Адаптивная вёрстка — виды, плюсы и минусы, особенности, инструменты
10-15 лет назад большинство пользователей интернета пользовались компьютерами, а мобильный трафик был маленьким. С активным распространением смартфонов и планшетов появилась необходимость адаптировать контент для удобного просмотра на сенсорных экранах.
В статье разберёмся, какие особенности есть у адаптивной вёрстки, чем она отличается от фиксированной и резиновой и кратко расскажем о 4 инструментах для верстальщиков, которые хотят прокачать навыки.
Что такое адаптивная вёрстка
Во времена, когда о корректном отображении сайта на смартфонах никто не задумывался, использовались разные приёмы адаптации под мобильные устройства. В некоторых случаях у пользователей, заходивших на сайт открывалась так называемая PDA-версия.
Она представляет собой облегчённый шаблон десктопной версии. Пользоваться такой версией проекта относительно удобно, потому что она адаптирована для просмотра на маленьких разрешениях.
Следующий этап развития — мобильная версия. Верстальщики создавали отдельный сайт для сенсорных девайсов. В большинстве случаев она полностью отличалась от десктопа. Поддерживать два ресурса одновременно не всегда выгодно, поэтому поиск решений продолжился.
Сейчас разработчики делают сайты адаптивными. Горизонтальной полосы прокрутки нет и пользователям не надо использовать жесты масштабирования. Контент моментально подстраивается под разрешение экрана и становится доступен для взаимодействия.
Адаптивная вёрстка удобна тем, что не надо создавать отдельный сайт для мобильных пользователей. Часть десктопного контента может быть скрыта, но основные инструменты не будут отличаться.
Для проектов с большим количеством сложных модулей создание адаптивной вёрстки может превратиться в сложное испытание. Нужны отдельные макеты под разные типы устройств и масштабная переработка структуры. На смартфонах с маленьким разрешением экрана полезной площади мало. Приходится либо избавляться от инструментов, либо компоновать их для экономии пространства.
Приходится либо избавляться от инструментов, либо компоновать их для экономии пространства.
Адаптивный дизайн и вёрстка — идеальное решение для всех сайтов, которые можно переработать для просмотра на устройствах с маленьким разрешением без критического ущерба для возможностей.
Некоторые проекты в стандартном виде будут смотреться на смартфонах очень плохо и пользователи потеряют много инструментов, если будут пользоваться ей. В таком случае стоит честно сказать аудитории, что на сайт лучше заходить с компьютера.
Adaptive вёрстка, как кресло, которое подстраивается под форму тела сидящего. Открываешь сайт с компьютера — пользуешься широкоформатной версией, достаёшь смартфон — контент выглядит немного по-другому, но главные возможности сохраняются.
Раньше верстальщики делили устройства на категории и писали код для каждой группы девайсов. Они учитывали особенности портретной и альбомной ориентации, анализировали популярные разрешения и держали в уме особенности некоторых моделей устройств.
При таком подходе время работы над проектом сильно увеличивается. Даже если надо адаптировать под смартфоны и планшеты сайт на несколько страниц без нестандартных блоков.
Адаптивная вёрстка позволяет сократить время разработки благодаря использованию простых инструментов. Например, можно задать ширину меню в процентах и блок всегда будет находиться по центру. И на десктопах, и на смартфонах ничего не поменяется.
Основа любого контента — изображения. На первых этапах появления адаптивной вёрстки больше всего проблем было с картинками. На помощь приходит CSS свойство max-width, но оно не работает в Internet Explorer.
Сделать картинки адаптивными через указание ширины в процентах можно очень быстро, но вес файла останется прежним. Если он весит несколько мегабайт, то время загрузки страницы на смартфонах увеличится, а при открытии изображения в лайтбоксе всё равно придётся использовать жест масштабирования.
Adaptive вёрстка давно стала привычным решением для адаптации контента под устройства с разными разрешениями экрана, но новичкам на первых этапах будет тяжело постигать базовые основы технологии. С опытом станет легче, но если планируете работать со сложными проектами, придётся часто находить выход из нестандартных ситуаций.
С опытом станет легче, но если планируете работать со сложными проектами, придётся часто находить выход из нестандартных ситуаций.
3 основных типа вёрстки
Новички часто путают адаптивную вёрстку с другими видами и не могут понять, в чём разница. Если всерьёз настроены на долгосрочную карьеру HTML-верстальщика, обязательно разберитесь в нюансах и научитесь докапываться до сути.
Кроме адаптивной вёрстки, ещё есть фиксированная и резиновая. Фиксированная вёрстка предполагает одинаковый размер элементов макета на любых разрешениях. Если блоки не помещаются в экран, появляется полоса прокрутки.
В основе резиновой вёрстки лежит масштабирование размера элементов при изменении разрешения. Разработчики задают блокам относительные единицы измерения в процентах.
Адаптивная вёрстка — оптимальный вариант для адаптации контента под разные устройства. Медиа-запросы, которые лежат в основе технологии, меняют масштаб элементов, а CSS свойства дают полную свободу действий.
