Правила сдачи sketch макета — как хороший тон для дизайнера
Управление рабочими процессами
#1. Весь процесс демонстрации дизайна ведется в облачном сервисе invisionapp.com. Для сторонних дизайнеров также предоставляются доступы к рабочему проекту.
#2. Все действия (коммуникация, загрузка изображений, и т.п.) должны производиться под своим собственным аккаунтом в invisionapp.com.
#3. Все нестандартные шрифты, используемые в макете сайта, должны быть помещены в специальную папку “Fonts” в разделе assets (в формате TTF):
/prototype_name/assets/fonts
Если шрифт присутствует в сервисе Google Fonts, приложить ссылку с отфильтрованными настройками в
/prototype_name/assets/fonts/google_fonts.txt
#4. Сложная графика, паттерны должны быть нарезаны и помещены в папку
/prototype_name/assets/images
если вы заранее подготовили графику для экспорта в скетч во время синхронизации при помощи плагина craft, графика для экспорта будет перемещена в папку автоматически.
#5. Название прототипа в Invisionapp должно содержать название домена плюс контрольную точку (breakpoint), пример: seolt.ru [320], seolt.ru [1440].
#6. Для каждой контрольной точки создаем отдельный прототип.
#7. Все дизайны страниц в invision должны быть разбиты по разделам, пример: news, category, popups и т.д.
#8. Для синхронизации скетч с invision используем плагин Craft.
Требование к макету сайта sketch
#1. Цветовая модель RGB.
#2. Именование файлов, слоев, артбордов на латинице. Имя должно состоять только из латинских букв, цифр и _ (underscore).
#3. Контрольные точки — 320 Mobile, 1440 Desktop. Дизайн в других контрольных точках (640, 768, 1024, 1280, 1366, 1920 и т.д.) по требованию front-end специалиста.
#4. Использование 12 колоночной сетки (если дизайном не определена другая сетка). Gutter width — 30px (15px с каждой стороны колонны).
#5. Дизайн-макет должен сопровождаться favicon c разрешением 270x270px в формате *.png с прозрачной подложкой в папке
/prototype_name/assets/favicons.
#6. Подготовить графику для экспорта в скетч.
Требования к артбордам
#1. Именование на латинице.
#2. Осмысленное название артбордов (contacts, home, catalog, product, etc.).
Требования к слоям
#1. Именование на латинице.
#2. Осмысленное название слоев (header, card, footer, sidebar, etc.)
#3. Не должно быть слоев, которые не используются (скрытые и не играющие никакой роли слои должны быть удалены).
#4. Каждый элемент должен находиться в одном слое c понятным именем, не допускается названия типа «shape 1».
#5. Группировка слоев по смыслу (например, модуль авторизации).
#6. Обрезка фотографий (скругление углов и т. п.) должны производиться с сохранением исходных изображений с помощью масок.
п.) должны производиться с сохранением исходных изображений с помощью масок.
#7. Важно: все типовые блоки с изображениями должны иметь картинку-заглушку (no_image), например, список новостей, если в превью он использует изображения, список объектов и т.д.
Требования к тексту
#1. Размеры (кегль) и интерлиньяж шрифтов должны быть целыми числами. Использование 14.22 в качестве размера шрифта недопустимо.
#2. Возможно только три варианта выравнивания текста в макете: по левому и правому краю, а также по центру.
#3. В случае использования нестандартного шрифта, он должен быть бесплатным и присутствовать в Google Fonts. Список безопасных веб шрифтов.
#4. Недопустимо использовать прозрачность для элементов содержащих текст.
#5. В дизайне не использовать иконочный шрифт. Все иконки на сайте должны быть выполнены с помощью SVG-иконок и заранее подготовлены для экспорта в формате *. svg.
svg.
Интерактивные элементы
#1. Кнопки, текстовые поля, ссылки и прочие интерактивные элементы должны иметь несколько представленных в макете состояний: hover, focus и др., если необходимо.
