10 крутых сайтов веб-дизайн студий для вдохновения
- Дизайн
- 2 мин на чтение
- 3394
Веб-дизайн студиям необходимо решить сложную задачу — создать свой собственный сайт, который бы отражал их уровень квалификации через различные визуальные элементы. Дизайн их сайта оценивают так же, как и предоставленное портфолио. Это критически важный аспект для любой веб-дизайн студии.
Таким образом, сайты студий часто тщательно разработаны, и даже самым маленьким деталям уделяется значительное внимание. Это, в свою очередь, означает, что их сайты сами по себе представляют одни из самых перспективных и захватывающих примеров в индустрии веб-дизайна.
В этой статье представлено десять самых красиво оформленных и отполированных сайтов веб-дизайн студий на сегодняшний день.
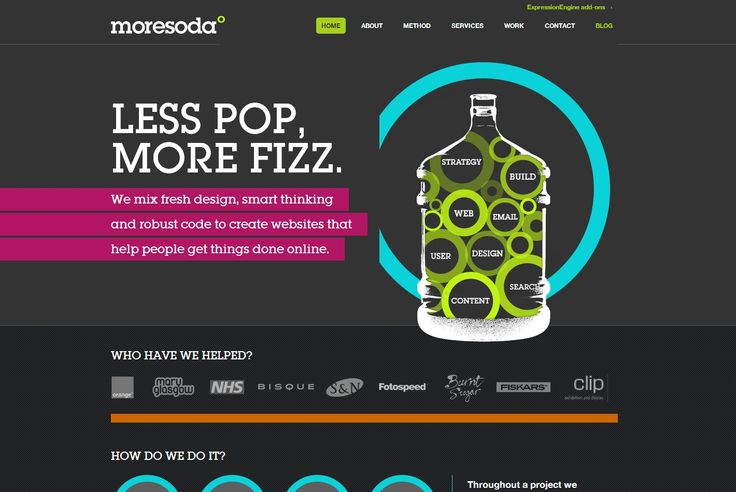
Сайт агенства R&D сочетает в себе просторную сетку с уникальным, ярким зеленым фоном. Это способствует визуальному воздействию и делает сайт запоминающимся.
Сайт студии Mast очень минималистичный, но использует красиво расположенные изображения и перекрывающиеся элементы навигации.
Сайт этого агенства уникален и эффективен. Он использует большие контуры с большим количеством изображений и крупными заглавными типографскими элементами.
На веб-сайте Lg2 реализована необычная схема навигации, которая охватывает границу центральной области содержимого. Анимированные визуальные эффекты в «2» являются привлекательным дополнением.
Сайт студии Mathematic ориентирован на визуальные эффекты. Ползунок охватывает всю секцию героя, создавая захватывающий опыт, идеально подходящий для демонстрации их работ.
Этот сайт от Phoenix предлагает одно из самых уникальных направлений верстки. Типографика, выглядит спорадичной, но обеспечивает большой эффект, поскольку она перекрывает вращающиеся изображения.
Студия 2LG использует на своем сайте использует захватывающий визуальный эффект загрузки, когда на логотип постепенно накладывается изображение. Затем сайт плавно переходит на изысканную домашнюю страницу с минимальной графикой и типографикой.
Сайт от агенства Designgoat так же спонтанно подошел к расположению изображений. Результат заставляет ощутить влияние бруталистского течения и приковывает к себе взгляд красным текстом.
Простой сайт от Gin Lane использует приятный шрифт с засечками на фоне приглушенного градиента. Он отлично вписывается в легкий дизайн главной страницы.
Ребята из P22 подошли к своему сайту с сочетанием минимализма и брутализма. Ограниченный текст логотипа привлекателен и противопоставляется заполненной типографике, использующейся в остальной части монохромного дизайна.
Источник: 1webdesigner
- #вдохновение
- #подборка
- #сайт
- 0
Статьи по теме
Лучший дизайн сайта по мнению Design Rush
Бизнес
В наши дни успешный игрок в индустрии веб-дизайна должен быть правдивым, искренним, всегда опережать время и оставлять конкурентов далеко позади. Итак, вся наша команда приготовилась делать ставки на эти суровые скачки.