Относительные единицы измерений — хорошее решение, но в большинстве проектов возникает задача изменить расположение блоков и тогда на помощь приходят медиа-запросы.
Ещё один аргумент в пользу адаптивной вёрстки — упрощённая работа с текстом. Если задать размер абзаца в процентах, размер шрифта не будет автоматически подстраиваться под размер экрана. В таких случаях лучше использовать медиа-запросы и задать значения под конкретный диапазон разрешений.
Многие верстальщики для ускорения создания адаптивной версии используют фреймворки. Самым популярным является Bootstrap, который активно развивается с 2011 года и объединил миллионы энтузиастов.
Адаптивная вёрстка — необходимый навык для всех разработчиков, которые хотят связать свою карьеру с фронтендом. Почти в каждом ТЗ на разработку сайта есть упоминание о создании отзывчивой структуры, которая будет подстраиваться под разные разрешения экранов.
Зачем нужна adaptive вёрстка
Ответ очевиден — чтобы владельцы смартфонов, планшетов и мониторов с разной диагональю могли взаимодействовать с контентом без проблем. И им не приходилось переключаться на десктопную версию, потому что мобильная спроектирована некачественно.
И им не приходилось переключаться на десктопную версию, потому что мобильная спроектирована некачественно.
Адаптивными сайтами пользоваться одно удовольствие, если разработчик сделал всё правильно и не забыл, что есть устройства с нестандартными разрешениями. Если на этапе разработки верстальщик исправил критические баги и уделил время отладке, серьёзных проблем с юзабилити не должно быть.
В 2021 году пользователи ожидают, что сайты по умолчанию будут адаптированы для просмотра на любых устройствах. Они могут зайти на него даже с телевизора и с помощью Bluetooth мышки взаимодействовать с контентом.
Если на сайте нет адаптации под смартфоны, он перестаёт существовать для большинства пользователей.
Многие проекты сейчас изначально разрабатываются под смартфоны, а только потом создаётся версия для десктопов. Ещё через 5-10 лет вполне может случиться полный переход на мобильную вёрстку. И тогда десктопную версию сайта вообще перестанут разрабатывать.
Ещё через 5-10 лет вполне может случиться полный переход на мобильную вёрстку. И тогда десктопную версию сайта вообще перестанут разрабатывать.
Хотя 5-10% аудитории всё равно будут выбирать широкоформатные мониторы. Потому что, десктопная версия в большинстве случаев гораздо удобнее мобильной и помогает экономить время на выполнении стандартных задач.
Доля мобильного шоппинга тоже растёт. По состоянию на 2019 году, 60% покупок в интернете жители России оформляли со смартфонов. Например, в Китае цифры ещё больше — 80%. Российский рынок e-commerce находится на стадии зарождения, но никто не будет спорить с тем, что будущее за мобильной коммерцией.
Если сравнить адаптивный дизайн с мобильной версией, то первый вариант выигрывает по всем пунктам.
Представьте, что скрипт определения устройств сломается после обновления и мобильные пользователи будут видеть десктопную версию. Они не смогут нормально открыть меню или почитать новости, и большинство откажется от использования сайта.
Адаптивная вёрстка стоит дороже стандартной, но дополнительные расходы надо расценивать, как вклад в будущее проекта. Не надо будет постоянно тратить деньги на доработку сайта для мобильных пользователей. Закрыли задачу один раз и забыли о ней на долгое время до появления изменений в проекте.
Преимущества adaptive вёрстки:
- Улучшение поведенческих факторов. Пользователи смогут взаимодействовать с контентом через смартфоны и планшеты. Если критических проблем не будет, поведенческие факторы точно улучшатся.

- Повышение лояльности аудитории. Эмоции людей напрямую зависят от удобства сайта.
- Бонус в SEO. Тем, кто рассчитывает на бесплатный органический трафик, не обойтись без адаптивного дизайна.
- Можно частично автоматизировать задачу. Время адаптации заметно сокращается благодаря фреймворкам, сервисам тестирования и другим инструментам.
Минусы:
- Повышается стоимость проекта. Для сайтов с нестандартными особенностями адаптация может стоить очень дорого.
- Нужна помощь опытного разработчика. Если проект постоянно дорабатывается, придётся нанимать специалиста в штат или заключать договор на удалённую работу.
- Подходит не для всех проектов. Некоторые сайты сложно адаптировать для мобильных устройств, потому что встроенные инструменты слишком «тяжёлые» и надо будет сильно переработать структуру.

Адаптивная вёрстка уже давно считается привычной техникой создания сайтов. Если хотите стать конкурентоспособным на рынке разработчиков, придётся в совершенстве изучить технологию и пользоваться инструментами автоматизации для экономии времени.
Особенности адаптивной вёрстки
Отзывчивые сайты создаются по своим правилам. Если нарушить хотя бы одно из них, работа будет поставлена под угрозу. Ознакомьтесь с главными особенностями и постарайтесь запомнить их, чтобы не допускать ошибки в процессе решения задач клиентов.
