9 новых тенденций в дизайне сайтов 2018 года
В сфере диджитала web-дизайн сайтов наиболее подвержен влиянию тенденций. За 18 лет нового тысячелетия мы уже привыкли ожидать свежих дизайнерских решений. Интересно, что в каждом году дизайнерам сайтов удается реализовывать новое, сдвигать границы устоявшихся веб-трендов и удивлять веб-комьюнити нестандартными идеями. Современному разработчику необходимо соответствовать вызовам рынка, возрастающей сложности технических задач. Это значит, внедряя новации – создавать дружественный пользователю, запоминающийся и адаптированный к всевозможным устройствам дизайн сайта, а также согласовывать новые интерфейсные решения с корпоративным стилем. Это хороший стимул обратить внимание на новые тенденции и веб-дизайн тренды, достигшие пика популярности.
2017-й стал годом достижений: мобильный поиск, наконец-то обошел стационарные ПК. На оформление сайтов в 2018-м повлияют мобильный опыт пользования и эволюционирующие десктопы, также сохраняющие актуальность. Так какие тенденции в дизайне сайтов нам принесет 2018 год?
Так какие тенденции в дизайне сайтов нам принесет 2018 год?
1. Отбрасываемые тени и глубина
Тренд уже не новый, так почему упомянут? Хотя тени долго были ключевым звеном в дизайне сайтов, благодаря браузерному прогрессу приобрели интересные вариации. Сеточная разметка и параллакс позволили показать глубину, иллюзию выхода за пределы экрана. Своим появлением это направление обязано Flat-дизайну, столь популярному в последние года.
Разнообразными играми теней веб-дизайнеры улучшали не только эстетику сайтов, но и пользовательский опыт (User eХperience), подчеркивая значимость элементов. Мягкой тенью обычно обозначалась их кликабельность. Внедрение в дизайн сайтов оживленных градиентов (подробнее об этом далее) позволило показать трехмерность.
2. Яркие, насыщенные цвета
В 2018 году ожидаем доминирования супер-колоритных дизайнов. Веб-дизайнеры и бренды перестанут ограничиваться безопасными цветами и цветовые схемы сайтов станут смелее. Энергичные, насыщенные оттенки теней будут сочетаться с геометричным разнообразием оформления шапки – больше углов и косых линий.
Энергичные, насыщенные оттенки теней будут сочетаться с геометричным разнообразием оформления шапки – больше углов и косых линий.
В определенной мере, WEB-тренду помог технический прогресс в экранах мониторов и устройств, расширивших передачу цветового ряда. Отличная возможность мгновенно привлечь внимание и выделиться среди «web-safe-color» конкурентов.
3. Анимированные бэкграунды
Анимация фона отлично смотрится на сайтах с видеобэкграундом. Легковесный JavaScript делает движущиеся фрагменты частью фона не утяжеляя web-страницу.
Визуал заменяет тысячу слов – с анимацией, выразит еще больше. Анимированный фон мгновенно захватывает внимание посетителей. В 2018 году этот полезный тренд сделает моушн графику еще популярнее. Применительно к соцмедиа интеграции – моушн привлечет больший трафик на Landing Page.
4. Сначала мобильные
Мобильные обогнали десктопы и покупки с заказами со смартфонов ведутся непрерывно. Раньше делать заказы было неудобно и пользовательский опыт формировался не столь быстро. Дизайнеры ломали голову над тем, как сделать удобнее меню и подменю на малом экране.
Дизайнеры ломали голову над тем, как сделать удобнее меню и подменю на малом экране.
Мобильные интерфейсы с Web UI дизайном переходят в зрелую стадию – минимизированное меню-бургером, уже сложившаяся практика. Иконка экономит место и уже не вызывает проблем с распознанием. Нельзя забывать о UX – улучшить его помогут реагирующие на действия пользователей микроитерации (устанавливают немедленную обратную связь).
5. Уникальные иллюстрации
Игривые иллюстрации – великолепный гибкий способ создания непринужденной, дружественной пользователю обстановки. Разжигая воображение пользователя, тематичная картинка способствует продажам. К такому эффекту на странице своего сайта стремится каждый бренд.
Хотя тенденция хороша для энергичного представления бренда, творческая абстракции подойдет и для более серьезных областей. Какой бы айдентика бренда ни была, для нее всегда можно создать уместный иллюстрированный образ.
6. Тенденции шрифтового дизайна
Визуальная мощь типографики всегда использовалась для пробуждения эмоции, придания сайту персональности и передачи важного посыла. Сейчас, когда разрешение экранов становится все выше, а картинка четче, следует ожидать большего применения кастомных шрифтов. Многие «правильные» браузеры поддерживают CSS стилизованные нестандартные гарнитуры. В тренде будут большие буквы, шрифтовые контрасты sans serif & serif (рубленые & с засечками) улучшающие UX-дизайн, но главное — побуждающие читать.
Сейчас, когда разрешение экранов становится все выше, а картинка четче, следует ожидать большего применения кастомных шрифтов. Многие «правильные» браузеры поддерживают CSS стилизованные нестандартные гарнитуры. В тренде будут большие буквы, шрифтовые контрасты sans serif & serif (рубленые & с засечками) улучшающие UX-дизайн, но главное — побуждающие читать.
Делая прогноз на 2018 год – дизайнеры в полной мере воспользуются трендом для эффектного оформления заголовков. Ожидаем большего использования крупной типографики, креативных шрифтовых гарнитур и кастомных шрифтов.
7. Асимметрия и нестандартная разметка
Интерес к асимметричному макету у нешаблонно мыслящих дизайнеров был всегда. Мода на нестандартную разметку (совмещающую элементы в общем пространстве) начала проявлять себя в 2017-м. Поначалу в виде творческих импровизаций на главных страницах сайтов, в том числе с коммерческим предложением Идею поддержали игроки посерьезнее и в 2018 году тенденция только усилится.
