Психология восприятия шрифтов. Как ее применять?
Есть ряд различных элементов, которые вы можете использовать в своих рекламных и дизайнерских проектах, чтобы вызвать определенные эмоции. Цвета, формы, дизайн создают широкий спектр чувств у вашей аудитории — от счастья до грусти и волнения. Но есть один элемент, который часто упускают из виду, а он может оказать огромное влияние на эмоциональную реакцию — и это шрифт.
Мы перевели для вас статью с известного всем дизайнерам ресурса, canva.com, чтобы посвятить вас в искусство работы со шрифтами.
Психология восприятия шрифта — мощная вещь. Шрифты, которые вы выбираете для своих дизайнов, могут кардинально изменить то, как этот дизайн воспринимается аудиторией и какие эмоции он вызывает.
Но что такое психология восприятия шрифтов? Почему она так важна? И как вы можете использовать ее для формирования эмоций?
Что такое психология восприятия шрифтов?
Прежде чем мы перейдем к тому, почему психология восприятия шрифтов так важна (и как использовать ее, чтобы вдохновить аудиторию на конкретные эмоциональные реакции), давайте поговорим о том, что именно она собой представляет.
Если коротко, психология шрифтов — изучение того, как разные шрифты влияют на мысли, чувства и поведение.
У людей очень разные (и часто очень специфические) мысли, чувства и ассоциации с разными типами шрифтов. Например, когда вы используете Comic Sans в дизайне, это создаст совершенно иной эмоциональный отклик для вашей аудитории, чем если бы вы использовали Arial, Roboto или Montserrat. А когда вы выбираете Times New Roman в качестве основного шрифта, люди будут ассоциировать его с совершенно другими мыслями, чувствами и идеями, чем если бы вы выбрали Yellowtail или Baloo. Понимание этих ассоциаций и эмоциональных реакций и того, как использовать их в своих интересах, и составляет психологию восприятия шрифтов.
Понимание психологии восприятия шрифта является обязательным условием, если вы хотите получить эффектный дизайн.
Почему психология восприятия шрифтов так важна?
Одна из самых веских причин, по которой вам следует использовать психологию восприятия шрифтов, — она позволяет вам выбрать правильные шрифты для ваших проектов и дает вам массу контроля над тем, как ваш дизайн воспринимается и принимается вашей целевой аудиторией.
Допустим, вы разрабатываете рекламу новой линии детской одежды и хотите, чтобы аудитория чувствовала себя счастливо, когда видела эту рекламу. Выбор более причудливого шрифта создаст эмоциональный отклик, который вы ищете, в то время как традиционный шрифт, скорее всего, с задачей не справится.
Дело в том, что, когда вы создаете дизайн, вы ищете очень специфическую реакцию вашей аудитории. А когда вы понимаете психологию восприятия шрифтов, вы контролируете ту самую эмоциональную реакцию.
Если вы хотите, чтобы дизайн соответствовал предпочтениям вашей аудитории, важен выбор правильных шрифтов. Избегайте нецелесообразного использования шрифтов.
Выбор неправильного шрифта может полностью изменить внешний вид вашего дизайна и, как следствие, изменить реакцию вашей аудитории. Предположим, что вы создаете обложку на Facebook, чтобы рекламировать новую финансовую консалтинговую компанию. В более традиционной индустрии, такой как финансы, вы хотите вызвать у аудитории чувство доверия и стабильности, но выбор неправильного шрифта сделает ваш дизайн слишком непринужденным.
Итог: некорректный выбор шрифтов может отрицательно повлиять на ваш дизайн. Понимание психологии восприятия шрифтов так важно, потому что это помогает вам избежать тех самых, неидеальных шрифтов.
Психология шрифта влияет на результат
Какова же последняя причина того, почему психология восприятия шрифтов так важна? Потому что она действительно работает.
У каждого дизайна есть цель. И выбор шрифтов, которые будут вызывать правильный эмоциональный отклик у вашей аудитории, даст вам возможность достичь этой цели.
Например, вы разрабатываете пост в Facebook для продвижения какого-то продукта или услуги. Если вы выбираете шрифты, которые вызывают чувство восторга, эта публикация в социальных сетях заставит людей достать свои кошельки и начать покупать. Или, может быть, вы хотите использовать Instagram, чтобы создать шум вокруг нового продукта. Использование жирного шрифта не только поможет вам выделиться в новостной ленте, но и создаст чувство предвкушения, вдохновит людей на то, чтобы заполучить ваш продукт.
