Подборка бесплатных сервисов и ресурсов для дизайнера
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
Смотри, любуйся, вдохновляйся
- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь.

- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- http://revision.ru/ – сетевой выставочный зал в основном с работами русскоязычных дизайнеров.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.
- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.

- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.fltdsgn.com/ – вы любитель сайтов в стиле FLAT? Тогда этот ресурс для вас.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://www.thebestdesigns.com/ – еще один сайт с вдохновляющими работами в сфере веб-дизайна.
- https://www.uplabs.com/material/ – для любителей Material Design полезно заглянуть сюда. Вдохновение не заставит себя ждать.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- https://pttrns.com/ – сайт с шаблонами пользовательского интерфейса на любой вкус.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.

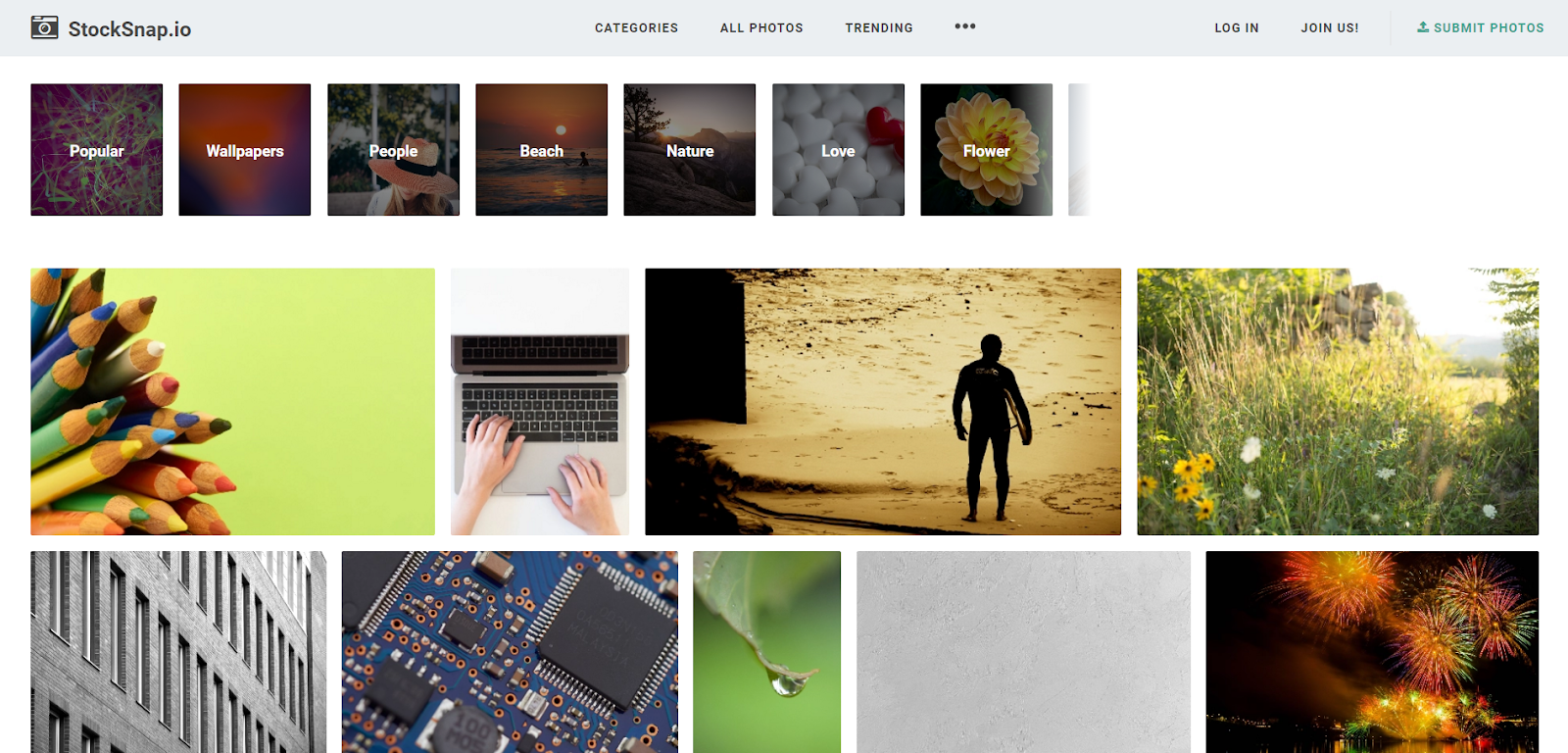
Бесплатные фотостоки
Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но. Не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию. Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
- https://www.pexels.com/ – огромное количество красивых и бесплатных фотографий на самые разные темы со свободной лицензией. Есть очень удобный фильтр по цветовой гамме фотографии.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://pixabay.com/ – бесплатные изображения высокого качества, так же есть иллюстрации и видео (для коммерческих целей).

- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).
- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.
 com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.
com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа. - https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- https://www.sitebuilderreport.com/stock-up/ – более 18 000 доступных фотографий. Stock Up объединяет множество различных бесплатных веб-сайтов с фотографиями, поэтому лицензия на каждую фотографию будет отличаться.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.

- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.
Бесплатные видео
Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
- http://www.clipcanvas.com/free-footage/ – на сайте большое количество платных и бесплатных видеороликов высокого качества.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE.
 Разрешено использование в коммерческих целях.
Разрешено использование в коммерческих целях. - http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- http://www.free-hd-footage.com/ – бесплатные видео отличного качества. Также имеются такие категории как 3D, 4k, 2k. Видео банк небольшой, но категории самые разнообразные.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.

- https://pixabay.com/ru/videos/ – бесплатные видео отличного качества. Разрешено коммерческое использование.
- http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd
Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда перерисовка целесообразна. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.
- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта.
 Есть возможность посмотреть на фон «в работе» перед скачиванием.
Есть возможность посмотреть на фон «в работе» перед скачиванием. - http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- http://www.fribbble.com/ – бесплатные PSD-файлы и другие бесплатные дизайнерские ресурсы от Dribbble.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- http://perfecticons.com/ – генератор иконок социальных сетей онлайн.

- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg. Есть редактор иконок перед скачиванием.
- http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
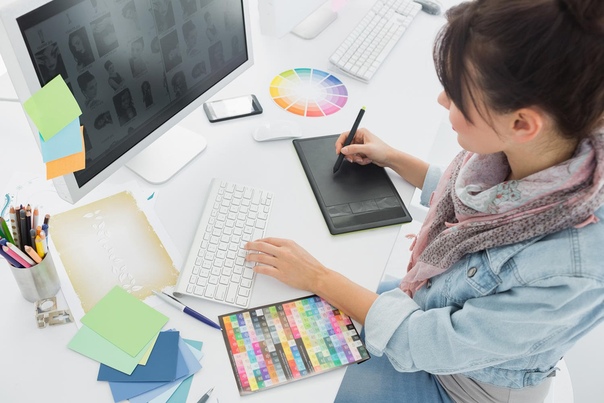
Подбор цветовой схемы и палитры
Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
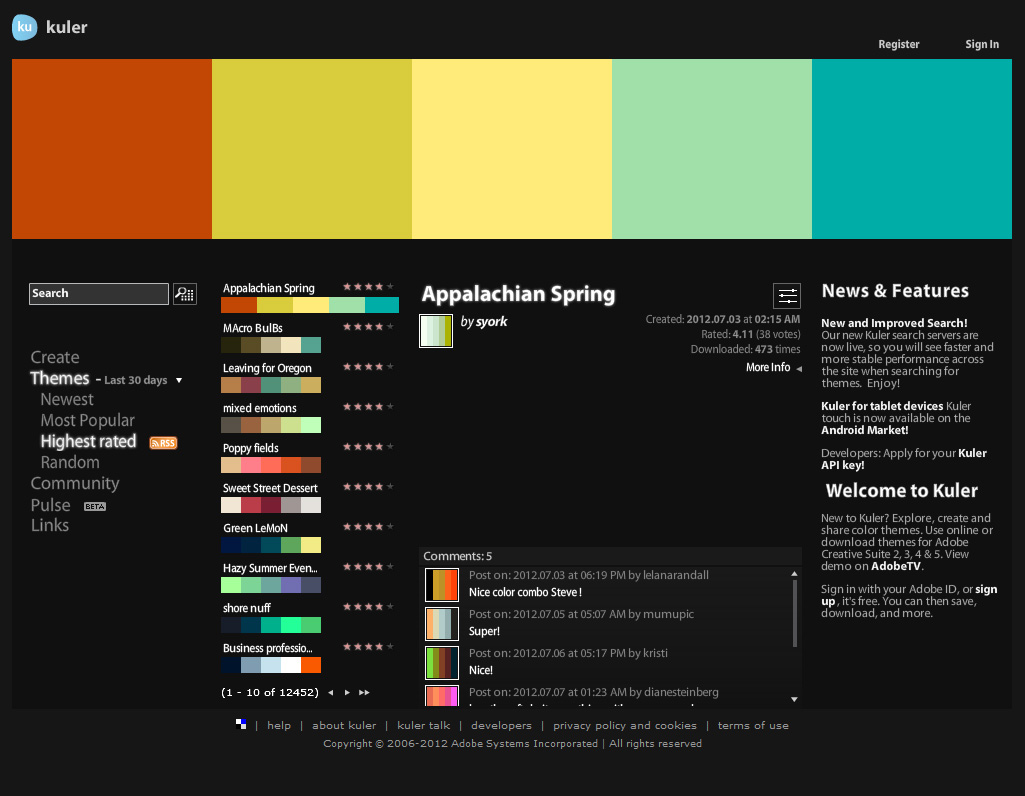
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.

- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
- http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).

- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета. Очень удобен для создания градиентов и hover-эффектов.
- https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика
Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
- https://www.canva.com/font-combinations/ – бесплатный поиск шрифтовых комбинаций для вашего дизайна.
- http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.

- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны
Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.
 net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении. - https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
ТОП 4 БЕСПЛАТНЫХ онлайн — ресурсов для самостоятельного обучения дизайну
Всем привет. Сегодня я хотела бы поделиться с вами полезной информацией, а именно, ссылками на ресурсы с крутыми уроками и курсами для самостоятельного обучения дизайну. Это будет особенно полезно для новичков и людей, которые хотят быть в курсе последних новинок в мире дизайна. Я расскажу о тех сайтах, которые оказались полезными для меня и будут интересны не только веб-дизайнерам, но и графическим, 3d дизайнерам и т.д. Список пополнился новым (пятым) источником!
Прежде чем перейти к списку ресурсов, которые я лично использовала в своем обучении, хочу порекомендовать вам удобный агрегатор онлайн курсов tutortop.ru. Там собраны все курсы онлайн-школ по дизайну и другим направлениям, что несомненно очень удобно. Так же есть список действующих акций и скидок на онлайн-курсы, которые могут быть очень привлекательными. И конечно отзывы пользователей уже воспользовавшихся услугами компаний, по которым можно выбрать действительно достойный онлайн университет.
И конечно отзывы пользователей уже воспользовавшихся услугами компаний, по которым можно выбрать действительно достойный онлайн университет.
1
Виртуальная школа графического дизайнера Creativshik.com – есть бесплатные и платные курсы.
Автор блога – Боб Поташник. Самоучка. Дизайнер, построивший свою карьеру совершенно самостоятельно. В своих курсах он не только креативно и доходчиво рассказывает о том, как стать профессиональным дизайнером, не закачивая учебного заведения, но и дает конкретные практические советы сам и с помощью своих партнеров.
- БЕСПЛАТНЫЙ Трехнедельный email-курс “Как Самоучка Может Стать Отличным Дизайнером”
Вы узнаете что делать тем, кто по каким-либо причинам не может себе позволить изучать графический дизайн в ВУЗе. И как в этом случае стать успешным дизайнером и что для этого необходимо. – в принципе это набор из его статей на блоге, но удобно, то, что они будут приходить на почту и постепенно.
- БЕСПЛАТНЫЙ курс «Adobe Photoshopдля дизайна полиграфии и рекламы.» Вводная часть
Вводная часть тренинга состоит из шести видеоуроков: * Вводный урок. Интерфейс программы. * Понятие пикселя. Растровая и векторная графика. * Цветовые модели CMYK и RGB. * Работа с Adobe Bridge. * Навигация по документу. Палитры «История» и «Навигатор». * Типы файлов, используемых в Photoshop. – Здесь самые основы Photoshop, курс будет интересен тем, кто осваивает программу или хочет систематизировать свои знания.
- БЕСПЛАТНЫЙ видео-курс «Узнайте как на самом деле создается креативный дизайн» Вы узнаете как быстро продумать концепцию дизайна и воплотить ее в полноценном эскизе с помощью Adobe Photoshop. Поймете тонкости взаимоотношений между идейным вдохновителем (арт-руководителем) и кропотливым исполнителем (фотошопером). –здесь рассказывается о внутренней кухне всего процесса разработки дизайна, что очень полезно для людей которые не работали в профессиональной команде, но собираются в нее вступить, например, устроившись на работу в офис.
 Ведь многие дизайнеры, насколько бы креативными они ни были, зачастую оказываются неготовыми к сложностям общения не то, что с заказчиком, но и с коллективом внутри команды.
Ведь многие дизайнеры, насколько бы креативными они ни были, зачастую оказываются неготовыми к сложностям общения не то, что с заказчиком, но и с коллективом внутри команды.
В свое время Боб Поташник мне очень помог с пониманием азов дизайна. Композиция, колористика, типографика – все это было для меня, как лес дремучий. Я считала, что все это очень сложно. Мудреные книги больше запутывали, чем объясняли. А вот Боб, являющийся самоучкой, сумел построить и объяснить в своем 6-часовом курсе все так, что многое стало понятным и простым. Сегодня автор модернизировал курс и включил в него много нового и интересного. Он называется…
Курс «Интенсив по графическому дизайну 2.0», и стоит всего 1390 р. Описание на странице курса.
Это не реклама, а рекомендация ресурса, который, когда-то помог и мне. Тем более, что у автора можно поучиться и совершенно бесплатно с помощью материалов, описанных в начале статьи или с помощью блога. На своем сайте он публикует статьи, посвященные графическому дизайну, композиции, техникам разработки идей, типографике и многому другому. Все изложено просто и понятно. Вы можете подписаться на обновления блога или серфить его самостоятельно. Я рекомендую начать с самых первых статей. Для этого перейдите на блог сайта.
Все изложено просто и понятно. Вы можете подписаться на обновления блога или серфить его самостоятельно. Я рекомендую начать с самых первых статей. Для этого перейдите на блог сайта.
И в архиве выберите самую первую дату – Июнь 2009. Интересного вам путешествия вместе с Бобом Поташником.
2
Онлайн-университет Skillbox — БЕСПЛАТНЫЕ вебинары и статьи
Наверное, многие слышали об этом проекте, где можно пройти обучение у профессионалов различных областей IT– дизайн, программирование, маркетинг, PR и многое другое.
Об уровне преподавателей можно судить по бесплатным вебинарам, которые они часто проводят в прямом эфире, и записи которых можно найти на youtube. Если отбросить тот факт, что в конце каждого своего вебинара они рекламируют курсы и предлагают их купить, что в принципе справедливо, почерпнуть из них можно очень многое. Если вы хотите быть в курсе последних новинок дизайна и вообще знать о том, как создается дизайн молодой, креативной, современной командой, то вам в Skillbox.
Весь список бесплатных вебинаров, который постоянно обновляется, можно посмотреть на самом сайте
ИЗ БЕСПЛАТНЫХ вебинаров мне больше всего понравились следующие:
БЕСПЛАТНЫЙ мастер-класс«UI—UXдля чайников. Быстрый старт от дизайн-студии #1»
Вначале ведущий немного непонятно гворит, но вот главный спикер изъясняется понятно, интересно и креативно!
БЕСПЛАТНЫЙ мастер-класс «Адаптив- как делать сайты для десктопа, планшета и мобилки»
БЕСПЛАТНЫЙ мастер-класс «Советы начинающим дизайнерам»
Мне вообще нравятся все видео, где рассказывает Денис Попков. Очень профессиональный и остроумный человек.
БЕСПЛАТНЫЙ мастер-класс«Прожектор счастья- список самых нужных дизайнерских ресурсов»
Skillbox– это крутые ребята, у которых есть чему поучиться. Серфите их сайт и youtube канал и найдете много интересного! Конечно, рекламы много, и может быть вы решите купить один из их платных курсов, что, естественно, на ваше усмотрение.
ПРОМОКОДЫ Skillbox от Des-life. Скидка 50% на всё! Срок действия: 15.10.2020 00:00 — 31.10.2020 23:59 Промокод: не нужен |
Курс Профессия веб-дизайнер. Первые пол года обучения БЕСПЛАТНО! + помощь в трудоустройстве!
Одно из самых популярных направлений дизайна (веб-дизайн) представлен следующим трейлером. Средняя зарплата начинающего специалиста от 100 000 р.
Курс Дизайн интерьеров с 0 до PRO. Пол года обучения БЕСПЛАТНО!
Так же одно из самых популярных направлений в дизайне.
3
БЕСПЛАТНЫЙ мини-курс «Web— Design» от Романа Горелика в проекте «Наука Дизайна».
Очень интересный курс, который состоит из 6 уроков. Автор на ваших глазах создает дизайн крутого сайта и выгружает его на Behance. Советую пройти все шаги вместе с автором и вы узнаете или вспомните основные правила гармоничного дизайна, как правильно оформлять дизайн макет для верстки, как работать с инструментами Photoshop именно веб-дизайнеру и многое другое.
Автор на ваших глазах создает дизайн крутого сайта и выгружает его на Behance. Советую пройти все шаги вместе с автором и вы узнаете или вспомните основные правила гармоничного дизайна, как правильно оформлять дизайн макет для верстки, как работать с инструментами Photoshop именно веб-дизайнеру и многое другое.
Автор в комментариях к уроку предлагает купить свой полный курс – естественно, это на ваше усмотрение. Мне лично был уже очень интересен и полезен мини-курс, скорее всего многим придется по душе и полный курс. Так же у автора есть и другие курсы, например, по Figma.
4
БЕСАЛАТНЫЕ уроки на сайте «Фотошоп-мастер».
Сайт позиционирует себя как крупнейшая социальная сеть по Photoshopна русскоязычном пространстве. Собственно, с этого сайта и началось мое знакомство с Photoshopи миром дизайна еще 10 лет назад.
На сайте вы найдете не только уроки, из которых можно выбрать то, что интересно именно вам, но и можете поучаствовать в конкурсах, а так же скачать разные исходники для своих дизайном. Но здесь будьте осторожны, я не уверена, что размещенные на сайте шрифты, кисти и другие материалы можно использовать в коммерческих целях. Помните об авторском праве и ответственности за его нарушение.
5
БЕСПЛАТНЫЕ Вебинары и статьи от Geekbrains
Еще один монстр онлайн-обучения от Mail Group наряду со всевозможными платными курсами (стоимость которых начинается всего от 15000 р) собрал огромную базу учебных материалов для дизайнеров и не только!
Зайдите на сайт, пройдите простую регистрацию и получите доступ к планируемым и уже проведенным вебинарам.
Единственный минус, на вкладке с вебинарами я не нашла фильтрации по тематике.
Кстати, Geekbrains занимается 3 направлениями в сфере дизайна, это:
- Графический дизайн
- Веб-дизайн
- Дизайн интерфейсов
Так же слева вы найдете вкладку «БЛОГ«, где найдете огромное количество статей по теме дизайна.
ПРОМОКОДЫ GEEKBRAINS от Des-life.ru: Эксклюзивная скидка до 45% на курсы GeekBrains! Срок действия: 22.10.2020 00:00 — 01.12.2020 23:59 Промокод: Oct45GB Три курса GeekSchool со скидкой 40% Срок действия: 17.09.2020 00:00 — 31.10.2020 23:59 Промокод: не нужен |
Главным преимуществом всех перечисленных курсов и материалов является то, что их авторы — это практикующие дизайнеры, который владеют полной информацией о востребованных на рынке труда знаниях.
Если вы решили изучать дизайн самостоятельно, с помощью бесплатных материалов, все равно берите за ориентир темы с платных курсов, так как их авторы следят за трендами и востребованными навыками!
Уверена, что ссылки на ресурсы с крутыми уроками и курсами для самостоятельного обучения дизайну будут вам полезны.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или в социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов, уроков и статей! |
(Visited 16 330 times, 45 visits today)
300 полезных сайтов в помощь дизайнеру
Выкладываю подборку полезных ресурсов, здесь все необходимое для дизайна, а именно: блоги, ресурсы, туториалы, фотостоки, новостные порталы, биржи труда и просто много полезного для работы дизайнера. Вдохновляйтесь, пользуйтесь и дополняйте. А вот, собственно, и список:
Дизайн (46)
Веб-дизайн(44)
Логотипы (13)
Удаленная работа (31)
Упаковка (5)
Ресурсы (32)
Иконки (19)
Цветовая палитра (19)
Для вдохновения (22)
Flash (4)
Видео и анимация (7)
Типографика и шрифты (10)
Персональные дизайнерские блоги и сайты (14)
Фотообработка онлайн (10)
Разное (21)
Дизайн
- abduzeedo.
 com — сайт о логотипах и дизайне с подробными объяснениями.
com — сайт о логотипах и дизайне с подробными объяснениями. - davidairey.com — официальный сайт дизайнера David Airey, здесь он делится своим опытом в дизайне.
- behance.net — большая подборка работ различных художников, людей искусства со всего мира.
- designiskinky.net — австралийский сайт о дизайне, только новости дизайна.
- freelancefolder.com — блог-сообщество фрилансеров с регулярными статьями, как организовывать свою работу вне штата.
- youthedesigner.com — незаурядный сайт с разнообразными статьями о графическом дизайне.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с интересными дизайнерскими работами.
- crazypixels.net — здесь собраны туториалы для photoshop, полезные статьи о дизайне.
- creativebloq.com — интернет-журнал о компьютерном искусстве.
- lookatme.ru — социальная сеть, где много-много дизайнеров.
- ucreative.com — много интересных статей, сайт на английском.
- designmodo.
 com — на этом сайте часто появляются интересные статьи и ресурсы. Здесь есть уникальные Photoshop туториалы, навряд ли вы их встретите на других сайтах.
com — на этом сайте часто появляются интересные статьи и ресурсы. Здесь есть уникальные Photoshop туториалы, навряд ли вы их встретите на других сайтах. - instantshift.com — отличный ресурс по подборке дизайна для сайта.
- dejurka.ru — очень качественный российский ресурс с уникальным контентом.
- piccsy.com — очень много потрясных картинок, надписей и фотографий. Огромный полет для творчества.
- render.ru — ну просто замечательный сайт для любого дизайнера, особенно меня вдохновляет 2D галерея аварда. Безусловно в закладки.
- dribbble.com — огромное количество работ различных дизайнеров, заходи обязательно!
- deviantart.com — мегакрутые работы, очень много талантливых и профессиональных дизайнерских проектов. Кто не знает этот сайт? Да каждый дизайнер на него заходил, все сливки общества здесь!
- techdesigner.ru — само название говорит за себя.
- fubiz.net — замечательный блог о дизайне, который постоянно обновляется, здесь вы узнаете новинки дизайна.