Пока сайты мировых брендов с большим количеством контента придерживаются традиционной модульной сетки, нестандартные структуры продающих дизайнов продолжают наполнять Интернет. Конкуренция на визуальном уровне должна вовлечь и более крупные бренды.
8. Комплексная анимация
С техническим прогрессом в браузерах все чаще веб-сайты статическому изображению предпочитают что-либо поинтересней, например анимацию. В отличии от рассмотренной ранее анимации в бекграунде (обычно это широкоформатные фоны), меньшими анимациями можно вовлекать на любом этапе посещения страницы. Например, развлечь посетителя анимированным прелоадером загрузки или интересным hover-эффектом обозначить кликабельность элемента. Также, анимацией можно сопровождать прокрутку страницы (скролл-эффекты), использовать в навигации по сайту или анимированными иллюстрациями / персонажами связать все страницы сайта воедино.
Анимация это отличный способ создать историю, разжечь фантазию и с помощью персонажа показать будущее клиента. Даже если вы просто создадите увлекательный зрительный образ, он повысит эффективность взаимодействия посетителя с сайтом.
Даже если вы просто создадите увлекательный зрительный образ, он повысит эффективность взаимодействия посетителя с сайтом.
9. Колоритные градиенты
Последние годы в веб-разработках популярностью пользовался Flat-стиль с его яркими плоскими цветами. И вот возвращаются градиенты. Раньше они были тонким затенением, сейчас же стали большими и колоритными, имитирующими 3D. Недавно, тренд нашел воплощение в градиентном фильтре для фотографий, что сделало их более интригующими. Также в моде градиентные фоны — их цветовое разнообразие отлично компенсирует отсутствие привычных изображений.
Ожидаемые тенденции в дизайне сайтов — 2018
Для дизайн-комьюнити 2018-й год обещает много интересного. Ждем появления крутых сайтов, привлекающих внимание броским колоритом, эффектными градиентами и комплексными анимациями.
6 трендов в создании сайтов для небольших компаний
Советы по UX дизайну, на которые стоит обратить внимание при создании сайта
В этой статье мы рассмотрим тренды в дизайне сайтов 2018 года. Если вы разработали каркас сайта, потом отдали его копирайтеру, а тот —специалисту по маркетингу, вы могли упустить важные детали. Сложив вместе все аспекты при создании сайта, можно превратить его в бизнес-актив, считает дизайнер Amazon Эндрю Джеймс.
Если вы разработали каркас сайта, потом отдали его копирайтеру, а тот —специалисту по маркетингу, вы могли упустить важные детали. Сложив вместе все аспекты при создании сайта, можно превратить его в бизнес-актив, считает дизайнер Amazon Эндрю Джеймс.
Содержание
Выбирайте бесконечный скролл
Уберите карусели и слайдеры
Создавайте сайт для активного взаимодействия с клиентом
Уделяйте внимание микрошагам
Используйте искусственный интеллект
Работайте одной командой
Делайте выводы
1. Выбирайте бесконечный скролл
Среди пользователей интернета больше всего миллениалов (тех, кто родился после 1981 года). Если вы хотите привлечь и удержать их внимание, дизайн сайта, который соответствует трендам 2018 года, должен отражать характер людей и их (не)умение сосредотачиваться.
Миллениалы быстро теряют интерес, информация нужна моментально — без просмотра десятка страниц и сплошного текста. Они не любят прокручивать длинные тексты и переходить со страницы на страницу, чтобы получить то, что нужно.
Они не любят прокручивать длинные тексты и переходить со страницы на страницу, чтобы получить то, что нужно.
Не теряйте их внимание из-за большого объема информации (хотя они ее и ищут), лучше сфокусируйте внимание на страницах с бесконечным скроллом.
Странички с бесконечным скроллом удерживают внимание миллениалов
Когда посетитель попадает на страницу и видит короткую линейку прокрутки в правой части экрана, он остается на странице, так как ему не придется прокручивать всю страницу до конца.
Клиент начнет потреблять информацию, причем новая информация будет появляться по мере прочтения материала вниз по странице. Закончив чтение и просмотр страницы, клиент потребил бо́льший объем информации, чем предполагалось, и степень взаимодействия с сайтом возросла.
2. Уберите карусели и слайдеры
Карусели и слайдеры картинок оказались недостаточно эффективными инструментами для конвертации посетителей, они уже не входят в актуальные тренды дизайна сайтов, но это не останавливало многих дизайнеров. Чем плохи слайдеры? Они замедляют работу сайта и отвлекают посетителей. В результате последние так и не становятся клиентами.
Чем плохи слайдеры? Они замедляют работу сайта и отвлекают посетителей. В результате последние так и не становятся клиентами.
Карусели и слайдеры не эффективны для конвертации клиентов
Вместо каруселей и сладеров попробуйте новые способы использования главной картинки. Речь идет об изображениях на весь экран, которые посетитель просто не сможет не заметить.
Подобные картинки пользуются растущей популярностью в 2018 году, потому что они практически не снижают пропускную способность компьютера и не замедляют работу браузера клиента так, как карусель и слайдеры (которые загружают дополнительный JavaScript). Дополнительный плюс – они лучше смотрятся на маленьких экранах.
3. Создавайте сайт для активного взаимодействия с клиентом
Если вы хотите создать успешный пользовательский опыт, начните думать как пользователь: дайте ему именно то, что он ищет. Сделайте общение клиента с сайтом простым и легким. Делайте так, как будто вы читаете мысли клиента и ведете его туда, куда нужно вам.
Сделайте общение клиента с сайтом простым и легким. Делайте так, как будто вы читаете мысли клиента и ведете его туда, куда нужно вам.
Опытные разработчики работают вместе с маркетологами и командами по исследованию опыта пользователей, на стадии создания проекта у дизайнеров нет под рукой этих данных.
Тестируйте разные элементы дизайна на открытом рынке.
Лучше всего получить информацию от клиентов, которые пользуются сайтом. Проанализируйте карту кликов, скроллов, поведение пользователей в системах аналитики. Вы увидите, где посетители проводят больше всего времени, на какие кнопки или ссылки щелкают мышкой, какие тексты читают с интересом и чего не хватает для конвертации.