Или, может быть, вы хотите использовать Instagram, чтобы создать шум вокруг нового продукта. Использование жирного шрифта не только поможет вам выделиться в новостной ленте, но и создаст чувство предвкушения, вдохновит людей на то, чтобы заполучить ваш продукт.
Какова бы ни была ваша конечная цель, понимание того, как влияют шрифты на вашу аудиторию, поможет вам достичь этой цели.
Психология основных категорий шрифтов
Давайте рассмотрим психологию каждой из основных категорий шрифтов.
Шрифты с засечками
Шрифты с засечками – это классика. Когда вы используете их в своих проектах, ваша аудитория понимает, что вы — традиционная компания, которой они могут доверять.
Вот некоторые из ассоциаций и эмоциональных реакций, которые вы можете ожидать от использования шрифта с засечками:
-
Доверие
-
Уважение
-
Власть
-
Формальность
Шрифты с засечками отлично подходят для традиционных брендов и отраслей, включая:
-
Финансовые компании
-
Юридические фирмы
-
Страховые компании
Консультанты
Шрифты без засечек
Рассматривайте шрифты без засечек как более современные, утонченные. Их часто используют компании, связанные с передовыми технологиями.
Их часто используют компании, связанные с передовыми технологиями.
Вот некоторые из ассоциаций и эмоциональных реакций, которые вы можете ожидать от использования шрифта без засечек:
-
Честность
-
Современность
-
Доверие
-
Технологичность
Шрифты без засечек идеально подходят для любого бренда, который хочет, чтобы их дизайн был инновационным, смелым и изысканным, включая:
Рукописные шрифты
Рукописные шрифты намного сложнее, чем другие категории. Они придают «особый» внешний вид, который может поднять дизайн на более элегантный и утонченный уровень. Поскольку рукописные шрифты повторяют почерк, они более индивидуальны. Они могут быть забавными и причудливыми или более традиционными и старомодными — рукописные шрифты одна из самых универсальных категорий в мире дизайна.
Ассоциации и эмоциональные реакции, которые вы можете получить от использования рукописного шрифта в своих проектах, могут быть самыми разными:
-
Элегантность
-
Утонченность
-
Tворчество
-
Cчастье
-
Tрадиционность
Рукописные шрифты могут подойти ряду брендов и отраслей, которые стремятся к элегантному и/или индивидуальному подходу к своим проектам, включая:
Примеры психологии восприятия шрифта в действии
Теперь, когда вы знакомы с некоторыми основными мыслями и чувствами, связанными с каждой основной категорией шрифтов, давайте рассмотрим примеры психологии восприятия шрифтов в действии. Как работает использование шрифтов для стимулирования определенных эмоциональных реакций?
Счастье
Мороженое определенно равно ощущению счастья, и выбор шрифта на этом логотипе мороженого, наверняка, вдохновит любого. Звезда шоу — это рукописный шрифт, старомодный, но он с большой вероятностью вызовет счастливые воспоминания о долгих летних днях и пляжном отдыхе. В сочетании с простым, без засечек, шрифтом дизайн вызывает улыбку.
Звезда шоу — это рукописный шрифт, старомодный, но он с большой вероятностью вызовет счастливые воспоминания о долгих летних днях и пляжном отдыхе. В сочетании с простым, без засечек, шрифтом дизайн вызывает улыбку.
Мощь
Иногда самые простые и понятные шрифты являются очень мощными. В этой рекламе Nike дизайнер грамотно выбрал ряд смелых элементов дизайна, включая яркий фоновый цвет, динамичную фотографию и шрифт без засечек, чтобы создать мощное изображение, которое выпрыгивает из экрана, привлекая ваше внимание.
Авторитет
Когда вам нужен дизайн, который сможет оказать влияние и показать свою авторитетную сторону, лучше использовать традиционный шрифт, как продемонстрировано в этой рекламе от The Guardian.
Печаль
Не все дизайны направлены на то, чтобы вы чувствовали тепло внутри. Иногда пробуждение чувства грусти может усилить ваше послание и вдохновить аудиторию. В этом объявлении для Американского общества по предотвращению жестокого обращения с животными (ASPCA) дизайнер выбрал простой шрифт без засечек.
В этом объявлении для Американского общества по предотвращению жестокого обращения с животными (ASPCA) дизайнер выбрал простой шрифт без засечек.
Когда вы создаете дизайн, вы хотите использовать каждый элемент в собственных интересах, включая шрифты. И теперь, когда вы понимаете важность психологии восприятия шрифтов и то, как можно воспользоваться этими знаниями, осталось только выбрать подходящий шрифт и начать творить!