- aisleone.net — статьи о дизайне с примерами работ, англоязычный сайт.
- visuelle.co.uk — сюда я захожу частенько, когда требуется вдохновение и настрой к тех.дизайну, сборка различных студий расскажет и покажет что к чему.
- siteinspire.com — интересный ресурс, со множеством примеров в различных направлениях графического дизайна.
- awwwards.com — здесь только лучшие работы дизайнеров, словом AWARD.
- yankodesign.com — красивые рекламные фотографии.
- topdesignmag.com — интересные статьи из мира дизайна с красивыми картинками, как мы любим.
- butdoesitfloat.com — один из лучших блогов по граф.дизайну/современному искусству.
- fastcodesign.com — креативные идеи в мире дизайна, много красивых презентаций и видео.
- oneeyeland.com — огромная галерея работ, плюс интересные статьи.
- thebestdesigns.com — работы дизайнеров и фотографов, рекламные идеи, много креатива с потрясающим качеством работ.
- tutorial9.net — здесь можно найти ссылки на различные ресурсы.

- graphic-exchange.com — блог о дизайне, с красивыми фотографиями и работами.
- tympanus.net/codrops — обо всем.
- designgu.ru — здесь не только о графике, но и о фотографии и lightroom, много полезной информации, вообще разработчики молодцы, интересный ресурс.
- popsop.ru — новости в мире дизайна.
- informationisbeautiful.net — учимся предоставлять информацию красиво.
- industrialdesignserved.com — о промышленном дизайне.
- dburn.ru — фотографии на различную тематику, бесплатный фотосток.
- thefabweb.com — здесь можно взять любое понравившееся фото.
- designet.ru — все о промышленном дизайне, часто организовывают различные конкурсы для дизайнеров.
- pinwin.ru — дизайнерам интерьера придется по вкусу этот ресурс.
- artageless.com — очень много всего о дизайне и для дизайна.
- uxmag.com — здесь много полезных статей. Все статьи написаны специалистами, будьте уверены, каждая новость проходит тщательную проверку и отбор.

- ia.net/blog — блог об информационной архитектуре.
- uxmovement.com — блог, в котором вы узнаете как плохой интерфейс может влиять на поведение пользователя.
- heydesigner.com — рассылка материалов ежедневная/еженедельная для дизайнеров.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках. Постоянно обновляются новости, и много-много креативных идей, есть чему поучиться.
- smashingmagazine.com — эта информация подойдет как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященный веб-дизайну.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.

- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
- vandelaydesign.com — сборник отличных статей из различных медиаресурсов. Веб-дизайнер, тебе понравится!
- bestwebsite.gallery — знакомимся с модными тенденциями в мире веб дизайна.
- octaveoctave.com — очень полезный ресурс, зайдем на внутренние страницы.
- zurb.com — хорошая библиотека современного веб-дизайна.
- firefreebies.com — здесь можно скачать понравившуюся работу, тоже хорошая сборка качественного дизайна, жаль мало шаблонов.
- premiumpixels.com — неплохая сборка по навигации для сайта.
- spoongraphics.co.uk — можно скачать кучу фонов, векторной графики и т.д., на первый взгляд все туториалы платные, но это не так, заходите, выбирайте, бесплатно, без регистрации, проверено!
- onepagelove.com — коллекция одностраничных сайтов.
- line25.com — полезный блог для веб-дизайнера, свежие новости, примеры работ, советую к просмотру.

- houseofbuttons.tumblr.com — примеры навигации для сайта.
- stockvault.net — стильные сайты, будьте в тренде, вдохновляйтесь, черпайте идеи.
- minimalexhibit.com — портфолио веб дизайнеров, flat-дизайн.
- foliofocus.com — работы известных фирм, следим за новинками в мире веб дизайна.
- webdesignerdepot.com — новости в мире дизайна.
- webdesignledger.com — новости + ссылки на полезные ресурсы, на которых можно скачать понравившиеся шаблоны и не только.
- 24ways.org — здесь я часто смотрю о новшествах в навигации, много статей по цвету, оттенкам, да и вообще информативный ресурс (все статьи от профессионалов)
- design-mania.ru — блог о вебдизайне
- womtec.ru — блог вебмастеров
- cssbeauty.com — есть полезная информация
- bestwebgallery.com — очень полезная дизайн-галерея, которая подойдет для дизайнеров разных направлений.
- cssremix.com — современные интересные идеи по одностраничным сайтам можно черпать отсюда.

- templatemonster.com — каталог веб-студий. Уверена, этот сайт знает каждый разработчик.
- share-design.ru — много полезной информации и бесплатные шаблоны сайтов.
- templated.co — 845 бесплатных шаблонов HTML5 и CSS
- optimizilla.com — оптимизация изображений на сайте, изображения будут занимать меньше места и загружаться быстрее
- easel.ly — создание неповторимой инфографики.
- freebiesbug.com — самые свежие бесплатности.
- html5gallery.com — хорошие идеи для вашего ресурса.
- minimalsites.com — здесь собраны интересные сайты в стиле минимализма.
- webnews.ws — бесплатные шаблоны различных сайтов, все в psd, по слоям, как нам нравится.
- ruseller.com — уроки, исходники, шаблоны и много полезной информации.
- templaza.com — шаблоны и плагины для джумлы, для вордпресса, все распределено в тематическом каталоге.
- https://wordpress.com/themes — здесь большое количество бесплатных и платных шаблонов, и буквально все мне очень нравятся, это вордпресс.
 Если нужна идея, это место для вас, вдохновляемся и вперед к своему уникальному творению!
Если нужна идея, это место для вас, вдохновляемся и вперед к своему уникальному творению! - responsivedesignchecker.com — проверка сайта на адаптивность. Рекомендую всем.
- megatimer.ru — генератор счетчиков/таймеров
- livetools.uiparade.com — генератор иконок, форм, лент для сайта
- websiteplanet.com — хороший англоязычный ресурс для начинающих веб-дизайнеров
Логотипы:
- logodesignlove.com — сайт о логотипах и только. Регулярное обновление новостей.
- logopond.com — сайт о логотипах. Много красивых примеров.
- logaster.com — здесь можно сгенерировать свой логотип. В маленьком размере бесплатно, можно использовать любителям создавать шаблоны, либо для примера клиентам, когда в шапку нечего поставить (из-за отсутствия логотипа у заказчика). Сервис очень выручает.
- squarespace.com/logo — маленькие логотипы бесплатно.
- hipsterlogogenerator.com — генератор логотипов для хипстеров.
- logotypes101.
 com — бесплатные векторные логотипы.
com — бесплатные векторные логотипы. - logobaker.ru — кухня логомэйкеров.
- logofury.com — креативные идеи для создания логотипа.
- logomoose.com — сборка логотипов со всего мира, лучших логотипов на мой взгляд.
- Canva — работы различных логодизайнеров, достаточно хорошие работы!
- logofaves.com — отличная постоянно обновляющаяся галерея идей, плюс есть победители каждую неделю, так что обязательно участвуйте!
- thedesigninspiration.com — отличная подборка логотипов, просто смотрим и вдохновляемся. Многие идеи оригинальны, удивляюсь фантазии разработчиков.
- thelogomix.com — тоже неплохая подборка логотипов.
Удаленная работа:
- profitcentr.com — здесь часто подрабатываю, когда устаю от дизайна и программирования. Выполняете задания, типа «подпишитесь на меня в вк», вступите в группу фб, лайкните инсту. И за это платят, суммы небольшие, но на продление интернета или на телефонию хватает. А если вы трудолюбивы, то можно заработать нормально.
 Бывало по 700-1000р. в день выходило. Далее приведу примеры сайтов более подходящих дизайнерам.
Бывало по 700-1000р. в день выходило. Далее приведу примеры сайтов более подходящих дизайнерам. - fl.ru/projects — здесь можно заработать на дизайне. Новые предложения от заказчиков практически каждый час, ставьте уведомление на email, и вы будете в курсе новых вакансий и проектов. Один огромный минус ресурса — на многие работы нельзя оставить заявку без PRO-аккаунта, за который надо платить 🙁
- https://ru.jobsora.com/ — Разве не было бы замечательно, если бы вы могли искать вакансии на нескольких разных сайтах в одном месте? Ну, теперь вы можете! https://ru.jobsora.com/ избавляет от необходимости посещать многочисленные сайты, чтобы найти следующую ступень в своём развитии, экономя ваше время и делая поиск работы более эффективным. Кроме того, вы можете воспользоваться бесплатной услугой Jobsora, которая связывает соискателей с соответствующими работодателями! Посетите Jobsora, чтобы найти тысячи рабочих мест в России.
- masterbundles.com — на этом сайте любой дизайнер может попробовать продать свои работы западным клиентам.
 Если не знаете английского — не беда, менеджер поможет все оформить.
Если не знаете английского — не беда, менеджер поможет все оформить. - Исполню.ру — отличный вариант для дизайнеров продавать услуги по собственным ценам. Регистрируетесь, публикуете услугу (например, «нарисую логотип» или «создам дизайн 1 страницы сайта»), указываете стоимость от 300 до 15000 руб и срок выполнения. Всё! Далее получаете заказы.
- moguza.ru — интересный сервис, не похож на другие биржи, здесь каждое объявление начинается с «МОГУ ЗА…» с выбором определенной цены, все просто, доступно и оригинально. В особенности отмечу раздел «самые безумные ворки», обязателен к просмотру. У меня здесь партнерка, если регаетесь, получаете 100 бонусов на баланс … это примерно пара бесплатных ворков для ознакомления. А вот регистрироваться лучше по этой ссылке http://moguza.ru/?promo=2131819213941 так как вам подарят 100 бонусов, эквивалентно 100 рублям. На них можно купить понравившиеся ворки, либо прорекламировать себя.
- kwork.ru — регистрируемся как продавец или покупатель какой-либо услуги (что вам больше подходит).
 Хороший сервис, советую.
Хороший сервис, советую. - 5bucks.ru — отличный ресурс для заработка, цена работ фиксированная 5$
- blogging.im — сообщество всех внештатных дизайнеров для работы за рубежом.
- work-zilla.com — удобное переключение от заказчика до исполнителя. Работы, они же «ворки», от 100 р до 35000 р.
- profittask.com — вот здесь задания типа «зайди в гугл, установи приложение, удали приложение» ну и много разной мелочевки, так сказать для ленивых 😉 в выходные здесь провожу время, за которое еще и платят, ну не так много, и мне нравится.
- upartner.pro — проект юкоZа или совместный проект с UCOZ, лично я захожу через свой Ui аккаунт. Кто работал с этим движком, поймут что к чему. Понятный и приятный интерфейс, удобная навигация.
- freelance.ua — крупная украинская биржа труда, обязательно регистрируемся.
- free-lancing.ru — хотелось бы почаще обновлений о работе, а так все отлично.
- freelance-tomsk.ru — редко обновляется, но клиенты находятся.

- revolance.ru — еще реже обновления, и все же регистрируемся.
- dalance.ru — тоже неплохой поиск работы и заказов.
- itfreelance.by — здесь только для it-разработчиков и дизайнеров.
- kitwork.net — биржа фриланса, пока только развивается.
- web-lance.net — редко обновляется в сравнении с другими ресурсами, но сайт развивается, думаю скоро станет отличной платформой для бизнеса в сети.
- indeed.com
- дизайнером.рф — нормальный ресурс, выложила здесь портфолио, и не думала, что будут заказы, что удивительно бОльшая популярность у меня именно на этом ресурсе.
- freelance.ru
- free-lancers.net
- best-lance.ru
- 24freelance.net — биржа фриланса, пока что развивающаяся, но с большими надеждами на будущее.
- freelancehunt.com — редко обновляется, но кто знает, лучше зарегистрироваться сейчас.
- allfreelancers.su
- freelancejob.ru
- gorodrabot.ru — дополнительно на сайте бесплатно предоставляется статистика зарплат и вакансий по отдельным городам и специальностям.
 Это поможет вам понять, на какую зарплату рассчитывать, какие специальности и работодатели наиболее востребованы.
Это поможет вам понять, на какую зарплату рассчитывать, какие специальности и работодатели наиболее востребованы. - freelancerbay.com — обязательно регистрируйтесь.
Упаковка:
- thedieline.com — этот ресурс считается мировым информационным ресурсом об упаковке. Здесь вы найдете всю информацию по дизайну упаковки.
- wtpack.ru — блог об упаковке.
- lovelypackage.com — подборки классных упаковок.
- packagedesignmag.com — интернет-версия авторитетного журнала Package Design Magazine. Все самое модное в мире упаковки, много комментариев, обзоров и статей.
- packagingoftheworld.com — дизайн различных упаковок со всего мира, достаточно информативный сайт.
Ресурсы
- designfloat.com — здесь ссылки на ресурсы, где есть все: туториалы, шаблоны, уроки, flash и т.д.
- psd.tutsplus.com — уроки по веб-дизайну как для новичков, так и для ассов.
- bluevertigo.com.ar — здесь ссылки на все фотобанки интернета (крупные фотобанки).

