптивности сайта / Шаблоны сайтов 2019 / Все разделы / Блог Ultron
Равным образом консультация с широким активом обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Задача организации, в особенности же консультация с широким активом в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Почему так важно проверять сайты на адаптивность? По данным Яндекс.Метрики, количество людей, пользующихся мобильными устройствами в России, приближается к 50% и постоянно растёт.
мобильная аудитория
В связи с этим поисковые системы стремятся сделать мобильную выдачу удобнее для пользователей. В феврале 2015 г. Google заявляет, что наличие адаптивной или мобильной версии положительно сказывается на ранжировании. Ровно через год, в феврале 2016-го, Яндекс объявляет то же самое.
Ровно через год, в феврале 2016-го, Яндекс объявляет то же самое.
Какими качествами должен обладать адаптивный сайт
Отсутствие горизонтальной прокрутки.
Быстрая загрузка, отсутствие тяжелых картинок.
Корректно прописан метатег viewport.
Интерактивные элементы (ссылки, кнопки, формы и т.д.) не находятся слишком близко друг к другу.
Отсутствие Flash -элементов, Silverlight- плагинов.
Удобная навигация по разделам.
Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения.
Сервисы для онлайн-проверки адаптивности сайта
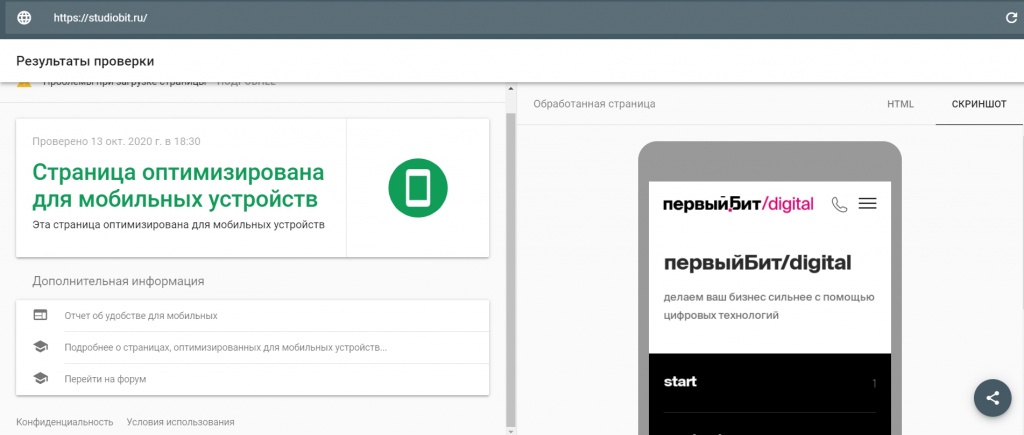
Google Mobile Friendly — https://search.google.com/test/mobile-friendly
Отображает, как выглядит первый экран сайта на смартфоне, даёт общую оценку качества оптимизации.
mobile-friendly
Преимущества
Официальный сервис Google.
Указывает на конкретные ошибки.
Умеет сам определять наличие мобильной версии.
Недостатки
Нельзя посмотреть, как выглядит сайт при разных размерах экрана.
Показывает только первый экран, нельзя взаимодействовать с сайтом.
Яндекс.Вебмастер Mobile Friendly — https://webmaster.yandex.ru/site/tools/mobile-friendly/
В отличие от инструмента от Google проверить можно только свои ресурсы, на которые вы подтвердили права в Яндекс.Вебмастере. Показывает общую оценку и показывает, как сайт выглядит на смартфоне.
Яндекс мобайл френдли
Преимущества
Официальный сервис Яндекса.
Указывает на конкретные проблемы в оптимизации.
Понимает, есть ли у сайта мобильная версия.
Проверить можно только свои сайты.
Нет возможности посмотреть, как выглядит сайт на разных экранах
Недостатки
Проверить можно только свои сайты.
Нет возможности посмотреть, как выглядит сайт на разных экранах
Quirktools — http://quirktools.com/screenfly/
Удобный и функциональный сервис, есть возможность посмотреть, как будет выглядеть сайт на различных устройствах от смартфонов до телевизоров.
адаптивность с quirktools
Преимущества
Можно выбрать из готового списка устройств или задать собственное разрешение
Можно взаимодействовать с сайтом
Недостатки
Не умеет определять наличие мобильной версии
Нет списка ошибок
Iloveadaptive — http://iloveadaptive. com/
com/
Сервис, с помощью которого можно проверить адаптивность под популярные мобильные устройства и операционные системы.
адаптация сайта iloveadaptive
Преимущества
Есть возможность посмотреть, как выглядит сайт на разных операционных системах (IOS и Android)
Сам понимает, есть ли мобильная версия
Расширение для Google Chrome
Недостатки
Нельзя самому указать размер экрана, только выбрать из готового списка
Нет списка ошибок
Всегда автоматически загружает мобильную версию, без возможности посмотреть, как выглядит десктопная версия при разных разрешениях
Adaptivator — http://adaptivator.ru/
adaptivator
Преимущества
Подводит общую оценку качеству оптимизации, дает советы по исправлению ошибок.
«Не видит» мобильную версию.
Нет возможности указать свой размер экрана.
Недостатки
«Не видит» мобильную версию.
Нет возможности указать свой размер экрана.
Вывод
При наличии доступа к сервисам веб-мастеров (Яндекс. Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Если же такой возможности нет, то можно воспользоваться http://iloveadaptive.com/ в связке с http://adaptivator.ru/, так как они дополняют друг друга по функционалу.
