50+ лучших курсов веб-дизайна 2022 года: топ платных и бесплатных программ обучения
- Главная
- Дизайн
- Web-дизайн
Фильтры
Список
Бесплатные
Вакансии
Вы хотите курс в рассрочку?
Вы хотите начать учиться в ближайшее время?
Вы хотите пройти курс быстро?
Фильтруем
Курсы с фильтрами
Все категорииПрограммированиеWeb-разработкаPython-разработкаJavaScript-разработкаМобильная разработкаFrontend-разработкаСистемное администрированиеРазработка игрJava-разработкаВерстка на HTML/CSSPHP-разработкаQA-тестированиеAndroid-разработкаIOS-разработкаРазработка игр на UnityФреймворк React.JSDevOpsРазработка на C#Информационная безопасностьРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node. JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс.
JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс. ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
Отображаются 1-10 из 50 результатов
Сортировать поДатаЗаголовокСтоимость ↑Стоимость ↓Рассрочка ↑Рассрочка ↓Дата начала ↑Дата начала ↓Продолжительность ↑Продолжительность ↓
- 4brain
- City Business School
- Contented
- Convert Monster
- EdPro
- Fashion Factory
- GeekBrains
- Go Practice Simulator
- Hedu (Irs.
 academy)
academy) - HTML Academy
- IMBA
- Interra
- Laba
- Level One
- LoftSchool
- MaEd
- Otus
- Product Live
- ProductStar
- ProfileSchool
- QMARKETING ACADEMY
- SF Education
- Skillbox
- SkillFactory
- SKVOT
- Skypro
- Talentsy
- Teachline
- WayUp
- XYZ School
- Бруноям
- Контур школа
- Международная школа профессий
- Нетология
- Русская Школа Управления
- Среда Обучения
- Уроки Легенд
- Хекслет
- Хохлов Сабатовский
- Яндекс Практикум
- Домашние задания c проверкой
- Консультации с наставником
- Лекции в записи
- Онлайн-лекции
- Практические интерактивные задания в формате тренажеров
- Работа над проектами
- Сессии вопросов и ответов
- Теория в формате текста
- Тесты на закрепление материала
- Удаленная стажировка
- Бессрочный доступ к учебным материалам
- Высокоинтенсивный формат обучения
- Защита итогового проекта
- Консультации с экспертами
- Наполнение портфолио проектами
- Первая оплата через 3 месяца
- Первая оплата через 6 месяцев
- Поддержка кураторов и координаторов учебного процесса
- Подходит новичкам
- Помощь со стажировкой и трудоустройством
- Проверка и разбор домашних заданий
- Сертификат или диплом об окончании обучения
- Чат с одногруппниками, кураторами и преподавателями
Профессия дизайнер от Contented
Contented
4. 4 (25)
4 (25)
99 600 ₽/курс
От 4 150 ₽/мес
Дата начала: 17.11.2022
Продолжительность: 20 мес.
Занятия: 4−8 часов в неделю, можно сдвигать дедлайны
Формат: видеоуроки и домашние задания с проверкой преподавателем, общекурсовой чат
Преимущества: подходит новичкам, портфолио по реальным брифам, стажировка, сертификат, помощь в трудоустройстве, доступ к курсу навсегда
Профессия Дизайнер визуальных коммуникаций от Skillbox
Skillbox
3.9 (79)
230 516 ₽/курс
От 7 436 ₽/мес
Дата начала: 09.11.2022
Продолжительность: 22 мес.
Занятия: в любое удобное время
Формат: вебинары
Преимущества: гарантия трудоустройства, доступ к курсу навсегда, обратная связь от курирующего эксперта, разработка итогового проекта, сертификат о прохождении курса
Профессия: Веб-дизайнер от Interra
Interra
4. 5 (32)
5 (32)
67 000 ₽/курс
От 4 042 ₽/мес
Дата начала: В любой момент
Продолжительность: 4 мес.
