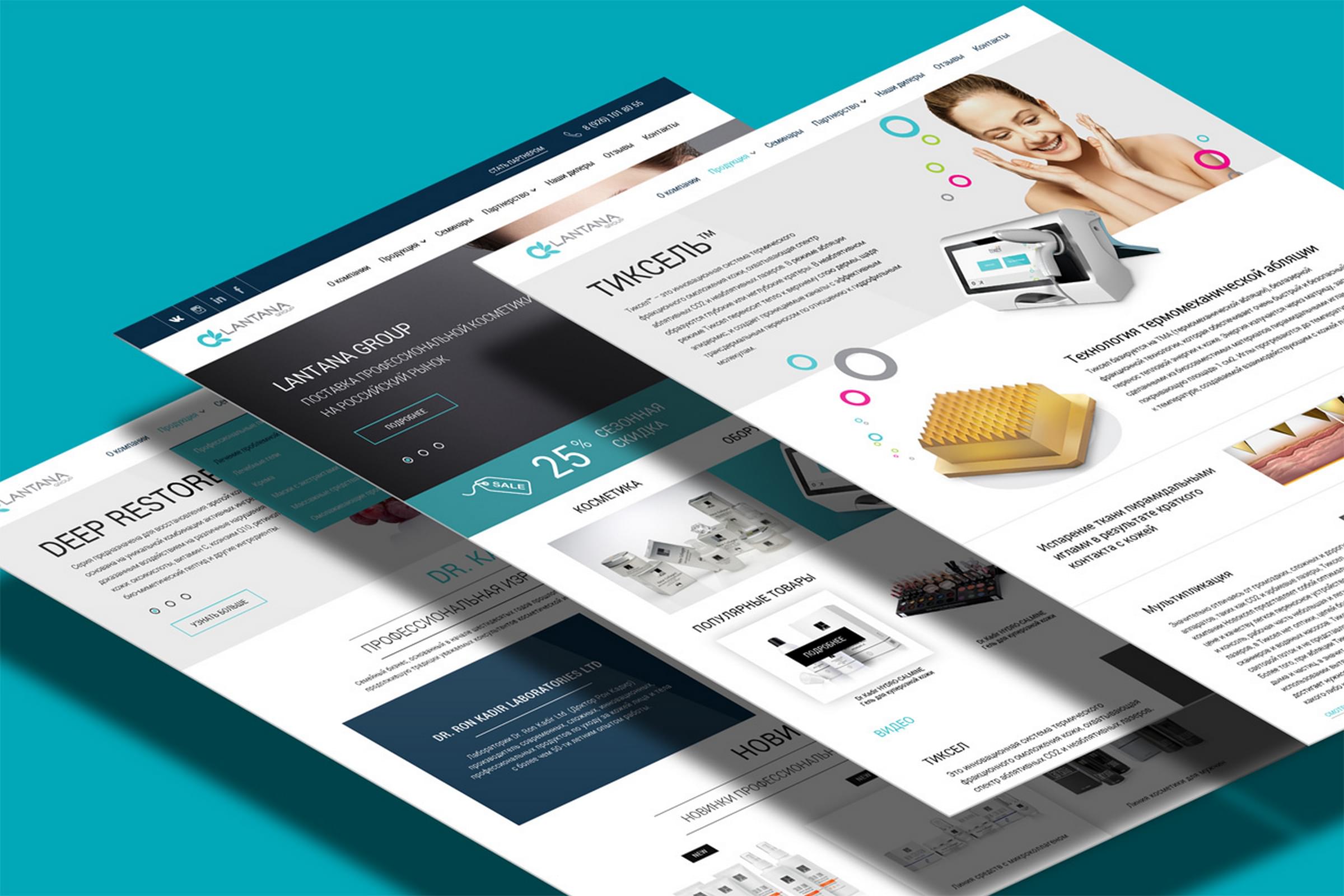
Красочные дизайны сайтов (60+ лучших примеров)
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным).
Для того, чтобы верно подобрать подобрать цветовую палитру необходимо иметь опыт работы в этой сфере и знать, какие варианты больше всего подойдут для разных веб-ресурсов. К примеру, сайты портфолио иллюстратора и художника, по умолчанию, должны быть яркими и сочными, а проекты фотографа лучше создать в темной/светлой цветовой гамме с хорошим контрастом. В дизайнах онлайн-магазина желательно фокусироваться на выделении продукции, ценников и акций, чтобы привлекать внимание пользователей, руководить ими.
Цветовая гамма сайта должна отображать ваши задачи и цели, ведь это крайне мощный инструмент.
Milkable
Greyp Bikes
Evoenergy UK Energy Consumption Guide
3magine
Vintage Hope
3 Sided Cube
Sweet Leaf Tea
Jobs
SecretKey
Beauty Fashion Magazine
Park Village
Daguia Tortas Finas
Bumbershoot
Helveticons
Cheese Please Game
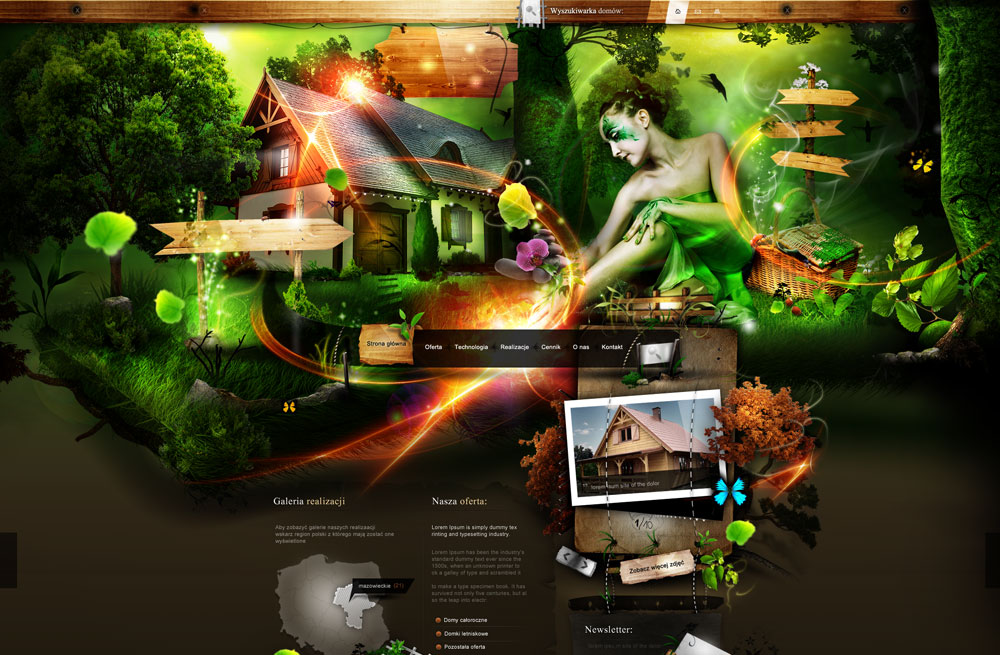
Guide to the Polish Alphabet
Mailboxing
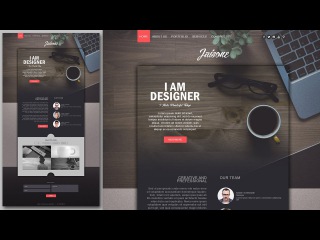
Danielsitek
Andrei Gorokhov
Red Monkeys
Di Biasotto
Rocka
School Dismissal Solution
L’Année All Inclusive
Beacon
Duroc
Teleset Plus
Penhaligon’s Mystery Mansion
Kappow
Duirwaigh
The Neighbourhood
We Are Royale
Art 4 Web
Cafundoe Studio
Blancreme
Knock Knock
Estudioec
Priscilla Martins
Cestbeau
TwoYearsTogether
Mokhtar Saghafi
Sweet Lunas
Gen3 Creative
Butter Toffees
Spacho
Winesister Hood
RankWarrior
UceMag
Terraneo
CCS Coke
Elevation Studios
Colleen Clapp
Внимание! К сожалению, не все реализации веб-страниц сохранились, поэтому часть из них представлена только в виде скриншота без ссылки. К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
shoppub.com.br
pixelcool.com
learnlakenona.com
brooksrunning.com
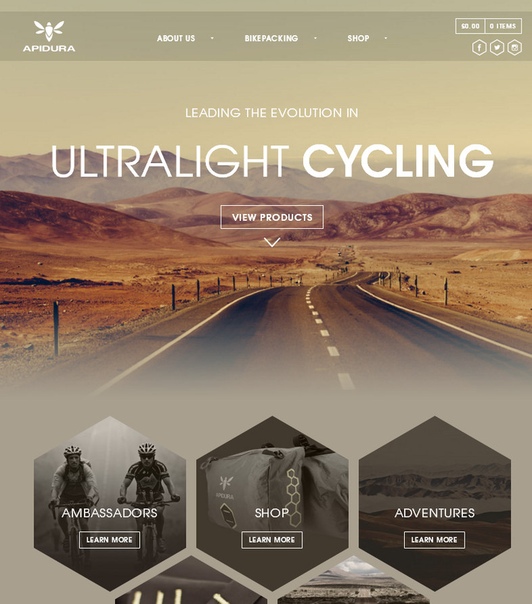
adventureworld.ourentry.com.au
apbaxter.com
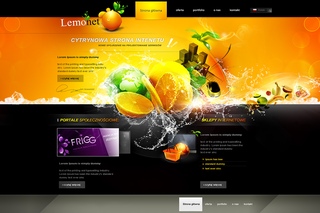
liptonicetea.pl
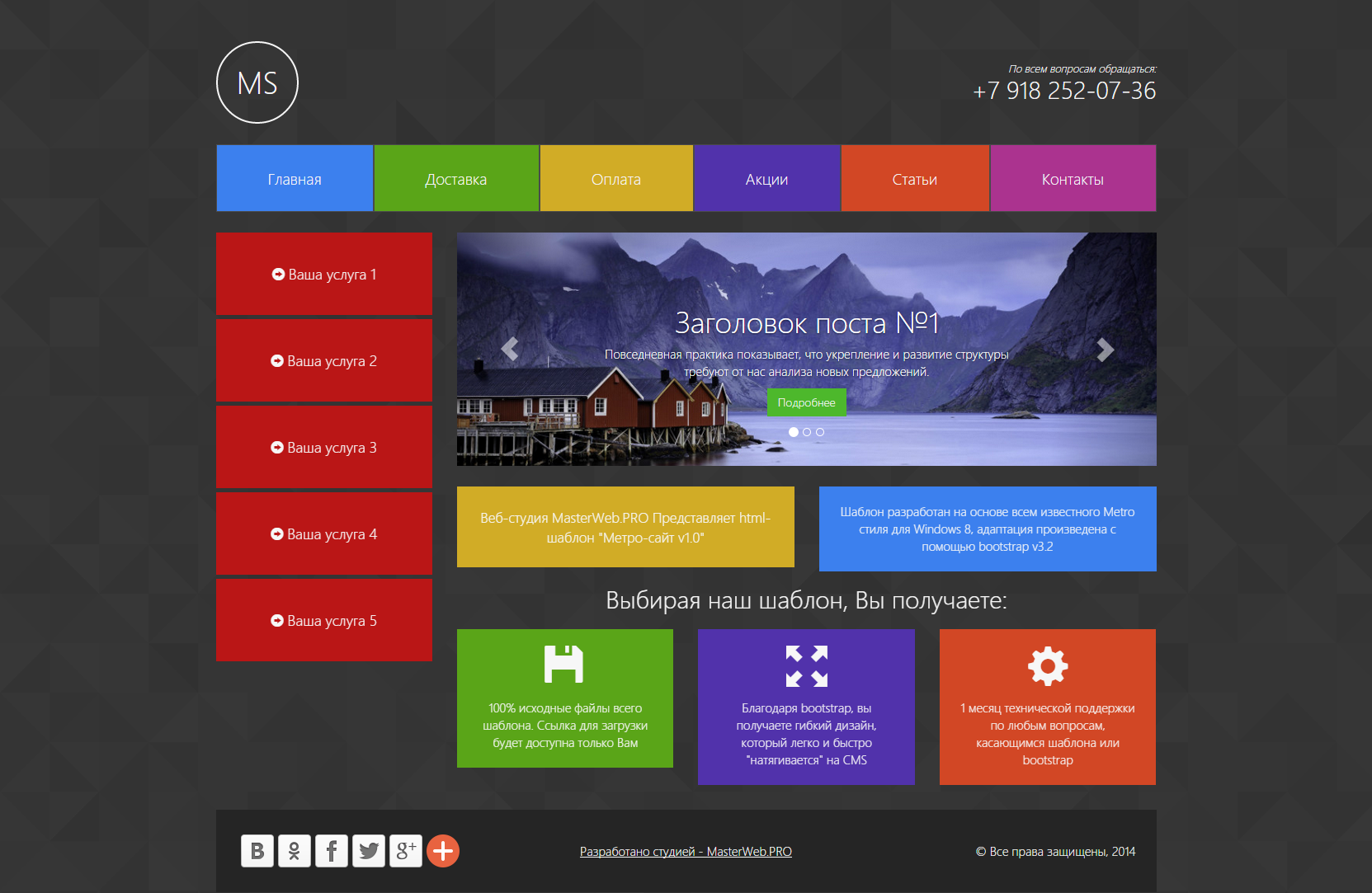
sitesoft.ru
2advanced.com
brandstudio.ru
aeroidea.ru
minisol.ru
brightbulbstudio.com
damnfineprints.com
summerclosing.pt
samsonite.ca
nawgan.com
footballprice.com
bbcnordic.com/london-calling
kenexa.com
Надеемся, подборка красочных дизайнов сайтов положительно повлияла на ваше вдохновение. Итого получилось чуть более 60 работ. Здесь представлены проекты совершенно разных стилей: от простых, строгих до креативных и прямо таких художественных. Наспоследок советуем посетить еще один сайт — Awwwards, в частности раздел с «Colorful» макетами.
Итого получилось чуть более 60 работ. Здесь представлены проекты совершенно разных стилей: от простых, строгих до креативных и прямо таких художественных. Наспоследок советуем посетить еще один сайт — Awwwards, в частности раздел с «Colorful» макетами.
Также хорошие примеры есть в разделе Bright (яркие). Помните, что выбор подхода для создания красочных сайтов, как уже сказали выше, зависит от направленности ресурса, его аудитории и целей.
P.S. В интернете достаточно много полезных сайтов, есть даже специальные для детей http://panama.ua/ — это интернет магазин разных товаров для родителей с доставкой по Украине.
Лучший дизайн сайтов электронной коммерции — 60+ лучших сайтов электронной коммерции 2021 года
Веб-сайты электронной торговли появляются вокруг нас Все ли они успешны? Большинство провалились. Но почему? Одна из наиболее распространенных причин заключается в том, что они не ставят потребности пользователя перед идеями бизнеса.
Хорошо пользователей это одна из ключевых особенностей любого успешного магазина электронной коммерции, и, не обращая внимания на этот аспект, вы в тяжелом сражении за увеличение продаж. И как вы обеспечиваете отличный пользовательский опыт? Совершенствуя свой
Ниже вы найдете мой любимый сайты электронной коммерции из 2021, составленный из всего нашего веб-сайт электронной коммерции база данных.
Но перед этим, вот наш самый высокий рейтинг Создатели сайтов электронной коммерции что большинство из этих магазинов, представленных ниже, используют для обеспечения высокого качества UX и UI:
Эти веб-сайты должны дать вам представление о том, что элементы вы должны сосредоточиться на них, а также указать на то, как вы можете обеспечить богатый пользовательский интерфейс с помощью дополнительных функций веб-сайта и хороших тем.
Содержание
Ниже каждого веб-сайта мы перечислили один уникальный ключевой вынос с каждого веб-сайта, который вы можете реализовать в своем магазине сегодня.
Лучший дизайн электронной коммерции в 2020: вдохновение
1. Подоконник:
С привлекательными цветами этот сайт дает очень чистое, простое и веселое чувство. Подоконник считает, что растения делают людей счастливыми, а также их интернет-магазин. Весь сайт свежий и освежающий и имеет красивый характер.
Меню заголовка очень умное, и это одна из моих любимых функций в этом списке. Разрыв между «The» и «Sill» сделан так, чтобы отразить название компании. Когда вы прокручиваете вниз, чтобы посмотреть на продукты, слова объединяются, а другие варианты перемещаются вправо.
