10 советов о том, как использовать яркие цвета в дизайне сайтов
Разработка дизайна с использованием ярких цветов — веселое занятие. Однако стоит отметить, что это довольно рискованно.
Такие цвета могут вызывать эмоции, привлекать внимание пользователей и задавать правильное настроение. С другой стороны, иногда яркий цвет создает ощущение неуравновешенности или безумия. Он либо мгновенно привлекает людей, либо отталкивает их.
Мы рассмотрим несколько способов применения ярких цветов в веб-дизайне, расскажем, как привнести индивидуальность в ваши проекты и сделать их более живыми, сохраняя баланс и доступность, которые делают сайт простым в использовании.
1. Создать нужное настроение
Цвета, в отличие от многих других элементов дизайна, мгновенно создают настроение (мрачное либо веселое) и устанавливают эмоциональную связь бренда или сайта с пользователями. Яркие и смелые оттенки сразу бросаются в глаза, притягивая внимание к дизайну и вовлекая потенциальных клиентов во взаимодействие с интерфейсом.
Какое-то время были особенно популярны цвета из палитры Material Design — именно их чаще всего использовали для создания ярких и модных решений. Вы можете увидеть это в примере выше: множество смелых оттенков неожиданно гармонично сочетаются друг с другом.
2. Выделить нестандартный элемент
Яркий цвет помогает обратить внимание пользователей на конкретный элемент дизайна. Особенно хорошо этот подход работает, если речь идет о чем-то нестандартном.
На сайте шрифта Avantt (на картинке выше) боковая панель навигации, которая в ином случае была бы достаточно незаметной, выделена пурпурным цветом. Смелый оттенок привлекает взгляд посетителей к названию и элементам навигации, то есть фактически улучшает юзабилити сайта.
3. Подчеркнуть, кто вы
Яркий цвет может выступать в качестве элемента брендинга, как в примере выше. Интересный и необычный неоновый цвет создает визуальный акцент и является связующим звеном между логотипом в верхнем левом углу и названием компании.
Брендинг с использованием смелых цветов наиболее эффективен, если интерфейс является не слишком красочным.
4. Создать впечатляющие текстовые элементы
В этом примере надпись яркого цвета “Superglow” представляет собой доминирующий элемент в дизайне сайта, который выделяется даже на фоне полноэкранных изображений. Сочетание розового, желтого и мощной черной тени выглядит очень смело. Кроме того, надпись является настолько крупной, что ее трудно не заметить.
Чтобы подобная типографика смотрелась гармонично, дизайн должен ей соответствовать. Поэкспериментируйте с разными типами фона, чтобы текстовые элементы впечатляли посетителей сайта, но не перетягивали на себя их внимание полностью.
5. Сделать интерфейс интереснее
Будь то простой цветовой акцент или более крупный красочный блок, яркие оттенки могут обеспечить правильный баланс и сделать строгий интерфейс не слишком минималистичным. Когда дизайн не отличается выразительностью, цветные элементы делают визуал интереснее и притягивают взгляд пользователей.
На сайте Studio MV (пример выше) используется оригинальный подход — почти половина экрана выкрашена в красный цвет и включает маленькие текстовые элементы. Это позволяет создать контраст между ярким блоком и черно-белым дизайном, при этом интерфейс не перегружен деталями. Он остается довольно строгим и сбалансированным.
Кроме того, равновесие достигается благодаря тому, что левая часть экрана разделена по горизонтали на 2 секции.
6. Заявить о себе
Иногда смелое цветовое решение — единственное, что вам нужно, чтобы заявить о себе. Какие ассоциации у вас возникают при взгляде на пример выше? Какое впечатление оставляет такой сайт?
7. Привлечь внимание
Выбирая яркий цвет, дизайнер зачастую преследует единственную цель — привлечь внимание посетителей сайта. Иногда подобные оттенки сочетаются с оформлением товаров, как в примере выше, в других случаях — просто создают контекст.
Что особенно здорово при таком подходе — вы можете изменить цветовую палитру в любой момент. Цвет фона или текста может быть ярко-синим сегодня, желтым в следующем месяце, а потом лимонно-зеленым. Так вы привлечете дополнительное внимание к дизайну, поскольку даже постоянные посетители заметят, что сайт изменился.
Цвет фона или текста может быть ярко-синим сегодня, желтым в следующем месяце, а потом лимонно-зеленым. Так вы привлечете дополнительное внимание к дизайну, поскольку даже постоянные посетители заметят, что сайт изменился.
Этот маленький сюрприз может вызвать у пользователей положительные эмоции и сделать их опыт приятнее.
8. Добавить веселья
Иногда сочетание ярких оттенков может давать интересные результаты: будь то комбинация множества цветов или неожиданное цветовое решение.
На сайте школы Letterz используются цвета маркеров-выделителей, которые изначально кажутся слишком яркими. Однако они не мешают посетителям воспринимать информацию. В сочетании с простым дизайном и забавным бегущим человечком они делают опыт взаимодействия приятным и веселым. (Настолько веселым, что вы даже не замечаете, что цвета смотрятся не слишком гармонично).
Пример доказывает, что когда вы экспериментируете с яркими цветами, можно нарушать правила, ведь невозможно угадать, какое решение действительно сработает.
9. Сделать фон ярким
Один из проверенных способов применения ярких цветов — фон сайта, включающего ограниченное число визуальных элементов. В сочетании с интересным шрифтом он почти всегда образует выигрышную комбинацию.
Результат будет особенно удачным и стильным, если добавить в интерфейс экспериментальную типографику либо анимированные элементы.