Читайте также:
Шрифты в упаковке
Всё новое – это хорошо забытое старое: логотип в стиле «леттеринг»
Источники графики
Источник 1
Источник 2
Подпишитесь на обновления блога и важные новости
Дизайн-вопрос: как выбрать шрифт
У меня на главной странице давно висит такой текст:
Веду рубрику «Дизайн-вопрос». Отвечаю на вопросы о дизайне и смежных областях.
Не халтурю, не пишу отписки и отвечаю на совесть: частенько для ответа приходится найти, прочитать и изучить исследования, рекомендации, набрать и подобрать иллюстрации или примеры. Вопросы пишите на [email protected].
Я не думал, что кто-то его вообще видит, но на днях получил неожиданный вопрос. Что ж. Назвался груздем — полезай в кузов.
Матвей Правосудов спрашивает:
Я решил использовать несистемный Робото в интерфейсе, потому что он показался мне нейтральным и подходящим для дизайна. Часть команды была против использования несистемного шрифта, потому что это лишнее время на загрузку интерфейса, траблы с лицензией и вообще, пользователи не заметят разницы между каким-нибудь Ариалом и Робото. В конечном итоге мы оставили Робото, но вот нормально обосновать выбор я не смог.
В принципе, я понимаю, почему нельзя было в том случае использовать антикву или акциденцию, но вот почему я решил взять именно такую гарнитуру — не знаю.
Вопрос:
Расскажи, пожалуйста, как научиться осознано подходить к выбору гарнитуры и уметь доказывать, что именно она нужна?
Матвей!
Рад, что у вас решилась исходная проблема с Робото. И с Робото нет никаких проблем с лицензией, его можно использовать где хочется.
И с Робото нет никаких проблем с лицензией, его можно использовать где хочется.
Системный шрифт
Отсутствие загрузки и более хороший рендеринг — это, на мой взгляд, справедливые аргументы за системный шрифт. Но есть и аргументы против.
Системный — разный везде
Первый — системный шрифт означает разный внешний вид на разных платформах.
Для получения некоего «системного шрифта» недостаточно просто вписать Ариал. Ариала нет на маке, компьютерах с линуксом и мобильных. Если на этих платформах есть целевые пользователи, то кроме Ариала для них понадобится другой шрифт: Робото для андроида, Сан-Франциско для макос и айос, какой-нибудь sans-serif для линуксов (Опенсанс, Либерейшен или какой-нибудь Дежавю).
На нативный стэк перешел, например, Бутстрап:
getbootstrap.com/docs/4.1/content/reboot/#native-font-stack.
Атлассиан тоже перешел: Typography
По своей идее на «системный шрифт» похож native font stack. По сути это самый родной шрифт на каждой из платформ. Вот как это выглядит в виде CSS-кода:
Вот как это выглядит в виде CSS-кода:
$font-family-sans-serif: // Safari for OS X and iOS (San Francisco) -apple-system, // Chrome < 56 for OS X (San Francisco) BlinkMacSystemFont, // Windows "Segoe UI", // Android "Roboto", // Basic web fallback "Helvetica Neue", Arial, sans-serif, // Emoji fonts "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !default;
Нативный стэк выглядит везде по-разному и местами эти отличия существенны. Даже не каждый дизайнер заметит разницу между Ариалом, Робото и Сан-Франциско. А вот Сан-Франциско и Сегой отличаются между собой сильней, из-за этого разницу могут увидеть больше людей.
Интерактивный пример: https://jsfiddle.net/mikeozornin/3q0hLgpk.
Веб-шрифты не подключены, потребуется установить оба шрифта локально
Системные шрифты отличаются между собой, при этом у разных шрифтов разные метрики и, скорей всего, придется что-то где-то адаптировать. Вот две одинаковые кнопки, в которых подключен нативный стек для из Виндоуза и Андроида:
Вот две одинаковые кнопки, в которых подключен нативный стек для из Виндоуза и Андроида:
Сегой и Робото
Можно заметить, что у них разное вертикальное выравнивание и визуально разный размер букв. Если на экране будут не только две кнопки, но и какой-то текст, заголовки, таблицы, поля ввода, то на одном из шрифтов что-то может визуально сломаться.
