Лучшие дизайны сайтов по версии Awwwards (2018)
С приходом виртуального мира в нашу жизнь многие привычные вещи тоже стали цифровыми. Мы общаемся в соцсетях, учимся на интернет-платформах, делаем покупки в онлайн-магазинах. Как и в реальной жизни, наш выбор — оставаться в конкретном месте или нет — зависит от того, насколько нам здесь нравится. И в случае с виртуальными площадками это в первую очередь зависит от визуальной части. Именно поэтому web-дизайн так важен.
Дизайнерам, фотографам, маркетологам, бизнесменам стоит быть в курсе последних трендов в этом направлении. Чтобы воспитывать вкус, важно ориентироваться на лучшие работы. В этом вам поможет наша подборка стильных дизайнов сайтов по версии Awwwards.
1. KOOX
от BLUE CHEESE
Сайт предлагает еду с доставкой от топовых шеф-поваров Лондона. Он привлекает пользователей не только изображением аппетитных блюд, но и веселыми иллюстрациями, дополненными анимацией.
Посмотреть сайт
2.
 Frans Hals Museum
Frans Hals Museumот BUILD IN AMSTERDAM
Авторы создали платформу, которая передает двойственный характер музея Франса Халса — его классическое и современное лицо. Дизайнеры использовали яркие цвета и большие гарнитуры шрифтов, а еще предложили посетителям поиграть в художественную рулетку и найти себе пару среди известных живописцев.
Посмотреть сайт
3. Active Theory v4
от ACTIVE THEORY
Креативное цифровое агентство Active Theory представило четвертую часть портфолио с примерами работ и экспериментов. Сайт впечатляет своей интерактивностью и визуальными эффектами.
Посмотреть сайт
4. The Unknown Face
от FF
Сайт был создан к 100-летию окончания Первой мировой войны. На нем собрали фотографии и истории участников войны. 30 тысяч портретов соединили, создав одно уникальное “неизвестное” лицо.
Посмотреть сайт
5. Ugly Christmas Sweater
от COCOBONGO
Дизайнеры предлагают поэкспериментировать всем, кто любит и ненавидит Рождество. Посетители могут создать свой вариант “уродливого” рождественского свитера благодаря анимированному интерфейсу сайта.
Посетители могут создать свой вариант “уродливого” рождественского свитера благодаря анимированному интерфейсу сайта.
Посмотреть сайт
6. Ocean School
от AKUFEN
Образовательный проект Ocean School погружает посетителей в подводный мир с помощью интерактивных игр, видео 360° и 3D-технологий.
Посмотреть сайт
7. Women’s Workplace Equality
от AREA 17
Этот сайт рассказывает о том, какие препятствия приходится преодолевать женщинам по всему миру в их желании просто хотят работать и реализовать свой потенциал.
Посмотреть сайт
8. TXS Broadway
от QUALLS BENSON
Создатели платформы использовали комбинацию иллюстраций, архитектурных визуализаций, фотографий, анимации и видео, чтобы показать пользователям легендарную улицу Нью-Йорка.
Посмотреть сайт
9. Goodbye to the Middle Ages!
от POSSIBLE MOSCOW
Дизайнеры выбрали креативный способ рассказать о венерических болезнях, а помог им в этом средневековый триптих Иеронима Босха “Сад земных наслаждений”. Вышло познавательно и очень атмосферно.
Вышло познавательно и очень атмосферно.
Посмотреть сайт
10. TIM: The History of Connection
от TOMMASO MEZZAVILLA
Интерактивная площадка показывает технологический прогресс через эволюцию телекоммуникаций. Пользователи становятся участниками этой истории, следуя от одного этапа к другому.
Посмотреть сайт
11. Benoit Nihant Chocolatier
от PERVERTE
Сайт Benoit Nihant Chocolatier приглашает всех любителей шоколада присоединиться к путешествию какао-боба, начиная с дерева на плантации и заканчивая изысканными сладостями.
Посмотреть сайт
12. GUCCI SS 18
от GUCCI
В онлайн-версии весенней кампании модный бренд использовал оригинальные иллюстрации испанского художника Игнаси Монреаль, разбавив их анимацией и игровыми элементами.
Посмотреть сайт
13. Teatr Lalka
от HUNCWOT
Сайт театра Lalka сразу показывает, что ожидает его зрителей. Дизайнеры использовали иллюстрации, анимацию и яркие цвета, чтобы захватить внимание посетителей.
