18 правил идеального psd-макета — полезный чек-лист для дизайнеров / Хабр
Общий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота.
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Сергей, разработчик в студии Сибирикс:
«Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпануются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой».
Владимир, руководитель студии:
«Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности».
Копипаст слоёв
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.
При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
В идеальном макете все отступы и размеры у блоков должны быть унифицированы. Там на один пиксель больше, тут — на один меньше, а верстальщику потом сидеть и выбирать, как правильно. Возможно, это не слишком повлияет на внешний вид страницы, хотя клиенты бывают разные: кому-то каждый лишний пиксель бросается в глаза. А возможно, тестировщик наложит готовую верстку на макет-исходник через плагин Pixel Perfect и напишет список из миллиона багов, сочтя такие несоответствия ошибкой. Проследите, чтобы отступы контентной области от шапки и подвала были одинаковыми на всех ваших страницах.
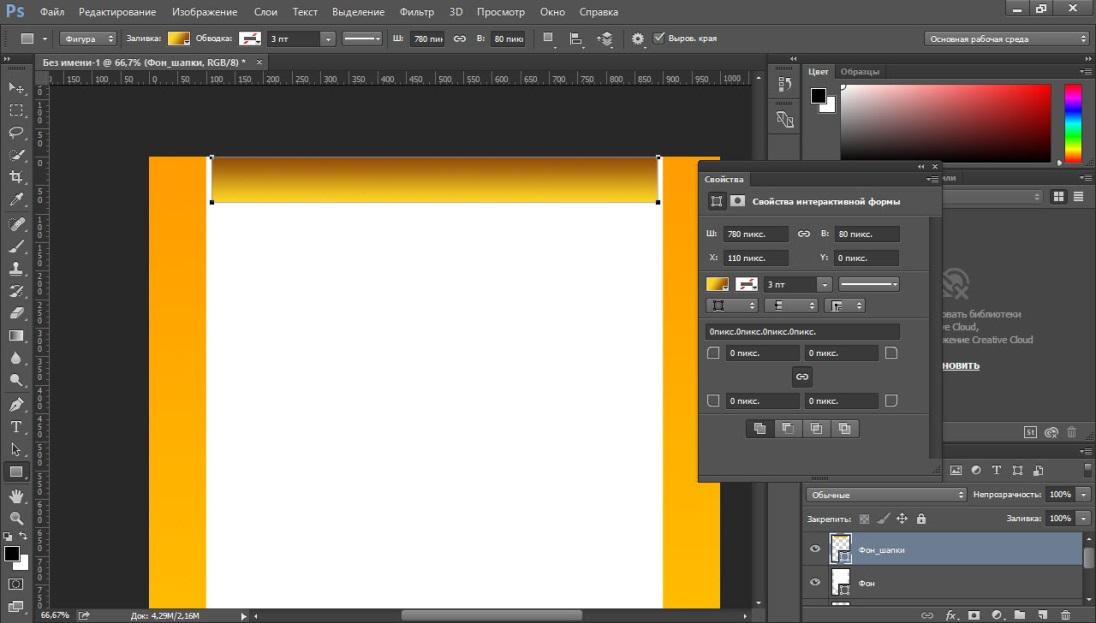
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:
Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку.
Цвета «на глаз»
В фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
Андрей, разработчик
«Особенно раздражает, когда цвета дизайнер определял “на глаз”, а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик».
Негласное правило не рекомендует использовать чёрный под номером #000000 — он слишком контрастный на фоне белого. Глядите на разницу:
Глядите на разницу:
Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Текст
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
При наложении берутся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.
Эффекты наложения в разных браузерах
Проблемы со шрифтом
Дробные размеры
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
Андрей, разработчик:
«Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь».
Использование нестандартных шрифтов
Нестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
Евгений, разработчик:
«По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели.Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом».
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h2, h3, h4, h5), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
UI-kit для проекта «Спасская башня»
Непонятная анимация
У элементов вроде кнопок или выпадающих списков есть несколько состояний, но часто дизайнеры рисуют лишь какое-то одно из них. Благодаря этому получаются, например, неопрятные всплывашки, которые верстальщик за неимением образца сделал сам.
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Евгений, арт-директор:
«Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)»
Иконки в PNG
В проекте, в зависимости от задач, иконки бывают разные: иногда дизайнер создаёт уникальный набор собственноручно, иногда ему проще и быстрее найти нужную из миллиона вариантов где-нибудь здесь и доработать её при необходимости.
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете. Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Чек-лист для подготовки Photoshop-макета к передаче на вёрстку
- Если дизайнер использовал сетку, все блоки на макете расположены строго по ней.
- У всех объектов на макете целочисленные размеры.

- Повторяющиеся элементы на страницах всегда ОДИНАКОВЫЕ.
- Все слои сгруппированы по папкам и распределены по логике макета. Лишние удалены, похожие — объединены.
- Отступы от элементов унифицированы.
- Цвета на макете совпадают с основными цветами проекта.
- Текст как текст (не растрирован).
- Эффекты наложения, тени и градиенты не растрированы.
- Использование эффектов наложения целесообразно.
- У шрифтов недробные размеры.
- Шрифты, используемые в проекте, собраны в отдельной папке.
- Нестандартные шрифты и их начертания проверены на наличие веб-версии. Вес одного нестандартного шрифта не превышает 1 Мб.
- Межстрочные интервалы и отступы в тексте унифицированы.
- Все иконки в формате SVG и собраны в одном месте. Наименования иконок одинаковые и понятные, совпадают с наименованием идентичных слоёв на макете.
- Для всех активных элементов есть слои с ховерами.

- Объекты, участвующие в в анимациях/интерактивных взаимодействиях, разбиты послойно. Для баннеров — аналогично.
- К анимациям и интерактивным взаимодействиям прописаны комментарии и указаны примеры, как это должно выглядеть.
- Для макета создан гайдлайн с палитрой цветов проекта и стилями текста.
Делаем грамотный макет сайта / Habr
Вместо вступления
Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно.
В этой статье я напишу как сделать все грамотно (и укажу частые ошибки), что повысит производительность у дизайнера и снимет головные боли frontend программиста.
Тезисы
Сначала я изложу основные тезисы. Многие из них претендуют на труды небезызвестного персонажа по кличке K. O., но тем не менее, не все об этом знают.
O., но тем не менее, не все об этом знают.
- Верстают в программах для верстки
- Правильно создайте документ
- Используйте сетку
- Используйте функционал шаблонизирования
- Учитывайте не статичность сайтов
- Вы работаете с рыбой, реальные тексты будут другие
- Подготовите материалы для верстки
Верстают в программах для верстки
Я часто слышу о том, что дизайн пытаются делать в photoshop’e.
Мне сложно понять откуда взялась эта тенденция. Во всех профильных вузах (ну на сколько я знаю) раскладывают все верно:
- Для дизайна есть InDesign (ну или QuarkXPress).
- Для рисования есть Illustrator (ну или CorelDRAW).
- Для редактирования фотографий есть Photoshop. (ну Gimp и еще миллион программ). Ну и только в веб-дизайне он еще используется для сохранения картинок.

Одна из моих теорий на этот счет, это незнание заказчика. Думаю, что все рисуется в photoshop’e заказчик говорит «Мне нужен макет в psd, завтра в 6:34 и что бы от него пахло настоящим дизайном».
Не бойтесь объяснить заказчику, что макеты делаются не в photoshop’e и завтра ровно в 6:34 он получит макет в PDF.
Правильно создайте документ
При создании документа многие не читают диалог и сразу жмут «ОК». Но тут есть что настроить. Пример верной настройки:
Назначение: Web — Это переведет все размеры в пиксели. В вебе мы работает с ними и только с ними, никаких «подвинь на 1 сантиметр».
Размер страницы: 960 это стандартный размер. Если не уверены и в первый раз делаете веб-дизайн берите, не думайте. Но конечно он может быть любым. Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Ах и да, ширина должна быть кратной двум. Один раз я встретил сайт шириной 1227 пикселя.
Про сетку я расскажу в следующем разделе, ее всегда можно поменять в Layout->Margins and columns.
Хинт: многие даже опытные дизайнеры не знают, что высоту (впрочем как и ширину) можно выставлять индивидуально для каждой страницы внизу закладки pages самый первый значек. Когда презентуешь макет в PDF длиннющие белые хвосты внизу страницах незачем.
Используйте сетку
Что бы макет выглядел хорошо, все элементы должны быть систематизированы. Тут речь не только о сайтах, но и о любых макетах в принципе.
Сетка это основа любого макета. От нее и пляшут. Поэтому ее выбор очень важен. Но я не буду тут расписывать ее «графические» свойства. Для нас важны технические требования.
1 — margin, 2 — ширина колонки, 3 — gutter, 4 — стандартный отступ
Все размеры сетки должны быть целочисленными и желательно кратными двум.
Вот список параметров:
- Ширина макета
- Ширина внешних отступов (margin)
- Число колонок
- Отступы между колонками (Gutter)
Когда определились со всеми этими параметрами подставляем их в формулуШирина макета = margin*2 + x*Число колонок + gutter*(Число колонок-1)
Например для документа созданного выше в примере это будет960 = 10*2 + х*6 + 14*5х = 145
х (ширина колонки) получилась целочисленной, значит все в порядке, если нет, поменяйте отступы.
И еще один момент, бывают макеты, где margin нулевые. И вам говорят «а зачем они, все отлично смотрится без них». Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Так же на забудьте указать, как я называю его «стандартный отступ». Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
И не забывайте собственно использовать сетку, все элементы крепите по ней.
Дизайнеру в общем то без разницы где стоит элемент, но программист крепит элементы именно к сетке, так что для него крайне важно, что бы элементы никуда из нее не выползали.
Используйте функционал шаблонизирования
На сайтах различные элементы интерфейса и самое главное общий шаблон остается одинаковым на всех страницах.
Поэтому его надо хранить в master pages. Вопросов «а какая из этих страниц верный макет» больше не будет.
Тоже самое касается и цветов. Все цвета используем только через swatches. Это позволит не плодить кучу цветов и менять их везде одним кликом.
Учитывайте не статичность сайтов
В отличии от печатной продукции, сайт это динамический объект. Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Вы работаете с рыбой, реальные тексты будут другие
У многих дизайнеров которые раньше работали с печатной продукцией остались привычки обращать внимание на мелочи форматирования текста.
Я имею в виду такие вещи, как отсутствие коротких слов в конце строки или использование переноса только в одном определенном длинном слове.
У вас статический контент, вы можете контролировать каждую букву и каждый пробел в отдельности.
Конечно это правильно и явный признак профессионализма, когда речь идет например о журнале, но в сайте вы не сможете контролировать пользовательский контент.
Так что не забывайте указывать максимально возможную длину для заголовков и тому подобные вещи.
Подготовите материалы для верстки
Прежде всего спросите frontend программиста, какие элементы ему понадобиться в картинках.
Многие опытные дизайнеры уже знают, что это окошко программист нарисует border-radius’ом с box-shadow (я не говорю, что нужно знать названия свойств, просто со временем откладывается, что многие даже достаточно сложные фигуры и эффекты рисуются на css)
Но если вы новичок в этом дело спросите конкретно «что надо?».
Немного о сохранении картинок.
Все надо сохранять не просто через save в photoshope, а через save for web.
Небольшие элементы, элементы требующие прозрачность или содержащие шрифты сохраняем в png-24.
Графику, картинки и фоны jpeg. Следите за размером файла делайте максимально маленькими, пока визуально не сильно видно отличие.
Предоставьте список используемых цветов в HEX формате.
На забудьте дать все шрифты используемые в макете.
И наконец обсудите с программистом все устно, это полезно всем.
15 веб-сайтов, которые помогут вам с архитектурной визуализацией в Photoshop —
Сол Басс, известный американский графический дизайнер, говорит: «Дизайн — это визуальное мышление».
В архитектуре презентация так же важна, как дизайн. Презентация вашего дизайна — это, по сути, отличная возможность для дизайнера проявить творческий подход и продемонстрировать свои концепции и рабочий процесс, чтобы произвести впечатление на клиентов. В настоящее время существует множество инструментов и пакетов программного обеспечения, которые помогают художникам, дизайнерам и архитекторам создавать исключительные визуализации. Ключ заключается в знании правильного набора инструментов, которые превращают наше воображение в осязаемые результаты. Помимо САПР и различных пакетов программного обеспечения для 3D, Photoshop, несомненно, является одним из лучших программ, доступных для дизайнеров. Photoshop также играет жизненно важную роль в жизни архитектурного фотографа. Если вы новичок в Photoshop, не стесняйтесь перейти по этой ссылке, чтобы получить базовый обзор.
В этой статье мы перечислили 15 веб-сайтов, которые предлагают учебные пособия по архитектурному рендерингу в Photoshop, которые помогут вам лучше освоить Photoshop.
1.
Визуализация архитектурыПрограмма, разработанная Алексом Хогрефе, поможет вам улучшить навыки работы с Photoshop и SketchUp с помощью практических и быстрых приемов для создания потрясающих натуралистичных изображений. На сайте есть канал на YouTube, на котором доступны более подробные руководства.0010 2. IllustrArch
Это один из влиятельных и развивающихся веб-сайтов, предоставляющий доступ к студенческим и профессиональным проектам. На вкладке «Категории» вы найдете учебные пособия по Photoshop, Lumion, 3D Max, SketchUp и многим другим программам для визуализации. Это поможет студентам, изучающим архитектуру, создать впечатляющее портфолио, поскольку доступ к библиотеке визуализированных проектов не менее важен для поиска идей. На сайте также есть огромная галерея архитектурных иллюстраций, которые в настоящее время являются стандартной практикой.
Источники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrach. comИсточники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrarch.comИсточники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrach.com
comИсточники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrarch.comИсточники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrach.com3.
Дизайны Дилана БраунаЭто веб-сайт, на котором представлены основные учебные пособия и рекомендации по рендерингу изображений, экспортированных через Revit или SketchUp. Сайт поможет вам освоить основы теории рендеринга. Представленные на веб-сайте портфолио помогут вам познакомиться с различными дизайнами.
Источник изображения: ©dylanbrowndesigns.com4.
CG Architect Это известный веб-сайт и профессиональное сообщество для архитектурной визуализации. Цель профессионального сообщества — делиться самой актуальной информацией и учебными пособиями среди членов и способствовать повышению осведомленности для развития отрасли. Независимо от того, какую программу 3D-моделирования вы используете, сайт остается актуальным и предоставляет ценные источники и учебные пособия по архитектурной визуализации. Сильная база участников веб-сайта также является отличным ресурсом для получения ответов на ваши вопросы.
Сильная база участников веб-сайта также является отличным ресурсом для получения ответов на ваши вопросы.
5.
Визуализация Arqui9Особое внимание уделяется созданию визуализаций для (не)застроенной среды. У них также есть канал на YouTube с учебными пособиями по передовым методам работы в Photoshop.
Источник изображения:©arqui9.com6.
Ronen Bekermen .comЭто один из самых влиятельных веб-сайтов, предлагающий учебных пособий по 3D-программам, таким как SketchUp, 3ds Max, V-Ray, Photoshop, Maya. , Cinema 4D, Modo, Maxwell Render, Corona Renderer и многое другое, что вам нужно. На сайте есть интересная серия подкастов под названием «SpectRoom», в которой исследуются творческие умы в архитектурной визуализации. Серия включает в себя проницательные сессии с 3D-художниками, архитекторами, фотографами и творческими профессионалами.
Источники изображений: Винная комната, Эндрю Чард ©www. ronenbekerman.comИзображения: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, автор Эндрю Чард ©www.ronenbekerman.com
ronenbekerman.comИзображения: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, автор Эндрю Чард ©www.ronenbekerman.com7.
SketchUp ArtistsЭто платформа для изучения новых навыков и вдохновляющих идей, которые вы можете использовать в своих проектах. На этом сайте представлены высококачественные учебные пособия от международных профессионалов для всех пользователей SketchUp и художников компьютерной графики. На веб-сайте также представлены различные аспекты методов постобработки и простые инструкции.
Источник изображения: Изготовление кондоминиумов Silver Mountain ©www.sketchupartists.orgИсточник изображения: Создание кондоминиумов Silver Mountain ©www.sketchupartists.org8.
Show It Better Он содержит обширную коллекцию контента, связанного с представлением в архитектуре. . Вы можете найти множество руководств по визуализации, 3D-моделирование, планы, схемы, советы и рекомендации по постобработке изображений в Photoshop. Они содержат премиум-контент для рендеринга и визуализации в Photoshop, размещенный на udemy.
Они содержат премиум-контент для рендеринга и визуализации в Photoshop, размещенный на udemy.
Ссылка на видео : https://www.youtube.com/channel/UC_eRv_Rzr671BaKFtpYSi4A/videos
9.
Цифровое искусство онлайнОн предоставляет обширную библиотеку инновационных идей для художников и дизайнеров по всему миру. Архитектор и иллюстратор Андреас Тьелдфлаат проведет вас через этапы постобработки для архитектурного рендеринга в Photoshop. Процесс для проекта, показанный ниже, познакомит вас с методами Photoshop, смешивающими здание компьютерной графики, построенное в Modo, и отрендеренное в Rhino для реальной фотографии.
Проект показан ниже : Объединение 3D-здания в фотографию
Источник изображения: ©www.digitalartsonline.co.ukИсточник изображения: ©www.digitalartsonline.co.uk канал, который предоставляет ограниченные учебные пособия по Photoshop. Этот объект обязательно должен быть в вашем списке, так как он предлагает нетрадиционные методы рендеринга изображений и постобработки в Photoshop.
Ссылка на видео : https://www.youtube.com/watch?v=tzHa8SoTTr8
11.
OU GraphicsЭто международная платформа, предоставляющая полезные учебные пособия по архитектурному рендерингу и иллюстрации. На сайте есть канал на YouTube с огромной коллекцией методов рендеринга архитектуры после обработки.
Ссылка на видео : https://www.youtube.com/channel/UC1ptLbehYDNqwdnIGwLpysw
12.
CGArenaCGArena предлагает видеоролики для продвинутых методов постобработки в Photoshop. Вы можете найти их учебные пособия на вкладке «Бесплатные материалы». Кроме того, на сайте также есть учебные пособия для других художественных иллюстраций.
Источник изображения: ©www.cgarena.com13.
EverMotion Это хранилище руководств по 3D-визуализации в Photoshop, 3ds Max, MAYA и многих других пакетах. Учебники по Photoshop сосредоточены на подробном пошаговом процессе рендеринга пространств почти во всех настройках. На их форуме представлены статьи и темы для обсуждения по моделированию, рендерингу, текстурам/материалам и анимации.
На их форуме представлены статьи и темы для обсуждения по моделированию, рендерингу, текстурам/материалам и анимации.
14.
Архитектурное вдохновениеОсновное внимание в нем уделяется полезным советам и рекомендациям по работе с Photoshop, SketchUp, V-ray, Revit и т. д. Если вы хотите изучить мельчайшие детали функций Photoshop, это правильное место. На этом веб-сайте есть обширная библиотека материалов для рендеринга в Photoshop. На своем канале на YouTube они придают обыденным повседневным пространствам нотку Мидаса, используя увлекательные техники рендеринга.
15. Arch student Это великолепная постановка для учебных пособий, начиная с элементарного использования Photoshop для рендеринга изображений и заканчивая презентабельным высококачественным портфолио. Сайт предлагает полезный контент для студентов-архитекторов.
В постоянно растущем ландшафте доступных данных в Интернете список в этой статье не является исчерпывающим, но определенно может быть хорошей отправной точкой. В конце концов, программное обеспечение для обучения:
As простое, насколько это возможно, настолько сложное, насколько это необходимо – Скотт Сингайзен.
Как создать план участка в Photoshop?
Последнее обновление: 23 сентября 2022 г., 23:55
Планы сайта — важный инструмент для любого веб-дизайнера или разработчика. Они обеспечивают четкий и лаконичный способ сообщить о макете веб-сайта и могут использоваться для планирования структуры и содержания сайта до написания какого-либо кода.
Существует множество различных способов создания плана участка, но Photoshop — один из самых популярных и универсальных инструментов для этой цели. Вот как создать план сайта в Photoshop:
1. Откройте Photoshop и создайте новый документ. Размеры документа будут зависеть от размера создаваемого вами веб-сайта, но хорошей отправной точкой будет 1200×800 пикселей.
Размеры документа будут зависеть от размера создаваемого вами веб-сайта, но хорошей отправной точкой будет 1200×800 пикселей.
2. Создайте в документе новый слой и назовите его «Фон».
3. Инструментом «Прямоугольник» (U) нарисуйте прямоугольник, который покрывает весь холст. Это будет фоном вашего плана сайта.
4. Дважды щелкните слой «Фон», чтобы открыть диалоговое окно «Стиль слоя». Выберите цвет фона (обычно я выбираю белый), а затем нажмите «ОК», чтобы закрыть диалоговое окно.
5. Далее мы начнем добавлять элементы в план нашего участка.
Создайте новый слой и назовите его «Заголовок». Инструментом «Прямоугольник» (U) нарисуйте прямоугольник, охватывающий всю ширину холста и высотой около 200 пикселей. Это будет область заголовка вашего сайта.
СОВЕТ ПРОФЕССИОНАЛА: В этой статье содержатся инструкции по созданию плана участка в Photoshop. Однако важно отметить, что планы участков должны создаваться только квалифицированными специалистами. Попытка создать план сайта без надлежащей подготовки и опыта может привести к серьезным ошибкам, которые могут привести к дорогостоящим ошибкам.
Попытка создать план сайта без надлежащей подготовки и опыта может привести к серьезным ошибкам, которые могут привести к дорогостоящим ошибкам.
6. Дважды щелкните слой «Заголовок», чтобы открыть диалоговое окно «Стиль слоя». Выберите цвет для вашего заголовка (обычно я выбираю светло-серый), а затем нажмите «ОК», чтобы закрыть диалоговое окно.
7. Теперь мы добавим область содержимого нашего веб-сайта.
Создайте новый слой и назовите его «Содержание». С помощью инструмента «Прямоугольник» (U) нарисуйте прямоугольник, охватывающий ширину холста под областью заголовка (убедитесь, что между верхней частью области содержимого и нижней частью заголовка есть пространство около 200 пикселей). Высота вашей области контента будет зависеть от того, сколько контента вы хотите разместить на своем веб-сайте, но хорошей отправной точкой является высота 500 пикселей.
8. Дважды щелкните слой «Содержимое», чтобы открыть диалоговое окно «Стиль слоя». Выберите цвет для области содержимого (я обычно выбираю белый), а затем нажмите «ОК», чтобы закрыть диалоговое окно.