Аналитика, живое общение с клиентами и вопросы на тему, как улучшить их опыт взаимодействия с сайтом особенно ценны, ведь этой информации у вас наверняка не было на начальном этапе.
4. Уделяйте внимание микрошагам
Согласие посетителя сайта – это первый шаг к тому, что позже он станет реальным клиентом вашей компании. Умение превратить потенциального клиента в реального – важный инструмент в арсенале любого разработчика и дизайнера.
Умение превратить потенциального клиента в реального – важный инструмент в арсенале любого разработчика и дизайнера.
Пост Райана Левескью на сайте Crazy Egg поможет вам разобраться, какие маленькие шаги должен сделать клиент, прежде чем он «прыгнет», например, совершит покупку или попадет в маркетинговую воронку, где вы подведете его к совершению покупки на более позднем этапе.
Вопрос – самый прямой путь к клиенту
Самый простой способ получить согласие? Задайте вопрос. Вопросы моментально налаживают мостик к клиенту. Он понимает, что вы обращаетесь к напрямую к нему и тем ниже шанс, что его испугает ваше предложение.
5. Используйте искусственный интеллект
Сегодня, в 2018 году миром правит инфорамация, и если вы не собираете данные о том, как посетители реагируют на дизайн вашего сайта, вы теряете огромные возможности задержать их на сайте.
Для примера возьмем онлайн-кинотеатр Netfliх, который крайне активно работает с клиентами. В этом деле компания полагается на сочетание искусственного интеллекта и данных о пользователях. Каждый новый просмотр фильма или сериала отмечается в базе данных, и в дальнейшем сервис предлагает клиенту похожие фильмы, которые могут заинтересовать его.
В этом деле компания полагается на сочетание искусственного интеллекта и данных о пользователях. Каждый новый просмотр фильма или сериала отмечается в базе данных, и в дальнейшем сервис предлагает клиенту похожие фильмы, которые могут заинтересовать его.
Лучший пример тому: экраны с фразой «Because you watched…» («Так как вы посмотрели…»). Цель сервиса — сделать так, чтобы посетителям всегда было, что посмотреть и совершить какие-то действия, пока они находятся на сайте Netflix.
Искусственный интеллект и данные о пользователях – основа сервиса Netflix
6. Работайте одной командой
Ответственность за привлечение посетителей на сайт больше не ложится целиком на плечи дизайнера. В дизайне сайта требуется слаженная работа целой команды, чтобы посетитель стал клиентом.
Одно дело – создать сайт, дизайн которого понравится потребителю. Совсем другое – написать текст, который не только прочно засядет в голове у клиента, ответит на все интересующие его вопросы, но и упростит жизнь специалисту по маркетингу.
Совсем другое – написать текст, который не только прочно засядет в голове у клиента, ответит на все интересующие его вопросы, но и упростит жизнь специалисту по маркетингу.
Чтобы привлечь клиента, команда сайта должна работать вместе на стадии разработки
Большинство проектов создаются постепенно, шаг за шагом. Сначала дизайнер рисует каркас сайта. Затем копирайтер наполняет его текстом. И уже потом специалист по маркетингу отслеживает аудиторию.
Однако такой подход – дело прошлого, потому что сегодня дизайнер, копирайтер и маркетолог должны работать вместе еще на стадии разработки.
Выводы
Тренды дизайна сайтов постоянно меняются, самое главное,чтобы сайт был удобен для пользователя. Приготовьтесь работать с другими профессионалами (копирайтерами, маркетологами) для создания функционального и полезного сайта. Вам нужно будет собирать данные о пользователях сайта и о потенциальных клиентах, которые стали реальными клиентами.
Что тогда будет? Станет проще жить и прибавится счастливых покупателей.
Текст: Эндрю Джеймс
Перевод, дизайн и верстка: Светлана Граудт
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Частые ошибки дизайна сайта
7 простых советов, как придумывать новые идеи
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
Как использовать правила языка в работе с интерфейсом
Как сделать интернет-магазин самостоятельно с нуля
Простые идеи развития творческих способностей
5 ошибок в онлайн-портфолио, которые стоят вам денег
Почему любому сайту нужна страница 404
Основы сторителлинга для UX
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как правильно использовать карточки в дизайне сайта
Зачем компании нужен HR лендинг
Что такое UX дизайн?
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
Оглядываясь назад на основные тенденции веб-дизайна (2018–2019 гг.)
Веб-дизайн постоянно развивается. По мере того, как технологии становятся все более мощными, а дизайнеры экспериментируют с новыми стилями, каждый год появляется уникальный набор захватывающих тенденций в онлайн-мире. Основываясь на дизайне, появившемся в последние годы, а также на новых технологиях, которые разрабатываются, можно предсказать, что произойдет в течение 2020 года.
Давайте подведем итоги последних нескольких лет в веб-дизайне и рассмотрим новые стили, чтобы вы могли знать, чего ожидать в наступающем новом году и за его пределами.
Зачем идти в ногу со временем?
Не каждая причуда веб-дизайна жизнеспособна, это точно. Для всего есть время и место, и переделка вашего сайта без причины может принести больше вреда, чем пользы, особенно когда это происходит за счет удобства использования и UX.
Но, хотя вы не должны делать внешний вид своего сайта без серьезного рассмотрения, определенно есть некоторые преимущества в том, чтобы идти в ногу с тенденциями веб-дизайна, особенно теми, которые основаны на достижениях в области технологий.
Например, если вы еще не слышали о чат-ботах с искусственным интеллектом, прогрессивных веб-приложениях или сетке CSS, возможно, вы используете устаревшие технологии, которые теряют ваши конверсии. Подумайте, каким революционным был адаптивный дизайн для Интернета; вы не хотите быть последним на борту в следующий раз, когда подобное развитие событий произойдет снова.