Итак, вся наша команда приготовилась делать ставки на эти суровые скачки.
clickable
142
просмотров
В наши дни успешный игрок в индустрии веб-дизайна должен быть правдивым, искренним, всегда опережать время и оставлять конкурентов далеко позади. Итак, вся наша команда приготовилась делать ставки на эти суровые скачки. Мы работаем над проектом ребрендинга веб-сайта нашей компании в связи с планируемым расширением и масштабированием компании. Старая версия интерактивного сайта на самом деле не устарела. Она просто была создана для удовлетворения прошлых требований, другого видения бренда. По мере того, как компания превратилась из стартапа, увлеченного рекламой, в представителя профессиональных услуг, соответствующий брендбук стал необходимостью.
Что мы сделали для достижения цели?
Мы обновились. Мы повзрослели. Мы начали соответствовать тенденциям времени.
Мы изменили:
- Имя бренда.

- Полное обновление дизайна сайта.
- Нашли более привлекательные вибрации, ориентированные на великих людей и бизнес.
- Разработали и использовали шрифт собственного производства.
- Создали новый логотип.
- Насытили цветовую палитру.
- Разработали и унифицировали цветовые ассоциации (например, определенные черным все продукты премиум-класса, окрашенные красным все семантические ассоциации бренда с энергией и уверенностью)
Результат
Недавно обновленный и перенастроенный веб-сайт привлекает много внимания, хотя он простой и сдержанный. Он в первую очередь ориентирован на бизнес-среду и деловых людей. Все бесполезные детали, элементы и длинные описания были удалены. Теперь он представляет собой крупное креативное агентство, а не небольшой рекламный стартап. Фирменный шрифт выделяется модным, смелым, привлекательным и профессиональным стилем. С этого момента мы просто 
2021 год стал еще одним мощным рывком для нашей компании. Наша команда становится больше. Мы возобновили работу в наших социальных сетях, поддержали наш блог (который вы сейчас читаете) и опубликовали подробные кейсы в нашей учетной записи Behance. Скоро на нашем сайте появятся полезные разделы для наших потенциальных клиентов.
Также хотим поделиться одним приятным событием.
Design Rush, авторитетный ресурс в мире дизайна, наградил нас «Лучший веб-дизайн 2021 года». Для нас это большая честь и заслуженная награда. Обо всех изменениях, которые мы внесли на сайте, читайте в Behance и независимое мнение Design Rush на их сайте.
Понравилась статья? Поделитесь ею в социальных сетях:
Также можете посмотреть
выполненные кейсы
Посмотреть кейсы
8 принципов хорошего дизайна веб-сайта [НАШ СЕКРЕТ]
Дизайн веб-сайта является важным аспектом маркетинговой стратегии любого бизнеса. Дизайн вашего сайта будет определять, сколько людей на самом деле посетит ваш сайт и что они могут там делать.
Если ваш дизайн не удобен для пользователя или не соответствует вашему бренду, значит, вы не оказываете своей компании никаких услуг.
Ваш сайт — ваша визитная карточка. Потенциальные клиенты получают первое впечатление о вашем бренде и услугах, когда они посещают ваш сайт.
Чтобы улучшить взаимодействие с пользователем и привлечь больше людей на ваш сайт, вам необходимо разработать его стратегически.
Неважно, какой у вас бизнес или на какую нишу рынка вы ориентируетесь. Несколько основных принципов хорошего дизайна веб-сайта помогут вам создать современный, удобный дизайн, который быстро привлечет внимание читателя.
В этой статье вы узнаете, почему эти принципы важны и как их можно реализовать в дизайне вашего веб-сайта.
Содержание
- Что делает веб-сайт хорошим?
- 8 принципов хорошего дизайна веб-сайта
- Где найти вдохновение для дизайна веб-сайта
- 10 великолепных примеров дизайна веб-сайта
- Подведение итогов
Что делает веб-сайт хорошим?
Хороший веб-сайт предназначен скорее для читателя, чем для дизайнера.
Дизайн должен быть удобным для навигации, быстро загружаться, хорошо выглядеть, быть интуитивно понятным и соответствовать вашему бренду. Все эти факторы имеют решающее значение для хорошего пользовательского опыта.
Однако важно отметить, что дизайн — это не только эстетика.
Хороший дизайн веб-сайта позволяет посетителям легко находить то, что они ищут, и перемещаться по сайту, не заблудившись.
Для этого необходимо учитывать следующие ключевые факторы:
- Что ищут ваши посетители?
- Как посетители могут взаимодействовать с вашим сайтом?
- Какие действия они хотят или должны предпринять?
Создать красивый веб-сайт для вашего бизнеса — непростая задача.
То же самое касается онлайн-присутствия, на которое обратят внимание покупатели и потенциальные клиенты.
Но не волнуйтесь, мы вас прикроем!
8 принципов хорошего дизайна веб-сайта
Реконструируете ли вы существующий веб-сайт или запускаете новый, важно помнить об этих принципах веб-дизайна при планировании нового сайта.
Они помогут вам создать современный, интуитивно понятный веб-сайт с удобной навигацией.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
1. Лучше всего просто
Принцип простоты является неотъемлемой частью любого хорошего дизайна веб-сайта. Это ключ к удобочитаемости и удобству использования вашего сайта.
Последние тенденции в дизайне веб-сайтов не всегда самые лучшие.
Если вы пытаетесь выделиться из толпы, вы увидите людей, использующих множество сложных элементов и шаблонов, по которым сложно ориентироваться.
Дизайн должен быть простым, чтобы он был понятным и простым в использовании. Не используйте ненужные детали или элементы и держите свой сайт в чистоте и порядке.
Не используйте ненужные детали или элементы и держите свой сайт в чистоте и порядке.
Вам не обязательно выбирать минималистский дизайн. Но когда вы добавляете детали, они должны быть актуальными и повышать ценность веб-сайта.
Вы можете позволить своему контенту сиять, когда ваш сайт прост и удобен в навигации.
2. Согласованность
Хороший дизайн последователен во всех отношениях.
Обеспечение единообразия ваших дизайнов в разных каналах поможет завоевать доверие вашей целевой аудитории.
Если у вас есть веб-сайт, вы должны убедиться, что в ваших печатных и цифровых маркетинговых материалах используется один и тот же визуальный стиль.
Одно и то же сообщение, одинаковые цвета и идентичность по нескольким каналам помогает укрепить бренд и показать профессионализм.
Это укрепит знакомство и доверие ваших читателей и покажет, что вы являетесь брендом, последовательным во всем, что вы делаете.
Если вы используете несколько платформ для продвижения своего бизнеса, вы хотите убедиться, что визуальный дизайн и тон остаются одинаковыми на всех них.
3. Типографика и удобочитаемость
Нельзя ожидать, что люди будут читать ваш контент, если он не выглядит привлекательно.
Вот почему вам нужно выбирать шрифты, которые хорошо сочетаются с содержанием вашего сайта.
(Источник: Fontpair)
Отличный совет: избегайте чрезмерно причудливых шрифтов, которые выглядят неуместно на веб-сайте. Вместо этого придерживайтесь стандартных, легко читаемых шрифтов, разборчивых и профессиональных.
Также полезно выделять основные слова и фразы жирным шрифтом и заглавными буквами. Вы также можете использовать разные размеры шрифта, чтобы сделать ваш контент более захватывающим и читабельным.
Например, вместо того, чтобы отображать весь контент одним крупным шрифтом, используйте несколько более мелких шрифтов разного размера, чтобы разбить страницу и помочь читателям лучше видеть каждый раздел.
Кроме того, если ваш шрифт слишком мал или слишком велик, его может быть трудно читать на экране компьютера или любого другого мобильного устройства.
4. Адаптивный и удобный для мобильных устройств
С ростом числа мобильных устройств создание удобного и адаптивного веб-сайта имеет решающее значение для вашего успеха.
