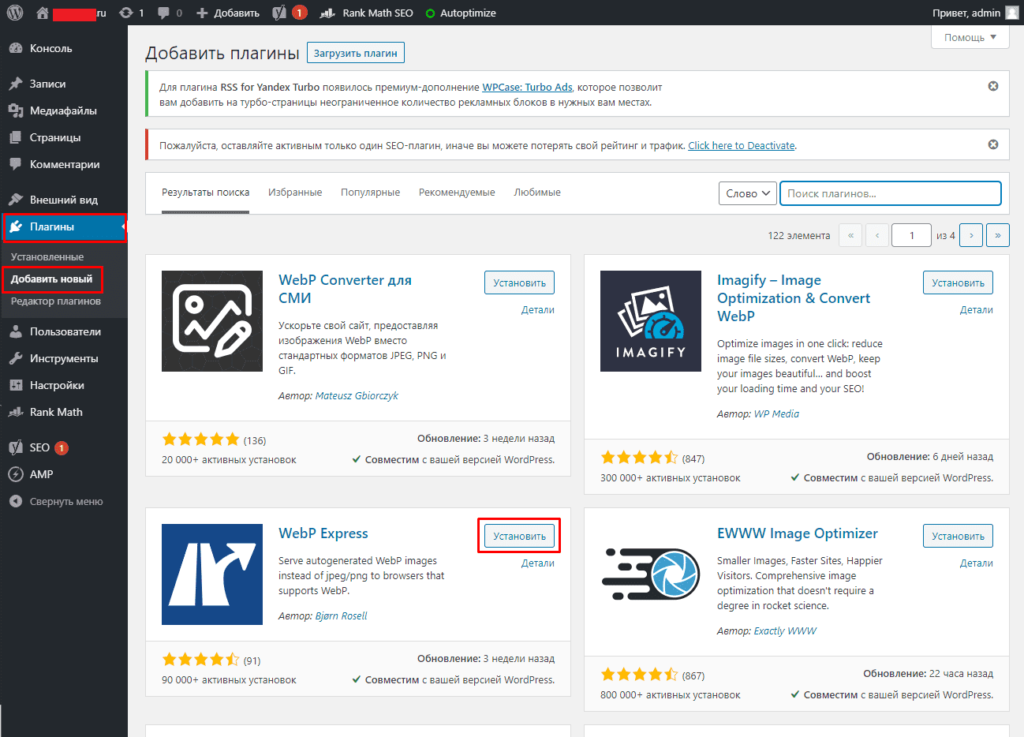
плагин для сжатия скриптов, стилей и html на WordPress
ОГЛАВЛЕНИЕ
Описание работы плагина Autoptimize
Принцип работы
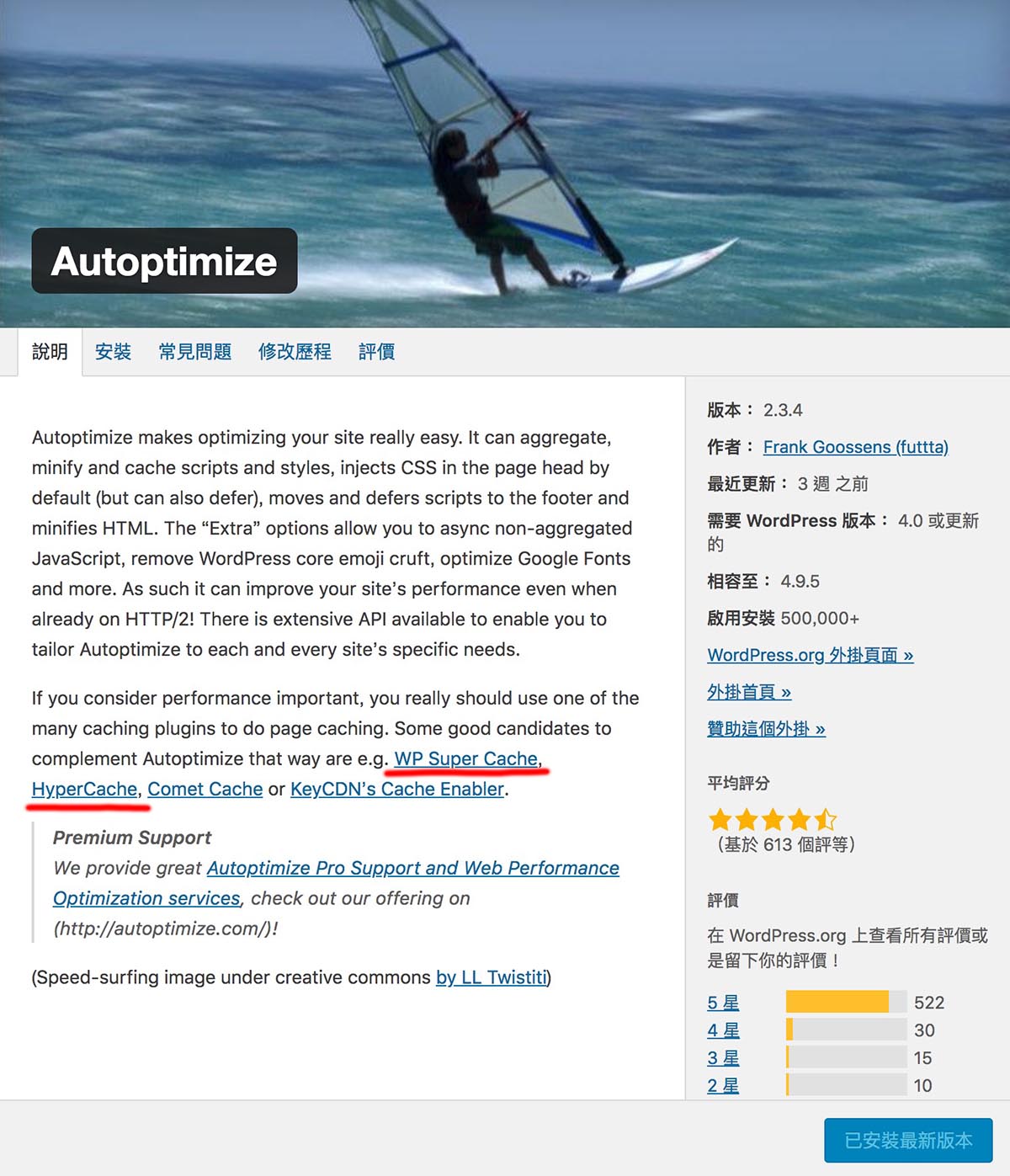
Как сообщает разработчик плагина, Autoptimize используется для оптимизации сайтов и делает он это очень легко и просто. Он объединяет все скрипты и стили, сжимает их, кэширует и перемещает всё в верхнюю часть документа. Кроме того, он объединяет все .js файлы и встроенные скрипты (<script>) и помещает их в конец документа. Он также оптимизирует сам HTML-код, что делает страницы сайтов более легкими, а значит он увеличивает скорость загрузки его страниц. Для того, что бы производительность Autoptimize была более высокой, необходимо (или желательно) в «довесок» к нему использовать плагины кэширования, такие как WP Super Cache или HyperCache.
Работает плагин так: перед тем как вывести HTML код страницы, он находит и вырезает все .js файлы, оптимизирует и уменьшает их, записывает их в единый файл, сохраняет файл на сервере и размещает ссылку на этот единый файл в самом конце страницы, пред тегом </body>. Выглядят эти оптимизированные файлы примерно вот так:
Выглядят эти оптимизированные файлы примерно вот так:
<script type=«text/javascript» defer src=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js»></script>
Аналогичная операция проводится и с .css файлами, только помещаются они в начало страницы.
<link type=«text/css» media=«all» href=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css» rel=«stylesheet» />
Настройки плагина Autoptimize
Настроек у плагина две. Основная и дополнительная. Разберем вначале основную настройку.
