полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
53 547 просмотров
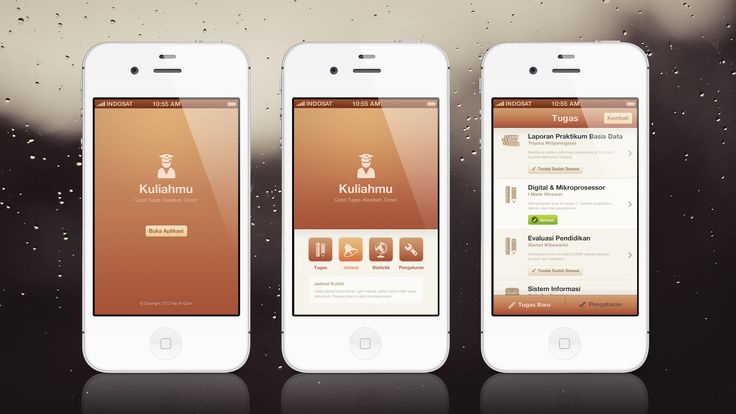
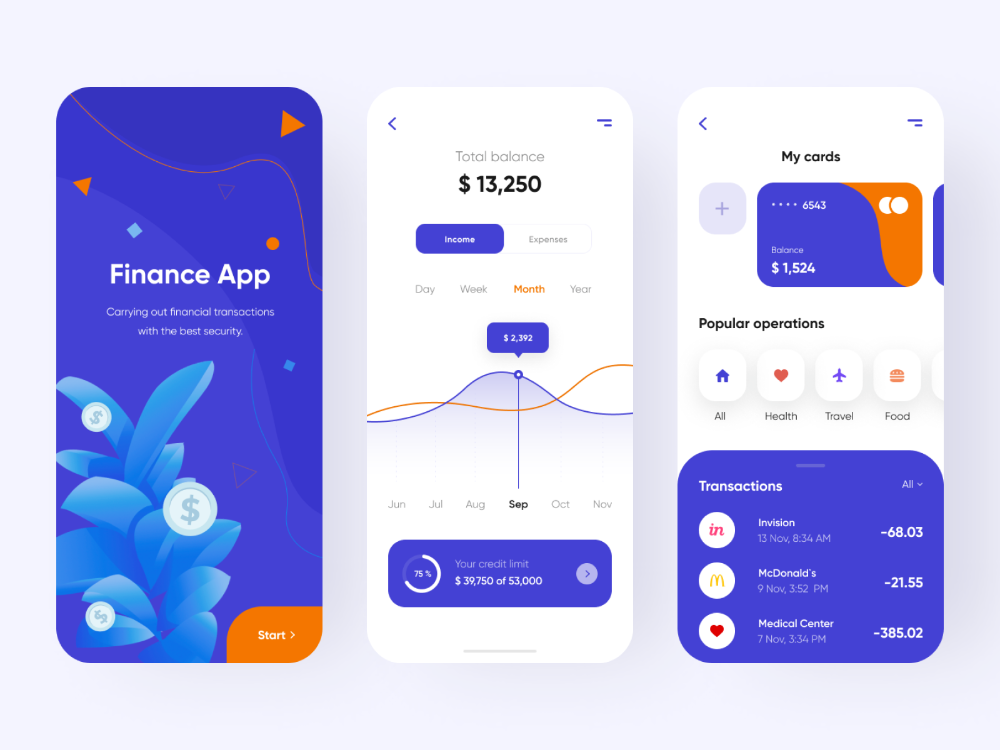
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X.
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
Создание дизайна мобильных приложений — WINFOX
Узнать стоимость
Создаем элегантный дизайн с учетом последних тенденций UX и UI
01
UX-дизайн
Продумываем взаимодействие между элементами дизайна, упрощаем взаимосвязи и делаем пользовательский опыт максимально положительным.
Персонажи пользователей
Карта путешествия пользователя
Пользовательские сценарии
Интерактивный прототип
Пользовательское тестирование
02
UI-дизайн
Проектируем простые и интуитивно понятные интерфейсы, которые помогают пользователям быстро выполнять нужные действия.
Визуальный дизайн всех состояний экрана
Анимации и переходы
Прототипирование
Пользовательское тестирование
Подготовка и передача материалов команде разработчиков
Дизайн приложений для смартфонов, планшетов и умных часов на iOS и Android
ЗаказатьДелаем проекты, которые вызывают эмоции
Наш нестандартный подход к работе, стремление объединить цели бизнеса и эстетику, а также самоотверженность и желание всегда достигать максимального результата помогают нам создавать лучшие решения.
>10 лет
на рынке
>20
реализованных проектов
топ-50
рейтинга Tagline «Мобильные разработчики 2018»
Нам доверяют
Каждый проект в студии мы начинаем с внимательного изучения рынка и аудитории, проводим аудит конкурирующих проектов. Создание мобильных приложений и сайтов как инструмент, который приносит бизнесу измеримую пользу.
Мы используем наш уникальный опыт и знания, чтобы создавать интересные и качественные продукты. Мы берем на себя полный цикл создания мобильных приложений и сайтов, от проектирования интерфейсов до разработки серверной части.