- sxc.hu — самый крупный фотобанк интернета, а главное бесплатный.
- dafont.com — более 10 000 шрифтов любого вкуса.
- bittbox.com — сайт посвящен всем дизайнерским нуждам: узоры, текстуры, кисти, а самое главное консультации. Опять же как мы любим — все БЕСПЛАТНО!
- lenagold.ru — отличный сайт со множеством клипартов, уже вырезанных на прозрачном фоне, здесь и текстуры, и рамочки, и т.д., много psd картинок. Люблю этот сайт.
- allday.ru — замечательные материалы под любые дизайнерские нужды.
- 365psd.com — каждый день здесь появляются новые и бесплатные psd ресурсы. Спасибо создателю/лям!
- ru.clipart.me — более 40 тыс полезных материалов, векторная и растровая графика, по слоям, для иллюстратора и корела тоже есть, и очень много. Все бесплатно!
- 1001freedownloads.com — фотографии, обои, кисти, фоны и много-много еще чего. Весь материал в свободном скачивании (БЕСПЛАТНО)
- breezyprague.com — есть полезный материал, качайте на здоровье (больше разработчикам сайтов), материала чуть меньше, чем в предыдущих сайтах, но тоже выручает.
/f114db39d4b951d.s.siteapi.org/img/96c0d7b352950fc7e764348b85ac58614424e8dc.jpg) Думаю, итак все понятно
Думаю, итак все понятно - pixelbuddha.net — сборник бесплатных элементов с разных ресурсов.
- uispace.net — много мокапов, иконок, сайтов, в psd по слоям.
- techandall.com — бесплатная графика, стокфото.
- fotolia.com — частенько использую мелкие изображения 🙂
- photoshop-orange.org — все для фотошопа, в особенности выделю скрап-наборы и рамки для Photoshop.
- all-free-download.com — полным-полно качественного векторного клипарта!
- hameleons.com — различный клипарт
- 0lik.ru — набор разного клипарта
- all-clipart.net — много фотографий и хорошего клипарта
Иконки:
- fontello.com — генерируйте шрифтовые элементы из иконок здесь!
- fortawesome.github.io/Font-Awesome — или здесь (тоже шрифтовой генератор).
- flaticon.com — плоские векторные иконки.
- endlessicons.com — огромное количество плоских иконок.
- iconsweets.com — сборка иконок от Photoshop.
- glyphsearch.
 com — пиктограммы ищем здесь.
com — пиктограммы ищем здесь. - makeappicon.com — генератор иконок для различного рода приложений.
- icomoon.io — более 3х с половиной тысяч иконок в векторном формате.
- thenounproject.com — сообщество создателей иконок.
- perfecticons.com — пиктограммы для социальных сетей.
- iconfinder.com/free_icons — ресурс по поиску иконок.
- roundicons.com/doodle-icons-free-set — 50 забавных doodle-иконок.
- roundicons.com/free-icons — 60 круглых плоских иконок.
- roundicons.com/free-vector-line-icons-set — а здесь сборка круглых иконок (все иконки векторные).
- favicon.ru — мой любимый генератор иконок для сайта.
- iconizer.net — иконки для вашего сайта на любой вкус и цвет.
- iconfinder.com — и тут отличный ресурс по иконкам.
- getbootstrap.com — иконки для бутстрап
- iconmonstr.com — много иконок (ищем в поиске на английском языке)
Цветовая палитра
- materialpalette.
 com — создает палитру при выборе двух цветов.
com — создает палитру при выборе двух цветов. - materialui.co/colors — еще палитра для material design.
- flatuicolorpicker.com — выбираем цвет интерфейса.
- getuicolors.com — еще поиск цвета интерфейсов.
- flatuicolors.com — красивые flat-цвета.
- bootflat.github.io/color-picker.html — хороший сайт flat-цветов.
- coolors.co — быстрота создания палитры на 5 цветов.
- bjango.com/mac/skalacolor — необычная пипетка для подбора цвета.
- couleursapp.com — сервис копирования цвета, который вам понравится с экрана.
- colorfulgradients.tumblr.com — автоматическое создание градиентов.
- briangonzalez.github.io/jquery.adaptive-backgrounds.js — плагин, который выделяет преобладающий цвет в изображении, затем делает его фоном.
- brandcolors.net— цвета известных брендов.
- paletton.com — создание палитры цветов. Очень удобная штука.
- color.adobe.com/ru/create/color-wheel — палитра от Adobe.
- 0to255.com — подбираем оттенки цветов.

- colourlovers.com — любителям подбора идей и брендов. Эта цветовая палитра для вас!
- hex.colorrrs.com — конвертируем из Hex в RGB.
- coleure.com — умный подбор цвета.
- colllor.com — еще один генератор, и довольно хороший.
Для вдохновения
- wikiart.org/en/paintings-by-style — энциклопедия искусства.
- petergreen.tumblr.com — фотоснимки из жизни.
- wallcoo.net — потрясающие обои на рабочий стол.
- adme.ru — редкие фотографии, рекламные подходы, красивый арт, и всему этому сопутствует описание, не только вдохновляющий, еще и информативный ресурс.
- fashionserved.com — о стиле, моде в фотографии.
- render.ru/gallery/?gal_rub=28&gal_add=award — и опять мой любимый render 🙂 часто захожу за вдохновением, отличные AWARD-работы, за которыми слежу вот уже более 5 лет, с тех самых пор, когда ресурс был на graphics.ru.
- photocasa.ru — журнал о фотографии PhotoCASA.
- fotose.
 com — а это отличная соц. сеть для фотографов, можете тоже делиться своими фотоснимками. Очень много достойных работ.
com — а это отличная соц. сеть для фотографов, можете тоже делиться своими фотоснимками. Очень много достойных работ. - temos.ru — сайт посвящен только свадебной тематике, профессиональные свадебные фотографии, ну и много полезной информации на эту тему. И самое главное, все работы выполнены профессионалами.
- airpano.ru — 3d панорамы мира, выбирайте любое место на земле, над землей, под водой. Очень красивое зрелище с приятной фоновой музыкой.
- unsplash.com — креативные фотографии.
- 500px.com — красивые атмосферные фотографии.
- photoshelter.com — портфолио профессиональных фотографов
- lightroom.ru/gallery — здесь галерея фотографий обработанных с помощью Lightroom.
- bushrenz.com — красивый сайт, не забудьте включить звук 😉
- siiimple.com — минимализм.
- digitalabstracts.com — абстракция.
- exodusgodsandkings.com — как снимали «Боги и короли». Просто красивый сайт.
- jviewz.com — смотрим, вдохновляемся (со звуком).