Посмотреть сайт
14. Foosball World Cup 18
от AQUEST
Foosball World Cup 18 — интерактивная игра, созданная для любителей настольного футбола в честь Чемпионата мира.
Посмотреть сайт
15. The G-spot of Europe
от UPNDEV
Создатели сайта утверждают, что Вильнюс — G-точка Европы. И поддерживают это игривое настроение соответствующим контентом, предлагая пройти тест и составить карту удовольствий.
Посмотреть сайт
Веб-дизайн динамично развивается, каждый год в нем появляются новые тренды, главная цель которых — положительный пользовательский опыт. Вы сможете добиться его, если при создании своего сайта учтете актуальные тенденции и позаботитесь об удобстве пользователей.
Чтобы увидеть больше примеров стильного веб-дизайна, посмотрите наши подборки:
- Лучшие дизайны сайтов по версии Awwwards (2019)
- Лучшие дизайны сайтов по версии Awwwards (2017)
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
10 главных трендов веб-дизайна в 2018 году. Читайте на Cossa.ru
Мы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны. При этом 46% заходят в интернет со смартфонов.
Корпоративный пакет COSSA-2023
Самый выгодный релкмный формат Cossa.ru
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Приобрести пакет! →
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.
Плоский и реалистичный дизайны. Фото сайта pulldigital.com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.
Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
- Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.
Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.
Сайт производителя винных напитков cirq говорит о верности традиций
Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.
По этой же причине так популярен видеоформат.
Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.
Фото с сайта throne.pro
Важность технологии понимают и в правительстве России.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам. Держите их в уме.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?».
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом. Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Бесшовное взаимодействие
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть). Позже добавили обновление в реальном времени. Вот это и называется бесшовное взаимодействие.
Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?
Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?
Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
25 потрясающих дизайнов веб-сайтов 2018 года, которые поразят вас
Новый год стал отличным началом для людей, ищущих лучшие из существующих проектов и веб-дизайнов, реализованных в прошлом году. Ожидается, что 2018 год принесет революционные изменения, от функциональности до фреймворка, которые изменят сценарий веб-разработки.
Говоря о веб-сайтах, на данный момент действительно необходимо, чтобы
Мы собрали огромный список из 25 лучших дизайнов веб-сайтов 2017 года, которые могут помочь вам успешно реализовать отличный проект. Они следуют всем последним тенденциям дизайна и имеют такой же современный вид.
Они следуют всем последним тенденциям дизайна и имеют такой же современный вид.
Давайте взглянем:
- Насыщенный
Профессиональное цифровое креативное агентство Saturized остается верным своему названию, сосредоточившись на создании и предоставлении высококачественного интерактивного опыта. Веб-сайт не меньше, чем они утверждают. Веб-сайт выглядит более ориентированным на пользовательский опыт, который понимает повседневные проблемы многих других конкурентов. Таким образом, веб-сайт отличается успехом в современном цифровом мире.
2. ООО «Опасити Дизайн Групп»
Opacity Design Group (ODG) — это брендинговая и креативная фирма, предлагающая идеальное сочетание подхода, дизайна и технологий, которое создает нечто удивительное. Веб-сайт был разработан их собственной командой, которая подходит для их повседневной деятельности, что превратило его в уникальный веб-сайт, который пользователи с удовольствием посещают. 3. Lightbox Digital
3. Lightbox Digital
Lightbox — цифровое агентство, которое в основном работает с малыми и средними предприятиями, позволяя им создавать цифровые продукты и кампании для преобразования своего бренда. Их веб-сайт — это роскошный вид для их огромных клиентов по всему миру с ориентированным на потребителя цифровым опытом. Они также находятся в процессе создания своего веб-сайта электронной коммерции. Наверняка будет что-то интересное.
4. Versett
Студия Versett, занимающаяся разработкой и дизайном продукции, занимается веб-дизайном для будущего использования Интернета. Навигация по их веб-сайту проста и быстра благодаря новому опыту редизайна. Домашняя страница веб-сайта состоит из некоторых из лучших и интересных тематических исследований, которые демонстрируют правильный процесс.
5. Spindel
Веб-сайт, разработанный фрилансером, демонстрирующим ее портфолио, spindle имеет очень простой, но стильный дизайн, превращая сложный контент в очень красивый и интерактивный опыт. Сам сайт — это большой оборот для фрилансера с уникальным и красивым адаптивным дизайном.
Сам сайт — это большой оборот для фрилансера с уникальным и красивым адаптивным дизайном.
