Портфолио дизайнера: как сделать и оформить, +19 примеров
Дизайнер обязательно должен иметь портфолио с примерами работ. Это идеальный способ показать заказчикам уровень вашего мастерства. Дизайн — не та сфера, где достаточно продемонстрировать резюме, рассказать на словах о своем опыте и получить при этом выгодный заказ.
В статье расскажем, как дизайнеру создать портфолио, что в нем указывать, как его оформить и в чем. Разберём множество наглядных примеров представления работ.
Реклама: 2VtzqvSTRwm
Читайте также: 10 курсов по веб-дизайну
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
- Собрать все работы, которые у вас есть.
- Выбрать работы, которые вы хотите разместить (несколько самых лучших). Если размещаетесь в соцсетях или площадках для дизайнеров, тогда не ограничивайте количество — там чем больше, тем лучше. А вот на личном сайте все работы вряд ли будут просматривать.
- Обсудить с клиентами, можно ли публиковать сделанный дизайн.
- Получить обратную связь по дизайну и добавить отзыв заказчика на страницу работы.
*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
- Рассортировать выбранные работы по разделам (если работаете в нескольких направлениях).
 Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис. - Привести работы к единому формату. Например, если размещаете в виде картинок на своем сайте — сделать одинаковый размер картинок. Если в Инстаграм — кадрировать так, чтобы самое главное попало в кадр.
- Если размещаете портфолио на своем сайте, и картинки или анимация получаются слишком тяжелые — нужно их сжать или настроить ленивую загрузку изображений на сайте (Lazy Load). Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
- Оформить каждую работу для портфолио — написать тип работы (логотип, макет, редизайн старого сайта), название проекта или компании, для которой создавался дизайн, можно добавить краткую историю (какой смысл вложен в работу или какая задача перед вами стояла), за какой срок сделана работа (если помните, конечно), в каком году (необязательно).

- Оформить или подумать, как оформить отзывы. Если размещаете их на своем сайте — это может быть отдельно оформленный блок с цитатой. Если размещаете отзывы в соцсетях — можно в виде скринов (например, в актуальных сторис, если это Инстаграм).
Это интересно: Этапы разработки айдентики
Где дизайнеру разместить портфолио
Можно выбрать один вариант или совместить, если хотите получать больше заказов. Правда учитывайте, что можно не справиться с потоком заданий от нескольких заказчиков.
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты, то не обязательно идти на курсы веб-разработчиков, можно создать красивый лендинг с портфолио на конструкторе. Вот пара вариантов:
uKit — плюс в том, что есть множество готовых, стильных шаблонов, которые можно переделать под себя. При выборе шаблона, просто введите в поиск [портфолио] и выберите нужный вариант.
При выборе шаблона, просто введите в поиск [портфолио] и выберите нужный вариант.
Вот как может выглядеть ваше портфолио на одном из шаблонов:
Nethouse — ещё один конструктор, где можно развернуть своё портфолио. Выбор шаблонов здесь меньше, но любой из них можно легко переделать под портфолио. Также, есть бесплатный тариф и функции магазина.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.
На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.
В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста — Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста — Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Как оформить сайт с портфолио дизайнера
В дополнение к страничке в соцсетях (или профилю на Behance) можно сделать свой сайт (но не обязательно). С сайтом вы будете выглядеть профессионалом + на нем можно сразу указать расценки и красиво упаковать примеры в разделы. Заказчик может найти работы в интересующем его разделе (например, только логотипы), а не просматривать все работы подряд. Если беретесь за сайт — он должен быть качественным.
Какие разделы нужно обязательно добавить на сайт с портфолио
1. Блок «О вас». Ваше имя, фото (по желанию), направление дизайна, информация о вас (опыт, достижения, образование).
С сайта дизайнера Яны Ходкиной:
2. Примеры работ. В зависимости от направления дизайна это могут быть картинки или видео. Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Совет: размещайте примеры в высоком разрешении, чтобы заказчик мог рассмотреть детали. Для вдохновения поищите работы известных дизайнеров и креативных агентств.
