20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
BigdropincКонтраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
Сайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
TruedigitalДизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
ActivetheoryЗалипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
FinnloughОригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
Интересный сайт-портфолио французского дизайнера с минималистичным дизайном.
GelateriadelbiondoШикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
KretКРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.
MoteurdereussitesОдин из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.
Современный дизайн сайта интернет-магазина в стиле минимализма.
CodetastyСовременный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.
QuiverКолоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.
Главая страница свежего e-Commerce сайта с дизайном в стиле минимал.
Пример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap SurveysУ сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Soulight AppЭффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.
MolekuleВсеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
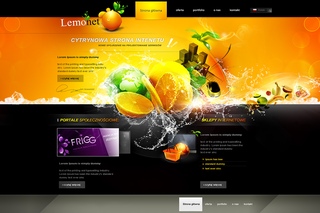
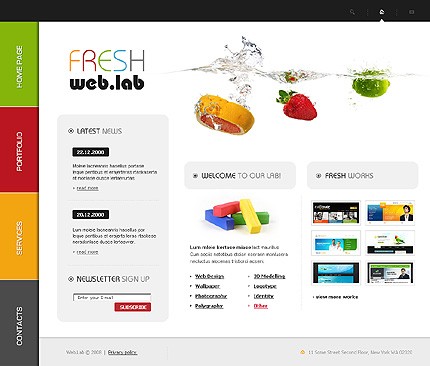
Главная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
Креативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте. Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
12 примеров хорошего веб-дизайна — Merehead
Apple
Когда речь заходит о веб-дизайнеПосыл на домашней странице минимальный: название продукта и его цена, а также самые необходимые ссылки – заказ, поиск магазина и подробнее изучение товара. Панель навигации также позволяет перейти к поиску конкретных гаджетов.
Описание каждого продукта также полностью соответствует стилю компании. Каждую деталь они выделяют лишь слоганами, которые четко отображают функционал продукции.
В среднем нужно потратить не более двух минут, чтобы получить подробную информацию о любом товаре или услуге. В конце каждого описания призыв к действию – приобретение продукта.
Если бы человеку, который ничего не знает о нынешнем мире, дали изучить сайт Apple, он бы заинтересовался продукцией. Возможно, приобретение последовало бы незамедлительно.
Возможно, приобретение последовало бы незамедлительно.
Carmax
Глядя на сайт, можно сразу понять, что это площадка для торговли автомобилями. Но разработчики явно столкнулись с уникальной проблемой: компания продает и покупает транспорт. Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.Эти три составляющих и нужны пользователю, когда он работает с подобным сайтом. Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде особенностей сервиса или процедуры торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
CNN
Новостные сайты, как правило, уступают онлайн-магазинам Но цель пользователя – узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.
Но цель пользователя – узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.Сортировка новостей и самые актуальные события организованы на сайте примерно по тому же алгоритму, что и на BBC или других новостных порталах. Но преимущество CNN в самом частом обновлении информации и наибольшем количестве серверов по всему миру. Благодаря этому, пользователь может получить свежую новость в любой точке планеты незамедлительно. Что еще нужно от новостного портала?
Slack
Многие знают его как мессенджер для совместной работы и принятия важных решений внутри организации. Сегодня он не требует особого представления, так как получил мировую славу. Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.В одном предложении указано, что представляет собой Slack. Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который моментально вызывает мотивацию.
Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который моментально вызывает мотивацию.
Разработчикам нужна регистрация и скачивание приложения. Потому они не дают пользователю сильно засиживаться на сайте. Краткая изложение особенностей и возможностей ПО – все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Есть жалобы, что сайт не дает инструкцию использования приложения. Но задача сайта в призыве к действию. Инструкции и подсказки есть в самой программе. А это еще один стимул скачать ее.
Booking.com
Куда бы Вы не поехали, проживание всегда останется вопросом первой необходимости. Объявления в сети давно переполнены мошенниками, а надеяться на поиск жилья по приезду очень опрометчиво. Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.По аналогии с Carmax можно заметить, что на первый план выдвинута строка поиска с основными фильтрами.
На сайте жесткие требования к размещению объявлений, потому пользователь всегда может получить точную информацию о жилье. Booking.com считают самым популярным онлайн бронированием номеров и апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти лучшее жилье.
Evernote
Еще одно популярное приложение для организации своей работы. В отличии от Slack, Evernote ориентирован не только на команду, но и на одиночных пользователей.Главная цель – стимулировать потребителя зарегистрироваться и скачать программное обеспечение. Слоган и одно предложение полностью отображают деятельность компании и возможности приложения. Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
В панели навигации выделены разделы с тарифами и особенностями компании, а также справка по ее использованию. Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Ripple
Большинство криптовалютных проектов – один из лучших примеров качественной проработки сайта. Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, большинство потенциальных потребителей знакомятся с ней через Интернет.Приятные синие оттенки, предложение присоединиться и видео, объясняющее основы работы сети Ripple – все, что есть на домашней странице. Этого недостаточно, чтобы понять идею проекта. Но этого хватает, чтобы пользователь проскроллил страницу вниз.
Ниже они кратко объясняют ключевые проблемы сегодняшних международных переводов и предлагают свое решение. Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Protest Sportswear
Онлайн-магазины обязаны проработать веб-дизайн до идеала. Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Protest Sportswear всегда меняют дизайн согласно сезону. Пока зима не окончена, они предлагают потребителю подготовиться к следующему снежному приключению. Ярко и стильно одетый герой на картинке лишь привлекает дополнительное внимание.
Панель навигации имеет четкие разделы исходя из одежды, которая необходима пользователю. Переходы между страницами организованы в виде слайдов, благодаря чему нет нужды смотреть на белый экран во время загрузки даже на протяжении одной секунды.
Желание купить какую-то вещь формируется из двух показателей: внешний вид и стоимость. Потому все товары расположены в виде картинок с ценниками. Всю дополнительную информацию можно узнать, перейдя на страницу с конкретным товаром.
На заказ уходить пара минут, поскольку все действия расположены последовательно, в интуитивном порядке. Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Simplychocolate.dk
Это онлайн-магазин шоколадных батончиков. Казалось бы, что тут можно придумать? На самом деле, его интерактивности позавидуют чуть ли не все сайты.
Товаров не так много, потому никаких разделов нет. Однако Вас познакомят с каждым из батончиков лучше, чем любой консультант в магазине.
Каждый батончик выделен своим цветом. Для ознакомления с составом нужно нажать на край фантика. При переходе на следующую страницу будет отображена анимация открывания фантика. В конце скролла Вам надломают кусочек, тем самым призывая попробовать шоколад.
Словами этот дизайн не передать. Просто попробуйте.
Sirinlabs
Еще один пример из мира криптовалют. Sirin Labs направляют свою деятельность на облегчение использования технологии блокчейн. Об этом они говорят на своей стартовой странице.
В общем, страницы подобны большинству криптовалютных проектов. Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
В конце они также знакомят пользователей со своими партнерами, среди которых Leo Messi Management и Android. Лишь после предоставления полной информации о себе и своих продуктах они предлагают регистрацию.
Nixon
Еще один онлайн-магазин, выигравший в номинации «Лучший веб-дизайн 2015 года» по версии Awwwards. Сайт Nixon позволяет выбрать все элементы часов (от материала ремешка до цвета) прямо на домашней странице, благодаря чему пользователь тратить минимум времени на выбор.
Многие бренды позволяют создать собственный дизайн часов за отдельную плату. Однако, ни один из них не дает такой возможности онлайн. В этом главное преимущество сайта. Также они предоставили информацию касательно размеров ремешков. Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Adobe
Этот бренд нельзя обойти стороной, когда речь заходит о веб-дизайне. Ведь продукты Adobe помогают создать картинку сайта. И своим примером они показывают, что умеют разработать привлекательный и мотивирующий дизайн.
В панели навигации можно перейти к страницам с основными продуктами компании. Внизу расположена панель с переходами в блог, обращением в техническую поддержку или правилами использования продуктов.
Самое главное – домашняя страница содержит минимум информации и располагает массой пустого пространства. Можно предположить, что это связано с сутью продуктов Adobe: они дают возможность создавать.
Заключение
Традиции важны в разработке сайтов, но хороший веб-дизайн не требует строгого соблюдения четкой формулы. Как Вы могли заметить, общие элементы есть у каждого сайта, независимо от его специфики. Но каждый из них заметно отличается друг от друга.
Но каждый из них заметно отличается друг от друга.Создавайте, а не копируйте. Придумайте лучший дизайн для Вашей целевой аудитории. Расскажите о своем продукте, высветлив его уникальные качества.
Выполнив это, Вы сможете создать сайт, на который все будут равняться и когда-то он попадет в подобный рейтинг.
Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально). Нашли и затёртые до дыр ссылки (Awwwards — кто бы сомневался), и кое-что пооригинальнее. Раскидали по целям:
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award.
 Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.
Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты. - Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.
- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.

- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple. Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
- One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на случай, когда общая концепция утряслась, и осталось придумать цепляющие мелочи: шрифты, иконки, взаимодействия.
- Dribbble. По праву затёртый до дыр ресурс — здесь гигабайты идей для иконок и микровзаимодействий. Самое сложное — найти среди них что-то полезное.
- Motion UI. Субъективная выжимка из Dribbble — для тех, кто не хочет ворошить его завалы самостоятельно.
- Codepen Codrops. Ресурсы, где хранятся уже готовые рабочие элементы: хоть сейчас вставляй на сайт. Находите что-то крутое, обыгрываете в своём дизайне и несёте нужный кусок кода верстальщику — профит.
- Web Design Freebies. Подборка иконок, шрифтов, иногда проскакивают мокапы — золотая жила для мудборда.
 Больше не обновляется, так что пользуйтесь, пока не протухло.
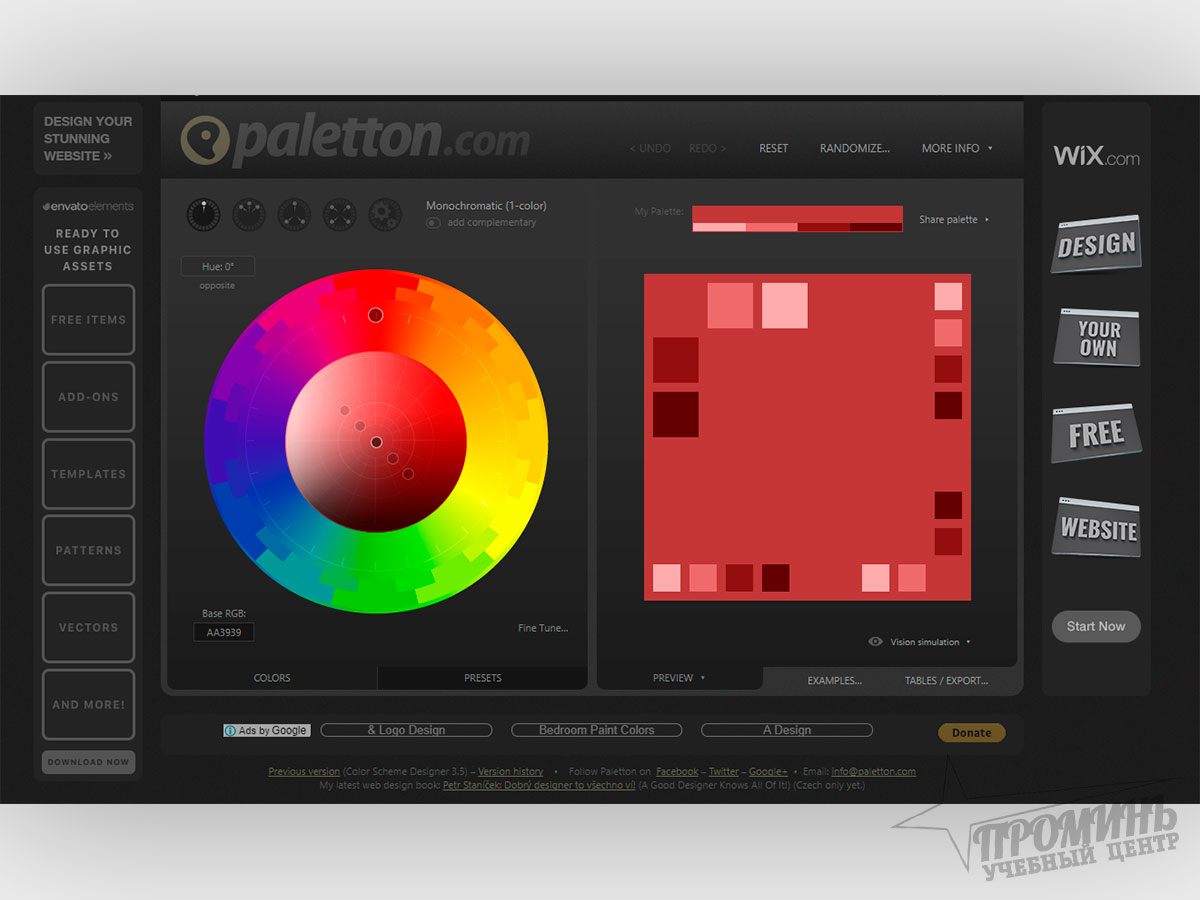
Больше не обновляется, так что пользуйтесь, пока не протухло. - Color Supplyyy App. Простое и приятное приложение для подбора цветовой гаммы.
- Fonts Google. Шрифты, которые Google одобряет.
- Uimovement. Коллекция няшных микровзаимодействий.
Нахвататься визуального вдохновения
Просто подборки картинок, которые помогают нашим дизайнерам поймать вдохновение.
- Design Collector. Фото, видео, картинки и прочая мишура, которая помогает нащупать вектор, в котором нужно творить.
- Ffffound. Чуть более хипстерский склад изображений: больше глитча и кислотных гифок.
- Designspiration. Сборная солянка из дизайнерских работ и фотографий из Instagram.
Посмотреть всё в одном месте
Если вам нужно посмотреть сразу и макеты, и иконки, и шрифты, но вы слишком цените свой work in progress, чтобы переключаться между сайтами, познакомьтесь с ресурсами ниже. Там есть всё, только поисковый запрос уточните.
- Behance Pinterest.
 Самые большие склады графического добра в интернете: русском и зарубежном.
Самые большие склады графического добра в интернете: русском и зарубежном. - Revision. Ресурс с работами отечественных студий и дизайнеров.
- LookWork. Сайт идентифицирует себя как «Visual RSS». И не врёт. Можно отслеживать интересующие темы, выбирая их в меню, или зарегистрироваться и сформировать персональную ленту.
- Muzli. Агрегатор сайтов дизайнерской тематики. Активно пиарится за рубежом. Существует в формате расширения для Chrome и подсовывает подборку для вдохновения каждый раз, когда открываешь новую вкладку. Кого-то вдохновляет. Но, на мой взгляд, дико отвлекает от работы.
Подтянуть матчасть
На случай, если работа застопорилась не из-за отсутствия идей, а из-за недостатка навыка, можно погулять по этим сайтам.
- Интерфейсы без шелухи. Толковая рассылка о том, как сделать пользователю удобно. На сайте можно порыться в архивах.
- SkillBox Дизайн. SkillBox — курсы за деньги для тех, кто хочет пробиться в digital. Но также ребята проводят бесплатные вебинары — канал с ними рекомендуем просматривать или хотя бы включать фоном, пока течёт ваш любимый кетчуп.

Конечно, это не все ресурсы в интернете, где можно нахвататься идей для веб-дизайна. Знаете ещё — делитесь в комментариях. Let’s catch them all!
10 трендов веб-дизайна 2019 года с лучшими примерами
Прошлый год показал, что западные специалисты в веб-дизайне не боятся исследовать неизведанное. Мы стали свидетелями множества новых событий, которые раздвинули границы возможного в оформлении сайтов:
-
Красочные градиенты
-
Уникальные иллюстрации
-
Пленительное движение и многое другое
Ведущие бренды стремятся не вписываться, а выделяться. Мы постарались проанализировать тенденции веб-дизайна, охватившие Интернет.
Основные тренды веб-дизайна 2019 года
Яркие и сочные цвета
Некоторое время назад мягкие тона и монотонность захватили оформление сайтов, однако эта тенденция исчезает. В этом году пользователи жаждут от сайта высокой контрастности и ярких цветов.
В этом году пользователи жаждут от сайта высокой контрастности и ярких цветов.
Взгляните на последние коллекции одежды: яркие неоны, металлические элементы и угловатые формы вернулись. Сейчас, как никогда ранее, дизайнеры используют яркие и сочные цвета, представляя бренд компании.
Совет профессионалов: теплые тона, такие как фиолетовый, синий, золотисто-желтый и зеленый, помогут управлять эмоциями посетителей.
Смелые видеоролики
Хотя в 2018 году вокруг видеороликов было много шума, эта тенденция замедлилась.
Как и в случае с цветами, видеоролики 2019 года выглядят смелее и привлекательнее, чем когда-либо. Ключ в поиске правильного баланса, чтобы тексты и видео не конкурировали за внимание пользователя.
С функциональной точки зрения видео больше ориентированы на продукт и помогают посетителям сайта понять, как работает ваш продукт и чем он будет полезен.
Совет профессионалов: лучшие видеоролики цепляют пользователя в первые несколько секунд и не требуют эффектных звуков. Используйте замедление или последовательности видео, чтобы просто объяснить преимущества вашего продукта.
Минималистичные асимметричные макеты
Из-за влияния извне нас часто просят сделать веб-страницы строгими и симметричными, однако наши инстинкты, как правило, диктуют минималистные и асимметричные макеты.
В веб-дизайне асимметрия может быть мощной и привлекательной. Но при этом асимметричные макеты являются одними из самых сложных вариантов для выполнения.
Несмотря на всю сложность, устранение ненужных элементов приводит к более чистому, сфокусированному оформлению. Тонкое понимание слоев, пропорций и пробелов является ключевым моментом для этой техники.
Совет профессионалов: для достижения этой цели вам нужно сотрудничать с опытным разработчиком или использовать визуальный конструктор сайтов WYSIWYG. Этот метод лучше всего подходит для целевых страниц или небольших сайтов до 25 страниц.
Этот метод лучше всего подходит для целевых страниц или небольших сайтов до 25 страниц.
Эффектные переходы
Даже простые переходы могут поднять ваш дизайн на новую высоту.
Дизайнеры изучают различные переходы на основании разделений, которые могут быть вертикальными или горизонтальными. Благодаря усовершенствованным эффектам параллакса проще выделять отдельные элементы или тексты на веб-странице.
Совет профессионалов: независимо от техники перехода, веб-сайт должен оставаться интуитивно понятным, а пользователь всегда должен чувствовать контроль. Эффектные переходы никогда не должны отвлекать от основного контента.
Специалисты по UI единогласны в том, что микровзаимодействия играют важную роль в вовлечении пользователей и обеспечении комфортной работы с сайтом. Если вы потратите время на то, чтобы понять и правильно настроить очень специфичные взаимодействия, коммерческий сайт будет казаться живым и привлекательным.
Если вы потратите время на то, чтобы понять и правильно настроить очень специфичные взаимодействия, коммерческий сайт будет казаться живым и привлекательным.
Как правило, микровзаимодействия используются на интерактивных элементах, таких как кнопки и навигация. Тем не менее, опытные дизайнеры могут выйти далеко за рамки того, что показано в примере сайта Femme & Fierce.
Главное, не переоценивать эти эффекты. Ваша цель должна состоять в том, чтобы максимально расширить пользовательский опыт, не делая его сложным.
Совет профессионалов: составьте список наиболее частых взаимодействий на вашем сайте и подумайте, как анимация может улучшить впечатления (например, заполнение формы).
Дизайнеры знают, что сплошная текстовая стена не поможет посетителям.
В течение многих лет дизайнеры использовали пробелы, междустрочный интервал и контрастные шрифты, чтобы помочь пользователям переварить контент.