Основная настройка
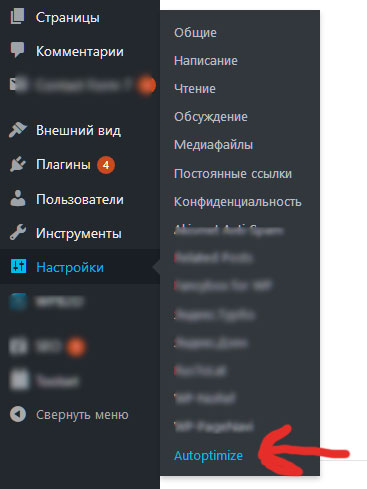
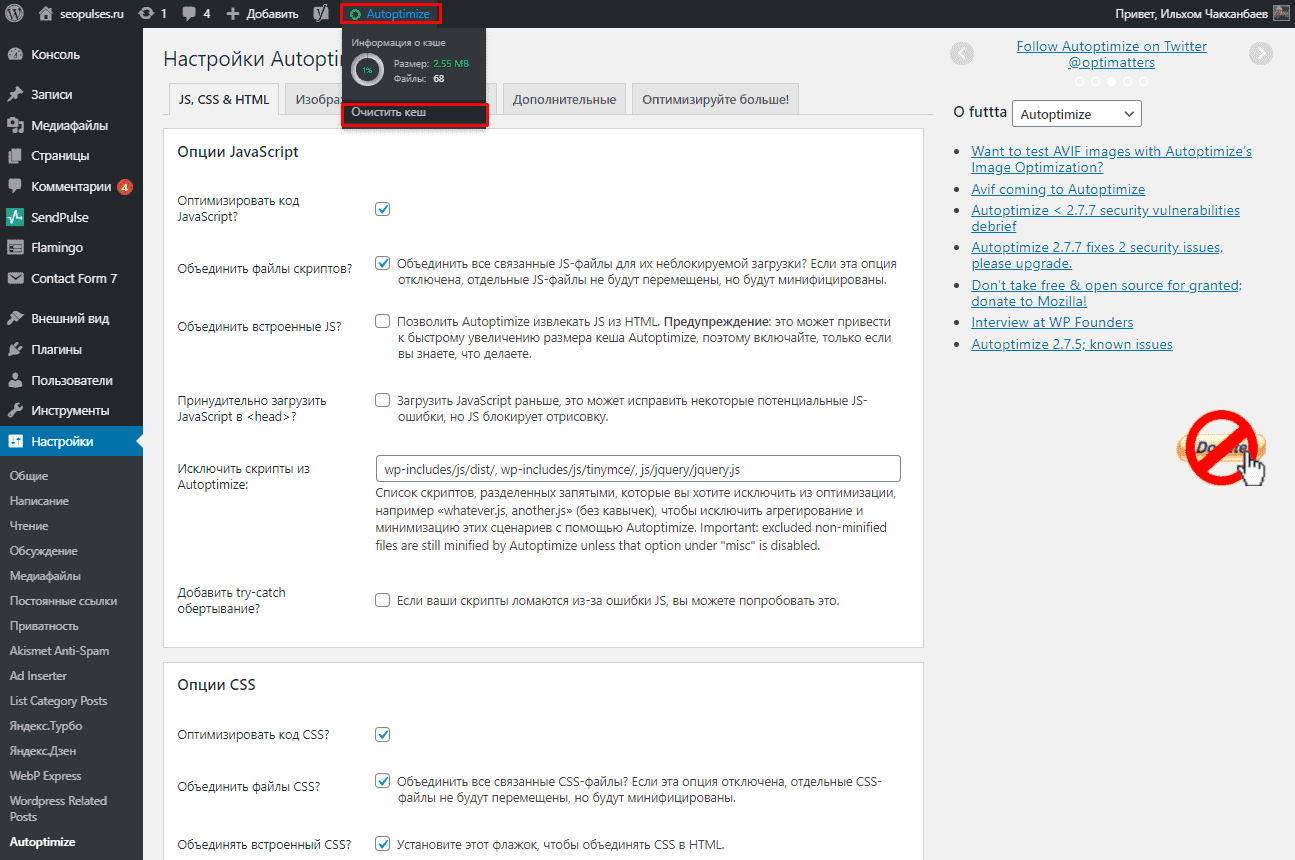
После загрузки и активации плагина, из контекстного меню «Настроек» в админке выбираем наш плагин и открываем окно настроек.
По моим исследованиям и советам более опытных вебмастеров, установить в основных настройках можно такие опции (остальные необязательно).
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
- Пожалуй еще Generate data: URIs for images (этот параметр используется для включения небольших фоновых изображения в самой CSS, а не в отдельной загрузке).

На этом, после сохранения, основные настройки плагина будут завершены.
Дополнительная настройка
Для того, чтобы открыть окно дополнительной настройки, вверху окна нужно кликнуть на «Show advanced settings». Теперь в основном окне настроек Autoptimize появятся дополнительные опции. Разберемся в них.
Force JavaScript in <head>?
Помещать javascript в <head>? — для лучшей производительности нужно помещать скрипты в конец HTML документа, но иногда из-за этого скрипты не работают. Опция полезна для тем на jQuery.
Look for scripts only in <head>?
Искать скрипты только в <head>? — особенно полезная опция в комбинации с предыдущей, когда используются темы на основе jQuery. Данная опция может помочь держать размер кэша под контролем.
Exclude scripts from Autoptimize:
Опция предлагает исключить скрипты из обработки — часть названия скрипта или часть кода скрипта, если это встроенный в HTML скрипт.
<script src='http://site.ru/my_captcha.js'></script>
<sctipt>
var foo;
function foo_captcha(){
// код
}
</script>Не понимаешь, лучше ничего в этой опции не трогать 🙂
Add try-catch wrapping?
Опция нужна, если какой-то нерабочий или ошибочный скрипт, если такой имеется, не прерывал работу нижеследующего кода. Для страховки и, если не уверены, что все скрипты на вашем сайте без ошибок, можно установить галочку.
Look for styles only in <head>?
Опция предлагает искать стили только в <head>? Это означает, что плагин обработает стили встречающиеся только в <head> части документа. Здесь я не устанавливал галочку.
Inline and Defer CSS?
Отложить загрузку css? — стили будут загружены после полной загрузки HTML. Зачем? Галочку не устанавливал.
Зачем? Галочку не устанавливал.
Inline all CSS?
Встроить все CSS? — стили будут встроены в HTML документ. Если посетители вашего сайта в среднем просматривают не более одной страницы, то включить эту опцию можно, так как не будет лишнего запроса на получения css файла. Но тогда увеличится размер HTML документа. Эту опцию тоже не активировал.
Exclude CSS from Autoptimize:
Исключить CSS из обработки: в окне по умолчанию (так же как и для скриптов — Exclude scripts from Autoptimize) нужно указать тут часть названия файла, которые не нужно объединять. Ничего не изменял.
CDN Base URL
«Введите ваш корневой URL блога каталогов CDN, если вы хотите, чтобы CDN для изображений, упоминаемых в CSS». Ничего не понял, ничего не вводил.
Save aggregated script/css as static files?
По умолчанию файлы сохраняются как статические CSS / JS, снимите этот флажок, если ваш веб-сервер не правильно обрабатывать сжатие и окончания срока действия. Решайте сами. Я снял эту галочку.
Решайте сами. Я снял эту галочку.
На этом, дополнительные настройки плагина Autoptimize заканчиваются. Сохраните изменения и очистите кэш.
Испытайте плагин некоторое время. Но через время просмотрите, что происходит в информации о кэше.
Достоинства и недостатки плагина Autoptimize
1. Дело в том, что, как отмечают некоторые вебмастера, Autoptimize, обладает не только положительными качествами, но и недостатками и некоторые из них отказались от него. А причина в том, что динамические скрипты создают сборную копий для каждого изменения. В итоге для каждого динамического скрипта создается огромный js файл до тех пор, пока не очистится кэш. Это, конечно же, «грузит» сайт.
