Самые необычные и оригинальные сайты
Иногда, самые необычные сайты – просто свежий взгляд на веб-дизайн. С новыми идеями, нестандартными подходами и удачными дизайнерско-маркетинговыми решениями развивается Интернет. В индустрии WEB-а заметен спрос на все самое удивительное, неординарное и необычайно-креативное. Раз публика приветствует появление новых оригинальных сайтов, продвинутые дизайнеры не против свободы самовыражения.
Прежде чем перейти к крутым дизайнамПопытки впечатлить посетителей новым и оригинальным (пр. нестандартная навигация), предпринимались и ранее. Сейчас уже недостаточно «сделать красивый дизайн», включив в оформление сайта модный крутой эффект. На волне творчества и креатива, нынешнего пользователя Интернет вдохновляет новаторство – то, что необычно и действительно оригинально:
Удивительное удивляет нас только раз. Восхитительное же, с каждым разом восхищает все больше (Жозеф Жубер)
В дизайнах с «неповторимым стилем», решающее значение приобретает дружелюбность к пользователю разрабатываемого интерфейса. И нужно быть замеченным: по выдающимся арт-композициям, элегантному тонкому стилю… Основная задача
Здесь подобраны сайты представляющие эстетическую ценность, удивляющие интересными дизайнами с самым нетипичным подходом.
Cайты с необычной идеей и крайне нестандартным дизайном
Сайт The Happy Forecast
Иногда интересно и даже полезно знать: насколько благоприятен тот или иной район города? Необычный сайт, называющий себя «Прогнозом благополучия» представлен графической картой Лондона, отрисованной на HTML5 Canvas.
 Создана по технологии WebGL
Создана по технологии WebGLАлгоритм стенфордских ученых узнает настроение жителей из Twitter (с гео-привязкой) и сравнивает количество позитива с негативом. Из рассмотренных за год каждодневных микровзаимодействий формируется карта-прогнозов в метеорологическом стиле. Если интересны детали, можно углубиться в анализ.
Краткий итогЧувства пользователей Твиттера стали информационным ресурсом этого проекта. Весьма поучительно: а с какими идеями еще можно использовать выражение эмоций в открытом доступе?
Сайт Species in Pieces
In Pieces – интерактивная выставка (с применением геометрии, радиальных диаграмм и CSS-анимации) наиболее удивительных и редких видов представителей фауны.
Идея дизайна: вообще это CSS3-эксперимент, но еще и веб-памятка о красоте природы и опасности потерять ее. Шоукейс эволюционирования представлен 30 видами животных
30 изображений отрисованных в иллюстраторе доведены при помощи CSS.
Краткий итогОригинальная идея, качественный уникальный дизайн с анимацией полигональных фигур и нестандартным управлением – то, что сделало сайт интересным для широкой аудитории.
Дизайн-креатив — интересные сайты агентств
Сайт Viens-la
Оригинальность сайта французской студии начинается с эффекта предзагрузки главной страницы.
Идея дизайна: удобный формат представления данных (стимулирует к просмотру новых страниц). К общему стилю, выдержанному в каждом разделе, добавлен оригинальный эффект/ функционал
Насколько урезан текстовый шум! – Медиа-контент говорит сам за себя
Дизайн-интерфейсные решения называют хорошим UX-дизайном:
Когда нет надобности «прицеливаться» к иконкам навигации, «вглядываться» в суть изображения кликабельной миниатюры или «угадывать» назначение раздела
Т. е. улучшающие пользовательский опыт:
е. улучшающие пользовательский опыт:
— Значок разворачивается в надпись (формат области анимации, облегчающий восприятие)
— Управляющий значок для листания следует за курсором (меньшее расстояние перемещения, это +1 к юзабилити)
— Анимация пунктов меню с фоновой картинкой
Мумия боса – главная, офисное пространство – об агентстве, команда – «О нас»
— При просмотре портфолио фиксируется активная область из 9 превью
На общий экран квадратора 3×3 выводится картинка с другого ракурса (или дополняющая миниатюру)
Быстрое понимание интерфейса, формирует положительный опыт взаимодействия, улучшая поведенческие характеристики страницы. Перефразируя классический афоризм: «Ища необычное, пользователь желает чтобы удивили его чем-то привычным». Интерфейсные сложности всегда препятствуют постижению веб-дизайнерского «ноу-хау»:
Краткий итогИнтерфейс, он как шутка – если приходится ее объяснять, значит не удалась
Действия на сайте происходят в области одного контент-блока с различными функциями.
Нестандартная навигация с собственным меню в блоке
Вынужденные переходы на главную надо предотвращать. Дело в том, что:
С частыми возвратами на главную, все больше утрачивается интерес и пользователь переходит к случайному выбору контента
Вам не нужно (распыляя внимание) отыскивать информацию по различным уголкам сайта, поскольку достаточные сведения о студии и ее услугах легко доступны.
Сайт Bluefountainmedia.com
Нью-Йоркое топовое интернет-агентство полного цикла услуг (клиенты Nike, Walt Disney…).
Идея дизайна: дизайн страниц на уровне предлагаемых услуг – от главной до 404-й. Нестандартное и отличающееся в разных местах сайта выпадающее меню. Единообразие поддерживается цветом
Необычная навигация: вывод сгруппированных по блокам ссылок меню на отдельной странице
Для лучшей подачи информации продумана непротиворечивая прозрачная структура навигации сайта – с красивым оформлением выпадающих списков, дополнительных меню и элементов управления. Креативная страница 404.
Креативная страница 404.
Сайт Hound Studio
Оригинальность этой студии начинается с доменного имени сайта – охотничья собака (англ. hound). Название отображено в креативном логотипе и является частью брендинга. Тема гончей раскрыта и на страницах, в виде анимации занятого делом персонажа.
Идея дизайна: в плоский стиль с иллюстрациями и анимацией хорошо вписывается предоставляемая услуга ANIMATED EXPLAINER VIDEOS
На примерах 2d и 3d animation демонстрируется потенциал объясняющих видеороликов
Объясняющее видео – просто о сложном
Краткий итогОбъясняющим видео (explainer video) можно шутя представить ваш бизнес в выгодном свете. Короткие видеоролики дают максимум полезной информации всего за 1-2 минуты, чем и привлекают в эру познавательного шума со всеобщим игнорированием рекламных объявлений.
Оригинально использующие медиа-контент сайты
Сайт Digital Deadly Sins
О 7 грехах пользовательского поведения в Сети рассказывают артисты, музыканты и писатели.
Идея дизайна: показать реалии цифрового века на сайте в современным стиле – с удобным и легким меню, качественным интерфейсом и хорошим представлением информации (уместные звуковые и визуальные эффекты, умеренная анимация)
Краткий итогСемь грехов в эпоху Интернет по разделам: вожделение, чревоугодие, лень, алчность, гнев, зависть и тщеславие. Интересные истории о кибер-пристрастиях популярных личностей дополняют видео-интервью.
Сайт Luxury Resorts
Этот роскошный сайт предлагает совершить «Luxury Voyage».
Идея дизайна: устанавить атмосферу великолепия впечатляющими фонами в сочетании с типографикой «от руки» (hand-drawn) и забавными рисованными иконками
Красивая графика, приятные шрифтовые контрасты и необычная навигация с выпадающим меню. На вертикальную панель значками вынесены повторяющиеся опции.
На вертикальную панель значками вынесены повторяющиеся опции.
Сайт Fueled by Water
Vlogging (видео блоги) популяризируются с 2005 года. Когда Speedo (бренд водно-спортивных товаров) пожелал создать микросайт, то рассматривался только вариант с видео.
Идея дизайна: в партнерстве со студией Hello Design было снято 17 коротких уникальных фильмов. Требовалось современное решение разноплановой направленности. В результате получился проект на основе HTML5 и CSS3, в котором видео повсюду – даже в навигации
Отобрано максимально качественное видео, очищенное от всего ненужного и JS.
Краткий итогФункционал предпросмотра видео-анонса следующего сюжета, обеспечивает непрерывный процесс презентации LifeStyle c брендом Speedo. Сейчас это важно и для SEO:
4 августа 2015-го, Google запатентовал «время просмотра» видеоконтента в качестве фактора ранжирования и может учитывать критерий для определения качества сайта
Интересные и увлекательные спецпроекты брендов
Сайт Chekhov.withgoogle.com
Занимательный и необычный сайт, совместного с Гугл культурного проекта с познавательным онлайн-опросом, (необычайно полезным для расширения кругозора).
Идея дизайна: вызвать интерес к творчеству писателя. Для начала предлагается выяснить, к какому типу персонажей Чехова Вы относитесь
Нужно пройти короткий тест.
Краткий итогИнновационный проект «Чехов жив» запущен в 2015 году и уже не уступает по объему трафика прошлогоднему «Каренина. Живое издание». Интересный онлайн-опрос с анимированными иллюстрациями персонажей – игрушка, существенно увеличивающая трафик на сайт.
Сайт
boligreisen.noОзнакомительный тур по тематике покупки дома с неожиданным развитием сюжета – от идеи приобретения жилища до новоселья. Погружение в интерактивную историю начинается буквально «из головы».
Идея дизайна: креативный эффект скрола в глубину с переходом через активные точки и диалоговые окна в компактный сайт с CTA-кнопками (ссылки на основной сервис)
Через воображаемый бумажный мир на крыльях птицы-оригами:
Краткий итогНовшества в дизайне и особенности управления сайтом:
- Навигация прокруткой или клавишами-стрелками
- Таймлайн (timeline) элемент с визуализацией переходов по узлам навигации
- Минимизированное окно в сайдбаре для перехода между интерфейсами
- Интересные скролл-эффекты и красивые CSS 3 переходы
Сайт Сapps
Веселый promo-сайт на тему изготовления напитка. Интерактив предложен слоганом (Срывай, дави, наливай) и нужными кнопками (A, P, P, S,).
Идея дизайна: объяснение несложных концепций «простым языком». Кратко информирующий action симулятор – теперь вы представляете как делается сидр
Краткий итогТолько вода и свежие яблоки требуются для производства Apps Cider. Так все просто и натурально. Сыгравший в интерактивную мини игру посетитель убеждается в этом сам.
Нестандартные разметка / функционал / навигация
Сайт Oliver Breweries
В мире есть мода на винтажное пиво (особо выдержанное и по спец. рецептам). OLIVER Brewing Co делает коллекционные сорта пива с оригинальным вкусом.
Идея дизайна: винтажные/ ретро элементы фон, гранж точки (цвета солода) уместны по тематике сайта. Не позволит забыть о продукции и главная страница (лэндинг) – интерактивная анимация с вращением банки запустится от движения курсора
Оригинальная страница 404 ошибки «не найдено».
Кажется тебе уже хватит. Пора домой! (на домашнюю страницу)
Краткий итогСайт пивоваренной компании сделан на WordPress. Имеет необычную разметку и винтажный дизайн в стиле пенного напитка с соответствующей типографикой.
Сайт Very UP
Что-либо «наоборот» в веб-интерфейсе сайта — сразу кажется странным или очень необычным. Scroll up to start (начните с прокрутки наверх) это интересный креатив, выражающий концептуальную сущность VeryUP.com.
MEET OUT VERY UPPERS – креатив на странице «О Нас» с уникальным функционалом фильтра
Идея дизайна: концепция нейминга, брендинга и дизайна сайта, начиная с эффекта предзагрузки и до креатива на странице о нас, построена на оригинальном «До самого верха» (англ. VeryUP)
Краткий итогДаже частичное вхождение ключевой фразы в домен сайта, положительно влияет на SEO и упрощает продвижение
Современные / самые передовые / в ногу со временем (англ. very up-to-date) – слова «в тему» для компании, занимающейся профессиональным обучением по повышению квалификации кадров.
Сайт soppo.co
Интерактив продакшн студия, фокусируется на создании инновационных и экстроординарных онлайн продуктов для компаний по всему миру (сайты, приложения, игры).
HTML5/CSS3/JS/3D анимация и свой собственный стиль
Идея дизайна: хотя дизайны с такой разметкой вполне стандартны – необычно само размещение элементов. Вместо того, чтобы ожидать пользовательского внимания к пунктам меню слева/ справа/ сверху, предложено оригинальное навигационное решение с серией невыровненных блоков
Краткий итогКрупные кликабельные панели с визуальными образами упрощают навигацию по сайту. Помогает этому цветовой дизайн hover-состояний, с индикацией открываемого раздела в той же тональности.
Сайт Sassi Holford
Сайт производителя свадебных нарядов с необычно красивой презентацией продукции. Весь эксклюзив структурирован каталогами по продуктовым линейкам. Адаптивная навигация с подходом «mobile first».
Страница карточки продукта со ссылкой на весь ряд изделий
Идея дизайна: сочетая тренды типографики, нестандартную навигацию и уникальное оформление с привлекательным медиа контентом, подготовить пользовательские ожидания к мысли о первоклассности продукции
Навигацию необязательно выставлять напоказ: взгляд притягивает контент, а не логика работы сайта. Такая тактика первоначального воздействия на клиента через интересные снимки характерна для фэшн и сайтов фотографов.
Такая тактика первоначального воздействия на клиента через интересные снимки характерна для фэшн и сайтов фотографов.
Промо-сайт авиакомпании Singapore Airlines визуально и интерактивно представляет особенности салона премиум-эконом класса.
Идея дизайна: интерактив с красивыми бэкграундами – элегантный способ виртуального ознакомления клиентов с комфортом авиаборта
Краткий итогКачественный дизайн с размытыми бэкграундами, плавными переходами и 4-мя способами навигации, выглядит достойно на любых платформах и девайсах.
Винтажный сайт Split the Difference
Один из самых красивых сайтов в тематике автопроката для свадебных и праздничных мероприятий.