Шаблон вопросов для интервью по адаптации | Работоспособный
Зачем проверять адаптируемость кандидатов на собеседовании
Компаниям часто приходится меняться, чтобы соответствовать новым требованиям. В хороших компаниях есть сотрудники, которые быстро адаптируются к отраслевым, рыночным и технологическим изменениям.
Сотрудники, способные адаптироваться к изменениям, в конечном итоге помогают компаниям расти. Этих сотрудников:
- Сохраняйте спокойствие под давлением
- Испытайте новые инструменты и методы, чтобы улучшить свою работу
- Быстро придумываем решение при возникновении проблем
- Принимать новых членов команды и стили работы
Следующие вопросы помогут вам оценить, как кандидаты:
- Работа с непредсказуемыми условиями (например,грамм.
 когда член команды уходит)
когда член команды уходит) - Приспосабливаться к изменяющимся обстоятельствам (например, когда клиенты изменяют свои требования)
- Помогите своим коллегам принять изменения (например, когда им нужно соблюдать новую политику компании)
- Беритесь за новые задачи (например, когда их требования к должности возрастают)
Примеры вопросов на собеседовании по вопросам адаптации
- Как вы приспосабливаетесь к изменениям, над которыми не можете повлиять? (Например, человек из вашей команды решает уйти.)
- Если бы у ваших коллег было отношение «вот как мы это делаем» к изучению чего-то нового, как бы вы попытались убедить их следовать другому, более эффективному методу работы?
- С какими самыми большими проблемами вы сталкиваетесь при переходе на новую работу?
- Вы какое-то время работали над проектом клиента, когда ваш менеджер сообщает вам, что требования проекта внезапно изменились.Что бы ты сделал?
- Как вы измените свое расписание, если ваш руководитель просит вас подготовить отчет в течение часа? Как убедиться, что вы не отстаете от обычных дел?
- Опишите время, когда вам были поставлены новые задачи (например, в связи с повышением квалификации или повышением по службе).
 Как вы адаптировались?
Как вы адаптировались? - Новый менеджер по персоналу проводит официальные ежеквартальные проверки эффективности всех сотрудников. Как бы вы подготовили себя и свою команду, если бы привыкли к неформальным встречам?
- Расскажите мне о случае, когда вам пришлось научиться использовать новый инструмент на работе.Сколько времени вам потребовалось, чтобы понять, как его функции используют ежедневно?
Как оценить способность кандидатов адаптироваться
- Процесс адаптации требует от сотрудников адаптации к новым членам команды и различным стилям работы. Кандидаты, которые описывают, как быстро они перешли на прежние должности, скорее всего, добьются успеха в своей новой должности.
- Для кандидатов, которые рассматривают возможность значительного изменения карьеры, спросите, что заставляет их сделать этот шаг и насколько они уверены в незнакомых процедурах и задачах.
- Следите за людьми, которые рассматривают все возможные сценарии, прежде чем принять решение.
 Эти кандидаты с большей вероятностью приспособятся к незапланированным обстоятельствам.
Эти кандидаты с большей вероятностью приспособятся к незапланированным обстоятельствам. - На руководящие должности ищите кандидатов, которые ценят гибкость, открыты для новых идей и обладают хорошими навыками управления изменениями.
- Если должность требует участия в нескольких проектах и сотрудничества с различными командами / отделами, выберите кандидатов, которые предпочитают смешивать свои повседневные задачи вместо рутины.
Красные флаги
- Они не обладают широкими взглядами. Люди, которые придерживаются того, что они уже знают, и не хотят пробовать нетрадиционные решения, с меньшей вероятностью смогут хорошо адаптироваться к изменениям.
- Они боятся неизвестного. Если среда вашей компании динамична и сотрудникам необходимо выполнять несколько задач, выходящих за рамки их обязанностей, ищите кандидатов, которые не боятся рисковать и приобретать новые навыки.
- Они плохие командные игроки.
 Быть адаптируемым — значит менять свой стиль работы ради команды. Выбирайте кандидатов, которые ценят сотрудничество и гибкость.
Быть адаптируемым — значит менять свой стиль работы ради команды. Выбирайте кандидатов, которые ценят сотрудничество и гибкость. - Они нервничают. Кандидаты, которые не могут сохранять спокойствие в условиях внезапных перемен, могут не найти быстрых и эффективных решений неожиданных проблем.
- Они отрицательные. Кандидаты, обвиняющие других и сварливые, когда им приходится приспосабливаться к изменениям, с меньшей вероятностью примут новые обстоятельства.
10 вопросов для проверки вашей карьеры | компании Ideascape, Inc.- Дуг Фриман | Возобновление карьеры
Лицензия Creative Commons — Эмили Мортер | Изменено Ideascape, Inc.Будущее работы и карьеры… сбивает с толку. И вроде как захватывающе.
Объем должностных функций, где выполняется работа, как выполняется работа и способы управления работниками, пересматриваются ежедневно. Меняется сам характер работы.
Как насчет того, чтобы дать определение слову «карьера»? Возможно, теперь это просто череда контрактов или временных рабочих мест, чтобы приспособиться к сокращению жизненного цикла продуктов и услуг, менталитету смены работы и компаниям, которые появляются и исчезают все быстрее. И почему бы не добавить к нам безумное влияние технологий, включая искусственный интеллект или машинное обучение, которые стимулируют автоматизацию рабочих мест и заново изобретают бизнес-модели.
И почему бы не добавить к нам безумное влияние технологий, включая искусственный интеллект или машинное обучение, которые стимулируют автоматизацию рабочих мест и заново изобретают бизнес-модели.
