Что такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
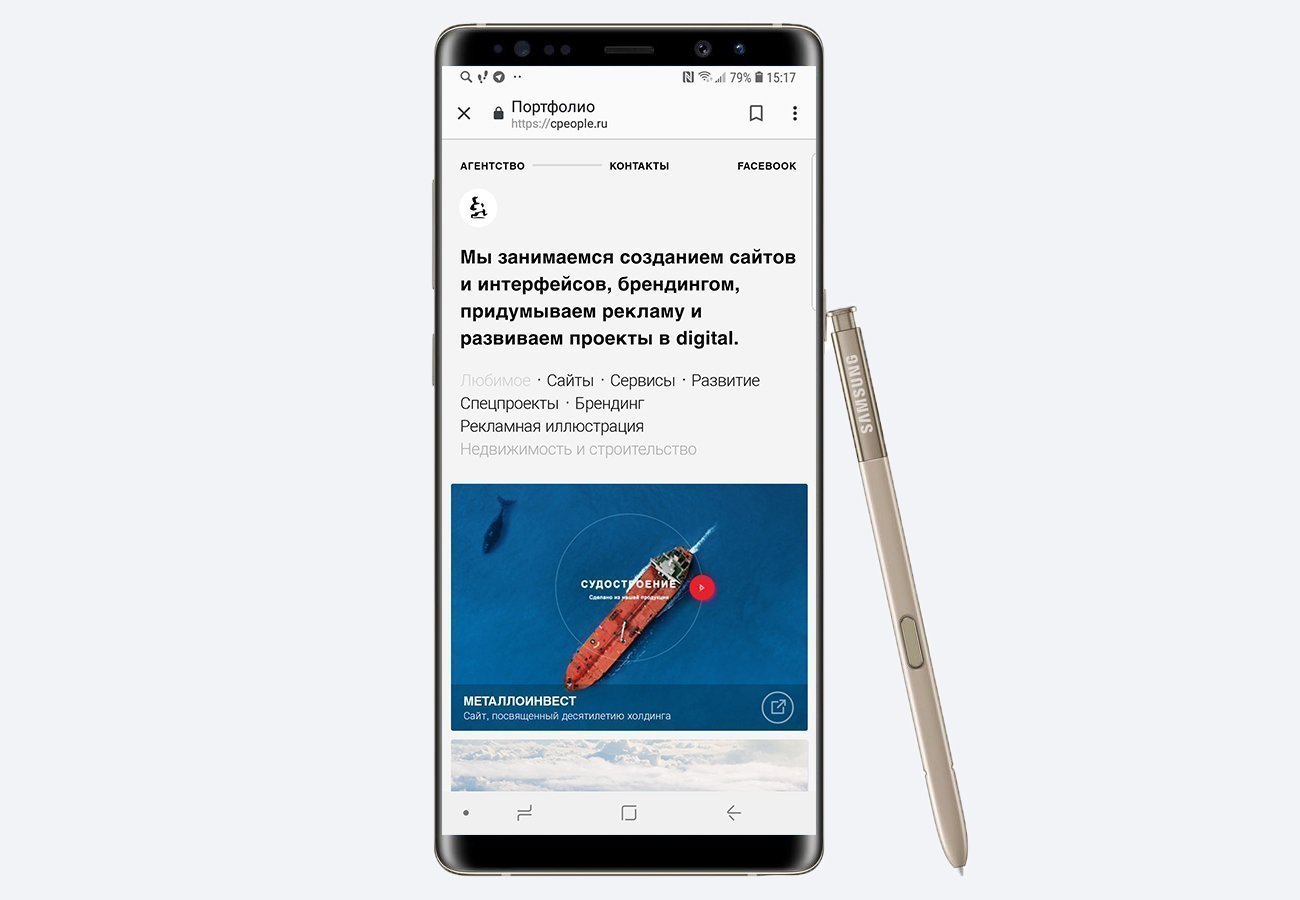
 Сайт CreativePeople отлично смотрится на любом устройстве
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
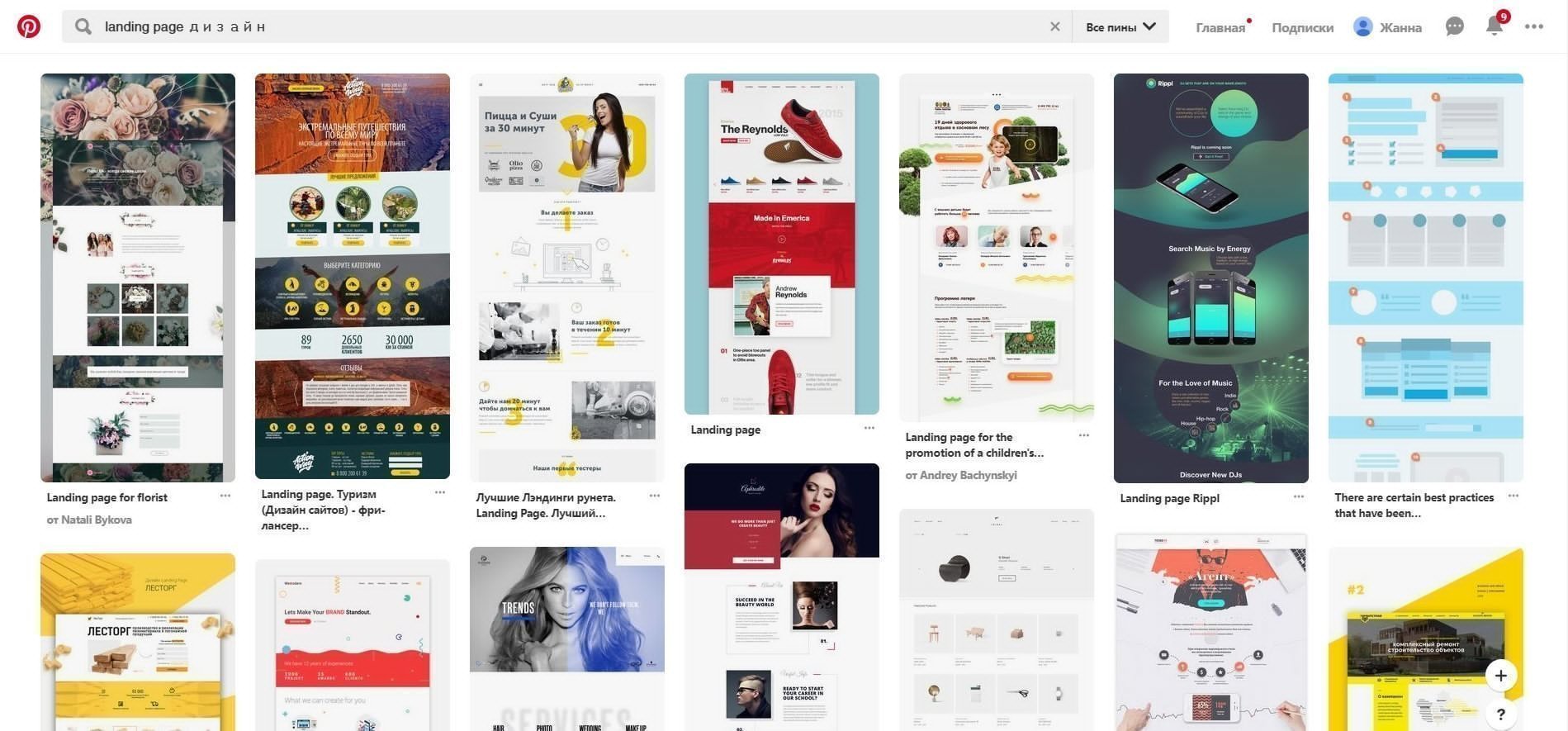
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
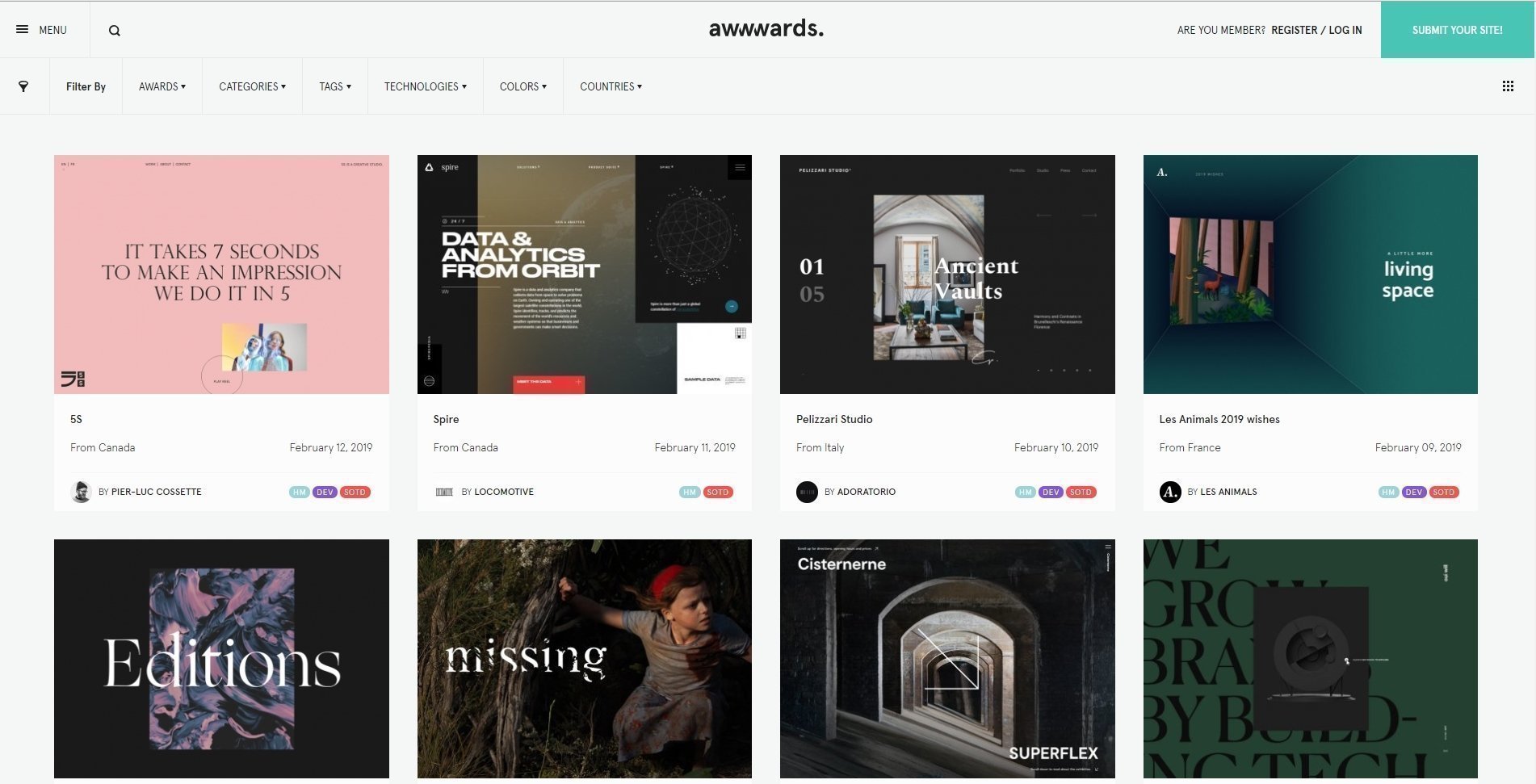
 Сайт Awwwards — отличное место для поиска вдохновения
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
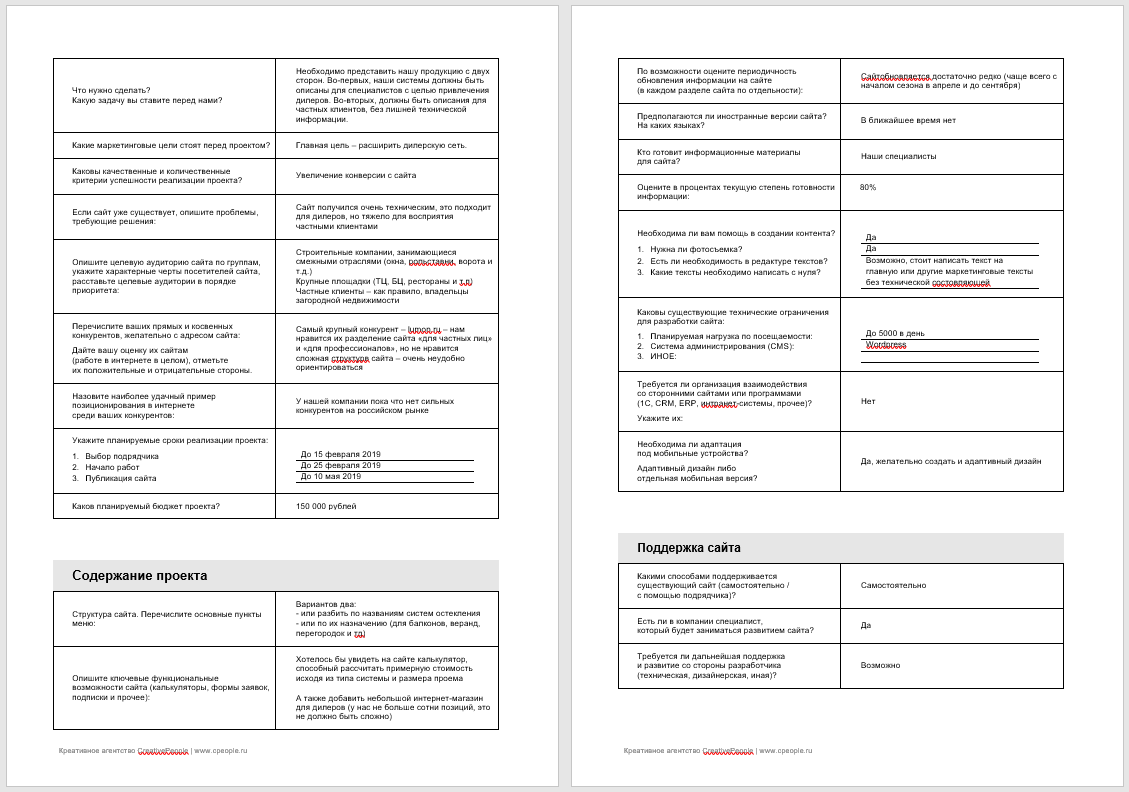
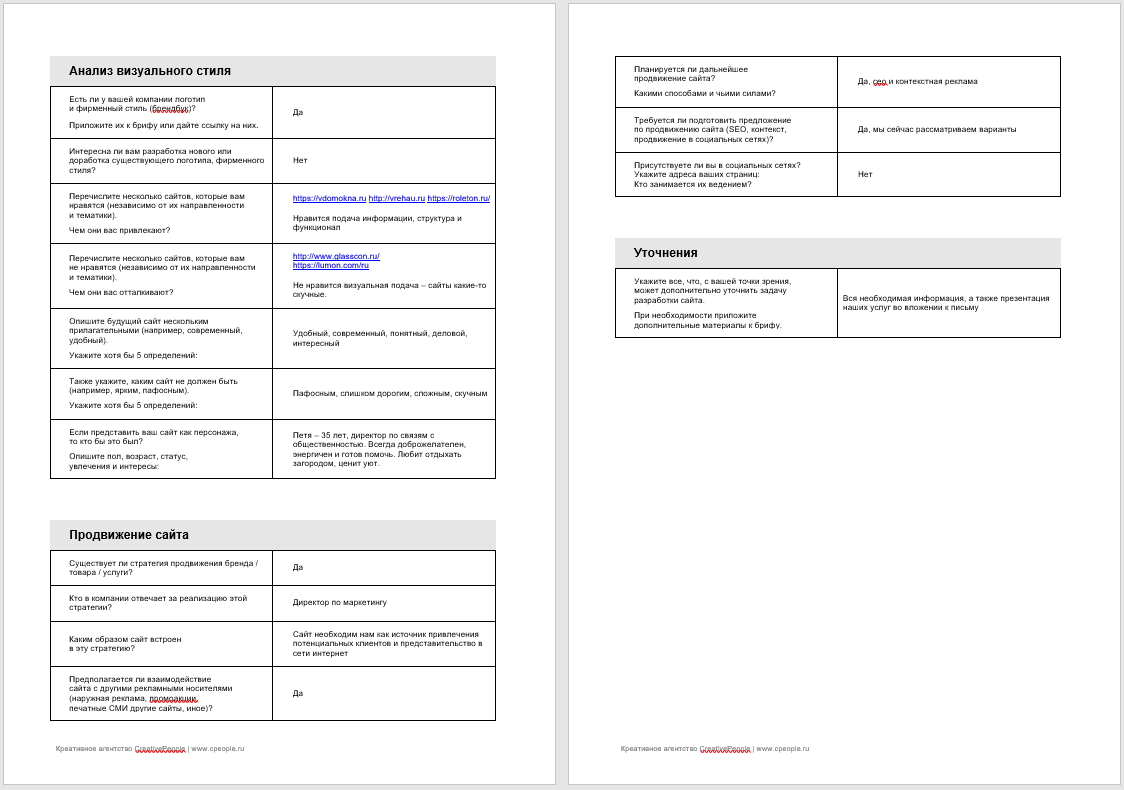
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
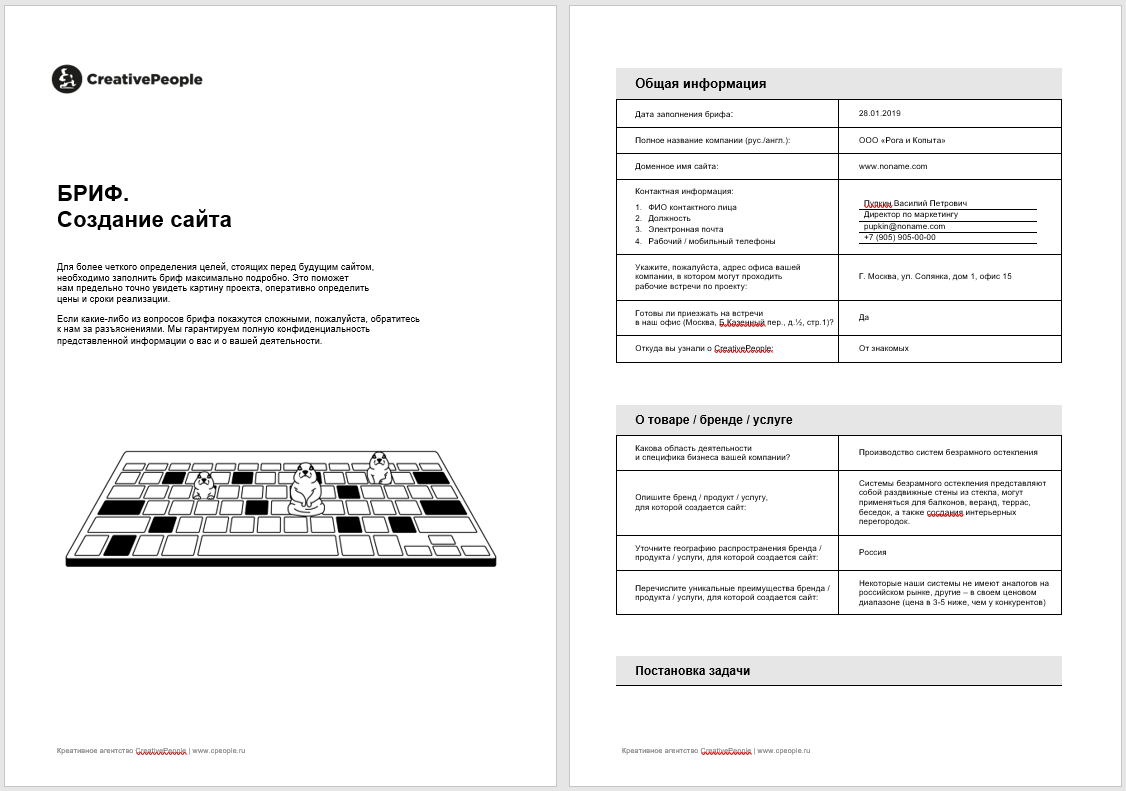