Key takeaway: интерактивное мега-меню
Сайт электронной коммерции создан с использованием: Shopify
2. PowerOnPowerOff:
PowerOnPowerOffНа домашней странице рассказывается о причинах и преимуществах продукта, а не о последних продажах или рекламных акциях. Что интересно на сайте PowerOnPowerOff, так это то, что они используют длинную прокрутку.
Key takeaway: длительная прокрутка может уменьшить усталость пользователя
Сайт электронной коммерции создан с использованием: Shopify
3. Ребекка Этвуд:
Ребекка Этвуд является дизайнером на основе Бруклина с блестящим опытом электронной коммерции. Конечный продукт — это интернет-магазин на заказ, который выглядит как красивый на мобильных устройствах, как на рабочем столе. Дизайн демонстрирует используемые продукты, которые создают желательную картину в голове пользователей, так как они могут видеть продукт в действии.
Что веб-сайт делает хорошо, так это то, что они предлагают вариант покупки, похожий на то, что вы видите на Instagram где вы можете мгновенно перемещаться на страницу продукта.
Ключевые вынос: Нажмите, чтобы купить
Сайт электронной коммерции создан с использованием: Shopify
4. Шелковица:
Шелковица смелая компания с ярким веб-сайт электронной коммерции дизайн. Вы видите большие красочные фотографии и меньше слов с этим типом дизайна сайта. Если вы хотите создать высококлассный интернет-магазин модной одежды, то Mulberry — это идеальное место для вдохновения.
Малберри использует технологию масштабирования для наведения на изображениях, что позволяет пользователю щелкнуть элемент, а также отобразить высокое качество изображений. Если вы знакомы с CSS или хотите передать это своему веб-дизайнеру, просим руководствоваться инструкциями.
Ключевой вынос: увеличение по ходу
Сайт электронной коммерции создан с использованием: Amplience
5. Магазин Нью-Йорк Таймс:
Одна вещь, которая действительно делает Магазин Нью-Йорк Таймс веб-сайт выделяется организацией и типографикой.
То, что они также преуспевают, — это то, что они смело печатают типографпы для своих товаров Best Sellers и Sale в заголовке, который является тонким, но автоматически привлекает внимание к продуктам.
Ключевые вынос: легко идентифицируемая типография
Сайт электронной коммерции создан с использованием: Shopify
6. Сова:
Причина Сова в списке их странное взятие на веб-сайт электронной коммерции дизайн. Домашняя страница не похожа на большинство интернет-магазинов. Это неплохая вещь, так как это делает их веб-дизайн креативным. Творчество помогает магазинам выделиться. Если вы делаете что-то немного другое, это может очень помочь вашему результату.
Их домашняя страница очень минималистская, и у них есть видео, которое автоматически воспроизводит их продукты. Опять же, он очень резкий и почти очаровательный. Из-за их минималистского дизайна видео не влияет на скорость загрузки для пользователей на веб-сайт.
Из-за их минималистского дизайна видео не влияет на скорость загрузки для пользователей на веб-сайт.
Key takeaway: автоматическое воспроизведение видео на главной странице
7. Барон Рис:
Этот веб-сайт электронной коммерции дизайн полон отличных элементов дизайна. Первая — это минималистичная и четкая фотография. Второе — забавная графика и броские фразы. Цветовая гамма соотносит и дополняет продукт. Если вы ищете сайт, который использует множество элементов для создания единого ощущения, то Baron Fig идеально подходит для вас.
Немного ниже складки на главной странице Baron Fig демонстрирует развернутый показ фрагментов из статей прессы от таких компаний, как GQ, Buzzfeed и New York, которые мгновенно захватывают ваше внимание.
Ключевые вынос: Карусель комментариев прессы
Сайт электронной коммерции создан с использованием: Shopify
8. Маяк:
Маяк это совместный проект по продаже плакатов навсегда. Веб-сайт выглядит как онлайн-галерея. Продукты отображаются как фактические плакаты, висящие на стене. Дизайн прост с очень небольшим текстом и без лишних меню.
Веб-сайт выглядит как онлайн-галерея. Продукты отображаются как фактические плакаты, висящие на стене. Дизайн прост с очень небольшим текстом и без лишних меню.
С помощью некоторых методов HTML Beacon также перемещаются фоновые изображения, которые мгновенно захватывают ваше внимание.
Key takeaway: перемещение фоновых изображений
Сайт электронной коммерции создан с использованием: Shopify
9. Packwire:
Прокрутка через Packwire домашняя страница — это увлекательное приключение, где вы не знаете, что будет дальше. Особенности дизайна полностью отличаются от любого другого сайта. Есть забавные всплывающие окна и ползунки, охватывающие весь сайт. Packwire создали сексуальный сайт для очень несексуального бизнеса.
Благодаря сложному дизайну и анимации скорость загрузки страницы может быть довольно большой. Однако Packwire использовал упаковку для распаковки и упаковки, чтобы указать, что страница загружается. Это уникально для бизнеса и делает время ожидания намного менее трудоемким.
Ключевые вынос: уникальный значок загрузки
10). Кэролайн З Херли:
Большая потрясающая фотография на Кэролайн З Херли на домашней странице задается вопрос о том, как будет выглядеть остальная часть дизайна сайта. Веселая и простая фотография продает продукт, даже не пытаясь. Клиенты не подвергаются бомбардировкам по вариантам продукта.
Леди на картинке явно восхищается продуктом настолько, что она даже не понимает, что камера есть. Это действительно отвлекает от дрянных и стандартных изображений акций кого-то, улыбающегося на продукте.
Ключевые вынос: из коробки фотография
Сайт электронной коммерции создан с использованием: Shopify
11). блаженный:
блаженный использует широкий спектр цифрового контента, такого как фотографии, анимации и иллюстрации, чтобы успешно передать свое сообщение. Цветовая гамма и шрифты создают молодой и игривый бренд, который проявляется на всем сайте.
Это молодое и дружелюбное чувство подкрепляется плагином Facebook Messenger, прикрепленным к сайту. Если вы уже подключены к Facebook, вы можете мгновенно обратиться к нему за помощью. Вы можете подключиться к этому веб-сайту сегодня через плагин для чата.
Если вы уже подключены к Facebook, вы можете мгновенно обратиться к нему за помощью. Вы можете подключиться к этому веб-сайту сегодня через плагин для чата.
Ключевые вынос: Connect Facebook Messenger
Сайт электронной коммерции создан с использованием: Shopify
12). Шторм Лондон:
буря фокусируется на демонстрации высокого качества своих часов. Как только вы находитесь на главной странице этого веб-сайт электронной коммерцииВас встречают описания и фотографии каждого из часов. Удивительный дизайн этого сайта подчеркивает даже самые мелкие детали, чтобы соблазнить потенциального покупателя.
Настолько, что Storm фактически не включает нижний колонтитул на своей домашней странице, потому что давайте посмотрим правде в глаза. Чтобы не отвлекать внимание от продукта, вы можете щелкнуть знак «плюс», чтобы расширить нижний колонтитул.
Ключевые вынос: расширенный нижний колонтитул
Сайт электронной коммерции создан с использованием: Shopify
13).
 Волк Gang:
Волк Gang:То, что делает Волк Gang Уникальный сайт — это темный и тяжелый дизайн. Многие сайты используют более яркий дизайн с яркими цветами, но Wolf Gang — полная противоположность. Типизация смелая и на вашем лице. Сайт сразу же захватывает ваше внимание.
То, что волк-банда также преуспевает, заключается в том, что они снимают усталость из прокрутки. С одним щелчком шарика в вашей мыши, и вы auotmatically переходите к следующему разделу, очень умный.
Key takeaway: прокрутка раздела
14). MSMG:
MSMG является классическим примером использования ярких цветов и фотографий.
Что меня больше всего поразило в MSMG, так это то, что курсор мыши превратился в M. Да, вы, возможно, думаете, что на данный момент это очень 1990! Да, но люди любят ностальгию и возврат. Пришло ли время принять это за ваш сайт?
Ключевые вынос: Охватывая ретро
15). Другой:
Другой использует липкую кнопку, которая держит название компании и центр независимо от того, куда вы идете на сайт. Общий дизайн стильный, но незабываемый. Он предлагает сетчатый дизайн, который легко привлекает взгляд от одной вещи к другой.
Общий дизайн стильный, но незабываемый. Он предлагает сетчатый дизайн, который легко привлекает взгляд от одной вещи к другой.
Их веб-сайт разбивается прямо посередине. AN Другой просто поворачивает текст и изображения, чтобы сделать его интересным, поэтому веб-сайт гораздо проще смотреть, чем на какой-либо веб-сайт, который не имеет симметрии или порядка.
Ключевой вынос: даже секция обеспечивает более чистый дизайн
Сайт электронной коммерции создан с использованием: WooCommerce
16). Два кофе из шимпанзе:
Уникальность бренда проявляется как Два шимпанзе приоритет номер один. Меню гамбургера имеет редкий дизайн и всплывает. Весь сайт наполнен различными функциями.
Когда вы пытаетесь покинуть веб-сайт, вас встречает всплывающее окно «Пожалуйста, не уходи» с призывом к действию (CTA), в котором говорится «Дай мне немного», это очень игриво и превосходит очень неоригинальное «добавить в корзину». .
Ключевые вынос: Clever CTA
Сайт электронной коммерции создан с использованием: WooCommerce
17).
 Еще один законопроект:
Еще один законопроект:Еще один законопроект является отличным примером дизайна интернет-магазина, который выделяется в толпе. Их продукты красивы и чисты. Дизайн сайта использует цвет продуктов и пустое пространство на заднем плане, чтобы показать художественные продукты.
Они строят себя на веб-сайте, предлагающем уникальные подарки. Это подчеркивается выпадающим списком на главной странице, который ведет прямо к желаемому продукту. Например, в два клика вы можете найти «Поздравительные открытки» для подростков, это действительно упрощает процесс.
Ключевые вынос: упростите, как люди находят ваши продукты
18). Sense6:
Sense6Отсутствие цвета выделяет его из толпы. Весь сайт в основном черно-белый. Очень немногие другие цвета, используемые на сайте, преднамеренно и минимальны. Есть небольшие золотые пятна, которые обращают внимание на определенные меню и кнопки.
Ключевые вынос: Меньше больше с цветом
19).
 Manolo Blahnik:
Manolo Blahnik:У Manolo Blahnik есть карьера, охватывающая более 40 лет, поэтому их веб-сайт должен отражать, насколько они престижны.
Когда вы прокручиваете страницу вниз, она напоминает подиум, который очень соответствует их бренду. Manolo создала теневой эффект и для своих продуктов, что совершенно уникально в этом списке.
Key takeaway: используйте эффект тени на ваших изображениях, чтобы добавить эффект
20). Родной союз:
Скользящий баннер делает сайт интерактивным для пользователя и легко перемещается на разные страницы. Использование изображений по всему сайту более привлекательно, чем текст в отдельности и лучше отображает продукты. Фотографии продуктов спереди и в центре оставляют пользователю меньше вопросов.
Когда вы используете меню заголовков Native Union, вспомогательные продукты выделяются без необходимости их щелчка. Дополнительным преимуществом является то, что значки используются для того, чтобы пользователи могли легко определить, на что они будут нажимать.
Key takeaway: использование значков для отображения продуктов
Сайт электронной коммерции создан с использованием: BigCommerce
21). Действительно здорово:
Действительно здоровосайт, ну, действительно хорошо сделанный. Если вы ищете хороший пример того, как включить свои каналы в социальные сети, этот сайт является прекрасным примером. Really Well Made демонстрирует фид Instagram прямо на главной странице. Это отличный способ повысить доверие клиентов.
Они также ярко освещают свой блог на своей домашней странице. Статьи фантастические и помогают им выделить фотографии, которые они могут не использовать на страницах своих продуктов.
Основные выводы: выделите ваш блог, где вы можете быть менее продаваемыми, люди это оценят.
Сайт электронной коммерции создан с использованием: Shopify
22). Myro:
Продукт Myro не так много, чтобы смотреть на него, это, по сути, перерабатываемый контейнер для пополнения, поэтому создание образа жизни вокруг своего продукта и привлечение его к жизни в дизайне веб-сайтов жизненно важно.
Чтобы отобразить простоту своего продукта, Myro использует интерактивный gif ниже фокуса домашней страницы, который действительно выдает вам информацию и подчеркивает использование и эффективность продукта за считанные секунды.
Key takeaway: использование интерактивных gif для отображения вашего продукта в действии
Сайт электронной коммерции создан с использованием: Shopify
23 Kaffefamiljen:
Инфографика — это забавный, но эффективный способ описания продукта и бизнеса. Это ломает его для клиента и делает его приятным смотреть. Kaffefamiljen является идеальным примером правильного использования инфографики для привлечения пользователя.
Что у них также хорошо получается, так это такие выражения, как «ваш кофе», «добро пожаловать в семью» и «то, что вам больше всего подходит». Когда компания делает это, вы действительно чувствуете себя частью бренда.
Ключевые вынос: используйте инклюзивный язык в дизайне вашего сайта
24).
 Михаил Петров — Emersion:
Михаил Петров — Emersion:всплытие это простой, но потрясающий дизайн. Он имеет семь разных страниц прокрутки. Каждая страница похожа на небольшое количество текста и иллюстрации. Очень немногие элементы дизайна, которые используются, создают серьезное влияние.
Хотя это может быть не слишком актуальным на вашем сайте, но Emersion использует разбиение на страницы в правом нижнем углу, чтобы сообщить пользователю, сколько страниц осталось. Это гарантирует, что клиент не разочаровывается.
Key takeaway: использует разбиение на страницы, чтобы отсортировать усталость
Сайт электронной коммерции создан с использованием: Easy Digital загрузок
25). Парфюмер Burren:
Ошибка Парфюмерия Burren в значительной степени зависит от образа жизни своих продуктов. Есть красивые фотографии их парфюмов, которые сделаны и используются. Композиция фотографий великолепна. Вы тоже заметили их забавный шрифт?
Веб-дизайн домашней страницы Burren настроен таким образом, чтобы пользователи автоматически покупали их бренд. Фотография образа жизни, объединенная с их историей, — фантастическая тактика в привлечении людей.
Фотография образа жизни, объединенная с их историей, — фантастическая тактика в привлечении людей.
Ключевые вынос: объясните свой бизнес и попросите клиентов купить у вас
Сайт электронной коммерции создан с использованием: Shopify
26). Через Копенгаген:
Целевая страница Через Копенгаген не выполняет непрерывную прокрутку, а вместо этого полностью меняет страницы по мере прокрутки. Он смелый и изменчивый, заставляя каждый продукт спрыгивать с экрана. Нейтральная цветовая палитра потрясающая.
Key takeaway: Замените целые страницы прокруткой
27). Сохранить Хаки
Сохранение дизайна хаки очень минималистично, при этом особое внимание уделяется изображениям, которые растягивают ширину страницы.
Вы можете прочитать статьи и отчеты о том, почему не самая лучшая идея использовать карусель на своей домашней странице. Сообщалось, что это способствует обмену смешанными сообщениями, и создается впечатление, что магазин не знает, что они хотят продемонстрировать.
Тем не менее, все сделано правильно, и это может дать вашему сайту отличный эстетический вид. Спасите Хаки, не выдвигайте разные сообщения, они используют его, чтобы выделить свои продукты в повседневном использовании, в то время как варианты Мужского магазина и Женского магазина остаются неизменными, так что люди могут выбирать покупки в любое время.
Key takeaway: использование каруселей для продвижения ваших различных продуктов
Сайт электронной коммерции создан с использованием: Shopify
28). Баффи-Комфорт:
Фоновая фотография позволяет пользователю прыгать прямо на этот диван и прижиматься под Баффи утешитель. Баффи утверждает, что они самые пушистые, самые мягкие и легкие утешители, и сайт делает его более чем правдоподобным. Он продает продукт без особых усилий.
Кроме того, как только вы начнете прокрутку, Баффи предлагает код скидки в качестве всплывающего окна. Это очевидная техника, но она очень эффективна.
Ключевые вынос: всплывающие окна со скидкой
Сайт электронной коммерции создан с использованием: Shopify
29).
 450 GSM:
450 GSM:450 GSM не имеет привлекательного веб-сайта. Это практично и идеально подходит для представленного бизнеса. 450 GSM показывает, что вам не нужно заходить за борт, чтобы иметь красивый веб-сайт. Все в порядке, чтобы быть простым и легким в навигации.
