20 приложений для смартфонов с красивым дизайном
В эпоху приложений для смартфонов всё больше дизайнеров начинают разрабатывать их. А чтобы добиться удобного использования и нарисовать красивый дизайн, дизайнерам и разработчикам приходится не легко. А зачем мучиться над своим приложением? А всё потому что всё больше людей пользуются мобильными устройствами, и чтобы обеспечить удобство дизайнеры ломают головы. Так же всё больше людей совершают покупки через мобилки. Согласитесь, что с приложения это сделать куда удобнее чем с открытого сайта в браузере.
Многие огромные компании хотят, чтобы пользователь был всегда на связи с ними или же с их сайтом, по этому выпускают свои приложения. Что существенно облегчает поиски компании, не нужно запоминать адрес ссылки или же пользоваться поисковиком, нужно всего лишь нажать на иконку на своём мобильном устройстве.
Так вот сегодня я хочу показать Вам несколько завораживающих примеров дизайна мобильных приложений, которые очень удобны в использовании и очень полезны. В общем вдохновляйтесь.
И конечно же выражаю благодарность www.webdesignerdepot.com
Приложение Dribbble для Android
Это приложение популярного сервиса Dribbble. Оно не только по современному красивое но и имеет логическую структуру, которая позволит пользователю с лёгкостью просматривать работы дизайнеров.

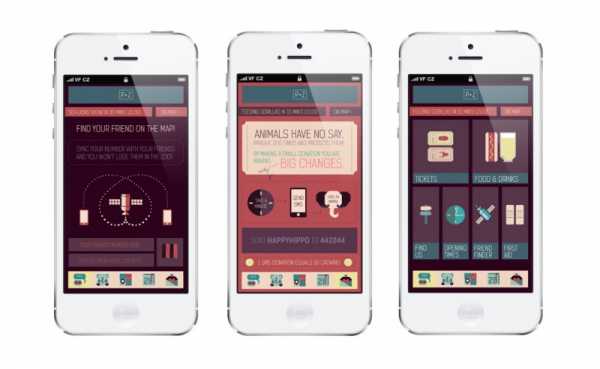
Пражский зоопарк
Великолепная идея для приложения, которое покажет все достопримечательности Пражского зоопарка. Так же это приложение сможет синхронизироваться с Вашими друзьями. И конечно же приложение имеет замечательный дизайн.

UI элементы для приложения — Natalie
Говорят, что это самая сексуальная подборка UI элементов для приложения, которые имеют плавные и округлые формы. Следовательно отсюда и идёт название — Natalie

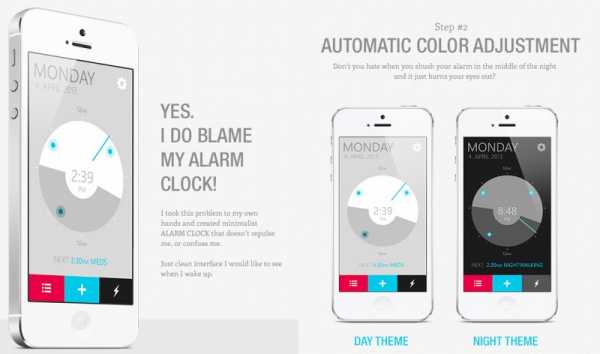
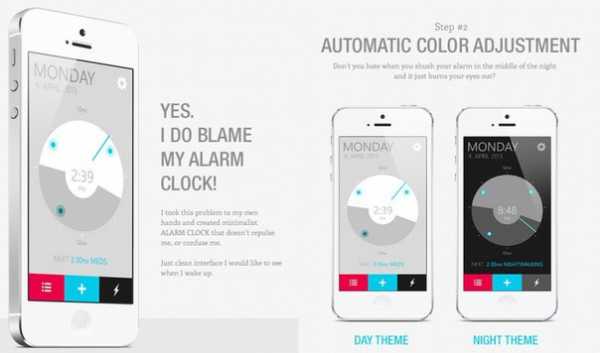
Будильник
Будильников существует огромное множество, но дизайнеры и разработчики не останавливаются на этом. И стремятся создать самый необыкновенный будильник в плане дизайна. Это приложение то что надо, оно остаётся полезным для всех и так же имеет неповторимый дизайн.

Заметки
Мне очень понравилось это приложение, оно имеет довольно красивый и футуристический внешний вид. Особенно понравилась цветовая гамма, а так же не стандартное использование площади для заметок.

Дизайн Withjack
Согласитесь, что в наше время будет правильно использовать приложение для своего портфолио. По этому этот парень так и сделал, создал дизайн приложения для своего сайта, что в свою очередь даёт ему новых клиентов.

Panvel Ciclos
Очень полезное приложение для женщин, родом из Бразильской аптеки. Удивительная цветовая гамма. А так же удобство на высшем уровне, прекрасный пол оценит.

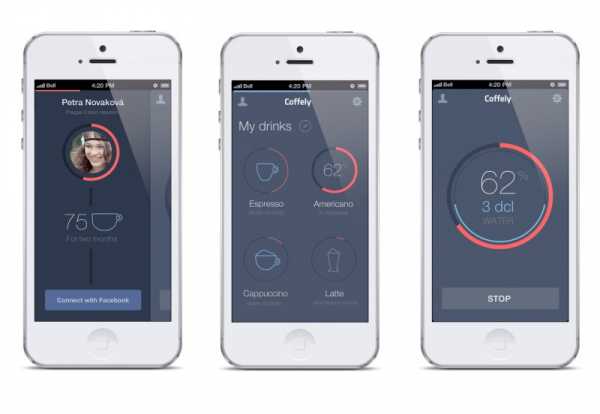
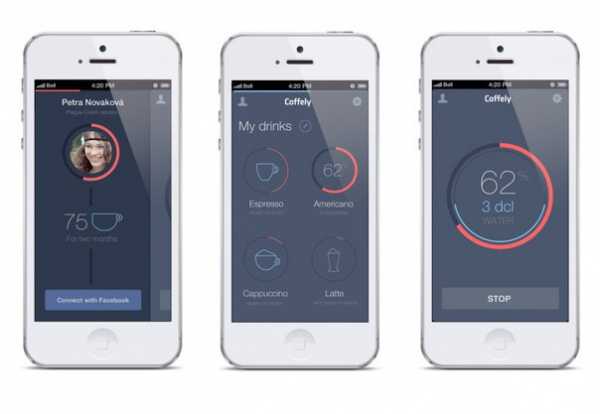
Coffely
Просто удивительное приложение, как они это делают? Оно позволяет на расстоянии управлять своей кофеваркой. Представьте, едете Вы домой холодной зимой где нибудь в автобусе, конечно захочется чего нибудь горячего, а тут нужно просто нажать на кнопку и к Вашему приходу уже готовый горячий кофе. Круто, не правда ли?

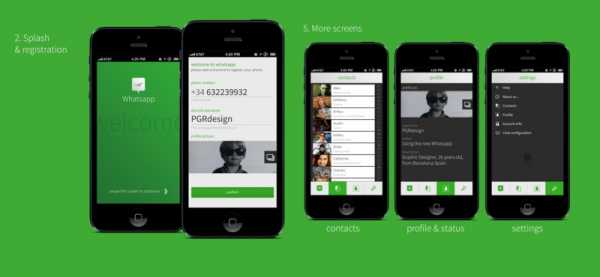
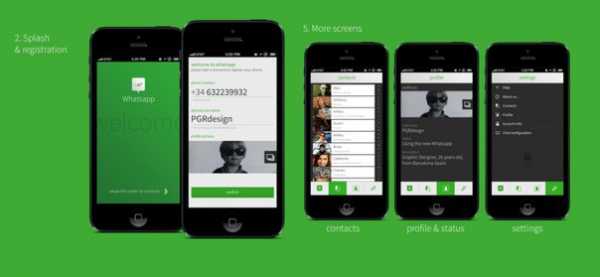
Приложение Whatsapp
Это очень красивый ре-дизайн популярного приложения для обмена сообщениями — Whatsapp. Дизайн действительно очень красивый, все просто отлично продумано и реализовано.

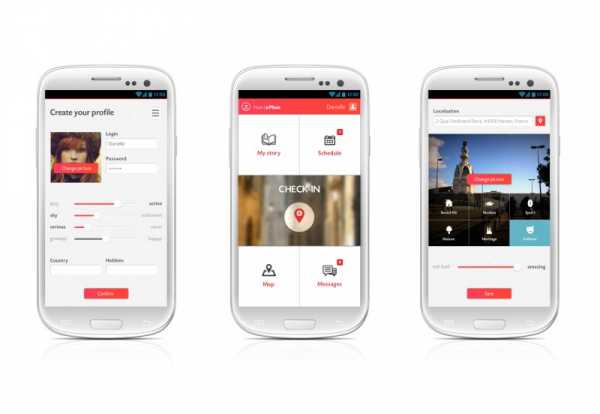
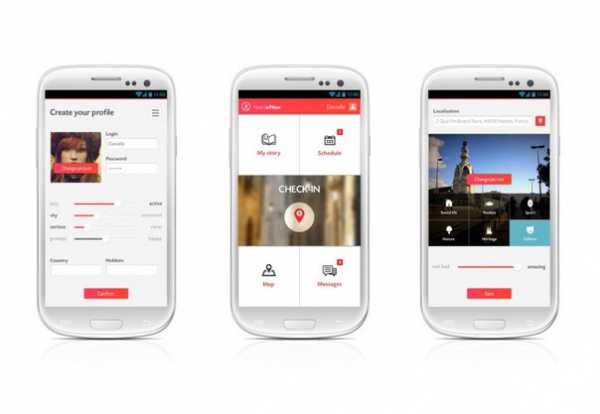
Охота на место
Очень полезное приложения для людей которые едут в незнакомые города. Оно покажет Вам где находятся самые интересные места. А обалденный дизайн делает приятным использованием данного чуда.