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа
Прежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
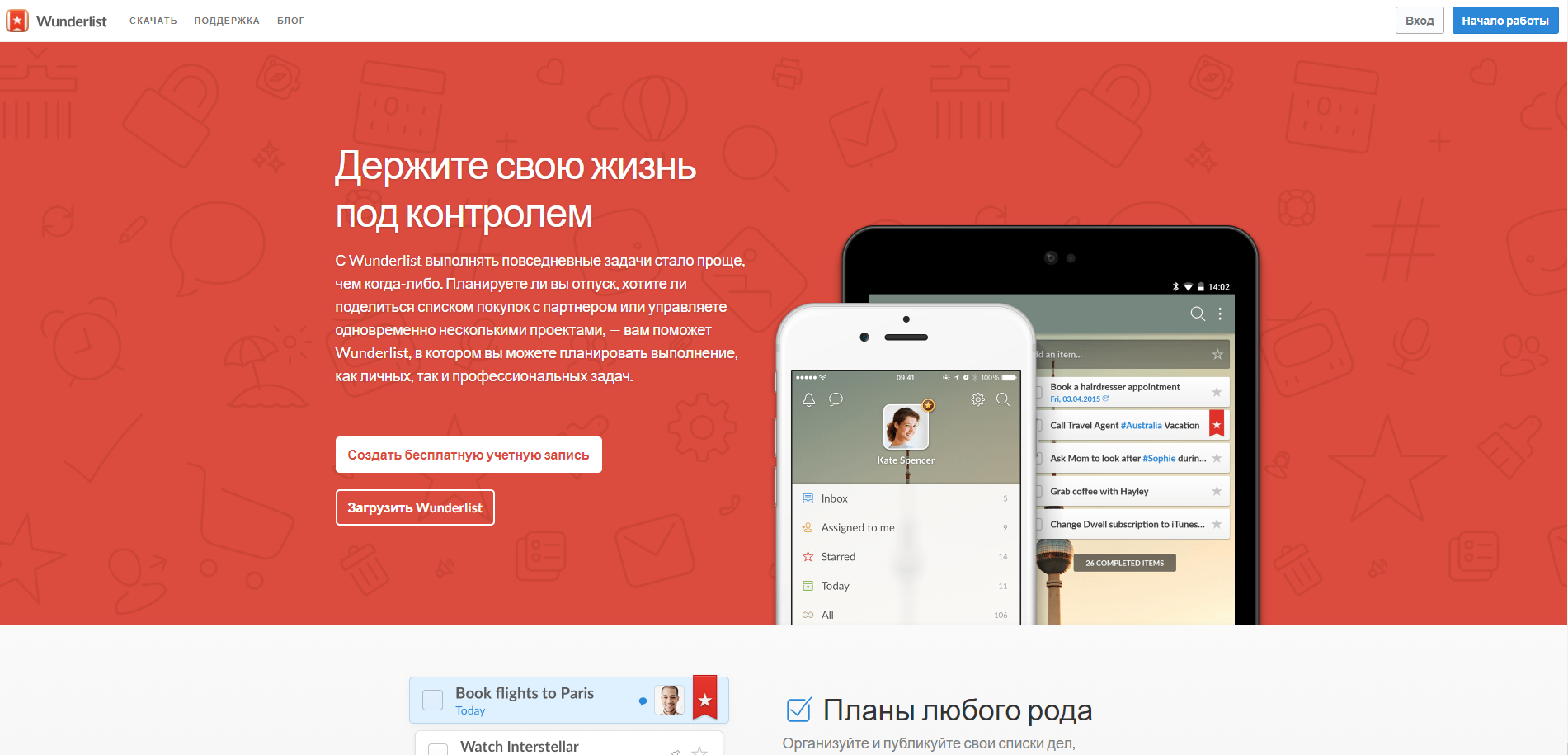
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
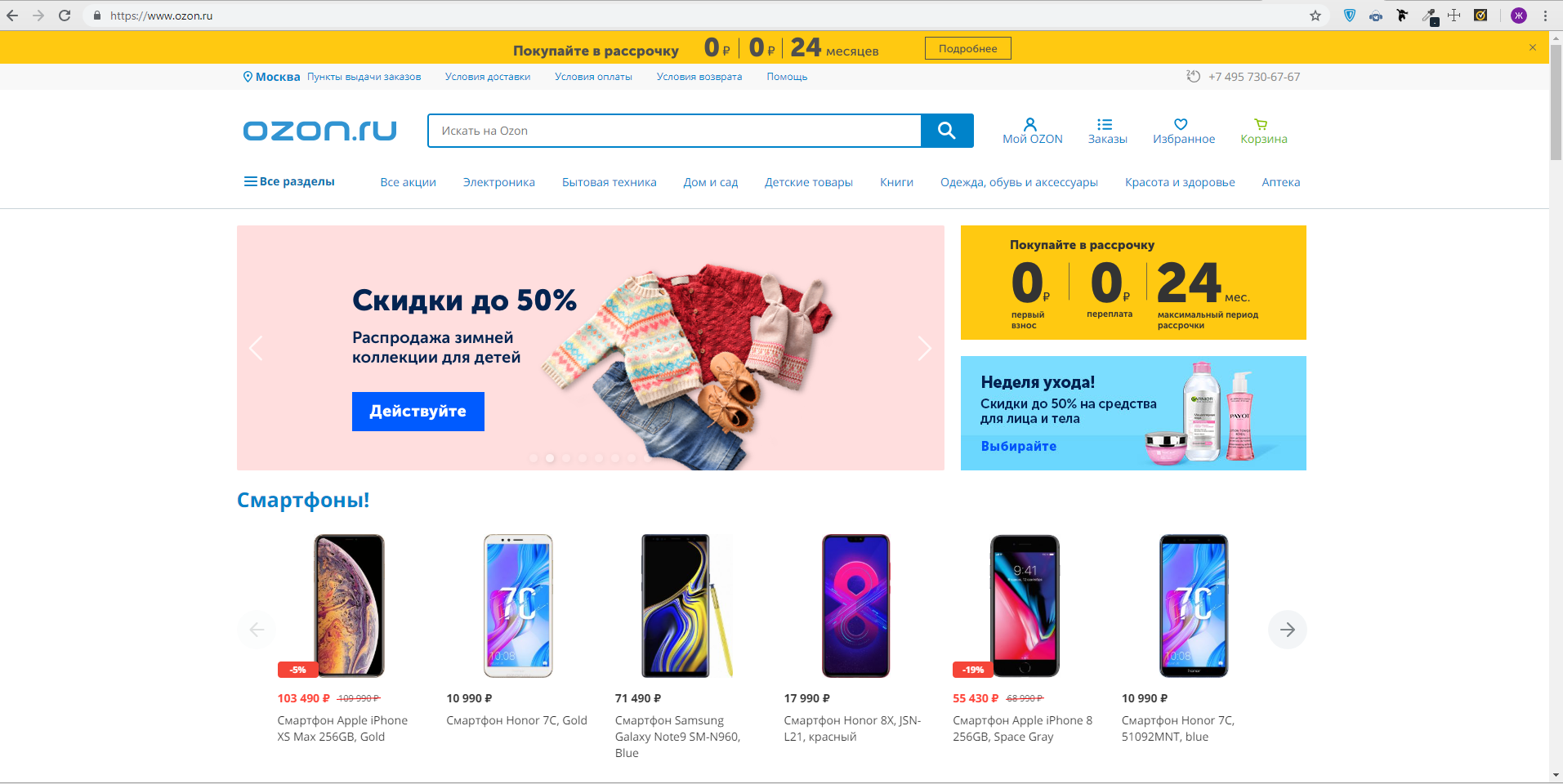
 Яркий пример Landing Page — вся основная информация на одной странице
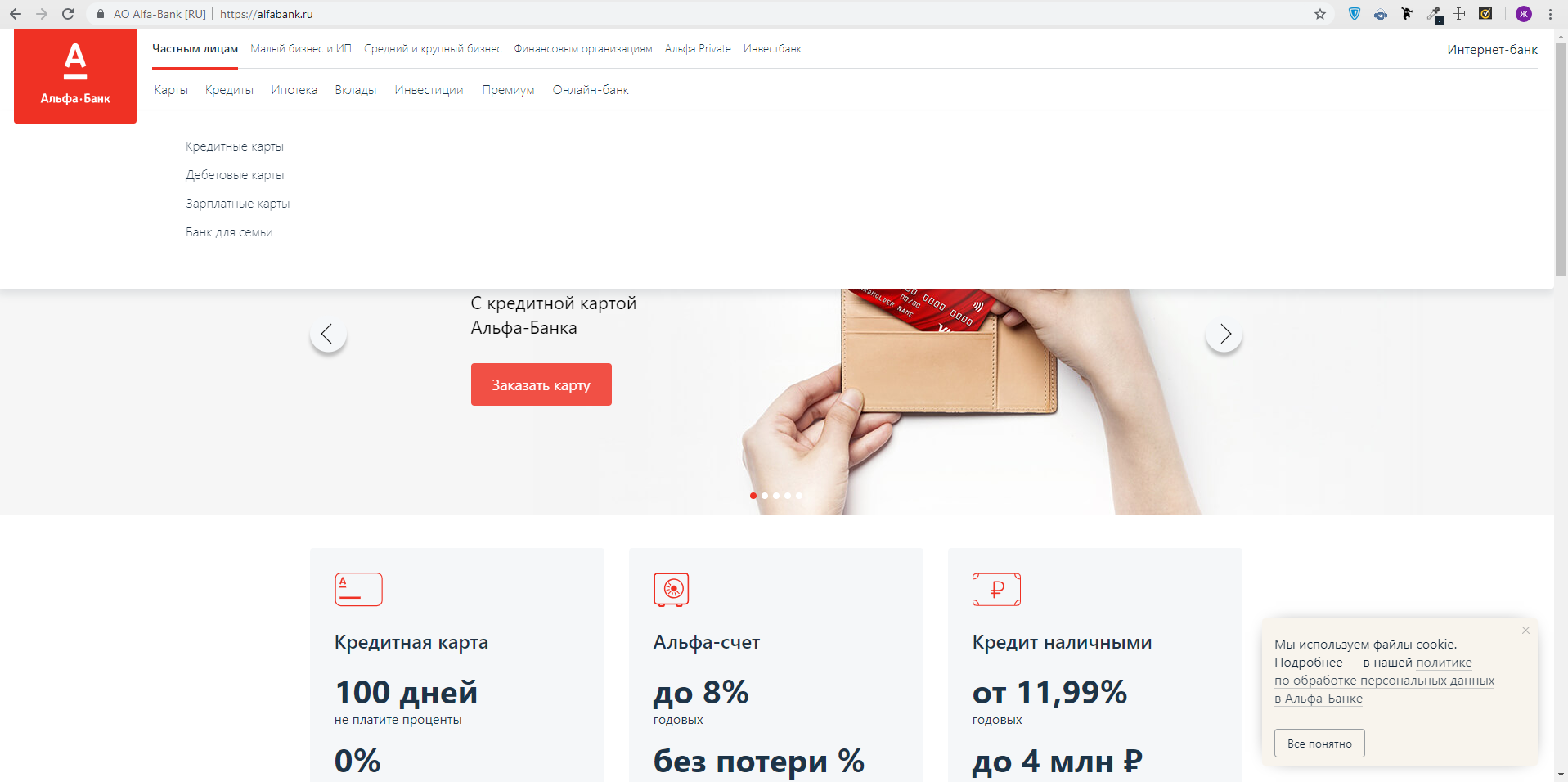
Яркий пример Landing Page — вся основная информация на одной странице Сайты банков — классический пример корпоративных сайтов
Сайты банков — классический пример корпоративных сайтовЭти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.