Знаете ли вы, что почти 60% трафика сайта приходится на мобильные устройства?
Пользователи хотят иметь возможность быстро перемещаться по вашему сайту, поэтому вам необходимо убедиться, что веб-сайт разработан с учетом потребностей мобильных пользователей.
Вы можете сделать это, используя адаптивный дизайн, который настраивает макет в соответствии с устройством просмотра, таким как компьютер, планшет или мобильный телефон.
5. Цветовая палитра и изображения
Существуют миллионы цветовых комбинаций, которые вы можете использовать в дизайне своего веб-сайта. Тем не менее, вы не хотите делать его слишком широким или использовать слишком много цветов.
Вы должны придерживаться простой палитры и использовать в дизайне от трех до пяти цветов.
Вы также не хотите использовать слишком много изображений в своем дизайне.
Обязательно используйте изображения, представляющие ваш бренд, услуги и продукты. Но вы не хотите включать нерелевантные изображения или любые изображения, которые не рассказывают историю или не добавляют ценности.
При разработке веб-сайта важно учитывать визуальный стиль и тон дизайна.
В то же время дизайн должен быть простым и понятным, чтобы в нем было легко ориентироваться.
Вам не обязательно использовать на своем сайте сложный дизайн с множеством деталей, изображений и элементов. Простой, чистый и современный дизайн, в котором легко ориентироваться, — это все, что вам нужно.
6. Быстрая загрузка
В наши дни мгновенного удовлетворения вы хотите, чтобы ваш сайт загружался быстро. Чем дольше загружается ваш сайт, тем выше вероятность ухода клиентов.
Вы не хотите, чтобы ваши читатели проводили слишком много времени на вашем сайте, пытаясь найти информацию или совершить покупку.
Чтобы ваш сайт загружался быстро, вы должны использовать тему WordPress, которая загружается быстро.
Например, вот как работает веб-сайт, созданный с использованием темы Astra.
Он набирает 100 баллов в PageSpeed Insights и загружается менее чем за секунду.
Первые впечатления играют важную роль. Если ваш сайт загружается медленно, большинство людей не будут посещать его снова.
Это также может быть причиной того, что люди покидают ваш сайт, прежде чем найдут то, что ищут.
7. Удобная навигация
Навигация — это ключ к простому и современному дизайну веб-сайта.
Вы хотите, чтобы ваша навигация была простой с логической иерархией ссылок. Таким образом, посетители могут легко переходить из одного раздела вашего сайта в другой.
Кроме того, вы хотите убедиться, что ваша навигация едина на всех ваших страницах.
Это можно сделать несколькими способами, в том числе с помощью меню навигации, структурированной навигации или панели навигации.
8. Общение
Дизайн веб-сайта — это общение.
Вы должны убедиться, что дизайн вашего веб-сайта эффективно взаимодействует, чтобы потенциальные клиенты могли легко понять информацию, которую вы пытаетесь представить.
Вы можете сделать это, используя изображения, цветовые палитры и типографику, чтобы помочь создать визуальный язык, который передает ценности и индивидуальность вашего бренда.
В то же время вам необходимо убедиться, что ваши визуальные проекты просты в навигации, а также быстро загружаются.
Где найти вдохновение для дизайна веб-сайтов
Создание веб-сайта может оказаться непростой задачей. Учитывая бесчисленное количество платформ и тенденций дизайна, выделиться из толпы может показаться почти невозможным.
Дизайн веб-сайтов вдохновляет повсюду. Мы просто должны искать его. Творцов вдохновляет природа, поэзия, искусство, музыка… список можно продолжить.
К счастью, есть несколько мест, где вы можете найти вдохновение для своего нового сайта.
Мы не хотели бы перегружать вас слишком большим количеством вариантов.
Итак, вот некоторые из лучших источников вдохновения для дизайна веб-сайтов, которые должны вам больше, чем помочь.
Начальные шаблоны
Поможет ли вам библиотека из более чем 600 профессионально разработанных шаблонов веб-сайтов?