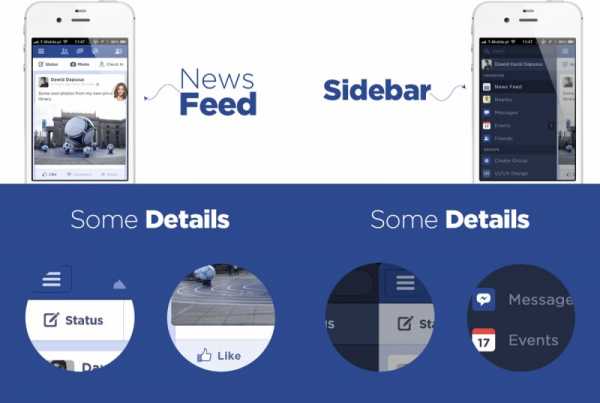
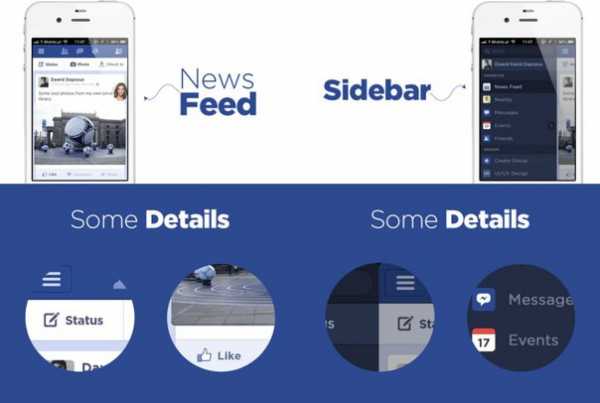
Плоский дизайн приложения Facebook
Например я никогда не был поклонником Facebook, но это приложение заслуживает должного внимания. Весь интерфейс продуман до малейших мелочей, как говорят «Ни сучка ни задоринки».

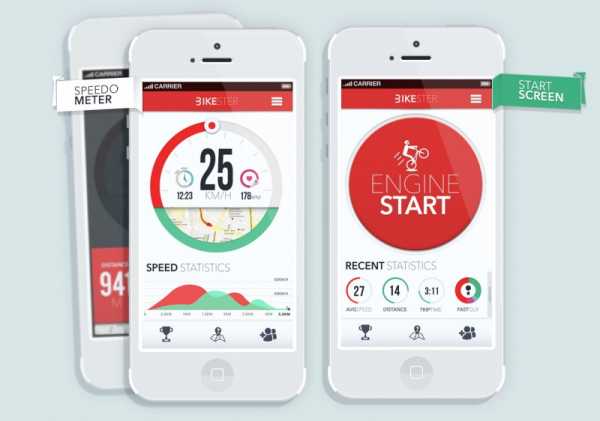
Bikester
Когда создаётся приложение для подсчёта статистики, оно должно визуально легко и практично выглядеть, для того, чтобы пользователю было легко с ним справиться. Bikester — всё это делает с полна, отличный и понятный интерфейс, с прекрасными иконками.

Приложение Teamride
Это чудесное приложение для лыжников и сноубордистов, которые хотят всегда быть на связи со своими собратьями. Очень красивая конструкция с встроенной статистикой и картами.

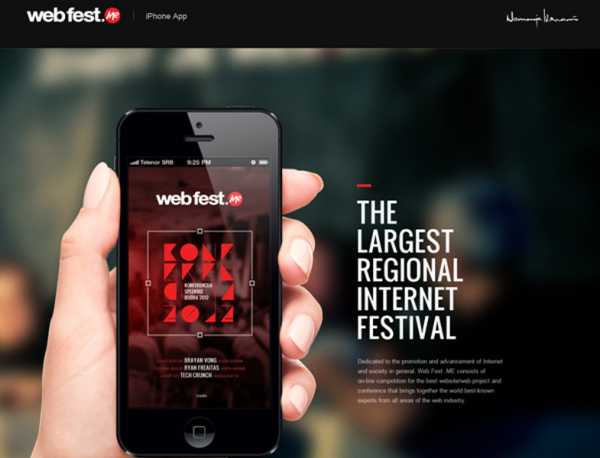
Web Fest
Это приложение служит для удобной навигации по сайту, то есть Вы просто переходите на сайт. Кажется, что не очень удобно, но это не так, просто обворожительный дизайн, который возмещает все недостатки приложений такого типа.

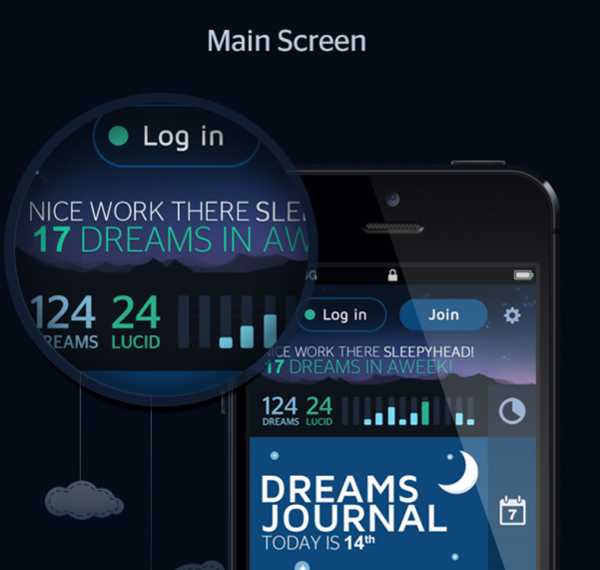
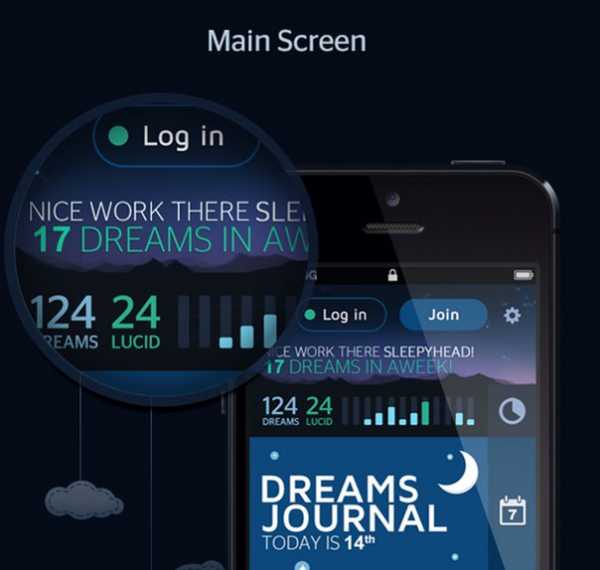
Осознанные сны
Когда человек спит он обычно не осознают этого. Вам бы хотелось осознать, что Вы во сне? Способности безграничны. Даже существует такое приложение с красивым дизайном, которое поможет и подготовит Вас к получению контроля над своим сном.

Ре-дизайн National Geographic
Чудесный дизайн для приложения популярного ресурса National Geographic. Оно точно предоставит Вам незабываемый тур по миру.

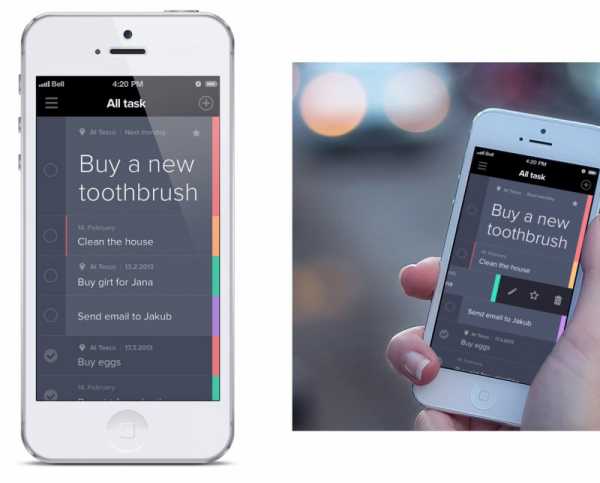
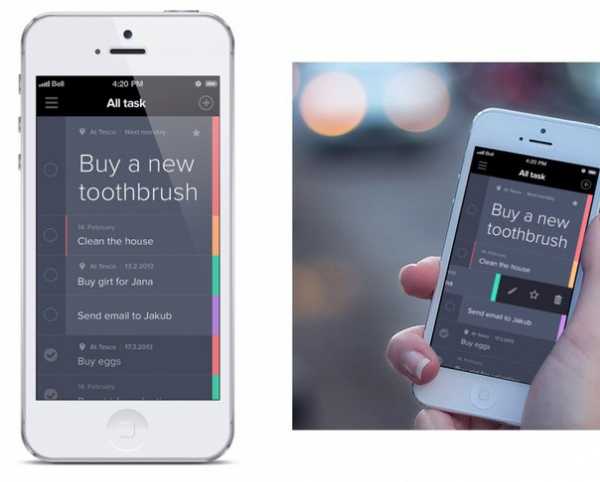
Список задач — Taasky
Полезное приложение списка Ваших задач, но по видимому оно на много стильнее и красивее остальных подобных приложений (никого не хочу обидеть). Интерфейс очень минималистичен и конечно же прост в использовании.

Cmplain
Это приложение которое позволяет Вам оставлять жалобы на самые разные продукты, а также делиться своими жалобами в социальных сетях мгновенно. Красивый дизайн и удобное использование только помогут Вам в этом.

Мне нужны деньги
Супер приложение с красивым дизайном и необычной типографикой, что существенно выделяет из себе подобных.

Погода
Конечно же приложений погоды множество как платных таки бесплатных. Но это совершенно новый уровень с чёткой структурой и не правильной геометрией.