Динамические скрипты можно исключать, как вы поняли, в дополнительных настройках плагина. Хуже всего, когда таких динамических скриптов в вашем сайте много. Проверить же все можно, как я указывал немного выше — просмотреть работу плагина и информацию о кэше через пару дней. Если вы ничего не изменяли в дополнительных настройках (исключение скриптов) и файлов в кэше окажется много (более ста, например), нужно что-то предпринимать. Если не умеете или муторно это все — откажитесь от плагина.
Если вы ничего не изменяли в дополнительных настройках (исключение скриптов) и файлов в кэше окажется много (более ста, например), нужно что-то предпринимать. Если не умеете или муторно это все — откажитесь от плагина.
2. Давайте обратимся к сервису Google Developers — «PageSpeed Insights». Уточните, как ваш сайт будет лучше работать (скорость загрузки страниц) — если у вас установлен и настроен плагин Autoptimize или без него. Но вот беда, если плагин не работает, появляются предупреждения о необходимости сжатие ресурсов. Блокирующие ресурсы — коды JavaScrip, тпа _http://ogend.ru/…-includes/js/jquery/jquery.js?ver=1.11.1 и CSS — _http://ogend.ru/…wp-content/themes/ipin/css/bootstrap.css.
Если плагин активирован, появляются сообщения уже не о необходимости сжатия не кодов JS и CSS, а страниц. Тех самых страниц, которые образуются в кэше.
_ http://ogend.ru/…ize_11cda2a8246e25006d08cf7eb77571da.php и т.п.
Чем их будет больше (а это зависит от количества запросов к сайту) — тем будут хуже грузиться его страницы.
Результаты исследований на одном из моих сайтов, показали, что скорость загрузки его страниц немного лучше, когда Autoptimize активирован. Но незначительно.
Вывод, о том — лучше будет вашему сайту с этим плагином или хуже, нужно сделать после небольших экспериментов длительностью сутки-двое. А затем решить: оставлять плагин Autoptimize на своем ресурсе или удалить.
(Visited 109 times, 1 visits today)
Плагин Autoptimize для оптимизации загрузки сайта
Скорость загрузки веб-страниц как была, так и остается одним из важнейших факторов ранжирования. Более того, требования у поисковых систем ужесточаются, а инструментов для создания красивых сайтов становится больше. Всплывашки, карусели, яркие эффекты, выразительные гугловские шрифты и другие задумки реализуются на WordPress очень просто. Но и скорость на выходе не удовлетворит ни ПС, ни посетителей, особенно на мобильных устройствах. Плагин Autoptimize помогает значительно ускорить сайт, в некоторых случаях до идеальных значений по PageSpeed. Это зависит от числа и многообразия ресурсов, при оптимизации которых сайт просто может отображаться криво или пострадает функционал.
Это зависит от числа и многообразия ресурсов, при оптимизации которых сайт просто может отображаться криво или пострадает функционал.
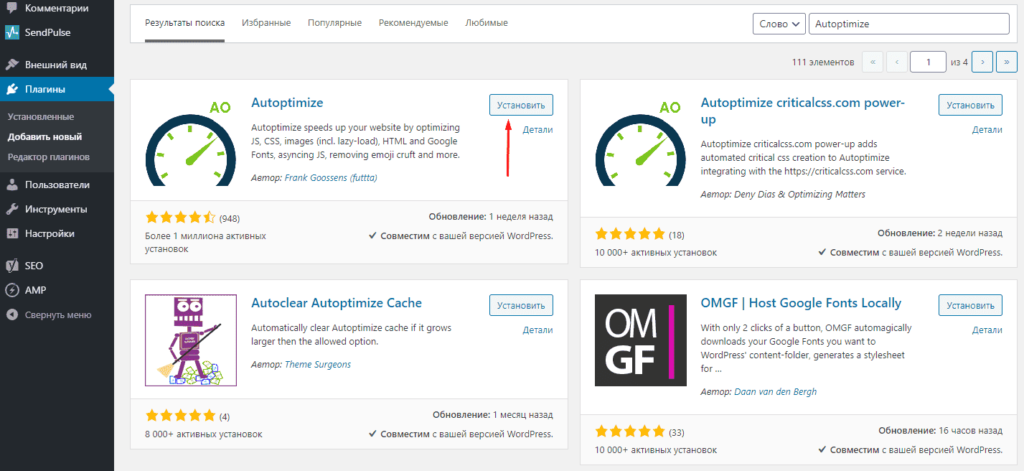
Плагин Autoptimize устанавливается из репозитория WordPress. Более миллиона установок – это показатель. Им можно пользоваться бесплатно, но можно установить и версию ПРО. Доступны два тарифа – за 249 и 699 евро. Разработчики постоянно развивают и улучшают плагин, в него добавляются новые функции и возможности. Кроме сжатия HTML, CSS, JS, можно поработать с изображениями, видео, шрифтами Google и даже эмодзи (как клопы, маленькие, а жить спокойно не дают), Можно подключить ленивую загрузку картинок и даже преобразование файлов в современный формат webP.
Включение основных опций плагина дает заметное ускорение загрузки.
Настройки сугубо индивидуальны для каждого сайта на WordPress.
Это зависит от используемых ресурсов, и сжатие какого-то файла CSS или JS может сломать дизайн или вывести из строя функционал. После подключения очередной опции рекомендую сохранять настройки и проверять, не случилось ли чего с сайтом. Лучше это делать в режиме инкогнито.
После подключения очередной опции рекомендую сохранять настройки и проверять, не случилось ли чего с сайтом. Лучше это делать в режиме инкогнито.
Настройки Autoptimize интуитивно понятны. В основной вкладке, первой, предлагается сжать код HTML, CSS и JS. В зависимости от версии, может меняться очередность расположения опций. В момент написания статьи HTML у меня стоит после CSS и JS. Но начну с HTML. Ставим галочку и сохраняем. Сохранять ли комментарии, дело каждого.
Плагин делает код HTML компактным, убирает все лишнее. Уже на этом этапе можно замерить эффект на PageSpeed, и он будет.
Сжатие CSS
Перейдя к оптимизации стилей, сначала ставим галочку в верхний чекбокс и сохраняем. Скриншот снимала с рабочего сайта, поэтому объясняю на словах, что ставим верхнюю галочку и жмем «Сохранить», можно с очисткой кеша.
В этот момент создается общий файл стилей, в ссылке которого присутствует слово «autoptimize». Ссылку можно увидеть в коде страницы. Вызываем контекстное меню правой клавишей – просмотр или просмотреть код страницы. В зависимости от браузера, надпись может быть другой. Откроется в новой вкладке.
В зависимости от браузера, надпись может быть другой. Откроется в новой вкладке.
Затем нужно получить критические стили, которые отвечают за отображение внешнего вида страниц. К плагину предлагается расширение для создания Critical CSS, но оно платное. Поэтому ищем бесплатные сервисы, например, Critical Path CSS Generator. https://www.sitelocity.com/critical-path-css-generator, который у меня в закладках браузера. В поле вставляем ссылку на свой сайт и ждем в течение пары минут, пока критические стили сгенерируются.
Сервис предлагает два варианта внедрения, но я использую код из первого окна, копирую его и вставляю в поле на сайте, которое открывается после того, как галочка в чекбокс inline поставлена. Открывающий и закрывающий теги style в начале и конце кода удаляем.
Опции JavaScript
Из опций JavaScript у меня стоят только две галочки, да и то не на всех сайтах. С одним, где галереи выводятся плагином Modula, нужно еще покопаться, что поставить в исключения, чтобы загружались все картинки галереи.
Изображения и дополнительные настройки
Эти две полезные вкладки тоже нужно обязательно посетить. Там много полезного, и я уже упоминала шрифты, эмодзи
Сейчас плагин Autoptimize русифицирован. Разбираться с ним стало намного проще. На русском не только названия опций, но и комментарии, подсказки, предупреждения. Но перед настройками сделать резервные копии сайта не помешает.
Если нужно мнение по эффективности, то у меня цифры разные. На одном сайте скорость поднялась с 31 до 92 для мобильных, на другом, где плагин Modula, пока 46, но ссылки на скрипты скопировала. Будет время — добью, возможно, и его.
Обновлено 16.02.2020 г.