Идея дизайна: эксклюзив аренды старинных машин с видом пейзажей из кабины миловидного автокемпера
Краткий итогСайт в винтажном стиле лучше всего передает эмоциональность услуги «авто 60-х и 70-х». Ретро и винтаж подразумевают: гранж элементы точек, бирки, ретро карточки, картон-текстуры для контент блоков, фоновые плашки под текст в виде обрывков и полосок старой бумаги, игривость легкой анимации.
Сайт Allamar Design
Веб-студия ориентирована на стартапы и клиентов малого / среднего бизнеса.
Идея дизайна: в стремлении сочетать красивое с функциональным, дизайнер подменяет текст концептуальными фотографиями / иллюстрациями и разбивает в нестандартном меню навигации пространство экрана на блоки-ссылки
Краткий итогСтудия предлагает рассмотреть концепцию не дешевого, но рационального предложения на полностью уникальной CMS, с применением технологий HTML 5, CSS3, WebGL, JS.
Одностраничный сайт Tunk Ideas
Глубокая обработка фотографий с уходом от естественных цветов, в дизайне основанном на использовании фото реальных людей.
Идея дизайна: показывая живую атмосферу офиса, выигрышно представить свой сервис при помощи современного адаптивного сайта из одной страницы
Оригинальный стиль создается цветокоррекцией фото-бэкграундов, наложением текстуры фона.
Краткий итогСейчас модно использовать на сайте компании неформальные снимки команды за работой. К примеру, как на этом ярком одностраничнике с навигационной структурой, приукрашенной интерактивной анимацией.
Сайт Hermes Employeur
Иллюстрированное и анимированное интернет-представительство Hermès Group (французская компания международного уровня). С прокруткой вниз разворачивается визуальная история в забавном стиле скетча.
Идея дизайна: немного веселой анимации в формате сторителлинга «Про работу в тесном контакте», когда жажда командного духа делает менеджмент компании уникальным
Сайт на html5, css3, jQuery – пример оригинального и чистого дизайна с анимированными рисунками от руки и применением рукописного шрифта.
Краткий итогОбщее благо важнее личностных достижений! Прогресс обязан страсти и стремлению, проявленных каждым. С таким с социально-философским обоснованием дизайн-концепт (с прикольными скетч анимациями человечков) представлен на NiceOneILike.
Сайт Voisins
Дизайн, в котором применяется расширенная навигация.
Идея дизайна: навигационная система сайта из двух меню с утонченным стилем подписей пунктов
Краткий итогМеню во весь экран это свежий тренд в навигации по сайту. Здесь функционал дополняют стандартное гамбургер-меню и раскрывающийся список разделов на внутренних страницах.
Сайт sweid and sweid
Сайт дубайской фирмы представляет из себя сплошное навигационное меню.
Идея дизайна: продемонстрировать ценности компании в высоком качестве, с выразительным контентом и предельно понятной навигацией по нему
Краткий итогИспользование всего экрана – не классический вариант для меню.![]() Но навигация работает безупречно, не оставляя пользователю шансов пропустить важнейшую секцию.
Но навигация работает безупречно, не оставляя пользователю шансов пропустить важнейшую секцию.
Сайт Uncube Magazine
Современный архитектурный дизайн-журнал с нетипичной схемой навигации.
Идея дизайна: структура сайта под стать тематике. Нестандартная разметка с необычной навигацией потребовались для размещения больших объемов текстового, визуального контента и управления им
Краткий итогУдобный сайт, имеющий компактную структуру с двумя выпадающими меню: нижнее аккордеон-меню и верхнее, именованное как супер-меню.
Сайт Mackey Mitchell
Свежий сайт интернет-представительства архитектурно-проектной фирмы с геометричным дизайном, нестандартной навигацией и управлением.
Идея дизайна: (от студии-разработчика) – мы исследовали бренд-айдентику и решили расширить фирменную черно-красную палитру заказчика, добавив современный синий оттенок. Со слоганом «Создай вдохновение» (Shape the Inspired) акцент переносится с построек на уровень людей, а изображение ивы символизирует не ломающиеся конструкции.
Пигмент красного цвета классически присутствует в архитектурных строениях.
Краткий итогДля фирмы, специализирующейся на проектировании сооружений для студентов, требовался современный сайт с дружественным дизайном. Выбран стиль Flat с добавлением нового оригинального шрифта Breve.
Сайт Кeep Portland Weird
Сайт, награжденный за лучший веб-дизайн 2015 года. Красивый современный дизайн с плоскими цветами и Flat иллюстрациями.
Идея дизайна: изображая свой город Портланд таинственным и своеобразным, обозначить стратегию (заявка на неординарность)
Озвучка красивых эффектов доставляет эстетическое наслаждение
Краткий итогВысокотехнологичное цифровое агентство Oblio сопровождает этот проект заявлением: «Мы никогда не откажемся от эксцентричности и будем продолжать совершать чудачества и странности, свойственные творчески мыслящим дизайнерам».
Подведем итоги
Современная концепция Web далека от совершенства, поэтому нужно приветствовать инновационные разработки и дизайнерское творчество. Но всеобщего внимания удостаивается лишь успешная реализация интересных идей и лучше сверять их с потребностями клиентов. Оценят ли? Задача требующая проработки – найти баланс между «замечаемостью» веб-элементов (в различной степени) и незаметностью хорошего дизайна в целом. В примерах нестандартных и необычных сайтов были рационально использованы пространство с системой навигации и умело применялись компоненты управления.
Топ 5 необычных сайтов — Веб-студия «Софт-Про» — Создание сайтов — Одесса. WEB услуги. Разработка, оптимизация, наполнение и продвижение сайтов. Seo-копирайтинг и реклама
Количество работающих порталов, интернет-магазинов и персональных блогов, во всемирной паутине, впервые в истории превысило 1 млрд. Невероятное число, не так ли? Все ли посетившие веб-сайты Вы помните или есть уникальный, которые остались в Вашей памяти навсегда?
Итак, вашему вниманию предоставляем ТОП-5 необычных и достойных внимания сайтов с крутым дизайном.
Трамвай желаний
Это рекламный сайт жилого комплекса. Возможно кто-то подумает: «Ну и что?» Просто зайдите на этот ресурс, и все поймете сами. Он имеет свой собственный сценарий. Перейти на следующую страницу не так легко. Вам нужно следовать подсказкам и тогда откроется новая сцена – страница сайта.
Перейти на сайт — трамвай-желаний.рф
Paperplanes World
Нравится запускать бумажные самолетики? Любите путешествовать, но отпуск еще далеко? Тогда эта площадка точно для вас! На первой страничке нужно создать свой самолетик, а потом запустить его, важно телефон не уронить. При чем тут путешествия? Таких самолетов летает больше 5 356 000 и у вас есть шанс поймать какой-то из их. Дальше разворачиваем самолет и видим много штампов с разных концов мира. Сайт как будто объединяет людей со всех уголков Земли.
Сайт как будто объединяет людей со всех уголков Земли.
Перейти на сайт — paperplanes.world
Rainforest
Вопрос защиты окружающей среды и вырубки деревьев в наше время стоит очень остро. Чем меня так заинтересовал этот проект? Своей графикой! Это большая 3D карта, где видно местное население, а также ареалы обитания диких животных. Вы можете совершить онлайн прогулку по тропическому лесу.
Перейти на сайт — Rainforest
1px World
До Луны и обратно? О нет, тут все гораздо масштабнее. От Солнца и до края Солнечной системы. Своеобразный полет по космосу в течение нескольких часов. Мне потребовалось около 40 минут, чтобы дойти до 5-ой планеты. Да, я знала, это огромное расстояние, но не представляла, что настолько. Вроде кажется, всего лишь пятая планета, однако разработчики постарались чтобы странствование по космосу было интересным. Через определенный промежуток вас ждут сюрпризы, какие-то высказывания, где-то факты, где-то что-то смешное. И это делает нашу, хоть и виртуальную, но прогулку очень захватывающей.
Перейти на сайт — joshworth.com
Mighty Nice
Любителям мультфильмов посвящается. Анимационная студия креативно подошла к вопросу дизайна. На главной странице нет места для какого-то баннера или описания фирмы, там сразу идут мультики. Своего рода маркетинговый ход, так как сразу есть возможность увидеть работы мультстудии.
Перейти на сайт — mightynice.com.au
Если Вам пришлась статья по вкусу, то не забудьте поделиться ссылкой с друзьями и посмотреть наше портфолио.
15 сайтов с необычным дизайном. Креативные вебсайты мира.
Создание сайта, блога или персональной страничке в настоящее время уже никому не в диковинку. Этому искусству обучают в средней школе (пусть азам сайтостроения, но любой школьник при минимальном желании может разместить сайт в сети), а тот, кто не застал эру информатики в школе может обратится в студию дизайна и заказать создание сайта по своему вкусу, необходимости и предпочтении. Если же стоимость такой услуги превышает допустимые границы, Интернет — великая вещь, в которой расписано огромнейшее количество информации по данному вопросу. Даже обладая минимальными знаниями и пониманием работы компьютера, при должном стремлении может разместить свое Интернет-детище в сети.
Если же стоимость такой услуги превышает допустимые границы, Интернет — великая вещь, в которой расписано огромнейшее количество информации по данному вопросу. Даже обладая минимальными знаниями и пониманием работы компьютера, при должном стремлении может разместить свое Интернет-детище в сети.
В тоже время это является и эпидемией, которая «убивает» Интрнет как вещь необходимую и полезную. Смысл довольно прост — узнав что сайт служит не только для удовлетворения своих собственных потребностей, школьники создают свои «произведения искусства» с ужасным дизайном, копируя материал у людей, которые кропотливо занимаются поиском и наполнением информацией своих собственных проектов или же будучи человечком маленьким, но сильным, пишут или переписывают эти статьи самостоятельно, делая в каждом слове по две ошибки. Ошибаться может каждый, но такой расклад лишь усложняет, портит и убивает Всемирную паутину.
С таким беспределом борются все продвинутые поисковые системы (Яндекс, Гугл и другие), но совместно с ними под горячую руку зачастую попадают действительно хорошие и качественные проекты. Но это всё о грустном, а сегодня мы хотели бы посмотреть на другую, более интересную сторону этой медали. Интернет-журнал Pulya.NET выполнен в стандартном и привычном для большинства обычных пользователей стиле. Но существует огромное количество вебсайтов, которые имеют совершенно иную структуру. Мы представим Вам список из 20 нестандартных ресурсов, с необычным креативным дизайном. На одном из этих ресурсов, вся редакция журнала Пуля.NET провела на протяжении получаса.
1. www.costumize.me
Сайт посвящен костюмам ко празднику всех святых — Хеллоуину. тут вы можете примерять и купить костюм.
2. www.monet2010.com
Сайт посвящен выставке произведений художника Моне в Париже.
3. www.sonoplastico.com
Бразильский сайт, посвященный звуковой студии дизайна.
4. www.satorisan. com/namethatsneaker/
com/namethatsneaker/
Интернет магазин красивой стильной обуви. Стильная обувь — стильный дизайн.
5. www.tijuanaflats.com
Сайт посвящен сети ресторанов Tijuana Flats — новостям, вкусному репертуару изысканной кухни. Проект полностью состоит из иллюстраций.
6. www.marcatlan.com
Сайт генерального директора креативной студии дизайна Марка Атлана. Сайт содержит портфолио работ.
7. www.dojofuckingyeah.de
Сайт немецкого рекламного агентства.
8. earthkeepers.timberland.com
Стильный сайт, который создан и посвящен специально для коллекции Earthkeepers от Timberland.
9. matergymnasium.dk
Лень ходить за мебелью по магазинам? Данный сайт позволит вам выбрать, обсмотреть со всех сторон и заказать дизайнерскую мебель сидя за компьютером!
10. www.fadilberisha.com
Сайт фотографа, делающие снимки для различных модных брендов, Фадил Бериша.
11. www.wrangler-europe.com
Интерактивный промо сайт Wrangler’s, посвященный новой коллекции Blue Bel Осень/Зима 2010.
12. www.fredrikodman.com
Фредрик Одман — официальный интернет-сайт шведского фотографа.
13. www.discover.store.sony.com/vaio/e/
3D анимированный сайт для Sony Vaio Color System.
14. www.studioanaloog.nl
Сайт нидерландской студии дизайна выполненный в 3D
15. www.start-the-change.org
Сайт оформлен в виде множества красивых иллюстраций, flash-роликов и видеороликов.
Фишки в веб-дизайне — интересные и необычные задумки в веб-дизайне
Какой у вас сайт? Самый простой, сделанный на шаблоне, или с интересными эффектами? Сегодня расскажем о необычных способах сделать ваш ресурс запоминающимся и удобным для посетителей. Вы тоже можете их применить!
Зачем нужны эффекты?
- Чтобы отстроиться от конкурентов.
 Далеко не все способны к новаторству, многие владельцы сайтов почему-то боятся интересных идей. Меж тем они способны выделить ваш сайт из сотен других.
Далеко не все способны к новаторству, многие владельцы сайтов почему-то боятся интересных идей. Меж тем они способны выделить ваш сайт из сотен других. - Чтобы привести трафик. Достаточно рассказать о необычных функциях на стороннем ресурсе и заинтересовать пользователей — они сами придут из любопытства.
- Чтобы увеличить продажи. Многие эффекты не просто красивы, но и функциональны. Интересные решения побуждают псетителя принять решение в вашу пользу.
Необычные фишки в веб-дизайне
1. Игра “Выбери тариф”
Начнем с самого простого. Сайт оператора предлагает пользователям выбрать варианты тарифов и наглядно увидеть разницу. Создается впечатление, что клиент сам решает, что выбрать. И не обязательно, что это будет самый дорогой тариф — пожалуйста, хозяин барин, выбирайте самые простые варианты.
2. Прием “Сравнение”
Лучший способ мотивировать клиента сделать заказ, совершить покупку — показать ему все плюсы вашего предложения. Можно долго убеждать человека словами, но лучше наглядно показать, что он получит и сколько сэкономит. Например, вот так. Этот прием можно использовать практически в любой тематике.