Однородность
Мы уже несколько раз говорили, что адаптивный сайт примерно одинаково выглядит на устройствах с разным разрешением экрана. Часть возможностей с десктопа может быть недоступна на смартфонах, но «фундамент» остаётся на месте.
Мобильная версия должна быть практически идентична с основной, но не стоит жертвовать скоростью загрузки ради интеграции лишних инструментов. Лучше добавить в интерфейсе уведомление, что для использования калькулятора надо открыть сайт на компьютере.
Лучше добавить в интерфейсе уведомление, что для использования калькулятора надо открыть сайт на компьютере.
Универсальность
Опытные верстальщики знают, что у разных устройств есть свои особенности. Например, сайт на Android и iOS смартфонах может выглядеть совершенно по-разному. Надо учитывать нюансы и внимательно проанализировать все точки соприкосновения пользователей с интерфейсом.
В процессе обучения адаптивной вёрстке лучше заручиться поддержкой опытного наставника, чтобы быстрее освоить методику и узнать подробности, которые становятся известны только после нескольких тысяч часов активной разработки.
Кроссбраузерность
Некоторые верстальщики ориентируются исключительно на самый популярный браузер Google Chrome и забывают, что есть пользователи, которые принципиально используют Opera, Firefox или Яндекс.Браузер.
Несмотря на то, что почти все они построены на базе Chromium, в каждом браузере есть неподдерживаемые CSS свойства. Например, grid не поддерживается в Opera Mobile, которым активно пользуются владельцы смартфонов.
Например, grid не поддерживается в Opera Mobile, которым активно пользуются владельцы смартфонов.
Медиа-запросы
Это основа адаптивной вёрстки, которая на первый взгляд выглядит максимально простой, но есть неочевидные детали. Медиа-запросы помогают гибко управлять структурой контента в зависимости от разрешения экрана. Можно уменьшить шрифт на смартфонах с дисплеем до 320px или скрыть блок на планшетах.
Медиа-запросы надо правильно использовать и учитывать особенности проекта. Если сайт не предназначен для работы на планшетах, он всё равно должен более-менее корректно отображаться.
Медиаконтент
Верстальщику часто приходится самостоятельно сжимать картинки, чтобы обеспечить быструю загрузку на смартфонах. На помощь приходят автоматизированные сервисы, которые распознают разные форматы файлов и могут выполнить оптимизацию без потери качества.
Всегда уделяйте внимание изображениям, так как они часто являются слабым местом адаптивной версии. Скорость загрузки может сильно пострадать, если уменьшать пропорции картинки на смартфонах, а показываться будет оригинальная версия.
Скорость загрузки может сильно пострадать, если уменьшать пропорции картинки на смартфонах, а показываться будет оригинальная версия.
Правильные шрифты
Все шрифты, которые используются на сайте, надо конвертировать в формат, пригодный для использования в вебе. Лучше всего подходит woff, который поддерживают 98% браузеров.
Что касается Google Fonts и других внешних библиотек, по возможности от них стоит отказаться. Когда шрифты лежат на своём сервере загрузка происходит гораздо быстрее и блокирующих запросов в head не будет.
Научиться адаптивной вёрстке вполне реально за несколько месяцев, но чтобы верстать с закрытыми глазами и мастерски оперировать медиа-запросами, понадобятся годы кропотливой работы.
Полезные инструменты для разработчиков
Собрали несколько must have инструментов для верстальщиков, которые выбрали фронтенд и хотят довести свои навыки до совершенства. Используйте их, чтобы сократить время работы над адаптивной версией.
Bootstrap
Бесплатный фреймворк с открытым исходным кодом, который активно используют разработчики по всему миру. Он стабильно обновляется и подходит для разных систем управления контентом.
Bootstrap выступает в роли каркаса для адаптивных сайтов. Разработчикам надо последовательно создать HTML-структуру и присвоить элементам соответствующие классы. После этого на фронтенде появятся блоки с готовым оформлением.
На официальном сайте есть большой набор красивых иконок и готовые платные темы для разных ниш.
Startup
Это визуальный конструктор, который позволяет создавать темы для Bootstrap из готовых блоков. Собираете структуру из подходящих элементов и экспортируете проект на компьютер. На выходе получается готовый сайт с HTML, CSS и JS файлами.
Шаблон будет адаптирован для просмотра на разных устройствах. Конструктор подходит для простых проектов, которые надо быстро реализовать и не заморачиваться с каждым пикселем.
Как обычно, за всё хорошее приходится платить. Минимальный тариф обойдётся в $249 на год. Если заплатить сразу за 12 месяцев, получится сэкономить $99.
Responsinator
Популярный сервис, который показывает отображение сайта на разных устройствах. Идеальное решение для отладки адаптивной версии в процессе разработки. Можно выбрать любой доступный девайс и найти ошибки в вёрстке.
