Русские шрифты похожие на иностранные. Лучшие бесплатные шрифты для дизайнеров
Когда долго работаешь в маркетинге, то смотришь на рекламу не как на призыв к действию, а как на искусство. Как и в любом искусстве, есть хорошие творцы и не очень.
С каждой полезной статьей, я надеюсь, талантливых людей становилось чуточку больше.
4 основных составляющих баннера, на мой взгляд:
Изображение
Необходимо на каждый пункт обратить пристальное внимание, чтобы ваш баннер вызывал желание узнать подробности, скрытые за ним.
Итак, сегодня будем говорить о шрифтах. В конце статьи вас будет ждать подборка качественных шрифтов, которые мы сами используем в работе.
Можно разделить шрифты на несколько основных типов:
Я не хочу в этой статье расписывать более детально виды и типы шрифтов, тк не в этом главная задача. Наша задача почувствовать настроение, которое передает продукт и создать гармонию между ним и шрифтом.
Начнем с примеров, после которых вы поймете о какой гармонии идет речь.
Разберем подробнее:
На данном изображении основной акцент на тематику связанную со SPA-процедурами. Одна из основных ЦА — девушки, следящие за своим телом. Бизнес-леди, которым нужна разрядка после трудной недели.
SPA-салон — место, где получают удовольствие и прятно проводят время, следовательно шрифт изящный, нежный, передающий хрупкость женского тела.
На примере слева он отлично подходит к нашему изображению, на примере справа — готический, скорее отталкивающий.
Теперь возьмем тот же шрифт, но поставим его на «брутальную» тематику — бокс.
Чувствуете разницу? Шрифт, который был в SPA абсолютно неподходящим, в бокс вписался отлично.
Начнете чувствовать гармонию, обязательно увеличите конверсию своих баннеров.
Ловите подборку шрифтов, которые мы активно используем и очень любим. Но помните: не ставьте их на все подряд!
Очень крутой шрифт, правда последнее время стал очень «попсовым». Даже добрался до MDK. Но вбежать в последний вагон и сделать с ним пару баннеров еще можно.
Шрифт строгий, классический. Хорошо используется в сфере недвижимости, элитных продуктов.
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
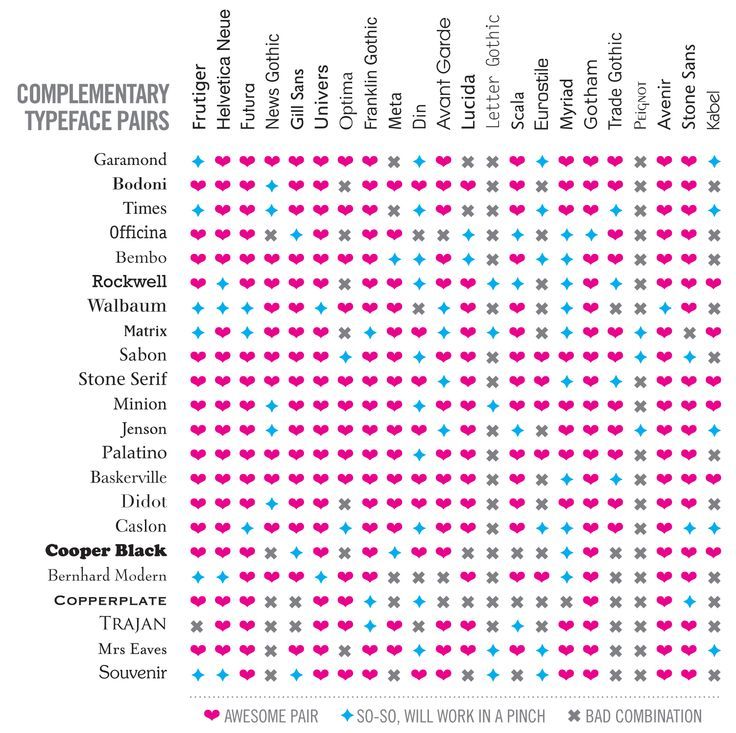
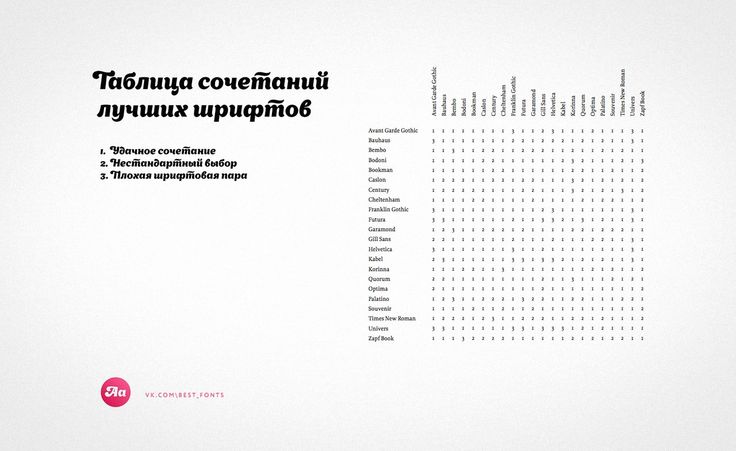
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.

- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
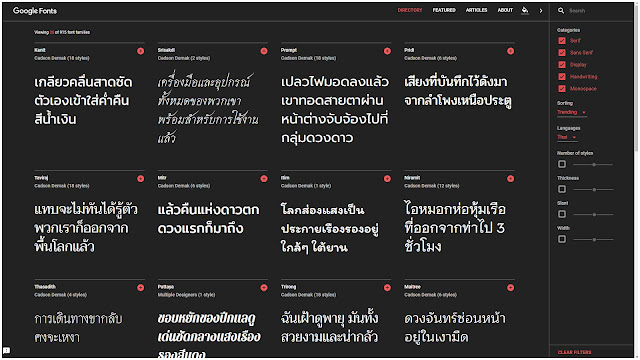
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру.
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты.
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т.п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т.п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
у кого покупать шрифт, и главное — зачем — Райт
Для тех, кто не чурается платных шрифтов и не задается вопросом: «За шо?».
Кириллических шрифтов стало много, но их все еще в тысячи раз меньше, чем латинских. Решил подсказать дизайнерам, где кроме Google Fonts, найти отличные шрифты авторов, чувствующих кириллицу тонко и нативно. И, возможно, немного сэкономить.
Алексей Коваль
Першабеларускi аматар Myfonts
Я начал изучать шрифт в 2002 году, и это было удивительное время: цифровые продукты для разработки шрифтов стали общедоступными, и больше не нужно было уезжать в Москву, чтобы устроиться в одну из крупных «словолитен». Начали появляться книги по типографике. Сфера только зарождалась, и все шрифтовые дизайнеры знали друг друга через 2–3 рукопожатия.