Заключение
Создание и разработка приложений для мобильных устройств является очень популярным. И естественно не дизайнеры не разработчики останавливаться на этом не будут. Если сейчас уже с помощью телефона можно заранее приготовить себе кофе, не прикладывая особых усилий, а вот что будет лет через 10? Как вы думаете?
Лучшие дизайны мобильных приложений 2017 года
Поскольку близится конец 2017 года мы рассмотрим несколько лучших дизайнов интерфейса мобильных приложений, которые оказали влияние и выделялись по разным причинам.
Приближается конец 2017 года. Это был отличный год в UX дизайне с редизайнами от популярных компаний, таких как Dropbox, Kickstarter и HuffPost. Как всегда, редизайн интерфейса бывает удачнным или нет. Это заставило нас задуматься о лучших из увиденных нами в этом году дизайнах интерфейсах мобильных приложений.
Мы забросили «широкую сеть», одновременно просматривая интернет, чтобы найти наши любимые проекты этого года, а также выбрали несколько особых дизайнов на dribbble, которые нас вдохновили. Далее в статье, мы оглядываемся на уходящий год и обсуждаем, что нам нравится в дизайне этих интерфейсов мобильных приложений …
Todoist
TodoistTodoist – приложение, которое поможет вам облегчить свою жизнь. Приложений по составлению списка дел пруд пруди в этом занятом, диком мире UX дизайна. Но выбор цветовой палитры делает Todoist популярным. Красный и оранжевый цвета – необычный выбор для дизайна пользовательского интерфейса. Но это работает, особенно в сочетании с их уникальными иллюстрациями и понятным дизайном интерфейса. Это просто то, что вам нужно от приложения составления списка дел – несколько отвлекающих факторов и простой в использовании интерфейс.
Что нам нравится: Дружелюбный и ободряющий UX текст. Пссс, не стоит недооценивать важность текста в дизайне пользовательского интерфейса.
Potted
PottedК сожалению, Potted – не настоящее приложение. Но мы хотим, чтобы оно было. Potted – это концепт от Judah Guttman для любителей растений, которые часто забывают поливать их. Что отличает дизайн интерфейса этого приложения, так это умное использование карточек для представления растений в вашей жизни и прокрутка временной шкалы вверху, показывающая, какие растения нужно полить. Это одно стильное приложение для отслеживания растений, которому, кажется, самое место на домашнем экране iOS.
Что нам нравится: Отличное использование образов и естественное ощущение iOS.
Dropbox
DropboxВ этом году Dropbox действительно пустился во все тяжкие со своим ребрендингом. Типографический выбор – в данном случае, Sharp Grotesk и Atlas Grotesk – был восхитительным сюрпризом среди моря примеров использования шрифтов Proxima Nova и Futura. Ребрендинг принес с собой новую приглушенную цветовую палитру и причудливые нарисованные от руки иллюстрации, которые представлены на их веб-сайте и в мобильном приложении. Благодаря чему интерфейс мобильного приложения Dropbox выделяется из толпы.
Что нам нравится: Уникальные иллюстрации, которые добавляют настоящий характер.
Calm
CalmВдох-выдох. Вдох-выдох. Calm – мобильное приложение, которое помогает вам медитировать. В нем полно упражнений, музыки, рассказов и методов, которые прекрасно представлены в интерфейсе. К счастью, в этом дизайне интерфейса мобильного приложения нет причин для стресса. Он безмятежен, чист и заставляет вас захотеть немедленно начать медитировать, вместо того, чтобы продолжать лгать себе, что вы начнете в один прекрасный день. Просто закройте глаза!