6. Abingworth
Abingworth — международная инвестиционная группа в области биотехнологий и наук о жизни. Веб-сайт разработан командой суперталантливых дизайнеров, которые правильно разработали концепцию через свой дизайн. Бизнес можно легко изучить, не отвлекая внимание от основного бизнеса.
7. Jardan
Веб-сайт действительно является умопомрачительной концепцией его разработчиков. Jardan уже давно работает на рынке и предлагает широкий выбор дизайнов мебели. Интерактивные макеты и дизайн выделяются среди всех других дизайнов. Сайт имеет отличный дизайн и хорошо оптимизирован для работы на любых устройствах.
8. Fueled
Компания Fueled, известная своим отмеченным наградами портфолио, была разработана собственной командой, которая подчеркивает дизайн, функциональность и стратегию привлечения клиентов. Мало того, веб-сайт периодически обновляется до нового и инновационного дизайна, чтобы обеспечить вам хорошее взаимодействие с пользователем. Стоит проверить.
Стоит проверить.
9. Daesk
Daesk — это команда фрилансеров и агентств, которые помогают вам получить стратегическое представление о вашем бизнесе, позволяя вам сосредоточиться на работе, которая наиболее важна для вас. Веб-сайт содержит привлекательные изображения с удобной навигацией и информацией об их бизнесе. Веб-сайт не заставит вас заболеть и не потратит ваше время благодаря элегантному и простому пользовательскому интерфейсу.
10. Shade Master
Shade Master — австралийская фирма, специализирующаяся на великолепном ассортименте качественных кровельных решений для вашего жилья. Специальная команда веб-разработчиков сделала все возможное, чтобы совместить бизнес-цели с потребностями пользователей. Веб-сайт передает то, что именно вы ищете, и дает вам проницательные результаты.
11. НЛО Маммут
Вот это интересно. Хотя сайт выглядит немного сложным по своей природе, идея его дизайна и используемая тактика выходят далеко за рамки воображения. Сайт недавно создан с помощью WebVR, Chatbot и WebGL — и как бы вы его ни назвали. Веб-сайт представляет собой идеальное сочетание идеи и технологии в уникальной и инновационной заготовке.
Сайт недавно создан с помощью WebVR, Chatbot и WebGL — и как бы вы его ни назвали. Веб-сайт представляет собой идеальное сочетание идеи и технологии в уникальной и инновационной заготовке.
12. Bold Earth
Вы ищете веб-сайт, посвященный приключенческим путешествиям? Ну, вам определенно нужно проверить это. Bold Earth рассказывает о группе подростков-авантюристов, которые организуют путешествия по всему миру. Сайт сам по себе является уникальной точкой продажи бренда. Сайт демонстрирует атмосферу, уверенность, смелость и многое другое. Вам предстоит незабываемое приключение по изучению их интерактивного веб-сайта.
13. Расплавленные подводные лодки
Кто не любит подводные лодки, но мы тоже любим этот сайт. В соответствии со своим названием, расплавленные субтитры вызывают у вас аппетит благодаря привлекательным и простым в навигации меню, а также некоторым аппетитным HD-изображениям. Сайт выглядит свежо и довольно круто. Он разработан с использованием простого HTML5 и CSS без ущерба для пользовательского интерфейса.
14. Студия Chaptr
Студия Chaptr занимается веб-разработкой и визуальным контентом. Веб-сайт красиво оформлен, имеет интеллектуальный контент и предлагает отличные цифровые возможности. Контент является совместным и отражает хорошую идентичность бренда. Черно-белое сочетание цветов подчеркивает содержание сайта и выделяется на фоне остальных аспектов дизайна.
15. РедБайтс Redbytes — компания по разработке приложений, и созданный ими веб-сайт специально разработан с учетом того, что нужно донести до аудитории. Дизайн практичный и выглядит привлекательно. Им удалось эффективно рекламировать себя на самой домашней странице, выделяя то, что должно быть. На главной странице есть анимированный GIF, которого более чем достаточно, чтобы передать бизнес компании. 16. Волшебный прыжок
Начинающая компания Magic Jump работает над виртуальным ретинальным дисплеем для крепления на голове, трехмерным компьютерным изображением объектов реального мира. Веб-сайт оказался хорошей, красивой и новой темой, связанной с анимацией, которая предназначена для ретро-футуристических людей. Весь веб-сайт разработан таким образом, чтобы вы чувствовали себя комфортно и органично.
Веб-сайт оказался хорошей, красивой и новой темой, связанной с анимацией, которая предназначена для ретро-футуристических людей. Весь веб-сайт разработан таким образом, чтобы вы чувствовали себя комфортно и органично.