#2. Кроме необходимых для дизайна страниц, должен быть выполнен отдельный артборд «Style Guide», в котором перечислены все стандартные блочные элементы (меню, галерея, таблица и т.д.) в различных состояниях (наведение, клик и др.) Например.
#3. Список интерактивных состояний элемента, например, для ссылки:
- Обычная (не посещенная, не активная)
- При наведении (:hover)
- При нажатии (click, если необходимо)
- Посещенная (visited, если необходимо)
Пример дизайна страницы со стандартными интерактивными элементами.
UX/UI рекомендации
#1. Избегать полностью черного шрифта (#000) на белом фоне.
12 советов по созданию макетов в браузере / Хабр
перевод статьи: 12 Killer Tips for Designing in the BrowserКак Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла.
Основная идея
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структурыМы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
1. Начни с простого и используй сетку
Как говорилось выше, подбор и организация всего содержимого без стилизации позволяет создать дизайн, который подходит к контенту гораздо больше чем при обратной последовательности. Использование фрейморков основанных на сетке может сильно уменьшить время создания макета и позволит в процессе разработки убедится в его стабильности.
Статья по CSS фреймовркам (eng)
2. Используй хороший редактор.
Если ты кодишь сайты руками, профессиональный редактор — основа твоего рабочего процесса. Я использую (и очень люблю) Espresso from MacRabbit. В нем есть все нужные мне маленькие фичи как то снипеты и автозавершения а также основные возможности — возможность просмотра изменений в браузере по мере набора кода. Тебе нужно выбрать приложение больше всего подходящее для твоих потребностей.
- Aptana: Mac, Windows Linux (безусловно мой любимый бесплатный вариант)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (достойная альтернатива Espresso)
- Text Wrangler & BBEdit: Mac
3.
 Применение тени к элементу
Применение тени к элементу Теперь достойную тень для веба можно создать не только с помощью Фотошопа. Большинство (но не все) браузеры сейчас поддерживают CSS3 что дает нам несколько новых свойств для создания продвинутого дизайна. Одно из наиболее полезных — box-shadow, позволяющее добавлять тени к объектам используя только CSS. Его формат: box-shadow:5px 5px 20px #000000. Эти значения позволяют настраивать высоту и длину тени, а также радиус размытия и цвет.
4. Затенение текста
Если нужно поместить тень на текст используй свойство text-shadow как показано в Kremalicious tutorial. Формат: text-shadow: 1px 1px 1px #000. Первые два значения определяют офсет тени (х и у соответственно), третье — радиус размытия и последнее — цвет тени.
Это свойство может быть использовано не только для создания теней. В вышеприведенном уроке рассказывается как создать эффект книжного текста, свечения и даже горящего текста.

5. Округление углов
Скругленные углы — еще одно свойство, наконец адаптированное в CSS. Свойство border-radius работает в Safari и Firefox. Просто укажи значение в пикселях -moz-border-radius и/или -webkit-border-radius для округления рамки.
более подробно в 25 Rounded Corners Techniques with CSS.
5. Создание цветовой схемы
Фотошоп предоставляет возможность для удобной работы по визуализации и экспериментирования с разными цветами, но существует множество бесплатных ресурсов по созданию цветовых схем в сети. По моему, лучший из них — Adobe Kuler. Kuler это удобный интерфейс для быстрого создания красивых цветовых схем, а также огромная библиотека с поиском готовых схем. Нужно сделать сайт осенним? Просто введи «fall» и получишь на выбор 2600 схем. Kuler помогает очень быстро создавать удивительные цветовые схемы которые можно сразу использовать в CSS.
7. Текст с градиентом
Также, для особо одаренных, есть возможность применить градиенты прямо к тексту в браузере.