Когда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
 Без подбора референсов не обходится ни один проект
Без подбора референсов не обходится ни один проектК этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
40 сайтов для дизайнера
Подборка из 40 полезных сайтов для дизайнеров: поиск вдохновения, поиск картинок и иконок для проектов, подбор цветовой гаммы, а также многое другое.
1. abduzeedo.com
Отличный сайт про логотипы и дизайн вообще. (причем с подробными объяснениями)

2. studio.envato.com
Сообщество всех внештатных дизайнеров (фрилансеров, если хотите) для работы за рубежом.

3. fl.ru
Подобное сообщество внештатных дизайнеров в русском варианте. Предложение появляются практически каждый час, так что ушки на макушки и вперед!

4. computerarts.co.uk
Международный интернет-журнал о компьютерном искусстве.

5. edustyle.net
Школы и университеты тоже имеют право быть представленными в галерее. Вот эта вот особенно интересна.

6. davidairey.com
Сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого дизайна.

7. behance.net
Сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.

8. pdf-mags.com
Очень хороший ресурс со всевозможными дизайнерскими (и не только) журналами в формате PDF.

9. cssbeauty.com
Хорошая галерея. Ребята публикуют очень интересные статьи о разработке веб-сайтов и регулярно следитят за новостями своей сферы деятельности.

10. artperm.ru
Русский форум дизайнеров. Дискуссии, взаимовыручка, обсуждения ваших работ и профессиональных проблем.

11. designiskinky.net
Австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем сайт только про дизайн. Дизайн. И последний раз. Дизайн.

12. freelancefolder.com
Фрилансерское блог-сообщество с регулярными статьями и постами. Очень разнообразное.

13. bittbox.com
Сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а так же консультация всех желающих. И все это абсолютно бесплатно, как мы любим.

14. allday.ru
Ну а это всем известный русский сайт-аналог. Здесь тоже все бесплатно и достаточно качественно.

15. lenagold.ru
Не могу не сказать про этот очень богатый сайт, специализирующийся преимущественно на клипартах. А вообще настоятельно советую либо покупать либо самим создавать неповторимые снимки.

16. vandelaydesign.com
Собрание очень хороших статей из медиа ресурсов. Особенно понравится этот сайт веб-дизайнерам.

17. youthedesigner.com
Этот сайт полон разнообразных статей о графическом дизайне. Очень интересный и незаурядный.

18. designyoutrust.com
Ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.

19. lookatme.ru
Большая социальная сеть, место объединения огромного числа авторов. На сайте так же есть раздел о дизайне.

Веб-дизайн
20. noupe.com
Отличный сайт о веб-дизайне и веб разработках (CSS & Ajax).

21. smashingmagazine.com
Здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна (и в частности веб). Так что если вы, дизайнер, никогда не слышали об этом сайте и никогда тут не были, мне вас жаль.

22. thinkvitamin.com
vitamin — это ресурс для разработчиков, веб-дизайнеров и предпринимателей. Думаю, 50 000 подписчиков не могут ошибаться.

23. 24ways.org
Качественные статьи по дизайну и разработке.

24. alistapart.com
Еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.

25. sitepoint.com
Очень разнообразный сайт: графика, css, ajax…

26. design-mania.ru
Здесь вы найдете интересные и полезные статьи по дизайну, верстке, юзабилити, а также сможете скачать материалы для своих проектов (иконки, кисти, шрифты и т.п.) Проект пригодится как профессионалам, так и абсолютным новичкам, жаждущим познать секреты веб-дизайна.

27. designgu.ru
Сайт с новостями про веб-дизайн и не только. Так же недавно на сайте открылась рубрика с подкастами (правда пока их там только один).

28. webappers.com
Блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.

29. happycog.com
На этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.

30. webdesignerwall.com
Каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.

Ресурсы
31. designfloat.com
Сайт по типу сайта digg.com, только на тему дизайна.

32. psd.tutsplus.com
Сайт с очень хорошими пошаговыми уроки по веб-дизайну, как для новичков, так и для профессионалов.