10. Следовать трендам
Если говорить о трендах в веб-дизайне, яркие цвета можно назвать одним из них. Они могут отлично сочетаться с другими модными решениями.
Создатели сайта Wokine (на картинке выше) следуют сразу нескольким трендам, благодаря чему дизайн выглядит ультрасовременно: смелые цвета, разделенный экран, уникальный шрифт.
Цвет помогает привлечь внимание пользователей к размещенному сбоку меню, делает интерфейс сбалансированным и превращает экран в произведение искусства.
преимущества и недостатки метода, способы составления цветовой палитры
Сегодня в трендах веб-дизайна присутствуют не только минималистичные сайты с минимум цветовых оттенков, но и яркие ресурсы, на которых используются самые невозможные сочетания и принты. В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
Немного о цвете в веб-дизайне
Веб-дизайнеры похожи на художников — перед составлением макета тщательно выбираются оттенки цвета, составляется композиция, и только потом наносятся основные «штрихи». Разберемся, какие особенности приходится учитывать дизайнерам при выборе цветовой палитры для создания сайта.
В интернет-пространстве существует около 16,8 миллионов цветов. Однако все цвета являются составляющими трех базовых оттенков — красного, зеленого и голубого. Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
В зависимости от количества того или иного цвета, можно «вывести» новый цветовой оттенок, задавая определенные значения в модели RGB. Например:
Например:
Видно, что полученный оттенок содержит интенсивность 255 для красного, 100 для зеленого и 200 для голубого.
Также все цвета можно «разбавить» белым или черным цветом и получить различные оттенки. Например, оттенки синего:
Таким образом, дизайнеры имеют огромный выбор цветов для макета. От того, какие цвета выберет разработчик, зависит:
- легкость восприятия контента. Пользователи обращают особое внимание на палитру — иногда слишком яркие цвета отвлекают клиентов от полезного контента или мешают восприятию. Например, слишком яркий фон для текста уменьшает его читабельность, поэтому пользователь может проигнорировать контент;
- эмоциональная составляющая сайта. Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
- ассоциация с брендом.
 Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Красный прочно ассоциируется у пользователей с МТС, зеленый — с Мегафон и так далее. Цвет у компаний — прочная составляющая бренда, которая позволяет узнавать компанию, даже не используя логотип напрямую.
При выборе цвета дизайнеры учитывают вышеперечисленные факторы. Соблюдение фирменного стиля, формирование у пользователя соответствующего настроения и облегчение восприятия — три главных цели при выборе оттенка.
Как дизайнеры составляют палитры
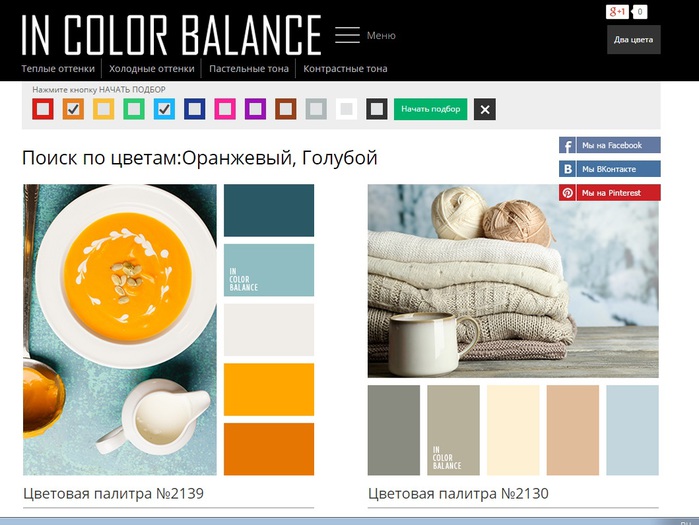
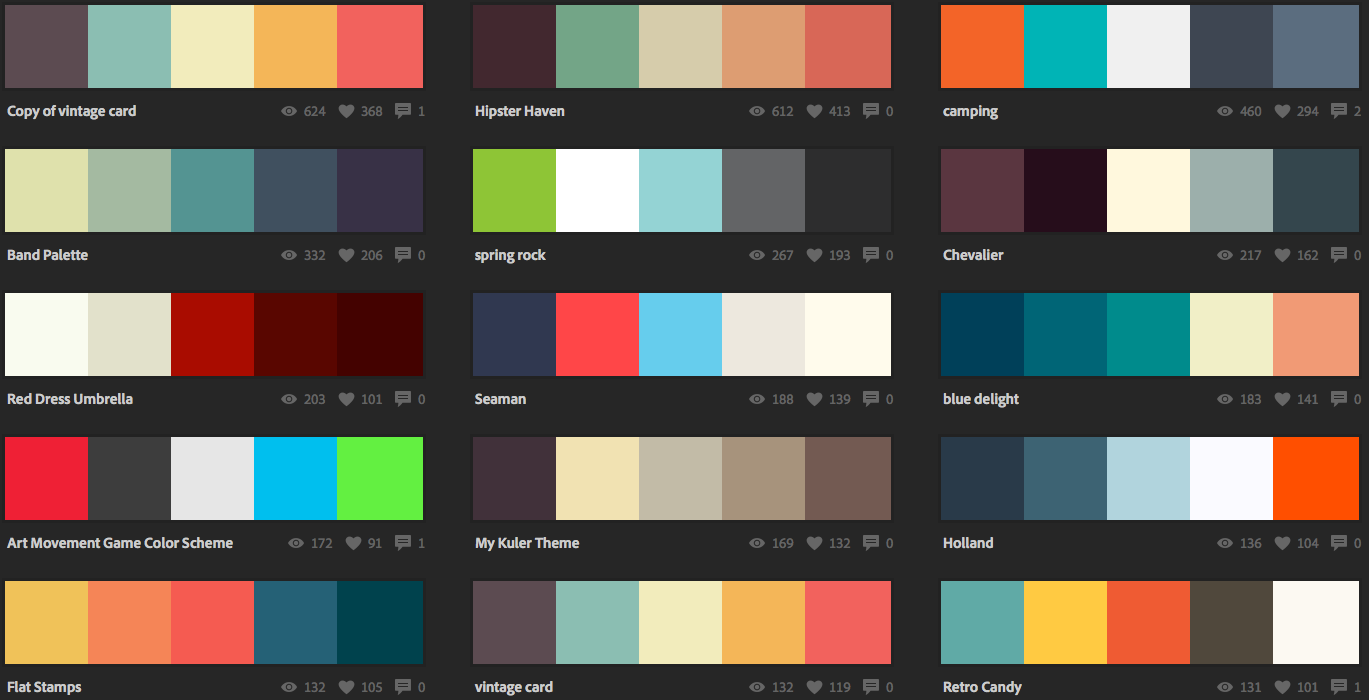
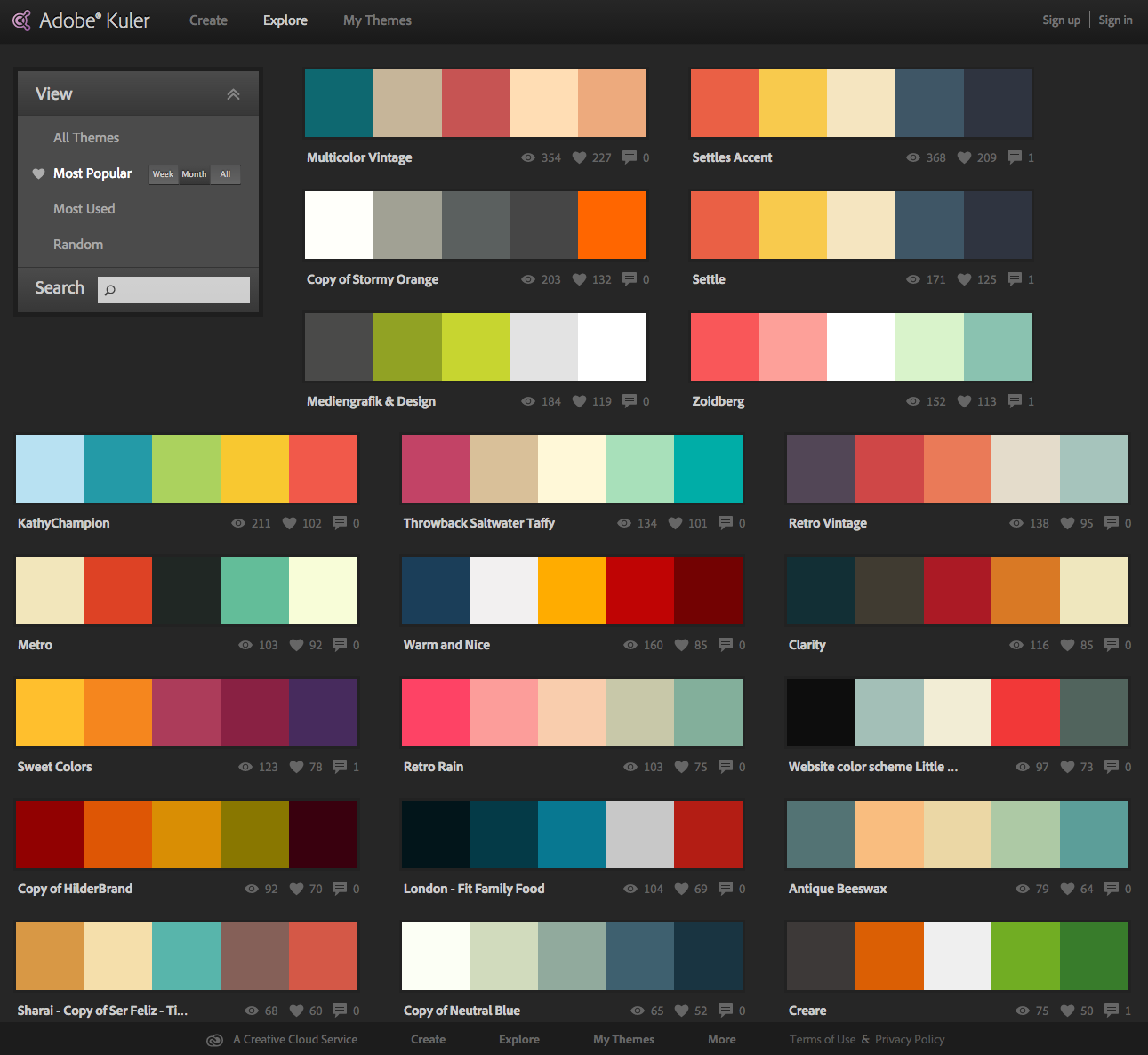
Способов составления цветовой палитры для сайта множество. Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Например, есть сайты, на которых можно посмотреть различные цветовые сочетания на реальных примерах. Например, сайт dribble:
Например, сайт dribble:
Кроме того, большинство дизайнеров ориентируется на созданный для компании брендбук — руководство по использованию фирменного стиля организации. Часто в фирменный стиль входят цветовые оттенки, которые необходимо обязательно использовать в макете. Также в фирменный стиль могут входить различные принты и текстуры. Больше об элементах айдентики на сайте можно прочитать в этой статье.