Занятия: 6-7 часов в неделю
Формат: видеоуроки, практические задания, вебинары
Преимущества: консультационная поддержка при трудоустройстве, свидетельствоо повышении квалификации государственного образца, обратная связь от кураторов, вебинары с экспертами
Онлайн-курсы веб-дизайна для начинающих от Международная школа профессий
Международная школа профессий
4.3 (36)
10 100 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: 2 занятия в неделю
Формат: онлайн занятия
Преимущества: практикующие педагоги, чат с преподавателем, живая трансляция, сертификат
Профессия Дизайнер сайтов на Tilda от Международная школа профессий
Международная школа профессий
4. 3 (36)
3 (36)
23 700 ₽/курс
От 4 000 ₽/мес
Дата начала: В любой момент
Продолжительность: 3 мес.
Занятия: 2 раза в неделю
Формат: онлайн занятия
Преимущества: чат с преподавателем, живая трансляция, диплом, подтверждающий квалификацию
Профессия Веб-дизайнер с нуля до профи от Международная школа профессий
Международная школа профессий
4.3 (36)
39 100 ₽/курс
От 4 400 ₽/мес
Дата начала: В любой момент
Продолжительность: 7 мес.
Занятия: 2 раза в неделю
Формат: онлайн занятия
Преимущества: чат с преподавателем, живая трансляция, автор курса – практикующий специалист, диплом, подтверждающий квалификацию
Веб-дизайнер: расширенный курс от Нетология
Нетология
3.8 (66)
99 900 ₽/курс
От 4 162 ₽/мес
Дата начала: 17. 11.2022
11.2022
Продолжительность: 12 мес.
Занятия: 2 раза в неделю
Формат: видеолекции, вебинары
Преимущества: диплом о профессиональной переподготовке, на вебинарах можно задавать вопросы преподавателю, обратная связь, итоговый проект
Профессия Веб-дизайнер от Qacademy
Qacademy
3.9 (19)
87 707 ₽/курс
От 3 654 ₽/мес
Дата начала: В любой момент
Продолжительность: 3 мес.
Занятия: 4−5 часов в неделю
Формат: онлайн занятия
Преимущества: онлайн-формат с гибким графиком, менторы ответят на все вопросы, реальные задания от Перекрестка, Qiwi с разбором и портфолио, группы-комьюнити в Telegram
Онлайн-курс по моушн-дизайну в Cinema 4D от Хохлов Сабатовский
Хохлов Сабатовский
4.9 (20)
29 900 ₽/курс
От 4 983 ₽/мес
Дата начала: 08. 11.2022
11.2022
Продолжительность: 4 мес.
Занятия: 12 модулей
Формат: видеолекции
Преимущества: доступ к чату со студентами и куратором курса
Другие категории курсов по дизайну
Все категории
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
Банк «Точка» активно использует такие иллюстрации в своем Instagram.
3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.
Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.

- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.
4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.
Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну

5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.
7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.
8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
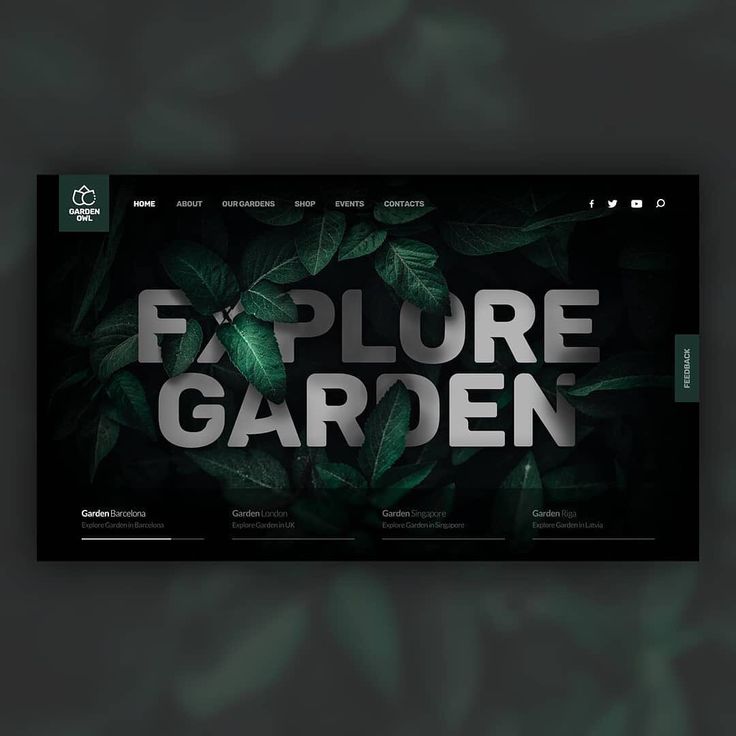
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.
