Психология цвета в веб-дизайне
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании.
Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы. Цвет позволяет сыграть на культурных особенностях, внушить целевой аудитории доверие, создать ощущение срочности или таинственности.
Если вы хотите разрабатывать более успешные проекты, необходимо изучить основы психологии цвета. Правильные цвета помогут настроить клиентов на нужный лад, чтобы они совершали определенные действия. Грамотно подобранный цвет способен повысить конверсию, привлекая внимание пользователей и вызывая у них необходимые для приобретения товаров эмоции.
Именно от цветовой палитры зачастую зависит, как люди будут воспринимать бренд и его ценности. При этом главный вопрос остается без ответа: какой цвет подойдет моему бренду? Какой оттенок выбрать, чтобы произвести сильное впечатление?
Психология играет важную роль в процессе убеждения. Помните, что убеждение следует отличать от принуждения, манипуляции или излишней настойчивости. Суть в том, чтобы изменить отношение человека к определенным вещам и побудить его к совершению покупки или другого целевого действия.
Цвет и конверсия
Исследования показали, что между цветом продукта и желанием человека его приобрести есть определенная связь. Каждый раз, когда мы видим тот или иной цвет, в специальном отделе мозга, гипоталамусе, происходит цепочка реакций. В щитовидную железу попадают гормоны, вызывающие эмоции, которые влияют на наше поведение.
На самом деле от 62 до 90% решений о покупке обусловлены именно цветом! Таким образом, более тщательное изучение психологии цвета поможет значительно повысить конверсию вашего сайта.
В каких случаях цвет особенно важен?
Возможно, вы не всегда задумываетесь о том, правильные ли цвета используете, однако все они имеют значение. Обратите особое внимание на:
- изображения
- всплывающие окна
- рамки
- заголовки
- оттенки фона
- важные баннеры и первый экран на главной странице
- кнопки, особенно призывы к действию
То, какой именно цвет будет наиболее эффективен для каждого из указанных элементов, зависит от целевой аудитории сайта. Давайте рассмотрим эту тему подробнее.
Контраст и яркость
Яркость играет одну из ключевых ролей в успехе вашего сайта. В целом считается, что женщины предпочитают приглушенные цвета, а мужчины — более яркие.
Контраст — еще один важный фактор, который влияет на читабельность текстового контента. Никто не захочет излишне напрягаться, чтобы понять, что написано на CTA-кнопке или другом элементе интерфейса.
Не добавляйте слишком яркие или, наоборот, бледные надписи поверх другого контента.![]() Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Цветовая схема вашего сайта влияет на его доступность и юзабилити. Незаметные элементы навигации и раскрывающиеся списки — это так же плохо, как и их полное отсутствие. Откройте свой сайт и изучите его, поставив себя на место пользователя, и вы поймете, о чем идет речь.
Исследования в области психологии цвета
В блоге Moz был опубликован следующий кейс: компания-разработчик цифровых игровых автоматов просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к умопомрачительному росту конверсии — на 187,4%!
Протестируйте на своем сайте разные цветовые схемы, например, сравните несколько вариантов с помощью А/Б-теста. В результате вы сможете выбрать те цвета, которые окажут на целевую аудиторию максимальное воздействие.
Рассмотрим еще одно исследование, доказывающее, что психология цвета играет в дизайне важную роль. В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
10 цветов с точки зрения маркетинга
Опираясь на психологию цвета, мы составили список цветов и эмоций, которые они вызывают. При правильном использовании они придадут интерфейсу индивидуальность и помогут повысить конверсию.
1. Розовый
Розовый станет отличной опцией, если ваша целевая аудитория преимущественно состоит из женщин. Он ассоциируется с радостью и романтикой, а также юностью и женственностью. Этот игривый цвет напоминает о жевательной резинке и невинности. Вы не ошибетесь, выбрав его, если сайт имеет ретро-тематику или ориентирован на женскую аудиторию.
Вы найдете больше вдохновляющих примеров в нашей подборке розовых веб-сайтов.
2. Синий
Синий цвет ассоциируется с надежностью и создает ощущение прохлады. Он отлично подойдет для сайтов, где пользователи получают рецепты на лекарства, переводят денежные средства или совершают любые другие операции, требующие определенной степени доверия.
Вы найдете больше вдохновляющих примеров в нашей подборке синих веб-сайтов.
3. Красный
Никакой другой цвет не способен так привлечь внимание человека, как красный. Именно поэтому его считают одним из наиболее эффективных для обозначения призыва к действию. Если в вашем проекте есть кнопка “Действуйте прямо сейчас”, не задумываясь выбирайте для нее красный цвет.
Он будоражит, возбуждает и бодрит. Красный ассоциируется со страстью, властью и иногда гневом. Его часто используют для обозначения предупреждений или опасности, однако этот цвет также может символизировать силу, решимость и смелость.
Теплые оттенки красного, к примеру, кирпичные или бордовые, действуют успокаивающе и обладают особой силой. Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Вы найдете больше вдохновляющих примеров в нашей подборке красных веб-сайтов.
4. Зеленый
Зеленый — это цвет умиротворения и природы. Глядя на него, пользователи успокаиваются, восстанавливаются, испытывают положительные эмоции. Темные оттенки часто ассоциируются с деньгами, поэтому их обычно используют бренды, которые обещают клиентам процветание, рост и стабильность. Светлые — с весной и развитием: они транслируют расслабление, свежесть и искренность.
Поэтому, если ваш сайт посвящен какой-то экологической проблеме или продаже органических продуктов, смело выбирайте для фона зеленый цвет.
Вы найдете больше вдохновляющих примеров в нашей подборке зеленых веб-сайтов.
5. Желтый
В маркетинге желтый цвет символизирует здоровую психику без тревожных и депрессивных мыслей. Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Многие считают, что желтый цвет является самым энергичным. Люди с детства привыкают ассоциировать его с солнцем, теплом и счастьем. Именно поэтому он идеально подходит для сайтов, целевой аудиторией которых являются дети, поскольку он сразу привлекает их внимание.
Нежные оттенки желтого вызывают более сложные ассоциации. Темные — могут указывать на значительный возраст, богатую историю, поскольку напоминают пожелтевший пергамент. С помощью подобных оттенков дизайнер может отразить мудрость или вызывать любопытство. Желтый станет отличной опцией для брендов, которые хотят выглядеть авторитетно и интеллигентно.
Вы найдете больше вдохновляющих примеров в нашей подборке желтых веб-сайтов.
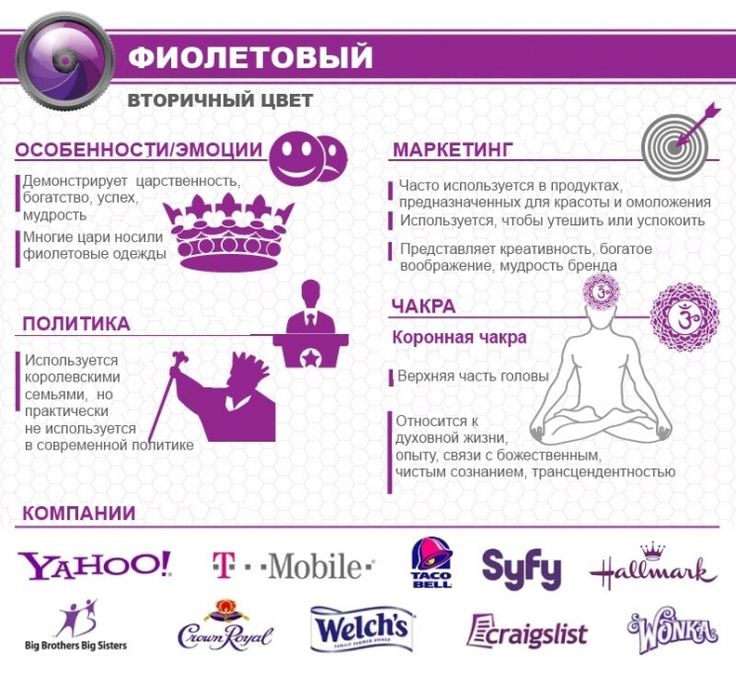
6. Фиолетовый
Фиолетовый цвет излучает элегантность и утонченность. Он идеально подойдет для сайта, на котором представлены нишевые и люксовые продукты.
Вы найдете больше вдохновляющих примеров в нашей подборке фиолетовых веб-сайтов.
7. Оранжевый
Оранжевый также может выглядеть изысканно, в то же время он привлекает внимание пользователей. Этот цвет является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию.
Оранжевый зачастую выбирают бренды, желающие продемонстрировать свою креативность, ведь это уникальный и интересный цвет, который остается теплым и создает ощущение комфорта. Фон оранжевого цвета отлично смотрится на сайтах технологических компаний, деятельность которых связана с гаджетами.
8. Золотой
Золотой — цвет драгоценного металла, символизирующий власть и престиж. Он прекрасно сочетается с другими элегантными цветами, например, зеленым и фиолетовым.
9. Черный
Черный — универсальный цвет, который гармонично смотрится в комбинации с любыми другими оттенками. Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Вы найдете больше вдохновляющих примеров в нашей подборке черных веб-сайтов.
10. Коричневый
Коричневый — неприметный цвет, который успокаивает и расслабляет пользователей. Его часто можно встретить на сайтах компаний, деятельность которых связана с поддержанием здорового образа жизни.
Кремовые оттенки — спокойные, элегантные, чистые. Они подойдут для фона, если бренд хочет выглядеть традиционно. Темно-бежевые оттенки — консервативные, символизируют почтительность и благочестие. Кому то они могут показаться скучными, а кого-то будут успокаивать, поэтому на них следует остановить свой выбор, если хочется сделать сайт не слишком смелым или бросающимся в глаза.
Темно-коричневый цвет выглядит надежным и безопасным, как буханка хлеба. Он ассоциируется с теплом и уютом. Его используют компании, которые хотят продемонстрировать свой опыт и показать, что на них можно положиться.
Вы найдете больше вдохновляющих примеров в нашей подборке коричневых веб-сайтов.
Заключение
Цвета могут создавать на сайте особенную атмосферу или настроение. Когда цвет производит неверное впечатление, показатель отказов растет, поскольку интерфейс выглядит непрофессиональным и ненадежным.
Если же цвет отражает индивидуальность бренда, пользователи понимают, что сайт заслуживает доверия и занимает свою нишу. Неудивительно, что правильное применение цвета остается одной из главных задач веб-дизайнера.
Чтобы вам было проще, воспользуйтесь этими инструментами для создания цветовых палитр. Поэкспериментируйте — проверьте, насколько хорошо выглядит тот или иной цвет. Выбирая самые эффективные оттенки, применяйте основные принципы психологии цвета. Грамотно подобранные цвета, несомненно, помогут значительно повысить коэффициент конверсии.
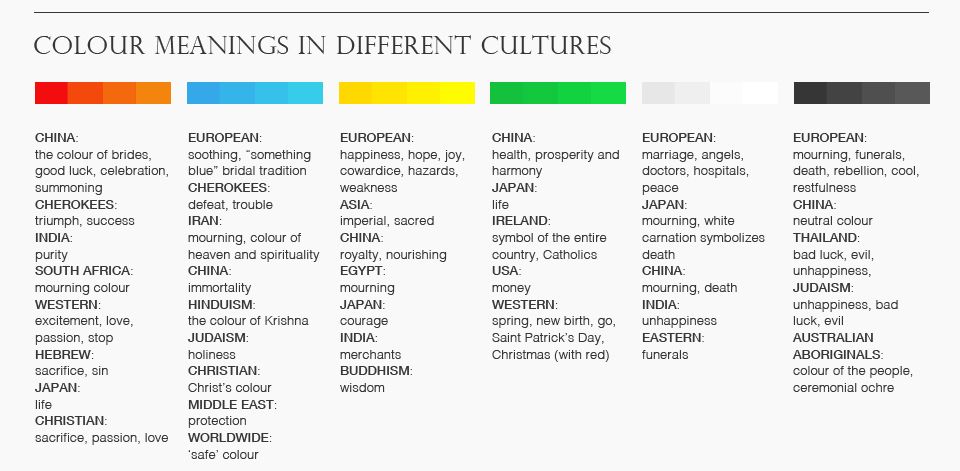
Наш мир становится все более многообразным. Помните, что значения цветов в разных культурах отличаются: то, что в одной из них воспринимается положительно, в другой может считаться негативным.
Например, в Китае белый цвет ассоциируется со смертью, в то время как в христианских странах невесты носят платья белого цвета. Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Таким образом, вы должны точно знать, представители каких культур составляют вашу целевую аудиторию, чтобы выбрать то сочетание цветов, которое лучше всего будет работать для потенциальных клиентов.
Психология цвета и ее роль в создании веб-дизайна
Цвет является важным элементом, от которого зависит визуальная привлекательность любого сайта. Дизайн веб-страниц не может быть удачным, если их цветовые сочетания подобраны неверно.
Человеческий мозг играет основную роль в восприятии цвета. Люди склонны думать о цвете как о физическом объекте, но на самом деле это психологический фактор. Знание психологии позволяет объяснить, почему один и тот же цвет по-разному влияет на разных людей. Например, одни ассоциируют красный со страстью, другие – с гневом.
Психология цвета в веб-дизайне
При создании веб-проекта удобство и эстетика, несомненно, являются ключевыми моментами. Но этого недостаточно, чтобы достичь высокого коэффициента конверсии. По сути, цветовое оформление веб-страниц тоже является определяющим фактором успеха.
Но этого недостаточно, чтобы достичь высокого коэффициента конверсии. По сути, цветовое оформление веб-страниц тоже является определяющим фактором успеха.
Обычно для оформления сайтов применяются как нейтральные цвета, так и основные. Нейтральные (черный, белый, серый) как правило, используются для фона, тогда как более яркие – для деталей и других элементов переднего плана.
Выбор оптимальных цветовых сочетаний требует определенной стратегии. Для этого надо учитывать факторы, связанные с целевой аудиторией и разновидностью предлагаемых товаров.
• Понимание целевой аудитории
Чтобы определиться с потенциальной аудиторией, необходимо ответить на вопрос: кого из интернет-пользователей сайт пытается привлечь в первую очередь. От полученного ответа будет зависеть общее оформление веб-страниц, включая выбор палитры и шрифтов. Например, сайты по уходу за кожей, такие как L’ORÉAL, не часто ориентируются на мужчин. Целевая аудитория этой компании –женщины.
Если есть сложности с определением целевой аудитории, можно воспользоваться специальным приложением Google Analytics.
• Характер предлагаемых товаров или услуг
Аудитория не является единственным фактором, определяющим направление цветовой палитры веб-проекта. Характер предлагаемых товаров и услуг также играет определенную роль. Например, интернет-ресурсы по уходу за садом, огородом используют оттенки зеленого, который является символическим выражением природы.
Но как быть, если бизнес предлагает то, что не имеет репрезентативного цвета? Например, если сайт ориентирован на продажу компьютерного оборудования? В таких случаях следует сосредоточиться на эмоциональной окраске.
