чтобы всё, кроме товаров, было невидимым — Дизайн на vc.ru
В дизайне, как и в политике, разбираются абсолютно все. Но премиум-ecommerce диктует другие правила — товары не для всех. Каким должен быть идеальный дизайн для премиум-сегмента ecommerce? Отвечаем на этот вопрос на примере нашего кейса для магазина BoConcept. Осторожно: внутри много красивых фото.
6353 просмотров
Кратко о нас
Мы – студия ДзенДизайн: команда, которая создаёт и развивает интернет-магазины для крупных брендов. Разработанные нами сайты приносят прибыль таким брендам, как EGLO, Mail.ru, ALBA, Аудиомания и BoConcept, о котором расскажем ниже.
О заказчике
BoConcept – бренд дизайнерской мебели из Дании. Компания начала работу в 1952-м году, а к настоящему моменту в её сеть входит около 300 розничных магазинов в более чем 60 странах. Где бы ни появлялись BoConcept, их название быстро начинает ассоциироваться с мебелью премиум-класса: это эталон в дизайне мебели, на который равняются конкуренты, и клиенту важно продемонстрировать данную особенность российской аудитории.
О проекте
Обычно BoConcept используют один и тот же интернет-магазин для всех стран, в которых работают, но для России бренд решил сделать исключение. Причина в том, что рынок СНГ достаточно самобытен – на нём сформировалась своя философия, поэтому наши покупатели привыкли видеть e-commerce не так, как европейцы.
Наш заказчику эту специфику понимает, поэтому с одной стороны нам дали карт-бланш на разработку дизайна, а с другой поставили чёткую задачу: BoConcept должен остаться BoConcept’ом. Сохранить узнаваемость и характер бренда, адаптировав его визуальное представление для отечественного рынка – вот наша цель.
3 принципа дизайна для премиум e-commerce
Чтобы выполнить поставленную задачу, мы опираемся на многократно проверенную триаду: главные правила, которым нужно следовать при создании дизайна премиальных интернет-магазинов. Особенность этих правил в том, что они диаметрально противоположны принятой в масс-маркете стратегии: те приёмы, которые хорошо показывают себя с товарами эконом-сегмента, не работают в люкс-классе – или даже дают обратный эффект, снижая продажи. Наш подход ориентирован именно на дорогие дизайнерские и брендовые товары, он обеспечивает максимальную прибыль при взаимодействии с аудиторией высокого достатка.