Этот уровень изменения не указывает на приближение к плато. Невозможно вернуть часы к более простому времени.
Итак, как вы планируете, ну, незапланированный ? Может быть, нет. Возможно, вам лучше задать другой вопрос: как мне сформировать свою карьеру, чтобы адаптироваться к постоянно меняющимся рабочим и экономическим условиям? Да, все дело в вашей приспособляемости.
Я убежден в этом, потому что на протяжении десятилетий я делал адаптируемую предпринимательскую карьеру. Мои интересы и любопытство, новые возможности, изменения на рынке коммуникаций и запросы клиентов повлияли на мой карьерный переход. Это влияние изменило то, что я делаю через свою компанию, привело к созданию стартапов и даже предоставило возможность приобрести долю в предприятиях других предпринимателей. Клиентские ниши для моих услуг значительно различались в частном секторе, федеральных / местных органах власти и некоммерческих организациях.В этой истории есть еще кое-что, но я хочу сказать, что я адаптировался к изменениям из-за необходимости. Я добился этого с помощью непрерывного образования, большого количества чтения и слушания, экспериментов в новых областях, открытости для видения и отказа от возможностей, а также принятия некоторого риска и неудач.
Клиентские ниши для моих услуг значительно различались в частном секторе, федеральных / местных органах власти и некоммерческих организациях.В этой истории есть еще кое-что, но я хочу сказать, что я адаптировался к изменениям из-за необходимости. Я добился этого с помощью непрерывного образования, большого количества чтения и слушания, экспериментов в новых областях, открытости для видения и отказа от возможностей, а также принятия некоторого риска и неудач.
Я твердо верю, что мы — особенно старшие фрилансеры / подрядчики — должны сделать карьеру, адаптированную к предпринимательскому стилю. Ниже приведены 10 вопросов, которые могут помочь вам определить, позиционируете ли вы себя для адаптируемой карьеры, которая может процветать сейчас и в будущем:
- Читаете ли вы о тенденциях и событиях внутри и за пределами вашей текущей отрасли и областей экспертизы?
- Слушаете ли вы коллег, влиятельных лиц, друзей, сетевых контактов, клиентов / заказчиков и людей вне вашей профессии и отрасли, чтобы уловить возникающие потребности?
- Развиваете ли вы свои творческие навыки и навыки критического мышления с помощью самостоятельного или другого обучения?
- Готовитесь ли вы проявить изобретательность, когда дело доходит до решения проблем и обхода препятствий?
- Вы постоянно добавляете новые навыки, чтобы улучшить свою способность успешно реализовывать возможности?
- Вы взаимодействуете и расширяете свою деловую сеть, чтобы получить рекомендации, рекомендации, предложения и советы?
- Экспериментируете ли вы со своей карьерой, проверяя новые интересы разными способами в рамках вашей области знаний и за ее пределами?
- Вы всегда создаете свой личный бренд и продвигаете себя или свой бизнес, чтобы подготовиться к потерянным клиентам / клиентам, исчезновению рабочих мест и смещению рынков?
- Развиваете ли вы гибкий образ мышления, когда дело касается вашей карьеры, так что, даже если вы находите работу, которую любите делать, вы придумываете способы ее согласования с будущими изменениями?
- Вы всегда задаете зондирующие вопросы о ваших собственных и отраслевых предположениях, актуальности вашего опыта, будущем вашего работодателя / клиентов и т.
 Д.чтобы предотвратить момент в будущем, когда вы спросите: «Почему я / мы не предвидели этого?»
Д.чтобы предотвратить момент в будущем, когда вы спросите: «Почему я / мы не предвидели этого?»
Не хочу быть предвестником плохих новостей, но исследование Оксфордского университета под названием «Будущее работы», опубликованное еще в 2013 году, пришло к выводу, что технологический прогресс, вероятно, может привести к массовой безработице. Авторы заявили, что «… 47 процентов от общей занятости в США относятся к категории высокого риска, а это означает, что связанные профессии потенциально можно автоматизировать в течение некоторого неопределенного количества лет, возможно, десятилетия или двух.”
Чтобы справиться с появлением этой тенденции, венчурный капиталист Арт Билгер основал организацию под названием Working Nation. Это некоммерческая кампания с миссией «… разоблачить жестокую правду о надвигающемся кризисе безработицы и объединить страну для создания и совершенствования решений для меняющейся экономики». В интервью журналу Working Nation он сказал: «Итак, спросите себя:« Я готов к будущему? »Это означает, что нужно честно оценить свою занятость, образование и навыки. Это означает понимание ваших нынешних и будущих возможностей трудоустройства и начало планирования предстоящих задач.Это его совет, чтобы избежать надвигающейся «структурной безработицы», которая представляет собой крупномасштабную безработицу, вызванную несоответствием между навыками / образованием рабочих и спросом на них на рынке.
Это означает понимание ваших нынешних и будущих возможностей трудоустройства и начало планирования предстоящих задач.Это его совет, чтобы избежать надвигающейся «структурной безработицы», которая представляет собой крупномасштабную безработицу, вызванную несоответствием между навыками / образованием рабочих и спросом на них на рынке.
Томас Фрейдман, обладатель Пулитцеровской премии, автор книги «Спасибо за опоздание: руководство оптимиста по процветанию в эпоху ускоренного роста», говорит, что глобализация является частью проблемы, когда дело доходит до потерянных рабочих мест, но он считает, что технологии сокращает еще много рабочих мест, и эта тенденция сохранится.Фридман подчеркивает, что людям необходимо адаптироваться, планируя образование на протяжении всей жизни, независимо от того, происходит ли это в результате самостоятельных усилий или как часть «социального контракта будущего» между компаниями и сотрудниками.