Основные цвета, влияющие на психологию человека
• Синий
Холодный тон. Ассоциируется с надежностью, успехом, серьезностью, спокойствием, силой, профессионализмом, стабильностью, честью, доверием. Светлые оттенки синего можно использовать для сайтов, которые хотят показать свою безопасность и дружелюбие. Темные оттенки более подходят для бизнес-проектов.
Темные оттенки более подходят для бизнес-проектов.
• Зеленый
Связан с природой, здоровьем, жизнью, гармонией, долговечностью, безопасностью, честностью, оптимизмом, свежестью. Обозначает богатство, сиволизирует деньги. Используется для терапии депрессии, снятия стресса, снижает усталость глаз. Присутствие светлых оттенков зеленого в оформлении сайта выражает баланс и гармонию. Использование более темных оттенков символизирует стабильность.
• Желтый
Может отражать как беспокойство, так и оптимизм. Чаще всего ассоциируется с жизнерадостностью, любопытством, развлечениями, комфортом, счастьем. Радостный и веселый, желтый цвет побуждает людей к действию, помогает захватить внимание, вызывает волнение. Использование яркого желтого в дизайне детских сайтов создает впечатление радости, дружелюбия. Более темные оттенки желтого подходят для винтажных сайтов.
• Оранжевый
Теплый тон. Выражает комфорт, креативность, праздник, веселье, молодость. Яркий, энергичный, он призывает к действию, отражает отзывчивость, дружелюбие. Его можно использовать для продвижения продуктов питания, закусок. Очень популярен у молодежи. Использование оранжевого цвета в веб-дизайне молодежных проектов поддерживает внимание целевой аудитории, делает сайт очень привлекательым.
Яркий, энергичный, он призывает к действию, отражает отзывчивость, дружелюбие. Его можно использовать для продвижения продуктов питания, закусок. Очень популярен у молодежи. Использование оранжевого цвета в веб-дизайне молодежных проектов поддерживает внимание целевой аудитории, делает сайт очень привлекательым.
• Красный
Считается самым горячим, динамичным цветом. Вызывает сильные эмоции, так как ассоциируется с любовью, страстью и даже гневом. Отражает чувство сексуальности, решительности, мужества, волнения. Это может объяснить тот факт, почему сайты знакомств часто используют оттенки красного в своих проектах.
Предупреждает об опасности, призывает к действию. Используется в рекламных объявлениях, в оформлении кнопок интернет-магазинов. При создании сайтов красный следует использовать в сочетании с другими цветами. Например, с белым или серебристым.
• Фиолетовый
Ассоциируется со справедливостью, роскошью, мечтами, властью, благородством, тайной, элегантностью, магией. Более мягкие фиолетовые оттенки можно использовать на сайтах, которые связаны с романтикой. Более темные будут хорошо смотреться при оформлении проектов, отражающих богатство и роскошь.
Более мягкие фиолетовые оттенки можно использовать на сайтах, которые связаны с романтикой. Более темные будут хорошо смотреться при оформлении проектов, отражающих богатство и роскошь.
• Серый
Ассоциируется с консерватизмом, мудростью, серьезностью, нейтральностью, безразличием. Обычно используется в качестве фона, чтобы акцентировать внимание на других элементах сайта.
• Черный и белый
Нейтральные цвета, широко применяются в веб-дизайне. Черный цвет демонстрирует элегантность, изысканность, силу, загадочность. Сам по себе черный довольно подавляющий. Он должен быть частью, а не основной цветовой составляющей дизайна.
Белый цвет отражает новизну, девственность, покой, невинность. Некоторые веб-проекты используют только эти цвета для своего дизайна, добиваясь ощущения чистоты и простоты.
Заключение
Правильно подобранная цветовая палитра веб-сайта играет большую роль не только в привлечении посетителей, но и помогает бренду выделиться среди конкурентов.
Психология цвета в веб дизайне
В статье разберем почему психология цвета в веб-дизайне так важна.
Содержание
- Цвет и мир
- Психология цвета
- Как влияет цвет на психологию в веб-дизайне
- 1. Углубленное изучение
- 2. Ваш бренд
- 3. Гармония цветов
- 4. Где важно использовать цвета
Цвет и мир
Окружающий мир раскрашен красками. Их влияние и значение в нашей повседневной жизни неизбежны, хотя мы этого не осознаем. Цвета светофоров выбраны не случайно. Печенье, которое вы купили вчера в магазине, возможно, подсознательно привлекало вас из-за гармонии оттенков на упаковке. Цветами мы даже описываем наши эмоции и ассоциации. Мы говорим, например: «Я покраснел», когда нам стыдно, «желторотый», когда кто-то молод и неопытен, а «белыми днями» мы называем лучшие и счастливые моменты вашей жизни.
Психология цвета
Ученые были очарованы важностью цвета во всех аспектах человеческого существования с древних времен. Есть ряд научных областей, которые занимаются раскрытием силы их внушения. Психология цвета — одна из них.
Есть ряд научных областей, которые занимаются раскрытием силы их внушения. Психология цвета — одна из них.
Эта наука изучает цвета как детерминанты человеческого поведения. Многочисленные исследования показывают, например, что цвета продуктов напрямую связаны с желанием потребителей владеть ими. Знаете ли вы, что 2/3 потенциальных покупателей говорят, что не стали бы покупать крупную бытовую технику, если она не того цвета, который они предпочитают?! Согласно другому исследованию, человеку требуется до 90 секунд, чтобы решить, покупать продукт или нет, основываясь на своем мнении исключительно из его внешности. Для 90% этих пользователей цвет служит определяющим фактором.
Как влияет цвет на психологию в веб-дизайне
Психология цвета используется исключительно во всех типах дизайна — онлайн и офлайн. Веб-дизайн не исключение. Напротив! Интернет — это такое же обширное и красочное пространство, как и реальный мир. Когда дело касается электронной коммерции, важно, чтобы онлайн-продукты имели цветовую маркировку, чтобы приносить успешные конверсии и увеличивать продажи. Поощряйте посетителей вашего сайта совершать нужные вам действия. Как? Благодаря тщательно подобранным и стратегически оптимизированным цветам. Но будьте осторожны. Кроме положительных эмоций у потребителей можно спровоцировать и отрицательные. Вы ведь хотите продаж? Вот что нужно искать:
Поощряйте посетителей вашего сайта совершать нужные вам действия. Как? Благодаря тщательно подобранным и стратегически оптимизированным цветам. Но будьте осторожны. Кроме положительных эмоций у потребителей можно спровоцировать и отрицательные. Вы ведь хотите продаж? Вот что нужно искать:
1. Углубленное изучение
Есть ряд факторов, таких как пол, возраст и культура, которые влияют на индивидуальное восприятие одного и того же цвета. Не принимайте все как должное. Возьмем, к примеру, фиолетовый цвет и его символику по отношению к:
- Традиционное значение: ассоциируется с честью, благородством, величием, королевской властью.
- Культурное разнообразие: в Таиланде и отдельных частях Южной Америки непременно ассоциируется с трауром и горем.
- Символика бренда: темно-фиолетовый часто создает ощущение роскоши, роскоши и богатства, а светлый ассоциируется с женственностью и даже детством.
- Гендерное различие: Фиолетовый входит в тройку любимых женских цветов, но также входит в тройку нелюбимых мужских цветов!
Что теперь? Один цвет и столько значений. Выбор непростой. Так что лучше узнайте свою целевую аудиторию. Проведите предварительное исследование. На какой рынок ориентирован ваш веб-сайт — международный или местный? Большинство ваших пользователей — мужчины или женщины? Сколько им лет? А их интересы? Ответы на эти вопросы и советы по психологии цвета помогут вам в эффективном веб-дизайне .
Выбор непростой. Так что лучше узнайте свою целевую аудиторию. Проведите предварительное исследование. На какой рынок ориентирован ваш веб-сайт — международный или местный? Большинство ваших пользователей — мужчины или женщины? Сколько им лет? А их интересы? Ответы на эти вопросы и советы по психологии цвета помогут вам в эффективном веб-дизайне .
2. Ваш бренд
Следующий шаг — сосредоточиться на собственном бренде. У вас уже есть развитый и активный бренд? Какого цвета логотип? Какова история вашей компании? Какое сообщение вы хотите оставить своим клиентам? Постройте общую стратегию. Но учтите, что не все черно-белое. Поэкспериментируйте со своим веб-сайтом и освежите его на несколько оттенков темнее или светлее. Это сохранит индивидуальность вашего бренда.
3. Гармония цветов
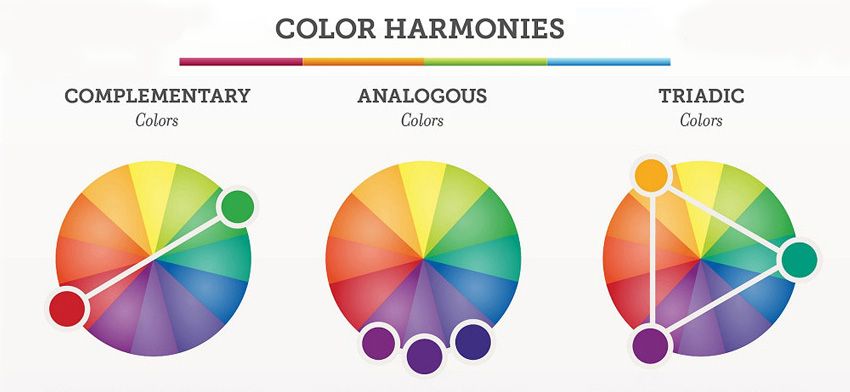
Это обширная тема, о которой нужно поговорить в отдельном посте. Сегодня мы выделим лишь несколько основных элементов:
- хороший контраст для легко читаемого текста и четко различимых изображений;
- красочный симбиоз эстетики, стиля и радости глаз;
- меньше разных цветов сгруппированы вместе, чтобы не создавать путаницы;
- согласованность цветов через разные каналы коммуникации для профессионализма и узнаваемости бренда;
- хороший веб-дизайнер для качественного результата.

Экспериментируйте! Тот факт, что отдельные цветовые комбинации работают для некоторых людей, не означает, что они подходят для всех.
4. Где важно использовать цвета
На каждом участке есть стратегические позиции, где цвет играет особенно важную роль. Рассматривая свой веб-дизайн, обязательно используйте Психологию цвета в:
- всплывающих окнах;
- очертаниях и границах;
- заголовках;
- оттенках на заднем плане;
- кнопках;
- базовых изображениях на главной странице.
Если вам нужна помощь или вы ищете хороших веб-дизайнеров, можете поискать на биржах фриланса.
Психология цвета в UX
ВведениеСчитается, что цвет — это необходимый визуальный элемент, который легко запоминается. Каждый раз, когда мы открываем глаза, различные внешние факторы охватывают наше поле зрения. Цвет функционирует как мощный носитель информации и используется для поддержки общей когнитивной системы человека. Правильный подбор и точное расположение цвета поможет добиться позитивных эмоций.
Правильный подбор и точное расположение цвета поможет добиться позитивных эмоций.
Цвета обладают психологическими и физиологическими свойствами. Поэтому восприятие каждого из них варьируется в зависимости культуры. Этот пункт чрезвычайно важен для UX-дизайна любой компании, так как от этого зависит репутация бренда.
Цвет — это один из многих маркетинговых инструментов. Менеджеры по продуктам используют его для создания, поддержания и изменения образа бренда в сознании клиентов. Как правило, все это делается для того, чтобы передать смысл продукта. Логотип, цвет и интерфейс — это то, что есть у каждого бренда в приложении или на сайте. Благодаря многообразию символических значений цвета в разных культурах, вы сможете повысить производительность памяти при помощи эмоционального эффекта.
Таким образом, цвета способствуют удобству любого программного обеспечения. Они направляют внимание и в итоге обеспечивают богатый пользовательский опыт путем создания позитивной атмосферы. Тщательный подбор необходимых цветовых оттенков приведет к желаемому взаимодействию и реализации задач.
Тщательный подбор необходимых цветовых оттенков приведет к желаемому взаимодействию и реализации задач.
Цветовая палитра способна усовершенствовать дизайн. Однако, если ее не доработать, пользователям может быть трудно взаимодействовать с приложением или сайтом. При формировании интерфейса важно помнить об эмоциональном воздействии цвета, а также об его символике, категоризации и преимуществах. В UX-дизайне некоторые цвета универсальны, однако неподходящие сочетания могут испортить общее впечатление.
Инструмент для подбора цветаЦвета и восприятиеГлаза — это основа визуального опыта. Цвет — это свет, который привлекает наш взгляд. Свет включает спектр из пяти разных цветов — красный, оранжевый, желтый, зеленый и голубой. Красный цвет имеет наибольшую длину волны, а синий — наименьшую. Объект, кажущийся красным, поглощает все цвета в спектре за исключением красного света. Этот неохваченный свет отражается от объекта в глазах. Затем он попадает в мозг и воспринимается как красный.
Хрусталик в наших глазах фокусирует приближающийся свет на сетчатке, в которой заложено два вида фоторецепторов. Первый вид — это стержни для монохромного зрения в ночное время, а второй — чувствительные к свету колбочки. Они нуждаются в более сильной интенсивности света и поэтому используются в дневное время. Благодаря этим стержням и колбочкам мы видим цвет и свет.
Существует три типа стержней: I тип ассоциируется с синим, II тип — с зеленым и III тип с красным. Другие цвета — это комбинация этих трех цветов. Например, мы видим яблоко и воспринимаем его красным цветом. Затем солнечный свет попадает на яблоко. Некоторые длины волн блокируются химическими веществами в коже яблока, но другие отраженные длины волн проходят через зрачок и пробуждают эти колбочки в задней части глаза. Колбочки посылают в мозг закодированное сообщение о длине волн, попадающих в глаз. По такому принципу мозг воспринимает этот код красным.
L — конусные ячейки активированы на полной мощности; М — конусные ячейки слегка активированы; S — конусные ячейки практически не активированыЦвета и эмоцииПсихология цвета в UX-дизайне доказывает, что цвета вызывают у людей различные эмоции. Пользователи руководствуются этими эмоциями при выборе веб-сайта или продукта.
Пользователи руководствуются этими эмоциями при выборе веб-сайта или продукта.
Разнообразные цветовые оттенки встречаются повсюду в нашей жизни, поэтому сложно представить, что они не будут вызывать какие-то ассоциации. Таким образом, при восприятии цвета активируется целая сеть когнитивных единиц. Например, красный бросается в глаза, так как запускает такие когнитивные процессы, как кровь, жара, опасность, предупреждение или ошибка. В свою очередь, зеленый ассоциируется с природой, спокойствием и надеждой.
Психологи разделяют цвета на две группы — теплые (красный и желтый) и холодные (синий и зеленый). Однако между ними есть определенные различия. При сочетании красного и желтого желтый выглядит более теплым, нежели красный. Белый, черный и серый считаются нейтральными цветами. Поскольку цветовые взаимодействия перемещаются от одного человека к другому, бессмысленно ожидать, что вы поймете действия других людей. Восприятие одного человека может отличаться от восприятия другого. Цвета влияют как на поведение человека, так и на его физиологию.