3. Ваше направление дизайна. Помимо глобального направления (графический дизайн, веб-дизайн, дизайн интерьеров, UX-дизайн и так далее) стоит указать, чем конкретно вы занимаетесь. Например, в том же графическом дизайне можно создавать дизайн упаковки, оформлять баннеры и обложки для соцсетей, отрисовывать постеры, делать рекламные креативы.
4. Прайс. Распишите цены за конкретную услугу либо за час работы, если у вас почасовая ставка.
5. Контакты. Напишите, как с вами можно связаться и в какое время.
6. Бриф. Можно сразу создать анкету для потенциальных заказчиков, где они смогут описать, что конкретно требуется сделать. Это сэкономит время вам и заказчику в будущем.
Это сэкономит время вам и заказчику в будущем.
Как оформить раздел «Портфолио» на сайте
Есть несколько способов оформления:
— если работ немного, можно выложить их все подряд, например, в виде плитки. Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).
— если работ много, и они разного направления, лучше рассортировать по разделам. На примере сайта Яны Ходкиной — можно посмотреть все работы или нажать на конкретный раздел в верхней панели меню.
Если нажать на картинку с разделом, например на логотипы, то открывается отдельная страница с этими логотипами. Оформлены в виде галереи-слайдера + список.
*В начале каждого раздела добавьте краткое описание.
— креативный способ оформления. Зависит от вашей фантазии и навыков веб-дизайна. Можно выбрать нестандартный шаблон для портфолио или придумать свою уникальную фишку и реализовать с помощью веб-дизайнера. Примеры креативного оформления в разделе ниже — обратите внимание на портфолио BuzzWorthyStudio, ToyFight, Shantell Martin.
Примеры оформления портфолио дизайнера
В отличие от других специальностей, где допустимо простое оформление портфолио или даже его отсутствие, дизайнер должен все делать максимально качественно.
Примеры красивого оформления дизайнерского портфолио (на личном сайте или сайте студии):
#1. Liz Grant.
#2. BuzzWorthyStudio. Это сайт студии графического дизайна, но тут есть интересная задумка, которую вы можете реализовать в своем портфолио. На сайте список полупрозрачных слов — это названия проектов (крупным шрифтом). Если навести мышку на название, оно становится ярко белым, а на заднем плане появляется сама работа.
#3. ToyFight. Это тоже студия. Фишка оформления — когда нажимаешь на название проекта, то можно не только посмотреть все работы, связанные с ним, но и подробную историю. Про бренд, как создавалась концепция дизайна, какая идея заложена в него. Смотрится очень профессионально и дорого.
#4. Shantell Martin. Дизайнер с креативным подходом. Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Если нажать на конкретную работу, открывается отдельная страница. На ней название, краткое описание проекта и фотографии, как создавался дизайн.
Фото в процессе работы над дизайном:
Как можно оформить портфолио в соцсетях (на примере Инстаграм):
@interfacely — UX и web-дизайнеры.
@robertgabrielb. Тут интересно посмотреть, как дизайнер визуализировал свою фишку — использование каллиграфии в графическом дизайне и фотографии.
@beandbear_graphicdesign — дизайнер логотипов. У него пока мало подписчиков, но можно посмотреть идею — использование мокапов для более презентабельной визуализации своих работ.
*Не забудьте указать информацию о себе в разделе «Описание» или «Биография». Также можно указать контакты и прикрепить ссылку на прайс.
Также можно указать контакты и прикрепить ссылку на прайс.
В виде презентации. Для отправки в электронном виде потенциальным заказчикам. Для оформления можно использовать PowerPoint, Keynote (если у вас Макбук), Google Slides.