И даже если тенденции носят чисто эстетический характер, есть смысл не отставать от них. Например, простой белый, чистый, простой веб-сайт может быть функциональным. Но из-за того, что за последние несколько лет веб-дизайн стал более авангардным, пользователи также находят его довольно скучным.
Даже небольшие изменения, такие как добавление большего количества цветов, ломаных сеток или анимации микровзаимодействий, могут иметь большое значение для поддержания актуальности вашего сайта.
Кроме того, по мере того, как веб-дизайнеры растут, учатся и адаптируются к новым технологиям, некоторые из этих достижений и тенденций очень хороши с точки зрения как красоты, так и функциональности. Подумайте о том, как сайты выглядели и работали 20 или даже 10 лет назад… мы прошли долгий путь, и нам еще предстоит пройти долгий путь.
Если вы видите тенденцию современного веб-дизайна, которая соответствует вашему бренду и помогает или, по крайней мере, не вредит юзабилити, возможно, стоит присоединиться к ней.
Резюме: Тенденции веб-дизайна 2018 года
Поскольку 2020 год уже наступил, 2018 год кажется все дальше и дальше. Но его тенденции по-прежнему продолжают влиять на Интернет, даже когда появляются совершенно новые стили, и, поскольку многие из них по-прежнему актуальны для современного дизайна, приятно оглянуться назад и посмотреть, как далеко мы продвинулись.
В течение нескольких лет веб-дизайн отходил от минималистичной простоты к смелому индивидуализму, но все это достигло своего пика в 2018 году. Мы до сих пор ощущаем эффект, и Интернет, несомненно, продолжит наполняться оригинальными, уникальные стили.
Мы до сих пор ощущаем эффект, и Интернет, несомненно, продолжит наполняться оригинальными, уникальные стили.
2D-иллюстрации, 3D-анимация
Пример 2D-иллюстрации (Источник: Nomadic Tribe)Иллюстрации — один из лучших способов передать индивидуальность, и 2D-рисунки появляются все чаще и чаще. Они отлично подходят для брендинга и делают ваш сайт более запоминающимся, так что это неудивительно. Веб-сайт с потрясающими иллюстрациями вряд ли будет забыт.
Трехмерная фоновая анимация также стала более популярной благодаря возросшей мощности браузеров, анимационных технологий и таких устройств, как компьютеры и телефоны. 3D-анимация, особенно распространенная на веб-сайтах портфолио и агентств, мгновенно привлекает внимание и дает возможность для увлекательной интерактивности пользовательского интерфейса.
В будущем популярность ручных иллюстраций и анимации будет только расти. Они демонстрируют индивидуальность вашего бренда так, как ничто другое не может (и это доказало свою эффективность в качестве стратегии).
Утонченность, плоскость и минимализм
Плоский дизайн был весьма популярен (Источник: Webflow)Несмотря на стремление к более оригинальным, выдающимся стилям, минимализм продолжал доминировать в Интернете. Чистая простота бесспорно привлекательна, и даже на сайтах с более яркими цветами или экспериментальными элементами она часто сопровождалась плоским дизайном.
Однако «Плоский 2.0», или полуплоский дизайн, прижился сильнее благодаря использованию теней, градиентов и других немного более сложных элементов. Пока существует минимализм, дизайнеры найдут способ его разнообразить.
Тонкая анимация также была важной частью 2018 года, с легким параллаксом и мягкими эффектами наведения, появляющимися повсюду. Это позволило минималистичным веб-сайтам сохранить свою простоту, сделав общий дизайн намного красивее.
Геометрический дизайн
Большинство сайтов в той или иной степени включают полигоны и геометрию, но геометрический дизайн был большой частью трендов 2018 года. Сайты были созданы исключительно вокруг простых форм, таких как квадраты, прямоугольники и линии, и они также отличались более мелкими деталями, такими как кнопки или декоративные коробки.
Сайты были созданы исключительно вокруг простых форм, таких как квадраты, прямоугольники и линии, и они также отличались более мелкими деталями, такими как кнопки или декоративные коробки.
Одна большая часть этого была органическими геометрическими формами или теми, которые несколько неправильны и несовершенны. В них часто присутствуют мягкие углы и асимметрия, а их необычный вид довольно интересен. Острые углы многоугольников и закругленные края органической геометрии часто объединялись вместе для создания визуально привлекательного контраста.
Геометрический дизайн правит днем (Источник: GiftRocket)Яркие и смелые цвета
Интернет, который когда-то был простым и белым, теперь переполнен цветами, яркими и авантюрными палитрами на каждом углу. Дни одного-двух приглушенных оттенков в каждой цветовой гамме уходят в прошлое, их место быстро занимают яркие и смелые палитры.