Цвета влияют как на поведение человека, так и на его физиологию.
Красный, розовый, желтый, оранжевый и хаки — теплые цвета. Они вызывают сильные эмоции, так как представляют тепло и солнечный свет. Синий, зеленый, фиолетовый и серый — холодные цвета. Они вызывают спокойные эмоции, так как ассоциируются с водой, снегом и небом.
Цвета и культураДизайнерам необходимо исследовать свою целевую аудиторию, чтобы выявить восприятие той или иной культуры к определенному цвету.
Специфическая принадлежность незначительно смещается на индивидуальном уровне. Однако существуют определенные связи для цветового кодирования, которое также является частью культуры. Считается, что каждый народ по-своему воспринимает тот или иной цвет. Например, в Индии оранжевый цвет — самый священный, в то время как в Замбии оранжевый даже не рассматривают как отдельный цвет. Поэтому для UX-дизайнеров важно понимать, какие цвета предпочитает целевая аудитория.
Как правило, бренды и их упаковка представляют явные сочетания различных оттенков. Цветовые комбинации рассматриваются как социальные границы, которые основаны на национальных верованиях и традициях. В западной культуре черный ассоциируется со смертью и трауром, а на Дальнем Востоке он представляет здоровье и благополучие. Сочетание цветов для предметов, логотипов, продуктов передает значение с помощью конкретных пар.
Цветовые комбинации рассматриваются как социальные границы, которые основаны на национальных верованиях и традициях. В западной культуре черный ассоциируется со смертью и трауром, а на Дальнем Востоке он представляет здоровье и благополучие. Сочетание цветов для предметов, логотипов, продуктов передает значение с помощью конкретных пар.
Цвета и UX-дизайн
Каждый UX-дизайнер должен знать теорию цвета — разбираться в цветовом круге и цветовых измерениях. Цветовой круг дает представление о цветовой гармонии и о том, какие цвета можно смешивать для создания полноценного визуального эффекта. Тон, насыщенность и значимость — выступают измерениями цвета.
Цвета управляют вниманием пользователей. Чем реже используется определенный вариант, тем больше он вызывает интерес у аудитории. Смешение большого количества оттенков часто сбивает с толку и нагромождает образ продукта. Задачи становятся непредсказуемыми, а количество ошибок увеличивается, что в конечном счете приводит к снижению прибыли.
По отношению к парадигме когнитивной психологии выделяется пять уникальных цветов. Таким образом, восприятие цвета рассматривается как активация когнитивной единицы. Разум воспринимается как пример активированных единиц. Поэтому небольшое количество цветов при кодировании информационной связи совместно с последовательным использованием цвета — поддерживают когнитивное поведение пользователей. Исследования показали, что личные предпочтения, жизненный опыт, воспитание и культурные различия влияют на выбор цвета. Об этом стоит помнить при разработке UX-плана. Изучение этих факторов поможет выбрать правильный цвет и выделить продукт среди конкурентов.
Цветовой круг Цветовые измеренияПравило 60–30–10 — это теория, которую использует почти каждый дизайнер для создания эстетически приятных и сбалансированных цветовых палитр. Это классическое правило декора, которое помогает принять решение о цветовой палитре пространства. Согласно нему, 60% пространства должно быть занято преобладающим цветом, 30% — вторичным, а последние 10% используются для выделения акцентов.
UX-дизайнеры или маркетологи обычно используют цвет для продвижения и рекламы продуктов. В этом смысле он превращается в важный элемент визуальной значимости бренда. Следовательно, такой хорошо разработанный образ приводит к большей узнаваемости. Как и сознательно выбранное название бренда, цвет передает свойственное ему значение, которое выступает в качестве его основы.
Потребители используют цветовые сигналы для оценки продуктов и принятия решения. Благодаря техническому прогрессу, в маркетинге уделяют особое внимание на цветовую палитру. Сегодня рассматриваются более креативные подходы по использованию цвета. Например, создание эффективных экранов для электронных гаджетов (смартфонов, планшетов и т.д.) или появление новых вариаций для товаров. С течением времени доступность и значимость выбора возросли.
Заключение
Цвет — это инструмент, который позволяет сделать объекты более значимыми. Это не просто эстетический элемент, а способ воздействия на настроение человека. Он активизирует наше зрение, которое напрямую связано с мозгом, где и проявляются эмоции.
Он активизирует наше зрение, которое напрямую связано с мозгом, где и проявляются эмоции.
Цвет воздействует на повседневное поведение, а также вызывает у людей различные чувства в зависимости от своего значения. Компании уделяют особое внимание этим цветовым значениям, так как используемые инструменты передают имидж бренда и его смысл.
Цвет — это важная деталь в стеке любого дизайнера. Интерфейс должен содержать как минимум два разных цвета, чтобы оптимизировать цветовые комбинации и темы. Это поможет создать приятный образ и поддержать когнитивное поведение конечных пользователей.
Поскольку появляется большое количество цветовых сочетаний, культурные контрасты могут изменить оценку продукта. Более того, глобализация и возрастающая популярность Западной культуры сильно воздействовали на культурное восприятие цвета. Таким образом, эти цветовые значения могут меняться с течением времени.
Правильное использование цветов в разработке различных приложений и предприятий оказывает влияние на весь пользовательский опыт. Культурные, экономические, социальные и другие разногласия затрудняют направление имиджа бренда. Поэтому мировым компаниям необходимо установить стратегию бренда, а также четко разработать маркетинговую программу для формирования желаемого образа в сознании пользователя.
Культурные, экономические, социальные и другие разногласия затрудняют направление имиджа бренда. Поэтому мировым компаниям необходимо установить стратегию бренда, а также четко разработать маркетинговую программу для формирования желаемого образа в сознании пользователя.
Читайте также:
- 6 советов, как улучшить работу UX-дизайнера
- Большой недостаток социальных сетей и его устранение
- Иконки в веб-дизайне
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Kritika Mall: Color psychology in UX
Читайте также
Психология цвета в веб-дизайне
Содержание
- Что такое психология цвета
- Что означают цвета, как их применять в веб-дизайне
- Оранжевый цвет в оформлении сайта
- Зеленый цвет в веб-дизайне
- Желтый цвет в дизайне веб-ресурса
- Черный
- Белый цвет в дизайне сайтов
- Синий в веб-дизайне
- Красный цвет в оформлении интернет-ресурса
- Примеры выбора цвета в веб-дизайне
- Практическое использование психологии цвета
От дизайна логотипа бренда до цветовой палитры, используемой в товарах супермаркета, цвет является самым важным компонентом. Именно он создает сильное первое впечатление и передает конкретную информацию клиентам. Поэтому правильный выбор цвета в веб-дизайне так важен.
Именно он создает сильное первое впечатление и передает конкретную информацию клиентам. Поэтому правильный выбор цвета в веб-дизайне так важен.
Не секрет, что психология цвета используется во многих аспектах нашей жизни, хотя большую часть времени мы этого не осознаем. Ученые утверждают, что цвета вызывают у людей эмоции и разные чувства, как положительные, так и отрицательные. Цвета могут даже изменить наше настроение.
Что такое психология цвета
Психология цвета относится к сложному изучению того, как цвета определяют человеческое восприятие мира. Дело в том, что в нашем мозге существуют физиологические реакции, тесно связанные с определенными цветами.
По этой причине психология цвета используется в течение многих лет для достижения определенных целей: стимулировать, успокаивать или вызывать положительную реакцию.
В секторе веб-дизайна психология цвета может помочь получить больше взаимодействия с пользователями, увеличить продажи товаров, услуг, курсов и улучшить маркетинговую стратегию.
Понимание принципов психологии цвета имеет решающее значение в дизайне любого сайта. Разумеется, есть множество факторов, которые влияют на успех веб-ресурса. Например, типография.
Для большинства компаний коэффициент конверсии является показателем, который лучше всего показывает, что веб-сайт работает хорошо. Плохо то, что многие из них игнорируют тот факт, что взаимодействие пользователей с ресурсом (и, следовательно, конверсия) во многом зависит от цвета оформления.
Например, от цвета кнопки на 50% зависит, нажмет на нее пользователь или нет.
Таким образом, овладев психологией цвета и применив ее на своем сайте, можно добиться существенного улучшения пользовательского опыта на сайте и увеличения конверсии.
Для всего этого рассмотрим роль психологии цвета в веб-дизайне, как она влияет на эмоции, как может вызвать определенные отношения и какие эмоции можно передать посредством выбора определенных цветов.
Что означают цвета, как их применять в веб-дизайне
Определенно, эмоциональные ассоциации с цветами могут варьироваться в зависимости от многочисленных факторов, таких как личный опыт каждого, предпочтения и культурный фон.
То, о чем мы поговорим здесь, — это некоторые типичные чувства, отношения и ценности, связанные с наиболее распространенными цветами в веб-дизайне. Итак, что означают различные цвета для пользователей интернета?
Оранжевый цвет в оформлении сайта
Оранжевый цвет связан с огнем. Он излучает теплый прием, поощряя чувство срочности. Этот цвет отлично подходит для привлечения внимания к рекламе и материалам, используемым в маркетинге.
Вот почему в веб-дизайне он обычно используется для уведомлений, напоминаний, призывов к действию и т. д.
Зеленый цвет в веб-дизайне
Зеленый цвет обычно ассоциируется с природой, окружающей средой и расслаблением. Это приятно для глаз и напоминает нам о благополучии, здоровой пище и мероприятиях на свежем воздухе.
Зеленый цвет в веб-дизайне проецирует решение и создает ощущение, что все будет намного лучше с этой конкретной услугой или продуктом. Это идеальный цвет для брендов, которые продают продукты, связанные с природой, или выступают за здоровый образ жизни.
Желтый цвет в дизайне веб-ресурса
Желтый цвет связан с Солнцем. В веб-дизайне желтый цвет делает сайт дружелюбным, уютным и доступным. Это поощряет пользователей, заставляет их чувствовать себя непринужденно и наполняет их оптимизмом.
Таким образом, этот цвет идеально подходит для веб-страниц, связанных с путешествиями, благополучием или продуктами/услугами для семей.
Черный
Во многих культурах черный цвет связан со смертью и темнотой. Но в то же время черный заслужил репутацию гламура, элегантности и стиля в рекламной индустрии.
Черный цвет всегда хорошо сочетается с яркими цветами, создавая резкий контраст с другими элементами страницы и подчеркивая уникальное чувство продукта или бренда. Вот почему этот цвет идеально подходит для дизайна веб-сайтов, связанных с роскошью или элитой.
Белый цвет в дизайне сайтов
Белый цвет связан с чистотой, добродетелью и невинностью (в западной традиции). Он представляет чистоту и гигиену. Это объясняет, что он часто используется на веб-страницах, связанных со здоровьем.
Это объясняет, что он часто используется на веб-страницах, связанных со здоровьем.
Кроме того, белый цвет способствует чувству доверия и честности. Это делает его отличным выбором для новостных сайтов.
Синий в веб-дизайне
Синий обычно ассоциируется с безопасностью, доверием, интеллектом, доверием и надежностью. Как и в случае с зеленым, синий цвет — расслабляющий.
Все это делает синий цвет идеальным для компаний, которые хотят передать высокий уровень доверия, таких как финансовый сектор, кибербезопасность, банковское дело или страхование.
Красный цвет в оформлении интернет-ресурса
Красный цвет обычно ассоциируется с насилием, опасностью или ревностью, а также с огнем и страстью. Он привлекает внимание пользователя, передает чувство срочности и заставляет посетителя веб-страницы стремиться завершить взаимодействие.
Этот цвет очень мотивирует на действие и идеально подходит для стимулирования продаж в электронной коммерции.
Если вы хотите углубиться в психологию цвета и узнать, как цвета действуют на наши чувства и наш разум, рекомендуем прочитать эту книгу:
Примеры выбора цвета в веб-дизайне
Необходимо помнить, что в веб-дизайне все цвета одинаково действенны, если они идеально сочетаются друг с другом, хорошо выглядят на всех устройствах и соответствуют имиджу бренда.
Всегда нужно точно знать, какие чувства и эмоции планируется передать пользователям сайта.
Если, например, сайт связан со здоровьем, в идеале выбирается синий, зеленый или белый. Они создают уверенность и спокойствие. Красного лучше избегать, так как подсознательно его часто связывают с опасностью.
Если сайт предназначен для детской аудитории, следует избегать слишком серьезных цветов, таких как черный или коричневый, и выбирать веселые цвета, такие как оранжевый или желтый.
Если сайт предполагается серьезный, в минималистском стиле, потому что компания связана с миром роскоши, логичнее всего использовать комбинацию черного и белого и уходить от ярких цветов.
Практическое использование психологии цвета
Но при всем вышесказанном следует исходить из того, что психология цвета в веб-дизайне — это не точная наука.
Как уже говорилось выше, восприятие цветов зависит от многих факторов: личных и социальных, пола, культуры или религии.
Когда дело доходит до выбора цветов сайта, крайне важно оценить общие чувства, которые генерирует каждый из них, и провести тесты, чтобы увидеть, как выбранные цвета работают друг с другом.
Также важно учитывать параметры целевой аудитории, чтобы не выбрать цвета, которые могут вызвать негативную реакцию.
Психология веб-дизайна. Как цвета, шрифты и разметка влияют на ваше настроение
Веб-дизайн – это нечто намного большее, чем просто наполнить сайт определенным содержанием и сделать его красивым. Заходя на ваш сайт, у посетителя возникают различные чувства от увиденного сайта и его организации. Эти самые чувства – позитивные или негативные – находятся в ваших руках, поэтому не следует пренебрегать дизайном контента.
На протяжении многих лет формировались знания, которые помогают дизайнерам создать эффективную графику, отражающиеся на психологии посетителя. Для того чтобы достигнуть хорошего результата, вы должны понимать, чем отличаются элементы дизайна и как их нужно использовать, чтобы повлиять на настроение, отношение и впечатление посетителя во время пребывания на вашем сайта.
Ниже мы рассмотрим четыре составляющие веб-дизайна, которые больше всего влияют на психологию посетителя веб-сайтов. Используя эти инструменты, вы сможете создать сайт, на который посетителям захочется возвращаться вновь и вновь.
Используя эти инструменты, вы сможете создать сайт, на который посетителям захочется возвращаться вновь и вновь.
Контент
Контент диктует дизайн сайта. Посетители заходят на сайт за необходимой им информацией, дизайн помогает им найти эту информацию легко и быстро.
В первые годы существования Сети мы часто видели большое количество страниц, наполненных текстами в 10 000 слов и более (для сравнения, эта статья состоит из 1300 слов). На этих страницах, перегруженными информацией было чрезвычайно трудно найти что-либо вообще, не говоря уже о том, что нужно было все это перечитать, чтобы найти нужную информацию. Как вы уже поняли, это вызывало кучу негативных эмоций, напряжение, а иногда и отчаяние у посетителей.