17. Johos
Дизайн Joho имеет великолепный визуальный дизайн, который постепенно объясняет историю бизнеса. Макет интерактивный, изображения и все такое, все со звуком. Все эти исходные материалы объединяются, чтобы дать вам идеальный рецепт того, каким должен быть веб-дизайн. Кроме того, это один из сайтов, которые рассказывают историю о путешествии кофейного зерна.
18. Brain Pickings
Преодоление скуки не означает, что вы путешествуете по Интернету, чтобы читать что угодно. Попробуйте расширить свои знания, прочитав несколько действительно интересных блогов Марии Поповой, основанных на ее реальном жизненном опыте. Она сама проводит все исследования, и они обязательно присмотрятся.
19. Ximena Vengoechea
Милый, простой и элегантный дизайн делает этот сайт одним из наших любимых. Используемые цвет и текстура действительно помогают нам понять, как веб-сайт помогает расти личному веб-сайту. Кроме того, контент выделяется, предлагая людям четкое действие.
Используемые цвет и текстура действительно помогают нам понять, как веб-сайт помогает расти личному веб-сайту. Кроме того, контент выделяется, предлагая людям четкое действие.
20. Oddee
любит читать странный контент. Этот сайт является местом. Вы испытываете странное чувство, находясь там, полностью потерянный, читая какие-то очень странные блоги. На веб-сайте также есть много видеороликов, напоминающих задачи современного дизайна, которые уже привлекли более 10 миллионов пользователей и подписчиков.
21. myst
Поскольку все больше и больше людей предпочитают смотреть видео, а не читать текст, myst выделяется своим кинематографическим опытом с полным сценарием голоса и видео на своей домашней странице. У вас также есть возможность включать и выключать звук, поскольку не все пользователи предпочитают такой дизайн. Многие отталкиваются от такого дизайна, но при продуманном представлении он может привнести в отрасль красивые дизайнерские тенденции.
22. Allendjal
Allendjal
Вам нравятся эффекты параллакса? Когда-то они были в тренде в 2016 году, и дизайнеры, которые действительно практиковали это, стали мудрее с событиями на основе мыши. Тенденция продолжается с Allendjal, с более впечатляющими и причудливыми эффектами параллакса. Чем реальнее эффекты на экране, тем больше количество пользователей, посещающих сайт.
23. y7k
Разве вы не слышали о калейдоскопическом эффекте веб-сайтов? Это означает наличие сложных узоров и многоцветий с психоделическими эффектами. Y7k иллюстрирует то, что именно сказано. Сайт имеет свежий двухцветный вид и современный дизайн, от которого захватывает дух. Хотя поначалу это может показаться немного неприятным, перейдите, чтобы узнать, что предлагается миру веб-дизайна.
24. Newacton
Сегодня графика всегда играла важную роль на многих веб-сайтах. Но для некоторых это больше, чем просто графика. Newacton с его минималистичным дизайном и простыми иллюстрациями подходит к бизнесу, у которого есть веская причина быть в списке. Сайт отображает только абсолютные элементы дизайна.
Сайт отображает только абсолютные элементы дизайна.
25. Thibault Pailloux
Веб-сайт использует концепцию наложения текста на изображения и наоборот. Веб-сайт был разработан творческим арт-директором-фрилансером и выделяется яркими и красочными шаблонами и страницами дизайна. Веб-сайты поражают индивидуальностью яркими цветами и несложным дизайном.
Заключение :
У предприятий никогда не будет второго шанса произвести первое впечатление. Что делает веб-сайт блестящим, так это цель, которую он служит своим клиентам. Из приведенного выше списка ясно, что каждый веб-сайт выделяется по-своему и служит уникальной цели. Это означает, что не все вышеперечисленные веб-сайты являются конверсионными машинами, которые продают свои идеи и продукты. Наоборот, они являются источником вдохновения для некоторых замечательных дизайнов, созданных в разных уголках мира.
19 креативных веб-примеров и шаблонов для вас
В связи с тем, что тенденций дизайна веб-сайтов меняются каждый год, в первой половине 2018 года появились некоторые новые тенденции, такие как макеты с ломаной сеткой, типографская анимация и плавные эффекты.
Мы также продолжаем наблюдать некоторые тенденции веб-дизайна 2016 и 2017 годов или ранее , такие как минималистский/чистый веб-дизайн, плоский веб-дизайн , адаптивный веб-дизайн и интерактивный веб-дизайн и т. д.