3. Визуализация фото в реальной жизни
Покупка в интернет-магазине — всегда определенный риск для клиента. Вдруг не подойдет, не угадаешь с размером, выбранная мебель не впишется в интерьер квартиры? Для этого и придумали визуализацию: чтобы увидеть, как тот или иной товар будет смотреться в реальной жизни.
Возьмем покупку одежды. В крупных интернет-магазинах ввели услуги онлайн-примерочной. Загружаете фото и примеряете на себя разные образы. Система не только наряжает вас в одежду, но и дает рекомендацию по подбору образа, подсчитывает общую стоимость заказа и даже дает возможность поделиться картинкой в соцсетях.
Или взять мебель. Крупная покупка, которую проблематично вернуть, если вдруг ошибешься с цветом, размером, иными параметрами. Существует масса приложений, которые помогают “увидеть”, как этот диван или люстра будут смотреться именно в вашей квартире: подойдут ли по габаритам, сочетаются ли по стилю. Можно также поиграть с цветом, подобрать дополнительные предметы интерьера. Все для удобства пользователя!
Существует масса приложений, которые помогают “увидеть”, как этот диван или люстра будут смотреться именно в вашей квартире: подойдут ли по габаритам, сочетаются ли по стилю. Можно также поиграть с цветом, подобрать дополнительные предметы интерьера. Все для удобства пользователя!
4. Необычное меню
Горизонтальное, вертикальное иии… какое еще? На самом деле есть масса других вариантов, которые привлекут внимание пользователей. Один нюанс: консервативные люди могут и не оценить. Они привыкли, чтобы все было “как раньше”, привычно и понятно. Поэтому такой прием лучше использовать, если ваша целевая аудитория — люди молодые и современные, с восторгом относящиеся к новым тенденциям. Им точно понравится.
Обратите внимание на адаптивную версию: необычное меню должно быть не только удобным (человек должен разобраться в нем самостоятельно или с помощью ваших подсказок), но и отображаться на всех носителях: ПК, смартфонах, ноутбуках, планшетах. Если система глючит — лучше с таким меню не играть. Иначе выйдет как в бессмертной цитате: “Хотели как лучше, а получилось как всегда”.
5. Нover-эффект
Такое вы наверняка видели: наводишь курсор или двигаешь мышкой — а картинки меняются. Двигаются, приближаются и удаляются, из черно-белых становятся цветными, а то и вовсе пропадают. Такое зрелище завораживает: пользователи способны долгое время провести на сайте, наблюдая за изменениями. Вам же лучше: улучшаются поведенческие факторы, ваш сайт получает одобрение от поисковых систем. А сам дизайн становится более живым.
6. Уникальные иллюстрации
Где взять уникальные картинки для своего сайта? Купить на фотостоке? Лучше не надо, сейчас это дурной тон. Сделать самому? Отличный вариант, но придется потратиться на профессиональное оборудование и услуги фотографа. Есть еще способ: нарисовать иллюстрации вручную. Это практически беспроигрышный вариант: сейчас в моде все крафтовое — то есть сделанное вручную. Понятно, что придется пригласить специалиста-иллюстратора и не раз согласовывать варианты рисунков, но дело того стоит. Если получится угадать миссию и основную идею сайта, дополнить весь остальной контент авторскими иллюстрациями — получится очень интересно и необычно.
Понятно, что придется пригласить специалиста-иллюстратора и не раз согласовывать варианты рисунков, но дело того стоит. Если получится угадать миссию и основную идею сайта, дополнить весь остальной контент авторскими иллюстрациями — получится очень интересно и необычно.
7. Сплит-макеты
Модный эффект — разделение экрана на две равные части. Такой дизайн решает сразу несколько проблем: привлекает внимание посетителя к каждому элементу, дает возможность показать в 2 раза больше информации на одном экране (особенно это актуально для лендингов, интернет-магазинов с широким ассортиментом да и везде, где много информации, и посетитель может растеряться). А еще дает возможность выбора — вспоминаем прием “Сравнение”.
Возможностей для реализации такой идеи тоже множество. Игра на контрастах, анимация, 3D-эффекты, необычная типографика — все к вашим услугам. Испортить сплит-макет практически невозможно: хороший веб-дизайнер обыграет его мастерски.
8. Параллакс-эффект
Чувствуете, как фишки становятся все более интересными? То ли еще будет! На очереди параллакс-эффект, известный с давних времен, когда понятий “сайт” и “веб-дизайн” просто не существовало. Вообще параллакс (от греческого слова Parallax) означает смену, чередование. В природе так названо изменение видимого положения объекта по отношению к удаленному фону — в зависимости от того, где находится наблюдатель. В веб-дизайне — особый эффект, когда изображения на дальнем фоне двигаются медленнее, чем те, что находятся на переднем плане. Нет, это не сломает мозг посетителю — хороший параллакс-эффект способен сделать картинку более глубокой и объемной. Вот, например, как это выглядит.
А если использовать сразу несколько слоев, поиграть со скоростью движения элементов — возможности этого способа просто неисчерпаемы.
9. Виртуальная реальность
Виртуальные карты, онлайн-трансляции, 3D-путешествия по вашему офису, складу привлекают пользователей. Это возможность заглянуть одним глазком в чужую жизнь, как в замочную скважину. Мы уже писали о том, как использовать видеомаркетинг в веб-дизайне. Можно просто снимать и вставлять видео на сайт — главную страницу, карточки товаров, а можно сделать 3D-панораму, которая будет показываться посетителю постоянно. Например, продаете вы туристические путевки — показывайте карту стран, достопримечательности, прямые включения из городов мира, создавайте у себя на ресурсе эффект присутствия.
Это возможность заглянуть одним глазком в чужую жизнь, как в замочную скважину. Мы уже писали о том, как использовать видеомаркетинг в веб-дизайне. Можно просто снимать и вставлять видео на сайт — главную страницу, карточки товаров, а можно сделать 3D-панораму, которая будет показываться посетителю постоянно. Например, продаете вы туристические путевки — показывайте карту стран, достопримечательности, прямые включения из городов мира, создавайте у себя на ресурсе эффект присутствия.
Это и есть виртуальная реальность — кто-то очень умный догадался использовать эту популярную технологию и в веб-дизайне. И это уже не просто 3D — намного шире. Можно “перенестись” куда захочешь, “побродить” по виртуальному пространству, ощутить прикосновения, послушать звуки, послушать VR-помощника, который расскажет о том, что происходит. Некоторые сайты смотришь, как кино: тут вам и эффект присутствия, и 360- градусные панорамы, и игры — что пожелаете.
Наиболее эффективно этот прием работает, когда человеку предлагается что-то протестировать. Как выбирать машину, если не едешь в автосалон? Легко: в виртуальной реальности тест-драйва для Volvo XC90 можно было оценить габариты автомобиля, почувствовать его скорость, отрегулировать сиденья. Мечта!
Конечно, не каждый может себе позволить столь масштабный и дорогой проект. Более демократичный вариант — панорама в 2D пространстве. Это не совсем виртуальная реальность, но уже с эффектом присутствия — например, стоит покрутить мышкой — и как будто поворачиваешь голову влево, вправо, вниз и вверх.
10. Оптические иллюзии
Оптические иллюзии вдохновляли, наверное, каждого человека. Движущиеся круги, картинки с двойным смыслом: так посмотришь — бокал вина, а взглянешь под другим углом — ба, обнаженная женщина. Функциональной нагрузки они практически не несут: главная цель оптических иллюзий — привлечь посетителя, заставить приковать взор к вашему сайту и остаться там навсегда (шутка). Они притягивают внимание, развивают творческое воображение и вообще круто смотрятся. Так, что многие студии дизайна оценили этот прием и вовсю используют в работе.
Они притягивают внимание, развивают творческое воображение и вообще круто смотрятся. Так, что многие студии дизайна оценили этот прием и вовсю используют в работе.
Основные приемы при создании иллюзий: изменение привычных представлений о форме и пространстве, выход за рамки стандартов, хитрые контрасты, способность увидеть то, что на первый взгляд недоступно. Вот как это можно применить на сайте. Прямо сейчас наведите курсор мыши на картинку и покрутите колесико вниз и вверх — чувствуете вибрацию?
Хотя нет, мы вас обманули. Есть в оптических иллюзиях и функциональность, в основном это придание элементам двойного смысла, что подчеркивает креативность бренда. Часто этот прием используется при создании фирменного стиля, особенно логотипов. Вот посмотрите на лого компании FedEx. Ничего не замечаете? А еще раз? Ладно, откроем секрет (мы сами не заметили без подсказки): между буквами E и X расположена белая стрелка. Это и игра воображения, и вполне конкретный посыл от бренда: мы движемся вперед, come together, my friend.
Как правильно внедрять интересные фишки?
- Главный принцип — не навреди. Описанные эффекты — достаточно сложная штука, это вам не лендинг на шаблоне создать. Если привлечь к работе косорукого веб-дизайнера или отчаянного креативщика, которому собственные амбиции дороже выгоды клиента, ничего хорошего не получится. Эффекты будут смотреться колхозно и ничего, кроме усмешек и отторжения, не вызовут.
- Постоянно тестируйте. Если дизайнер справился, все получилось отлично, нужно еще проверить, как отреагирует аудитория. Вдруг людям не понравится? Поэтому любую фишку нужно протестировать, а уж потом запускать в работу. Приготовьтесь к тому, что дизайн придется менять, 2, 5 или 100 раз — пока не найдется оптимальный вариант, который устроит всех. Не стесняйтесь спрашивать напрямую у пользователей, нравятся ли им нововведения.
 Это укрепит обратную связь и создаст вам репутацию лояльной компании, которой интересно мнение клиентов.
Это укрепит обратную связь и создаст вам репутацию лояльной компании, которой интересно мнение клиентов. - Не копируйте бездумно. Часто так бывает — понравилась идея, надо срочно утащить ее себе на сайт. Но, во-первых, помните об авторских правах, а во-вторых, любую хорошую идею можно чуть изменить, дополнить, подстроить под себя. Просто адаптируйте ее к вашей нише, специфике — и получайте вкусную конфетку в красивой обертке.
Где брать идеи?
У веб-дизайнеров есть много потайных мест, где они берут идеи для вдохновения. Это может быть как обычный Pinterest, так и профессиональные сообщества и ресурсы. Это, например, Awwwards, Designer News, Dribbble, Web Design Freebies, Behance Pinterest, Revision и другие. Ну а как технически внедрять идеи конкретно на ваш сайт — это вам подскажут специалисты.
Творите, экспериментируйте, перенимайте чужой опыт и адаптируйте его под себя! Не бойтесь экспериментов — лучше сделать и пожалеть, чем не сделать и наблюдать, как вашу идеи воплощают в жизнь конкуренты. Ну а мы, студия дизайна IDBI, всегда готовы помочь в разработке интересных проектов!
Hurlington. Необычный шаблон с запоминающимся дизайном для Joomla 3.
Hurlington отлично вписывается в среду городских сайтов и здорово подойдет для создания блога, сайта о транспорте или просто фотографии.
Шаблоны от Globbers всегда отличает необыкновенный, минималистичный дизайн, простая структура, понятная всем панель управления. У шаблона Hurlington трудноопределяемая тематика, оттого его можно смело записать в универсальные шаблоны. Своим пользователям разработчики шаблона Hurlington предлагают четкую простую структуру, строгий дизайн, кроссбраузерность, минимум настроек в панели управления.
В панели управления доступны такие вкладки для редактирования параметров шаблона: Body, Логотип, Меню, Шрифты, Макет страницы, Иконки социальных сетей, Tracking-код Google. Обратите внимание на тот факт, что шаблон специально не напичкан большим количеством расширений. Это сделано специально, потому как у разработчиков шаблона не было цели расширять функционал Hurlington, необходимо было лишь создать настолько несложный шаблон, чтобы даже начинающие Joomla-пользователям несложно было бы его редактировать.
Обратите внимание на тот факт, что шаблон специально не напичкан большим количеством расширений. Это сделано специально, потому как у разработчиков шаблона не было цели расширять функционал Hurlington, необходимо было лишь создать настолько несложный шаблон, чтобы даже начинающие Joomla-пользователям несложно было бы его редактировать.
Что касается дизайна шаблона, то он выполнен с использованием необычного изображение, как будто тематика шаблона нереалистичная, а какая-то фантастическая или выполнена в определенном стиле. По тематике это может быть как сайт-блог, сайт-портфолио, так и сайт новостной, творческий или коммерческий.
Заметим, что шаблон Hurlington — кроссбраузерный, вот почему он корректно работает в IE7+, Opera, Firefox, Chrome, Safari, мобильных браузерах. Бестабличный дизайн обеспечивает быструю загрузку страниц, для работы с поисковыми серверами успешно применяется оптимизированный код.
Расположение модулей в шаблоне Hurlington выглядит так:
Настройки шаблона в панели управления:
СКАЧАТЬ ШАБЛОН
Cамые необычные сайты WordPress 2019 года
CMS WordPress остается одной из основных заинтересованных сторон в Интернете. Исследования показали, что 26% всей сети работает только на WordPress. Это ошеломляющее число подкрепляется огромным разнообразием тем, плагинов и доступных вариантов модификации. Узнайте больше о будущем сайтов WordPress.
Изобилие возможностей настройки WordPress порождает уникальные, оригинальные веб-сайты. Давайте рассмотрим несколько примеров того, что способен генерировать WordPress для вашего бизнеса или личного сайта.
Преимущества WordPress
Почему CMS WordPress так популярна:
- Простота использования
Первое, что стоит упомянуть в отношении WordPress, это насколько он легок, доступен и прост в освоении. WordPress имеет очень интуитивно понятный пользовательский интерфейс, который не вращается вокруг языков программирования и кодирования. Он визуально приятный, понятный и, самое главное, позволяет быстро и безболезненно публиковать новый контент.