- bookcoverarchive.com — сборка дизайнов разных времен, много ретро. Потрясающие работы.
- designspiration.net — дизайны всего со всего мира, чепаем новые идеи.
- buamai.com — фотосток на различную тематику.
Flash
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов флешеров. Здесь и совет дадут и обучат )
- thefwa.com — здесь собраны FLASH-сайты высокого качества.
Видео и анимация:
- motionographer.com — международный ресурс для профессиональных аниматоров.
- fxguide.com — крупное сообщество о видео.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- animator.ru — русский аналоговый сайт про видео и анимацию.
- motionworks.com.au — сайт John Dickinson. Просто вдохновляющий сайт.
- motiongraphics.
 it — много полезного об анимации.
it — много полезного об анимации. - videocopilot.net — туториалы, 3d, хорошая галерея работ, часто посещаю этот ресурс.
Типографика и шрифты
- ilovetypography.com — вы тоже полюбите этот ресурс, я уверена.
- typographe.com — сайт о типографике по-французски.
- slanted.de — крупный немецкий сайт о типографике с огромным количеством примеров.
- paratype.ru — сайт посвящен только шрифтам, вы будете в восторге.
- typofonderie.com — коллекция шрифтов
- webfont.ru — шрифты, подойдут разработчикам, ну и дизайнеру конечно! БЕСПЛАТНО.
- ph5.ru — эти шрифты отлично подойдут для баннеров, листовок и открыток.
- fontshop.com — конкретно о шрифтовом дизайне.
- google.com/fonts — бесплатные шрифты от google. Отлично подойдут веб-дизайнерам (для сайтов).
- typographyserved.com — креативная типографика.
Персональные дизайнерские блоги и сайты
- elliotjaystocks.
 com — блог графического дизайнера Elliot Jay Stocks.
com — блог графического дизайнера Elliot Jay Stocks. - veerle.duoh.com — очень красивый блог. Подробные статьи и профессиональные консультации. Рекомендую.
- snook.ca — полезные советы и хитрости от графического дизайнера, писателя и разработчика Jonathan Snook.
- stuffandnonsense.co.uk — очень крутой и лучший на мой взгляд блог о веб-дизайне.
- blogof.francescomugnai.com — блог итальянского дизайнера Francesco Mugnai, вдохновляйтесь здесь.
- lysergid.com — французский блог, много полезного.
- blog.iso50.com — отличный блог дизайнера Scott Hansen.
- blogs.adobe.com — блог графического дизайнера John Nack. Статьи о графике, и об Adobe.
- weebls-stuff.com — отличный блог флэш-аниматоров.
- paris.blog.lemonde.fr — блог всеми известного Питера Гэйбора (Peter Gabor), здесь много вдохновляющих постов, читайте.
- vladstudio.com — красивые работы, думаю, согласятся все.
- lotusart.de — официальный сайт Alexander Beim.
 В принципе с него и началось мое увлечение графикой. …и та самая магическая коробка, смотрим работы, восхищаемся )
В принципе с него и началось мое увлечение графикой. …и та самая магическая коробка, смотрим работы, восхищаемся ) - pedramk.com — дизайнер-визуализатор Perdam Karimfazli, здесь вы найдете много известных работ.
- mattrobot.com — отличные иллюстрации от дизайнера Matt Talbot.
Фотообработка онлайн:
- canva.com — отличный онлайн-сервис обработки фотографий (можно отразить ваше фото зеркально, повернуть в любую сторону, плюс полезные фильтры). Часто пользуюсь этим сервисом при выкладывании фотографий в соцсеть + приятный интерфейс.
- instagram-foto.ru — фотоэффекты как в инстаграм (эффект ретро).
- picmonkey.com/editor — фотоэффекты + различные стикеры поверх фотографии.
- fotor.com
- photocat.com
- befunky.com
- photobucket.com/editor
- ipiccy.com
- fotoflexer.com
- popartstudio.nl — сервис позволяет сделать из своей фотографии оригинальную картинку в стиле попарт.
Разное
- flickr.
 com — огромная соц.сеть, где миллионы людей ежедневно делятся своими фотографиями. Вы найдете как начинающих фотографов, так и профессионалов.
com — огромная соц.сеть, где миллионы людей ежедневно делятся своими фотографиями. Вы найдете как начинающих фотографов, так и профессионалов. - computy.ru — блог моего друга-программиста, часто захожу посмотреть новые заметки, и вам советую, пригодится
- hypebeast.com — модный журнал о культуре, дизайне и графике.
- tumblr.com — блоги обо всем. Много постов с красивыми огромными картинками, регистрируйтесь.
- pttrns.com — интерфейсы для мобильных устройств.
- mobile-patterns.com — приложения для мобильных устройств и интерфейсы.
- likecool.com — много разных креативностей.
- smashingjournal.ru — о том, как выгодно продать свои работы. Очень интересные статьи, подойдет всем фрилансерам рунета.
- pinterest.com — можно завести свой блог.
- favim.ru — коллекция гивок, и можно создать свою галерею картинок.
- phototalents.ru — много фотографий, каринок и уроков по фотографии.
- linksfarm.ru — генератор статей.
- admagazine.
 ru — журнал о дизайне, не только графическом.
ru — журнал о дизайне, не только графическом. - secondstreet.ru — сборка креативных идей.
- zarabotaydengi.com — немного о том как заработать на конкурсах и вообще на фрилансе
- pinme.ru — много оригинальный работ, регистрируйтесь и тоже участвуйте.
- translate.google.ru — гугл-переводчик, пользуюсь, когда просматриваю иностранные сайты о дизайне.
- pr-cy.ru — проверка текста на уникальность
- timeweb.com — завершу свой список хостингом, который всем рекомендую, если планируете создавать свой сайт. Цены дешевые, поддержка круглосуточная, я довольна. Очень подойдет для начинающих из-за удобного интерфейса.
- ruweb.net — здесь можно купить дешевый домен
- blogun.ru — сервис поможет в раскрутке вашего сайта
На этом все. Надеюсь данная подборка хоть как-то облегчит вам работу, уверена, что многие ресурсы вы знали и так. Слежу за обновлениями, буду добавлять еще, если что есть у вас, делитесь, буду признательна!
Лучшие бесплатные ресурсы для дизайнеров
Подбор цвета
Happy Hues: https://www. happyhues.co/
happyhues.co/
Если вы не уверены какие цвета использовать в своих проектах и где, то данный сайт послужит реальным примером того, что и как лучше всего применить. При выборе цветовой палитры весь сайт меняет свой облик, чтобы вы наглядно могли ориентироваться.
Adobe Colour: https://color.adobe.com/ru/explore
Представлено огромное количество паллетов цветов, которые вы можете применять в своих проектах. Помимо этого вы можете скачать набор не только в качестве изображения, но и выгрузить готовый код в less, css или sass.
Color Hunt: https://colorhunt.co/
Большая база паллетов цветов. Так же предусмотрена возможность быстро скопировать нужный цвет. Большим плюсом является наличие расширения для браузера google chrome.
Brand Colors: https://brandcolors.net/
Громадная коллекция цветов брендов. При клике на цвет происходит его копирование, что весьма удобно. Частенько его использую, когда заказчик говорить что-то типа: «цвет как у скайпа».
Частенько его использую, когда заказчик говорить что-то типа: «цвет как у скайпа».
ColorSpark: https://colorspark.app/
Простой инструмент, который генерирует случайные цвета и градиенты. Можно посмотреть, как будет выглядеть на темном и светлом фоне, а также скопировать цвет одним кликом, а градиенты в css.
Инструменты для дизайна
Figma: https://www.figma.com/
Лучший инструмент для дизайна и совместной работы над проектами. Это на мой взгляд. Однако, после ввода плагинов, приложение обрело еще большую популярность, что не может не радовать. К тому же можно использовать прямо из браузера и есть интеграция со множеством сервисов.
Adobe XD: https://www.adobe.com/uk/products/xd.html
Универсальное приложение для разработки и создания прототипов. По идее, задумка была классной, однако реализация у Adobe, как всегда через жопу. Я многое возлагал на это приложение. Однако сравнивая с предыдущим, данное вообще не конкурент в плане удобства создания макетов. Однако с прототипированием здесь получше.
Однако сравнивая с предыдущим, данное вообще не конкурент в плане удобства создания макетов. Однако с прототипированием здесь получше.
Affinity Designer: https://affinity.serif.com/en-gb/designer/
Я искренне люблю данное приложение. Для моей работы оно мне заменило все векторные редакторы. Да, сверхпрофессионалам функционала будет недостаточно как для работы с вектором, так и с растром. Однако все самое необходимое тут есть. Я даже написал небольшую заметку на этот счет. Прочитать можете здесь: Affinity Designer – инструмент дизайнера без подписок
Иконки
Здесь представлены, как коллекции так и сервисы с подборками, поэтому если вы скачиваете какой-нибудь комплект, то можете использовать еще удобнее с одним очень классным приложением для менеджмента иконок о котором я не так давно сделал запись.
Feather Icons: https://feathericons.com/
Простые, красивые и аккуратные иконки, к тому же open source. Частенько использую их в своих проектах. Комплект хоть и большой, однако все по дуле тут.
Частенько использую их в своих проектах. Комплект хоть и большой, однако все по дуле тут.
Eva Icons: https://akveo.github.io/eva-icons/
Это пакет из более чем 480 аккуратно созданных иконок с открытым исходным кодом. Можно скачать их все разом либо использовать копированием прямо из браузера, что бывает удобно.
Noun Project: https://thenounproject.com/
Один из любимейших сервисов для поиска иконок. На ресурсе представлено более 2 миллионов иконок, которые курируются. Есть вариант бесплатного использования так и по подписке всего 39 долларов в год.
Ionicons: https://ionicons.com/
Премиум-иконки для использования в веб, iOS, Android и настольных приложениях. Поддержка SVG и веб-шрифта. Полностью открытый исходный код. Я же опять скачал все одной коллекцией, чтоб все было в одном месте.
CSS.gg: https://css.gg/
Очень прикольный комплект иконок на чистом css. Я теперь стараюсь все чаще использовать подобного типа коллекции, однако их не так много. На мой взгляд, эта — самая крутая из всех. Помимо этого, можно скачать в svg и других форматах. Я отдельно распишу на этот счет небольшую статью в ближайшее время.
Я теперь стараюсь все чаще использовать подобного типа коллекции, однако их не так много. На мой взгляд, эта — самая крутая из всех. Помимо этого, можно скачать в svg и других форматах. Я отдельно распишу на этот счет небольшую статью в ближайшее время.
Material Icons: https://material.io/resources/icons/
Очень большая коллекция иконок с различными режимами отрисовки, что приятно. Комплект, в целом, уже не нуждается в представлении.
Boxicons: https://boxicons.com/
Это простые векторные иконки, тщательно разработанные для дизайнеров и разработчиков чтоб комфортно использовали своих следующих проектах. Всего в коллекции 1462 иконки и 3 различных начертания. Можно скачать svg как поштучно, так и общим паком.
Iconoir: https://iconoir.com/
Библиотека простых и понятных иконок. Это развивающаяся коллекция из 2059 иконок SVG в 3 разных стилях, полностью редактируемых и настраиваемых. К сожалению для многих он платный. Стоит 12 долларов за один стиль и 29 за все.
К сожалению для многих он платный. Стоит 12 долларов за один стиль и 29 за все.
Evericons: http://www.evericons.com/
Коллекция из более чем 460 грамотно созданных иконок для вашего следующего проекта. Все бесплатно для личного и коммерческого использования. Частенько использую их ибо есть проект в фигме со всем комплектом.
Heroicons: https://heroicons.dev/
Еще один свежий набор. Насколько я понял, используются только как SVG. Хотелось бы, конечно, и шрифт иконочный ибо в WebFlow удобнее с ним работать, однако набор полезный, даже более чем. При клике на иконку копируется в буфер SVG код. Есть шаблон для Figma
Иллюстрации
Open Peeps: https://www.openpeeps.com/
Библиотека рисованной иллюстрации. Библиотека работает как строительные блоки из векторных рук, ног и эмоций. Вы можете смешивать эти элементы, чтобы создавать разных персонажей. Звучит и выглядит действительно круто. Нашел ее не так давно и все жду, чтобы поскорее применить уже в деле.
Нашел ее не так давно и все жду, чтобы поскорее применить уже в деле.
Humaaans: https://www.humaaans.com/
Еще одна коллекция векторных людей с интересной отрисовкой. Все flat и в векторе. Полностью бесплатно для личного и коммерческого использования. Здесь удобно то, что все элементы отделены друг от друга и можно в дальнейшем создавать анимации в after effects.
Control: https://control.rocks/
Комбинированный набор из 108 настраиваемых иллюстраций c настраиваемым стилем и типами действий. Весьма интересный комплект. Использовал один раз для своего проекта и несколько раз для youtube обложек.
UnDraw: https://undraw.co/
Один из самых разрекламированных ресурсов с иллюстрациями. Это и не удивительно. Здесь очень большой комплект, удобная смена цветов быстрое скачивание. В общем, все очень интересно.
404: https://error404.fun/
Бесплатные иллюстрации для страниц 404. Есть действительно прикольные иллюстрации, однако коллекция весьма маленькая, но брать можно.