Каждая поддерживаемая платформа это дополнительный системный шрифт, который нужно перепроверить и при необходимости адаптировать. Лишний код на адаптацию: компенсация пиксельных отступов, размеров глифов, — это лишнее визуальное тестирование. Можно обойтись и без тестирования, но тогда будет выглядеть «как получится». Общий шрифт снимает бо́льшую часть этих вопросов. Такие аргументы особенно понятны разработчикам и инженерам по качеству. Им бы вообще лишь бы что-то везде сделать одинаковым, чтобы не ломалось в будущем :—)
Системный — без своего «Я»
Шрифт Яндекса — Yandex Sans — рассказ Кости Горского о том, зачем и как делали фирменный шрифт Яндекса. Костя был в то время дизайн-директором Яндекса
Костя был в то время дизайн-директором Яндекса
Второй важный аргумент против системного шрифта — продукт не получает свой язык. На Ариале сложно сделать какой-то узнаваемый визуальный язык, интерфейс будет похож на другие продукты. Наличие своего уникального языка не всегда важно, но часто это может быть определяющим фактором. В этом плане Робото, например, стал языком Гугла, и все интерфейсы с ним выглядят немного по-гугловому.
Отсутствие своего языка — одна из главных, почему, например, Яндекс начал разрабатывать свой шрифт. Они хотели с помощью шрифта усилить «язык Яндекса».
Конкретно Ариал — не очень
Третий минус конкретно у ариала. Он не очень хороший (но это мало кто заметит) и у него может быть не хватить начертаний. Если вы захотите тонкое начертание, то ариал вам не помощник.
Вместо вывода
Типографика в гайдах Контура
Может оказаться, что для вас скорость загрузки, уверенный рендеринг стоят этих минусов, а альтернативных платформ мало.
В этом случае использовать какой-то системный шрифт не такая проблема. Контур вот в своих продуктах использует Сегой и ничего, им нравится. Они подключают его и в вебе, как они это сделали я не знаю, спрошу.
Как выбрать свой шрифт
Как выбирать шрифт вообще, если брать не только системные. Если коротко: я сам не знаю. Это непросто и я не уверен, что я тот самый человек. Я нечасто это делаю, но у меня как-то сложился такой алгоритм.
1. Формулирую требования
Сначала я формулирую для себя, что я хочу от шрифта. Хороших шрифтов много, поэтому если перебирать по одному, то не хватит никакой жизни, нужно как-то сузить выбор.
Про функцию, эстетику и доступность я писал в посте Дизайн-вопрос: зачем в мире столько шрифтов
Я отталкиваюсь от следующих областей: функция, эстетика, доступность. Я нашел свои записи, которые писал несколько лет назад, когда мы выбирали шрифт для продуктов. Вот:
Функция
- Начертания
Минимум: Обычное, полужирное, тонкое (все с курсивом), хорошо если больше.
- Набор цифр
Есть маюскульные цифры, минускульные опциональны. Есть пропорциональные и моноширинные цифры (скорей всего это есть у всех), моноширинные дефолт.
- Хорошая читаемость
Лучше открытый или полуоткрытый шрифт с высоким x-height. Хорошо бы иметь форму 6 и 9 как в Авенире и Лато, а не как в Гельветике (иногда доступны Opentype-фичей Straight-sided six and nine). Должен хорошо читаться даже на плохих экранах с TN-матрицей.
- Универсальный
Было бы хорошо, чтобы он хорошо работал и в печатной продукции (руководства, отчеты, маркетинговые материалы). Вдруг мы сможем использовать его и там.
- Высокая емкость
В наших продуктах много данных, поэтому хорошо бы, чтобы шрифт не был слишком широким.Эстетика
- Чистый.
- Простой, но не упрощенный.
- Выглядит технологично.
Создаёт ощущение технологий и хай-тека, а не теплой ламповости или стимпанка (как Текстбук, Гилл или 20 копеек).
- Нормальная кириллица.
- Не должен казаться очень чужеродным, создавать из-за непривычности ощущение халтуры.
Доступность
- Доступен в качестве веб-шрифта для использования в непубличном веб-интерфейсе.
- Желательно не сильно заезженный, как минимум не фирменный шрифт наших основных конкурентов.
- Желательно не космически дорогой.
У вас требования могут быть другие.
У кого-то будет другая эстетика: не строгая технологичность, а детская няшность, ощущение швейцарии или теплая ламповость.
paratype.livejournal.com/58340.html о создании шрифтов PT Astra
У кого-то будут другие требования к функции: кто-то предпочтет узнаваемость и уникальность в угоду считываемости. У кого-то будут очень строгие требования к емкости шрифта. Именно из-за особых требований к емкости шрифта родились шрифты PT Astra.
Другие фирменные шрифты:
YouTube
Airbnb
Uber
Государственные системы России
В той ссылке про Яндекс описано исходя из чего они проектировали свой шрифт, они формулировали исходные критерии до разработки своего шрифта. Позволю себе процитировать:
Позволю себе процитировать:
- Шрифт должен иметь своё лицо, отличаться от конкурентов.
- И в то же время быть спокойным, нейтральным, не слишком характерным.