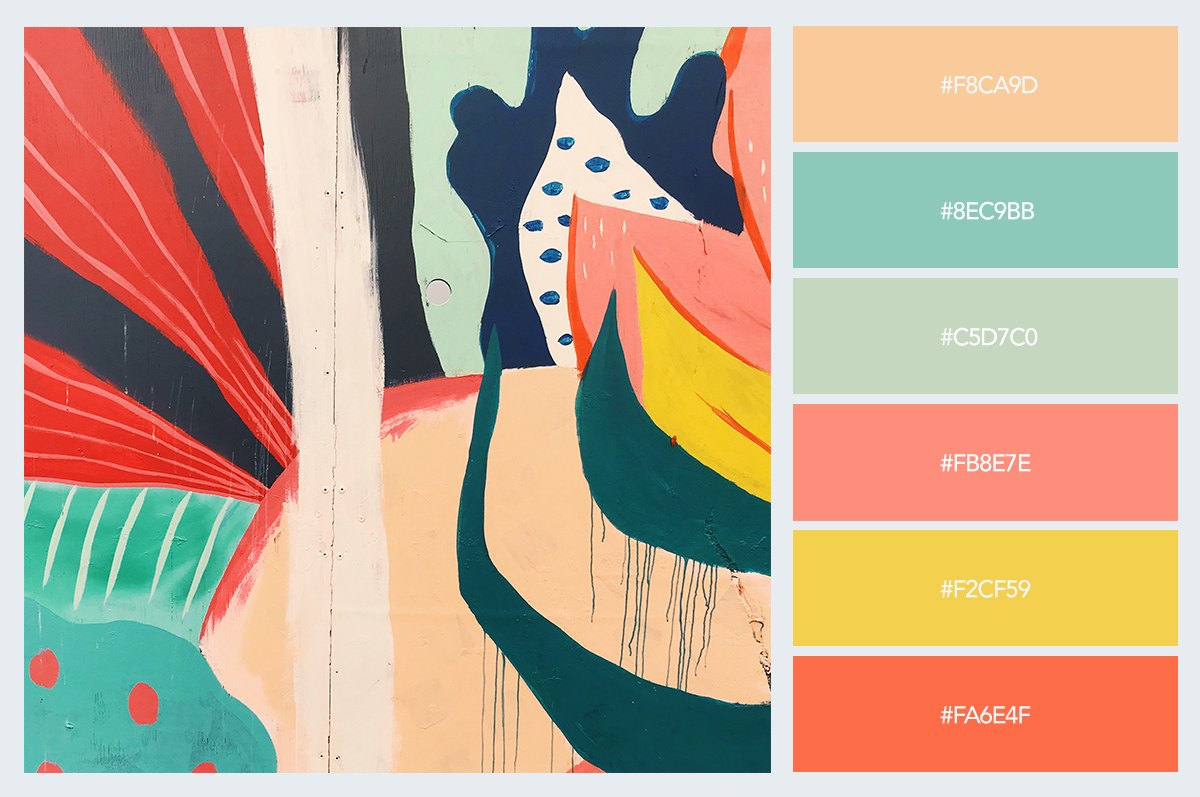
Еще один способ выбрать цвета для сайта — вдохновляться искусством и шедеврами художников, которые отлично разбирались во влиянии цвета на эмоции людей. Например, «разобрать» картины на цвета:
Больше о поиске идей мы писали здесь.
Преимущества яркой цветовой палитры
Все чаще дизайнеры отказываются от серых скучных палитр и выбирают для макетов яркие сочные цвета. Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Запоминаемость ресурса
Яркие и необычные цветовые сочетания — отличный способ создать уникальный и запоминающийся ресурс. Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
На примере представлен сайт, где используются рисованные иллюстрации и насыщенная палитра цветов. Такой прием запоминается пользователями своей необычностью и яркостью, по сравнению с классическими сайтами и традиционной структурой в виде горизонтального меню и контентной части.
Запоминаемость ресурса и компании в целом — важная составляющая влияния бренда на продажи. Если организация не на слуху, не запоминается клиентами — компания теряет возможность приобрести постоянных заказчиков и ей остается только привлекать новых клиентов.
Эмоции
Яркие цвета — это всегда про эмоции. Яркие цвета влияют на настроение, создают особую атмосферу на сайте, вызывают определенные ассоциации с продуктом.
Выбранный дизайнерами цвет для оформления — мятный, который вызывает чувство свежести, ассоциируется с чистотой, здоровьем. Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Стиль
Яркая цветовая палитра является одним из трендов веб-дизайна. «Скучный» минимализм уже никого не удивляет, и дизайнеры ищут новые направления, в которых можно создать уникальный дизайн и привлекать пользователей. Например, один из «законодателей» трендов в веб-дизайне Apple использует для своих баннеров цветной градиент:
Одно из популярных направлений в веб-дизайне стиль Flat — также характеризуется яркой цветовой палитрой. Подробнее об этом можно прочитать в нашем блоге.
Становление бренда
Мы уже говорили о влиянии цветов на фирменный стиль и восприятие бренда. Приведем еще один пример того, как один или несколько цветов могут ассоциироваться с компанией и брендом.
Яркий пример — компания Google. У организации есть несколько обозначений, по которым узнается бренд: это сама надпись перед поисковой строчкой, а также логотипы их продуктов — браузер, диск и так далее.
Такие цвета использует Google для своих логотипов:
Таким образом, набор данных оттенков прочно ассоциируется с компанией. Такой способ позволяет увеличить узнаваемость бренда и, как следствие, повысить продажи.