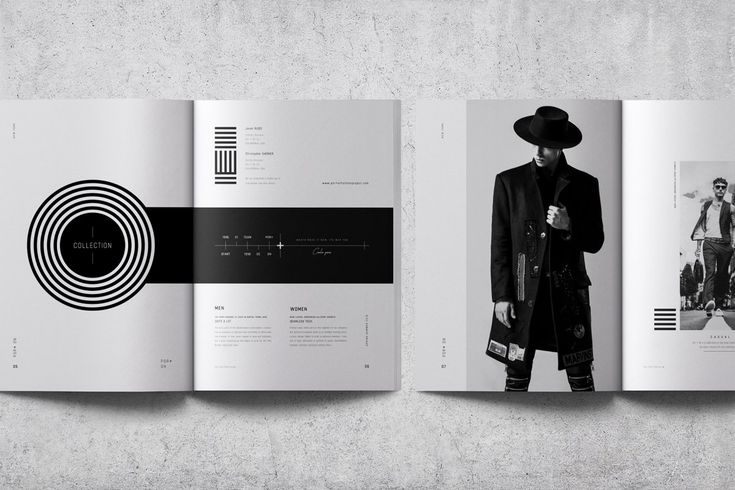
Печатный вариант. Если бываете на живых встречах и мероприятиях, связанных с дизайном, можно дополнительно распечатать портфолио и показывать его потенциальным клиентам.
ЗаключениеПортфолио дизайнера — это визитная карточка, которая скажет о нем гораздо больше, чем резюме. Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Невозможно понять, что дизайнер — специалист, не взглянув на его работы. Советуем создать портфолио и со временем его обновлять — по мере появления новых достойных кейсов. Если сможете придумать свою уникальную фишку и отразите это в портфолио — будете на два шага впереди конкурентов.
Полезные статьи:
- Чем отличается UX и UI-дизайн
- ТОП-10 конструкторов сайтов
- Лучшие книги по веб-дизайну
- Как сделать логотип самостоятельно
10 портфолио UX/UI-дизайнеров, которые вас вдохновят
Сменить профессию всегда сложно. А во времена глобальной неопределенности подобный шаг становится еще сложнее. Вот почему мы восхищаемся творчеством выпускников нашей UX Academy, которые, несмотря на трудности, продолжают воплощать в жизнь свои мечты о творческой карьере.
Важную частью карьеры составляет уникальное портфолио. Хотя мы регулярно публикуем истории успеха наших студентов, рассказывающие о том, как и почему они переключились на UX/UI-дизайн, мы также хотели бы показать вам несколько примеров выдающихся портфолио.

С помощью наставников и карьерных коучей сообщество Designlab продолжает создавать великолепные портфолио, которые, мы уверены, вас вдохновят.
10 отличных примеров портфолио от студентов Designlab
Ниже представлен ряд лучших портфолио наших студентов и комментарии, что нам особенно понравилось в каждом из них. (Портфолио представлены в произвольном порядке.)
1. Peter Noah
Портфолио Питера Ноа
Сайт-портфолио Питера Ноа выделяется по многим причинам (повествование, сильный интерфейс, разнообразие работ), а страница «Обо мне» в простой и лаконичной форме резюмирует его многолетний опыт работы в области дизайна.
2. Josie Allison
Портфолио Джози Эллисон
Мы говорим о понятном и минимальном дизайне, но иногда встречается перебор визуальных элементов. У Джози есть опыт работы в области графического дизайна, и ее портфолио наглядно демонстрирует способность удивлять и восхищать пользователя.
У Джози есть опыт работы в области графического дизайна, и ее портфолио наглядно демонстрирует способность удивлять и восхищать пользователя.
Нетрадиционная презентация дизайнов бросает вызов нормам, но для тех, кто хочет узнать больше доступен детальный разбор ее работ. Портфолио Джози — глоток свежего воздуха в море сеток и шрифтов без засечек.
3. Jason Mei
Портфолио Джейсона Мэя
Портфолио Джейсона понятное и в нем легко ориентироваться, но небольшие штрихи отличают его от других.