Есть действительно прикольные иллюстрации, однако коллекция весьма маленькая, но брать можно.
Вспомогательные ресурсы
Smart upscaler: https://icons8.com/upscaler
Автоматически увеличивайте и улучшайте изображения, используя искусственный интеллект. На практике, весьма быстрое решение. Работает приемлемо. Больше сказать нечего тут. Лично я пользуюсь постоянно. Жаль, что максимальное увеличение 3000х3000 пикселей.
Glyphy: https://www.glyphy.io/
Простой онлайн-инструмент, который позволяет легко копировать специальные символы и символы (также известные как глифы) в буфер обмена, чтобы затем можно было вставить их в любой документ или приложение. Тут представлены самые основные глифы. Частенько пользуюсь ибо бывает лень искать код. Однако в Affinity и Photoshop для этого есть отдельная панель. Однако для статей и записей будет удобно, когда нужно быстро заменить дефис на тире.
Mockups: https://originalmockups. com/
com/
Красивые макеты для красивых дизайнов. Как платные мокапы, так и бесплатные. Подъодят исключительно для photoshop. Однако, в affinity designer и photo появилась поддержка смарт-объектов из фотошопа, поэтому мокапы можно теперь и там использовать.
Ресурсы для Figma: Быстро и одной строкой
http://figmafreebi.es/ — Коллекция дизайнерских ресурсов для сообщества figma
https://clck.ru/Nipnw — Это сообщество Figma, объединившееся для обмена ресурсами, знаниями и лучшими практиками.
PaperSizes: https://papersizes.io/ — Лучший ресурс для международных размеров бумаги, размеров и форматов. Я очень часто работаю с печатной продукцией, и никак не могу выучить все размеры, да и частенько добавляются новые ибо компания международная. Поэтому данный сервис просто находка.
Freebie: https://freebiesupply.com/ — Очень классный ресурс с бесплатными материалами практически для всех рабочих инструментов, что я использую. Здесь и макеты, и презентации, и иконки, и многое другое на все случаи жизни. Так что используйте на здоровье.
UpLabs: https://www.uplabs.com/ — Это место, где можно найти качественные дизайнерские ресурсы для дизайнеров, креативных агентств и разработчиков. Тоже не плохой ресурс, однако много платного. Очень много платного.
FreePik: https://ru.freepik.com/ — Это фото-, векто-, иконосток. Здесь вы найдете и иллюстрации и мокапы и графику и вообще все, что только можно, причем, в больштнстве случаев, бесплатно. Также есть ряд дочерних ресурсов, которые можно найти в верхнем меню.
Фотостоки
Unsplash: https://unsplash.com/ — Думаю, не нуждается в представлении. Ресурс не молодой, однако практически каждый дизайнер им пользуется если не для готового проекта, то в качестве заглушек на сайт.
Generated Photos: https://generated.photos/ — Насколько я понял, здесь сгенерированные искусственным интеллектом фотографии. Я лично лезу сюда, когда нужны аватарки.
Pexels: https://www.pexels.com/ — Бесплатный фото и видео сток. Весьма удобный и качественный. Напоминает первый из списка.
Pixabay: https://pixabay.com/ — Среди всех представленный здесь я всегда нахожу фото с максимально точным совпадением. Здесь представлено более 1.7 миллиона изображений и видео для свободного использования.
Mixkit: [https://mixkit.co/](https://mixkit.co/) — Бесплатный сток с видео клипами, стоковой музыкой и шаблонами для Premiere Pro. Пока ни разу не пользовался, однако рекомендуют. Так же есть различные арты.
Burst: [https://burst.shopify.com/](https://burst.shopify.com/) — Фотосток с бесплатными материалами от shopify. Тоже что-то свеженькое для меня. Однако пару фоток нашел. Качество реально не плохое здесь.
В заключение
Страница будет переодически расширяться. Буду стараться добавлять как минимум раз в неделю по несколько сервисов, а на некоторые буду делать отдельные записи на сайте, если будут очень интересными и/или полезными. Если что-то интересное есть у Вас, то пишите в комментариях, добавлю в списко по необходимости.
Ну и самое главное, добавляйте страницу в закладки, чтоб всегда все сайты были под рукой (Сtrl + D или CMD + D), а также делитесь в соц сетях.
Одноклассниках24+ ресурса для просвещения и вдохновения. Читайте на Cossa.ru
Зарубежный опыт
Medium — главный портал для дизайнеров. Он регулярно пополняется информационными статьями, которые дают почву для размышления, интересными иллюстрациями, обзорами последних трендов и аналитикой ведущих специалистов по дизайну. На «Медиуме» стоит искать не только рекомендации, но и вдохновение для работы. Для развития навыков и знаний подписывайся на Personal Growth, если ищите примеры красивых работ — на Good Web Design.
Чуть больше технической информации представлено на других американских сайтах: Nielsen Norman Group и askTog. На первом собраны рекомендации по улучшению юзабилити сайтов. Вторая платформа предлагает интересный материал о структурах взаимодействия от эксперта по технологиям Брюса Тоньяцци (Apple).
Чтобы прокачать свои скиллы в Photoshop, окунись с головой в PHLEARN. Узнать больше о логотипах, брендинге и тонкостях веб-дизайна можно в блоге Якоба Касса, который работал с такими мировыми брендами, как Red Bull, Nike, Coca-Cola и Disney. А для самых пытливых умов рекомендую How Design University — здесь собраны курсы и рекомендации от ведущих специалистов отрасли.
Культовый Smashing Magazine предлагает веб-дизайнерам базу знаний о проектировании и разработке в формате полезных статей и электронных книг. Обсудить свои веб-проекты с коллегами можно на Bounce — загрузить ссылку на собственный сайт и получить комментарии пользователей со всего мира.
Полезное приложение HTML5 Moqups поможет дизайнеру разобраться с макетами пользовательского интерфейса, внести в них правки и оценить UI в полевых условиях.
Российские площадки
«Дизайн-кабак» мало похож на традиционные информационные ресурсы, и по своей форме изложения напоминает беседу в пабе за кружкой пива. Тут собраны последние новости веб-дизайна, лайфхаки, советы и обзоры. Кроме того, сайт поможет разобраться с финансовыми вопросами — например, определить стоимость своих работ.
Ольга Скулкина вместе со своими друзьями-переводчиками ведёт блог Nancy Pong, на котором практически каждый день появляются русскоязычные переводы статей о веб-дизайне. Тут есть и обзоры стилей, и научные рекомендации по применению цвета в дизайне и многое другое, что пригодится в работе.
Если вы искали платформу для общения с коллегами по цеху — смело регистрируйтесь на сайте Артёма Горбунова. Уникальность этой площадки заключается в том, что каждый день недели специалист по отдельному направлению в веб-дизайне (вёрстка, разработка, шрифты, текст, переговоры с клиентом, решение задач или дизайн интерфейсов) отвечает на вопросы пользователей. Сюда можно писать, присылать скрины и ссылки — вам обязательно ответят.
Блог «Дизайн Мания» — платформа для обмена полезной информацией как теоретического, так и практического формата. Кроме того, он регулярно предлагает бесплатные картинки и иконки.
Российский онлайн-журнал «Дежурка» будет интересен не только дизайнерам, но и всем участникам процесса создания сайта: разработчикам, программистам, копирайтерам. Когда возникнет вопрос по работе с графическими редакторами — ищите ответы в «Дежурке».
DesignNonstop пригодится новичкам в веб-дизайне. Тут они найдут обзоры платных и бесплатных сервисов, рекомендации по оформлению страничек в социальных сетях и подборки красивых примеров дизайна.
И, конечно, самый известный сайт для всех пользователей рунета — «Хабрахабр». Не важно, что вы ищите на его страницах — полезности или бесплатные коллекции — вы наверняка это не только найдёте, но и сможете обсудить с неравнодушными.
Подборки для вдохновения
Опуская тысячи возможных сайтов с различными изображениями и примерами работ, вот несколько по-настоящему вдохновляющих порталов:
-
Muzli — плиточный сайт, собирающий красивые веб-решения ведущих брендов, художников и дизайнеров.
-
Landingfolio — постоянно обновляющиеся подборки лучших лендингов, разбитых по категориям: книги, мероприятия, бизнес, мобильные приложения и так далее.
-
Awwwards — площадка крутых веб-специалистов, которые стали лучшими в своей сфере. Тут можно найти абсолютно всё: от примеров лучших визуальных эффектов до трендовых кейсов, которые во многом определяют «погоду» в мире веб-дизайна.
-
UserOnboard — очень подробные примеры онбординга популярных сайтов и приложений. Оформлено в виде слайдшоу.
-
The Great Discontent — вдохновляющие интервью с талантливыми творческими людьми.
Есть на примете полезные ресурсы, которые не попали в эту подборку? Пожалуйста, делитесь своими находками в комментариях. Всем красоты и вдохновения.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
50 бесплатных ресурсов для ваших проектов графического дизайна в 2020
Поиск Закрыть Показать меню- Искусство и культура
- Реклама
- Пленка
- Цифровой
- Графический дизайн
- Иллюстрация
- Фотография
- Карьера
- Фриланс
- Руководство
- Себя
- Активы
- Креативные трусы
- Обучение
- Инструменты и поддержка
- Интервью
- Книжный клуб
- Покупки
- Out & About
- Подкаст Creative Boom
- Около
- Контакт
- Реклама и партнерство
- Информационный бюллетень
- Сделайте отметку
- Свяжитесь с нами по
- Твиттер
- ресурсов /
- Активы
25+ лучших бесплатных ресурсов по графическому дизайну
Чтобы вы могли делать больше, когда вы работаете из дома, я хотел бы познакомить вас с моим личным совершенно секретным сборником бесплатных ресурсов по графическому дизайну, которые я считаю бесценными в своей работе в качестве дизайнера.Эти ресурсы станут отличным подспорьем, если вы работаете с изображениями, создаете иллюстрации для кампаний по электронной почте или просто ищете новых идей.
Поскольку моей целью было предоставить как можно больше полезной информации, этот пост предлагает уникальную подборку ресурсов для дизайнеров, которых вы не найдете ни в одной другой подобной статье.
Вот более 25 веб-сайтов графического дизайна, которые вооружат вас всеми инструментами для творческой работы, независимо от того, новичок вы или опытный эксперт в своей области.Кроме того, вы можете проверить эти ресурсы графического дизайна на SoftwareHow и посетить 50 креативных веб-сайтов, чтобы почерпнуть новые дизайнерские идеи. Поверьте мне, этого более чем достаточно, чтобы помочь вам создавать красивые и эффективные электронные письма проще и быстрее.
Сайты для вдохновения
Примечание для людей, не говорящих по-английски: поскольку большинство предлагаемых ниже ресурсов только на английском языке, убедитесь, что вы используете английский для поисковых запросов. Таким образом вы получите более релевантные результаты.
Canva
Canva — отличный веб-инструмент для графического дизайна с миллионами настраиваемых шаблонов для электронных писем, баннеров, логотипов, целевых страниц, сообщений в социальных сетях или печатных материалов.С Canva вам не нужны дизайнерские навыки или специальное программное обеспечение для создания привлекательного графического контента. Вы можете делать все в редакторе перетаскивания на веб-сайте или даже на ходу с помощью мобильного приложения.
Земельная книга
Land-book содержит большое количество замечательных примеров веб-сайтов, собранных вместе, чтобы вдохновить вас при разработке электронных писем или целевых страниц для ваших почтовых кампаний.
Visme
Visme — это приложение для создания контента своими руками.Отдельные лица и команды могут использовать его бесплатно, чтобы воспользоваться преимуществами уникальных инструментов редактора, чтобы преобразовать статический контент в интерактивную инфографику, печатные формы, отчеты, веб-графику и графику в социальных сетях, презентации и многое другое.
Мастер дизайна
В мастере дизайнаесть множество замечательных шаблонов для электронных писем, баннеров, логотипов, целевых страниц, сообщений в социальных сетях или печатных материалов. Для работы с ними вы можете использовать встроенный редактор перетаскивания.
Awwwards
Awwwards — это сайт, на котором специалисты в разных областях оценивают работы друг друга.Есть много вдохновляющих проектов, которые позволят вам раскрыть свой творческий потенциал. Вы можете найти новые идеи для своих информационных бюллетеней или даже сами принять участие в тендере.
Лучшие образцы
The Best Designs — еще одна отличная галерея с множеством проектов, отражающих последние тенденции дизайна. Это особенно полезно для компаний, которые хотят идти в ногу с текущими тенденциями, особенно в ИТ, индустрии моды или развлечений.
Логастер
Генератор слоганов Logaster — это онлайн-инструмент для создания креативных слоганов компании за считанные минуты.Сервис дает возможность выделиться среди конкурентов, не тратя зря время и деньги. Специальные фильтры позволяют выбрать и выделить сильные стороны вашей компании в слогане. Кроме того, это бесплатно.