Что нам нравится: Искусное использование градиентов и совершенная типографика.
Medium
MediumMedium – еще одна компания, обновившая логотип в этом году, после введения новой модели подписки. Стремясь переделать бренд как авторитет в редакционном письме, Medium решила использовать bold and wing tipped serif (Noe Display, если вам интересно), как логотип, возможно, это намек на золотые дни издания газет.
Наряду с привлекательными иллюстрациями от Nate Kitsch, Medium удалось вернуть свою идентичность после нескольких лет забвения, и это проявляется в дизайне интерфейса мобильного приложения.
Что нам нравится: Новый логотип и светлая (но правильная!) цветовая палитра в приложении.
Snug
SnugЕще один понравившийся нам пример с dribbble – это дизайн интерфейса мобильного приложения для Snug – компании, которая упрощает жизнь арендаторов. В этом дизайне интерфейса от Balkan Brothers классная цветовая гамма и геометрический шрифт Cera Pro. В сочетании с минималистичным, не отвлекающим интерфейсом, Snug, со своим дизайном, выглядит ориентированным на правильную социально-демографическую группу.
Что нам нравится: Выбраны яркие и свежие цвета.
Airbnb
AirbnbПриложение Airbnb разрабатывает огромная команда и это заметно. Дизайн воплощает бренд, и существует согласованность между дизайном интерфейса мобильного приложения и веб-дизайном. Согласованность означает, что опыт Airbnb одинаковый независимо от того, какое устройство вы используете. Мобильное приложение демонстрирует приверженность Airbnb их визуальному языку дизайна — он очень приветлив и доступен для мирового сообщества, которое использует их услуги. Привлекательное использование фотографии для их нового местного опыта заманчиво, поскольку смешанно с типографикой бренда и классным текстом.
Что нам нравится: неразрывный опыт Airbnb на всех платформах.
Вывод
2017 год был продолжением минималистичного, гладкого дизайна интерфейса мобильного приложения, который мы видели в 2016 году, вдохновляясь популярными графическими движениями, такими как De Stijl и Bauhaus. Вероятно, минималистическая эстетика в 2017 году более экономна и лучше развита, поскольку компании фокусируют свое внимание на хорошей типографике, соответствующей визуальной иерархии и положительном использовании пустого пространства.
ux.pub
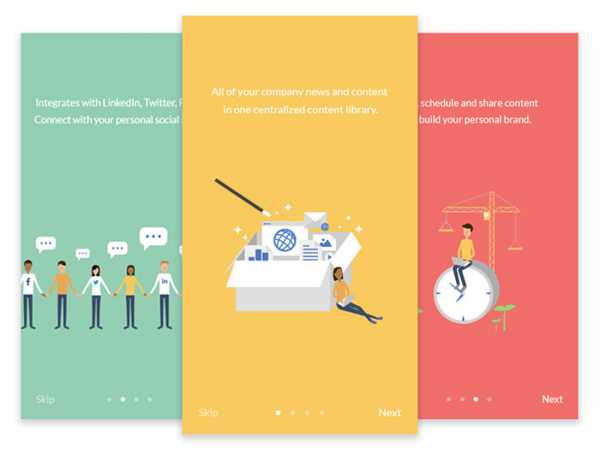
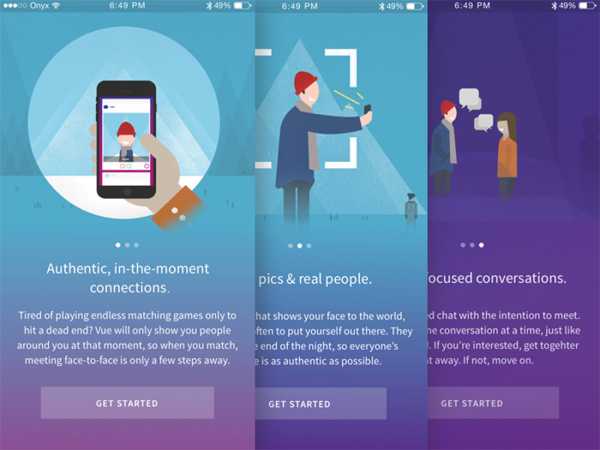
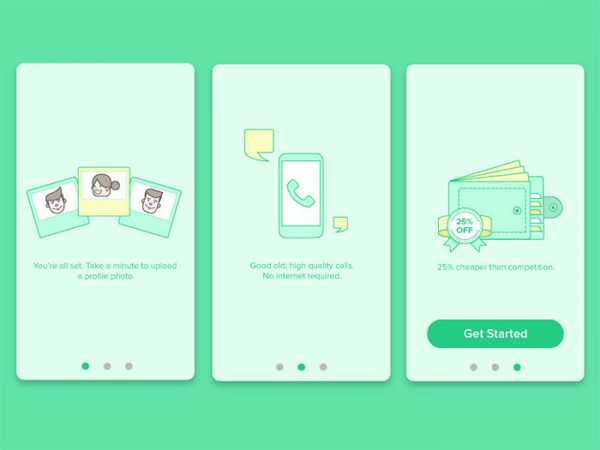
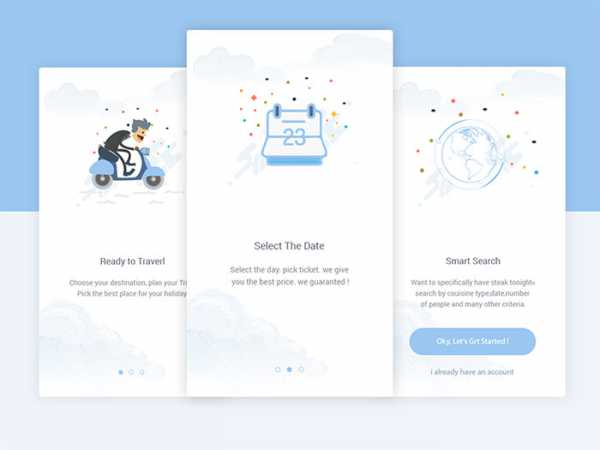
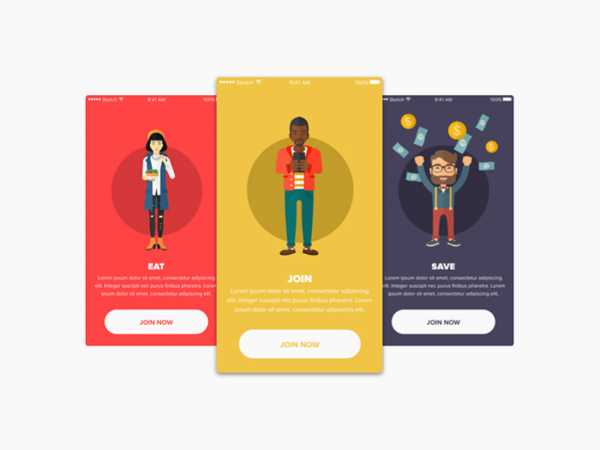
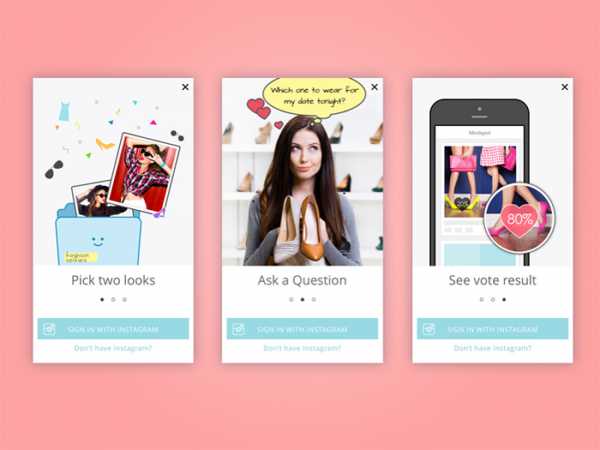
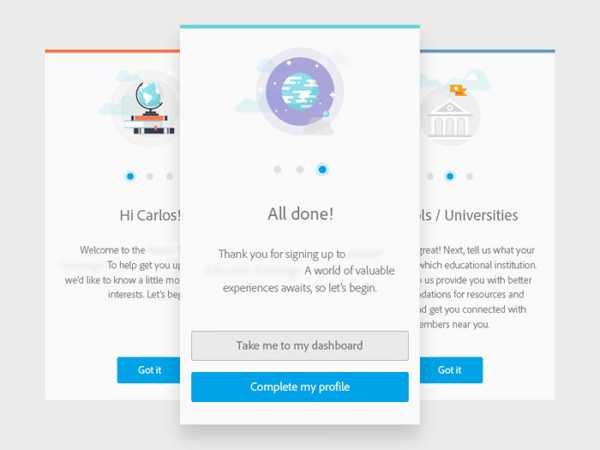
40 примеров шикарного дизайна мобильного приложения
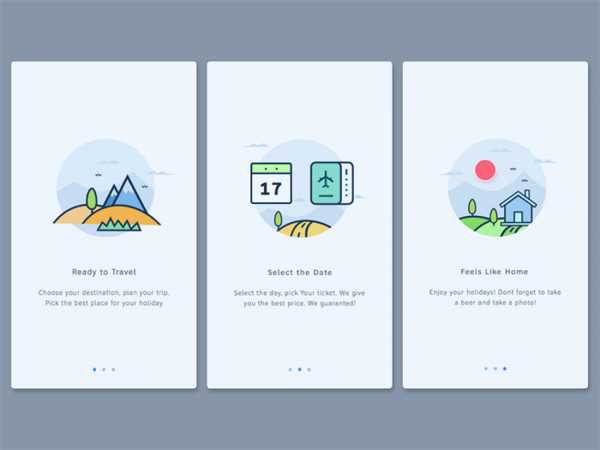
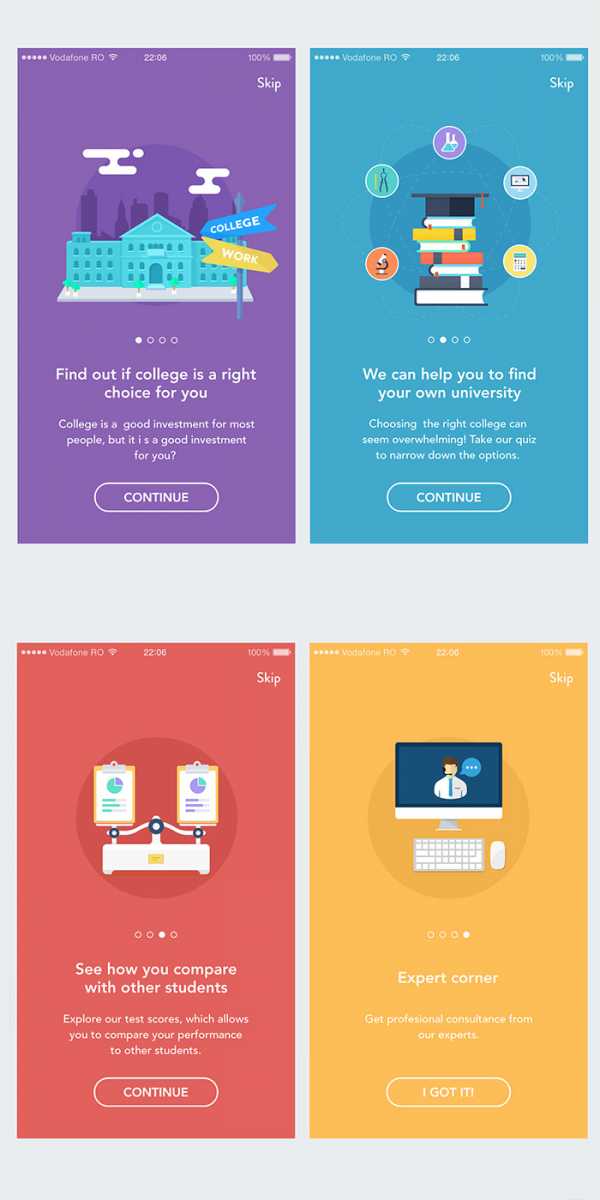
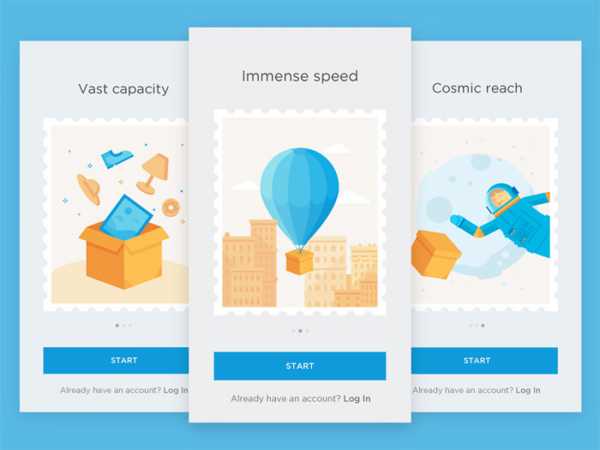
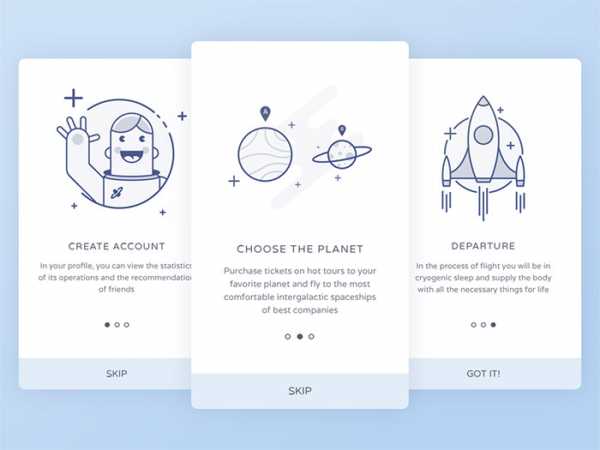
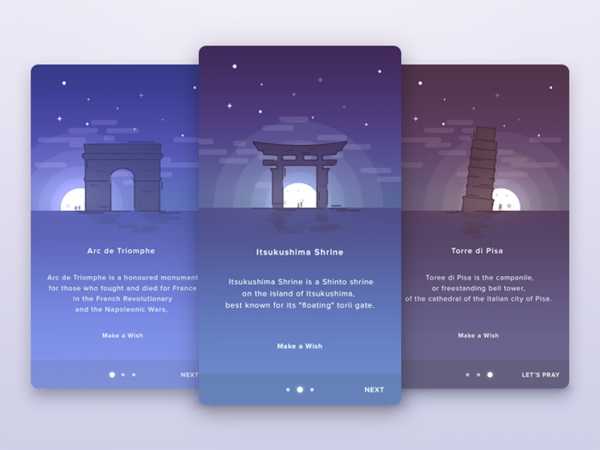
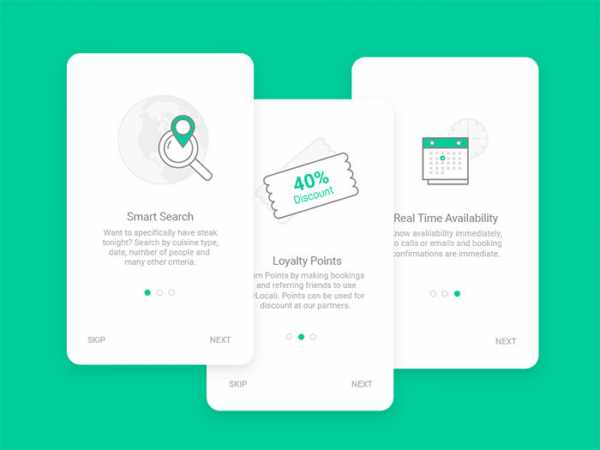
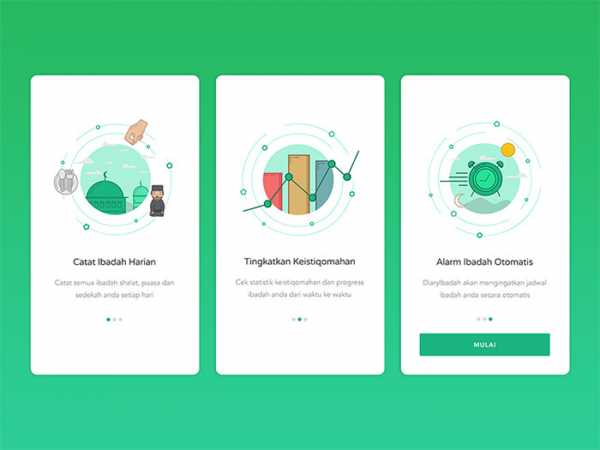
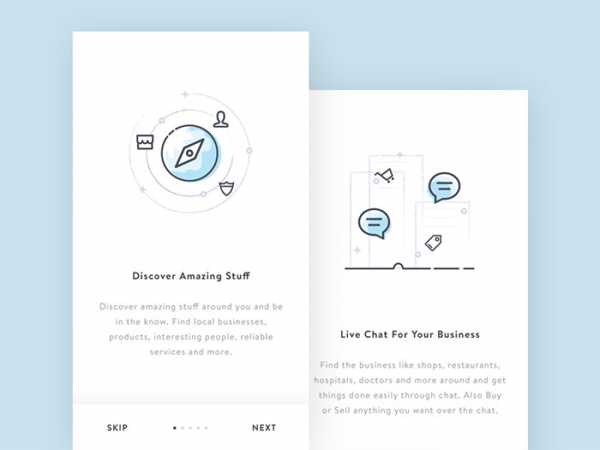
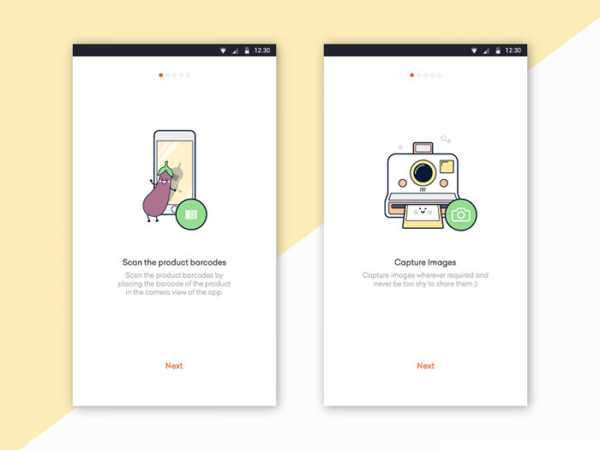
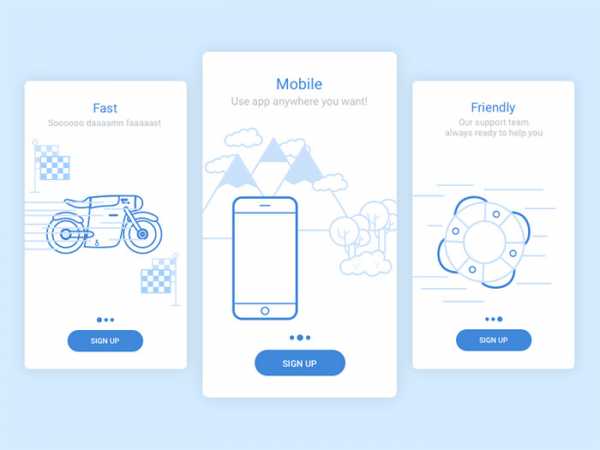
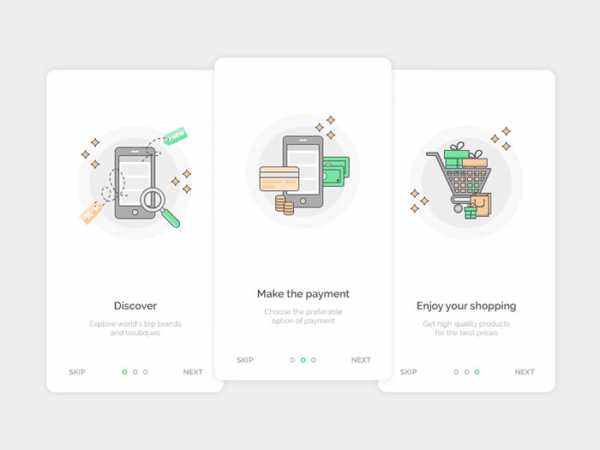
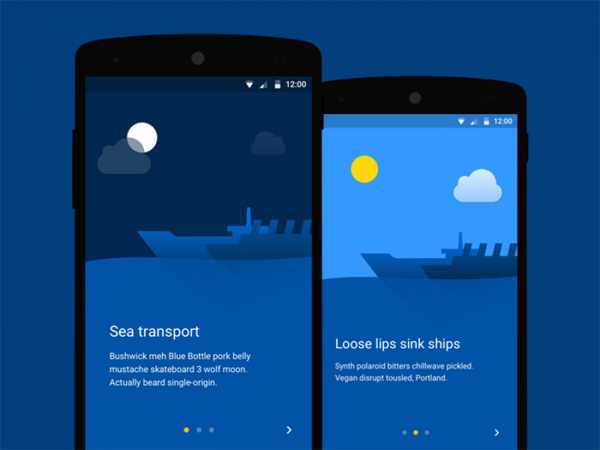
Приветственная страница в приложении задает тон взаимодействию человека с ним. И поэтому очень важно, чтобы эта самая страница была как можно более информативной и, конечно же, красивой.
Мы собрали 40 самых крутых приветственных страниц. Надеемся, они вдохновят вас на новые дизайны.








