33. bluevertigo.com.ar
Настоятельно рекомендую этот сайт, в котором собраны ссылки на, пожалуй, все крупные фотобанки интернета.

34. sxc.hu
Один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.

35. iconfinder.com
Название сайта говорит само за себя.

36. dafont.com
Один из моих самых любимых сайтов, посвященных шрифтам. Более 11 000 шрифтов на любой вкус.

37. womtec.ru
Еще один сайт, посвященный шрифтам. Большое количество хороших, интересных русских шрифтов. Скачать можно бесплатно.
Более полную подборку, касательно исключительно типографики и соответствующих ресурсов смотрите здесь.

38. w3csites.com
Отличный выбор для разработчиков W3C сайтов.

39. colourlovers.com
Один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.

40. infogra.ru
Отличный ресурс с подборками графических элементов для дизайнеров: иконки, паттерны, заготовки, мокапы и многое другое 🙂

25 советов начинающим веб-дизайнерам — Лайфхакер

Никита Обухов
Дизайнер. Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Это учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в 20 увлекательных лонгридов, написанных простым языком.
1
Создание сайта — это технология
Каким бы творческим ни было задание, успех в создании сайта — это дисциплина. Соблюдение сценария производства сайта и выдерживание последовательности — некоторая гарантия получения удовлетворительного результата.

2
Нельзя работать над проектом, который ты ненавидишь
Сфера дизайна — это не фастфуд, и клиент не всегда прав. Выстроить коммуникацию в этом случае сложнее, но дизайнеру нужно научиться пусть не любить, но хотя бы уважать бизнес клиента. Профессионального дизайнера отличает способность настроить себя на позитивный лад и увлечься проектом.
3
Любая разработка начинается с боли и неудовлетворённости
Если исходить из того, что дизайн — это решение проблем, то дизайнеры — это «проблеморешатели». Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
4
Умение слушать — первое, чему следует научиться дизайнеру
Легко решать проблемы людей, которые близки по духу, интересам, социальному статусу. Но чаще всего дизайнеру приходится специально погружаться в контекст.
Нужно понять мир, в котором существует человек. У каждого из нас есть уникальный опыт (события, которые мы пережили), который детерминирует наше отношение к миру. Часто мы говорим: «Да, я это знаю, мне всё понятно». Но оказывается, что разница кроется в деталях и она может быть принципиальной. Поэтому, когда мы слушаем человека, нужно постараться вжиться в его образ, как это делают актёры. Почувствовать себя на его месте.
 Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс
Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс5
Идея требует времени
После того как вы сформулировали задачу, не терзайте свой мозг, дайте время подсознанию найти решение.
Переключитесь на другую задачу, а ещё лучше возьмите паузу: займитесь спортом, погуляйте по городу, пообщайтесь с друзьями. Совет не новый, но он действительно работает — через какое-то время идея обязательно появится.
6
Используйте майндмэппинг для генерации идей
Если времени в обрез и нужно ускорить процесс, можно использовать технику генерации идей — майндмэппинг. Возьмите лист бумаги большого формата и начните выписывать все ассоциации, связанные с проектом, которые приходят в голову, постепенно структурируя их. Раскачайте свой мозг, настройте его на нужную область. В поисках ассоциаций второго, третьего уровня вы точно получите интересные идеи и находки, которые вас удивят.
7
Проводите исследования
Исследования — то, что помогает разработать качественную креативную концепцию в отведённое время. Они погружают дизайнера в контекст, и решения становятся аргументированными.
Дизайнер предлагает не просто что-то абстрактно интересное, а строит логические взаимосвязи. Это позволяет эффективнее выстроить отношения с заказчиком и получить прогнозируемый результат.
8
Смотреть картинки — это работа
Для хорошего дизайнера просмотр профильных ресурсов — ежедневная рутина, такая же обязанность, как рисование макетов. В вашей голове должны уложиться сотни стилей и направлений. Арт-директор отличается от начинающего дизайнера не только тем, что он сделал сотни сайтов, но и тем, что арт-директор элементарно много видел. Он видел всё.
 Фото: Tilda Publishing
Фото: Tilda Publishing9
Следите за трендами
Дизайнер — это проводник развития визуальной культуры, поэтому важно находиться в современном контексте.
Модный сайт не самоцель, но избегайте устаревших решений. Сегодня они могут сойти за здоровый консерватизм, но мир так быстро меняется, что через полгода ваша работа будет выглядеть динозавром.
10
Хороший дизайн — это результат вашего саморазвития и самообразования
Не переставайте учиться. Мир меняется очень быстро, и если вы хотите выигрывать конкуренцию, то нужно постоянно узнавать новое. Следите за трендами, изучайте теорию дизайна, чтобы понять фундаментальные вещи. Это поможет найти смысл в том, что вы делаете. Хороший дизайн начинается не в компьютере, а в вашей голове. Заполните её качественными знаниями.
11
Учитесь не только веб-дизайну
Отличительная черта веб-дизайна — мультидисциплинарность. Интересуйтесь, что нового в архитектуре, интерьерах, моде, культуре, брендинге, иллюстрации, фотографии, видео, мобильных приложениях.
Дизайнер всё время решает разные задачи, и чем больше вы будете разбираться в разных областях, тем будет легче общаться с коллегами и заказчиками. Вам придётся ставить задачи для иллюстратора или фотографа, и проще это будет сделать, когда вы сможете быстро собрать референсы и показать, что вы хотите увидеть.
12
Направляйте критику в конструктивное русло
В обсуждениях вариантов с заказчиком важно уйти от эмоционально-оценочных комментариев в расшифровку — что именно не нравится. Когда заказчик недоволен, спросите почему. Он задумается, начнёт рассуждать, и вы вместе найдёте решение. Это непростой процесс, эмоционально сложная задача, но так взаимодействие будет эффективным.
13
Найдите вдохновляющих людей
Подпишитесь на Twitter, Facebook или блоги дизайнеров, чьи работы вас впечатляют. Следите за тем, чем они делятся. Профессионалы обычно являются распространителями качественной информации, и через них можно узнавать что-то новое. Наблюдая за ними, вы поймёте, как они мыслят, и сможете перенимать их систему ценностей.
 Скриншот Twitter-аккаунта Стефана Загмайстера
Скриншот Twitter-аккаунта Стефана Загмайстера14
Не жалейте времени на хорошую композицию
Композиция — это основа любого визуального продукта. Плохая композиция испортит работу, даже если техника в деталях будет совершенной.
Людей давно соблазняет мысль рассчитать идеальные пропорции математически (канон Виллара де Оннекура, ряд Фибоначчи и так далее). Но никакие цифры не позволят создать такую композицию, которую вы почувствуете, раз за разом меняя положение объектов. Это непросто, требует навыков и опыта, но это самый интресный и плодотворный способ.
15
Ограничьте цветовую палитру
Цвет — это просто. Это такая супербазовая единица, как буква. Но это не значит, что нужно покрасить всё в разные цвета. Наоборот, используйте один цвет, который займёт 80–90%, и дополнительный цвет в качестве акцента. Один — лучший вариант. Три использовать нельзя. Два — очень аккуратно.

16
Подключите фирменный шрифт
Сейчас всё держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию. Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, то используйте шрифтовые пары: шрифт без засечек и шрифт с засечками.
17
Используйте сетку как вспомогательный инструмент
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Тем не менее сетка не должна диктовать, а только помогать в дизайне. От сетки можно и нужно отступать. Не стоит фанатично всё выравнивать по сетке. Сетка — это не догма.
18
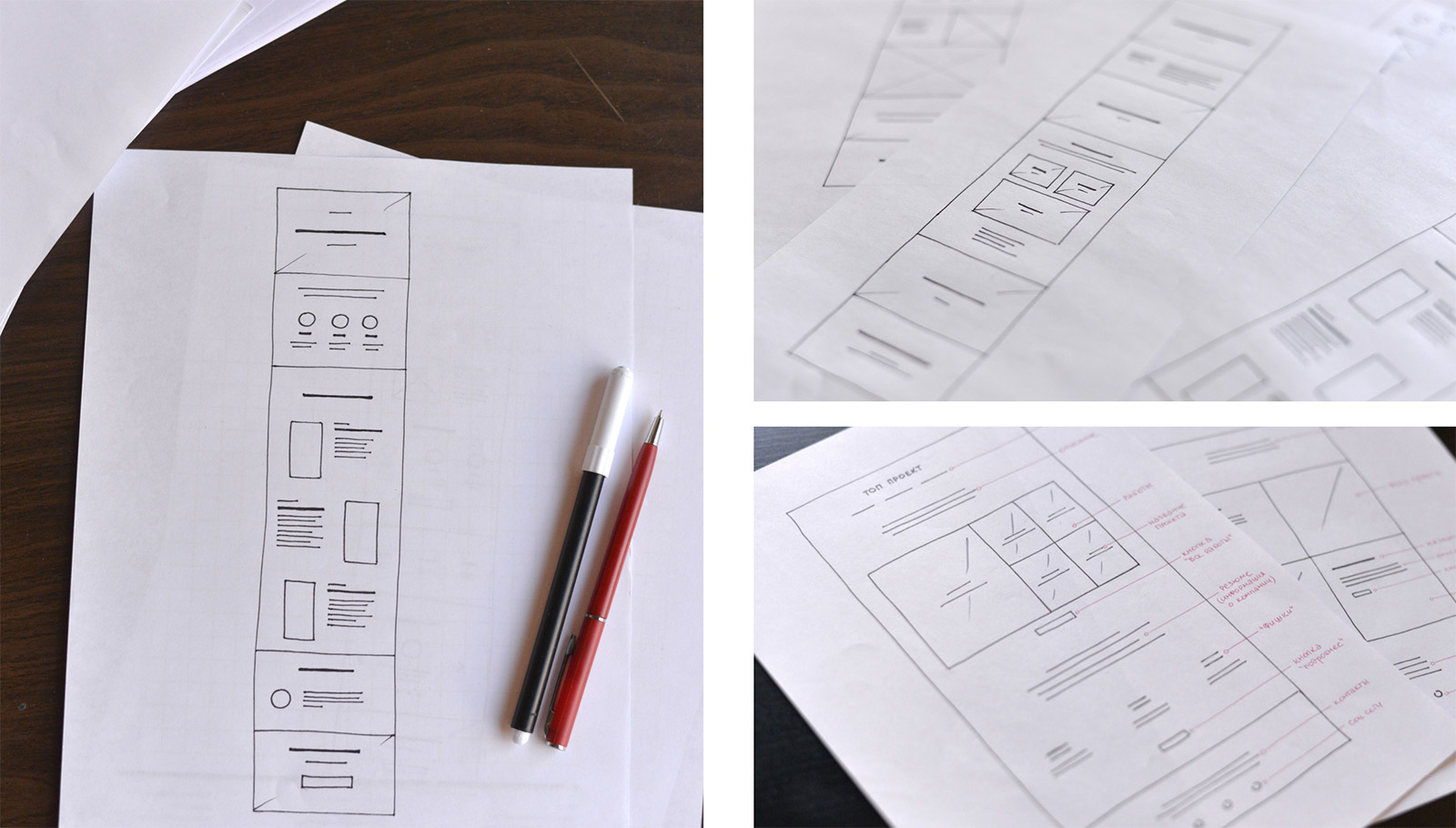
Используйте прототип, чтобы договориться с заказчиком
Прототип — схематичное изображение страницы, которое показывает, какие есть блоки и сущности. Глядя на прототип, заказчик должен понять, ничего ли не забыли. Он видит, какое будет меню, какие в нём будут пункты, каким будет главный экран, где будут расположены контакты. Прототип позволяет очень быстро вносить правки и добиваться лучшего результата.
 Фото: Tilda Publishing
Фото: Tilda Publishing19
Итерации — основа хорошего дизайна
Большее количество итераций ведёт к более верному решению. Вы отходите от широкой концепции к конкретным решениям, которые помогают реальным людям сделать их жизнь удобнее и комфортнее.
20
Главный навык дизайнера — уметь рассказать историю
Навык рассказывания историй стоит освоить. Сейчас это новый формат, но скоро он станет привычным и естественным. Слово «сторителлинг» используется в разных контекстах. Например, у актёров свое понятие сторителлинга — определённая последовательность изложения, где есть завязка, кульминация и развязка.
В веб-дизайне под сторителлингом мы понимаем способ подачи информации. Цифровой сторителлинг — сочетание контента и интерфейса.
21
Рисуйте каждую страницу как Landing Page
В идеале Landing Page — это страница, где человек получает ответы на все ключевые вопросы по услуге или продукту без перехода на другие страницы. Формат Landing Page появился как способ увеличить конверсию при рекламе, но постепенно те принципы, которые сложились в формате Landing Page, стали распространяться и на страницы в целом.
22
Добавьте «воздуха»
Даже сейчас, когда простота стала трендом, самой распространённой ошибкой начинающих дизайнеров остаётся желание уместить на небольшой площади слишком много информации. Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Не бойтесь увеличить отступы, не скучивайте элементы. Пользователь гораздо легче и лучше воспримет информацию, если выдавать её дозированно.
23
Не перегружайте меню
Один из признаков хорошего сайта — понятная навигация. Меню поможет её организовать. Добавив меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годятся. Они должны считываться с первого взгляда.
 Скриншот сайта дизайн-студии Surf
Скриншот сайта дизайн-студии Surf24
Продавайте себя, а не портфолио работ
Портфолио должно выглядеть безупречно, но главная цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать, что решение не взято с потолка, что оно найдено и проработано.
25
Увлеките пользователя продуманной типографикой
Контент должен быть хорошо оформлен. Недостаточно просто выложить кусок текста — нате, читайте! Вниманием читателя нужно управлять. Используйте приёмы из графического дизайна.
Большие заголовки, использование ультратонких начертаний шрифтов, интересные комбинации шрифтов, которые задают стиль сайта, — всё то, что раньше было характерно для печати, перешло в веб и адаптировалось под новый формат.
Теоретический курс «Дизайн в цифровой среде» можно почитать тут.Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
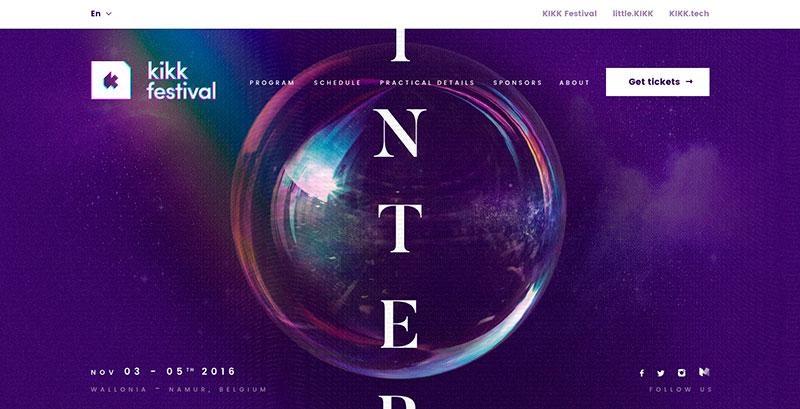
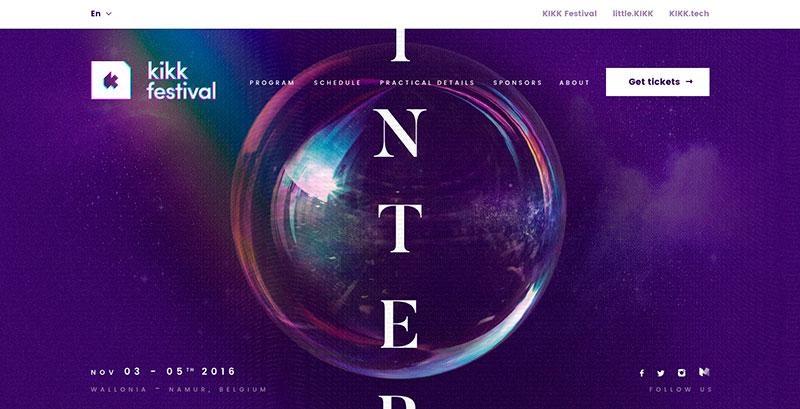
1. KIKK Festival 2016
от студии Dogstudio, Бельгия