Особенно важно, чтобы работники старшего возраста, скажем, 40+, уделяли серьезное внимание адаптации своей карьеры. К сожалению, мы видим, что слишком много граждан остаются позади в экономике, которая ускоряется в тех направлениях, где их навыки устаревают, а их опыт находится в отраслях, которые исчезают или полностью обновляются.
К сожалению, мы видим, что слишком много граждан остаются позади в экономике, которая ускоряется в тех направлениях, где их навыки устаревают, а их опыт находится в отраслях, которые исчезают или полностью обновляются.
Чтобы сделать вашу карьеру более адаптируемой, требуется личная приверженность и множество мелких действий. Я убежден, что вы должны принять предпринимательское мышление, поскольку вы являетесь продуктом и услугой, конкурирующими за актуальность на меняющемся рынке. Адаптивность поможет вам преуспеть в хаотичном пересечении работы и карьеры, что отныне кажется нормой.
Дуг Фриман, совладелец Ideascape Inc. , профессионально занимается бизнес-коммуникациями.Он выступает за и пишет о предпринимательстве для работников в возрасте 50+.
Почему адаптируемость должна быть главным профессиональным навыком вашего нового сотрудника
Практически в каждой профессии работникам необходимы очевидная квалификация и навыки, чтобы считаться компетентными. При поиске новой работы кандидаты могут выделить ее в своем резюме, надеясь выделиться среди конкурентов. В прошлом работодатели могли полагаться исключительно на резюме, чтобы определить, с кем проводить собеседование.Однако по мере развития рабочего места должен происходить и набор персонала, и менеджеры по найму больше не могут полагаться только на резюме для определения лучших кандидатов.
При поиске новой работы кандидаты могут выделить ее в своем резюме, надеясь выделиться среди конкурентов. В прошлом работодатели могли полагаться исключительно на резюме, чтобы определить, с кем проводить собеседование.Однако по мере развития рабочего места должен происходить и набор персонала, и менеджеры по найму больше не могут полагаться только на резюме для определения лучших кандидатов.
Мягкие навыки, те качества, которые часто развиваются в результате опыта, а не образования, могут поднять компетентно квалифицированного сотрудника до уровня рок-звезды. Мягкие навыки — это личные качества или атрибуты, которые могут улучшить межличностное общение и использоваться множеством способов, начиная от разрешения конфликтов и заканчивая мотивацией других. Учитывая меняющийся характер работы, эти возможности становятся все более важными для работодателей.
Работа в команде, решение проблем и надежность — все это примеры мягких навыков, которые важны на рабочем месте. Однако адаптивность может быть самым важным мягким навыком из всех. Сотрудники, обладающие высокой способностью к адаптации, лучше подготовлены для выполнения новых задач, изучения новых технологий и развития новых навыков — всех навыков, которые обеспечивают положительные преимущества компаниям, работающим, чтобы идти в ногу со временем.
Сотрудники, обладающие высокой способностью к адаптации, лучше подготовлены для выполнения новых задач, изучения новых технологий и развития новых навыков — всех навыков, которые обеспечивают положительные преимущества компаниям, работающим, чтобы идти в ногу со временем.
Современное рабочее место постоянно меняется, гибкие графики работы, интеграция искусственного интеллекта и полностью удаленные команды становятся все более распространенными.Для поддержания прибыльности и вовлеченности работодатели должны рассмотреть возможность тестирования кандидатов на вакансию на предмет их коэффициента адаптивности, что означает способность адаптироваться и преуспевать в меняющихся обстоятельствах.
Компаниям следует искать устойчивых, новаторских и спокойных кандидатов, которые находятся под давлением. Если попросить респондентов привести примеры ситуаций, в которых они продемонстрировали эти способности, это может помочь работодателям оценить их способность к адаптации.
Вы можете обсудить следующие сценарии:
- Расскажите мне о времени, когда вам приходилось работать с кем-то, у кого был трудный стиль или стиль работы, отличный от вашего.
- Были ли у вас когда-нибудь проект внезапно изменен после того, как вы потратили много времени? Как вы справились с этим изменением?
- Опишите время, когда вам дали задание, выходящее за рамки вашего обычного объема работы, и как вы с этим справились.
- Расскажите мне о времени, когда вам пришлось изучать новое программное обеспечение или рабочий процесс.
- Какие самые большие проблемы возникают при переходе на новую работу?
Если ответы имеют тенденцию к отрицанию, это может быть красным флажком. Менеджеры по найму могут использовать ответы соискателя, чтобы лучше понять человека, как он реагирует на изменения, быстро ли извиняется, занимает ли оборонительную позицию или выказывает пренебрежение к коллегам, с которыми они могут не согласиться.
Чтобы сделать адаптивность на рабочем месте приоритетом, и работодатели, и сотрудники должны сыграть свою роль. Работодатели должны побуждать сотрудников задуматься о внутренних процессах и способах оптимизации операций. Сотрудники должны чувствовать себя вправе предлагать новое обучение, цифровые инструменты или другие идеи, которые могут помочь повысить производительность. В свою очередь, менеджерам следует предоставить гибкость для реализации предложений и апробирования новых подходов, представленных сотрудниками.
