Модные направления веб дизайна 2018 года
Содержание:
- Главными трендами веб дизайна 2018 года
- Специалисты нашей веб студии рекомендуют Вам обратить внимание на следующие 5 трендов веб дизайна 2018 года:
- Сделайте редизайн сайта!
В веб дизайне, подобно модной индустрии, каждый год появляются все новые и новые тренды. Сфера технологий развивается и практически каждый день придумываются и создаются мелкие элементы и идеи в веб дизайне сайтов, которые потом превращаются в тренд многих сезонов подряд. Когда на носу новогодние праздники, стоит поговорить о модных тенденциях в веб дизайне на следующий год.
по-прежнему остаются адаптивность и простота. Все также популярна в веб дизайне и графика. Почему это имеет значение? Адаптивный веб дизайн
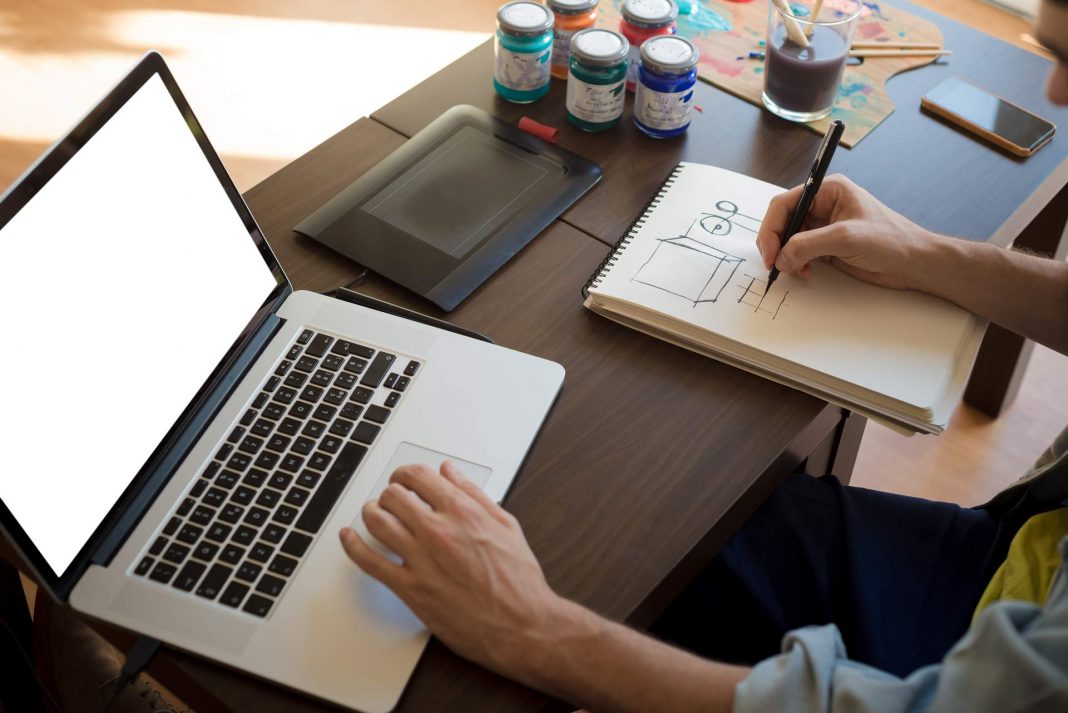
 Сайт – это лицо компании, так что он должен быть удобным для клиента. Если текст на Вашем сайте не «сливается» в кучу, а разделы не перекрывают друг друга, то Вы можете не сомневаться в посещаемости ресурса.
Сайт – это лицо компании, так что он должен быть удобным для клиента. Если текст на Вашем сайте не «сливается» в кучу, а разделы не перекрывают друг друга, то Вы можете не сомневаться в посещаемости ресурса.Простота должна выражаться в удобстве пользования (читабельность, грамотное расположение кнопок). Не «запихивайте» на страницу все возможные анимации, картинки, не используйте вычурные цвета. Пусть лучше легкий графический рисунок на фоне привлекает внимание, а не вечно «скачущие» кнопки. Интересным решением является прозрачность. Прозрачные иконки, полупрозрачная заливка блока, под которым виднеется фон — это не перегружает сайт, делает его визуально интереснее.
Но это еще не все!
к содержанию ↑
Специалисты нашей веб студии рекомендуют Вам обратить внимание на следующие 5 трендов веб дизайна 2018 года:
Не следует забывать и о таких дизайнерских элементах, как геометрический рисунок, узоры, линии, цветовые переходы (градиент) в оформлении деталей, плоский дизайн в сочетании с 3D элементами, уникальные иллюстрации, мини видеоролики.
Дизайн сайтов и программирование можно считать одним целым. Так что востребованность качественного веб дизайна – вне сомнений. Но что делать, если Ваш сайт был сделан давно и выглядит старомодно, а на новый нет денежных средств? Вот решение: к содержанию ↑
Сделайте редизайн сайта!
Как понять что Вашему сайту нужен редизайн? Существует несколько пунктов, чтобы это определить.
Во-первых, пользователь не задерживается на веб сайте. Главная задача любого веб сайта компании – рекламировать ее услуги, продавать товар, информировать клиента. А что может узнать пользователь, если не задерживается на ресурсе? Ничего. Прибыль падает.
Во-вторых, сайт не продвигается в поисковых системах. Опять же, прибыль падает, поскольку клиенты его не видят при поиске. Значит, нужен не только редизайн, но и SEO оптимизация.
В-третьих, пользователю сложно перемещаться по сайту. Значит навигация ресурса запутанная или сложная. Это отпугивает клиентов. Используйте, так называемое «интуитивное» расположение кнопок. Вся нужная информация (услуги, прайс-листы, контакты) должна быть ближе к началу.
В-четвертых, устарело наполнение и дизайн сайта. Тут все понятно, никто не будет всерьез воспринимать компанию, дизайн сайта которой напоминает начало 2000-х.
В-пятых, изменились названия, логотип, или специализация компании.
