Примеры дизайна веб-интерфейса
Популярность вашего сайта напрямую зависит от того, насколько качественно выполнен дизайн пользовательского интерфейса. В этой статье мы приведем примеры дизайна веб-интерфейса и расскажем, какие элементы должны присутствовать в хорошем дизайне.
Как оценить качество UI
Для оценки качества UI можно воспользоваться принципом MAYA от промышленного дизайнера Раймонда Лоуи. Эта аббревиатура расшифровывается как Most Advanced Yet Acceptable — самый прогрессивный и в то же время приемлемый. На практике он означает, что интерфейс должен быть инновационным, но при этом достаточно понятным. Применение принципа MAYA можно оценить по таким показателям:
-
Использование стандартных «метафор». Действия, которые пользователи могут выполнять на вашем сайте должны быть созвучны с действиями в реальной жизни (например, скроллинг напоминает переворачивание страниц, а архивирование — складывание бумажных документов на полку или в ящик).

- Наличие традиционных функций. Разумеется, вы сами определяете, насколько инновационным или традиционным должен быть интерфейс, исходя из предполагаемых технических навыков ваших пользователей. Но в любом случае в нем должны присутствовать знакомые элементы — это позволяет пользователям чувствовать себя уверенней.
- Отсутствие ненужных шагов в стандартных процессах. Усложняя стандартные процессы, вы только раздражаете пользователей.
Лучшие образцы веб-дизайна UI не только заслуживают уважение пользователей, но и получают награды, например Webby Awards. Ниже мы рассмотрели примеры дизайна веб-интерфейса разного назначения.
Примеры дизайна пользовательского интерфейса
MailChimp
Известная служба организации email-рассылок — отличный образец сервиса, который успешно применяет принципы дизайна пользовательского интерфейса. Зарегистрировавшись, новый пользователь видит не пустое пространство на месте рассылок, а короткую подсказку: что такое кампания, что нужно кликнуть, чтобы ее создать, а также яркий голубой указатель, отмечающий нужную кнопку:
При этом продвинутым пользователям предлагаются расширенные опции в так называемом меню по требованию (menu-on-demand):
Темплейты для рассылок представлены в виде схематических превью — пользователь может сделать выбор, даже не читая описание:
Работа с темплейтом осуществляется в редакторе, в котором используются иконки, стандартные для текстовых редакторов, а также перетягивающиеся блоки, предназначение которых сразу объясняется:
При этом здесь есть важные элементы для тестирования внешнего вида и сохранения шаблона. Особого внимания заслуживает сообщение «We’ll autosave every 20 seconds» — благодаря ему пользователь знает, что ему не нужно периодически сохранять шаблон, чтобы не потерять изменения.
Особого внимания заслуживает сообщение «We’ll autosave every 20 seconds» — благодаря ему пользователь знает, что ему не нужно периодически сохранять шаблон, чтобы не потерять изменения.
Меню внизу страницы сообщает пользователю, на каком этапе создания рассылки он находиться и позволяет вернуться на нужные этап, если требуется внести какие-то изменения:
Если пользователь сделал ошибку при создании рассылки, во-первых, он увидит сообщение о том, что что-то пошло не так:
А во-вторых, ему будет предложено возможное решение, которое можно сразу же применить:
После того, как новый пользователь завершил некоторые шаги, в руководстве по началу работы появляются отметки Good job! и вычеркиваются выполненные действия:
MailChimp успешно применяет плоский дизайн пользовательского интерфейса.
Hootsuite
Популярная система для управления социальными сетями использует на своем лендинге фиксированное меню и предлагает сразу три яркие кнопки для регистрации с помощью соцсетей, которые привлекают внимание:
При этом, кликнув на ссылку «or create new account», пользователь не перейдет на новую страницу, а всего лишь увидит окошко с крестиком и всего тремя проиллюстрированными полями:
Настроить свою ученую запись и начать использовать Hootsuite мотивирует статистика о том, как сколько времени экономит его использование:
После регистрации и добавления социальных сетей пользователям предлагается ознакомиться с интерактивным руководством по началу работы:
Его можно пройти или пропустить (Skip tour):
В Hooutsuit меню слева с иконками раскрывается, открывая доступ к остальным разделам сервиса (например, настройкам и рекламе):
Поле публикации вверху используется для создания сообщений. Функции прикрепления файла, планирования публикации, добавления данных о расположении и приватности представлены в виде иконок:
Функции прикрепления файла, планирования публикации, добавления данных о расположении и приватности представлены в виде иконок:
При этом кнопка Save является сразу же и меню, и предлагает не только сохранение, но и несколько других опций:
Содержимое приложения организовывается в виде вкладок (прямо как браузере), которые можно добавлять, удалять и редактировать:
В паблишере пользователю предлагаются понятные подсказки по управлению публикациями:
My Energy
Сайт My Energy, который предназначен для учета расхода электроэнергии, газа и воды, отлично объясняет пользователям, для чего нужны те или иные данные и сразу показывает, что шагов по настройке профиля будет только три:
А после ввода адреса демонстрирует карту и, предвосхищая возможность ошибок картографического характера, предлагает нажать кнопку не That’s right, а Close enough!:
В зависимости от местоположения сайт сразу предлагает возможности по получению вычетов из налогов при использовании тех или иных технологий:
А вот советы по экономии и опросник по характеристикам жилья:
На скриншоте выше мы видим два меню — они оба фиксированные, благодаря чему при наличии большого количества данных пользователь все равно может быстро получить доступ к нужным функциям.
Нижнее меню отвечает за статистику по потреблению, сравнение показателей с другими жителями своего района, построение графиков и создание понятных отчетов:
Отдельно стоит упомянуть раздел с советами по экономии:
Как показывают примеры выше, современный дизайн пользовательского интерфейса должен быть дружественным к новичкам, использовать уже известные паттерны и элементы, а также предоставлять объяснения и примеры там, где это необходимо.
Мы, студия stfalcon.com, разрабатываем MVP для стартапов, UI для сайтов и мобильных приложений и с удовольствием создадим современный дизайн пользовательского интерфейса, который будет радовать ваших клиентов.
7 самых горячих летних тенденций дизайна сайтов.
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats, в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню.
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.
Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter, независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.
Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.
3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользов
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.
4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.
Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.
5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.
7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.
8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
На сайте Apple прокрутка активирует милейшую анимацию.
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.
11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds. eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:
sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Эстетичные сайты с уникальными иллюстрациями:
getonboardbrt. com – красивое применение акварельной иллюстрации в плоском дизайне
com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
balenciaga. com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Стильные текстуры в фоне
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:
simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2. 0
0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:
wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Без преувеличения – аудитория любителей анимированных эффектов широка.
Примеры сайтов с хорошо продуманной анимацией:
insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x.io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:
blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайне
Вероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
Примеры современных изометрических дизайнов:
pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
Композиция в веб-дизайне, теория и основы композиции, баланс в дизайне web-сайта
От автора: сегодня мы поговорим о том, что такое композиция в веб-дизайне, о которой так любят поговорить фотографы, художники и веб-дизайнеры. Новичку в этой сфере может показаться, что это какое-то секретное знание, доступной лишь избранным. Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Наверняка, вам часто приходится посещать сайты, которые, на первый взгляд, вроде как и ничего — и картинки красивые, и текст складный, однако, не хватает в них какой-то логичности, завершенности, что ли. А все потому, что владельцы таких сайтов, скорее всего, не стали заморачиваться с соблюдением законов композиции — искусства организовывать элементы сайта, объединяя и расставляя их по своим местам.
Ох уж этот мозг…
Наш мозг имеет способность мгновенно воспринимать информацию и создавать визуальные связи. Объясню на примерах. Ниже вы видите два круга.
Вы сразу же нашли способ различить их, не правда ли? А вот вам задачка посложнее.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееНесмотря на такое разнообразие объектов, вы точно сможете описать любой из них.
При чем здесь веб-дизайн, баланс, основы композиции? — спросите вы. Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Композиция — это определенное сочетание элементов сайта
Гармония в соотношениях частей целого, красота и логика построения присуща не только творениям человека. Признаки композиции можно обнаружить в строении вселенной, животных организмов и растений, природных формах. Поэтому термин «композиция» можно одинаково применить к строению веб-сайта, описанию цветка и характеристике ораторской речи.
Проще всего говорить о композиции в веб-дизайне, когда она не соблюдена. Каждый из нас интуитивно чувствует ее присутствие/отсутствие: находятся ли элементы в гармоничном взаимодействии, подчинены ли они главной идее сайта, картины, фотографии.
Чтобы дизайн вашего сайта смотрелся естественно и гармонично, не разваливаясь на отдельные составляющие, следуйте базовым принципам дизайна, описание которых я даю в данной статье.
Выбираем правильные цвета
От выбора цвета зависит то, как люди воспримут ваш сайт, а заодно, и ваш продукт. Приглушенные цвета кажутся нам расслабленными и спокойными, а яркие и контрастные — бодрыми и энергичными.
Подумайте, какую эмоцию вы желаете вызвать в посетителе вашего сайта, а после этого подбирайте подходящую цветовую схему. Хорошим примером может послужить свежий дизайн сайта Orangina, подчеркивающий имидж бренда:
Для привлечения внимания следует использовать цветовые акценты. В контрастных цветах можно, к примеру, оформить самые важные кнопки — «Купить» и «Связаться с нами». Ознакомлю вас с некоторыми важнейшими принципами выбора и сочетания цветов.
1. Дополнительные цвета. Все противоположности на цветовом круге создают сильный контраст, поэтому их использовать можно, но только осторожно.
2. Аналоговые цвета. Такие «соседи» на цветовом круге не имеют сильного контраста.
3. Триада. Практически беспроигрышная комбинация — это равнобедренный треугольник.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее4. Тетрада. Две пары дополнительных цветов следует применять очень осторожно, чтобы не добиться хаоса в теплохолодности.
Правило третей — что куда ставить?
Правило третей относится к основам композиции в веб-дизайне. Оно возникло в результате интерпретации правила золотого сечения (может, помните, Леонардо да Винчи еще его использовал на своих картинах).
Вначале хотел для примера показать вам картину «Витрувианский человек», но по причине его чересчур откровенного наряда, точнее, его отсутствия, решил, что не буду. Вдруг, здесь дети статью читают Поэтому полюбуйтесь на Мадонну:
Мысленно проведите на странице две вертикальные и две горизонтальные линии, поделив область на девять равных частей. Считается, что большинство людей фокусируют взгляд именно на точках пересечения этих линий. Вспоминайте о правиле третей каждый раз, когда думаете, куда разместить, к примеру, кнопку с призывом к действию.
Вообще, это довольно забавно, что такое математическое правило применяется к чему-то настолько субъективному, как веб-дизайн. Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Расчищаем пространство
Наверняка в детстве родители просили вас навести порядок в своей комнате, потому что (цитирую) «места свободного нет». Эх, золотые слова… Пустое пространство, или, как говорят дизайнеры, «воздух» — эта основа основ композиции веб-дизайна. Иногда он даже важнее, чем контент. Поэтому, если свободного пространства мало, сделайте генеральную «уборку» и не поддавайтесь искушению добавить как можно больше текста, иконок, картинок и т. д.
Сайт не должен быть перегруженным, иначе у людей будет рябить в глазах, и они не смогут «поймать» мысль, которую вы пытались до них донести. Ограничьтесь текстом строго по существу, парой картинок и четко структурированным меню.
Управляйте взглядом пользователя
Существует множество исследований, посвященных тому, как именно люди просматривают веб-сайты, позволяющие понять, как направить взгляд посетителя на самые важные элементы. В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
Обладая этим знанием, вы сможете эффективно использовать преимущества визуальной иерархии, проектируя страницы так, что это принесет вам максимальную прибыль и отдачу.
Размещайте картинки, комбинации цветов, шрифты, горизонтальные, диагональные и вертикальные линии в соответствии с визуальными стандартами, и ваши пользователи с удовольствием пойдут по проторенному вами пути, просмотрев вначале самое необходимое, а потом уже — второстепенное.
Хотите, чтобы посетители не прошли мимо конкретной кнопки? Выделите ее контрастным цветом и разместите туда, куда сразу стремится взгляд. Желаете показать, какие обалденные у вас товары? Выделите их на общем фоне и разместите по правилу F-Z или правилу третей, рассмотренному выше.
Таким образом, теория композиции в дизайне web-сайта не является секретным знанием, доступным единицам, и каждый может создать красивый и функциональный сайт самостоятельно, не обращаясь к дорогим специалистам. В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
На этом буду заканчивать этот увлекательный, я надеюсь урок. Подписывайтесь на обновления нашего блога, и до встречи в следующих статьях!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоТОП-10 классических стилей в веб-дизайне
Андрей Батурин,Андрей Батурин
Многие клиенты, которые обращаются к нам по вопросам разработки веб-дизайна, просто теряются в многообразии современных тенденций. Поэтому мы решили рассказать о том, какие стили веб-дизайна сегодня особенно популярны. Остановимся на десятке лучших и наиболее востребованных. Но на деле их, конечно, гораздо больше.
Классика
Как и в архитектуре, моде, интерьерах, в современном веб-дизайне классика тоже присутствует! В этом направлении оформлено множество классных web-ресурсов, и вряд ли мы когда-нибудь от него полностью откажемся. Поскольку классика универсальна: в этом ключе сайт может оформить и салон красоты, и юридическая компания, и производственная фирма. Оформление как бы сообщает посетителю — мы деловые, надежные, серьезные люди, давайте сотрудничать.
Этот стиль веб-дизайна подчиняется достаточно строгим нормам:
- Структура построена колонками;
- Наименование и логотип находятся в верхней части страницы;
- Меню расположено слева или сверху, выпадающее либо статичное;
- Цветовая гамма — сдержанная, гармоничная, без яркости, обычно в светлых оттенках. Если у компании разработана айдентика, включаются фирменные цвета и элементы;
- Графика, анимация и прочие мультимедийные штучки либо совсем отсутствуют, либо расставлены в виде незначительных вкраплений;
- Шрифты подбираются скромные, без излишеств, вычурности, цветовых эффектов.
При всей строгости правил сайты с классическим дизайном разнообразны, всегда можно отыскать новое решение.
Оформление не отвлекает внимание гостей на себя, и они могут целиком сосредоточиться на информации о бизнесе. Вся классика сейчас оформляется в плоском дизайне. Но этот признак может быть со временем скорректирован.
Пример
В пример здесь можно привести сайт, который мы сделали для частной школы из Санкт-Петербурга «Траектория жизни».
Кейс: Траектория жизни
Гранж (Хипстерский стиль)
Сейчас он на пике популярности, пока в моде брутальное! Собственно, основные приметы стилистики уже названы. Гранж возник не в веб-дизайне, он пришел из мира музыки и взял оттуда некоторые особенности: небрежность, грубость, некоторую тяжесть. Если весь дизайн web 2.0 построен на гармоничности, четкости, симметричности, то гранж — явный противовес этим тенденциям.
Направление считается нарочито креативным, оно охотно использует темные, натуралистичные оттенки, эстетику урбанизма, грубые текстуры, что-то из hand made.
- Цветовая гамма: кирпичные, серые, черные, коричневые, песочные, грязно-зеленые тона;
- Текстуры: кладка, исписанные граффити стены, деним, рогожка, выцветшая бумага;
- Шрифты: замысловатые, размытые, гротескные, потертые и т. д.
Целевая аудитория — та, у которой в почете все крафтовое. Редко это деловая среда или крупный бизнес, такая эстетика адресована молодежи. Особо рекомендовано барбершопам.
Пример
Этот стиль мы использовали в работе над сайтом петербургской пивоварни «Mookhomor».
Сайт: mookhomor.ru
Минимализм
Он очень распространен в реальности, добрался и до веб-пространства. Основной акцент — на простом и неброском оформлении. Здесь не должно быть ничего лишнего! Информативность проявляется не в обилии контента, а наоборот. Иногда весь текст на минималистичных сайтах заменен на видео или сжат до пары фраз или призыва к действию.
Лаконичность провозглашается главным принципом, а количество визуальных элементов сводится к минимуму. Этим правилам подчиняется все, от структуры интернет-ресурса до выбора шрифтов. В основе минимализма лежит прямая логика и полный отказ от излишеств.
У этого стиля веб-дизайна обширная сфера применения: так оформляют и интернет-магазины, и лендинги, и корпоративные сайты малого или среднего формата. Крупному бизнесу в минимализме, пожалуй, тесно.
Пример
В стиле минимализма мы сделали сайт-портфолио частного мастера по элитному ремонту Bushmanov.
Кейс: Bushmanov
Типографика
Тут мы объединим, по сути, несколько стилей: газетный, журнальный, типографический. Акценты падают одновременно на эстетику оформления и на подачу информации. Собственно, основой дизайна становится формат газеты или журнала:
- Расположение текста и графического контента колонками;
- Многообразное использование шрифтов, разных по типам и размерам;
- Сопровождение текста фото, иллюстрациями, видео-материалами.
Отличие типографики — в использовании нестандартных, оригинальных шрифтов, которые сами по себе привлекают внимание.
Нетрудно догадаться, что это направление современного веб-дизайна подходит для оформления новостных порталов, информационных сайтов, личных блогов.
Хотите узнать, какой стиль подойдет для вашего бизнеса?
CEO WebEvolution — Андрей Батурин- 14 лет практики
- 350 удачных проектов
Хотите узнать, какой стиль подойдет для вашего бизнеса?
Оставьте контакты, и я — глава студии WebEvolution — бесплатно проконсультирую вас.
Оставить телефон Оставьте ваш номерРетро (Винтаж)
Оба названия имеют одинаковый смысл: в веб-дизайне сайтов, выполненных в таком стиле, обязательно используются какие-либо элементы, имевшие распространение в прошлом.
- Это может быть яркая графика поп-арта второй половины 20 века, старинные «летописные» буквицы, королевские вензеля или геральдические символы.
- В качестве спецэффектов часто употребляются состаренные, выцветшие, потертые текстуры, полутона, которые словно выгорели на солнце или поблекли под воздействием времени.
- Соответственно, используют шрифты от настоящих готических до искусно стилизованных под прошедшие эпохи.
С ретро надо обращаться осторожно: есть риск переборщить и вместо стильного сайта получить нагромождение «ископаемых». Поэтому разработку веб-дизайна надо поручать дизайнерам со вкусом и опытом. В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
Рисованный (эскизный) стиль
Надо ли говорить, как любят это направление дизайнеры, которые мечтали стать художниками? Тут открываются огромные возможности заарканить вдохновение и заняться настоящей живописью. Основой веб-дизайна становится уникальная графика, которая рисуется вручную, на бумаге. Уже потом идея переносится в цифровой формат.
Пожалуй, эта стилистика вызывает наиболее мощный эмоциональный отклик, если дизайн выполнен качественно. Каждый элемент становится авторским, приковывает к себе внимание, поэтому контент обязан быть простым, трогательным, возможно, наивным, но не чрезмерным.
По понятным причинам такое оформление подойдет для всей творческой братии, индустрии красоты, разнообразных детских студий, небольших онлайн-магазинов или лендингов молодых компаний.
Metro (карточный дизайн)
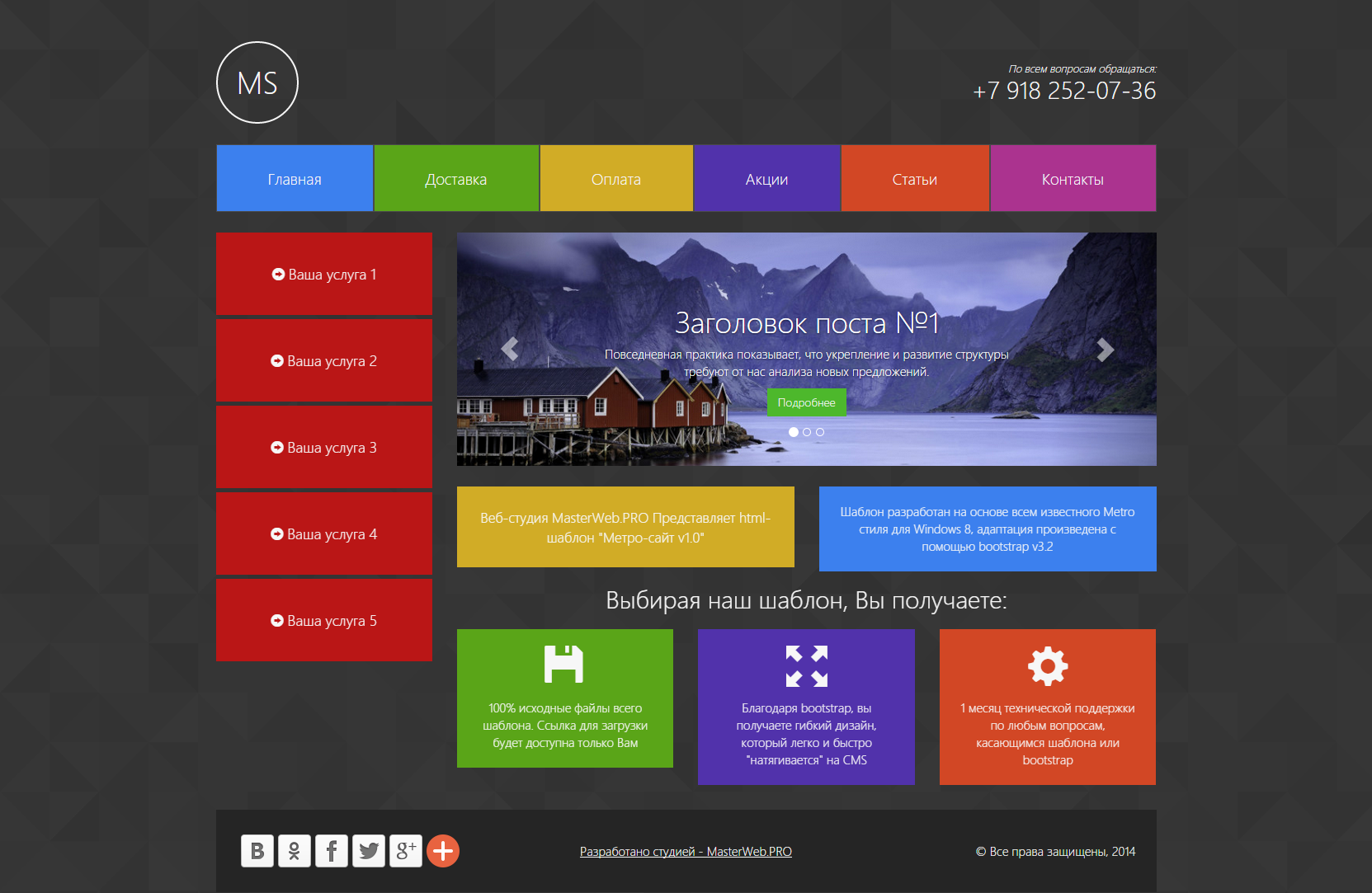
Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10, где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.
Карточный стиль отличает:
- Минималистичность;
- Яркая палитра цветов;
- Не менее яркая, нестандартная типографика;
- Строгое отношение к размерам и пропорциям;
- Функциональность, понятная логика и структура, обилие ссылок.
Стилистика вполне универсальна, сложно сказать, кому она не подойдет, разумеется, при качественном воплощении.
Пример
В стиле карточного дизайна мы разработали сайт миграционного портала «Авагар». Вот, каким он получился:
Кейс: Авагар
Полигональный
Помните художников-кубистов? Истоки этой эстетики родом из их живописи. Этот стиль веб-дизайна, с одной стороны, отличается простотой, с другой, — многообразием декоративных элементов. В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.
Стиль оригинален, но ограничен основной идеей. Это настоящее буйство геометрии и цвета подойдет фанатам градиентов и спецэффектов.
Flat дизайн
Направление, явившееся миру в 2012 году, стало своеобразным антиподом скевоморфизма, который любил передать реальные объемы, тени. Плоский дизайн символизирует упрощение цифрового пространства и провозглашает эпоху двухмерности. Сейчас он претерпевает изменения, о чем мы недавно писали.
Но пока отметим такие его характерные черты:
- Контенту уделяется основное место, графические элементы не отвлекают на себя внимание пользователя, а помогают ему получить информацию;
- Значительная роль отводится типографике, которая не должна быть обычной;
- Расположение разделов и элементов структуры ресурса строится по интуитивно понятному шаблону;
- Дозволяется использовать яркие оттенки, крупноформатные фото, иллюстрации, видео, но без фанатизма.
Flat получил большое распространение в разных направлениях бизнеса, в сайтах разных типов.
Пример
Ярким примером здесь выступает сайт, который мы сделали для петербургского «Радио для двоих».
Кейс: Радио для двоих
Organic & Natural
Флору, фауну и вообще природный мир любят очень многие, поэтому в веб-дизайне имеется и такой стиль. Понятно, что в рамках этой эстетики разработчики непременно применяют мотивы, позаимствованные у матушки-природы:
- Текстуры, изображающие траву, деревья, цветы, воду, горы;
- Графические элементы в виде различных пейзажей, вариаций на тему животного или растительного царства.
В этом стиле визуальной составляющей отводится главное место, она перевешивает информативность и контент.
Можно встретить множество достойных примеров — сайтов, посвященных разным родам деятельности, дизайн которых разработан в этом ключе.
— Мы назвали не все современные тенденции web-дизайна: можно было поговорить еще о хай-теке, Apple, мультипликации и других. Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.
Получите сайт с качественным дизайном!
Обращайтесь в WebEvolution — бесплатно вас проконсультируем и подберем идеальный стиль для вашего бизнеса.
Другие статьи по тегам
веб-дизайн сайты заказать сайтна эту тему
Насколько отличатся прототип и конечный дизайн сайта? История веб-дизайна Веб-дизайн 2018 года: тенденции и тренды Когда пора заказать редизайн сайта?50 примеров адаптивного веб-дизайна (плюс 1)
В настоящее время важно не только разрабатывать веб-сайты ваших клиентов, чтобы они хорошо выглядели во всех браузерах , а также на ПК и MAC , но также необходимо, чтобы веб-сайты можно было просматривать на планшетах и мобильных устройствах . Многие люди выбирают одну версию своего сайта для настольных компьютеров, а другую — для мобильных. Другие выбирают Responsive Design, — сочетание гибких сеток и макетов, гибких изображений и интеллектуального использования медиа-запросов CSS .Есть немало сайтов, посвященных адаптивным сеткам, , Gridpak, CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров адаптивных веб-сайтов .
Уловки CSS
Перейти на сайт
Smashing Magazine
Перейти на сайт
Deux Huit Huit
Перейти на сайт
Rally Interactive
Перейти на сайт
Соло
Перейти на сайт
Трент Уолтон
Перейти на сайт
Andersson-Wise Architects
Перейти на сайт
Рабочий цикл
Перейти на сайт
VML Агентство цифрового маркетинга и рекламы
Перейти на сайт
Сделано Hande
Перейти на сайт
Flow Festival 2012
Перейти на сайт
Джошуа Сортино
Перейти на сайт
Веб-дизайн Йоркшир
Перейти на сайт
Счастливый бит
Перейти на сайт
Больше опасностей
Перейти на сайт
Жизнь в Гринвилле
Перейти на сайт
Asbury Agile Web Conference
Перейти на сайт
Разобрать 2012
Перейти на сайт
Дерен К
Перейти на сайт
Конструкция патрубка
Перейти на сайт
Группа предков
Перейти на сайт
Интернет-изображения
Перейти на сайт
Food Sense
Перейти на сайт
Ароматика белого лотоса
Перейти на сайт
Фестиваль Sasquatch
Перейти на сайт
Наоми Аткинсон
Перейти на сайт
3200 Тигрес
Перейти на сайт
Дизайн Сделано в Германии
Адаптивный веб-дизайн: 50 примеров и передовых практик
Адаптивный дизайн От редакции • 2 декабря 2017 г. • 18 минут ПРОЧИТАТЬ
Адаптивный веб-дизайн Термин относится к концепции разработки дизайна веб-сайта таким образом, чтобы макет изменялся в соответствии с разрешением экрана компьютера пользователя.Точнее, концепция позволяет использовать расширенный макет с 4 столбцами шириной 1292 пикселей на экране шириной 1025 пикселей, который автоматически упрощается до 2 столбцов. Также он соответствующим образом фиксируется на экране смартфона и планшета компьютера. Этот конкретный метод проектирования мы называем «адаптивным дизайном».
Теперь вы можете протестировать свой сайт с помощью инструмента адаптивного дизайна.
Адаптивное веб-проектирование — это совершенно другая версия дизайна, чем традиционное веб-проектирование, и разработчики (особенно более свежие) должны знать о плюсах и минусах адаптивного веб-дизайна.Этот блог является ярким примером такого подхода, поэтому мы раскроем несколько фактов об использовании адаптивного веб-дизайна. Основной инстинкт может заключаться в выборе медиа-запросов для разработки адаптивного сайта. Однако проблема, с которой приходится сталкиваться при работе с медиа-запросами, заключается в том, что новые запросы могут появляться время от времени; каждый раз пользователь испытывает внезапные и радикальные изменения внешнего вида и организации сайта. Эксперты предлагают использовать некоторые переходы CSS для облегчения прыжка.
Страницы, содержащие таблицы данных, представляют собой особую проблему для отзывчивого веб-дизайнера.Таблицы данных по умолчанию чрезвычайно широки, и когда кто-то уменьшает масштаб, чтобы увидеть всю таблицу, она становится слишком маленькой для чтения. Когда кто-то пытается увеличить масштаб, чтобы сделать его читабельным, он или она должны прокрутить как по горизонтали, так и по вертикали, чтобы просмотреть его. Что ж, есть несколько способов избежать этой проблемы. Переформатирование таблицы данных в круговую диаграмму или мини-график является одобренным решением. Мини-график исправляет даже на узких экранах.
Изображения в адаптивном веб-дизайне называются контекстно-зависимыми.Этот конкретный метод служит цели адаптивного дизайна в истинном смысле слова, поскольку изображения служат с разным разрешением, от больших экранов до маленьких. Масштабированные изображения меняются плавно с помощью обновленных инструментов разработчика и языков программирования, что позволяет дизайну выглядеть четким в любом контексте.
Адаптивное веб-проектирование заметно отличается от традиционного дизайна с точки зрения технических и творческих проблем, и осторожное его использование может творить чудеса при проектировании.
Конструктор электронных писем онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыПримеры адаптивного веб-дизайна
Designmodo
Designmodo имеет очень чистый и понятный дизайн с прекрасным адаптивным дизайном интерфейса. Изображения и текст отлично масштабируются на мобильных экранах разных размеров.
Саймон Коллисон
Хотя сейчас этот сероватый статический веб-сайт в сеточном стиле выглядит немного скучным и унылым, однако, когда он был выпущен, он произвел некоторый фурор своей высококачественной компоновкой.
Основная причина заключалась в том, что дизайнер в первую очередь сосредоточил свое внимание на адаптивном поведении, которое в те дни только набирало популярность, предоставляя обычным разработчикам репрезентативный пример того, как обычный макет в виде сетки должен изящно преобразовываться.
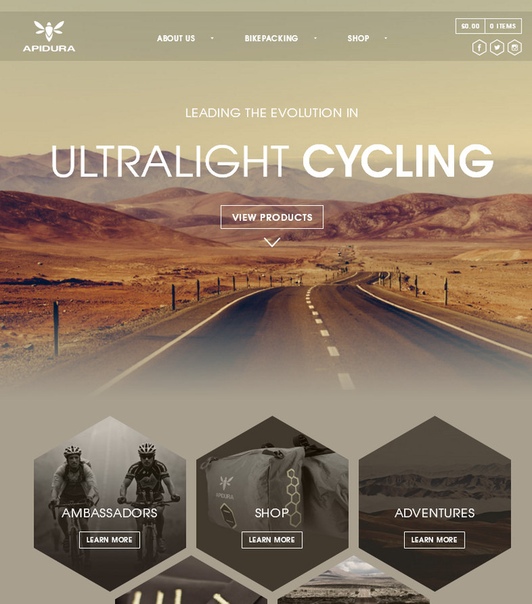
Andersson-Wise Architects
Поскольку сайт посвящен студии архитектуры и дизайна, неудивительно, что основное внимание на веб-сайте уделяется фотографиям, которые наглядно демонстрируют навыки, опыт и клиентов компании.
Целевая страница включает 3 основных раздела, каждый из которых основан на фоне изображения. Гибкое решение помогает эффективно формировать правильную структуру для каждого стандартного размера экрана, создавая приятный поток контента для читателей.
Стивен Кейвер
Stephen Caver имеет первоклассный веб-сайт, когда дело касается отзывчивости. Вы обязательно спросите, что в этом особенного. Ответ прост, посмотрите внимательнее на первую страницу, и вы увидите; состоит из
- огромное приветственное послание, оформленное с помощью грубой типографики;
- набор огромных блоков, дублирующий главное меню вверху;
- обычный макет для ведения блога.
Так сказать, 3 основных аспекта, которые можно найти на каждом веб-сайте.Дизайнер дает нам подсказку, как типографика, разметка в виде сетки и раздел блога должны меняться в зависимости от размеров экрана устройства.
Коробка зажигания
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет довольно прост; он основан на стандартном, обычно используемом наборе горизонтальных полос, которые представляют данные ненавязчивым образом. Такую структуру действительно легко адаптировать к экранам различного размера. Последовательное расположение блоков без украшений претерпевает изменения довольно плавно и без усилий, предоставляя пользователям красивый и хорошо организованный макет.
Чувство еды
Переход от обычного левостороннего макета журнала в стиле блога, заполненного множеством аппетитных картинок, к элементарному блочному макету — вот как выглядит основной процесс адаптации на этом веб-сайте.
Однако ничего сверхъестественного нет; Считается, что это типичное решение для множества проектов, которые хотят привлечь онлайн-читателей из мобильного Интернета, привлечь новую аудиторию и в то же время избавить эстетику веб-сайта от визуальной перегрузки.
The Boston Globe
Boston Globe — отличный пример хорошо продуманного новостного веб-сайта, основанного на адаптивном макете. Веб-сайт использует традиционный подход, который полезен для тех, кто хочет вести свой собственный, часто обновляемый онлайн-журнал.
Хотя, как и положено, на первый взгляд кажется, что сайт имеет сложный, немного беспорядочный внешний вид, с которым действительно сложно справиться, на самом деле решение действительно примитивное.Дизайнер грамотно разбил всю информацию на 3 столбца, количество которых уменьшается в зависимости от размера экрана, медленно, но верно пропуская этапы отображения данных в 2 столбца и наконец в один; таким образом вы также сможете установить необходимый порядок демонстрации ваших блоков.
Думайте витамин
Если честно, Think Vitamin не может похвастаться чем-то особенным в дизайне своего блога. У него такая же разметка, как и у всех остальных. Он имеет 1 основной столбец с правой боковой панелью с виджетами, заголовок, заполненный навигацией, логотип и панель поиска, а также нижний колонтитул, который представляет информацию в виде набора блоков.
Однако команда не просто бездумно использует адаптивный фреймворк в качестве основы; они также активно пользуются поддержкой некоторых элементов стиля. Таким образом, контрастная цветовая палитра помогает различать блоки контента и некоторые функциональные элементы, такие как социальные сети и реклама, улучшая визуальное восприятие для мобильных пользователей и повышая удобочитаемость.
Sasquatch! Музыкальный фестиваль
Саскватч! Music Festival имеет дело с большим количеством мультимедийного контента, включая видео и динамические эффекты, которые, кроме того, приправлены художественными рукописными буквами и фантастической графикой.Поэтому для команды довольно сложно отобразить все правильно на мобильных телефонах и планшетах.
Тем не менее, отзывчивое поведение здесь хорошо проработано. Он аккуратно затрагивает каждую деталь, создавая визуально приятный внешний вид, который не теряет своей оригинальности и оригинальности даже на маленьких экранах.
Интернет-изображения
Это еще один чистый, хорошо организованный веб-сайт, основанный на гибкой горизонтальной полосе. Отзывчивость здесь также эффективно поддерживается цветовой дифференциацией, которая визуально отделяет один логический блок от другого.
Такая простая, но мощная комбинация помогает повысить удобочитаемость главным образом на небольших устройствах, где, как правило, все представлено в виде одного непрерывного потока данных, который из-за присущей ему монотонности может легко разрушить всю пикантность и снизить интерес читателей. .
Staffanstorp
Здесь возможность красивой адаптации как к маленьким экранам, так и к большим дает такие преимущества, как
- отличная читаемость независимо от устройств, на которых отображается ваш сайт;
- хорошо структурированный внешний вид для увеличения иерархии информации;
- легко передает сообщения читателям, которые в основном используют планшеты и мобильные телефоны.
Хотя дизайн блога не отличается от других, его стремление удовлетворить текущие веб-требования выводит его на совершенно новый уровень.
Первоначальный пример адаптивного веб-дизайна
Как видно из паспортной таблички, веб-сайт является прекрасным примером адаптивного дизайна. У него даже есть собственное название «Гибкая сетка», так что становится ясно, что все здесь построено на правилах постепенной деградации. Как и ожидалось, команда уделяет больше внимания идеальному представлению данных, чем эстетике, поэтому стиль уходит в тень.
Демо-страница включает в себя навигацию, текстовый блок, область в виде сетки и даже иллюстрированный логотип, так сказать, покрывает минимум неотъемлемых элементов. Команда демонстрирует, как размеры логических разделов и их расположение должны правильно меняться, чтобы предоставить пользователям отличный опыт работы с портативными устройствами.
Наоми Аткинсон
Наоми Аткинсон использует мозаичный макет для первой страницы. Это решение широко используется среди тех, кто хочет сразу пролить свет на свои работы, создавая онлайн-портфолио.
Сайт заслуживает упоминания не из-за его дизайна, так как он, мягко говоря, оставляет желать лучшего, а за счет достаточно интеллектуальной функциональной стороны. Дизайнер использует нерегулярную сетку, которая красиво превращается в правильную сетку, когда вы начинаете сворачивать окно браузера. И это еще не все. метаморфозы подкрепляются приятными эффектами, которые добавляют проекту динамики и привлекательности.
Группа предков
Что вы можете сказать об этом сайте? Он, безусловно, производит сильное впечатление своим непревзойденным изысканным дизайном.Команда не поскупилась на артистизм, который проявляется в разные моменты.
Сайт очаровывает своей невероятной типографикой в ретро-стиле, фантастическими рисованными иллюстрациями, текстурированным фоном и потрясающей графикой; и все эти украшения умело взаимодействуют с текстовым контентом, который занимает особое место в дизайне.
Итак, как видите, команда должна учесть множество деталей, чтобы превратить веб-сайт в удобное место, удовлетворяющее потребности онлайн-посетителей, просматривающих веб-сайт с помощью различных карманных устройств.
Конструкция патрубка
Здесь отзывчивое поведение должно оставлять отпечаток не только на стандартном макете, который включает в себя сеточное и построчное представление данных, но также и на вводном видео, динамической графике и, конечно же, в меню.
Принимая все во внимание, команде удалось обеспечить онлайн-аудиторию элегантным дизайном, приправленным очаровательными эффектами и множеством пробелов, которые красиво отражают данные независимо от размеров экрана.
Конференция «Новые приключения в веб-дизайне» 2012
Основываясь на гибкой сетке, организация может привлечь как можно больше потенциальных посетителей.И в этом случае это качество не только способствует внешнему виду веб-сайта, но и ненавязчиво поддерживает событие, которое он публикует. Поскольку веб-сайт посвящен конференции по веб-дизайну, очень желательно продемонстрировать обычным пользователям, что команда осведомлена о текущих веб-требованиях и неукоснительно их придерживается. Поэтому создание веб-сайта со всеми характеристиками — важный шаг к успеху.
Illy Issimo
Отзывчивость — важная черта любого качественного рекламного сайта, который понимает правила привлечения.Illy Issimo освоил это и использовал гибкую сетку для
- обеспечивают приятный пользовательский интерфейс;
- расширить целевую аудиторию;
- привлекает потенциальных клиентов, использующих небольшие устройства.
Таким образом, его рекламная кампания определенно идет впереди.
Конференция Arrrrcamp
Веб-сайт больше ориентирован на текст, чем на мультимедиа. Таким образом, большая часть веб-сайта построена на белом монотонном фоне, который красиво подчеркивает текст и несколько модных «призрачных» кнопок.
Первая страница претерпевает изменения после изменения размера окна браузера; он умело поддерживает все разрешения, начиная с 1920 пикселей и заканчивая 240 пикселями, что действительно удобно, поскольку любители Ruby определенно знают, как использовать планшеты и мобильные телефоны в поисках необходимых вещей, таких как конференции в Интернете.
Робот или нет?
Робот или нет? — это демонстрационный веб-сайт, который приводит в действие гибкую сетку.
Обладая равным сочетанием текстовых и мультимедийных данных, занимающих весь экран браузера (как это часто бывает) и убирая все украшения и творческий стиль, команда пытается превратить обычную страницу в отличный пример для новичков, которые хотят чтобы четко понимать основные преобразования, которые происходят с макетом, когда он адаптируется к различным размерам экрана.
Час Земли
Час Земли — это действительно продвинутый и сложный веб-сайт, наполненный множеством мультимедийных материалов, включая видео и привлекательные фотографии. Кроме того, это также онлайн-инфографика, в которой используется красивая графика и плавные переходы, чтобы привлечь внимание к проблеме.
К сожалению, адаптация не очень хорошо продумана и проработана, поскольку веб-сайт страдает некоторыми несоответствиями, начиная с версии для планшета, не говоря уже об отображении на гораздо меньших устройствах, таких как мобильные.
Teixidó
Творческая команда использует гениальный подход к использованию текстур, фантастических рисунков и иллюстраций, чтобы эффективно представить свою компанию в сети и сделать ее уникальной и привлекательной.
Художественная сторона совершенно потрясающая. Как насчет способности умело адаптироваться к конкурентной среде? Здесь тоже все присутствует и правильно. Хотя веб-сайт статичен, в нем нет великолепных эффектов или динамической изюминки, но отзывчивое поведение значительно улучшает впечатления пользователей, спасая положение.
Рибо
Ribot — это студия цифрового дизайна высокого класса, которая специализируется на мобильных устройствах, планшетах и других устройствах, как следует из названия.
Ключевые слова здесь — мобильные устройства и планшеты, это означает, что команда концентрируется на создании дизайна, который будет подходить именно для таких устройств, поэтому неудивительно, что сам дизайн веб-сайта также легко вписывается в экраны таких гаджетов, красиво отображая информацию и предоставление постоянным посетителям сайта возможности изучить услуги и возможности компании.
Дерен Кескин
Deren Keskin имеет компактное, чистое онлайн-портфолио, которое, очевидно, использует правило, согласно которому каждая веб-страница должна занимать только экран браузера, даже блог подпадает под это требование.
То же самое и с измененными (согласно адаптивной схеме) макетами, поэтому все сжимается до тех пор, пока вся структура полностью не умещается на экране независимо от его размеров. Кроме того, конструктору удается сохранить все пропорции и отношения между составными компонентами, чтобы сохранить и тщательно определить ранее установленные приоритеты некоторых элементов.
Клуб сладких шляп
Как и в предыдущем примере, содержимое плотно упаковано. Макет в газетном стиле ориентирован преимущественно на изображения, поскольку сайт представляет собой онлайн-клуб любителей шляп.
Текстовое заполнение здесь совершенно необязательно, поэтому адаптивная сетка должна в основном заботиться о правильном изменении размеров изображения и подгонке их под новое измерение. Здесь стоит обратить внимание на то, что даже мобильная версия сайта включает 2 столбца, как и исходная.
глюк
В настоящее время сайт закрыт. Домашняя страница включает некоторую информацию о предыдущей деятельности по проекту, полезные ссылки и характерные иллюстрации. Это всего лишь одна статическая веб-страница, которая напоминает былые времена.
Однако статус неработающего никоим образом не влияет на отзывчивое поведение, присущее сайту. Даже сейчас, будучи не обслуживаемым, он продолжает соответствовать требованиям Интернета и официально уведомляет пользователей о своем текущем статусе, независимо от того, наткнулись ли они на веб-сайт, сидя за его компьютером или используя мобильный телефон.
dConstruct
dConstruct — это веб-сайт, посвященный конференциям и семинарам, на которых изучаются представления о технологиях и культуре. Хотя дизайн довольно примитивен, но информативная сторона действительно хорошо продумана. Таким образом, первая страница обращает ваше внимание только на 3 основных момента:
- докладчиков и преподавателей мастерских;
- описание мероприятия;
- спонсора.
Это основные вещи, которые беспокоят потенциальных посетителей и которые необходимо немедленно выделить.
Адаптивный веб-дизайн
Как видно из паспортной таблички, веб-сайт посвящен вопросам адаптации. Точнее, это рекламный сайт, на котором рекламируется книга, которая ответит на все ваши вопросы.
Таким образом, вполне предсказуемо, что разработчик использует его как инструмент для демонстрации своих навыков, предоставляя пользователям наглядный пример того, как должен вести себя обычный веб-сайт, когда пользователи заходят на него с различных устройств.
Аутентичные вакансии
Authentic Jobs — это онлайн-справочник, призванный объединить работодателей и соискателей.Он традиционно отображает данные в виде списка, который довольно элегантен и прост в обращении, когда дело доходит до добавления универсальности за счет включения адаптивного поведения.
Преобразование не вызывает особых проблем, так как структура остается прежней; единственное, что претерпевает изменения, — это боковая панель, которая перемещается вниз по иерархии, уступая место более релевантным и приоритетным данным.
Пять простых шагов
Веб-сайт Five Simple Steps имеет чистый внешний вид, на котором есть только напутствия и список полезных материалов от тех, кто ранее руководил этим веб-сайтом.
Быть отзывчивым до конца — хорошее правило этикета, и компания это прекрасно понимает. Даже будучи закрытым, веб-сайт продолжает соответствовать текущим веб-требованиям и обеспечивает идеальную читаемость для мобильных устройств и планшетов.
Великолепный
Splendid — это простое онлайн-портфолио, которое акцентирует внимание пользователей на навыках и опыте художников. Вы не найдете ни фантастических иллюстраций, ни гениальных эффектов; дизайнер использует минималистичный подход, чтобы представить себя, и он определенно резко контрастирует с веб-сайтами других сложных креативщиков.
В данном случае минималистичный дизайн не означает минимальную функциональность. Художник чувствует, что адаптивный дизайн был и будет в центре внимания, поэтому он заботится о правильной адаптации к большим и маленьким экранам.
Райан О’Рурк
Когда сталкиваешься с онлайн-портфолио Райана О’Рурка, кажется, что дизайнер руководствуется мудрой фразой «лаконичность — душа остроумия» и понимает это буквально. Минимализм, минимализм и еще раз минимализм … есть только одна веб-страница, которая содержит одно предложение, электронную почту и небольшую анимацию в формате gif, демонстрирующую его деятельность.Однако, как и в предыдущем примере, веб-сайт основан на адаптивной структуре, которая делает его готовым для мобильной веб-аудитории.
FlexSlider
FlexSlider — это легкий слайдер jQuery от WooThemes с простой семантической разметкой и множеством ценных функций, который был создан, чтобы стать вашим надежным помощником для идеальной демонстрации изображений на каждом популярном устройстве.
Тем не менее, веб-страница, продвигающая продукт, в отличие от самого слайдера, не так адаптивна, как должна быть.К сожалению, команда упустила этот момент, что очень разочаровывает.
Эль-Сендеро-дель-Какао
El Sendero del Cacao — это визуально привлекательный веб-сайт со спокойной и теплой атмосферой, которая достигается с помощью мягких цветов, эффектных изображений и соответствующей графики. Более того, благодаря таким интегральным характеристикам, как
- отзывчивая верстка;
- кроссбраузерность;
- удобная навигация;
- многоязычная поддержка.
Сайт способен ненавязчиво заставить пользователей предаться приятному времяпрепровождению.
Читать лекции
Do Lectures — это обычный блог, в котором используется трехколоночный формат, который эффективно справляется с большим количеством новостей и сообщений, заполненных изображениями. Веб-сайт выглядит старомодным из-за обычной разметки и отсутствия каких-либо динамических элементов.
Благодаря поддержке Retina сайт выглядит фантастически на огромных экранах настольных компьютеров и ноутбуков, тогда как на маленьких экранах планшетов и мобильных устройств все не так радужно.К сожалению, скорость отклика здесь не продумана до конца, в результате чего пользователи мобильного Интернета сталкиваются с неподходящими горизонтальными полосами прокрутки.
Школа Святого Павла
В настоящее время многие учебные заведения имеют собственные веб-сайты. Даже официальная страница школы Святого Павла не отстает от других, имея сайт с
- соответствующий сдержанный вид;
- высокоинформативная домашняя страница;
- комплексная навигация;
- и, конечно же, удобство для мобильных устройств и планшетов.
А что касается школ, то это действительно что-то. Наличие полностью адаптивного, хорошо продуманного веб-сайта, который не только раскрывает необходимую информацию, но и имеет приятный дизайн, поддерживаемый гибкой сеткой, выглядит как прыжок над головой.
Дизайн Наоми Аткинсон
Naomi Atkinson Design — небольшая увлеченная дизайн-студия из Великобритании, имеющая плотно упакованный веб-сайт. Команда использует коробочный макет с центрированным контентом, разбавленным минимализмом, который нацелен на:
- кратко, но эффективно отображать данные;
- мгновенно привлекает внимание зрителей и привлекает внимание к элементам портфолио;
- предоставляет пользователям удобный инструмент для быстрой обратной связи.
Более того, такую верстку действительно легко превратить в адаптивную, так что это весьма выгодное решение.
Ben Handzo Фотография
При взгляде на сайт становится ясно, что художник просто помешан на фотографиях. Домашняя страница его онлайн-портфолио заполнена изображениями; нет абсолютно никакого текста, за исключением навигации и небольшой панели, размещенной в нижнем колонтитуле. Более того, благодаря гибкой сетке, которая обрабатывает все несоответствия, возникающие при адаптации к экранам меньшего размера, веб-сайт приносит пользу не только владельцу, но и онлайн-посетителям, давая им возможность наслаждаться впечатляющими работами независимо от того, где они находятся.
Великолепный пример медиа-запросов CSS3
Как вы уже заметили, это еще один веб-сайт в нашей коллекции, посвященный адаптивным решениям, называемым медиа-запросами, которые сейчас очень популярны среди разработчиков.
Конечно, дизайн, стили и семантика здесь довольно примитивны, но это не изюминки; гибкая сетка, которая играет роль прочной основы для этого проекта, здесь настоящая звезда. Веб-сайт служит всего лишь примером, который графически формулирует правила постепенной деградации для стандартного макета с 4 столбцами.
Конференция по северному рубину
Официальный сайт Nordic Ruby Conference дает четкое представление о том, что должно произойти что-то действительно интересное. Такие особенности как:
- чистый общий дизайн;
- однотонных текстурированных фонов;
- хорошо отформатированный макет;
- информативная домашняя страница;
позволяет создать приятную и в то же время профессиональную атмосферу на сайте. Адаптивная сетка, используемая в качестве основы, делает презентацию мероприятия доступной для широкого круга пользователей Интернета.
Halifax Game Jam
Halifax Game Jam обладает мощной художественной атмосферой благодаря своей оригинальной домашней странице, вдохновленной флаерами, с потрясающими иллюстрациями и очень оригинальным фоном.
Конечно, креативный дизайн помогает выделить ваш веб-сайт из толпы, но как насчет основных веб-требований, которые необходимо соблюдать? Команда также продумала это и предоставила сайту:
- твердая поверхность;
- отзывчивая верстка;
- правильная оптимизация под браузеры.
даже несмотря на то, что у него всего одна страница.
Diablo Media
Очевидно, что команда разработала веб-сайт с учетом текущих тенденций. Там можно найти
- зона героя, встречающая новичков;
- сглаживания эффектов;
- выдвигает очень полную навигацию;
- плоская графика.
Они также не упустили возможность добавить гибкости, а также снабдить его некоторыми дополнительными функциями, которые необходимы для благополучия веб-сайта в конкурентном Интернете.
ASU Интернет
ASU Online не требует незабываемого невероятного дизайна. Веб-сайт, посвященный местному университету, имеет довольно скромный дизайн, который, кстати, идеально соответствует миссии сайта. На первой полосе изображено все, что необходимо для эффективного ознакомления посетителей с заведением.
Что касается функциональности, сайт придерживается таких основных функций, как:
- ,
- отзывчивость;
- seo оптимизация;
- кроссбраузерность.
3200 Тигрес
Когда ваша задача — проинформировать об острой проблеме и привлечь как можно больше внимания, создание надлежащего онлайн-фонда просто необходимо. Всемирный фонд дикой природы, как никто другой, знает правила игры, поэтому неудивительно, что 3200 Tigres (один из его дочерних веб-сайтов) использует такие важные функции, как:
- современный плоский дизайн;
- оптимальная информационная иерархия;
- отзывчивый макет.
Kings Hill Cars
Kings Hill Cars — официальный сайт компании, предоставляющей услуги такси.Целевая страница пытается охватить все, что может быть полезно для потенциальных клиентов.
Несмотря на то, что дизайн сайта устарел и ничем не примечателен, он полностью адаптивный. И последней возможности более чем достаточно для увеличения конверсии для компаний, чья целевая аудитория, как правило, приходит с мобильного Интернета.
8 граней
8 Faces — это печатный журнал, который заставляет своих читателей размышлять о типографике, задавая только один, но хитрый вопрос: «Если бы вы могли использовать всего восемь шрифтов, что бы вы выбрали?»
Официальный сайт, как и положено, нацелен на максимальное раскрытие своего продукта с помощью
- чистый элегантный дизайн; Широкоформатный слайдер
- ;
- : возможность изящно разместить контент на небольших экранах.
Asbury Agile
Asbury Agile — конференция для веб-профессионалов. По мере того, как мы привыкли, когда мероприятие касается веб-технологий и включает в себя высококлассных профессионалов, официальный веб-сайт должен не только выглядеть современно и актуально, но и соответствовать некоторым строгим спецификациям, таким как
- seo дружелюбие;
- отзывчивость;
- оптимизация браузера.
как на официальном сайте Asbury Agile.
Эльзакреации
Alsacréations — французское веб-агентство, которое имеет регулярное онлайн-портфолио.
Хотя кажется, что веб-сайт жаждет некоторого «фейслифтинга», поскольку дизайн определенно пришел из прошлого с его глянцевыми иконками и прямоугольниками с тенями, тем не менее, у него есть одно огромное преимущество перед некоторыми другими; он основан на адаптивной сетке, которая немного меняет отношение к ней, заставляя нас (я имею в виду потенциальных заказчиков) поверить, что хотя бы база вашего проекта будет соответствовать текущим требованиям.
Sleepstreet
Sleepstreet — это полностью адаптивный веб-сайт, который действительно радует глаз, даже когда он отображается на вашем мобильном телефоне. Кроме того, он может похвастаться такими характеристиками, как
- макет в виде сетки для демонстрации различных вариантов аренды;
- в стиле ретро для создания теплой и уютной домашней атмосферы;
- — многоязычная поддержка для широкого круга потенциальных клиентов.
Отзывчивое поведение включает в себя множество аспектов.Быть полностью адаптивным — это не только удобство для мобильных устройств и планшетов, но и правильное отображение на огромных экранах настольных компьютеров и ноутбуков. Более того, эта функция больше не является необязательной; Каждый веб-сайт, будь то онлайн-портфолио художника или обычная школьная веб-страница, должен быстро и эффективно реагировать на изменения, связанные с размерами экрана. Существуют разные способы решения этой проблемы, однако мы здесь не для того, чтобы проливать свет на эти методы; мы просто хотим продемонстрировать, как обычные веб-сайты, наводняющие Интернет, могут получить выгоду от быстрого реагирования.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
5 последних примеров дизайна современных веб-приложений (2020)
Время от времени я сталкиваюсь с примерами дизайна веб-приложений, которые действительно меня привлекают. Я перечислил эти веб-приложения ниже и оценил их по пятибалльной шкале — 1.