Он визуально приятный, понятный и, самое главное, позволяет быстро и безболезненно публиковать новый контент.
- Любовь поисковиков
Учитывая тот факт, что большая часть Интернета работает на WordPress, поисковые системы, такие как Google и Yahoo, полюбили его. Оптимизация SEO интуитивно понятна и проста в управлении через WordPress, что позволяет значительно повысить рейтинг сайта. Поисковым системам легче распознать содержание вашего сайта на WordPress, из-за широкой популярности и влияния, которое он оказывает.
- Встроенный блог
Наконец, WordPress – это CMS с готовыми шаблонами блогов и элементами блогов, которые готовы к использованию. Вы можете использовать WordPress для размещения различных сайтов, включая сайты электронной коммерции и представительства компаний. Вести блог через WordPress можно без проблем, так как для корректной работы не требуется никаких дополнительных плагинов.
Самые необычные сайты на WordPress
Представляем список из 8 самых необычных сайтов WordPress. Обратите внимание на эти крупнейшие компании, использующие WordPress.
- Компания Уолта Диснея
Кто бы мог подумать, что крупнейший в мире конгломерат будет использовать WordPress для своего присутствия в Интернете? Поскольку The Walt Disney Company удалось эффективно использовать WordPress, у вас очень мало причин не рассматривать этот движок. Сайт построен на истории Disney Company и ее наследии, что играет на ностальгии и предлагает детальный взгляд на то, чего компания достигла с момента ее создания.
В частности, выделяется то, что компания выбрала упрощенный, минималистский подход к веб-дизайну в отличие от своего бренда и индивидуальности. Тем не менее, сайт больше ориентирован на корпоративную сторону, поскольку предлагает хранилище информации обо всех брендах и дочерних компаниях, которые работают под флагом Disney. Обязательно загляните на сайт The Walt Disney Company, если вы ищете вдохновение для минималистичных дизайнерских решений WordPress.
- WertMacher
WertMacher – немецкая брендовая компания с акцентом на создание уникальных брендов и фирменных стилей. Что отличает их веб-сайт от толпы, так это акцент на выделенном минимализме. Более 90% их целевой страницы и последующих внутренних ссылок размещают изображения и визуальные элементы спереди и по центру.
Хотя панель навигации и нижний колонтитул сохраняют свою обычную информативную структуру, центральная область каждой страницы посвящена высококачественным изображениям. Это позволяет WertMacher продемонстрировать, что представляет собой их компания, и как посетители могут стать частью их бренда. Это дизайнерское решение идеально подходит для всех, кто работает в индустрии дизайна, будь то маркетинговые кампании или креативный дизайн.
Смотрите также:
Лучшие премиум шаблоны за 2019 год.
- We Virtually Are
Если вы когда-нибудь задумывались о том, может ли WordPress поддерживать плагины и опции настройки виртуальной реальности (VR), посмотрите на сайт We Virtually Are. Этот сайт создан с учетом всех новейших инструментов VR и технических возможностей, включая 360-градусные видеоролики, экскурсии по компаниям и WebGL.
То, что сайт действительно демонстрирует, – это уровень, до которого вы можете продвигать свой сайт WordPress и при этом получать потрясающие результаты. Это может быть очень эффективная тактика для объединения возможностей виртуальной реальности сайта, такого как We Virtually Are, с сервисом интернационализации, таким как Word Point. Все, что вам нужно в качестве доказательства, – это пройти тест-драйв сайта, чтобы оценить, на что способна CMS.
- Fair Ivy
Вы можете быть знакомы с многочисленными сервисами лутбоксов, разбросанными по сети. Эти сервисы предлагают неожиданные пакеты каждый месяц и варьируются в зависимости от интересов пользователей. Fair Ivy обосновался в этой нише, но с определенным направлением – он предназначен только для женщин. Сайт Fair Ivy на платформе WordPress предлагает приятное дизайнерское решение.
Fair Ivy обосновался в этой нише, но с определенным направлением – он предназначен только для женщин. Сайт Fair Ivy на платформе WordPress предлагает приятное дизайнерское решение.
Ресурс предлагает пользователям просматривать доступные на сайте опции и подписываться на ежемесячные пакеты в зависимости от их интересов. В дизайне сайта использованы мягкие цветовые палитры и шрифты с засечками, которые не кажутся навязчивыми. Целевая страница Fair Ivy продумана до мелочей и предлагает широкий спектр контента, включая отзывы, сертификаты и контактную информацию, а также внизу – юридические сведения. Это дизайнерское решение может легко модернизировать для многочисленных компаний и интернет-магазинов с аналогичными Fair Ivy бизнес-моделями.
- Blue Cadet
Blue Cadet – это дизайнерское агентство User Experience (UX). Их веб-сайт работает на WordPress и представляет собой дизайнерское решение, сродни модернистским художественным движениям 20-го века.
На сайте Blue Cadet много пустого пространства и, казалось бы, пустого фона. Однако это пространство используется для выделения важной информации, показанной на целевой странице и последующих ссылках. Blue Cadet пытается донести, что нет необходимости в слишком навязчивых фоновых изображениях или текстурах. Здесь есть основные элементы, которые зрители могут видеть, не полагаясь на хитрости, искусственно заполняющие экран. В этом отношении Blue Cadet опирается на сильный копирайтинг, яркие изображения (где они есть) и собственный интеллект пользователя в определении того, что есть на сайте.
- Analytica Projects
Пищевая промышленность и производство – очень важный аспект современного общества. С таким количеством искусственных питательных веществ, пестицидов и вредных продуктов в нашей повседневной жизни неудивительно, что существуют такие сайты, как Analytica Projects. Тем не менее, организация пошла еще дальше и выбрала уникальное одностраничное решение WordPress для сайта.
Что отличает Analytica Projects от традиционных сайтов WordPress, так это ее зависимость от анимации, непрерывной прокрутки и креативной графики. Из-за огромного количества предлагаемых на сайте типов контента, вам будет сложно понять, что Analytica полностью основана на WordPress. Сайт прокручивается, когда верхний правый угловой круг заполняется цветовым спектром, позволяя пользователю в любой момент отскочить назад. Это уникальное решение, которое можно использовать на многих веб-сайтах, а также в стартапах по всему миру.
- 99% Invisible
В современной эпохе смартфонов быстро и широко распространяются подкасты. Как показательный пример, ресурс 99% Invisible предлагает уникальный взгляд на дизайн WordPress. Сайт подкаста построен с учетом различных категорий и эпизодов.
99% Invisible – это в первую очередь, дизайнерский подкаст и, как таковой, он соблюдает свои собственные правила и принципы. Он предлагает ограниченную цветовую палитру, которая позволяет посетителю быстро понять, что к чему. У него есть встроенный проигрыватель подкастов, который является еще одним дополнением WordPress, легко добавляемым на веб-сайт. Веб-сайт демонстрирует, как не нужны слишком сложные целевые страницы или десятки ссылок, чтобы донести свое сообщение. Все, что вам действительно нужно, это стабильная идея и призыв, который вы будете передавать через ваш сайт WordPress.
- 2AM Media
На своем веб-сайте 2AM Media успешно объединяет анимацию, видео и изображения на платформе WordPress. 2AM Media – это британское агентство веб-дизайна, поэтому их работа заключается в том, чтобы подчеркнуть опыт и профессионализм своих дизайнеров. Им удалось сделать это, представив уникальный подход к дизайну WordPress и создав собственными силами плагины и графику с нуля.
Результатом стала захватывающая дух визуальная идентичность агентства веб-дизайна, которое знает, как обращаться со своими клиентами. Поскольку их портфолио распространяется как на UX-дизайн, так и на UI, 2AM media удалось для демонстрации внедрить все свои сервисы в собственный веб-сайт.
Поскольку их портфолио распространяется как на UX-дизайн, так и на UI, 2AM media удалось для демонстрации внедрить все свои сервисы в собственный веб-сайт.
Если вы любопытный зритель или профессиональный дизайнер, у WordPress и компаний, которые правильно его реализуют, есть чему поучиться. Эти 8 сайтов – лишь пример того, что удалось творческим профессионалам в своих дизайнерских решениях. Обязательно следите за необычными и уникальными решениями, реализованными на WordPress и постарайтесь опираться на эти разработки в своей собственной практике, если у вас появится возможность сделать это. Единственный способ развить то, на что способна CMS – это тщательный анализ и эксперименты.
Источник: wparena.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Самые необычные сайты музеев и галерей
Музей — это хранилище прошлого, место, где вам расскажут об истории и тайнах, забытых событиях и малоизвестных фактах. В музее вы всегда можете удивиться произведениями искусства, получить эстетическое наслаждения от созерцания полотен известных живописцев. Каждый из нас был в музее и не раз, но задумывались ли мы когда либо, как выглядит сайт того или другого музея? В современном мире информации интернет играет важнейшую рекламную роль, а значит многие пользователи наверняка зайдут сначала на сайт музея перед его посещением. И вот тут уже необходим весь талант дизайнера и разработчика, чтобы заинтересовать посетителей и заставить их заглянуть в музей.
Что ж, задача стоит непростая, особенно учитывая то, что музей зачастую содержит несколько десятки тысяч ценных экспонатов, которые физически никак нельзя представить даже на нескольких страницах сайта. Таким образом, разработчику и дизайнеру необходимо создать такой веб-сайт, который бы заинтересовал посетителей, удивил и заставил пойти в музей. А это значит, что сайт должен быть оригинальным, неповторимым, интересным и по возможности интерактивным. К тому же, веб-сайт музея или галереи выполняет еще и функцию вдохновения, так как интерфейс и музейные иллюстрации должны приносить юзеру эстетическое удовольствие.
А это значит, что сайт должен быть оригинальным, неповторимым, интересным и по возможности интерактивным. К тому же, веб-сайт музея или галереи выполняет еще и функцию вдохновения, так как интерфейс и музейные иллюстрации должны приносить юзеру эстетическое удовольствие.
Что ж, сегодня Дежурка собрала коллекцию из 40 лучших оригинальных веб-сайтов музеев для вашего вдохновения. Надеемся, что то элементы веб-дизайна сайтов музеев покажутся вам интересными и полезными и послужат толчком к творчеству.
Самый большой и известный музей мира — Лувр. (Париж, Франция). Сайт Лувра примечателен в первую очередь фоновым изменяемым изображением.
Румынский музей изобразительного искусства Brukenthalmuseum.
Музей мексиканской художницы Фриды Кало, выполенный с использованием Flash.
Оригинальный чикагский институт искусства. Сайт предлагает интересную навигацию и оформление меню.
Музей художника Винсента Ван Гога (Амстердам, Голландия). Сайт акцентирует внимание непосредственно на полотнах художника.
Один из самый известных и посещаемых музеев The Metropolitan Museum of Art (Нью-Йорк, США). Сайт Metropolitan — отличный пример компактного размещения различных изображений на небольшой площади.
Веб-сайт музея-дворца Версаль (Париж, Франция). Версаль веб-сайт — это большое количество различных рубрик размещены по всему периметру фоновой картинки.
Самый известный и один из самых больших музеев мира — Британский музей (Лондон, Великобритания)
Национальный музей искусства (Осака, Япония). Основная просматриваемая рубрика размещается в центре.
Американский музей искусства Guggenheim (Нью-Йорк, США). Удобно и прозрачно реализовано меню на сайте.
Национальный музей Австралии (Кенберра, Австралия)
Королевский музей в Онтарио, Канада. Веб-сайт музея создан с использование флеш-анимации, которая открывает веб-сайт.
Оригинальный Аkron Аrt Museum, Экрон, Огайо, США. Сайт этого музея предлагает интересное решение по размещению и оформлению меню.
Сontemporary Аrts Сenter, Цинциннати, Огайо, США. Интересный пример организации контента на сайте.
Сайт New Museum (Нью-Йорк, США). Сайт этого музея предлагает интересное решение меню, а главная страница — хороший пример эффективного использования фотографий.
Сайт музея Denver Art Museum (Денвер, США). Обратите внимание на дизайн меню, а также на дизайн различных «частей сайта». Весь веб-сайт как будто сложен как пазл с различных бумажных полосок.
Сайт HR Giger Museum (Сейнт Джермейн, Швейцария). Пожалуй, один из самых необычных музеев мира, и сайт у этого музея соответствующий. Интересное решение с Flash-анимацией и темным тлом-фотографией.
Сайт Winchester Mystery House (Сан Джозе, Калифорния, США). Даже уже сам сайт музея при помощи flash-видео начинает рассказывать мистическую историю, которая однажды случилась в доме Винчестеров…
Сайт Pinchuk Art Center — центр современного искусства (Киев, Украина). Простая навигация по сайту, удобный слайдер с фото с текущих выставок.
Музей средневековых пыток Museum of Medieval Torture Instruments (Амстердам, Голландия). Этот веб-сайт демонстрирует неплохое использование слайдера, текстур состаренной бумаги для оформления меню, а также выпадающего меню и css.
Третьяковская галерея в Москве, Россия. Сайт галереи являет собой хороший пример использования Flash для отображения текущих экспозиций.
Сайт галереи являет собой хороший пример использования Flash для отображения текущих экспозиций.
Веб-сайт музея Дома Музыки (Вена, Австрия) — простой и стильный. Дизайн сайта — аллюзия к оригами.
Музей миниатюрного города Madurodam в Голландии. Сайт этого музея — хороший пример использования широкоформатной фотографии как тла для сайта. К тому же интересно реализовано меню.
Сайт музея Сoca-Cola (Атланта, США) — это и интересное использование Flash-плеера, и оригинальная навигация по сайту.
Музей Junibacken (Стокгольм, Швеция) создан для детей по мотивам рассказов писательницы Астрид Линдгрен. На сайте музея интересно реализовано меню (выпрыгивающие рисунки при наведение на рубрику), а также положительное впечатление о сайте создает общий фон и импровизированная карта музея.
Музей Долина Муми Троллей (Наантали, Финляндия). Сайт музея — яркий и красочный, присутствует персонаж, который сопровождает посетителя по всему сайту. Эффективное использование яркой фотографии как фона.
Мультимедиа Арт Музей (Москва, Россия).
Веб-сайт Национальной галереи в Дрездене — отличный пример организации понятного и понятного меню.
Музей изобразительного искусства Rijksmuseum (Амстердам, Голландия). Сайт музея представляет хорошее решение по демонстрации различных рубрик, сопроваждаемых иллюстрациями.
Deutsches-museum (Мюнхен, Германия) — немецкий национальный музей науки. Сайт этого музея интересен в первую очередь навигацией на сайте и иллюстрированным меню.
Hashmuseum — музей марихуаны и гашиша в Амстердаме, Голландия. Сайт этого музея интересен символикой, которая присутствует в каждом элементе веб-интерфейса.
Национальный музей природы и науки (Токио, Япония). Привлекает внимания интересная навигация на сайте.
Сайт музея Ф.Достоевского в Санкт-Петербурге — отличный пример использования больших фотографий в веб-дизайне.
Акрополис (Афины, Греция). Занимательно орагнизовано меню и навигация на сайте.
Национальный музей железный дороги (Лондон, Великобритания). Этот сайт демонстрирует эффективное и яркое использование широкоформатных фотографий, а также хорошая реализация двух разных видов меню вверху веб-страницы.
Львовский музей пивоварения (Львов, Украина) — замечательный пример использования различных возможностей Flash — это и большая 3d-панорама города и флеш-анимация. Помимо этого забавно реализовано меню.
Сайт The Walt Disney Family Museum (Сан-Франциско, США) — єто и отличное использование широкоформатной фотографии, и выпадающее меню, и изменение цвета меню.
Пражский музей пива (Прага, Чехия) — яркий пример использования текстур старой бумаги для оформления как в целом интерфейса сайта, так и меню.
Artgallery (Сидней, Австралия). На сайте художественной галереи присутствует сразу 3 слайдера, которые помогают более широко представить часть полотен, находящихся в галереи.
Boijmans — музей истории голландского искусства. Интерфейс сайта музея представлен как несколько настенных постеров.
Автор — Дежурка
Уникальных веб-сайтов, которые вы должны увидеть: 20 необычных дизайнов веб-сайтов
Эффект прокрутки параллакса в дизайне веб-сайтов
28 февраля 2019 г.Дизайн веб-сайтов для архитекторов: 20 веб-сайтов с архитектурой
8 марта 2019 г.
Есть так многие веб-сайты, похоже, следуют тому же старому базовому макету веб-сайта, который мы видели много раз, и, честно говоря, это утомительно. Сделайте изображение героя с призывом к действию посередине и тремя столбцами под ним.Как будто мы застряли в петле из заголовков, контента, боковых панелей и нижних колонтитулов. Эти конструкции неплохие, они настолько предсказуемы.
Дизайн макета веб-сайта не обязательно должен состоять исключительно из типичного макета с сеткой. Иногда лучший вариант — пренебречь условностями и нарушить правило случайного юзабилити. Тогда небо было бы пределом того, что мы могли создать.
Вы не выделитесь, если будете просто следовать новейшим тенденциям. Макеты веб-сайтов, основанные на тенденциях и шаблонные, могут принести вам зарплату, но не ожидайте, что выиграете какие-либо награды за дизайн.Самая страшная мысль заключается в том, что вы можете пойти на компромисс со своей творческой стороной, чтобы стать больше похожим на типичного производителя.
Это чувство — то, что почти каждый дизайнер в какой-то момент проходит через это, поэтому есть множество способов разобраться с этим. . Один из способов — черпать вдохновение в самом нестандартном и уникальном доступном дизайне веб-сайтов.
К сожалению, не существует набора правил для создания уникальных веб-сайтов. Более простой вариант увеличения трафика — это обратиться к чему-то вроде поисковой оптимизации (SEO).Однако наиболее эффективный способ резко увеличить посещаемость — создать уникальный веб-сайт, который так выделяется, что привлекает много внимания средств массовой информации и устной молвы.
Продолжайте читать эту статью, чтобы узнать несколько советов о том, как достичь такого нестандартного мышления и экспериментов.
Держитесь подальше от заранее описанных макетов
Сеточные системы — это фантастический способ отображения веб-контента, не только из-за их простой настройки и того факта, что они повышают эффективность поддержки и расширения веб-проектов, но и благодаря тому, что они улучшают единообразие и удобство макетов веб-сайтов. Однако если вы дизайнер, пытающийся мыслить нестандартно, такой макет может показаться вам слишком ограничивающим. Разве не было бы замечательно, если бы размер страницы и макет сайта были неважными факторами?
Однако если вы дизайнер, пытающийся мыслить нестандартно, такой макет может показаться вам слишком ограничивающим. Разве не было бы замечательно, если бы размер страницы и макет сайта были неважными факторами?
Для того, чтобы это было достигнуто, вашим первым шагом должно быть планирование целей вашего дизайна:
- Что вы хотите, чтобы посетители заметили в первую очередь? Содержание? Логотип? Навигация?
- Какие чувства вы хотите, чтобы ваш дизайн вызывал у посетителей?
- Насколько удобен в использовании ваш дизайн? Вам может потребоваться некоторое ощущение общего макета.
Следующий шаг основан на этих ответах. Если вы хотите, чтобы определенная фотография выделялась, будьте осторожны при выборе места для ее размещения. Постарайтесь разместить главную функцию в верхнем левом углу, так как именно туда в первую очередь обращает внимание большинство посетителей. После того, как вы решите, где должна быть ваша основная функция, будь то изображение, навигация, логотип или контент, создайте оставшийся дизайн вокруг этого.
Творческое использование цветов может действительно помочь в создании уникальных веб-сайтов, даже если это единственное уникальное свойство веб-сайта.Цвета — это мощный способ создать игривый образ, вызвать эмоции, добавить класс и т. Д.
Эффективный способ выделить свой дизайн — использовать высококонтрастные цвета. Цвета также можно использовать нетипичным образом, например, разбивая цвета на блоки. Сайт DoneDone разбивает ретро-цвета на геометрические блоки. Вам также следует посмотреть слайд-шоу с изображениями из портфолио дизайнера Майка Куса, в котором используются яркие цвета.
Придумайте личные методы
Осознаем мы это или нет, у всех нас есть собственная коллекция личных приемов.Выделите время, чтобы обдумать и оценить все дизайнерские привычки и методы, которые вы накопили за эти годы.
Подумайте о следующих вещах, определяя свои собственные техники:
- Есть ли какая-то общая цветовая схема, к которой вы тяготеете?
- Есть ли какие-нибудь учебные пособия, с которыми вы сталкивались несколько лет назад, но, вероятно, с тех пор значительно изменились?
- Какие макеты веб-сайтов вы обычно используете? Почему они работают, а почему нет?
- На чем вы обычно ориентируетесь в своем дизайне — на цвете, кистях, изображениях или типографике?
Запишите все ответы на эти вопросы. Ваш следующий шаг — создать список под каждым ответом, чтобы определить, какие улучшения требуются вашим методам или как они должны быть определены, чтобы персонализировать их.
Ваш следующий шаг — создать список под каждым ответом, чтобы определить, какие улучшения требуются вашим методам или как они должны быть определены, чтобы персонализировать их.
Иногда вам просто нужно использовать какие-то уникальные кнопки или значки, чтобы превратить скучный веб-сайт в отличный. Вам просто нужно убедиться, что все они одинакового стиля, чтобы ваш дизайн не выглядел слишком беспорядочным или подавляющим.
Уникальные значки используются на всем веб-сайте Совета по дизайну, превращая то, что было бы простым макетом веб-сайта, в уникальный макет веб-сайта.
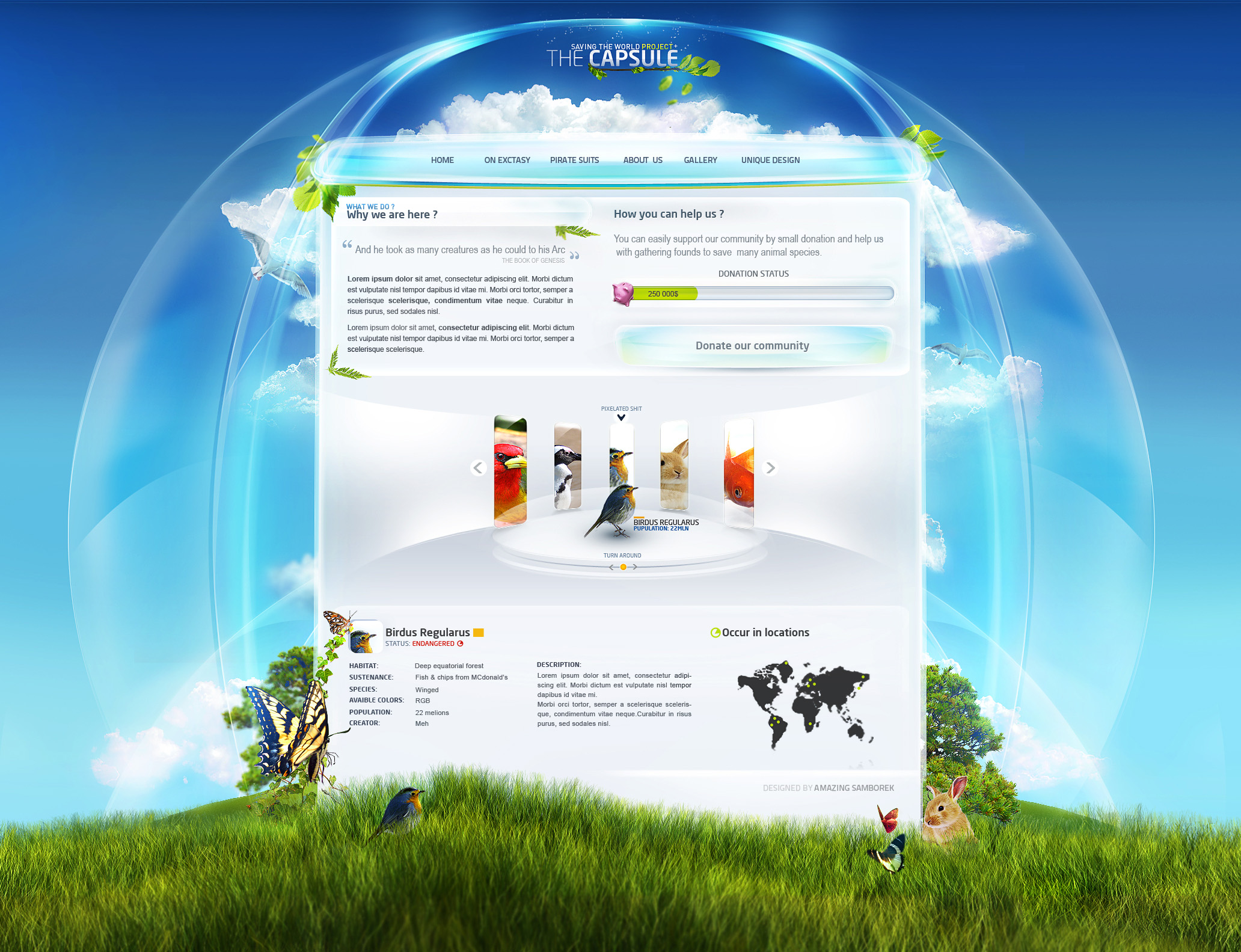
Команда дизайнеров awesome использовала ретро / винтажный стиль для элементов дизайна, таких как значки, кнопки и типографика. Использование дизайна для спасения мира — их творческий шаг, и эта тема остроумно закреплена на всем веб-сайте.
Подумайте, почему именно ваш любимый веб-сайт отстой
Следующее, что нужно записать, — почему ваш любимый веб-сайт отстой, и вам нужно перечислить 10 причин. Вы провели так много времени, любуясь им, но теперь вам нужно подумать о том, что плохого в вашем любимом сайте.Это может быть что угодно, от личных предпочтений до более серьезных проблем, таких как удобство использования.
Ваш список должен состоять из следующих вопросов:
- Взгляните на общий дизайн — общая привлекательность, стиль и макет.
- Обратите внимание на детали дизайна, такие как формы и цвета.
- Насколько удобен сайт?
- Насколько сайт оптимизирован для рекламы и удобства использования?
- Посмотрите на его иерархию — ваши глаза направляются туда, куда они должны идти?
- Какой контент предлагает этот сайт? Работает ли он для большой аудитории по своей специальности?
Обдумав эти причины, подробно запишите все действия, которые могли бы улучшить его.Затем вы должны применить достаточно похожие методы к своему собственному веб-дизайну.
Мы хотели предоставить вам еще несколько примеров хороших макетов веб-сайтов, различные подходы которых вдохновят вас на создание уникальных веб-сайтов, не подводя пользователей.
BeArtist
Портфолио NeluCebotari
Макет: герой из трех столбцов, который при прокрутке становится главным меню навигации.
Интернет-портфолио НелуЧеботари идеально отражает его дизайнерские навыки и индивидуальность, не попадая в ловушку клише.
Желтый часто бывает резким цветом, но приглушенные оттенки, выбранные для его фона, идеально сочетаются с формами на нем. Черный текст действительно выделяется благодаря такому выбору цвета.
Навигация — еще один уникальный аспект этого дизайна, размещенный посередине в виде следующих призывов к действию: работа, контакт и о работе. Если вы наведите указатель мыши на каждый из них, снизу вверх выскользнет поле.
Каждое поле содержит текст, побуждающий вас узнать больше или связаться с ними.Когда вы объедините все это с простой структурой веб-сайта, вы получите легкий опыт.
BeTypo
Путешествие охотников за домами
Ваш разум — отправная точка поиска идеального дома. начинается в вашем уме. Этот крутой и эклектичный веб-сайт интерактивен и имеет уникальную навигацию, которая поможет вам пройти через все этапы поиска дома своей мечты. Чтобы начать это путешествие, вам просто нужно начать прокрутку!
Peerspace
Макет: полноэкранное покрытие, которое трансформируется в две секции с разорванной сеткой, а затем несколько более жестких сеток.
Их годовой обзор не только приятно смотреть благодаря стилизованным заголовкам и нежной пастели, но также рассказывает историю «Как мы создаем впечатления, изменилось».
Peerspace также отлично позволяет пользователям рассказывать истории. Видео, тексты и изображения используются, чтобы продемонстрировать, как Peerspace помог им.
Однако следует отметить, что они переусердствуют с использованием изображений для доставки контента. Это заставляет задуматься, почему они выбрали этот подход, поскольку он мешает доступности страницы и генеральному директору.
GrzegorzKozak
Этот интерактивный и привлекательный макет веб-страницы состоит из потрясающего фонового изображения башни. Вы попадете в соответствующий раздел страницы, нажав на верхнее меню.
Basil gloo
Данный сайт относится к категории уникальных благодаря своей центральной части. Что действительно бросается в глаза, так это красивый зеленый ковер.
BeShowcase
Планировка: опыт обычного музыкального магазина воспроизводится через сетку.
Sounds of the Universe — цифровое ответвление эклектичной звукозаписывающей компании Soul Jazz. Многочисленные жанры, выпускаемые на этом лейбле, хорошо представлены на веб-сайте. У каждого исполнителя есть множество фоновой информации, доступной вместе со звуковыми образцами, чтобы дать вам представление об их звучании.
BeDrone
Заключение
Выделение среди конкурентов так же важно для небольших организаций, как и для крупных. Разница между ними заключается в том, что обратный эффект уникальных веб-сайтов представляет больший риск для крупных организаций.
Американские дизайнеры хорошо осведомлены о том, что пользователи предпочитают решения, которые, как они знают, будут работать. Нам несложно дать им то, что они хотят. Соблюдать формальность — это нормально, но нам, как дизайнерам, предоставлено так много возможностей для экспериментов.
Если мы будем мыслить нестандартно, мы сможем создать самые креативные и уникальные веб-сайты, которые нельзя будет сразу забыть, особенно в этом море постоянства.
Необычные веб-сайты, как правило, стремятся к уникальному и положительному пользовательскому опыту.
Альберт lusarczyk
Как соавтор Be Theme, я твердо верю в то, что проектирование требует осторожности и терпения. Я вкладываю свою энергию, время и знания в совершенствование темы для более чем 195 000 клиентов.
16 отличных сайтов с уникальной и необычной навигацией
Автор статьи: Alex Bulat.
Навигация — важный компонент любого веб-сайта. Удобная, удобная и простая в использовании навигация создает необходимые условия, чтобы каждый посетитель мог найти то, что он ищет.В этом обзоре мы хотим показать вам ряд веб-сайтов с уникальными и необычными методами навигации.
Дизель
На этом веб-сайте навигация по каждой категории уникальна. При нажатии на каждое ведро оно немного увеличивается, а область вокруг становится размытой. Более того, когда вы находитесь в режиме просмотра одного продукта, внизу страницы появляется справочная строка со ссылками на другие продукты в этой категории.
Курка Волна
НЕОГРАНИЧЕННЫХ СКАЧИВАНИЙ : Загрузите более 50 миллионов шрифтов, бесплатных подарков и дизайна. Ресурсы
Kurka Wolna — это одностраничный веб-сайт, который на самом деле довольно большой.Когда сайт загружается, вам объясняют, как перемещаться, поэтому вам нужно использовать мышь, чтобы перетащить страницу. Следуйте по следам цыпленка, чтобы добраться до той части сайта, на которую хотите попасть.
Тщеславие Клэр
Еще один отличный пример одностраничного веб-сайта. Панель навигации находится в верхней части сайта, просто нажмите на ссылку, и откроется соответствующая часть сайта. Сайт использует параллакс и множество других интересных функций.
Дом
House — действительно потрясающий сайт с точки зрения технологической начинки.Видео фон на главной странице, параллакс-скроллинг и дизайн одной страницы.
* * *
Йенс Леманн
Это сайт бывшего немецкого голкипера. На своем веб-сайте Йенс появляется в пяти ролях: тренер, комментатор, вратарь, посол и спикер. Переключайтесь между цифрами внизу, чтобы узнать больше о жизни и деятельности Йенса. Сайт использует эффект слайдов; пока вы прокручиваете, эти слайды сменяют друг друга. В левой части страницы вы можете увидеть панель навигации, показывающую, на каком слайде вы сейчас находитесь.
Новый дизайн
Этот сайт объединяет информацию о прогрессивных технических разработках; вещи, которые взорвут ваш разум. Параллакс, полноэкранные видео, анимированные логотипы — это лишь крохотные кусочки того, что вы здесь увидите.
Студия Нет
Когда вы попадаете на эту страницу, вам предоставляется трехмерный куб, который выполняет функцию навигации. Затем веб-сайт прокручивается в другом направлении в зависимости от того, куда вы идете.
Интактный
Вы можете использовать стрелки для навигации, но размер экрана будет меняться, когда объекты будут перемещаться с места на место.Отличный опыт повествования.
Zervice
Для навигации по сайту нажмите GO, и автомобиль проведет вас по информационным областям сайта.
НКИ.ТВ
Этот веб-сайт использует пространство экрана и состоит из большого пользовательского интерфейса с прокруткой, который можно перемещать с помощью курсора. Если вы хотите просмотреть видео, просто нажмите на него, используйте колесо прокрутки, чтобы отобразить дополнительную информацию о каждом видео.
Акару
Домашняя страница встречает нас анимацией, похожей на настоящее оригами.На этом веб-сайте используется горизонтальная навигация (см. Портфолио), и вы можете использовать свой смартфон в качестве джойстика, просто отсканируйте QR-код и получайте удовольствие.
ИСТОЧНИК
Первое, что вы видите на этом сайте, — это видео-фон, затем появляется горизонтальное меню с именами людей. При нажатии на название полоска исчезает и переходит к видео.
Соппо
За основу был взят стильMetro. Перемещайте мышь, чтобы увидеть крутые эффекты наведения.При нажатии на каждый элемент из представленных на домашней странице появляется шахматная доска, на которой изображен весь другой контент.
Карбонстудио
Центральный элемент выглядит как водяной шар при нулевой гравитации. Для навигации по сайту просто перетащите маленькую каплю в центр.
Для навигации по сайту просто перетащите маленькую каплю в центр.
Жакико
Это огромный лист, который можно увеличивать или уменьшать, как в Google Maps. Или вы можете просто перетащить его в любом направлении или использовать клавиатуру.
Росомаха на свободе
Веб-сайт фильма «Росомаха на свободе» подчеркивает сильные и слабые стороны. Вы можете перемещаться, прокручивая и щелкая интерактивные точки на его теле (не все части).
Вот и все, ребята, если вы видели другие отличные примеры, вы можете добавить их в комментариях ниже ..
–
Автор Алексей Булат . Psst, ищите тему WordPress? Спросите, где его взять, или просто поздоровайтесь в Google+.
Связанные25 дизайнов веб-сайтов с необычными меню навигации
Навигация — чрезвычайно важная часть веб-сайта. Он должен быть ясным, иметь четкие ссылки и быть удобным для пользователя. Несмотря на то, что сегодня на веб-сайтах мы видим в основном базовые навигационные меню, начали появляться некоторые интересные проекты.
Панели навигации помогают посетителям с легкостью просматривать веб-сайт, поэтому хорошо продуманное веб-меню может сделать ваш веб-сайт более доступным и удобным для пользователя.Каждый сайт уникален, как и различные типы дизайна веб-навигации, которые вы используете.
Сегодня мы отобрали 25 дизайнов веб-сайтов с необычными меню навигации . Навигация — это то, что нас увлекает, и мы ранее писали обзорные статьи о веб-сайтах с всплывающей навигацией, а также о других. Собранные в этой статье концепции меню навигации уникальны, оригинальны и обязательно привлекут внимание посетителей. Несмотря на то, что эти меню навигации выглядят необычно, они функциональны и удобны.
Это несколько хорошо продуманных меню навигации, которые вы можете использовать в качестве вдохновения для улучшения своего веб-сайта и сделать его более удобным для пользователей. Некоторые из этих веб-сайтов имеют фиксированную навигацию, универсальную навигацию, вертикальную скользящую навигацию, суб-навигационные меню, одностраничную точечную навигацию, карусели, скрытые меню и многое другое. Каждый из них имеет свое применение и идеально подходит для определенного типа веб-сайта. Вам просто нужно решить, какой из этих дизайнов будет соответствовать стилю вашего сайта, и использовать его соответствующим образом.
Некоторые из этих веб-сайтов имеют фиксированную навигацию, универсальную навигацию, вертикальную скользящую навигацию, суб-навигационные меню, одностраничную точечную навигацию, карусели, скрытые меню и многое другое. Каждый из них имеет свое применение и идеально подходит для определенного типа веб-сайта. Вам просто нужно решить, какой из этих дизайнов будет соответствовать стилю вашего сайта, и использовать его соответствующим образом.
Просмотрите эту статью и ознакомьтесь с необычными типами навигации, которые мы здесь продемонстрировали. Поэкспериментируйте и посмотрите, какое из них идеально подходит для вашего текущего проекта, и помните о других типах меню, которые вы можете использовать в своих будущих проектах.
Однако убедитесь, что ваше меню навигации отображается правильно и полностью функционально с мобильного устройства. Эти элементы навигации имеют адаптивный дизайн, который автоматически адаптируется к любому размеру экрана, но некоторые из них может быть сложнее использовать на меньшем экране.Так что имейте это в виду при выборе типа навигационного меню.
Итак, давайте проанализируем некоторые типы меню и посмотрим, как вы можете улучшить дизайн своего веб-сайта, взяв их за основу. Что вы думаете об этом? Какие из них ваши любимые? Дайте нам знать в разделе комментариев ниже.
На сайте Винсента Тавано необычное меню навигации. Он использует серию фоновых изображений или анимаций для представления каждого проекта, над которым работала эта компания. Когда вы наводите указатель мыши на меню портфолио, фон будет соответственно меняться.
Рафаэль Деролез в своих проектах фокусируется на создании взаимодействий, подобных тем, которые вы увидите на его личном веб-сайте. У него необычная навигация, которую он использует, чтобы креативно представить свое портфолио. Веб-сайт отличается простотой, использует черный фон и огромную типографику как первое, что видят посетители. Как только вы начнете прокрутку, вы заметите горизонтальные полосы, каждая из которых определяет отдельный проект. Независимо от того, наведете ли вы курсор или щелкнете, появится большое изображение / значок.
Независимо от того, наведете ли вы курсор или щелкнете, появится большое изображение / значок.
ECC — мировой лидер в области освещения жилых, офисных, коммерческих и торговых помещений.У этой компании красивый и чистый веб-сайт с простым белым фоном и красной типографикой. На этом веб-сайте вы можете перемещаться как по горизонтали, так и по вертикали.
Галерея Токо — это место, где многое происходит. На этом веб-сайте вы найдете искусство, выставки дизайна, презентации книг, отраслевые обсуждения и многое другое!
Young & Norgate стремится облегчить жизнь своим клиентам. Эта команда имеет большой опыт работы в интерьере, и это их потрясающий сайт.У него необычная навигация с простым раскрывающимся меню, которое объединено с полноэкранным слайд-шоу. Если вы нажмете на категорию, слайд-шоу перенесется именно туда, куда вы хотите. Вы можете всегда использовать меню, которое скрыто , и обращаться к нему только при необходимости. Он похож на значок меню в адаптивных макетах для мобильных устройств. Хотя это может показаться труднодоступным, скрытие меню может быть отличным решением, если вам нужен полноэкранный режим для отображения вашего контента.
На веб-сайтеHeat Architecture используется модульная сетка.Вы можете навести курсор на каждую фотографию, чтобы узнать больше, или можете напрямую использовать вертикальное меню. Вертикальное меню — это больше, чем инструмент для быстрого поиска и просмотра проектов, оно также предоставляет информацию о каждом проекте.
Еще одно красивое решение для навигации — вертикальное меню . Не так много веб-сайтов, которые используют этот тип меню, но, если вы используете его правильно, этот метод поможет создать впечатляющий веб-сайт, который будет выделяться. Этот тип навигации по меню идеально подходит для полноразмерных веб-сайтов.Этот веб-сайт имеет элегантный дизайн-макет. У него хороший предварительный загрузчик и большое вертикальное меню, которое меняет свой внешний вид, когда вы нажимаете на категорию. У каждой категории своя форма представления.
У каждой категории своя форма представления.
Gloria Cortina использует горизонтальную прокрутку для презентации работ своей компании, что необычно для веб-сайтов-портфолио. Работа сосредоточена на дизайне интерьера, мебели, тканях и отдельных предметах, и этот сайт представляет их элегантно.
Веб-сайт Vanity Claire является хорошим примером одностраничного веб-сайта.При простом нажатии на панель навигации открывается другая часть сайта с действительно хорошими функциями.
Coulee Creative специализируется на создании потрясающих веб-сайтов, и если вы им не верите, посетите веб-сайт этой компании и оцените ее творческий подход и необычную навигацию. Они сделали контент плавным на светло-сером фоне, они использовали интерактивную анимацию, объединили плоский дизайн с изображениями, видео и многим другим.
На веб-сайте Бет Эллери все просто.Этот сайт имеет необычную навигацию, основанную на слайд-шоу, которое меняет изображение и ссылки при прокрутке.
Olson Kundig — это дизайнерская компания из Сиэтла, основанная на идее, что здания можно рассматривать как мост между природой, культурой и людьми. На сайте уникальная навигация, которая на первый взгляд может показаться нормальной. Проекты разделены на категории и представлены на горизонтальных полосах, по которым вы перемещаетесь по горизонтали.