За 18 лет произошли грандиозные изменения. Во-первых, в профессию пришло огромное количество дизайнеров шрифта. Молодые и свободные, с современными инструментами и возможностью создавать шрифт самостоятельно. Во-вторых, произошла глобализация продаж через интернет: монополии производителей шрифта исчезли и печатные каталоги стали не нужны. Вместе с тем между покупателем шрифта и разработчиком появились посредники: маркеты вроде Google Fonts и MyFonts.
Вы вольны покупать шрифты у кого хотите. Но так ли много известно вам дизайнеров, у которых можно приобрести шрифт напрямую? Вот это и исправим.
Вместе с тем между покупателем шрифта и разработчиком появились посредники: маркеты вроде Google Fonts и MyFonts.
Вы вольны покупать шрифты у кого хотите. Но так ли много известно вам дизайнеров, у которых можно приобрести шрифт напрямую? Вот это и исправим.
Во времена СССР разрабатывать кириллицу можно было только в Москве. Повезло странам, которые пользовались латиницей: например, Литва, Латвия и Эстония могли создавать шрифты у себя дома. В Беларуси и Украине это было невозможно. Все изменилось, когда появились настольные издательские системы. Тогда отпала необходимость рисовать буквы на миллиметровках, задавать на приборах математические формулы и проверять начертание символов на осциллографе.
Беларусские дизайнеры
У нас по-прежнему два «постоянных» дизайнера и регулярные единичные проекты от еще нескольких. Самый продуктивный — Денис Серебряков. Его шрифты можно купить через MyFonts или напрямую. Специализированного магазина, где продается лицензия, нет — значит, можно договариваться о специальных условиях. Я считаю достойными внимания его следующие работы:
Я считаю достойными внимания его следующие работы:
Предыдущая
Следующая
Bouquet
Bouquet
Предыдущая
Следующая
Предыдущая
Следующая
Самый первый дизайнер, проторивший шрифтовую дорогу в Беларуси — это я, Алексей Коваль. Первый шрифт на MyFonts я опубликовал в далеком 2008 году и тем самым застолбил себе финансовые условия получше: я получаю бóльший процент от продажи шрифтов, чем дизайнеры, которые заключили договор с сервисом несколько лет спустя.
Первая партия релизов пришлась на 2008–2012 гг. Затем я столкнулся с нехваткой знаний и начал изучать, почему шрифт сделан именно так. Для этого погрузился в каллиграфию и историю. Это позволило лучше понять форму шрифта и взаимосвязь не только на уровне построения, а на уровне эмоций. Эти знания переросли в исследование бренд-параметров шрифта, которое стало основой работы с шрифтовыми логотипами и корпоративными шрифтами.
Эти знания переросли в исследование бренд-параметров шрифта, которое стало основой работы с шрифтовыми логотипами и корпоративными шрифтами.
Результат — мое возвращение в «большой шрифтовый спорт» в 2020 году. С тех пор у меня уже вышло три шрифта. Их можно купить на MyFonts: это мне вполне удобно. Некоторые шрифты я выпускаю в том числе и на физических носителях в сувенирном исполнении.
О теории и методике бренд-параметров шрифта
Например, Hleba Soli Ziamli Voli можно купить на флешке-браслете в холщевой сумке с вышивкой этим самым шрифтом. Цена — такая же, как на MyFonts.
Skaryna 2017 Title. Красив в небольшом размере, как и оригинальный шрифт.
Очень нравится ритм в Caliady.
Кто еще из беларусских дизайнеров интересен
Предыдущая
Следующая
Хочу отметить шрифт Кати Бушук: живой, нетривиальный. В нем каждая буква уже сама по себе красавица, но каким-то чудом еще умудряется работать вкупе с остальными.
Хочу отметить шрифт Кати Бушук: живой, нетривиальный, в котором каждая буква уже сама по себе красавица, но каким-то чудом еще умудряется работать вкупе с остальными.
Шрифт «Берегиня» Михаила Боярина. Очень круто, когда шрифтовая технология используется для нетривиальных задач. Орнамент, в который преобразуется текст, с одной стороны, убедителен, с другой — может быть прочитан даже поисковиком.
Украинские дизайнеры
Украинский шрифтовой рынок развит лучше, чем белорусский. Это связано с тем, что там существует активное шрифтовое сообщество: носители традиций, профессионалы и студенты передают друг другу знания и применяют их на практике.
Для современных украинских шрифтов характерно каллиграфическое влияние. Возможно, потому что во времена СССР украинцы, так же как и беларусы, не могли разрабатывать шрифт у себя в стране, но могли заниматься оформлением. Они использовали живое письмо как подоснову для графических работ: не строили буквы, а писали, так как знали, что каллиграфия — это хороший способ коммуникации. Украинские шрифтовики реконструировали и возродили скоропись: через нее в письме очень четко прослеживаются национальные мотивы. Кстати, это то зачем и нужно копаться в прошлом, чтобы двигаться дальше и формировать свою идентичность.
Украинские шрифтовики реконструировали и возродили скоропись: через нее в письме очень четко прослеживаются национальные мотивы. Кстати, это то зачем и нужно копаться в прошлом, чтобы двигаться дальше и формировать свою идентичность.
Вообще в любой сфере важно, чтобы эти 3 поколения общались. Носители традиций передают знания; профессионалы, которые зарабатывают на жизнь своим ремеслом, делятся актуальной информацией; а студенты все это впитывают и вырастают в новых профессионалов или носителей традиций. Так вокруг профессии формируется сообщество.
Предыдущая
Следующая
Шрифт Kyiv Type Дмитрия Растворцева опирается на исторические формы, не создавая при этом ощущение архаичности.
Восхищаюсь шрифтами от мэтров. Например, «Арсеналом» Андрея Шевченко.
Многое для развития шрифтовой культуры в Украине делает Кирилл Ткачёв, организатор фестиваля «Простор литер» и автор отличных практических курсов по дизайну шрифтов. Его персональные работы мне нравятся живостью даже в гротескной форме. А ещё больше мне нравится его проект АльфаБраво — дизайн-студия и словолитня.
Его персональные работы мне нравятся живостью даже в гротескной форме. А ещё больше мне нравится его проект АльфаБраво — дизайн-студия и словолитня.
Шрифтовые бутики в Украине
Альфа Браво
Проект Кирилла Ткачева, который многое делает для развития шрифтовой культуры в Украине.
Помимо управления словолитней АльфаБраво, Кирилл организовывает фестиваль «Простор литер» и является автором отличных практических курсов по дизайну шрифтов. Его персональные работы мне нравятся живостью даже в гротескной форме.
RentaFont
На этом сервисе шрифт можно арендовать на время от нескольких минут до недель. Стоимость получается копеечная. Это удобно, когда шрифт нужен для одного клиента. Часто нет резона покупать десктоп-лицензию, а рациональнее приобрести кратковременную. Еще такая модель позволяет лучше оценивать затраты на разработку дизайна. С моделью аренды по времени логично, что любые правки стоят дополнительных денег.
Российские дизайнеры
Совсем иная ситуация сложилась в России: там есть четкая доминанта компании Паратайп как работодателя и как торговой площадки. Есть несколько шрифтовых бутиков и большое количество независимых дизайнеров, появлению которых мы обязаны Александру Тарбееву.
После завершения сотрудничества с Паратайп этот мэтр российского шрифта выстроил на тот момент единственную программу по дизайну шрифта для студентов. Это его выпускники сегодня двигают шрифты в России и во всем мире.
Вера Евстафьева, Илья Рудерман, Мария Дореули, Лиза Рассказова — это выпускники Александра Тарбеева, окончившие затем курс Type&Media в Королевской академии искусств в Гааге.
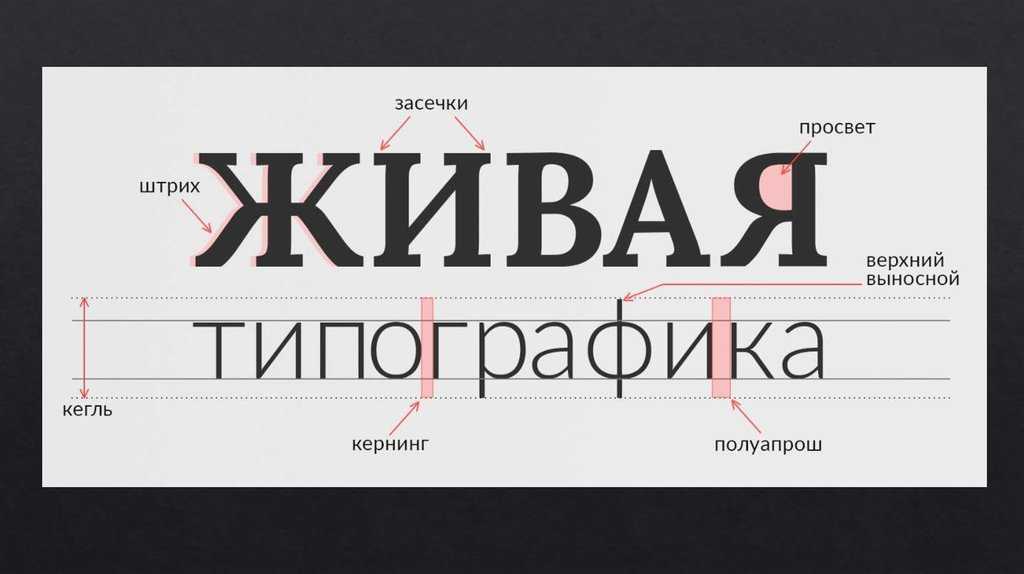
Александра Королькова, чьей дипломной работой была та самая «Живая типографика» и шрифтовое семейство Leksa. Теперь Александра — арт-директор Паратайпа.
NWT Bodoni — это очень серьезная работа Лены Новоселовой. Неискушенному читателю, возможно, будет непонятно, зачем «еще один Bodoni», но тут все просто: новые технологии позволяют работать с формой знаков точнее, а новые экраны и технологии растрирования шрифтов лучше воспроизводят знаки.
Шрифтовые бутики в России
Type.today
Основатели проекта Илья Рудерман, Юрий Остроменский и их команда провели огромую работу и собрали в своем шрифтовом бутике достойную коллекцию приличных универсальных шрифтов. Отдельно отмечу экспериментальный суб-бренд tomorrow.type.today, где собрана коллекция шрифтов будущего.
Магазин Юрия Гордона
Здесь можно купить уникальные шрифты непосредственно у авторов.
Западные шрифтовики
За 18 лет очень многое поменялось и в разработке кириллицы в западных странах. Редкие специалисты, такие как Мэтью Картер, могли построить этот шрифт так хорошо, чтобы он воспринимался «натурально» нативными пользователями. Поэтому считалось, что покупать кириллический шрифт нужно только у русскоязыных производителей. Сейчас этот довод неактуальный.
Западные компании и независимые разработчики шрифта заключают контракты, пусть и не всегда афишируемые, с русскоязычными дизайнерами и дополняют с их помощью свои наборы кириллицей.
Кириллицу в Northern Block привнесла Мария Пигулевская — беларуска, получившая образование в Великобритании. К первым образцам кириллицы можно было придраться, но, к счастью, шрифт — это цифровой продукт, который можно улучшать в процессе.
Шрифт Gerbera. Разработан в студии Brownfox. Используется в логотипе Третьяковской галереи.
Кириллицу в наборе Proto Grotesk агентства Production Type разрабатывали Илья Рудерман и Юрий Остроменцкий.
Шрифт Objektiv студии Dalton Maag также содержит кириллицу.
И напоследок:
Зачем покупать шрифт напрямую
Покупать на больших площадках удобно, но огромный выбор иногда ставит в тупик. Зато если найти «своего» дизайнера, можно с уверенностью сказать: вам понравятся почти все его шрифты.
Прямой контакт с дизайнером позволяет договориться о специальных условиях лицензирования. Это удобно, если вам нужен шрифт для конкретного проекта. Так, можно взять шрифт в аренду и заплатить гораздо меньше. Дизайнер, в свою очередь, получает более полную оплату за свой труд и быстрее окупает десятки часов, потраченных на разработку, ведь площадки забирают себе до 60% от стоимости шрифта. К тому же, прямой контакт это возможность получить обратную связь по своему продукту, которой очень не хватает при продажах на крупных маркетах.
Дизайнер, в свою очередь, получает более полную оплату за свой труд и быстрее окупает десятки часов, потраченных на разработку, ведь площадки забирают себе до 60% от стоимости шрифта. К тому же, прямой контакт это возможность получить обратную связь по своему продукту, которой очень не хватает при продажах на крупных маркетах.
Часто используемые шрифты на веб-страницах
Часто используемые шрифты на веб-страницах
Теги: Веб-шрифт внешний интерфейс
Общие веб-шрифты (включая китайский и английский)
Английский (без засечек)
Helvetica:
- В руках швейцарских дизайнеров шрифтов Эдуарда Хоффманна и Макса Мидингера он воплощает рационалистический дух швейцарского дизайна и считается образцом модернистских концепций дизайна.