Логотип путешествует вместе с вами по главной странице, и вместо того, чтобы просто переместиться в нижнюю часть страницы, вы получаете краткую биографию Джейсона, ссылки на другие соответствующие сайты и описание его карьеры. Раздел «Always a work in progress» также является хорошим способом признать, что дизайн развивается, как и ваше портфолио. Если вы нажмете на сообщение, то попадете на страницу контактов с кратким манифестом его дизайн-убеждений.
4. Paula Wrzecionowska
Портфолио Паулы
Когда рекрутеры или менеджеры по найму просматривают 50–100 UX-портфолио на одну должность, они могут рассмотреть только одно кейс-стади. Паула хорошо справляется со своими художественными проектами, резюмируя клиента/бренд, поставленную задачу и работу, которую она проделала.
Паула хорошо справляется со своими художественными проектами, резюмируя клиента/бренд, поставленную задачу и работу, которую она проделала.
С подобным набором информации, зритель может выбрать, что для него наиболее актуально, вместо того, чтобы нажимать на случайный проект, который может не найти отклика.
5. Gloria Ha
Портфолио Глории Ха
Это еще один отличный сайт-портфолио, добавляющий неожиданные штрихи и смелый личный бренд. Элементы на главной странице анимируются, если вы натыкаетесь на них, но не двигаются слишком быстро или навязчиво, чтобы не отвлекать пользователя.
У Глории широкий спектр проектов и подобная демонстрация вашей универсальности, безусловно, может помочь при поиске первой работы в UX / UI дизайне.
6. Aurora Shao
Портфолио Авроры Шао
Портфолио Авроры понятное, легкое в навигации и последовательное. При этом оно демонстрирует ее иллюстративные навыки. Она отлично справляется с созданием кейс-стади, которые в увлекательной форме предоставляют всю необходимую информацию.
7. Jared Bartman
Портфолио Джареда Бартмана
Очень многие портфолио представляют собой сетчатые изображения на белой странице, и, хотя в этом нет ничего плохого, портфолио Джареда выделяется своим светло-серым фоном и использованием цвета в целом. Одной из важных функций является кнопка «Back to Top» в правой части страниц кейс-стади. Вместо того, чтобы скроллить страницу до самого верха после того, как вы закончите просмотр, она значительно упрощает навигацию и продолжение работы.
8. Siriveena Nandam
Портфолио SirivenaNandam
Еще один отличный пример того, как легкое изменение цвета может сделать дизайн более привлекательным. В портфолио Sirivena также есть множество проектов. Заманчиво выбрать только то, что вы считаете наиболее интересным или захватывающим, но в реальном мире вы, скорее всего, будете работать над очень конкретной функцией или для аудитории, с которой у вас нет опыта. Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Sirivena отразила это в своем портфолио.
Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Sirivena отразила это в своем портфолио.
9. Katherine Chen
Портфолио Кэтрин Чен
Портфолио Кэтрин четкое, последовательное и удобное для навигации, с кнопками разделов в левой части страницы. Она также показывает, как представить конфиденциальный проект, с чем нередко сталкиваются дизайнеры.
Кейс-стади «Healthcare Staffing» демонстрирует немного брендинга, обрисовывает в общих чертах вопрос и результаты, а когда вы нажимаете на него, вы попадаете на страницу, где можете отправить ей электронное письмо для доступа.
10. Katie Lewis
Портфолио Кэтрин Чен
Портфолио Кэти — отличное исследование того, как продемонстрировать прошлую работу и интересы таким образом, чтобы это не отвлекало пользователя. Она позволяет зрителю фильтровать ее работу, чтобы вы могли быстро перейти с главной страницы. Мы часто подчеркиваем необходимость правильного использования пустого пространства, но это не обязательно означает буквально белый цвет. Кэти использует ряд насыщенных оттенков в своей сетке, оживляющих ее проекты и выделяющих ее портфолио из толпы.
Кэти использует ряд насыщенных оттенков в своей сетке, оживляющих ее проекты и выделяющих ее портфолио из толпы.
Из чего состоит хорошее портфолио UX / UI дизайнера?
Каждое портфолио в этой статье уникально и выделяется по разным причинам. Но стоит отметить, что все они имеют отличный визуальный дизайн и следуют лучшим практикам UX-дизайна, чтобы создать мощный и привлекательный опыт как для любознательных зрителей, так и для потенциальных работодателей.
Когда вы создаете собственное портфолио, помните, что менеджеры по найму не просматривают ваши кейс-стади в вакууме. Если UX-составляющая ваших проектов великолепна, но сайт-портфолио в целом содержит плохой UX, это может вызвать тревогу.
Чтобы получить дополнительные сведения и советы по созданию эффективного портфолио, посмотрите это видео Келли Стивенс:
Перевод статьи bootcamp.uxdesign.cc
Создайте идеальное дизайнерское портфолио: 30 профессиональных советов
Ваше дизайнерское портфолио (открывается в новой вкладке) — в физическом или онлайн-формате — является визитной карточкой вашей карьеры, поэтому демонстрируете ли вы свои лучшие работы? Независимо от того, является ли ваше дизайнерское портфолио физическим или цифровым, читайте дальше, чтобы узнать, как создать идеальное портфолио уже сегодня!
- Получите Adobe Portfolio бесплатно с помощью Creative Cloud (откроется в новой вкладке)
Нет ничего важнее для вашей карьеры, чем представить свои лучшие работы в привлекательном, профессиональном и доступном портфолио.
Итак, для этой статьи мы поговорили с ведущими дизайнерами, иллюстраторами и креативщиками и собрали подборку отличных профессиональных советов и советов, как стряхнуть пыль с уставшего портфолио дизайнеров и сделать его как можно лучше, чтобы зацепить дизайн своей мечты. работа.
Мы разделили советы на физическое и онлайн-портфолио — давайте начнем с физического (перейдите к следующей странице, чтобы прочитать советы по онлайн-портфолио дизайна)…
- Лучшие ноутбуки для графического дизайна (открывается в новой вкладке)
Физические портфолио
Нет правила, согласно которому у вас не может быть разных дизайнерских портфолио для разных работ. Кроме ограничений по времени, нет никаких причин, по которым вы не можете создать несколько портфолио дизайна, адаптированных для разных должностей или разных типов компаний.01. Включите широкий спектр работ
Сколько примеров работ должно быть в портфолио дизайнеров? Это сложный вопрос, но вы должны стремиться заполнить не менее 20 страниц физического фолио и не менее 30 примеров для онлайн-пространства.
Вы должны быть в состоянии продемонстрировать здоровую широту работы вместе с рядом приложений, поэтому, даже если вы выбираете несколько примеров из одного проекта, вы должны убедиться, что вы обрабатываете изображение индивидуально.
02. Включите соответствующие примеры
«Подумайте о цели вашего дизайнерского портфолио», — советует иллюстратор из Сиэтла Джаред Никерсон. Должность креативного директора, например, не потребует большого количества художественных работ — если вообще будет — поэтому работа, демонстрирующая ваши способности к отслеживанию и кернингу, не имеет значения.03. Придайте контекст своей работе
Иллюстраторов и дизайнеров нанимают не только за их стиль, но и за ясность, с которой они интерпретируют творческое задание. Поэтому, если вы включаете примеры своих работ без указания контекста, судить невозможно.
Убедитесь, что вы используете аннотации и примечания, чтобы рассказать о том, как и почему работа была создана. Четко объясните, о чем говорится в брифе, в каждом примере портфолио дизайна, который вы включаете, а затем продемонстрируйте, как вы успешно этого добились.
Четко объясните, о чем говорится в брифе, в каждом примере портфолио дизайна, который вы включаете, а затем продемонстрируйте, как вы успешно этого добились.
04. Включите также работу, не связанную с клиентом
«Вам нужно рассказать историю и упорядочить свои проекты так, чтобы они казались плавными и дополняли друг друга», — говорит Малика Фавр на следующей страницеВ вашем дизайнерском портфолио нет Не нужно ограничиваться только включением клиентской работы. Самостоятельные проекты, безусловно, приемлемы для штатных приложений и рекомендуются для внештатной работы, особенно для иллюстраторов.