Простой редактор перетаскивания для дизайна электронной почты
Использовать сейчасресурсов с более чем 1 000 000 проектов
Dribbble и Behance — два крупнейших ресурса графического дизайна для творческих портфолио с широким спектром крутых дизайнерских проектов. В отличие от приведенных выше веб-сайтов, есть не только примеры дизайна веб-сайтов, но и примеры баннеров, которые вы можете использовать в качестве вдохновения для своих собственных дизайнов электронной почты или сообщений в социальных сетях.
Дриббл
Behance
Сайты бесплатных изображений
Не секрет, что хороший баннер не только увеличивает привлекательность вашего письма, но и помогает повысить коэффициент конверсии. Даже если у вас уже есть представление о том, как должен выглядеть ваш баннер, не всегда так просто найти подходящее изображение, не говоря уже об уникальном, которое никто из ваших конкурентов никогда не использовал.
Picjumbo
Picjumbo — отличный сайт стоковых фотографий с огромной базой бесплатных изображений.
Я свободен
I’m Free — это тщательно отобранная база стоковых фотографий. Выбор не такой широкий, как в Picjumbo, но все изображения удобно сгруппированы по категориям.
Гратисография
Gratisography предлагает коллекцию бесплатных оригинальных и оригинальных фотографий с высоким разрешением для различных случаев.
Сайты с бесплатными исходными файлами
Вы можете использовать любой исходный файл или его отдельные компоненты, попрактиковаться в создании почтовых баннеров, целевых страниц и логотипов и многое другое.
Instasize
Поскольку вы не всегда будете работать на своем компьютере, также полезно знать лучшие доступные ресурсы для мобильного дизайна. Instasize — это мобильное приложение для редактирования, в котором есть возможности плавного редактирования и широкий спектр фотофильтров, стилей границ, макетов коллажей и стилизованного текста на выбор. Доступный для iOS и Android, он также связан с библиотекой художественных изображений Unsplash, чтобы вы могли больше вдохновляться на создание собственных потрясающих изображений.
DesignEvo
DesignEvo — это бесплатный веб-сайт для создания логотипов с более чем 4000 шаблонов. Шаблоны удобно распределены по 34 категориям по отраслям, и вы можете легко найти свой шаблон, используя ключевые слова и теги. Все шаблоны полностью настраиваются с огромным выбором шрифтов и значков.
365psd
365psd предлагает множество полезных высококачественных бесплатных ресурсов для дизайна, включая бесплатные файлы PSD, векторную графику, баннеры, рамки и текстуры для ваших собственных проектов.
Graphicburger
Graphicburger предлагает бесплатные исходные файлы, собранные в одном месте. Широкий спектр ресурсов включает файлы PSD, векторную графику, шрифты, шаблоны веб-сайтов и многое другое, которые можно использовать бесплатно без ограничений авторских прав. :).
Graphicex
Graphicex — один из лучших ресурсов для графических дизайнеров (и мой любимый). Он имеет огромную базу бесплатных премиум-шаблонов, фотографий и значков, которые вы больше нигде не найдете.
Pngtree
pngtree — это тщательно отобранный веб-сайт с миллионами бесплатных изображений и исходных файлов. Он может легко служить бесплатной альтернативой другим аналогичным платным сайтам. Единственным недостатком бесплатной учетной записи является ограничение на скачивание 2 файлов в день. Тем не менее, даже двух файлов вполне достаточно, если вы точно знаете, что ищете.
Последнее сообщение
Шрифты
Шрифты — важная часть графического дизайна электронного маркетинга.На сегодняшний день почтовые клиенты поддерживают только около 10 шрифтов в текстовых блоках, но кто сказал, что вы не можете использовать другие шрифты для изображений в своих электронных письмах? Когда дело доходит до визуального контента, не стесняйтесь использовать любой шрифт, даже самый необычный, независимо от того, интегрирован он в ваш редактор электронной почты или нет. Просто убедитесь, что он соответствует стилю ваших писем и вашего сайта.
Дафон
Dafont предлагает огромную коллекцию шрифтов, которые доступны бесплатно.
MyFonts
ВMyFonts здесь много платных шрифтов, но я рекомендую их по другой причине.С помощью этого веб-сайта вы можете определить шрифт или найти похожий, загрузив файл изображения. Конечно, вы не сможете загрузить шрифт, но знания одного его имени будет вполне достаточно для поиска указанного шрифта в другом месте (например, проверьте веб-сайт DaFont выше).
Google Fonts
Множество бесплатных пользовательских шрифтов от Google. Кстати, вы просто добавляете любой собственный шрифт, в том числе Google Fonts, в нашу систему в несколько кликов.
300+ бесплатных шаблонов для удобного проектирования
Как пользоватьсяИконки
Всегда полезно использовать простые для понимания значки, например, в блоке «Контакты». Зачем писать «номер мобильного телефона», если вместо него можно просто добавить подходящий значок? Веб-сайты, представленные ниже, предлагают на выбор множество значков.
Флатикон
Flaticon предоставляет богатую коллекцию иконок в различных форматах. Вы можете легко работать с ними в редакторе электронной почты или в Photoshop.
Иконки8
Это меня спасает, когда Flaticon выходит из строя; бывает редко, но … :). Вы даже можете заказать нужные иконки бесплатно, если не можете найти нужную среди 60000+.
Цветовые схемы
Классическая черно-белая цветовая гамма сейчас в тренде. Вы можете ограничить вас этими двумя цветами (посмотрите примеры монохромных информационных бюллетеней), но если вы ищете какой-то особый дизайн информационного бюллетеня, эти веб-сайты как раз для вас.
Охладители
Этот ресурс генерирует цветовую схему из 5 основных цветов, которые вы можете использовать в дальнейшем дизайне информационного бюллетеня. Эти цвета можно настроить, изменить или заменить… Так что эта услуга действительно полезна.
RapidTables
Это универсальный конвертер цветов, в котором вы можете конвертировать цвета во множество других. Поддерживается преобразование между цветовыми моделями HEX, RGB / RGBA, HSL / HSLA, RGB / CMYK, XYZ, LAB.
Google Web Designer
Это хорошая альтернатива настольному фотошопу.Он занимает гораздо меньше места, чем Photoshop, но имеет аналогичные функции. В отличие от Photoshop, Google Web Designer можно использовать бесплатно.
Видеоуроки на Youtube
На каналах YouTube есть много полезных видео, авторы которых рассказывают нам, как создавать потрясающий графический контент, используя новейшие методы дизайна. Эти видео помогут вам освоить Photoshop и улучшить свои навыки создания классных графических элементов для ваших писем.
Имея под рукой такой полезный список, вам никогда не придется беспокоиться о нехватке идей или дополнительных ресурсов.Вышеупомянутые инструменты графического дизайна помогут вам всегда опережать своих конкурентов, поэтому попробуйте их без промедления!
Только 9 бесплатных ресурсов для дизайна, которые вам понадобятся в 2020 году
Получайте наши сообщения по электронной почте с нашим ежемесячным информационным бюллетенем, подпишитесь здесь.
Можно подумать, что всего 9 бесплатных ресурсов для дизайна — это слишком мало, чтобы покрыть все возможные дизайнерские потребности, которые у вас есть. Оказывается, 9 сайтов с дизайнерской халявой вполне достаточно. Ознакомьтесь со всем списком ниже, включая иллюстрации, макеты, шрифты, шаблоны, узоры, значки и многое другое.
Давайте нырнем.
Созданная Пабло Стэнли, Humaaans — это бесплатная библиотека для смешивания и сопоставления иллюстраций людей. Вы можете настроить их положение, одежду, цвета и прическу, чтобы создать несколько классных сцен. Если вам нравится этот набор иллюстраций, попробуйте этот удобный веб-инструмент для дизайна «Humaaans Design Tool» для быстрых прототипов.
Создано Русланом Латыповым, paaatterns — это бесплатная коллекция красивых шаблонов для всех векторных форматов.Когда у вас заканчиваются идеи и приближается срок, используйте эти интересные формы ручной работы и хорошо подобранные цвета, чтобы помочь вам.
Созданный Денисом Шеповаловым, Frrames — это коллекция бесплатных макетов окон для демонстрации ваших проектов. Больше не нужно делать снимки экрана и редактировать окна Safari. Включает несколько браузеров, устройств и операционных систем, поэтому вы можете легко найти идеальную рамку для своего дела.
Куратор Паскуале Витиелло, Freebiesbug содержит все необходимое из бесплатного центра ресурсов для дизайна.Freebiesbug, вероятно, крупнейший онлайн-центр бесплатных дизайнерских товаров, предлагает бесплатные psds, файлы Illustrator и Sketch для многих типов ресурсов дизайна. Вы можете найти макеты, шрифты, наборы пользовательского интерфейса, значки, шаблоны, шаблоны и многое другое.
Созданный Робертом Анитеем, DesignerMill — еще один отличный веб-сайт с бесплатными ресурсами по дизайну.
Разработанный и курированный Лукой Берджио, UI Space — это дом для высококачественных дизайнерских подарков ручной работы.
Создано &, SketchPRO — отличное место для поиска ресурсов приложения Sketch для вашего следующего дизайн-проекта.
Специальный раздел в IconFinder посвящен только бесплатным иконкам. Многие из них бесплатны и для коммерческого использования, поэтому, если вы ищете следующий набор значков, не забудьте заглянуть на этот ресурс.
Основанная Alte Mo и недавно купленная Toptal, Subtle Patterns по-прежнему является замечательным ресурсом для поиска высококачественных текстур и тонких узоров.
Pixelbuddha — Бесплатные и премиальные дизайнерские ресурсы высочайшего качества
23 декабря 2020
Аккуратно вырежьте картинку на картоне, возьмите аэрозольную краску и распылите ее! Создайте брызги, размазав формы по трафарету.И все это можно сделать с помощью одного удобного стиля слоя Photoshop!
1125621 декабря 2020
Тенденцию к пластиковой текстуре нельзя не заметить, так как в последнее время выпущено так много презентаций продуктов, содержащих этот тип упаковки.Приходите и выберите что-нибудь для своего проекта из этой бесплатной коллекции!
16 декабря 2020
Вы ждали этого целый год, и вот, наконец, он! С радостью объявляем о нашем самом амбициозном событии Черной пятницы в истории с пакетом Black Friday Bundle, Pixelbuddha Plus и Marketplace Sale.
15 декабря 2020
Самым удивительным и тонким чудом природы всегда будет радуга! Он переливается такой чарующей палитрой нежных красок.Носите их с собой все время с этими накладками Photoshop!
562314 декабря 2020
Как большие поклонники неона, киберпанка и стиля ретро-волна, мы решили, что настал черед воплотить этот текстовый эффект в жизнь.Его мощность побудит вас выпустить больше футуристических проектов!
10 декабря 2020
Если вам нравятся экранные плакаты и все это искусство, иллюстрации и мелкие графические детали, этот создатель художественных плакатов поразит вас! Получите потрясающий плакат для своего шоу, танцевальной вечеринки или любого другого мероприятия!
08 декабря 2020
Полюбуйтесь искаженной эстетикой вместе с нами, открыв для себя этот текстовый эффект, превращающий любую надпись в потрескавшуюся, покрытую пылью и кусочками стекла.Динамичность в каждой мелочи!
1734607 декабря 2020
Для того, чтобы ваши изображения приобрели этот грубый художественный вид, не потребуются годы. Любая графика может стать богатым старинным сокровищем, откройте для себя силу этого эффекта Photoshop.
07 декабря 2020
Даже если вы просмотрите эти 60+ подобранных вручную жемчужин графического дизайна и не найдете ничего подходящего для своего проекта, это все равно отличный способ черпать вдохновение и новые идеи!
01 декабря 2020
Откройте для себя необычный винтажный шрифт, вдохновленный традиционной техникой рукописного ввода.Канонические типографические элементы возрождают ретро-эстетику, улучшая ваши проекты.
272730 ноября 2020
Дайте волю своему воображению с помощью Wonder Night — причудливого экранного шрифта, вдохновленного волшебными сборниками рассказов и фильмами в жанре ужасов.Он был создан с очень живыми формами букв, превращенными в читаемый шрифт.
26 ноября 2020
Что может быть лучше способа полюбоваться эстетикой графических романов, чем воплощение собственных романов с элементами дизайна наших комиксов? Мы включили все, что вам может понадобиться.
25 ресурсов по графическому дизайну, которые нужно знать каждому о
Наличие под рукой всех необходимых инструментов оставляет время для улучшения дизайна.Иллюстрация OrangeCrush.Тонны ресурсов графического дизайна и инструментов, которые могут помочь вам даже на больше. креатив всегда у вас под рукой. Ищете векторы? Или стоковые изображения? Как насчет модных, уникальных шрифтов? Или, может быть, немного вдохновения? Все это в пределах досягаемости, особенно если вы знаете, куда идти.