Яркая цветовая палитра — отличная составляющая фирменного стиля. Бренды, использующие выразительные цвета вместе с интересными иллюстрациями или символами всегда больше запоминаются клиентами. Мы привыкли ассоциировать красную букву «Я» с компанией «Яндекс», различаем по цветам всех операторов, узнаем на улицах курьеров Delivery Club только по зеленой куртке и сумке. Несмотря на то, что цвет не является торговым знаком (зарегистрировать цвет очень сложно, хотя такие прецеденты случались в странах Европы) его можно с успехом использовать как ассоциативную составляющую бренда.
Креативность
Яркая цветовая палитра — отличный способ проявить креативность и создать по-настоящему уникальный дизайн. Сейчас структура, серые цвета без ярких акцентов и «серьезность» ушли в прошлое — в трендах яркие оттенки, креативные текстуры, анимация и многое другое.
Теперь увидеть необычные сайты стало легче. Дизайнеры придумывают новые концепции, соединяют несочетаемое, работают с фотографией и произведениями искусства и придумывают настоящие шедевры. Яркая цветовая палитра встречается даже на новостных порталах и информационных сайтах — так ресурсы перестают быть одинаковыми и завоевывают любовь все новых и новых пользователей.
Яркий пример — сайт «Тинькофф журнал». Издание стало популярным не только благодаря интересному контенту, но и необычному дизайну и интересной типографике:
Таким образом, дизайнерам предоставлена возможность работать с различными направлениями и создавать новые цветовые сочетания. Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Повышение продаж
Еще одна причина, почему яркие цвета популярны в веб-дизайне — повышение уровня конверсии. Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Также яркие цвета часто используют на промо-сайтах. Продукты презентуют в ярких красках, которые вызывают положительные эмоции у клиентов:
Больше об оформлении промо-сайтов мы писали в этой статье.
В целом яркая цветовая палитра — отличный инструмент повышения продаж при грамотном использовании оттенков и составлении удобной структуры для пользователей. Однако, есть несколько недостатков, которые стоит учитывать при использовании таких цветов в дизайне сайтов.
Недостатки яркой цветовой палитры
Несмотря на то, что яркая цветовая палитра остается в трендах, некоторые сайты могут потерять клиентов при неправильном распределении цветов или неправильном составлении структуры сайтов. Рассмотрим подробнее недостатки яркой палитры и способы решения возникающих проблем.
Сложности с юзабилити
Основной недостаток ярких цветов — возникающие сложности с юзабилити. Креативные сочетания, анимация и другие составляющие ярких сайтов неизбежно влияют на удобство пользования. Традиционные элементы, к которым привыкают пользователи, могут скрываться (например, горизонтальное меню часто прячут за значок «гамбургера»), недостаточно прорабатываются элементы навигации.
Как решить эту проблему? В первую очередь, необходимо соблюдать баланс между креативностью и юзабилити. Например, оставлять важные элементы для пользователей и, в то же время, вставлять необычные детали или анимацию. Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Сложности с восприятием контента
Еще одна распространенная проблема — сложности с восприятием контента, чаще всего текстового. Яркие тона отвлекают пользователей от надписей, переводят внимание на изображения и клиенты могут не узнать важную информацию — о компании, новых товарах, акциях и прочее. Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
В этом случае дизайнерам нужно тщательно продумывать структуру сайта и подбирать палитру. Важный контент лучше выделять рамкой или яркими вставками, а главные элементы следует располагать таким образом, чтобы пользователь четко выделял композицию и понимал, какой шаг стоит сделать дальше.
Несоответствие тематике
Еще одна распространенная проблема — несоответствие цветовой палитры посылу, смыслу и теме сайта. Например, яркие цвета неуместны на каких-то исторических сайтах, розовые оттенки не добавляют странице «серьезности», если это необходимо.
Такой диссонанс возникает, когда дизайнеры поддаются веяниям моды и забывают о назначении ресурсов. Также стоит помнить о целевой аудитории — если в качестве ЦА выступают люди, которые далеки от современных трендов, лучше остановиться на классическом варианте с понятными навигационными элементами и не использовать креативные детали.
Студия дизайна IDBI в своих работах использует как яркие цветовые сочетания, так и классические представления о сайтах. Мы создаем интернет-магазины с ярким оформлением, промо-сайты с эффектной презентацией товара и обычные ресурсы для размещения новостных сводок. Мы обращаем внимание на назначение сайта, принимаем во внимание брендбуки и другие атрибуты фирменного стиля. Яркие палитры часто используем в призывах к действию и навигационных элементах, чтобы сделать сайты удобными для пользователей и увеличить уровень конверсии ресурса. Наши работы можно посмотреть в разделе «Портфолио».
веб-сайтов с зеленой цветовой палитрой, которые выглядят потрясающе
Агентство Markus борется со скучностью. Их веб-дизайн, включая некоторые ярко-зеленые элементы, определенно подчеркивает их миссию.
Зачем выбирать зеленые цветовые палитры в веб-дизайне?
Зеленый — универсальный и популярный выбор в веб-дизайне из-за его ассоциации с природой, ростом и спокойствием. Он может вызвать чувство свежести, жизненной силы и гармонии. Зеленая цветовая палитра может помочь вашему веб-сайту выделиться и создать визуально привлекательный вид для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать дизайн, который соответствует идентичности и посылу вашего бренда.
Он может вызвать чувство свежести, жизненной силы и гармонии. Зеленая цветовая палитра может помочь вашему веб-сайту выделиться и создать визуально привлекательный вид для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать дизайн, который соответствует идентичности и посылу вашего бренда.