Сегодня контент должен быть организован так, чтобы найти золотую середину, предоставить необходимую информацию и в тоже время не перегрузить посетителя. Когда сайт создан с учетом этого баланса, посетители находят информацию быстро и покидают сайт с приятными чувствами.
Неудобно располагая контент, предоставляя слишком большое количество информации или, иначе говоря, загрязняя свой сайт, он начинает раздражать посетителей, а иногда и приводить к тому, что они теряют прибыль своего бизнеса. Кроме того, тип содержания, который вы представляете, задает тон для вас и вашей организации. Если ваш контент не представит правильную информацию, которая должна располагаться так, чтобы человек следуя логике смог добраться до нее, не кидаясь из одного угла вашего виртуального пространства в другой, посетители почувствуют что исходит от вас.
Старайтесь соблюдать чистоту в своем контенте, организуйте его так, чтобы было удобно читать, чтобы текст был кратким и профессиональным, чтобы повлиять на психологию посетителя, который в свою очередь оставит позитивные отзывы.
Для того чтобы помочь Вам правильно обработать контент вашего веб-сайта, прикладываем здесь статью, которая глубже рассматривает детали психологии.
Пространство
То как организована веб-страница напрямую влияет на то, как человек себя чувствует, находясь в вашем веб-пространстве. Организация контента должна быть приоритетом в любом дизайн-проекте, но эта организация должна учитывать пространство, которое мы имеем. Надеюсь вам знакомо, такое понятие как «белое пространство», которое является областью дизайна, где нет никакого визуального контента. Белое пространство играет большую роль в дизайне в целом, но особенно это касается веб-дизайна, потому что он предоставляет посетителю место отдыха. Эти места отдыха, часто находятся по краям экрана и вокруг каких-либо объектов.
Организация контента должна быть приоритетом в любом дизайн-проекте, но эта организация должна учитывать пространство, которое мы имеем. Надеюсь вам знакомо, такое понятие как «белое пространство», которое является областью дизайна, где нет никакого визуального контента. Белое пространство играет большую роль в дизайне в целом, но особенно это касается веб-дизайна, потому что он предоставляет посетителю место отдыха. Эти места отдыха, часто находятся по краям экрана и вокруг каких-либо объектов.
Минимализм – это использование наименьшего количества визуального контента, которое должно передавать вашу идею. В настоящее время он очень популярен в Сети. Как пример можно привести сайт Squarespace.
Иначе говоря, если посетитель заходит на ваш сайт, и каждый сантиметр на экране занят каким-либо словом, изображением или мигающими элементами, то все вместе выглядит слишком хаотичным и сложным. Если нет никакого белого пространства, то получается, что некуда бросить взгляд, чтобы дать глазам небольшую передышку.
Если вы уделите достаточно времени для того, чтобы организовать ваш контент таким образом, чтобы учитывать пространство, которое красиво преподнесет информацию, вы показываете свой профессионализм, а это посетители не смогут не отметить. Вы собираете всю информацию таким образом, чтобы посетителям было понятно – здесь очень хорошо и легко работается. Простой и хорошо организованный сайт, адекватно использующий белое пространство говорит посетителям, что вы знаете, что для них важно и что вы не хотите, чтобы ваши посетители зря тратили свое время.
Цвет
Часто цвета диктуют новую или уже существующую визуальную идентичность организации (или бренда). Но как эти цвета влияют на чувства посетителя вашего сайта?
Большинство примеров визуальной идентичности используют нейтральные цвета (т.е. оттенки белого, серого и черного цвета), которые используются в тандеме с основным цветовым сочетанием бренда. В современных дизайн-проектах эти нейтральные цвета часто преобладают, в зависимости от того, какое веб-пространство имеется.
Например, если основные цвета организации синий и желтый, то между нейтральными белым и черным они скорее всего выберут белый фон, для того чтобы показать свой контент, а никак не желтый или синий фон. Эти нейтральные цвета создают белое пространство, на котором взгляд пользователя будет отдыхать.
Исходя из примера выше, если все что вы видите на сайте организации, будет желтым и синим, значит, этот сайт сделан лишь для привлечения внимания (представьте желтый текст на синем фоне).
Типы цветов, которые вы используете также играют в психологическую игру вашего дизайн-проекта. Холодные цвета (оттенки синего, зеленого, фиолетового) часто вызывают приятные чувства. Но в контрасте, эти цвета могут вызвать также и негативные чувства. Теплые цвета (желтые, оранжевые, красные) успокаивают и создают впечатление креативности, но также, могут спровоцировать негативные чувства, приводящие к злобе и стрессу.
Кроме того, такой нейтральный цвет как белый дает чувство открытости, но также и чувство пустоты и уныния. Серые часто считают мягкими, современными и ясными, но могут быть очень холодными и непривлекательными. Черный часто связывают с высоким уровнем профессионализма, но может показать слишком универсальным.
Серые часто считают мягкими, современными и ясными, но могут быть очень холодными и непривлекательными. Черный часто связывают с высоким уровнем профессионализма, но может показать слишком универсальным.
Успешное использование цвета, вызывающего позитивные чувства, как мы уже выяснили, зависит от цвета, тона и оттенка цвета, а также его интенсивности. Если вы хотите, чтобы ваш сайт выглядел приветливо, открыто и креативно, то вам поможет комбинация синих и зеленых оттенков, с прикосновениями желтого или оранжевого на белом или светло сером фоне.
Оформление текста
Наконец, оформление текста может вызвать целую тонну эмоций и чувств у посетителей вашего сайта. Существуют тысячи шрифтов и благодаря продвигающимся веб-технологиям, таким как CSS3, эти шрифты стали доступны для веб-сайтов.
Больше не нужно, как раньше, выбирать из 15-ти шрифтов, которые можно использовать в Сети. Но с этим большим выбором приходит и большая ответственность.
Типы шрифтов созданы для использования в различных ситуациях. Шрифты Serif (один из них Times New Roman) часто связывают с профессионализмом, академичностью и серьезностью, в то время как шрифты San-Serif (как Helvetica) являются немного более современными и менее официальными.
Шрифты Serif (один из них Times New Roman) часто связывают с профессионализмом, академичностью и серьезностью, в то время как шрифты San-Serif (как Helvetica) являются немного более современными и менее официальными.
Например, большинство новостных сайтов как The New York Times используют их, для того, чтобы вызвать чувства традиционности, важности и знания. Они хотят, чтобы вы почувствовали их авторитет и чтобы вы поняли, что то, что вы читаете, является очень важной информацией и что они хорошо знают, о чем говорят.
Шрифты San-Serif все больше используют для того, чтобы придать чувство современности, изысканности и престижа. Их используют в технической сфере, для того, чтобы придать больше футуризма и актуальности.
Так же важно то, как построен текст на странице. Высота строки (межстрочный интервал) и выравнивание (расстояние между знаками) также должны быть хорошо рассчитаны. Текст с большим межстрочным интервалом легко читается и выглядит более воздушным. А маленький интервал, наоборот придает такое чувство, как будто словам тесно в тексте и такой текст читается очень тяжело.
Промежуток между абзацами, края текста и других элементов, размер шрифта – всему этому тоже необходимо уделить внимание.
Большие абзацы тоже тяжело читать, тяжело копировать текст, если он находится слишком близко в другим элементам, например изображению. При чтении слишком крупного текста и слишком мелкого будет складываться ощущение, будто вы кричите на посетителя вашей странички или будто вы разговариваете с ним шепотом.
Нужны идеи того как грамотно построить текст в своем дизайн-проекте? Загляните на Abobe’s TypeKit илл на Google Fonts.
Заключение
Веб-дизайнер должен разбираться в психологии своего выбора и понимать, какие инструменты помогут вам добиться желаемого результата и создать наиболее эффективный контент.
Несмотря на то, что здесь в основном речь шла о веб-дизайне эти знания могут пригодиться вам и в других дизайн-сферах, например, в работе с логотипом.
14-03-2016
Психология цвета в веб-дизайне
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Веб-дизайн должен делать несколько вещей одновременно. Это должно хорошо выглядеть. Он должен убедиться, что навигация по сайту понятна. Он должен удерживать внимание интернет-пользователя как можно дольше. И он должен мягко вести пользователя вниз по воронке конверсии, незаметно призывая пользователя предпринять любое действие, которое владельцы сайта считают целью сайта.
Поскольку веб-дизайн должен влиять на поведение людей, все больше и больше дизайнеров обращаются к психологии цвета при создании веб-сайтов. Они могут играть на культурных отсылках, чтобы внушить целевой аудитории доверие, срочность или тайну.
Изучение психологии цвета имеет решающее значение для оптимизации веб-дизайна вашего сайта. Использование правильных цветов может помочь создать у ваших клиентов настроение, побуждающее их к действию. Цвет может улучшить конверсию, привлекая внимание клиентов и вызывая правильные эмоции для продаж.
Цвета часто определяют восприятие публикой вашего бренда и того, за что вы выступаете. Однако главный вопрос остается без ответа: Какой цвет подходит для моего бренда? Какой цвет выбрать для максимального эффекта?
Важно понимать, что психология цвета играет большую роль в убеждении. Имейте в виду, что убеждение отличается от принуждения, манипуляции или просто напористости. Вместо этого речь идет об изменении отношения, необходимом для того, чтобы побудить клиентов к действию. В этом случае действием будет конверсия или покупка.
Цвет и конверсия Научная связь между цветом продуктов и желанием совершить покупку была доказана. Каждый раз, когда вы видите цвет, в гипоталамусе вашего мозга происходит цепочка реакций. Гормоны выбрасываются в щитовидную железу, вызывая эмоции, влияющие на ваше поведение. Фактически, от 62% до 90% решений о покупке основаны на цветах! Таким образом, более глубокое изучение психологии цвета может значительно улучшить неуловимую конверсию для вашего сайта.
Цвета, которые вы используете, могут иногда не бросаться в глаза, но они имеют значение. Ключевые области, с которыми вы должны быть осторожны:
- Изображения
- Всплывающие окна
- Границы
- Заголовки
- Оттенки фона
- Основные веб-баннеры или основная графика выбор цветов в этих видных областях зависит от того, на какую аудиторию нацелен ваш веб-сайт. Давайте обсудим это дальше. Контрастность и яркость
- Принципы психологии цвета в веб-дизайне
- Психология цвета в веб-дизайне: практическое применение
- Красный
- Синий
- Белый
- Черный
- Желтый
- Зеленый
- Оранжевый
- 85% опрошенных потребителей утверждают, что цвет является основным фактором, влияющим на решение о покупке
- Цвет повышает узнаваемость бренда на 80%
- 42% базы онлайн-пользователей их мнение о веб-сайте только по общему дизайну
- 52% онлайн-пользователей не возвращаются на веб-сайт из-за его плохой эстетики
- Associated with the ocean and the sky
- Promotes trust
- Дает ощущение защищенности и защищенности
- Представляет спокойствие и безмятежность
- Показано, что снижает кровяное давление и частоту сердечных сокращений
- Снижает аппетит
- Хорошо для здравоохранения, зубной, высокотехнологичной, медицинской, науки, правительства, юридических и коммунальных услуг
- Цвет стимуляции
- Промотки и энергия
- Вызывает срочность
- Увеличивает частоту сердечных сокращений
- Поощряет аппетит
- Видно в распродажах0004
- Подходит для продуктов питания, моды, развлечений, спорта, маркетинга, рекламы, экстренных служб и здравоохранения.

- Не злоупотребляйте! Слишком много волнения может быть плохой вещью
- Не подходит для предметов роскоши, контента, связанного с природой, или профессиональных веб-сайтов
- Продвигает и тепло 9004
- . нервная система
- Создает чувство оптимизма
- Привлечение внимания
- может вызвать глаза на усталость, поэтому используйте его экономно
- Символ плодородия
- Снимает депрессию
- Стимулирует гармонию
- поощряет решительность путем балансировки эмоций
- Отлично подходит для науки, туризма, медицины, человеческих ресурсов, окружающей среды и устойчивости
- 9003 Promotes Assement Adssement Assistement Assist.
 Демонстрирует теплоту
Демонстрирует теплоту - Повышает бодрость и оптимизм
- Создает сильные CTA
- Подходит для электронной коммерции, автомобилей, технологий, развлечений, продуктов питания и ухода за детьми
- Цвет роялти и величества
- Символизируют богато и роскошное
- с успехом, Wisdom и Cretement 4
- . -решение областей мозга
- Отлично подходит для косметических продуктов (особенно против старения), астрологии, массажа, йоги, целительства, духовности и контента, связанного с девочками-подростками и женскими брендами
- способствует мощности, а Edginess
- Создает мгновенные чувства изощренности, а поток
- Элегантность особенно сильна.
- Подходит для предметов роскоши, моды, маркетинга и косметики
- P romotes: чистота, добродетель, простота
- Ассоциируется с добродетелью, чистотой и невинностью в западных культурах
- Лучше всего подходит для акцентирования других цветов на странице
- Ассоциируется с 900 и стоматологов, что делает его идеальным для веб-сайтов, связанных с индустрией здравоохранения
- Способствует: нейтральности, формальности, меланхолии
- Популярный выбор для традиционного или профессионального веб-сайта, предметов роскоши или для создания уравновешивающего, успокаивающего эффекта.