Читать всеСкрыть
Отзывы клиентов
Григорий Малахов
Руководитель проектов Control2Go
Вместе с ребятами мы сделали приложение для помощи российским пчеловодам. Наши успехи отметил министр сельского хозяйства Алтайского края. Так что будем дальше развивать сервис при поддержке WINFOX.
Наши успехи отметил министр сельского хозяйства Алтайского края. Так что будем дальше развивать сервис при поддержке WINFOX.
Юрий Эль
Основатель IMscored
Перед разработчиками WINFOX стояла масштабная задача, так как проект существовал только в формате идеи. Вместе с ребятами нам удалось трансформировать эту идею в готовый продукт — и выйти с ним на рынок.
Алёна Захарко
Основатель «АвтоНалог»
Ребята досконально разобрались в бухгалтерских нюансах и упаковали сложные функции в простой и понятный интерфейс. Приложением смогут пользоваться даже те, кто ничего не понимает в бухгалтерии!
Приложением смогут пользоваться даже те, кто ничего не понимает в бухгалтерии!
Адель Сергеенкова
Основатель Prana
Работать со студией WINFOX удобно: заключили договор, составили подробное техническое задание, и в срок я получила полностью рабочий продукт. Здорово, что ребята особое внимание уделяют этапу тестирования — все ошибки и баги они поправили до релиза в сторах
Сергей Мирошниченко
Руководитель проектов 7Lines
Мы привлекли WINFOX в качестве субподрядчика: надо было сделать приложение в горящие сроки. Ребята слаженно сработали в проектной команде, поэтому нам удалось уложиться в сроки и на выходе показать заказчику полностью рабочий продукт.
Ребята слаженно сработали в проектной команде, поэтому нам удалось уложиться в сроки и на выходе показать заказчику полностью рабочий продукт.
Светлана Васильева
CEO White&Smile Russia
Разработчики учли, что приложением будет пользоваться и молодежь, и люди среднего возраста — и сделали легкий интуитивно понятный дизайн. Приложение получилось удобным для всех сегментов целевой аудитории.
Денис Кузнецов
Основатель «ЭлЖур»
Мы искали тех, кто сможет переписать приложение нативно под iOS: адаптирует дизайн под новые устройства, сохранив функциональность и экраны. В итоге остановились на WINFOX — понравились адекватные расценки.
В итоге остановились на WINFOX — понравились адекватные расценки.
Вадим Васильев
Основатель «Ешка»
Нам надо было добавить в приложение встроенный мессенджер. WINFOX предложили решение, благодаря которому пользователи смогли гарантированно обмениваться сообщениями, а от нас не потребовалось серьезных затрат на этапе запуска приложения.
Кирилл Узлов
CEO aLine
Особенно понравилось, как сотрудники студии справились с непростой задачей синхронизации данных. Все работает быстро и без сбоев!
Все работает быстро и без сбоев!
Виктория Федечкина
Менеджер проекта SkyLake
Во время работы над проектом бывали сложности, но каждый раз команда WINFOX находила оптимальные решения. Эти ребята — первоклассные специалисты, которые отлично разбираются в том, что делают.
Артем Верховский
Зам. директора по маркетингу завода «Рублёвский»
директора по маркетингу завода «Рублёвский»
Нам надо было настроить интеграцию новых решений с существующим интернет-магазином без доработок самого магазина. И ребята блестяще справились с этой задачей.
Василий Васильев
Менеджер проекта «И зимой, и летом»
Понравилось, что WINFOX взяли на себя весь проект под ключ — от составления ТЗ до написания кода. Поэтому нам было изначально понятно, как строится работа и какой результат ожидать после каждого этапа.
Поэтому нам было изначально понятно, как строится работа и какой результат ожидать после каждого этапа.
Богдан Грачев
CEO «ГосСлуги»
Аккаунт-директор студии помог наладить общение с разработчиками. Он переводил с компьютерного языка на русский, понятно объясняя сложные технические процессы и решения, — и мы правильно понимали друг друга. Это упростило работу.
Виталий Данилов
Amber CRM
Мы делали мобильное приложение с нуля в партнерстве с очень компетентными мобильными разработчиками.
И сразу постарались сделать его правильно. Это получилось во многом благодаря слаженной работе команды WINFOX.
Олег Головенко
OfficeCube
Понравилось, что разработчики не просто делают, что говорит заказчик, а смело предлагают свои решения. И эти решения зачастую оказываются лучше первоначальных.
Олег Ларин
StayTonight
Профессиональный подход, быстрота принятия решений и детальная проработка наших идей позволили создать качественный веб-сервис. Особенно сильную компетенцию WINFOX имеет в разработке бэкенда, что важно в нашем проекте.
Особенно сильную компетенцию WINFOX имеет в разработке бэкенда, что важно в нашем проекте.
Марина Карпенко
JET Infosystems
Сотрудничество с командой WINFOX превзошло наши лучшие ожидания. Спасибо вам за совместную работу, профессионализм, оперативность в выполнении задач и доброжелательность в общении.