 Что за шаманство, спросишь ты? Посмотри урок WebDesignerWall по этой теме. Суть в том, что ты создаешь span вокруг текста к которому хочешь применить градиент, а потом устанавливаешь фон для spanа повторяющимся PNG с градиентом. Конечно, чтоб сделать PNG тебе понадобится графический редактор (да, ты знал, что тебе придется то и дело обращаться к помощи старого доброго Фотошопа)
Что за шаманство, спросишь ты? Посмотри урок WebDesignerWall по этой теме. Суть в том, что ты создаешь span вокруг текста к которому хочешь применить градиент, а потом устанавливаешь фон для spanа повторяющимся PNG с градиентом. Конечно, чтоб сделать PNG тебе понадобится графический редактор (да, ты знал, что тебе придется то и дело обращаться к помощи старого доброго Фотошопа)8. Использование RGBA к экранным цветам
CSS вводит новую возможность, называемую RGBA («A» значит альфа). Используя значения «А», ты можешь назначать непрозрачность заливки. Эта удобная возможность не просто позволяет тебе удобно создавать одноцветные цветовые схемы с разными значениями альфа, но и делает возможным создавать прозрачные объекты, сквозь которые просвечивается картинка под ними, как при уменьшении непрозрачности слоя в Фотошопе.
подробнее о RGBA в The Right Way to Declare RGBA Colors.
9. Знай веб-шрифты
Не попадайся в ловушку использования одной и той же пары шрифтов во всех своих проектах.

10. Получи более продвинутые шрифты
Создание текста как картинки в Фотошопе дает свободу использования любого шрифта без заботы о совместимости. К сожалению, этот метод приводит к не выбираемому тексту, по которому нельзя производить поиск. Тем не менее, не так сложно решить эту проблему. Сегодня есть несколько решений для установки собственных шрифтов с «живым» выбираемым текстом с использованием команды @font-face.
11. Дружи со стоками
Очень часто, особенно в начале работы, тебе нужны иконки кнопок или любые другие элементы которые ты не хочешь сейчас делать.
 Стоки (такие как GraphicRiver ) дают тебе доступ к элементам готовым к использованию на сайте без обработки в Фотошопе. Даже если ты можешь легко создать объект за час, разве не привлекательно потратив пару минут получить отличный результат не прилагая усилий.
Стоки (такие как GraphicRiver ) дают тебе доступ к элементам готовым к использованию на сайте без обработки в Фотошопе. Даже если ты можешь легко создать объект за час, разве не привлекательно потратив пару минут получить отличный результат не прилагая усилий.12. Используй инструменты для тестирования
В независимости от того как ты разрабатываешь веб-сайты, ты всегда должен знать как основные браузеры будут его отрисовывать. Для этого стоит обратить внимание на Adobe Browserlab. Это удивительно удобная утилита позволяет просматривать сайт в различных браузерах разных операционных систем в реальном времени. Единственный минус в том, что ты можешь осознать, как плохо твой сайт выглядит в некоторых браузерах, что непременно приведет к часам проклятий и почесывания затылка.
Заключение
Ну как? Готов сменить свои взгляды и начать создавать сайты вооружившись только текстовым редактором и браузером? Или хочешь чтобы следователь допрашивал меня о коробке из под Фотошопа извлеченной из твоих холодных мертвых пальцев? Конечно все что здесь написано не абсолют.
15 веб-сайтов, которые помогут вам с архитектурной визуализацией в Photoshop —
Сол Басс, известный американский графический дизайнер, говорит: «Дизайн — это визуальное мышление».
В архитектуре презентация так же важна, как дизайн. Презентация вашего дизайна — это, по сути, отличная возможность для дизайнера проявить творческий подход и продемонстрировать свои концепции и рабочий процесс, чтобы произвести впечатление на клиентов. В настоящее время существует множество инструментов и пакетов программного обеспечения, которые помогают художникам, дизайнерам и архитекторам создавать исключительные визуализации. Ключ заключается в знании правильного набора инструментов, которые превращают наше воображение в осязаемые результаты. Помимо САПР и различных пакетов программного обеспечения для 3D, Photoshop, несомненно, является одним из лучших программ, доступных для дизайнеров. Photoshop также играет жизненно важную роль в жизни архитектурного фотографа. Если вы новичок в Photoshop, не стесняйтесь перейти по этой ссылке, чтобы получить базовый обзор.