Если вы обнаружите, что ваша отрасль обычно не самая интересная, тогда не пытайтесь делать что-то, чего нет.
Ключевые вынос: Меньше больше
30). Только один раз:
Макет старинных артефактов замечательный. Различные артефакты выравниваются в аккуратной сетке, что упрощает просмотр. Использование пробелов вокруг каждого квадрата продукта делает сайт чистым и организованным. Фотографии передают шарм, характер и историю каждой пьесы.
Опять же, это отличный пример того, как ностальгические продукты могут хорошо работать. Люди любят прошлое и только один / один простой дизайн позволяет продуктам делать все разговоры.
Ключевой вынос: очень быстро обновить ретро
31).
 Aesop:
Aesop:Ошибка веб-сайт электронной коммерции дизайн Aesop фокусируется на красоте и естественности своей линии по уходу за кожей. Это составлено из близких фотографий продукта и его упаковки. это веб-сайт электронной коммерции Это хороший пример того, как изящно фотографировать косметику и средства по уходу за кожей.
Это изощренность подкрепляется тем, сколько дышащей комнаты они дают. Большинство компаний сосредоточено на массивном логотипе и гигантском меню. Посмотрим правде в глаза, клиенты не заботятся о вашем логотипе, и они будут искать ваше меню, оно не должно доминировать на странице.
Ключевые вынос: большие меню и логотипы не важны
32). MAKR:
Целевая страница предназначена для MAKR но интерактивный для пользователя. Он имеет ряд различных изделий из кожи, которые меняют цвет, когда пользователь на них нависает. Это не только демонстрирует различные продукты и цвета, но и интерес искр.
Также он показывает, как различные продукты будут выглядеть объединенными с другой одеждой. Людям может понравиться продукт, но как он будет соответствовать тому, что они носят? Это стоит иметь в виду.
Людям может понравиться продукт, но как он будет соответствовать тому, что они носят? Это стоит иметь в виду.
Key takeaway: витрина ваших аксессуаров с другой одеждой
Сайт электронной коммерции создан с использованием: Magento
33). 42/54:
42/54 использует яркие цвета в своих интересах. это веб-сайт электронной коммерции не уклоняется от ярких смелых фоновых цветов. Но обратите внимание, что их общий веб-сайт электронной коммерции дизайн довольно легкий в целом. Яркие цвета — маленькие акценты.
Подобно предыдущим сайтам, упомянутым здесь, 42 / 54 показывают, что меню заголовков не имеет принципиального значения. Меню появляется только при прокрутке вниз, что дает дополнительный акцент на коллекции осень / зима, которую они продвигают, и увеличивает скорость клика.
Key takeaway: Принесите основное меню после выделения ваших продуктов
Сайт электронной коммерции создан с использованием: Shopify
34).
 Просто шоколад:
Просто шоколад:Дизайн этого магазина электронной торговли в шоколадной компании в Дании дает достаточно места, чтобы каждый из своих продуктов блистал по отдельности. Когда вы прокручиваете страницу вниз, в центре страницы появляется новая шоколадная плита, каждая шоколадная плитка принимает индивидуальную цветовую тему и веселое имя.
Дизайн веб-сайта этого магазина электронной торговли — это тот, который нельзя сравнить со многими другими в этом списке. Меню фактически боком для начала. Что они делают хорошо, так это то, что фоновые изображения помогают рассказать вам больше о продукте. Вместо того, чтобы использовать слова, просто Chococlate просто используют изображения клубники и орехов.
Key takeaway: используйте фоновые изображения для описания ваших продуктов
Сайт электронной коммерции создан с использованием: WooCommerce
35). Объемы измерений:
Самое примечательное в Объемы измерений веб-сайт электронной коммерции это смелая типография. Большой шрифт привлекает ваше внимание и создает размеры для всего сайта. Шрифт чуть толще, чем вы обычно видите в Интернете. Это делает дизайн сайта еще более выдающимся.
Большой шрифт привлекает ваше внимание и создает размеры для всего сайта. Шрифт чуть толще, чем вы обычно видите в Интернете. Это делает дизайн сайта еще более выдающимся.
Key takeaway: не бойтесь быть BOLD с текстом
36). Подростковая инженерия:
Подростковая инженерия имеет один из лучших разработанных сайты электронной коммерции в машиностроении. Это выглядит точно так, как вы ожидаете, что инженерная площадка будет выглядеть, но при этом выглядит молодо и современно. Черный фон и белый шрифт выделяют его.
Они также неоднократно используют строчные буквы, которые, безусловно, являются тенденцией, которую предпринимает больше предприятий, чтобы привлечь более молодую аудиторию, которая ее поддерживает.
Ключевой вынос: в нижнем регистре. Ok
37). VIPP:
VIPP продает минималистические предметы домашнего обихода. Их сайт следует примеру с минималистичным дизайном. Продукты прекрасно организованы, но не в скучной сетке. Этот сайт показывает, что все в порядке, чтобы придерживаться основ, посыпанных несколькими причудливыми функциями.
Этот сайт показывает, что все в порядке, чтобы придерживаться основ, посыпанных несколькими причудливыми функциями.
То, что мне нравится в Vipp, — это то, как он выделяет их prodcut в использовании после того, как вы его наведите. Пользователи, такие как полированная студийная фотография, и ее использование, дают им оба варианта.
Key takeaway: Сгруппируйте свою студийную фотографию с фотографией образа жизни
38). Staud:
Staud это еще один пример веб-сайт электронной коммерции дизайн, который использует яркие цвета. Цвета используются на фотографиях товара, а также на фонах. Текст весь в белом и черном. Баланс здесь очень хороший.
Что STAUD преуспевает в том, что их всплывающее предложение остается липким на их веб-странице с правой стороны. Большинство людей могут и будут щелкать всплывающие предложения, поэтому держать их в своем видении важно.
Key takeaway: используйте липкий правый виджет меню, чтобы рекламировать вашу приветственную скидку
Сайт электронной коммерции создан с использованием: Shopify
39).
 Маллика Фавр:
Маллика Фавр:Малика Фавр это в вашем лице дизайн сайта. Это полностью исключает использование пустого пространства и использует яркую красочную графику на весь экран. это веб-сайт электронной коммерции дизайн запоминающийся и креативный.
Еще одно большое использование интерактивных изображений, у Mallika есть индикация цены, когда пользователь нависает над продуктом.
Key takeaway: отображать цены и названия продуктов, когда пользователи наводили
Сайт электронной коммерции создан с использованием: Большой картель
40). Verk:
VerkДомашняя страница фокусируется на цели, технике и высоком стандарте продукта. Они не прыгают прямо в продажу своих товаров. Они говорят о качестве и гордости, а не о последней продаже или рекламе. Вся тактика показывает клиенту, что Верк заботится о каждом из своих часов.
Verk рекламирует свои часы как «минималистичные», поэтому неудивительно, что их веб-сайт отражает это. Это компания, которая очень хорошо осведомлена о своем бренде.
Это компания, которая очень хорошо осведомлена о своем бренде.
Ключевые вынос: убедитесь, что ваш сайт отражает вашу марку
Сайт электронной коммерции создан с использованием: Shopify
41). УСТУПАТЬ:
УСТУПАТЬ организовал все фотографии продуктов в уникальный дизайн сетки со всем важным текстом прямо поверх фотографий. Домашняя страница красива с минимальным текстом. Весь текст и информация красиво скрыты в сетке гамбургера слева.
Мега-меню YIELD великолепно по своему дизайну. Вы можете понизить уровни 3 до продукта, но в то же время он не чувствует себя властным из-за того, что меню были разработаны по-другому.
Key takeaway: не бойтесь, чтобы ваше мега-меню перешло в подраздел
Сайт электронной коммерции создан с использованием: Shopify
42). Шарлотта Стоун:
Это пример интернет-магазина женской обуви с очень мягким дизайнерским видом. Основные цвета, которые вы увидите здесь: светло-розовый, желтый и белый, сопровождаемые мягкими узорами. это веб-сайт электронной коммерции Дизайн хорошо сочетается с продуктом, который они стремятся продать. Он выглядит очень женственно и свежо, шрифт соответствует внешнему виду сайта.
это веб-сайт электронной коммерции Дизайн хорошо сочетается с продуктом, который они стремятся продать. Он выглядит очень женственно и свежо, шрифт соответствует внешнему виду сайта.
Что Шарлотта Стоун преуспевает, так это то, что они не принуждают вас к продажам. Они просто хотят, чтобы вы подписались на рассылку новостей, они делают это, меняя цвет фона каждые несколько секунд в форме регистрации.
Ключевые вынос: обратите внимание на свои формы регистрации, изменив цвет
Сайт электронной коммерции создан с использованием: Shopify
43). Проекты Минны Май:
Как бизнес, который специализируется на ручных надписях и иллюстрациях, вы ожидаете увидеть похожие методы на Минна Май Веб-сайт. На сайте представлены великолепные шрифты, светлые цвета и изысканные образы. Дизайн компании во всех аспектах представлен на веб-сайте.
Что отличает Minna May от других магазинов, так это то, что они продают свою продукцию на других платформах. Тем не менее, они используют свой веб-сайт для дополнительной функциональности дизайна и для освещения своей истории.
Тем не менее, они используют свой веб-сайт для дополнительной функциональности дизайна и для освещения своей истории.
Key takeaway: используйте свой веб-сайт в качестве портала для своего магазина Etsy
Сайт электронной коммерции создан с использованием: Squarespace
44). TRIANGL:
TRIANGL демонстрирует свои купальники уникальным и другим способом. Вместо купальников, выложенных в типичной сетке, они организованы тройками на слайдере. Цена и другая информация не сфокусированы. На сайте также используется большое количество белого пространства, чтобы направлять глаз.
Ключ к выводу: пустое пространство не пустое пространство
Сайт электронной коммерции создан с использованием: Shopify
45). Бакка:
Бакка продает деревянные подставки для ноутбуков ручной работы. Их веб-сайт электронной коммерции дизайн полон отличных элементов дизайна. Во-первых, это забавные цвета и графика, которые вы видите внизу их домашней страницы. Второе — это качественные фотографии их стендов. Обратите внимание, что стенды одиноки без чего-либо на заднем плане. Это помогает продукту выделиться.
Второе — это качественные фотографии их стендов. Обратите внимание, что стенды одиноки без чего-либо на заднем плане. Это помогает продукту выделиться.
Ключевые вынос: используйте простые фоны для своих изображений
46). Umbra Shift:
Это не редкость для домашних страниц веб-сайта, чтобы продолжать вечно, заполненный всякой информацией и фотографиями. Umbra Shift принимает совершенно противоположный подход. У этого есть очень короткая домашняя страница, дающая ей менее подавляющее чувство. Это помогает клиенту чувствовать себя более комфортно.
Umbra очень хорошо использует пространство, а их продукты доминируют на домашней странице, это гарантирует, что они будут хорошо смотреться на любом устройстве.
Key takeaway: используйте всю ширину вашего сайта
Сайт электронной коммерции создан с использованием: BigCommerce
47). Фитци:
Фотография на Fitzy абсолютно превосходна.
Быстрое сканирование их веб-сайта, и вы можете увидеть паспортные кошельки, представленные на столах для завтрака, мешок в стиле вишневого цвета среди деревьев и поясов из цветущей сакуры, окруженных материалами, которые их создали.
Изделия ручной работы и бум etsy являются массовыми в мире электронной торговли. Что Fitzy преуспевает, они показывают это в качестве своего подзаголовка и усиливают это во всей своей фотографии.
Key takeaway: Продайте изделия ручной работы? Дайте аутентичность, показывая, как вы их создали
Сайт электронной коммерции создан с использованием: Shopify
48). Только для чтения памяти:
Только для чтения памяти опубликовал книги о видеоиграх, поэтому имеет смысл иметь сайт с видео-подобным дизайном. Подобно компании, сайт является идеальным сочетанием видеоигр и книжных дизайнов. Он имеет большую блочную сетчатую систему для организации продуктов.
Еще одно полезное использование липкого меню здесь, на этот раз на страницах продуктов, где параметры добавления к корзине и выписке следуют за вами, как только вы нажимаете на продукт
Key takeaway: используйте липкие меню на странице вашего продукта, чтобы помочь вам в конверсиях
Сайт электронной коммерции создан с использованием: WooCommerce
49).
 Хорошие настроения:
Хорошие настроения:Хорошие настроения это один из самых эстетически привлекательных сайтов. Это идеальная смесь смелых и ярких, но мягких и нежных. Это показывает красивую фотографию образа жизни. Цветовая палитра обладает успокаивающим характером.
У Good Moods есть более 10 подписчиков 15k в Instagram, и, посмотрев их веб-сайт, вы увидите, что у них большой интерес к фотографии. Так что, если вам это нравится, интегрируйте свои платформы социальных сетей в свои веб-сайт электронной коммерции дизайн
Ключевые вынос: выделите свою Instagram, если вы крупны на фотографии
50). Аида ест:
Об этом сайте можно сказать так много светящихся вещей; Тем не менее, я буду держать это кратко. Слоган здесь простой, яркий и ой такой резкий. Он сразу говорит клиентам, что они в нужном месте;
«Ешьте хорошо. Развлекать легко ».
Итак, с самого начала потребители знают, что такое Aida Eats.
Мы также любим изображения на главной странице. Они демонстрируют некоторые из своих любимых продуктов, выпуская открытые пакеты с различными закусками.
Они демонстрируют некоторые из своих любимых продуктов, выпуская открытые пакеты с различными закусками.
Это невероятно умно.
Он не только выглядит впечатляюще, но и показывает покупателю, какие товары предлагает Aida Eats. Клиент выставляет свои продукты без необходимости искать что-либо — это гений!
Вывод ключа: подумайте над своим лозунгом. Составьте проект, к которому ваши клиенты будут относиться, и, надеюсь, запомните. В нескольких словах следует подчеркнуть, что означает ваш бренд.
Сайт электронной коммерции создан с использованием: Shopify
51). Molekule:
Molekul максимально использует свой огромный видео-баннер на своей домашней странице. Он показывает их основной продукт в действии, а также дает посетителям возможность познакомиться с наукой, стоящей за их очистителями воздуха. Это творит чудеса для создания доверия и доверия со своей аудиторией.
Нам также нравится, что когда вы прокручиваете страницу вниз, первое, что вы видите, это доказательство их превосходства. Они перечислили награды, которые они получили за свои продукты, вместе с небольшим логотипом, представляющим награду. Например, лучший новый продукт в 2017 от Edison Awards.
Они перечислили награды, которые они получили за свои продукты, вместе с небольшим логотипом, представляющим награду. Например, лучший новый продукт в 2017 от Edison Awards.
Ключ к выводу: опубликуйте социальные доказательства на своей домашней странице, чтобы повысить доверие.
52). Kaptain:
Если вы продаете только несколько избранных продуктов, возьмите листок из книги Kaptain. На своей домашней странице они делают вещи невероятно простыми, позволяя своим продуктам говорить за себя. Все, что у них есть, это несколько кликабельных картинок на белом фоне.
В конце концов, вы знаете, что они говорят: «картинка говорит тысячу слов».
Ключ на вынос: Declutter вашей домашней страницы. Помните, чем меньше, тем лучше.
53). Благоприятная поставка:
Большинство людей хотят пожертвовать деньги на благотворительность. Таким образом, Boon Supply выбивает его из строя, позволяя клиентам отдавать 40% от общей стоимости их покупки благотворительной организации по их выбору.
Этот USP выделен в их слогане, поэтому люди сразу знают, что отличает Boon Supply от своих конкурентов.
Вывод ключа: включите свой USP в свой слоган.
Сайт электронной коммерции создан с использованием: Shopify
54). Остин Eastciders:
Копия на Остин Eastcidersдомашняя страница впечатляет. После того, как вы прокрутите их впечатляющий видеобаннер, вы попадете в слайд-шоу с выделением их любимых продуктов.
Они определенно знают, как позиционировать свои продукты, чтобы привлечь внимание целевой аудитории. Они используют такие слова, как; «сухое шампанское», «содержит всего 3 г сахара», «придерживаются своих решений» — вы видите, что они здесь делают… они определяют потребности своих клиентов и объясняют, как их продукт удовлетворяет эту потребность.
Ключ к выводу: узнайте свою аудиторию и убедитесь, что она отражена в вашей копии.
Сайт электронной коммерции создан с использованием: Shopify
55).