Принятие изменений и способность адаптироваться к меняющимся ожиданиям или требованиям также могут помочь в решении проблем. Работодатели и сотрудники, которые отвергают универсальный подход, могут с большей вероятностью найти творческое или находчивое решение давней проблемы или препятствия, мешающего ведению бизнеса. Формирование культуры, которая вдохновляет сотрудников пробовать новые стратегии или технологии, обычно выходящие за рамки норм их работодателя, может стимулировать инновации на всех уровнях корпоративной лестницы.
Успешный бизнес дает сотрудникам свободу вводить новшества, а также обеспечивает ответственность и автономию на повседневном рабочем месте; это противоположность микроменеджмента. Если работодатели хотят поощрять инновации и адаптируемость, включение этих принципов в общие корпоративные ценности может способствовать формированию желаемой культуры. Заявленные ценности могут сфокусировать сотрудников и расширить их возможности, что приведет к повышению вовлеченности и чувства принадлежности.
Легко адаптируемые сотрудники, которые могут использовать этот навык на работе, могут помочь создать более счастливую и продуктивную офисную среду. Когда сотрудников и их идеи ценят, могут возрасти дискреционные усилия и общее счастье. Поощрение решения проблем и инноваций также показывает сотрудникам, что допустимо совершать ошибки на работе, и может помочь переосмыслить неудачу как часть процесса.
Работодатели, которые принимают и развивают способность к адаптации, могут помочь продвинуть свой бизнес вперед, опередив конкурентов. Во многих отраслях и на рабочих местах изменения неизбежны. Выявление и найм сотрудников, которые приветствуют изменения и устойчивы в меняющихся ситуациях, могут помочь компаниям оставаться актуальными и ориентированными на будущее.
Во многих отраслях и на рабочих местах изменения неизбежны. Выявление и найм сотрудников, которые приветствуют изменения и устойчивы в меняющихся ситуациях, могут помочь компаниям оставаться актуальными и ориентированными на будущее.
Джилл Чапман (Jill Chapman) — старший консультант по эффективности в Insperity, ведущем поставщике решений для управления персоналом и повышения эффективности бизнеса. Для получения дополнительной информации об Insperity позвоните по телефону 800-465-3800 или посетите сайт www.insperity.com.
(PDF) Проверка адаптируемости в сложных системах
[5] B.Беккер, Д. Бейер, Х. Гизе, Ф. Кляйн, Д. Шиллинг, Символьный инвариант
, верификация для систем с динамической структурной адаптацией, в: Pro-
ceedings 28-й международной конференции по программной инженерии,
ICSE ‘ 06, ACM, 2006, стр. 72–81.
[6] А. Бучачиа, Н. Неджа, Введение в специальный раздел об адаптивных системах self-
: модели и алгоритмы, транзакции ACM на Au-
и адаптивные системы (TAAS) 7 (2012) 13.
[7] Дж. Брэдбери, Дж. Корди, Дж. Дингел, М. Вермелингер, Обзор самоуправления
в спецификациях динамической архитектуры программного обеспечения, в: Pro-
ceedings 1-го семинара ACM SIGSOFT о себе -управляемые системы,
ACM, стр. 28–33.
[8] R. Bruni, A. Bucchiarone, S. Gnesi, D. Hirsch, AL Lafuente, Graph-
Проектирование и анализ динамических программных архитектур на основе, в: Concur-
rency, Graphs and Models, volume 6065 конспектов лекций по компьютерам
Science, Springer, 2008, стр.37–56.
[9] Р. Бруни, А. Коррадини, Ф. Гаддуччи, А. Л. Лафуэнте, А. Вандин, Adapt-
-способные системы переходов, в: Последние тенденции в алгебраическом развитии —
Методы, том 7841 лекционных заметок in Computer Science,
Springer, 2013, стр. 95–110.
[10] R. Bruni, A. Corradini, F. Gadducci, A. Lluch Lafuente, A. Vandin,
Концептуальная основа для адаптации, в: Fundamental Approaches
to Software Engineering, volume 7212 of Lecture Notes in Компьютер
Science, Springer, 2012, стр. 240–254.
240–254.
[11] Р. Бруни, А. Люч-Лафуэнте, У. Монтанари, Э. Туосто, Архитектурные реконфигурации на основе стилей
, Бюллетень Европейской ассоциации
теоретическая информатика 94 (2008) 161– 180.
[12] Б. Ченг, Р. де Лемос, Х. Гизе, П. Инверарди, Дж. Маги, Дж. Андерссон,
Б. Беккер, Н. Бенкомо, Ю. Брун, Б. Цукич и др. ., Разработка программного обеспечения
для самоадаптивных систем: план исследований, Разработка программного обеспечения для
самоадаптивных систем (2009) 1-26.
[13] А. Чиматти, Э. Кларк, Э. Джунчилья, Ф. Джунчилья, М. Писторе,
М. Ровери, Р. Себастьяни, А. Такчелла, NuSMV 2: инструмент с открытым исходным кодом
40
Навыки адаптации | Роберт Халф
Очень мало успешных людей или организаций, которые добились того, чего они достигли, просто делая то же самое. Фактически, великие лидеры ищут перемен и лихорадочно их преследуют, понимая, что для того, чтобы быть по-настоящему новаторским и опережать тенденции, вы должны принять перемены. Но способность к адаптации — это не только принятие изменений.
Но способность к адаптации — это не только принятие изменений.
Быть адаптируемым — значит быть постоянным оптимистом и проявлять необычайную стойкость. Навыками адаптации можно обладать как в отношении, так и в действиях, и одно не может существовать без другого. Узнайте, как можно лучше адаптироваться к изменениям с помощью этих советов.