Как использовать их вместе
Загрузка веб-сайта…Если вы заинтересованы в оптимизации производительности WordPress, вы, вероятно, сталкивались с бесплатным плагином Autoptimize. Он довольно популярен — активен на более чем миллионе сайтов, а также получил более тысячи пятизвездочных отзывов на WordPress.org.
У вас может возникнуть вопрос: можете ли вы и/или должны ли вы использовать автооптимизацию, если вы уже используете WP Rocket?
В этом посте мы ответим на этот вопрос, а также поделимся некоторыми советами о том, как правильно настроить автооптимизацию.
Можно ли использовать автооптимизацию с WP Rocket?
Краткий ответ : Да , вы можете одновременно использовать WP Rocket и Autoptimize. Фактически, WP Rocket имеет встроенную совместимость с Autoptimize, чтобы обеспечить бесперебойную работу.
Однако WP Rocket и Autoptimize имеют разные наборы функций (хотя в некоторых областях они пересекаются), поэтому Autoptimize не является отдельной заменой WP Rocket. В частности, Autoptimize не включает кэширование страниц.
Подробный ответ : Прочтите оставшуюся часть этого раздела.
Различия высокого уровня между Autoptimize и WP Rocket
WP Rocket и Autoptimize помогут вам ускорить ваш сайт WordPress. Однако у них разные наборы функций и подходы:
- WP Rocket — это плагин для полного кэширования и повышения производительности. Он реализует кэширование страниц, а также ряд передовых методов повышения производительности в широком диапазоне областей.

- Autoptimize в основном ориентирован на оптимизацию одной конкретной части производительности: кода вашего сайта — его HTML, CSS, JavaScript и т. д. Например, минимизация, объединение файлов, отложенный код блокировки рендеринга и т. д. Autoptimize также включает в себя несколько других функций оптимизации, но ядром его функций является оптимизация кода.
Для ясности может помочь определить несколько терминов, прежде чем переходить к различиям:
- Минификация — удаление ненужного контента из кода для его уменьшения без изменения функциональности. Например, удаление пробелов или комментариев.
- Агрегация/объединение файлов — объединение нескольких файлов CSS/JavaScript в один для уменьшения HTTP-запросов.
- Отложенный код — ожидание загрузки менее важного кода до тех пор, пока не загрузится более важный контент.

Однако Autoptimize , а не обеспечивает другие важные тактики оптимизации, такие как:
- Кэширование страниц
- Кэширование браузера
- Gzip-сжатие
- и т. д.
По этой причине Autoptimize не является заменой WP Rocket.
Кроме того, WP Rocket включает некоторые функции для оптимизации кода. Например, WP Rocket может помочь вам минимизировать ваши CSS и JavaScript и включает в себя некоторые функции конкатенации, поэтому функции WP Rocket и Autoptimize частично совпадают.
Однако, поскольку Autoptimize в основном фокусируется на одном (оптимизация кода), он немного углубляется в эту область, чем WP Rocket. Поэтому, если вам нужен еще более детальный контроль над оптимизацией кода, это будет серьезной причиной, по которой вы можете захотеть объединить Autoptimize с WP Rocket.
Подводя итог:
- WP Rocket разработан таким образом, что это единственный плагин производительности WordPress, который нужен большинству людей.
- Автооптимизация в первую очередь ориентирована на одну часть оптимизации производительности, что позволяет более подробно остановиться на ней. Вам все еще нужно соединить его с плагином кэширования, таким как WP Rocket (
Хотите знать, подходит ли вам WP Rocket
?
Вы можете убедиться в этом за считанные минуты!
Введите свой URL-адрес и убедитесь сами, насколько быстрее может работать ваш сайт благодаря WP Rocket!
Приготовьтесь насладиться молниеносно быстрым веб-сайтом!
Конкретные различия между Autoptimize и WP Rocket
В предыдущем разделе мы говорили, что Autoptimize в некоторых областях работает глубже, чем WP Rocket. Давайте сравним настройки, чтобы вы могли увидеть различия…
Вот настройки оптимизации файлов в WP Rocket (находятся в Оптимизация файлов вкладка).
- Сократить CSS
- Оптимизировать шрифты Google
- Оптимизировать доставку CSS (удалить неиспользуемый CSS)
Вы также получаете аналогичные параметры для JavaScript. Вы можете:
- Сократить JavaScript
- Загрузка JavaScript отложена
- Задержка выполнения JavaScript
А вот и настройки в Autoptimize.
Параметры JavaScript:
Параметры JavaScript в AutoptimizeПараметры CSS
Параметры CSS Autoptimize Несмотря на то, что существует много общего, вы также получаете несколько других более продвинутых параметров, выходящих за рамки WP Rocket. Например, вы также можете исключить исключенные файлы из минимизации, настроить способ сохранения агрегированных файлов и т. д. С помощью JavaScript вы можете экспериментировать с различными конфигурациями для решения определенных проблем и т. д.
д.
Если вы пойдете на Extra , вы увидите дополнительные параметры. Например, Autoptimize предлагает пять различных вариантов оптимизации шрифтов Google:
. Дополнительная вкладка в AutoptimizeИз этих сравнений видно, что на высоком уровне , WP Rocket делает то же самое, что и Autoptimize. Тем не менее, Autoptimize немного глубже в некоторых областях и дает вам больше контроля над тем, как работает оптимизация вашего файла.
Оптимизация Google Fonts — хороший пример этой разницы:
- С WP Rocket WP Rocket автоматически включит и применит оптимизацию Google Fonts с теми настройками, которые мы считаем оптимальными для большинства пользователей.
- С помощью Autoptimize вы можете выбрать именно способ работы этой оптимизации. Например, вы можете загрузить их, блокируя рендеринг, отложить их, полностью удалить и т. д.
Я вижу кэш автооптимизации, разве он не делает то же самое, что и WP Rocket?
На скриншотах выше вы можете увидеть фразу «Автооптимизировать кэш» в настройках автооптимизации. Это может быть одной из причин, по которой некоторые пользователи считают, что WP Rocket и Autoptimize делают одно и то же.
Это может быть одной из причин, по которой некоторые пользователи считают, что WP Rocket и Autoptimize делают одно и то же.
Кэш автооптимизации имеет значение , а не , относящееся к кэшированию страниц, что и делает WP Rocket.
«Кэш автооптимизации» относится только к оптимизированным файлам, которые автоматически генерирует (и кэширует) автооптимизация. Например, если вы используете Autoptimize для объединения двух отдельных таблиц стилей CSS в одну таблицу стилей, Autoptimize будет кэшировать объединенной таблицы стилей , чтобы не приходилось вручную создавать объединенную таблицу стилей при каждой загрузке страницы. То же самое относится и к агрегированному JavaScript .
Следует ли использовать автооптимизацию с WP Rocket?
Теперь вы знаете, что вы можете использовать Autoptimize с WP Rocket и что, несмотря на много общего, между плагинами все еще есть некоторые различия. Однако, возможно, более важный вопрос: следует ли использовать автооптимизацию с WP Rocket?
Здесь это действительно зависит от того, насколько глубоко вы хотите настроить оптимизацию производительности WordPress. Если вы обычный пользователь, который ищет простое решение для ускорения работы WordPress, вы вполне можете использовать только WP Rocket, чтобы все было просто.
Если вы обычный пользователь, который ищет простое решение для ускорения работы WordPress, вы вполне можете использовать только WP Rocket, чтобы все было просто.
Однако, если вам нужен больший контроль над оптимизацией кода, сочетание Autoptimize с WP Rocket может стать отличным решением. Опять же, оба плагина хорошо работают вместе, и Autoptimize даст вам немного больше контроля в некоторых областях.
Сводка :
- Для обычных пользователей вы можете просто использовать WP Rocket и пропустить автооптимизацию. WP Rocket уже охватывает большинства (но не все) того, что делает Autoptimize.
- Для опытных пользователей/настройщиков, которым требуется более точное управление, вы можете предпочесть дополнительные параметры в Autoptimize, и в этом случае вы можете связать его с WP Rocket.