Михаил Федоренко
«Фонбет»
Ребята отлично справились с поставленной задачей. Команда WINFOX запомнилась профессионализмом, неустанным стремлением к совершенству, инициативностью и четко налаженной работой. Рекомендую!
Команда WINFOX запомнилась профессионализмом, неустанным стремлением к совершенству, инициативностью и четко налаженной работой. Рекомендую!
Портфолио
Мы стремимся к длительным отношениям, с погружением в мир бизнеса клиента. Это наш способ находить точные, красивые и своевременные решения
eBull
Разработка приложения для торговли криптовалютами, акциями и валютой на финансовых рынках
ВиноВодочный
Приложение для поиска и заказа алкогольных напитков в магазинах сети: дизайн и разработка решений для iOS и Android и панели администратора
Komatsu
Мобильное приложение для прикладных инженеров международной компании: разработка кроссплатформенного приложения для iOS и Android на Flutter
Газфонд
Инструмент для отслеживания пенсионных накоплений и выплат: проектирование, дизайн, разработка приложений для iOS и Android
Показать все
Расскажите про свой проект
Дизайнов мобильных приложений, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн мобильного приложения Sila: iOS Android ux ui Designer
Дизайн мобильного приложения Sila: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
View Foodeca — UI/UX дизайн мобильного приложения для доставки еды
Foodeca — мобильное приложение для доставки еды UI/UX дизайн
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть мобильное приложение: пользовательский интерфейс iOS Android — Медицинское страхование
Мобильное приложение: iOS Android UI — Медицинское страхование
Посмотреть дизайн мобильного приложения EMI Health: iOS Android ux ui Designer
Дизайн мобильного приложения EMI Health: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Просмотр TrueWallet — экраны для мобильного приложения
TrueWallet — экраны для мобильного приложения
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть мобильное приложение для телемедицины: пользовательский интерфейс iOS Android
Мобильное приложение Telemedicine: iOS Android UI
Посмотреть концепцию zilla Onboarding Animation
Conceptzilla Onboarding Animation Concept
Посмотреть дизайн приложения «Финансы» Темная тема
Дизайн приложения «Финансы» Темная тема
Посмотреть мобильное приложение Smart Lakes: пользовательский интерфейс iOS Android
Мобильное приложение Smart Lakes: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
Вот как это сделать, как профессионал
Если вы хотите разработать отличный, функциональный интерфейс мобильного приложения, вы попали по адресу. В этом руководстве я познакомлю вас с ключевыми принципами дизайна мобильных приложений. Затем я расскажу, как мы — и вы — можем придумать и создать требования к нашим проектам, и как эти проекты могут быть реализованы. Наконец, я проведу вас через все важные испытания ваших проектов и несколько следующих шагов.
В этом руководстве я познакомлю вас с ключевыми принципами дизайна мобильных приложений. Затем я расскажу, как мы — и вы — можем придумать и создать требования к нашим проектам, и как эти проекты могут быть реализованы. Наконец, я проведу вас через все важные испытания ваших проектов и несколько следующих шагов.
Хотите сразу приступить к работе? Я чувствовал то же самое, когда впервые начал работать дизайнером пользовательского интерфейса более десяти лет назад, но я настоятельно рекомендую вам освежить в памяти теорию, прежде чем погрузиться в практику.
Почему? Потому что принципы дизайна чрезвычайно важны. Принципы проектирования, обычно называемые эвристиками, — это нечеткие рекомендации, которых дизайнеры могут придерживаться, чтобы улучшить качество дизайна пользовательского интерфейса и, в конечном счете, ускорить время доставки. Если вы серьезно думаете о том, чтобы стать UI-дизайнером, обратите внимание!
Повторим еще раз: в этом руководстве мы рассмотрим следующие темы:
- Принципы проектирования пользовательского интерфейса
- Процесс проектирования мобильных приложений: что мы создаем?
- Процесс разработки мобильного приложения: как мы его создаем?
- Как тестировать свои проекты
- Следующие шаги
Если вы больше визуальный человек, не забудьте посмотреть видео, которое я сделал, демонстрируя, как именно создавать мобильное приложение, используя принципы дизайна, вы найду его на полпути через этот пост.
При совместном использовании принципы проектирования значительно облегчают работу дизайнера пользовательского интерфейса. Они избавляют от многих догадок и делают интерфейсы более предсказуемыми и, следовательно, более простыми в использовании.
Крис Мирс из The UX Review дал нам такой совет по дизайну для мобильных устройств:
«Одним из основных вариантов использования мобильных устройств является убийство времени. Но это не значит, что вы должны тратить деньги своих пользователей. Убедитесь, что вы понимаете основные задачи, которые они хотят выполнить в вашем приложении посредством исследования, и сделайте их центром внимания интерфейса».
Прежде чем двигаться дальше, давайте определим шесть наиболее распространенных принципов проектирования пользовательского интерфейса. принцип структуры, принцип простоты, принцип видимости, принцип обратной связи, принцип допуска и, наконец, принцип повторного использования.
Принцип структуры
Дизайн должен организовать пользовательский интерфейс целенаправленно, осмысленно и полезно, на основе четких, непротиворечивых моделей, которые очевидны и узнаваемы для пользователей, объединяя связанные вещи и разделяя несвязанные вещи, различая непохожие вещи и создавая похожие вещи похожи друг на друга. Принцип структуры связан с общей архитектурой пользовательского интерфейса.
Принцип структуры связан с общей архитектурой пользовательского интерфейса.
Принцип простоты
Дизайн должен упрощать простые, общие задачи, ясно и просто общаться на родном языке пользователя, а также обеспечивать удобные сокращения, которые осмысленно связаны с более длительными процедурами.
Принцип видимости
Дизайн должен делать все необходимые опции и материалы для данной задачи видимыми, не отвлекая пользователя лишней или избыточной информацией. Хороший дизайн не перегружает пользователей альтернативами и не сбивает их с толку ненужной информацией.
Принцип обратной связи
Дизайн должен информировать пользователей о действиях или интерпретациях, изменениях состояния или состояния, а также ошибках или исключениях, которые имеют отношение к пользователю и представляют интерес, посредством ясного, краткого и недвусмысленного языка, знакомого пользователям.
Принцип толерантности
Дизайн должен быть гибким и терпимым, снижая стоимость ошибок и неправильного использования за счет возможности отмены и повторного выполнения, а также предотвращая ошибки, где это возможно, допуская различные входные данные и последовательности и интерпретируя все разумные действия.
Принцип повторного использования
Дизайн должен повторно использовать внутренние и внешние компоненты и поведение, поддерживая согласованность с целью, а не просто произвольную согласованность, тем самым снижая потребность пользователей в переосмыслении и запоминании.
Ханна Альварес из UserTesting дала этот совет начинающим пользователям пользовательского интерфейса в электронной книге «Выход из офиса: тестирование прототипов мобильных приложений с пользователем:
» «Вы когда-нибудь слышали поговорку: «Семь раз отмерь, один раз отрежь?» Что ж, эта идея применима. для создания приложений тоже. Когда вы разрабатываете приложение, вы можете убедиться, что находитесь на правильном пути, и избежать дорогостоящих переделок, тестируя ваши прототипы пользователями. Вы можете сгладить недостатки в дизайне еще до того, как напишете какой-либо код, что сэкономит вашей команде время и избавит вас от хлопот, связанных с внесением изменений в процессе разработки. Кроме того, вы уже будете знать, как пользователи получат ваш продукт, еще до того, как он появится в магазине приложений».
Далее я покажу вам, как можно использовать эти принципы для создания функционального и понятного мобильного пользовательского интерфейса. Если вы хотите еще глубже погрузиться в эти принципы дизайна, наш курс по дизайну пользовательского интерфейса здесь, в CareerFoundry, научит вас всему, что вам нужно знать о том, как использовать принципы дизайна пользовательского интерфейса для создания красивых и функциональных дизайнов мобильных приложений.
Начнем!
Посмотрите мое видео ниже, где вы узнаете, как создать свое первое мобильное приложение!
- Тестирование должно проводиться на каждом этапе процесса проектирования взаимодействия с пользователем, если позволяет время. Это означает тестирование эскизов эскизов, вайрфреймов, высокоточных макетов и, конечно же, прототипов.
- Люди часто формализуют концепцию тестирования в голове. Пользовательский тест может быть таким же простым, как спросить кого-то о выполнении задачи при просмотре даже одного изображения.

- Дизайн взаимодействия с пользователем — это баланс между интуицией дизайнера и данными. Пользовательское тестирование должно быть основной силой в процессе принятия решений.
У меня возникла идея приложения для изучения языков, которое позволяет пользователю расширять свой словарный запас на заданном языке, показывая ему слово (или несколько слов) каждый день, пока они не запомнят слово.
Мы назовем приложение «Французское слово в день». Идея состоит в том, чтобы в конечном итоге выпустить серию этих приложений для нескольких языков, но мы начнем с французского, так как я уже некоторое время изучаю его.
Прежде чем мы начнем, нам нужно знать, что мы проектируем. Нам пока не нужно доставать карандаш и бумагу или запускать Sketch. Нам просто нужно провести мозговой штурм общих функций приложения. Немного подумав, вот основные функции, которые я определил:
- Уведомления — Нам нужно отправить пользователю новые слова через уведомление, поэтому нам понадобится бортовой экран, который просит пользователя разрешить push-уведомления.

- Домашний экран . Пользователь должен иметь возможность приобретать несколько различных языковых уроков, поэтому нам понадобится главный экран, на котором он может приобретать эти уроки и активировать существующие.
- Отслеживание прогресса — пользователь должен иметь возможность видеть прогресс каждого активного урока.
- Просмотр урока — пользователь должен иметь возможность видеть список слов, которые он уже выучил на данном уроке.
- Просмотр Word — Пользователь должен иметь возможность просматривать слова, которые он уже выучил. Это должно включать определение, ссылку на изображение, часть речи, звуковое произношение и ссылку на спряжение.
В этом приложении, безусловно, будет намного больше, но этот список хорошо подходит для данного руководства.
Крис Мессина , ведущий специалист по опыту разработчиков в Uber , дает нам свой главный совет по дизайну для мобильных устройств:
«В наши дни очень важно понимать поведение пользователей и контекст.