Перейти на сайт
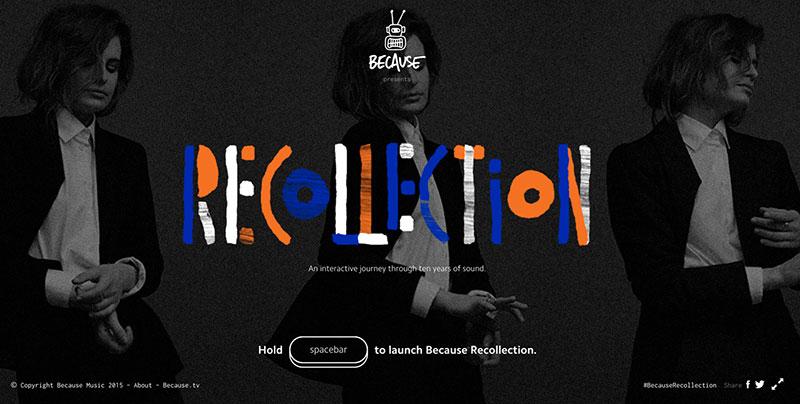
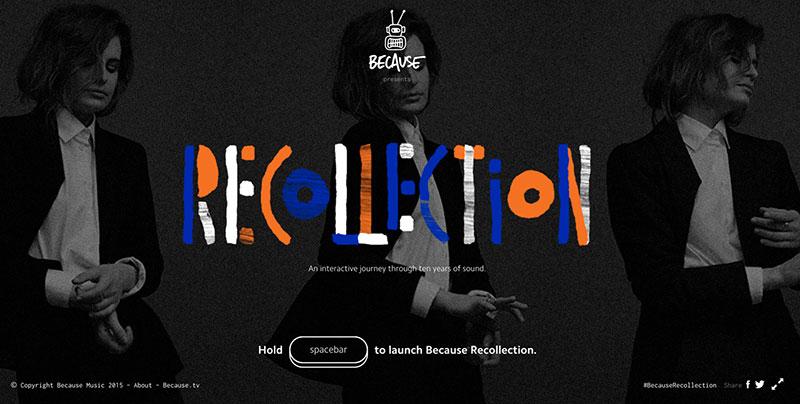
2. Because Recollection
от рекламного агентства 84.Paris, Франция


Перейти на сайт
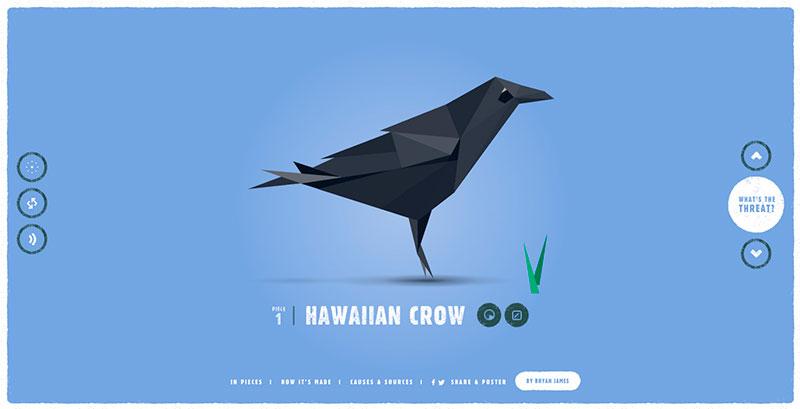
3. In Pieces
от дизайнера Брайана Джеймса, Нидерланды


Перейти на сайт
4. Falter Inferno
от студии WILD, Австрия


Перейти на сайт
5. Protest Sportswear
от агентства Build in Amsterdam, Нидерланды


Перейти на сайт
6. Weber — BBQ Cultures
от агентства UncleGrey, Дания


Перейти на сайт
7. Paper Planes
от продакшен-студии Active Theory, США


Перейти на сайт
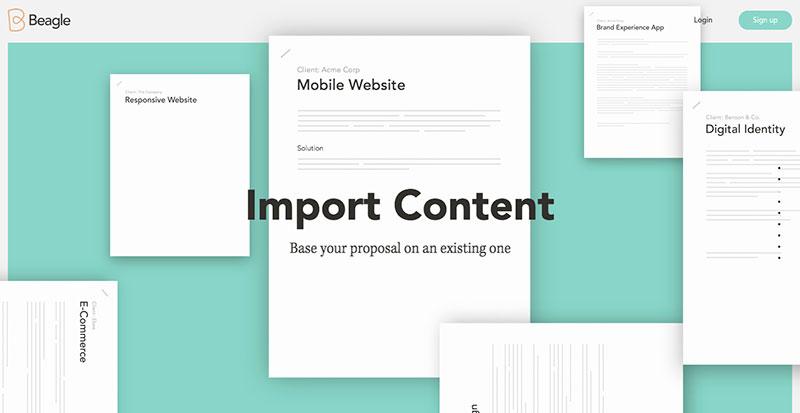
8. Beagle — Better proposals
от цифрового агентства Spring/Summer, Дания


Перейти на сайт
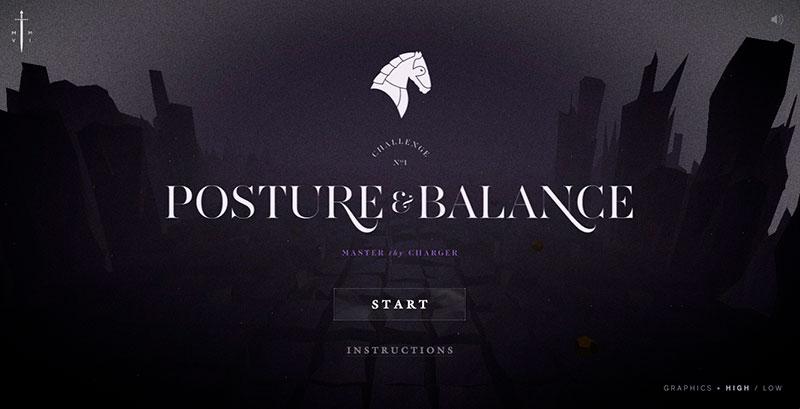
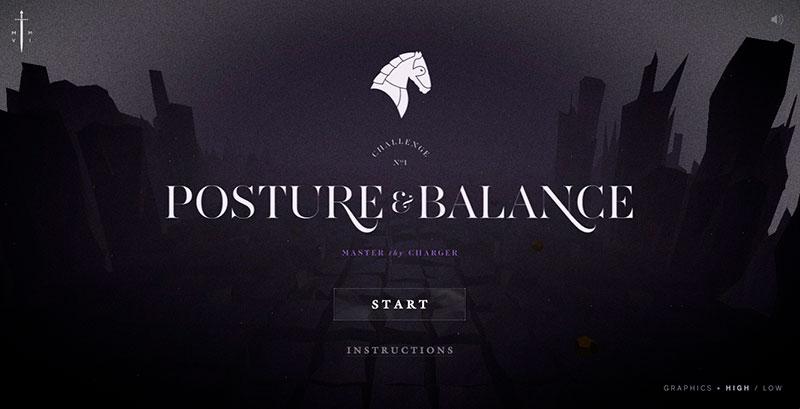
9. Cavalier: Conqueror of Excellence
от креативного агентства Your Majesty, США


Перейти на сайт
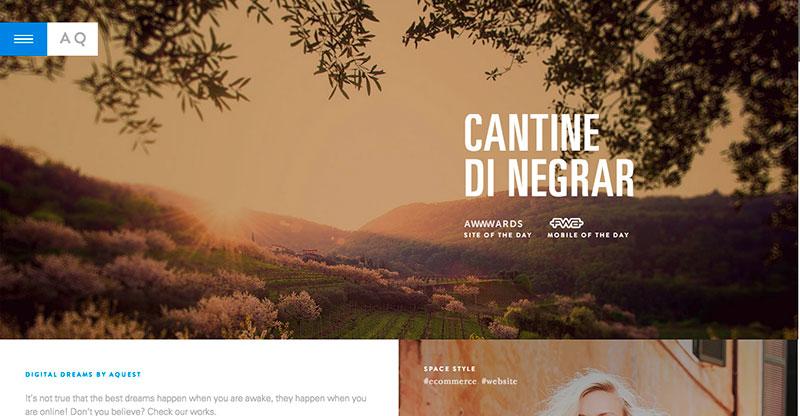
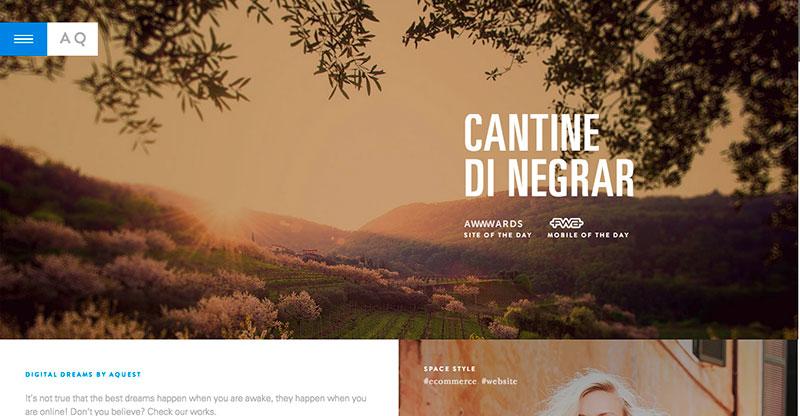
10. AQuest
от креативного агентства AQuest, Италия


Перейти на сайт
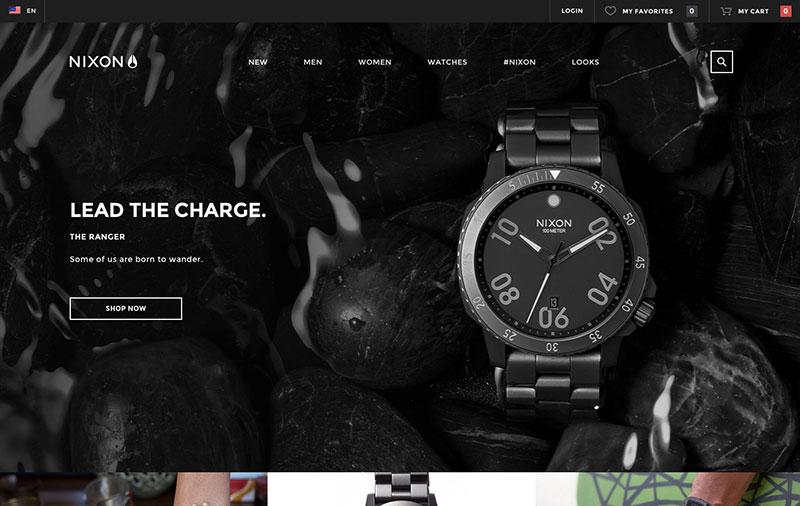
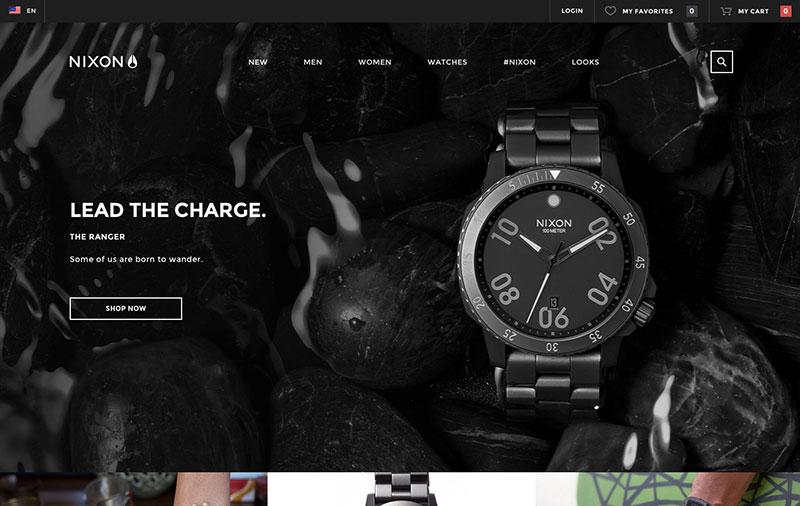
11. Интернет-магазин Nixon
от дизайнерского агентства BASIC, США


Перейти на сайт
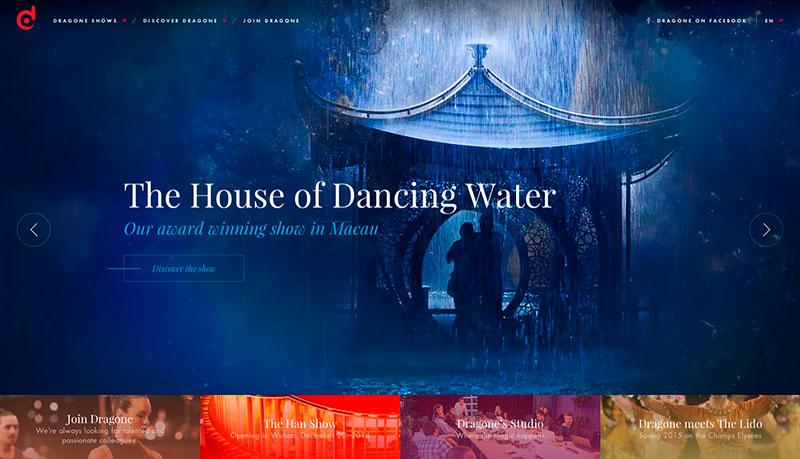
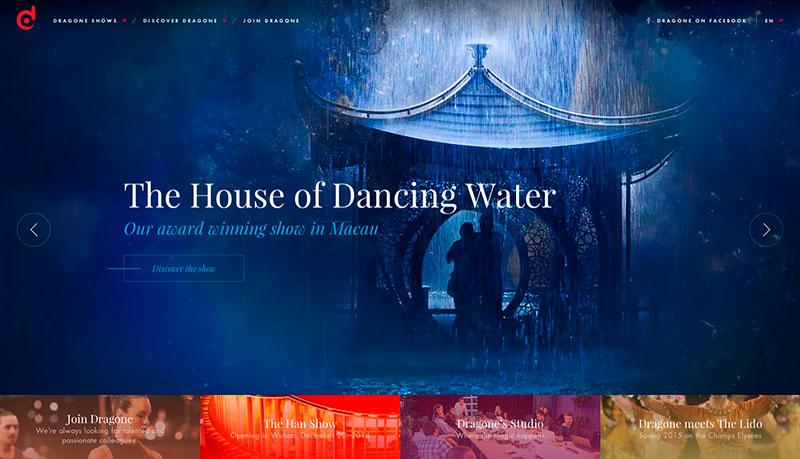
12. Dragone
от студии Dogstudio, Бельгия


Перейти на сайт
13. Blacknegative
от дизайнера Сильвена Трана, Франция


Перейти на сайт
14. Into the Arctic — Greenpeace
от рекламного агентства Hello Monday, Дания


Перейти на сайт
15. Made in a Free World: Slavery Footprint
от студии UNIT9, Великобритания


Перейти на сайт
16. 360° Langstrasse Zürich
от рекламного агентства Hinderling Volkart, Швейцария


Перейти на сайт
Чтобы получить еще больше вдохновения, читайте наши статьи:
Похожие статьи
60+ полезных ресурсов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить тяжелый труд дизайнеров всех мастей, AdMe.ru представляет ссылки на самые разные полезные для них ресурсы. Бесплатные шаблоны и шрифты, подбор цветов, создание иконок и многое другое — здорово, когда такие инструменты находятся под рукой!
Ресурсы с бесплатным дизайном
- Dribbble: Большая подборка бесплатного дизайна с сайта Dribbble.
- Graphic Burger: Дизайн, сделанный с любовью к каждому пикселю.
- Pixel Buddha: Бесплатные и платные ресурсы для профессионального сообщества.
- Premium Pixels: Дизайн для творческих людей.
- Fribbble: Бесплатные PSD-шаблоны с сайта Dribbble.
- Freebiesbug: Новые PSD-шаблоны и другие ресурсы для дизайнеров.
- 365 Psd: Скачивайте новые PSD-шаблоны каждый день.
- Dbf: Новые бесплатные подборки с Dribbble и Behance.
- Marvel: Бесплатные ресурсы от дизайнеров, которых мы любим.
- UI Space: Бесплатные ресурсы в хорошем качестве.
- Free Section of Pixeden: Подборка бесплатных ресурсов.
- Free Section of Creative Market: Подборки, выходящие каждый понедельник.
- Freepik: Графические ресурсы для всех.
- Tech&All: PSD-шаблоны и другие бесплатные ресурсы.
- Tethr: Самые красивые подборки IOS design KIT.
Подбор цветов
- Material Palette: Создавайте свои цветовые палитры.
- New Flat UI Color Picker: Лучшие цвета для UI-дизайна.
- Flat UI Colors: Красивые цвета.
- Coolors: Быстрый генератор цветовых схем для дизайнеров.
- Skala Color: Подбор цветов для дизайнеров и разработчиков.
- Couleurs: Простое приложение для работы с цветом.
- Material UI Colors: Цветовые палитры для Android, Web и iOS.
- Colorful Gradients: Градиенты, которые автоматически создаются компьютером.
- Adaptive Backgrounds: Выбирает преобладающие цвета на изображении.
- Brand Colors: Цвета, которые используют известные бренды.
- Paletton: Создание цветовых схем.
- 0 to 255: Простой инструмент, помогающий найти вариации любого цвета.
- Colour Lovers: Создавайте и делитесь цветами, палитрами и паттернами.
- Adobe Color CC: Цветовые комбинации.
- Bootflat: Идеальные цвета для дизайнеров.
- Hex Colorrrs: RGB-конвертор.
- Get UI Colors: Потрясающие UI-цвета.
- Coleure: Подбор цветов.
- Palette for Chrome: Создавайте цветовую палитру из любого изображения.
Бесплатные шрифты
- TypeGenius: Найдите идеальную комбинацию шрифтов для вашего проекта.
- Font Squirrel: Бесплатные шрифты.
- FontFaceNinja: Расширение для браузера, которое находит шрифты, использующиеся на сайте.
- Google Fonts: Бесплатные шрифты, оптимизированные для веба.
- Beautiful Web Type: Лучшие шрифты из коллекции Google.
- DaFont: Архив шрифтов для скачивания.
- 1001 Free Fonts: Большой выбор бесплатных шрифтов.
- FontPark: Большой архив шрифтов.
- Font-to-width: Скрипт, располагающий шрифт по ширине окна.
Бесплатные иконки
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
Website Design by Профессионалы | 100% без риска
Сколько стоит конкурс на Дизайн сайта?
Вы контролируете и можете установить свой собственный бюджет для конкурса, несколько призов и другие настройки, которые сделают ваш конкурс более привлекательным для дизайнеров. Более высокий приз повышает качество и привлекает больше дизайнеров, что приводит к большему количеству вариаций для вашего нового дизайна сайта Настройте свой конкурс на Дизайн веб-сайта и посмотрите окончательную цену, нажав кнопку «Начать конкурс» — с вас не будет взиматься плата, пока вы не решите воплотить свой проект в жизнь.
Что если мне не нравятся какие-либо записи?
Мы предлагаем 100% гарантию возврата денег, которая, в отличие от других порталов, возвращает 100% того, что вы заплатили. Если вам не нравятся какие-либо записи дизайна, мы вернем 100% от вашего платежа.
Получить ли мне переданные мне права на дизайн веб-сайта?
Да, каждый графический дизайн, выполненный здесь на DesignContest, будет иметь авторские права на дизайн, передаваемые клиенту от дизайнера, если только клиент не отказался от него.
Могу ли я защитить свой проект дизайна веб-сайта Соглашением о неразглашении (NDA)?
Да, как часть расширенной функции конфиденциальности, клиент может получить доступ ко всем, кто имеет доступ к их проекту дизайна веб-сайта, принять Соглашение о неразглашении (NDA).
Мне нужен полный пакет фирменного стиля — логотип, визитка, фирменные бланки, шаблон слайдов Powerpoint и, возможно, дизайн веб-сайта.
Мы предлагаем сначала начать с конкурса логотипов, определить свой новый стиль дизайна, а затем продвигаться вперед с визитками и другими дизайнами, которые могут вам понадобиться, отражая ваш новый фирменный стиль, цвета и тему. Вы даже можете попросить победителя вашего конкурса, который действительно понимает ваши требования к стилю, выполнить остальные проекты в рамках проекта One-on-One.
Профессиональные дизайны сайтов доказали свою эффективность
Ваш веб-сайт, пожалуй, ваш самый важный маркетинговый актив, и если он не будет развивать ваш бизнес, пришло время для нового. Учтите это:
- 93% опыта в Интернете начинаются с поисковой системы.
- 63% потребителей в основном используют веб-сайт вашей компании для поиска и взаимодействия с вами.
- 75% оценили авторитет компании на основе дизайна ее сайта.
В цифровом ландшафте современного делового мира каждой компании нужен веб-сайт — он действует как ваш виртуальный торговый представитель 24 часа в сутки, семь дней в неделю. Если ваш веб-сайт не подходит для мобильных устройств, устарел, не превращает посетителей в потенциальных клиентов или просто не удовлетворяет вас, вам нужны профессиональные услуги по дизайну веб-сайтов компании, которые облегчают процесс. Нужен редизайн сайта? Мы тоже это делаем! Прокрутите вниз, чтобы узнать больше, или свяжитесь с нами ниже, чтобы начать!
Посмотрите, как мы увеличили годовое лидерство одной компании на 760% благодаря редизайну сайта »
Наши услуги по дизайну веб-сайтов
От веб-сайтов малого бизнеса до крупных проектов корпоративного уровня у нас есть индивидуальное решение для вашей компании.
-