Как настроить автооптимизацию с помощью WP Rocket
Теперь давайте рассмотрим, как настроить автооптимизацию с помощью WP Rocket (если вы хотите пойти по этому пути).
В этом разделе мы предполагаем, что вы уже установили и настроили WP Rocket. Если у вас его нет, вы можете получить WP Rocket сейчас, а затем ознакомиться с нашим руководством по началу работы.
Как мы упоминали ранее, WP Rocket имеет встроенную совместимость с Autoptimize. Таким образом, когда вы настроите автооптимизацию, WP Rocket автоматически отключит все функции WP Rocket, которые могут помешать автооптимизации.
Вы увидите сообщение под соответствующим разделом, и WP Rocket отключит/предотвратит активацию любых перекрывающихся функций:
Параметры CSS в WP RocketПо сути, вам не нужно беспокоиться о случайном возникновении каких-либо проблем совместимости — мы вас обеспечим.
Чтобы настроить автооптимизацию, перейдите в Настройки → Автооптимизация. Однако, , прежде чем мы познакомим вас с настройками, нам нужно сделать небольшую заметку:
Всякий раз, когда вы редактируете/комбинируете CSS или JavaScript своего сайта, всегда есть вероятность возникновения небольших проблем ( это верно и для WP Rocket ). Например, ваш сайт может выглядеть немного шатко после включения функции. Если это так, ваши лучшие ставки:
Например, ваш сайт может выглядеть немного шатко после включения функции. Если это так, ваши лучшие ставки:
- Попробуйте найти конкретный файл, который вызывает проблемы, и исключите его (если у вас есть технические знания, чтобы найти этот файл).
- Отключите эту конкретную функцию, если вы не знаете, как найти проблемный файл.
Как правило, вы, скорее всего, столкнетесь с этими проблемами, когда комбинирует CSS или JavaScript.
Параметры JavaScript — вкладка JS, CSS и HTML
В параметрах JavaScript самым безопасным выбором является установка только первых двух полей:
- Оптимизировать код JavaScript
- Агрегированные JS-файлы
Вы также можете поэкспериментировать с параметром Также агрегировать встроенный JS . Однако обратите внимание на предупреждение, поскольку оно может вызвать проблемы с некоторыми сайтами:
. Параметры JavaScript AutoptimizeЕсли вы столкнулись с ошибками, вы можете поиграть с параметрами принудительного использования JavaScript в
или добавить обертку try-catch — просто обратите внимание на предупреждения.
Параметры CSS — вкладка JS, CSS и HTML
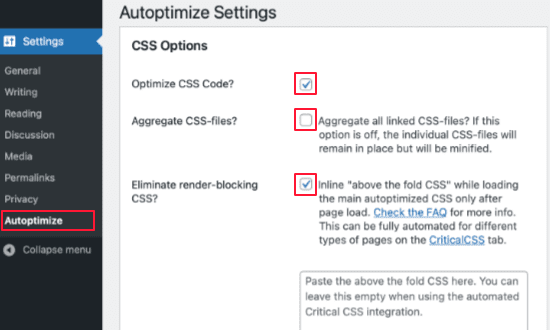
В параметрах CSS хорошей отправной точкой является установка первых трех флажков:
- Оптимизировать код CSS
- Совокупные CSS-файлы
- Кроме того, совокупный встроенный CSS
Подробнее о возможности встроенного и отложенного CSS, когда мы говорим о вкладке Критический CSS.
Другие настройки — вкладка JS, CSS и HTML
В разделе HTML Options установите флажок Оптимизировать код HTML .
Если вы используете функцию сети доставки контента (CDN) в WP Rocket, вам также следует ввести базовый URL-адрес CDN в параметре Параметры CDN . Если вы не используете CDN, вы можете игнорировать этот параметр.
Параметры HTML в Autoptimize Внизу вы также можете просмотреть Разные параметры . Если вы сомневаетесь, просто оставьте их по умолчанию.
Вкладка «Изображения»
Autoptimize не включает собственную функцию оптимизации изображения. Однако он интегрируется с плагином ShortPixel Adaptive Images.
Кроме того, вы можете использовать наш собственный плагин Imagify для оптимизации ваших изображений.
Autoptimize также может помочь с ленивой загрузкой изображений и обслуживанием изображений WebP (Short Pixel). Однако WP Rocket уже обрабатывает эти функции на вкладке Media , поэтому мы рекомендуем оставить их отключенными в Autoptimize. Плюс немного усложняется автооптимизация и настройка ленивой загрузки
Вкладка «Изображения» в AutoptimizeЕсли вы используете WP Rocket, мы по-прежнему можем помочь с ленивой загрузкой ваших изображений и видео и легко добавить любые отсутствующие размеры изображения:
Вкладка «Медиа» в WP RocketAutoptimize не обеспечивает оптимизацию ленивой загрузки видео YouTube, и вам нужно будет установить другой плагин:
Оптимизируйте YouTube в AutoptimizeМы настоятельно рекомендуем использовать инструмент оптимизации изображений, чтобы помочь показывать изображения в формате следующего поколения:
Критическая вкладка CSS
Это своего рода расширенная функция, поэтому она немного выходит за рамки этого поста.
Я приведу вам очень короткую версию здесь, но вы можете ознакомиться с нашим полным руководством по критическому CSS, если хотите узнать больше.
Критический CSS вашего сайта ( строчная буква «с» в критическом ) относится к CSS, необходимому для отображения верхней части вашего сайта, которая впервые появляется при загрузке. Вы можете взять только CSS для этого кода и «встроить» его. Затем вы можете подождать, пока загрузится остальная часть CSS. Это ускоряет воспринимаемое время загрузки вашего сайта.
Если вы не являетесь экспертом в области CSS, вам может быть сложно понять, что является критически важным для CSS, а что нет. WP Rocket может попытаться обнаружить этот CSS для вас, но некоторые сайты могут иметь определенные конфигурации, которые могут вызвать критические проблемы с CSS.
Это подводит нас к Critical CSS ( заглавная буква «C »), которая представляет собой платную услугу, которая помогает автоматически и точно обнаруживать критические CSS ( нижний регистр «c» ) на постраничной основе. Если вы готовы платить за услугу Critical CSS, Autoptimize позволяет вам интегрироваться с этой службой на этой вкладке.
Если вы готовы платить за услугу Critical CSS, Autoptimize позволяет вам интегрироваться с этой службой на этой вкладке.
Примечание . Во всех наших экспериментах использование только параметра «Используемый CSS» давало лучшие результаты, чем его использование в сочетании с «Критический путь CSS». Причина этого в том, что создание критического пути CSS также может привести к кумулятивному смещению макета, поэтому отключение этого параметра уменьшит кумулятивное смещение макета и, следовательно, повысит оценку PageSpeed Insights.
Autoptimize не предоставляет функцию удаления неиспользуемых CSS или, по крайней мере, передает эту услугу другой стороне:
Удалить неиспользуемый CSS в AutoptimizeХотя WP Rocket включает эту функцию:
Удалить неиспользуемый CSS в WP RocketНасколько важна эта функция?
Мы провели ряд экспериментов с использованием самых популярных конструкторов страниц. Мы активировали новую опцию «Удалить неиспользуемый CSS» и следили за результатами. Как видите, экономия CSS значительна, и она повлияет на общую производительность:
Как видите, экономия CSS значительна, и она повлияет на общую производительность:
| Конструктор страниц, используемый с WooCommerce | CSS До (КБ) | CSS После (КБ) | CSS Экономия % |
| Elementor | 924 | 113 | -88% |
| 9 0011 Beaver Builder | 733 | 87 | -88% |
| Гутенберг | 554 | 64 | -88% |
| Visual Composer | 820 | 115 | -86% |
| Divi | 1,262 | 303 | -76% |
Сохранение CSS не просто для сохранения CSS. Мы видим, как такие улучшения могут повысить производительность.