- Это шрифт по умолчанию для компьютеров Apple, похожий на шрифт Arial, обычно используемый Microsoft
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Шрифт Helvetica </ title>
<style>
p{
font-family:Helvetica;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem esse enim aspernatur itaque fuga incidunt ab voluptates. Veritatis neque, omnis reiciendis accusamus asperiores sint eos animi ipsa deleniti, assumenda ex.</p>
<p> Китайская Народная Республика, называемая Китаем, расположена в Восточной Азии и на западном побережье Тихого океана. Это социалистическая страна, находящаяся под демократической диктатурой народа во главе с рабочим классом и основанная на союзе рабочих и крестьян. </ Р>
</body>
</html>
0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Шрифт Helvetica </ title>
<style>
p{
font-family:Helvetica;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem esse enim aspernatur itaque fuga incidunt ab voluptates. Veritatis neque, omnis reiciendis accusamus asperiores sint eos animi ipsa deleniti, assumenda ex.</p>
<p> Китайская Народная Республика, называемая Китаем, расположена в Восточной Азии и на западном побережье Тихого океана. Это социалистическая страна, находящаяся под демократической диктатурой народа во главе с рабочим классом и основанная на союзе рабочих и крестьян. </ Р>
</body>
</html>
эффект отображения:
Arial:
Arial — это набор шрифтов TrueType без засечек, распространяемый с несколькими наборами приложений Microsoft. Monotype разработал этот шрифт, чтобы конкурировать с Linotype Helvetica в качестве более дешевой альтернативы.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Шрифт Arial </ title>
<style>
p{
font-family:Arial;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem esse enim aspernatur</p>
<p> Китайская Народная Республика, называемая Китаем, расположена в Восточной Азии и на западном побережье Тихого океана. Это социалистическая страна, находящаяся под демократической диктатурой народа во главе с рабочим классом и основанная на союзе рабочих и крестьян. </ Р>
</body>
</html>
эффект отображения
Lucida FamilyLucida Grande — стандартный шрифт Mac OS UI, который принадлежит гуманистическому стилю и немного оживлен.
 Дисплей под Mac лучше, чем под Win.
Дисплей под Mac лучше, чем под Win.Verdana: Шрифт, разработанный специально для экранного дисплея, в гуманистическом стиле, все еще может быть четко отображен при небольшом размере, но детали шрифта серьезно отсутствуют, лучше не делать заголовок.
Georgia: Шрифты с засечками, которые в основном подходят для отображения текстов на экране, а не для Грузии. Штрихи тяжелые, засечки четкие, контур большой, мелкие шрифты отображаются четко, а детали в порядке.
Trebuchet MS: Шрифт в гуманистическом стиле, разработанный для Microsoft. Я лично чувствую, что личность слишком выдающаяся.
китайский язык
- Times New Roman: Наиболее распространенные шрифты Win, точечная матрица малого шрифта, крупный шрифт TrueType, но крупные шрифты выглядят не очень хорошо, поэтому лучше не делать заголовков.
- Microsoft Yahei: Новые введенные шрифты после Vista, после включения Cleartype, эффект отображения хорош, и если Cleartype не включен, он будет ложным.

- Китайский хорошо черный: Китайский по умолчанию под Mac.
- Droid Sans и производное WenQuanYi MicroheiКитайский язык в Andriod также является языком по умолчанию для большинства дистрибутивов Linux. Конечно, он также используется WenQuanyi Zenhei, но он меньше
нотаCSS3 начал поддерживать встроенный шрифт, поэтому выбор шрифтов на английском гораздо более неожидан, и китайские шрифты все еще остаются теми же вариантами из-за огромных файлов.
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted…
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU. ..
..
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес…
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров. Конструктура тестирования может …
Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.
// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты…
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: . ..
..
Модный русский шрифт. Лучшие бесплатные шрифты для дизайнеров
Шрифт, используемый для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, чтобы ваши печатные материалы и веб-сайты выглядели профессионально.
Топ-10 кириллических шрифтов
Качественные кириллические шрифты найти не так просто, но все же их сейчас намного больше, чем раньше. Список ниже содержит как обычные шрифты с засечками, так и без засечек, а также ультраэлегантные шрифты для особых случаев.
5. Oswald — классический слегка сжатый шрифт без засечек, который будет хорошо смотреться на любом устройстве:
6. Jura — элегантный шрифт с наклонными засечками и круглыми формами, лучше всего подходит для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его будет достаточно для оформления большинства текстовых элементов на странице:
8. pompiere подойдет вам, если вы ищете элегантный, но не слишком серьезный шрифт:
pompiere подойдет вам, если вы ищете элегантный, но не слишком серьезный шрифт:
9 Aclonica — еще один яркий шрифт для броских заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который хорошо смотрится и в маленьком, и в большом размере, а значит, подходит как для отображения пунктов меню, так и для основного текста страницы. Доступны бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статье мы предоставили шрифты для профессиональных графических дизайнеров, которые можно использовать для оформления страниц или печатных материалов. Большое количество доступных шрифтов часто сбивает с толку, ведь при этом их еще и нужно правильно комбинировать. Вот правила комбинирования шрифтов, которые помогут вам в решении этой задачи:
- Не используйте слишком контрастные шрифты — может оказаться, что каждый из них будет перетягивать на себя внимание, отвлекая читателя от содержания.
- Но не выбирайте слишком похожие — они сольются и создадут ощущение незавершенности.

- Создайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко видна структура заголовков.
- Не забывайте о контексте – ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте более трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, не раздумывая в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия разрабатывает сайты и приложения для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей уникальным и узнаваемым дизайном.
Когда долго работаешь в маркетинге, то смотришь на рекламу не как на призыв к действию, а как на искусство. Как и в любом искусстве, есть хорошие творцы и не очень.
С каждой полезной статьей, надеюсь, талантливых людей становится немного больше.
4 основных компонента баннера, на мой взгляд:
Изображение
Вы должны уделять пристальное внимание каждому элементу, чтобы ваш баннер вызывал у вас желание узнать подробности, скрытые за ним.
Итак, сегодня мы поговорим о шрифтах. В конце статьи вас ждет подборка качественных шрифтов, которые мы сами используем в своей работе.
Шрифты можно разделить на несколько основных типов:
Я не хочу более подробно описывать виды и типы шрифтов в этой статье, потому что это не основная задача. Наша задача — почувствовать настроение, которое передает продукт, и создать гармонию между ним и шрифтом.
Начнем с примеров, после которых вы поймете, о какой гармонии идет речь.
Рассмотрим подробнее:
На этом изображении основное внимание уделяется темам, связанным с процедурами SPA. Одна из основных целевых аудиторий – девушки, которые следят за своим телом. Деловые женщины, которым нужен отдых после тяжелой недели.
SPA-салон – это место, где люди получают удовольствие и хорошо проводят время, поэтому шрифт изящный, нежный, передающий хрупкость женского тела.
В примере слева он идеально вписывается в наш образ, в примере справа он готический, довольно отталкивающий.
Теперь возьмем тот же шрифт, но нанесем его на «брутальную» тему — бокс.
Чувствуете разницу? Шрифт, абсолютно неуместный в SPA, идеально вписался в коробку.
Вы почувствуете гармонию, обязательно повысьте конверсию своих баннеров.
Ловите подборку шрифтов, которые мы активно используем и очень любим. Но помните: не надевайте их на все подряд!