- Выражающим наши ценности:
открытый,
современный,
умный,
нейтральный,
локальный,
технологичный, но с человеческим лицом.- Сделанным в первую очередь для кириллического набора.
- Очень хорошо читаемым, разборчивым и применимым во всех современных средах.
- Совпадающим по основным метрикам и пропорциям с Ариалом.
- Имеющим несколько степеней насыщенности.
Отсюда: https://medium.com/@k00/шрифт-яндекса-yandex-sans-1c2ab7dfd537
Или вот требования от которых отталкивались при разработке шрифта для интерфейса государственных систем России (ещё не вышел):
Возможно, многие знают, что шрифт для конкретной практической задачи, как правило, обладает определёнными параметрами. В их число входят, например, горизонтальные и вертикальные пропорции, контраст, длина выносных элементов, апертура, насыщенность и т.
п. Поэтому, когда речь идёт об интерфейсном шрифте, в голове дизайнера сразу всплывает конструкция:
- Высокие прописные;
- Очень крупные строчные;
- Большая ёмкость, т. е. знаки скорее узкие, чем широкие;
- Просторные межбуквенные расстояния с расчётом на экран не слишком высокого разрешения;
- Короткие выносные элементы, чтобы экономить место на служебных панелях и кнопках;
- Скорее гротеск, чем антиква;
- Скорее открытый или полуоткрытый;
- Технически подготовленный для работы на экране.
Эти параметры, в общем, не имеют отношения к характеру шрифта, но в рамках жанра должны выдерживаться. Можно привести примеры интерфейсных шрифтов: Lucida Grande, Segoe UI, Roboto, San Francisco UI и т. д.
Отсюда: https://leksandra.livejournal.com/120045.html
Один из авторов шрифта Yandex Sans Кристиан Шварц в своей лекции про шрифты рассказывает как они искали форму шрифтов для разных компаний. Показателен пример ДойчеБана (немецких железных дорог). Кристиан с командой долго не могли ничего придумать. В какой-то момент решили начать с расписания, ключевой вещи. И они сделали цифры, которые в этом расписании хорошо различаются. И именно эта различимость букв стала основной будущего шрифта:
Кристиан с командой долго не могли ничего придумать. В какой-то момент решили начать с расписания, ключевой вещи. И они сделали цифры, которые в этом расписании хорошо различаются. И именно эта различимость букв стала основной будущего шрифта:
Лекция Кристиана Шварца (начало дойчебана с 16:25).
001. Making something out of something: Typefaces, history, culture, and meaning
2. Собираю таблицу
После этого я составляю таблицу шрифтов, которые подходят по формальным признакам, пишу им какие-то плюсы и минусы. Каким-то образом выделяю те, которые нравятся больше и те, которые нравятся меньше.
Таблица выглядит как-то так:
| Шрифт | Плюсы | Минусы | Цена | Какие-то комментарии |
| График | … | … | … | … |
| Лато | … | … | … | … |
| Робото | … | … | … | … |
| Фира | … | … | … | … |
| … | … | … | … | … |
Про проблемы с кириллицей в Гугл. Фонтсе я писал в посте: Гугл.Фонтс и кириллица
Фонтсе я писал в посте: Гугл.Фонтс и кириллица
Шрифты с Гугл.Фонтс нужно я дополнительно проверяю:
- стоит ли вообще брать в руки этот шрифт. Черный и серый список я смотрю в бизнес-линче Таисии Лушенко
- не забыл ли Гугл кириллицу, часто она есть: Гугл.Фонтс и кириллица.
3. Смотрю в деле
Скачиваю и устанавливаю шрифты (для бесплатных), платные беру в аренду или ищу в библиотеке. После установки проверяю их в деле: меняю в макете, плакате, брошюре или интерфейсе. Для веб-интерфейсов я пишу юзерстиль (userstyle) в браузере, где меняю шрифт на новый. После этого начинаю пользоваться продуктом как обычно.
Через некоторое время понятно, как он: ок или нет, какие плюсы и какие минусы. Иногда после использования какого-то шрифта я уточняю требования и отсеиваю шрифты.
Вот некоторые советы Ани Даниловой на сайте бюро:
- про аренду шрифтов
- про шрифты из библиотеки
- где искать шрифт
4. Выбираю доступные
После отбора подходящих отсеиваю шрифты по лицензии и цене. Обычно их остается не так много. Даже если после всех этих изысканий вы выберете Робото (но лучше не надо), то бы будете знать, что ваш выбор не случайный.
Обычно их остается не так много. Даже если после всех этих изысканий вы выберете Робото (но лучше не надо), то бы будете знать, что ваш выбор не случайный.