Как создать сбалансированную зеленую цветовую палитру?
Чтобы создать сбалансированную зеленую цветовую палитру, рассмотрите возможность использования дополнительных, аналогичных или триадных цветовых схем. Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, зеленый и красный), а аналогичные цвета — смежные (например, зеленый, синий и желтый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, зеленый, оранжевый и пурпурный). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским задачам.
Какие эмоции или чувства может вызывать зеленый цвет в веб-дизайне?
Зеленый может вызывать различные эмоции и чувства в зависимости от его оттенка и контекста. Более светлые оттенки зеленого, такие как мята или лайм, могут передать ощущение свежести, энергии и новаторства. Более темные оттенки, такие как лесной или оливково-зеленый, могут передать стабильность, элегантность и связь с природой. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш веб-сайт оказал на посетителей, и выберите соответствующие оттенки зеленого.
Более светлые оттенки зеленого, такие как мята или лайм, могут передать ощущение свежести, энергии и новаторства. Более темные оттенки, такие как лесной или оливково-зеленый, могут передать стабильность, элегантность и связь с природой. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш веб-сайт оказал на посетителей, и выберите соответствующие оттенки зеленого.
Как я могу эффективно использовать зеленый цвет в своем веб-дизайне?
Чтобы эффективно использовать зеленый цвет в своем веб-дизайне, подумайте о его влиянии на визуальную иерархию, удобочитаемость и взаимодействие с пользователем. Например, вы можете использовать зеленый цвет в качестве акцента, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании зеленого цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Могу ли я сочетать разные оттенки зеленого в своем веб-дизайне?
Да, сочетание различных оттенков зеленого может создать глубину и визуальный интерес к вашему веб-дизайну. Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок зеленого для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Какие цвета хорошо сочетаются с зеленым в веб-дизайне?
Несколько цветов хорошо сочетаются с зеленым, в зависимости от конкретных оттенков и целей вашего дизайна. Некоторые популярные варианты:
- Белый или светло-серый: эти нейтральные цвета обеспечивают контраст и помогают выделить зеленые элементы.
- Коричневый или бежевый: эти землистые цвета дополняют зеленый и создают ощущение тепла или природы.

- Синий или бирюзовый: эти прохладные цвета создают гармоничный эффект в сочетании с зеленым.
Поэкспериментируйте с различными комбинациями, чтобы найти цветовую схему, которая лучше всего подходит для вашего веб-сайта.
Существуют ли популярные бренды или веб-сайты, использующие зеленые цветовые палитры?
Многие известные бренды и веб-сайты используют зеленые цветовые палитры для создания уникального и запоминающегося визуального образа. Примеры включают Spotify , в котором яркое сочетание зеленого и черного пробуждает энергию и творчество, и Evernote , приложение для создания заметок, в котором используются различные оттенки зеленого для демонстрации продуктивности и организованности. Эти бренды демонстрируют универсальность и эффективность зеленых цветовых палитр в веб-дизайне.
Как обеспечить доступность с помощью зеленой цветовой палитры?
Чтобы обеспечить доступность с зеленой цветовой палитрой, учитывайте контраст между цветом текста и фона. Стремитесь к коэффициенту контрастности не менее 4,5: 1 для обычного текста и 3: 1 для крупного текста, чтобы соответствовать рекомендациям по доступности веб-контента (WCAG). Вы можете использовать онлайн-инструменты, такие как WebAIM Color Contrast Checker , чтобы проверить свои коэффициенты контрастности. Кроме того, помните о дальтониках при выборе цветовых комбинаций.
Стремитесь к коэффициенту контрастности не менее 4,5: 1 для обычного текста и 3: 1 для крупного текста, чтобы соответствовать рекомендациям по доступности веб-контента (WCAG). Вы можете использовать онлайн-инструменты, такие как WebAIM Color Contrast Checker , чтобы проверить свои коэффициенты контрастности. Кроме того, помните о дальтониках при выборе цветовых комбинаций.
Сочетание зеленого с такими цветами, как красный или коричневый, может быть проблематичным для некоторых пользователей, поэтому рассмотрите альтернативные комбинации или используйте узоры и текстуры, чтобы различать элементы. Всегда проверяйте свой дизайн с помощью специальных инструментов и руководств, чтобы обеспечить инклюзивное взаимодействие с пользователем для всех посетителей.
Заканчивая размышления о веб-сайтах с зеленой цветовой палитрой
У каждого веб-разработчика есть любимый цвет. Однако, когда дело доходит до создания бренда, это гораздо больше, чем просто личные предпочтения дизайнера.
Цвет тесно связан с узнаваемостью и запоминанием торговой марки. Кроме того, разные цветовые оттенки могут передавать различные значения.
Некоторые цвета воспринимаются глазом легче, чем другие. Зеленый — один из них, поэтому эта палитра популярна в сети.
Зеленая цветовая палитра сделает ваш бренд надежным, заслуживающим доверия, безопасным и экологичным. Он идеально подходит для туристических, научных или медицинских и связанных со здоровьем веб-сайтов. Это также хороший выбор для финансовых учреждений.
Кроме того, существует множество студий креативного дизайна, которые используют яркий оттенок зеленого, чтобы выделиться. По какой бы причине вы ни решили использовать зеленый цвет в своем веб-дизайне, эта статья обязательно предоставит несколько вдохновляющих идей.
Если вам понравилась эта статья о веб-сайтах с зеленой цветовой палитрой, вам следует ознакомиться с этой статьей о красочных веб-сайтах.