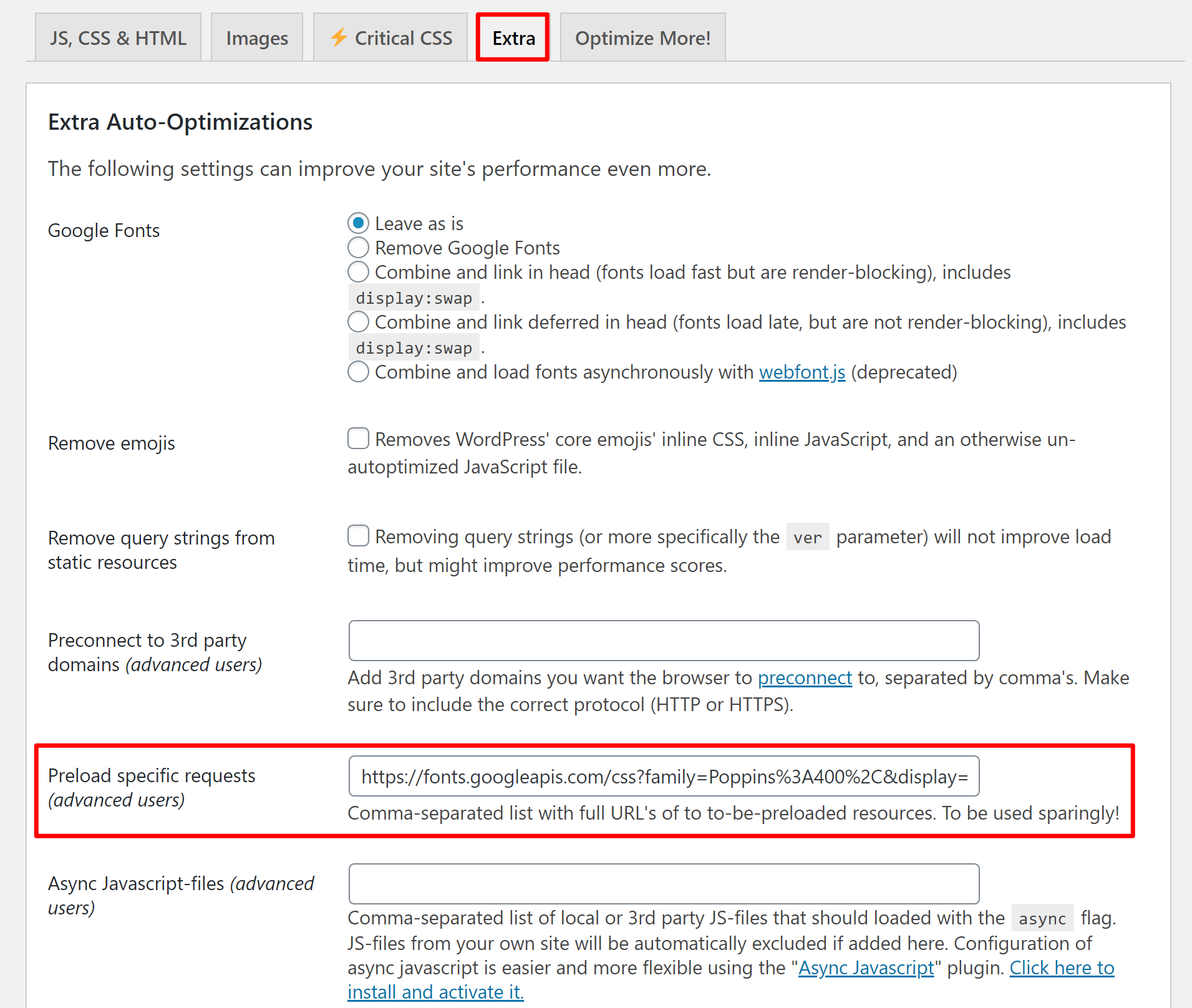
Дополнительный
На вкладке Extra можно настроить несколько дополнительных дополнительных параметров. Однако большинство из них либо:
Однако большинство из них либо:
- Прямое совпадение с WP Rocket в случае отключения эмодзи или удаления строк запроса.
- Для использования требуются дополнительные знания. Например. выбор конкретных запросов для предварительной загрузки или файлов JavaScript для асинхронного выполнения.
Если вы не являетесь продвинутым пользователем, вы, вероятно, можете игнорировать все здесь и придерживаться настроек WP Rocket.
Получите платную помощь от Autoptimize
Если вам сложно настроить некоторые из этих функций, Autoptimize предлагает платную услугу по настройке плагина за 249 евро..
Заключение
В заключение, вы можете использовать Autoptimize и WP Rocket одновременно. Кроме того, WP Rocket имеет встроенную интеграцию, которая автоматически отключает любые перекрывающиеся функции.
Однако плагины выполняют разные функции, поэтому вы не можете использовать Autoptimize в качестве полной замены WP Rocket. Вместо этого вы можете использовать его в качестве сопутствующего плагина, чтобы получить немного больше контроля над оптимизацией кода вашего сайта.
Вместо этого вы можете использовать его в качестве сопутствующего плагина, чтобы получить немного больше контроля над оптимизацией кода вашего сайта.
Если вы хотите, чтобы все было просто, также совершенно нормально использовать только WP Rocket, потому что WP Rocket уже включает в себя большинство важных функций Autoptimize. WP Rocket автоматически применит 80% передовых методов веб-производительности и поможет вам сэкономить массу времени. Невооруженным глазом вы заметите мгновенное улучшение производительности и оценку PageSpeed Insights.
У вас остались вопросы о том, как настроить автооптимизацию с помощью WP Rocket? Дайте нам знать в разделе комментариев, и мы постараемся помочь!
Простое краткое руководство (обновлено)
Настройки автооптимизации В настоящее время никто не хочет, чтобы сайт WordPress подвергался большому показателю отказов. Скорость стала одним из самых важных факторов ранжирования Google, и есть несколько способов улучшить скорость загрузки веб-сайта. Если вы столкнулись с этой или аналогичной проблемой скорости загрузки веб-сайта, Autoptimize — это ваше решение для повышения скорости загрузки и оптимизации скорости. Настройки автооптимизации для лучшего времени загрузки страницы необходимы для хорошей производительности.
Если вы столкнулись с этой или аналогичной проблемой скорости загрузки веб-сайта, Autoptimize — это ваше решение для повышения скорости загрузки и оптимизации скорости. Настройки автооптимизации для лучшего времени загрузки страницы необходимы для хорошей производительности.
Autoptimize считается отличным плагином для WordPress, так как он может значительно повысить скорость вашего сайта за счет минимизации CSS, HTML и JavaScript с правильными настройками Autoptimize. Однако вы найдете некоторых провайдеров веб-хостинга, таких как GoDaddy и WP Engine, которые заблокировали плагины кэширования из-за своих встроенных систем кэширования. Autoptimize по-прежнему можно использовать для оптимизации скорости вашего сайта WordPress. Лучшее в плагине то, что его можно использовать с другими мощными плагинами WordPress.
В наши дни иметь быстрый сайт WordPress просто необходимо, а PageSpeedy.io — хорошо зарекомендовавший себя плагин для повышения производительности, который использует кэширование для повышения производительности сайта. По сравнению с другими плагинами WordPress, PageSpeedy очень прост в использовании благодаря быстрому процессу установки, активации, выбору соответствующих настроек и сохранению конфигураций. Этот плагин идеально подходит для тех, кто ищет доступное решение для плагинов.
По сравнению с другими плагинами WordPress, PageSpeedy очень прост в использовании благодаря быстрому процессу установки, активации, выбору соответствующих настроек и сохранению конфигураций. Этот плагин идеально подходит для тех, кто ищет доступное решение для плагинов.
Перед тем, как перейти к правильным настройкам автооптимизации, важно знать, почему ее следует выбирать. Есть три основные причины, по которым он может быть потрясающим плагином для оптимизации.
- Даже бесплатная версия Autoptimize WordPress имеет набор эксклюзивных функций, которые могут оптимизировать сайт WordPress.
- Autoptimize не требует кэширования HTML-страниц, потому что это исключительно плагин, предназначенный для оптимизации.
 Это основная причина, по которой он совместим практически со всеми веб-хостами, даже с настраиваемыми конфигурациями кэширования страниц.