 Пакет Free Shop:
Пакет Free Shop:Одна из лучших вещей о Пакет Free Shop это его пластиковая упаковка. Это один из их USP, и они делают это хорошо известным как в заголовке (где они также предлагают бесплатную доставку заказов на общую сумму $ 25 или более), так и далее на своей домашней странице.
Ключ к выводу: если вы можете предложить бесплатную доставку, сделайте это — клиенты любят это! Повышение конверсий почти неизбежно.
Сайт электронной коммерции создан с использованием: Shopify
56). Компания Гудвелл:
Обычно я не являюсь поклонником всплывающих форм, потому что в целом они раздражают посетителей. Тем не менее Goodwell Company предлагает сказочный!
Посетители могут вращать колесо, чтобы получить шанс выиграть скидку, указав свое имя и адрес электронной почты. Это увлекательный способ донести ценность до ваших клиентов.
Вывод ключа: найдите и используйте уникальный стиль подписки. У вас гораздо больше шансов привлечь клиентов к этому.
Сайт электронной коммерции создан с использованием: Shopify
57). Цветок:
Как вы прокрутите ЦветокНа главной странице вы увидите подробное описание того, как использовать и заказать коробку подписки, что упрощает понимание процесса для клиентов.
В случае с Blume все, что вам нужно сделать, это выбрать то, что вы хотите, выбрать, как часто вы хотите получать один из ваших персонализированных ящиков, а затем отменить его в любое время, когда захотите — насколько это просто ?!
Ключ к выводу: держите свою копию простой, чтобы обратиться к клиентам, которые не знакомы с вашим брендом.
Сайт электронной коммерции создан с использованием: Shopify
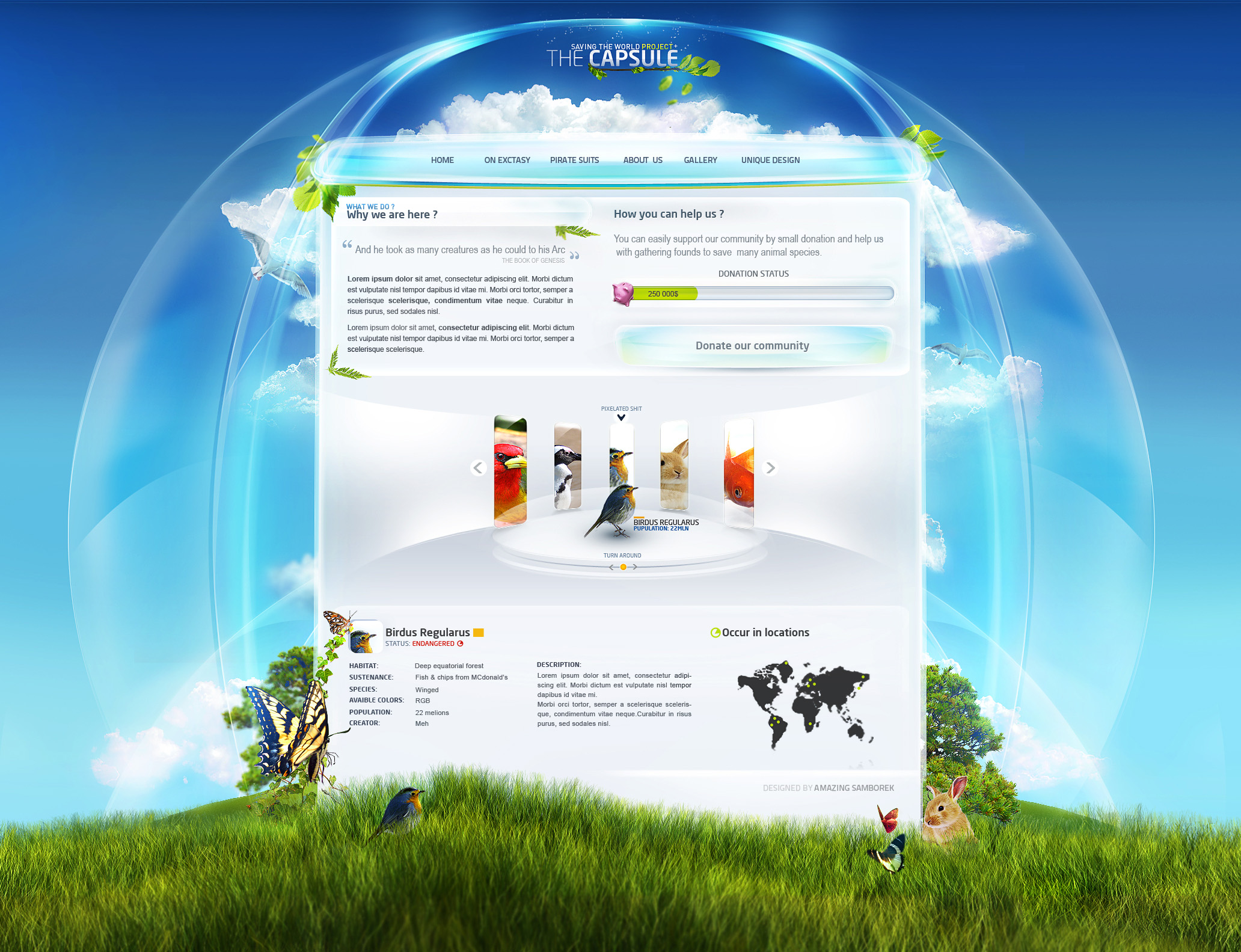
58). Углубление
Мне нравится их девиз, и они делают его известным. Слова «мы создали чувство» размещены в верхней части их домашней страницы.
Рядом с девизом рядом с движущимися облаками плывет банка, который излучает небесную атмосферу.
Это имеет смысл. Люди хотят чувствовать себя хорошо. Это действительно так просто, как и Углубление воспользовался этим своим веб-дизайном и копирайтингом.
Люди хотят чувствовать себя хорошо. Это действительно так просто, как и Углубление воспользовался этим своим веб-дизайном и копирайтингом.
Основные выводы: подумайте о том, что ваши клиенты хотят чувствовать, и обратитесь к этому через ваш веб-дизайн.
59). Пара:
В нижнем правом углу ПараДомашняя страница пользователя — это окно чата. Это дает посетителям мгновенный доступ к службе поддержки пары.
Окна чата творит чудеса, улучшая качество обслуживания клиентов и показывая посетителям, что вы готовы отвечать на их запросы и вопросы своевременно.
Вывод ключа: рассмотрите возможность использования плагина чата, чтобы повысить качество обслуживания клиентов.
Сайт электронной коммерции создан с использованием: Shopify
60). Получить номер:
Если у вашего бренда есть один подписной продукт, делайте что Получить номер делает и делает это первым, что вы показываете на своей домашней странице. Они используют высококачественные фотографии продуктов, чтобы дать покупателю лучшее представление о том, чего ожидать, когда они тратят свои с трудом заработанные деньги с ними.
Они используют высококачественные фотографии продуктов, чтобы дать покупателю лучшее представление о том, чего ожидать, когда они тратят свои с трудом заработанные деньги с ними.
Они не только используют короткие, быстрые копии для описания своего ключевого продукта, но также выделяют свою кнопку призыва к действию, делая ее намного ярче, чем другие элементы на странице.
61). Порт Моха:
On Порт Мохана домашней странице они предоставляют клиентам два варианта. Они могут подписаться на ежемесячный пакет или делать покупки для отдельных продуктов.
Этот бренд делает эти выборы понятными с самого начала, поэтому потребители знают свои варианты перед просмотром остальной части сайта. Наличие простого в использовании магазина крайне важно для повышения коэффициента конверсии.
Ключ к выводу: сделать ваш сайт легко ориентироваться.
Сайт электронной коммерции создан с использованием: Shopify
Создание идеального сайта электронной коммерции
Несмотря на то, что есть много важных уроков, которые можно извлечь из списка сайтов электронной коммерции, упомянутого выше, важно помнить, что все сайты разные. Хотя вы, безусловно, должны стремиться сделать вашу онлайн-среду максимально удобной и привлекательной, вам также необходимо тщательно продумать ряд других вещей.
Хотя вы, безусловно, должны стремиться сделать вашу онлайн-среду максимально удобной и привлекательной, вам также необходимо тщательно продумать ряд других вещей.
Например, все сайты должны иметь простоту использования, встроенную в их ядро, а также подробные описания продуктов, уникальные страницы оформления заказа и простые решения, которые помогут вашим клиентам легко тратить свои деньги.
Однако именно мелкие детали, которые вы добавляете в свой онлайн-бизнес, действительно помогают ему выделиться.
Например, подумайте о:
- Аудитория, которую вы пытаетесь привлечьРазные клиенты ожидают от сайта разных вещей. Некоторые молодые аудитории ожидают больше анимации и графики, в то время как клиенты B2B ожидают много надежной информации.
- Бюджет, с которым вы должны работать: Малые предприятия обычно ограничены в наличных деньгах. Несмотря на то, что такие инструменты, как WordPress, позволяют бесплатно создавать свой веб-сайт, вам все равно придется самостоятельно оплачивать некоторые важные инвестиции.

- Как будет выглядеть ваша бизнес-модель: Некоторые малые предприятия продают товары через отдельные страницы оформления заказа. Другие интегрируют свой веб-дизайн электронной коммерции с такими инструментами, как Amazon или услуги дропшиппинга. Знание того, как вы собираетесь продавать клиентам, значительно повлияет на ваш дизайн электронной коммерции.
- Как вы собираетесь рекламировать свой сайтПомните, люди не просто придут и найдут вас сами. Вам нужно будет подумать о том, как вы можете привлечь клиентов через Google с помощью поисковой оптимизации, возможно, вы захотите попробовать что-то вроде почтового маркетинга и в своем SEO.
- Как вы собираетесь показывать свои продукты: Собираетесь ли вы использовать исключительно изображения продуктов или предлагать своим клиентам слайд-шоу и видеоролики, которые помогут им раскрыть потенциал вашего продукта? Добавление новых функций — это замечательно, но вам нужно убедиться, что вы не замедляете работу своего сайта.

- Как ты будешь выделяться: Независимо от того, какие продукты вы можете продавать, от пользовательских футболок до мобильных устройств, вы можете поспорить, что есть кто-то с теми же категориями продуктов, что и вы. Поэтому вам важно найти способ отделить себя от конкурентов.
- Как вы можете обеспечить лучший опыт работы с клиентами? Клиенты сегодня ищут сенсационный опыт больше всего на свете. Обновите дизайн своего магазина, чтобы сосредоточиться на простоте использования. Это включает в себя предоставление адаптивного дизайна, который работает на любом смартфоне, и плавный процесс оплаты с большим количеством вариантов оплаты.
Иногда, разработка тщательного бизнес-плана поможет вам направить вашу стратегию веб-дизайна в электронной коммерции в правильном направлении. Чем больше вы будете знать о вашей компании, ваших клиентах и даже о ваших конкурентах, тем легче будет гарантировать, что вы не потеряете ценные продажи.
Вы можете даже решить, что собираетесь полностью попробовать новый вид бизнес-плана. Например, многие новые компании начинают экспериментировать с дропшиппинг как простой способ выполнить свои заказы без необходимости инвестировать в складские стратегии.
Например, многие новые компании начинают экспериментировать с дропшиппинг как простой способ выполнить свои заказы без необходимости инвестировать в складские стратегии.
В поисках вдохновения для веб-дизайна электронной коммерции
Хотя приведенные выше примеры не могут показать вам точно как создать лучший сайт электронной коммерции, они могут предоставить вам некоторую полезную информацию о том, что нужно для успешного сайта. Вам решать, кто ваши клиенты и что им нужно на вашем сайте. Но вы можете использовать предыдущие сайты в качестве вдохновения, чтобы заставить вас двигаться в правильном направлении.
В вашей нише есть куча удивительных веб-сайтов по всему интернету, которые могут показать вам, как удивительно сайты электронной коммерции можно, если ты умеешь их правильно делать.
Взглянув на наиболее привлекательные сегодня сайты электронной коммерции, вы увидите, что не только потрясающие веб-страницы ведут вашу компанию вперед, но и все — от поисковой оптимизации до возможности принимать различные виды платежей по кредитным картам.
Когда вы разрабатываете свой собственный бизнес-сайт электронной коммерции, лучшее, что вы можете сделать, это посмотреть на уже существующие сайты и найти способы сделать собственное решение еще лучше. Подумайте, что делают ваши конкуренты, и спросите себя, что вы можете сделать, чтобы выделиться из толпы. Это может означать добавление в корзину дополнительных функций, например платежных шлюзов (PayPal, Shopify Payments или Stripe), стоимость доставки или подарочные карты.
С другой стороны, вы можете решить, что хотите создать собственную зону бутиков для покупок в Интернете, где покупатели могут добавлять свои собственные имена и другие данные в продукты, используя услугу печати по требованию.
Среднее конструктор сайтов электронной коммерции Сегодня у нас есть множество фантастических способов произвести позитивное первое впечатление на вашу аудиторию и заставить их возвращаться снова и снова. Выход за рамки высококачественных описаний продуктов и фотографий, чтобы показать вашей аудитории, что делает ваш онлайн-бизнес особенным, является отличным способом обеспечить увеличение продаж в долгосрочной перспективе.
Просто помните, что вам нужны правильные инструменты, чтобы начать, магнето, Squarespace, WordPress, Volusion и другие ведущие разработчики веб-сайтов электронной коммерции могут добиться многого только в одиночку. Вам также может потребоваться изучить плагины и надстройки, чтобы добавить на ваш сайт дополнительные функции, или даже подумать о работе со специалистом.
Лучший сайт электронной коммерции
Если вы хотите создать потрясающий веб-сайт электронной коммерции, подобный тем, которые мы показываем здесь, вам потребуются правильные инструменты. Лучшие веб-сайты происходят из лучших решений для создания сайтов электронной коммерции. Хорошая новость для сегодняшних владельцев бизнеса заключается в том, что есть из чего выбирать.
Поскольку все владельцы бизнеса (и предприятия) разные, строители магазина электронной коммерции бывают разных вкусов. Некоторые позволяют создать свой веб-сайт практически полностью с нуля с доступом к кодированию.
Другие упрощают раскрытие всего потенциала вашего сайта с помощью тем и шаблонов.
Многие из этих разработчиков веб-сайтов электронной коммерции поставляются с веб-хостингом и другими замечательными функциями, которые стоит изучить. Вот из лучших платформ электронной коммерции для изучения.
Shopify
Shopify является одним из лидеров рынка дизайна сайтов электронной коммерции. Это лидер на рынке благодаря своей впечатляющей готовой работе для всех и всех, кто ищет быстрый способ открыть впечатляющий интернет-магазин. Shopify имеет простой в использовании бэкэнд, супер-интуитивно понятный набор функций, конструктор перетаскивания и множество рекомендаций для клиентов.
Работы С Нами Shopify, у вас есть возможность выставить на продажу любой продукт, будь то услуга, загрузка в цифровом виде или физический предмет. Вы можете управлять инвентаризацией своего сайта в серверной части, собирать платежи от клиентов с помощью инструментов, которые они предпочитают, и многое другое. Если вы не найдете все, что вам нужно, уже встроено Shopify, то вы всегда можете получить некоторые дополнения и плагины, чтобы восполнить пробел.
Ошибка Shopify Торговая площадка надстроек является частью того, что делает ее одной из лучших платформ электронной коммерции в мире.
BigCommerce
BigCommerce, Как Shopify, является одним из лидеров отрасли для компаний, стремящихся сделать покупки максимально комфортными. Конструктор сайтов, связанный с BigCommerce это один из самых впечатляющих инструментов, которые он может предложить. С помощью этого конструктора вы можете получить доступ к некоторым подробным параметрам настройки, чтобы ваш сайт выделялся среди других.
BigCommerce позволяет очень легко перечислить ваши продукты, настроить страницу категории или несколько, а также иметь дело с такими вещами, как детали доставки. Кроме того, служба электронной коммерции предоставляет своим пользователям фантастическую поддержку клиентов. Тем не мение, BigCommerce не всегда идеален для новичков.
Система довольно продвинута по сравнению с некоторыми другими разработчиками магазинов. Это отлично подходит для разработчиков, разбирающихся в коде, но, возможно, это неподходящий инструмент для людей, которые только начинают работать.20(1).PNG)
Squarespace
По сравнению Shopify и BigCommerce, Squarespace не такая большая проблема — по крайней мере, пока. Тем не менее, он по-прежнему выделяется как один из ведущих инструментов для создания сайтов на рынке. Этот фантастический инструмент особенно хорош для владельцев магазинов, которым нужен красивый и креативный дизайн шаблонов.