Ключ заключается в знании правильного набора инструментов, которые превращают наше воображение в осязаемые результаты. Помимо САПР и различных пакетов программного обеспечения для 3D, Photoshop, несомненно, является одним из лучших программ, доступных для дизайнеров. Photoshop также играет жизненно важную роль в жизни архитектурного фотографа. Если вы новичок в Photoshop, не стесняйтесь перейти по этой ссылке, чтобы получить базовый обзор.
В этой статье мы перечислили 15 веб-сайтов, которые предлагают учебные пособия по архитектурному рендерингу в Photoshop, которые помогут вам лучше освоить Photoshop.
1.
Визуализация архитектуры Программа, разработанная Алексом Хогрефе, поможет вам улучшить навыки работы с Photoshop и SketchUp с помощью практических и быстрых приемов для создания потрясающих натуралистичных изображений. На сайте есть канал на YouTube, на котором доступны более подробные руководства. 0010 2. IllustrArch
0010 2. IllustrArch
Это один из влиятельных и развивающихся веб-сайтов, предоставляющий доступ к студенческим и профессиональным проектам. На вкладке «Категории» вы найдете учебные пособия по Photoshop, Lumion, 3D Max, SketchUp и многим другим программам для визуализации. Это поможет студентам, изучающим архитектуру, создать впечатляющее портфолио, поскольку доступ к библиотеке визуализированных проектов не менее важен для поиска идей. На сайте также есть огромная галерея архитектурных иллюстраций, которые в настоящее время являются стандартной практикой.
Источники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrach.comИсточники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrarch.comИсточники изображения: Многоквартирный дом / Лукас Эрнандес — Kresta Design ©illustrach.com3.
Дизайны Дилана Брауна Это веб-сайт, на котором представлены основные учебные пособия и рекомендации по рендерингу изображений, экспортированных через Revit или SketchUp. Сайт поможет вам освоить основы теории рендеринга. Портфолио, представленное на веб-сайте, знакомит вас с различными дизайнами.
Сайт поможет вам освоить основы теории рендеринга. Портфолио, представленное на веб-сайте, знакомит вас с различными дизайнами.
4.
CG ArchitectЭто известный веб-сайт и профессиональное сообщество для архитектурной визуализации. Цель профессионального сообщества — делиться самой актуальной информацией и учебными пособиями среди членов и способствовать повышению осведомленности для развития отрасли. Независимо от того, какую программу 3D-моделирования вы используете, сайт остается актуальным и предоставляет ценные источники и учебные пособия по архитектурной визуализации. Сильная база участников веб-сайта также является отличным ресурсом для получения ответов на ваши вопросы.
Источник изображения: ©www.cgarchitect.com5.
Визуализация Arqui9 Особое внимание уделяется созданию визуализаций для (не)застроенной среды. У них также есть канал на YouTube с учебными пособиями по передовым методам работы в Photoshop.
6.
Ronen Bekermen .comЭто один из самых влиятельных веб-сайтов, предлагающий учебных пособий по 3D-программам, таким как SketchUp, 3ds Max, V-Ray, Photoshop, Maya. , Cinema 4D, Modo, Maxwell Render, Corona Renderer и многое другое, что вам нужно. На сайте есть интересная серия подкастов под названием «SpectRoom», в которой исследуются творческие умы в архитектурной визуализации. Серия включает в себя проницательные сессии с 3D-художниками, архитекторами, фотографами и творческими профессионалами.
Источники изображений: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, Эндрю Чард ©www.ronenbekerman.comИзображения: Винная комната, автор Эндрю Чард ©www.ronenbekerman.com7.