Сервис просто подстраивает сайт под определённое разрешение, а не эмулирует выбранное устройство. Реальная картина на девайсах может слегка отличаться, но в большинстве случаев это не критично.
Caniuse
Сервис, в котором собраны таблицы совместимости разных технологий с популярными браузерами. Можно посмотреть, какой процент браузеров поддерживают, например, CSS свойство sticky или формат шрифта ttf.
Caniuse — незаменимый инструмент для верстальщиков, который отлично помогает всем, кто старается довести вёрстку до идеального состояния по адаптивности и кроссбраузерности.
Создание адаптивной версии сайтов — настоящее искусство, которому надо учиться на практике. Теория помогает прокачать базовые навыки, а работа с клиентскими проектами закаляет и даёт веб-разработчику возможность стать мастером своего дела.
Адаптивная верстка: что это такое и зачем нужна
Адаптивная верстка письма — это email-верстка, при которой рассылка одинаково хорошо выглядит на любом устройстве. Где бы вы ни открыли сообщение — на планшете, компьютере или смартфоне — заголовки будет видно полностью, по кнопке получится попасть с первого раза, а для чтения текста не придется вооружаться лупой.
Так выглядит адаптивная верстка на мобильном. Здесь большие кнопки и крупный текст
А вот так выглядит на смартфоне письмо с неадаптивной версткой. Ширина рассылки не изменилась и осталась такой же, как на декстопе. В результате шрифт выглядит слишком мелким, а кнопка кажется короткой и узкой
Зачем нужна адаптивная верстка
В 2021 году Litmus опубликовал результаты исследования «2021 State of Email» о взаимодействии пользователей с электронной почтой.
По данным с 1 января по 31 августа 2021 года, доля открытий писем с мобильных устройств составила 44,7%. Получается, почти половина (!!!) пользователей читают рассылки со смартфонов.
Именно поэтому электронные письма просто обязаны быть адаптивными и отлично выглядеть на мобильных устройствах.
Представьте ситуацию: подписчик прочитал вашу рассылку, заинтересовался предложением, решил нажать на кнопку, чтобы узнать подробности, но не смог попасть по ней пальцем. Или текст письма разбился на части, картинки съехали, и рассылка стала нечитабельной. В этом случае пользователь просто закроет такое сообщение, ничего не узнает про скидки и точно не сможет принести вам прибыль.
Здесь последствия от чтения неадаптированного письма, на мой взгляд, сильно преувеличены. Сложно представить себе ситуацию, когда пользователь, который действительно заинтересовался предложением в письме, откажется переходить по ссылке только потому, что не может с первого раза по ней попасть. В конце концов масштаб письма нетрудно увеличить всего лишь разведением пальцев или поворотом экрана на бок.В моей практике был случай, когда компания годами вела рассылки в неадаптированном шаблоне. Когда она наконец сделала адаптацию, показатель кликов не изменился. То есть адаптивная вёрстка — это скорее просто удобство, дополнительный сервис для пользователей, но никак не «волшебная таблетка», которая способна как-то существенно повлиять на результаты.
В конце концов масштаб письма нетрудно увеличить всего лишь разведением пальцев или поворотом экрана на бок.В моей практике был случай, когда компания годами вела рассылки в неадаптированном шаблоне. Когда она наконец сделала адаптацию, показатель кликов не изменился. То есть адаптивная вёрстка — это скорее просто удобство, дополнительный сервис для пользователей, но никак не «волшебная таблетка», которая способна как-то существенно повлиять на результаты.
Алексей Ефимов
email-маркетолог, основатель блога «Практичный email маркетинг» и автор книг по email-маркетингу
Как создать письмо с адаптивной версткой
Создать рассылку с адаптивным дизайном можно двумя способами:
- Собрать в конструкторе писем в сервисе рассылок.
- Написать код для HTML-шаблона.
Если говорить про первый способ, то большинство конструкторов автоматически адаптируют рассылки под любые экраны. Просто начните верстку для десктопа, а все остальное сервис сделает за вас.
Это один из 250+ бесплатных шаблонов в конструкторе писем Unisender. Примерно так созданное вами письмо автоматически подстроится под
В некоторых конструкторах писем есть режим мобильной верстки, в котором вы можете скрывать отдельные элементы рассылки, добавлять новые и менять расположение блоков. Например, на десктопе использовать большую панорамную картинку, а в мобильной версии — фото крупным планом. Или заменить обычное меню на десктопе на меню-бургер на смартфоне. Такое меню раскрывается только после клика и тем самым делает сообщение более аккуратным.
Версия письма для декстопа
Мобильная версия той же рассылки: текст выровняли по центру, изменили заголовок, добавили выпадающее меню-бургер
В некоторых конструкторах можно даже создавать рассылки по принципу mobile first. Это когда вы собираете письмо именно для мобильного, а вот для десктопа его адаптирует конструктор.
Создание рассылки по принципу mobile first в Unisender
Такая верстка удобна, когда вы точно знаете, что письмо будут открывать на смартфоне.