Очень классный шрифт, правда в последнее время стал очень «попсовым». Добрался даже до МДК. Но можно еще нарваться на последнюю машину и сделать с ней парочку баннеров.
Шрифт строгий, классический. Хорошо используется в сфере недвижимости, высококачественных продуктов.
Шрифты в веб-дизайне практически незаменимы. Используя нестандартные и оригинальные шрифты при разработке дизайна сайта, можно добиться поистине потрясающего результата. Разработка баннеров, иллюстраций, разного рода плакатов и других нестандартных текстовых и графических материалов совершенно невозможна без специальных шрифтов. В этом разделе блога вы найдете различные английские и русские кириллические шрифты для Фотошопа и сможете бесплатно скачать понравившиеся шрифты.
В этом разделе блога вы найдете различные английские и русские кириллические шрифты для Фотошопа и сможете бесплатно скачать понравившиеся шрифты.
Все материалы разделены и сгруппированы в отдельные наборы по различной тематике — каллиграфические, готические, новогодние, авторские, рукописные и многие другие шрифты к вашим услугам. Я постараюсь подобрать и найти в Интернете лучшие наборы шрифтов для публикации в Manim Design. Я постараюсь, чтобы вы могли скачивать действительно полезные в работе шрифты для фотошопа, а не просто пополнять свою и без того большую коллекцию шрифтов.
В меганаборе всевозможных материалов для хэллоуина иконки, фоны, векторы и т.д. мы опубликовали в том числе страшные шрифты для фотошопа. Однако в то время это была лишь часть большой статьи, и уделить им должное внимание не было возможности. Сегодня мы исправим эту ситуацию, т.к. в нашем распоряжении будет полная записка. На самом деле эта ниша больше всего похожа на размытые нечеткие и декоративные шрифты и может содержать какие-то нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это машинописные шрифты. Теоретически по форме и стилю они должны соответствовать реальным печатным текстам. Подобный принцип типографики встречался в заметках о граффити или написании мелом на доске — по этим названиям сразу отчетливо представляешь их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В общем нет такого разнообразия…
Google Fonts — один из крупнейших архивов действительно бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, он практически теряет смысл при использовании обычных шрифтов по умолчанию. С помощью сервиса можно реализовать различные нестандартные примеры типографики. В этой статье вы найдете подборку из 10 бесплатных шрифтов Google, которые идеально подходят для оформления заголовков веб-сайтов. Они установлены во многих веб-проектах по всему миру. Материал…
Возможно, вы уже видели в этом блоге специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по разным темам, чтобы дизайнерам было проще подобрать нужные им файлы. Это полезно, когда вы хотите сопоставить, например, жирный, рукописный или декоративный вариант. Сегодня мы хотели бы представить вам подборку лучших архивов русских шрифтов онлайн, похожих на проекты Urbanfonts, Dafont и др. Такой подход позволит вам…
Статьи там отсортированы по разным темам, чтобы дизайнерам было проще подобрать нужные им файлы. Это полезно, когда вы хотите сопоставить, например, жирный, рукописный или декоративный вариант. Сегодня мы хотели бы представить вам подборку лучших архивов русских шрифтов онлайн, похожих на проекты Urbanfonts, Dafont и др. Такой подход позволит вам…
В этой статье вы можете бесплатно скачать меловые шрифты для фотошопа, которые пригодятся вам в различных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже офлайн (например, иногда владельцы кафе оформляют меню в этом стиле) . Аналогичный вариант с декоративным меловым шрифтом также хорошо будет смотреться в полиграфии. Где бы вы его ни применяли, выбор ниже будет полезен. Всего мы собрали около 50 объектов на любой вкус. Раньше…
По случаю приближающейся зимы мы решили подготовить тематическую заметку о зимних шрифтах. Года два назад на Design Mania уже были публикации о новогодних и рождественских шрифтах, но там были собраны не все интересные варианты + новые работы появились через пару лет. Мы уверены, что в статье ниже вы найдете парочку полезных решений. В свою очередь мы позаботимся о том, чтобы объекты не повторялись в этой и предыдущей коллекциях. В посте…
Мы уверены, что в статье ниже вы найдете парочку полезных решений. В свою очередь мы позаботимся о том, чтобы объекты не повторялись в этой и предыдущей коллекциях. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из поисковой выдачи ведут на совсем другие публикации. В основном пользователи ищут, как исправить проблему с нечеткими шрифтами в браузере или окнах на своем компьютере. Поэтому, чтобы вам было проще найти самые лучшие и необычные размытые шрифты для графики и иллюстраций, мы сделали подборку. Эти материалы можно использовать для разного рода плакатов и постеров. В основном…
Последняя запись в этом разделе была опубликована в прошлом году (цикл статей о жирных шрифтах). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что есть пара интересных материалов. Что касается выбора темы, то недавно мне приходилось использовать для работы шрифты в греческом стиле, и я нашел очень толковые варианты. Самые интересные из них опубликованы ниже. Скачать файлы можно бесплатно, но обратите внимание на описание…
Самые интересные из них опубликованы ниже. Скачать файлы можно бесплатно, но обратите внимание на описание…
Прежде чем перейти к публикации новых статей блога, хочу подвести итоги прошедшего года. Подборка популярных постов за 2015 год поможет вам запомнить самые лучшие посты по разным направлениям: шрифты, верстка, сервисы, ввод и т.д. Также вы можете скачать крутые шаблоны и материалы для работы, если вы еще не успели этого сделать. Похожий итоговый пост от 2014 года был очень полезен, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов, где я собираю все актуальные подборки. В отличие от других заметок с материалами, здесь будут даны дополнительные пояснения по процессу их установки в Word (и заодно Photoshop). Эта заметка пригодится, пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему. последняя статья часто посещается из поиска по фразам похожим на «красивые шрифты…
Подборка интересных жирных и лучших жирных шрифтов была бы неполной без соответствующих русских опций. Изначально я думал добавить их в эти статьи, но позже решил написать отдельную заметку, так как нашел интересный сервис для кириллических шрифтов — rus-script.ru. Так что сегодня помимо материалов для скачивания будет еще и небольшой обзор этого проекта. Кстати, вы также можете посмотреть онлайн-архивы русских шрифтов. Итак, начнем. Нажмите, чтобы скачать…
Изначально я думал добавить их в эти статьи, но позже решил написать отдельную заметку, так как нашел интересный сервис для кириллических шрифтов — rus-script.ru. Так что сегодня помимо материалов для скачивания будет еще и небольшой обзор этого проекта. Кстати, вы также можете посмотреть онлайн-архивы русских шрифтов. Итак, начнем. Нажмите, чтобы скачать…
В предыдущих статьях мы рассмотрели русские жирные и интересные полужирные шрифты, которые делятся на определенные типы: высококонтрастные, компактные, винтажные и т. д. (всего чуть более 20 штук в 7 категориях). Однако, если вы попытаетесь найти в Google разные шрифты Bold, вы получите гораздо больше возможностей. В этом посте я решил собрать лучшие найденные решения. В подборку включены не все найденные шрифты, так как они действительно…
Пристальный взгляд на болгарский стилистический вариант кириллицы
В качестве достойного продолжения нашего предыдущего ретроспективного путешествия по истории кириллицы мы погружаем вас дальше в эстетические и дизайнерские особенности болгарской стилистической формы.
В тот день, когда более 260 миллионов человек чтят славянскую письменность, унизительно оглянуться на многовековые традиции каллиграфии.
Также пришло время подумать о нашей роли дизайнеров шрифтов в Fontfabric Type Foundry в разработке кириллических шрифтов. Кроме того, для распознавания местных округлых форм букв используется широкий спектр современных шрифтов.
Не так давно
Кириллица, возникшая в IX веке, прошла долгий путь до своей самой популярной современной формы — гражданского шрифта (Гражданский шрифт) — нынешнего статус-кво после значительных модернизационных реформ Петра I в начале 18 века. Это было тогда, кириллица использовала латиницу в качестве основы для своих новых прописных и строчных букв.
Стоит отметить, что петровская реформа не прижилась быстро. Между отсутствием единого почерка, многочисленными набросками для новых букв, кропотливыми попытками объединить полууставные и западные символы, задержками согласований и физическим временем, необходимым для выпуска печатной книги, — это был вызов на всю жизнь.
Источники того периода показывают, что некоторые буквы, такие как «д», «т» и «р», претерпели несколько изменений, сочетая как латинизированные, так и местные каллиграфические формы за годы до того, как Петр I утвердил окончательный вариант Гражданского шрифта в 1710 году. Они продолжают появляться в печатных текстах еще сто лет, прежде чем кириллица стабилизировалась.
Утвержденный в настоящее время гражданский шрифт доминировал в макетах печатных книг в Болгарии вплоть до периода после Второй мировой войны. Именно тогда группа видных местных художников и дизайнеров шрифтов решила развить его и разработать локализованную систему.
Это грандиозное предприятие 20-го века закрепит наше богатое культурное наследие в области печатных красок, а затем займет достойное место на мировой цифровой типографской сцене.
«Первая волна болгарского типа»
Период считается последней фазой развития кириллицы. В ведущую группу по локализации гражданского типа входили Борис Ангелушев, Василь Бараков, Александр Поплилов, Милка Пейкова, Владислав Паскалев, Ольга Йончева, Иван Киосев, Канчо Канев, Тодор Варджиев, Стефан Груев, Кирилл Гогов. Другой важной фигурой в современной истории шрифтового дизайна Болгарии является Васил Йончев, который проанализировал палеографические, староболгарские, глаголические и кириллические шрифты.
Другой важной фигурой в современной истории шрифтового дизайна Болгарии является Васил Йончев, который проанализировал палеографические, староболгарские, глаголические и кириллические шрифты.
Коллективные усилия этих художников и дизайнеров шрифтов привели к основательному исследованию эволюции кириллицы. Они изучили средневековые писания, письма и книги, чтобы изучить каллиграфическую структуру и течение традиций почерка наших предков.
образец из «Евтимьевского Служебника»Особняком стоит один источник XIV в. – «Евтимьевский Служебник» работы священника и писца Герасима. Прецедент полууставного письма, этот стенографический манускрипт, как утверждается, вдохновил некоторые округлые формы букв в сегодняшней локализованной системе. Примеров периода до XVIII века гораздо больше, и не секрет, что каллиграфические традиции часто возникают в полууставных источниках как в России, так и в Болгарии.
Также важно отметить, что в обеих странах используется один и тот же почерк, которому учат с раннего возраста в школах и по сей день. Неудивительно, что шрифтовики из славянских стран исследуют различные стилистические вариации отдельных глифов еще до так называемой «первой болгарской волны шрифтов».
Неудивительно, что шрифтовики из славянских стран исследуют различные стилистические вариации отдельных глифов еще до так называемой «первой болгарской волны шрифтов».
Но только в 1950-х годах этот коллектив болгарских художников единодушно договорился об альтернативных локализованных формах букв, которые сегодня заполняют страницы печатных книг. Округлая кириллица характеризуется значительной дифференциацией между прописными и строчными буквами в соответствии с традициями латиницы. Таким образом, гражданский тип сделал еще один шаг в развитии кириллицы.
Строчные буквы происходят из рукописных традиций, проанализированных из многовековых рукописей. Это качество сделало буквы легко узнаваемыми, а силуэты слов более отчетливыми.
Еще одно любопытное наблюдение — сохранившаяся связь между рукописными и печатными прописными буквами в локализованной системе.
Чтобы по-настоящему оценить важность закругленной альтернативы кириллице, нам придется изучить отдельные буквы и особенности их дизайна.
Буквенные формы и эстетика закругленной кириллицы
Существуют и другие стилистические вариации кириллицы в Сербии и Македонии. Тем не менее, в этой статье мы в основном будем использовать русский стандарт (также известный как традиционная кириллица) для сравнения.
Что сразу бросается в глаза, так это каллиграфическая структура различных строчных букв и некоторых заглавных.
В то время как большее разнообразие форм букв и округлость помогают читателям распознавать комбинации символов намного быстрее, у этого дизайнерского решения есть и обратная сторона.
Округленная кириллица имеет меньшую информационную плотность, что делает текст, набранный с болгарской стилистической вариацией, примерно на 4% длиннее.
Это из-за каллиграфической структуры строчной буквы «т», что делает его на 40% шире, чем его русский аналог.
Кроме того, буква «т» является наиболее часто используемой согласной, и, возможно, это одна из основных причин, по которой типографии в Болгарии предпочитают использовать традиционную кириллицу. Бумажная редукция.
Бумажная редукция.
Овальные конструктивные элементы в скругленной кириллице изменяют текстуру набора по сравнению с формами букв в традиционной кириллице. При этом мы наблюдаем разные ритмы в абзацах, как показано ниже:
Различия в формах заглавных и строчных букв выходят за рамки круглых характеристик символов.
Оба имеют многочисленные надстрочные и нисходящие элементы, что помогает визуально отделить буквы друг от друга. По сравнению с традиционной кириллицей, буквы легче различить как для шрифтовых энтузиастов, так и для неподготовленных читателей.
Любопытная пара букв, «L» и «D» остаются одинаковыми как в заглавной, так и в строчной русской форме, причем «L» придает каллиграфический штрих своей удлиненной ножке и различным стилям клемм. Однако прописные буквы могли иметь квадратный или треугольный стиль в болгарской стилистической вариации, а буква «D» в нижнем регистре имела совершенно другую форму.