Смотрите также:
30 примеров незабываемых логотипов
24 лучших дизайна портфолио за апрель
30 Волшебных иллюстраций весны. Смотри сердцем
say-hi.me
Tренды дизайна мобильных приложений 2019
1. Минимализм: простота во главе дизайна мобильных приложений 2019
Идея простоты и минимализма пропагандируется большинством современных дизайнеров мобильных приложений.
Основные черты минималистичного дизайна:
- Функциональность
- Типографика
- Контраст
- Правильная композиция
- Четко выраженная иерархия
- Много простора
- Отказ от декоративных элементов
В 2019 году тенденция минимализма продолжит набирать популярность. Убрав из интерфейса все лишнее, можно упростить навигацию в приложении, сделать его более понятным и удобным.
Основная задача — не потерять фокус в погоне за простотой. Главное — не переступить грань, за которой чистый, гармоничный интерфейс переходит в примитивный.
2. Полуплоский дизайн: эстетика требует еще одно измерение
Плоский дизайн очень популярен в графическом, мобильном и веб-дизайне уже несколько лет, но в 2019 году эта тенденция приобретет новую форму.
Полуплоский стиль обеспечивает визуальную зрелость дизайна благодаря дополнительным слоям и полутонам. Они могут образовывать упрощенные градиентные тени, формируя более объемный дизайн.
Такой стиль хорошо смотрится и в анимации, так как каждый слой может двигаться отдельно. Для типографики в таких приложениях отлично подойдет шрифт sans serif, который перекликается с трендом минимализма.
Из-за высокой популярности тренда плоского дизайна заслужить одобрение пользователей работой в новом стиле — задача не из простых. Тем не менее, игра стоит свеч: полуплоский дизайн может помочь сократить время загрузки и сделать навигацию в приложении намного удобнее.
3. Функциональная анимация: важность мелких деталей
Анимация в дизайне интерфейсов мобильных приложений уже стала распространенным трендом, но в 2019 визуальные эффекты становятся более функциональными.
Задачи анимации:
- оживить интерфейс и дать пользователю больше контроля над приложением;
- ускорить взаимодействие с разными уровнями меню, подсвечивая доп.возможности;
- упростить начало работы с приложением для новых пользователей.
4. Natural Experience (NX): приложения становятся более интуитивными
Удобный и понятный механизм работы с приложением (UX), который остается неизменной основой интерактивного дизайна, в 2019 году станет еще более интуитивным. Относительно новая концепция, получившая название Естественный опыт (англ. Natural experience, NX), позволит пользователям полностью погрузиться в работу приложения, что потребует от дизайнеров в 2019 году еще более детальной проработки интерфейсов.
Чтобы приложение было успешным, оно должно соответствовать следующим критериям NX:
- Простота идентификации пользователя и безопасность личных данных.
- Защита от несанкционированного доступа к приложению через распознавание лица или отпечатка пальца.
- Ощущение взаимодействия человек-человек, а не человек-компьютер — приложение должно общаться с пользователем голосами людей. Чаще для этой цели будут привлекать профессиональных актеров.
- Удобство использования — все переходы между разными задачами должны быть интуитивно понятными.
- Особое внимание к деталям — больше времени будет выделяться на тестирование на реальных пользователях для улучшения юзабилити.
Простой пример интуитивного взаимодействия — нарисовать сердечко на экране, чтобы что-то оценить. Подобных примеров станет больше в 2019 году, когда дизайнеры возьмут на вооружение продвинутые инструменты, такие как Adobe XD.
5. Открытая композиция: тренд безграничного дизайна
Открытая композиция это прием в дизайне, который позволяет визуально увеличить размер экрана смартфона, оставляя часть изображения за кадром и предлагая пользователям перемещать его в разные стороны. Новое поколение смартфонов и современный дизайн создают широкие перспективы для формирования больших изображений.
Открытая композиция помогает подогревать интерес пользователя, предоставляя больше интерактивных возможностей и создавая эффект погружения.
6. Яркие цвета, градиенты и их сочетания: чем смелее, тем лучше
Многие дизайнеры уже начали переход от спокойной цветовой гаммы к более насыщенной. Приближаясь к 2019 году, мы видим, что смелые и яркие цвета захватывают все новые аспекты дизайна приложений.
Использование градиентов и полутонов дает дизайнерам простор для импровизации как в создании основных элементов интерфейса, так и в отрисовке иконок. Эффектные, привлекающие внимание детали интерфейса помогают пользователю и создают позитив.
7. Меню Priority +: будущее без “гамбургеров”
Для многих приложений меню «гамбургер» надолго стало опцией по умолчанию и уже успело изрядно надоесть. К тому же, экраны смартфонов растут, и добраться до верхнего левого угла становится все сложнее.
Поэтому на смену “гамбургеру” приходит отзывчивое меню «Priority +» или меню с вкладками. Динамический дизайн такого шаблона обеспечивает более стабильную иерархию пунктов меню и подходит для экранов разных размеров и с разными возможностями масштабирования.
Подведем итоги
Проанализировав новые тенденции и тренды в дизайне мобильных приложений, можно с уверенностью сказать, что в 2019 году нас ждет много интересных решений, которые придутся по душе как минималистам, так и эксцентрикам.
С одной стороны, приверженцы минимализма смогут найти свежие идеи в полуплоском дизайне и получат возможность улучшить взаимодействие пользователей с приложением благодаря обновленному меню с вкладками.
В то же время, любители ярких цветов и графики смогут полностью реализовать свой потенциал в решениях с открытой композицией и естественным пользовательским опытом. А наши дизайнеры продолжат создавать для вас отличные приложения, дизайн которых никого не оставит равнодушным.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].apptractor.ru
Топ 20 приложений для смартфонов, впечатляющих своим дизайном
Топ 20 приложений для смартфонов, впечатляющих своим дизайном
Давно прошло то время, когда мобильные телефоны нужны были лишь для звонков и отправки смс. Современный смартфон может выполнять куда больше функций, для их расширений разработчики создают разнообразные приложения. Эти программы носят не только развлекательный характер, также они могут быть очень полезными и способны упрощать жизнь пользователя девайса. Разработчики пошли дальше, чем функционал и благодаря грамотным дизайнерам создают приложения невероятной красоты. Создание качественных и эстетичных программ является выгодным и прибыльным занятием.
Большие фирмы и корпорации упрощают реальным и потенциальным клиентам доступ к своей продукции и возможность связи. Для этого они нанимают людей, создающих специализированные приложения, представляющие их организацию на экране смартфона или другого мобильно устройства.
Вашему вниманию представлены функциональные приложения обладающие невероятно красивым дизайном. Они не только упростят жизнь своим пользователям, но и порадуют глаз.
Dribbble
Это приложения для пользователей платформы Android, в котором размещены работы дизайнеров. Также там можно найти мануалы создания тех или иных дизайнерских проектов. Приложение функциональное и естественно красивое.