Нам нравится показывать, а не рассказывать, поэтому мы приглашаем вас посмотреть нашу галерею нестандартных дизайнов сайтов. Видишь то, что тебе нравится? Давайте сделаем это.
-

Мир стал мобильным — более 50% всех запросов веб-сайтов происходит на мобильном устройстве. Может ли ваш сайт справиться с этим? Мы разрабатываем ваш веб-сайт с учетом требований к мобильному устройству — оптимизируем и кодируем для самых современных методов SEO в области мобильных устройств.
-

Некоторые компании, занимающиеся веб-дизайном, имеют договорные условия, в которых говорится, что если вы уйдете, вам придется заплатить большую пошлину, или вы не сможете взять свой веб-сайт с собой.Узнайте больше о наших услугах по дизайну и оптимизации целевой страницы
-

Ваш сайт должен стать вашим # 1 инструментом продаж и маркетинга для вашего бизнеса. Копия вашего веб-сайта представляет ваш лучший шаг? Если вам нужна привлекательная, оптимизированная для SEO копия и контент для вашего сайта, узнайте больше о наших услугах копирайтинга под ключ!
Характеристики дизайна веб-сайта, ориентированного на продажи

Нажмите, чтобы посмотреть наше портфолио веб-дизайна!
Хотите знать, почему ваши конкуренты превосходят вас? Скорее всего, это как-то связано с их сайтом и тем, что на нем:
- Твой веб-сайт должен быть видимым — Когда мы говорим «видимый», мы имеем в виду такие поисковые системы, как Google.
- Ваш веб-сайт должен быть защищен — Утечка данных и взломанная информация для потребителей в последнее время стали большой темой для обсуждения — и посетители вашего сайта знают это. Если на вашем сайте есть место, где пользователи могут заполнить личную информацию (даже если это просто номер телефона и адрес электронной почты), он должен быть защищен. Google также отдает предпочтение защищенным веб-сайтам в результатах поиска.
- Ваш сайт должен быть быстрымЕсли нет, 40% из них уйдут и перейдут на другой сайт. Даже задержка в одну секунду может привести к снижению конверсии на 7%.
- Вашему веб-сайту необходим оптимальный пользовательский опыт — После загрузки страницы пользователи формируют мнение за 0,5 секунды. Они ожидают, что смогут легко и быстро найти информацию, особенно с мобильного устройства.
Почему компании любят наши профессиональные услуги веб-дизайна

У вас есть много вариантов, когда дело доходит до компаний, занимающихся веб-дизайном, так почему же выбирают нас? Как владелец бизнеса, ваш сайт должен работать на вас.Вы будете удивлены, сколько компаний веб-дизайна имеют скрытые пункты в своих контрактах.
КАК СТОИТ СТОИМОСТЬ ДИЗАЙНА САЙТА?
Один вопрос, который мы получаем, это «Сколько стоит сайт?»
По правде говоря, вы можете найти сайты практически по любой цене, но вы получаете то, за что платите.
Вот что входит в стоимость сайта:
- Hosting — это услуга или компания, предоставляющая место в Интернете для вашего сайта. К хостинг-провайдерам относятся WPEngine (наша рекомендация, если у вас есть веб-сайт WordPress), GoDaddy, InMotion и другие.
-
 Редизайн сайта
Выделите это. Трендсеттер, а не последователь.
Редизайн сайта
Выделите это. Трендсеттер, а не последователь.
-
 UI / UX дизайн
Предсказать, настроить, сохранить и направить посетителя.
UI / UX дизайн
Предсказать, настроить, сохранить и направить посетителя.
веб-разработка
-
 Разработка сайта
Чистый исходный код, который обрабатывает информацию в веб-презентации.
Разработка сайта
Чистый исходный код, который обрабатывает информацию в веб-презентации. -
 WordPress разработка
Мы живем WordPress, понимая его на атомном уровне.
WordPress разработка
Мы живем WordPress, понимая его на атомном уровне.
-
 WooCommerce разработка
Ву разработчики, которые знают секрет успеха продажи.
WooCommerce разработка
Ву разработчики, которые знают секрет успеха продажи. -
 Пользовательская электронная коммерция
С учетом ваших потребностей, общие идеи с той же целью. Уникальные интернет-магазины.
Пользовательская электронная коммерция
С учетом ваших потребностей, общие идеи с той же целью. Уникальные интернет-магазины.
-
 Разработка Laravel
Разработчики Laravel, которые используют функции PHP в полной мере.
Разработка Laravel
Разработчики Laravel, которые используют функции PHP в полной мере. -
 Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего превосходства.
Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего превосходства.
-
 Дизайн этикетки
Люблю соединение продукта и дизайна, которые слились в узнаваемость.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.
Дизайн этикетки
Люблю соединение продукта и дизайна, которые слились в узнаваемость.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес может рассчитывать на 100-процентную прозрачность. От наших персональных предложений до наших первоначальных проектов наша команда предоставляет вашей компании полный доступ к нашим ценообразованию и стратегиям веб-дизайна.
Получите бесплатный, точный и мгновенный расчет стоимости наших услуг веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Проект калькулятор цитат
Используйте ползунки ниже, чтобы указать свои потребности, затем нажмите кнопку «Посмотреть цены» для бесплатной мгновенной оценки.
Копирайтинг # страниц
SEO с гарантией размещения
Функциональность электронной коммерции
Если вы хотите быстро запустить обновленный или совершенно новый веб-сайт, мы предлагаем быстрые услуги веб-дизайна.Сотрудничайте с нашей отмеченной наградами командой веб-дизайнеров для этой услуги, и они создадут сайт за 30 дней для вашего бизнеса.
Наш портфель веб-дизайна
Хотите узнать о нашей работе? Ознакомьтесь с несколькими из наших более 1000 проектов веб-дизайна ниже. Или посмотрите наше полное портфолио!
Посмотреть больше сайтов
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОТИМ ПОКАЗАТЬ ВАМ
Мы построили более
ВЕБ-САЙТОВ В ПРОМЫШЛЕННОСТИ, КАК ВАШИ
Посмотрите нашу прошлую работуЧто включают в себя услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям.
A Более высокий рейтинг в результатах поиска соответствует большей видимости среди пользователей в вашей целевой аудитории. Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от пользователей с высокой добавленной стоимостью, что может привести к большему количеству посещений магазина, покупкам в Интернете, запросам цен и т. Д.
Поскольку наша команда состоит из более чем 225 специалистов по цифровому маркетингу, наши дизайнеры могут координировать свои действия с нашей командой интернет-маркетинга. Их командная работа гарантирует, что ваш сайт не только хорошо выглядит, но и занимает хорошие позиции в результатах поиска.Наши опытные стратеги предоставят вам индивидуальный план и предложат цены для страниц вашего сайта, будь то 300, 500 или более.
Вы также можете позвонить в нашу команду, если не уверены, сколько веб-страниц требуется вашему сайту. Они могут предоставить многолетний совет и надежные рекомендации, когда дело доходит до веб-дизайна. Просто позвоните нам по телефону 888-601-5359 для чата.
CUSTOMIZED STYLE
Очень важно, чтобы ваш сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают в себя неограниченные варианты стилей.Например, если вашей компании требуется сложный дизайн, который подчеркивает качество и ценовой диапазон вашей продукции, наша команда может достичь этого для вас.
Дополнительные примеры стилей сайта включают в себя:
- Простой и привлекательный
- Умеренный стиль
- High-end
- World-class
В нашем калькуляторе котировок веб-дизайна есть эти четыре стиля, а также опция без стилей, чтобы предоставить вам точную оценку котировки. Мы не ограничиваем вас этими пятью вариантами, так как никто не хочет веб-сайт резака печенья.Благодаря их опыту в технических и нетехнических отраслях, мы можем создать убедительную копию, которая привлекает и конвертирует посетителей веб-сайтов.
Мы предлагаем три уровня копирайтинга сайтов, которые включают в себя:
От- 5 до 10 страниц
От- 10 до 25 страниц
От- 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна для этого конкретного номера.
Как мы работаем над копирайтингом нашего сайта, мы оптимизируем копию вашего сайта для SEO. Что это обозначает? Наши специалисты по цифровому маркетингу исследуют важные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые затем используют наши копирайтеры для оптимизации ваших веб-страниц.
Поскольку более 50 процентов интернет-трафика поступает от мобильных пользователей, крайне важно обеспечивать поддержку пользователей на ходу. Это также лучшая практика для SEO, поскольку Google теперь следует индексу, ориентированному на мобильные устройства, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш сайт не поддерживает мобильных пользователей, Google видит это и изменяет ваш рейтинг в результатах поиска. Это может привести к снижению рейтинга, что приведет к тому, что ваш сайт окажется на второй странице результатов поиска и уйдет от целевой аудитории.
Благодаря нашему адаптивному варианту дизайна мы не допустим, чтобы это произошло с вашим бизнесом.
DATABASE INTEGRATION
Многие веб-сайты компании имеют базу данных, например, для обработки платежей. Мы предоставляем полную поддержку интеграции баз данных, которую мы разделяем на три уровня — базовый, расширенный и полный процесс разработки. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «нет» в калькуляторе затрат.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы гарантировать, что мы разрабатываем и запускаем именно ту базу данных, которая нужна вашей компании.
Не знаете, какая интеграция с базами данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут предоставить рекомендации, а также договориться с нашими веб-разработчиками, чтобы вы получили то, что нужно вашему бизнесу.
ФУНКЦИОНАЛЬНАЯ ФУНКЦИОНАЛЬНОСТЬ
Для компаний, занимающихся электронной торговлей, мы также предлагаем функциональные возможности электронной коммерции. Как и наша служба интеграции баз данных, мы предлагаем три уровня — базовый, расширенный и корпоративный. Если вы не уверены, какой уровень дает вашему бизнесу наилучшие результаты, вы можете пообщаться с нашими опытными стратегами.
С их опытом они могут помочь вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут связаться с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечат наилучшую окупаемость инвестиций (ROI) и пользовательский опыт (UX) .
КОНТЕНТНАЯ СИСТЕМА УПРАВЛЕНИЯ (CMS)
A CMS является еще одним дополнительным дополнением для наших услуг веб-дизайна.
. Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность.Это может помочь вашему бизнесу управлять и оптимизировать ваш контент, что может повысить эффективность вашей стратегии контент-маркетинга.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг веб-дизайна. Мы предлагаем три уровня CMS — стандартный, продвинутый и корпоративный. В зависимости от вашей компании и ее размера, стандартная CMS часто работает.
Для получения наиболее точной рекомендации и цитаты свяжитесь с нами онлайн.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем точно соответствовать вашим потребностям в веб-дизайне.Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечить непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Почему инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг веб-дизайна, следует учитывать несколько факторов. Например, вы можете увеличить коэффициент конверсии, конкурентоспособность и рейтинг поиска. Все это результаты, которые могут оказать прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Подробнее о преимуществах услуг веб-дизайна:
1. УВЕЛИЧИТЕ СВОИ ЦЕНЫ КОНВЕРСИИ
КонверсияA может варьироваться от покупателя, покупающего продукт, до подписки на рассылку по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от цели конверсии, услуги веб-дизайна могут помочь.
Why?
Сегодня большинство конверсий связаны или включают интерактивное взаимодействие. Например, возможно, вы хотите увеличить количество посещений магазина через локальную поисковую систему — для справки, 80 процентов локальных поисковых запросов конвертируются — что, вероятно, будет связано с взаимодействием пользователей с вашим сайтом.
Если у вас устаревший веб-сайт с плохой юзабилити, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение о посещении вашего местоположения, покупке вашего продукта или присоединении к вашей электронной рассылке.
На интуитивно понятном и современном удобном веб-сайте вы можете создать положительное первое впечатление у потребителей. Это может сделать пользователей более склонными к конверсии, остановившись в вашем магазине на следующий день, позвонив вашей команде для получения расценок или став еще одним подписчиком вашей почтовой рассылки.