В-шестых, не работают кнопки, не отображаются изображения. Технологии быстро развиваются, и то, что было рабочим пять лет назад, сейчас может даже не открываться.
Важно знать, что все новые тенденции веб дизайна, диктуются средствами массовой информации, новыми технологиями, и даже модной индустрией. Необходимо понимать, что жизненный цикл любого тренда составляет не более 2-3 лет, в последующих годах он будет дополняться все новыми и новыми идеями и решениями.![]() Так что продумывайте все наперед, не забывая идти в ногу со временем!
Так что продумывайте все наперед, не забывая идти в ногу со временем!
Веб-дизайн: обзор трендов от Логастер
Andriy Kozak
Обновлено
Возможно, вы не раз слышали напутствие: “За трендами не угонишься, нужно быть естественным”. Это, конечно, правильное суждение, но разобраться в тенденциях веб дизайна прежде, чем начинать процесс разработки собственного ресурса просто необходимо. Ведь тренды — это не то, что нравится дизайнерам, это, в первую очередь то, что способно активно привлекать клиентов, а соответственно повышать трафик сайта, конверсию и продажи. Поэтому вытягиваем самый длинный ус, нам есть что наматывать.
Тренды веб-дизайна 2018
Кто помнит из школьной программы физики о законе сохранения энергии, о том, что она не может взяться из ниоткуда и исчезнуть бесследно? Приблизительно также работает популярность трендов с года в год: они либо остаются, либо совершенствуются, либо становятся ответной реакцией на предыдущие. Поэтому мы решили отмотать год назад и вспомнить какие тренды веб-дизайна доминировали в интерфейсах 2018 года.
Поэтому мы решили отмотать год назад и вспомнить какие тренды веб-дизайна доминировали в интерфейсах 2018 года.
Хотите быть в тренде и улучшить имидж бренда?
Тогда введите название компании и получите стильный логотип за считанные минуты.
Использование теней
После долгого господства flat дизайна, тени все таки вернули к себе любовь веб разработчиков. Но теперь в оформлении страниц объемные и плоские элементы часто встречаются вместе. Обычно глубину обретают ключевые объекты, а плоским остается фон. Тени в графике бывают разных цветов, насыщенности и длины.
Source: by Balkan Brothers
Иллюстрации играют важную роль
Информационные иллюстрации — это фото или рисунок того, что говорит о деятельности компании напрямую или же целый сюжет, который визуализирует ваши предложения и их выгоду. Есть еще декоративные иллюстрации, которые посредством символов и ассоциаций также должны быть частью концепции фирмы.
Source: by Alexander Polonsky
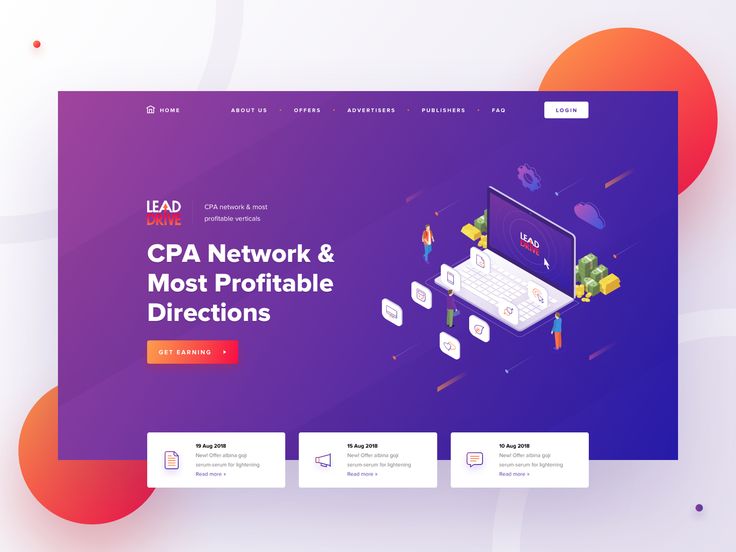
Яркие цвета и градиенты
В 2018 году интерфейсы веб ресурсов все чаще демонстрируют яркие оттенки и контрасты. В дизайнах также используют градиенты красок одного или разных оттенков и экспериментируют с уровнем прозрачности, чтобы придать объектам глубины и реалистичности. Такой эффект нашел себе место на логотипе Инстаграм.
В дизайнах также используют градиенты красок одного или разных оттенков и экспериментируют с уровнем прозрачности, чтобы придать объектам глубины и реалистичности. Такой эффект нашел себе место на логотипе Инстаграм.
Source: by Nina Stamatović
Использование анимации
Анимация способна сделать контент интерактивным при прокручивании страницы. Можно использовать этого эффекта с развлекательной целью, тем самым, повысив лояльность посетителей к сайту. Или же извлечь из него пользу в продажах, дав пользователям возможность рассмотреть товары, вращая их, меняя цвет и прочее.
Source: by Vladimir Biondic
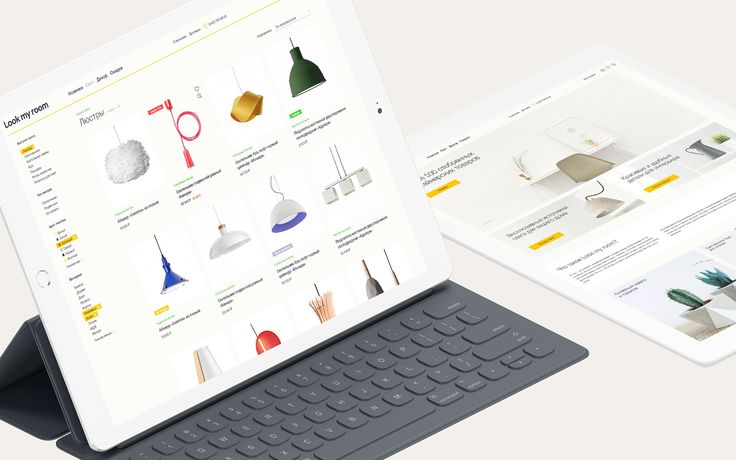
Адаптивный дизайн
Адаптивный дизайн, в отличии от мобильной версии, сохраняет функционал ресурса на любом устройстве. Адаптация коснулась даже фирменного стиля. Логотипы Google, Coca-Cola, Chanel, Walt Disney, Levis, например, обрели свою уменьшенную версию, чтобы не терять доступности и привлекательности при масштабировании.