Люди заняты, они в пути, и у них происходит тысяча дел.
Рассмотрите возможность создания прототипа вашего приложения или службы, используя только обмен сообщениями в качестве канала доставки, чтобы увидеть, как встречаться с людьми там, где они есть, и разбить вашу службу на более мелкие микрозадачи, которые можно собирать вместе с течением времени, а не выполнять все сразу. ».
И Джорджи Боттомли из Ladies, что UX рассказал нам о важности контекста при тестировании мобильного приложения.
«При тестировании для мобильных устройств очень важно, чтобы пользователь находился в его естественной среде. Очень легко не учитывать это и иметь пользователей за столом или в неестественном контексте.
Подумайте, где ваши пользователи обычно взаимодействуют со своими мобильными устройствами, и попытайтесь воспроизвести это.
Например; на стуле (представьте, что вы путешествуете в автобусе), на диване (думая о доме во время просмотра телевизора), ходите по комнате (пока они в пути).
Это позволит вам получить лучшую обратную связь о том, что вы создаете».
3. Как мы его строим?
Для начала мы возьмем карандаш и бумагу и начнем набрасывать различные функции приложения. Как только эти рисунки будут завершены, мы перейдем к Sketch и начнем вдыхать в них жизнь.
Sketch — идеальный инструмент для работы, поскольку он создан для разработки пользовательских интерфейсов. В нем также есть несколько отличных встроенных инструментов, которые помогут вам настроить дизайн для мобильных устройств и просмотреть их на своем устройстве. Подробнее об этом позже.
Если вы хотите изучить другие инструменты, вот 12 инструментов дизайна мобильных приложений для дизайнеров пользовательского интерфейса.
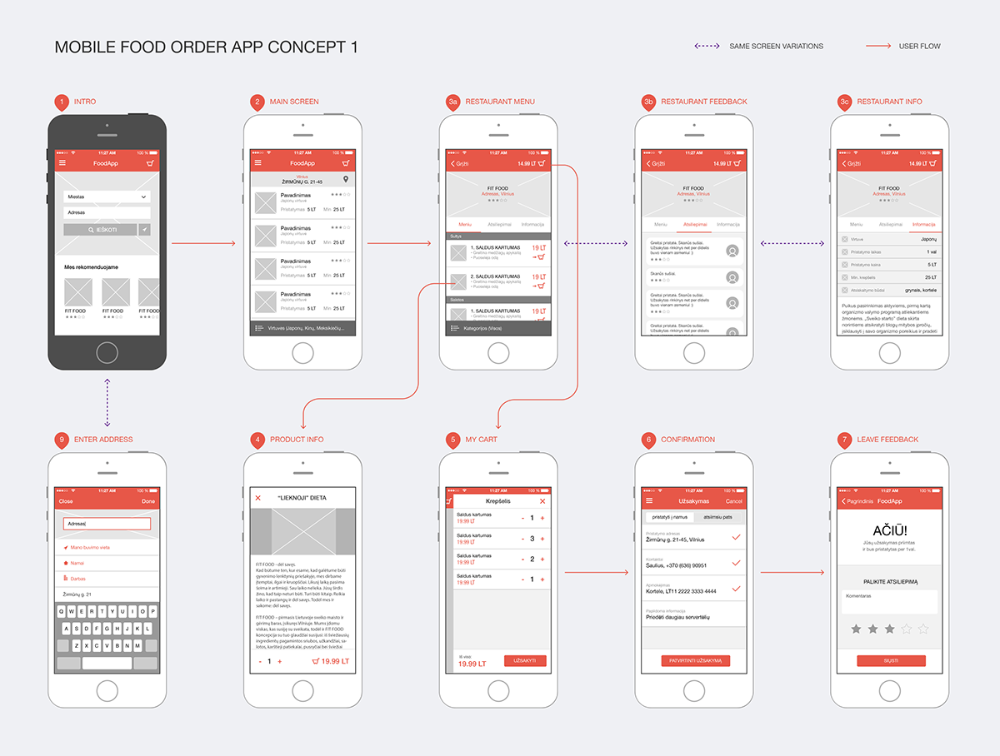
Набросок нашего приложения
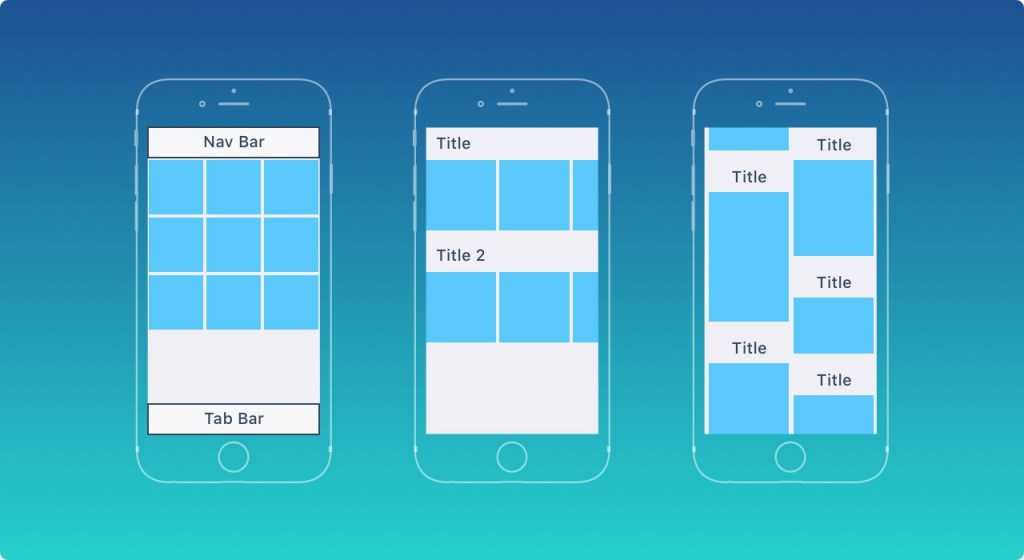
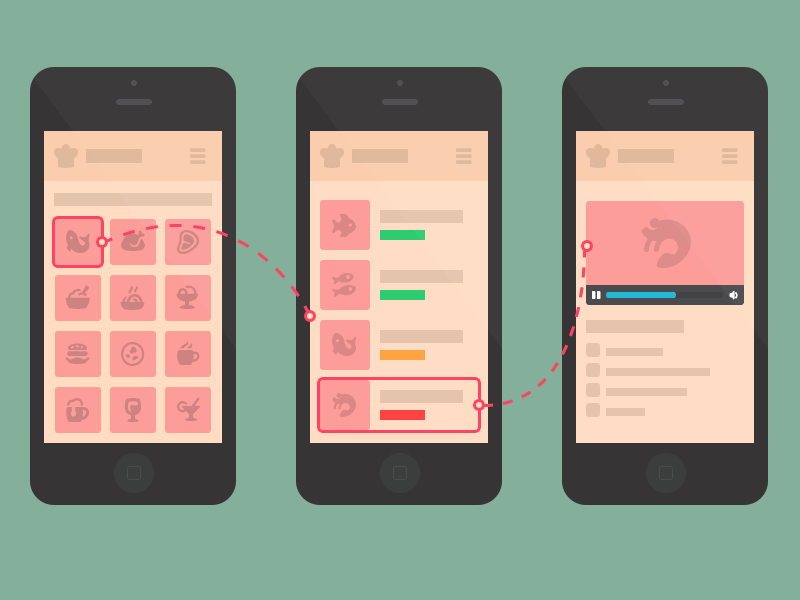
Первое, что нам нужно, это простая блок-схема, чтобы мы могли понять, как пользователь проходит через программное обеспечение.
Это помогает нам понять, как различные экраны нашего приложения взаимодействуют друг с другом. Далее мы будем работать над наброском каждого отдельного экрана
Далее мы будем работать над наброском каждого отдельного экрана