11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
6+ лучших дизайнов веб-сайтов, которые вдохновят ваш сайт на 2022 год
64% людей хотят видеть веб-сайт, который привлекает их внимание.
88% людей с меньшей вероятностью вернутся на веб-сайт после неудачного опыта.
89% людей совершают покупки у конкурентов после неудачного опыта.
Итак, что это значит для вашего сайта? Если у вас нет функционального и эстетически привлекательного веб-сайта, вы теряете клиентов из-за конкурентов.
Однако разобраться в том, как создать свой веб-сайт, может быть непросто. Вот почему полезно посмотреть список лучших дизайнов веб-сайтов, чтобы вдохновить ваш сайт!
Продолжайте читать, чтобы открыть для себя некоторые из лучших дизайнов веб-сайтов в Интернете и узнать, что вы можете использовать для создания лучшего веб-сайта для вашего бизнеса!
И не забывайте, когда у вас будет красиво оформленный веб-сайт, вы захотите продемонстрировать его всем. Но если вы не знаете, как лучше всего продвигать свой новый веб-сайт, подпишитесь на Revenue Weekly, чтобы получать последние советы и рекомендации по маркетингу вашего бизнеса в Интернете!
Лучшие дизайны веб-сайтов, которые вдохновят вас на дизайн 2022 года
Если вы хотите продавать больше товаров и привлекать новых клиентов, вам нужен эффективный дизайн веб-сайта.
На этой странице мы рассмотрим пять лучших примеров дизайна веб-сайта, в том числе:
- Билли
- Необычные товары
- Skullcandy
- Уорби Паркер
- Коробка с ланчем
- Йети
- Данкин
- Яблоко
- Кока-Кола
Вот пять лучших дизайнов веб-сайтов на 2022 год, которые вдохновят вас на дизайн:
1. Билли
Первой в нашем списке лучших дизайнов веб-сайтов является Билли. Билли продает товары для женщин на каждый день, от бритв до лосьонов для тела и бальзамов для губ.
Билли использует розовый, фиолетовый и синий цвета в своем дизайне, чтобы выделиться. Эти варианты цвета соответствуют красочному дизайну логотипа. Билли использует одну и ту же цветовую палитру во всем своем бизнесе, от дизайна до упаковки продукта.
Почему Билли — один из лучших дизайнеров веб-сайтов
Они используют цветовую палитру своего бренда на всем веб-сайте. При разработке веб-сайта вы должны убедиться, что на нем используются цвета вашего бренда. Многие люди узнают ваш бренд по цветовой схеме и логотипу, поэтому использование этих цветов на вашем веб-сайте крайне важно.
При разработке веб-сайта вы должны убедиться, что на нем используются цвета вашего бренда. Многие люди узнают ваш бренд по цветовой схеме и логотипу, поэтому использование этих цветов на вашем веб-сайте крайне важно.
С Billie они используют одну и ту же пастельную цветовую палитру во всех аспектах своего веб-сайта, от логотипа до фона и кнопок призыва к действию (CTA).
Убедитесь, что вы используете цвет вашего бренда на своем веб-сайте.
2. Uncommon Goods
Одним из лучших дизайнов веб-сайтов 2022 года является Uncommon Goods. Этот бизнес предлагает уникальные товары, которые люди могут купить, в том числе товары для дома, уникальный декор и многое другое.
Одним из наиболее примечательных элементов веб-сайта Uncommon Goods является его навигация. Когда вы заходите на их веб-сайт, вы видите организованную навигацию в верхней части страницы, в которой подробно описывается, что они предлагают. С помощью этой навигации покупатели могут легко найти нужные им товары.
Почему у Uncommon Goods один из лучших дизайнов веб-сайтов
Они используют понятную навигацию. При разработке веб-сайта убедитесь, что вы создали простую и удобную навигацию. Вы хотите использовать широкие заголовки для организации информации, чтобы люди могли легко найти то, что им нужно.