Хотите идти в ногу с этими тенденциями дизайна веб-сайтов 2018 года и создавать творческий и практичный веб-сайт в качестве дизайнера UX/UI?
Вы обратились по адресу! Мы нашли 19 лучших примеров и шаблонов дизайна веб-сайтов в 2018 году , включая несколько свежих и креативных веб-сайтов WordPress, веб-сайтов электронной коммерции и лучших чистых/минималистичных веб-примеров, которые помогут повысить вашу креативность и вдохновить вас.
И некоторые советы по дизайну прототипов веб-сайтов также будут представлены с помощью более простой, быстрый и интеллектуальный инструмент для создания прототипов , Mockplus.
Лучшие дизайны веб -сайтов WordPress
1. The Cool Club
Рейтинг : ★★★★★
Основные моменты: насыщенные микрооб взаимодействия, парящие эффекты и белое пространство
. микро взаимодействия.
микро взаимодействия.
Например, пользователи могут легко щелкнуть поле для карт, чтобы сдавать карты одну за другой. Кроме того, когда вы наводите курсор мыши на слова, расположенные на панели навигации, они будут соответственно трястись и волноваться. В целом, все эти микровзаимодействия создают интересный и привлекательный дизайн сайта.
Кроме того, этот дизайн также полностью использует пустое пространство, чтобы выделить их продукты и привлечь внимание пользователей.
Чему вы можете научиться:
Сделайте дизайн своего веб-сайта лучше с помощью богатых микровзаимодействий, небольших игр и эффективного использования пустого пространства Дизайнеры пользовательского интерфейса для создания интересного и убедительного прототипа веб-сайта. Мы настоятельно рекомендуем вам бесплатно скачать и использовать мощный инструмент для создания прототипов с богатыми интерактивными командами .
2. Papazian Jewelry Display
процесс производства своей продукции в качестве фона. Этот подход отличает их внимание к деталям в каждом изделии, которое они делают, побуждая пользователя покупать высококачественный продукт.
Этот подход отличает их внимание к деталям в каждом изделии, которое они делают, побуждая пользователя покупать высококачественный продукт.
Кроме того, сочетание фонового видео с общим дизайном и цветовой гаммой способствует общему ощущению элегантности и моды.
Этот веб-сайт также является прекрасным примером минималистского дизайна веб-сайта.
Чему вы можете научиться:
Оптимизируйте свой веб-сайт с помощью видео
Советы по дизайну прототипов :
С помощью Mockplus дизайнеры могут легко использовать компонент «GIF» для импорта и редактирования видео для своего веб-интерфейса/приложения. дизайн. Кроме того, Mockplus предлагает более 3000 векторных иконок, которые действительно полезно включить в удивительный минималистичный веб-сайт/приложение.
3. Черновик
Рейтинг : ★★★
Основные моменты: Сломанная сетка, кинетическая текстовая анимация и эффекты выделения, которые интересуют пользователей
3 загрузка. Сломанная / асимметричная сетка используется для демонстрации элементов их портфолио один за другим с эффектом выбора, используемым для улучшения каждого списка.
Сломанная / асимметричная сетка используется для демонстрации элементов их портфолио один за другим с эффектом выбора, используемым для улучшения каждого списка.
Эти элементы дизайна эффективно стимулируют интерес пользователей и стимулируют взаимодействие с сайтом.
Чему вы можете научиться:
- Персонализируйте свой веб-сайт с помощью разорванной сетки
- Используйте кинетическую текстовую анимацию для отображения содержимого интерфейса
Обратите внимание: : дизайн веб/приложений. Симметричные макеты сетки также могут быть достаточно эффективными (см. ниже).
4. Waaark
Рейтинг : ★★★★★
Особенности: Великолепные эффекты жидкости
Этот веб-сайт дизайн-студии использует очень крутые эффекты жидкости для привлечения и удержания пользователей. Кроме того, его иллюстрированный стиль дизайна привлекает внимание.
Чему вы можете научиться:
- Повысьте визуальную привлекательность вашего веб-сайта с помощью плавных эффектов
- Плавные эффекты становятся все более популярными в дизайне веб-интерфейсов и приложений.
 Стоит добавить этот элемент дизайна в ваш дизайн пользовательского интерфейса.
Стоит добавить этот элемент дизайна в ваш дизайн пользовательского интерфейса.