Иногда нужно создать рассылку со сложной структурой, например добавить много разных элементов в один блок или использовать разные шрифты и картинки для декстопа и смартфонов. В этом случае возможностей адаптивности, которые есть у конструкторов писем, будет недостаточно — придется делать «кастомную» HTML-вёрстку шаблона.
HTML-код выглядит как набор символов, но при отправке превращается в красивое сообщение.
HTML-вёрстка открывает больше возможностей для создания адаптивных писем по сравнению с конструктором, но при этом дороже и сложнее в дальнейшем использовании.
HTML-письма делает верстальщик, который умеет работать с кодом. Такое сообщение можно отправить через любой сервис рассылок, но редактировать его самостоятельно без знания кода не получится.
Главные мысли
Разница между отзывчивым дизайном и адаптивным дизайном
В этой статье мы обсудим разницу между отзывчивым дизайном и адаптивным дизайном. Оба являются частью дизайна веб-сайта, но чем они отличаются друг от друга.
Оба являются частью дизайна веб-сайта, но чем они отличаются друг от друга.
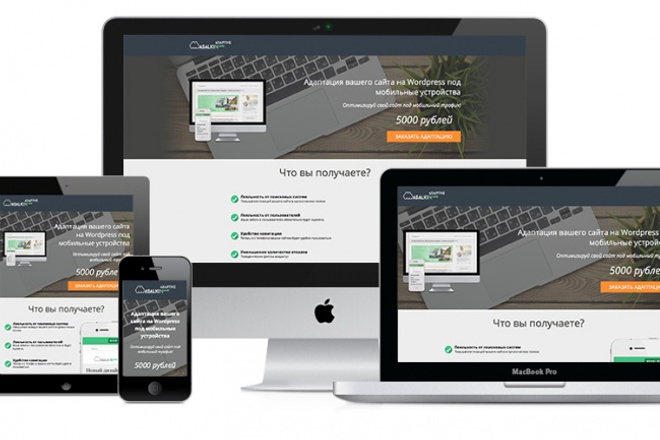
В прежние времена веб-дизайнеры разрабатывали пользовательский интерфейс веб-сайта с учетом размера рабочего стола. но в настоящее время мы используем веб-сайты для мобильных устройств, планшетов, ноутбуков, носимых устройств и многих других устройств, поэтому размер экрана различается для каждого устройства. Принимая во внимание эти вещи, веб-дизайнер хочет разработать пользовательский интерфейс таким образом, чтобы он работал правильно и полностью функционально на всех типах устройств. Таким образом, адаптивный дизайн и адаптивный дизайн вступают в игру. Оба обеспечивают лучший пользовательский интерфейс для всех типов устройств, но оба идут по другому пути.
Адаптивный дизайн:
В этом дизайне веб-дизайнеры разрабатывают пользовательский интерфейс веб-сайта таким образом, чтобы с любого устройства, которое вы используете, вы могли легко получить доступ к веб-странице. если мы используем веб-страницу на ноутбуке, она разбивается на большое представление, но если вы используете ту же веб-страницу на мобильном телефоне, она синхронизируется. веб-дизайнеры просто создают его, используя только HTML и CSS. дизайнер работает с разработчиком для лучшего взаимодействия с пользователем.
если мы используем веб-страницу на ноутбуке, она разбивается на большое представление, но если вы используете ту же веб-страницу на мобильном телефоне, она синхронизируется. веб-дизайнеры просто создают его, используя только HTML и CSS. дизайнер работает с разработчиком для лучшего взаимодействия с пользователем.
Адаптивный дизайн:
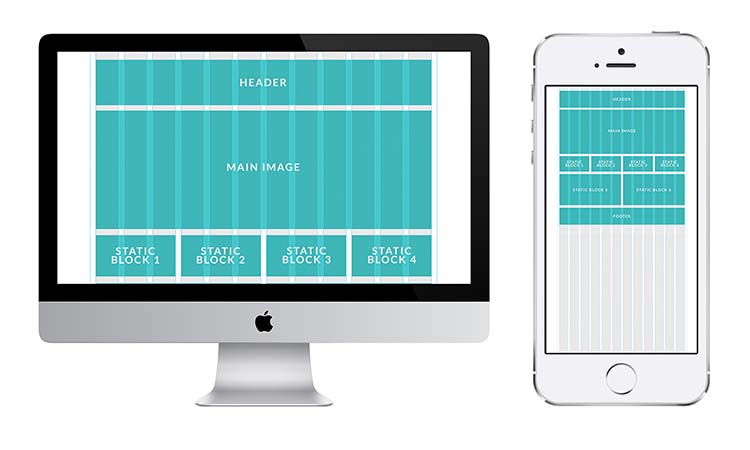
В этом дизайне веб-дизайнеры разрабатывают пользовательский интерфейс веб-сайта таким образом, что он создает разные макеты веб-страницы для разных устройств. поэтому в зависимости от размера экрана устройства загружается макет страницы. он создает разные макеты для разных устройств, таких как размер экрана для 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей, 1600 пикселей. для различных размеров экранов мобильных устройств, экранов планшетов и многих других устройств он отображает размер макетов экрана и отображает содержимое страницы. веб-дизайнерам приходится работать больше, потому что им приходится разрабатывать шесть разных страниц.