Если вы новичок в мире создания веб-сайтов, Squarespace позволяет легко начать загрузку вашего инвентаря в Интернете. Платформа предлагает массу возможностей для изучения, включая электронный маркетинг и интеграцию с социальными сетями. Нет никаких плагинов, которые помогли бы вам расширить функциональность вашего магазина, но новичкам не понадобится много дополнительных функций.
Squarespace лучше всего подходит для творческих людей, которые хотят продемонстрировать свое мастерство в Интернете. Он идеально подходит для создания профессиональных портфолио веб-сайтов, а также магазинов. Этот продукт определенно стоит попробовать, если вам нужен простой интерфейс и множество привлекательных дизайнов магазинов.
Он идеально подходит для создания профессиональных портфолио веб-сайтов, а также магазинов. Этот продукт определенно стоит попробовать, если вам нужен простой интерфейс и множество привлекательных дизайнов магазинов.
Квадрат Интернет-магазин
Square Online Store — это уникальное решение для людей, которые ищут лучших конструкторов сайтов. Этот инструмент можно использовать бесплатно, что делает его лучшим вариантом для новичков. Он также отлично интегрируется с существующим решением Square для POS-технологий. Это означает, что вы можете легко комбинировать свое присутствие в сети и офлайн, если вам нужно.
Square поставляется с такими вещами, как бесплатный URL-адрес для начала работы, бесплатный хостинг и все необходимые инструменты для адаптивного веб-дизайна. Вы можете отслеживать и управлять своим инвентарем на серверной стороне с помощью встроенной автоматической синхронизации. Кроме того, вы также можете получить доступ к таким вещам, как услуги самовывоза и доставки. Также есть множество тем и шаблонов, которые помогут вам выделиться из толпы.
Также есть множество тем и шаблонов, которые помогут вам выделиться из толпы.
Квадрат Интернет-магазин , вероятно, будет лучшим выбором для компаний, которые хотят разработать онлайн-решение для демонстрации своего магазина в цифровом мире. Если у вас уже есть магазин или ресторан, и вы хотите вывести его на новый уровень, Square определенно может помочь в этом. Однако вам может потребоваться немного изучить код, если вы хотите действительно продвинуться в своей настройке.
Wix
Наконец, если вы ищете простой в использовании инструмент для создания веб-сайтов, а вышеперечисленные варианты вам не нравятся, то Wix может стать лучшим выбором. Wix — один из самых популярных вариантов программного обеспечения в мире, который предоставляет владельцам бизнеса доступ ко всему, что им нужно, чтобы начать свое удивительное присутствие в Интернете. Вы даже можете выбрать собственное доменное имя.
Wix выделяется тем, что имеет интуитивно понятный интерфейс, множество встроенных функций электронной коммерции и множество способов улучшить и стилизовать ваш магазин. Вы можете добавлять функции на свой сайт, как вам нравится, с помощью простого в использовании конструктора, и существуют сотни шаблонов — намного больше, чем у большинства других конкурентов, подобных Wix, представленных сегодня на рынке.
Вы можете добавлять функции на свой сайт, как вам нравится, с помощью простого в использовании конструктора, и существуют сотни шаблонов — намного больше, чем у большинства других конкурентов, подобных Wix, представленных сегодня на рынке.
Если у вас очень мало денег и вы хотите протестировать функциональность своего конструктора сайтов, прежде чем что-либо делать, Wix также поставляется с бесплатной версией. Только учтите, что бесплатный вариант вам долго не подойдет. Wix отображает рекламу на вашем веб-сайте с помощью бесплатного пакета, что значительно усложняет вам создание профессионального имиджа для вашего бизнеса.
Лучший дизайн сайтов электронной коммерции: последние мысли
Это подводит итог нашего обзора лучшие сайты электронной коммерции 2020 года. Чувствуете вдохновение?
Просто помните: это не о том, как мы хотим, чтобы сайт выглядел. Речь идет о том, как они должны выглядеть и насколько легко их купить. Если вы хотите выбрать легкий путь, вы можете просто использовать решение для электронной коммерции, например Shopify or BigCommerce или даже решение с открытым исходным кодом, например 3dcartи использовать те замечательные темы, которые они предлагают.
Вы сталкивались с любым другим веб-сайт электронной коммерции дизайны, которые ты любишь? Давайте поговорим в комментариях ниже!
Примечание редактора: Этот пост был первоначально опубликован в марте 2018 и полностью обновлен и обновлен для точности и полноты.
Изображение функции Мария Ивина
Маркетолог контента в Veeqo. Veeqo позволяет вам связать свою учетную запись продавца Amazon с другими вашими каналами сбыта, чтобы лучше управлять своими запасами и доставкой.
10 крутых сайтов веб-дизайн студий для вдохновения
Веб-дизайн студиям необходимо решить сложную задачу – создать свой собственный сайт, который бы отражал их уровень квалификации через различные визуальные элементы. Дизайн их сайта оценивают так же, как и предоставленное портфолио. Это критически важный аспект для любой веб-дизайн студии.
Таким образом, сайты студий часто тщательно разработаны, и даже самым маленьким деталям уделяется значительное внимание. Это, в свою очередь, означает, что их сайты сами по себе представляют одни из самых перспективных и захватывающих примеров в индустрии веб-дизайна.
Это, в свою очередь, означает, что их сайты сами по себе представляют одни из самых перспективных и захватывающих примеров в индустрии веб-дизайна.
В этой статье представлено десять самых красиво оформленных и отполированных сайтов веб-дизайн студий на сегодняшний день.
Сайт агенства R&D сочетает в себе просторную сетку с уникальным, ярким зеленым фоном. Это способствует визуальному воздействию и делает сайт запоминающимся.
Сайт студии Mast очень минималистичный, но использует красиво расположенные изображения и перекрывающиеся элементы навигации.
Сайт этого агенства уникален и эффективен. Он использует большие контуры с большим количеством изображений и крупными заглавными типографскими элементами.
На веб-сайте Lg2 реализована необычная схема навигации, которая охватывает границу центральной области содержимого. Анимированные визуальные эффекты в «2» являются привлекательным дополнением.
Сайт студии Mathematic ориентирован на визуальные эффекты. Ползунок охватывает всю секцию героя, создавая захватывающий опыт, идеально подходящий для демонстрации их работ.
Ползунок охватывает всю секцию героя, создавая захватывающий опыт, идеально подходящий для демонстрации их работ.
Этот сайт от Phoenix предлагает одно из самых уникальных направлений верстки. Типографика, выглядит спорадичной, но обеспечивает большой эффект, поскольку она перекрывает вращающиеся изображения.
Студия 2LG использует на своем сайте использует захватывающий визуальный эффект загрузки, когда на логотип постепенно накладывается изображение. Затем сайт плавно переходит на изысканную домашнюю страницу с минимальной графикой и типографикой.
Сайт от агенства Designgoat так же спонтанно подошел к расположению изображений. Результат заставляет ощутить влияние бруталистского течения и приковывает к себе взгляд красным текстом.
Простой сайт от Gin Lane использует приятный шрифт с засечками на фоне приглушенного градиента. Он отлично вписывается в легкий дизайн главной страницы.
Ребята из P22 подошли к своему сайту с сочетанием минимализма и брутализма. Ограниченный текст логотипа привлекателен и противопоставляется заполненной типографике, использующейся в остальной части монохромного дизайна.
Ограниченный текст логотипа привлекателен и противопоставляется заполненной типографике, использующейся в остальной части монохромного дизайна.
Источник: 1webdesigner
7 обязательных элементов лучшего дизайна сайта
Самое главное заблуждение о понятии лучшего веб-дизайна заключается в том, что он должен быть красивым. Многие компании и владельцы сайтов в первую очередь уделяют внимание именно «красивому» дизайну, забывая о принципах построения информации на сайте. В итоге получаются сайты, над которыми плачут все: они неудобны для пользователей, они не нравятся другим дизайнерам, они не работают на бизнес. Подробнее о боли дизайнеров рассказывали тут.
Одним из важных принципов создания лучшего дизайна является иерархия.
Иерархия в веб-дизайне – правила расположения элементов на сайте. При создании иерархии всегда учитывается визуальное восприятие пользователя.
Структура сайта должна быть простой и удобной. Чтобы создать понятный сайт, необходимо придерживаться определенных правил, которые помогут пользователю не запутаться в большом объеме информации.
Чтобы создать понятный сайт, необходимо придерживаться определенных правил, которые помогут пользователю не запутаться в большом объеме информации.
Ниже мы разберем те самые правила, которые стоит учитывать при разработке дизайна и которые позволят получить тот самый «лучший» дизайн.
Иерархия для создания лучшего веб-дизайна: 7 обязательных элементов
1. Размер имеет значение
Размер – один из основных принципов построения правильной структуры сайта. Чтобы заставить обратить внимание на какой-либо элемент в первую очередь, сделайте его крупнее. Второстепенные объекты делайте меньше.
Пример этого принципа иерархии можно наблюдать в интернет-магазинах. На таких страницах первое, что бросается в глаза – это непосредственно сам товар. Другие элементы выглядят менее заметными.
Посмотрите, как это сделано на сайте Самсунга:
И на сайте Футворк:
Сайт Елены Крыгиной пользуется тем же приемом:
Все популярные веб-дизайны 2020 строятся по этому принципу.
2. Цвет для лучшего веб-дизайна
Цвет играет важную роль в восприятии информации человеком. Главное здесь – соблюдать баланс. Не перегружать видимую область контента несколькими цветами.
Есть риск, что пользователь просто «испугается» агрессивного сочетания цветов и не сможет выполнить целевое действие. Лучше использовать один акцентный цвет и два второстепенных. В таком случае всегда понятно, где расположена самая важная информация.
Заранее стоит уделить внимание фирменному стилю или хотя бы логотипу. Если у Вас имеется фирменный стиль, необходимо подбирать цветовую схему согласно ему. А если есть разработанный логотип, старайтесь использовать цвета для сайта, которые в нем присутствуют. Инструкцию по созданию логотипа смотрите тут.
В качестве примеров отличных дизайнов, умеющих использовать цвета, можно привести интернет-магазины. Чаще всего акцентный цвет используется в различных баннерах со скидками, новинками, эксклюзивными товарами и т.д.
Например, аутлет Asos:
Или сайт компании Adidas:
На каждом сайте, о котором можно сказать, что он имеет крутой дизайн, есть один яркий акцент, а не бесконечная игра с цветами. Следующий важный элемент идеального дизайна сайта в 2020 — типографика.
3. Типографика
Типографика формирует правильное восприятие текстовой информации на сайте. Для создания лучшего дизайна мало играться со шрифтами, нужно выстраивать иерархию с помощью текста, при этом вовсе необязательно использовать несколько разных шрифтов. Достаточно выбрать один, а менять только размер и начертание.
С помощью этого приема страница не будет перегружена, и текст будет легко восприниматься в последовательном порядке.
Подобные приемы визуальной иерархии можно заметить на сайтах, размещающих статьи. Здесь строго соблюдается текстовая иерархия. Иначе читатель, запутавшись в дебрях непонятно выстроенного текста, просто покинет страницу.
Посмотрите на сайт Medium:
Или Вог:
4. Группировка
Группировка – неотъемлемая часть визуального восприятия контента на сайте в целом. Чтобы пользователь мог как-то разграничивать информацию, необходимо группировать элементы в отдельные блоки. Здесь можно применять правило внутреннего и внешнего: отступы между объектами внутри блока должны быть меньше, чем снаружи.
Это помогает разбивать информацию по смыслу. Человек, находясь на сайте, будет подсознательно группировать данные и, соответственно, легче их воспринимать.
Сайты с выраженной группировкой, как правило, имеют много текстовой и графической информации. К таким примерам можно отнести и обычные лендинги.
Например, мне поонравился лендинг от Skillbox:
Или сайт ветеринарного центра:
5. Свободное пространство
Во всех современных дизайнах должно всегда присутствовать свободное пространство. Частая ошибка при разработке дизайна – пренебрегать пустым пространством между объектами. На сайте должно быть достаточно воздуха, позвольте контенту «дышать» =).
Не нужно бояться, что лишнее негативное пространство оттолкнет пользователя и информация покажется скучной. Наоборот, такой подход в дизайне поможет визуально разграничить контент и облегчит восприятие.
Этот принцип иерархии в тренде у Apple:
Microsoft:
И Google:
6. Паттерны Z
Управляют вниманием пользователя. Информация считывается по определенной схеме, повторяющей написание букв «Z» и «F».
Z-образный паттерн ведет взгляд слева направо, начиная с логотипа. Затем вниз по диагонали, и далее к заголовку следующего блока – так же слева направо. Такой паттерн может повторяться несколько раз на сайте. Используется чаще всего для лендингов с небольшим количеством информации.
F-образный паттерн так же, как и Z, начинается слева направо. Далее опускается немного вниз и повторяет движение. Используется на сайтах с выравниванием контента по левой стороне с большим количеством заголовков и текста.
Посмотрите, сайт певца Монатика сделан по Z-паттерну:
А сайт Кремля по F:
Хотите на выходе получить классный дизайн, не отступайте от этих паттернов. Сейчас они в моде.
А еще есть математическая формула классного дизайна.
7. Золотое сечение
Золотое сечение помогает выстроить правильное соотношение элементов. Схема золотого сечения выявлена математическим путем. Она определяет выгодное расположение элементов для восприятия информации человеком. С помощью золотого сечения можно правильно выстроить пропорции объектов.
Давайте посмотрим на примере сайта Maybelline:
Или вот знакомый всем Youtube:
Посмотрите, какой классный кот, он точно вам понравится, потому что четко вписывается в модель Золотого сечения:
Общие рекомендации, как создать идеальный дизайн
Чтобы составить грамотную иерархию на сайте, необходимо помнить, что все элементы должны хорошо сочетаться между собой.
- Вся информация, которая будет размещена на сайте, должна быть подготовлена заранее. Прототип, текст, изображения – все это нужно иметь до начала работ.
- Весь контент должен обладать последовательной структурой. Разграничьте всю информацию на несколько уровней – от самого главного до наименее значимого.
- Старайтесь не перегружать сайт декоративными элементами. Если какая-то деталь добавлена для того, чтобы приукрасить сайт, лучше уберите её.
Заключение
Чтобы создать дизайн, который понравится большинству пользователей, в первую очередь, конечно, нужно думать об удобстве. Все вышесказанные правила хорошо работают, если их соблюдать в целом с каждой стадией разработки сайта. Ведь у нашей конфетки, помимо красивой обертки (дизайна), должна быть и вкусная начинка (верстка, программирование, контент и т.д.).
Если вам удалось создать такой ресурс – поздравляем! Вы владелец идеального сайта =).
Ну а если вам нужна помощь, вы можете заказать разработку сайта у нас. Наши специалисты выполнят полный комплекс услуг и учтут все ваши пожелания.
Топ-20 лучших сайтов для вдохновения веб-дизайнеров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Лучшие дизайны сайтов для бизнеса
Если вы владелец мелкого бизнеса, ваш сайт является важной частью бизнес-стратегии и бренда. Посетители приходят к вам по определенной причине и дизайн сайта должен отвечать на их вопросы. Но в то же время продавать ваши услуги или продукты. Если сайт неправильно разработан, можно легко потерять много денег. В конечном счете можно потерять еще больше учитывая потенциальный доход, который можно было получить с хорошо спроектированного, правильно функционирующего сайта. Запускайте только качественные бизнес-сайты.
Эффективный дизайн для бизнес-сайта не может быть создан без размышлений о контексте, в котором он будет использоваться. Хороший дизайн наблюдает за людьми в этом самом контексте. И обязательно решает вопросы: «Как люди будут использовать этот продукт?» или «В какой среде люди будут использовать это?».
Чтобы было проще определить какой же дизайн можно назвать хорошим TemplateMonster определил ключевые элементы веб-дизайна. Веб-дизайн использует многие из тех же основных визуальных элементов, что и все типы дизайна, а именно:
- Макет: так устроены графика, реклама и текст. В мире интернета ключевая цель — помочь найти информацию, которую ищут с первого взгляда. Это включает поддержание баланса, согласованности и целостности дизайна.
- Цвет: выбор цветов зависит от цели и клиентов; он может быть как простым черно-белым, так и полностью разноцветным, передающим личность человека или организации.