При разработке навигации убедитесь, что вы организовали ее так, чтобы она была понятной для вашей аудитории. Именно они просматривают ваш веб-сайт, поэтому важно убедиться, что вы разрабатываете свой веб-сайт с учетом вашей аудитории.
3. Skullcandy
Еще один сайт, на который можно вдохновиться дизайном веб-сайта, — Skullcandy. Skullcandy использует стильный дизайн для продвижения своих наушников среди покупателей.
Одним из примечательных элементов Skullcandy является использование графики. Когда вы просматриваете их веб-сайт, вы увидите привлекательную графику, которая меняется, когда вы наводите на нее курсор. Это небольшая деталь, но она создает захватывающий опыт для посетителей.
Почему Skullcandy — один из лучших дизайнов веб-сайтов
Они создают увлекательные впечатления. Когда вы посмотрите на лучший дизайн веб-сайта на 2022 год, вы заметите, что многие из лучших веб-сайтов создают привлекательный опыт для своей аудитории. Как мы сообщали в предыдущей статистике, 64% людей хотят видеть веб-сайт, который удерживает их внимание.
Используя высококачественную и привлекательную графику, вы можете создать впечатление, которое удержит внимание вашей аудитории и заставит их тратить больше времени на просмотр вашего веб-сайта.
4. Уорби Паркер
Один из лучших веб-дизайнов принадлежит Warby Parker. Эта компания по производству очков продает модные линзы, которые позволяют покупателям «попробовать, прежде чем купить», чтобы найти подходящую оправу для своего образа.
Warby Parker отлично использует пустое пространство на своем сайте. Когда вы прокручиваете и просматриваете их продукты, вы можете легко читать и просматривать все на их веб-сайте. Ничего не мешает и не мешает читать.
Ничего не мешает и не мешает читать.
Почему Warby Parker — один из лучших дизайнов веб-сайтов
Они используют пробелы. При разработке веб-сайта необходимо использовать пробелы. Если вы попытаетесь втиснуть фотографии, видео и текст на каждый дюйм пространства на своем веб-сайте, вы создадите сложный опыт для своей аудитории — им будет сложно просматривать ваш веб-сайт.
Пробелы помогут вам создать чистый веб-сайт, обеспечивающий положительный пользовательский опыт, что приведет к увеличению вовлеченности вашего бизнеса.
5. Box Lunch
Если вы представляете интернет-магазин и ищете вдохновение для процесса оформления заказа, обратитесь к Box Lunch. Box Lunch — это веб-сайт поп-культуры, предлагающий товары, связанные с вашими любимыми фильмами, телешоу и многим другим.
Итак, что делает Box Lunch одним из лучших дизайнов веб-сайтов? Ну, они используют простой и легкий процесс оформления заказа для покупки продуктов.
Когда вы добавляете товары в корзину, вы можете навести курсор на нее, чтобы увидеть, какие товары вы добавили, сколько они стоят и сколько вы тратите. Пользователям не нужно нажимать на свою корзину, чтобы просмотреть, что они добавили, что упрощает процесс покупки.
Кроме того, когда вы собираетесь оформить заказ, вы можете увидеть, есть ли еще товар в наличии, когда вы собираетесь оформить заказ. Вы также увидите подробную информацию о расчетной стоимости доставки, которая может помочь вам решить, хотите ли вы купить товар.
Box Lunch построили свой процесс оплаты с учетом интересов пользователя. Они заранее предоставляют покупателям информацию, необходимую им для беспрепятственного процесса оформления заказа.
Почему Box Lunch — один из лучших дизайнов веб-сайтов
Они предлагают функциональный и простой процесс оформления заказа. Когда вы создаете процесс оформления заказа, вы хотите, чтобы покупатели могли легко покупать ваши товары. Это означает предварительную оценку стоимости доставки, предложение вариантов «гостевой оплаты» и предоставление нескольких вариантов оплаты.
Это означает предварительную оценку стоимости доставки, предложение вариантов «гостевой оплаты» и предоставление нескольких вариантов оплаты.
Когда вы сделаете процесс оформления заказа гладким и простым, покупатели с большей вероятностью завершат свой заказ.