Как убедить команду в выбранном шрифте
Алгоритма как убедить у меня нет. Мне не приходилось много спорить о шрифтах с недизайнерами. Мои собеседники соглашались с результатом (картинкой), или мне верили заранее, или мои объяснения (все 4 шага), помогали.
Однозначно не стоит ограничиваться показом просто шрифта. Я, например, совершенно не могу представить, как шрифт будет работать, глядя на спецификацию и набор глифов шрифта. Мне нужно пожить с ним хотя бы в макете, а лучше в интерфейсе.
Мне кажется ключевое в «убеждении» — отсутствие этого убеждения. Если не пытаться убедить, а настроить себя на помощь своему слушателю, сформулировать миссию наподобие «помочь человеку вместе с тобой принять взвешенное решение о выборе шрифта», то и убеждение пройдет легче.
Надеюсь чем-нибудь помог. Пишите, если остались вопросы.
В заключение оставлю разные шрифтовые доклады, которые мне кажутся подходящими к теме поста:
- 001. Making something out of something: Typefaces, history, culture, and meaning
- 001. Типографика Яндекса — Илья Рудерман
- Introducing the New System Fonts (WWDC 2015)
- Typography and Fonts (WWDC 2016)
что это и какие есть шрифты для оформления текста
На чтение 5 мин Просмотров 812 Опубликовано
Типографика — это искусство донесения информации до читателя с помощью визуального оформления наборного текста. Включает ряд правил по выбору шрифтов, их размеров, расположения текста на странице и т.д.
Оформление упаковки с помощью типографики, работа Артема Зинкова и Gambit Media. ИсточникСодержание
- Шрифты и базовые понятия типографики
- Виды шрифтов
- Как подобрать шрифты на сайт
- Как выбрать размер шрифта
- Где можно найти шрифты
- Что почитать о типографике
Раньше типографика использовалась только для печати книг и газет. Сегодня ее широко применяют графические дизайнеры, веб-дизайнеры и другие специалисты, ответственные за визуализацию.
Сегодня ее широко применяют графические дизайнеры, веб-дизайнеры и другие специалисты, ответственные за визуализацию.
- Шрифты (англ. fonts) — это графическое изображение условных символов (знаков препинания и букв), которые передают информацию, имеют общую стилистику и единый размер. Правильно выбранный шрифт не только повысит читабельность материала, но и привлечет внимание к баннеру или статье. Гармонируя с логотипом и фоном, он улучшит восприятие и повысит успешность рекламной кампании.
- Гарнитура — это группа шрифтов с общими чертами в написании букв, а сами шрифты — это способы их начертания (жирный, полужирный, курсив). Вот несколько популярных гарнитур: Helvetica, Times New Roman, Arial.
- Кегль — размер буквы или знака, измеряется в пунктах (pt), но в некоторых графических редакторах можно настроить отображение в пикселях.
- Интерлиньяж — это межстрочное расстояние, величина которого напрямую зависит от длины строки и размера шрифта.
 Существует простое правило: чем длиннее текст, тем больше должен быть интерлиньяж. Это связано с удобством восприятия информации.
Существует простое правило: чем длиннее текст, тем больше должен быть интерлиньяж. Это связано с удобством восприятия информации.
- Трекинг — межбуквенный интервал в текстовом блоке. В большинстве базовых шрифтов данный параметр уже настроен оптимальным образом, но в редких ситуациях стоит самостоятельно изменять его, чтобы добиться лучшей читаемости текста. Близкое понятие — кернинг. Это расстояние между двумя конкретными символами.
10 правил типографики в интерфейсах
Виды шрифтовКакие шрифты есть в базовом наборе у каждого дизайнера? Все наборы графических символов условно можно разделить на три группы:
- антиква — шрифты с засечками по краям букв, например Times New Roman, Garamond, Georgia и др.;
- гротески — шрифты, в которых буквы не имеют засечек: Calibri, Arial, Impact и др.