Теперь мы готовы запустить Sketch и начать воплощать наши проекты в жизнь!
Адаптация
Первое, что нам нужно сделать, это убедиться, что пользователь разрешает нам отправлять ему push-уведомления. Вот так мы будем давать им новые слова каждый день.
Давайте начнем воплощать в жизнь эти принципы проектирования пользовательского интерфейса. Онбординг легко воспринимается как работа, поэтому мы хотим, чтобы этот процесс был максимально простым и легким.
Я быстро просмотрел некоторые демонтажные работы, чтобы увидеть, как другие приложения справляются с запросом пользователя на включение push-уведомлений. Я заметил, что Foursquare делает здесь что-то очень умное.
Иногда пользователи могут быть застигнуты врасплох, когда их просят включить уведомления или использовать свое местоположение. Таким образом, Foursquare накладывает всплывающее окно с уведомлением поверх инструкций, которые объясняют, почему им необходимо включить уведомление.
Мне очень нравится идея предоставлять пользователю дополнительную информацию, прежде чем он примет push-уведомление. Это согласуется с общим принципом проектирования, заключающимся в том, чтобы держать пользователей в курсе, убедившись, что они понимают, почему они дают мне эти разрешения.
Когда новый пользователь запускает приложение, первое, что мы показываем ему, — это экран, который объясняет, почему нам нужно разрешение на отправку ему уведомлений.
Начнем пачкать руки. Первое, что нам нужно сделать, это нарисовать краткий набросок этого экрана. Крайне важно начать с карандаша и бумаги, так как среда настолько прощающая. Чем больше вы сможете выяснить на этом этапе, прежде чем использовать настоящие пиксели, тем лучше.
Теперь у нас есть хорошая база для начала проектирования. Отсюда мы запустим Sketch, выберем инструмент Artboard (A) и воспользуемся предустановкой iPhone 6 на панели инспектора справа. Чтобы добавить общие элементы iOS, такие как строка состояния, мы перейдем к File >> New From Template >> iOS UI Design. Этот файл содержит все общие элементы iOS, которые вам часто понадобятся.
Этот файл содержит все общие элементы iOS, которые вам часто понадобятся.
Теперь приступим к дизайну!