SketchUp Artists Это платформа для изучения новых навыков и вдохновляющих идей, которые вы можете использовать в своих проектах. На этом сайте представлены высококачественные учебные пособия от международных профессионалов для всех пользователей SketchUp и художников компьютерной графики. На веб-сайте также представлены различные аспекты методов постобработки и простые инструкции.
На этом сайте представлены высококачественные учебные пособия от международных профессионалов для всех пользователей SketchUp и художников компьютерной графики. На веб-сайте также представлены различные аспекты методов постобработки и простые инструкции.
8.
Show It BetterОн содержит обширную коллекцию контента, связанного с представлением в архитектуре. . Вы можете найти множество руководств по визуализации, 3D-моделирование, планы, схемы, советы и рекомендации по постобработке изображений в Photoshop. Они содержат премиум-контент для рендеринга и визуализации в Photoshop, размещенный на udemy.
Ссылка на видео : https://www.youtube.com/channel/UC_eRv_Rzr671BaKFtpYSi4A/videos
9.
Цифровое искусство онлайн Он предоставляет обширную библиотеку инновационных идей для художников и дизайнеров по всему миру. Архитектор и иллюстратор Андреас Тьелдфлаат проведет вас через этапы постобработки для архитектурного рендеринга в Photoshop. Процесс для проекта, показанный ниже, познакомит вас с методами Photoshop, смешивающими здание компьютерной графики, построенное в Modo, и отрендеренное в Rhino для реальной фотографии.
Архитектор и иллюстратор Андреас Тьелдфлаат проведет вас через этапы постобработки для архитектурного рендеринга в Photoshop. Процесс для проекта, показанный ниже, познакомит вас с методами Photoshop, смешивающими здание компьютерной графики, построенное в Modo, и отрендеренное в Rhino для реальной фотографии.
Проект показан ниже : Объединение 3D-здания в фотографию
Источник изображения: ©www.digitalartsonline.co.ukИсточник изображения: ©www.digitalartsonline.co.uk канал, который предоставляет ограниченные учебные пособия по Photoshop. Этот объект обязательно должен быть в вашем списке, так как он предлагает нетрадиционные методы рендеринга изображений и постобработки в Photoshop.Ссылка на видео : https://www.youtube.com/watch?v=tzHa8SoTTr8
11.
OU Graphics Это международная платформа, предоставляющая полезные учебные пособия по архитектурному рендерингу и иллюстрации. На сайте есть канал на YouTube с огромной коллекцией методов рендеринга архитектуры после обработки.
На сайте есть канал на YouTube с огромной коллекцией методов рендеринга архитектуры после обработки.
Ссылка на видео : https://www.youtube.com/channel/UC1ptLbehYDNqwdnIGwLpysw
12.
CGArenaCGArena предлагает видео для продвинутых методов постобработки в Photoshop. Вы можете найти их учебные пособия на вкладке «Бесплатные материалы». Кроме того, на сайте также есть учебные пособия для других художественных иллюстраций.
Источник изображения: ©www.cgarena.com13.
EverMotionЭто хранилище руководств по 3D-визуализации в Photoshop, 3ds Max, MAYA и многих других пакетах. Учебники по Photoshop сосредоточены на подробном пошаговом процессе рендеринга пространств почти во всех настройках. На их форуме представлены статьи и темы для обсуждения по моделированию, рендерингу, текстурам/материалам и анимации.
Источник изображения: Летний домик ©evermotion.orgИсточник изображения: Летний домик ©evermotion. org
org14.
Архитектурное вдохновениеОсновное внимание в нем уделяется полезным советам и рекомендациям по работе с Photoshop, SketchUp, V-ray, Revit и т. д. Если вы хотите изучить мельчайшие детали функций Photoshop, это правильное место. На этом веб-сайте есть обширная библиотека материалов для рендеринга в Photoshop. На своем канале на YouTube они придают обыденным повседневным пространствам нотку Мидаса, используя увлекательные техники рендеринга.