Пражский зоопарк
Как вам идея посетить интерактивный зоопарк? Это приложение дает своим пользователям возможность оценить достопримечательности этого заведения, не отводя глаз от своего мобильного устройства. Приложение позволяет поделиться находками с друзьями и обладает удобным интерфейсом.
 Элементы интерфейса Natali
Элементы интерфейса NataliЗдесь представлена подборка UI элементов плавно-округлого дизайна, носящих название Natali.
 Будильник
БудильникПользователям смартфонов представлено огромное количество разнообразных будильников. Набор функций у них приблизительно одинаковый, но это приложение отличается запоминающимся дизайном и приятным интерфейсом.

Заметки
Заметки можно делать на чем угодно, но если речь идет о мобильном устройте, то лучше этого приложения вы не найдете. Особого внимания достоин его дизайн, выполненный в футуристическом стиле и способ распределения пространства для записей.

Дизайн Withjack
Лучший способ показать свои таланты – это, конечно же, практика. Так и поступил разработчик этого приложения. Он создал программу, в которой разместил свое дизайнерское портфолио.

Panvel Ciclos
Разработчик грамотно совместил удобный женский календарь с магазином аптечных принадлежностей, да еще и сделал это приложение очень красивым.

Coffely
Все любят кофе, а те, кто утверждают обратное, просто еще не пробовали вкусный кофе. Это приложение понравится абсолютно всем кофеманам. Оно позволяет управлять своей кофеваркой на расстоянии. А значит, по пути с работы можно запустить аппарат, чтобы по возвращению домой горячий напиток уже был готов. Это гениально.
 Whatsapp
WhatsappМногие слышали об этом приложении, но не все пользовались, а зря. Эта программа позволяет обмениваться сообщениями и совершать звонки посредством интернета, без затрат на мобильного оператора.

Охота на место
Вы приехали в новый город и совершенно в нем не ориентируетесь? Не беда. Это приложение позволит узнать, где расположены интересующие вас места. В придачу к функционалу программа имеет интуитивный интерфейс и потрясающий дизайн.
 Плоский дизайн программы Facebook
Плоский дизайн программы FacebookРазработчики позаботились о том, чтобы пользователям этого приложения не было на что жаловаться. Вашему вниманию представлен удобный и очень красивый дизайн для мобильного приложения сайта Facebook.

Bikester
Ведение и подсчет статистики – это задача не простая, но если за создание вспомогательного приложения возьмутся рукастые разработчики и дизайнеры, то получится Bikester. Все очень просто, удобно и красиво.

Teamride
Еще одно качественное приложение узкой тематики. Оно позволяет любителям и профессионалам лыжного спорта и сноубординга быть на связи друг с другом и иметь доступ ко всей необходимой информации для удобного досуга (карты, статистика и т.д.)
 Web Fest
Web FestПриложение создано для большего удобства навигации по сайту. Кроме этог,о мы имеем замечательный интерфейс и непревзойденный дизайн. Разработчики поработали на славу.

Осознанные сны
Может быть кто-то слышал это выражение, а кто-то даже практиковал. В любом случае попробовать никогда не поздно, а это приложение поможет совершить осознанный сон максимально удобно.

Ре-дизайн National Geographic
National Geographic – познавательный ресурс, а благодаря этому дизайну одноименное приложение станет еще и невероятно красивым. Узрите величие природы, не отрываясь от экрана телефона.

Задачник Taasky
Организовать свое время бывает не просто, но это приложение максимально упростит задачу. Минималистический дизайн и интуитивный интерфейс позволят вам грамотно составить список своих дел.

Cmplain
Возможности потребителя растут, а это приложение позволит оставлять жалобы на любые товары и расшаривать свои отзывы напрямую в социальные сети.

Мне нужны деньги
Вам нужны деньги? Что ж, тогда вам пригодится это приложение помимо функционала, оно еще и очень красивое.

Погода
Сколько существует погодных приложений? Пожалуй, достаточно, но это исключение, познакомьтесь с дизайном этой программы и вы поймете о чем речь.

Заключение
Создание мобильных приложений – это не просто способ заработки денег, это уже ответвление современного искусства. Кроме того, функционал неустанно развивается. Каждый день пишутся приложения, поражающие воображение даже избалованного пользователя. Прогресс не стоит на месте и кто знает, что мы сможем делать при помощи наших мобильных устройств через 10 лет.
plibber.ru
Архитектурный дизайн мобильных приложений / Redmadrobot corporate blog / Habr
Признак плохого дизайна №1:Наличие объекта-«бога» с именем, содержащим «Manager», «Processor» или «API»

Ведущий iOS-разработчик Redmadrobot Егор BepTep Тафланиди — о том, как добиться стройного архитектурного дизайна мобильного приложения, используя классические шаблоны проектирования и логическое разделение исходного кода на модули.
Все архитекторы, которых я встречал, в разной степени обладали одной и той же профессиональной деформацией характера: в своей речи они старались избегать конкретики. Подобный подход легко понять, ведь суть гибкости любой системы заключается в абстрагировании от конкретных решений. Чем дольше решение может оставаться отсроченным — тем гибче система. Если UI достаточно абстрагирован от модулей уровня сохранения данных — то считывание файла с жёсткого диска с лёгкостью можно будет подменить скачиванием той же информации с серверного API.
И все же, попробуем разложить по полочкам архитектурный дизайн типичного iOS-приложения.
Я опишу глобальный подход к делению логики приложения на уровни и слои, а также приведу конкретных участников тех или иных процессов, каждый — со своей собственной ответственностью и взаимодействиями с окружением.
Установка
TL;DR: ПРОГРАММИСТЫ — ТОЖЕ НАУЧНЫЕ СОТРУДНИКИ
Студенты высших учебных заведений изучают естественные науки, учатся менеджменту, получают знания о прикладной психологии и пр. Каждая наука несёт в себе обязательный багаж накопленных сведений — академические знания, без которых продвижение самой науки вперёд было бы затруднительно. Без этого фундамента от науки не было бы и практической пользы: технологу на производстве гораздо выгоднее использовать проверенные временем подходы, гарантированно дающие результат, чем придумывать что-то своё. Естественно, сам этот фундамент постоянно эволюционирует и достраивается новыми сведениями, практиками.
За спиной программирования стоит точно такая же строгая наука, как и, например, за процессом производства аспирина. Информатика, как типичный представитель формальных наук, обладает тем же набором и структурой формальных методов, использует наработанные, проверенные подходы к изучению нового, и, естественно, к ней прилагается собственный багаж академических знаний. Научный подход гарантированно ведёт к получению качественного результата, а знание и применение базовых принципов проектирования ПО гарантированно облегчит поддержку продукта.
Книга «Язык паттернов» Кристофера Александра, давшая толчок в сторону использования шаблонов в программировании, была выпущена в 1977 году, а паттерн Model-View-Controller описан в 1979-м.
Вооружившись наработками в области разработки ПО и надев белый халат теоретика, попробуем выстроить типичный проект приложения для мобильной платформы.
N.B. Скорее всего, в реальной жизни (с учётом бизнес-требований к системе и принимая во внимание сроки разработки) ваш проект будет выглядеть несколько иначе. Тем не менее, можно будет с уверенностью сказать, что за спиной подобного продукта стоит не просто ваша выдумка, а обоснованный набор решений.