Еще одна буквенная форма, которая поначалу ускользает от глаз, — это заглавная и строчная буквы «F». Традиционная кириллица представлена компактной заглавной буквой «Ф». По сравнению со сплошной круглой формой болгарской формы традиционная выглядит более сложной.
Традиционная кириллица представлена компактной заглавной буквой «Ф». По сравнению со сплошной круглой формой болгарской формы традиционная выглядит более сложной.
В современных шрифтах существует множество креативных вариаций этих букв. Шрифтовые дизайнеры не пришли к единому мнению о том, какой стиль букв использовать. Однако мы заметили, что некоторые дизайнеры предпочитают традиционную форму строчной буквы «d», чтобы избежать проблем с пробелами.
В то время как традиционная кириллица предпочитает симметричные засечки, закругленная вариация предпочитает односторонние засечки, направленные влево, как показано ниже.
Курсив следует латинским принципам, но поскольку и русские, и болгарские формы следуют курсивным каллиграфическим формам, мы наблюдаем меньше различий, чем в прямом начертании.
Болгарская локализация в современных шрифтах: разработка и доступность
В нашей современной практике локализованная форма кириллицы реализуется в шрифтах через коды как альтернативный стилистический вариант. Это сделано для того, чтобы округленная кириллица заменяла традиционные кириллические символы по умолчанию всякий раз, когда пользователь переключается на локализованную версию.
Это сделано для того, чтобы округленная кириллица заменяла традиционные кириллические символы по умолчанию всякий раз, когда пользователь переключается на локализованную версию.
функция locl {
скрипт cyrl;
язык BGR exclude_dflt;
sub [uni0414 uni0418 uni0419 uni040D uni041B uni0424 uni0432 uni0433 uni0434 uni0436 uni0437 uni0438 uni0439 uni045D uni043A uni043B uni043D uni043F uni0442 uni0447 uni0446 uni0448 uni0449 uni044C uni044A uni044E] by [uni0414.loclBGR uni0418.loclBGR uni0419.loclBGR uni040D.loclBGR uni041B. loclBGR uni0424.loclBGR uni0432.loclBGR uni0433.loclBGR uni0434.loclBGR uni0436.loclBGR uni0437.loclBGR uni0438.loclBGR uni0439.loclBGR uni045D.loclBGR uni043A.loclBGR uni043B.loclBGR uni043D.loclBGR uni043F.loclBGR uni0442.loclBGR uni0447.loclBGR uni0446.loclBGR uni0448.loclBGR uni0449.loclBGR uni044C.loclBGR uni044A.loclBGR uni044E.loclBGR];} местонахождение
В готовых шрифтах, опубликованных Fontfabric Type Foundry, закругленная кириллица доступна благодаря функциям OpenType. Обычно он поддерживается через функцию locl и как стилистический набор для более широкой поддержки программного обеспечения.
Обычно он поддерживается через функцию locl и как стилистический набор для более широкой поддержки программного обеспечения.
OpenType поддерживаются по-разному в разных приложениях. Если возможно, установите язык текста, над которым вы работаете, чтобы локализация включалась автоматически.
Кроме того, обязательно изучите стилистические альтернативы и стилистические наборы, поскольку некоторые дизайнеры шрифтов предлагают дополнительный стиль набора символов.
Празднуйте кириллицу вместе с нами
Популяризация и сохранение кириллицы во всех ее стилистических вариациях не ограничивается создателями шрифтов. Одиннадцать столетий письменной истории не теряются в хрупких рукописях. Более того, они сейчас ближе, чем когда-либо.
Празднуйте кириллицу вместе с нами и переходите к нашей полной коллекции шрифтов.
Список источников es:
- Георгиев, Тодор. Кириллица вчера, сегодня, завтра.
- Йончев Василь; Йончева, Ольга.
 Древний и современный болгарский шрифт. (Болгария, 1982)
Древний и современный болгарский шрифт. (Болгария, 1982) - Йончев Васил. Тип На протяжении веков. (Болгария, 1974)
- Журнал «Восемь». О письмах. Выпуск 5. (Болгария, май 2015 г.)
- Юкечев Евгений. О появлении и развитии кириллических букв. (2020)
- Ефимов Владимир. Гражданский шрифт и Кис кириллица. (2013)
- Крастев, Красен. Болгарская кириллица как идентификационный знак. Журнал «Культура». Выпуск 20. (Болгария, 2015)
20 лучших веб-шрифтов Google для превосходного веб-дизайна [бесплатно]
Как типографика является ключом к превосходному веб-дизайну, так и шрифт является ключом к превосходной типографике. Шрифты Google оказались сильными благодаря своим богатым ресурсам и быстро стали выбором номер один среди веб-дизайнеров и разработчиков.
Шрифты Google сочетают эстетику и функциональность и доступны как для личного, так и для коммерческого использования. Их выбор доступен как для веб-типографики, так и для мобильной типографики.
Помимо тысяч других сайтов, использующих сервис, сам Google использует эти шрифты на своей собственной платформе. Google Fonts также улучшил свой интерфейс и систему загрузки для повышения доступности.
Служба снижает когнитивные затраты пользователя, предоставляя полезную информацию о каждом шрифте. Чтобы сузить диапазон, в этой статье представлены 20 лучших шрифтов Google , которые вы можете легко применить к своему следующему проекту.
Чтобы сделать весь отрывок более понятным, он был разделен на 3 основные части:
- 20 лучших рекомендуемых веб-шрифтов Google
- Как использовать шрифты Google
- Какой шрифт использует Google
20 лучших веб-шрифтов Google рекомендации
1. Dosis
Дизайнер: Impallari Type
Dosis — закругленный шрифт без засечек, обладающий великолепным шармом. Стиль Extra Light, полезен только при размере 36pt и выше , а расширенный набор латинских символов, который включает множество альтернативных символов, может широко использоваться в художественном дизайне и рекламе, включая плакаты, файлы PPT, кино- и телепродукцию.
Он представлен на более чем 860 000 веб-сайтов . Популярные сочетания с Dosis: Roboto, Open Sans, Lato, Oswald и Raleway.
Бесплатная загрузка
2. Roboto
Дизайнер: Кристиан Робертсон
Roboto — это семейство шрифтов без засечек, полностью разработанное дизайнером интерфейсов Google Робертсоном в системе Google для операционной системы Android, Chrome OS и системы материального дизайна Google. Это шрифт, который использует Google.
Он чрезвычайно популярен и представлен на более чем 24 000 000 веб-сайтов благодаря своей эстетике и функциональности. Популярными сочетаниями Roboto являются Open Sans, Lato, Montserrat, Regular, Raleway и Oswald.
Бесплатная загрузка
3. EB Garamond
Дизайнер: Георг Даффнер
EB Garamond — это открытый шрифт Garamond с ретро-классическими качествами. У многих крупных компаний есть версии Garamond. У Apple есть система Garamond, а у Adobe — Adobe Garamond Pro.