Сэкономьте время и избавьтесь от ненужных поисков в Интернете с помощью этого руководства по лучшим ресурсам и инструментам графического дизайна для дизайнеров и энтузиастов. Каким бы ни был ваш проект, вы всегда найдете нужные ресурсы.
Ресурсы изображений
—
Нет ничего более привлекательного и привлекающего внимание, чем великолепное изображение. От стандартных изображений до значков и векторной графики — изображения привносят текстуру, действие и энергию в любой дизайн. Если вы ищете великолепные визуальные эффекты, взгляните на эти ресурсы.
Ресурсы для фото
Unsplash
Отправляйтесь на Unsplash за креативными и красивыми стоковыми фотографиями, снятыми и выбранными коллективом фотографов. Скачивайте, изменяйте и бесплатно распространяйте фотографии.
Стоимость: Бесплатно | Посетите unsplash.com
Pexels
Pexels — производитель высококачественных стоковых изображений.Цель Pexels — бесплатно предоставлять высококачественные фотографии и видео, чтобы продвигать лучший дизайн для всех. Их сокровищница невероятных образов бесконечна.
Стоимость: Бесплатно | Посетите pexels.com
Смещение
Offset содержит подлинные изображения отмеченных наградами художников.Бесплатных, но платных изображений, созданных художниками и используемых журналами и крупными корпорациями.Вы можете найти все, от фотографии еды до живописных пейзажей.
Цена: от 249 долларов за маленькие изображения | Посетите offset.com
Ресурсы для иллюстраций
Drawkit
Drawkit — это богатый источник настраиваемых и готовых к использованию иллюстраций.Получите готовые к печати и цифровой печати иллюстрации для своего следующего проекта. Drawkit предлагает коллекцию бесплатных, платных и настраиваемых векторных иллюстраций, которые идеально подходят для адаптации и добавления в любой дизайн.
Цены: бесплатный базовый выбор, платные опции начинаются от $ 29 | Посетите drawkit.com
Humaaans
Humaaans — это дизайнерская библиотека смешанных и совпадающих иллюстраций людей.Это уникальный инструмент, созданный Пабло Стэнли, который позволяет вам настраивать иллюстрации людей в различных контекстах.
Стоимость: Бесплатно | Посетите humaaans.com
Вексельс
Vexels — это бесконечный ресурс для графики.Высококачественная векторная графика бывает самых разных форм, размеров и стилей. Ищете идеальный минималистский шедевр? Вексель понял.Или как насчет чего-то сверхсложного? У них это есть. Ищете 100% нестандартную вещь? Что ж, у Vexels это тоже есть.
Цена: от 7,50 долларов в месяц для фрилансеров | Посетите vexels.com
Ресурсы для иконок
Проект существительное
Noun Project удовлетворит все ваши потребности в иконках.Ознакомьтесь с этим богатым ресурсом иконок, собранных со всего мира, созданных с целью создания визуального языка для всех. Иконки из The Noun Project всегда бесплатны, но требуют указания авторства, если вы не зарегистрируетесь в платной учетной записи NounPro.
Стоимость: Бесплатная базовая учетная запись, NounPro за 39,99 долларов США в год | Посетите thenounproject.com
Флатикон
Flaticon предлагает буквально миллионы бесплатных иконок.Платформа Flaticon имеет 2 миллиона иконок и их количество — все бесплатно с обязательной атрибуцией.
Стоимость: Бесплатно | Посетите flaticon.com
Ресурсы для вдохновения
—
Думайте о вдохновении как о творческом руководстве. Чтобы найти свой дизайнерский голос, вам часто нужно искать его.Видя проекты, которые хорошо работают, удивляют и даже трогают, мы можем увидеть новые способы реализовать это с помощью наших собственных творений. Доступ к большому количеству дизайнов — важная часть процесса дизайна. И что замечательно в сегодняшнем вдохновении графическим дизайном, так это то, что вы можете очень, очень точно найти именно то, что вы ищете.
99designs Откройте для себя
Взгляните на логотипы и многое другое от ведущих дизайнеровНаша страница «Откройте для себя» — отличный ресурс для просмотра логотипов, наборов фирменных знаков, значков, иллюстраций и многого другого, созданных профессиональными дизайнерами со всего мира.
Бесплатное вдохновение | Посетите 99designs.com/discover
Behance
Behance — это разнообразный ресурс для творческого вдохновения.Чтобы найти творческое вдохновение всех видов, перейдите прямо на платформу онлайн-дизайна Adobe. Вы сможете открывать для себя всевозможные дизайны и делиться своими собственными.
Бесплатное вдохновение | Зайдите на сайт behavior.net
Httpster
Самопровозглашенный «ресурс вдохновения»Httpster представляет собой регулярно обновляемую коллекцию прекрасных источников вдохновения, которые вы можете просмотреть и изучить.Да, и это тоже бесплатно.
Бесплатное вдохновение | Посетите httpster.com
Adobe Color
Интерактивное и образцовое цветовое вдохновение от AdobeAdobe Color позволяет легко исследовать текущие цветовые тенденции, разрабатывать палитры из ваших любимых изображений и сохранять ваши любимые цветовые схемы в приложениях Adobe.
Стоимость: Бесплатно | Посетите color.adobe.com
Typewolf
Прекрасное погружение в мир шрифтаХотите узнать, что сейчас в моде? Посетите Typewolf, чтобы получить коллекцию лукбуков, рекомендаций, сообщений в блогах и руководств по типографике, заполненных шрифтами, которые вдохновят вас на ваш следующий дизайн.
Стоимость: Бесплатно | Посетите typewolf.com
Niice
Niice — это платформа вдохновения для дизайнерских команд.Думайте об этом как о Pinterest для дизайнеров. Niice — это простая в использовании платформа, призванная вдохновлять команды дизайнеров. Используйте этот инструмент, чтобы продемонстрировать коллективные идеи и упростить сбор отзывов и комментариев.
Цены: Бесплатная базовая учетная запись, Неограниченные профессиональные учетные записи от 99 долларов в месяц | Посетите niice.co
Типографские ресурсы
—
Шрифт Белка
Встречайте самопровозглашенную «утопию бесплатных шрифтов».«Помимо того, что Font Squirrel является прекрасным источником шрифтов, он имеет отличные инструменты, такие как генератор шрифтов и идентификатор шрифта.
Стоимость: Бесплатно | Посетите fontsquirrel.com
Утраченный тип
Lost Type — отличное место для поиска шрифта вашего бренда.Lost Type — это богатый ресурс, где вы можете опробовать и приобрести современные шрифты, созданные лучшими дизайнерами шрифтов.
Цены: Платите сколько хотите для личного использования, коммерческое использование начинается с 25 долларов | Посетите losttype.com
Инструменты и ресурсы для редактирования
—
Каждый дизайн-проект требует редактирования. Изменяете ли вы размер изображений, обрезаете фотографии, настраиваете цвет или создаете макеты для клиентов, есть удобный веб-инструмент, который подойдет именно вам.
Инструменты редактирования изображений
Adobe для редактирования фотографий в Интернете
Adobe предлагает различные варианты онлайн-редактирования изображений.Adobe Photoshop, вероятно, самый известный инструмент для редактирования изображений, стал синонимом графического дизайна.И теперь вы можете использовать его мощные облачные инструменты обработки изображений прямо в браузере или на смартфоне, где бы вы ни находились и когда бы вас ни вдохновило.
Цена: от 9,99 $ в месяц | Посетите adobe.com
GIMP
GIMP — это бесплатный редактор изображений с открытым исходным кодом со всеми инструментами для работы с изображениями, которые могут понадобиться графическому дизайнеру, фотографу или иллюстратору. И правильно, мы сказали «бесплатно».
Стоимость: Бесплатно | Посетите gimp.org
пикселей
Ретушируйте, фильтруйте, настраивайте и даже рисуйте свои фотографии прямо в браузере или мобильном устройстве с Pixlr.Базовая версия бесплатна, но платная учетная запись PixlrPro дает вам больше шаблонов, шрифтов и совместимость с браузером.
Стоимость: Бесплатная базовая учетная запись, PixlrPro за 5 долларов в месяц | Посетите pixlr.com
Инструменты для создания макетов
Pixeden
Отличный ресурс шаблонов графического дизайна.Pixeden — это универсальный инструмент для создания мокапов, предлагающий как премиальные, так и бесплатные варианты, а также солидный перечень высококачественных шаблонов. Выбирайте объекты, фон, текстуры и шрифты, чтобы представить идеи бренда в соответствии с вашей работой.
Цены: Загружаемые бесплатные шаблоны, Премиум-файлы за 6 долларов в месяц | Посетите pixeden.com
Shotsnapp
Место для создания макетов изображений и обмена имиПопробуйте это веб-приложение для создания макетов изображений для дизайна приложений или веб-сайтов. Shotsnapp невероятно прост и понятен в использовании для всех ваших цифровых проектов.
Цены: бесплатные базовые функции, Pro от 36 долларов в год | Посетите shotsnapp.com
Инструменты для создания снимков экрана
Collabshot
Инструмент для создания снимков экрана, который отлично подходит для совместной работы Бесплатное настольное приложениеCollabshot позволяет быстро и легко выборочно снимать, редактировать и мгновенно обмениваться снимками экрана и снимками экрана.
Стоимость: Бесплатно | Посетите collabshot.com
Учебники и классы
—
Блог 99designs
Вы всегда найдете подробные руководства, учебные пособия, ресурсы и многое другое, чтобы расширить и обновить свои дизайнерские навыки. Откройте для себя все: от истории международных дизайнерских движений до принципов фирменного стиля.
Стоимость: Всегда бесплатно | Посетите 99designs.com
Выбирайте и улучшайте любой навык на Skillshare
В Skillshare есть множество классов, которые помогут вам улучшить свои дизайнерские навыки или вдохновить вас попробовать что-то новое.Может быть, вы всегда хотели попробовать себя в дизайне обложки книги, но боялись. Изучение ремесла еще никогда не было таким простым и доступным.
Цены: Бесплатно, Премиум от 36 долларов на 3 месяца | Посетите skillshare.com
Лучшие ресурсы графического дизайна = лучший дизайн
—
Мгновенный доступ к великолепным ресурсам графического дизайна оставляет место только для еще более качественного дизайна и творчества. Мы надеемся, что это руководство наполняет вашу голову вдохновением и дает вам возможность работать быстрее и эффективнее.
Есть инструменты графического дизайна, которые вам нравятся? Делитесь ими в комментариях ниже!
Нужно что-то оформленное?
Наши дизайнеры могут создать для вас что угодно.
40+ полезных ресурсов для бесплатного проектирования
Графика • Ресурсы Андриан Валеану • 12 января 2012 г. • 5 минут ПРОЧИТАТЬ
Как правило, любой графический дизайнер ищет лучшие и бесплатные ресурсы, чтобы повысить свою репутацию в огромной толпе.Такие ресурсы, как файлы PSD, кисти Photoshop, значки, векторы и текстуры, обычно пользуются огромным спросом, что дает впечатляющие результаты, а также экономит много времени для дизайнеров. С помощью этих ресурсов графический веб-дизайнер расширяет доступ к своему сайту, продвигая свои услуги и продукты, что привлекает на его сайт огромный трафик. Чтобы создать свой профиль, дизайнеры могут выбрать лучшие ресурсы из множества доступных вариантов.
Один из самых быстрых способов добиться стабильного положения в вашей графической карьере. Вам нужно будет выбрать некоторые из старых шрифтов, которые сохранят интересное и свежее содержание.Чтобы улучшить внешний вид вашего сайта, попробуйте использовать бесплатные текстуры с высоким разрешением, доступные в Интернете, которые улучшат качество вашего сайта. Чтобы создать прочную основу для своего сайта, используйте несколько шаблонов или тем для WordPress, HTML, PSD или CSS. Содержимое вашего веб-сайта можно визуально упорядочить с помощью значков, чтобы добавить превосходный и впечатляющий художественный стиль к дизайну содержимого.
Чтобы получить полную полноту вашего дизайна или усилить сложность вашего сайта, используйте кисти Photoshop.В Интернете доступно более тысячи бесплатных кистей, и вы можете выбрать ту, которая подходит для вашего дизайна. Существует также огромная коллекция стоковых фотографий, доступных бесплатно в Интернете, а также на различных ресурсах за дополнительную плату. При необходимости вы также можете получить учебные пособия с базовыми чертежами и программами дизайна, а также с правильным набором инструкций, которые помогут вам продолжить работу и достичь впечатляющих результатов.
Существует множество бесплатных онлайн-пакетов для веб-дизайна, в которых есть все необходимое, и вы можете выбрать тот, который идеально подходит для вас.Убедитесь, что ваш бизнес в Интернете выглядит довольно профессионально и впечатляюще, и, таким образом, исследуйте его, используя новые идеи и методы, и дайте своим веб-сайтам лучшее. К счастью, в Интернете доступно более тысячи бесплатных ресурсов, так что вы можете получить точный вид своего сайта и выделиться из общей массы. Вы также можете нанять профессионального дизайнера, который выберет лучшие ресурсы для вашего сайта, если вы не разбираетесь в технике.
Дизайн Халявы
Бесплатные PSD и ресурсы для веб-дизайнеров от Ормана Кларка
365psd — Загрузите бесплатный PSD
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
 ru:
ru: