Как использовать цвета в UI-дизайне
Практические советы и инструменты. Цвета, как и все другое, лучше использовать в меру. Вы достигнете лучших результатов, если будете использовать максимум три основных цвета в цветовой схеме. Эффективность подбора цветов в дизайне во многом строится на балансе, и чем больше цветов, тем сложнее его достичь.
Цвет не формирует качество дизайна — он его усиливает. Пьер Боннард
Если вам нужны дополнительные цвета помимо тех, что вы выбрали для своей палитры изначально, используйте оттенки и тени. Действуйте в рамках выбранной гаммы.
Правило 60–30–10
Это правило дизайна помогает быстро составить цветовую схему. Пропорция 60% + 30% + 10% отражает баланс цветов. Эта формула работает, потому что создает ощущение баланса и позволяет глазам комфортно передвигаться с одной точки к другой. Кроме того, этот прием крайне прост в использовании.
60% — это ваш доминантный цвет, 30% — вспомогательный и 10% — акцентный оттенок.
Оформление стен, мебель, аксессуары.
Значение цветов
Ученые веками изучали психологические эффекты определенных цветов. Помимо эстетики, цвета создают эмоции и ассоциации. В зависимости от культуры и обстоятельств, значения цветов могут быть различными. Вот почему вы видите модные бутики в черно-белых тонах. Они хотят выглядеть элегантно и благородно. Asos полностью черно-белый, с зелеными “call to action”. И это не просто так.
- Красный: страсть, любовь, опасность
- Синий: спокойствие, ответственность, безопасность
- Черный: загадка, элегантность, зло
- Белый
- Зеленый: новизна, свежесть, природа
Больше о значении цветов можно узнать из культуры цвета.
Сначала градации серого
Нам нравится на ранних стадиях разработки дизайна играться с цветами и тонами, но это поведение очень быстро может вас подвести — вы можете убить 3 часа, выбирая основной цвет, а потом все равно передумать… Это, конечно, соблазнительно, но не особо результативно. Вместо этого заставьте себя поработать над структурой — отступами и расстановкой элементов в макете. Это сэкономит уйму времени. Эта работа очень продуктивна. С другой стороны, это не должно быть скучно. Протестируйте разные оттенки, если хотите добиться приятного внешнего вида. Одна из моих работ, которую вы можете найти на dribbble. Простые монохромные цвета и фокус на элементах.
Вместо этого заставьте себя поработать над структурой — отступами и расстановкой элементов в макете. Это сэкономит уйму времени. Эта работа очень продуктивна. С другой стороны, это не должно быть скучно. Протестируйте разные оттенки, если хотите добиться приятного внешнего вида. Одна из моих работ, которую вы можете найти на dribbble. Простые монохромные цвета и фокус на элементах.
Избегайте чистой серой гаммы и черного
Один из самых важных цветовых трюков, который я когда-либо встречал, – избегайте серых цветов без насыщенности. В реальной жизни чистых серых оттенков не существует. То же касается и черных. Самый темный цвет на этом фото не #000, а #0A0A10 Помните, всегда нужно добавлять немного насыщенности цвету. Подсознательно будет восприниматься более натурально и близко пользователям.
Верьте в природу
Лучшие комбинации цветов уже придуманы природой. Они всегда смотрятся естественно. Лучше всего — просто наблюдать за окружающей природой и извлекать оттуда палитры для своих дизайнов, в природе они всегда изменяются.
Чтобы вдохновиться, нужно просто осмотреться вокруг
Сохраняйте контраст
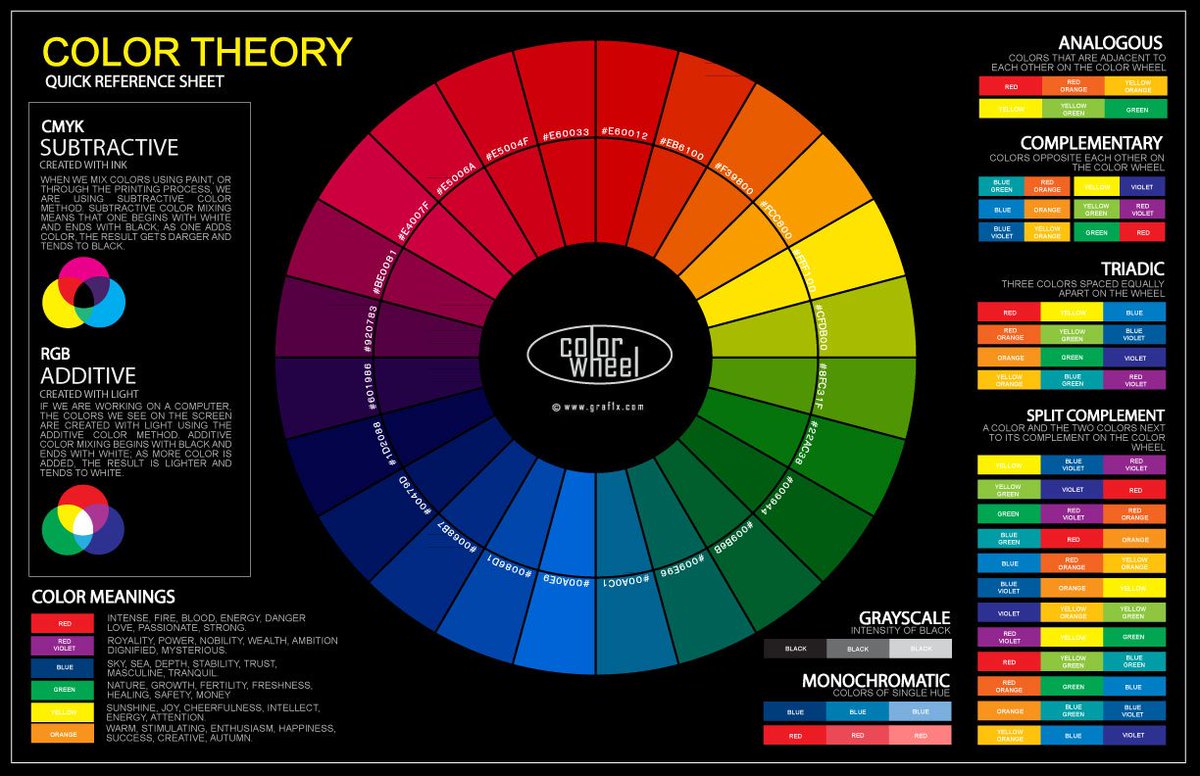
Некоторые цвета хорошо сочетаются друг с другом, а некоторые — совсем нет. Есть определяющие правила взаимодействия оттенков, которые лучше всего демонстрирует цветовой круг. Вы должны быть в курсе этих методов, но необязательно использовать их вручную. Если хотите узнать больше о теории цвета, почитайте статью Теория цвета для дизайнеров: создание собственной палитры цветов
Вдохновляйтесь
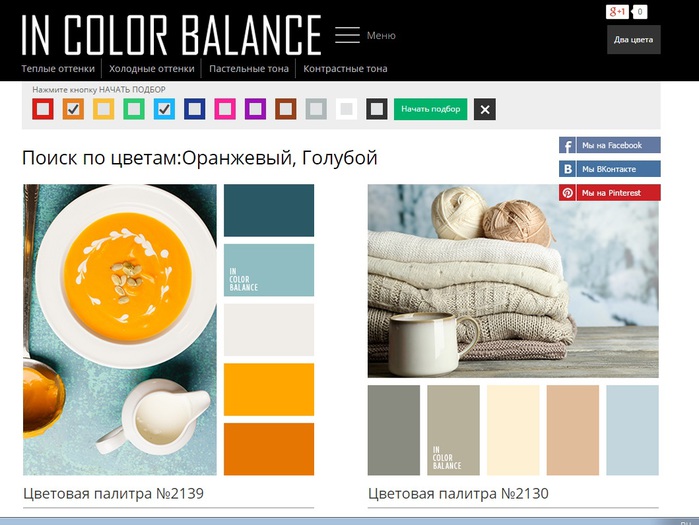
Когда нужно найти примеры UI, dribbble — одно из лучших мест для этого. В нем есть инструмент для поиска по цветам. Так что если нужно провести визуальный ресерч на тему использования конкретного цвета другими дизайнерами, идите на dribbble.com/colors Видео, печатный дизайн, дизайн интерьера, мода… здесь просто масса мест, откуда черпать вдохновение. Сохраняйте интересные находки для будущих идей. Часто я люблю воровать цвета из видеоклипов KPOP. Они роскошны.
Инструменты
Чтобы упростить себе задачу, я приведу несколько лучших инструментов для выбора цветовых палитр. Они сэкономят массу вашего времени.
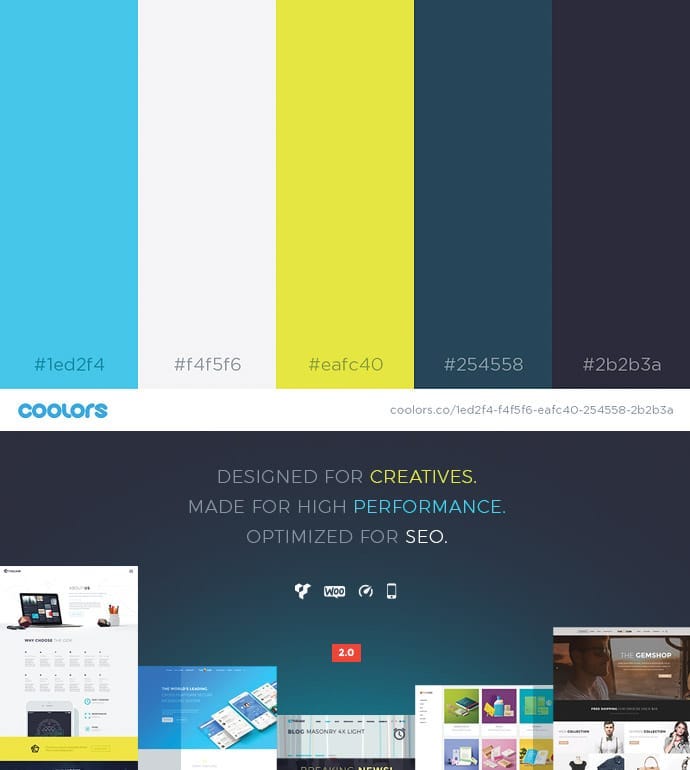
Coolors.co
Бесспорно, мой любимый инструмент для выбора цветов. Вы можете просто выбрать один цвет и сгенерировать палитру, нажав пробел. Coolors дает возможность загрузить изображение и создать палитру из него. Вы не ограничены одним результатом — селектор позволяет изменять исходный ориентир.
Kuler
Этот инструмент от Adobe уже долгое время выручает дизайнеров. Он работает в браузере, также есть десктопная версия. Если пользуетесь десктопной версией, вы можете экспортировать цветовую схему в Photoshop.
Paletton
Он похож на Kuler, отличие в том, что вы не ограничены 5 оттенками. Отлично подходит, если у вас есть основные цвета, и хочется поиграться с дополнительными оттенками.
Designspiration.net
Представьте, что у вас есть идея для цветовой палитры, но нужно наглядно сравнить разные варианты./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png) Designispiration идеально подходит под эти цели. Вы выбираете до 5 цветов, ищите изображения, подходящие вашим оттенкам. Сервис не только удачно ищет изображения в заданной палитре, но и помогает подобрать нужную графику для интеграции в дизайн.
Designispiration идеально подходит под эти цели. Вы выбираете до 5 цветов, ищите изображения, подходящие вашим оттенкам. Сервис не только удачно ищет изображения в заданной палитре, но и помогает подобрать нужную графику для интеграции в дизайн.
Shutterstock Lab Spectrum
Вы спросите — а что, если я хочу поискать фото в выбранном цвете? В Shutterstock есть инструмент под названием Spectrum, в котором вы можете найти фото конкретного оттенка. Для этого не нужна даже подписка, потому что превью изображений с водяным знаком будет вполне достаточно для генерации палитры.
Tineye Multicolr
Но если нужно найти фото по нескольким заданным цветам или даже задать конкретное количество каждого оттенка, тогда воспользуйтесь Tineye. Этот сайт использует базу из 10 миллионов изображений Creative Commons из Flickr.
Мысли напоследок
Цвет — очень непростой для освоения ресурс, особенно в эру цифрового дизайна. Советы, которые я привел в этом посте, упростят поиск нужных оттенков. Лучше всего учиться создавать потрясающие цветовые схемы — это практика, поэтому побольше играйтесь с цветами. http://ux.pub/osmyslennyj-vybor-cveta-v-dizajne/
Лучше всего учиться создавать потрясающие цветовые схемы — это практика, поэтому побольше играйтесь с цветами. http://ux.pub/osmyslennyj-vybor-cveta-v-dizajne/
Перевод статьи Wojciech Zieliński
что такое и зачем он нужен
Что является самым решающим элементом на сайте? Вы можете подумать, что это контент, и вы правы. Тем не менее, существует множество обстоятельств, влияющих на то, как этот контент воспринимается пользователем. Главный цвет и акцентный цвет — вот две вещи, на которые стоит обратить внимание при выборе цветовой палитры сайта.
Сила Психологии Цвета
Для начала рассмотрим, какое значение имеют основные цвета. Эта информация полезна, если вы собираетесь смешивать цвета для дизайна вашего сайта.
- Белый

- Черный — имеет много хороших значений: интеллект, сила, стабильность, профессионализм. Это цвет роскоши и изысканности. Это еще один классический оттенок вместе с белым. Он может быть очень полезен при использовании для веб-дизайна.
- Серый — самый нейтральный цвет, довольно спокойный, означает стабильность. Однако будьте внимательны при его использовании. Слишком много серого может выглядеть скучно и однообразно. А вот небольшой акцент в виде серого цвета ослабит цветовую гамму и сделает яркие элементы более заметными.
- Оранжевый — один из самых положительных цветов в целом. Это цвет социальной, физической и умственной стимуляции и активности. Он заставляет людей задумываться и общаться.
- Желтый — цвет солнца, поэтому вам не нужно объяснять, насколько он позитивен. Желтый цвет вдохновляет на новые мысли и оригинальные идеи. Обычно он не выступает в качестве доминирующего цвета, потому что он настолько яркий, что может слепить читателей.

Читайте также: Как выбрать цветовую палитру для сайта
- Красный — горячий, страстный, провокационный, броский, привлекательный и модный. Красный — это цвет амбиций и приключений. Этот цвет стимулирует рисковать и действовать. Кнопки CTA, выполненные красным цветом, выигрывают, но только тогда, когда основной цвет хорошо сочетается с ними.
- Зеленый — цвет природы и баланса.Зеленый полезен на деловых сайтах, так как символизирует еще деньги и процветание.
- Синий приносит чувство доверия и реализма. Религиозная тема может извлечь выгоду из использования этого цвета как в качестве основного, так и в качестве акцента.
- Фиолетовый ассоциируется с фантазией и мечтами. Символизирует мудрость, уважение, королевскую власть и богатство. Фиолетовый — мощный цвет со значением лидерства.
Цветовая пропорция
Соотношение цветов является решающим моментом, когда вы находитесь на первом этапе разработки сайта. Это всегда спорный вопрос — сколько цветов использовать. Кто-то считает, что чем больше цветов используется, тем ярче веб-сайт. Другие следуют принципу минимализма. Самое проблемное — найти золотую середину. Идеальная модель — 60-30-10, где 60% всего дизайна веб-сайта приходится доминирующий цвет , 30% веб-пространства могут быть заполнены субдоминантным цветом, а 10% — акцентым. Конечно, данная формула на канон. Вы можете добавить несколько вторичных цветов, но оставить их всего 30% от всего пространства.
Это всегда спорный вопрос — сколько цветов использовать. Кто-то считает, что чем больше цветов используется, тем ярче веб-сайт. Другие следуют принципу минимализма. Самое проблемное — найти золотую середину. Идеальная модель — 60-30-10, где 60% всего дизайна веб-сайта приходится доминирующий цвет , 30% веб-пространства могут быть заполнены субдоминантным цветом, а 10% — акцентым. Конечно, данная формула на канон. Вы можете добавить несколько вторичных цветов, но оставить их всего 30% от всего пространства.
Для чего нужны акцентные цвета
Акцентные цвета называются так, потому что они подчеркивают определенные детали. Первое, и самое очевидное, — призыв к действию . Конверсионное действие — это то, что вы хотите получить от своих посетителей, поэтому подтолкните их к этому. СТА-элементы должны быть заметны с первого взгляда. Обычно навигационное меню занимает верхнюю позицию на веб-сайте, что позволяет посетителям легко ориентироваться на сайте. Цвета могут усилить экспозицию меню. Использовать здесь основной цвет опасно, потому что он будет сочетаться с большей частью страницы. Поэтому акцентный цвет здесь очень полезен. Многие пользователи переходят на сайт ради поиска контактов.
Использовать здесь основной цвет опасно, потому что он будет сочетаться с большей частью страницы. Поэтому акцентный цвет здесь очень полезен. Многие пользователи переходят на сайт ради поиска контактов.
Поэтому целесообразно поместить контактную информацию в заголовок и выделить ее ярким акцентным цветом. Также используйте возможности типографики — информация должна быть набрана более крупным шрифтом. Если у вас есть фоновая фотогалерея со стрелками для пролистывания или прокручивающаяся навигация по сайту, вам нужно расставить приоритеты для кнопок прокрутки. Подчеркнув их цветом, вы облегчаете пользователям доступ к вашей веб-странице. Игровые и интерактивные элементы интерфейса на сайте используются для привлечения внимания посетителей. Они влияют на пользовательский опыт и поведение пользователей на веб-сайте. Что бы вы ни создавали (оригинальные фигуры, анимации, оригинальные капчи в форме викторины или небольшой игры и т. д.), было бы идеально сделать это в вашем акцентном цвете.
Акцент цветов в разных цветовых схемах
Когда на сайте используется широкая цветовая палитра, подобрать акцентный цвет очень просто. Но что делать, если дизайн сайта выполнен в монохроматической гамме? Ниже мы рассмотрели все цветовые схемы и то, как подобрать акцентный цвет в каждой из них.
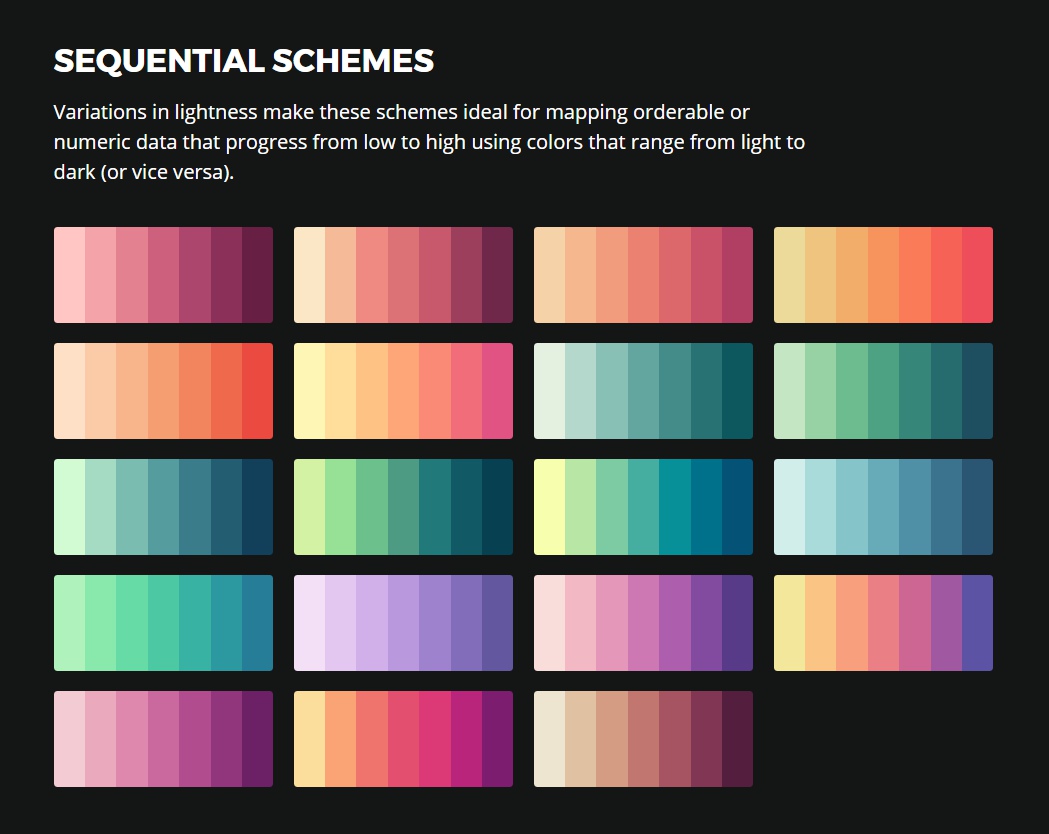
Однотонная цветовая схема
Монохроматическая цветовая схема подразумевает использование одного цвета, но разных его оттенков. Акцентный цвет в этом случае должен быть самым ярким оттенком, который вы включаете в свою цветовую палитру. Например, вы разрабатываете свой сайт в синих тонах: у вас есть сине-серый, голубой, средний синий и индиго. Какой будет акцент? Возможно, это будет средний синий цвет, так как он самый глубокий и яркий в ряду.
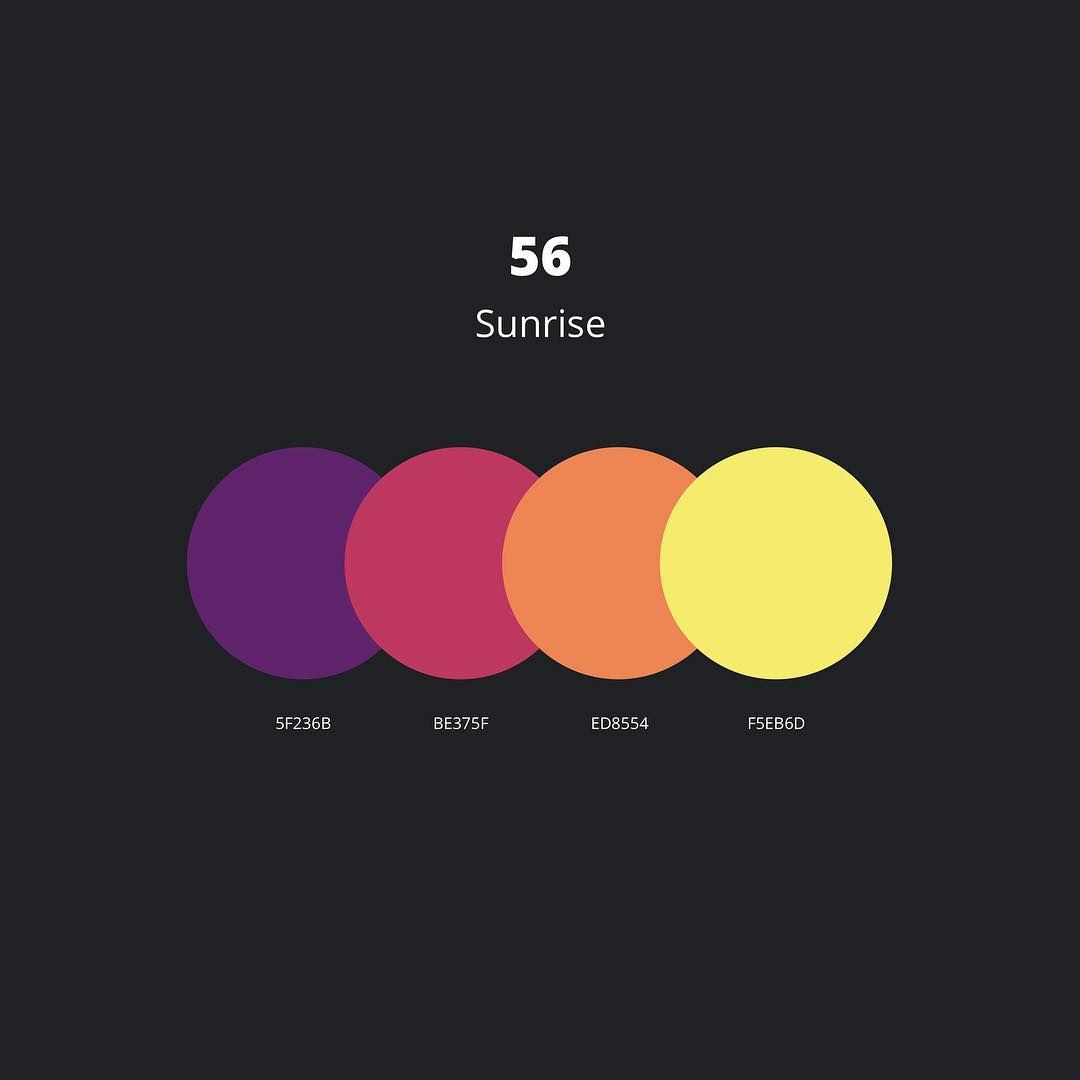
Если вы выберете оранжевую палитру, то вы можете сделать коричневые и абрикосовые тона доминирующими и субдоминантными соответственно, а ярко-оранжевый будет служить акцентом.
Аналогичная цветовая схема
Аналогичная цветовая схема включает цвета, смежные друг с другом на цветовом круге. Когда вы выбираете цвет, который хотите использовать чаще всего, становится ясно, что остальные цвета будут использованы для обогащения вашего сайта и создания акцентов. Например, вам нравится комбинация зелено-желтого цвета, затем вы делаете светло-зеленый своим доминирующим цветом, еще несколько зеленых оттенков являются доминирующими, а желтый — акцентным.
Когда вы выбираете цвет, который хотите использовать чаще всего, становится ясно, что остальные цвета будут использованы для обогащения вашего сайта и создания акцентов. Например, вам нравится комбинация зелено-желтого цвета, затем вы делаете светло-зеленый своим доминирующим цветом, еще несколько зеленых оттенков являются доминирующими, а желтый — акцентным.
Дополнительная цветовая схема
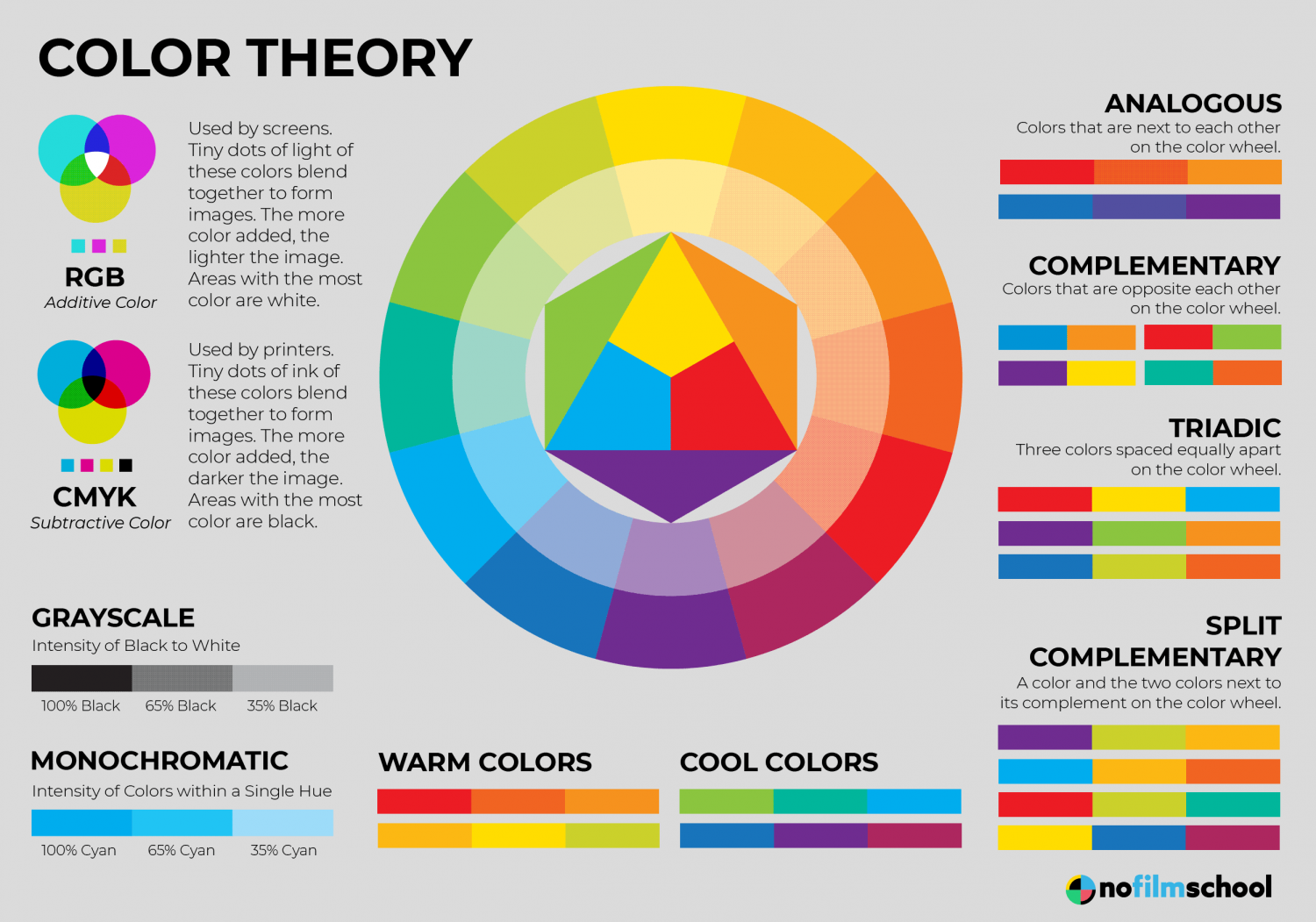
Дополнительная цветовая схема обычно состоит из высококонтрастных тонов. Это два цвета, расположенные друг напротив друга на цветовом круге. Такое сочетание цветов является лучшим.
Сплит
Разделенная дополнительная цветовая схема использует один цвет и два цвета, смежные с его дополнительными. Например, один цвет — желтый, затем из синей палитры будут выбраны два других. В этом случае целесообразно сделать желтый акцент.
Триадическая цветовая схема
Триадическая цветовая схема использует три совершенно противоположных цвета, поэтому их довольно сложно комбинировать. В качестве примера можем привести такой вариант: желтый, фиолетовый, сине-зеленый. Сине-зеленый является самым успокаивающим и нейтральным в этой коллекции, поэтому он может быть основным цветом.
В качестве примера можем привести такой вариант: желтый, фиолетовый, сине-зеленый. Сине-зеленый является самым успокаивающим и нейтральным в этой коллекции, поэтому он может быть основным цветом.
Синий и зеленый — оба холодные цвета, а также фиолетовый, поэтому фиолетовый лучше будет второстепенным цветом в этой комбинации. Желтый — теплый цвет, и он сделает прекрасные акценты в этой яркой палитре.
Тетраидная цветовая схема
Это самая хитрая из всех схем, потому что, какие бы четыре тона вы ни выбрали, их сложно согласовать. Пусть это будет желто-оранжево-сине-зеленая схема или сине-зелено-фиолетово-красная схема, вам нужно будет указать один цвет как доминирующий и играть с другими в разных пропорциях.
Влияние цветовых схем на веб-дизайн в 2023 году
В сегодняшнюю цифровую эпоху как никогда важно создать веб-сайт, который будет выделяться в море онлайн-контента. Дизайн веб-сайта играет важную роль в привлечении внимания пользователя и направлении его по сайту. Одним из самых влиятельных инструментов, которыми располагает дизайнер, является цвет. Цвет может задавать тон бренду, влиять на его имидж, привлекать внимание пользователей, влиять на их эмоции и повышать удобство использования [1]. В этой статье будет рассмотрено влияние цветовых схем на веб-дизайн и то, как они могут повысить индивидуальность бренда и пользовательский опыт.
Одним из самых влиятельных инструментов, которыми располагает дизайнер, является цвет. Цвет может задавать тон бренду, влиять на его имидж, привлекать внимание пользователей, влиять на их эмоции и повышать удобство использования [1]. В этой статье будет рассмотрено влияние цветовых схем на веб-дизайн и то, как они могут повысить индивидуальность бренда и пользовательский опыт.
Понимание теории цвета
Прежде чем углубляться в влияние цветовых схем на веб-дизайн, важно понять теорию цвета. Цветовой круг — это основной инструмент, который дизайнеры используют для создания эффективных цветовых комбинаций. Цветовой круг представляет собой круговую диаграмму, которая отображает первичные, вторичные и третичные цвета в визуально привлекательной форме. Понимание цветовых отношений необходимо при создании цветовых схем. Дополнительные цвета, например, расположены напротив друг друга на цветовом круге и создают высокий контраст при совместном использовании. Аналогичные цвета, напротив, соседствуют друг с другом и при комбинировании создают более гармоничный вид [1].
Аналогичные цвета, напротив, соседствуют друг с другом и при комбинировании создают более гармоничный вид [1].
Важность цветовых схем в веб-дизайне
Выбор правильной цветовой схемы имеет решающее значение в веб-дизайне, так как он может оказать значительное влияние на общий успех веб-сайта. Хорошо подобранная цветовая схема может помочь посетителям понять и ориентироваться на сайте, улучшить их онлайн-опыт и дать им возможность быстро находить нужную им информацию [2].
Кроме того, цветовые схемы могут помочь создать единую идентичность бренда на всех онлайн-платформах. Использование одних и тех же цветов во всех аспектах бренда, включая веб-сайты, социальные сети и маркетинговые материалы, может помочь клиентам легче узнать и запомнить компанию [3].
Выбор правильной цветовой схемы
Выбор правильной цветовой схемы для веб-сайта требует хорошего понимания бренда, его целевой аудитории и цели веб-сайта. Ценности и индивидуальность бренда должны быть отражены в цветовой гамме. Бренд, который хочет, чтобы его воспринимали как заслуживающий доверия и профессиональный, может выбрать цветовую схему с синими и серыми тонами, в то время как бренд, который хочет передать энергию и волнение, может выбрать цветовую схему с яркими, смелыми цветами [2].
Бренд, который хочет, чтобы его воспринимали как заслуживающий доверия и профессиональный, может выбрать цветовую схему с синими и серыми тонами, в то время как бренд, который хочет передать энергию и волнение, может выбрать цветовую схему с яркими, смелыми цветами [2].
При выборе цветовой гаммы также важно учитывать назначение сайта и целевую аудиторию. Веб-сайт, который продает предметы роскоши, может выиграть от цветовой схемы с золотыми или серебряными металлическими акцентами, в то время как веб-сайт, продающий экологически чистые продукты, может выиграть от цветовой схемы с оттенками земли [3].
Влияние цвета на взаимодействие с пользователем
Цвета могут влиять на эмоции и поведение пользователя на веб-сайте. Например, красный ассоциируется со срочностью и может эффективно привлекать внимание к призыву к действию (CTA). Синий — успокаивающий цвет, его можно использовать для создания чувства доверия и профессионализма [1].
Использование цвета также может повлиять на удобство использования веб-сайта. Хорошо продуманная цветовая схема может помочь направить взгляд пользователя на важную информацию на сайте, такую как навигационные меню и призывы к действию. Использование слишком большого количества цветов или конфликтующих цветовых схем может сделать веб-сайт хаотичным и затруднить пользователям поиск того, что им нужно [2]
Хорошо продуманная цветовая схема может помочь направить взгляд пользователя на важную информацию на сайте, такую как навигационные меню и призывы к действию. Использование слишком большого количества цветов или конфликтующих цветовых схем может сделать веб-сайт хаотичным и затруднить пользователям поиск того, что им нужно [2]
Важность выбора правильной цветовой схемы для вашего веб-сайта может оказать значительное влияние на общий дизайн веб-сайта и взаимодействие с пользователем. Выбор правильной цветовой схемы может сделать или разрушить успех веб-сайта. Фактически, исследование, проведенное Университетом Лойолы, показало, что цвет может повысить узнаваемость бренда до 80% [1]. Это подчеркивает важность выбора цветовой схемы, которая не только соответствует индивидуальности вашего бренда, но и находит отклик у вашей целевой аудитории.
Повышение узнаваемости бренда
Идентичность бренда является одним из ключевых элементов, помогающих компаниям выделиться на переполненном рынке. Последовательная и сплоченная цветовая схема может помочь усилить индивидуальность бренда и создать запоминающееся впечатление. Например, культовая красно-белая цветовая гамма Coca-Cola мгновенно узнаваема и помогла бренду стать одной из самых успешных компаний в мире.
Последовательная и сплоченная цветовая схема может помочь усилить индивидуальность бренда и создать запоминающееся впечатление. Например, культовая красно-белая цветовая гамма Coca-Cola мгновенно узнаваема и помогла бренду стать одной из самых успешных компаний в мире.
При выборе цветовой схемы для своего веб-сайта важно учитывать индивидуальность вашего бренда и следить за тем, чтобы выбранные вами цвета соответствовали ценностям вашего бренда и посланию. Например, если ваш бренд известен своей экологичностью, выбор оттенков зеленого и коричневого может помочь донести это сообщение до вашей аудитории.
Хорошим примером, где вы можете увидеть влияние цвета на огонь, являются Stylescapes/Moodboards 2.0.
Улучшение взаимодействия с пользователем
Помимо повышения индивидуальности бренда, выбор правильной цветовой схемы также может улучшить взаимодействие с пользователем. Цвета могут влиять на эмоции и восприятие пользователей, что может влиять на их поведение на вашем сайте. Например, теплые цвета, такие как красный и оранжевый, могут создать ощущение срочности, побуждая пользователей к действию [2].
Например, теплые цвета, такие как красный и оранжевый, могут создать ощущение срочности, побуждая пользователей к действию [2].
Более того, хорошо продуманная цветовая схема поможет привлечь внимание пользователей к важным элементам вашего сайта. Например, использование контрастных цветов для кнопок или призывов к действию может помочь им выделиться и повысить вероятность того, что пользователи предпримут желаемое действие.
Рекомендации по выбору цветовой схемы
Теперь, когда мы рассмотрели важность выбора правильной цветовой схемы для вашего веб-сайта, давайте рассмотрим некоторые рекомендации по выбору цветов:
1. Подумайте об индивидуальности вашего бренда
Как упоминалось ранее, ваш бренд должен быть основой вашей цветовой схемы. Примите во внимание ценности, сообщения и индивидуальность вашего бренда, чтобы убедиться, что выбранные вами цвета соответствуют вашему бренду.
Позвольте мне глубже погрузиться в психологию цвета в веб-дизайне и привести примеры того, как различные цвета могут использоваться для вызова определенных эмоций и действий.
Красный часто ассоциируется с энергией, волнением и срочностью. Его можно использовать для привлечения внимания и создания ощущения срочности, что делает его популярным выбором для кнопок призыва к действию или рекламных акций. Однако слишком много красного может быть подавляющим и вызвать негативную эмоциональную реакцию [4].
Синий часто ассоциируется с доверием, стабильностью и спокойствием. Это может создать ощущение безопасности и профессионализма, что делает его популярным выбором для финансовых учреждений или поставщиков медицинских услуг. Синий также может способствовать продуктивности и концентрации, что делает его хорошим выбором для приложений или веб-сайтов, повышающих производительность [5].
Зеленый часто ассоциируется с природой, ростом и гармонией. Он может создать успокаивающий и расслабляющий эффект, что делает его популярным выбором для веб-сайтов о здоровье или окружающей среде. Зеленый также может представлять богатство и деньги, что делает его хорошим выбором для финансового планирования или инвестиционных сайтов [4].
Желтый часто ассоциируется со счастьем, оптимизмом и дружелюбием. Он может создать веселую и игривую атмосферу, что делает его популярным выбором для детских веб-сайтов или маркетинговых кампаний. Однако слишком много желтого также может вызвать чувство беспокойства или разочарования [5].
Оранжевый часто ассоциируется с волнением, теплом и творчеством. Он может создать ощущение энтузиазма и энергии, что делает его популярным выбором для спортивных или развлекательных веб-сайтов. Оранжевый также может использоваться для создания ощущения срочности, подобно красному [4].
Фиолетовый часто ассоциируется с роскошью, творчеством и духовностью. Он может создать ощущение изысканности и элегантности, что делает его популярным выбором для сайтов о красоте или моде. Фиолетовый также может способствовать творчеству и инновациям, что делает его хорошим выбором для творческих агентств или веб-сайтов, связанных с искусством [5].
Это всего лишь несколько примеров того, как различные цвета можно использовать в веб-дизайне, чтобы вызывать определенные эмоции и действия. Важно помнить, что индивидуальное восприятие цвета может различаться, и культурные различия также могут влиять на значение цветов. Поэтому дизайнерам важно понимать свою целевую аудиторию и выбирать цвета, соответствующие их бренду и целям.
2. Использование теории цвета
Теория цвета — это наука о том, как цвета взаимодействуют и как их можно эффективно использовать в дизайне. Знакомство с теорией цвета может помочь вам принимать обоснованные решения при выборе цветовой схемы.
- Оттенок: фактический цвет объекта (например, красный, синий, зеленый).
- Насыщенность: интенсивность или чистота оттенка.
- Яркость: светлота или темнота оттенка.
- Контраст: разница между двумя цветами.

- Теплые и холодные цвета
3. Ограничьте свою цветовую палитру
Хотя не существует установленного правила относительно того, сколько цветов использовать в цветовой схеме, ограничение вашей палитры несколькими хорошо подобранными цветами может помочь создать целостный и визуально привлекательный дизайн. Эмпирическим правилом здесь может быть «2-х цветовая комбинация для веб-сайта».
4. Учитывайте доступность
При выборе цветовой схемы важно учитывать доступность. Убедитесь, что выбранный вами цвет читается пользователями с нарушениями зрения, а контраст между цветом фона и текста достаточен.
4 инструмента на основе искусственного интеллекта, которые могут помочь повысить эффективность использования цвета при создании фирменного стиля и логотипа
Использование этих инструментов на основе искусственного интеллекта может помочь дизайнерам создавать уникальные и эффективные дизайны брендинга и логотипов, которые выделяются на современном конкурентном рынке . Этот «генератор цветовых схем веб-сайта» поможет ответить на вопрос «Какую цветовую схему мне следует использовать для моего веб-сайта?»
Этот «генератор цветовых схем веб-сайта» поможет ответить на вопрос «Какую цветовую схему мне следует использовать для моего веб-сайта?»
Кроме того, здесь вы можете найти коллекцию инструментов искусственного интеллекта для повышения вашей производительности.
Canva
Canva — это простая в использовании платформа для графического дизайна, в которой есть множество цветовых инструментов, помогающих создавать брендинг и логотипы. Одной из выдающихся функций является генератор цветовой палитры, который использует искусственный интеллект для создания уникальной цветовой палитры на основе загруженного изображения.
Перейти в CanvaAdobe Color
Adobe Color — еще один инструмент, который можно использовать для создания пользовательских цветовых палитр. Он имеет функцию под названием «Цветовое колесо», которая позволяет пользователям выбирать базовый цвет и создавать дополнительную цветовую палитру на основе принципов теории цвета.
Перейти в Adobe ColorColorSpace
ColorSpace — это инструмент на основе искусственного интеллекта, который можно использовать для создания цветовых палитр для брендинга и дизайна логотипов. Он использует алгоритмы машинного обучения для анализа и создания цветовых комбинаций на основе определенных ключевых слов или изображений.
Он использует алгоритмы машинного обучения для анализа и создания цветовых комбинаций на основе определенных ключевых слов или изображений.
Colormind
Colormind — это инструмент на основе искусственного интеллекта, который можно использовать для создания цветовых палитр для брендинга и дизайна логотипов. Он использует алгоритмы глубокого обучения для анализа и создания цветовых комбинаций на основе загруженного изображения или пользовательского ввода. В нем также есть функция под названием «Симулятор дальтонизма», которая позволяет пользователям увидеть, как их цветовая палитра будет выглядеть для людей с дальтонизмом.
Перейти к ColormindЗаключение
Подводя итог, можно сказать, что выбор правильной цветовой схемы для вашего веб-сайта может оказать существенное влияние на идентичность вашего бренда и взаимодействие с пользователем. Принимая во внимание индивидуальность вашего бренда, используя теорию цвета, ограничивая цветовую палитру и обеспечивая доступность, вы можете создать целостный и визуально привлекательный дизайн, который найдет отклик у вашей целевой аудитории и улучшит их общее впечатление от вашего веб-сайта.
Часто задаваемые вопросы: Цветовые схемы
Что такое цветовая схема в веб-дизайне?
Цветовая схема — это набор цветов, которые дизайнер выбирает для дизайна своего веб-сайта. Цветовые схемы, также известные как цветовые палитры, могут включать столько цветов, сколько дизайнер считает нужным. [6]
Как цвета влияют на поведение пользователей на веб-сайте?
Цвета могут влиять на эмоции и восприятие пользователей, что может влиять на их поведение на вашем сайте. Например, теплые цвета, такие как красный и оранжевый, могут создать ощущение срочности. Прохладные цвета, такие как синий и зеленый, могут создать успокаивающий эффект, а более яркие цвета, такие как желтый и розовый, могут создать ощущение радости или волнения. [6]
Насколько важно использование теории цвета в веб-дизайне?
Теория цвета играет важную роль в веб-дизайне, поскольку помогает дизайнерам принимать обоснованные решения при выборе цветовых схем. Понимая сочетания цветов и их значения, дизайнеры могут создавать визуально привлекательные дизайны, которые эффективно передают предполагаемое сообщение аудитории. [7]
[7]
Какова роль контраста в цветовом оформлении?
Контраст представляет собой разницу между двумя цветами и играет важную роль в цветовом оформлении. Используя контраст, дизайнеры могут создавать акценты и выделять определенные элементы на веб-сайте. Дизайн с высокой контрастностью более привлекателен визуально и, как правило, лучше запоминается пользователями. [7]
Может ли цвет помочь определить индивидуальность бренда?
Да, цвет может играть решающую роль в создании индивидуальности бренда. Выбирая цветовую палитру, соответствующую ценностям и посланию бренда, дизайнеры могут создать визуальное представление бренда, мгновенно узнаваемое потребителями. Постоянное использование этих цветов во всех коммуникациях с брендом может помочь повысить узнаваемость бренда и повысить лояльность к нему. [7]
30 синих веб-сайтов с красивой цветовой палитрой
Если вы решили использовать синий цвет в дизайне своего сайта, вы не одиноки. На самом деле, согласно Wired, синий — самый популярный цвет для веб-сайтов. Но не один оттенок. Они охватывают гамму от бледно-голубого до глубокого темно-синего и всех оттенков между ними.
Но не один оттенок. Они охватывают гамму от бледно-голубого до глубокого темно-синего и всех оттенков между ними.
Что же делает веб-сайты синего цвета столь популярными?
Во-первых, синий — любимый цвет многих людей, поэтому, естественно, он будет популярным выбором.
Что еще более важно, дизайнеры учитывают психологию цвета при разработке веб-сайтов, а синий цвет означает надежность, мудрость, безопасность и надежность. Это многие черты, которые компании хотят изобразить на своих веб-сайтах.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
Витрина синих веб-сайтов
Мы собрали множество примеров синих веб-сайтов из разных ниш, чтобы вдохновить вас на следующий дизайн. Узнайте, как синий цвет работает с каждым типом бизнеса. Также обратите внимание на то, какие контрастные и дополнительные цвета использовал веб-дизайнер при просмотре этой коллекции.
Trafft
Сайт этого программного обеспечения для онлайн-планирования выполнен в ярком ультрамариновом цвете. Он передает чувство доверия. Вы можете расслабиться, зная, что ваши встречи с клиентами, платежи и напоминания обрабатываются.
Он передает чувство доверия. Вы можете расслабиться, зная, что ваши встречи с клиентами, платежи и напоминания обрабатываются.
Indicius
Этот дизайнерский дом находится в Аргентине. Они использовали синий фон Каролины на своей домашней странице с разноцветными графическими элементами, чтобы передать власть и мудрость в своей нише, а также энергию и веселье.
AWeber
Небесно-голубая и черная цветовая палитра AWeber означает консерватизм, надежность и надежность. Дизайнер выбрал дополнительный оранжевый цвет для кнопок призыва к действию.
Mostly Serious
Компания по веб-дизайну, маркетингу и брендингу Mostly Serious выбрала для своей домашней страницы в основном жирный ультрамариновый цвет. Консервативный выбор, который идеально сочетается с анимацией и множеством уникальных и энергичных оранжевых тонов.