- Графика: может включать в себя логотипы, фотографии, клипарт или иконки, все из которых улучшают веб-дизайн. Для удобства пользователя они должны быть размещены соответствующим образом, работая с цветом и остальным содержимым страницы, не перегружая его или замедляя загрузку.
- Шрифты: использование различных шрифтов может улучшить дизайн сайта. Большинство веб-браузеров могут читать только определенное количество шрифтов, известных как «безопасные веб-шрифты». Поэтому ваш дизайнер должен работать в этой широко принятой группе.
- Содержание: контент и дизайн могут работать вместе, чтобы эффективно передать посыл сайта с помощью визуальных эффектов и текста. Текст всегда должен быть актуальным и полезным. Чтобы читатель оставался на сайте ему нужно давать то, за чем он пришел к вам на сайт. Ну и, конечно, контент должен быть оптимизирован для поисковых систем и иметь подходящую длину, включая релевантные ключевые слова.
Предлагаем посмотреть 10 примеров лучших дизайнов сайта для бизнеса.
Orenda Security
Design Leadership
Smartbrand
Almanac
Kara Design
Enso
Copperheart Creative
DianaCorp
ID digital
Gemfields
А какие сайты вы считаете примерами лучшего дизайна?
40 лучших веб-сайтов и телеграм-каналов по UX/UI для дизайнеров интерфейса в 2021 году
Разрабатываете интерфейсы и исследуете пользовательский опыт? Мы отобрали лучшие сайты и каналы в Телеграме, посвященные UX и UI на русском и английском языках, чтобы вы держали руку на пульсе, а ваши дизайны соответствовали современным требованиям и тенденциям.
Сайты
- Usability Geek – блог о человеко-компьютерном взаимодействии (HCU), информационной архитектуре (AI) и опыте взаимодействия (UX).
- UX Magazine – идеи и комментарии от профессионалов в CX, UX и EX.
- Ux Journal – статьи о UX/UX, анимации интерфейсов, продуктовом дизайне, брендинге и психологии.
- Uideo – коллекция бесплатных лекций про дизайн на английском языке. Темы: от графического дизайна и UX до менеджмента и мобильной разработки.
- UX Booth – еженедельник о UX, бизнес-стратегиях, аналитике, философии, визуальном дизайне. Пишут как для начинающих, так и для опытных пользователей.
- Smashing Magazine – статьи о юзабилити, информационной архитектуре и пользовательском интерфейсе.
- UX Movement – c 2010 года здесь рассказывают, как нужно проектировать интуитивно понятный пользовательский интерфейс и формировать пользовательский опыт.
- Designmodo – 92 публикации о UX-дизайне.
- The Justinmind blog – блог о прототипировании и UX/UI.
- Nielsen Norman Group – публикации о UX и психологии, методах исследования, методологии разработки Agile, интерактивном дизайне и юзабилити веб-сайтов.
- UXmatters – эксперты в области UX делятся лучшими практиками об опыте взаимодействия.
- UXPUB – журнал о UX/UI, моушин-дизайне, продуктивности, AdobeXD, Figma, Sketch и так далее.
- UX Planet – на сайте стабильно выходит несколько статей в день обо всем, что связано с UX.
- UX Studio – еще один блог о дизайне взаимодействия с пользователем.
- A List Apart – 404 статьи о UX: доступность интерфейса, информационная архитектура, интерактивный дизайн, юзабилити и пользовательские исследования.
- UX Mastery – 58 статей от экспертов в области UX.
- Boxes And Arrows – сайт рассказывает об инновациях в сфере графического дизайна, дизайна взаимодействия и информационной архитектуры.
- Prototypr – посты о прототипировании, UX-дизайне, фронтенде и других смежных областях.
- HeyDesigner – «Привет, Дизайнер» делится лайфхаками по UX/UI, Figma, фронтенду, дизайну иконок и многому другому.
- UX Collective – независимое издание рассказывает о UX. Это они написали книгу Information Architecture: For the Web and Beyond. На публикации подписано 411 тыс. человек.
Телеграм-каналы
- UX Live – тренды UX. Cписок лонгридов на отдельной странице в телеграф.
- Intelligent Design – канал о графическом дизайне, типографике и UX/UI.
- Интерфейсы без шелухи – заметки о «продуктоводстве», здравом смысле и разработке софта.
- UI/UX Designer – канал о UX-дизайне.
- UI Design – дайджест статей и новостей по дизайну интерфейсов.
- UI_UX inspiration – интерфейсы для вдохновения и в периоды творческого поиска.
- UX Notes – тщательно отобранные статьи и видео по UX. Есть группа в ВК.
- Адовый UX – примеры неудачных интерфейсов и истории про них.
- Кириллица.дизайн – коллекция сайтов на кириллице с отличным UX/UI-дизайном.
- /designer – канал рассказывает про дизайн интерфейсов, инструменты, а также дает практические советы новичкам и профессионалам.
- dui – комментарии к UX-статьям и интерфейсам.
- Дайджест продуктового дизайна – статьи, инструменты, паттерны, кейсы продуктового дизайна.
- UX Horn – регулярная подборка лучших постов про UX из российских и зарубежных источников. Есть также библиотека полезных материалов.
- UX-Craft – о применении UX в бизнес-проектах.
- Почитать о дизайне – канал об интерфейсах, пользовательском опыте и дизайне.
- Хуикс – UX-ужасы и поучения от Лёхи Бородкина.
- UI фэйл – анализ некачественных интерфейсов и советы по их улучшению.
- UI гуд – удачные и отлично сделанные интерфейсы.
- cult of details – подборка классных интерфейсов.
- Про удобство – на канале рассказывают про запуск своего продукта, UX и дистанционную работу.
***
Надеемся, что эта подборка из 40 ресурсов станет для вас отличным источником вдохновения и новых идей. Если вы знаете о UX/UI блоге или ресурсе, который мы пропустили, дайте знать в комментариях. Удачи!
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- Hellomonday 3
- Hellomonday 3
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- NOWNESS
- Simply Chocolate 2 9000.торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
-
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о перепроектировании своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильных технологий и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — это некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучший дизайн веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году набирает обороты в дизайне «Темного режима», и выделяется умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, впечатления, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов высокой четкости, чтобы пользователи могли сосредоточиться именно на том, что они пришли сюда посмотреть, т. Е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: журнал Woven
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-публикация создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом, позволяющим людям подключиться к их социальным делам и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать.В 2016 году веб-сайт получил высокие оценки за эстетичное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory из США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть содержания веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного содержания.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание захватывающих историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют единообразие брендинга при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучший дизайн веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайта 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от пользователей. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выходить за рамки интерактивности и получать увлекательные игровые возможности.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, которые хотят обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей ощущение юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой подборку всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательную смесь неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь выйти в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Коллекции лучших дизайнов
Коллекции лучших дизайнов, тем, дизайнеров и многого другого.
Веб-сайты ниже используют красивые пейзажные фотографии или видео как часть своего дизайна. В мире дизайна так важны отличные фото или видео. Это может вызвать чувства и эмоции — и трепет. Эти веб-сайты являются отличным примером использования пейзажной фотографии или видео для донесения своего сообщения. Ниже этого списка мы также включили тщательно отобранные темы WordPress, которые будут отличным выбором для демонстрации великолепных фотографий и / или видео.
От отелей до блогов о путешествиях до великолепных направлений — эти веб-сайты созданы для того, чтобы вы захотели забронировать поездку. Видео и великолепная фотография — общие элементы, которые, кажется, работают хорошо. Все сайты о путешествиях и туризме должны стремиться к этому уровню качества. Мы также выбрали некоторые из наших любимых тем WordPress для путешествий / отелей / каталогов, представленных в конце этого списка.
Минималистичный дизайн обычно лучше всего подходит для портфолио, проектов и тематических исследований. Чистый, лаконичный дизайн позволяет выделяться избранным работам, что должно быть основной целью любого портфолио. Мы сделали коллекцию некоторых из наших любимых веб-сайтов с минимальным портфолио, представленных здесь. Вы увидите портфолио дизайнеров, веб-сайты художников, портфолио для проектов или тематических исследований, фотографов, дизайнеров интерьеров, архитекторов и многое другое.В конце этого списка мы добавили некоторые из наших любимых тем минимального портфолио от нашего партнера по магазину тем. Наслаждаться!
Всегда впечатляет, когда на веб-сайте используются хорошие иллюстрации и анимация. Некоторые веб-сайты делают все возможное с красивыми иллюстрациями, чтобы их сайты выделялись среди остальных.Это список некоторых из наших любимых иллюстрированных и анимированных веб-сайтов, представленных здесь.
Это коллекция наших любимых дизайнов для электронной коммерции из галереи. Эти веб-сайты отличаются тем, что доставляют приятные впечатления от покупок, благодаря впечатляющему бренду и дизайну, которые делают их продукты сияющими. Некоторые из них смелые и красочные, а другие чистые и элегантные. В конце этого списка мы также включили некоторые из наших любимых тем для электронной коммерции от нашего партнера по магазину тем.Некоторые из них являются многоцелевыми с доступными разделами магазина / электронной коммерции.
Использование фонового видео или полноэкранного видео на веб-сайте кажется растущей тенденцией — и не зря. Если все сделано хорошо, видео может успешно передать сообщение и чувство, часто лучше, чем одни фотографии. Агентства иногда используют большое видео на заднем плане, чтобы показать, как их команда усердно работает или развлекается.Это помогает агентству лучше относиться к посетителям, которые могут быть заинтересованы в их услугах. Фоновое видео также отлично подходит для туристических сайтов, курортов, университетов, спортивных сайтов, благотворительных организаций и многого другого. Ниже приведен список наших любимых веб-сайтов, которые интегрируют видео на свои веб-сайты. Фоновые видеотемы от нашего партнера по магазину тем также представлены в нижней части этого списка.
Лучшие веб-дизайнеры — веб-дизайнеры-фрилансеры и дизайнерские агентства
Нанимайте лучших веб-дизайнеров и дизайнерских агентств со всего мира.Технологии произвели революцию в нашей культуре, и все, что нас окружает, является фактором дизайна. Я — творческая армия, состоящая из одного человека, посвященная тому, чтобы помогать брендам и предприятиям получить конкурентное преимущество в нашем взаимосвязанном мире. Адаптируйтесь, расширяйте, добивайтесь успеха.
Ester Digital — агентство веб-дизайна и разработки, основанное в 2015 году.Благодаря собственной команде креативных дизайнеров и опытных разработчиков компания создает красиво оформленные и полностью оптимизированные веб-сайты. Работая с предприятиями и некоммерческими организациями со всего мира, Ester Digital внимательно изучает требования клиентов, чтобы создать наилучшее возможное решение и обеспечить рост бизнеса.
Typozon — студия дизайна Brand & Identity. Мы разрабатываем стратегию бренда и формулируем сообщения, создавая уникальный визуальный голос для каждого проекта. Сочувствие — основа нашего процесса в Typozon: мы выстраиваем отношения и собираем идеи посредством бесед, семинаров и исследований для разработки стратегического дизайна. Используя тонкие графические и типографские подходы, мы создаем отличительные и энергичные решения для всех уровней визуальной коммуникации.
- Агентство
- Бюджеты: 3000 долларов США +
- Tonbridge Kent / South East England, Кент
Для нас социальные сети — это не второстепенная задача, а то, чем мы занимаемся.Используя анимацию и кино (и некоторые другие методы), мы создаем интересные социальные сообщения и фирменный контент, которые безупречно работают в каждом социальном канале, чтобы вдохновлять, информировать и влиять на людей.
Мы создаем цифровые флагманские магазины. Мы объединяем стратегию, брендинг и электронную коммерцию, чтобы преодолеть разрыв между цифровыми и физическими точками соприкосновения.Мы рассматриваем платформы электронной коммерции как цифровые флагманские магазины. Поэтому мы намеренно разрабатываем платформы как бренды, которые вдохновляют, вовлекают и конвертируют в бесконечный цикл.
Мы — команда людей, обладающая стратегией, инструментами и талантом для создания выдающихся решений для брендинга и цифровых продуктов. Мы используем семинары по совместному творчеству, инструменты удаленного сотрудничества и методы исследования пользователей для создания ориентированных на пользователя решений и продуктов.Дизайн для мира, в большей степени ориентированного на человека. Вместе.
Художественный руководитель из Перта, Западная Австралия. и базируется в Мельбурне, Австралия. Jo Cutri Studio — многопрофильная студия дизайна, специализирующаяся на разработка бренда и дизайн для всех печатных и веб-носителей. Также доступны услуги веб-разработки и хостинга.
Лучшие сайты для вдохновения в веб-дизайне
Если вы хотите повысить эффективность своего процесса веб-дизайна, отличное место для начала — это готовый источник вдохновения для веб-дизайна.
Ключевым моментом является поиск подходящего источника вдохновения для проекта; и если вы не знаете, где искать, вы можете потратить часы на поиск в сети только в поисках некачественных примеров (исходя из опыта). Оптимизируйте свой процесс и быстрее находите лучший источник вдохновения для веб-сайтов с помощью списка популярных источников.
12 лучших веб-сайтов для вдохновения в веб-дизайне
В этом посте я составил список моих любимых источников для создания красивого и функционального дизайна веб-сайтов. Продолжайте читать, чтобы узнать больше о каждом источнике и о том, почему их стоит добавить в закладки, когда вам понадобится доза вдохновения.
1. siteInspire
Первое, к чему я обычно обращаюсь за вдохновением в веб-дизайне, — это siteInspire. Благодаря простому пользовательскому интерфейсу siteInspire делает процесс просмотра и поиска идей для веб-сайтов простым и интуитивно понятным.Верный своему названию, его дизайн всегда меня вдохновляет.
Зачем посещать siteInspire для вдохновения в веб-дизайне
Доступен для поиска
На siteInspire вы можете фильтровать дизайн веб-сайтов по стилю, типу, теме и платформе. Кроме того, вы можете ввести ключевые слова в их строку поиска, чтобы найти именно то, что вы ищете. Эта надежная функция поиска экономит много времени, если вы ищете что-то действительно конкретное.
Создание коллекций
Если вы зарегистрируете бесплатную учетную запись на siteInspire, вы можете добавлять свои любимые веб-сайты в коллекции для удобного использования при необходимости.
2. Awwwards
Ищете удостоенный наград вдохновение для дизайна веб-сайта? Не смотрите дальше, чем Awwwards. На сайте Awwwards представлены работы лучших веб-дизайнеров и разработчиков мира, одобренные жюри из известных специалистов.
Зачем посещать Awwwards, чтобы вдохновиться веб-дизайном
Высшее качество
На Awwwards представлены только лучшие из лучших веб-сайтов. Это отличное место, чтобы найти по-настоящему уникальные и новаторские идеи для веб-дизайна. Ежедневно поступают новые материалы, поэтому вы гарантированно найдете широкий спектр стилей, отраслей и типов веб-сайтов для ознакомления.
Комплексная рейтинговая система
Awwwards оценивает веб-сайты по пяти категориям: дизайн, удобство использования, креативность, контент и мобильность. Для каждого веб-сайта вы получаете разбивку его оценок в каждой из этих категорий в дополнение к его общей оценке (по шкале от 1 до 10). Эта рейтинговая система поможет вам увидеть , почему конкретный веб-сайт получил хорошие оценки, поэтому вы не просто полагаетесь на эстетику.
3. Lapa.Ninja
Lapa.ninja содержит постоянно растущую коллекцию прекрасных вдохновляющих лендингов со всего Интернета.Их база данных о вдохновении для веб-дизайна обновляется ежедневно, и любой может отправить на рассмотрение целевую страницу.
Зачем посещать lapa.ninja для вдохновения в веб-дизайне
Разнообразные категории
Целевые страницы, представленные на lapa.ninja, разделены на 47 категорий. Ищете дизайн на основе иллюстраций? Сайты с градиентами? Для этого есть категория. Также есть возможность фильтровать дизайны по цвету, что может пригодиться, если вам нужно вдохновение для цветовой палитры.
Скриншоты на всю страницу
Одна из особенностей, которые мне нравятся в lapa.ninja, заключается в том, что они отображают полный дизайн целевой страницы, а не только раздел героя. Это экономит время, когда мне не хочется переходить на действующий веб-сайт, чтобы посмотреть, как устроена остальная часть страницы.