Мы определенно так думаем! Особенно, когда он охватывает почти все существующие ниши и отрасли.
В Starter Templates есть готовый веб-сайт практически для всех и для чего угодно. Будь то личные блоги, статичные сайты, интернет-магазины, рестораны, кафе, маркетинговые агентства и инфлюенсеры.
Каждый из этих шаблонов тщательно спланирован и разработан. Каждый элемент был стратегически продуман и включен в дизайн сайта.
Изучая различные шаблоны, вы обязательно найдете элементы, которые вы, в свою очередь, сможете использовать в своих проектах.
Dribbble
Dribbble — еще один ресурс, который поможет вам придумать идеи для воплощения творческих идей. В нем представлены проекты творческих профессионалов со всего мира.
Найдите вдохновение для своего следующего дизайнерского проекта, просмотрев их обширное портфолио.
И это касается не только дизайна веб-сайтов. Dribbble поможет вам, даже если вы искали варианты дизайна для создания целевых страниц, приложений, анимации, брендинга и многого другого.
Беханце
Behance принадлежит Adobe и представляет собой платформу социальных сетей, которая демонстрирует творческие работы дизайнеров со всего мира.
От дизайна плакатов и логотипов до брендинга, иллюстрации, типографики и дизайна упаковки — у Behance есть внушительное портфолио, которое поможет вам вдохновиться.
Чтобы мы не забыли, у них также есть впечатляющее портфолио шаблонов дизайна веб-сайтов!
10 великолепных примеров дизайна веб-сайта
Когда дело доходит до дизайна веб-сайта, у вас есть много вариантов.
Вы можете пойти по модному маршруту с однотонными цветами и простыми шаблонами или придерживаться классического дизайна, когда вам придется часами разрабатывать свой сайт с нуля.
Однако есть способ проще.
Зная несколько принципов веб-дизайна и применяя их к своей странице, вы можете создать визуально привлекательный веб-сайт, который пользователи будут с удовольствием посещать снова и снова.
Мы рассмотрим десять отличных примеров дизайна веб-сайтов, чтобы вы могли вдохновиться. Затем вы сможете применить некоторые из этих принципов в своем следующем проекте, если вы еще этого не сделали.
Следующие примеры веб-сайтов являются некоторыми из победителей, выбранных Awwwards.
Эта группа признает талант и награждает усилия лучших веб-дизайнеров, разработчиков и агентств по всему миру.
1. Часы VIITA
Часы VIITA производят высококачественные смарт-часы для роскошных и премиальных брендов, таких как Bugatti, Swarovski, Nano и других. Это должно было быть отражено в дизайне их веб-сайта.
Креативный дизайн использует минимум контента, позволяя изображениям говорить все.
Одностраничный веб-сайт использует впечатляющие фоновые эффекты прокрутки и параллакса, привлекающие внимание пользователей с самого начала.
2. Orb
Orb предоставляет услуги в области архитектуры, дизайна интерьера и 3D-визуализации. Домашняя страница упрощает работу с достаточным количеством контента и ссылками на их завершенную работу.
Дизайн веб-сайта минималистичный и использует впечатляющие эффекты прокрутки для демонстрации портфолио работ. У вас также есть возможность просматривать веб-сайт в темном или светлом режиме.
3. Rollie
Rollie — это веб-сайт электронной коммерции, на котором продается мужская и женская обувь. Веб-сайт элегантно оформлен и использует мягкие пастельные тона, которые приятны для глаз.
В главном разделе веб-сайта есть рекламный ролик, который работает в фоновом режиме. Прокрутите вниз, и вы найдете различные категории обуви, представленные очень креативно.
Фоновая прокрутка улучшает взаимодействие с пользователем, а содержимое стратегически расположено для передачи сообщения.
4. Icam
Icam являются экспертами в области производства нержавеющей стали, и это становится очевидным, как только вы попадаете на их домашнюю страницу. Сайт использует всевозможные эффекты прокрутки, такие как параллакс и бесконечная прокрутка, чтобы привлечь читателей.