UserTesting
Веб-сайт этой платформы для тестирования рынка в основном выполнен в сапфирово-синем цвете с темно-синими, бирюзовыми и серо-синими акцентами. Монотонная цветовая палитра передает мудрость, авторитет и доверие.
Монотонная цветовая палитра передает мудрость, авторитет и доверие.
Ramotion
Команда дизайнеров выбрала для своей заставки ярко-синий сапфировый цвет. Этот цвет означает, что они «лучшие». Ведь голубые ленточки — это цвет первого приза.
WP Rocket
WP Rocket — это плагин производительности, который повысит скорость вашего сайта. Темно-синий цвет на собственном сайте компании представляет авторитет в своей нише, а оранжевые и желтые линии — скорость и энергию.
Symbolicons
Symbolicons — это веселый и удобный набор из тысяч иконок для дизайнеров, созданный Джори Рафаэлем. Креативный дизайн веб-сайта, выполненный в оттенках синего и бирюзового, вдохновляет.
CardWiz
CardWiz помогает потребителям выбрать, на какую кредитную карту лучше всего подать заявку. Креативный дизайн веб-сайта синего цвета дает потребителю ощущение защищенности, безопасности и доверия к своей личной информации.
HodlBot
Следующим в нашем списке синих вдохновителей дизайна веб-сайта является HodlBot — бот для торговли криптовалютой. Использование синих элементов дизайна на их сайте было очень преднамеренным, поскольку синяя палитра вызывает доверие.
Использование синих элементов дизайна на их сайте было очень преднамеренным, поскольку синяя палитра вызывает доверие.
Вещи
Синий дизайн популярен среди производителей электроники и программного обеспечения. Поэтому неудивительно, что Вещи выбрали этот синий цвет для своего сайта. Вещи выводят на рынок инновационные технологии, а их сайт передает мудрость.
Whitehead Institute
Синий веб-дизайн является подходящим выбором, когда вы разрабатываете веб-сайт для бизнеса в области здравоохранения, исследований или образования, поскольку он передает консервативный, упорядоченный и традиционный вид.
Blocksy
Мы видим много ультрамаринового цвета в качестве основного цвета на этих синих веб-сайтах! Должно быть, потому что он яркий, смелый и чистый. Попробуйте его для своего следующего дизайна и соедините с оранжевым или белым для классической комбинации.
Moqups
Поскольку все больше и больше людей переходят на удаленную работу, такие приложения, как Moqups, становятся все более необходимыми и популярными. Их синяя цветовая схема передает надежность в нише, поскольку на рынке появляются аналогичные приложения.
Их синяя цветовая схема передает надежность в нише, поскольку на рынке появляются аналогичные приложения.
Frase
Frase, приложение для написания SEO-контента, выбрало синий, такой же темный, как ночное небо, в качестве цвета фона своего веб-сайта. Темно-синий символизирует авторитет и интеллект. Они мудро сочетали его с зеленым, цветом роста и денег.
Bluehost
Если в названии вашей компании есть слово «синий», скорее всего, у вас будет синий дизайн веб-сайта. Этот сервис веб-хостинга использует более светлые оттенки, которые представляют надежность, что чрезвычайно важно, когда речь идет о хостинге веб-сайтов.
FreeAgent
Следующее в нашем списке синее вдохновение для веб-дизайна, это программное обеспечение онлайн-бухгалтерии для малого бизнеса выбрало чистый дизайн, средний сапфировый синий цвет и зеленые кнопки призыва к действию. Эта красивая цветовая схема передает доверие, безопасность и финансы.
Drone
Очень светло-голубой оттенок составляет фон сайта Drone, интеграционной платформы для разработчиков программного обеспечения. Спокойная цветовая палитра олицетворяет благонадежность, надежность и безопасность.
Спокойная цветовая палитра олицетворяет благонадежность, надежность и безопасность.
Zencargo
Специалисты по логистике Zencargo используют белый фон для своего веб-сайта, но преобладает голубой цвет. Здесь синий представляет продуктивность, порядок, авторитет и надежность.
Shapefest
Эта обширная библиотека бесплатных 3D-фигур для дизайнеров (да, даже для коммерческого использования!) представлена на сайте с бледно-голубым фоном. Этот светлый цвет успокаивает, расслабляет и вдохновляет.
Xero
Яркие синие цвета означают безопасность, доверие, уверенность и честность. Это все качества, которые вы хотели бы видеть в бухгалтере — и в своем бухгалтерском программном обеспечении.
ActiveCampaign
Простой дизайн и чистая цветовая палитра веб-сайта ActiveCampaign внушают доверие и вызывают доверие, демонстрируют авторитет ActiveCampaign в своей нише и представляют компанию как заслуживающую доверия и надежную.
BlockFi
BlockFi — еще одно приложение для покупки, продажи и обмена криптовалюты. Если вы хотите показать потребителям, что компании можно доверить свои финансы, вы оформляете ее сайт в синем цвете.
Если вы хотите показать потребителям, что компании можно доверить свои финансы, вы оформляете ее сайт в синем цвете.
Bunny.net
Сеть доставки контента Bunny.net начинается с синей цветовой палитры и смешивается с дополнительными оранжевыми цветовыми акцентами. Эффективный дизайн, передающий темы надежности, стабильности, производительности, энергии и скорости.
Groove Commerce
Это агентство веб-дизайна электронной коммерции выбрало плавный градиент от фиолетового до голубого синего. Это был отличный выбор для компании, которая предлагает роскошные услуги в белых перчатках.
BlueMetrics
Если у вас есть магазин Shopify, BlueMetrics отображает данные вашего магазина на вашем Macbar в режиме реального времени. Имея в виду эти конфиденциальные данные, неудивительно, что они выбрали внушающую доверие темно-синюю и голубую цветовую схему.
GoCardless
Вполне логично, что платформа для сбора регулярных платежей выбрала темно-синий цвет для фона своего сайта. Как мы уже упоминали, этот цвет показывает, что на компанию можно положиться. Синий – цвет надежности и доверия.
Как мы уже упоминали, этот цвет показывает, что на компанию можно положиться. Синий – цвет надежности и доверия.
Chronicled
Chronicled — еще один веб-сайт синего цвета, который вдохновит вас. Светло-голубой фон успокаивает и расслабляет, отлично подходит для предприятий в области здравоохранения и фармацевтической промышленности. Фиолетовый и медный цвета придают ему высококлассный профессиональный вид.
Bench
Bench — это онлайн-сервис для ведения бухгалтерского учета и налоговой подготовки. Темно-синий фон внушает доверие к компании, которая займется вашими финансами, а зеленые кнопки призыва к действию соответствуют цвету денег. Контрастный желтый — идеальный комплимент.
Swwim
Уникальный синий дизайн веб-сайта, который вдохновит вас! Компания Swwim, занимающаяся созданием контента, использовала классический сапфировый синий цвет в качестве фона, но сочетала его с громким и крупным текстом и анимированной графикой, чтобы компенсировать их консервативный выбор цвета.