Прочтите нашу статью о том, как найти время для творческих побочных проектов, чтобы узнать больше от профессионалов о преимуществах личных проектов.
05. Регулярно проводите генеральную уборку вашего портфолио
Не поддавайтесь искушению заполнить свое дизайнерское портфолио старыми или неактуальными примерами ваших работ, проведя тщательную и безжалостную чистку. И не оставляйте это, пока это не станет неизбежным. Портфолио дизайнеров требует постоянного внимания — вы никогда не знаете, когда вас могут попросить представить креативным директорам Saatchi…
И не оставляйте это, пока это не станет неизбежным. Портфолио дизайнеров требует постоянного внимания — вы никогда не знаете, когда вас могут попросить представить креативным директорам Saatchi…
06. Включите тематические исследования
Не думайте о своем портфолио дизайнеров просто как о коллекции ваших произведений искусства и дизайна. работа. Рекомендации и примеры из реальной жизни помогут вам показать, насколько вы профессиональны. Попросите предыдущего клиента или работодателя дать рекомендацию и напишите краткое тематическое исследование, чтобы сопровождать проект.
07. Сделайте шаг назад
Сделайте шаг назад и попытайтесь взглянуть на свое дизайнерское портфолио другими глазами. Опытные работодатели, менеджеры проектов и агенты знают, как сопоставить резюме с портфолио дизайнеров и оценить сильные и слабые стороны вашего характера, недостатки и все такое прочее.
Так что подумайте критически о том, что ваше дизайнерское портфолио говорит о вас. Это слишком серьезно? Слишком легкомысленно? Найдите баланс, который, по вашему мнению, демонстрирует ваши качества.
Это слишком серьезно? Слишком легкомысленно? Найдите баланс, который, по вашему мнению, демонстрирует ваши качества.
08. Демонстрация всестороннего опыта
Вы хороши только в иллюстрациях или редакторской верстке? Конечно, нет: вы также хороший коммуникатор, который понимает бюджеты и сроки, а также важность встреч и обновлений. Это все профессиональные навыки.
Убедитесь, что ваше дизайнерское портфолио ясно демонстрирует, что вы обладаете ими, даже если вы просто перечислите их в сопроводительных заметках.
09. Продайте себя
Подумайте, какие еще творческие способности у вас могут быть. Например, если вы опытный фотограф или разбираетесь в программировании, почему бы не включить примеры ваших снимков или веб-дизайна? Все они — еще одна струна для вашего творческого лука.
Что вы делаете, когда находите особенно интересный веб-сайт, разворот журнала или главу книги? Вы добавляете его в закладки, выслушиваете или записываете где-нибудь номер страницы.
Те, кто просматривает ваше дизайнерское портфолио — на любом носителе — захотят сделать то же самое, поэтому упростите задачу, указав номера страниц и четкие названия проектов для каждого примера портфолио.
- Лучшие ноутбуки для редактирования фотографий (открывается в новой вкладке)
Следующая страница: Онлайн-портфолио дизайнеров, советы от профессионалов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Сделайте отличное портфолио физического дизайна
Следующая страница Создайте отличное онлайн-портфолио дизайнеров
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Крейг Стюарт — писатель, SEO-стратег и контент-маркетолог, а также бывший редактор Creative Bloq. Крейг писал о дизайне, типографике, технологиях и футболе для таких изданий, как Creative Bloq, T3, FourFourTwo и DSG, а также написал книгу об автомобилях для Haynes. Когда он не пишет, вы обычно найдете Крейга под его старой машиной, изучающим ремонт своими руками на собственном горьком опыте.