Использование вариативных шрифтов
Вариативные шрифты были представлены еще в 2016 году как разработка компаний Microsoft, Apple, Adobe и Google в концепции OpenType 1. 8, которая разрешает хранить все начертания в едином файле и использовать более точные значения шрифтов. По стечению 2 лет вариативная типографика остается такой же популярной.
8, которая разрешает хранить все начертания в едином файле и использовать более точные значения шрифтов. По стечению 2 лет вариативная типографика остается такой же популярной.
Source: by Anthony M. Zubia
Асимметрия VS двумерные сетки
Два разных способа компоновки элементов доминируют в 2018 году: асимметрия — не новое, но до сих пор популярное не отцентрованное размещение объектов, которое создает эффект хаоса, и CSS Grid Layout — наложение элементов на простую двухмерную сетку, что образует слаженный, пропорциональный дизайн.
Source: by Rocío Diaz
Тренды веб-дизайна 2019
Уже совсем скоро 2019 год уйдет в прошлое. Сейчас мы можем оценить насколько реалистичны были прогнозы касательно трендов веб дизайна на эти 12 месяцев. Давайте разберем список самых популярных тенденций и узнаем что стало с “веб” энергией в этом году.
Асимметричные макеты
Как и в предыдущем году, асимметрия остается востребованной. Отсутствие симметричных линий делает дизайн эмоциональным. Таким образом можно передать характер компании. Асимметрия способна образовать равновесие, сопоставив, например, яркому цвету одного объекта, преимущества в размерах другого.
Таким образом можно передать характер компании. Асимметрия способна образовать равновесие, сопоставив, например, яркому цвету одного объекта, преимущества в размерах другого.
Source: by Zhenya Rynzhuk
Геометрические формы
Округлые формы используют в качестве образования дружелюбного и мягкого дизайна, остроугольные фигуры чаще всего говорят о профессионализме и надежности компании. Интерфейсы веб сайтов нередко состоят из сочетания разной геометрии в текстурах, навигации или как дополнение к основной иллюстрации.
Source: by Ben Schade
Ретро дизайн/шрифты
Ностальгия за прошлым побуждает дизайнеров возвращаться к легендарному наследию моды прошлых лет. Пастельные тона, текстуры под старую бумагу, грубую ткань и дерево, шрифты с эффектами тиснения, объема и теней, а также стилизованная ретро символика уже давно давным знакома и близка пользователю.
Source: by pandabanda
Монохромные изображения
В 2019 году веб дизайн не отказался от ярких красок, но остановился на разнообразии оттенков одного цвета, вместо сочетания разных. Таким образом можно избежать несоответствия компонентов палитры интерфейса, так как все оттенки одного цвета хорошо сочетаются друг с другом, а также это способ сделать дизайн легче.
Таким образом можно избежать несоответствия компонентов палитры интерфейса, так как все оттенки одного цвета хорошо сочетаются друг с другом, а также это способ сделать дизайн легче.
Source: by Dannniel
Тенденция перекрещивающихся изображений
На фоне популярности асимметрии образовалась тенденция перекрещивающихся изображений. Она характерна тем, что элементы дизайна нарушают границы и накладываются друг на друга слоями. Это часто случается при наложении текста на иллюстрацию, но изображения могут также сами пересекаться друг с другом.
Source: by Vladimir Gruev
Больше пустого пространства
Если раньше отсутствие графических элементов или текста на большом участке интерфейса считалось нерациональным использованием пространства, то теперь у такого эффекта есть весьма логическое объяснение. Пустой участок любого спокойного цвета расслабляет глаза и хорошо выделяет важные объекты.
Игра с типографикой
Реализация нестандартной типографики на страницах интернет ресурсов трудная из-за специфики кодирования. Несмотря на это, вырезание и вычитание частей букв и слов, использование негативного пространства для текста, анимация типографии и другие эксперименты над шрифтами стремительно пополняют ряды своих фанатов.
Несмотря на это, вырезание и вычитание частей букв и слов, использование негативного пространства для текста, анимация типографии и другие эксперименты над шрифтами стремительно пополняют ряды своих фанатов.
Микровзаимодействия и мини-игры
Интерфейсы сайтов становятся более дружелюбными. Они показывают посетителям забавную анимацию и пытаются проявить юмор. Микровзаимодействия мелких анимированных деталей создает ощущение индивидуальности сайта. Мини-игры развлекают клиента на сайте во время загрузки страницы, проявляя заботу.
Source: by Daniel TanКомбинирование разных форм и “весов” шрифтов
В рамках одного дизайна теперь все чаще встречаются сочетаемая типографика разных форм и “весов”. Тонкие шрифты органично смотрятся с более массивными начертаниями букв. Таким образом текст становится более выразительным, создается эффект его визуальной градации и выделяются смысловые акценты.
Source: by Nathan RileyБольшее абзацы
Абзацы перестали быть чем-то заурядным и стали полноценной составляющей веб дизайна. Теперь они не ограничены выравниванием по сетке или обтеканием, в 2019 году мы встречаемся с большими абзацами в самых неожиданных размещениях по странице, которые отлично сочетаются с динамичными декоративными шрифтами.
Теперь они не ограничены выравниванием по сетке или обтеканием, в 2019 году мы встречаемся с большими абзацами в самых неожиданных размещениях по странице, которые отлично сочетаются с динамичными декоративными шрифтами.
Анимация вторичных элементов
Анимация вторичных элементов способна не только улучшить эстетику сайта, но помочь в навигации и юзабилити. Теперь иконки двигаются при нажатии на них, поля для ввода дрожат, если неправильно указать свои данные, а загрузка страницы старается отвлечь посетителя интересным перемещением элементов по странице.
Source: by Mike | Creative MintsБрутализм и максимализм
Брутализм и максимализм постепенно попробовали почву веб дизайна, начиная сперва со шрифтов, макетов и микро взаимодействий. Но в 2019 году эти стилевые направления стали претендовать на юзабилити интерфейсов. Яркие цвета, неожиданная анимация, большая типографика — модный тренд веб сайтов сегодня.
Source: by Mike | Creative MintsИскажение, волны
После появления GLSL-шейдеров, шейдерные эффекты, как их еще называют эффектами “жидкости” или “волнообразного сжатия”, появились в изображениях, тексте, видео и в других элементах интерфейса. Бытовало мнение, что частое использование этого тренда быстро исчерпает себя, но он до сих пор популярен.
Бытовало мнение, что частое использование этого тренда быстро исчерпает себя, но он до сих пор популярен.
Смешанная прокрутка
Вертикальная прокрутка страницы стала слишком скучной. Теперь, прокручивая страницу, контент передвигается не только вниз, но и в сторону, по диагонали, появляется и исчезает затем. Благодаря сопровождающей анимации и другим эффектам прокрутка заставляет все элементы страницы двигаться в едином потоке.
Source: by Filip JustićИспользование 2D и 3D эффектов
В СSS-анимации часто имитируют эффект параллакса, когда элементы переднего плана в перспективе перемещаются быстрее, чем фоновые. Этого добиваются путем использования 3D моделирования на 2D плоскостях. Такможно добится контраста между трехмерными и плоскими графическими элементами, цветами и текстом.
Source: by Mike | Creative MintsАкцент на проявлении личности бренда
Сайты обретают человеческие качества и характеры. Это одна из тенденций веб дизайна. Проявление личности бренда заключается в том какой тон сайт использует по отношению к клиентам. Дизайнеры сошлись в том, что стандартные уведомления и другие микрокопии больше не интересны. Теперь нужно больше эмоций и юмора.
Проявление личности бренда заключается в том какой тон сайт использует по отношению к клиентам. Дизайнеры сошлись в том, что стандартные уведомления и другие микрокопии больше не интересны. Теперь нужно больше эмоций и юмора.
PWA
Прогрессивное веб приложение стало инновационной технологией в веб-разработке 2018 года. Год спустя PWA стал трендом в своей нише. Программа рассчитана на смартфоны и планшеты, сохраняет весь функционал сайта, обеспечивает оффлайн доступ благодаря кэшированию контента и это только малая часть ее функций.
Виртуальные помощники и голосовые интерфейсы команд
Виртуальные голосовые помощники, такие как Siri и Google Assistant, уже давно знакомы пользователю и помогают ему, начиная от ввода текста и управления настройками до поиска информации в сети. Но теперь они успешно интегрировались в интерфейсы сайтов для выполнения команд через мобильные устройства.
Тренды веб-дизайна 2020
Ну а теперь давайте приоткроем завесу будущего? Но только с той ее части, с которой можно подглядеть на тренды веб-дизайна 2020 года. Мы собрали самые ожидаемые тенденции на грядущих 12 месяцев. Технологии стремительно развиваются и мы ожидаем от них больше эстетики, практичности и проявления дружелюбия. Но что ж, подглядывайте.
Мы собрали самые ожидаемые тенденции на грядущих 12 месяцев. Технологии стремительно развиваются и мы ожидаем от них больше эстетики, практичности и проявления дружелюбия. Но что ж, подглядывайте.
Микро анимация
Анимация уже не первый год в тренде, но в 2020 она станет более практичной, способной направлять пользователей по контенту и взаимодействовать с ними. Микро анимация значит то, что движущиеся элементы будут, преимущественно, небольшие в размере, но органически интегрированы в единый дизайна сайта.
Source: by Den Klenkov3D моделирование и рендеринг
Когда инновации становятся доступными для большинства, они попадают в тренды. Так случилось 3D моделированием и рендерингом после снижение цен. Хотя трехмерные дизайны смотрятся завораживающе, такая анимация неблагоприятно влияет на загрузку сайта. Поэтому часто в жертву приносят качество графики.
Абстрактные фигуры и органические формы
Органические или жидкие формы — это своеобразный отход от прямых строгих линий. Тенденция на воссоединения с природой образует популярность имитации ее образов и форм. Поэтому популярный в 2019 году тренд правильных геометрических фигур отобразится в веб дизайне в более мягкие, абстрактные и натуральные формы.
Тенденция на воссоединения с природой образует популярность имитации ее образов и форм. Поэтому популярный в 2019 году тренд правильных геометрических фигур отобразится в веб дизайне в более мягкие, абстрактные и натуральные формы.
Большие заголовки, привлекающие внимание пользователя
Пользователи стали все меньше времени проводить на сайтах и цеплятся за его контент. Это мотивирует к разработке и внедрению дельных уловок. В 2020 году мы встретимся с новой такой уловкой — большими заголовками. Этот тренд вместе с сокращением подтекстов смогут увеличить время пребывания на сайте и конверсию.
Source: by BrijanБольшое количество свободного пространства
Свободное пространство не новый но востребованный тренд в следующем году. Интервалы между элементами бывают активные и пассивные. Активные имеют рациональное применение и используются для навигации посетителя по контенту, пассивные — более эстетичны, они дают глазам пользователя отдохнуть от графики.
Симбиоз ярких цветов и минимализма
Минимализм не должен быть скучным , так же как и яркий цвет не должен навязываться и утомлять. В 2020 году эти вопросы будут решается вместе. Предположительно, нас ожидает популярность симбиоза насыщенных оттенков и минимального количества графических и текстовых элементов на страницах сайта.
Source: by Margarita LuninaОсознанное использование цветов
Теория цвета гласит, что каждый оттенок способен своеобразно влиять на человека. И хоть мы имеем индивидуальное отношение к цветовой гамме, все же в следующем году прогнозируется актуальность разумного использования цветов в дизайне, согласно их ассоциациям и психологическому воздействию на пользователя.
Source: by Shahriar AhmedРассказ историй с помощью интерактивности
Интерактивность становится все более популярнее. Это обусловлено тем, что интерактивные дизайны способны активно взаимодействовать и завлекать посетителей. Не менее популярный сейчас Storytelling в сочетании с интерактивной графикой способен принести желаемую конверсию, поэтому станет востребованным.
Мобильная навигация для “большого пальца”
Владельцы мобильных устройств все чаще отдают им предпочтение, нежели компьютерам и ноутбукам. Поэтому пришло время задуматься об удобствах большого пальца, который выполняет всю работу на сайте через мобильный экран. Нужно приспособить навигацию и кликабельность прежде всего под этот один палец.
Source: by OutcrowdВидео
Еще способ продлить время пребывания на сайте — добавить видео. Но если несколько лет назад само наличие ролика на канале могло заинтересовать пользователей, то теперь добится их внимания намного сложнее. В 2020 году мы увидим множество захватывающих видео и оригинальным содержанием.
Чат-боты
Эксперименты с чат-ботами длятся уже несколько лет. Изначально это были примитивные виртуальные имитаторы службы поддержки, которые не могли отвечать на некоторые простые вопросы. Но сейчас эта технология стремительно совершенствуется. Чат-боты способны корректно отвечать на постоянные вопросы.
Доступность для пользователей с ограниченными возможностями
Общая тенденция лояльности к людям с ограниченными возможностями также отобразилась в веб дизайне. А в 2020 году этот вектор станет одним из ведущих при оформлении сайтов. Забота за людьми с инвалидностью и адаптация юзабилити сайта под их нужды обеспечит активность большой части целевой аудитории.
Source: by Kit8Дополненная реальность
Разработчики еще осваивают технологию дополненной реальности в мобильных приложениях, поэтому мы еще долго будем видеть прогресс и востребовательность этой инновации. Технология дополнительной реальности адаптирована, практически, под все устройства iOS и Android, так что это делает ее действительно массовой.
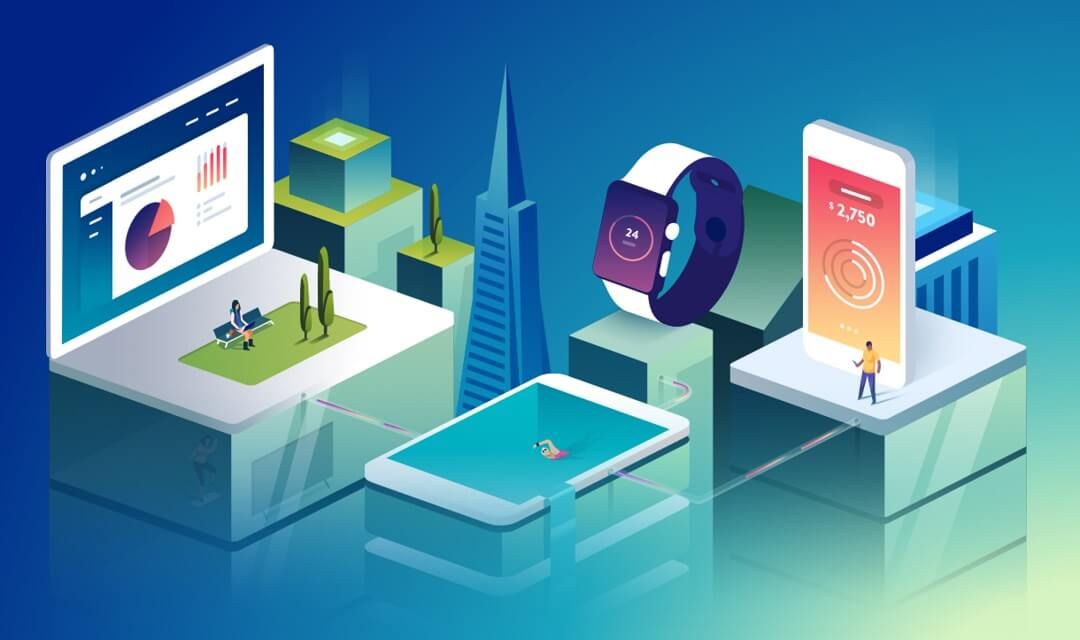
Изометрические иллюстрации
Изометрические иллюстрации уже не первый год находятся среди трендов веб дизайна. Такие 3D модели теряют свою реалистичность из-за размещения их на 2D плоскостях. Судя по тенденции востребованности анимации, в 2020 году изометрические иллюстрации начнут двигаться и станут более живыми и реальными.
Судя по тенденции востребованности анимации, в 2020 году изометрические иллюстрации начнут двигаться и станут более живыми и реальными.
Спектр процесса
Спектр процесса не новый но стремительно развивающейся тренд в следующем году. Таким образом, можно делать отсчет шагов пользователя, которые ему нужно сделать, чтобы дойти к цели. Спектр процесса демонстрирует заботу о посетителе, делая его времяпровождение на сайте более рациональным и последовательным.
Веб дизайн с каждым годом все больше приспосабливается под наши нужды и особенности, он пытается стать к нам ближе и проявить свою индивидуальность. Разрабатывая свой ресурс, помогите ему воплотить задуманное и это не оставит вас без вознаграждения.
трендов веб-дизайна, которые стоит попробовать в 2018 году
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн Джейк Рошело • 29 января 2018 г.
Еще один год приносит в Интернет еще набор тенденций дизайна . Кажется, что эти тенденции постоянно развиваются, и хотя прежние тенденции все еще существуют, многие новые созрели для принятия.
Для этого поста я выбрал лучшие тенденции, на которые стоит обратить внимание в 2018 году. Некоторые из них только появляются, а другие существуют (и растут) уже несколько лет.
Но я уверен, что в ближайшем будущем мы увидим больше всех этих тенденций. И если вы хотите оставаться в курсе последних модных стилей дизайна, этот список — отличное место для начала.
- Тенденции веб-дизайна 2014
- Тенденции веб-дизайна 2015 года
- Тенденции веб-дизайна 2016
- Тенденции веб-дизайна 2017 года
Микровзаимодействия в Интернете
Значки «Популярное в»
Диагонали и наклоны
Типографские анимации
Дополнительная поддержка широкоэкранных дисплеев
Эффекты 3D-кнопок
Истинная доступность
Flexbox и макеты сетки CSS
Ищите больше!
Микровзаимодействия в Интернете
В настоящее время базовую анимацию довольно легко добавить на веб-сайты. Но есть движение в сторону более ориентированных на пользователя анимаций, называемых микровзаимодействиями , которые происходят из мобильных приложений и постепенно перемещаются в Интернет.
Но есть движение в сторону более ориентированных на пользователя анимаций, называемых микровзаимодействиями , которые происходят из мобильных приложений и постепенно перемещаются в Интернет.
Они работают как анимированные ответы на поведение пользователя. Таким образом, если кто-то нажимает кнопку или наводит курсор мыши, чтобы анимировать раскрывающийся список, микровзаимодействие будет реагировать соответствующим образом реалистичным образом.
Это принимает форму эффектов подпрыгивания, изменения 3D/глубины страницы и множество уникальных эффектов затухания для отображения и скрытия элементов страницы.
Приведенный выше пример представляет собой красивую анимацию пользовательского интерфейса после микровзаимодействия при наведении.
Он работает с макетом карты метро и при наведении отображает дополнительную информацию об элементе в сетке. Вы можете использовать это в портфолио, галереях изображений или практически везде, где есть сетчатые фотографии.
Но микровзаимодействия не обязательно должны быть техническими. Например, на этом снимке Лиз Шинн показано плавающее поле электронной почты с использованием пользовательского эффекта анимации.
А с растущей коллекцией скриптов с открытым исходным кодом у вас есть доступ практически ко всему, что вам когда-либо может понадобиться прямо у вас под рукой.
CSS3 и JavaScript позволяют контролировать микровзаимодействия. Итак, речь идет о поиске правильной библиотеки, соответствующей вашим потребностям.
Мой новый любимый скрипт – Anime.js , который я настоятельно рекомендую для любого типа разработки микровзаимодействий.
Просто зайдите на домашнюю страницу и попробуйте щелкнуть где угодно. Это, безусловно, шумная анимация, которую вы не захотите размещать на каждом веб-сайте, но она показывает, как мощный это библиотека.
Значки «Featured In»
Эту тенденцию я часто вижу на корпоративных веб-сайтах и целевых страницах, посвященных продажам.
Значки часто играют роль социального доказательства, когда вы показываете, что другие блоги и журналы говорят о вашем сайте. Очевидно, вы хотите показать лучшие обзоры и освещение, но если вы создаете отличные вещи, это не должно быть слишком сложно.
Прокрутите немного вниз сайт GiftRocket, чтобы найти набор значков от крупных издателей.
Mashable, The Next Web, Bloomberg и все громкие имена в онлайн-контенте. Добавляя эти логотипы на свою домашнюю страницу, посетители сообщают, что GiftRocket — отличный продукт, в основном потому, что так говорят других авторитетных веб-сайтов .
Альтернативой этой тенденции является добавление специальных значков «используется кем».
Опять же это просто логотипы крупных брендов, чтобы доказать людям, что ваша компания хороша. Но вместо того, чтобы добавлять значки из новостей, вы можете добавить значки от крупных компаний, которые используют ваш продукт.
Возьмем домашнюю страницу Front, на которой есть раздел с отзывами и избранными значками.
Некоторые из их клиентов варьируются от Shopify до MailChimp, и эти бренды действительно имеют значение.
Ищите эти типы значков на домашних страницах в ближайшем будущем. У меня такое ощущение, что эта тенденция едва только начала расти.
Диагонали и наклоны
С помощью CSS3 можно создавать довольно сумасшедшие вещи. Современные сеточные макеты создавать проще, чем когда-либо, и это побуждает дизайнеров к созданию более уникальных макетов с диагоналями и кривыми секциями страниц.
Я видел это во многих макетах, и Полосатый, пожалуй, самый заметный.
Фоновые цвета и градиенты имеют естественный наклон к краю страницы. Но то же самое можно сказать и об их значках и графике.
Еще одна техника, которая следует этой идее, — использование шестиугольников и элементов диагональной формы.
На старом сайте HDLive 2012 года это есть в разделе «Динамики». Я видел шестиугольные соты на многих разных веб-сайтах, и большинство из них следуют тенденции диагонального дизайна.
Мы подробно рассмотрели эту тему, если вам нужны еще живые примеры.
Типографская анимация
Я упомянул небольшие микровзаимодействия и их быстрый рост в Интернете. Но еще одна область веб-анимации — типографика.
Это все еще в зачаточном состоянии, но я чувствую, что в следующем году он взорвется.
Если вы разбираетесь в JavaScript, вы можете манипулировать формами букв, чтобы анимировать их так, как вам хочется.
Сайт 3drops делает очень простую работу по анимации текста, чтобы он отображался на странице. Когда вы прокручиваете, все это исчезает в поле зрения, и к контенту добавляются действительно изящные эффекты.
В основном я вижу текстовую анимацию на больших целевых страницах или веб-сайтах творческих студий, но со временем, я думаю, это станет гораздо более распространенным явлением на обычных сайтах ресторанов или сайтах малого бизнеса.
И вы можете включить текстовую анимацию почти для всего.
Они могут использоваться в качестве вводного дизайна, чтобы привлечь внимание посетителей, как на веб-сайте Red Collar. Или они могут следить за микровзаимодействиями, реагируя на поведение пользователя.
Или они могут следить за микровзаимодействиями, реагируя на поведение пользователя.
Дополнительная поддержка широкоэкранных дисплеев
Каждый год я слежу за этими постами о тенденциях дизайна, и постоянно упоминается адаптивный дизайн. Часто по уважительной причине: он здесь, чтобы остаться.
Но это не значит, что рабочий стол исчез. Наоборот, большинство настольных компьютеров становятся шире, благодаря большему дисплею и большему пространству.
Разумно разработать сайт для настольных компьютеров так же, как и для смартфонов. И я видел довольно много веб-сайтов, которые следовали этому примеру с макетами, превышающими обычную ширину 1440 пикселей.
Например, новейшие страницы портфолио на Dribbble имеют очень классный стиль сетки.