Один из результатов этих смелых экспериментов виден на страницах Dinner for five.
В 2019 году роль контента в веб-дизайне трансформируется:
-
Работа с копирайтерами и маркетологами для уменьшения объема текста
-
Добавление визуальных элементов, помогающих использовать меньше слов
-
Шрифты, макеты, стиль и анимация для повышения читабельности.
Самая серьезная проблема заключается в том, чтобы заставить все заинтересованные стороны договориться о тексте. Он должен получиться кратким и мощным.
Совет профессионалов: при создании шаблона или макета мы рекомендуем смотреть на реальный текст в заголовках. Если вы используете Lorem Ipsum, дизайн может рухнуть.
Потребители хотят поддержать аутентичные бренды.
В недавнем исследовании 86% потребителей заявили, что подлинность важна при принятии решения о том, какие бренды они любят и поддерживают. Хотя данная тенденция не нова, ее фактическая роль в веб-дизайне определенно возрастает.
Включить подлинные, аутентичные тона в ваши проекты проще, чем вы думаете.
Вот несколько практических советов:
-
Используйте изображения реальных жизненных явлений, природных текстур и цветов, которые мы находим в нашей повседневной жизни
-
Используйте технику плоской планировки, чтобы помочь посетителям увидеть обыденные вещи с вашей точки зрения
-
Сделайте свои собственные фотографии, не прибегая к стоковым.
Уникальные визуальные эффекты
Продуманная иллюстрация способна передавать объемы и является более универсальной, чем фотография. Когда вы обсуждают выбор изображения, некоторые предпочитают снимки в стиле жизни, в то время как другие предпочитают снимки продуктов.
Когда вы обсуждают выбор изображения, некоторые предпочитают снимки в стиле жизни, в то время как другие предпочитают снимки продуктов.
Иллюстрации могут стать счастливой средой, которая объединяет сразу оба подхода:
-
Сделайте изображения уникальными и реалистичными
-
Обеспечьте доступность абстрактных концепций для пользователей
-
Минимизируйте различия пола и расы при изображении людей
-
Избегайте демонстрации несвязанных брендов (автомобили, здания)
-
Постарайтесь быстро изобразить мощные эмоции.
Совет профессионалов: чем больше вы знаете о своей аудитории и о том, что вы пытаетесь донести, тем проще для вашей команды создать правильное визуальное представление.
Ретро / Контурная типографика
Ретро и контурная типографика медленно возвращаются в оформление, становясь одним из доминирующих трендов веб-дизайна 2019 года. Если грамотно подойти к вопросу, контуры выступают в качестве форм, а шрифт играет роль в улучшении композиции.
Часто вы видите, как эффектно контуры взаимодействуют с другими элементами страницы, такими как фон, изображения или простой эффект наведения.
Совет профессионалов: хотя это может быть сложно с технической точки зрения, избегайте добавления текстов в качестве изображения, так как это повлияет на SEO. Используйте CSS и Javascript для создания стилей и эффектов.
В этом году органические формы используются на самых популярных сайтах.
Благодаря улучшениям технологий, веб-дизайнерам стало легче выходить за пределы сетки, чтобы выразить идентичность бренда. Многие дизайнеры используют круги, треугольники и повернутые квадраты, чтобы привлечь внимание и передать тонкие сообщения.
Многие дизайнеры используют круги, треугольники и повернутые квадраты, чтобы привлечь внимание и передать тонкие сообщения.
Совет профессионалов: обязательно используйте фигуры, представляющие ваш бренд.
Заключение
В конце концов, тренды веб-дизайна приходят и уходят. Одни доминируют десятилетиями, другие — просто вспышка на раскаленной сковородке. Важно то, чтобы вы оставались верны бренду, который разрабатываете и продвигаете.
Выберите тенденции, которые лучше всего соответствуют ценностям компании. Если нечто называется «трендовым», это не значит, что вы обязаны его принять при оформлении своего сайта. Вам нужно выбрать то, что полезно для бизнеса.
Чувствуете вдохновение? Создайте свой сайт прямо сегодня!
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018 | by Margarita M | NOP::Nuances of Programming
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
Идея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
Идея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
Идея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
Идея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
Идея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
Идея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
Идея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
Идея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
Идея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
19 примеров современного дизайна сайтов, на которых можно учиться
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!С таким огромным количеством веб-сайтов в интернете, вы можете подумать, что возможность встретить сайт, который выглядит привлекательно, функционирует должным образом и содержит полезные элементы, довольно высока, но реальность отличается. В интернете огромное количество сайтов, но не все имеют современный дизайн, который бы вы хотели изучить или которым вдохновиться. Подобные сайты раздвигают границы, чтобы выделиться на рынке, и многие организации стремятся выделить свои современные веб-сайты.
Эстетика дизайна, интерактивность, звуковой дизайн, удобство использования и ценность сайта должны быть лучшими независимо от отрасли, для которой он создан. Наряду со всем этим, сайт должен иметь возможность повысить конверсию. Мы собрали список из 19 современных дизайнов сайтов, которые вы можете изучить, чтобы создать свою собственную уникальную и современную страницу.
1. Feed
Feed — это платформа для регистрации права собственности и оплаты, которая позволяет пользователям получить истинное право собственности на свои данные и IP. Сайт хорошо построен и имеет интересную концепцию для функции прокрутки. Он предоставляет богатый пользовательский интерфейс, а также имеет потрясающее исполнение, которое нарушает традиционные правила дизайна сайта. Тут было создано отличное сочетание анимации, видео и графики, чтобы сделать сайт привлекательным. Вы можете увидеть умело размещенный призыв к действию в конце главной страницы вместе с отличными эффектами. Ко всему прочему, визуальное воздействие сайта уникально.
2. Mikiya
Микия Кобаяши — дизайнер мебели из Японии. Его сайт отображает его проекты в минималистском стиле. Сайт чистый и организованный. Панель навигации находится слева и справа на главной странице, что довольно необычно. Левая состоит из большей части личной информации, в то время как правая предназначена для деловых целей. Сайт эстетически радует своими простыми фотографиями продукта, размещенными в организованном порядке. Он разработан на японском языке, однако, может быть переведен на английский, что показывает международную масштабируемость.
Сайт эстетически радует своими простыми фотографиями продукта, размещенными в организованном порядке. Он разработан на японском языке, однако, может быть переведен на английский, что показывает международную масштабируемость.
3. Woven
Woven — это издание, которое поощряет художников демонстрировать свои работы на данной платформе. Дизайнеры использовали белый фон и легкие для чтения шрифты, что позволяет сайту выглядеть организованным. Сайт свободен от отвлекающих факторов, таких как всплывающие окна. Тут хорошо использовано негативное пространство и выделен контент. Также были скрыты все необходимые кнопки действий в панели навигации. Главная страница эстетически приятна, а футер включает в себя все детали о сайте. Высококачественные изображения, используемые на сайте, улучшают внешний вид сайта.
4. Virgin America
Дизайнеры разместили кнопку призыва к действию в заголовке, что делает ее легко доступной. Это показывает, что создатели заботятся о времени своих посетителей и хотят предоставлять услуги сразу, не теряя времени. Наряду с этим, они также упомянули свои специальные предложения на странице приветствия для привлечения клиентов. Когда вы прокрутите домашнюю страницу вниз, вы найдете другие услуги, которые предлагаются одна за другой. Контактные данные размещены в конце страницы приветствия, чтобы посетители могли с ними связаться.
Наряду с этим, они также упомянули свои специальные предложения на странице приветствия для привлечения клиентов. Когда вы прокрутите домашнюю страницу вниз, вы найдете другие услуги, которые предлагаются одна за другой. Контактные данные размещены в конце страницы приветствия, чтобы посетители могли с ними связаться.
5. J. Hornig
Здесь вы можете увидеть двойную навигационную панель, обеспечивающую максимальное удобство использования. В первой навигационной панели есть все, что связано с покупкой товаров, а вторая создана для того, чтобы посетители могли получить более подробную информацию о компании. На сайте также есть возможность изменить язык, что отлично подходит для таргетинга на мировую аудиторию. Веб-разработчики также использовали функцию чата на главной странице, чтобы посетителям было проще решать свои вопросы. Продукты выставлены на главной странице вместе с оригинальными фотографиями, основанными на кофейных продуктах.
6. Studio Schurk
Studio Schurk
Дизайнеры хорошо использовали анимацию в заголовке. Сайт построен вокруг мультяшной тематики, включая забавное видео на главной странице, где также можно найти краткое описание компании и с кем она хочет работать. Как и на других веб-сайтах, контактная информация расположена в футере. Посетители также могут подробно ознакомиться с проектами компании на сайте. Панель навигации проста с отображением только одной кнопки, чтобы узнать больше. Создатели сосредоточились на вовлечении пользователей при разработке своего веб-сайта.
7. Werkstatt
Минималистичный сайт с использованием нейтральных цветов в теме сайта, который выглядит стильно из-за способа использования графики. Домашняя страница была создана, чтобы предоставить подробную информацию о проектах, а футер содержит всю необходимую информацию, такую как контактный номер, адрес электронной почты и ссылки на социальные сети. Панель навигации появляется только по запросу, используя все пространство для отображения их работы. Сайт доступен на английском и французском языках, что позволяет компании ориентироваться на большее количество людей. Тут разработчики сумели найти идеальный баланс эстетики и функциональности.
Сайт доступен на английском и французском языках, что позволяет компании ориентироваться на большее количество людей. Тут разработчики сумели найти идеальный баланс эстетики и функциональности.
8. Swiss
Страница приветствия предлагает множество интересных, информативных видео, чтобы заинтересовать своих посетителей. Просматривая домашнюю страницу, вы найдете больше информации о культуре компании. В конце домашней страницы вы также найдете информацию об услугах. Панель навигации скрыта под тремя линиями в верхнем левом углу, что дает больше места для других элементов на главной странице. Сайт был разработан с учетом перевода на девять основных языков, чтобы делает его легко доступным для людей по всему миру. Два элемента, размещенных на странице приветствия дают уникальную информацию о бренде.
9. The Teachers Guide
Кнопка призыва к действию тактично размещена в центре страницы приветствия. Это привлекает внимание посетителей. Если вы, будучи на главной странице, прокрутите ниже, то найдете больше информации о целях данного сайта. Текущие события упомянуты на главной странице сайта. Оригинальные фотографии позволяют сайту выглядеть привычным и доступным, а цветовая гамма включает в себя желтый цвет, который является символом счастья.
Если вы, будучи на главной странице, прокрутите ниже, то найдете больше информации о целях данного сайта. Текущие события упомянуты на главной странице сайта. Оригинальные фотографии позволяют сайту выглядеть привычным и доступным, а цветовая гамма включает в себя желтый цвет, который является символом счастья.
10. Lounge Lizard
Дизайнеры разработали инновационный образ заголовка, который описывает область работы компании. Кнопки призыва к действию подсвечиваются контрастными цветами. Анимация, добавленная на странице приветствия, увлекательна и делает посетителей более заинтересованными в просмотре сайта. Создатели кратко объяснили каждую услугу на самой домашней странице, а также включили список своих клиентов, который помогает пользователям с доверием к их бренду. На сайте имеются адреса каждого местоположения вместе с соответствующими номерами, чтобы пользователи могли легче найти магазин рядом с ними.
11. Simply Chocolate
Как следует из названия, тема сайта основана на шоколаде, поэтому дизайнеры в первую очередь использовали коричневый цвет. Страница имеет уникальную графику и функции прокрутки, чтобы отобразить ассортимент шоколада. Фон каждой темы подчеркивает ингредиенты, используемые в конкретном виде шоколада, что помогает пользователям принять обоснованное решение при выборе шоколада. Кроме того, футер спроектирован достаточно большим, чтобы вместить всю контактную информацию в деталях. Однако панель навигации трудно читать, поскольку текст выравнен по правой стороне.
Страница имеет уникальную графику и функции прокрутки, чтобы отобразить ассортимент шоколада. Фон каждой темы подчеркивает ингредиенты, используемые в конкретном виде шоколада, что помогает пользователям принять обоснованное решение при выборе шоколада. Кроме того, футер спроектирован достаточно большим, чтобы вместить всю контактную информацию в деталях. Однако панель навигации трудно читать, поскольку текст выравнен по правой стороне.
12. Femme Fatale
На странице используется фантастическое приветственное видео, чтобы привлечь внимание пользователей, а также однострочное введение. Панель навигации проста и содержит необходимые действия. Тема сайта классическая, а цветовая гамма черно-белая. Когда вы просматриваете домашнюю страницу, вы понимаете больше о бренде и его услугах. Дизайнеры использовали высококачественные изображения для отображения эстетики бренда. На домашней странице также указаны клиенты, с которыми компания работала.
13. Minimums
Minimums
Они демонстрируют смелый подход при отображении своего контента. Сайт разделен на сетки с участием разных вдохновляющих личностей. Цветовая гамма сайта включает в себя зеленый, черный и белый, что делает сайт простым. Веб-сайт кажется интерактивным и увлекательным, благодаря изображениями высокого качества. В конце веб-сайта вы найдете окно, где посетители могут оставить свой электронный адрес, чтобы получать регулярные обновления. К слову сказать, панель навигации размещена в футере сайта, что является довольно редким подходом в дизайне.
14. Patrick David
Он использовал черно-белую цветовую схему на сайте с кусочками ярких цветов и разработал сайт уникальным способом. Панель навигации расположена справа, текст также выровнен по правому краю. Сайт выглядит как компьютер с типографикой в цифровых шрифтах. Тут хорошо использованы яркие цветные изображения, чтобы нарушить монотонность сайта, который был разработан с целью поощрить посетителей оставаться и исследовать его.
15. MovieMark
На странице приветствия на сайте имеется забавное оригинальное видео, демонстрирующее работу компании в области видео-маркетинга. Кнопка призыва к действию расположена в центре сайта и выполнена в ярком цвете, чтобы выделить ее. Панель навигации проста: тем не менее, она включает в себя все необходимые разделы. Сайт адаптирован для мобильных устройств, что позволяет компании увеличить охват аудитории. Домашняя страница содержит много информации о клиентах, услугах и подходах в работе. Также на сайте показана статистика, чтобы люди видели уровень авторитета авторитет в данной нише.
16. Stereo
Дизайнеры интересно использовали высококачественные фотографии на странице приветствия, чтобы привлечь внимание посетителей. Навигация предназначена для доступа по запросам пользователей. Следовательно, пространство полностью используется для демонстрации продуктов и функций. Домашняя страница состоит из серии интересных разделов, которые привлекают пользователей, а в ее конце размещена кнопка призыва к действию, что, по сути, не является наиболее привлекательным местом на веб-странице. В качестве цвета акцента в теме сайта используется зеленый цвет.
В качестве цвета акцента в теме сайта используется зеленый цвет.
17. Guillaume Tomasi
Фотограф создал этот сайт, чтобы продемонстрировать свои фантастические работы. Сайт имеет минималистичный подход с большим количеством негативного пространства, с целью выделить основной контент. Страницы не имеет большой функциональности, тем не менее, фотографий достаточно, чтобы создать нужную эстетику на сайте. Панель навигации расположена с правой стороны, что делает ее доступной для посетителей. После того, как вы выберете одну из отображаемых фотографий, сайт перенесет вас на главную страницу контента, на которой есть ряд связанных изображений и текста. Если вы хотите узнать о фотографе больше, вы можете выбрать раздел «Обо мне», расположенный на панели навигации.
18. Stevin Mengin
Цифровой дизайнер выбрал темную тему для своего сайта, а также страницу приветствия, которая состоит из интересной графики. Он использовал домашнюю страницу, чтобы показать основные моменты своей работы. В общей сложности имеется семь слайдов, каждый из которых показывает разные проекты. Дизайн сайта минималистичный, и не включает в себе много элементов, только работы дизайнера, электронная почта и раздел «Обо мне». Сайт, безусловно, мог бы использовать больше элементов для улучшения функциональности и все же, данный дизайн можно считать выделяющимся на фоне других.
В общей сложности имеется семь слайдов, каждый из которых показывает разные проекты. Дизайн сайта минималистичный, и не включает в себе много элементов, только работы дизайнера, электронная почта и раздел «Обо мне». Сайт, безусловно, мог бы использовать больше элементов для улучшения функциональности и все же, данный дизайн можно считать выделяющимся на фоне других.
19. Amanda Martocchio Architecture
На сайте есть серия удивительных высококачественных изображений, демонстрирующих работу компании на главной странице. Опция «Просмотр проекта» расположена внизу слева, чтобы люди могли больше узнать о проектах. Вы даже можете посмотреть изображения, связанные с проектом, если щелкнуть стрелку вправо или влево. Сайт имеет классический белый фон, чтобы сделать имеющиеся фотографии привлекательными, а также не содержит лишних элементов, что облегчает его использование. Контактную информацию можно найти, нажав на линии, расположенные в верхнем правом углу.
Всем успешной работы и творчества!
Источник
Примеры ТЗ — 3second.
 Cтудия веб-дизайна Хорошее ТЗ — залог хорошего дизайна. Поэтому я просто обязана рассказать, как сделать такое ТЗ, чтобы дизайнер понял вас на все 100%. Я покажу на трех примерах в какой форме вы можете составить техническое задание. Таким образом вам станет понятнее, как можно составлять само задание и это дело не будет казаться таким уж сложным =) Тем более вы сможете использовать некоторые примеры в качестве шаблона.
Cтудия веб-дизайна Хорошее ТЗ — залог хорошего дизайна. Поэтому я просто обязана рассказать, как сделать такое ТЗ, чтобы дизайнер понял вас на все 100%. Я покажу на трех примерах в какой форме вы можете составить техническое задание. Таким образом вам станет понятнее, как можно составлять само задание и это дело не будет казаться таким уж сложным =) Тем более вы сможете использовать некоторые примеры в качестве шаблона.После того, как дизайнер получает от вас такой файлик (а перед этим вы еще должны заполнить специальный опросник (бриф)), дизайнер сам перерабатывает всю информацию, полученную от вас и составляет один файл, по итогу изучения информации, в котором описываются ваши требования и решения, которые он может предложить. Это и есть ТЗ, которое вы еще раз должны будете просмотреть и утвердить. С этим файлом дизайнер начинает работу над макетом
Как важно хорошее ТЗ я уже писала в своей статье «Как составить ТЗ для дизайнера?». Чем больше нюансов вы сможете осветить, тем лучше поймет задачу дизайнер, тем качественнее получится результат. ТЗ — это документ, в котором изложены все требования к будущему проекту. В нем обязательно должны быть прописаны сроки исполнения и сроки согласования макетов, а также определено бесплатное и платное количество правок. В общем, это путеводитель дизайнера при разработке вашего проекта.
Чем больше нюансов вы сможете осветить, тем лучше поймет задачу дизайнер, тем качественнее получится результат. ТЗ — это документ, в котором изложены все требования к будущему проекту. В нем обязательно должны быть прописаны сроки исполнения и сроки согласования макетов, а также определено бесплатное и платное количество правок. В общем, это путеводитель дизайнера при разработке вашего проекта.На самом деле это проще, чем кажется. Просто скачайте один из моих примеров ТЗ, изучите, и заполните данные о своем проекте и пожелания по одному из шаблонов. Лучше всего для этого подходит 3-ий файл, но если вы расскажете о своем проекте в вольной форме это тоже будет очень хорошо. После того как напишите, мы обсудим задание и придем к какому-либо дизайн-решению. Если, все-таки, вы не можете определиться с заданием, просто напишите мне и я вам помогу.
32 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Время от времени я натыкаюсь на веб-сайт, который меня действительно привлекает. Итак, я нашел 32 из них, чтобы показать вам.
Эти сайты раздвигают границы того, что, как известно, возможно в сети. Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли и чем-то, чем можно вдохновиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет.Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал 32 лауреата награды , которые прошли через несколько ключевых наградных организаций, включая Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Щелкните ссылки ниже, чтобы перейти к группе дизайнов веб-сайтов, которые сокрушили его за последние несколько лет:
Ниже этого списка я также нашел , еще шесть веб-сайтов , дизайн домашних страниц которых просто классный и заслуживает изучения.