9 великолепных шаблонов портфолио для креативщиков
(Изображение предоставлено Adobe) Лучшие шаблоны портфолио бесценны. Они помогут вам легко создать выдающееся портфолио, а это означает, что вы можете сосредоточиться на самой работе, а не беспокоиться о том, как ее продемонстрировать. Сайт-портфолио имеет решающее значение для любого дизайнера-фрилансера, поскольку он работает как витрина, чтобы продемонстрировать свою работу и себя. Если интерфейсный веб-дизайн является одним из ваших навыков, то вам следует практиковать то, что вы проповедуете, и создавать что-то на заказ. Но для иллюстраторов, графических дизайнеров, художников, 3D-дизайнеров и фотографов готовые шаблоны портфолио и темы веб-сайтов могут помочь создать профессионально выглядящий макет, который вам нужен, без значительных затрат времени и ресурсов. Большинство лучших шаблонов портфолио можно легко настроить для создания собственного оригинального портфолио с минимальными изменениями CSS или вообще без них.
Но для иллюстраторов, графических дизайнеров, художников, 3D-дизайнеров и фотографов готовые шаблоны портфолио и темы веб-сайтов могут помочь создать профессионально выглядящий макет, который вам нужен, без значительных затрат времени и ресурсов. Большинство лучших шаблонов портфолио можно легко настроить для создания собственного оригинального портфолио с минимальными изменениями CSS или вообще без них.
Ознакомьтесь с нашей подборкой лучших шаблонов портфолио на пяти самых популярных платформах веб-сайтов портфолио. Чтобы получить больше вдохновения для портфолио, ознакомьтесь с некоторыми из наших любимых дизайнерских портфолио, а чтобы приступить к созданию собственного сайта-портфолио, ознакомьтесь с нашим руководством по выбору лучшего конструктора веб-сайтов.
01. Adobe Portfolio: Thomas
Образы Hero позволяют вашей работе сиять позволяет вашей работе сиять. Этот популярный шаблон портфолио имеет минималистский макет, который позволяет говорить о вашей работе, поскольку проекты отображаются только с крупными главными изображениями, которые показывают название проекта при прокрутке и дополнительную информацию и/или изображения при нажатии.
Учитывая, что Adobe Portfolio поставляется вместе с Creative Cloud (открывается в новой вкладке), существующие подписчики могут найти этот шаблон портфолио привлекательным вариантом. Судя по ряду примеров на веб-сайте Adobe Portfolio, многие креативщики используют Томаса для достижения блестящих результатов.
Лучшие предложения Adobe Creative Cloud на сегодняшний день
Рекомендованные розничные… s в новой вкладке)
49,94 фунтов стерлингов
/мес
(открывается в новой вкладке)
Посмотреть сделку (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
02. Squarespace: Flatiron
9000 2 Шаблон Flatiron позволяет картинки петь Шаблон портфолио Squarespace Flatiron (открывается в новой вкладке) имеет особенно привлекательную галерею, которая объединяет изображения с различными соотношениями сторон для создания визуально приятной сетки.
Это еще один вариант, который гарантирует, что ваша работа станет настоящей звездой шоу, сохраняя навигацию по сайту простой и ненавязчивой. В левом верхнем углу страницы есть меню, а элегантная структура головоломки позволяет вашей работе занять максимальное пространство на сайте.
03. WordPress: гелий
Вы можете создать интернет-магазин с помощью HeliumWordPress — это платформа, предлагающая широкие возможности настройки, особенно если у вас есть навыки программирования. Helium (открывается в новой вкладке) — хороший выбор в качестве шаблона портфолио для платформы, и он имеет более богатый набор функций, чем многие другие примеры в нашем списке.
Тема стоит $48 за обычную лицензию. Он включает в себя встроенный блог, а также возможность добавить полнофункциональный интернет-магазин, если вы выберете. Поддержка отличная.
Если вы уже решили использовать тему WordPress и хотите увидеть больше вариантов, посмотрите эти другие примеры портфолио WordPress.
Нам очень понравился стиль этого шаблона портфолио для 3D-дизайнеров (открывается в новой вкладке) от Wix. Возможно, его можно использовать для демонстрации любой творческой работы, но он особенно подходит для движущихся изображений.