 ;
;
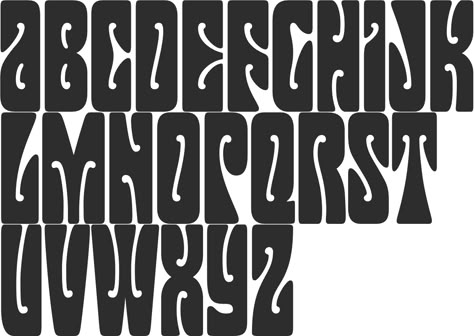
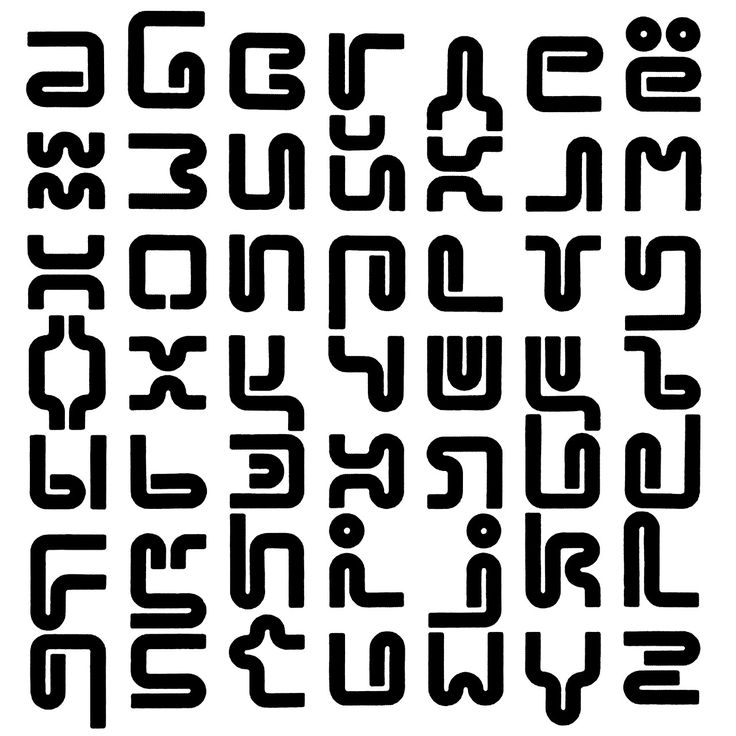
- декоративные — шрифты с необычным внешним видом, который привлекает к себе внимание: Monoton, Faster One, Algerian. К последнему виду можно отнести и рукописные шрифты — их символы имитируют написание от руки (Redressed, Gigi, Vivaldi и др.).
Шрифты разных стилей могут иметь несколько вариантов начертания: Thin, Light, Normal Medium, Bold и др. Есть варианты со всеми видами начертаний, а есть — только с одним или несколькими.
Начертания шрифта MontserratКак подобрать шрифты на сайт- Стилистика сайта и основы гарнитуры. Чтобы правильно выбрать шрифт, нужно понять настроение сайта или рекламного материала. Гарнитуры могут быть серьезными, игривыми, элегантными и т.д. Важно соотносить начертания букв с основной идеей проекта. Например, материал о медицинских исследованиях нежелательно публиковать, используя рукописный шрифт, а оригинальный баннер потеряет свою эксклюзивность, если дизайнер выберет официальное написание букв.
 Но в первую очередь все зависит от идеи.
Но в первую очередь все зависит от идеи.
- Аудитория и контекст. Дизайнер создает продукт для аудитории, поэтому должен учитывать ее потребности и вкусы. Шрифт на небольших визитках должен быстро и легко читаться, а не заставлять угадывать фамилию специалиста или название бренда.
- Функциональность. Восприятие букв, символов для печатных изданий и страниц сайтов, которые будут просматриваться через экраны гаджетов, различается. Аналогично с заголовками и основным текстом. Для заголовков больше подходят декоративные гарнитуры, а для крупных блоков текста — нейтральные шрифты.
Шрифт для каждого рекламного материала необходимо подбирать индивидуально. Например, на визитках обычно неуместен крупный шрифт, а на огромном баннере — мелкие буквы. Для сайтов действует то же правило: пользователю должно быть комфортно воспринимать информацию. В большинстве случаев для основного текста используется размер 14–16 px.
Для сайтов действует то же правило: пользователю должно быть комфортно воспринимать информацию. В большинстве случаев для основного текста используется размер 14–16 px.
Заголовки должны визуально выделяться и быть крупнее. Для расчета размера шрифта заголовка часто применяется коэффициент 1,6, иногда немного больше. Например, если основной текст имеет кегль 16 px, то заголовок будет 16*1,6=22 px или чуть крупнее.
Где можно найти шрифты- Бесплатные ресурсы. В бесплатных источниках можно найти базовые варианты для начинающих дизайнеров и тех, кто работает со стандартными проектами. Наиболее известная библиотека — Google Fonts. Здесь можно выбрать нужный шрифт по ряду параметров: только кириллица или латиница, гротескное написание или классическая антиква и т.д. Из Google Fonts можно не только скачивать шрифты, но и напрямую загружать на сайт.