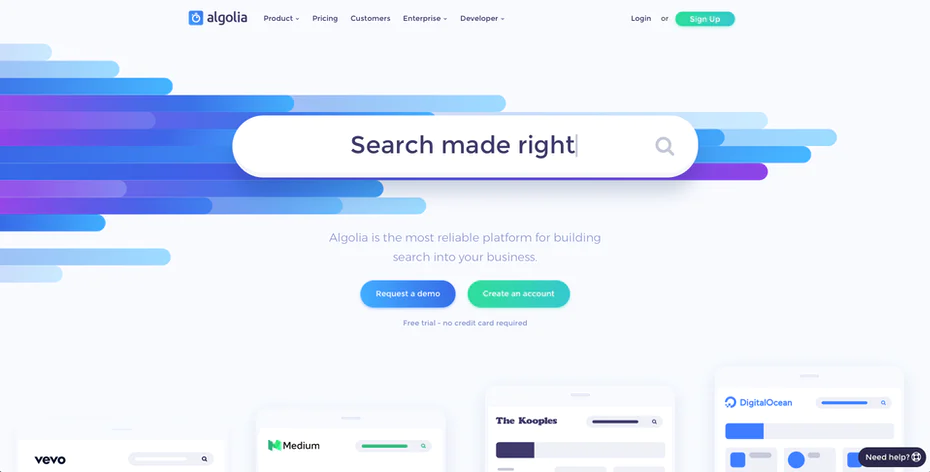
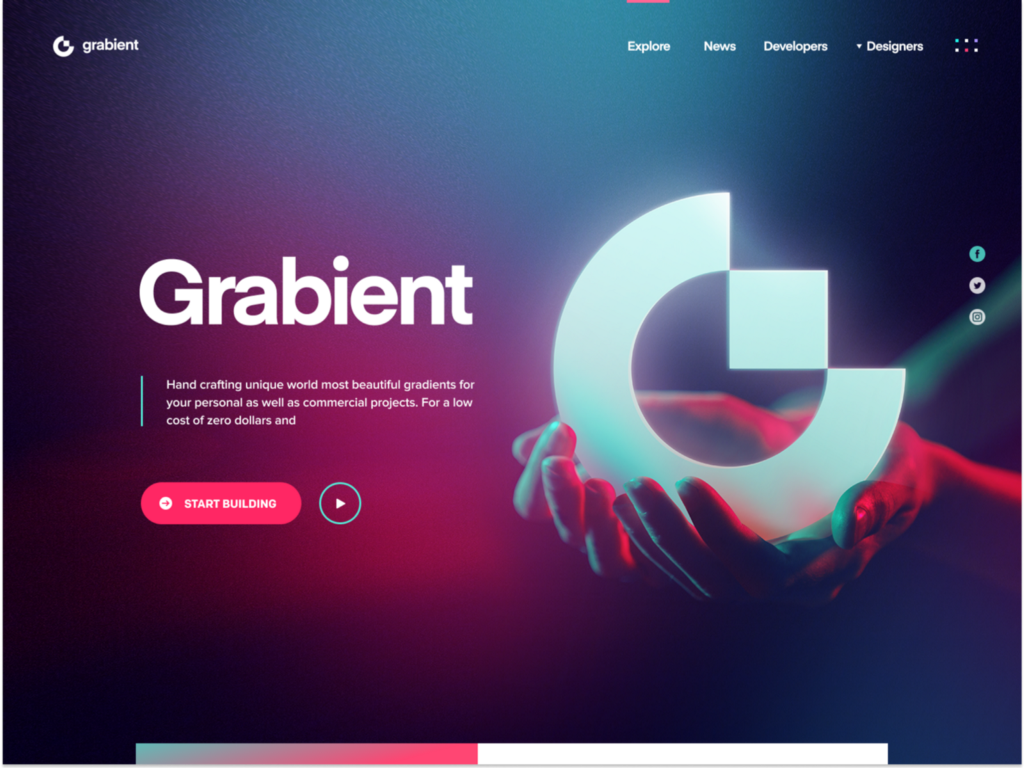
Градиенты появились повсюду и остаются популярным выбором даже сегодня, их интенсивные и яркие оттенки заполняют заголовки многих известных сайтов.
Наряду с яркими цветовыми схемами появились эффекты сбоев и искажений, яркая мерцающая анимация, появляющаяся во многих портфолио дизайнеров или разработчиков. Хотя его популярность несколько снизилась, вы все еще можете найти их в Интернете.
Разбитая сетка
Приветствую сломанную сетку (Источник: Startup Lab)Большинство веб-сайтов построены на основе простого макета на основе сетки с элементами, аккуратно разделенными на разделы. Разорванный дизайн сетки разрушает это ожидание, перекрывая элементы и выбрасывая симметрию в окно. Этот нетрадиционный макет — один из самых заметных способов сломать шаблон и выделиться.
Другим стилем, привлекшим к себе большое внимание, был дизайн с разделенным экраном, техника, которая разделяла экран на две панели, каждая со своим содержимым. В целом макеты стали намного интереснее.
ИИ и машинное обучение
Чат-боты — это большое дело. Эти изящные программы динамично реагируют на клиентов, частично или полностью автоматизируя процесс поддержки или покупки. Машинное обучение позволяет им анализировать данные и учиться отвечать на вопросы и комментарии, а также снять часть нагрузки с агентов службы поддержки.
Машинное обучение позволяет им анализировать данные и учиться отвечать на вопросы и комментарии, а также снять часть нагрузки с агентов службы поддержки.
Но это только начало. По мере того, как технологии продолжают свое развитие, искусственный интеллект и машинное обучение должны стать еще более интегрированными с онлайн-системами.
Возвышение брутализма
Брутализм неприятен для глаз, но делает заявление (Источник: The Outline)Брутализм некрасив, но его странная привлекательность покорила сердца многих. Характеризуемый яркими цветами, выбором, направленным против UX, и универсальным дизайном, брутализм побуждает дизайнеров сходить с ума и создавать сайт, который бросает вызов ожиданиям. Вы должны ожидать увидеть больше этого неоднородного стиля в будущем.
Рассказывание историй с помощью веб-дизайна
Дизайн можно использовать, чтобы рассказать историю – (Источник: Atlassian) Визуальные элементы — один из лучших способов эффективной передачи информации, независимо от того, пытаетесь ли вы рассказать историю или очеловечить множество данных. -удобочитаемый. Веб-дизайнеры рассказывают свои истории с помощью очаровательных иллюстраций и визуализации данных с интерактивным и визуальным дизайном, который делает их сообщения более привлекательными и понятными.
-удобочитаемый. Веб-дизайнеры рассказывают свои истории с помощью очаровательных иллюстраций и визуализации данных с интерактивным и визуальным дизайном, который делает их сообщения более привлекательными и понятными.
Крупнейшие тенденции веб-дизайна 2019 года
2019 год разделяет многие тенденции веб-дизайна с 2018 годом, такие как ломаная сетка и смелые цветовые палитры. Но все стало еще более сумасшедшим благодаря множеству экспериментов от смелых дизайнеров.