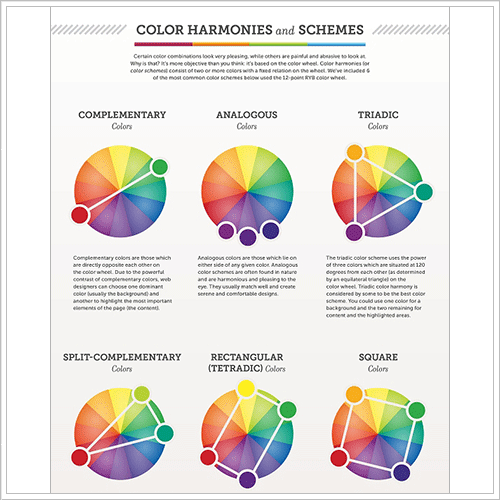
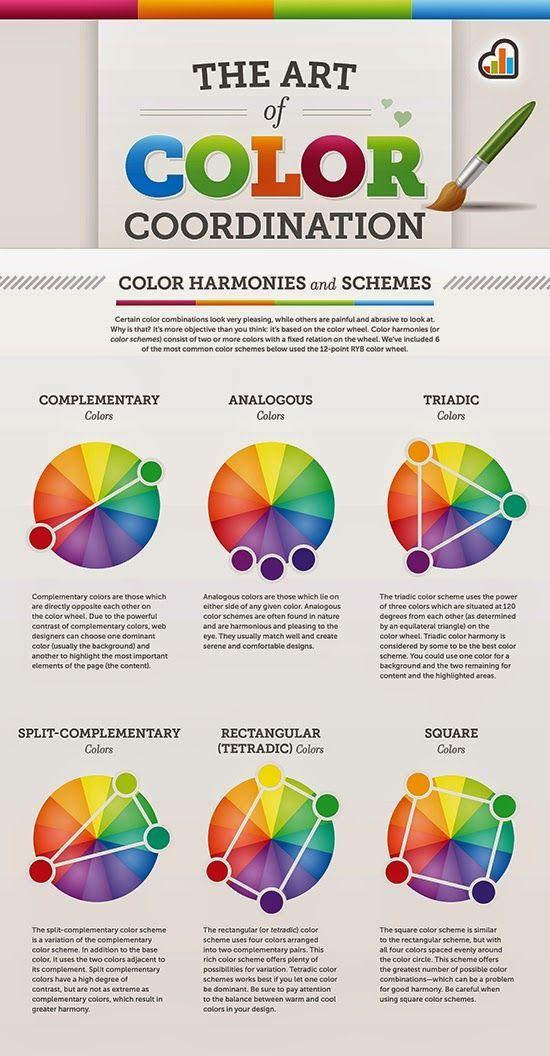
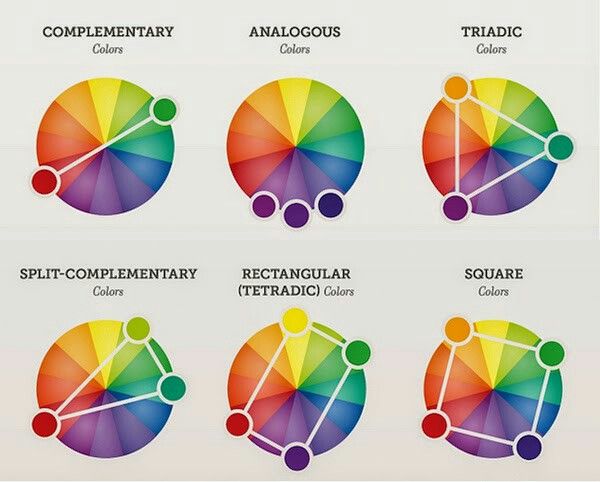
- Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге, что создает мощный контраст. Веб-дизайнеры используют эту схему, чтобы установить фон веб-сайта, демонстрируя содержимое
- Монохроматические цветовые схемы используют три разных значения одного и того же цвета
- Аналоговые цветовые схемы используют три соседних цвета на цветовом круге. Эта схема часто встречается в природе и приятна глазу, потому что они хорошо сочетаются друг с другом, поэтому при создании комфортных дизайнов
- Раздельное дополнение использует цвет и два смежных третичных цвета его дополнения. Эта цветовая схема имеет высокую степень контраста, но не такую экстремальную, как комплементарная.
 Создает ощущение гармонии
Создает ощущение гармонии - Цветовые схемы Triadic используют три равномерно расположенных цвета на цветовом круге. Эта цветовая схема считается лучшей, потому что вы можете использовать один цвет для фона, а оставшиеся два цвета можно использовать для выделения содержимого и других важных областей.
- Цветовые схемы Tetradic используют две дополнительные пары. Эта цветовая схема работает лучше всего, когда вы выбираете один цвет в качестве доминирующего. При использовании этой схемы обратите внимание на баланс между теплыми и холодными цветами
- Всплывающие окна
- Рамки
- Заголовки
- Оттенки фона
- Основные веб-баннеры или главная графика
- Кнопки, особенно призывающие к действию
- Выберите выигрышные цвета для вашего клиента
- Изучите психологию значений цветов
- Используйте цвет для решения Проблемы
- Позиционирование себя как ценного веб-дизайнера
-
- Какой тип сайта им нужен (некоммерческий, электронная коммерция, информационный, стартап, развлекательный, блог и т.
 д.)?
д.)? - Какие эмоции они хотят, чтобы посетители их сайта испытывали?
- Какую личность они хотят, чтобы их сайт имел?
- Красный : красный цвет олицетворяет радость, жизненную силу, энергию и страсть, а в западной культуре он также олицетворяет любовь.
 Однако красный также может ассоциироваться с агрессивностью и гневом.
Однако красный также может ассоциироваться с агрессивностью и гневом. - Зеленый : зеленый цвет жизни и природы, вызывает у наблюдателя положительные чувства, такие как спокойствие и надежда. Кроме того, зеленый означает щедрость, безопасность, гармонию и рост.
- Желтый : желтый цвет солнца. Он вселяет радость и счастье и символизирует дружелюбие, открытость и свободу. Желтый может оказывать на наблюдателя эффект, улучшающий настроение.
Яркость также играет жизненно важную роль в успехе вашего веб-сайта. В целом считается, что женщины предпочитают мягкие цвета, а мужчины — более яркие.
Контраст — еще один важный цветовой фактор, влияющий на удобочитаемость веб-сайта. Никому не нравится пытаться прочитать, что написано на вашей кнопке призыва к действию или в любой другой части веб-сайта. Наложение контента с очень яркими или тусклыми шрифтами — категорически НЕТ. Представьте, что вы видите черную кнопку «Купить сейчас» на светло-черном фоне. Скорее всего, это осталось бы совершенно незамеченным.
Представьте, что вы видите черную кнопку «Купить сейчас» на светло-черном фоне. Скорее всего, это осталось бы совершенно незамеченным.
Цветовая схема вашего веб-сайта может повлиять на его доступность и удобство использования. Если вы создаете навигационные вкладки и выпадающие меню, используя незаметные цвета, это так же плохо, как и отсутствие их вообще. Просмотрите свой веб-сайт с точки зрения пользователя, и вы поймете, о чем мы говорим. Согласно психологии цвета, лучше всего подходят оранжевый, желтый, красный и синий цвета.
Практические примеры психологии цвета Согласно исследованию, опубликованному на Moz, компания, производящая игровые автоматы, просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к колоссальному росту конверсии на 187,4%! Рекомендуется попробовать разные цветовые схемы для вашего сайта. Вы можете использовать многофакторное тестирование с несколькими разными цветами. Цвета с максимальным воздействием на вашу целевую аудиторию будут лучшими вариантами.
Вот еще одно исследование, доказывающее обоснованность психологии цвета. В научных кругах красный цвет обычно ассоциируется с маркировкой ошибок. Исследователи из Рочестерского университета проверили это с помощью четырех различных экспериментов. Они обнаружили, что использование красного цвета, например, ношение красной футболки, на самом деле негативно влияет на успеваемость.
10 цветов с точки зрения интернет-маркетологаНиже мы составили список цветов и эмоций, которые они вызывают, исходя из психологии цвета. При правильном использовании эти цвета могут иметь большое значение для придания вашему веб-сайту нужной индивидуальности для повышения коэффициента конверсии.
1. Розовый : Начнем с розового. Если ваша целевая аудитория состоит в основном из женщин, то вам подойдет розовый цвет. Известно, что этот цвет вызывает эмоции веселья и романтики. Розовый очень сильно ассоциируется с юношеской женственностью. Это игриво и напоминает жевательную резинку и невинность. Он идеально подходит для веб-сайтов, которые восходят к старым временам или ориентированы на женскую аудиторию.
Он идеально подходит для веб-сайтов, которые восходят к старым временам или ориентированы на женскую аудиторию.
Для большего вдохновения посмотрите нашу витрину розовых веб-сайтов.
2. Синий : Синий символизирует надежность и создает атмосферу прохлады. Любой веб-сайт, который обслуживает онлайн-рецепты, денежные транзакции или любую другую нишу, требующую надежности, лучше всего подойдет для этого цвета.
Чтобы получить больше вдохновения, посмотрите нашу витрину синих веб-сайтов.
3. Красный : Ничто так не привлекает внимание людей, как красный. Считается наиболее эффективным цветом для призыва к действию. Если вы разрабатываете кнопку «действовать сейчас», ваш цвет — красный. Красный – цвет стимулирующий, возбуждающий. Это связано со страстью, силой, а иногда и гневом. Его можно использовать для предупреждения или для обозначения опасности, но он также может обозначать силу, решительность и смелость.
Более теплые красные цвета, такие как кирпичный или темно-бордовый, сильные и успокаивающие — хороши для сайтов, которые хотят подчеркнуть прочные качества кирпичной стены. Ярко-красные, такие как настоящий красный или томатный, отлично подходят для молодежных веб-сайтов, которые хотят предложить энергию и стремление к прыжку, прежде чем они увидят.
Ярко-красные, такие как настоящий красный или томатный, отлично подходят для молодежных веб-сайтов, которые хотят предложить энергию и стремление к прыжку, прежде чем они увидят.
Для большего вдохновения посмотрите нашу витрину красных веб-сайтов.
4. Зеленый : Зеленый цвет мира, спокойствия и природы. Это может дать пользователям чувство спокойствия, омоложения, изобилия и оптимизма. Более темные оттенки больше связаны с деньгами, поэтому сайты, которые хотят предложить богатство, рост и стабильность, часто используют эти оттенки. Более светлые оттенки больше ассоциируются с весной и ростом, поэтому веб-сайты, которые хотят отразить расслабление, свежесть и честность, часто используют более светлые оттенки. Поэтому, если ваш веб-сайт посвящен экологическим вопросам или продает органические продукты, зеленый цвет должен быть преобладающим фоном.
Чтобы получить больше вдохновения, посмотрите нашу витрину экологичных веб-сайтов.
5. Желтый : В мире маркетинга говорят, что желтый цвет означает здоровый дух без забот и депрессивных мыслей. Лучше всего подходит для интернет-магазинов, которые продают такие товары, как детская одежда и игрушки. Этот цвет также ассоциируется с осторожностью. Y
Лучше всего подходит для интернет-магазинов, которые продают такие товары, как детская одежда и игрушки. Этот цвет также ассоциируется с осторожностью. Y
желтый часто считается самым энергичным цветом. С самых ранних лет люди учатся ассоциировать желтый цвет с солнцем, поэтому он ассоциируется с теплом и счастьем. Это делает ярко-желтый цвет идеальным для сайтов, предназначенных для детей, поскольку он привлекает их внимание. Более тонкие оттенки желтого имеют более сложные ассоциации. Более темные оттенки могут указывать на древность, предполагая пожелтевший пергамент. Из-за этого его также можно ассоциировать с мудростью и любопытством. Поэтому он отлично подходит для сайтов, которые хотят продемонстрировать чувство авторитета и интеллекта.
Чтобы получить больше вдохновения, посмотрите нашу витрину желтых веб-сайтов.
6. Фиолетовый : Фиолетовый источает элегантность и изысканность. Этот цвет идеально подходит для веб-сайта, на котором представлены нишевые товары класса люкс.
Чтобы получить больше вдохновения, посмотрите нашу витрину фиолетовых веб-сайтов.
7. Оранжевый : Оранжевый также может означать изысканность, но в то же время привлекать внимание. Оранжевый — более сбалансированный и менее подавляющий цвет, чем красный. Яркий, энергичный, дружелюбный и привлекательный, он идеально подходит для дизайна, требующего движения и энергии. Веб-сайты, которые хотят продемонстрировать свои творческие способности, часто выбирают оранжевый цвет, потому что он уникален и захватывающий, но при этом обладает комфортом теплого цвета. Этот цвет подходит в качестве фона для технологических компаний или сайтов, занимающихся гаджетами.
Чтобы получить больше вдохновения, посмотрите нашу витрину оранжевых веб-сайтов.
8. Золото : Металлический цвет золота означает власть и престиж. Он хорошо сочетается с другими цветами, олицетворяющими элегантность, такими как зеленый и фиолетовый.
9. Черный : Черный универсален и хорошо сочетается с любым другим цветом. Его лучше всего использовать для создания контраста с остальными цветами, используемыми на веб-сайте.
Его лучше всего использовать для создания контраста с остальными цветами, используемыми на веб-сайте.
Для большего вдохновения посмотрите нашу витрину черных веб-сайтов.
10. Коричневый : Коричневый — невзрачный цвет, вызывающий расслабление и спокойствие. Этот цвет идеально подходит для веб-сайтов, посвященных здоровью и благополучию. Кремовые спокойные, элегантные и чистые, что делает их отличным фоновым цветом для веб-сайта, который хочет передать ощущение традиции.
Таны консервативны и напоминают о благочестии. Они могут быть скучными, но также могут быть обнадеживающими, что делает их идеальными для сайта, который не хочет быть слишком смелым или возмутительным. Темно-коричневый кажется полезным и надежным, как буханка хлеба. Он ассоциируется с теплом и уютом. Сайты, которые хотят продемонстрировать опыт и уверенность, часто используют коричневый цвет.
Для большего вдохновения посмотрите нашу витрину коричневых веб-сайтов.
Заключение Цвета могут создать на веб-сайте очень специфическое настроение или впечатление. Если цвет сайта производит неправильное впечатление, это может привести к высокому показателю отказов, так как сайт предполагает неопытность, непрофессионализм или даже ненадежность. Если впечатление правильное, это дает пользователям понять, что сайт заслуживает доверия и что он «занимает» свою нишу. Поэтому неудивительно, что психология цвета останется серьезной проблемой для веб-дизайнеров.
Если цвет сайта производит неправильное впечатление, это может привести к высокому показателю отказов, так как сайт предполагает неопытность, непрофессионализм или даже ненадежность. Если впечатление правильное, это дает пользователям понять, что сайт заслуживает доверия и что он «занимает» свою нишу. Поэтому неудивительно, что психология цвета останется серьезной проблемой для веб-дизайнеров.
Воспользуйтесь этими инструментами цветовой схемы, чтобы получить помощь в создании цветовых схем и палитр. Поэкспериментируйте с тем, насколько хорошо выглядит каждый цвет. Помните о психологии цвета, чтобы выбирать оттенки, которые лучше всего убеждают. Выбор правильной палитры, несомненно, поможет максимизировать коэффициент конверсии.
Современный земной шар становится все меньше и разнообразнее. Имейте в виду, что цвета в разных культурах различаются. То, что в одной культуре считается положительным, в другой может рассматриваться как отрицательное. Например, белый цвет в Китае ассоциируется со смертью, а в христианских странах такой же цвет носят невесты. Фиолетовый считается женственным в большинстве стран, но в Бразилии он также ассоциируется со смертью. Поэтому вам необходимо учитывать все аспекты вашей аудитории, чтобы выбрать цветовую комбинацию, которая лучше всего подходит вашим потенциальным клиентам.
Фиолетовый считается женственным в большинстве стран, но в Бразилии он также ассоциируется со смертью. Поэтому вам необходимо учитывать все аспекты вашей аудитории, чтобы выбрать цветовую комбинацию, которая лучше всего подходит вашим потенциальным клиентам.
Как цветовая психология в веб-дизайне может повысить конверсию
Существует множество факторов, которые необходимо учитывать при оценке успеха веб-сайта. Для большинства компаний конверсии являются самым важным показателем того, что их веб-сайт работает хорошо. Знаете ли вы, что психология цвета в веб-дизайне может повлиять на конверсию?