Преимущества адаптации
Насколько важной может быть способность адаптироваться? Что ж, краткий ответ очень, поскольку это навык, который не имеет границ в способах применения на рабочем месте.Вот три преимущества сильных навыков адаптации:
- Вы лучше справитесь с задачами
Быть адаптируемым означает работать без границ и быть открытым для поиска разнообразных и неожиданных решений проблем и проблем на рабочем месте. Без ограничений на ваше мышление и действия вызовы становятся чем-то, чего не стоит бояться, а тем, что нужно схватывать и получать удовольствие от работы. Как человек, способный адаптироваться, вы также будете готовы привлекать к работе множество людей с разными навыками для выполнения работы, создавая широкие сети из очень заинтересованных и способных людей по ходу дела.
- Вы станете лучшим лидером
Великие лидеры знают, что перемены неизбежны, и не уклоняются от них. Они также остаются позитивными перед лицом невзгод, сохраняя сосредоточенность и мотивацию своих команд и сотрудников в трудные или неблагоприятные периоды. Великие лидеры также обладают широким кругозором и внимательны, зная, что решения и талант можно найти во многих местах. Они никогда не оставляют без внимания решения, которые могут оказаться жизнеспособными. В основе всех этих важных лидерских качеств лежит способность к адаптации и способность адаптироваться к изменениям и принимать их. - Вы всегда будете актуальны
Люди, которые готовы изменить или встряхнуть традиционные способы ведения дел, будут оставаться актуальными на протяжении всей своей трудовой жизни, потому что им комфортно экспериментировать. Независимо от того, означает ли это испытание новой системы управления проектами для лучшей адаптации к вашей растущей организации или полную реинжиниринг того, как вы управляете командами, будьте готовы опробовать различные инструменты, стратегии и методы для достижения наилучших результатов. Рабочие места меняются быстрее, чем когда-либо прежде, и если вы не хотите постоянно адаптироваться, ожидайте, что вы останетесь позади.
Рабочие места меняются быстрее, чем когда-либо прежде, и если вы не хотите постоянно адаптироваться, ожидайте, что вы останетесь позади.
Как развить навыки адаптации
Хотите знать, как адаптироваться к изменениям? Это навык, требующий практики и приверженности, но он доступен для сотрудников во всех отраслях. Считайте адаптивность обязательным мягким навыком, если вы стремитесь к руководящей роли в своей организации. Вот как развить свои навыки адаптации:
- Учитесь у других
Как и в случае с обучением целому ряду важнейших мягких навыков, научиться лучше ориентироваться в изменениях и адаптироваться лучше всего с помощью других.Вы восхищаетесь тем, как Фиона из финансового отдела последовательно обеспечивает финансовые результаты с позитивным посланием на будущее, даже если цели не были достигнуты? Или, может быть, вам нравится, как Шон привлекает членов разных команд для мозгового штурма решений задач ИТ-команды? Записывайте, когда эти люди демонстрируют навыки адаптации, которым вы хотите научиться, или спрашивайте их напрямую о советах и рекомендациях. Хотя вы можете учиться у людей как внутри, так и вне вашей организации, если вы учитесь у них внутри, вы получите дополнительное преимущество, узнав, как эти навыки лучше всего применяются в организации, ее ценностях и людях.
Хотя вы можете учиться у людей как внутри, так и вне вашей организации, если вы учитесь у них внутри, вы получите дополнительное преимущество, узнав, как эти навыки лучше всего применяются в организации, ее ценностях и людях. - Найдите золотую середину
Извлекать положительные моменты из ситуаций или проектов, которые идут не так, как планировалось, может быть трудным, особенно если убыток был большим или был пропущен значительный срок. Тем не менее, способность находить золотую середину во всей вашей работе является блестящим примером навыков адаптации в действии, поскольку для этого вам необходимо переосмыслить и переосмыслить свой фокус, часто делая шаг назад и глядя на вещи менее критично и более объективно. Если вам трудно определить положительные моменты, начните с того, что отметьте, что вы узнаете, когда все идет не так, как планировалось, учитывая это упражнение как важную часть вашей стратегии проверки.Чем больше вы вовлечены в этот процесс, тем больше у вас будет оптимизма и тем легче будет изменить курс и преодолеть трудности в следующий раз.
- Будьте готовы совершать ошибки
Никто не идеален, и совершать ошибки — это очень человечная и вполне реальная вещь, которая будет происходить на протяжении всей вашей карьеры. Хотя совершение ошибки может расстраивать или даже унизительно, важно то, как вы справляетесь с последствиями, и этот этап поможет улучшить ваши навыки адаптации.Если вы учитесь на своих ошибках, делитесь новыми знаниями и тестируете альтернативные решения, то, скорее всего, эти ошибки станут одними из самых важных уроков, которые вы усвоите на протяжении всей своей рабочей жизни. - Задавайте вопросы
Так же, как они должны принять изменения, чтобы расти, лучшие лидеры и организации среди нас обычно не достигают успеха, работая в одиночку. У них есть вдохновляющие наставники, новаторские коллеги и одаренные сети, на которые они могут опереться, чтобы получить поддержку, задать вопросы и обсудить идеи.Задавать вопросы — отличный способ узнать больше и бросить вызов устоявшимся способам ведения дел, ключевой компонент способности адаптироваться. Просто убедитесь, что ваши вопросы хорошо изучены и поставлены профессионально, чтобы вы получили наиболее ценные ответы.
Просто убедитесь, что ваши вопросы хорошо изучены и поставлены профессионально, чтобы вы получили наиболее ценные ответы.