Основная тема 2019 года: нарушение и нарушение правил. Белый, плоский, основанный на сетке минимализм снаружи, яркая и смелая асимметрия внутри. Хотя чистый дизайн и пустое пространство всегда будут большим соперником, в последнее время дизайнеры более охотно пробуют новые вещи. Мы видим, что многие из них заработают в полную силу в 2020 году9.0003
Эксперименты с яркостью и цветом
Преобладание ярких цветов (Источник: Fotonaut) Интернет становится все более красочным. Градиенты сейчас стали обычным явлением, и веб-сайты часто используют яркие и кричащие палитры, о которых еще несколько лет назад не слышали. Сами палитры более экспериментальны, они выходят за рамки привычного шаблона дополнительных или контрастных цветов и используются повсюду.
Сами палитры более экспериментальны, они выходят за рамки привычного шаблона дополнительных или контрастных цветов и используются повсюду.
На сайтах больше нет одного или двух простых приглушенных цветов. Мягкие пастельные тона, яркие оттенки и палитры любого размера берут верх. Резкий контраст, мягкая тонкость и палитры, наполненные индивидуальностью, смешиваются вместе, чтобы сделать Интернет намного более разнообразным.
Монохромное сейчас тоже в моде. Это часто принимает форму полностью черно-белых веб-сайтов или веб-сайтов в оттенках серого с темной эстетикой, но вы также можете найти сайты, сделанные исключительно вокруг одного цвета.
Больше иллюстраций
Иллюстрации по-прежнему популярны (Источник: absurd)Иллюстрации и визуальный контент также были популярны в 2018 году, но они продолжали развиваться. Художники отходят от типичного упрощенного стиля иллюстраций, который используется на большинстве сайтов, и пробуют что-то немного другое.
Новая тенденция — эксцентричное, игривое искусство, которое отклоняется от нормальности и пробует более абстрактный, случайный стиль. Эти иллюстрации игнорируют типичные границы и совершенно не боятся демонстрировать личности своих создателей.
Эти иллюстрации игнорируют типичные границы и совершенно не боятся демонстрировать личности своих создателей.
Трехмерные иллюстрации также весьма популярны. Это всего лишь небольшая вариация на тему преимущественно плоской графики, но она вдыхает в нее много новой жизни. Некоторые из них представляют собой 2D-графики, нарисованные так, чтобы они выглядели 3D, в то время как другие представляют собой настоящие трехмерные рендеры. В любом случае, они быстро набирают популярность наряду с 3D веб-анимацией.
3D-иллюстрации оказали влияние (Источник: Jet Style) И последнее, но не менее важное направление в иллюстрировании — анимация. Анимированное искусство мгновенно привлекает внимание и добавляет дополнительный уровень индивидуальности к художественной форме, которая и без того довольно выразительна. И 2D-, и 3D-анимация будет продолжать расти по мере того, как эта причуда привлекает внимание.
Смелый дизайн
Веб-дизайн 2019 года можно описать тремя словами: большой и смелый. Чем крупнее и экспериментальнее, тем лучше, особенно когда конечный результат бросается в глаза и требует немедленного внимания.
Чем крупнее и экспериментальнее, тем лучше, особенно когда конечный результат бросается в глаза и требует немедленного внимания.
Бруталистический веб-дизайн по-прежнему популярен, и целые веб-сайты посвящены сбору лучших образцов брутализма. Грубая, уродливая, антипользовательская художественная форма, безусловно, делает заявление: веб-дизайн всегда был направлен исключительно на создание хорошего пользовательского опыта, но брутализм стремится превратить его в произведение искусства. Пока не ясно, как долго продлится брутализм, но у этой тенденции все еще есть активные поклонники.
Брутализм по-прежнему преобладает (Источник: Visualbox)Кажется, что все становится больше, но наибольшее влияние это оказало на типографику и навигацию. Нередко можно увидеть текст, который почти полностью заполняет экран, или даже дизайн, созданный исключительно на основе типографики, с небольшим количеством изображений или вообще без них.
Шрифты также становятся все более креативными, особенно благодаря цветным шрифтам, которые позволяют настраивать и отображать шрифты, которые выглядят так, как будто они были улучшены в Photoshop. Типографика как точка фокусировки теперь является жизнеспособным методом веб-дизайна.
Типографика как точка фокусировки теперь является жизнеспособным методом веб-дизайна.
Навигация также расширяется. Изящные навигационные заголовки и элегантные выпадающие списки или меню-гамбургеры заменяются доминирующими дисплеями с целыми экранами, посвященными навигации, опять же часто сфокусированными на огромной типографике. В этом подробном руководстве вы можете узнать больше о лучших методах навигации по веб-сайту.
Дизайн заголовков также оказал влияние (Источник: Tribu) Также обратите внимание на живые заголовки главных видео, анимированные фоны и в целом больше видеоконтента на веб-страницах. Видеоэлементы раньше вызывали беспокойство, поскольку они загружались медленно и потребляли ограниченный мобильный трафик, но более мощное оборудование и резервные изображения означают, что теперь вы можете использовать видео где угодно. Этот великолепный веб-сайт с полноэкранным анимированным фоном, который когда-то был редкостью, скоро станет более распространенным явлением.
Асимметрия
Асимметрия по-прежнему очень популярна (Источник: New Flight)Дизайн с ломаной сеткой остается очень популярным. Веб-сайты часто предпочитают избегать стандартных макетов и выбирать что-то более художественное, с большим количеством перекрывающихся частей и элементов по всему экрану. Это стиль, который трудно реализовать, но он выглядит потрясающе, как только вы прибьете его.
Но для тех, кто не хочет полностью ломать стереотипы, небольшая асимметрия является приемлемой альтернативой. Особенно популярны асимметричные дизайны с разделенным экраном, даже если эти сайты по-прежнему придерживаются сетки.
Говоря о сетках, сетка CSS — это очень мощное дополнение к CSS, которое работает в двух измерениях, столбцах и строках и позволяет легко создавать макеты веб-сайтов с нуля. С помощью небольшой магии CSS вы также можете создать ломаную сетку, так что все возможно. Веб-дизайнеры и разработчики начинают знакомиться с сеткой CSS, так что не пропустите.