15. Arch studentЭто великолепная постановка для учебных пособий, начиная с элементарного использования Photoshop для рендеринга изображений и заканчивая презентабельным высококачественным портфолио. Сайт предлагает полезный контент для студентов-архитекторов.
В постоянно растущем ландшафте доступных данных в Интернете список в этой статье не является исчерпывающим, но определенно может быть хорошей отправной точкой. В конце концов, программное обеспечение для обучения:
As простое, насколько это возможно, настолько сложное, насколько это необходимо – Скотт Сингайзен.
Создайте очень простой темный веб-дизайн в Photoshop
Иногда я пишу уроки для других блогов, в этом посте я выделю тот, который я недавно написал для Design Instruct.
- Создайте очень простой темный веб-дизайн в Photoshop
- Другие уроки от меня
- Как создать иллюстративный веб-дизайн в Photoshop
- Как создать макет космической футуристической галереи в Photoshop
- Создайте веб-макет с 3D-элементами с помощью Photoshop
- Создайте минимальный и современный макет портфолио с помощью Photoshop
- Как создать уникальный красочный макет сайта
- Как спроектировать ЖК-монитор с помощью Photoshop
- Создание темного макета веб-дизайна блога с помощью Photoshop
- Создайте Apple Mac Mini с помощью Photoshop
- Как сделать гладкий алюминиевый жесткий диск в Photoshop
Создание очень простого темного веб-дизайна в Photoshop
Дополнительные уроки от меня
-
Как создать иллюстративный веб-дизайн в Photoshop
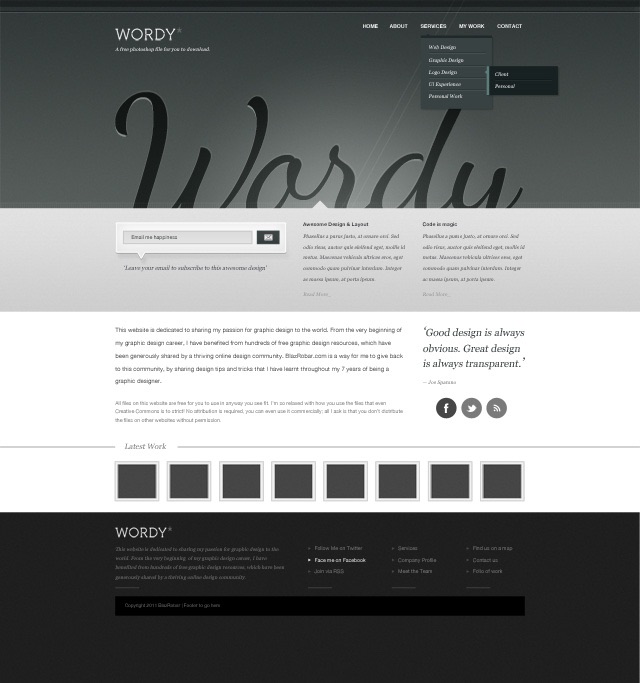
В этом уроке по веб-дизайну вы узнаете, как создать профессиональный веб-дизайн с иллюстрированным «векторным» заголовком в Photoshop.
 Здесь вы увидите множество техник, в том числе то, как рисовать с помощью инструмента «Перо», и отличную обработку текста с использованием стилей слоя.
Здесь вы увидите множество техник, в том числе то, как рисовать с помощью инструмента «Перо», и отличную обработку текста с использованием стилей слоя.Подробнее…
-
Как создать макет космической футуристической галереи в Photoshop
В этом руководстве по веб-дизайну вы узнаете, как создать макет 3D-пространства/футуристической галереи с помощью Photoshop. Мы рассмотрим несколько методов, таких как рисование с помощью инструмента «Прямоугольная область» и использование инструмента «Перспективное преобразование».