Наш подход ориентирован именно на дорогие дизайнерские и брендовые товары, он обеспечивает максимальную прибыль при взаимодействии с аудиторией высокого достатка.
Принцип 1: бренд и товар одинаково важны
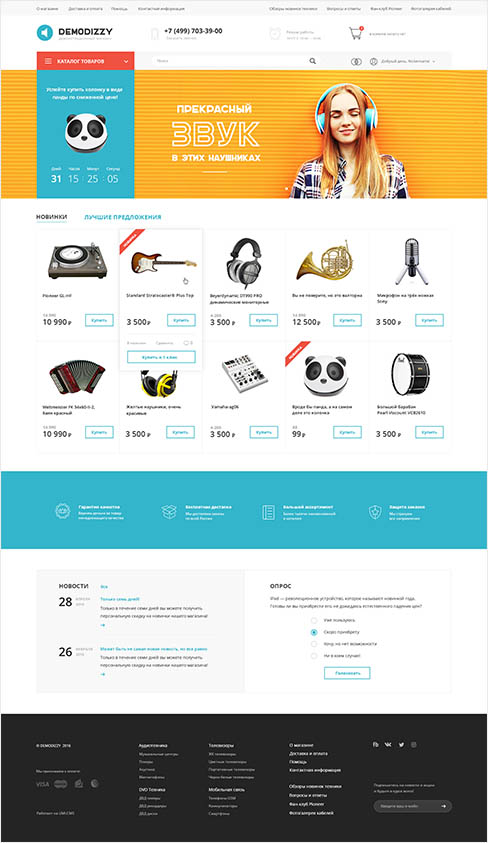
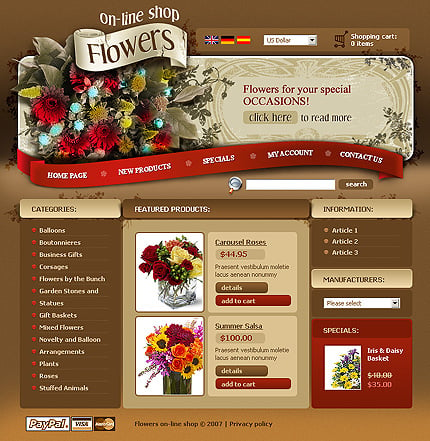
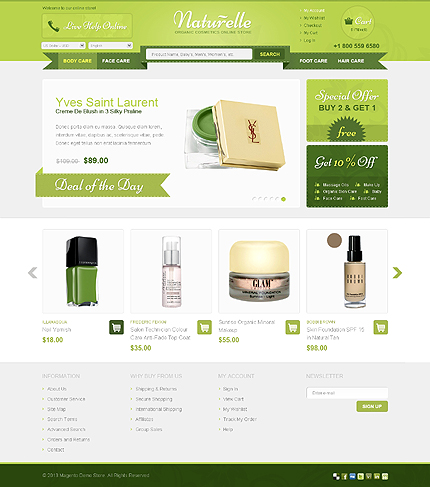
В эконом и среднем ценовых сегментах принято делать ставку на сами товары и их качества: материалы, размеры, стоимость. Откроем, например, главную страницу IKEA:
Минималистичная шапка, большой баннер со специальным предложением (переводит в каталог) и сразу же лента товаров. Типичная продуктоцентричная компоновка: пользователь заходит и сразу же упирается в витрину.
Такой подход действительно работает, но не в премиум-сегменте. Вспомните реальные магазины: когда вы заходите в какой-нибудь сетевой гипермаркет одежды, вас и правда сразу же встречают вешалки с ходовыми товарами – но стоит открыть двери дорогого бутика, и история совершенно другая. Красивый холл, приятно оформленная зона отдыха, а встречает вас доброжелательный администратор.
Это настроение – характерная атмосфера неспешности, уважения к себе и к клиенту – является неотъемлемой частью обслуживания в премиум-классе. Поэтому первый принцип можно сформулировать так:
Поэтому первый принцип можно сформулировать так:
Дизайн интернет-магазина, как и дизайн бутика, должен рассказывать о бренде не меньше, чем об его товарах:
Принцип 2: штучному товару индивидуальная презентация
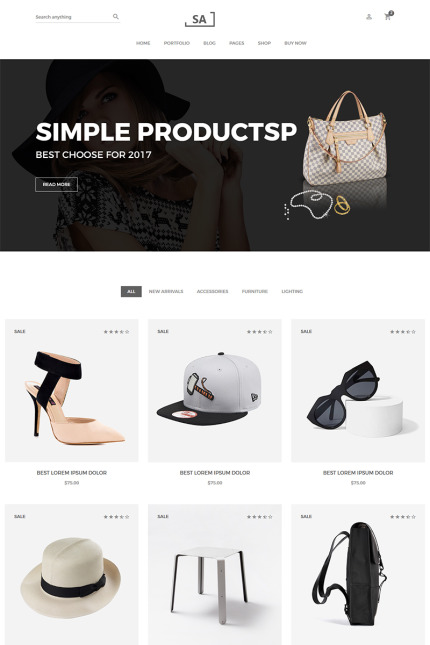
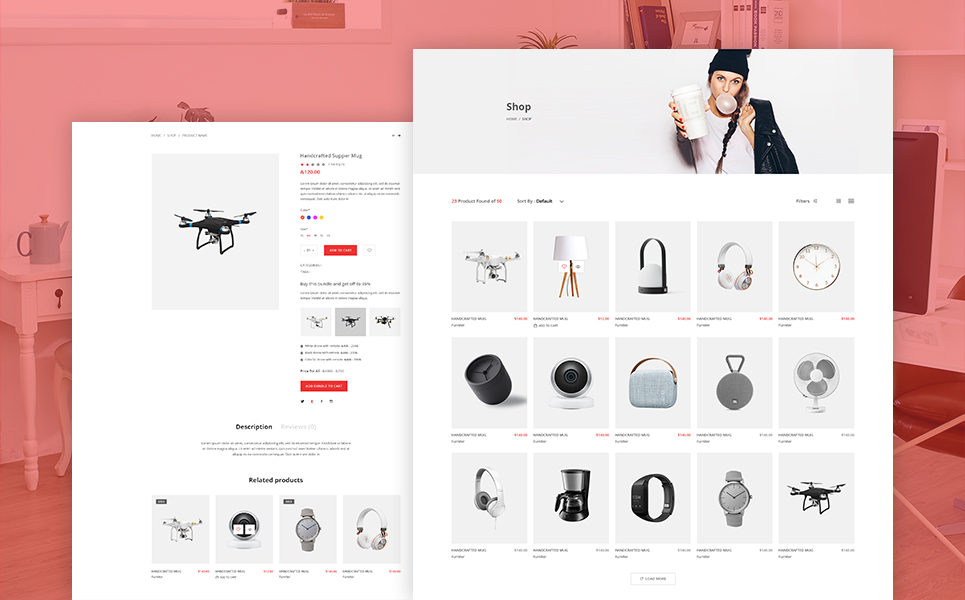
Премиум-класс – это прямая противоположность масс-маркету, поэтому и показывать его нужно по совершенно другим принципам. Эконом-сегмент всегда стремится продемонстрировать клиентам широту ассортимента, выводя на каждой странице каталога десятки товаров:
В люксе ситуация иная: каждый из ваших товаров – произведение искусства, в которое максимально вложились все его создатели. На каждом этапе подготовки мебели к продаже, от первых эскизов до фотосъёмки готового изделия, BoConcept стремятся к идеалу, поэтому в массовости просто нет нужды. Более того: она вредит.
Сайт должен наглядно демонстрировать премиальный характер каждого продукта, поэтому нужно соблюдать простое правило:
Каждый товар должен находиться в центре внимания клиента
Чтобы этого добиться, нужно выполнить два условия:
- Оставить на экране не больше, чем 2-4 товара – даже в каталоге.
 Крупные изображения в деталях показывают привлекательность продукции, помогают сфокусировать внимание и создают подсознательную ассоциацию: «большое и красивое = дорогое, хорошее».
Крупные изображения в деталях показывают привлекательность продукции, помогают сфокусировать внимание и создают подсознательную ассоциацию: «большое и красивое = дорогое, хорошее». - Сделать дизайн самого интернет-магазина минималистичным, чтобы от товара ничего не отвлекало.
Чем сильнее будет продукт выделяться на фоне остального сайта, тем лучше.
Третий принцип: цена не важна
В масс-маркете цена – это основное качество товара: чем меньше, тем лучше. Именно поэтому так хорошо работают жёлтые ценники и красные плашки «бестселлер», которые привлекают к себе внимание и показывают, что здесь можно сэкономить:
Однако у покупателей, которые приходят в дорогой бутик за дизайнерской мебелью, нет затруднений с деньгами. Многие из них вообще не обращают внимание на цену – или делают это в последнюю очередь – поэтому третье правило звучит так:
Настроение важнее цены
Большие фотографии. Вкусные описания. А цена – пусть она остаётся либо неприметной, либо вообще скрытой: само предположение, что клиент премиум-сегмента не сможет что-то себе позволить из-за денег, может быть воспринято им как оскорбление.
А цена – пусть она остаётся либо неприметной, либо вообще скрытой: само предположение, что клиент премиум-сегмента не сможет что-то себе позволить из-за денег, может быть воспринято им как оскорбление.
Как мы применили эти принципы в BoConcept
Начнём с главной страницы – «холла» нашего бутика. Никаких лент с каталогами на верхнем экране, пользователя встречают приветствие бренда и красивые фотографии ключевых коллекций:
Это слайдер, оформленный в стилистике висящей на стене картины – обычного украшения интерьера для дизайнерских салонов. Он позволяет пользователю сразу же почувствовать настроение, которое формирует бренд, погрузиться в его атмосферу. При наведении мыши раскрываются дополнительные фотографии – это первая презентация продуктов, но вовсе не в формате каталога: никаких цен.