Когда посетители заполняют контактную форму, подписываются на информационный бюллетень или регистрируются на вебинар, это отличный показатель успешного взаимодействия с пользователем. И, конечно же, основная конечная цель состоит в том, чтобы пользователи покупали продукт или услугу, предлагаемую вашим сайтом.
Пользовательский опыт и дизайн пользовательского интерфейса, несомненно, играют огромную роль в успехе веб-сайта. То же самое касается цвета и того, как он используется в вашем веб-дизайне. Психология цвета — мощный инструмент веб-дизайна, и все больше и больше дизайнеров используют его для передачи ключевых сообщений и воздействия на отношение и эмоции людей.
То же самое касается цвета и того, как он используется в вашем веб-дизайне. Психология цвета — мощный инструмент веб-дизайна, и все больше и больше дизайнеров используют его для передачи ключевых сообщений и воздействия на отношение и эмоции людей.
Post Contents
Принципы психологии цвета в веб-дизайне, называемые психологией цвета, имеют подполе. Для дизайнеров во всех средах и отраслях становится все более важным понимать основные принципы, чтобы иметь возможность использовать цвет в своей работе и вызывать эмоциональные реакции, которые приводят к результатам.
На протяжении многих лет психология цвета использовалась для различных целей. Некоторые цвета оказались полезными для передачи сообщений, как негативных, так и позитивных. Цвета обладают способностью успокаивать или побуждать к действию. Цвет также может влиять на то, как вы тренируетесь, на то, как вы себя чувствуете в комнате или здании, и даже на то, как вы выбираете, что заказывать в ресторане.
Цвета обладают способностью успокаивать или побуждать к действию. Цвет также может влиять на то, как вы тренируетесь, на то, как вы себя чувствуете в комнате или здании, и даже на то, как вы выбираете, что заказывать в ресторане.
Цвета также могут стимулировать продажи, задействуя подсознательные человеческие эмоции и генерируя оптимальные ответы.
Каждый веб-сайт стремится привлечь внимание каждого посетителя и вызвать определенные реакции и эмоции с целью получения кликов, подписок, регистраций и покупок. Психология цвета в веб-дизайне — это инструмент, помогающий управлять взаимодействием, выходящим за рамки интерфейсов, пользовательских потоков и текстов.
В цветовой психологии существуют ценности, эмоции и даже физиологические реакции, тесно связанные с определенными цветами. Вот обзор ценностей, взглядов и чувств, обычно связанных с обычными цветами, и того, как вы можете использовать их в своей цифровой стратегии.
Психология цвета в веб-дизайне: практическое применение
Красный
Красный передает ощущение безотлагательности. Если вашей целью является продвижение распродажи, использование красного цвета в рекламе или графике сразу же привлекает внимание, вызывает у зрителя желание завершить взаимодействие и в то же время внушает страх упустить момент. Красный цвет невероятно возбуждает, что делает его очень популярным в рекламных материалах.
Если вашей целью является продвижение распродажи, использование красного цвета в рекламе или графике сразу же привлекает внимание, вызывает у зрителя желание завершить взаимодействие и в то же время внушает страх упустить момент. Красный цвет невероятно возбуждает, что делает его очень популярным в рекламных материалах.
Красный также является цветом страсти, и, к сожалению, с ним также связаны ревность, опасность и насилие. Разумно используйте красный цвет, чтобы привлечь внимание читателя, и поднимите настроение с помощью поддерживающего текста и изображений.
Синий
Надежность, интеллект, доверие, безопасность и защищенность тесно связаны с синим цветом, что делает его весьма популярным в деловом мире, особенно в финансовом секторе. Многие люди также находят синий цвет успокаивающим и расслабляющим. Синий часто используется в палитрах и логотипах веб-дизайна для отраслей, требующих высокого уровня доверия, таких как страхование, банковское дело и кибербезопасность.
Синий также может означать грусть; в некоторых странах синий — цвет траура. Используйте мягкий синий цвет, чтобы расслабить аудиторию, и яркий синий, чтобы создать атмосферу доверия. Расслабление и доверие будут стимулировать конверсию.
Белый
В западном мире белый олицетворяет невинность, добродетель и чистоту. Он также тесно связан с гигиеной и чистотой, что объясняет его широкое использование в сфере здравоохранения.
Белый может обозначать чистоту, порядок и традиционные ценности. Многие новостные веб-сайты также используют белый цвет, чтобы вызвать достоверное ощущение чтения газеты. Используйте белый цвет в палитре вашего веб-сайта, чтобы выделить контент и создать ощущение честности, которое приведет к конверсиям.
Черный
Хотя во многих культурах черный цвет широко ассоциируется с тьмой и смертью, в рекламной индустрии он заслужил репутацию элегантности, гладкости и гламура. Черный демонстрирует силу и обычно используется в рекламе предметов роскоши.
Используйте черный цвет, чтобы подчеркнуть уникальность, элитарность вашего бренда или продукта, вызывая у посетителей желание стать частью этого особого клуба. Черные акценты создают резкий контраст с другими элементами страницы и хорошо сочетаются с яркими цветами, создавая элегантный современный вид.
Желтый
Если вы хотите поднять настроение своим читателям и вселить в них оптимизм и тепло, желтый цвет поможет вам в этом. Некоторые люди даже утверждают, что этот солнечный цвет заставляет их чувствовать себя моложе. Желтый часто можно увидеть на веб-сайтах для родителей, о здоровье и путешествиях.
Используйте желтый цвет, чтобы ваш веб-сайт и ваш бренд казались доступными, приветливыми и дружелюбными. Однако не используйте его слишком много, так как желтый может быть довольно подавляющим. Желтые акценты также хорошо работают на нейтральных палитрах, оживляя контент, не влияя на профессиональный внешний вид.
Зеленый
Зеленый всегда будет ассоциироваться с окружающей средой. Он напоминает лето, активный отдых, здоровую пищу и общее самочувствие. Веб-сайты, которые защищают экологические интересы или продают товары для активного отдыха, часто имеют зеленую тему. Наряду с синим, зеленый ассоциируется с расслаблением, так как он приятен для глаз. Зеленый — отличный способ расположить посетителей к себе.
Он напоминает лето, активный отдых, здоровую пищу и общее самочувствие. Веб-сайты, которые защищают экологические интересы или продают товары для активного отдыха, часто имеют зеленую тему. Наряду с синим, зеленый ассоциируется с расслаблением, так как он приятен для глаз. Зеленый — отличный способ расположить посетителей к себе.
Зеленый также демонстрирует решительность. Используйте зеленый цвет, чтобы читатели чувствовали себя здоровыми, живыми и довольными. Это создаст ощущение, что с вашим продуктом или услугой все будет лучше.
Оранжевый
Многие веб-сайты используют оранжевый цвет для своих CTA. За этой логикой стоит сочетание красного и желтого, дающее вторичный оранжевый цвет. Как и желтый, оранжевый излучает тепло и ощущение радостного приветствия, в то время как красный в сочетании способствует чувству срочности — именно то, что должно быть в вашем CTA.
Оранжевый также ассоциируется с огнем, что делает его таким же страстным, как и красный, но без негативных ассоциаций. Оранжевый хорошо работает в качестве акцента в более нейтральной палитре, а также для привлечения внимания в рекламе и других маркетинговых материалах.
Оранжевый хорошо работает в качестве акцента в более нейтральной палитре, а также для привлечения внимания в рекламе и других маркетинговых материалах.
Хотите еще больше советов по повышению конверсии? Ознакомьтесь с Навигация по сайту: лучшие практики UX!
Психология цвета по-прежнему является обобщенной, и эмоциональные ассоциации с цветами могут варьироваться в зависимости от культуры, личного опыта и других факторов. Важно понимать демографию вашей аудитории, чтобы не выбрать цвет, реакция на который будет противоположна вашему намерению.
Вы должны глубоко изучить свои пользовательские данные и провести исследование психологии цвета, прежде чем основывать на них весь дизайн. Хотите быстро попробовать сочетания цветов и узнать больше о теории цвета? Попробуйте цветовой круг Canva!
Но в качестве инструмента дизайна принципы психологии цвета дадут вам более четкое представление о том, как цвета влияют на людей, и помогут вам вызвать правильную реакцию у большей части вашей целевой аудитории. Как только вы поймете, как каждый цвет передает ценности, эмоции и отношение, вы сможете стратегически использовать цвет в своем веб-дизайне, чтобы повысить конверсию.
Как только вы поймете, как каждый цвет передает ценности, эмоции и отношение, вы сможете стратегически использовать цвет в своем веб-дизайне, чтобы повысить конверсию.
Психология цвета в веб-дизайне. Многие вещи делают веб-сайт похожим… | by Bloominari Marketing
Многие вещи делают веб-сайт привлекательным. Один сайт может привлечь вас потрясающими изображениями. Другой заставляет вашу челюсть отвиснуть от того, как он играет со шрифтами. Затем есть то, как он использует цвет, который в значительной степени оживляет веб-сайт.
Цвет действительно играет решающую роль в том, чтобы веб-сайт выглядел красиво. Тем не менее, на веб-сайтах можно использовать больше цветов, чем кажется на первый взгляд.
Многие из нас могут этого не осознавать, но цвета, используемые на любом веб-сайте, также предназначены для того, чтобы вызывать определенные реакции, эмоции и отношение у людей, которые их посещают. По крайней мере, так говорит нам психология цвета.
Психология цвета — это раздел поведенческой психологии, изучающий влияние цветов на поведение человека. Он фокусируется на эмоциях, отношениях и ценностях, связанных с цветами. Давайте посмотрим на некоторые из этих цветов и поведение людей, наиболее тесно с ними связанное.
Он фокусируется на эмоциях, отношениях и ценностях, связанных с цветами. Давайте посмотрим на некоторые из этих цветов и поведение людей, наиболее тесно с ними связанное.
Вы когда-нибудь задумывались, почему большинство, если не все, знаки распродаж, которые вы видели в своей жизни, красные?
Красный воспринимается как цвет, создающий ощущение срочности, и это действительно имеет смысл. В конце концов, красный цвет привлекает внимание и может заставить сердца людей биться чаще, особенно когда он используется в маркетинговых материалах, которые требуют огромных скидок только в течение ограниченного времени.
Что касается маркетологов и предприятий, которые регулярно проводят распродажи или делают заманчивые предложения, то нет лучшего цвета для создания ощущения срочности, чем красный. Посмотрите, что Kmart делает на своей домашней странице.
Конечно, красный также ассоциируется со страстью, поэтому он охватывает широкий спектр эмоций, от любви до ревности и опасности.
Синий часто ассоциируется со спокойствием. На самом деле считается, что синий цвет снижает частоту сердечных сокращений и кровяное давление.
Что касается бизнеса, синий обычно ассоциируется психологией цвета со стабильностью, доверием, безопасностью, интеллектом и надежностью.
Многие организации, включая Facebook и Twitter, используют синий цвет, который помогает им проецировать любые или все вышеперечисленные качества на мир в целом.
Желтый — популярный цвет для веб-сайтов, создающих ощущение веселья, бодрости и оптимизма. Желтый делает все это с легкостью. Ведь желтый представляет собой цвет солнца. Есть даже утверждения, что желтый цвет заставляет их чувствовать себя немного моложе.
Несмотря на всю свою жизнерадостность, желтый цвет может быть немного подавляющим при чрезмерном использовании, поэтому отдайте предпочтение этому цвету для своего веб-дизайна.
Одним из цветов, который также вызывает чувство веселья, является оранжевый цвет, который вы получите, если смешаете красный с желтым. А поскольку в нем есть красный цвет, оранжевый также может пригодиться, когда вы создаете ощущение срочности, особенно в кнопках призыва к действию.
А поскольку в нем есть красный цвет, оранжевый также может пригодиться, когда вы создаете ощущение срочности, особенно в кнопках призыва к действию.
Если вы хотите узнать больше о цветах и их поведенческих ассоциациях, определяемых цветовой психологией, ознакомьтесь с инфографикой ниже.
Текст инфографики для слабовидящих:
Нельзя недооценивать силу цветов. Люди имеют естественную, инстинктивную реакцию на цвета. Цвета не используются случайно, когда дело доходит до веб-дизайна. Веб-дизайнеры наделены знаниями об эмоциональном воздействии цветов на людей.
Многие исследования показали, как цвета стимулируют различные области мозга, способствуя возбуждению или спокойствию. Имея это в виду, ваш веб-сайт может легко влиять на ваших онлайн-пользователей и их коэффициент конверсии, привлекая их внимание и вызывая определенные эмоции.
Имея это в виду, ваш веб-сайт может легко влиять на ваших онлайн-пользователей и их коэффициент конверсии, привлекая их внимание и вызывая определенные эмоции.
Цветовой круг — это абстрактная иллюстративная организация цветовых оттенков по кругу. Это диаграмма, представляющая отношения между цветами. Веб-дизайнеры используют его для комбинирования цветов, которые хорошо сочетаются друг с другом.
Цветовой круг можно разделить на:
Теплые цвета: используйте их в своих проектах, чтобы пробуждать страсть, счастье, энергию
Холодные цвета: используйте их в своих проектах, чтобы способствовать спокойствию, доверию и профессионализму
Будьте осторожны при сочетании теплых и холодных цветов. Если вы используете их исключительно, вы можете запутать пользователя, и ваш веб-дизайн будет выглядеть слишком перегруженным и ненадежным.
Primary Colors: blue, red, yellow
Secondary Colors: green, orange, purple
Blue:
Красный:
Желтый: 9005
Green: 9005
- 933393 Green: 9005
- 933339393 . Способствует спокойствию, умиротворению и расслаблению
Orange:
Фиолетовый:
Black:
Белый:
Серый:
Веб-проект часто начинается с выбора цветовой схемы: набора цветов, которые хорошо сочетаются друг с другом. Плохая цветовая схема может быть болезненной и трудной для восприятия.
Как выбрать цвета, которые действительно сочетаются друг с другом?
Цвета, которые вы используете, могут иногда не бросаться в глаза, но они имеют значение. Ключевые области, с которыми вы должны быть осторожны:
7 Выбор цвета в этих видных областях зависит от типа аудитории, на которую нацелен ваш веб-сайт.
Выбор правильных цветов для вашего веб-сайта требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
После того, как вы выбрали цвета, вы можете отрегулировать значение определенного цвета или цветов — насколько светлым или темным они будут. Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего. Чтобы увеличить контрастность вашей цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность.
Как ценные веб-дизайнеры выбирают цвета
Даже опытные дизайнеры иногда сталкиваются с этой проблемой: выбор цветов и обеспечение их гармоничного сочетания — сложная задача. Это искусство само по себе. Внесем некоторую ясность в эту тему.
Почему кто-то должен платить вам тысячи долларов за дизайн своего веб-сайта?
Если вы сказали «потому что я могу решить их самую большую проблему с помощью веб-дизайна», вы правы.
Решая проблемы, вы становитесь ценным человеком, а цвет — это один из самых мощных инструментов веб-дизайнера.