У многих крупных компаний есть версии Garamond. У Apple есть система Garamond, а у Adobe — Adobe Garamond Pro.
Популярные пары с EB Garamond: Roboto, Lobster, Montserrat, Lato, Anton. Более 2 200 000 веб-сайтов используют EB Garamond в типографике.
Бесплатная загрузка
4. Poppins
Дизайнер: Indian Type Foundry
Popins — геометрический шрифт без засечек. Он очень привлекателен и может широко использоваться в дизайне визитных карточек, средствах массовой информации, плакатах, файлах PPT, фильмах, телевизионном производстве и отображении контента.
Poppins присутствует на более чем 4 000 000 веб-сайтов. Популярные пары Попинса — Roboto, Raleway, Oswald, Playfair Display и Lato.
Бесплатная загрузка
5. Lora
Дизайнер: Cyreal
Lora — это хорошо сбалансированный современный шрифт с засечками, основанный на каллиграфии. Он был оптимизирован для экрана, но одинаково хорошо работает и в печати. Умеренный контраст хорошо подходит для основного текста. Он входит в топ-20 шрифтов Google.
Он был оптимизирован для экрана, но одинаково хорошо работает и в печати. Умеренный контраст хорошо подходит для основного текста. Он входит в топ-20 шрифтов Google.
Однако при его использовании следует соблюдать осторожность, так как слишком высокий коэффициент контрастности может не подойти для дисплеев с сетчаткой.
Вы можете использовать Open Sans, Lato, Montserrat, Roboto с Лорой. Сейчас Лора представлена более чем на 1 600 000 веб-сайтов.
Скачать бесплатно
6. Alegreya
Дизайнер: Huerta Tipográfica
Alegreya — шрифт, изначально предназначенный для литературы. Среди его отличительных черт — динамичный и разнообразный ритм, облегчающий чтение длинных текстов. Он был выбран одним из 53 «Шрифтов десятилетия» и одной из 14 лучших систем текстовых шрифтов. Он также был выбран на 2-м конкурсе Iberoamericana de Diseño, проходившем в Мадриде в 2010 г.
Alegreya представлена на более чем 340 000 веб-сайтов, а популярные пары Alegreya: Roboto, Lato, Lora, Playfair Display, Montserrat.
Бесплатная загрузка
7. Libre Baskerville
Дизайнер: Impallari Type
Baskerville не является веб-безопасным шрифтом, но Libre Baskerville является отличной альтернативой. Этот веб-шрифт оптимизирован для основного текста размером около 16 пикселей. Он имеет более высокую x-высоту, более широкие счетчики и немного меньшую контрастность, что позволяет ему хорошо работать для чтения с экрана.
Libre Baskerville представлен на более чем 3 100 000 веб-сайтов, и его популярные пары: Montserrat, Roboto, Lato, Raleway и Playfair Display.
Скачать бесплатно
8. Rufina
Дизайнер: Martin Sommaruga
Rufina — идеальный шрифт для журнальных или модных веб-сайтов. Он очень элегантный, с благородными и чарующими тонами Парижа и Милана. На самом деле, из-за высокой контрастности он не очень удобен для чтения, и вы можете предпочесть использовать его для названия или заголовка.
Руфина представлена более чем на 36 000 веб-сайтов. Вы можете использовать его с Roboto, Open Sans, Montserrat, Lato и Raleway.
Бесплатная загрузка
9. Playfair Display
Дизайнер: Claus Eggers Sørensen
Как один из основных веб-шрифтов Microsoft, Playfair Display идеально подходит для оформления заголовков. Он имеет грубые, смелые и очень толстые штрихи, идеально подходящие для использования в условиях ограниченного пространства.
Популярные пары: Робото, Лато, Монтсеррат, Рейлуэй и Освальд. Playfair Display представлен более чем на 4 500 000 веб-сайтов.
Бесплатная загрузка
10. Lato
Автор: Łukasz Dziedzic
Lato — семейство шрифтов без засечек. Полукруглые детали букв придают Лато ощущение тепла, а прочная структура обеспечивает стабильность и серьезность. «Мужчина и женщина, серьезные, но дружелюбные. С ощущением лета», — говорит дизайнер Лукаш.
Скачать бесплатно
11. Work Sans
Автор: Wei Huang
Work Sans — это семейство шрифтов, оптимизированных для использования в экранном тексте среднего размера (14–48 пикселей), а также может использоваться в печатном дизайне.
Скачать бесплатно
12. Rubik
Дизайнер: Cyreal
Rubik — это семейство шрифтов без засечек со слегка закругленными углами, разработанное Филиппом Хьюбертом и Себастьяном Фишером.
Бесплатная загрузка
13. Libre Franklin
Дизайнер: Impallari Type
Libre Franklin часто используется в США. Это интерпретация и расширение классического произведения Морриса Фуллера Бентона 1912 года.
Бесплатная загрузка
14. Rakkas
Автор: Zeynep Akay
Rakkas — это однотонный дисплейный шрифт, поддерживающий арабский и латинский шрифты.
Бесплатная загрузка
15.
 Fjalla One
Fjalla OneДизайнер: Sorkin Тип
Fjalla One — среднеконтрастный дисплей без засечек.
Бесплатная загрузка
16. Освальд
Дизайнер: Вернон Адамс
Освальд лучше подходит к пиксельной сетке стандартных цифровых экранов.
Бесплатная загрузка
17. Ubuntu
Автор: Dalton Maag
Семейство шрифтов Ubuntu представляет собой набор соответствующих новых свободных/открытых шрифтов, разработанных в 2010-2011 гг.
Бесплатная загрузка
18. Open Sans
Дизайнер: Steve Matteson
Open Sans — гуманистический шрифт без засечек, оптимизированный для печатных, веб- и мобильных интерфейсов. Он имеет отличные характеристики разборчивости букв.
Бесплатная загрузка
19. PT Sans
Дизайн: ParaType
PT Sans основан на русских шрифтах без засечек и дает жителям России возможность читать и писать на их родных языках.
Бесплатная загрузка
20. Rokkitt
Дизайнер: Вернон Адамс
Rokkitt используется в качестве отображаемого шрифта в заголовках и заголовках, хотя его также можно использовать в качестве альтернативы дизайну без засечек при определенных размерах текста.
Скачать бесплатно
Как пользоваться шрифтом Google?
Компания Google улучшила возможность реализации своих шрифтов на вашем устройстве. Вы можете просто следовать руководству, которое Google предоставляет для начала работы с Google Fonts API.
Какой шрифт использует Google?
Google создает дружественные и привлекательные интерфейсы с собственной эстетически приятной типографикой благодаря таким шрифтам, как Google Sans и Product Sans. Google Sans — это шрифт, который может использоваться только Google. Google Sans очень похож на Poppins и Montserrat, которые доступны через шрифты Google.
Выше представлены 20 лучших шрифтов Google.