The major difference between these two are:
| S. No. | Responsive Design | Adaptive Design |
| 1. | It adjusts its содержание и ширина в зависимости от устройства. | В зависимости от устройства загружает содержимое уже созданной веб-страницы. |
| 2. | Дизайнерам приходится меньше работать, потому что им приходится создавать единый макет дизайнеров страниц | Дизайнерам приходится больше работать, потому что им приходится создавать шесть разных версий сайта для разных размеров экрана. |
| 3. | Если на рынке появляется какая-либо новая раскладка экрана, содержимое корректируется в соответствии с ней. | Дизайнерам приходится разрабатывать совершенно новую страницу, если на рынке появилась новая компоновка экрана. |
4..jpg) | Адаптивный дизайн хорошо подходит для больших сайтов, которые создаются с нуля. | Адаптивный дизайн хорошо подходит для небольших обновляемых сайтов. |
| 5. | Адаптивный дизайн плавный, потому что макет корректируется в потоке независимо от просматриваемого устройства. | Адаптивный дизайн становится на место, поскольку веб-сайт обслуживает что-то другое, что зависит от устройства или браузера, используемого для его просмотра. |
| 6. | Использование адаптивного дизайна Менее опытным дизайнерам и разработчикам стало проще использовать адаптивный дизайн благодаря доступности тем через системы CMS, такие как WordPress, Joomla и многие другие. | Использование адаптивного дизайна Адаптивный дизайн удобен для обновления существующего сайта, чтобы сделать его более удобным для мобильных устройств. |
| 7. | Плюсы-
| Плюсы-
|
| 8. | Cons-
| Минусы-
|
| 9. | Examples-
| Примеры-
|
Создание адаптивных макетов | Compose
Пользовательский интерфейс вашего приложения должен реагировать на разные размеры экрана, ориентации и форм-факторы. Адаптивный макет меняется в зависимости от экрана доступное ему пространство. Эти изменения варьируются от простых корректировок макета до заполнить пространство, полностью изменить макеты, чтобы использовать дополнительные комната.
В качестве декларативного инструментария пользовательского интерфейса Jetpack Compose хорошо подходит для проектирования и
реализация макетов, которые настраиваются для отображения контента по-разному
по самым разным размерам.
Внесение больших изменений макета для составных элементов на уровне экрана явным образом
При использовании Compose для компоновки всего приложения, уровня приложения и уровня экрана компонуемые занимают все пространство, отведенное вашему приложению для рендеринга. На этом уровне в вашем дизайне может иметь смысл изменить общий макет экрана на использовать преимущества больших экранов.
- Компонуемый на уровне приложения: Один корневой компонуемый, занимающий все пространство, отведенное вашему приложению, и содержит все остальные составные элементы.
- Компонуемый на уровне экрана: Компонуемый объект, содержащийся в
компонуемый на уровне приложения, который занимает все пространство, отведенное вашему приложению.
 Каждый
компонуемый на уровне экрана обычно представляет конкретный пункт назначения
при навигации по приложению.
Каждый
компонуемый на уровне экрана обычно представляет конкретный пункт назначения
при навигации по приложению. - Отдельные составные части: Все прочие составные части. Это может быть отдельные элементы, многоразовые группы контента или составные элементы, размещенные в компоновках на уровне экрана.
Избегайте использования физических, аппаратных значений для принятия решений о компоновке. Возможно быть заманчивым принимать решения, основанные на фиксированной материальной ценности (является ли устройство планшет? Имеет ли физический экран определенное соотношение сторон?), но ответы на эти вопросы могут оказаться бесполезными для определения пространства вашего Пользовательский интерфейс может работать с.
На планшетах приложение может работать в многооконном режиме, что означает, что приложение
может разделять экран другим приложением. В Chrome OS приложение может находиться в
окно с изменяемым размером. Может быть даже несколько физических экранов, например
со складным устройством. Во всех этих случаях физический размер экрана не имеет значения.
важно для принятия решения о том, как отображать контент.
Может быть даже несколько физических экранов, например
со складным устройством. Во всех этих случаях физический размер экрана не имеет значения.
важно для принятия решения о том, как отображать контент.
Вместо этого вы должны принимать решения, основываясь на реальной части экрана. выделенное вашему приложению, например, текущие метрики окна, предоставленные библиотека Jetpack WindowManager. Чтобы увидеть как использовать WindowManager в приложении Compose, ознакомьтесь с примером JetNews.