- Платные ресурсы. В магазинах и дизайнерских студиях можно найти эксклюзивные шрифты с нестандартным начертанием букв.
 Такое решение подходит для смелых рекламных кампаний и брендов с нестандартным позиционированием. У дизайнеров популярны площадки: Студия Артемия Лебедева, Myfonts.com, FontShop и другие.
Такое решение подходит для смелых рекламных кампаний и брендов с нестандартным позиционированием. У дизайнеров популярны площадки: Студия Артемия Лебедева, Myfonts.com, FontShop и другие.
Изучить основы типографики помогут следующие книги:
- «Типографика. Руководство по оформлению», Эмиль Рудер. Классика жанра для начинающих дизайнеров;
- «Живая типографика», Александра Королькова. Больше о книгах, но здесь хорошая база, которая применима и в сфере веб;
- «Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе», Мария Кумова, Ольга Калинкина, Анна Филиппова. В книге можно найти массу примеров, юридических аспектов применения шрифтов, а также словарь терминов.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Fontfabric™ — Разрабатываем шрифты
Acrobat →
Колус →
Ной →
Глобер →
Интро Ржавчина →
Введение →
Некса Скрипт →
Микса →
Мон →
Мюллер →
Некса Ржавчина →
Плита Nexa →
Некса →
Пантон →
Зинг Ржавчина →
Феномен →
Сенса →
Отряд →
Новый университет →
Мадлен →
Цех цифровых шрифтов, производящий
розничных шрифта и индивидуальная типографика для различных брендов.
 ПОСМОТРЕТЬ НАШИ ШРИФТЫ
ПОСМОТРЕТЬ НАШИ ШРИФТЫПолучите Audela — СКИДКА 50%
КАКИЕ НОВОСТИ
Поиск по категории
Наши бестселлеры
36 стилей шрифта от 25 долларов.
72 стиля шрифта от 47 долларов
20 стилей шрифтов от 35 долларов
Повысьте эффективность своего бизнеса с помощью пользовательского типа
Переосмыслите свой бренд с помощью единого стратегического шага к уникальности и безупречной функциональности во всех точках взаимодействия.
Изучите истории успеха
Загляните за кулисы и узнайте больше о нашем процессе, методах и вдохновении.
ПОСЛЕДНЯЯ ИСТОРИЯ
Collab is Fab: обзор креативных дизайнов типографики за 2021 год
Вдохновитесь цифровыми художниками, которые бросают вызов нашим шрифтам и делают их еще круче
10 минут чтения Лора Райкова
прочитать статью → просмотреть блог →
Хотите быть в курсе всех игр?
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на ваш почтовый ящик.
Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никто не любит тесноту, поэтому мы делаем упор только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам соответствующей рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Управление
ЗАГРУЗКА: Шрифты без засечек — на Fontfabric™
21 стиль шрифта от 17 долларов
17 стилей шрифта от 25 долларов
22 стиля шрифта от 36 долларов
18 стилей шрифта от 35 долларов
36 стилей шрифта от 25 долларов.
72 стиля шрифта от 47 долларов
16 стилей шрифта от 29 долларов.
72 стиля шрифта от 35 долларов
18 стилей шрифта от 27 долларов
54 стиля шрифта от 17 долларов
18 стилей шрифта от 35 долларов
20 стилей шрифтов от 35 долларов
2 стиля шрифта
14 стилей шрифта от 27 долларов
8 стилей шрифта
44 стиля шрифта от 47 долларов
2 стиля шрифта
18 стилей шрифта
14 стилей шрифта от 29 долларов
2 стиля шрифта
18 стилей шрифта от 29 долларов
5 стилей шрифта
2 стиля шрифта
6 стилей шрифта
2 стиля шрифта
9 стилей шрифта
8 стилей шрифта
4 стиля шрифта
1 стиль шрифта
14 стилей шрифта от 40 долларов
8 стилей шрифта от 15,40 долларов США.
24 стиля шрифта от 40 долларов
3 стиля шрифта
12 стилей шрифта от 40 долларов
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.
Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никто не любит тесноту, поэтому мы делаем упор только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам соответствующей рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Управление
СКАЧАТЬ: Шрифты с засечками — на Fontfabric™
50% СКИДКА16 стилей шрифта от 39 долларов.
15 стилей шрифта от 27 долларов
14 стилей шрифта от 29 долларов
10 стилей шрифтов от 35 долларов
3 стиля шрифта
24 стиля шрифта от 29 долларов
6 стилей шрифта
1 стиль шрифта
2 стиля шрифта
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.

Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд.
Поле не должно быть пустым Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никто не любит тесноту, поэтому мы делаем упор только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам соответствующей рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.