Крис Ван — дизайнер из Лос-Анджелеса, и это его сайт-портфолио.Этот веб-сайт имеет уникальный дизайн и необычную навигацию, в которой используются 2 одновременных слайд-шоу, одно с изображениями, другое с контентом. Вы можете нажать «Просмотр», чтобы узнать больше.
Очень полезной навигацией является раскрывающееся меню с полностью адаптивным макетом. Это будет красиво смотреться как на настольных, так и на мобильных устройствах. Благодаря этому великолепному меню ваши пользователи могут быстро перемещаться по вашему сайту. Сайт BCDO креативно использует минималистский дизайн.Если вы внимательно просмотрите этот веб-сайт, вы заметите интерактивную строку меню и хорошо структурированный веб-сайт.
Сайт BCDO креативно использует минималистский дизайн.Если вы внимательно просмотрите этот веб-сайт, вы заметите интерактивную строку меню и хорошо структурированный веб-сайт.
Кроме того, если вы создаете одностраничный дизайн, вы можете рассмотреть вариант навигации по точкам или навигации по разделам . Это простой, но очень эффективный и полезный инструмент навигации, имеющий профессиональный вид. Это пунктирное меню / меню разделов имеет липкий макет в левой или правой части экрана и помогает вам легко перемещаться по одностраничным веб-сайтам.Точки представляют собой другой раздел вашего веб-сайта, и для их использования вам просто нужно щелкнуть по точкам, и страница будет автоматически прокручиваться вверх или вниз к этому конкретному разделу. Если вы поклонник детективных романов, возможно, вам понравится этот веб-сайт. Акт о насилии творчески раскрывает перспективы двойного убийства. Все, что вам нужно сделать, это прокрутить вниз, чтобы прочитать первую историю. В любой момент вы можете перетащить экран влево, чтобы прочитать вторую перспективу.
На этом сайте вы найдете уникальное руководство по несанфоризованным джинсам.На этом веб-сайте есть простая вертикальная панель меню, в которой каждая подкатегория представляет изображение. Нажмите на изображения или подкатегорию, чтобы узнать больше. Этот метод идеально подходит также, если у вас есть блог. Наличие карусели с предыдущими статьями , которая отображается на главной странице и может привести посетителей к переходу к конкретной статье изнутри карусели. Статьи постоянно обновляются и имеют приятный дизайн, который привлекает внимание посетителей и заставляет их проводить больше времени на вашем сайте.Эта тенденция становится все более и более популярной для блогов или массовых веб-сайтов и помогает улучшить взаимодействие с пользователем.
Studio Veldwerk специализируется на создании простых и красивых работ. Это сайт-визитка студии, он отлично выглядит и имеет необычную навигацию. Если вы хотите узнать о них больше, загляните в раздел «О нас» и удивитесь!
Это сайт-визитка студии, он отлично выглядит и имеет необычную навигацию. Если вы хотите узнать о них больше, загляните в раздел «О нас» и удивитесь!
Фиксированная навигация — отличный способ всегда держать ваше меню под рукой.Это может быть лучшим решением для сайтов с большим количеством страниц. Если ваше меню будет отображаться постоянно, независимо от того, сколько вы прокручиваете вниз, это может повысить доступность вашего веб-сайта. Если вы планируете использовать этот тип меню, держите его светлым и убедитесь, что оно не блокирует большие части содержания вашего веб-сайта. Этот сайт посвящен креативной презентации нового жилого проекта в Лондоне. На главной странице используется креативная модульная сетка для демонстрации возможностей проекта.
У Miami Ad School действительно красивая и необычная навигация.Это обязательно привлечет ваше внимание. При прокрутке вы всегда будете видеть их работы, и если вы хотите узнать имена авторов плакатов, вы можете просто взять и перетащить изображения.
Веб-сайтАарома Мейерса полностью состоит из интерактивных анимаций и является основой для навигации по веб-сайту. Он определенно представляет себя и свои работы творчески и уникально.
Этот веб-сайт приветствует вас полноэкранной фотографией и элегантной строкой меню.Каждая подкатегория, например, «Компания», направит вас и расскажет все, что нужно знать о компании, с момента ее обнаружения до сегодняшнего дня, в виде полноэкранного слайд-шоу.
Веб-сайт Летиции Негре имеет уникальный дизайн, основанный на полноэкранных и средних изображениях. Вы можете щелкнуть точку или изображение, чтобы перейти к следующему.
У этого веб-сайта элегантная навигация, особенно в магазине. Cienne NY имеет темный дизайн.В магазине используется модульная сетка с миниатюрами среднего размера. Когда вы наводите указатель мыши на изображение продукта, вы можете напрямую выбрать нужный размер.
Щелкните в любом месте полноэкранного изображения, которое приветствует вас, и перейдите к продуктам. Verner — действительно хороший сайт и компания по продаже одежды.
20+ блестящих примеров необычной навигации в веб-дизайне
Возможно, вы не можете себе представить, что дизайнеры могут делать со своим творческим умом, поскольку современные дизайнеры любят экспериментировать с вещами и наблюдать, как люди взаимодействуют с их работой.
Необычная навигация — сложная тенденция, которая отказывается исчезать. Хотя это не обычная тенденция, но все же по мере появления новых стилей дизайна и по мере того, как все больше и больше дизайнеров замечают их и используют их в своей работе, появляются такие тенденции.
Навигация — это способ направлять читателей по веб-сайту, чтобы они знали, сколько контента доступно и где найти то, что они ищут. Необычная навигация — это творческий способ представить ваш контент, который может удивить зрителей.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Креативные примеры необычных дизайнов навигационных веб-сайтов
В этой подборке вы найдете множество очень креативных, красивых и, что самое главное, вдохновляющих дизайнов, которые следуют той же тенденции, что и необычные дизайны навигации.
Artistsweb
Red Collar’s Team
The Five Seasons by Alessi
Humbert & Poyet
Сообщение с Земли
UIX
Веб-сайт Эрика Бернакчи
Ueno 3D Interviewo
Square ХронологияUncanny Valley Studio
B&O PLAY SS18
Nike Cortez 45 лет
9156
RTE — Le voyage électrique
Leviev Group
Когда путешествовать
Universal Love Songs
2018 желает
Что-то не хватает?
При составлении этого списка всегда есть вероятность, что мы упустили другие замечательные примеры. Не стесняйтесь поделиться им с нами.
Не стесняйтесь поделиться им с нами.
Дополнительная информация!
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
10 креативных веб-сайтов с необычной навигацией
Нелегко удержать посетителей на вашем веб-сайте. Вам нужен увлекательный контент, изображения с высоким разрешением и хорошо размещенные информационные блоки на каждой странице. Кроме того, вам необходимо создать комплексную, интуитивно понятную навигацию для посетителей вашего сайта. Если пользователь за несколько секунд не поймет, как перемещаться по вашему сайту, он уйдет, а вся ваша тяжелая работа останется незамеченной.
Один из способов убедиться, что посетители остаются на вашем сайте, — это придумать необычную анимацию навигации по сайту и отойти от классических методов навигации. Дизайнеры могут изменить направление прокрутки, скрыть или добавить неожиданную анимацию в строки меню, добавить летающие гиперссылки и многое другое.
При разработке навигации по сайту убедитесь, что она соответствует вашим потребностям и конечным целям. Также проверьте, хорошо ли работает ваш мобильный сайт на всех устройствах, в том числе на смартфонах, планшетах и настольных компьютерах.
Разница между хорошим и большим — это внимание к деталям.— Чарльз Р. Суиндолл
В этой статье мы хотим показать интересные подходы, которые дизайнеры использовали для реализации навигации на веб-сайтах.
Упрощенная навигация
Пользователи с большей вероятностью поймут, как перемещаться по приложению с простой и упрощенной структурой навигации по веб-сайту, чем с многоуровневой навигацией. Таким образом, сокращение количества элементов навигации может быть полезно для пользователей и может значительно облегчить взаимодействие пользователей с вашим сайтом.
Веб-сайт Booreiland может иметь минималистичную и простую навигацию, но когда вы нажимаете на строку меню, вы получаете целый список опций. Черная стрелка позволяет прокручивать веб-сайт и, наконец, ведет к портфолио проекта.
Черная стрелка позволяет прокручивать веб-сайт и, наконец, ведет к портфолио проекта.
Подробнее о минималистском дизайне читайте в этой статье: Как создать минималистичный веб-сайт.
Источник: booreiland .amsterdamВеб-сайт сообщества дизайнеров Haute Living выполнен в минималистском стиле. На главной странице всего две кнопки: классическое гамбургер-меню в правом верхнем углу и кнопка поиска в верхнем левом углу.Целевая страница имеет боковую навигацию со слайд-шоу из фотографий, взятых из портфолио. Вы можете перемещаться по сайту через боковое меню или видеть, что там нового, прокручивая сайт вниз.
Источник: haute-living.com
Боковая прокрутка
С ростом использования мобильных устройств дизайнеры начали применять горизонтальную прокрутку. Hawraf.com — отличный тому пример. Помимо прокрутки, посетителей развлекают крестики-нолики с ботом, написанное от руки электронное письмо и многое другое.Сайт представляет собой эскиз, удачно передающий простоту, прозрачность и креативность агентства.
Источник: hawraf.comPS: Эти ребята выкладывают в Twitter скриншоты самых креативных изображений. Проверь их.
Стилизованное меню
Иногда дизайнеры заставляют пользователей перемещаться по сайту с помощью меню и не предоставляют им никаких альтернатив. Дизайнеры создают гамбургер-меню в верхнем углу сайта и добавляют стилизованное меню для привлечения посетителей.Обратите внимание на изменения в нижней панели навигации сайта Cruxmedia.com.au между страницами «Главная», «О нас», «Работа» и «Свяжитесь с нами».
Источник: cruxmedia.com.auНаш второй пример стилизованного меню взят с личного веб-сайта разработчика, который также является дизайнером. Это динамичный сайт с уникальным стилем навигации. Строка главного меню сделана с помощью каркаса. Все кнопки кликабельны и направляют вас на соответствующие страницы.
Источник: cesaredadamo. com
com Огромные одностраничные сайты
На первый взгляд эти сайты напоминают целевые страницы. Однако, когда вы начинаете перемещаться по ним, перед вами открывается совершенно новая карта с подсказками о том, как перемещаться по сайту. Курка Волна — отличный тому пример. Следуйте по следам цыпленка, чтобы найти то, что вы ищете.
Источник: kurkawolna.plЗдесь вы можете следить за автомобилем, чтобы получить всю необходимую информацию. Просто нажмите GO !
Источник: zervice.comMetro style
Иногда дизайнеры разбивают домашние страницы на блоки и позволяют посетителям перемещаться по сайту после выбора интересующего их блока. Этот подход можно использовать для онлайн-журналов, дизайнерских портфолио и страниц продуктов (например, выпечки или украшений ручной работы).
Давайте рассмотрим несколько примеров сайтов.
Soppo предоставляет инновационные и необычные онлайн-продукты, такие как современные веб-сайты, веб-приложения и онлайн-игры для компаний по всему миру.
Источник: soppo.plJacquico специализируется на приготовлении тортов и кексов на заказ.
Источник: jacquico.comОдностраничная прокрутка навигации
Одностраничная прокрутка навигации — хороший метод для веб-сайтов, на которых мало контента. Это простая схема, в которой посетитель повторяет одно и то же действие для достижения своей цели.
Google Arts & Culture — отличный пример такого сайта. Пользователи могут исследовать мир, как если бы они смотрели на вещи глазами летящей птицы.На главной странице вы можете следить за рейнджерами и исследовать места, которые еще не были замечены туристами.
Благодаря развитию технологий и улучшенному подключению к Интернету видео теперь хорошо загружаются как на ноутбуки, так и на мобильные устройства.
Источник: artsandculture.withgoogle.comГеймификация
Современные сайты служат либо как визитные карточки, либо как инструменты зрелого маркетинга, либо как образовательные инструменты, многие из которых используют элементы геймификации для привлечения пользователей. Например, Inspacewetrust.org использует геймификацию, чтобы рассказать пользователям о космосе.
Например, Inspacewetrust.org использует геймификацию, чтобы рассказать пользователям о космосе.
Создание впечатлений от навигации
Креативная навигация — это захватывающий инструмент для удержания посетителей на вашем веб-сайте. Также демонстрируются нестандартные подходы к традиционным методам. Однако творческая навигация применима не везде, поскольку она может отвлекать пользователей от основного содержания веб-сайта.
Если ваш продукт или услуга основаны на анимации или дизайне, или если вы создаете личный веб-сайт, неправительственный проект, портфолио или путеводитель по городу, необычная навигация дополнит ваше приложение и обязательно привлечет посетителей.
Самое главное, ваше приложение должно давать пользователям четкое представление о том, где они находятся и куда им нужно идти, чтобы достичь своих целей.
Чтобы получить больше идей по дизайну, посетите наши аккаунты Dribbble и Behance, а также наше портфолио.
Ищете творческие идеи для навигации по сайту? Свяжитесь с нами, и мы украсим ваше приложение необычной навигацией, соответствующей его конечной цели.
25 сайтов с креативным и уникальным макетом
Каждый из ваших клиентов хочет (или, по крайней мере, должен хотеть) выделиться среди своих конкурентов.Отличиться — значит запомнить. Работа вашего клиента — обеспечить надежный бизнес. Ваша задача как веб-дизайнера — сделать так, чтобы их сразу заметили и запомнили, чтобы у них была аудитория, которой они могли бы продемонстрировать свое мастерство.
Создание выдающегося веб-сайта — не самая простая задача. Гораздо проще выбрать общий макет и заполнить пробелы или выбрать тенденцию дизайна и построить на ее основе веб-сайт. Однако ни один из этих методов не поможет вам создать веб-сайт, который сломает стереотипы.