4. CSS Nectar
CSS Nectar — еще один отличный источник вдохновения для веб-дизайна, проверенный командой экспертов по дизайну. Здесь вы можете просматривать веб-сайты по категориям, цвету, функциям и стране.
Зачем посещать CSS Nectar для вдохновения в веб-дизайне
Проверенные дизайны
Благодаря процессу проверки вы можете быть уверены, что веб-сайты, представленные на CSS Nectar, высокого качества и достойны вашего времени. Отправка веб-сайта стоит всего 5 долларов, и комиссия возвращается, если веб-сайт не одобрен.
Система рейтингов
Подобно Awwwards, CSS Nectar оценивает каждый веб-сайт категорично. Во время просмотра вы можете видеть, как каждый веб-сайт оценивается по дизайну, кодированию и творчеству.Рейтинги формируются пользователями, и любой желающий может проголосовать.
5. Галерея лучших веб-сайтов
Галерея лучших веб-сайтов представляет собой дизайн веб-сайтов высшего уровня, подобранный дизайнером и разработчиком Дэвидом Хеллманом. То, что начиналось как коллекция закладок одного человека, со временем превратилось в один из лучших сайтов для вдохновения веб-дизайна.
Зачем посещать Best Website Gallery для вдохновения в веб-дизайне
Несколько снимков экрана
Уникальная и экономящая время функция Best Website Gallery — отображение нескольких снимков экрана с каждого избранного веб-сайта.Вместо того, чтобы переходить на действующий веб-сайт и переходить к разным страницам, вы можете просматривать снимки сразу нескольких разных страниц, все они размещены на одной странице. Для меня это огромный плюс, потому что иногда я ищу вдохновение для веб-дизайна внутренних страниц веб-сайта (например, «О нас», «Магазин» или «Услуги»). Большинство других веб-сайтов в этом списке демонстрируют только дизайн домашней страницы.
Комплексная маркировка
Best Website Gallery использует надежную систему тегов, которая позволяет фильтровать веб-сайты по цвету, CMS, стилю и структуре.Если вы ищете вдохновение для веб-дизайна для своего собственного веб-сайта, тег «Портфолио дизайнера» — отличное место для начала с более чем 50 примерами.
6. Behance
Behance — платформа Adobe для демонстрации и знакомства с творческими работами. Он включен в подписку Adobe Creative Cloud, что означает, что любой, у кого есть подписка, может публиковать свои работы на Behance. Чтобы найти лучший источник вдохновения для дизайна веб-сайтов на Behance, посетите их страницу для изучения веб-дизайна.
Зачем посещать Behance, чтобы найти вдохновение в веб-дизайне
Огромное сообщество и выбор
Adobe — золотой стандарт программного обеспечения для дизайна — многие ведущие дизайнеры мира используют свои продукты и демонстрируют свои работы на Behance.А учитывая большое количество пользователей, вы можете найти вдохновение для веб-дизайна в любом стиле и отрасли.
Фильтр по инструменту
Behance предлагает уникальную функцию фильтрации результатов по инструменту. Отфильтруйте свой поиск по программному обеспечению для проектирования, CMS или среде разработки, чтобы увидеть, какие возможности доступны с инструментами, имеющимися в вашем распоряжении.
7. Designspiration
Designspiration предлагает полосу прокрутки в стиле Pinterest для вдохновения в дизайне и фотографии. Просто выполните поиск по запросу «Веб-дизайн», чтобы просмотреть бесконечную ленту источников вдохновения для веб-дизайна для вашей работы.
Зачем посещать Designspiration для вдохновения в веб-дизайне
Прокручиваемая лента проектов
Designspiration отлично подходит, если вы не совсем уверены, что ищете, и хотите просмотреть множество дизайнов, пока что-то не бросится в глаза. Этот формат удобен на ранних этапах дизайн-проекта или если вы просто ищете общее вдохновение. Создайте учетную запись, чтобы сохранять дизайны в коллекциях, которые похожи на доски Pinterest. А если вы ищете что-то конкретное, вы всегда можете воспользоваться строкой поиска.
8. Dribbble
Если вы дизайнер, вы, несомненно, знакомы с Dribbble. В противном случае Dribbble — это платформа, доступная только по приглашениям, для демонстрации дизайнерских работ и найма дизайнеров. Помимо веб-дизайна, Dribbble включает категории анимации, брендинга, иллюстраций, мобильных устройств, печати, дизайна продуктов и типографики.
Зачем посещать Dribbble для вдохновения в веб-дизайне
Ориентирован на сообщество
Миссия Dribbble двояка: делиться вдохновением и помогать дизайнерам получить работу.Благодаря огромному сообществу, на Dribbble нет недостатка в вдохновении для веб-дизайна. А поскольку Dribbble доступен только по приглашению, стандарты немного выше по сравнению с платформой, такой как Pinterest, где любой может создать учетную запись и опубликовать свою работу.
9. Webflow Showcase
Если вы являетесь пользователем Webflow, Webflow Showcase — отличное место, где можно найти вдохновение для дизайна веб-сайта для вашей работы. Сортируйте дизайны по популярности, чтобы узнать, что сейчас в тренде. Кроме того, вы можете фильтровать по анимации, взаимодействию, шаблону, CMS, электронной коммерции и портфолио, чтобы найти более конкретные примеры.
Зачем посещать Webflow Showcase для вдохновения в веб-дизайне
Для конкретной платформы
При разработке для конкретной платформы веб-сайта вы можете столкнуться с определенными внутренними ограничениями. В этом случае полезно просмотреть источники вдохновения для веб-дизайна, характерные для этой платформы, чтобы увидеть, что возможно. Витрина Webflow предлагает именно это. Но в отличие от других платформ веб-сайтов, возможности дизайна с помощью Webflow практически безграничны — просто взгляните на их витрину, чтобы убедиться.
П.С. Хотите вывести свои навыки работы с Webflow на новый уровень? Наш мастер-класс по Webflow научит вас, как быстро создавать собственные веб-сайты без обучения программированию. Наши студенты могли брать больше за проекты по веб-дизайну, работая меньше часов. Щелкните здесь, чтобы узнать больше о курсе.
10. Commerce Cream
Commerce Cream — еще один источник вдохновения для веб-дизайна, ориентированный на платформу. Как следует из названия, Commerce Cream ориентирован на веб-дизайн электронной коммерции, в частности на Shopify.
Зачем посещать Commerce Cream, чтобы получить вдохновение для веб-дизайна
Для вдохновения в нише
Если вы особенно ищете вдохновение для веб-дизайна электронной коммерции, Commerce Cream — отличное место для начала. Рекомендуемые веб-сайты проходят предварительную проверку, поэтому вы просматриваете только лучшие из лучших.
Модный дизайн
Веб-сайты, представленные на Commerce Cream, современные и модные. Например, многие из них являются отличными примерами минимализма, смелой типографики и игривых цветовых палитр.Поэтому, даже если вы не ищете вдохновения специально для электронной коммерции, Commerce Cream по-прежнему является отличным источником вдохновения для дизайна веб-сайтов.
11. Pinterest
Мы все знаем и любим Pinterest. Это популярная платформа для поиска рецептов, вдохновения для одежды, товаров для домашнего декора, тренировок … и вдохновения для веб-дизайна? Хотя он, вероятно, не предназначался для веб-дизайна или даже для графического дизайна, Pinterest превратился в отличный и надежный источник вдохновения для дизайна веб-сайтов.
Зачем посещать Pinterest за вдохновением для веб-дизайна
Многоцелевой
Когда я ищу вдохновение для дизайна на начальных этапах проекта, я часто ищу различные типы дизайна, а не только веб-дизайн . Например, я также смотрю на брендинг, полиграфический дизайн, канцелярские товары, типографику, цветовые палитры и даже фотографию. Pinterest предлагает универсальное решение, в котором я могу собрать все эти источники вдохновения на одной доске проекта.Кроме того, многие другие веб-сайты в этом списке имеют активную учетную запись Pinterest, поэтому вы знаете, что на Pinterest можно найти качественный дизайн.
12. Instagram
И последнее, но не менее важное: Instagram. То, что начиналось как простое приложение для обмена фотографиями, теперь стало платформой №1 для получения любого визуального контента перед миллиардом активных пользователей. Учитывая огромную базу активных пользователей, неудивительно, что многие дизайнеры используют Instagram для демонстрации своих портфолио.
Зачем посещать Instagram в поисках вдохновения для веб-дизайна
Хэштеги
Instagram известен своими хэштегами.Все, что вы ищете, вы можете найти в Instagram, включая идеи для веб-дизайна. Вот несколько хэштегов, с которых вы можете начать:
- #webdesign
- #webdesigntrends
- #webdesigninspiration
- #webdesigner
- #uxdesign
- #uidesign
Instagram — это ваши любимые дизайнеры в социальных сетях
. сеть, и одна из ее лучших функций — возможность следить за другими пользователями. Просто подписывайтесь на своих любимых дизайнеров и дизайнерские аккаунты, чтобы ежедневно черпать вдохновение в своей ленте.П.С. Если вы любите Instagram, обязательно подпишитесь на @ransegall, чтобы получить полезные советы и рекомендации по веб-дизайну и фрилансу. А если вы больше любите видео и вам не терпится получить больше контента, вдохновляющего веб-дизайн, то посмотрите наше видео на Youtube о том, как и где найти вдохновение для веб-дизайна:
Узнайте, как создавать премиальные веб-сайты с награды -победитель веб-дизайнера
Просмотр вдохновения веб-сайтов из проверенных источников, таких как веб-сайты, перечисленные выше, является отличным способом повысить чувствительность вашего дизайна.Но как на самом деле собрать воедино все эти различные элементы дизайна, чтобы создать красивый и функциональный веб-сайт для клиента? Курс Рэна Сегала «Процесс создания веб-сайта за 10 тысяч долларов» учит именно этому посредством пошагового процесса, который включает в себя как стратегию, так и искусство веб-дизайна.
Щелкните здесь, чтобы узнать, как этот курс помогает веб-дизайнерам по всему миру уверенно взимать 10 тысяч долларов и более за свою работу.
Лучшие идеи дизайна веб-сайтов
НАША МИССИЯЧтобы ваш бренд преуспел в цифровом мире 21 века, очень важно иметь веб-сайт.Веб-сайт позволяет вам охватить более широкую аудиторию, а также дает вам конкурентное преимущество перед другими в вашей отрасли.
Помимо веб-сайта, вам необходимо иметь первоклассный и привлекательный дизайн. Вот почему мы существуем — чтобы дать вам лучшее вдохновение для дизайна веб-сайтов, которое поможет вам добиться прогресса. С новыми идеями веб-дизайна вы можете черпать вдохновение в веб-дизайне для создания выдающегося веб-дизайна, которого заслуживает ваш бизнес.
Наш веб-сайт дает веб-дизайнерам достаточно возможностей для реализации своего творческого процесса с множеством невероятных дизайнерских идей.Наша миссия — найти и продемонстрировать лучшие идеи веб-дизайна, доступные во всем мире. Каждый день мы публикуем свежие и креативные веб-сайты от агентств мирового уровня и веб-дизайнеров со всего мира.
Вам нужен веб-дизайн, который понравится вашей целевой аудитории, привлечет трафик к вашему бизнесу и увеличит продажи. Тогда мы рекомендуем вам получить много вдохновения: это могут быть цвета, типографика, брендинг, дизайн пользовательского интерфейса и т. Д. шрифты, электронная торговля, новые тенденции. Вам нужен способ узнать последние тенденции веб-дизайна!
ВДОХНОВЕНИЕ ДЛЯ ВЕБ-ДИЗАЙНАВеб-дизайн Inspiration — это агентство, которое работает таким образом, что предоставляет на своей веб-странице лучшие веб-дизайны, шаблоны веб-сайтов графических дизайнеров.Эти шаблоны веб-сайтов служат источником вдохновения для творческих людей, новичков или разработчиков веб-сайтов среднего / опытного уровня, графических дизайнеров.
Бесчисленное количество людей во всем мире посещают сайты, вдохновляющие веб-дизайн, чтобы увидеть последние тенденции в веб-разработке, такие как создание адаптивного веб-сайта с эксклюзивным пользовательским интерфейсом (UI), а также веб-страниц, которые влекут за собой высококлассный пользовательский интерфейс (UX).
Веб-дизайн Inspiration — одно из крупнейших и растущих веб-агентств, где вы можете найти первоклассный дизайн, соответствующий различным нишам современного мира с точки зрения веб-стандартов.У нас есть различные шаблоны веб-сайтов, которые подходят для той ниши, для которой вы планируете разрабатывать веб-сайт; В какой нише вы хотите работать, чего у нас нет — это шаблон в финансовой нише? Или вам нужен шаблон сайта для ниши здоровья? Какая бы! у нас есть различные категории шаблонов, которые вы можете проверить на нашем сайте. Проверьте это и получите визуальное вдохновение с любым дизайном, над которым хотите поработать. Эти дизайны, я повторяю, имеют высшее качество, которое вы имеете право на ваш веб-проект.Наши веб-дизайны пересекаются с различными шаблонами веб-сайтов, такими как веб-решения HTML5 и CSS3, а также с различными темами веб-сайтов, о которых вам нужно знать, прежде чем приступать к веб-проекту.
Веб-дизайн Inspiration также предоставляет темы, применимые к Системе управления контентом (CMS) и т.п. Мы предлагаем дизайны, которые подходят для ведения блогов, которые имеют различные темы и стили, и в основном каждый дизайн, который вы видите в этой категории ведения блогов и бизнеса, является полностью адаптивным дизайном, а также с изысканными целевыми страницами и воронкой продаж, которые отображают маркетинговую сторону бренда.
Если вы планируете начать какой-либо проект электронной коммерции, маленький или большой? У нас есть различные дизайны электронной коммерции, темы, которые можно интегрировать в различные платформы электронной коммерции, такие как WooCommerce, Shopify, OpenCart и VirtueMart. Каждый из наших дизайнов в этой категории создан с учетом последних тенденций в дизайне веб-разработки для электронной коммерции, причем каждый дизайн представляет собой высокий уровень профессионализма и функциональность. С учетом всех этих условий ваш проект электронной коммерции в кратчайшие сроки будет отнесен к категории веб-сайтов электронной коммерции с большим количеством конверсий при развертывании и поиске в различных поисковых системах, таких как GOOGLE, BING.
Используемая графика, такая как логотипы и значки, высокого качества от опытных графических дизайнеров со всего мира. Эта графика и логотипы играют жизненно важную роль в любом веб-сайте, который вы хотите создать. С логотипом, разработанный значок дает любой целевой аудитории любой нишевой идеи о том, что влечет за собой бренд.
Проще говоря, веб-дизайн «Вдохновение», как звучит название, — это тот веб-сайт, который вам нужен для вдохновения, когда вы думаете о том, чтобы приступить к любому веб-проекту. Какой у вас опыт веб-разработки, графического дизайна? Если вы эксперт в каком-либо промежуточном звене! Вдохновение для веб-дизайна помогает вам подумать о том, как создать веб-сайт, отвечающий потребностям ваших клиентов.Получите вдохновение прямо сейчас! обращаясь к вдохновению веб-дизайна. Мы предлагаем лучшие веб-дизайны, шаблоны в любое время и в любой день.
15 лучших тенденций веб-дизайна в 2021 году и современные примеры веб-сайтов
Наступил Новый год, и мы изучаем будущие тенденции веб-дизайна на 2021 год. Найдите минутку, чтобы подумать о веб-сайтах, которые вы видели за последние несколько месяцев. Вероятно, есть несколько, которые запомнились вам благодаря их удобному интерфейсу и привлекательной компоновке.То же самое и с веб-сайтами с ужасным пользовательским интерфейсом — они остаются с вами и могут даже вызвать у вас негативное отношение к бренду.
После сбора современных примеров веб-сайтов и проведения собственного исследования UX мы начали искать закономерности. В сегодняшнем обширном и насыщенном онлайн-мире потрясающий пользовательский интерфейс и креативный веб-дизайн — это не просто приятные дополнения, они ожидаемы и необходимы для успеха веб-сайта.
Мы нашли время, чтобы выделить тенденции дизайна веб-сайтов 2021 года, которые окажут большое влияние на онлайн-мир.Важно выделить квалифицированные дизайнерские работы, которые привлекли наше внимание, и мы включили несколько примеров, созданных нашей собственной отмеченной наградами командой веб-дизайнеров. Следите за тем, как мы делимся вдохновением для веб-дизайна и предлагаем идеи о новых тенденциях в дизайне веб-сайтов в 2021 году.