Дополнительные эффекты и анимация
Анимация может оказать положительное влияние на дизайн UI и UX (Источник: 3H-i)Хотя в некоторых уголках Интернета брутализм становится обычным явлением, в остальной части он сосредоточен на дизайне UI/UX: создание более красивого интерфейса при одновременном улучшении пользовательского опыта.
Огромная часть этого заключается в микровзаимодействиях. Представьте, что вы наводите курсор на товар в магазине или играете с интерактивным анимированным фоном. Эти крошечные анимации делают веб-сайт более интересным для навигации и доставляют удовольствие от небольших взаимодействий, таких как нажатие и наведение курсора. Некоторые сайты даже зашли так далеко, что внедрили милые мини-игры.
Но это не только забава. Микровзаимодействия часто служат той же цели, что и обычная тонкая анимация: они направляют внимание пользователя на важные элементы пользовательского интерфейса. А чрезмерная реализация может быстро устареть, поэтому нужно определить идеальное количество анимаций для включения на ваш сайт.
Эффекты прокрутки и параллакса, конечно же, так же популярны, как и прежде, они могут придать странице динамический многоуровневый вид и сделать ее намного интереснее.
Также обратите внимание на пользовательские курсоры. Когда-то их редко можно было увидеть за пределами небольших блогов или сайтов для детей, но теперь они стали популярным выбором, особенно для сайтов, построенных на анимированных 3D-фонах или навигации. Элегантный пользовательский курсор может действительно улучшить вашу эстетику.
Белое пространство
Белое пространство по-прежнему побеждает (Источник: Apple)Как всегда, пустое пространство и чистый дизайн будут по-прежнему занимать место в тенденциях веб-дизайна. Простой и чистый — это безопасный выбор: не зря этот стиль присутствует почти на каждом современном веб-сайте.
Но даже если вы стремитесь к более смелому и уникальному подходу, с пустым пространством вам все равно придется работать. Каждому сайту нужна передышка, а пустое пространство можно использовать для тщательного выделения и акцентирования изображений или другого контента.
Много пустого пространства можно использовать с большим эффектом, оставляя целые части экрана пустыми, чтобы освободить место для важных элементов. Максимальное пустое пространство — это стиль, который, вероятно, сохранится в течение следующих нескольких лет.
Прогрессивные веб-приложения
Следующее важное событие в мобильном дизайне: прогрессивные веб-приложения. Эти веб-платформы построены на коде, подобном HTML и JavaScript, но функционируют и действуют как мини-приложения для мобильных пользователей. Они созданы для того, чтобы предлагать возможности приложения без необходимости быть основанными на мобильных технологиях или выпущенными в магазине приложений.
PWA работают в автономном режиме, могут отправлять уведомления и закрепляться на главном экране, но вам не нужно ничего скачивать или распространять. Они легкие и быстро загружаются, поэтому не занимают слишком много трафика.
Даже Twitter попал в PWA, разработав Twitter Lite как решение для тех, у кого низкая скорость интернета. И в итоге они интегрировали систему прямо в свой основной интерфейс. Это свидетельство того, насколько хорошо работает эта технология.
И в итоге они интегрировали систему прямо в свой основной интерфейс. Это свидетельство того, насколько хорошо работает эта технология.
Если вы еще не слышали о прогрессивных веб-приложениях, вам обязательно стоит провести небольшое исследование. Его создание может сделать работу ваших мобильных пользователей более плавной.
Ищете идеи, как обновить свой сайт #WordPress? Ознакомьтесь с последними тенденциями веб-дизайна последних лет и вдохновитесь! 👩🎨💡Нажмите, чтобы твитнутьРезюме
2018 и 2019 годы были захватывающими для онлайн-мира. 2020 год уже приносит еще больше авантюрных дизайнов. Нарушающие правила элементы, такие как асимметрия, яркие цвета, брутализм и эффектная анимация, будут продолжать набирать популярность в течение следующих нескольких лет.
Кто знает, что может произойти дальше? Нас наверняка ждут еще более нетрадиционные новые художественные стили.
Если вы еще не поняли, возможно, пришло время переосмыслить некоторые из ваших дизайнов и уловить эти горячие новые тенденции. Ожидайте, что бренды и дизайнеры действительно начнут самовыражаться, а Интернет станет намного более ярким и интересным.
Ожидайте, что бренды и дизайнеры действительно начнут самовыражаться, а Интернет станет намного более ярким и интересным.
Следующее десятилетие веб-дизайна, скорее всего, будет связано с риском и инновациями, поэтому убедитесь, что вы готовы идти в ногу со временем.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории благодаря 35 центрам обработки данных и 275 точкам присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных.
Лучшие дизайны сайтов 2018 года
Казалось, 2018 год пролетел так быстро! Но это не значит, что существует нехватка отличных дизайнов веб-сайтов. С каждым днем все больше и больше веб-сайтов подключаются к сети, и на самом деле очень сложно найти тот, который выделяется. Итак, для вашего удовольствия мы составили краткий список лучших дизайнов веб-сайтов, которые выделялись для нас в 2018 году. Некоторые из них вы, возможно, уже знаете, но некоторые из них могут стать сюрпризом.
Epicurence
Куда бы вы ни отправились, Epicurence — это просто визуальное наслаждение. Сайт наполнен забавными анимациями и уникальными переходами. Не говоря уже о красивых цветах и привлекательных изображениях. Трудно выбрать одну часть Epiccurence, которая лучше другой. Отличная работа!