Мы также писали на похожие темы, такие как веб-сайты с желтой цветовой палитрой, фиолетовой цветовой палитрой, спокойной цветовой палитрой, синие веб-сайты, красные веб-сайты, розовые веб-сайты, оранжевые веб-сайты и цвета социальных сетей.
Как сделать это правильно (+ инфографика) — Go WordPress
Цветовая схема вашего веб-сайта играет решающую роль в формировании восприятия и опыта вашей аудитории. Хорошо подобранная цветовая палитра может передать профессионализм, дружелюбие, креативность и многое другое, повышая узнаваемость бренда и стимулируя взаимодействие посетителей. Эта статья проведет вас через процесс выбора наиболее подходящих цветов для вашего веб-сайта и поможет вам создать связную и привлекательную цветовую схему.
Понимание влияния цветовых схем веб-сайта
Ваш веб-сайт является целевой страницей для вашей онлайн-аудитории и рассказывает историю о вашей личности и вашей цели. И хотите верьте, хотите нет, но разные цветовые схемы на вашем сайте могут отображать разный уровень профессионализма, дружелюбия, открытости и многого другого.
Итак, что говорит о вас цветовая схема вашего сайта?
Профессионализм
Черно-белые цветовые схемы придают изысканный и формальный вид. Включение оттенков фиолетового и золотого может добавить изюминку, не ставя под угрозу профессионализм. Этот гладкий современный вид может произвести такое же впечатление, как современный дом или офис, и сделает ваш сайт смелым и привлекательным.
Включение оттенков фиолетового и золотого может добавить изюминку, не ставя под угрозу профессионализм. Этот гладкий современный вид может произвести такое же впечатление, как современный дом или офис, и сделает ваш сайт смелым и привлекательным.
Дружелюбие
Если вы хотите, чтобы ваш сайт выглядел дружелюбно, некоторые цвета работают лучше, чем другие. Темно-синий и зеленый — ваш лучший выбор, чтобы сделать ваш сайт уютным и гостеприимным. Многие благотворительные и некоммерческие организации используют эти цвета, чтобы передать чувство спокойствия.
Эффективность
Некоторые компании могут захотеть предупредить клиентов о своей эффективности и скорости. Например, компании по ремонту домов, такие как кровельные компании и страховые компании, хотят, чтобы посетители проводили как можно меньше времени на их веб-сайтах, а вместо этого звонили им напрямую, чтобы узнать цену.
Для этого смелая цветовая гамма красного и белого может создать ощущение безотлагательности. Эти цвета в сочетании с быстрыми призывами к действию, такими как «Позвоните, чтобы узнать цену» или «Свяжитесь с нами сейчас», могут побудить потенциальных клиентов перейти прямо с вашего веб-сайта на телефон, что позволит вам работать как можно быстрее.
Эти цвета в сочетании с быстрыми призывами к действию, такими как «Позвоните, чтобы узнать цену» или «Свяжитесь с нами сейчас», могут побудить потенциальных клиентов перейти прямо с вашего веб-сайта на телефон, что позволит вам работать как можно быстрее.
Креативность
Творческие личности могут использовать цветовую схему своего веб-сайта для демонстрации уникальности или актуальности своего бизнеса. Такие услуги, как фотография, видеосъемка, нестандартное искусство и каллиграфия, могут выиграть от интересных землистых тонов, таких как сочные апельсины и коричневые тона.
Оранжевый оттенок сообщает об уровне игривости, который может быть важен в вашей области, в то время как светло-коричневый может сделать вас приземленным и профессиональным. Работайте с этими цветами вместе, и у вас получится веселый, игривый веб-сайт, который дает зрителям представление о том, чем занимается ваш бизнес, и, надеюсь, создает единственный в своем роде вид для тех, кто просматривает многие веб-сайты. подобные предприятия.
подобные предприятия.
Стимулирование
Веб-сайты, стимулирующие умы зрителей, обычно содержат яркие цвета, например желтый и розовый. Хотя эти два цвета не обязательно работают в тандеме, выбор одного из них в качестве основного цвета для вашего сайта может разжечь воображение ваших посетителей. Добавьте основные цвета, такие как красный и синий, для веб-сайта для детей, особенно того, где им предлагается учиться и расти с помощью инструментов на самом сайте или в физическом пространстве, которое продвигает ваш веб-сайт.
Создание единой цветовой схемы
Стимулирует ли цветовая схема вашего веб-сайта посетителей просматривать его в течение более длительного периода времени, подписываться на рассылку новостей или совершать покупки? Если вы не тратите время и усилия на поиск наиболее подходящих цветов для создания последовательной и взаимодополняющей схемы, тогда ответ может быть «нет».
Вот три метода, которые могут помочь вам избежать этой проблемы, гарантируя, что ваш контент будет легче читать и оказывать эмоциональное воздействие на ваших читателей.
1. Отдайте предпочтение удобочитаемости
Если ваши посетители с трудом читают текст на вашем сайте, то вся ваша тяжелая работа будет напрасной. Люди не будут напрягаться, чтобы что-то читать, если вместо этого смогут найти ту же информацию на сайте конкурента.
При создании цветовой схемы для вашего веб-сайта очень важно правильно использовать контраст. В конце концов, использование желтого текста на белом фоне — не самая четкая комбинация. Нет причин слишком много думать или слишком усложнять свой выбор дизайна. Выберите комбинацию цветов фона и текста, которая имеет достаточную контрастность, чтобы ее можно было легко читать на экранах компьютеров и мобильных устройств.
2. Используйте контраст для информационной иерархии
Как только вы убедитесь, что ваш контент легко читается, поднимите свою цветовую стратегию на новый уровень, используя контраст, чтобы обеспечить тонкий контекст для того, что читают ваши посетители.