1. Встроенные видео для привлечения домашних страниц в 2021 году
Использование видео на главной странице вашего веб-сайта — одна из лучших тенденций веб-дизайна на 2021 год. Веб-дизайнеры и разработчики Blue Compass использовали встроенные видео при создании новой домашней страницы McAninch.Эти видеоклипы демонстрируют сотрудников, оборудование и проекты McAninch и дают вам представление о том, как может выглядеть обычный день. Когда пользователи посещают веб-сайт McAninch, видеоролики привлекают их внимание и помогают им понять бренд McAninch, прежде чем они продолжат прокрутку страницы. Мы рекомендуем использовать видео на своей домашней странице, если вы создаете новый веб-сайт в 2021 году.
2. Современный минимализм: вдохновение для простого веб-дизайна
Современный дизайн не только эстетичен, но многие примеры современных веб-сайтов предлагают простой и оптимизированный пользовательский интерфейс.Эта клининговая компания из Нью-Йорка Oboosho имеет очень минималистичный дизайн, демонстрирующий их веселый, игривый бренд. Здесь нет ярких функций, которые отвлекали бы посетителей от достижения их цели — поиска дополнительной информации или записи на прием, и это легко для пользователей. найти актуальную информацию на этом сайте.
На этом веб-сайте также используется разновидность гамбургерной навигации, распространенная тенденция веб-дизайна UX для мобильных веб-сайтов. Хотя мы не всегда рекомендуем этот стиль навигации для настольной версии веб-дизайна, он, безусловно, усиливает минималистский эффект этого простого веб-сайта.
3. Тенденции веб-дизайна в темном режиме и при слабом освещении
Некоторые компании начинают предлагать версии своих веб-сайтов в темном режиме, и мы считаем, что эта тенденция в дизайне веб-сайтов продолжит расти в 2021 году. Темный режим, ночная смена и другие варианты пользовательского интерфейса при слабом освещении предоставляют пользователям сайт или приложение с низкой контрастностью. на него легче смотреть в условиях низкой освещенности. На своем веб-сайте бразильская дизайн-студия estudio / nk использует липкий переключатель от светлого к темному, который появляется на каждой странице веб-сайта, позволяя пользователям переключаться между светлой и темной версиями при прокрутке разных страниц.Наша команда считает, что популярность тумблеров темного режима на веб-сайтах может привести к увеличению количества черно-белых веб-дизайнов в 2021 году.
4. Вращающаяся анимация: грядущая тенденция в веб-дизайне, вызывающая повышенный интерес
Лучший источник вдохновения для дизайна веб-сайтов с использованием тенденции вращающейся анимации — это новый дизайн веб-сайта The Disruption Company. Они вызывают у пользователей интерес к большему, потому что каждый раз, когда вы обновляете главную страницу, вы будете видеть новое и новаторское фирменное видео.Подобные забавные сюрпризы оставляют у пользователей уникальные впечатления от посещения вашего веб-сайта.
5. Нетрадиционная прокрутка привлекает аудиторию на современных сайтах
Мы заметили, что все больше веб-сайтов используют различные методы прокрутки для уникального взаимодействия с пользователем. Типичная прокрутка, конечно же, вертикальная. Горизонтальная прокрутка, как в этом примере на веб-сайте Gelateria Amande, — это тенденция UX-дизайна, которая в хорошем смысле подрывает, привлекает внимание пользователей, оставаясь простой и функциональной.Веб-сайт Gelateria Amande сочетает в себе высококачественные фотографии продуктов, элегантные иллюстрации и анимированную типографику для повышения удобства работы пользователей. В течение 2021 года мы будем рады видеть новые дизайны веб-сайтов с использованием различных форм нетрадиционной прокрутки.
6. Градиентные цветовые схемы: красочное вдохновение для веб-сайтов на 2021 год
Когда в 2016 году был проведен ребрендинг Instagram, люди определенно заметили новый градиентный логотип. Он сильно отличался от популярного в то время стиля, но их решение модернизировать градиенты повлияло на дизайн в целом.Теперь градиенты стали более популярными среди креативщиков в поисках вдохновения для нового дизайна веб-сайтов. Признавая популярную тенденцию, ColorSpace создала веб-сайт с градиентным дизайном, который также функционирует как инструмент для создания градиентов и цветовых палитр, упрощая создание вашего собственного уникального дизайна. Мы ожидаем увидеть все больше и больше градиентов, включенных в новый дизайн веб-сайтов в следующем году, среди других тенденций дизайна веб-сайтов 2021 года.
7. Инновационные примеры веб-дизайна диагональных линий, ориентированных на UX
В прошлые годы новый дизайн веб-сайтов отличался прямыми горизонтальными линиями для разделения разделов на веб-страницах.Проведя небольшое исследование UX, наша команда обнаружила, что использование диагональных линий дает пользователю ясный и интересный путь, по которому он может следить за страницей. Польское цифровое агентство BrightMedia использует диагональные линии и анимацию с запуском прокрутки, чтобы привлечь внимание пользователей к странице и побудить их продолжить чтение.
Эта комбинация диагональных линий и анимации является прекрасным примером того, как различные будущие тенденции веб-дизайна могут интегрироваться друг с другом для создания прекрасного современного веб-сайта с интересным пользовательским интерфейсом.
8. Примеры современных веб-сайтов, демонстрирующие анимацию, запускаемую прокруткой
Интересная тенденция дизайна UX, которая стала более популярной в последние годы, — это анимация прокрутки. Этот тип веб-дизайна демонстрирует талант визуального дизайна и навыки фронтенд-разработки, а также увеличивает время на странице и вовлеченность. Наши специалисты создали новый дизайн веб-сайта Игоря, чтобы побудить пользователей пролистывать или пролистывать макеты страниц, чтобы увидеть линии обслуживания Игоря.Пока анимация не мешает достижению вашей цели и не сбивает с толку пользователей, эта тенденция веб-дизайна 2021 года может стать очень эффективным способом упростить пользователям конверсию. Мы ожидаем, что такие функции появятся среди адаптивного дизайна и трендов UX в 2021 году.
9. Креативный цветной брендинг как тренд веб-дизайна в 2021 году
Еще одна популярная тенденция веб-дизайна 2021 года — это многоцветный брендинг. Такие компании, как Camden Town Brewery, движутся к новому дизайну веб-сайта, который будет брендирован на основе страницы или продукта, а цвет меняется, когда пользователь перемещается и взаимодействует с элементами на странице.Такой веб-дизайн помогает пользователю перемещаться по сайту и создает подсознательные ассоциации со страницами продуктов или услуг исключительно на основе цветовых сигналов. Посетите их отличный сайт, где вы найдете вдохновение для цветного брендинга!
10. Конструкции с глубиной и размером
Наши дизайнеры разработали этот веб-сайт, полный теней и разных цветов, чтобы добавить глубины и придать этому сайту ипотечного хаба более сложный вид. Мы считаем, что плоские дизайны, которые кажутся трехмерными, более визуально привлекательны и иногда приводят пользователей к следующему этапу процесса продажи.Некоторые из наиболее распространенных методов плоского дизайна 2.0 для придания большей глубины веб-дизайну включают использование падающих теней, градиентов или двухцветных цветовых схем, как в приведенном выше примере дизайна веб-сайта.
11. БОЛЬШИЕ заголовки, привлекающие внимание: сверхразмерный веб-дизайн, вдохновение
В нашем стремительном обществе кажется, что у пользователей остается все меньше времени проводить на веб-сайтах. По этой причине дизайн адаптируется и включает большие жирные заголовки и сокращенные сообщения, чтобы быстро охватить аудиторию и сократить время на конверсию.Если требуется больше информации, теги заголовков большего размера обычно сочетаются с гораздо меньшей копией подтекста, что похоже на подход минимализма. Остин Истсидерс демонстрирует этот союз размеров шрифтов во всем дизайне своей домашней страницы и использует видео, чтобы продемонстрировать разные случаи, когда можно насладиться вкусным сидром.
12. Привлекайте внимание абстрактными фигурами в веб-дизайне
Еще одна популярная тенденция веб-дизайна — это использование абстрактных форм. Мы начали видеть, что бренды используют более уникальные формы, которые придают дополнительный элемент интриги для пользователей.Группа elje проделала большую работу по представлению абстрактных форм и графики, которые напоминают лавовую лампу и будут заинтересовывать пользователей. Обратите внимание, что эта компания интегрировала несколько тенденций веб-дизайна 2021 года, в том числе современные градиенты и диагонали во вступлении, когда вы загружаете страницу!
13. Истории и примеры интерактивного веб-дизайна
Интерактивные элементы веб-сайтов становятся все более популярными, и эта тенденция веб-дизайна UX продолжит оставаться в основе адаптивного веб-дизайна только в 2021 году.Потребители проводят больше времени на веб-сайтах, которые используют адаптивные и интерактивные функции. К сожалению, внедрение подобных тенденций в UX-дизайне может быть дорогостоящим и трудоемким. Наша команда веб-дизайнеров надеется, что появится больше автоматизированных процессов разработки, что в идеале сократит расходы для клиентов, которым нужны уникальные интерактивные функции на своих сайтах.
Изучите отличный пример взаимодействия с пользователем, созданный нашей командой веб-дизайнеров! На целевой странице Игоря Nexos Intelligent Disinfection пользователи могут прокрутить, чтобы увидеть визуальное объяснение решения Nexos для ультрафиолетовой дезинфекции помещений.Этот адаптивный веб-дизайн не только визуально привлекателен и информативен, но также дольше удерживает пользователей на веб-сайте и повышает узнаваемость бренда.
14. Динамические целевые страницы и адаптивный веб-дизайн в 2021 году
Некоторые из наиболее интересных примеров современных веб-сайтов используют динамические, отзывчивые целевые страницы. Удерживать пользователей на простой статической целевой странице сложно, поэтому добавление адаптивных элементов веб-дизайна, таких как анимация и интерактивные функции, может удерживать пользователей на странице дольше.Посмотрите на эффект водной ряби на этом веб-сайте лос-анджелесской фирмы веб-дизайна и маркетинга Weberous. Интерактивные и анимированные элементы страницы — отличные примеры использования творческих тенденций веб-дизайна ux, чтобы сделать скучную целевую страницу более динамичной.
15. Подробные нижние колонтитулы выделят веб-дизайн в 2021 году
На протяжении многих лет нижние колонтитулы веб-сайтов часто упускались из виду или не учитывались в общем веб-дизайне — до сих пор. Тенденция в веб-дизайне, которая произвела фурор, — это подъем футера.’То, что раньше использовалось только для предоставления контактной информации или формы регистрации, превратилось в пространство для включения дополнительных элементов главной страницы. Компания 360gardalife проделала фантастическую работу, продемонстрировав эту тенденцию. Как вы можете видеть на изображении выше, они включили дополнительные элементы в пространство нижнего колонтитула, и теперь оно кажется включенным в общий веб-дизайн.
Поднимите свой веб-дизайн на новый уровень
Мы рекомендуем вам изучить bluecompass.com, чтобы вдохновить вас на создание более современных веб-сайтов! Наша команда веб-дизайна и разработчиков в Айове создала привлекательный и функциональный дизайн, который включает в себя многие из последних тенденций веб-дизайна.На нашей домашней странице вы найдете встроенное видео вверху, анимацию прокрутки, диагональный дизайн и другие примеры тенденций дизайна веб-сайтов 2021 года по всему сайту.
Если ваш бизнес готов поднять ваш веб-дизайн на новый уровень, обратитесь к нашей команде экспертов. Blue Compass — отмеченная наградами компания по дизайну и разработке, с консультантами по исследованиям UX, которые могут вывести ваш дизайн и конверсии на новый уровень! Свяжитесь с Blue Compass сегодня.
Вам понравилась эта статья? Если да, то вы можете узнать больше о тенденциях в дизайне UX и вдохновить их на создание веб-сайтов:
Mac & CheeseMac and Cheese входит в команду Digital Bark-eting в Blue Compass.Он любит приветствовать членов своей команды, когда они приезжают в течение дня, поощрять веселые перерывы в течение рабочего дня и вздремнуть в разных местах по всему офису. Ему также нравится здороваться с клиентами и другими посетителями, особенно с почтальонами, которые привозят угощения! Mac — важная часть нашей команды цифровых экспертов в Blue Compass, где мы помогаем брендам добиваться успеха в Интернете с помощью стратегий веб-дизайна, разработки и цифрового маркетинга.
Свяжитесь с нами
Дополнительные комментарии и вопросы:
Предыдущий Следующий10 лучших дизайнов веб-сайтов SaaS, которые мы любим
Чистый и привлекательный дизайн не должно быть всем, что может предложить ваш веб-сайт.Он также должен превращать посетителей в потенциальных клиентов. Тем не менее, вы не можете отрицать, что, когда покупатель посещает ваш сайт B2B, первое впечатление имеет значение! И ни одна компания не знает этого лучше, чем компании, предлагающие программное обеспечение как услугу (SaaS).
Имейте в виду …
Дизайн вашего веб-сайта всегда должен быть ориентирован на то, что лучше всего подходит для покупателя вашей компании. Чтобы вдохновить вас, мы собрали некоторые из наиболее эффективных дизайнов веб-сайтов SaaS, основанные на визуальной привлекательности и стратегическом пользовательском опыте.Ознакомьтесь с ними ниже.
[СКАЧАТЬ]
1. MailChimpЭта платформа для электронного маркетинга с ярким, но минималистичным дизайном уже несколько раз меняла слоган. От «Лучше отправлять электронную почту» до «Главное — быть самим собой» и «Создавайте свой бренд. Продавайте больше товаров». На домашней странице есть два четких пути к конверсии с использованием CTA, содержащего волшебное F-слово ( Sign Up Free ).
2. EvernoteEvernote — приложение для заметок, предназначенное как для организованных, так и для тех, кто откладывает дела на потом.Его компоновка вдвойне проста и динамична. Это также не тратит зря время на подсчет очков.
3. Slack
Если вам нужен пример супер классного веб-сайта SaaS, выберите Slack, приложение для обмена сообщениями для команд. Макет чистый и простой, а текст лаконичный.
4. Лямбда-тестЭта компания специализируется на тестировании кросс-браузерной совместимости для настольных и мобильных устройств. Во время навигации по домашней странице вы совершаете короткое и описательное путешествие по их услугам и деталям компании, которые разделены на полужирные и связанные разделы.
5. Типовая формаЕсли вам нужно на лету создавать динамичные и увлекательные онлайн-формы, опросы и викторины, Typeform точно знает, как сразу проявить свой талант. Яркая графическая домашняя страница и умный слоган напоминают посетителям, что создание онлайн-форм может быть простым и увлекательным занятием!
6. Счастливый апельсин
Lucky Orange — это аналитическая платформа, которая предлагает тепловые карты, показывающие, как посетители используют ваш веб-сайт.В этом дизайне сразу выделяются три элемента — функциональный минимализм, эффективное использование цвета и захватывающий контент. Или, может, так заманчиво тот большой апельсин.
7. Скамья
Что нам не нравится на сайте Bench! От умного и запоминающегося текста до демонстрации человеческого аспекта их компании с использованием изображений … ну, людей. Стратегически размещенные призывы к действию на главной странице делают их центральным элементом деятельности по привлечению потенциальных клиентов.
8. Выколотка
Drift предлагает бизнес-платформу диалогового маркетинга, позволяющую привлекать потенциальных клиентов через беседы один на один в реальном времени с помощью чат-ботов. Благодаря своей простоте белые пространства в этом дизайне помогают пользователю легко направлять себя туда, куда он хочет.
9. SocialFlowЭтот инструмент управления социальными сетями действительно соответствует сегодняшнему быстро меняющемуся цифровому миру.Его домашняя страница обладает мощным ударом с символическим снимком Манхэттена. Нажав на CTA «Узнать больше», вы попадете на форму целевой страницы, где вы заполните свою контактную информацию, чтобы консультант мог немедленно связаться с вами.
10. KissmetricsАх, простота в лучшем виде. Kissmetrics предлагает программное обеспечение для маркетинговой аналитики, а игривый дизайн его сайта и мягкий цветовой контраст привлекают внимание к смелым сообщениям при прокрутке вниз.
Нужна консультация по SEO для вашего сайта?
Если вы создаете или изменяете свой веб-сайт, вам необходимо знать несколько ключевых элементов, чтобы привлекать потенциальных клиентов, трафик и продажи.