Подробнее…
-
Создание веб-макета с 3D-элементами с помощью Photoshop
В этом учебном пособии по веб-дизайну вы узнаете, как создать гладкий и профессиональный макет веб-страницы, который включает в себя тенденцию дизайна 3D-ленты, а также некоторые другие увлекательные 3D-элементы с помощью Photoshop.
Подробнее…
-
Создание минимального и современного макета портфолио с помощью Photoshop
В этом уроке по веб-дизайну в Photoshop мы создадим макет чистого и современного веб-сайта.
 Это первая часть серии руководств, в которых показано, как создать дизайн, а затем преобразовать его в шаблон HTML/CSS.
Это первая часть серии руководств, в которых показано, как создать дизайн, а затем преобразовать его в шаблон HTML/CSS.Подробнее…
-
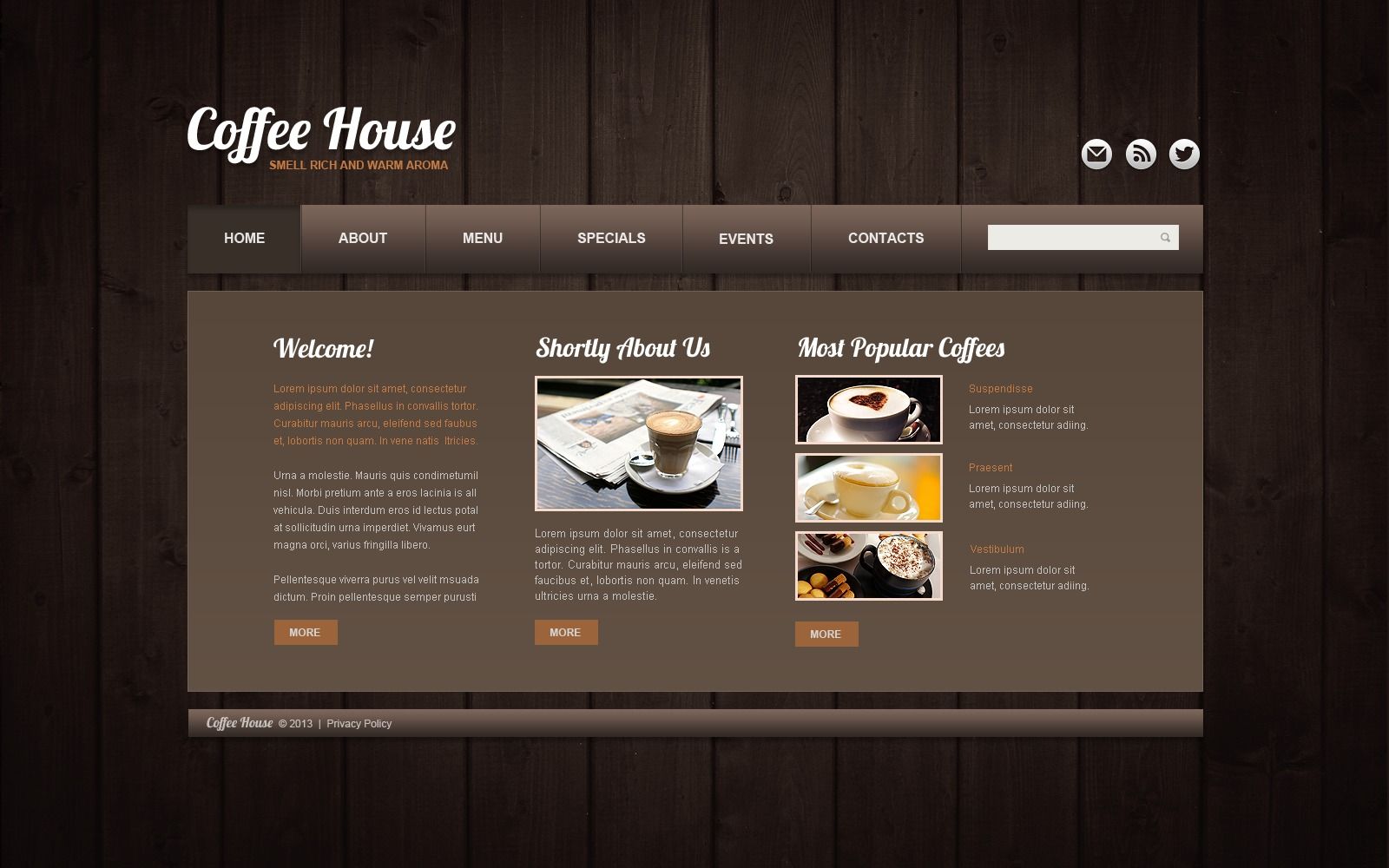
Как создать уникальный красочный макет сайта
Этот учебник проведет вас через процесс создания профессионального веб-сайта с причудливой красочной атмосферой. В учебнике представлены отличные цвета, эффекты и стили слоев, которые вы можете использовать снова и снова для будущих проектов. Давайте начнем!