Он в основном заполняет все пространство, которое может, миниатюрами в податливые строки и столбцы. Скриншот выше был сделан на моем мониторе с разрешением 1920 пикселей, и мне кажется, что Dribbble поддерживает экраны даже большего размера!
Другим хорошим примером является сайт Cartoon Network, который занимает значительную часть ширины моего браузера.
Этот широкоэкранный стиль макета не подходит для блогов или контентных сайтов, поскольку длинные абзацы труднее читать.
Но для бизнес-сайтов, социальных сетей или очень подробных веб-приложений чем шире, тем лучше.
Эффекты 3D-кнопок
Популярные плоские кнопки и кнопки-призраки никуда не денутся. Они существуют уже несколько лет, и оба прекрасно сочетаются с языком материального дизайна Google.
И еще один стиль кнопок, который я недавно видел, — это 3D-кнопки.
Здесь нижняя граница темнее основного цвета кнопки, поэтому кажется, что кнопка приподнята над страницей. Затем, когда вы нажимаете, вся кнопка опускается вниз.
У Академии цифровой живописи есть отличный пример кнопки такого стиля на целевой странице.
В большинстве случаев вы будете видеть, что эти кнопки используются в качестве призывов к действию, потому что они прыгают прямо со страницы, чтобы быстро привлечь внимание.
А 3D-эффекты обычно поощряют пользователей к большей интерактивности. Но вам нужно иметь правильный вид макета, чтобы все работало правильно.
Но вам нужно иметь правильный вид макета, чтобы все работало правильно.
General Assembly имеет гораздо более тонкий 3D-эффект, но вы все равно можете заметить это на всех их кнопках.
Следите за этими кнопками в ближайшие месяцы. Я думаю, что они являются жизнеспособной альтернативой плоскому тренду, охватившему мир дизайна.
Настоящая доступность
Работа со спецификациями WAI-ARIA (Инициатива доступности веб-сайтов — Доступные многофункциональные интернет-приложения) — непростая задача. Но конечным результатом является сайт, полный динамических функций, доступных каждому.
Вот некоторые динамические элементы, над которыми вы можете попробовать работать, чтобы получить полный доступ:
- Выпадающие меню навигации
- Фото слайд-шоу
- Модальные окна
- Формы на базе Ajax
Я видел больше разработчиков, выпускающих коды для доступных фрагментов кода, и все больше веб-сайтов, использующих их.
Конечно, я все еще думаю, что эта тенденция в меньшинстве на большинстве веб-сайтов. Но я также думаю, что с годами становится все труднее игнорировать доступность.
Хотя у меня нет конкретных примеров для подражания, я поделюсь несколькими скриптами, которые вы можете попробовать.
Flexbox и CSS Grid Layouts
Кажется, только вчера была выпущена спецификация CSS3. С тех пор мы увидели множество новых свойств, добавленных в спецификацию с огромными достижениями в разработке макетов.
В 2018 году я наблюдаю рост популярности двух функций: Flexbox и CSS Grid.
С flexbox вы работаете в гибкой блочной модели, в которой внутренние контейнеры вписываются в родительский контейнер, и все это основано на определенных правилах, которые вы определяете в CSS.
Это полностью устраняет необходимость в плавающих элементах в определенных макетах и дает разработчику гораздо больше возможностей.
Точно так же свойство сетки CSS (и связанные свойства) значительно упрощают кодирование полных макетов сетки с динамическими функциями.
Для обеих этих функций нужно многому научиться и многому научиться. Но я думаю, что CSS-Tricks отлично справляются со своими вводными руководствами по flexbox и сетке CSS.
Ищите больше!
Трудно предсказать, какие тенденции дизайна будут определять 2018 год. Но мне всегда нравится следить за ежегодными изменениями в веб-дизайне, чтобы получить творческий барометр на ближайшие годы.
Это всего лишь мои прогнозы, но я уверен, что мы увидим гораздо больше. Если у вас есть другие предложения, не стесняйтесь поделиться своими мыслями.
Все, что я знаю, это то, что независимо от того, какие тенденции будут развиваться в течение следующих 12 месяцев, можно с уверенностью сказать, что индустрия веб-дизайна обязательно изменится.
10 серьезных трендов веб-дизайна на 2018 год
Содержание
Возможно, веб-дизайн развивается, но он все еще подвержен причудам, моде и капризам.
Если нам повезет, кто знает, некоторые тренды могут быть просто удобными для пользователя.
Итак, что нас ждет в 2018 году? Вот несколько прогнозов…
(И не забывайте, что подписчики могут загрузить наше Руководство по передовому опыту взаимодействия с пользователем и взаимодействия для мобильных устройств и веб-сайтов)
1. Смерть плоского дизайна
Уилл Грант из Prodlytic говорит, что он надеется «увидеть, как волна снова повернется против плоского дизайна и вернется к (тонким) визуальным возможностям в пользовательском интерфейсе по всем направлениям».
Еще в 2014 году компания Co.Design задавалась вопросом: «Плоский дизайн уже устарел?» И в этом году дизайнеры снова говорят о тенях и градиентах, о возможностях, о которых говорит Грант.
Действительно, исследование, проведенное Nielsen Norman Group в 2017 году, показало, что пользователям требуется на 22% больше времени для навигации по ультраплоскому дизайну.
2. Видео
Я не то чтобы рискую, предсказывая, что видео будет большим. Это уже есть. От медиа-сайтов, которые переходят на видео, до более эфемерного видео в социальных сетях и видео в дизайне веб-сайтов — оно повсюду.
Видео, однако, остается спорным элементом веб-дизайна для некоторых профессионалов UX. Особенно в электронной коммерции это может рассматриваться как отвлечение внимания, причисленное к той же категории, что и автомобильные карусели (просто прочитайте комментарии к предыдущей статье о видеофонах).
Однако, как всегда, полезность видео зависит от того, чего пытаются достичь веб-сайт и дизайнер. Я по-прежнему считаю, что видео главного героя/фона имеет место на рабочем столе — например, щелкните GIF ниже, чтобы посетить новый веб-сайт Barbican (запущенный в конце 2017 года), и я не позволю вам сказать, что видеофон не передает масштаб и великолепие. архитектуры Барбакана.