Эти веб-приложения содержат прекрасное сочетание дизайна, удобства использования и творчества. Это шедевры и прекрасные знаки вдохновения.
На разработку этих веб-приложений было потрачено огромное количество времени и размышлений, и дизайн должен отдать должное.
Что такое дизайн веб-приложения
Дизайн веб-приложения — важный этап при создании веб-приложения. Он фокусируется на внешнем виде веб-приложения.
Стадия проектирования включает в себя несколько различных аспектов, включая дизайн пользовательского интерфейса (UI), удобство использования (UX), создание контента и графический дизайн. В этом посте мы сосредоточились в основном на UI и UX дизайне.
Что такое пользовательский интерфейс в веб-приложении?
UI — это пользовательский интерфейс. Пользовательский интерфейс — это часть веб-приложения, с которой взаимодействует пользователь.Это простые термины, это все, что вы видите и к чему прикасаетесь, например, кнопки, цвета, шрифты, навигация и т. Д.
Что такое UX в веб-приложении?
UX означает «Пользовательский опыт». UX фокусируется на том, как пользователи относятся к приложению, и на их опыте использования. Было ли веб-приложение трудным в использовании, было ли оно медленным, был ли пользователь разочарован при его использовании? Это типы вопросов, на которых UX-дизайнер сосредоточится при обзоре веб-приложений.
5 наших лучших дизайнов веб-приложений
Следующие веб-приложения были выбраны из списка 62 участников, представленных командой Budibase.Оценка основывалась на:
- Дизайн
- Юзабилити
- Творчество
Хорошо, давайте сделаем это!
5. Домофон
Первым в нашем списке стоит Домофон.
Intercom описывает свою компанию как набор продуктов для обмена сообщениями, предназначенных для ускорения роста бизнеса. Пакет продуктов Intercom, основанный в 2011 году, претерпел несколько итераций дизайна, в том числе последний раз — в марте 2019 года.
Самый последний дизайн вызвал много похвал, а также некоторую негативную реакцию со стороны темных уголков Интернета, но мы собираемся игнорировать троллей, поскольку мы большие поклонники.
Пользовательский интерфейс чистый, отличается эффективным макетом и упрощенной навигацией. Старый интерфейс был загружен, и при долгой работе в Интеркоме он часто казался загроможденным. В Budibase мы считаем, что новый дизайн решает эту проблему и предоставляет пользователям успокаивающий интерфейс, которым мы любим пользоваться.
Дизайн — ❤️❤️❤️
Юзабилити —
Креативность —
4. Buffer
Buffer — одна из оригинальных платформ для управления социальными сетями. В 2014 году Buffer решил одну из моих самых больших проблем как молодого специалиста по цифровому маркетингу — планирование публикаций в социальных сетях.С тех пор Buffer вырос и совсем недавно разделил свое предложение на 3 продукта. Вместе с новым предложением был и новый пользовательский интерфейс.
Buffer использует преимущества основной верхней навигационной панели и дополнительной левой навигационной панели. Это упрощает переход между продуктами и функциями. Пользовательский интерфейс очень чистый и хорошо использует пробелы. Он также прекрасно сочетает цвета бренда во всем пользовательском интерфейсе, придавая ему характер и креативность.
Платформа проста в использовании, с ней приятно работать.Он упрощает планирование публикаций в социальных сетях и предоставляет пользователям прекрасную платформу для составления отчетов для простого анализа. Молодец, Buffer — вы прошли редизайн!
Bonus — Buffer открыли исходный код своего пользовательского интерфейса. Посмотрите их репозиторий компонентов пользовательского интерфейса на Github. Они также «открыли исходный код» пользовательского интерфейса для своего инструмента анализа.
Дизайн —
Юзабилити —
Креативность —
3. Notion
Я большой поклонник Notion и пользуюсь им с 2016 года.Его минималистичный и лаконичный вид дает пользователю чистый холст, не отвлекая его.
Когда я впервые использовал веб-приложение, оно работало медленно и в некоторых случаях не отвечало. Я был не единственным, кто это чувствовал, и в конечном итоге это привело к полной перестройке продукта.
К счастью, восстановление окупилось. Сегодня Notion используют более 1 000 000 пользователей и работают безупречно.
Для меня Notion был выбором номер 1 как лучший образец современного дизайна веб-приложений.Использование смайлов вместо чистого интерфейса невероятно умно и дает пользователю возможности для творчества.
Отличная работа с Notion, которая недавно собрала крошечные 10 миллионов долларов против оценки в 800 миллионов долларов.
Budibase похож на Notion. Обе платформы стремятся предоставить возможности баз данных людям с меньшими техническими возможностями. Фактически, вы могли бы создать платформу, аналогичную Notion, используя Budibase — личный побочный проект соучредителя Budibase Майка.
Дизайн — ❤️❤️❤️❤️
Юзабилити — 😻😻😻
Креативность —
2.Netlify
Netlify берет сложное и делает его простым.
Netlify предлагает хостинг и серверные решения для статических веб-сайтов.
Мой первый опыт работы с Netlify был в 2017 году. До Netlify я использовал AWS для размещения своих статических веб-сайтов.
В первые 2 минуты использования Netlify я был в шоке. Как мог этот кропотливый процесс, о котором я часто беспокоился, быть таким легким?
Ответ, ДИЗАЙН.
Каждый экран / функция четко объяснены и красиво структурированы.Их таблицы, шрифты и навигация красивы и просты в использовании. Информация предоставляется только тогда, когда это необходимо. В отличие от AWS, вы чувствуете себя комфортно и все под контролем.
В 2017 году я почти уверен, что был лучшим продавцом Netlify. Я разослал его во все мои социальные круги, по возможности воспевая его. Netlify — это, безусловно, лучший пользовательский интерфейс, который я когда-либо испытывал в веб-приложении — это невероятно.
Дизайн — ❤️❤️❤️❤️❤️
Юзабилити —
Креативность —
1.Mailchimp
Mailchimp стартовал как побочный проект более десяти лет назад. В 2009 году они добавили бесплатную версию, и количество их клиентов увеличилось с 85 000 до 450 000. Сегодня они предоставляют миллионам стартапов / небольших компаний по всему миру простую и красивую маркетинговую платформу (теперь это больше, чем платформа электронной почты, которой она была раньше).
Я был пользователем Mailchimp с самого начала и наблюдал, как они меняли UI / UX за эти годы. Это постоянно становится лучше! В Mailchimp серьезно относятся к дизайну.У них единая структура дизайна на платформе, и их язык дизайна очевиден. Структурные элементы, такие как логотип, цветовая палитра и типографика, делают дизайн обоснованным и последовательным. Это оставляет их дизайнерам простор для самовыражения.
В последнее время пользовательский интерфейс Mailchimp стал более игривым, представляя более чистый интерфейс с выразительными шрифтами (нам нравится шрифт Cooper!) И веселыми иллюстрациями.
Mailchimp в значительной степени полагается на UX-тестирование и предоставляет пользователям невероятно простой в использовании интерфейс.Поддержка Mailchimp ужасна — возможно, поэтому они так много вкладывают в UX — и она работает.
Дизайн веб-приложений Mailchimp является лучшим в нашем списке и набрал максимальное количество баллов по всем направлениям. Веб-приложение приятно использовать, а дизайн веб-приложения является источником вдохновения для команды Budibase.
Отличная работа Mailchimp за постоянную поставку красивого продукта, на который легко смотреть и даже проще в использовании.
Дизайн — ❤️❤️❤️❤️❤️
Юзабилити —
Креативность — 🌟🌟🌟🌟🌟
Надеюсь, вам понравились 5 лучших дизайнов наших веб-приложений, и мы их вдохновили! Мы будем продолжать обновлять этот пост по мере выпуска новых дизайнов веб-приложений.