Подробнее…
-
Как создать ЖК-монитор с помощью Photoshop
В этом уроке по графическому дизайну Photoshop я познакомлю вас с методом проектирования ЖК-монитора полностью с нуля. Я покажу, как легко и просто добиться реалистичных и детализированных эффектов, используя только основные инструменты, доступные в Photoshop, такие как инструменты выделения, некоторые команды Free Transform и умное применение стилей слоя.
Подробнее…
-
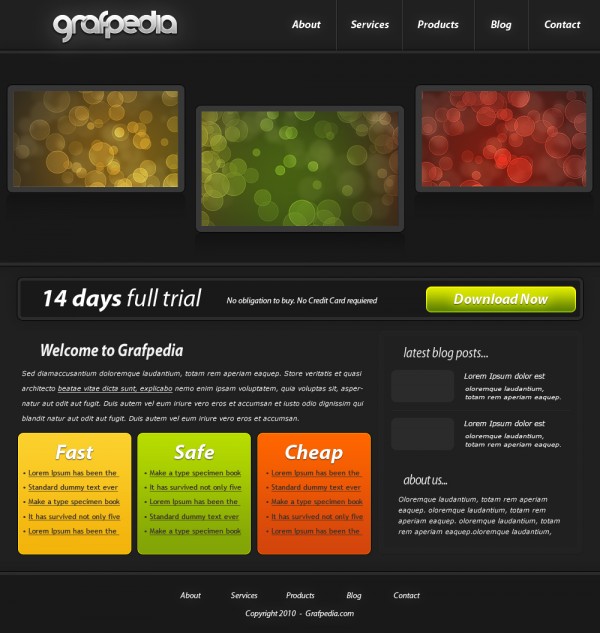
Создайте темный макет веб-дизайна блога с помощью Photoshop
Я покажу вам быстрый и простой способ разработки простого макета блога в темной тематике с использованием Photoshop.
 Когда я говорю «быстро и легко», я имею в виду именно это. Мы будем полагаться только на основные инструменты Photoshop, такие как инструменты выделения области и стили слоя. Результатом будет макет веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.
Когда я говорю «быстро и легко», я имею в виду именно это. Мы будем полагаться только на основные инструменты Photoshop, такие как инструменты выделения области и стили слоя. Результатом будет макет веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.Подробнее…
-
Создайте Apple Mac Mini с помощью Photoshop
В этом уроке по графическому дизайну Photoshop я познакомлю вас с методом проектирования Apple Mac Mini полностью с нуля. Я покажу вам, как легко и просто добиться реалистичных и детализированных эффектов, используя только основные инструменты, доступные в Photoshop, такие как инструменты выделения, команду «Свободное преобразование», смарт-объекты и применение стилей слоя.
Подробнее…
-
Как сделать гладкий алюминиевый жесткий диск в Photoshop
В этом уроке по Adobe Photoshop мы создадим с нуля внешний жесткий диск с гладкой металлической поверхностью.