-
Нам нравится показывать, а не рассказывать, поэтому мы приглашаем вас посмотреть нашу галерею нестандартных дизайнов сайтов. Видишь то, что тебе нравится? Давайте сделаем это.
-
Мир стал мобильным — более 50% всех запросов веб-сайтов происходит на мобильном устройстве. Может ли ваш сайт справиться с этим? Мы разрабатываем ваш веб-сайт с учетом требований к мобильному устройству — оптимизируем и кодируем для самых современных методов SEO в области мобильных устройств.
-
Некоторые компании, занимающиеся веб-дизайном, имеют договорные условия, в которых говорится, что если вы уйдете, вам придется заплатить большую пошлину, или вы не сможете взять свой веб-сайт с собой.Узнайте больше о наших услугах по дизайну и оптимизации целевой страницы
-
Ваш сайт должен стать вашим # 1 инструментом продаж и маркетинга для вашего бизнеса. Копия вашего веб-сайта представляет ваш лучший шаг? Если вам нужна привлекательная, оптимизированная для SEO копия и контент для вашего сайта, узнайте больше о наших услугах копирайтинга под ключ!


 Редизайн сайта
Выделите это. Трендсеттер, а не последователь.
Редизайн сайта
Выделите это. Трендсеттер, а не последователь.
 UI / UX дизайн
Предсказать, настроить, сохранить и направить посетителя.
UI / UX дизайн
Предсказать, настроить, сохранить и направить посетителя.-
 Разработка сайта
Чистый исходный код, который обрабатывает информацию в веб-презентации.
Разработка сайта
Чистый исходный код, который обрабатывает информацию в веб-презентации. -
 WordPress разработка
Мы живем WordPress, понимая его на атомном уровне.
WordPress разработка
Мы живем WordPress, понимая его на атомном уровне.
-
 WooCommerce разработка
Ву разработчики, которые знают секрет успеха продажи.
WooCommerce разработка
Ву разработчики, которые знают секрет успеха продажи. -
 Пользовательская электронная коммерция
С учетом ваших потребностей, общие идеи с той же целью. Уникальные интернет-магазины.
Пользовательская электронная коммерция
С учетом ваших потребностей, общие идеи с той же целью. Уникальные интернет-магазины.
-
 Разработка Laravel
Разработчики Laravel, которые используют функции PHP в полной мере.
Разработка Laravel
Разработчики Laravel, которые используют функции PHP в полной мере. -
 Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего превосходства.
Фирменный стиль
Впечатляющий визуальный знак как вещественное доказательство вашего превосходства.
-
 Дизайн этикетки
Люблю соединение продукта и дизайна, которые слились в узнаваемость.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.
Дизайн этикетки
Люблю соединение продукта и дизайна, которые слились в узнаваемость.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес может рассчитывать на 100-процентную прозрачность. От наших персональных предложений до наших первоначальных проектов наша команда предоставляет вашей компании полный доступ к нашим ценообразованию и стратегиям веб-дизайна.
Получите бесплатный, точный и мгновенный расчет стоимости наших услуг веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Проект калькулятор цитат
Используйте ползунки ниже, чтобы указать свои потребности, затем нажмите кнопку «Посмотреть цены» для бесплатной мгновенной оценки.
Копирайтинг # страниц SEO с гарантией размещения Функциональность электронной коммерцииЕсли вы хотите быстро запустить обновленный или совершенно новый веб-сайт, мы предлагаем быстрые услуги веб-дизайна.Сотрудничайте с нашей отмеченной наградами командой веб-дизайнеров для этой услуги, и они создадут сайт за 30 дней для вашего бизнеса.
Наш портфель веб-дизайна
Хотите узнать о нашей работе? Ознакомьтесь с несколькими из наших более 1000 проектов веб-дизайна ниже. Или посмотрите наше полное портфолио!
Посмотреть больше сайтовМы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОТИМ ПОКАЗАТЬ ВАМ
Мы построили более
ВЕБ-САЙТОВ В ПРОМЫШЛЕННОСТИ, КАК ВАШИ
Посмотрите нашу прошлую работуЧто включают в себя услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям.
A Более высокий рейтинг в результатах поиска соответствует большей видимости среди пользователей в вашей целевой аудитории. Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от пользователей с высокой добавленной стоимостью, что может привести к большему количеству посещений магазина, покупкам в Интернете, запросам цен и т. Д.
Поскольку наша команда состоит из более чем 225 специалистов по цифровому маркетингу, наши дизайнеры могут координировать свои действия с нашей командой интернет-маркетинга. Их командная работа гарантирует, что ваш сайт не только хорошо выглядит, но и занимает хорошие позиции в результатах поиска.Наши опытные стратеги предоставят вам индивидуальный план и предложат цены для страниц вашего сайта, будь то 300, 500 или более.
Вы также можете позвонить в нашу команду, если не уверены, сколько веб-страниц требуется вашему сайту. Они могут предоставить многолетний совет и надежные рекомендации, когда дело доходит до веб-дизайна. Просто позвоните нам по телефону 888-601-5359 для чата.
CUSTOMIZED STYLE
Очень важно, чтобы ваш сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают в себя неограниченные варианты стилей.Например, если вашей компании требуется сложный дизайн, который подчеркивает качество и ценовой диапазон вашей продукции, наша команда может достичь этого для вас.
Дополнительные примеры стилей сайта включают в себя:
- Простой и привлекательный
- Умеренный стиль
- High-end
- World-class
В нашем калькуляторе котировок веб-дизайна есть эти четыре стиля, а также опция без стилей, чтобы предоставить вам точную оценку котировки. Мы не ограничиваем вас этими пятью вариантами, так как никто не хочет веб-сайт резака печенья.Благодаря их опыту в технических и нетехнических отраслях, мы можем создать убедительную копию, которая привлекает и конвертирует посетителей веб-сайтов.
Мы предлагаем три уровня копирайтинга сайтов, которые включают в себя:
От- 5 до 10 страниц От
- 10 до 25 страниц От
- 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна для этого конкретного номера.
Как мы работаем над копирайтингом нашего сайта, мы оптимизируем копию вашего сайта для SEO. Что это обозначает? Наши специалисты по цифровому маркетингу исследуют важные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые затем используют наши копирайтеры для оптимизации ваших веб-страниц.
Поскольку более 50 процентов интернет-трафика поступает от мобильных пользователей, крайне важно обеспечивать поддержку пользователей на ходу. Это также лучшая практика для SEO, поскольку Google теперь следует индексу, ориентированному на мобильные устройства, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш сайт не поддерживает мобильных пользователей, Google видит это и изменяет ваш рейтинг в результатах поиска. Это может привести к снижению рейтинга, что приведет к тому, что ваш сайт окажется на второй странице результатов поиска и уйдет от целевой аудитории.
Благодаря нашему адаптивному варианту дизайна мы не допустим, чтобы это произошло с вашим бизнесом.
DATABASE INTEGRATION
Многие веб-сайты компании имеют базу данных, например, для обработки платежей. Мы предоставляем полную поддержку интеграции баз данных, которую мы разделяем на три уровня — базовый, расширенный и полный процесс разработки. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «нет» в калькуляторе затрат.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы гарантировать, что мы разрабатываем и запускаем именно ту базу данных, которая нужна вашей компании.
Не знаете, какая интеграция с базами данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут предоставить рекомендации, а также договориться с нашими веб-разработчиками, чтобы вы получили то, что нужно вашему бизнесу.
ФУНКЦИОНАЛЬНАЯ ФУНКЦИОНАЛЬНОСТЬ
Для компаний, занимающихся электронной торговлей, мы также предлагаем функциональные возможности электронной коммерции. Как и наша служба интеграции баз данных, мы предлагаем три уровня — базовый, расширенный и корпоративный. Если вы не уверены, какой уровень дает вашему бизнесу наилучшие результаты, вы можете пообщаться с нашими опытными стратегами.
С их опытом они могут помочь вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут связаться с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечат наилучшую окупаемость инвестиций (ROI) и пользовательский опыт (UX) .
КОНТЕНТНАЯ СИСТЕМА УПРАВЛЕНИЯ (CMS)
A CMS является еще одним дополнительным дополнением для наших услуг веб-дизайна.
. Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность.Это может помочь вашему бизнесу управлять и оптимизировать ваш контент, что может повысить эффективность вашей стратегии контент-маркетинга.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг веб-дизайна. Мы предлагаем три уровня CMS — стандартный, продвинутый и корпоративный. В зависимости от вашей компании и ее размера, стандартная CMS часто работает.
Для получения наиболее точной рекомендации и цитаты свяжитесь с нами онлайн.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем точно соответствовать вашим потребностям в веб-дизайне.Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечить непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Почему инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг веб-дизайна, следует учитывать несколько факторов. Например, вы можете увеличить коэффициент конверсии, конкурентоспособность и рейтинг поиска. Все это результаты, которые могут оказать прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Подробнее о преимуществах услуг веб-дизайна:
1. УВЕЛИЧИТЕ СВОИ ЦЕНЫ КОНВЕРСИИ
КонверсияA может варьироваться от покупателя, покупающего продукт, до подписки на рассылку по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от цели конверсии, услуги веб-дизайна могут помочь.
Why?
Сегодня большинство конверсий связаны или включают интерактивное взаимодействие. Например, возможно, вы хотите увеличить количество посещений магазина через локальную поисковую систему — для справки, 80 процентов локальных поисковых запросов конвертируются — что, вероятно, будет связано с взаимодействием пользователей с вашим сайтом.
Если у вас устаревший веб-сайт с плохой юзабилити, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение о посещении вашего местоположения, покупке вашего продукта или присоединении к вашей электронной рассылке.
На интуитивно понятном и современном удобном веб-сайте вы можете создать положительное первое впечатление у потребителей. Это может сделать пользователей более склонными к конверсии, остановившись в вашем магазине на следующий день, позвонив вашей команде для получения расценок или став еще одним подписчиком вашей почтовой рассылки.