Помимо фона, Джон Мур Уильямс пишет в блоге webflow, подчеркивая полезность HTML-элемента
Легко вписывается в дизайн…
Остается очень качественным…
Его можно зациклить, чтобы… повторить для тех, кому это нужно
Посетите домашнюю страницу веб-потока, и вы можете увидеть пример этого, захваченный в GIF ниже. Когда я прокручиваю страницу вниз, появляется элемент видео, показывающий мне, как программа выглядит в действии. Как говорит Мур, красота видео заключается в его способности «передавать сложную информацию» — отличный инструмент, например, для веб-сайтов B2B.
3. Тонкие эффекты прокрутки
Параллаксная прокрутка была и исчезла, и многие дизайнеры признают, что медленная загрузка и негативное влияние на удобство использования представляют собой слишком высокую цену, чтобы платить за эффект.
Но это не значит, что прокрутка не может доставлять удовольствие. Один из моих любимых примеров — использование прикрепленного фонового изображения, которое не прокручивается вместе со страницей.
Придерживаясь веб-сайта Barbican, вы можете увидеть пример ниже. Ладно, возможно, это не лучший пример, учитывая, что белый текст не самый простой для чтения, но эффект, безусловно, имеет значение.
На домашней странице Made by Many есть еще пара замечательных примеров.
Это также тенденция, которую мы можем наблюдать в цифровой рекламе, где формат прокрутки уже довольно хорошо зарекомендовал себя и использует аналогичные принципы для привлечения внимания зрителя.
Ниже приведены несколько примеров: один для мобильных устройств (через IAB) и один для компьютеров (через библиотеку форматов объявлений Sizmek).
Этот формат воспринимается как положительный для пользователя, поскольку он может контролировать появление (и исчезновение) рекламы, и поэтому он не навязывает столько, сколько могла бы приклеенная реклама.
Существуют форматы рекламы с параллаксной прокруткой, которые не отличаются друг от друга, хотя они загружаются дольше и, возможно, немного больше дезориентируют.
Благотворительные веб-сайты должны учитывать информационную архитектуру дизайна контента. трубили в предыдущие годы.
Кристофер Рэтклифф справедливо указал на бум кнопок-призраков в конце 2014 года, назвав их «не совсем призывом к действию». Идеально подходит для дизайнеров, не желающих загромождать свои сайты необходимой навигацией».
К сожалению, это описание оказалось слишком точным, т.е. эти кнопки просто не призывают пользователя к действию.
Фантастическая запись в блоге Бартоломью Фиша подробно описывает происхождение кнопок-призраков (исходя из плоского дизайна) и показывает несколько примеров, которые очень трудно пропустить.
Проблема в том, что кнопки-призраки не обеспечивают достаточной контрастности, когда они расположены поверх изображений или текста. Точно так же, если цвет текста кнопки слишком похож на цвет фонового изображения, может возникнуть проблема с контрастом.
В результате количество кликов может снизиться на 20%, согласно некоторым исследованиям, подробно описанным в блоге Fish.
5. Липкая навигация
Липкая или фиксированная навигация, такая как заголовки меню, которые следуют за вами (или остаются на месте) при прокрутке страницы вниз, не являются чем-то новым. Но по мере того, как розничные продавцы переделывают свои сайты электронной коммерции, мы видим все больше и больше этой конструктивной особенности.
Вот три примера:
Наклейка вторичной навигации Национального фонда на веб-сайте Holidays
RentalCars.com Страницы списков на мобильном телефоне (с липким фильтром)
Страница продукта Аргоса на рабочем столе (с add add to trolley ‘)
in the odbement ’) Уильямс из webflow даже подчеркивает возможную тенденцию к плавающим меню заголовков — это тот же принцип, но меню кажется плавающим, позволяя визуальным элементам домашней страницы оставаться позади них. См. хороший пример на домашней странице Le Réseau COOP.
6. Типографика
Тенденция последних лет – типографика как визуальная. Шрифты с засечками также становятся более заметными.
В 2017 году мы видели веб-сайты агентств, использующих эффектную типографику. материалы, бетон брют (бетон-сырец). Учитывая, что мы уже дважды упомянули Барбикан, стоит еще раз указать на него как на, пожалуй, самый известный пример бруталистской разработки в Великобритании.
В любом случае, кажется, что этот термин был использован в веб-дизайне в какой-то момент в 2016 году. Стоит проверить замечательный шаблон для брутализма UX, созданный Коллективом дизайнеров UX.
Брутализм — это стиль, который чаще всего можно увидеть на веб-сайтах авантюрных агентств и на веб-сайтах художников, обычно довольно ограниченных с точки зрения количества страниц и степени функциональности.
Однако в 2017 году брутализм привлек большое внимание благодаря редизайну веб-сайта электронной коммерции Balenciaga. Вы можете ознакомиться с подробным обзором сайта Econsultancy еще в июле. Несмотря на все сомнения, большинство наших комментаторов восхищались храбростью Баленсиаги.
Несмотря на все сомнения, большинство наших комментаторов восхищались храбростью Баленсиаги.
Увидим ли мы, что больше люксовых брендов обратятся к своим бетономешалкам?
8. Кривые
Twitter заменил квадратные фотографии профиля на круглые в 2017 году, а также срезал квадратные края по всему дизайну.
Google тоже достал свой самолет и наждачную бумагу и попробовал эти опасно острые края в своем окне поиска и карточках.
9. Мобильная анимация
Airbnb Lottie — это библиотека, которая позволяет «приложениям использовать анимацию так же легко, как и статические изображения». Джон Мур Уильямс выделяет его как один из многих инструментов, помогающих дизайнерам создавать более сложные взаимодействия.
10. Веб-VR?
Мне нужно что-то для 10-го тренда в этом списке. Войдет ли веб-VR в жизнь среднего потребителя? Я в этом сомневаюсь (и Марк Ритсон насмехается над этой идеей). Но Google все еще курирует эксперименты.