Это основная причина, по которой он совместим практически со всеми веб-хостами, даже с настраиваемыми конфигурациями кэширования страниц. - В репозитории WordPress у Autoptimize более 1 миллиона активных установок. Поэтому он постоянно обновляется с исправлениями ошибок и всеми новыми функциями.
Фото предоставлено: Josephmuciraexclusives Этот конкретный параметр должен быть включен, поскольку при его разрешении ваши файлы JavaScript будут минимизированы функцией Autoptimize. С помощью этой опции все файлы JavaScript объединяются в один. Было время, когда комбинация файлов JavaScript и CSS считалась важным шагом для оптимизации скорости WordPress. Это может быть хорошим способом проверить скорость вашей страницы, включив, а затем отключив эту опцию. Этот параметр может извлекать встроенный JS в HTML, а затем объединять его с оптимизированным JS-файлом Autoptimize. В большинстве случаев не рекомендуется принудительно запускать файлы JavaScript для загрузки HTML-элемента сайта. Если вы переместите JavaScript для более ранней загрузки, это может привести к блокированию рендеринга элементов, что замедлит скорость страницы. Лучше исключить скрипты из автооптимизации, если у вас есть загружаемые файлы JS. С помощью этой конкретной опции вы можете исключить файлы JavaScript и определенные каталоги из агрегации. WordPress Autoptimize по умолчанию исключает некоторые скрипты. Когда вы добавляете скрипт для исключения, это может повлиять на агрегацию по умолчанию, но исключенные файлы JS все равно будут минимизированы. Эта конкретная опция может обернуть код JavaScript в блоки try-catch. Если у вас есть какие-либо проблемы с отладкой, вызванные агрегацией и минификацией JS, эта опция может быть очень полезной. С другой стороны, если сайт работает с оберткой Add Try-catch, вам следует работать с разработчиком. Фото: searchenginejournal С помощью настроек Autoptimize оптимизации HTML вы можете легко уменьшить размер страниц за счет удаления пробелов. Эту функцию кода следует включить, поскольку она уменьшает размер страницы за счет удаления пробелов в HTML, что не является необходимым. Хотя эта функция кажется совместимой с большинством веб-сайтов, было отмечено, что удаление пробелов может вызвать сбои на некоторых веб-сайтах. Вы должны тщательно протестировать оптимизацию HTML-кода, прежде чем пробовать ее в производственной среде. Если вы хотите сохранить HTML-комментарии для оптимизированных страниц, включите эту функцию. Если вы включите «оптимизировать код CSS», то автооптимизация минимизирует файлы CSS. Поэтому рекомендуется включить эту опцию. С помощью этого выбора вы можете объединить все файлы CSS вместе. Вполне возможно, что эта функция может не приносить пользу сайтам, поддерживающим HTTP/2, поэтому рекомендуется A/B-тестирование этой опции на сайте, чтобы выяснить, есть ли какое-либо положительное влияние на скорость страницы. Используя этот параметр, вы можете переместить встроенный CSS в файл CSS автооптимизации. Если встроенный CSS переходит к кэшируемому браузером CSS-файлу, это может уменьшить размер страницы. Автооптимизация base64-кодирования фоновых изображений меньшего размера и встраивание их в CSS при включении этой опции. Чтобы понять влияние на скорость вашей страницы, лучше протестировать эту опцию. Хотя кодирование изображений в этот формат может уменьшить HTTP-запросы, поскольку они больше, чем их двоичные аналоги. Для некоторых веб-сайтов встраивание файлов CSS может привести к увеличению скорости. Основная идея — встроенные стили, необходимые для элементов «выше сгиба». Обычно встроенный CSS нацелен на те элементы, которые являются структурными, стилями навигации и глобальными семействами шрифтов. Никогда не рекомендуется встраивать все CSS для большинства сайтов, потому что это может значительно увеличить размер страницы. Некоторые каталоги и файлы CSS по умолчанию исключаются из агрегации в настройках автооптимизации. Если вы хотите, чтобы он не собирал какие-либо файлы CSS, вам нужно добавить их в список. Как и исключение JavaScript, поведение этой функции по умолчанию не препятствует минимизации файлов CSS. Фото: popwebdesign  Поскольку этот параметр может привести к заметному увеличению размера кеша Autoptimize, его отключение может быть хорошим вариантом, если у вас нет особого мотива для включения этого параметра.
Поскольку этот параметр может привести к заметному увеличению размера кеша Autoptimize, его отключение может быть хорошим вариантом, если у вас нет особого мотива для включения этого параметра.

 Поэтому в большинстве случаев рекомендуется оставлять эту конкретную опцию отключенной.
Поэтому в большинстве случаев рекомендуется оставлять эту конкретную опцию отключенной. Кроме того, если вы встроите весь CSS, кэширование CSS станет невозможным для веб-браузера.
Кроме того, если вы встроите весь CSS, кэширование CSS станет невозможным для веб-браузера. Настройки автооптимизации WordPress
С помощью WordPress Autoptimize вы получаете возможность загрузить оптимизированный файл через CDN. Стоит отметить, что выбор CDN полностью зависит от требований и популярности вашего сайта. MaxCDN, CacheFly и Cloudflare — некоторые из решений WordPress CDN. Вы также можете настроить решение Autoptimize WPEngine Max CDN через пользовательский портал.
MaxCDN, CacheFly и Cloudflare — некоторые из решений WordPress CDN. Вы также можете настроить решение Autoptimize WPEngine Max CDN через пользовательский портал.
- Сохранение агрегированных скриптов как статических файлов 9003 7
- Минификация исключенных файлов JSS и CSS
- Оптимизация для вошедших в систему администраторов
- Google Fonts
- Удалить эмодзи
- Удаление строк запроса из статических ресурсов
- Предварительное подключение к сторонним доменам
- Предварительная загрузка определенных запросов
- Асинхронные файлы JavaScript
- WP Engine
- Optimole
Включение именно этого параметра рекомендуется, так как оно позволяет локально сохранять агрегированные файлы как статические файлы. Если вы знаете, что ваш сервер неправильно настроен для обработки истечения срока действия и сжатия файлов, то отключение этой опции будет намного лучше, чтобы предотвратить медленную загрузку веб-сайтов.
Если вы хотите, чтобы ваши файлы JavaScript и CSS были минимизированы, рекомендуется включить эту опцию. Однако, если в вашем уведомлении есть проблемы, связанные с минификацией некоторых исключенных файлов JavaScript и CSS, вы можете сделать шаг и отключить эту опцию.
Рекомендуется включить параметр «Оптимизация для вошедших в систему администраторов», чтобы убедиться, что активы должным образом оптимизированы для вошедших в систему администраторов и редакторов. Если вы хотите протестировать настройки Autoptimize WordPress как авторизованный пользователь, то это становится важным для вас.
Оптимизация изображений в настройках автооптимизацииДля оптимизации изображений существует встроенная интеграция WordPress с ShortPixel. У вас может быть настройка качества изображения, но с интеграцией WordPress Autoptimize вы также можете создавать и обслуживать версии изображений WEBP.
Существует также функция ленивой загрузки изображений в Autoptimize. Рекомендуется включить эту функцию, потому что скорость страницы с большим количеством изображений повышается. Когда вы включаете отложенную загрузку, вы можете исключить некоторые классы изображений с помощью Autoptimize, а также имена файлов.
В настройках автооптимизации есть различные варианты оптимизации Google Fonts. Наилучший выбор зависит от того, как веб-сайт может использовать шрифты Google. Если Google Fonts не является критическим требованием для вашего веб-сайта, то его удаление и использование стека системных шрифтов может сильно повлиять на скорость веб-страницы.
С помощью этой опции автооптимизации вы можете удалить JavaScript и CSS, которые связаны с основными смайликами WordPress. Включение этой опции рекомендуется экспертами, так как это может быть весьма полезно для уменьшения размера страницы. Помимо этого, большинство основных операционных систем используют наборы шрифтов, включая смайлики. Было бы полезно, если бы вы помнили, что есть способы отключить смайлики на сайте WordPress.