Акции, скидки, «уникальное спецпредложение к Чёрной пятнице – если делаете дизайн для премиум-класса, забудьте про эти приёмы. Точно так же не стоит использовать «агрессивные» попапы: например, появляющееся при добавлении товара в корзину уведомление «Перейти к оплате заказа» на весь экран – это будет неуместно.
Вокруг слайдера господствует минимализм: однотонный фон в спокойных цветах, небольшая навигация сверху – всё внимание пользователя фокусируется на центральной картинке. Чем больше на сайте «воздуха», тем лучше.
Такой подход срабатывает как с теми, для кого деньги действительно не представляют интереса, так и с клиентами, которые подолгу копили на совершение покупки. Если в массмаркете такой человек хочет оформить заказ как можно быстрее – потому что знает, чего хочет, и сумма небольшая – то в премиум-магазине ему нужно время на принятие решения.
Наш дизайн такое время даёт: он позволяет клиентам погрузиться в процесс изучения брендов и товаров, в процесс выбора, шаг за шагом неспешно продвигаясь по структуре магазина. Этот приём даёт отличную конверсию со всеми группами целевой аудитории.
Типографика
Чем меньше текста – а мы уже сошлись на том, что в дизайне интернет-магазина должен господствовать минимализм – тем больше внимания нужно уделить типографике.
Каталог
Пусть и не в центральной части страницы, но на главной должен присутствовать каталог товаров. Его дизайн – достаточно сложная задача: путь масс-маркета, с большой лентой продуктов, нам не подходит. Стандартные текстовые меню-«выпадашки» тоже.
В конечном счёте, мы остановились на том, что при нажатии на кнопку «Каталог» слева-сверху пользователь видит масштабное графическое меню-плитку с лучшими фотографиями:
Визуальное представление товаров срабатывает гораздо лучше, чем просто текстовый список названий: покупатель сразу же знакомится с продукцией, у него формируется соответствующее настроение – по сути, это быстрая презентация, подогревающая интерес клиента.
По тому же принципу оформлены категории и подкатегории. Проходя по этим страницам, пользователь словно идёт по залам VIP-бутика, ощущая соответствующую случаю атмосферу премиум-сервиса:
Что касается категории с представлением товаров, мы сохранили фокус на каждый товар – использовали крупные изображения и большую плитку, выделили каждой позиции максимум пространства:
Фильтр сделан горизонтальным и находится в верхней части страницы – так он практически не занимает места и, в отличие от обычных фильтров сбоку, не привлекает лишнего внимания.
В верхней части каталога находится соответствующая странице товарная врезка, показывающая мебель в интерьере – это тоже важная часть презентации:
Карточка товара
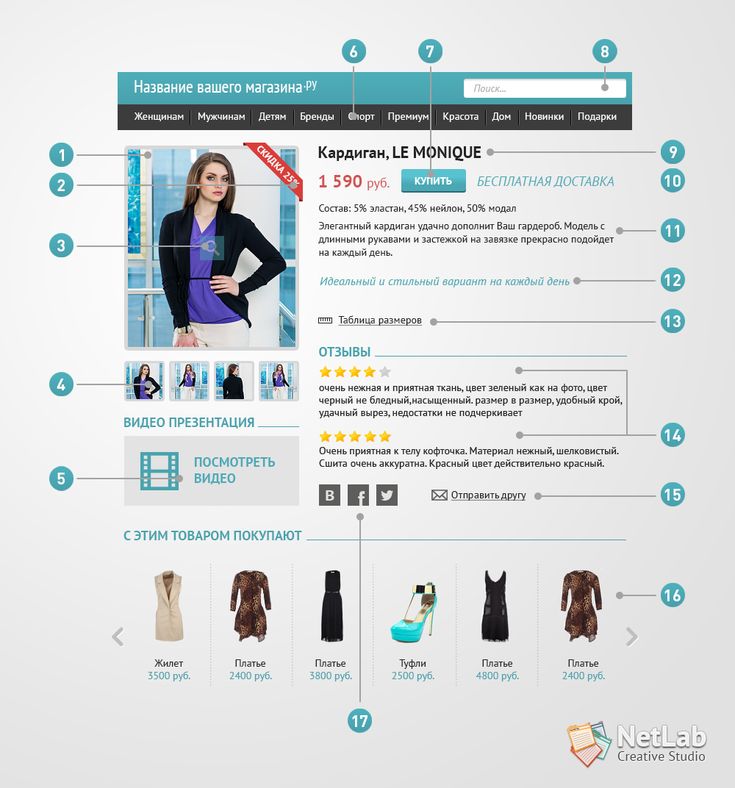
Стандартный вариант – фото-материалы-размеры-цена – выглядит так…
…и нам совершенно не подходит. Да, большие фотографии – это хорошо, но в остальном мимо. Мы не можем делать акцент на характеристики и цену, потому что в фокусе внимания клиента должны оставаться настроение и брендовая история. Нужно представить товар, рассказать о том, каким характером он обладает, какие принципы заложены в основе его дизайна.