Вам также могут понравиться: 101 способ повысить свой творческий потенциал
Этот веб-сайт Volkswagon, безусловно, легко запомнить, с фоновой музыкой и прокруткой полноэкранных дисплеев каждого автомобиля.
В этот момент вы можете вмешаться: «Да, ну, большинство моих клиентов не хотят, чтобы я ломал стереотипы в дизайне их веб-сайтов». И на это я говорю: «Но вы все равно можете добавить те мелочи, которые делают веб-сайт (и, следовательно, бренд) выдающимся.«Если вы научитесь добавлять отличительные элементы в каждый дизайн, то вы будете на правильном пути к созданию себе имени как замечательного веб-дизайнера.
Следует отметить одну важную деталь — всегда помнить об удобстве использования. Некоторые дизайнеры и разработчики совершают ошибку, создавая очень визуально стимулирующий веб-сайт за счет того, что по нему легко ориентироваться. Также при необходимости следует помнить о своем клиенте и аудитории, чтобы избежать создания веб-сайта, который не представляет вашего клиента и не привлекает аудиторию должным образом.
Теперь, когда мы избавились от некоторых начальных требований, давайте рассмотрим несколько небольших, но действенных советов по созданию выдающихся веб-сайтов.
Создать плакат
Дизайн этого веб-сайта выглядит как настенный плакат или картина для украшения стены в доме или офисе.
В своем известном блоге Boagworld Пол Боаг представляет интересную идею, которую придумали он и его коллега Майк Кус: бросить создавать веб-сайты и начать создавать плакаты.Пол указывает, что когда Майк начинает создавать веб-сайты, они совсем не похожи на веб-сайты.
«Там, где большинство из нас начинает с сетки или каркаса, Майк начинает с изображения или другого графического элемента. Затем он формирует из этих элементов веб-сайт. Это почти как если бы он втиснул свой дизайн в ограничения веб-сайта ».
Не каждый из ваших клиентов захочет чего-то экстремального, но отказ от прежних макетов может потребовать изменения того, как вы начинаете дизайн.Иногда единственный способ заставить свой мозг думать иначе — это следовать новому методу.
Дизайн этого веб-сайта можно сравнить с рекламным плакатом, который вы увидите на рекламном щите или плакате в торговом центре.
Этот веб-сайт больше похож на журнал, чем на веб-сайт, и он поддерживает этот макет на каждой странице.
Этот дизайн напоминает мне типографские плакаты, которые дизайнеры вешают на стены для вдохновения.
На этом веб-сайте блоки текста и фотографий систематизируются в произвольном порядке.
Добавьте умный сюрприз
Некоторым клиентам нужно то, что кажется невозможным: традиционный веб-сайт, который выделялся бы среди конкурентов. Но есть способы создать веб-сайт, который по-прежнему имеет нормальный макет верхнего, нижнего колонтитула, бокового меню, но который также выделяется. Еще одно замечательное предложение, которое Пол Боаг представляет в вышеупомянутой статье, — добавить уникальные элементы, которые удивят или порадуют посетителей, такие как пасхальные яйца или даже что-то столь же простое, как юмористический лакомый кусочек.Дело в том, чтобы добавить что-то, что поможет сделать дизайн или бренд более запоминающимся.
Этот веб-сайт остается верным своему юмористическому названию (Pound Grain) и использует не совсем обычный язык.
Эта группа блогеров полна смекалки, а их дизайн включает в себя множество юмористических описаний.
Как и другие модные сайты, этот содержит много изображений. Однако они разбивают их на блоки, которые растягиваются по ширине страницы, а цветные блоки появляются, когда вы наводите указатель мыши на любое из изображений.
Этот веб-сайт позволяет посетителям выбирать, как они хотят просматривать информацию.
Используйте персонализированные фотографии
Джаред Чельф в своей статье дает отличное предложение о том, как сделать веб-сайт заметным. Вместо того, чтобы использовать «обычную графику или устаревшие фотографии ухмыляющихся продавцов», он предлагает использовать фотографии реальных сотрудников, здания, продуктов и даже ландшафта, окружающего компанию. Если вы не фотограф, возможно, вам придется нанять профессионала.В конце концов, вам нужны фотографии, которые также изображают изображение, которое ваш клиент хочет донести до своего целевого рынка и клиентов. Курорт ниже включает великолепные полноэкранные фотографии их удобств:
Если вы не фотограф, возможно, вам придется нанять профессионала.В конце концов, вам нужны фотографии, которые также изображают изображение, которое ваш клиент хочет донести до своего целевого рынка и клиентов. Курорт ниже включает великолепные полноэкранные фотографии их удобств:
Например, ваш клиент может захотеть, чтобы его считали близким, и в этом случае лучше всего подойдут фотографии тепло улыбающихся сотрудников.
На этом веб-сайте пролистываются видеоролики, на которых команда улыбается и смеется в камеру.
Сделайте противоположность конкурентам
Узнайте, что делают конкуренты вашего клиента, и разработайте противоположное.Большинство отраслей, как правило, придерживаются одних и тех же общих цветов, макета и / или внешнего вида в дизайне своих веб-сайтов. Так что изучение конкурентов поможет вам лучше понять, как вы создаете уникальный дизайн.
Следуют ли конкуренты определенным тенденциям в дизайне? Воспользуйтесь другим трендом. Они используют в основном фотографии? Используйте иллюстрацию. Просто убедитесь, что вы делаете противоположное их наиболее заметному стилю или элементам дизайна.
Обратите внимание, насколько просты и скучны эти юридические сайты.
Эта строительная компания, возможно, включила слишком много наворотов для сайта с медленной загрузкой, но она, безусловно, выделяется среди местных конкурентов, которые выглядят так, как если бы они были построены с использованием шаблонов:
Начни свой собственный тренд
Тенденции веб-дизайна, такие как параллакс-скроллинг и плоский дизайн, сейчас огромны, и кажется, что их можно найти практически в любой отрасли. Как упоминалось выше, если конкуренты вашего клиента используют эти важные тенденции, не используйте их на сайте вашего клиента.Вместо этого начните свой собственный тренд! В своей статье об Usabilla Рэнди Лек говорит, что «следование последним тенденциям не выделит вас. Для этого вам нужно либо отклониться от них, либо, что еще лучше, начать новую ».
Для этого вам нужно либо отклониться от них, либо, что еще лучше, начать новую ».
British Airways, безусловно, выделяется приятной фоновой музыкой, красивой анимированной графикой и потрясающими фотографиями интерьеров своих новых самолетов.
Вот где пригодится интерактивный дизайнер / разработчик. Если ваши навыки включают в себя способность создавать уникальные взаимодействия на веб-сайте, используйте это! Если вашему клиенту нужен консервативный сайт, возможно, вы не сможете использовать его в полной мере, но вы все равно сможете включить некоторые небольшие интерактивные элементы.
Еще один способ начать свой собственный тренд, так сказать, — это взять общий тренд, но придать ему свое собственное вращение. Это дает вам строительный блок, с которого можно начать, а не просто начинать с нуля. Поиск других творческих веб-сайтов — также отличный способ почерпнуть вдохновение. Awwwards — одно из моих любимых мест для обзора некоторых из последних дизайнов веб-сайтов.
Цвета
Творческое использование цветов действительно может помочь сайту выделиться, даже если это единственная действительно уникальная функция.Цвета — это чрезвычайно мощный визуальный элемент, который можно использовать для добавления класса, создания игривого образа, вызова определенных эмоций и многого другого.
Иллюстрации — отличный способ сочетать цвет и уникальный внешний вид.
Высококонтрастные цвета действительно привлекают внимание. Но вы также можете использовать смелые дополнительные цвета. Или вы можете использовать цвета необычным образом, например, разбить их на блоки.
Ретро-цвета разбиты на геометрические блоки на сайте DoneDone.
Изображения из портфолио этого дизайнера прокручиваются в слайд-шоу в ярких цветах.
Типографика
Использование оригинального шрифта или смеси шрифтов может быть простым способом сделать веб-сайт незабываемым, не доставляя неудобств консервативным клиентам. И они будут еще больше впечатлены, если вы найдете шрифт, который работает как в Интернете, так и в печати, чтобы они могли поддерживать единообразие своих шрифтов по всем направлениям, создавая гораздо более узнаваемый бренд.
И они будут еще больше впечатлены, если вы найдете шрифт, который работает как в Интернете, так и в печати, чтобы они могли поддерживать единообразие своих шрифтов по всем направлениям, создавая гораздо более узнаваемый бренд.
На остальной части сайта отображается много текста, но приятный шрифт и макет делают его легко читаемым.
Этот интересный отрывок из писем от группы друзей из колледжа демонстрирует великолепную типографику и графики.
Типографика — не единственная красивая часть этого веб-сайта. Изображение на всю страницу на самом деле представляет собой анимированные волны, и на сайте можно найти еще больше потрясающих фотографий.
Иконки, кнопки и многое другое
Иногда все, что нужно, чтобы превратить скучный веб-сайт в выдающийся, — это использовать несколько уникальных значков или кнопок.Просто убедитесь, что все они имеют одинаковый стиль, чтобы ваш дизайн не выглядел как ошеломляющее и беспорядочное скопление.
Совет по дизайну использует уникальные значки по всему сайту, чтобы превратить обычный дизайн в уникальный.
Эта команда дизайнеров использовала винтажный / ретро-стиль для своих кнопок, значков, типографики и других элементов дизайна. Их творческий подход — спасение мира с помощью дизайна, тема, которой они умело следуют на всем сайте.
Сохраняя реальность в памяти
Если бы все ваши клиенты хотели супер креативный дизайн, не имели мнения о том, что они предпочитают, И имели неограниченный бюджет, то это был бы идеальный мир для профессионалов в Интернете. Однако мы живем не в идеальном мире, и многие из ваших клиентов захотят иметь нормальный веб-сайт, будут иметь очень твердое мнение и будут иметь ограниченный бюджет. Но именно здесь выбор одного из небольших элементов выше для вставки в веб-дизайн может сделать его действительно сияющим.Вы не должны переусердствовать с творчеством, как многие из приведенных выше примеров веб-сайтов. Вам просто нужно найти то небольшое дополнение, которое превратит веб-сайт из мрачного в незабываемый.
Вам просто нужно найти то небольшое дополнение, которое превратит веб-сайт из мрачного в незабываемый.
Если вы ищете способ выйти за рамки стандартного дизайна, создание уникального макета — один из способов добиться этого. В этом посте мы рассмотрим несколько сайтов, которые используют креативный и уникальный макет.
Цветной пиксель
Пепел и молоко
Jack Threads
Ян Сочор Фотография
X Producciones Graficas
Творческие люди
Кэти Уотсон Келл
Пуля ПР
Последовательная резка
Чтобы узнать больше о дизайне, посетите:
25+ примеров необычной навигации в веб-дизайне
Вдохновение • Примеры веб-сайтов Андриан Валеану • 26 февраля 2012 г. • 4 минуты ПРОЧИТАТЬ
Меню навигации на веб-сайте является одним из наиболее важных сегментов, но большую часть времени им не уделяется с точки зрения творчества.Очень немногие дизайнеры и разработчики уделяют дополнительное внимание дизайну меню навигации. Они предпочитают, чтобы это было просто и традиционно. Но это очень важный сегмент для любого веб-сайта, поскольку посетители будут застревать только на главной странице сайта, если у людей не будет возможности перейти и на другие страницы. Поэтому к этому разделу нужно обращаться с особой тщательностью, но, к сожалению, часто дизайнеры не придают большого значения дизайну меню навигации или не пробуют новые идеи в этом разделе веб-сайта.
Дизайн веб-сайтов может быть необычайно креативным с удивительными дизайнами, созданными чрезвычайно талантливыми веб-дизайнерами и разработчиками. В проекте веб-дизайна есть много вещей, которые можно сделать настолько креативно, что это может добавить некоторого дополнительного рвения ко всему внешнему виду сайта. Иногда очень простой на вид веб-сайт может быть представлен в очень эксклюзивной форме с добавлением в него некоторых уникальных концепций. Обладая большим чувством творчества, веб-дизайнеры могут достичь такой высоты уникальности.
Иногда очень простой на вид веб-сайт может быть представлен в очень эксклюзивной форме с добавлением в него некоторых уникальных концепций. Обладая большим чувством творчества, веб-дизайнеры могут достичь такой высоты уникальности.
Тем не менее, существует множество веб-сайтов, на которых можно найти большое творчество в разработке навигации. Веб-дизайнеры этих сайтов проявляют свою уникальность и творческий талант не только в использовании цветов или текстур сайта, но и в создании уникальных меню навигации. Их создали талантливые и креативные веб-дизайнеры, чтобы сделать сайты уникальными и привлечь посетителей. Эти навигационные меню действительно потрясающие, поскольку они не похожи на обычные, которые мы обычно видим при просмотре веб-сайтов в Интернете.В них чувствуется явное прикосновение творческого совершенства. И такие необычные навигационные меню, очевидно, улучшают стиль и внешний вид всего веб-сайта. Они придают сайту забавный, но интересный вид, привлекающий посетителей.
Можно найти широкий спектр таких веб-сайтов в качестве примеров, где создается и используется уникальных меню навигации . Начинающие дизайнеры и разработчики веб-сайтов могут почерпнуть множество идей о новом виде меню навигации из этого списка примеров, которые помогут им в создании эксклюзивных концепций навигации для своих проектов веб-дизайна.
Необычные примеры навигации
Loodo
Хакерство, математика и дизайн
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыРакетка
Сенси Софт
фактов
Юна Ким
TEDxPortland
сердечек
Студия дизайна AmberMiro
Grip Limited
BountyBev
65 СМИ
Amore
Органическая сетка
Студийный выход
Стивен Вернон Кларк
У костра
Портфолио Дэйва Вернера
AgencyNet
Марк Антон Дамен Архитектура и изображения
Нравится то, что вы читаете? Подпишитесь на наши главные новости.