5. Гора Куба Центр
Рейтинг : ★★★★
Особенности: Идеальное сочетание динамичного текста и фотографий
В отличие от других садовых веб-сайтов, которые используют статические фотографии и тексты, этот веб-сайт ботанического сада идеально сочетает динамический текст и высококачественные фотографии.
Пользователи получают высококачественные фотографии, показывающие красивые пейзажи в сочетании с информацией о саду, когда они «прогуливаются» по нему виртуально.
Чему можно научиться:
Используйте динамические тексты и фотографии для интуитивно понятного интерфейса
Кроме того, в особых случаях дизайна, чтобы сделать ваш сайт более красивым и привлекательным, также настройте некоторые специальные эффекты для текстов и фотографий пользовательского интерфейса.
Лучшие дизайны веб -сайта Ecommerce
6.
 Wanderlust и CO
Wanderlust и COРейтинг : ★★★ ★
Основные моменты: интересные стили курса мыши. функции фильтрации и навигации, способствующие созданию модного и визуально привлекательного дизайна.
Кроме того, на этом веб-сайте представлены разнообразные стили курсора мыши для каждой категории ювелирных изделий. Когда пользователи просматривают различные категории ювелирных изделий, стиль курсора мыши автоматически меняется. Это создает интерактивный и привлекательный элемент дизайна.
Чему вы можете научиться:
Улучшите свой веб-сайт с помощью более гуманных элементов дизайна в соответствии с особенностями веб-сайта или продукта, такими как различные стили курсора мыши, шрифты, цвета или цветовые схемы и т. д.
7. Chairish
Рейтинг : ★★★
Особенности: Карусель продвигаемых товаров
Этот шаблон веб-сайта мебели использует специальную карусель для продвижения горячих товаров на главной странице. Плоские значки с текстом помогают пользователям быстро искать и проверять необходимую информацию.
Плоские значки с текстом помогают пользователям быстро искать и проверять необходимую информацию.
Чему вы можете научиться:
- Продемонстрируйте продвигаемые новости или продукты на главной странице
- Упростите интерфейс вашего веб-сайта с помощью плоских значков или дизайна
Советы по дизайну прототипов:
Mockplus позволяет интуитивно демонстрировать рекламные новости или продукты. Просто перетащите компонент «Карусель изображений», чтобы отобразить различные фотографии продукта. Его компонент «Значок и метка» также полезен при создании кнопки значка с текстом.
Конечно, вы также можете добавить взаимодействия с этими кнопками значков для повышения производительности.
8. Woodendot
Рейтинг : ★★★
Особенности: Продуманная онлайн-панель справки
Этот веб-сайт электронной коммерции разработан с продуманной онлайн-панелью справки, которая позволяет пользователям обращаться за помощью в любое время. Более того, эту функцию можно скрыть, когда она не используется, для лучшего UX.
Более того, эту функцию можно скрыть, когда она не используется, для лучшего UX.
Что вы можете узнать:
Добавить специальную рекламу, Q & A или справочную панель для улучшения веб -сайта UX
9. Manuel Rueda
. Дизайн параллаксной прокрутки
Этот веб-сайт имеет удивительный эффект прокрутки параллакса, который позволяет пользователям легко перемещаться по серии видео, прокручивая колесико мыши. Конечным результатом является удобный интерфейс, похожий на просмотр фильма.
Чему вы можете научиться:
Используйте дизайн с прокруткой параллакса, чтобы выделить визуальную иерархию, макеты и важные продукты
10. Усилители сигнала
Рейтинг
★ 3 9 0 00002 Особенности: Красивый стиль дизайна иллюстраций Этот веб-сайт использует стиль дизайна иллюстраций для отображения всех компонентов интерфейса, что делает весь дизайн красивым и интересным.
Чему вы можете научиться:
- Используйте стиль дизайна иллюстраций/мультфильмов/китайской тушью, чтобы произвести впечатление на пользователей
- Стиль дизайна иллюстраций/мультфильмов/китайской тушью стал популярной тенденцией среди дизайнеров благодаря своей уникальной и интересной визуальной эстетике .
Мультяшный дизайн может сделать пользовательский интерфейс вашего веб-сайта чрезвычайно красивым и привлекательным.
Лучший чистый/минималистичный дизайн веб-сайтов
Чистые/минималистичные веб-сайты часто бывают простыми, аккуратными и удобными для пользователя. И в первой половине 2018 года появилось много отличных чистых/минималистичных дизайнов веб-сайтов. Давайте рассмотрим некоторые из них:
11. Michael Villar
Рейтинг : ★★★★
Основные моменты: Привлекательные эффекты выбора
Этот веб-сайт является отличным примером минималистского веб-сайта. Черный фон идеально сочетается с белым текстом и значками. Кроме того, он также использует очень привлекательный эффект выделения, который делает весь дизайн более привлекательным и интересным.