Например, взгляните на тему Didi из витрины тем WordPress. com:
com:
Обратите внимание, как наиболее подходящие цвета (например, черный и белый) комбинируются для задания тона и стиля, а цвет акцента (желтый) привлекает внимание читателя и направляет его к важным ссылкам и действиям?
3. Стимулируйте эмоциональные отклики
В дополнение к удобству чтения и информационной иерархии, интеллектуальное сопоставление цветов веб-сайта также позволяет вам укреплять эмоциональные связи с посетителями вашего веб-сайта.
Все цвета имеют общую эмоциональную составляющую. Например, красный часто ассоциируется с любовью и смелостью, а зеленый — с представлениями о богатстве. Вопрос в том, какой общий тон и эмоциональное воздействие вы хотите создать на своем веб-сайте? Обратитесь к этому сообщению от Art Therapy, чтобы лучше понять психологию цвета и как лучше всего согласовать цветовую схему вашего сайта, чтобы она соответствовала вашим целям.
Хотя понимание психологии цвета может быть чрезвычайно полезным, помните, что вы не должны выбирать цвета только для того, чтобы вызвать у читателей эмоциональную реакцию. Вместо этого выберите основной цвет и используйте такие сайты, как Coolors.co или Colormind.io, чтобы найти палитру, которая дополняет его. Таким образом, ваш веб-сайт будет передавать правильный тон в гостеприимной и эстетически приятной форме.
Вместо этого выберите основной цвет и используйте такие сайты, как Coolors.co или Colormind.io, чтобы найти палитру, которая дополняет его. Таким образом, ваш веб-сайт будет передавать правильный тон в гостеприимной и эстетически приятной форме.
Выбор цветовых схем веб-сайта
Выбрав эффективную цветовую палитру для своего веб-сайта, вы поможете посетителям запомнить вашу эстетику, закрепив ваш контент в сознании аудитории. Это может привести к большему количеству повторных посещений, лучшему удержанию клиентов и более преданной читательской аудитории. Цвета сайта должны соответствовать вашей цели и тону, который вы хотите передать. После того, как вы установили цель и тон, вы можете двигаться вперед, координируя цвета, чтобы помочь достичь своих целей.
Используйте эту инфографику в качестве отправной точки, чтобы помочь вам выбрать цветовую палитру вашего веб-сайта.
Конечно, разные типы брендов лучше всего сочетаются с разными цветовыми схемами. Некоторым нужны очень насыщенные, яркие цвета, такие как ярко-розовый, желтый или бирюзовый, в то время как другим лучше подходят более приглушенные, ненасыщенные цвета, такие как бежевый, темно-синий и светло-серый.
Кроме того, некоторые хорошо работают с большим количеством цветов, в то время как другие используют в основном черно-белые изображения с одним или двумя акцентными цветами.
Помните об этих важных советах при выборе идеальной цветовой схемы для своего веб-сайта и ознакомьтесь со следующими примерами, иллюстрирующими концепции..
- Определите образ своего бренда — Определите образ, который вы хотите создать (например, веселый, минималистский или современный), и выберите цветовую палитру, которая резонирует с вашей целевой аудиторией.
- Учитывайте уровни насыщенности — Разным брендам требуются разные уровни насыщенности, при этом некоторым нужны яркие, насыщенные цвета, в то время как другие предпочитают более приглушенные, ненасыщенные оттенки.
- Сбалансируйте свою палитру – создайте гармоничное сочетание цветов, используя в основном черный и белый цвета с одним или двумя акцентными цветами для визуального интереса.

Хороший способ начать выбор цветовой палитры веб-сайта — выбрать изображение, которое вы хотите транслировать (например, веселое, минималистское или современное), и начать играть с цветами, пока не получите палитру, которая будет резонировать с вашей целью. рынок.
Пример жизнерадостной цветовой палитры
Например, «жизнерадостная» цветовая палитра с яркими энергичными оттенками хорошо подходит для блоггеров, пишущих на семейные темы. У Money Saving Mom есть набор ярких цветов, которые она постоянно использует на своем веб-сайте, чтобы выделиться среди других «скучных» финансовых блогов.
Пример минималистской цветовой палитры
Веб-сайт о минимализме, такой как Be More With Less, естественно выбрал бы минималистскую цветовую палитру с тонкими оттенками и уровнями насыщенности. В качестве основных цветов используются черный, белый и серый. Эта схема не отвлекает от контента, а на веб-сайте есть несколько изображений, чтобы добавить цвета.
Пример современной цветовой палитры
Современная цветовая палитра, которую выбирают многие стартапы, может выглядеть как MailPoet. Этот подход использует интересные акцентные цвета, чтобы добавить эффектности.
Используйте WordPress.com, чтобы выбрать идеальную цветовую палитру
При выборе тарифного плана с поддержкой плагинов WordPress.com вы сможете настроить выбранную тему как с базовой, так и с расширенной цветовой схемой. Мало того, вы также получите контроль над дизайном фона, шрифтами и всеми вашими CSS, чтобы сделать ваш бренд максимально уникальным и запоминающимся.
Создание целостной и привлекательной цветовой схемы веб-сайта необходимо для улучшения взаимодействия с пользователем и повышения узнаваемости бренда. Понимая влияние цветовых схем, расставляя приоритеты в отношении удобочитаемости и эмоционального отклика, а также выбирая хорошо сбалансированную цветовую палитру, вы можете создать запоминающееся присутствие в Интернете, которое найдет отклик у вашей целевой аудитории.