Просматривая список, знайте, что каждый сайт выделяется по-своему и служит своей уникальной цели. Хотя один сайт может быть отличным примером визуального дизайна, другой — отличным примером интерактивности. Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт.
Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Лучший дизайн веб-сайтов
- Virgin America
- Корм
- ETQ
- Микия Кобаяши
- История изменения климата
- Бигль
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Хранители тропических лесов
- Спортивная одежда Protest
- Гильдия учителей
- Inside Abbey Road
- Просто шоколад
- СЕЙЧАС
- Citrix: новая мобильная рабочая сила
- криптон.
 торговля
торговля - Юго-запад: Сердце путешествия
- Редуктор
- Перелив
- Музей Франса Хальса
- Минимум
- Осьминог: блог о дизайне от IDEO
- Племя кочевников
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Архитектура Аманды Мартоккио
- Район
- Тедж Чаухан
- Архитектура Аманды Мартоккио
Красивые сайты, отмеченные наградами
И награды достаются…
Лучшие дизайны веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда: наиболее значимое развитие отрасли, награда UX Awards 2014
В мире, где веб-сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн. Фактически, он был назван первым по-настоящему отзывчивым веб-сайтом авиакомпании, что стало новым прецедентом в отрасли.
Рекомендовано UX Awards
2.Корм
Награда: Сайт дня (6.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети. Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он также содержит несколько уникальных элементов для удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Рекомендовано Awwwards
3.ETQ
Награда: Сайт дня (19.05.2015), Awwwards
ETQ использует очень минималистичный подход к электронной коммерции с их упрощенным сайтом с большими, убедительными визуальными эффектами их продукта. Простой плоский цветной фон в сочетании с четкой типографикой помогает сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Рекомендовано Awwwards
4.
 Микия Кобаяши Награда
Микия Кобаяши Награда: Сайт дня (04.07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, в котором его работы демонстрируются с помощью ярких фотографий и тонкой анимации.Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Рекомендовано Awwwards
5. История изменения климата
Премия: Сайт дня (23.06.2015), Awwwards
Следуйте по стопам Люка Жаке, пока Wild-Touch проведет вас в визуальном и познавательном путешествии по истории глобального изменения климата. Сочетание исторических материалов и уникальной анимации помогает рассказать историю.
Рекомендовано Awwwards
6. Бигль
Награда: Сайт дня (19.04.2015), лучший сайт-галерея
Beagle отлично справляется с задачей визуально и постепенно рассказывать историю своего продукта простым и понятным языком. Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку.Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «угон прокрутки».
Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку.Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «угон прокрутки».
Рекомендовано Best Website Gallery
7. Тканый журнал
Награда: Сайт дня (04.04.2015), Лучшая галерея веб-сайтов
Woven — это онлайн-издание, чествующее художников, мастеров и мастеров. Для меня они представляют собой подтверждение того, что публикации могут (и должны) иметь красивые, увлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и все о самом контенте.
Рекомендовано Best Website Gallery
8. Боб ДЖОХО
Награда: FWA дня (7.
 08.2015), Награда за лучший веб-сайт
08.2015), Награда за лучший веб-сайтВеб-сайт JOHO’s Bean имеет невероятные образы, интерактивность, рассказывание историй, визуальный дизайн и, прежде всего, звуковую инженерию. Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейных зерен.
Рекомендовано FWA
9. Мир SWISS
Награда: лучший пользовательский интерфейс, 2015 Webby Awards
Еще одна авиакомпания ?! Что случилось?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает их историю и описывает, каково это летать с ними — и они просто сделали слишком большую работу, чтобы их можно было игнорировать.Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга, которые так распространены сегодня.
Представлено The Webby Awards
Лучшие дизайны сайтов с 2016 года
10.
 Стражи тропического леса Награда
Стражи тропического леса Награда: лучший сайт активизма, 2016 Webby Awards
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов в 2016 году. В целях повышения осведомленности о вырубке лесов сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Представлено The Webby Awards
11. Спортивная одежда Protest
Награда: Сайт года (2016), Awwwards
The Awwwards называет Protest Sportswear «магазинным лукбуком», и это именно то, что представляет собой этот сайт. Как поставщик одежды, этот веб-сайт заново изобрел способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид».»Это делает продукт компании наиболее привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Рекомендовано Awwwards
12. Гильдия учителей
Награда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество преподавателей, на веб-сайте которых публикуются материалы, посвященные наиболее важным проблемам сегодняшнего дня в сфере образования.Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. Мало того, что фоновые изображения размещены на видном месте, они также используют белое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Представлено The Webby Awards
13. Inside Abbey Road
Награда
: лучший музыкальный веб-сайт, 2016 Webby Awards
Google выбил его из парка с помощью этого интерактивного сайта, который позволяет пользователям войти в студию Abbey Road. Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов за 2017 год
14. Просто шоколад
Награда: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот сайт — и, в некотором смысле, сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate.На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Рекомендовано Awwwards
15.СЕЙЧАС
Награда: лучший культурный блог / веб-сайт, 2017 Webby Awards
Nowness — пожалуй, самый крутой видеоблог в Интернете на сегодняшний день. Это был полный рот … что все это значит?
«Краудсорсинговый» характерNOWNESS является частью того, что делает его лауреатом награды. Это означает, что большая часть его контента поступает от независимых креативщиков — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что весь его контент в блоге находится в видеоформате.Вместе эти качества делают Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Представлено The Webby Awards
16. Citrix: новая мобильная рабочая сила
Награда: Сайт дня (23.11.2017), лучший сайт-галерея
Этот веб-сайт, посвященный партнерству Red Bull с Citrix, компанией-разработчиком облачного программного обеспечения, потрясающий.
Сайт New Mobile Workforce, принадлежащий Citrix, использует панорамные фотографии, чтобы показать посетителям, как Citrix поддерживает новый гоночный автомобиль Red Bull Racing.Даже если вы не являетесь энтузиастом автомобильных гонок, сложно игнорировать умные анимации на сайте, объясняющие сложную автомобильную технологию.
Рекомендовано Best Website Gallery
Лучшие дизайны сайтов за 2018 год
17. crypton.trading
Награда: Сайт дня (3 апреля 2018 г.), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как биткойн, с использованием искусственного интеллекта для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи.Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика, чем дальше прокручиваются посетители.
Этот отмеченный наградами веб-сайт заставляет технически подкованных посетителей чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одной букве за раз.
Рекомендовано Awwwards
18. Юго-запад: Сердце путешествия
Награда: лучший визуальный дизайн — эстетика, Webby Awards 2018
Когда Southwest Airlines хотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был построен с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать. Таким образом, сайт Southwest Airlines является продуктом их самых преданных пассажиров.
Представлено The Webby Awards
19.
РедукторНаграда: лучший юмор веб-сайт, 2018 Webby Awards
В Интернете не так уж и сложно кого-то рассмешить; так много того, что мы читаем и потребляем в Интернете, предназначено для развлечения.Но делать это постоянно для большой аудитории сложно. Reductress — это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Представлено The Webby Awards
20. Перелив
Награда: Сайт дня (20.03.2018), лучший сайт-галерея
Overflow — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим.Помимо того, что это просто хорошая услуга, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — используя блок-схему.
Веб-сайт предоставляет эту блок-схему в виде видео. И хотя встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы увидеть при первом заходе на сайт.
Рекомендовано Best Website Gallery
21. Музей Франса Хальса
Награда: Сайт года (2018), Awwwards
Музею, чей бренд основан на множестве невероятных произведений искусства, может быть сложно собрать все это воедино на едином веб-сайте. Вот что делает сайт музея Франса Хальса таким впечатляющим.
Вот что делает сайт музея Франса Хальса таким впечатляющим.
Расположенный в Нидерландах, этот музей создал веб-сайт, в котором используются элементы цифрового дизайна и собственные экспонаты.Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей. Говоря о последнем, музей продвигает свой аккаунт в Instagram прямо на своей домашней странице — блестящий шаг для музея, стремящегося расширить свою аудиторию через свои онлайн-каналы.
Рекомендовано Awwwards
Отмеченные наградами образцы 2019 года 22. 1917: В окопах Награда: Лучший веб-сайт дня AwwwardsЭтот веб-сайт, созданный для продвижения фильма «1917 год», позволяет вам ходить по окопам и выполнять ту же миссию, что и персонажи в фильме.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта. сделала все возможное с интерактивностью, а также с сайтом, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
сделала все возможное с интерактивностью, а также с сайтом, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
23.
Осьминог: блог о дизайне от IDEO Награда: Бизнес-блог / Веб-сайт Премия Webby 2019IDEO, глобальная дизайнерская компания, выиграла награду Business Blog / Website 2019 Webby за свой блог Octopus, и не зря.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а также используются желтый, черный и белый цвета для создания единой темы при прокрутке.
Если вы наводите курсор на сообщение в блоге, заголовок выделяется желтым цветом, а если вы наводите курсор на изображение, оно тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.
24. Кочевое племя
Премия: номинация «Сайт года» AwwwardsЭтот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло, что вы назовете себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение». В конечном итоге веб-сайт красиво оформлен с большим вниманием к деталям и повествует захватывающую историю.
25. Диана Даниэли Премия: Webby 2019 Этот сайт-победитель Webby 2019 года демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. Каждое изображение показывает произведение, которое подчеркивает художника, владеющего сайтом.
Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. Каждое изображение показывает произведение, которое подчеркивает художника, владеющего сайтом.
26. Столяр Джордж Накашима
Награда: Webby 2019
Другой крутой дизайн веб-сайтов
27.Минимум
Minimums использует очень смелый подход к способу отображения своего контента, используя дизайн веб-сайта на основе сетки, крупную типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнить сеточную структуру, сохраняя при этом красивую визуальную иерархию в дизайне.
28. MovieMark
MovieMark — это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт полностью покрыт предлагаемой услугой: цифровым повествованием.Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме. И ох, как визуально приятны видео на его сайте …
И ох, как визуально приятны видео на его сайте …
29. Guillaume Tomasi
Как фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
30 . РайонЭто брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов. Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем более странными они кажутся, тем больше вы интересуетесь их прошлой работой.
31. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.
Но разве именно отсутствие контекста заставляет вас хотеть узнать больше? Слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки и дают вам возможность внедрить эти инновационные предметы в свою жизнь.
32. Архитектура Аманды Мартоккио
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, обозначается типом дизайна, который был задуман, а также множеством углов для каждого здания.
На веб-сайте каждый дом, который вы просматриваете, обозначается типом дизайна, который был задуман, а также множеством углов для каждого здания.
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях при создании своей собственной.
- Подумайте, как сделать ваш веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже если у него еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Содержите навигацию в чистоте. Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования вашего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам. Живой чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентами.
- Получите сертификат SSL, чтобы обеспечить безопасность своего сайта. SSL является частью алгоритма ранжирования поиска Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Хотите еще примеры дизайна веб-сайтов? Просмотрите эти удивительные страницы продуктов, которые вы захотите скопировать немедленно.
21 вдохновляющий пример веб-сайтов для малого бизнеса
Обычные магазины, стартапы и магазины электронной коммерции, малые предприятия должны продавать себя в Интернете.Вот несколько примеров правильного использования веб-сайтов.
Мы собрали 21 веб-сайт для малого бизнеса — все они построены на Webflow — чтобы показать вам, что независимо от продуктов, которые вы предлагаете, Webflow является подходящей платформой для вашего бизнес-сайта.
21 пример бизнес-сайтов
В произвольном порядке вот несколько вдохновляющих бизнес-сайтов, созданных с помощью Webflow:
1. Traackr
Легко высмеять влиятельный маркетинг — мы все уже видели документы Fyre Festival, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние, которое может оказать маркетинг влияния.Есть много авторитетных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать свои маркетинговые возможности.
Приятные для глаз цвета, блоки смещенных изображений и анимация с запуском прокрутки делают дизайн этого веб-сайта для малого бизнеса привлекательным. Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, насколько их услуги приносят реальные результаты.
2.MOAT
При запуске стартапа или малого бизнеса предстоит много работы. Вот где приходит на помощь MOAT. Они помогают предприятиям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им в брендинге и дизайне веб-сайтов.
Для малого бизнеса веб-сайт MOAT является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта. Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с задачей иметь четкий CTA (призыв к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Звуковая полоса
Поиск подходящей музыки для лицензии на видеопроект может быть трудным. Есть много безжизненных повторяющихся ну-музаков. Soundstripe предлагает хорошо подготовленные качественные песни и звуковые эффекты по разумной цене. В верхней части их домашней страницы они побуждают нас проверить их звуковые предложения с 3 бесплатными авторскими треками.
Что замечательно в дизайне Soundstripe, так это то, насколько хорошо все организовано. В тщательно подобранных плейлистах есть все, от современной оркестровой музыки до чилл-хопа. Какие бы джемы или звуки вы ни искали, их можно найти с помощью короткой прокрутки и нескольких щелчков мышью.
4. Сообразительность
Gump описывает философию, определяющую их выбор продуктов, как «те, которые заставляют вас чувствовать себя смелым, дерзким, сильным и умным». Их дизайн для электронной коммерции представляет собой великолепную палитру красных и розовых оттенков, а также фотографии женщин, моделирующих их товары, — веселая атмосфера, подчеркнутая крутой женской силой.Интернет-магазин Gump показывает, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Страла
Рентабельность инвестиций может быть нечеткой, особенно с каналами цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитические данные, чтобы их было легко интерпретировать.
Звучит скучно? С того момента, как мы зашли на их домашнюю страницу, Strala демонстрирует, что аналитика может быть больше, чем просто числа на экране. Их веб-дизайн вдохновляет всплесками цвета, как фейерверк четвертого июля.
И дизайн веб-сайта, и скриншоты из их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, который не выделялся бы креативными цветовыми сочетаниями. Яркие розовые, пурпурные и апельсиновые тона на совершенно черном фоне ярко сияют.
6. Аллея
Коворкинг-пространства появляются повсюду как вариант для тех, кому не нужен традиционный офис. Многие компании стремятся выйти на этот новый рынок.Но многие из этих компаний не осознают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и предлагают возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство для коворкинга, наполненное энергией людей, которые им пользуются.
7. Поэтический
Poetic помогает бизнесу расти с помощью специального программного обеспечения и других технологий.Подобно дизайну сайта Strala в примере № 5, этот дизайн делает акцент на демонстрации своих продуктов и услуг с помощью снимков экрана и других визуальных элементов, а также с четкой и прямой копией. Каждая часть работает вместе, от одной концепции к другой.
8. Мировая финансовая группа
Миссия World Financial Group — предоставить предпринимателям финансовую свободу через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разным успехом.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет их макеты потрясающими дизайнерскими работами и качественным контентом, который использует честный голос, чтобы сообщить, что они делают.
9. Могучий
Сузить нишу в переполненном мире программных решений для бизнеса может быть сложно. Mighty предлагает программную платформу, которая отслеживает залоговые права на получение травм — ценные данные для биллеров, юристов и других лиц, работающих в медицинской отрасли.
Свободный от излишней терминологии и вежливого дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, привлекающую внимание к действию. Жирные заголовки, анимированные значки и другие микровзаимодействия используются в этом живом макете. Они также включают в себя блог со статьями, которые носят технический характер, но имеют разговорный характер и доступны для неспециалистов.
10. Квалифицированный
Qualified дает продавцам инструмент для привлечения потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он избегает торговых клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение с сбалансированным дизайном, в котором легко ориентироваться.
11. Confluera
Confluera берет командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Нарушения данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От вихря окулярной графики на целевой странице до грубых сообщений огромных заголовков — сайт напоминает страницу с инструкциями в видеоигре, цель которой — нейтрализовать злоумышленников. Такой подход мог бы перейти в область пародирования самого себя, но тупой, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
12. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна.Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость от воздушных шаров, но при этом не выглядит слишком глупо. Благодаря правильному балансу профессионализма и прихоти этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной своей короны. Узнайте, как это получилось, на выставке Webflow Showcase.
13. Крафтфул
Kraftful создает приложения для компаний, которые разрабатывают интеллектуальные устройства, такие как термостаты, лампы и другие приборы.Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн демонстрирует рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества их услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные элементы и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
14. Имя
Moniker предлагает индивидуальные ретриты для компаний. Этот дизайн имеет фирменный знак роскошного гостиничного бизнеса — идеально сочетается с тем, что они предлагают.
Это дизайн, основанный на фотографиях, с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых с помощью прокрутки, которые помогают нам перемещаться по сайту.
15. Доход
Следить за своими финансами — это рутинная работа, но быть ответственным взрослым — значит быть осторожным с деньгами.Incomee помогает вам повзрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты, которые дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно то, что мы хотели бы чувствовать при управлении деньгами.
16. Fortnight Studio
Fortnight Studio выделяется среди других агентств тем, что специализируется на стартапах. Это «специально небольшая студия дизайна и разработки.«В агентском ландшафте, где каждый пытается делать все, хорошо выделяться специализацией.
Не заходите на сайт этого агентства, ожидая обширного портфолио. Когда они говорят «намеренно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручивающейся галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить их, нажав кнопку «ДАВАЙТЕ В ЧАТ».
17. Люди против кофе
The People Vs Coffee, всплывающая австралийская кофейня, вносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Изображение главного героя, показывающее интерьер их мобильного кофейного сервиза, передает аккуратную, упорядоченную атмосферу. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны движения.Хотя эффект наведения наверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как плавные переходы при прокрутке и причудливая анимация автомобиля, буксирующего кофейный прицеп.
Еще одна приятная деталь — липкий блок слева, со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. The People Vs Coffee, очевидно, хочет установить больше личных контактов, и это дает клиентам немедленную возможность.
18. Нален Аюрведа
Нален Аюрведа продает специализированные продукты по уходу за кожей. Благодаря цветовой палитре светло-голубых и земляных тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-подобную простоту, что делает его легким и легким для пользователя.
19. Пэтти и Булочка
Веб-сайт Пэтти и Баня начинается с быстрых видеороликов с грубым фильтром, похожим на фильм.Это немного головокружительно, но нервный поток изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии красной круглой кнопки меню в правом верхнем углу открывается список параметров навигации, которые переходят в раздел героя.
Они по-прежнему привержены причудам на всем сайте с множеством неожиданных визуальных эффектов, таких как пушка кетчупа. Эти необычные творческие порывы вдохновляют нас на тщательное изучение сайта, чтобы не упустить ничего необычного.
Их необычная чувствительность никогда не отвлекает от разговоров о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на кустарный кетчуп или горчицу, добавляя нужное количество аромата, не нарушая дизайн.
20. Группа IPA
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта некоторую визуальную привлекательность. Изображение части пазла вверху — явный намек на их миссию по оказанию помощи.Использование пустого пространства, настраиваемой графики и анимации привносит энергию в их сайт и хорошо сочетается с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит на приятное разнообразие динамических визуальных эффектов.
21. СДЕЛАТЬ
Если вы ищете место для творчества в Лондоне, СДЕЛАЙТЕ ЭТО, ну… упрощает задачу.
Крупный жирный шрифт придает этому дизайну изюминку.Благодаря эффектам срабатывания прокрутки, вариациям размера, веса и цвета это пространство трансформируется с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов, изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих местах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая дает вам возможность перейти к веб-дизайну, не зная, как кодировать.Независимо от того, занимаетесь ли вы творчеством и создаете адаптивный веб-сайт для своего малого бизнеса или веб-сайта электронной коммерции, или нанимаете кого-то, кто сделает это за вас, мы можем помочь.