Черный фон идеально сочетается с белым текстом и значками. Кроме того, он также использует очень привлекательный эффект выделения, который делает весь дизайн более привлекательным и интересным.
Что вы можете узнать:
Выделите свой минималистский веб -сайт с специальными эффектами отбора
12. Не ваш стандартный
Рейтинг : ★★★
Основные.
Навигационная система напрямую влияет на работу пользователя с сайтом/приложением. Чтобы улучшить UX, этот веб-сайт включает левую панель навигации, которую можно свободно скрывать или отображать в зависимости от потребностей пользователя.
Чему вы можете научиться:
Добавляйте интерактивные элементы навигации в реальном времени в свои веб-сайты/приложения для улучшения UX, такие как скрытие панелей навигации, боковых панелей и т. д. : ★★★★
Основные моменты: классные цветовые градиенты
В этом примере веб-сайта используются красивые динамические цветовые градиенты для привлечения пользователей за счет высокой визуальной привлекательности. Очень круто.
Очень круто.
Чему вы можете научиться:
Повысьте визуальную производительность вашего веб-сайта с помощью правильных цветовых схем или цветовых градиентов.
14. Fresh Fronks
Рейтинг : ★★★★
Основные характеристики: Эффективное продвижение продукта
Этот веб-сайт способствует увеличению продаж продукции за счет использования текстовых элементов разного размера, в сочетании с типографикой и простым шрифтом. фотографии продукта, чтобы побудить пользователей щелкнуть для получения подробной информации или напрямую совершить покупку.
Что вы можете изучить:
Продукты демонстрации, выделяя их уникальные функции
Другие примеры творческого веб -сайта
15. Dyad
Рейтинг : ★★★
: . , идеальное сочетание высококачественных фотографий и текстов
Этот веб-сайт для обмена рецептами представляет собой адаптивный веб-сайт , который автоматически хорошо отображается на различных устройствах с различными операционными системами или размерами экрана.
Кроме того, рецепты на этом сайте красиво оформлены качественными фотографиями и текстами.
What can you learn:
- Create responsive websites for better UI and UX
- Use “Photo + text” pairs to make your interfaces more enticing and persuasive
16. Dinner for Five
Рейтинг : ★★★
Особенности: Четкая и интуитивно понятная визуальная иерархия
Этот веб-сайт мудро организует тексты с очень четкой и интуитивно понятной визуальной иерархией, которая очень удобна для пользователей, чтобы быстро читать и находить необходимую информацию.
Чему вы можете научиться:
Улучшите дизайн своего веб-сайта с помощью четких и интуитивно понятных визуальных иерархий
Вы можете создать четкую и интуитивно понятную визуальную иерархию для дизайна вашего веб-сайта, используя различные шрифты, размеры, места размещения, цвета и выравнивания. , макеты и другие подходы.
, макеты и другие подходы.
Советы по проектированию прототипов:
С помощью Mockplus вы можете легко создать четкую текстовую или визуальную иерархию для прототипов веб-приложений, задав размеры, размещение, цвета, выравнивание и другие свойства компонента.
17. La Shop Studio
Рейтинг : ★★★★★
Основные моменты: Интерактивный веб-сайт, креативный аудиодизайн
Этот веб-сайт студии позволяет пользователям создавать музыку с помощью мыши и веб-сайта, на котором они работают. курсор, даже если они ничего не смыслят в музыке.
Чему вы можете научиться:
- Создайте привлекательный и интересный интерактивный веб-сайт
- Улучшите свой веб-сайт с помощью звуков или аудио
В настоящее время дизайн пользовательского интерфейса веб-сайта/приложения больше не зависит только от визуальной производительности. Все больше дизайнеров добавляют звуки или аудио в свои проекты для улучшения UI и UX.
18.The Glyph Studio
Рейтинг : ★★★★
Особенности: 3D-технологии и интересные парящие эффекты Кроме того, на веб-сайте также используется эффект наведения на несколько кнопок.