Когда пользователь нажимает «Включить уведомления», мы запускаем это диалоговое окно собственных разрешений:
Маркос Гутьеррес, управляющий директор 99designs Europe, рассказал нам о своих ключевых моментах по разработке мобильных приложений:
«Владельцы бизнеса знают о важно иметь мобильное присутствие, и мы видели, как растет спрос на дизайнеров приложений на нашем сайте.
Использование мобильных устройств превысило использование других устройств в 2015 году. Кроме того, Google начал использовать удобство использования мобильных устройств в качестве рейтинга, поэтому, если органический поисковый трафик является основным источником трафика для их бизнеса, дизайнеры должны ориентироваться на мобильные устройства.
Чтобы произвести впечатление на нового клиента, важно, чтобы дизайнеры создали для своих клиентов руководство по фирменному стилю, которое включает в себя как внешний вид, так и голос, что обеспечит эффективный и последовательный брендинг во всех средствах массовой информации.
Это приведет к более эффективному выпуску маркетинговых материалов и более унифицированному посланию бренда для их клиентов.
Первым шагом является оценка их активов, чтобы определить, нуждаются ли они в обновлении на основе текущих тенденций дизайна (например, плоский дизайн, простота и т. д.). Как дизайнер приложений, не забывайте, что правильный баланс между дизайном и функциональностью является ключевым фактором».
Главный экран
Как только пользователь примет push-уведомления, мы отправим их прямо на главный экран. Это было бы прекрасное время, чтобы дать им базовое пошаговое руководство и объяснить некоторые механизмы приложения, но мы оставим это на другой день.
Честно говоря, если мы будем придерживаться общих принципов проектирования пользовательского интерфейса, нам может вообще не понадобиться пошаговое руководство. Приложение должно быть достаточно интуитивно понятным, чтобы его можно было понять, не держась за руки слишком долго.
Основная информация, которую мы хотим отобразить на главном экране:
- Нам нужен элемент геймификации, поэтому мы покажем их статистику красиво и крупно в верхней части главного экрана.
- Ниже статистики мы покажем их текущие уроки, их прогресс и заблокированные уроки. Мы хотим сделать так, чтобы было очевидно, что эти уроки недоступны. Это побудит пользователя разблокировать их каждый раз, когда они посещают главный экран.
- Я хочу, чтобы приложение было очень наглядным, поэтому я попытаюсь добавить красивые фотографии на каждую страницу.
- : Поскольку это главный экран, пользователь должен иметь возможность перейти отсюда куда угодно. Начнем с того, что наше приложение будет предлагать некоторые основные пользовательские настройки, поэтому мы позаботимся о том, чтобы был способ перейти на экран настроек с этого домашнего экрана.
Теперь, когда мы знаем, что нам нужно спроектировать, мы создадим быстрый набросок, чтобы понять, как мы хотим визуально расположить эти элементы, не проделывая слишком много работы.
Теперь у нас есть прекрасная возможность запустить Sketch и приступить к разработке элементов нашего домашнего экрана. Большая часть работы уже проделана, так что осталось только разместить каждый элемент на своем месте и добавить немного цвета.
Когда домашний экран готов, у пользователя теперь есть возможность отслеживать свой общий прогресс, а также прогресс каждого отдельного урока, приобретать новые уроки и настраивать свои пользовательские настройки. Хороший!
Джерри Цао, специалист по контент-стратегии UX в UXPin, рассказал нам о важности контента в дизайне мобильных приложений:
«Контент всегда важен в дизайне, но его важность возрастает по мере того, как уменьшается площадь вашего экрана. При создании мобильного приложения используйте реальный контент как можно раньше. С черновым контентом все в порядке — цель состоит в том, чтобы спроектировать с реалистичными ограничениями интервалов. Если вы слишком полагаетесь на lorem ipsum, вы можете сломать интерфейс, как только начнете работать с реальным контентом».
Просмотр урока
Итак, что происходит, когда пользователь выбирает один из этих уроков? Я рад, что вы спросили! Теперь мы собираемся собрать страницу урока, где пользователь сможет просмотреть каждое открытое ему слово.
Нам также нужно дать пользователю возможность отключить урок, поскольку он может захотеть сделать паузу, если у него одновременно включено слишком много уроков.
Итак, вот что нам нужно на этом экране:
- Название урока
- Визуальное представление урока (изображение/иконка)
- Список слов, которые были раскрыты
Отсюда мы собираемся использовать тот же процесс, что и раньше. Сначала мы сделаем грубый набросок страницы с помощью карандаша и бумаги, затем мы создадим версию с высокой точностью в Sketch, как только у нас будет хорошее представление о том, что мы строим.
Здесь мы хотим придерживаться принципов хорошей структуры и иерархии, поэтому мы начнем с названия раздела/прогресса вверху, а затем со словами ниже. Мы также хотим начать внедрять принцип повторного использования, который гласит, что общие компоненты должны использоваться повторно для обеспечения согласованности. На главном экране мы используем эти удобные маленькие круги для обозначения прогресса, поэтому мы будем использовать те же элементы для обозначения прогресса на этом экране.
Мы также хотим начать внедрять принцип повторного использования, который гласит, что общие компоненты должны использоваться повторно для обеспечения согласованности. На главном экране мы используем эти удобные маленькие круги для обозначения прогресса, поэтому мы будем использовать те же элементы для обозначения прогресса на этом экране.