Такой подход сделает ваше приложение более гибким, так как оно будет хорошо работать в все вышеперечисленные сценарии. Делаем макеты адаптивными к экранному пространству доступный для них также уменьшает количество специальной обработки для поддержки платформы, такие как Chrome OS, и форм-факторы, такие как планшеты и складные устройства.
Когда вы наблюдаете за соответствующим пространством, доступным для вашего приложения, полезно
чтобы преобразовать необработанный размер в осмысленный класс размера, как описано в
Классы размера окна. Это группирует размеры в ковши стандартного размера, которые
точки останова, созданные для того, чтобы сбалансировать простоту с гибкостью
оптимизируйте свое приложение для самых уникальных случаев.
Эти классы размеров относятся ко всему окну вашего приложения, поэтому используйте
эти классы для решений компоновки, которые влияют на общую компоновку экрана. Ты
можно передать эти классы размеров как состояние, или вы можете выполнить дополнительную логику
для создания производного состояния для передачи во вложенные составные объекты.
Это группирует размеры в ковши стандартного размера, которые
точки останова, созданные для того, чтобы сбалансировать простоту с гибкостью
оптимизируйте свое приложение для самых уникальных случаев.
Эти классы размеров относятся ко всему окну вашего приложения, поэтому используйте
эти классы для решений компоновки, которые влияют на общую компоновку экрана. Ты
можно передать эти классы размеров как состояние, или вы можете выполнить дополнительную логику
для создания производного состояния для передачи во вложенные составные объекты.
класс MainActivity : ComponentActivity() {
@OptIn(ExperimentalMaterial3WindowSizeClassApi::class)
переопределить удовольствие onCreate(savedInstanceState: Bundle?) {
super. onCreate(сохраненныйInstanceState)
setContent {
val windowSizeClass = вычислитьWindowSizeClass(этот)
Мое приложение (окносизекласс)
}
}
}
@составной
весело MyApp (windowSizeClass: WindowSizeClass) {
// Выполняем логику над классом размера, чтобы решить, показывать ли
// верхняя панель приложения.
val showTopAppBar = windowSizeClass.heightSizeClass != WindowHeightSizeClass.Compact
// MyScreen ничего не знает о размерах окон и выполняет логику
// на основе логического флага.
Мой Экран(
showTopAppBar = показатьTopAppBar,
/* ... */
)
}
onCreate(сохраненныйInstanceState)
setContent {
val windowSizeClass = вычислитьWindowSizeClass(этот)
Мое приложение (окносизекласс)
}
}
}
@составной
весело MyApp (windowSizeClass: WindowSizeClass) {
// Выполняем логику над классом размера, чтобы решить, показывать ли
// верхняя панель приложения.
val showTopAppBar = windowSizeClass.heightSizeClass != WindowHeightSizeClass.Compact
// MyScreen ничего не знает о размерах окон и выполняет логику
// на основе логического флага.
Мой Экран(
showTopAppBar = показатьTopAppBar,
/* ... */
)
} AdaptiveLayoutSnippets.kt
Этот многоуровневый подход вместо этого ограничивает логику размера экрана одним местом.
разбрасывания его по вашему приложению во многих местах, которые необходимо хранить в
синхронизировать Это единственное местоположение создает состояние, которое может быть явно передано.
к другим компонуемым так же, как и к любому другому состоянию приложения. Явно
переходное состояние упрощает отдельные компонуемые, так как они будут просто нормальными
компонуемые функции, которые берут класс размера или указанную конфигурацию вместе
с другими данными.
Явно
переходное состояние упрощает отдельные компонуемые, так как они будут просто нормальными
компонуемые функции, которые берут класс размера или указанную конфигурацию вместе
с другими данными.
Гибкие вложенные составные элементы можно использовать повторно
Составные элементы можно использовать повторно, если их можно размещать в различных местах. места. Если составной объект предполагает, что он всегда будет помещен в определенное местоположение с определенным размером, то будет сложнее повторно использовать его в другом месте в в другом месте или с другим доступным пространством. Это также означает, что 90 007 индивидуальных многоразовых составных элементов должны избегать неявной зависимости на «глобальной» информации о размере .
Давайте рассмотрим пример: представьте себе вложенный компонуемый объект, который реализует
макет списка-подробности,
который может отображать одну панель или две панели рядом друг с другом.
Снимок экрана приложения, показывающий типичный макет списка/деталей. 1 это список область, 2 — область детализации.
Мы хотим, чтобы это решение было частью общего макета приложения, поэтому мы передаем вниз решение из компонуемого на уровне экрана, как мы видели выше:
@Composable
весело AdaptivePane(
showOnePane: логическое значение,
/* ... */
) {
если (showOnePane) {
Одна панель (/* ... */)
} еще {
Две панели (/* ... */)
}
} AdaptiveLayoutSnippets.kt
Что, если вместо этого мы хотим, чтобы компонуемый объект самостоятельно менял свой макет в зависимости от доступного места? Например, карта, которая хочет показать дополнительные детали, если позволяет место. Мы хотим выполнить некоторую логику на основе некоторого доступного размера, но какого конкретно размера?