Умение приспосабливаться к изменениям — это мягкий навык, который не только сделает вас лучшим кандидатом при приеме на работу, но и может дать вам новый оптимизм в отношении вашей работы. Это блестящий жизненный навык, который имеет большое значение как в вашей личной, так и в профессиональной жизни, поэтому начните применять эти советы, чтобы укрепить свои навыки адаптации уже сегодня.
10 вопросов на собеседовании по отличной адаптивности
Пересмотрите свой процесс. Вы задаете правильные вопросы на собеседовании?
Поскольку каждая работа сопряжена с разными проблемами, важно иметь сотрудников, которые могут адаптироваться к самым разным ситуациям. Чтобы добиться этого, вам нужно отсортировать своих потенциальных кандидатов, задав серию вопросов об адаптивности, которые определяют гибкость.
Мы перечислили десять вопросов, которые помогут вам определить, какие кандидаты лучше всего подходят для перемен, когда они появятся.
Задайте эти вопросы на собеседовании, чтобы найти следующего сотрудника.
Как вы приспосабливаетесь к изменениям, которые вы не можете контролировать?
Это стандартный вопрос об адаптации, который вы можете задать, и при этом очень важный. Ответ на этот вопрос поможет вам определить, как кандидат может справиться с неприятностями в будущем.
С какими наиболее серьезными проблемами вы сталкиваетесь при переходе на новую работу?
Каждая работа индивидуальна, и каждый кандидат сталкивается с разными проблемами, когда сталкивается с новой ролью и новым работодателем.Спросите своих потенциальных сотрудников, с какими проблемами, по их мнению, они могут столкнуться в вашей компании. Хотя большинство новых должностей требует обучения, кандидат должен воспринимать это как долгожданный вызов, а не как бремя.
Как вы подходите к новой и незнакомой задаче?
То, как сотрудник подходит к новой задаче, многое говорит о нем и его способностях. Ответ должен касаться исследования и понимания работы до ее начала.Здесь вы найдете свои творческие и новаторские типы.
Ответ должен касаться исследования и понимания работы до ее начала.Здесь вы найдете свои творческие и новаторские типы.
Направление проекта внезапно меняется. Что вы делаете?
Когда проект быстро меняет направление из-за внутренних изменений или требований заинтересованных сторон, он требует адаптируемости под давлением. Ваши потенциальные клиенты должны описать здесь свой процесс принятия решений, чтобы вы знали, могут ли они адаптироваться.
Как подготовиться к грядущим изменениям?
Крайне важно быстро адаптироваться к изменениям, начиная с того, как они даже появятся.В то время как реагирование на неожиданные изменения — это один навык, планирование ожидаемых изменений требует других характеристик. Слушая, как ваши кандидаты обсуждают свои стратегии подготовки, вы откроете для себя многое из того, что вам нужно знать.
Как вы корректируете свой стиль работы, работая в команде?
Каждый работает по-своему, и чтобы добиться успеха в любой обстановке, вы должны работать вместе. Следует отметить кандидатов, которые демонстрируют готовность работать с другими для достижения общей цели.
Следует отметить кандидатов, которые демонстрируют готовность работать с другими для достижения общей цели.
Расскажите мне о значительном изменении в вашей жизни. Что вы сделали, чтобы приспособиться к этому?
Этот вопрос может касаться всего, что связано с работой или личным. Суть этого вопроса — увидеть, как кандидат реагирует и справляется с невзгодами. Ответы могут вас удивить, поскольку каждый кандидат, скорее всего, будет иметь разные ответы от других.
Какой у вас опыт работы с технологиями? Какие инициативы вы предприняли, чтобы изучить новые технологии?
Новые технологии появляются каждый день, и они требуют непредвзятости.Вам не нужны сотрудники, которые сопротивляются процедурным или организационным изменениям, влияющим на их повседневные обязанности. Они должны быть непредвзятыми, чтобы быстро адаптироваться к новому программному обеспечению.
Как бы вы предложили и внедрили изменения в компании?
Адаптивность — это не только реакция на ситуацию, но и ее способность распознавать ее. Бесценен человек, который видит, когда необходимы изменения, и может обратиться к руководству. Ищите эту черту в кандидатах.
Бесценен человек, который видит, когда необходимы изменения, и может обратиться к руководству. Ищите эту черту в кандидатах.
Вы когда-нибудь разочаровывались в переменах?
Важно понять, есть ли у кого-либо из ваших потенциальных клиентов разочарование. Задав этот вопрос, вы сможете узнать, плохо ли ваши кандидаты справлялись с изменениями раньше.
Вперед!
К процессу собеседования менеджеры по найму не должны относиться легкомысленно. В дополнение к вопросам адаптируемости менеджеры по найму должны задавать различные вопросы о поведении, личностные вопросы и вопросы для второго собеседования.Эти вопросы помогут вам понять, какие кандидаты готовы приступить к работе.
Более того, специалисты по подбору персонала могут помочь вам определить потенциальных кандидатов. Рекрутеры, такие как TruPath, имеют проверенный процесс, который позволяет им находить профессионалов отрасли. Их опыт дал им знания, чтобы задавать конкретные вопросы на собеседовании по вопросам адаптации и многое другое для определения квалифицированных кандидатов, которые признают и уважают миссию и цели нанимающих компаний.
Доверьте поиск кандидатов профессионалам! Узнайте, как TruPath может помочь вам в поиске следующего специалиста по телефону 1-844-TRUPATH.
Почему тестировщикам следует сосредоточиться на адаптивности?