Чему вы можете научиться:
Использовать 3D-технологии для отображения содержимого страниц для улучшения визуального восприятия
Улучшать веб-сайты с помощью творческих микровзаимодействий , таких как специальные эффекты при наведении курсора
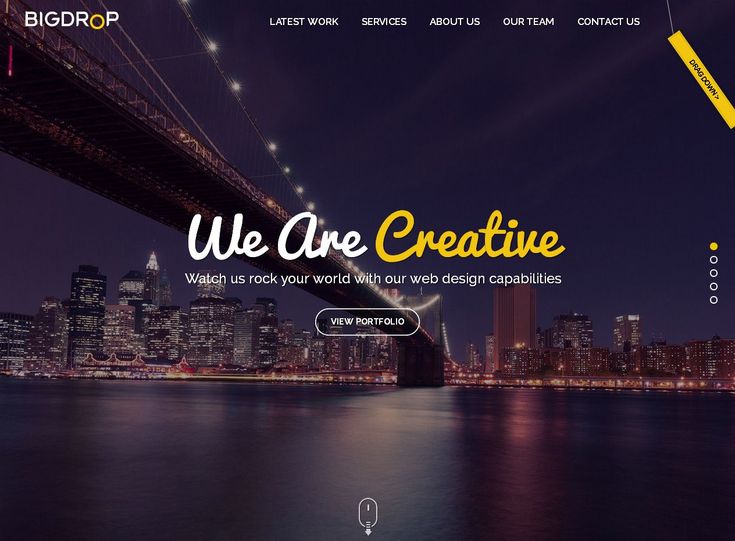
19. Big Dropinc
2 90 : ★★★Особенности: Яркая цветовая схема
Этот веб-сайт использует минималистский стиль веб-дизайна для интуитивно понятных и простых для понимания интерфейсов. Он сочетает дизайн с яркой цветовой схемой, чтобы удерживать внимание пользователей.
Чему вы можете научиться:
Настройка цветовой схемы веб-сайта
Советы по созданию прототипов:
Mockplus предлагает мощные средства выбора цвета для каждого компонента дизайна, чтобы дизайнеры могли легко редактировать цвета и настраивать цветовую схему для своего приложения. /веб-дизайн.
/веб-дизайн.
Кроме того, Mockplus также разработан с множеством мощных функций (таких как библиотека значков, библиотека стилей компонентов и библиотека образцов прототипов ), чтобы пользователи могли быстро и эффективно создавать прототипы своих веб-сайтов/приложений.
Например, Mockplus предлагает 8 способов тестирования и публикации проекта, чтобы дизайнеры могли легко тестировать, повторять и улучшать свои прототипы, а также собирать отзывы в режиме реального времени.
Mockplus представляет новую функцию управления командой и совместной работы , которая помогает пользователям более эффективно сотрудничать.
В целом, Mockplus — действительно лучший выбор для простого и быстрого создания прототипа, тестирования, итерации и демонстрации дизайна вашего веб-сайта/приложения.
Онлайн-инструмент для совместной работы над дизайном, который поможет вам создать лучший веб-сайт
Чтобы создать замечательный веб-сайт, необходимо эффективное сотрудничество между дизайнерами и веб-разработчиками. Воспользуйтесь новым инструментом для совместной работы над дизайном Mockplus iDoc, который поможет вам повысить эффективность командной работы и беспрепятственно передать проект. С его помощью дизайнеры могут легче передавать дизайн с помощью мощного плагина Adobe XD, плагина Photoshop и плагина Sketch.
Воспользуйтесь новым инструментом для совместной работы над дизайном Mockplus iDoc, который поможет вам повысить эффективность командной работы и беспрепятственно передать проект. С его помощью дизайнеры могут легче передавать дизайн с помощью мощного плагина Adobe XD, плагина Photoshop и плагина Sketch.
Лучший веб-сайт означает совершенство всех деталей, включая мелкие элементы пользовательского интерфейса и точное расположение. Так что просто загружайте проекты в плагины и автоматически генерируйте спецификации и активы. Разработчики могут использовать параметры внешнего интерфейса для разработки веб-сайта.
Кроме того, Mockplus iDoc — это не только инструмент для совместной работы, но и платформа для прототипов Hi-Fi. Загрузите на него свои статические каркасы, чтобы превратиться в интерактивные прототипы Hi-Fi с помощью перетаскивания.
Резюме
Независимо от типа веб-сайтов, все лучшие примеры дизайна веб-сайтов и шаблоны, упомянутые выше, применяли популярные тенденции дизайна веб-сайтов и в большей или меньшей степени демонстрировали навыки веб-дизайна.

 Стоит добавить этот элемент дизайна в ваш дизайн пользовательского интерфейса.
Стоит добавить этот элемент дизайна в ваш дизайн пользовательского интерфейса.