Дано
СФЕРИЧЕСКАЯ СИСТЕМА В ВАКУУМЕ
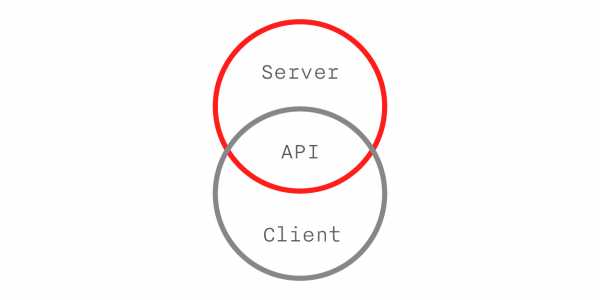
Итак, у нас есть:
- сервер с документированным API из нескольких web-сервисов;
- приложение-клиент и несколько типов устройств, которые это приложение должно поддерживать: планшеты, телефоны, часы и прочее;
- макеты того, как должен выглядеть интерфейс приложения;
- набор пользовательских историй, декларирующих, как приложение должно себя вести;
- список нефункциональных требований, которым система должна соответствовать.
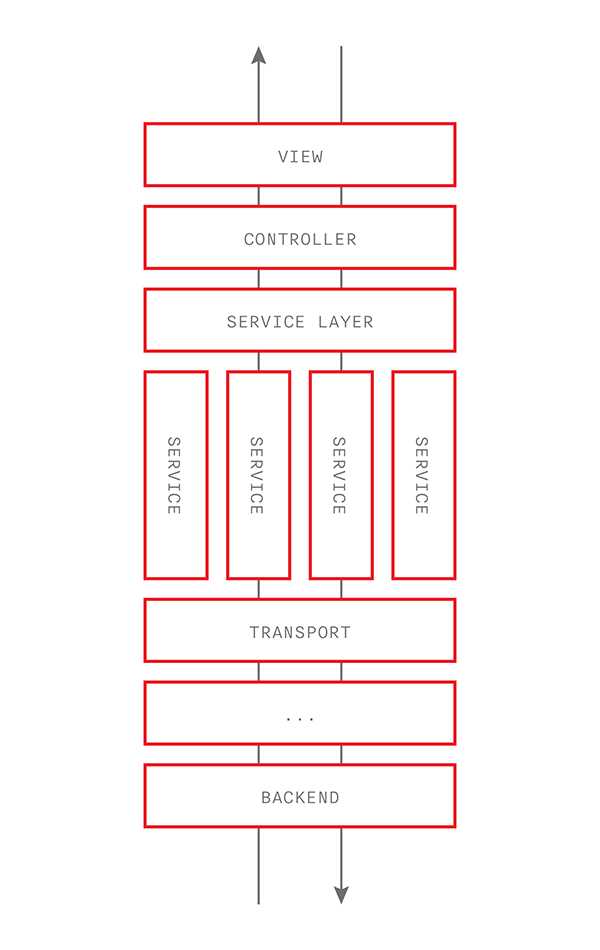
Модель песочных часов
СИТХОВ ВСЕГДА ДВОЕ: ОДИН СТРОИТ СЕРВИСЫ, ДРУГОЙ ВОЗДВИГАЕТ НА НИХ UI
Первым же шагом отделим модель от контроллера и представления, таким образом выделив два уровня приложения: «нижний» обращён в сторону серверных мощностей, «верхний» смотрит на пользователя.
На проектах мобильных приложений слои контроллера и представления, как правило, довольно органично способны разрабатываться одним человеком, в то время как остальная бизнес-логика, касающаяся персистентности и обработки данных, безболезненно может быть доверена второму разработчику. Тем самым мы сразу распараллеливаем процесс изготовления ПО на два независимых потока.
Будем придерживаться классического принципа, который гласит, что слои приложения общаются между собой посредством модельных объектов — классов с «прозрачной» реализацией, состоящей исключительно из акцессоров и мутаторов (get- и set-методы; фактически, класс будет включать в себя только свойства). Подобные классы не несут с собой никакой логики, и предназначены лишь для хранения и перемещения данных. 
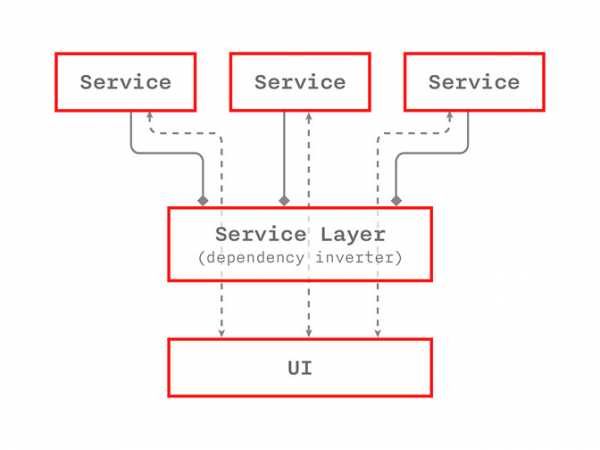
Центральной сущностью приложения — «горлышком» песочных часов — будет выступать объект, иначе называемый «инвертор зависимостей». Он же станет единственным singleton-классом, и на нём будет лежать единственная ответственность — предоставлять «верхним» слоям приложения сервисы.
Сервисы
ИСТОРИЯ ШТЕПСЕЛЬНОГО СОЕДИНЕНИЯ
Как делаются нормальные серверные приложения? Очень просто. Всегда есть какая-то база данных (или их может быть несколько), в которой есть таблицы. Таблицы состоят из записей. Каждая запись содержит набор полей, в которых хранится информация.
Записи представляются в виде модельных объектов с полями, тем самым в приложении возникает логическое разграничение по типам данных: одна таблица — один тип данных. Таблица «Пользователи» — тип данных «Пользователь» (поля: ID, ФИО, адрес). Таблица «Сообщения» — тип данных «Сообщение» (поля: ID, Тема сообщения, Тело сообщения, Кому, От кого, Дата). И так далее.
Таким образом, вся логика крутится вокруг таблиц и типов данных:
1. Модельный объект, представляющий тип данных.
2. Сериализация модельного объекта для сохранения его в таблицу.
3. Десериализация модельного объекта из базы данных.
4. Преобразования модельного объекта: подсчёт какой-то статистики,
сортировка данных, поиск данных и т.д.
5. Сериализация модельного объекта для передачи его по сети.
6. Десериализация модельных объектов, приходящих по сети.
7. Выставленный в сеть web-сервис, соответствующий данному типу
данных.
Всё это выстраивается в своего рода стек, а само серверное приложение состоит из нескольких таких независимых стеков, каждый из которых соответствует какому-то типу данных.
Грубо говоря, если по спецификации API у вас имеется web-сервис api.domain.com/1-0/messages с классическим CRUD-интерфейсом — это означает, что за ним стоит вышеупомянутый «стек» для типа данных «сообщение».
Create = POST;
Read = GET;
Update = PUT;
Delete = DELETE.
N.B. Существуют различные интерпретации операторов POST и PUT. В одних реализациях POST отвечает за создание сущностей, в других — за обновление. Канонического трактования, увы, не существует, но в этом нет ничего страшного.
Как правило, сервер поддерживает стандартизованный набор запросов, дифференцируемый посредством URL-суффиксов к соответствующему web- сервису:
{api}/messages/{id} — операции с сущностью по заданному ID;
{api}/messages/{id}/{property} — операции с полем {property} сущности с ID = {id}.
ИТОГО:
Всё, что нам следует сделать — это изготовить вилку к розетке.
А именно:
1. Оформить транспортный уровень приложения в виде сущности, которая будет инкапсулировать под собой HTTP-соединение вместе со всеми его настройками (включая безопасность, таймауты и пр.)
• Интерфейс сущности должен представлять собой точно такой же CRUD, как и выставленный в Интернет web-сервис. Если есть доступ к адресу {api}/messages — должны быть соответствующие четыре метода; если есть доступ к GET {api}/messages/{id}/{property} — сделайте отдельный метод, который будет получать данные этой {property}.
• Сущность обязана быть модульной. Если в один прекрасный момент ваш замечательный web-сервис {api}/messages перестанет функционировать, вам достаточно будет реализовать одну-единственную сущность, повторяющую интерфейс транспортного уровня, но берущую данные с
файловой системы.
2. Оформить парсеры и сериализаторы, которые будут генерировать модельные объекты и, наоборот, преобразовывать их в вид, удобоваримый для вашего транспортного уровня.
•Парсеры и сериализаторы несут в себе знания о том, как преобразовывать модельные объекты в словари а-ля JSON или XML. Не пытайтесь прикрутить эти знания к самим модельным объектам — они никак не относятся к другим слоям приложения.
• Существует русскоязычный термин «топографический преобразователь», который мог бы заменить англоязычные «парсер» и «сериализатор», но только вот сам термин как-то не прижился…
3. Оформить сущность, которая будет отвечать за кеширование.
• Сущность должна просто уметь потокобезопасно предоставлять доступ к полученным данным, переписывать и обновлять эти данные более свежими.
4. Оформить сам «сервис» — сущность, которая будет ответственна за координацию транспортного уровня, парсеров, сериализаторов и кеша.
• Интерфейс сервиса должен полностью соответствовать бизнес-требованиям слоя UI. Если для UI необходимо получить какую-то сущность — должен быть метод для получения этой сущности. Если UI требует сохранить сущность с определёнными параметрами — у сервиса должен быть метод с этими параметрами. В случае, если UI требует массив объектов данного типа, отсортированный по какому-то критерию, — сервис должен предоставлять соответствующий метод, который вернёт отсортированный массив.
• И да, не забываем классический принцип: слои приложения общаются между собой посредством модельных объектов. Использование словарей/map для передачи данных недопустимо — только строгая типизация.
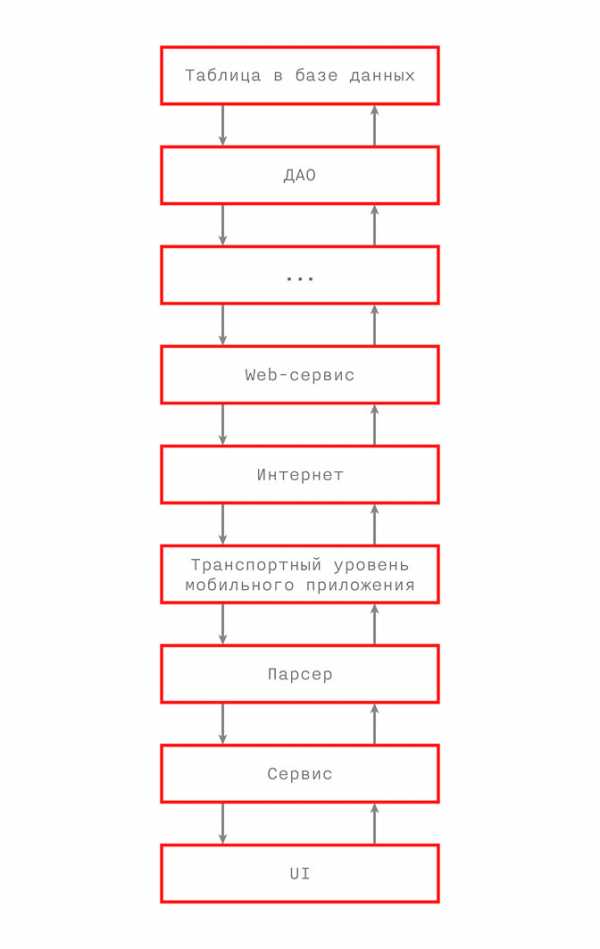
Таким образом, мы фактически делаем свой собственный стек, соответствующий серверному, но действующий в обратную сторону. Вот так будет выглядеть последовательность из шагов, которые необходимо преодолеть данным, чтобы добраться от центрального хранилища до конечного пользователя:
Сколько типов данных — столько и сервисов. Эту цифру довольно просто вычислить из спецификации API.
N.B. «Чистые» сервисы в природе встречаются не так часто. Бывает, тот или иной сервис обслуживает сразу несколько типов данных. Это обусловлено тем, что модельные сущности могут быть вложенными друг в друга: одна сущность может нести в себе массив объектов другого типа, или иметь подобный объект в качестве свойства.
В этом нет ничего страшного, просто ваши парсеры и сериализаторы должны адекватно воспринимать подобного рода вложенность, и генерировать объекты соответствующих типов.
Сервисы обязаны быть максимально автономными, что не мешает вам выстраивать между ними логические зависимости. К примеру, это вполне логично, что в приложении есть сервис, отвечающий за авторизацию и поддержание сессии с сервером, а остальные сервисы зависят от него — используют предоставляемый им token для формирования запросов.
N.B. Каждый из сервисов так или иначе будет обладать CRUD-подобным интерфейсом, построенным вокруг типа данных, обрабатываемых этим сервисом. Это может служить отличным поводом для выделения абстрактного сервиса с абстрактным CRUD-интерфейсом для последующего наследования от него других сервисов, что обеспечит высокую степень переиспользования кода.
Выстраивание уровня model подобным образом суть реализация паттерна слоистой архитектуры с наложением идей сервис-ориентированной архитектуры.
Мы не изобрели ничего нового.
Уровень UI
ВРЕМЯ ЗАМЕЧАТЕЛЬНЫХ ИСТОРИЙ
Итак, вы пришли на проект, скачали с репозитория исходники разрабатываемого приложения. Какой самый простой способ выяснить, что это приложение делает? Правильно! Запустить его! Перед вами знакомые таблицы с ячейками, стилизованные кнопки, барабаны с датами, навигация, названия экранов… Теперь задача: как соотнести это всё с исходным кодом, который разбросан по нескольким сотням файлов, что маячат перед вами в IDE?
Мы уже обособили один из уровней приложения — фактически model теперь может выступать совершенно самостоятельным модулем, который можно переподключить к какому-нибудь другому проекту, использующему тот же back-end. Или даже переиспользовать для другого back-end’a, если вы соблюли все принципы проектирования и сохранили определённый уровень абстракции.
Но вот незадача: у нас ещё целых два (!) слоя, а единственная намётка на то, что и где в исходных кодах находится — это само работающее приложение, запущенное на устройстве или в эмуляторе. Тут-то на помощь и приходят пользовательские истории.
Если ваше приложение хоть сколько-нибудь соответствует здравому смыслу, оно будет следовать определённым пользовательским историям, которые декларируют сценарии, необходимые для реализации того или иного действия. Самый классический пример — это истории регистрации и авторизации. Во время регистрации пользователь вводит какие-то личные данные, эти данные проверяются на адекватность, задаются логины и пароли, всё это может быть сдобрено мерами безопасности в виде SMS и так далее. Соответственно, в приложении существует целая история, касающаяся регистрации. Следуя логике, дабы облегчить собственную жизнь, наиболее очевидным решением будет следование этим пользовательским историям при построении структуры уровня UI.
Более того, SDK приложений под iOS предоставляют весь необходимый для этого инструментарий: достаточно просто завести под каждую историю свой Storyboard — и разделить структуру проекта так, чтобы все классы строились вокруг этих историй. Далее эти Storyboard’ы можно даже динамически соединять друг с другом посредством нехитрых библиотек, но это уже детали реализации.
В конечном итоге у вас получится структура, разделенная на модули по историям, в каждом модуле будут свои представления и контроллеры с классами-утилитами, и в этой структуре можно будет легко ориентироваться, исходя лишь из того, что у вас творится на экране устройства/эмулятора.
N.B. И да, конечно, не забываем классические принципы проектирования. Применяем SOLID, DRY, KISS и YAGNI по полной программе, главное — не лениться, и разделять сущности в соответствии с ответственностью, которую они несут. Остальное подскажет опыт.
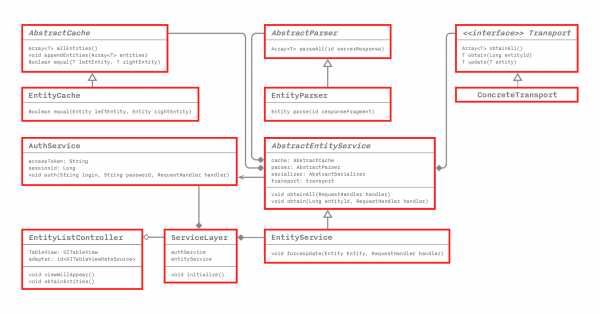
Можно набросать приблизительную диаграмму классов:

Естественно, совершенству нет предела, и данный подход не претендует на звание эталонного.
Заключение
ИТОГИ И ОБСУЖДЕНИЕ
Мы кратко рассмотрели, как можно возвести стройный архитектурный дизайн мобильного приложения. Для этого мы применили сплав из классических шаблонов проектирования (MVC, SOA и Multilayered Architecture), прибегнув также к логическому разделению исходного кода на модули, основываясь на пользовательских историях.
А теперь небольшой вопрос к community:
Использовал ли кто-нибудь на боевых проектах архитектуру View-Interactor-Presenter-Entity-Router, и каким образом было достигнуто переиспользование сущности/шаблона Router? Как можно избежать разрастания Router’a?
habr.com
Тренды мобильного UI-дизайна в 2018
В этом году на Mobile World Congress было представлено множество Android-устройств, которые будут определять направление для разработчиков на следующие пару лет.
Мы подстраиваемся под оборудование, факторы и ресурсы устройств, которые нам предоставляют производители. Часто мобильные дизайнеры добавляют пользы даже в те части, у которых не было функции изначально. Некоторые практики превращаются в новые полноценные направления дизайна, которые в дальнейшем уже тщательно изучаются и применяются осознанно.
Однако вы не можете превратить дизайн в какую-либо разновидность фреймворка. Новые вещи появляются в разных местах, и они объединяются в тренды на основе возможностей устройств. Но как они появляются? Это случайность или стратегический выбор дизайнеров? Я могу предположить вот что:
Тренды появляются случайно, некоторые из них являются отображением нашей естественной склонности к определенной эстетике, некоторые размывают грань между цифровым и реальным опытом, вызывая мгновенный отклик у пользователей, а некоторые становятся просто глотком свежего воздуха там, где нет места ни для чего нового.
Несмотря на быстро меняющиеся мобильные интерфейсы, мы не отпускаем прошлое. По какой-то причине винтажные и ретро-тона в UI-дизайне никогда не забываются полностью, а переосмысливаются в настоящем. Я думаю, что это скопление исторических элементов создает референтную точку для новых открытий. На основе них мы оцениваем любые наши идеи.
Помня об этом, посмотрим, какие тренды в мобильном дизайне интерфейсов могут быть актуальны в этом году.
Гибель рамки
Почему-то я никогда не называл никакую часть своего телефона рамкой до конца 2017. Появление безрамочных экранов поместило все предыдущие устройства в позорную рамочную категорию. Вам действительно нужно это пространство на экране? Или маркетинговое давление заставляет вас ненавидеть то, что у вас есть, и разрабатывать под новейшие устройства?
Тем не менее, безрамочные телефоны отлично выглядят и требуют некоторых изменений в мобильных интерфейсах: больше жестов, безграничного отображения информации и высококачественных изображений, вызывающих эмоции.
Бескнопочные интерфейсы — это первый реальный шаг навстречу виртуальным интерфейсам, которые будут полностью полагаться на жесты.
Хотя телефоны с безрамочными экранами создают уникальный опыт и не помещают содержимое в логические блоки, они также влияют на контент при помощи собственных факторов. Посмотрите на новейшие смартфоны.
Они имеют закругленные края, что хорошо с точки зрения эргономики, но накладывает определенные ограничения на UI в возможности использовать элементы с острыми краями.
Меньше серых тонов, больше цвета и градиента
Тусклые цвета стали основой плоского дизайна и они проникли во многие смежные дисциплины. Минимализм научил нас распознавать и ценить визуальную иерархию и чистый UX. Это было бы невозможно, если бы определенные яркие элементы выделялись. Но иногда вы хотите выделиться. Люди больше не прячут своих эмоций и хотят их выразить.
В определенном смысле плоский дизайн обязан своим высокомерием брутализму, но это добавило ему ценности. Неожиданно оказалось, что чем больше вы отдаляетесь от распространенных законов дизайна, тем более притягательным оказывается этот дизайн.
В мобильном дизайне мы можем увидеть это в возвращении ярких цветов в разные виды интерфейсов. Здесь плоский дизайн снова становится великим.
Добавляя насыщенности в функциональные мобильные интерфейсы, дизайнеры могут оживить существующий опыт и получить доступ к новым уровням бунтарской эмпатии, которая присутствует у нас по отношению к ярким цветам.
Хотя использование цветов естественно, их нужно использовать с ответственностью. Вот отличная история от Мудиты Батагоды, где он разобрал этот вопрос. Существует множество контекстных цветовых комбинаций, которые отличаются в восприятии у разных людей.
Нестандартная типографика
Несмотря на изображения, плотность пикселей и количество цветов на экране, текст остается самым эффективным способом доставки сообщений. Между изображениями и текстом располагается шрифт. Ключ к успешному дизайну — это способность совместить функциональность и эстетику в интерфейсе. Заголовки и описания могут быть красивыми и вносить вклад в общий вид дизайна.
Жирные заголовки — это попытка Apple подчеркнуть текст, оставаясь в своем стиле. Минималистичная типографика в то же время должна задать тон вашего интерфейса.
Размер и стиль шрифта могут создать визуальную иерархию без необходимости засорять интерфейс визуальными элементами и похожими надписями.
Начертание шрифтов передает смысл не только при помощи самого текста, но и при помощи его представления.
Стоит помнить, что дело не только в размере и местоположении текста. Для начала вам нужен хороший текст, а уже потом — все остальное. При выборе шрифта стоит учитывать все аспекты хорошего веб-интерфейса: интервалы, апертуру, разность начертаний.
Анимированные, умные, 3D
С развитием новых экранов, железа возможностей доставки информации интерфейсы также меняются. Если вы можете персонализировать свой сервис при помощи мобильного продукта, ваша конверсия будет расти. Самая важная область, в которую вносят вклад новые мобильные технологии — это веселье или развлечение.
К сожалению, с точки зрения маркетинга вы не можете рассчитывать на утилитарность. Вещи, которые работают – работают. Вещи, которые продаются, могут на самом деле не работать. Волшебство в том, чтобы найти то, что работает и что продается. Здесь вы можете применить некоторые интересные фишки.
Анимация — это отличный способ вовлечь пользователей, пока бэкенд будет выполнять свою работу. Этот принцип называется значимой анимацией. Чем лучше с технической точки зрения будет анимация, тем лучший эффект она будет производить. Анимированные микровзаимодействия вносят смысл в любой процесс и являются визуальными триггерами для развлечения.
Умные интерфейсы помогают пользователям помнить о своей цели в нашу эпоху отвлечений. При помощи принципов машинного обучения, глубокой аналитики и психологического подхода к исследованию пользователей дизайнеры могут создать взаимодействие нового уровня.
Для 3D-интерфейсов доступной технологии пока не существует. Но постоянные попытки по её поиску приведут к чему-то со временем. Настоящие голографические дисплеи становятся проще в производстве, а ввод посредством движения снова появляется в качестве естественного способа управления машинами.
Сейчас мы можем подготовить пользователей к постепенному переходу к 3D-интерфейсам при помощи использования фальшивого 3D-дизайна в интерфейсах. Это не так важно, но это интересно пользователям, так что стоит рассмотреть их в попытке продать ваше приложение.
При этом анимация не должна существовать только ради анимации. Для каждого действия мы хотим получать ответ, пропорциональный входным данным. Если результат превышает вклад, мы чувствуем дисбаланс, что приводит к тому, что пользователи не чувствуют того восхищения, на которое была направлена анимация.
Анимация интерфейсов: зачем анимировать, как нужно и как не нужно
Не нужно и пытаться быть умнее своих пользователей. Помните, какую задачу вы выполняете, условия окружения и другие обстоятельства, которые могут иметь ментальную влияние на ваших пользователей.
Это относится и к нереальным 3D-интерфейсам, которые нельзя использовать, но на них интересно смотреть. Не нужно сочетать эту анимацию с важной задачей. Мы все ещё далеки от того, чтобы заставить эти интерфейсы работать и сделать их доступными.
Создавайте системы
С релизом Abstract и других инструментов контроля дизайна многие команды начали применять систематический подход в создании UI и UX. Мы привыкли, что небольшая команда или один дизайнер работает над конкретным проектом, чтобы сохранить постоянство.
Но это не гарантирует полное раскрытие потенциала. В результате команда может сначала создать экстраординарный проект, а затем — посредственный. Контроль версий и инструменты интеграции могут облегчить создание систем, которые улучшат производительность команды дизайна и обеспечат постоянный поток качественных проектов.
Создание дизайна в рамках одной системы может раскрыть потенциал команды: в анимированных интерфейсах, интуитивном UX, продуманных цветах и навигации.
Однако стабильность в рамках одной дизайн-системы может привести к нехватке разнообразия. Использование одних и тех же компонентов в разных комбинациях хорошо сказывается на масштабируемости, скорости и функциональных аспектах приложений, но они не интересны. У любого дизайнера-руководителя в голове должно быть место для безумных идей.
Заключение
Быть в тренде — это больше, чем знать о последних тенденциях. Это печать, которая показывает, что компании борются за занятие своей ниши. Если в изменчивой индустрии дизайна вы постоянно будете пытаться оставаться в тренде, у вас не получится заниматься своей работой. Поэтому тренды учат нас сохранять разум открытым к любой вещи, которая может появиться в этом сезоне и все перевернуть.
Если мы можем узнавать тренды, приручать их и извлекать из них все самое лучшее, мы можем рассчитывать создать тренды самостоятельно.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
apptractor.ru