В этой статье основное внимание будет уделено тому, как с помощью психологии цвета стать ценным веб-дизайнером за 4 шага:
🤑 БЕСПЛАТНАЯ электронная книга по психологии цвета — загрузите прямо сейчас! 👉 https://bit. ly/3M4CAVT 🤑
ly/3M4CAVT 🤑
Использование «правильных» цветов может помочь вашим клиентам выиграть в Интернете. А когда выигрывают ваши клиенты, выигрываете и вы. Но как выбрать «правильные» цвета?
Во-первых, имейте в виду, что в психологии теории цвета каждый цвет имеет три свойства: оттенок, или название цвета; его насыщенность, или богатство цвета; и его яркость.
Каждое из этих свойств оказывает на нас психологическое воздействие, поэтому важно создавать цветовые вариации, манипулируя ими.
К счастью, многие инструменты для создания прототипов дизайна, такие как Figma, позволяют легко изменять эти свойства с помощью цветовой системы HSB, которая более интуитивно понятна людям, чем цветовая система RGB, созданная для компьютеров.
Далее вам необходимо понять цели вашего клиента и контекст его сайта:
Задав эти вопросы своему клиенту, вы сделаете первый шаг к решению его проблем с цветом и веб-дизайном.
Теперь, чтобы выбрать цвета, передающие соответствующее сообщение, вам нужно изучить психологию цветовых значений.
Шаг 2. Изучите психологию значений цветов Существует важное различие между цветовой символикой и цветовой психологией.
Символика цвета — это сознательных или подсознательных ассоциации, которые мы узнали о каждом цвете благодаря нашей культуре, религии и жизненному опыту.
Например, синий — любимый цвет в мире, потому что многие положительные вещи в мире, такие как прекрасное голубое небо и водоемы, голубые.
Поскольку культура влияет на наши цветовые ассоциации, вы должны помнить о цветовой символике во всем мире, чтобы убедиться, что вы передаете сообщение, которое пытаетесь отправить.
В западной культуре красный цвет чаще ассоциируется с плохими переживаниями (пожарная сигнализация, отметки красной ручкой на экзаменах, кровь), чем с положительными. Но в Китае красный — благоприятный цвет, который приносит счастье и долгую жизнь.
Все 11 основных цветов — красный, желтый, оранжевый, зеленый, синий, пурпурный, розовый, серый, белый и черный — имеют разные значения в зависимости от окружающего контекста.
Вот почему вы увидите, что каждый цвет может иметь множество различных значений в приведенной ниже таблице — это общие значения цветов в западной культуре, курируемые исследователем Ником Колендой, автором книги «Психология цвета».
Принимайте все значения цветов с долей скептицизма, потому что эти выводы были основаны только на оттенках. Один и тот же оттенок с разной насыщенностью и яркостью может вызывать разные чувства.
Психология цвета , с другой стороны, является бессознательными чувствами, которые она вызывает в нас.
Фиолетовый — основной цвет Flux Academy — например, ассоциируется с качеством, но психологически пробуждает наше творчество.
Вот вывод: цвет слишком зависим, чтобы постоянно иметь определенную ассоциацию — ему всегда нужен контекст.
К счастью, прелесть веб-дизайна в том, что вы можете создать контекст для вашей цветовой схемы за счет стратегического использования макета, типографики и изображений. Без четкого понимания этих других основ дизайна трудно отправить правильное сообщение только с помощью цвета.
Если вы хотите овладеть этими основами дизайна, использовать их стратегически и представить свою работу таким образом, чтобы превзойти ожидания вашего клиента, рассмотрите возможность проверить наш процесс создания веб-сайта 10 000, который помог более 3000 дизайнеров, таких как вы, стать ценным дизайнеры, которыми они должны были быть.
Шаг 3. Используйте цвет для решения проблем У всех ваших будущих клиентов будет одна общая черта: им нужен веб-сайт, который поможет осуществить их мечты.
С ростом онлайн-бизнеса во время пандемии все больше клиентов ожидают, что дизайнеры создадут веб-сайты, которые помогут им с конверсиями, потому что сам по себе красивый веб-сайт не поможет им осуществить свои мечты.
Конверсии превыше красоты«Создание веб-сайта — это часть построения воронки. Чем больше вы можете помочь в построении воронки, тем большую ценность вы приносите своим клиентам», — Ран Сегал, основатель Flux Academy:
Чтобы понять, как психология цвета может помочь с конверсиями, нам сначала нужно немного узнать о том, как работают воронки.
Простая маркетинговая модель для понимания воронки — AIDA, аббревиатура, расшифровывающаяся как Attention, Interest, Desire, Action.
Цвет играет ключевую роль в привлечении нашего внимания, формировании нашего интереса и желания и даже побуждает нас к действию.
Когда люди посещают новый веб-сайт, они узнают, что этот сайт существует, и цвета — это первое, что они видят.
Через несколько секунд большинство из них уже решили, хотят ли они остаться на сайте или покинуть его. Некоторые исследования говорят, что у веб-дизайнеров есть менее 50 миллисекунд, чтобы произвести хорошее первое впечатление.
Если эти люди решат остаться на сайте дольше, чем на несколько секунд, то в течение 90 секунд у них уже будет сформировано подсознательное суждение о сайте или продукте, и до 90% этого суждения основано на цвете.
2. Важность цвета для удержания интереса: После того, как посетители зацепятся за сайт, они начинают читать заголовок и подзаголовок, чтобы узнать немного больше.
Но если контраст между цветом шрифта и цветом фона не соответствует стандартам доступности, то мы теряем часть клиентов в воронке.
При разработке веб-сайтов важно помнить о контрасте наших цветов. Вы можете использовать онлайн-инструменты, чтобы проверить, имеют ли ваши цвета фона и переднего плана достаточный коэффициент контрастности, чтобы быть доступными для всех.
Мы также никогда не должны общаться, используя только цвета, потому что почти 5% людей в мире и 8% мужчин дальтоники. При разработке веб-сайтов, учитывающих дальтонизм, мы также можем использовать такие инструменты, как Adobe Color Wheel, чтобы убедиться, что наши цветовые схемы безопасны для дальтоников.
3. Важность цвета в формировании желания: Клиенты начнут прокручивать и изучать сообщения сайта, если заголовок возбудил их интерес.
На этом этапе цвета поддерживают сообщения сайта или бренда. Вот почему мы рассмотрели психологическое значение цветов. Как дизайнеры, мы должны быть в состоянии описать нашим клиентам, какие сообщения посылают наши цвета.
Исследование мобильной рекламы, проведенное в 2019 году, показало два изображения ниже и показало, что аналогичные цветовые схемы производят более благоприятное впечатление на зрителей, чем дополнительные цветовые схемы, но зрители с большей вероятностью вспомнят рекламу с дополнительными цветовыми схемами.
Это исследование относится к стадии желания, потому что иногда посетители покидают сайт. Но если наши цветовые схемы приятны и запоминаются, они с большей вероятностью вспомнят и повторно посетят сайт.
Аналогичные цвета или оттенки, расположенные рядом на цветовом круге, производят более благоприятное впечатление, потому что создают естественную гармонию — мы часто видим ее в природе, как зеленые, желтые и оранжевые осенние листья на цветочном круге. дерево.
Дополнительные цвета, оттенки на противоположных концах цветового круга, имеют высокую контрастность, что делает их более заметными и легче запоминающимися.
4. Важность цветов для побуждения к действию: Посетители сайта с большей вероятностью будут нажимать всплывающие кнопки призыва к действию.
Почти 10 лет назад Hubspot опубликовал статью под названием «A/B-тестирование цвета кнопок: красный лучше зеленого».
Несмотря на то, что зеленый цвет ассоциируется с «вперед», а красный — с «стоп», красный получил на 21% больше кликов.
Вероятно, это связано с тем, что красный был дополнительным цветом к зеленому логотипу, поэтому он больше выделялся.
Такие инструменты, как Crazy Egg, могут помочь нам провести A/B-тестирование, чтобы мы могли найти лучший цвет для наших кнопок CTA.
Психология теории цвета: теплые и холодные цвета Помимо того, что мы делаем наши CTA популярными, мы также можем использовать цвет, чтобы стимулировать действия, возбуждая или расслабляя посетителей сайта.
Согласно теории цвета в психологии, теплые цвета рядом с красной, оранжевой и желтой сторонами цветового круга могут усиливать наше возбуждение.
Когда мы взволнованы, мы начинаем думать, используя ярлыки (эвристическая обработка) и принимаем быстрые решения.
В веб-дизайне теплые цвета могут быть уместны, если то, что предлагает ваш клиент, простое.
С другой стороны, если ваш клиент предлагает что-то более сложное, более уместным может быть использование холодных цветов рядом с синей, зеленой и фиолетовой сторонами цветового круга.
Более холодные цвета уменьшают наше возбуждение, что заставляет нас думать более тщательно (систематическая обработка).
Применение того, что мы узнали: давайте проанализируем веб-сайт Руби ЛавЭтот сайт стал полностью красным и быстро привлек наше внимание.
Ruby Love, ведущий бренд нижнего белья для менструаций, является интересным примером того, почему важен контекст.
Обычно мы ассоциируем кровь и красный цвет с болью, но они превратили свой красный цвет в нечто чувственное, вдохновляющее и радостное.
После того, как мы видим притягивающий взгляд красный цвет, мы видим женщину в образе героя, которая носит нижнее белье от радости и волнения.
Затем они привлекают наш интерес, быстро рассказывая нам, что они предлагают, с красным заголовком «Нижнее белье для менструаций».
Продолжая прокручивать страницу, мы видим ту же красную надпись с надписью «проведите месяц хорошо». Красный цвет поддерживает общий посыл бренда. Теперь они создали желание.
Красный цвет поддерживает общий посыл бренда. Теперь они создали желание.
Они успешно использовали красный цвет, чтобы сообщить, что их продукт может превратить болезненный опыт в захватывающий — возможно, поэтому они оставили кнопку «Купить Ruby» красной, а не использовали зеленую кнопку, которая выделялась бы больше. В конечном счете, с помощью A/B-тестирования можно выяснить, какая кнопка лучше подходит для их аудитории.
Лично глаза напрягает количество красного на этом сайте, но и я не их целевая аудитория. Женщины, как правило, предпочитают более теплые цвета, такие как красный, в то время как мужчины, как правило, предпочитают более холодные цвета, такие как синий.
Понимание того, как Руби Лав использовала цвет и контекст для решения проблемы увлекательных месячных, поможет вам стать ценным веб-дизайнером.
Понимания психологии цветового круга недостаточно, если мы не знаем, как говорить с клиентами о нашей ценности.
Год назад Ран Сегалл поделился в Instagram, как он разговаривал по телефону с генеральным директором нового стартапа, который хотел нанять его для разработки недорогих продуктов, таких как визитные карточки.
Ран быстро изменил ход разговора, задав простой вопрос:
«Как генеральный директор, какова ваша самая большая задача на следующий год?»
Генеральный директор ответил: «Мне нужно нанять 30 человек в год».
История заканчивается победой Рана и генерального директора. Ран предложил разработать стратегический веб-сайт, который будет иметь решающее значение для достижения целей генерального директора по найму, потому что каждый потенциальный сотрудник будет посещать веб-сайт, чтобы решить, хотят ли они подать заявку на работу. высокое качество, стратегический дизайн веб-сайта.
Искусство сильных вопросов Секретная техника, которую использовал Ран, чтобы перевернуть разговор, называется задавать сильные вопросы.
Концепция сильных вопросов пришла из мира коучинга и образования. И оказывается, задать сильный вопрос на самом деле не так просто. Недостаточно задать короткий открытый вопрос.
Чтобы действительно быть сильным, эти вопросы нужно задавать без скрытых намерений и с намерением помочь получателю вопроса.
«Нет скрытых повесток дня» означает, что ответ на вопрос должен помочь не вам, а получателю.
В качестве глупого примера, если вы спросите своего клиента, «какой ваш любимый цвет», это не сильный вопрос, потому что клиент уже знает, какой у него любимый цвет, и ответ только поможет вам.
Как и вопрос Рана, сильный вопрос должен помочь клиенту достичь большей ясности, бросить вызов его предположениям и помочь клиенту приблизиться к тому, чего он действительно хочет.
Если вас интересуют такие вещи, я рекомендую ознакомиться с бесплатным курсом Рана «Введение в веб-дизайн фриланса» на Youtube, в котором рассказывается, как получить первого клиента.
Мы также предлагаем курс «Шестифигурный внештатный дизайнер», который включает в себя звонки по продажам и переговоры, а также обучает таким вещам, как поиск ниши, разработка маркетинговой стратегии, работа с клиентами, финансы и масштабирование вашего внештатного бизнеса.
БОНУС: 5 цветовых инструментовХотите повысить эффективность работы с цветами? Ознакомьтесь с этой коллекцией инструментов в инстаграме Рана.
Как использовать психологию цвета для улучшения дизайна веб-сайта
Цвета обладают огромной силой. Хотя вы можете этого не замечать, цвета, которые мы видим вокруг себя, очень сильно влияют на наше настроение и поведение. Они могут заставить нас чувствовать себя счастливыми или грустными, успокаивать нас или возбуждать нас, стимулировать наш аппетит или подавлять его. Поэтому, естественно, психология цвета играет огромную роль в эффективном веб-дизайне.
Дизайнеры, хорошо разбирающиеся в психологии цвета, могут сделать более разумный выбор дизайна. Они могут использовать цвет, чтобы улучшить UX своих веб-сайтов, привлечь внимание посетителей веб-сайта к различным элементам на странице и вызвать эмоциональные реакции, которые стимулируют конверсию.
Они могут использовать цвет, чтобы улучшить UX своих веб-сайтов, привлечь внимание посетителей веб-сайта к различным элементам на странице и вызвать эмоциональные реакции, которые стимулируют конверсию.
В этом посте мы разберем психологию различных цветов, чтобы вы могли применить психологию цвета в своих проектах веб-дизайна. Давайте начнем.
7 цветовых ассоциаций, которые необходимо знать веб-дизайнерам
Вот обзор психологии различных цветов, их влияние на поведение потребителей и некоторые практические варианты их использования в веб-дизайне.
Красный
Изображение Grejory на Dribbble.com
Красный — очень интенсивный цвет, который ассоциируется со страстью и вызывает чувство безотлагательности. Это привлекает внимание и заставляет биться сердце зрителя. По этой причине его часто разумно используют в торговых знаках.
Также известен как стимулятор аппетита. Красный — это цвет, который часто появляется в натуральной пище. Это цвет красного мяса и спелых яблок, поэтому вполне логично, что этот цвет часто выбирают производители продуктов питания.
Это цвет красного мяса и спелых яблок, поэтому вполне логично, что этот цвет часто выбирают производители продуктов питания.
Как использовать красный цвет в веб-дизайне
Используйте красный цвет, чтобы выделить на своем веб-сайте срочные сделки, например рекламу распродажи товаров, но используйте его с осторожностью.