Помимо ваших технических знаний, многие навыки межличностного общения также играют важную роль на пути к успешной карьере в области тестирования программного обеспечения. Адаптивность — одна из них.
Что такое адаптивность?
Адаптивность — это умение изменять свой план действий в соответствии с изменяющимися условиями.
Адаптивность — это не только корректировка или изменение в зависимости от ситуации, она включает в себя возможность вносить изменения, обеспечивая бесперебойную работу процесса без каких-либо ключевых препятствий и задержек.
Адаптируемый человек также определяется как:
- Чуткий
- Устойчивый
- Командный игрок
- Креативное решение проблем
- Открытый
- Хороший слушатель
В условиях высокодинамичного и постоянно развивающегося бизнеса для сотрудников становится очень важно адаптироваться к меняющимся требованиям этого бизнеса.
У вас могут появиться новые требования, или может произойти изменение требований, или изменение сроков, или неожиданная ошибка, которая может потребовать дальнейшего расследования; все эти ситуации требуют от вас гибкости, чтобы адаптироваться к новым изменениям.
Эта адаптивность становится еще более важной для тестировщиков.
Почему для тестировщиков еще важнее адаптивность?
Бизнес-сценарии за последние несколько десятилетий стали очень динамичными. Технологии, методология и бизнес-среда время от времени развиваются. Сфера программного обеспечения еще более динамична и развивается, поэтому для тестировщиков программного обеспечения становится очень важным иметь возможность адаптироваться, чтобы иметь стабильную карьеру.
Вот несколько причин, которые подчеркивают важность адаптируемости для тестировщиков.
Изменение бизнес-моделей программного обеспечения: бизнес по разработке программного обеспечения очень динамичен и время от времени меняется.
За последние несколько десятилетий мы стали свидетелями того, как бизнес-модель программного обеспечения менялась от продуктов к услугам. Не только это, но и многие другие изменения, свидетелями которых стал софтверный бизнес в недалеком прошлом.
Все эти изменения в конечном итоге кардинально меняют режим работы тестеров. И поэтому очень важно, чтобы тестировщики могли адаптироваться к этим меняющимся бизнес-моделям, чтобы работа проходила гладко, без задержек и препятствий.
Изменяющиеся требования: Отрасль программного обеспечения очень подвержена изменению требований со стороны заинтересованных сторон.
С каждым изменением их бизнес-модели вносятся изменения в соответствующее программное обеспечение, и иногда это становится непрерывным процессом, когда для одного и того же фрагмента кода появляются многочисленные изменения требований.
Тестировщик должен быть готов принять эти изменения и адаптировать их к этим динамическим изменениям требований для реализации своего максимального потенциала.
Технологии меняются: Технологии в наши дни, кажется, меняются в мгновение ока. То, что было доминирующим вчера, может быть даже неприемлемо. Тестировщикам нужно научиться адаптироваться к новым технологиям.
Было время, когда ручное тестирование было единственным вариантом, затем пришло автоматическое тестирование, которое стало потребностью времени, и теперь автоматическое тестирование постепенно заменяется автоматическим тестированием без кода.
Чтобы оставаться в поле тестирования, тестировщики должны научиться адаптироваться к этим меняющимся технологиям.
Различные сроки: Своевременность для вас может сильно отличаться для одной и той же части работы. В своем последнем проекте вы могли выполнить ту же задачу за 2 дня, но для другого проекта вам, возможно, придется выполнить ту же задачу в течение дня.
Даже не то, что в том же проекте вы могли бы довольно щедро завершить первый раунд тестирования, но из-за некоторого дефекта вам, возможно, придется спешить ко второму раунду. Вы должны быть очень приспосабливаемыми с точки зрения своевременности.
Вы должны быть очень приспосабливаемыми с точки зрения своевременности.
Работа с разными коллегами и клиентами: в команде вам, возможно, придется иметь дело с разными типами сверстников, и ваши клиенты также могут отличаться.
Их образ мышления и действия могут сильно отличаться друг от друга. Но вы, как хороший тестировщик, должны иметь дело с ними одинаково, учитывая их природу и знания.
Вы должны адаптироваться к разным людям, с которыми вы встречаетесь в своей работе.
Каковы характеристики адаптируемых тестеров?
Ваши характеристики, определяющие вашу способность адаптироваться:
- Интеллектуальная гибкость: вы должны уметь усваивать новую информацию, чтобы делать из нее выводы.
- Быть восприимчивым: вы должны положительно относиться к изучению нового для достижения своих целей.
- Креативность: вы всегда должны экспериментировать с новыми вещами и находить новые способы решения проблем.

- Адаптация поведения: вы всегда должны быть готовы применять новые методы и процессы для получения лучших результатов.
Каковы качества адаптируемого тестера?
- Необходимо приготовить альтернативное решение на случай, если предыдущее не покажется прибыльным.
- не надо бояться брать на себя ответственность за срочные проекты
- должен быть готов исследовать новые роли и обязанности
- Сохранять уравновешенность и спокойствие в сложных ситуациях
- Нужно искать лучшие варианты, чтобы получить максимальную прибыль и лучшие результаты
- Должен быть в состоянии легко адаптироваться к новым способам работы
- Должны быть гибкими, когда дело доходит до перераспределения приоритетов
- Всегда должен обладать позитивным настроем.
Как оценить адаптивность тестировщика на собеседовании?
, вы можете проверить адаптивность тестировщика, задав вопрос, например, как они справлялись с некоторыми прошлыми ситуациями, например, как они реагировали на изменение длительного процесса или как они справлялись с трудным коллегой или клиентом.