6. Yeti
Если вы ищете вдохновение для веб-дизайна, обратите внимание на Yeti. Yeti — это бренд, который создает такие предметы, как дорожные кружки, холодильники и товары для отдыха на открытом воздухе. Этот бренд фокусируется на природе и создании продуктов, которые люди могут использовать, проводя время на открытом воздухе.
Yeti размещает фирменные фотографии на своем веб-сайте, что помогает людям понять их внешний вид. Они постоянно интегрируют эти типы фотографий на свой веб-сайт, от своей домашней страницы до страниц своих продуктов.
Почему Yeti — один из лучших дизайнов веб-сайтов
Они создают эстетику, ориентированную на бренд. Когда вы создаете веб-сайт для своей компании, вам нужно выбрать эстетику, чтобы продемонстрировать свой бренд. Эстетика вашего бренда может варьироваться по всем направлениям, от прочности на открытом воздухе до утонченной роскоши.
Эстетика вашего бренда может варьироваться по всем направлениям, от прочности на открытом воздухе до утонченной роскоши.
Важно, чтобы вы интегрировали элементы, которые помогают подчеркнуть эстетику вашего веб-сайта. Вы можете использовать фотографии, видео и элементы дизайна, чтобы помочь вам достичь этой цели.
7. Dunkin’
Лучший дизайн веб-сайта — это не только дизайн. В то время как визуальные элементы играют решающую роль в привлечении пользователей и привлечении их внимания, информация на вашем веб-сайте не менее важна. Вот почему Dunkin’ является следующим в нашем списке лучших дизайнов веб-сайтов на 2022 год. Они также предоставляют маркированный список информации в своем приложении Dunkin.
Эта копия информативна, кратка и сообщает пользователям то, что им нужно знать.
Почему Dunkin’ — один из лучших дизайнов веб-сайтов
Они создают удобоваримую копию. Обмен информацией на вашем веб-сайте имеет решающее значение для убеждения потенциальных клиентов покупать ваши продукты или пользоваться вашими услугами. То, как вы представляете эту информацию, также имеет решающее значение, потому что ваша аудитория должна ее понять.
То, как вы представляете эту информацию, также имеет решающее значение, потому что ваша аудитория должна ее понять.
Когда вы создаете контент для своего веб-сайта, пишите так, чтобы он был легко усваиваем вашей аудиторией. Keep короткий, информативный и полезный.
8. Apple
Следующим в нашем списке лучших дизайнов веб-сайтов является Apple. Apple известна своим элегантным дизайном, ориентированным на технологии, который привлекает посетителей.
Один из самых примечательных элементов дизайна Apple — последовательность. Независимо от того, находитесь ли вы на их домашней странице, просматриваете страницу продукта или изучаете информацию о компании, вы везде увидите один и тот же стильный дизайн.
Почему у Apple один из лучших дизайнов веб-сайтов
Они используют единый дизайн. Ключевым компонентом веб-дизайна является последовательность. Вы хотите, чтобы люди чувствовали, что они находятся на одном и том же веб-сайте, просматривая разные страницы продуктов. Интегрируя последовательный дизайн, вы создадите целостный опыт для своей аудитории.
Интегрируя последовательный дизайн, вы создадите целостный опыт для своей аудитории.
9. Coca-Cola
Следующей в нашем списке лучших дизайнов веб-сайтов является Coca-Cola. У Coca-Cola есть классический фирменный веб-сайт, выполненный в яркой красно-белой цветовой гамме.
В частности, Coca-Cola использует свой дизайн, чтобы сделать кнопки призыва к действию (CTA), которые выделяются на странице. Когда вы просматриваете их страницы, вы можете видеть множество ярко-красных кнопок, призывающих пользователей к действию.
Почему Coca-Cola — один из лучших дизайнов веб-сайтов
Они используют CTA, которые всплывают на странице. Если вы хотите, чтобы кто-то предпринял какие-либо действия на вашем веб-сайте, вы должны убедиться, что они знают, как это сделать. С помощью заметной кнопки CTA вы сообщаете своей аудитории, как сделать следующий шаг и приблизиться к конверсии.
Нужна помощь в создании лучшего дизайна для вашего сайта?