Красный цвет может утомить ваших посетителей, если им злоупотреблять. Он также может ассоциироваться с сильными негативными эмоциями, такими как страх, гнев и насилие, поэтому обязательно компенсируйте его другими цветами и поддерживающими образами.
Оранжевый
Изображение Malik Abimanyu на Dribbble.com
Оранжевый — менее напористый и причудливый младший брат Рыжего. Он обладает тем же визуальным воздействием, что и красный, и может использоваться для создания такого же чувства срочности, но без всех тех же негативных ассоциаций.
Он теплее, приветливее и вызывает чувство веселья и игривости. Он также полон энергии, что делает его популярным выбором для веб-сайтов, ориентированных на более молодую аудиторию.
Он также полон энергии, что делает его популярным выбором для веб-сайтов, ориентированных на более молодую аудиторию.
Как использовать оранжевый цвет в веб-дизайне
Оранжевый цвет — смелый выбор, и он подойдет не для каждого веб-сайта. Если вы разрабатываете веб-сайт для смелого модного бренда, который хочет заявить о себе, вы можете использовать его разумно.
С другой стороны, если вы создаете веб-сайт для серьезной корпорации, вам, вероятно, лучше свести количество оранжевых цветов к минимуму. Сохраните его для элементов на странице, к которым вы хотите привлечь внимание, таких как кнопки призыва к действию.
Желтый
Изображение Артем Коломийцев на Dribbble.com
Желтый — еще один веселый и игривый цвет. Он прочно ассоциируется с жизнерадостностью, оптимизмом, солнечным светом и молодостью.
Однако не все так хорошо. Желтый также может подавлять чувства и вызывать чувства разочарования и гнева. На самом деле дети чаще плачут в желтых комнатах.
На самом деле дети чаще плачут в желтых комнатах.
Как использовать желтый цвет в веб-дизайне
Используйте желтый цвет, если вы хотите, чтобы ваш веб-сайт выглядел дружелюбно, тепло и весело, а также оживлял ваш контент. напряжение глаз для ваших читателей. Желтый также можно использовать для создания контраста. Этот простой счетчик пробелов использует желтый цвет именно для этой цели.
Желтый – самый утомительный цвет для глаз, так как он отражает наибольшее количество света. Это также делает его одним из наименее читаемых цветов, поэтому вам не следует использовать его на элементах, где удобочитаемость является приоритетом.
Синий
Impact Design System PRO by Creative Tim
Синий — это цвет, вызывающий чувство профессионализма, доверия и надежности — три ценности, с которыми хотят ассоциироваться большинство брендов. Таким образом, синий цвет является одним из самых популярных цветов для всех видов веб-сайтов, особенно для предприятий финансового сектора.
Этот цвет также вызывает спокойствие и расслабление и даже может помочь снизить частоту сердечных сокращений и кровяное давление. Поскольку синий редко встречается в еде в природе, он предположительно подавляет аппетит, что делает его плохим выбором для таких вещей, как сайты по доставке еды.
Как использовать синий цвет в веб-дизайне
Синий — один из самых популярных цветов в веб-дизайне. Трудно ошибиться с синим цветом, поэтому это безопасный выбор для большинства веб-сайтов. Однако он не подходит для продуктовых сайтов или брендов, которые хотят выделиться из толпы и заявить о себе.
Так как это успокаивающий цвет, он не передает того чувства срочности, как красный, поэтому может быть не лучшим выбором для выделения сделок и побуждения пользователей к действию.
Зеленый
Изображение Hega Putra Pratama для uxmarker на Dribbble.com
Зеленый — цвет природы. Это связано с окружающей средой, хорошим здоровьем, на открытом воздухе и устойчивостью.
Естественно, это всегда популярный выбор для экологически чистых брендов и предприятий, продающих здоровые продукты или образ жизни. Поскольку зеленый цвет — это цвет денег, он также популярен для блогов о личных финансах, сайтов кредитных карт и онлайн-казино.
Как использовать зеленый цвет в дизайне веб-сайта
Вы можете использовать зеленый цвет в качестве центральной части своей цветовой схемы, если вы разрабатываете веб-сайт для бренда, который защищает экологические интересы или продает товары для активного отдыха или товары для здоровья. Зеленый также может очень хорошо работать для кнопок CTA, если он контрастирует с цветами на остальной части страницы.
Черный
Изображение Тарас Мигулко на Dribbble.com
Черный цвет стал синонимом роскоши и высокой моды. Это элегантно, утонченно и остро. Вызывает ощущение власти и богатства. Таким образом, это естественный выбор для веб-сайтов, продающих предметы роскоши, модные и косметические бренды высокого класса.
Как использовать черный цвет в веб-дизайне
Черный может быть отличным цветом для веб-сайтов, рекламирующих предметы роскоши. При правильном использовании он создает резкий контраст с другими визуальными элементами на странице, такими как фотографии. Лучше всего сочетается с белыми шрифтами и яркими цветами.
Черный также был горячей темой в дизайне энергоэффективных веб-сайтов. Многие люди считают, что темный фон веб-сайта помогает уменьшить потребление веб-сайта за счет уменьшения светового излучения, но это спорно. Некоторые считают, что энергосберегающие эффекты черного фона преувеличены и минимальны.
Белый
Argon Design System PRO от Creative Tim
Белый — цвет чистоты, чистоты, добродетели и простоты. Это также цвет, который вызывает чувство спокойствия, поэтому это цвет лабораторных халатов и больниц. Это отличный выбор для веб-сайтов, связанных со здравоохранением. Белый также используется для акцентирования других цветов на странице.
Как использовать белый цвет в веб-дизайне
Белый, вероятно, самый важный цвет в веб-дизайне — он присутствует на каждом веб-сайте. Вы можете использовать пустое пространство, чтобы направить внимание читателя туда, куда вам нужно, и создать естественный поток, который поможет вашим пользователям перемещаться по странице.
Включение пробелов помогает сбалансировать различные элементы на странице, чтобы ваши ключевые элементы выделялись. Это также помогает с читабельностью.
Как выбрать правильную цветовую схему для вашего веб-сайта
Выбор правильных цветов для вашего веб-сайта требует тщательного обдумывания и планирования. Вам нужно будет тщательно подумать о различных цветовых ассоциациях, которые мы описали выше, а также о таких вещах, как брендинг и покупательские персонажи / демографические данные пользователей.
При этом следует помнить несколько общих практических советов:
Тщательно продумайте цветовую гармонию Выбор цветовой палитры означает понимание базовой теории цвета. Одни цвета сочетаются друг с другом лучше, чем другие, и производят разные эффекты в зависимости от того, где они находятся на цветовом круге.
Одни цвета сочетаются друг с другом лучше, чем другие, и производят разные эффекты в зависимости от того, где они находятся на цветовом круге.
Например, в аналогичных цветовых схемах используются три цвета, расположенные рядом на цветовом круге и близкие по оттенку, что приятно глазу и создает плавный переход от одного цвета к другому. Для сравнения, дополнительные цветовые схемы используют два противоположных цвета на цветовом круге для создания мощного контраста.
Другими цветовыми схемами, которые следует учитывать для ваших проектов веб-дизайна, являются монохроматическая, расщепленная комплементарная, триадная и четырехцветная.
Не переусердствуйте Многие дизайнеры совершают ошибку, используя слишком много цветов на своих веб-сайтах. Пользователи предпочитают простые цветовые сочетания, поэтому, вероятно, в большинстве случаев лучше придерживаться не более трех цветов. Это сделает дизайн чистым и незагроможденным и облегчит усвоение контента читателями.
Контраст — одна из самых важных цветовых концепций в веб-дизайне. Используя контрастные цвета (темный на светлом или светлый на темном), вы выделяете один элемент на странице среди других.
Используйте высокую контрастность, чтобы выделить ключевые элементы, к которым вы хотите привлечь внимание пользователя, такие как призывы к действию, формы для сбора потенциальных клиентов и кнопки покупки.
Заключительные мысли
В нем рассматриваются основы использования психологии цвета в веб-дизайне. Чтобы по-настоящему овладеть теорией цвета, нужно еще многому научиться, и мы не можем осветить все это в одном посте в блоге. Надеюсь, этот пост дал вам несколько ценных идей по использованию цветов в ваших проектах веб-дизайна. Удачи!
Девеш Шарма — основатель WPKube, одного из крупнейших ресурсных сайтов WordPress. Его работы были представлены на таких сайтах, как Forbes, HuffPost, Mashable, American Express и других.
 Вы можете следить за ним в Твиттере @devesh.
Вы можете следить за ним в Твиттере @devesh.Психология цвета в веб-дизайне
1616-11-22По статистике, нам требуется всего 1/10 секунды, чтобы составить первое впечатление о человеке; и веб-сайты ничем не отличаются.
Исследование Google 2012 года под названием « Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений» подтвердили, что пользователям требуется менее 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Другими словами: всего за 0,05 секунды средний пользователь уже решил, оставаться ли ему на вашем сайте или покинуть его.
Первое впечатление имеет значение. Первое впечатление, которое пользователь получает от вашего веб-сайта, зависит от многих факторов, таких как структура, интервалы, шрифты и, конечно же, цвета и сочетания цветов, которые вы отображаете на своей странице.
Что такое психология цвета?
Человеческий мозг играет важную роль в восприятии цвета. На самом деле, хотя мы склонны думать о цвете как о физическом объекте, на самом деле это психологический феномен. Научные исследования показывают, что наше восприятие цвета в гораздо большей степени контролируется нашим мозгом, чем нашими глазами.
На самом деле, хотя мы склонны думать о цвете как о физическом объекте, на самом деле это психологический феномен. Научные исследования показывают, что наше восприятие цвета в гораздо большей степени контролируется нашим мозгом, чем нашими глазами.
Связь между цветами и человеческим мозгом сложна. Цвета не только воспринимаются мозгом, но и глубоко воздействуют на нашу психику. Эксперты утверждают, что люди подсознательно связывают определенные цвета с определенными социальными или культурными сообщениями. Исследование, опубликованное в Журнале бизнес-исследований, показало, что покупатели на 15 % чаще возвращаются в магазины с синей цветовой схемой, чем в магазины с оранжевой цветовой схемой, что доказывает, что цвета влияют не только на наши мысли и чувства, но и на наши действия. .
Психология цвета опирается на смесь научных, психологических и культурных предположений. На самом деле то, как мы реагируем на цвета, определяется как универсальными эволюционными чертами, так и нашим специфическим культурным фоном.
Исследователи утверждают, что то, как мы связываем определенные цвета с определенными чувствами или событиями, отчасти является результатом эволюции. Например, очень немногие люди выбирают коричневый в качестве любимого цвета из-за его ассоциации с гниющими продуктами.
Другие цветовые ассоциации являются культурно специфичными и определяются нашим культурным фоном. Со временем мы учимся ассоциировать определенные цвета с определенными чувствами и мыслями. Например, в западном мире невесты носят белое, а скорбящие — черное, в то время как в Южной Африке красный цвет является цветом траура, а в Индии невесты носят яркие и красочные сари.
Что означают цвета
Как следствие эволюционных особенностей, так и культурного происхождения, в западной культуре основные цвета ассоциируются со следующими идеями и чувствами.
Психология цвета в веб-дизайне
При разработке веб-сайта удобство использования и эстетика, несомненно, являются ключевыми элементами, которые следует учитывать, но сделать ваш веб-сайт красивым и удобным для навигации недостаточно для достижения первоклассного коэффициента конверсии.
На самом деле цветовое кодирование играет центральную роль в обеспечении успеха вашего веб-сайта. Как уже говорилось, цвета и их сочетания могут иметь огромное влияние на то, как пользователи реагируют на веб-сайт и действуют на нем.
Как уже говорилось, цвета и их сочетания могут иметь огромное влияние на то, как пользователи реагируют на веб-сайт и действуют на нем.
Как правило, на веб-сайтах отображаются как нейтральные, так и основные цвета. Нейтральные цвета, такие как черный, белый и серый, обычно используются для фона, тогда как более яркие цвета используются для деталей и других элементов переднего плана. Однако в новейшем веб-дизайне нейтральные цвета часто доминируют с точки зрения того, сколько места они занимают. Их функция аналогична функции пробелов: они дают читателю передышку и позволяют ему не торопиться, чтобы переварить и расставить приоритеты в содержании страницы. Более того, нейтральные цвета считаются модными и минималистичными и ассоциируются с прогрессом и технологиями.
Дизайн Janneke для EcommerceCompany Теплые цвета, такие как красный, желтый и оранжевый, очень яркие и используются для привлечения внимания наблюдателя к определенным элементам. Однако при слишком частом использовании на одной странице эти цвета теряют свой положительный ассоциативный потенциал и вызывают негативные чувства, такие как агрессивность и злость. Наоборот, успокаивающий эффект достигается при сочетании разных оттенков зеленого и синего. Синий также передает лояльность и безопасность.
Наоборот, успокаивающий эффект достигается при сочетании разных оттенков зеленого и синего. Синий также передает лояльность и безопасность.
Восприятие конкретного цвета также зависит от того, какой оттенок цвета вы используете. Например, более нежные оттенки обычно не привлекают внимание пользователя, но передают ощущение гармонии и равновесия.
Цветовое кодирование и кнопки
На пользователей сознательно или бессознательно влияет цветовое кодирование, используемое на определенной веб-странице, и они часто действуют в соответствии с чувствами, которые они связывают с определенными цветами. Таким образом, изменение цвета кнопки призыва к действию часто может привести к значительному повышению коэффициента конверсии.
Кнопка призыва к действию состоит из пяти элементов, которые должны гармонично сосуществовать и соответствовать дизайну сайта. Этими элементами являются: форма, размер, сообщение, размещение и цвет. Все пять элементов могут повлиять на коэффициент конверсии. Однако тесты показали, что цвет играет центральную роль в улучшении ваших KPI. В тематическом исследовании, проведенном Maxymiser, компания добилась увеличения количества кликов на 11% в области оформления заказа на своем веб-сайте только за счет тестирования цветовых вариаций.
Однако тесты показали, что цвет играет центральную роль в улучшении ваших KPI. В тематическом исследовании, проведенном Maxymiser, компания добилась увеличения количества кликов на 11% в области оформления заказа на своем веб-сайте только за счет тестирования цветовых вариаций.
Исследователи утверждают, что яркие теплые цвета, такие как красный, оранжевый и желтый, имеют самый высокий коэффициент конверсии. Зеленый также является отличным вариантом, так как у большинства людей зеленый цвет ассоциируется с «зеленым светом», поэтому, нажимая на зеленую кнопку, у них возникает ощущение, что они поступают правильно. И наоборот, более темные цвета, такие как черный, темно-серый или коричневый, имеют очень низкий коэффициент конверсии, и их следует избегать.
Дизайн mel d’ web carpenter для Joel – VersaРезюме
В заключение, рассмотрение психологических ассоциаций, вызываемых определенными цветами и элементами дизайна у вашей целевой аудитории, является ключевым шагом в процессе разработки успешного веб-сайта.