10 элементов современного веб-дизайна, способствующих вовлечению (+ примеры)
Современный веб-дизайн — понятие относительное. Некоторые люди могут подумать, что веб-сайт, разработанный в 2010 году, является современным, в то время как другие в области веб-дизайна увидели так много нового за последний год, что все, что было до 2019 года, уже устарело.
Что мы замечаем больше всего, так это то, что современный дизайн веб-сайтов не требует и не требует множества наворотов. Чем проще и понятнее, тем лучше будет пользовательский интерфейс.
через GIPHYТо, как посетители воспринимают ваш веб-сайт и взаимодействуют с ним, действительно может помочь или сломать вас.
Пользовательский опыт (UX) — это общее впечатление, которое человек получает от использования продукта (например, вашего веб-сайта), особенно с точки зрения того, насколько легко или приятно им пользоваться.
Дизайн вашего веб-сайта может влиять на UX несколькими способами:
Он направляет взгляд читателя вниз по странице.
Хорошо спроектированный веб-сайт знает, как заставить читателя скроллить. Часто это означает разбиение контента на более мелкие части, включая визуальную иерархию с изображениями баннеров, шрифтами и вспомогательными элементами, а также использование пустого пространства.
Это привлекает их внимание.
То, что происходит в верхней части страницы, действительно влияет на взаимодействие с пользователем в целом.
Посетителю требуется всего 0,05 секунды, чтобы решить, останутся ли они на вашем сайте или нет.Поэтому первое впечатление имеет значение, и вы должны привлечь их внимание!
Важно использовать высококачественные изображения, хорошую типографику и быть связным в своем дизайне. Беспорядок только отвлечет посетителей и заставит их покинуть ваш сайт.
Повышает функциональность.
через GIPHYФункционирование вашего веб-сайта также является огромным фактором в общем пользовательском опыте. Адаптивный веб-дизайн гарантирует, что ваш сайт будет выглядеть и работать одинаково независимо от того, на каком устройстве находится его посетитель.
Он способствует профессионализму и укрепляет доверие.
Устаревшие и безвкусные веб-сайты больше не помогут. А поскольку 94 процента людей не доверяют устаревшему веб-сайту, постоянное обновление и улучшение вашего дизайна и контента является ключом к удовлетворению потребностей потребителей.
Хороший дизайн веб-сайта сделает ваш бизнес профессиональным, чистым и часто поможет вам выглядеть более надежным. Это доказывает, что вы знаете, что делаете, и можете четко и профессионально представить свой бизнес.
10 элементов современного хорошего дизайна веб-сайтов
Вот некоторые из элементов отличного дизайна веб-сайта с примерами, которые помогут вдохновить вас на создание собственного красивого современного веб-дизайна.
1. Сильная, но ограниченная цветовая палитраЭто может показаться рудиментарным, но цветовые схемы и использование цветов очень важны, когда дело доходит до современного веб-дизайна. Сильная цветовая палитра поможет создать взаимосвязь между всем, что предлагает ваш бизнес.
Компании, использующие как основной, так и дополнительный цвета, имеют больше возможностей для маневра при создании новых элементов для своего веб-сайта, будь то домашняя страница, целевые страницы, блоги или база данных ресурсов.
Однако количество цветов, которые вы включаете в свой дизайн, также является очень важным аспектом. Слишком много цветов визуально отвлекают, поэтому большинство современных веб-сайтов выбирают только два или максимум три основных элемента дизайна.
Посетите огромные сайты, такие как Apple и Amazon.Вы не найдете радуги цветов — только один цвет фона (белый или черный) и один основной цвет акцента (серебряный, желтый и синий соответственно).
Упрощение цветовой схемы вашего сайта упрощает фокусировку, и именно поэтому в современном дизайне веб-сайтов используются только минимальные цветовые комбинации. Например, посетите веб-сайт Snipcart с простой и привлекательной темно-серой, белой и желтой цветовой схемой.
Бонусный совет: если вы боретесь со всем, что начинает повторяться на более содержательных страницах, вы можете поэкспериментировать с разными оттенками и оттенками ваших текущих цветов.Это добавит немного разнообразия вашему дизайну, сохраняя при этом соответствие вашему бренду.
2. Много свободного пространстваЭто соответствует последнему элементу современного дизайна веб-сайта, но пустое пространство также очень привлекательно. Он даже не обязательно должен быть белым.
Пустое пространство — это термин, используемый для обозначения количества «пустого» пространства, которое действует как буфер между всеми элементами на вашей странице, включая копию, боковую панель, поля и т. Д. Вещи должны иметь пространство для дыхания; если ваш сайт переполнен, очень сложно привлечь внимание посетителей.
Pocket Penguins использует пустое пространство, которое эстетично и обеспечивает организацию. Далее на главной странице они представляют книги, которые они продают, используя цитаты из своих классических книг.
Целенаправленный дизайн вашего веб-сайта с пустым пространством обеспечивает чистый дизайн, который легко усваивается и организован. Поскольку веб-сайты адаптируются к более минималистичному стилю, оставление свободного места на вашей странице позволит вашему читателю с большей легкостью перемещаться по странице.
3. Адаптивные изображения героев
Как мы упоминали ранее, хороший веб-сайт должен привлекать ваше внимание и направлять ваш взгляд вниз по странице.
Один из способов сделать это — добавить высококачественные яркие изображения героев.
Возьмем, к примеру, домашнюю страницу HelloFresh. Как только вы заходите на их сайт, вы очаровываетесь яркими цветами и несколькими изображениями вкусных свежих продуктов. Это изображение заставляет пользователей готовить свежие блюда, как на картинке.
Это красочное изображение героя сразу привлекает ваше внимание. Если вы включите изображения героев по всему сайту, вы можете гарантировать, что посетители будут продолжать смотреть по сторонам.
4. Ценный призыв к действиюКак мы намекали ранее, преобразование посетителей в потенциальных клиентов и клиентов также очень важно для современного веб-дизайна.
Вот почему: веб-сайты предназначены для того, чтобы связывать вас с людьми, которые заинтересованы в вашем контенте, продуктах и услугах.Как только это соединение будет установлено, вы захотите сохранить какие-то отношения с этими посетителями.
Пути преобразованияначинаются с заманчивого закрытого контента, такого как подписка на рассылку новостей по электронной почте, бесплатные загружаемые электронные книги или технические документы, бесплатные формы продуктов, бесплатные консультации или другие эксклюзивные приглашения. Эти пути успешны, если они включают в себя призыв к действию (CTA).
Они должны быть стратегически включены в дизайн вашего веб-сайта и очень важны для сбора контактной информации (по крайней мере, адреса электронной почты) ваших посетителей, чтобы вы могли продолжать беседы с ними в качестве потенциальных клиентов и превращать их в клиентов.
Например, Epic, цифровая библиотека для чтения для детей, имеет три простых, но привлекательных CTA на главной странице, которые хорошо размещены. CTA также предназначены для конкретной целевой аудитории Epic, родителей и преподавателей.
Включите соответствующие призывы к действию в оптимальных местах по всему сайту — в конце сообщений блога, на боковых панелях и на странице ресурсов, чтобы назвать несколько. И не забудьте разместить CTA на своей домашней странице!
5. Сплоченный дизайн карточек
С началом преобладания минималистичного стиля дизайна веб-сайтов, использование карточек стало популярнее.
Картыпомогают посетителям воспринимать ваш контент немного легче, объединяя текст и изображения в один привлекательный элемент.
Help Scout эффективно добавила карточки на свой веб-сайт, чтобы создать упрощенную сетку, организованную и удобную для пользователя.
Полужирные графические изображения сопровождаются простыми заголовками, чтобы помочь читателям проинформировать читателей о том, что они могут ожидать от прочтения при нажатии на одно из своих руководств.
Использование карточек в дизайне вашего веб-сайта может помочь вам получить чистый, организованный вид, сохраняя при этом удобство работы с пользователем в первую очередь, за счет соответствующего разделения вашего контента на кусочки побитового размера.
6. Видео о продукции высокого качества
По мере того, как видеомаркетинг становится все более и более популярным как среди предприятий B2C, так и среди предприятий B2B, многие компании начали добавлять на свои веб-сайты видеоролики о продуктах и другие видеоролики о компаниях.
Это поможет выделить индивидуальность вашего бренда и продемонстрировать, что ваш бизнес может предложить своим клиентам.
Согласно исследованию, 92 процента клиентов B2B смотрят онлайн-видео, а 43 процента смотрят онлайн-видео при поиске услуг и продуктов для своего бизнеса.Видео действительно могут повлиять на процесс принятия решений.
Эти короткие видеоролики позволят вашему потенциальному клиенту быстро понять ценность, не просматривая действительно долгий, подробный опыт. Конечно, оба имеют ценность, но более короткие видео позволяют быстро понять, что лучше всего для начала воронки.
Fort, веб-сайт дизайн-студии, имеет интуитивно понятное видео, которое начинается с просмотра различных слайдов с привлекательными изображениями продуктов. Вы можете навести курсор на CTA «барабан воспроизведения», чтобы остановить или воспроизвести видео.
Разместите видео на своем веб-сайте стратегически — возможно, на странице с ценами, чтобы обсудить варианты ценообразования, может быть, на странице продукта, чтобы продемонстрировать свои продукты, или на странице о нас, чтобы представить свою команду всем.
Где бы вы ни использовали видео, это может быть отличной тактикой, чтобы добавить немного изюминки и движения вашему сайту.
7. Чистое кодирование серверной частиЭтот современный элемент дизайна веб-сайта может быть не замечен визуально, но он, вероятно, самый важный, когда речь идет о функциональности вашего сайта.
За каждым веб-сайтом стоит большой объем кода в серверной части, который будет определять, как ваш сайт будет работать.
В нашем офисе в Тампе, штат Флорида, у Bluleadz есть опытные дизайнеры, которые также знают, как кодировать сайт, чтобы он работал безупречно, быстро загружался и эффективно перемещался для преобразования посетителей в потенциальных клиентов и клиентов.
через GIPHYВыделив дополнительное время на чистое внутреннее кодирование, будет проще писать, читать и поддерживать работу вашего сайта.
Вы когда-нибудь выкапывали что-то из шкафа, но это было чертовски беспорядочно, чтобы найти? Как и в загроможденном шкафу, если у вас нет чистого внутреннего кода, будет только труднее найти и исправить любые проблемы, которые могут возникнуть.
8. Удобный дизайнЭтот элемент современного веб-дизайна выглядит именно так: вы должны создавать свой сайт для пользователя, а не только для повышения вашего рейтинга. Компании, отчаявшись получить более высокий рейтинг, склонны делать то, что «хорошо» для Google, но плохо для пользователя.
Однако это не должно быть иерархией важности для дизайна веб-сайта. Веб-сайт должен быть удобным для пользователя, прежде чем компания должна позаботиться о более высоком рейтинге на странице результатов поисковой системы.
Например, Quiver — это невероятно хорошо спроектированный сайт, который легко удобен для пользователя и прост в навигации.
Google умен: он может сказать, когда ваши пользователи получают пользу от вашего веб-сайта, потому что они продолжают возвращаться и тратить на нем больше времени. Поместите свой контент выше SEO, по крайней мере, при первом запуске, чтобы оптимизировать свой сайт для пользователей и создать группу постоянных постоянных посетителей.
9. SEO-Boosting Elements
Хотя я только что упомянул, что веб-сайт в первую очередь должен быть разработан для пользователя, это не означает, что SEO не имеет значения.
Существуют современные элементы дизайна веб-сайта, которые могут значительно улучшить поисковую оптимизацию (SEO) вашего сайта. Многие из них невидимы невооруженным глазом, а также появляются в бэкэнд-кодировке ваших страниц и сообщений.
Уловки дизайна, такие как метатеги, теги заголовков, теги заголовков и другое кодирование HTML, имеют большое значение для того, чтобы помочь вашему сайту подняться в рейтинге поисковой системы Google.
Убедитесь, что вы заполняете, настраиваете и оптимизируете эти элементы, чтобы они соответствовали вашему сайту и улучшили ваш поисковый рейтинг.
10. Оптимизация скорости
Оптимизация скорости — обязательный элемент дизайна, который нельзя упускать из виду.
С современными технологиями люди ожидают, что вещи загрузятся немедленно, или они, вероятно, выбросят полотенце через три секунды и никогда не вернутся.
Как компания, вы не хотите, чтобы лиды и потенциальные клиенты отрицательно относились к вашему бренду только из-за того, что ваш сайт работает медленно.
Чтобы убедиться, что ваш сайт полностью оптимизирован для скорости, вот несколько советов:
- Всегда оптимизируйте фотографию, какой бы маленькой она ни была.
- Включите сжатие, чтобы файлы были меньше и открывались быстрее.
- Уменьшите количество HTTP-запросов в инструментах разработчика Google Chrome.
- Выберите подходящие варианты хостинга, будь то общий хостинг, хостинг VPS или выделенный сервер.
Включите эти 10 элементов в свой современный дизайн веб-сайта. Сделайте ставку на удобство использования и убедитесь, что вы оптимизируете свой веб-сайт не только для его физического дизайна, но и для его функциональности.
Также необходимо учитывать скорость вашего мобильного сайта.Большинство людей сегодня просматривают веб-сайты на мобильных устройствах, и низкая скорость мобильного сайта приведет к более высокому показателю отказов и большему количеству выходов.
10 примеров компаний с хорошим современным дизайном веб-сайтов
Вот 10 компаний с лучшим современным дизайном веб-сайтов, которые включают многие из замечательных элементов, упомянутых выше.
1. Brit + Co
Мы уже говорили о Brit + Co и не зря.
Brit + Co — это медиа-компания, которая вдохновляет, обучает и развлекает настоящих женщин с творческим духом.»И похоже, их веб-сайт делает именно это для нас!
Их веб-сайт полон ярких, но приглушенных цветов и чистых линий. Они хорошо разделяют свои страницы, что помогает опустить взгляд вниз, и позволяют своим ярким изображениям говорить сами за себя.
С боков заливается много белого пространства, поэтому ничего не выглядит загроможденным, и все легко читается.
2. Bose
Bose — известная компания-производитель звукового оборудования, и их веб-сайт заявляет об изысканности и функциональности.
Большие изображения героев привлекают внимание, но при этом отлично выделяют их продукцию. Смелая типографика с большим количеством визуальной иерархии заставляет вас внимательно следить за страницей. Раздел рекомендуемых товаров прямо под сгибом — отличный способ добавить немного белого пространства после темного черного изображения главного героя.
3. Сапоги на Дубовой улице
Простой и изысканный — два слова, которые сразу приходят в голову, когда вы заглядываете на сайт букмекерской конторы на Оук-стрит.
Более естественные цвета очень успокаивают глаза, а изображения их продуктов очень четкие и прямые.Чтобы сохранить успокаивающий вид, они решили разместить белый текст поверх своих изображений, а не сделать более смелое заявление черным.
Поскольку их домашняя страница довольно короткая и простая, всего с тремя основными разделами, они решили проявить немного более творческий подход к заголовку и навигации, используя более секционный дизайн, а не просто размещая прямую навигацию вверху страницы.
4. Лондонское текстильное агентство
Если говорить о тематических видеороликах в современном дизайне веб-сайтов, Лондонское текстильное агентство преуспевает.
Как только вы попадаете на их домашнюю страницу, вы попадаете в панорамируемое видео человека, просматривающего кучу эскизов дизайна. Видео простое, но в нем много текстурных и визуальных элементов, которые заставляют вас смотреть по сторонам.
Остальная часть их домашней страницы объединяет белое пространство с угловатыми пыльно-синими элементами и наложениями изображений. Полный дизайн смелый, но профессиональный и простой.
Они используют очень жирные заголовки, чтобы выделить основные элементы своего бизнеса, а остальные оставляют довольно стандартными и улучшенными, чтобы красиво контрастировать.
5. Ленд Ровер
На веб-сайте Land Rover USA не только красивое и увлекательное изображение героя — на нем их четыре (и одно из них — потрясающее видео!).
Вы можете либо подождать, пока каждое изображение героя перейдет естественным образом, либо вы можете перемещать мышь влево или вправо, чтобы переключаться вперед и назад. Кроме того, маленькая стрелка следует за курсором мыши по экрану — простой, но эффектный анимированный элемент.
Цвета в их изображениях — это то, что вас привлекает, и они предпочитают, чтобы остальная часть своего сайта была довольно чистой и простой.Стиль сетки здесь действительно работает, потому что он позволяет оптимальным образом разделять детали и характеристики автомобилей.
6. bthere
bthere знает, как украсть ваше внимание. Их веб-сайт наполнен яркими цветами и анимацией, которые заставляют вас хотеть дойти до конца, чтобы увидеть, что еще есть в магазине.
Хотя он может быть немного перегружен с точки зрения цвета, он действительно работает здесь. Все цвета сочетаются друг с другом и хорошо сочетаются друг с другом. Почти все визуальные элементы так или иначе перемещаются, что является отличной тактикой для развлечения посетителей, пока они просматривают ваш сайт.
7. Muse
Muse имеет потрясающие изображения продуктов и чистую копию веб-сайта, которую легко понять и которая вносит значимый вклад в их сайт. У них есть отзывы прямо на главной странице, с несколькими призывами к действию рядом с некоторыми из их фотографий и описаниями того, как повязки Muse могут помочь вам медитировать и лучше спать.
Они предлагают изнутри заглядывать в свое приложение, которое подключается к наушникам, чтобы отслеживать ваши мозговые волны, включая скриншоты того, что приложение может делать.
Изображение главного героя наверху женщины, застегивающей повязку на голову, притягивает пользователя и заставляет его захотеть узнать больше об этой новой технологии.
8. Робот-мусорщик
На веб-сайте Litter-Robot много белого пространства и отличная цветовая схема, приятная для глаз.
На веб-сайте продаются поддоны для кошачьих туалетов, но опыт работы с веб-сайтом делает его более привлекательным и захватывающим, чем он есть на самом деле. Их фотографии и потрясающий макет помогают продемонстрировать тот факт, что эта кошачья подстилка для кошек является чрезвычайно высокотехнологичной!
У них даже есть короткое видео о продукте, чтобы показать вам, как работает робот-мусор, так что вам больше никогда не придется черпать.Их заголовки броские и привлекательные, что органично вписывается в остальную фирменную информацию и общую тему их веб-сайта.
9. Tallyfy
Что хорошего в Tallyfy, так это то, что это простой веб-сайт без беспорядка. У них есть одно простое раскрывающееся меню в верхней части веб-страницы и пять призывов к действию, которые представлены по-разному.
У них есть одна простая картинка, на которой разные люди изображены в маленьких пузырьках со стрелками, указывающими друг на друга, чтобы продемонстрировать рабочий процесс.Сайт удобен для пользователя, а нужную пользователям информацию можно легко найти с помощью меню навигации.
10. Абсурдный дизайн
Новая тенденция современного дизайна веб-сайтов включает штриховые рисунки или художественные иллюстрации, нарисованные на веб-сайте. Это причудливый и привлекательный способ включить художественные элементы на ваш сайт, не вызывая при этом чрезмерной власти.
На веб-сайтеAbsurd Design эти рисунки в линейном стиле используются для творческого и творческого рассказа истории, при этом остается много белого пространства.Этот современный веб-сайт показывает пользователям, что черно-белая цветовая схема на веб-сайте совсем не скучна.
С помощью этих советов и примеров ваша компания может создать потрясающий дизайн веб-сайта, который поможет вам привлечь новых посетителей, привлечь потенциальных клиентов и превратить потенциальных клиентов в клиентов.
35 свежих примеров веб-дизайна, которые следуют новым тенденциям | Веб-дизайн
Еще один модный пример веб-дизайна , который следует последним тенденциям 2019 года.В этой галерее веб-дизайна мы выбрали только лучшие веб-сайты, отмеченные наградами, для вашего вдохновения. Мы надеемся, что эта статья помогла вам понять некоторые новые тенденции веб-дизайна.