Теперь, когда вы увидели лучшие дизайны веб-сайтов на 2022 год, вы можете почувствовать вдохновение приступить к разработке веб-сайта своей мечты. Но если вы не знаете, как воплотить свое видение в жизнь, команда WebFX может помочь. Мы имеем более чем 25-летний опыт разработки веб-сайтов для клиентов.
Но если вы не знаете, как воплотить свое видение в жизнь, команда WebFX может помочь. Мы имеем более чем 25-летний опыт разработки веб-сайтов для клиентов.
Наша отмеченная наградами команда из более чем 450 опытных дизайнеров знает, как создавать веб-сайты, которые помогают развитию малого и среднего бизнеса (SMB). Просто ознакомьтесь с нашим портфолио, чтобы увидеть некоторые из работ, которые мы сделали для наших клиентов!
Готовы превратить свой веб-сайт в один из лучших веб-сайтов? Свяжитесь с нами онлайн или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
Топ-5 лучших и худших дизайнов веб-сайтов 2022 года
< Блог
Обновлено: 9 сентября 2022 г.
Кен Браун
12 минут чтения
Каждый год дизайн веб-сайтов меняется, и на первое место выходят различные тенденции. Присоединяйтесь к нам в путешествии, пока мы рассмотрим лучшие и худшие дизайны веб-сайтов на 2022 год.
Присоединяйтесь к нам в путешествии, пока мы рассмотрим лучшие и худшие дизайны веб-сайтов на 2022 год.
В США насчитывается 133 361 676 веб-сайтов, и каждый день по всему миру создается более 252 000 новых веб-сайтов — или три каждую секунду .
Так как же создать веб-сайт, который будет выделяться и привлекать внимание людей?
Послушайте Кена Брауна, основателя Lounge Lizard Worldwide и судью Webby Awards, в нашем видео ниже, где он обсуждает 5 лучших дизайнов веб-сайтов 2022 года. убедитесь, что ваш веб-сайт привлечет пользователей, удержит их на вашей странице и приведет их к точке конверсии, будь то продажа, захват электронной почты или какое-либо другое генерирование потенциальных клиентов. При разработке веб-сайта учитывайте следующие пять факторов:
- Юзабилити. Веб-сайты должны обеспечивать удобство для пользователей (UX), а также должны быть функциональными с интуитивно понятными и интерактивными интерфейсами (UI).

- Эстетика — веб-сайты должны иметь четкий, целостный и приятный дизайн и цветовую палитру. Вы можете пойти в разных направлениях с современным, минималистичным или причудливым дизайном, но общий вид должен быть привлекательным. Чего вы не хотите, так это визуального эквивалента «гвоздей на доске». к желаемому конечному результату, он не выполняет свою работу.
- Быстрая загрузка. Отклик мобильных устройств и быстрая загрузка имеют решающее значение для успеха веб-сайта, и даже самые сложные проекты необходимо оптимизировать в соответствии с требованиями Google, включая Core Web Vitals.
- ВАУ-фактор — Трудно дать конкретное описание того, что создает ВАУ-фактор. Иногда это супер технично. Иногда это взрывоопасно. Иногда это тонко. Все, что мы знаем наверняка, это то, что вы знаете это, когда видите это!
Что привлекает внимание к лучшим веб-сайтам?
Если у вас есть хорошо спроектированный веб-сайт, вам нужна сильная стратегия SEO, которая обеспечит высокий рейтинг вашего веб-сайта на страницах результатов поисковой системы Google (SERP). On-page, Off-page и Technical SEO работают в сотрудничестве, чтобы гарантировать, что веб-сайт рассматривается Google как авторитетный и предлагающий отраслевые рекомендации и полезную информацию для своего клиента, пользователя.
On-page, Off-page и Technical SEO работают в сотрудничестве, чтобы гарантировать, что веб-сайт рассматривается Google как авторитетный и предлагающий отраслевые рекомендации и полезную информацию для своего клиента, пользователя.
Итак, без дальнейших обсуждений, давайте начнем наше путешествие, чтобы увидеть 5 лучших и худших дизайнов веб-сайтов на 2022 год.
5 лучших дизайнов веб-сайтов на 2022 год
Prometheus Fuels
Ух ты! Какое начало списка. Веб-сайт Prometheus Fuels создает полностью захватывающий опыт, который очень оригинален и буквально вовлекает вас в свою миссию.