Этот параметр должен быть включен вами, если вы планируете удалить строки запроса из статических ресурсов. На время загрузки может не повлиять извлечение строк запроса, но оно, безусловно, может помочь улучшить оценку вашего сайта в Google Pagespeed, GTmetrix и других службах тестирования производительности сайта.
На время загрузки может не повлиять извлечение строк запроса, но оно, безусловно, может помочь улучшить оценку вашего сайта в Google Pagespeed, GTmetrix и других службах тестирования производительности сайта.
С помощью директивы pre-connect вы можете разрешить своему браузеру подключаться к указанным доменам и обрабатывать подтверждение SSL и поиск DNS перед отправкой полного HTTP-запроса. Было бы намного лучше, если бы вы не пытались добавить более шести доменов в свой список Autoptmize, так как это может привести к снижению производительности.
С помощью директив предварительной загрузки вы можете настроить веб-браузер на быструю загрузку ресурса. Эта директива может быть полезна для загрузки тех ресурсов, которые могут потребоваться в самом начале процесса загрузки страницы. Вы должны попытаться проконсультироваться с разработчиком, чтобы узнать, какие ресурсы можно предварительно загрузить на сайт WordPress.
Параметр «Асинхронные файлы JavaScript» в настройках автооптимизации может помочь вам указать любые внешние файлы JavaScript для загрузки с помощью флага HTML. Хотя загрузка файлов JavaScript таким образом может повысить скорость страницы, лучше провести надлежащее тестирование, чтобы убедиться, что функциональность сайта не пострадает.
Фото предоставлено: kinsta
Дополнительные настройки автооптимизацииВ экосистеме WordPress есть множество плагинов, поэтому пользоваться этими инструментами становится проще. Ниже приведены несколько плагинов, специально предназначенных для ускорения работы.
Автооптимизация WP Engine Ваш веб-хост всегда связан со скоростью вашего сайта. Если вы думаете о том, как ускорить работу сайта WordPress одним из самых эффективных способов, то автооптимизация WPEngine — это то, что вам нужно. Вы обнаружите, что WP Engine надежен, а его инфраструктура может быть очень полезна для обеспечения более высокой скорости для ваших клиентов.
Вы обнаружите, что WP Engine надежен, а его инфраструктура может быть очень полезна для обеспечения более высокой скорости для ваших клиентов.
Стоит отметить, что визуальные элементы составляют большую часть ресурсов на любом веб-сайте. Однако можно оптимизировать скорость веб-сайта без ущерба для качества, а также количества графических элементов. Optimole — отличный инструмент для оптимизации изображений для ускорения работы веб-сайта. Его примечательные функции включают CDN для веб-сайта, несколько вариантов сжатия, отложенную загрузку и многое другое.
Автооптимизация Cloudflare В настройках Autoptimize вы не можете добавить CDN Cloudflare, но настройка может быть для вас довольно простой. Это важно сделать, потому что Autoptimize Cloudflare добавляет в CDN еще 200 центров. На первом этапе вам необходимо зарегистрироваться в Cloudflare, а затем вам будет предложено добавить сайт и начать сканирование.
Вы можете перейти на бесплатный план, когда закончите сканирование, так как Cloudflare проведет вас через множество страниц. Затем вам будут назначены два сервера имен. На следующем шаге вам нужно войти в систему у регистратора домена, а затем выполнить поиск в Google по запросу «изменение серверов имен на Namecheap».
Следуйте инструкциям, а затем скопируйте два сервера имен, предоставленных вам Cloudflare, а затем вставьте их в параметр пользовательских серверов имен в регистраторе доменов. Для распространения нужно подождать 72 часа, и тогда оно будет сделано.
Настройки автооптимизации: преимуществаАвтооптимизация отлично работает с woo-commerce и Elementor и, безусловно, имеет свои преимущества при работе с другими плагинами для нашего сайта. Autoptimize прошел долгий путь, и теперь этот плагин оказался лидером в оптимизации скорости веб-сайта WordPress.
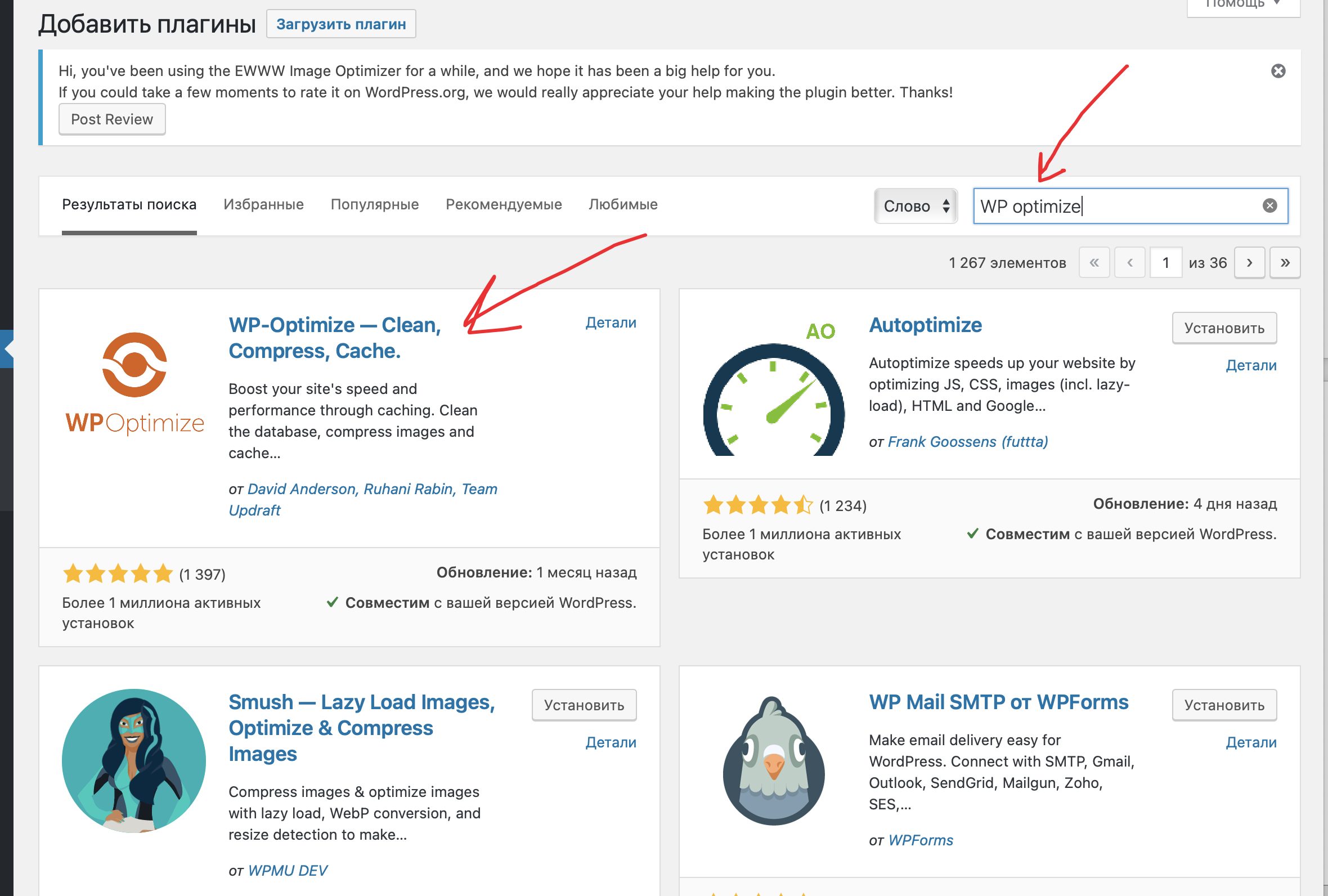
Конкуренция за Autoptimize Некоторые из конкурентов за Autoptimize: WP-Sweep, WP-Optimize, Async Javascript, Perfmatters, Hypercache, CacheEnabler, WP Performance Score Booster, WP Rocket, WP Fastest Cache и W3 Total Cache.