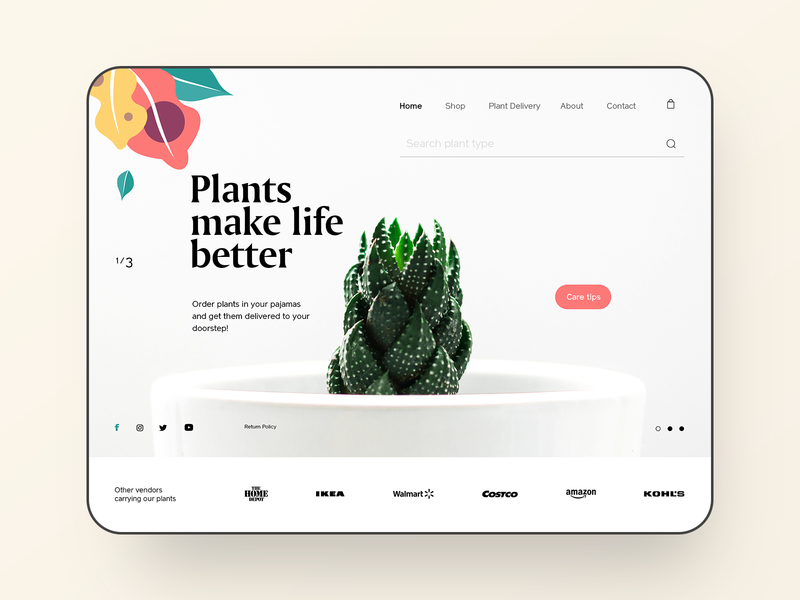
Одиннадцать растений для дум-думов
Я знаю, о чем вы думаете, и нет, это не какая-то суперхипстерская дизайн-студия. Одиннадцать растений For Dum-Dums — это буквально просто веб-сайт, на котором перечислены 11 различных видов растений. Что выделяет его, так это использование анимации и зеленого цвета. Это действительно интересный веб-сайт, и они делают каждый раздел о каждом растении настолько уникальным, что невозможно отвести взгляд.
Одиннадцать растений For Dum-Dums — это буквально просто веб-сайт, на котором перечислены 11 различных видов растений. Что выделяет его, так это использование анимации и зеленого цвета. Это действительно интересный веб-сайт, и они делают каждый раздел о каждом растении настолько уникальным, что невозможно отвести взгляд.
Привет, Понедельник
Как бы мы все, вероятно, не любили понедельник, Привет, Понедельник, сайт приветствуется. На главной странице переход от истории к истории очень чистый. Переходы также рассчитаны очень хорошо. Они дают вам достаточно времени, чтобы взглянуть на историю и щелкнуть, если хотите, но они не задерживаются слишком долго и заставляют вас чувствовать, что вы смотрите в стену.
Feed Music
Главная страница Feed Music мгновенно захватывает ваше внимание. Настолько, что вы почти не хотите нажимать на что-либо еще. Анимация плавная, а цвета прекрасно сбалансированы. В довершение всего, если вы прокрутите контент в середине главной страницы, вы почувствуете, что смотрите вступление к фильму «Звездные войны».
The Sum
Если вы еще ничего не читали в нашем блоге, мы любим нестандартную графику. The Sum использует очень минималистичный подход, но визуальные эффекты потрясающие. Объедините это с чувством юмора и быстро работающим веб-сайтом, и вы станете победителем.
Zillow
Давайте окунемся на более знакомую территорию, не так ли? Zillow — довольно распространенное имя, которое можно услышать в наши дни, особенно если вы занимаетесь недвижимостью. Можно с уверенностью сказать, что они действительно хороши в том, что делают. Еще одна вещь, которую они действительно преуспели, — это дизайн их веб-сайта. Лучшие дизайны веб-сайтов — это те, которые служат своей цели и хорошо выглядят при этом. Zillow не только визуально привлекателен, он работает как чемпион и прост в использовании. Чего еще можно хотеть?
Toggl
Вот еще одно громкое имя, о котором вы много слышали. Что делает Toggl таким умопомрачительным, так это их странная развлекательная анимация почти на всех их страницах. Каждая страница представлена в мягких и расслабляющих тонах, а весь веб-сайт имеет такой дружелюбный и полезный тон, что невозможно не чувствовать себя как дома.
Каждая страница представлена в мягких и расслабляющих тонах, а весь веб-сайт имеет такой дружелюбный и полезный тон, что невозможно не чувствовать себя как дома.
«Расстояние до Марса»
«Расстояние до Марса» было разработано для умного обучения людей. Сайт посвящен одной цели — показывать зрителям расстояние до Марса. Попутно они предоставят некоторые научные факты, которые весьма интересны. Если у вас есть несколько лишних секунд, это определенно стоит проверить.
World of SWISS
World of SWISS — это веб-сайт, посвященный авиакомпаниям SWISS. Сайт красивый и чистый, но самое главное, он прекрасно рассказывает их историю. На главной странице вы найдете множество статей и видеороликов, описывающих, каково это летать с ними. Веб-сайт работает плавно, а визуальные эффекты четкие и идеально подходят для бренда. Это отличный пример того, как простота и функциональность могут иметь большое значение.
Juliana Bicycles
Как сайт о велосипедах только для женщин, Juliana Bicycles предлагает четкие и яркие изображения и выдающуюся функциональность. Они используют адаптивное взаимодействие, и это действительно хорошо работает для сайта. Он красочный, чистый и действительно крутой.
Они используют адаптивное взаимодействие, и это действительно хорошо работает для сайта. Он красочный, чистый и действительно крутой.
Гийом Томази
Гийом Томази — фотограф из Монреаля, который создал впечатляющее портфолио. Как по содержанию, так и по прекрасной манере, в которой он это сделал. Веб-сайт просто красив и является отличным примером дизайна веб-сайта и портфолио. Взаимодействия просты, но забавны и определенно выполняют свою работу. Ни разу вы не почувствуете неудобства из-за того, как работает сайт. Это просто, но это точно другое.
Crypton
Crypton — робот-бухгалтер, который помогает вам покупать и продавать криптовалюту. Сайт использует лучший из лучших ИИ, чтобы помочь вам прогнозировать изменения стоимости для всех видов криптовалют. С момента своего создания он получил довольно много наград за дизайн и разработку, и вы можете понять, почему, как только вы нажмете на него.
JOHOs
Если вам нужен веб-сайт с превосходными изображениями, приятным взаимодействием, быстрой функциональностью и деликатным рассказом историй, тогда вам не нужно искать дальше JOHO.