Начиная с первого раздела «Герой», вы участвуете в интерактивной истории, которая ведет вас через их цели и технологии, в то время как вы чувствуете, что находитесь в скоростном путешествии. Необычайно оригинальная навигация с анимированными эффектами, которые захватывают воображение пользователя и ведут его к следующей главе.
Этот новый сайт вызывает аплодисменты за оригинальность и креативность, а дизайнеры получают похвалу за впечатляющую работу.
Звездный Атлас
Добро пожаловать в MetaVerse! Веб-сайт Star Atlas, позиционирующий себя как «грандиозную стратегическую игру», соответствует общему внешнему виду трейлера, будучи чрезвычайно увлекательным и захватывающим. Сайт также хорошо объясняет, что вы можете ожидать, когда войдете в эту игру MetaVerse.
С того момента, как вы «Нажмите, чтобы войти», вы попадаете в дикую навигацию, которая отправляет вас в путешествие, описанное в шести главах через то, что выглядит как художественные рисунки для самой игры. По пути есть порталы, которые дают вам больше контекста и визуальных подсказок, а также знакомят с игрой, миссией, персонажами, космическим кораблем и концепциями, чтобы побудить вас играть в игру.
Дизайнеры и разработчики веб-сайта проделали потрясающую работу над веб-сайтом и создают игру на MetaVerse, которая выглядит не как кусочки головоломки, а как сложная видеоигра.
Kode Clubs
Еще одна запись в категории MetaVerse, Kode Clubs позволяет вам опробовать их виртуальную трехмерную спортивную среду MetaVerse. Вы путешествуете по интерактивному мультфильму с видом на метавселенную, чтобы получить информацию об их различных спортивных сооружениях, нажимать на объекты и набирать очки.
Вы путешествуете по интерактивному мультфильму с видом на метавселенную, чтобы получить информацию об их различных спортивных сооружениях, нажимать на объекты и набирать очки.
Хотя вы можете хотеть или не хотеть «вступать в клуб», это отличное использование интерактивного дизайна, цвета и взаимодействия. Взглянем.
Умами Лэнд
Умами – пятый вкус – вкус пикантного стейка, сочных обжаренных грибов или сыра Пармиджано, посыпанного чем угодно. Это также огромная часть японской кухни, поэтому Google создал Umami Land (часть своей песочницы «С Google») как тематический онлайн-парк, полностью сосредоточенный на японской кухне.
И это не просто наклейки на суши и кастрюли. Есть множество интересных блюд, таких как хияякко, гладкий охлажденный гарнир из тофу, и какигури, ледяные кондитерские изделия. Все тщательно создано в ярких цветах с множеством интерактивных кнопок и движений.
Звучит безумно, но исследовать это место интересно. Это виртуальная поездка за едой, в которой появляются интерактивные значки, где вы можете получить дополнительную информацию об определенных японских продуктах, а также узнать, где можно попробовать их поблизости от вашего местоположения. Каждое блюдо можно связать с локальным поиском ресторанов в вашем районе, в меню которых есть это блюдо.
Каждое блюдо можно связать с локальным поиском ресторанов в вашем районе, в меню которых есть это блюдо.
Фактически, Google стал сайтом месяца по версии awwwards.com в феврале 2021 года.
Приятного аппетита!
viLogics
Полное раскрытие: Этот сайт был создан Lounge Lizard, но поверьте нам, когда вы взглянете, вы поймете, почему мы так гордимся окончательным дизайном и сборкой.
Компания viLogics продает решения в области кибербезопасности для ИТ-сетей и инфраструктуры. Взяв за основу футуристическое кино в духе «Бегущего по лезвию» и «Звездных войн», мы использовали концепцию крепости, которая последовательно проходит по всему сайту. Из первоначального рендеринга части крепости космической эры плывут сквозь облака, чтобы собраться в массивной крепости на вершине горного хребта.
Оттуда каждая страница и сервис вытекают из первоначального проекта, чтобы создать еще один компонент целого — многослойную крепость. Что касается творческих веб-сайтов, то этот потрясающий, и мы считаем, что он является хорошим представителем WOW-фактора.