Мы хотим выполнить некоторую логику на основе некоторого доступного размера, но какого конкретно размера?
Как мы видели выше, нам не следует пытаться использовать реальный размер устройства. экран. Это не будет точно для нескольких экранов, а также не будет точно, если приложение не полноэкранное.
Поскольку компонуемый объект не является компонуемым на уровне экрана, мы также не должны использовать текущие метрики окна напрямую, чтобы максимизировать возможность повторного использования. Если компонент размещается с отступом (например, для вставок) или если есть такие компоненты, как навигационные панели или панели приложений, количество места, доступного для компонуемый может значительно отличаться от общего пространства, доступного для приложение.
Таким образом, мы должны использовать ширину, которую составляющий фактически получает рендерить себя. У нас есть два варианта, чтобы получить эту ширину:
Если вы хотите изменить , где или способ отображения содержимого , вы можете использовать
набор модификаторов или пользовательский макет для
сделать макет адаптивным. Это может быть так же просто, как дочернее заполнение
все доступное пространство или размещение дочерних элементов с несколькими столбцами, если
места достаточно.
Это может быть так же просто, как дочернее заполнение
все доступное пространство или размещение дочерних элементов с несколькими столбцами, если
места достаточно.
Если вы хотите изменить то, что вы показываете , вы можете использовать BoxWithConstraints в качестве
более мощная альтернатива. Этот составной обеспечивает измерение
ограничения
которые вы можете использовать для вызова различных составных объектов на основе пространства
это доступно. Однако за это приходится платить, так как Боксвисконстрайнтс откладывает композицию до фазы макета, когда эти ограничения известны,
заставляя выполнять больше работы во время компоновки.
@Составной веселая карта(/* ... */) { BoxWithConstraints { если (maxWidth < 400.dp) { Столбец { Изображение(/* ... */) Заголовок(/* ... */) } } еще { Ряд { Столбец { Заголовок(/* ... */) Описание(/* ... */) } Изображение(/* ... */) } } } }
AdaptiveLayoutSnippets.kt
Убедитесь, что все данные доступны для разных размеров
При использовании дополнительного места на большом экране вы можете иметь место, чтобы показать пользователю больше контента, чем на маленьком экране. Когда реализуя компонуемый объект с таким поведением, может возникнуть соблазн эффективным и загружать данные как побочный эффект текущего размера.
Однако это противоречит принципам однонаправленного потока данных, где
данные могут быть подняты и просто предоставлены составным объектам для надлежащего рендеринга. Компоновщику должно быть предоставлено достаточно данных, чтобы компонуемый всегда
имеет то, что ему нужно для отображения любого размера, даже если некоторая часть данных
не всегда можно использовать.
Компоновщику должно быть предоставлено достаточно данных, чтобы компонуемый всегда
имеет то, что ему нужно для отображения любого размера, даже если некоторая часть данных
не всегда можно использовать.
@Составной
прикольная карта(
URL-адрес изображения: строка,
название: Строка,
описание: Строка
) {
BoxWithConstraints {
если (maxWidth < 400.dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Ряд {
Столбец {
Название (название)
Описание (описание)
}
Изображение (URL-адрес изображения)
}
}
}
} AdaptiveLayoutSnippets. kt
kt
Основываясь на примере карты , обратите внимание, что мы всегда передаем описание в Карта . Несмотря на то, что описание используется только тогда, когда позволяет ширина
отображая его, Card требует его всегда, независимо от доступной ширины.
Постоянная передача данных упрощает адаптивные макеты, делая их менее зависимыми от состояния, и позволяет избежать побочных эффектов при переключении между размерами (что может произойти из-за изменения размера окна, изменения ориентации или складывания и развертывания устройство).
Этот принцип также позволяет сохранять состояние при изменении макета. Подняв
информация, которая может использоваться не во всех размерах, мы можем сохранить состояние пользователя
по мере изменения размера макета. Например, мы можем поднять логический флаг showMore . так что состояние пользователя сохраняется, когда изменение размера вызывает переключение макета
между сокрытием и отображением описания:
так что состояние пользователя сохраняется, когда изменение размера вызывает переключение макета
между сокрытием и отображением описания:
@Composable
прикольная карта(
URL-адрес изображения: строка,
название: Строка,
описание: Строка
) {
var showMore запомнить { mutableStateOf(false) }
BoxWithConstraints {
если (maxWidth < 400.dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Ряд {
Столбец {
Название (название)
Описание(
описание = описание,
показать больше = показать больше,
onShowMoreToggled = { новое значение -> показать больше = новое значение
}
)
}
Изображение (URL-адрес изображения)
}
}
}
} AdaptiveLayoutSnippets.


 В результате большая часть адаптивных дизайнов используется для изменения существующих сайтов, чтобы к ним можно было получить доступ с различных устройств.
В результате большая часть адаптивных дизайнов используется для изменения существующих сайтов, чтобы к ним можно было получить доступ с различных устройств.