Белый фон, минимум текста и впечатляющее использование изображений продуктов — вот что вас поразит в дизайне веб-сайта Icam.
5. DrawHistory
DrawHistory — это консалтинговая компания по брендингу и дизайну, которая предоставляет решения для предприятий всех видов. Домашняя страница имеет стратегический дизайн и содержит все необходимые элементы, чтобы привлечь внимание потенциальных клиентов и заказчиков.
Нам нравится текст Read Me , который появляется, как только вы наводите указатель мыши на некоторые изображения тематических исследований. Сайт отлично смотрится и на мобильных устройствах.
6. Hematogenix
Hematogenix является лидером отрасли в области разработки и тестирования противораковых препаратов. И дизайн сайта выглядит как лидер.
Веб-сайт хорошо спроектирован и использует пастельные тона и элегантные эффекты прокрутки, которые улучшают внешний вид сайта. В довершение всего на фоне играет успокаивающая музыка.
7. Kubota
Kubota предлагает широкий ассортимент продукции, поддерживающей жизнь людей. Они предлагают решения в области продуктов питания, воды и окружающей среды, о чем свидетельствует вступление на их веб-сайт.
Несмотря на то, что на их веб-сайте много контента, дизайн не перегружен и предлагает пользователям отличные возможности для чтения. Они также включили фоновую музыку, успокаивающую уши и душу!
8. re_
re_ — продуктовый интернет-магазин с несколькими офлайн-магазинами. Они соответствуют своему брендингу и используют цвета веб-сайтов, которые соответствуют их офлайн-магазинам.
На странице их магазина легко ориентироваться, а добавлять товары в корзину довольно просто. Веб-сайт также интегрирует учетную запись магазина в Instagram на главной странице.
9. Lewa House
Lewa House занимается охраной дикой природы и жильем в Кении. Нам просто нравится этот сайт по нескольким причинам.
Вступительное видео задает тон и объясняет, что такое Lewa House. Затем интерактивная карта поможет вам увидеть всю недвижимость с высоты птичьего полета.
Затем интерактивная карта поможет вам увидеть всю недвижимость с высоты птичьего полета.
Исследуйте домик, дикую природу и многое другое с помощью этой увлекательной интерактивной карты. Не говоря уже о том, что голос за кадром проведет вас через весь сайт.
10. Коллекция Ultima
Коллекция Ultima занимается продажей элитной недвижимости в экзотических местах по всему миру. Если вы продаете предметы роскоши, вы должны показать это на своем веб-сайте. И веб-сайт Ultima Collection делает именно это!
Каждый элемент на веб-сайте выглядит роскошно, от вступительного видео до использования цветов и типографики. Весь веб-сайт элегантно спроектирован и создан для продажи предметов роскоши.
Подведение итогов
Самое важное, что нужно помнить при разработке веб-сайта, это то, что вы должны создавать его для своих посетителей.
Именно они будут использовать ваш веб-сайт и читать ваш контент, поэтому максимально упростите для них навигацию, чтобы они были более склонны к использованию.
Хороший дизайн — это не хвастовство яркими элементами и шаблонами. Речь идет о создании сайта, который прост в использовании и навигации, хорошо выглядит и достаточно прост для любого пользователя.
Таким образом, больше людей найдут ваш бизнес и воспользуются им!
При разработке веб-сайта вы, вероятно, столкнетесь с множеством различных источников вдохновения.
Дизайнерское вдохновение может быть фантастической вещью. Это подстегивает новые идеи и помогает найти новые и свежие решения.
Однако это может быть и проклятие. Это может привести к тому, что вы будете слишком много видеть и думать о похожих проектах.
Мы рассмотрели принципы веб-дизайна, которые должны помочь вам создать почти идеальный дизайн веб-сайта и произвести впечатление на вашу аудиторию. Кроме того, ознакомьтесь с руководством по процессу веб-дизайна, чтобы узнать наш секрет создания более 300 веб-сайтов.
Мы что-то упустили? Как вы разрабатываете свой веб-сайт? Дайте нам знать.