Наш выбор худших веб-сайтов и как они промахнулись?
Мы рассмотрели некоторые отмеченные наградами веб-сайты и лучший дизайн веб-сайтов, теперь давайте посмотрим на пять сайтов, которые просто не соответствуют требованиям.
5 худших дизайнов веб-сайтов на 2022 год
Ling’s Cars
Вау! Здесь многое происходит. Этому сайту может потребоваться предупреждение о мигающих огнях, вызывающих припадки!
Проще говоря, слишком много всего происходит. И это не становится лучше, когда вы прокручиваете страницу вниз или переключаетесь на мобильный сайт. Кажется, даже узор пейсли по бокам добавляет безумного качества пользовательскому опыту.
Это кажется вполне преднамеренным, но за наши деньги — меньше значит лучше, когда речь идет о лучшем дизайне сайта.
Berkshire Hathaway, Inc.
Их официальная домашняя страница — дань уважения прошедшим годам, а точнее — ранним годам Интернета (например, 1990 году). Это единственная страница со списком ссылок на различные корпоративные выпуски, многие из которых требуются по закону и SEC, поскольку Berkshire Hathaway является публично торгуемым многонациональным конгломератом (по их словам).
Это единственная страница со списком ссылок на различные корпоративные выпуски, многие из которых требуются по закону и SEC, поскольку Berkshire Hathaway является публично торгуемым многонациональным конгломератом (по их словам).
Судя по их веб-сайту, трудно поверить, что текущая рыночная капитализация Berkshire превышает 610 миллиардов долларов, и они владеют крупными акциями таких компаний, как GEICO, Coca Cola и Wells Fargo (и это лишь некоторые из них).
Несмотря на то, что Уоррен Баффет заработал репутацию благодаря своей бережливости, мы считаем, что эта компания выиграла бы от современного веб-сайта, достойного их положения.
SimCast
SimCast — это собирающий новости сайт, которому не хватает какой-либо организации или дизайна UX. Это просто две колонки, одна для трендовых новостей, а другая для экстренных новостей. Вы можете выбрать категорию, если хотите отфильтровать свой выбор новостей, но мы сомневаемся, что посетители зайдут так далеко.
Новостные веб-сайты часто могут быть загромождены и не иметь четкой редакционной направленности, но SimCast, кажется, просто функционирует как агрегатор потоковой передачи новостей для своих клиентов без какой-либо очевидной монетизации.
Toronto Cupcake
Этот веб-сайт попал в наш список из-за его слишком простого дизайна. Меню в стиле гамбургера легко пропустить, здесь минималистичный дизайн или цвет, вместо этого используется простой белый фон с розовыми акцентами.
Когда ваш бизнес связан со сладостями, стоит использовать яркие цвета и забавные декоративные страницы, демонстрирующие вашу продукцию. Лучшим примером потрясающего веб-сайта может быть Candy Bar Dylan’s на Манхэттене.
Arngren.net
Самое лучшее мы оставили напоследок. Arngren.net каждый год составляет этот список как прекрасный пример того, чего не следует делать. Хотя сайт находится в Норвегии, перевод работает отлично, поэтому вы всегда можете прочитать текст.
Проблема в том, что вы не можете сузить список продуктов. Предложения охватывают все, от алкотестеров до воздушных домкратов и ракетных самолетов (и не в алфавитном порядке).
Одно скажем, живучие. Сайт никогда не меняется, и они никогда не убирают рождественский остролист с шапки. Здоровья Арнгрену! Они придерживаются своей формулы, значит, она должна работать?!?!?
Вечные элементы для отличного веб-сайта
Мы рассмотрели лучшие и худшие элементы на 2022 год.
Если ваш веб-сайт получит пользу от обзора или вы хотите украсить его, чтобы конкурировать с некоторыми из лучших веб-сайтов, рассмотрите возможность Lounge Lizard, агентство цифрового дизайна и маркетинга. У нас есть опытная команда дизайнеров и разработчиков с отличными идеями для вневременных и эффективных веб-сайтов. Пожалуйста, взгляните на некоторые из наших работ здесь.
Свяжитесь с Lounge Lizard, чтобы узнать больше о цифровом дизайне, поисковой оптимизации и маркетинге в социальных сетях.