Теперь, когда мы набросали наш экран урока, у нас есть все необходимое, чтобы начать совмещать несколько пикселей и создавать высококачественный дизайн:
Здесь мы также придерживаемся общего шаблона дизайна iOS/OSX. Обратите внимание, как горизонтальная линия, разделяющая каждое слово, обрывается непосредственно перед тем, как она достигает левого края? Это тонкая подсказка, которую пользователи усвоили при взаимодействии с операционной системой. Это означает, что щелчок по этому пункту меню откроет более глубокое меню справа.
Подобные тонкие намеки чрезвычайно важны, и их понимание немного облегчает работу дизайнера.
Вот еще один совет, на этот раз от Нила Тернера из UX for the Massesin theirMobile UX Design Principles:
«Подумайте о том, чего ваши пользователи будут пытаться достичь, и сосредоточьтесь на ключевых пользовательских целях, которые вы определили (в идеале посредством исследования пользователей).
Не отвлекайтесь, пытаясь спроектировать и создать функции, которые в любом случае вряд ли будут использоваться на мобильных устройствах».
Просмотр слова
Если вы посмотрите на нашу первоначальную блок-схему, самый глубокий уровень, который может пройти пользователь в этой первой итерации, — это просмотр слова. Вот что мы хотим включить в этот экран:
- Фотография, представляющая слово
- Само слово
- Часть речи (глагол, существительное и т.д..)
- Произношение
- Определение слова на английском языке
- Аудиотранскрипция слова
- Ссылки на дополнительные ресурсы, такие как спряжение
Я хочу, чтобы это приложение было очень наглядным, поэтому я хочу начать с изображения спереди и в центре, а затем двигаться вниз по иерархии в порядке важности.
Как всегда, мы начнем с того, что приложим карандаш к бумаге, чтобы получить первоначальное представление о том, как мы хотим расположить все эти элементы пользовательского интерфейса.
Мы уже говорили о принципе повторного использования, и он будет становиться все более и более важным по мере того, как мы будем конкретизировать различные экраны приложения. Нам нужно убедиться, что шрифты соответствуют всем остальным экранам нашего приложения, а также кнопкам и ссылкам. Поскольку мы используем синий цвет в качестве акцента, мы также хотим использовать его здесь.
Отлично!
Совет от Марли Месибов из MadPow и UXBooth
«Тестирование удобства использования имеет решающее значение, особенно для мобильных устройств. Большая часть опыта перемещается между несколькими устройствами, что усложняет нашу способность последовательно проектировать. Если мы не увидим, как люди реагируют на наши проекты на разных устройствах, мы не сможем догадаться».
На данный момент у нас есть несколько хорошо продуманных дизайнов в нашем файле Sketch. Хороший! Но как мы можем убедиться, что на мобильном устройстве все выглядит правильно, не создавая приложение? Здесь на помощь приходит Sketch Mirror.
В течение многих лет имитировать дизайн мобильных устройств на вашем устройстве было, мягко говоря, сложно. Сначала вы просто отправляли png или jpeg на свой телефон и загружали его. Это работает, но требует много времени и неэффективно. Такие продукты, как предварительный просмотр Skala, позволяли предварительно просматривать проекты Photoshop на мобильном устройстве, но настройка этого инструмента была сложной и не всегда работала.
К счастью, эта возможность уже встроена в Sketch! Все, что вам нужно сделать, это загрузить Sketch Mirror из магазина приложений, убедиться, что ваше устройство и компьютер находятся в одной сети, и запустить Sketch Mirror на своем устройстве. Затем просто нажмите «Зеркало» в правом верхнем углу приложения Sketch и выберите свое мобильное устройство.
Готово! Теперь каждую страницу и монтажную область в вашем файле Sketch можно легко просмотреть на вашем телефоне, и они будут немедленно обновлены, как только что-то изменится в вашем файле Sketch.
Совет от Меган Уилсон, ведущего блоггера и редактора UX Motel
«Недавно появилось несколько мобильных платформ взаимодействия, которые предоставляют разработчикам мобильных приложений все типы готовых апплетов, которые можно добавлять. к их основному продукту без какого-либо дополнительного кодирования. Включение этих апплетов значительно улучшает взаимодействие с пользователем, не задерживая процесс разработки».
Джастин Мифсуд из Usability Geek рассказал нам о 5 компонентах, о которых необходимо подумать при тестировании мобильных приложений:
«Любой сеанс тестирования юзабилити мобильного приложения должен состоять из 5 компонентов, которые необходимо продумать, тщательно спланировать и установить до проводится любое тестирование. Это цели теста (вопросы, на которые должен ответить тест), задачи, которые будут выполняться (реалистичные задачи, представляющие естественное взаимодействие между пользователем и приложением), тестовые документы (такие как сценарий ориентации и анкеты до и после тестирования), участники тестирования (представители пользователей, которые будут использовать приложение) и метод тестирования, который будет использоваться (обычно включает запись и наблюдение за участниками тестирования, выполняющими задания удаленно или в лабораторных условиях, в зависимости от цель теста)».