Итак, здесь мы собрали несколько современных и модных примеров веб-дизайна для вашего следующего веб-проекта.Вас также могут заинтересовать следующие статьи.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Новые тенденции в веб-дизайне — примеры
Веб-дизайнеры и разработчики должны следовать тенденциям веб-дизайна 2019 .Вот список из тридцати пяти креативных и вдохновляющих примеров веб-дизайна. Надеюсь, тебе понравится.
Рейми Кастелланос
Рейми — консультант по дизайну пользовательского интерфейса из Доминиканской Республики с обширным портфелем клиентов.
Посетить веб-сайт
Драгоценности Отто
Веб-сайт бренда и электронной торговли для OttoJewels. Новый стиль ювелирных украшений, основанный недалеко от Венеции.
Посетить веб-сайт
Samsung — Делайте то, что вы не можете
Интерактивный фильм с эффектом присутствия, демонстрирующий новую линейку продуктов Samsung.
Посетить веб-сайт
Оригами Гадалка
Игривый, интерактивный и отзывчивый взгляд на годовой отчет, основанный на гадалке оригами.
Посетить веб-сайт
IMG43
IMG43 — это онлайн-платформа, которая обеспечивает доступ к бесплатным, профессиональным и лицензированным фотографиям и видео.
Посетить веб-сайт
Отель Accor — Проект Искателя
Что бы произошло, если бы биометрические измерения помогли вам решить, куда поехать в следующий отпуск?
Посетить веб-сайт
Высотные лофты
Свежий новый веб-сайт для известных специалистов Altitude Lofts.Семейный бизнес с более чем 25-летним опытом.
Посетить веб-сайт
Blue Cloud Ventures
Вдохновляющий цифровой опыт для Blue Cloud Ventures — венчурной фирмы, которая является пионером в области финансирования на современном этапе роста и вносит изменения в
Посетить веб-сайт
United Athle Look Book, весна-лето 2019
United Athle имеет 88-летнюю историю как бренд простой одежды в Японии.
Посетить веб-сайт
Rexcar
REXCAR — это аукционная площадка для продажи автомобилей B2B.REXCAR устанавливает прямую связь между автосалонами и автосалонами.
Посетить веб-сайт
Бамбора
Bambora — новичок, бросивший вызов целой отрасли. Идея? Чтобы помочь бизнесу расти за счет упрощения платежей.
Посетить веб-сайт
Портфолио Юсуфа Озтюрка
Это сайт-портфолио творческого разработчика Юсуфа Озтюрка.
Посетить веб-сайт
Ни за что не разыскиваемый
Wanted for Nothing — цифровое агентство с самым высоким рейтингом, базирующееся в Лос-Анджелесе.Мы разрабатываем отмеченные наградами технические решения. #WantedforNothing
Посетить веб-сайт
Портфолио Гийома Азадана
Простое портфолио дизайна, которое показывает различные масштабы проектов, включая дизайн продукта, брендинг, экспериментальный веб-сайт и многое другое.
Посетить веб-сайт
Пришествие
Advent предназначен для творческих мыслителей, решателей проблем и искателей приключений. Мы создаем впечатления, которые поразят вашу аудиторию.
Посетить веб-сайт
Tech TV
Сайт на WordPress для британской компании по производству корпоративного видео
Посетить веб-сайт
Студия Treble
В Studio Treble мы создаем запоминающиеся, значимые цифровые впечатления, которые останутся неизменными.Мы исследуем. Мы экспериментируем. Мы возбуждаем.
Посетить веб-сайт
Эрл Варона — UX / UI дизайнер
Веб-сайт портфолио Эрла Вароны, мультидисциплинарного внештатного дизайнера UX / UI из Вашингтона.
Посетить веб-сайт
Аквамарин Медиа
Aquamarine — это команда разработчиков контекстной рекламы, социальных сетей и контента из Эксетера. Веб-сайт разработан и разработан Bigger Picture.
Посетить веб-сайт
Майами Srl
Основанная в 1988 году, Майами является ведущим производителем стельки для мировых брендов.
Посетить веб-сайт
AR и VR Magic от JetStyle
После долгой работы с AR и VR мы решили поделиться своим опытом — что, почему и как мы это делаем в JetStyle
Посетить веб-сайт
Le Chomat
Le Chomat — символ красиво изготовленных кроватей и роскошных матрасов ручной работы высочайшего качества.
Посетить веб-сайт
Belle Epoque желает
Мы рады представить вам наши наилучшие пожелания на 2019 год с этим цифровым экспериментом.Надеемся, вам понравится.
Посетить веб-сайт
Superhuit Культура
Посетить веб-сайт
Колледж фотографии
Ведущий колледж фотографии Австралии, PSC, обеспечивает высококачественное преподавание и обучение.
Посетить веб-сайт
МОДЕЛИ FAZE
AZE MODELS — МЕЖДУНАРОДНОЕ МОДЕЛЬНОЕ АГЕНТСТВО В СЕРДЦЕ БЕРЛИНА.
Посетить веб-сайт
Феликс Лесуеф — Портфолио
Портфолио Феликса Лесуфа, 23-летнего цифрового дизайнера из Парижа.Разработано Антуаном Муэсом.
Посетить веб-сайт
Шаллоу — Все твои дни
All Your Days — новый EP Шаллоу, музыканта из Роквилля, штат Мэриленд
Посетить веб-сайт
Хороший бургер
The Good Burger — это сеть ресторанов с более чем 130 заведениями по всей Испании. Его андерграундный имидж позволил нам сделать динамичный и забавный сайт для демонстрации своей продукции.
Посетить веб-сайт
Награды Bento Design Awards
Премия Bento Design Awards отмечает и отмечает самых талантливых дизайнеров в сфере гостеприимства.
Посетить веб-сайт
Могни
Платежи нового поколения. Все, что вам нужно, это QR-код.
Посетить веб-сайт
Винсент Саиссе — Портфолио
Винсент Саиссе — портфолио. Интерактивный разработчик из Парижа, сейчас работает фрилансером.
Посетить веб-сайт
S-GROOVE Рекрут 2020
Это веб-сайт для приема на работу новых выпускников S-GROOVE, отдела продаж в компании TSI Holdings, Ltd.
Посетить веб-сайт
Dotdotdot
Посетить веб-сайт
Фестиваль Оранжебиттера 2019
Лучший фестиваль в Нидерландах во время Конингсдага.Фестиваль начинался как «домашняя вечеринка» для некоторых друзей.
Посетить веб-сайт
12 отличных примеров адаптивного веб-дизайна
Пять лет назад, когда начал развиваться адаптивный дизайн, многие дизайнеры и разработчики создавали веб-сайты с фиксированными точками останова, адаптированными для конкретных устройств и разрешений. Теперь, когда экраны 4K с высоким разрешением и пользователи более привыкли к вертикальной прокрутке на смартфонах, адаптивный дизайн должен развиваться.
«Раньше мы тестировали определенные точки останова — от нуля до 320 [пикселей], когда выходил iPhone», — сказал Крис Мадригал, ведущий интерфейсный инженер сайта портфолио дизайнеров Dribbble.«Сейчас сложно выделить конкретные точки останова, потому что некоторые телефоны или планшеты выходят за рамки этого, и вы не всегда просматриваете веб-сайты полностью. Так что лучше вводить код с учетом гибкого дизайна «.
В наши дни большинство отзывчивых веб-сайтов динамически меняются по мере изменения размера и ориентации их области просмотра. Опираясь на новые инструменты и методы, разработчики и дизайнеры создают гибкие сайты, которые хорошо отображаются и работают на большинстве устройств и будут продолжать работать, даже если появятся новые форм-факторы.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это адаптивный подход к разработке, который изменяет содержание, дизайн и функциональность веб-сайта, чтобы оптимизировать взаимодействие с пользователем на разных устройствах и в разных разрешениях. Для этого дизайнеры и разработчики часто устанавливают ширину точек останова для масштабирования изображений и обтекания текста, перенастраивают сетки столбцов, устанавливают приоритеты содержимого и размер элементов интерфейса пропорционально устройству пользователя или размеру области просмотра.
Появляются новые инструменты, облегчающие работуСегодня смартфоны составляют 51 процент глобального использования Интернета, и дизайн с ориентацией на мобильные устройства, часто первый этап гибкого подхода, стал стандартной практикой.Такие методы, как медиа-запросы, плавные сетки и гибкие визуальные эффекты, открыли новые возможности для разработчиков и дизайнеров внешнего интерфейса, которые могут учитывать не только класс устройства, но и размер и разрешение окна браузера.
Тем не менее, к адаптивному дизайну нужно подходить с учетом нюансов и индивидуальных особенностей. «Иллюзия того, что вы можете просто складывать элементы и складывать их, часто не работает, потому что вы теряете путь на пути клиента», — сказал Питер Ванлперен, опытный архитектор программного обеспечения, который является управляющим партнером консультантов PWV.
Понимание того, как создавать удобные для пользователя устройства на разных устройствах — аккуратно подбирать нужные размеры и расставлять такие элементы, как удачно расположенная мебель в квартире — требует изобретательности и тесного сотрудничества между группами дизайнеров и разработчиков. Чтобы увидеть, как это работает в действии, рассмотрим 12 выдающихся примеров.
Подробнее о веб-дизайне 11 принципов веб-дизайна, которые должен знать каждый
Приоритизация контентаОдним из наиболее важных аспектов адаптивного дизайна является приоритезация контента — определение ценностных предложений, призывов к действию и изображений, которые будут иметь приоритет в верхней части страницы.При стандартных размерах экрана смартфонов в среднем от 4,7 до 6,5 дюймов и наиболее распространенном разрешении экрана мобильных устройств всего 360 на 640 пикселей, дизайнеры имеют ограниченное пространство для передачи своих сообщений. Подход, ориентированный на мобильные устройства, может сузить внимание к ключевым элементам брендинга и бизнес-целям.
Рассмотрим результаты исследования отслеживания взгляда, проведенного Nielson Norman Group в 2018 году, которое показывает, что пользователи проводят 57 процентов своего времени в верхней части страницы и что «первые два экрана» информации — 2160 пикселей на экране 1920 на 1080 пикселей — занимают 74 процента всего времени просмотра.Поэтому, если вы хотите произвести сильное первое впечатление и увеличить конверсию, верхняя часть страницы имеет решающее значение.
Изображения: The Ashcroft Law Firm Ashcroftlawfirm.comКогда Постали разработал веб-сайт для юридической фирмы, возглавляемой бывшим Генеральным прокурором США Джоном Эшкрофтом, приоритетным приоритетом для него было наследие и родословная партнеров, сказал Самуэль Баллинджер, креативный директор маркетинговой фирмы. Это потребовало совместного подхода, который объединил копирайтеров и дизайнеров, чтобы гарантировать, что обмен сообщениями на высшем уровне и основные призывы к действию взаимодействуют друг с другом и появляются в верхней части страницы.
«Это действительно подчеркивает две вещи: известность этих адвокатов и попытку запечатлеть как можно больше наглядных материалов».
Стратегия приоритезации контента, основанная на репутации партнеров, стала особенно важной при принятии решения о том, что следует подчеркнуть далее по странице, сказал Баллинджер. Рассмотрены дела, специальные области и юридическая философия практики были исключены в пользу ссылок на статьи, написанные партнерами. Сланцево-серая цветовая палитра, изображение Мемориала Линкольна крупным планом и слоган без засечек в стиле ар-деко передают ощущение изысканности в небольшом пространстве.
«Это действительно подчеркивает две вещи: известность этих адвокатов и попытку запечатлеть как можно больше визуальных элементов, и многое из этого достигается за счет настраиваемой графики, которая не мешает работе пользователя. , — сказал Баллинджер.
Изображения: Etsy EtsyМногие группы дизайнеров и разработчиков оптимизируют работу пользователей с маленькими экранами, прежде чем переходить к большим, сказал Баллинджер. С точки зрения разработки это имеет интуитивный смысл: легче переехать в более крупный дом, чем уменьшиться до меньшего.Но введение строгих предварительных ограничений может также улучшить пользовательский опыт и повысить коэффициент конверсии.
Сайт потребительских товаров Etsy является отличным примером. Откройте браузер на рабочем столе, и вы найдете пять категорий покупок, адаптированных к сезону: праздничные распродажи, персонализированные подарки, рождественские украшения, ожерелья и чулки. Шестая категория — маски для лица — тоже своевременна. Эти же категории представлены в виде круглых значков на мобильном сайте. Несмотря на то, что присутствие бренда Etsy довольно безобидно, оно больше зависит от продавцов, чем от собственного отпечатка, его подход, ориентированный на мобильные устройства, гарантирует, что пользователи могут быстро находить высокоприоритетный контент; в данном случае товары, которые они хотят приобрести.
«Я думаю, что наиболее успешным, особенно с адаптивным дизайном, вы добьетесь того, чтобы ваш веб-сайт работал на всех платформах, начиная с мобильных устройств, — сказал Баллинджер.
Изображения: Merchant Maverick Merchant MaverickДизайнерский подход Merchant Maverick на первом плане ведёт блоги и обзоры продуктов, нацеленные на обучение малого бизнеса тому, как получить доступ к кредитам и займам. Гибкие точки останова, созданные с помощью CSS, гарантируют, что этот контент хорошо отображается на всех устройствах.Определяя ширину окна пользователя в пикселях, жестко запрограммированные настройки автоматически преобразуют многоколоночную сетку рабочего стола с тематическими историями в один столбец вертикально уложенных карточек на экранах меньшего размера.
«В наши дни 45 процентов пользователей используют мобильные устройства, поэтому мы действительно смотрим на это в первую очередь, а во вторую — на настольные компьютеры».
Заголовки h2 и h3 и стили абзацев представлены с высокой контрастностью — черный шрифт на белом фоне — для повышения удобочитаемости. Элементы верхней строки панели навигации рабочего стола сведены к гамбургер-меню, а карусель рекомендаций представлена в виде единственного ряда скользящих панелей.
«В наши дни 45 процентов пользователей используют мобильные устройства, и мы действительно смотрим на это в первую очередь, а во вторую — на компьютер. И мы просто пытаемся сделать наш контент очень простым и доступным », — сказал Вестон Хэпп, разработчик веб-сайтов в Merchant Maverick.
CSS Grids and Media QueriesРазличия в разрешении экрана сделали простое изменение размера в зависимости от класса устройства устаревшим подходом. Такие инструменты, как CSS Grid Layout, могут помочь дизайнерам организовать двумерные сетки для размещения как родительских элементов, так и дочерних элементов, содержащихся в них.Это позволяет им изменять такие функции, как типографика и изображения, на процентной основе, чтобы они были удобочитаемыми и пропорциональными связанным элементам.
Медиа-запросы позволяют дополнительно уточнить внешний вид сайта за счет определения точек останова, в которых макет, масштаб изображения и типографское расположение будут изменяться целостно в зависимости от размера области просмотра и ориентации устройства. Применение этих методов может предотвратить уродливые разрывы строк, утомительную мобильную прокрутку и значки, которые выглядят крошечными или гигантскими. Возможно, самое главное, это может гарантировать, что ваши изображения будут четкими на всех экранах.
«Часто люди, у которых есть лучшие мониторы, лучше всех наглядны. Так что [размытые изображения] — самый быстрый способ потерять людей с вашего сайта, особенно если это ваш целевой рынок: евангелист Mac или что-то в этом роде », — сказал Ванлперен.
Изображения: Dribbble DribbbleDribbble — это сайт, на котором дизайнеры могут показать свои портфолио и найти вдохновение. «Страничка-снимок» PNG с квадратной плиткой оптимизируется для разных устройств с помощью комбинации методов.Разработчики используют медиа-запросы для выполнения проверок условий, которые изменяют стиль и расположение элементов на экране в зависимости от размера окна в пикселях.
Разметки в CSS Grid плавно регулируют количество столбцов, отображаемых в окне, для оптимизации разрешения изображения на основе целевых точек останова. Уменьшите размер своего браузера, и вы увидите, как столбцы Dribbble сворачиваются, когда изображения складываются вертикально в реальном времени. Сетки гибкие и подстраиваются под экран любого размера, будь то мобильный телефон шириной менее 768 пикселей, средний экран шириной от 768 до 1100 пикселей или большой монитор шириной более 2000 пикселей.
«Это дает нам большую отдачу от SEO и того, как поисковые системы ранжируют наши страницы».
Backstage в Dribbble разработчики используют свойство изображения в HTML 5, называемое исходными наборами, для хранения нескольких изображений для каждой плитки. Они выборочно вытягиваются в соответствии с классом устройства и размером экрана, что сокращает время загрузки за счет использования файлов меньшего размера на экранах меньшего размера. Ленивая загрузка в JavaScript также улучшает производительность. Этот трюк разработки позволяет тексту и изображениям на верхней странице появляться быстро, но приостанавливает загрузку изображения позже на странице, пока зритель не прокрутит вниз до этого места.Взятые вместе, эти методы не только делают работу более приятной для пользователей в медленных сетях или с плохой связью по телефону, но и повышают производительность поиска.
«Это дает нам большую отдачу от SEO и того, как поисковые системы ранжируют наши страницы. Честно говоря, что такое веб-страница без изображений, правильно, или без сетки изображений или галереи? » — сказал Мадригал. «Но если загрузка занимает больше секунды, вероятность того, что пользователи откажутся», составляет 20% ».
Изображения: DazzleDazzle
Зипенг Чжу, дизайнер и аниматор, основавший студию Dazzle, работает над проектами веб-дизайна с такими клиентами, как Microsoft, Netflix и The New Yorker .Его броский калейдоскопический дизайн ярко демонстрируется на адаптивном веб-сайте, который его студия разработала в сотрудничестве с тель-авивской компанией веб-разработки Wix.
«Самое сложное в адаптивном дизайне — это то, что вы не сможете разрабатывать для каждого пикселя в мире. Так что вы должны все дать в процентах ».
Используя свой собственный инструмент Editor X, Wix установил высоту области просмотра изображения холста на 100 процентов, чтобы гарантировать его точность на всех устройствах, сказал глава отдела продуктов Гали Эрез.Независимо от размера экрана или разрешения на устройстве зрителя, они всегда будут видеть визуальные элементы целевой страницы в полный рост, что дает красочную высокооктановую графику должным образом.
«Самое сложное в адаптивном дизайне — это то, что вы не сможете разрабатывать для каждого пикселя в мире. Так что вам нужно указать все в процентах, и тогда [настройки высоты и ширины] будут знать, как играть, независимо от размера », — сказал Эрез.
Изображения: Агнес Ллойд Платт Агнес Ллойд Платт и Ту Ван ТранКрупные шрифты популярны в веб-дизайне, особенно среди художников и креативных агентств, сказал Эрез.Веб-сайты лондонского модного фотографа и режиссера Агнес Ллойд-Платт и парижского художника Ту-Ван Тран предлагают два взгляда на то, как инструменты масштабирования текста могут сделать типографику привлекательной и разборчивой на всех устройствах.
На сайте Lloyd-Platt большая презентация имени художника плавно масштабируется и стыкуется с окружающими изображениями; это такая же часть художественной композиции, как кровавые апельсины и черно-белые портреты за ними. Размер шрифта бегущего текста перескакивает в ключевых точках останова, и в пределах этих установленных размеров в пикселях разрывы строк автоматически корректируются для обеспечения относительно постоянной длины строки.Сайт Thu-Van Tran использует масштабирование текста аналогичным образом, чтобы установить максимальный и минимальный размер текста в точках останова и обеспечить читаемость важной информации, такой как список прошлых выставок, и сохранить структурный параллелизм.
Подробнее о UX-дизайнеЧто такое дизайн-мышление? Это зависит от ваших клиентов.
Производительность и рост адаптивного дизайна
Когда в марте Google перешла на веб-индексацию, ориентированную на мобильные устройства, это ускорило движение к адаптивному дизайну во всей отрасли, сказал Нейт Нид, генеральный директор консалтинговой фирмы DEV.co.
Google использует смартфон Googlebot для сканирования результатов поиска, и его веб-сайт рекомендует, чтобы содержание для настольных компьютеров и мобильных устройств было согласованным и чтобы новые сайты создавались с использованием методов адаптивного дизайна. Обновление интерфейса страницы, запланированное к запуску в мае, которое подчеркнет скорость загрузки в поисковом рейтинге, вероятно, сделает мобильный дизайн еще более важным.
«Если ваши конкуренты загружаются в два раза быстрее, чем ваш сайт, даже если вы используете правило трех секунд для пользовательского опыта , , вы все равно не будете так хороши, как они», — сказал он со ссылкой на Google. данные исследования, которые показывают, что вероятность того, что пользователь покинет сайт, возрастает на 32%, когда время загрузки страницы увеличивается с одной до трех секунд.
Но что, если вы не хотите идти на компромиссы больше, чем нужно? Введите: адаптивный дизайн.
Обычно адаптивные сайты отправляют один и тот же HTML-код на все устройства, позволяя CSS обрабатывать рендеринг на стороне клиента. Однако веб-сайты, созданные с использованием адаптивного дизайна, отправляют медиа-запросы CSS для определения размеров устройств и возвращают версию веб-сайта, оптимизированную для конкретного устройства.
Преимущество адаптивного дизайна, пишет Крис Кастильоне, преподающий цифровую грамотность в Колумбийском университете, заключается в том, что вы можете «оптимизировать скорость сайта, удобство использования, эстетику и время загрузки мультимедиа» для размеров экранов, на которые приходится наибольший трафик.Это означает, что вы можете сосредоточить ресурсы и расходы там, где они могут принести наибольший эффект. Обратной стороной является то, что «вам необходимо обновлять код каждый раз при выпуске нового устройства, что не идеально».
Какой бы подход вы ни выбрали, производительность должна быть ключевым критерием.
Изображения: Amazon AmazonAmazon — пример адаптивного дизайна из синей книги. Если вы уменьшите размер окна настольного браузера на Amazon, контент исчезнет с экрана. Мобильный телефон будет иметь совершенно другую компоновку и визуальную иерархию.
«Как гласит старая пословица Стива Джобса,« простота — это высшая изощренность »».
Хэпп сказал, что макеты веб-дизайна Amazon, хотя и отличаются от одного устройства к другому, сохраняют ту же желаемую функциональность. Независимо от того, посещает ли он сайт на компьютере или на мобильном устройстве, основной рабочий процесс, через который проходит пользователь на Amazon — использование панели поиска для поиска потребительских товаров — остается неизменным. Связанные значки покупок могут быть удалены или упрощены для мобильных устройств, но панель поиска остается на переднем плане и в центре, отображается на видном месте и оптимизирована для получения релевантных, легко просматриваемых результатов.
«Вы действительно можете сделать все, что вам нужно. На мобильном это можно немного упростить. Но он отлично справляется, не снижая удобства использования », — сказал Хапп.
Изображения: (roi) (roi)Люди ведут себя на мобильных устройствах иначе, чем на компьютерах. Они хотят получать информацию быстрее, и иногда удаление содержимого до самого необходимого может служить этой цели, одновременно сокращая время загрузки, — сказал мне Нид.Дизайн веб-сайта (roi), консультационного центра по слияниям и поглощениям, управляющим директором которого является Нид, является примером того, как ограниченная палитра может быть хорошо перенесена на мобильные устройства. Ценностное предложение брокера описано на чистой белой странице. Кнопки «Узнать больше» и чат в реальном времени остаются в верхней части экрана на настольных компьютерах и мобильных устройствах, что позволяет сразу фиксировать ключевые функции. Контактную форму легко найти через гамбургер-меню.
«Как гласит старая пословица Стива Джобса,« простота — это высшая изощренность », — сказал Нид, сославшись на брошюру 1977 года по компьютеру Apple II.«Лучше меньше, да лучше, особенно если оценить, сколько посетителей, вероятно, придут с мобильного устройства».
Изображение: DEV dev.toКогда этой весной Google сделает время загрузки более важным компонентом своего алгоритма поисковой системы, минимализм на мобильных устройствах, вероятно, станет еще более популярным. Утилитарный дизайн сайта развития карьеры dev.to — один из возможных вариантов решения этой проблемы. В мобильной версии меню боковой панели рабочего стола со ссылками на списки вакансий, информационные бюллетени, популярные теги и подкасты исчезают, оставляя после себя непрерывный поток сообщений в блогах.Это самый ценный контент для аудитории, и он загружается почти мгновенно, позволяя пользователям быстро просматривать ортогональную стопку главных заголовков.
«Иногда опыт должен быть другим, потому что что-то загружается быстрее [на мобильном телефоне] или там больше удовлетворяет потребности пользователя».
«Есть два полюса: один — минимализм, а другой — супер отзывчивый дизайн, в котором мобильные возможности аналогичны настольным. Но [конгруэнтность] не всегда хорошо.Иногда впечатления должны быть разными, потому что что-то загружается быстрее [на мобильном телефоне] или удовлетворяет больше потребностей пользователя », — сказал Нид.
Звонки и свистки
С новыми инструментами в своем распоряжении дизайнеры становятся все более смелыми в подходах к веб-дизайну. Дизайнеры и разработчики на пороге адаптивного дизайна переосмысливают, как может разворачиваться опыт, когда пользователи прокручивают страницу. Что появится или исчезнет при прокрутке страницы вниз? Куда они попадут при переходе из поискового браузера?
Изображения: Editor XEditor X
В феврале Wix выпустила закрытую бета-версию Editor X, набора инструментов для дизайна, который создает среду без кода для интеграции дизайнеров методов CSS.Платформа представляет собой демонстрацию инструментов адаптивного дизайна, сказал Эрез, включая липкую позицию, которая привязывает определенные элементы интерфейса к фиксированной позиции на экране, но позволяет другим элементам скользить поверх для многослойного эффекта пикабу. Наряду с CSS-сеткой и технологией Flexbox, на сайте есть «режим разработки», в котором разработчики могут использовать JavaScript для создания собственных функций.
Изображения: Apple AppleApple прибыла на вечеринку с опозданием, и, по словам Хаппа, онлайн-сервис не откликался до 2014 года, но компания быстро догнала.Страница продукта для нового iPhone 12 Pro — это пример того, что можно сделать, чтобы сделать прокрутку более интерактивной. Ярко-белый текст на черном фоне делает акцент на сообщениях: «Меньше рамки, больше экрана», «Нержавеющая сталь хирургического класса» и гладких, отражающих контурах телефона. Когда пользователь прокручивает страницу вниз, текст и изображения исчезают в выраженном пространстве, мощный визуальный эффект напоминает прелюдию Star Wars .
Что особенно примечательно, по словам Хаппа, так это то, как эффекты анимации с рабочего стола легко переносятся на мобильные устройства.С технической точки зрения, прокрутка пальцем требует другого режима захвата, чем навигация с помощью мыши или сенсорной панели. Тем не менее, качество опыта почти одно к одному. Когда полноразмерные изображения представленного телефона слишком велики, чтобы поместиться на мобильном устройстве, анимированные отражения воссоздают ощущение напряжения и загадочности.
Изображения: Bevilacqua PLLC Bevilacquapllc.comВеб-сайт Postali, разработанный для юридической фирмы Bevilacqua PLLC округа Колумбия, — это урок того, как с помощью навигации по странице пользователи могут быстро попасть туда, куда они хотят.Биографии адвокатов привязаны к странице, поэтому, если пользователь выполняет поиск по имени определенного адвоката в Google, он сразу же попадет к описанию этого адвоката на странице. Этот подход, хотя и встречается редко, может быть эффективным на сайтах с подробным содержанием или информацией, имеющей выборочную ценность для пользователей. Это особенно полезно на мобильных устройствах.
«Вы должны убедиться, что вы располагаете навигацию по странице таким образом, чтобы пользователь мобильного телефона мог попасть именно туда, где ему нужно быть, без необходимости прокручивать всю страницу», — сказал Баллинджер.
Подробнее о UX-дизайне Почему некоторые эксперты ненавидят самые горячие тенденции в данных Viz
40 лучших примеров и шаблонов современного веб-дизайна в 2020 году
Mockplus собрал еще одну коллекцию из 40 лучших примеров современного дизайна веб-сайтов и шаблонов для вашего вдохновения.
В нем представлены креативные дизайнерские идеи из самых разных передовых практик современных веб-сайтов, таких как электронная коммерция, ресторан, корпоративный бизнес, портфолио и так далее.
Давайте проверим их один за другим, чтобы увидеть, что вы можете узнать и скопировать, чтобы улучшить свой собственный веб-сайт.
30 лучших современных примеров дизайна веб-сайтов, которые вы можете скопировать 1. Angel AgencyAngel Agency — небольшое дизайнерское агентство в Украине. Его веб-сайт онлайн-портфолио имеет современный, но захватывающий вид. Он выделяется очень игривой анимацией курсора. При наведении курсора на текстовые рисунки на своей домашней странице тексты двух цветов будут перемещаться слева направо или справа налево по мере перемещения курсора мыши.
Подобные дизайнерские идеи стали очень модными в последние годы.Вы найдете их простыми в использовании, если хотите освежить свой собственный дизайн.
2. SquareSquare — это современный веб-сайт игрового проекта, который дает дизайнерам веб-сайтов возможность продемонстрировать свои дизайнерские таланты и получить отзывы. Он использует множество творческих — даже немного необычных — эффектов прокрутки для создания яркого, но потрясающего веб-сайта. Его меню навигации также имеет множество забавных эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
3. Общество сотового сельского хозяйстваОбщество клеточного сельского хозяйства — это крутой футуристический веб-сайт, созданный для международной некоммерческой организации. Он имеет очень богатую анимацию перехода и впечатляющие эффекты динамической прокрутки, которые помогают очень увлекательно проиллюстрировать корпоративную культуру и информацию.
Если вы хотите использовать отличительные эффекты прокрутки, чтобы выделить свой сайт из толпы, это будет отличным примером для изучения.
4. Dog Studio Dog Studio— это современный веб-сайт с трехмерным анимированным парралаксом, созданный для многопрофильной творческой студии. Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть потрясающее меню навигации с богатыми эффектами наведения. Когда пользователи перемещаются по пунктам меню, цвета фона меняются, что действительно привлекает внимание посетителя.
5. Продажа умных домов NavaПродажи умных домов Nava — это современная интерактивная страница праздничных распродаж, сделанная для Умного дома Nava.Он имеет захватывающий игровой дизайн, который позволяет посетителям нажимать на разные домашние устройства и мгновенно просматривать сведения об устройстве на правой панели.
Дизайн трехмерной анимированной страницы действительно отличает этот сайт от конкурентов.
6. Emol WorkEmol Work — это современная, но симпатичная онлайн-платформа для психического здоровья с удобной горизонтальной прокруткой. На нем изображен милый талисман. Дизайнер настроил талисман с яркими выражениями и эмоциями, чтобы объяснить все о сайте.Это создает приятные впечатления, которые действительно влияют на посетителей сайта.
Фактически, в последние годы яркие талисманы стали популярной особенностью веб-сайтов, поскольку они рассматриваются как простой способ создать бренд. Взгляните, это идея, о которой стоит подумать для вашего собственного веб-сайта.
7. Mail PoetИллюстрации оживят ваш сайт и быстро продвигают ваш бренд. Таким образом, пользовательские иллюстрации становятся очень популярными и считаются одним из самых важных элементов для дизайнеров, которые создают бренды веб-сайтов и улучшают UX.
Mail Poet следует этой тенденции и использует красивые, красочные иллюстрации на своем веб-сайте, привлекая и впечатляя посетителей. Это ценный урок: пользовательские иллюстрации действительно могут улучшить дизайн вашего сайта.
8. Laracon EventLaracon Event — это современный и интересный веб-сайт событийного проекта для ежегодного собрания людей, увлеченных созданием потрясающих приложений с помощью веб-фреймворка Laravel.Он использует пользовательские иллюстрации, чтобы создать невероятно чудесный мир под водой. Разнообразные умные микро-анимации также эффективно оживляют весь сайт.
9. Майк КусМайк Кус — это современный веб-сайт-портфолио в минималистском стиле, созданный британским веб-дизайнером Майком Кусом. Он следует популярной тенденции дизайна веб-сайтов к использованию симметричных сеток, которые создают чистые и аккуратные макеты для отображения дизайнерских проектов. Когда вы щелкаете проект в сетке, соответствующие детали проекта сразу же отображаются справа.Это действительно хорошая идея для упрощения процесса просмотра проекта.
10. LeloiLeloi — это минималистичный веб-сайт производственной студии, который использует модные асимметричные сетки для демонстрации различных проектов. Чистый макет сетки, богатые эффекты наведения, анимированные изображения проекта и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
11. ZomeZome — это современный веб-сайт, на котором представлены инновационные решения для выращивания, транспортировки и упаковки пищевых продуктов экологически безопасным способом.На домашней странице используется высококачественная полноэкранная карусель изображений героев для презентации своего бренда и описания своих услуг. Это придает сайту привлекательный вид.
12. Club RaiaClub Raia — это современный элегантный веб-сайт, созданный для роскошного KTV. На его домашней странице также используется высококачественная полноэкранная карусель героев для представления информации о KTV. Благодаря классным эффектам наведения и креативному геометрическому зеркальному дизайну в середине страницы этот веб-сайт имеет очень роскошный, загадочный и даже неотразимый вид.
13. MST AgencyЯркие и смелые цвета стали одним из самых популярных трендов дизайна веб-сайтов в 2020 . Многие команды веб-дизайнеров, агентства и дизайнеры используют яркие и смелые цвета для улучшения визуальной привлекательности своих веб-сайтов.
MST Agency следует этой тенденции дизайна и использует насыщенные яркие цвета, чтобы украсить общий вид и привлечь пользователей. Также стоит изучить минималистский стиль дизайна и особый веб-макет, чтобы улучшить свой дизайн.
14. OranginaOrangina — это современный, но красочный веб-сайт напитков, на котором продаются напитки с уникальным вкусом. В нем также используются насыщенные яркие цвета, такие как красный, синий, оранжевый, желтый и т. Д., Чтобы создать ощущение живости и здоровья. Креативный дизайн макета сайта и его мощные эффекты наведения — отличный способ привлечь и удержать внимание посетителей.
15. CalexoCalexo — это современный и красочный сайт напитков, на котором продаются высококачественные фруктовые соки.Больше всего на этом сайте вдохновляет яркая цветовая гамма и уникальный макет страницы. Множество фантастических эффектов наведения, микро-анимации и взаимодействия помогают улучшить UX.
16. Kriss REKriss RE — это очень крутой современный онлайн-сайт для застройщика, ориентированного на дизайн. Он отличается модным дизайном, рассказывающим истории, который позволяет посетителям веб-сайта следовать по линии и шаг за шагом читать информацию для разработчиков.
17.Defeat BOCODefeat BOCO — еще один современный сайт-портфолио, рассказывающий истории, с привлекательным стилем дизайна иллюстраций. Каждый, кто входит на сайт, автоматически попадает в интерактивное цифровое путешествие и узнает о целостном процессе проектирования пользовательского интерфейса.
Если вы хотите создать иллюстрированный веб-сайт, рассказывающий истории, , этот веб-сайт является прекрасным примером для вдохновения.
18. The MillThe Mill — классный футуристический сайт-портфолио из Великобритании.В отличие от обычных веб-сайтов-портфолио, которые используют чистые и аккуратные сетки для отображения дизайнерских кейсов, этот веб-сайт напрямую использует яркие видео для демонстрации дизайнерских проектов. Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, что дает пользователям очень приятные впечатления от просмотра фильмов.
19. Пасхальный ресторан Snooze AMПасхальный ресторан Snooze AM — это современный веб-сайт ресторана в свежем журнальном стиле. Он использует богатый дизайн карточек , уникальные журнальные шрифты, видео и высококачественные фотографии для продвижения горячих блюд и услуг.Настраиваемая типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Вы также можете просмотреть другие примеры макетов веб-сайтов и идеи для улучшения вашего дизайна.
20. Pasticceria AdamiPasticceria Adami — это современный веб-сайт ресторана в минималистском стиле, который использует полноэкранные видеофоны, чтобы показать клиентам, как они готовят блюда с полной страстью.
Фактически, в наши дни такие полноэкранные видеофоны широко используются в дизайне веб-сайтов, чтобы повысить общую визуальную привлекательность.Почему бы не последовать этой идее и улучшить свой сайт?
21. Tic TacTic Tac — это современный, но очень свежий веб-сайт закусок, который использует интерактивный дизайн фигур для отображения различных продуктов. При прокрутке сайта вниз постепенно будут появляться товары. Когда вы сосредоточитесь на продукте, также будут активированы соответствующие видео и текстовое введение.
22. Страница продукта Lo PesceСтраница продукта Lo Pesce — еще один современный веб-сайт закусок, на котором используется очень крутая прокрутка парралаксом.По мере того, как вы прокручиваете сайт вверх и вниз, продукты, описания и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
23. Happy Egg
Happy Egg — это современный и веселый веб-сайт, на котором продаются яйца от кур свободного выгула. Когда вы заходите на сайт, вас сразу поражает его яркий внешний вид и интерактивная целевая страница. Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
24. RouillardRouillard — это современный чистый веб-сайт электронной коммерции, который предлагает инновационные решения и современные продукты для рабочих мест в Северной Америке.
Он использует карусель изображений с популярными героями и асимметричными сетками, чтобы представить свои проекты и идеи.
Чтобы создать идеальный веб-сайт электронной коммерции , это будет хорошим примером.
25. WebsocksWebsocks — это модный сайт электронной коммерции, продающий носки.Это прекрасный пример того, как совместить фото и простые рисунки от руки.
26. AfinitiAfiniti — это креативный корпоративный веб-сайт, который позволяет посетителям перемещаться по интерактивным сеткам. Полноэкранный фон видео оживляет весь сайт.
27. ICVRICVR — это крутой корпоративный веб-сайт VR, который использует креативные видеофоны VR для привлечения пользователей.
28.Eon RealityEon Reality — еще одна футуристическая компания VR с крутыми 3D-объектами. Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чему полюбоваться и чему поучиться.
29. Dai GondoDai Gondo — это веб-сайт с портфолио креативного дизайнера, который на заднем плане демонстрирует все дизайнерские проекты. Посетители могут легко перетаскивать фон для навигации по нужному проекту.Когда вы наводите курсор на что-то, это становится фокусом, и появляется информация о проекте.
30. Шантелл МартинШантелл Мартин — еще одно прекрасное сочетание фотографий и рисунков. Эффекты наведения также делают рисунки намного интереснее.
10 лучших современных шаблонов веб-дизайна для креативщиковА затем, после этих вдохновляющих примеров современных веб-сайтов, мы также собрали 10 лучших современных шаблонов веб-дизайна для креативщиков, таких как вы:
31.Restaurant ColibriRestaurant Colibri — это зеленый и современный шаблон веб-сайта ресторана со свежими макетами. Он обеспечивает интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания освежающего веб-сайта с едой или напитками.
Скачать
32. Fru ItFru It — это современный шаблон веб-сайта электронной торговли обувью, который использует горизонтальные панели навигации, чтобы помочь посетителям находить различные типы модной обуви.Общий минималистский стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Скачать
33. Бесплатная загрузка Tulen TemplateTulen — невероятный бесплатный полноэкранный шаблон веб-сайта, посвященного фотографии. Он легко выделяется среди других своей домашней страницей в виде гармошки, на которой отображаются различные фотоработы. Это идеальный инструмент как для любителей, так и для профессиональных фотографов и дизайнеров , чтобы создать впечатляющее портфолио на сайте .
Бесплатная загрузка
34. Бесплатный шаблон веб-сайта Instylr BootstrapInstylr — это бесплатный современный и высококачественный шаблон веб-сайта модного бренда, в котором используется крутая полностраничная карусель героев на целевой странице для привлечения посетителей. интересует быстро. Он полностью адаптивен и идеально подходит для создания веб-сайтов о моде, одежде или косметике.
Бесплатная загрузка
35. Бесплатный шаблон веб-сайта портфолио студииStudio — это бесплатный современный шаблон веб-сайта портфолио студии, который имеет отличное слайд-шоу внизу, чтобы посетители могли легко перемещаться по дизайнерским работам или проектам .Вы можете сразу отредактировать его, чтобы с легкостью продемонстрировать свои лучшие работы или проекты.
Бесплатная загрузка
36. Мариано ПаскуальМариано Паскуаль — это великолепный веб-сайт-портфолио с иллюстрацией. Все связанные дизайнерские проекты, изображения и даже кнопки показаны с индивидуальными иллюстрациями. Очень интересно и приятно изучать все его страницы, функции и даже каждую деталь. Итак, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Скачать
37. LoworksLoworks — это современный иллюстрированный веб-сайт для дизайнерской компании. Все его дизайн-проекты перечислены в двух столбцах, которые можно пролистывать отдельно вверх и вниз.
Скачать
38. Fleur PaviliaFleur Pavilia — это современный и свежий шаблон веб-сайта о недвижимости. В отличие от других веб-сайтов о недвижимости, на которых прямо перечислены различные жилые единицы и информация, в этом шаблоне используются плавающие цветы и растения с продуманным взаимодействием и изящным параллаксом, чтобы предложить пользователям изучить веб-сайт и жилье.
Скачать
39. Персональный брендингПерсональный брендинг — это шаблон веб-сайта в стиле художественной галереи, созданный для студии стратегии и дизайна бренда. Он использует впечатляющую горизонтальную прокрутку, чтобы помочь посетителям ориентироваться в различных дизайнерских проектах, как при личном посещении художественной галереи.
Скачать
40. FuturedFutured — это минималистичный интерактивный веб-сайт, созданный для строителя мобильного бизнеса.На целевой странице есть очень привлекательная карусель изображений. При наведении курсора на изображение показанное изображение и информация также мгновенно изменятся, что принесет пользователям совершенно другой и захватывающий опыт.
Скачать
Как создать идеальный современный веб-сайт?У нас есть для вас три совета:
1. Найдите вдохновение в хороших примерах и шаблонахЛучшие и самые креативные примеры и шаблоны дизайна веб-сайтов могут стать для вас хорошим источником вдохновения.А приведенные выше 40 лучших примеров и шаблонов современных веб-сайтов помогут вам сэкономить время и силы.
2. Визуализируйте свои дизайнерские идеи и повторяйте их снова и сноваВдохновляясь этими примерами и шаблонами, вам наверняка понадобится удобный инструмент для создания веб-сайтов, чтобы визуализировать ваши идеи и повторять их снова и снова лично или совместно .
Mockplus , как универсальная онлайн-платформа для разработки продуктов, является идеальным инструментом для вас.Это позволяет всем членам продуктовой группы (таким как дизайнеры, разработчики, менеджеры по продукту и другие заинтересованные стороны) работать вместе над одним и тем же проектом современного веб-сайта в Интернете в одном месте.
С помощью Mockplus вы можете легко создавать прототипы и итерации дизайна вашего веб-сайта, делиться и получать отзывы, тестировать, повторять и даже передавать их разработчикам с автоматическими спецификациями, активами и фрагментами кода. Это упрощает весь процесс проектирования.
На этой платформе онлайн-дизайна менеджеры по продуктам могут даже легко писать PRD онлайн и добавлять ссылки на документы и прототипы для дальнейшего объяснения деталей веб-сайта.
3. Протестируйте свой дизайн, чтобы выявить все возможные проблемы на ранней стадииДля создания идеального современного веб-сайта тестирование также является ключевым моментом. Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и многократно протестировать его, чтобы выявить все возможные проблемы на ранней стадии. Даже после выпуска вы должны продолжать итерацию дизайна в соответствии с потребностями пользователей и тестировать их снова и снова.
ЗаключениеЛучшие практики в области дизайна веб-сайтов всегда помогают дизайнерам черпать вдохновение для легкого и быстрого создания отличительного дизайна.
Мы надеемся, что эти 40 лучших современных примеров дизайна веб-сайтов, шаблонов и инструментов дизайна помогут вам с легкостью создать впечатляющий и успешный веб-сайт.
50 лучших личных веб-сайтов и примеров портфолио в 2021 году
Если вы студент или профессионал, стремящийся к успеху, вам нужен веб-сайт. Это ваш шанс создать домашнюю онлайн-базу, произвести впечатление на рекрутеров и предоставить что-то, что выделит вас из стопки статических резюме, которые все остальные присылают для приема на работу.
Но создание собственного веб-сайта может оказаться непосильной задачей. Даже если у вас есть основные технические детали, возможности дизайна, верстки и текста практически безграничны.
По этой причине может быть полезно увидеть некоторые примеры того, что делают другие люди. Таким образом, когда вы создаете (или даже обновляете) свой веб-сайт, у вас будет несколько идей, что делать, чтобы ваш веб-сайт не выглядел (или не звучал) так, как будто он был сделан в 1995 году.
Вот почему мы создали этот ресурс .Это подборка из 50 наших любимых примеров личных веб-сайтов со всего Интернета. Помимо демонстрации сайта, каждый пример также включает объяснение того, чему этот пример может научить вас при создании собственного веб-сайта.
Мы надеемся, что этот список вдохновит вас на создание собственного веб-сайта. А когда вы будете готовы, вы можете следовать нашему подробному пошаговому руководству по созданию веб-сайта, которое поможет вам сделать это быстро и легко.
Приступим!
Примеры веб-сайтов публичных деятелей
Для начала давайте рассмотрим подборку веб-сайтов публичных деятелей.Некоторые из них — ютуберы и подкастеры, другие — генеральные директора крупных компаний, а третьи — признанные писатели. Однако у всех из них есть отличные веб-сайты, которые могут многому научить нас в создании веб-сайтов.
Гари Вайнерчук
Гари Вайнерчук — серийный предприниматель, подкастер и генеральный директор цифрового агентства полного цикла VaynerMedia. Он смелый и откровенный, и его сайт это отражает. Чтобы понять его стиль, посмотрите интервью Томаса с ним way в тот день в 8-й серии подкаста College Info Geek (действительно ли это было почти 5 лет назад ??? ).Вот что вы можете узнать:
- Рекомендуемое видео — Нет сомнений в том, что Гэри главный, судя по видео, на котором он обращается ко всей своей компании в своем авторитетном и вдохновляющем стиле. Если у вас есть отличное видео, демонстрирующее ваши достижения, то размещение его на главной странице вашего сайта может стать отличным способом выделиться (хотя убедитесь, что это не дерьмовый видеоролик с телефона — это просто подорвет ваше доверие).
Хэнк Грин
Хэнк Грин — своего рода интернет-знаменитость, а также соучредитель множества проектов.Томас даже сотрудничал с ним, чтобы подготовить учебник по навыкам обучения для серии ускоренных курсов. Вот что вы можете узнать на его веб-сайте:
- Проектная витрина с индивидуальностью — Хэнк сделал много разных вещей, и главная страница его веб-сайта демонстрирует их с минимализмом и небольшим количеством юмора. Это отличный пример того, как ваш личный веб-сайт может служить «базой» для различных проектов.
Джон Грин
Другая половина Vlogbrothers, Джон Грин наиболее известен своими бестселлерами, хотя он также сотрудничает с Хэнком в таких проектах, как Crash Course и VidCon.Вот что вы можете взять с его сайта:
- Компактная витрина проекта — В одном абзаце Джон дает вам все, что вам нужно знать о своих основных достижениях. Он включает ссылки на свои книги, а затем ведет ссылки на свои самые известные онлайн-проекты. Также есть ссылка, чтобы узнать больше, если вы так склонны. Такое резюме очень полезно разместить на своем веб-сайте, даже если вы (пока) не так хорошо разбираетесь в работе, как Джон. Дайте краткое изложение; не заваливайте посетителей историей своей жизни сразу же.
Теджу Коул
Теджу Коул — один из моих любимых современных авторов, поэтому мне пришлось включить его веб-сайт, особенно после того, как я увидел его чистый дизайн. Сайт Коула поучительно контрастирует с сайтом Джона Грина. Оба они авторы, но в очень разных областях; дизайн их сайтов отражает это. Вот что вы можете узнать на сайте Коула:
- Демонстрация разнообразных работ — Коул наиболее известен своими романами, но он также фотограф и часто публикует статьи для таких журналов, как The Atlantic. Его сайт демонстрирует это разнообразие работ, используя одну из его фотографий на главной странице вместе со ссылками на другие его дела.
Али Абдал
Али Абдаал — врач из Великобритании, который также снимает видео и подкасты на YouTube о продуктивности, учебе и личном развитии. Сайт Али имеет чистый, простой дизайн, в котором используются смайлики в стиле, очень напоминающем Notion. Вот один из основных выводов его сайта:
- Content-Rich: Али позволяет легко находить информацию о том, кто он и чем занимается, но его сайт также переполнен контентом.Он создает сообщения для каждого выпуска подкаста, а также регулярно пишет сообщения в блогах. Он даже издает свои книжные заметки. Этот акцент на содержании идеально дополняет его личный бренд и ведет к большему количеству потенциальных точек входа на его сайт.
Джош Кауфман
Джош Кауфман — автор, который пишет о бизнесе, производительности и приобретении навыков (среди прочего). Он наиболее известен благодаря книге The Personal MBA, , в которой принципы бизнеса изложены в терминах, понятных каждому.Вот чему его сайт может научить:
- Объясняя, как он может вам помочь — Имея за плечами 3 опубликованные книги, Джош мог просто сказать: «Это то, что я сделал». Но он не успокаивается. Он не только описывает, что он делает , но и «что это для вас значит». Это показывает стремление обслуживать посетителей своего сайта, что укрепляет доверие.
Примеры индивидуальных профессиональных веб-сайтов
Далее у нас есть обзор некоторых индивидуальных профессиональных веб-сайтов.Некоторые из них являются онлайн-фрилансерами, а другие владеют обычным бизнесом. Возможно, это не тот сайт, который вам нужен как студент, но вы не будете в колледже вечно (это будет означать, что мы не справляемся с нашей работой). Если вы решите работать на себя, вы захотите создать такие сайты.
И даже если вы устроитесь на работу на полную ставку, вы все равно сможете многое узнать о личном бренде из того, как эти люди создали свои сайты.
Грант Болдуин
Грант Болдуин — опытный профессиональный оратор, и он использовал этот опыт для создания онлайн-тренингов для тех, кто хочет научиться выступать публично или улучшить свой существующий ораторский бизнес.Чтобы узнать больше о том, как Грант начал говорить, посмотрите интервью Томаса с ним в 22-й серии подкаста College Info Geek.
Вот что вы можете извлечь из его веб-сайта:
- Четкая навигация — Одна из проблем для индивидуальных профессионалов — как продвигать различные услуги, не перегружая сайт. Грант хорошо справляется с этим на своей домашней странице, продвигая свое текущее предложение для опытных профессиональных ораторов, а также давая ссылку для людей, которые заинтересованы в том, чтобы научиться говорить впервые.
Ребекка Парсон
Ребекка Парсон — внештатный копирайтер. На ее веб-сайте есть чему научить любого, кто хочет создать веб-сайт для продажи своих услуг:
- Ясный призыв к действию — Прямо когда вы заходите на ее сайт, Ребекка представляет вам убедительное предложение. Она четко знает свою целевую аудиторию и не теряет вашего времени зря. Если вам нужно то, что она предлагает, вы, скорее всего, подпишетесь. Если вы пытаетесь привлечь подписчиков по электронной почте (и можете им предложить что-то ценное), вам следует подражать этому дизайну.
Аль Кавадло
Весь Кавадло наиболее известен своими личными семинарами и видео на YouTube о гимнастике и гимнастике, бросающей вызов гравитации. Тем не менее, он не забывает о ценности личного веб-сайта, в частности, для продвижения своего курса силы и гибкости.
Вот чему вас может научить сайт Ала:
- Индивидуальный брендинг — Ал не является обычным парнем, и дизайн его сайта отражает это. Он использует черно-желтую цветовую схему, напоминающую предупреждающую ленту, и грубый шрифт, чтобы подчеркнуть свою индивидуальность.
Доктор Стивен Киннер
Сайт доктора Стивена Киннера — это сайт, который Томас создал еще, когда был внештатным веб-дизайнером. Доктор Киннер — врач, но он намного больше, как показывает его сайт. Вот чему его сайт может научить:
- Нетрадиционный брендинг — Среди прочего, доктор Киннер называет себя «врачом-предпринимателем». Это изобретенное слово одновременно интригует и описывает нетрадиционные профессиональные занятия доктора Киннера, в которых он сочетает свои медицинские знания с другими бизнес-начинаниями.
Desiree Adaway
Desiree Adaway консультируется с организациями, чтобы помочь им создать жизнеспособную, равноправную и инклюзивную культуру. Вот что вы можете узнать на ее сайте:
- Выдающееся фото — Дезире выбрала фото, которое демонстрирует авторитет, но при этом остается доступным.
Джеймс Рэнсон
Если вы давно читаете College Info Geek, то имя Джеймса может быть вам знакомо. Томас брал у него интервью еще в 2014 году в 41 серии подкаста College Info Geek.Сегодня Джеймс — автор, книжный тренер и основатель Heroic Business Authors (а также мой друг).
Что вы можете узнать на сайте:
- Брендинг — С помощью торговой марки «The Master Wordsmith» Джеймс показывает, что его работа отличается высочайшим качеством. Он не просто «профессионал» или «знаток» — он «мастер». Но в то же время гифки и описание себя как «профессора чар» показывают, что он не относится к себе слишком серьезно.
Примеры веб-сайтов учащихся
Вы можете подумать, что вам не нужен веб-сайт как студенту; Разве профиля в LinkedIn недостаточно? Это далеко от истины. Если вы студент, вам абсолютно необходим веб-сайт. Чтобы показать вам, что это возможно, вот несколько вдохновляющих примеров веб-сайтов, взятых из материалов, представленных читателями CIG:
Roxine Kee
Бывшая писательница College Info Geek, Роксина прислушалась к нашим советам и создала личный блог / веб-сайт .Вот что вы можете извлечь с сайта Роксины:
- Показывая вашу последнюю работу — последнее предприятие Роксины — подкаст под названием The Creator Maker Life. На главной странице ее сайта виден последний выпуск шоу. Если у вас есть новый / текущий проект, который вы хотите продвигать, это хорошая тактика.
Элизабет Лундин
Элизабет, бывший писатель College Info Geek, отличный писатель-фрилансер, на своем веб-сайте демонстрирует ее работы и рассказывает свою историю.Вот чему ее сайт может научить вас:
- Утвердительно, приглашающая домашняя страница — Кто не хочет, чтобы ему говорили: «Ты потрясающий»? Это заявление приглашает читателей войти, а затем «Давайте расскажем вашу историю» приведет вас к услугам, которые предлагает Элизабет. Вы можете делать то же самое независимо от того, предлагаете ли вы услуги фрилансера или просто хотите направить посетителей в свое портфолио.
Кимберли Хортон
Кимберли Хортон — младший курс, изучающий информатику и музыку в Университете Джорджа Фокса.Вот что студенты могут извлечь из ее сайта:
- Образ мыслей о решении проблем — Мне нравится, как Кимберли заявляет, что любит решать проблемы прямо на своей домашней странице. Это убедительное послание для потенциальных работодателей, которые ищут людей, которые знают, как думать (а не выполнять конкретные задачи). Она даже включает ссылки на свое резюме и профиль в LinkedIn, чтобы подтвердить свои утверждения.
Таха Хан
Таха Хан занимается множеством разных вещей, включая выступления, режиссуру, комедию и производство фильмов.Вот что вы можете узнать на его сайте:
- Чистый дизайн сайта — С тех пор, как я впервые составил это руководство, Таха обновил дизайн своего сайта, сделав его очень чистым и минималистичным. На главной странице есть всего три ссылки: его Twitter, его портфолио и его контактная информация. Это отличный пример того, как создать сайт, демонстрирующий самое необходимое, не перегружая посетителей.
Примеры веб-сайтов персонального брендинга
Я уже немного касался персонального брендинга в этом посте, но в следующий раз я хочу взглянуть на некоторые веб-сайты, которые убивают его тем, как они демонстрируют личность и стиль владельца сайта.
Эндрю Хуанг
Эндрю Хуанг — музыкант, продюсер и ютубер. Я слежу за его каналом на YouTube дольше (и более последовательно), чем за любым другим (за исключением, конечно, канала CIG на YouTube). Его видео креативны, забавны и всегда впечатляют. Вот чему его сайт может научить:
- Уникальное фото — Слоган сайта сообщает нам, что «Эндрю — музыка», но фотография говорит гораздо больше. Эндрю тоже креативный, стильный и нестандартный человек.У большинства из нас не получится получить такую фотографию (да и вообще она для большинства не подходит). Но это урок того, как вы можете использовать фотографии на своем веб-сайте, чтобы продемонстрировать свою индивидуальность, чем бы она ни была.
Томми Эдисон
Самопровозглашенный «слепой кинокритик» Томми Эдисон ведет еще один из моих любимых каналов на YouTube: The Tommy Edison Experience. На этом канале он отвечает на вопросы о том, каково это быть слепым с рождения, и все это с его фирменной смесью юмора и остроумия.Вот чему его сайт может научить нас о брендинге:
- Инновационный бренд — «Слепой кинокритик» — одно из моих любимых заявлений о бренде в Интернете. Он бросает вызов ожиданиям, беря две вещи, которые большинство людей никогда бы не выразили в одном предложении, чтобы создать совершенно уникальный бренд (и сериал на YouTube).
Том Скотт
Еще один из моих любимых ютуберов, Том Скотт, ведет канал, на котором он исследует удивительные места, вещи, о которых вы, возможно, не знаете, и многое другое (его канал сложно объяснить, но очень интересно смотреть).
Вот что вы можете узнать на сайте Тома:
- Самоуничижительный юмор — При правильном использовании немного самоуничижения может сделать ваш сайт более доступным. Том делает это отлично, вставляя фразу «Они, вероятно, вернутся, чтобы преследовать меня через несколько лет», прежде чем ссылаться на свой канал YouTube, социальные сети и контактный адрес электронной почты. Однако будьте осторожны, так как этот тип юмора может показаться неуверенным в себе, если вы сделаете это неправильно.
Кларисса Родригес
Нам нравится демонстрировать работу других людей, которые помогают студентам добиться успеха в колледже, и Кларисса Родригес — одна из таких людей.Она предлагает онлайн-курс обучения навыкам обучения, а также индивидуальные учебные консультации. Вы можете узнать больше о ее вдохновляющей истории о том, как она сменила несколько классов до окончания колледжа с отличием в 68-й серии подкаста College Info Geek.
Глядя на ее сайт, вы также можете извлечь несколько важных уроков о личном бренде:
- Умное название сайта — Кларисса выбрала отличное имя (и логотип) для своего сайта. Вместо того, чтобы просто написать «Она качается в колледже», она решила стилизовать имя как [защита электронной почты]. Использование символа «@» — отличный способ выделить ее бренд и привлечь внимание студентов колледжа.
Насос Пападопулос
Насос Пападопулос — основатель MetaLearn, методики и серии курсов, которые учит вас, как изучать вещи самостоятельно. У сайта также отличный брендинг:
- Приглашающее, актуальное фото — Насос выбрал идеальное фото для своей страницы «О нас». Это показывает, что он играет на музыкальном инструменте, навык, который идеально вписывается в его идею о том, чтобы учиться всю жизнь.
Мэтью Барби
Помимо написания и редактирования сообщений в блогах для этого сайта, я также работаю над SEO (поисковой оптимизацией).Вкратце, это область, в которой ваш веб-сайт должен отображаться как можно выше в результатах поиска Google (или технически других поисковых системах, но на практике, как правило, Google является доминирующим игроком).
Сайт Мэтью Барби был моим главным руководством, поскольку я учился SEO. Кроме того, этот сайт является шедевром личного брендинга:
- Привлекательный слоган — Этот сайт легко мог попасть в раздел «Дизайн» из-за того, как он смешивает текст с крупным изображением, но главный вывод для меня — это как это подчеркивает профессиональный статус Мэтью.«Изучите SEO у профессионала» — это именно то, что я и все, кто хочет изучить SEO, хотят видеть (кто захочет изучать SEO у любителя?). И это тем более эффективно, потому что он подкрепляет свои утверждения обширными руководствами по SEO и тематическими исследованиями, которые демонстрируют, насколько он профессионал.
Иса Адни
Иса Адни — писатель и продюсер веб-семинаров ConvertKit, а также автор готовящейся к выходу книги Маленькая книга больших снов: Истинные истории о мечтах сбываются . Она появилась в 46 серии подкаста College Info Geek, где обсуждала, как превратить общественный колледж в опыт Лиги плюща. Вот что ее сайт может научить вас о бренде:
- Выделите свою текущую работу — На первой странице сайта Исы представлен предварительный просмотр книги, над которой она сейчас работает, которая основана на интервью с лауреатами Оскара, олимпийцами, легендами Диснея , и некоторые из оригинальных актеров и членов экипажа Hamilton . Обязательно обновляйте свой сайт, чтобы он отражал вашу текущую работу.Таким образом, у людей, которые попадают на ваш сайт, не будет устаревшего впечатления.
Таша Мейс
Таша Мейс — художник, фотограф, консультант по социальным сетям и путешественница. Ее сайт демонстрирует всю эту работу с ярким и захватывающим брендом. Вот что ее сайт может научить вас о брендинге:
- Умный веб-сайт и торговая марка — «Со вкусом Таш» должно быть одним из лучших личных торговых марок, которые я когда-либо слышал. С аллитерацией весело говорить, а прилагательное «со вкусом» намекает на художественный вкус, который она применяет в своей профессиональной работе.
Шенис Миллер
В College Info Geek одна из наших основных целей — показать вам, что можно поступить в отличный колледж и получить отличный опыт, не беря студенческие ссуды. История Шенис Миллер показывает вам, что вы можете это сделать; она заработала столько стипендий, что на самом деле получила заплаченных 10 000 долларов на обучение в колледже.
Вы можете узнать больше о ее истории в эпизоде 34 подкаста College Info Geek, а также вы можете много узнать на ее сайте о личном бренде:
- Авторитетный логотип — Моя любимая часть сайта Шенис — это логотип вверху с жирным шрифтом «Debt Free».Хороший логотип имеет большое значение, если вы можете получить хорошо продуманный.
Эндрю Ри
Эндрю Ри — шеф-повар, кинорежиссер и создатель популярного кулинарного шоу на YouTube «Binging With Babish». Хотя он редко использует свое настоящее имя в своих видео на YouTube, мне очень нравится страница «О себе» на его веб-сайте. Вот чему его веб-сайт может научить вас о личном бренде:
- Умная биография веб-сайта — биография Эндрю описывает его как «наполовину шеф-повар, наполовину режиссер и щедрую черту непочтительного характера YouTube.Это описание, написанное как рецепт, идеально вписывается в бренд кулинарного шоу Эндрю. Фотография также идеальна, показывая кого-то веселого, непринужденного и крутого.
Примеры дизайна веб-сайтов
Далее мы переходим к части этого руководства, касающейся дизайна. Многие из этих сайтов демонстрируют работу графических дизайнеров, дизайнеров продуктов или UX-дизайнеров; неудивительно, что они хорошо продуманы. Но другие демонстрируют работы авторов, фотографов и идейных лидеров, показывая, что не обязательно быть дизайнером, чтобы иметь привлекательный дизайн сайта.Все они служат источником вдохновения.
Edna Cerrillos
Как вы можете ясно видеть с первого взгляда, Эдна Cerrillos — дизайнер (точнее, дизайнер продукта и UX / UI). Как и следовало ожидать от личного веб-сайта дизайнера, сайт Эдны может преподать нам несколько важных уроков дизайна:
- Ссылки на изображения — Мне нравится, как избранные изображения ссылаются на предметы в портфолио Эдны. Если вы нажмете на изображение, оно направит вас к более подробному анализу проекта.Это отличная стратегия, позволяющая четко разместить на одной странице различные портфолио.
Роксана Гей
Роксана Гей — автор, эссеист и спикер. Она — один из моих (других) любимых современных авторов, поэтому я был рад видеть, что ее сайт также является прекрасным примером дизайна:
- Минимализм с индивидуальностью — Изображение, которое вы видите выше, именно то, что появляется, когда вы посещаете Роксанн. сайт. Здесь нет никаких дополнительных меню или текста — только меню в одном нижнем колонтитуле со ссылками на все, что посетитель хотел бы знать, и все это подкреплено приятным геометрическим дизайном.«One n» также является приятным штрихом для брендинга.
Чарли Мари
Чарли Мари — дизайнер, спикер и самопровозглашенный «наркоман сторонних проектов», который в настоящее время работает в компании ConvertKit, производящей программное обеспечение для электронного маркетинга. Сайт представляет собой шедевр дизайна:
- Со вкусом анимация — Когда вы впервые загружаете сайт, имя Чарли появляется с анимацией «письма». Сложно сделать анимацию в дизайне сайта, но Чарли справляется. Если у вас есть навыки, чтобы добавить такие элементы дизайна на свой сайт, не замедляя его, тогда попробуйте.Но будьте осторожны.
Хотите начать свой собственный побочный проект? Вот как.
Джон Мирон
Джон Мирон — дизайнер и инженер по продукции. Вот несколько уроков дизайна, которые следует извлечь из его веб-сайта:
- Встроенные инструменты обеспечения доступности — Доступность — это часто упускаемая из виду (но чрезвычайно важная!) Часть веб-дизайна. Джон берет на себя инициативу, создавая меню инструментов специальных возможностей прямо на своем веб-сайте. Это не только упрощает использование его веб-сайта, но также показывает потенциальным клиентам / работодателям, что Джон стремится сделать все свои проекты доступными.
Диого Коррейя
Диого Коррейя — студент, разработчик и бегун. Но что больше всего привлекло мое внимание в его сайте, так это его дизайн:
- Нетрадиционный дизайн портфолио — Мне нравится, как Диого использует временную шкалу вместо традиционной страницы портфолио. Подобные штрихи действительно могут выделить вас в глазах рекрутеров, которые проводят большую часть своих дней, усердно просматривая скучные резюме или дизайн веб-сайтов, предназначенных для печенья.
Скотт Сантенс
Скотт Сантенс — писатель и защитник основных доходов.Но у него также есть хорошо спроектированный веб-сайт, который служит домашней базой для его писательских и пропагандистских работ. Вот мои любимые части дизайна:
- Лаконичный дизайн и навигация — Скотт имеет ссылки на все свои различные проекты прямо на главной странице своего сайта. У него также есть легко доступная панель «Поиск», которая упрощает навигацию по сайту.
Крис Броган
Крис Броган — спикер, автор бестселлеров NYT и консультант по бизнес-сторителлингу.Дизайн его веб-сайта также может нас многому научить:
- Уникальное фоновое изображение — Сколько консультантов и профессиональных спикеров имеют веб-сайты, на которых изображены они верхом на роботизированной акуле, стреляющей лазером из ее глаз? Креативность этого изображения демонстрирует креативность Криса в своей консалтинговой работе, убеждая клиентов, что он не просто очередной скучный бизнес-консультант.
Примеры копирования веб-сайтов
В маркетинге и рекламе «копия» относится к словам, которые вы используете, чтобы донести свое сообщение.Следующие сайты используют особенно эффективные копии, независимо от того, продвигают ли они услуги или просто дают вам обзор проектов авторов.
Шон О’Коннор
Шон О’Коннор… ну, много всего, и его сайт это отражает. Я мог бы поместить его в раздел «Дизайн», но я думаю, что это еще лучший урок для эффективного копирования сайта:
- Краткое и запоминающееся — «Я помогаю развивать бренды, которые помогают миру» — краткое изложение цели что прилипает к вам.Преобразовать то, что вы делаете, в такой компактный формат — непростая задача, но это мощный инструмент для собственного маркетинга. Как бы вы описали то, что вы делаете, в одноразовых предложениях?
Джоэл Руньон
Джоэл Руньон — путешественник по всему миру, бегун на ультрамарафонских дистанциях и основатель бизнеса. Томас взял у него интервью еще в 43 серии подкаста College Info Geek, узнав о его концепции Impossible List (улучшенная версия классического «списка желаний», который я также включил в свой веб-сайт).
Вот что вы можете узнать у Джоэла о написании копии веб-сайта:
- Выберите 3 вещи — Подвести итог в нескольких словах — это непростая задача, и вы определенно делаете больше, чем одно дело. Но если у вас есть огромный список из 15 различных проектов или навыков, он может ошеломить посетителей сайта. Сайт Джоэла демонстрирует тактику, которую вы можете использовать при составлении резюме того, что вы делаете: выберите 3 вещи. Joel’s — это путешествия, ультрамарафонский бег и строительство. Что бы было у вас?
Тейлор Пирсон
Тейлор Пирсон — автор, эссеист и предприниматель.Я впервые познакомился с ним через его книгу The End of Jobs , которая предлагает провокационный взгляд на будущее работы и мировой экономики.
Вот чему его домашняя страница может научить вас писать копию веб-сайта:
- Убедительный вопрос — Основная цель домашней страницы Тейлора — побудить людей подписаться на его список рассылки. Чтобы привлечь посетителей, он начинает с вопроса: «Как лучше инвестировать свое время и деньги в условиях неопределенности?» Поскольку большинство людей хотят лучше использовать свое время и деньги, это эффективный способ заставить людей подписаться.
Tam Pham
Tam Pham — это много вещей, как показывает его сайт. Вот мой главный вывод:
- Эффективное использование смайлов — смайлики сразу же придадут вашему сайту непринужденный веселый тон. Однако, как и в случае с восклицательными знаками, использование слишком большого количества смайлов может ослабить их влияние. Тэм стратегически использует смайлики, чтобы подчеркнуть определенные аспекты своей истории, не отвлекая читателя. Если вы хотите придать своему сайту такое же ощущение, попробуйте несколько удачных смайлов.(Вот как добавить эмодзи в WordPress, платформу, которую мы рекомендуем для создания блога).
Пэт Флинн
Пэт Флинн — подкастер, YouTube, блогер, автор и предприниматель. Он наиболее известен тем, что основал Smart Passive Income, сайт, который учит людей, как начать свой собственный онлайн-бизнес с пассивным доходом (при этом оставаясь при этом этичным и полезным). Чтобы узнать больше о пути Пэта, посмотрите интервью Томаса с ним в 7-й серии подкаста College Info Geek.Вот что сайт Пэта может научить вас копированию:
- Увлекательная история — Пэт включает на эту страницу своего сайта короткую аннотацию, которая привлекает читателей и предлагает им узнать больше. Особенно убедительным является утверждение: «Он преодолел карьерные невзгоды в раннем возрасте, найдя свой собственный путь и истинную страсть». Если бы я еще не знал историю Пэт, это наверняка побудило бы меня прочитать больше, чтобы узнать, что это за невзгоды в карьере и как именно Пэт их преодолела.
Примеры блогов
Если вы хотите создать блог, сделайте это! Независимо от того, какой областью вы хотите заниматься, регулярное написание писем — это способ прояснить свои мысли и показать потенциальным работодателям, что вы умеете общаться (важный мягкий навык). Ниже приведены некоторые из моих любимых примеров блогов:
Скотт Янг
Блог Скотта Янга охватывает все аспекты того, как учиться самостоятельно. Будь то завершение учебной программы по информатике в Массачусетском технологическом институте за год или год, проведенный без английского языка, эксперименты Скотта являются источником вдохновения для всех, кто хочет изучать что-то вне класса.Вот что он может научить вас о создании блога:
- Задокументируйте свои эксперименты — Вам не нужно быть экспертом, чтобы создать блог. Скотт не был специалистом по информатике, когда начинал MIT Challenge; Фактически, вся привлекательность сериала заключалась в том, что он не имел предварительного знания предмета. Необязательно быть настолько амбициозным, чтобы применить тот же принцип к своему блогу. Вы можете задокументировать фитнес-задачи, письменные эксперименты или что-нибудь еще, где вы можете поделиться своим прогрессом и развить свои текущие способности.
Джеймс Клир
Джеймс Клир — писатель, спикер и автор книги Atomic Habits (одной из лучших книг, написанных о том, как сформировать хорошие привычки и изменить плохие). Большая часть этой книги основана на его написании, исследованиях и размышлениях, которые он сделал в своем блоге. Вот чему его блог может научить:
Нат Элиасон
У Нат Элиасона отличный блог, а также одна из моих любимых еженедельных информационных бюллетеней в Интернете.Он был для меня большим вдохновением отказаться от традиционной работы, а также показал, что у вас нет , а — это основная тема вашего блога.
Главный урок, который начинающие блоггеры могут извлечь из его сайта:
- Напишите о том, что вас интересует — Нат написал обо всем, от арбитража местоположения до того, как открыть кафе. И он продолжает писать о новых вещах по мере того, как меняются его интересы. Это вдохновляющая стратегия личного ведения блога, которую я рекомендую вам принять, если вы просто хотите начать вести блог, чтобы выразить свои мысли без цели создания бизнеса (что имеет совершенно другой набор соображений).
Остин Клеон
Остин Клеон — самопровозглашенный «писатель, который рисует». Я обращаюсь к его книгам Steal Like a Artist, Show Your Work, and Keep Going всякий раз, когда мне нужно вдохновение, и я также заядлый последователь его ежедневного блога. Вот чему он может научить начинающих блогеров:
- Покажи свою работу — Хорошо, это подделка названия его книги, но вся предпосылка сайта Клеона — показать его незавершенные работы, эскизы и черновики. идеи.Мне нравится видеть, как он в течение недель или месяцев обдумывает проблему, как развивается его мышление по вопросам, связанным с искусством и жизнью. Вы можете делать то же самое независимо от того, чем вы занимаетесь; используйте свой блог как место для демонстрации своего прогресса.
Кэл Ньюпорт
Кэл Ньюпорт — писатель, блоггер и профессор компьютерных наук Джорджтаунского университета. Его книга Deep Work — одна из самых влиятельных научно-популярных книг, которые я читал, а его последняя книга Digital Minimalism очень актуальна в наше время.
Более того, его книги об успехах в колледже оказали влияние, когда Томас создавал этот сайт, и остаются в нашем списке для чтения для студентов. Он настолько повлиял на него, что Томас брал у него интервью дважды: сначала в 35-й серии подкаста College Info Geek, а затем в 100-й серии. Томас и Мартин также записали эпизод, в котором обсуждались ключевые идеи цифрового минимализма .
Вот что Кэл может научить вас ведению блога:
- Пишите меньше; say more — Многие сообщения Кэла довольно короткие, иногда всего несколько сотен слов.Однако они неизменно интересны и вдумчивы. Это показывает, что вам не нужно писать длинные сообщения, чтобы вести полноценный блог; короткий, насыщенный информацией пост может быть более ценным, чем длинный и раздутый.
Таня Расция
Таня Расция — разработчик программного обеспечения, которая пишет одни из лучших руководств по программированию, которые я читал. Вот чему ее блог может научить вас писать в Интернете:
- Редакционная честность и прозрачность — Таня очень ясно дает понять, что на ее сайте нет рекламы, аффилированных лиц, спонсируемых сообщений или платного доступа.Она просто просит читателей получать удовольствие от ее работы и рассмотреть возможность поддержки ее на Ko-Fi, сайте, который помогает создателям получать финансовую поддержку от своей аудитории. Нет ничего плохого в том, чтобы зарабатывать деньги на своем блоге, но вы должны сообщить своим читателям, как вы это делаете и влияет ли это на то, о чем вы пишете.
Примеры сайтов-портфолио
В завершение этой публикации я хочу выделить несколько моих любимых сайтов-портфолио. Представленные люди — это самые разные писатели, дизайнеры, разработчики и создатели фильмов, но у всех есть сайты, которые отлично демонстрируют свою работу потенциальным клиентам или работодателям.
Кристин Вонг
Кристин Вонг — писатель по личным финансам, журналист и автор книги Get Money. Она также была моим наставником в моей писательской и внештатной карьере; Томас взял у нее интервью в 27-й серии подкаста College Info Geek. Вот что вы можете узнать на ее сайте:
- Используйте логотипы СМИ — Кристин была представлена в некоторых довольно впечатляющих источниках, включая The New York Times. Если у вас есть какие-либо статьи в прессе или средствах массовой информации для чего-то, что вы написали или иным образом достигли, использование логотипов соответствующих СМИ (конечно, с разрешения) может немедленно повысить ваш авторитет.
Анна Элленбергер
Анна Элленбергер — художник, работающий под названием «Цвет дождя». В прошлом она занималась дизайном для College Info Geek и продолжает сотрудничать с сайтом. Вы можете узнать больше о ее пути в качестве студентки графического дизайна в 32-й серии подкаста College Info Geek. Вот что мы можем узнать на ее сайте:
- Дизайн, ориентированный на портфолио — Поскольку это веб-сайт, посвященный искусству, имеет смысл поставить искусство в центр внимания.Именно это и сделала Анна с «Цветом дождя», где заметно выделяются работы, демонстрирующие ее стиль. Это отличный подход, если вы создаете собственное художественное портфолио.
Аджа Фрост
Аджа Фрост — старший контент-стратег HubSpot. Она начала писать, когда еще была студенткой, зарабатывая достаточно, чтобы выплатить студенческие ссуды и создать стабильный источник дохода еще до окончания учебы. Вы можете больше узнать об этой истории в 97-й серии подкаста College Info Geek.
Вот что вы можете узнать на ее сайте:
- Классическая, простая навигация — В верхнем меню сайта есть все, что вам нужно, чтобы найти и увидеть больше работ Аджи. В этом посте мы видели множество причудливых макетов для демонстрации работы, но нет ничего плохого в том, чтобы сделать его простым; некоторые дизайны не зря являются классическими.
Мартин Бёме
Мартин Бёме отвечает за код и разработку здесь, в College Info Geek.Он также является одним из ведущих подкастов College Info Geek и в свободное время изучает языки и фотографирует. Вот чему его сайт может научить:
- Дизайн одностраничного портфолио — Всего на одной краткой странице Мартин перечисляет все свои интересы и достижения. Есть ссылки, если вы хотите узнать / увидеть больше о каждом из них, но на главной странице он все упрощает, с каждым заголовком, написанным в виде предложения для облегчения беглого просмотра. Вы можете сделать то же самое, если хотите продемонстрировать свою работу и интересы.
Эшли Дирс
Эшли Дирс занимается всем графическим дизайном и иллюстрациями здесь, в College Info Geek, а также управляет магазином Etsy, где она продает принты, наклейки и открытки с ее оригинальными иллюстрациями. Вот что вы можете узнать на ее сайте:
- Изображения привлекают внимание — В случае Эшли лучший способ продемонстрировать свои работы — это разместить изображения прямо на первой странице. Это не для всех подходящая стратегия.Но даже если работа, которую вы выполняете, менее наглядна, вы все равно можете использовать изображения как способ привлечь людей, чтобы они увидели больше ваших проектов.
Дэниел Гриндрод
Дэниел Гриндрод — оператор, видеооператор и кинорежиссер. Его веб-сайт сразу демонстрирует это. Вот чему его сайт может научить вас по созданию портфолио:
- Highlight reel — Первое, что видят посетители его сайта, — это встроенное видео, демонстрирующее его последние работы.