Параллаксная прокрутка позволяет показать два или три верхних изображения, сделав их полноэкранными. Затем пользователи могут прокрутить вниз, чтобы увидеть больше примеров вашей работы в формате сетки. Это чистый шаблон портфолио, который позволяет 3D-работам действительно выделяться.
05. Cargo Collective: Malken-Hill
Продемонстрируйте свою работу с помощью этого минималистского шаблона (Изображение предоставлено Cargo Collective) Cargo Collective предлагает ряд надежных шаблонов портфолио, но нам нравится чистая простота Malken-Hill ( открывается в новой вкладке). Это позволяет вам демонстрировать свою работу или товары на четком минимальном белом фоне с возможностью щелкнуть для получения дополнительной информации или изображений. Простая панель навигации в верхней части добавляет ощущения разреженности и доказывает, что, по крайней мере, когда речь идет о сайтах-портфолио, чем меньше, тем лучше.
Простая панель навигации в верхней части добавляет ощущения разреженности и доказывает, что, по крайней мере, когда речь идет о сайтах-портфолио, чем меньше, тем лучше.
06. Adobe Portfolio: Marta
Этот шаблон можно настроить по-разному (Изображение предоставлено: Marta Veludo) (откроется в новой вкладке).Его фиксированная навигация может менять цвет при прокрутке и гарантирует, что ваши ключевые данные останутся видимыми, пока посетители просматривают сайт.
Ваш логотип отображается в центре страницы, а параметры навигации — слева. Весь сайт построен на адаптивной сетке с фиксированными промежутками, что делает его гладким, красочным и привлекательным вариантом, который подойдет для любого креатива.
07. Squarespace: York
Шаблон портфолио York для Squarespace Еще один стильный шаблон портфолио Squarespace, шаблон York (открывается в новой вкладке), был создан специально для дизайнеров. Это освежающе минималистично по сравнению с подходами с миниатюрами, уделяя больше внимания отдельным проектам с изображениями полной или половинной ширины для каждого. Большая часть области над сгибом отведена для крупного резкого вступительного заявления, которое можно использовать, чтобы оставить свой след.
Большая часть области над сгибом отведена для крупного резкого вступительного заявления, которое можно использовать, чтобы оставить свой след.
Это простой шаблон портфолио, который излучает уверенность, поэтому вам нужно поработать над его поддержкой. Это возможность продемонстрировать небольшую подборку действительно потрясающих проектов, которые подтверждают ваши личные претензии.
08. WordPress: Throne
Throne — универсальный шаблон портфолио для WordPressThrone — еще один сверхуниверсальный шаблон WordPress (открывается в новой вкладке), который может служить как полноценной студии, так и фрилансеру. Его гибкость, когда дело доходит до настройки, особенно подходит для тех, у кого обширное портфолио, охватывающее несколько дисциплин, поскольку навигация позволяет фильтровать работу по категориям.
Этот шаблон портфолио обойдется вам в 39 долларов, но он оснащен рядом виджетов, значков, шрифтов, анимации CSS3, поддержкой видео и параметрами макета страницы, которые делают его более настраиваемым, чем многие другие.
09. Wix: Эмма Брюэр
Стильная тема для портфолио для Wix (Изображение предоставлено Эммой Брюэр)Многие шаблоны портфолио, доступные для платформы Wix, довольно универсальны с точки зрения типа работы, для которой они могут использоваться. витрина, но обычно предлагается дисциплина, которая подходит лучше всего.
Эта тема Эммы Брюэр предназначена для арт-директоров и графических дизайнеров. Он имеет большие миниатюры на полстраницы на главной странице, по которым можно перейти к обширным галереям проектов.
В каждой галерее вверху есть главное изображение, заполняющее весь экран, информационный абзац и подборка второстепенных изображений внизу, что является идеальным способом демонстрации проектов по брендингу и дизайну с несколькими точками соприкосновения.
Статьи по теме:
- Краткие советы по улучшению вашего дизайнерского портфолио
- Потрясающие портфолио веб-дизайна
- Дизайнерские портфолио, которые вас вдохновят
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.