Именно поэтому у нас, на второй по заметности (после фотографии) позиции расположен блок «Особенности дизайна». Художественное описание модели превращает подачу информации о продукте в сторителлинг – помогает клиенту погрузиться в историю товара, понять его особенности и фишки.
Картинка легко разворачивается на весь экран, чтобы пользователь мог изучить модель в деталях:
И, наконец, огромное внимание мы уделили блоку кастомизации. Премиум-товары часто предлагают возможность собрать свою индивидуальную комплектацию, и с помощью нашего сервиса клиент получает лучший опыт такой сборки:
Премиум-товары часто предлагают возможность собрать свою индивидуальную комплектацию, и с помощью нашего сервиса клиент получает лучший опыт такой сборки:
Микро-анимации
Чтобы сделать сёрфинг по сайту более интересным, дополнив общую атмосферу, мы используем мини-анимации. Например, при наведении на превью товара фотография меняет ракурс:
При загрузке страницы графика плавно заполняет её, создавая ощущение движения по магазину и плавности перехода. Именно анимации делают минималистичный дизайн гармоничным и качественным, помогают удержать пользователя.
Шильдики
Красные стикеры «бестселлер» и «лучшая цена» в масс-маркете созданы для того, чтобы привлекать максимум внимания, «кричать» о преимуществах товара. В премиум-сегменте крик неуместен, поэтому и шильдики выглядят сдержанными, аккуратными:
Раздел «О компании»
Интернет-магазины массового сегмента часто либо вообще не рассказывают о себе, либо ограничиваются парой строк или шаблонным «мы – молодцы!». Для люкса такой подход неприемлем: покупатель должен знать о ценностях бренда и его статусе.
Для люкса такой подход неприемлем: покупатель должен знать о ценностях бренда и его статусе.
В BoConcept для этого мы опубликовали видео о компании…
…интерактивный таймлайн с ключевыми вехами: важнейший блок, погружающий пользователя в атмосферу компании, демонстрирующий её ценности и историю, формирующий привязанность к бренду…
…блок с фотографиями дизайнеров компании и созданных ими моделей…
…а также наглядный рассказ о ценностях компании:
Сдержанный, но более чем подробный рассказ в удобном для восприятия формате.
Виртуальный тур
Далеко не все клиенты могут посетить шоурум вживую, однако почти каждый из них хотел бы это сделать. Для BoConcept мы подключили на сайте полноценный 3D-тур по магазину:
Раздел «Интерьеры»
В премиум-сегменте вы продаёте не столько отдельные предметы мебели, сколько их влияние на интерьер клиента – как хорошо они впишутся в общую стилистику, как будут выглядеть в комнатах. Примеряя новую одежду, вы всегда хотите посмотреть её в целостном образе, вместе с другими его частями. Тот же принцип работает и с мебелью, поэтому страница «Интерьеры» так важна:
Тот же принцип работает и с мебелью, поэтому страница «Интерьеры» так важна:
Это интерактивные фотографии интерьеров, созданных с использованием мебели и товаров BoConcept – визуальное воплощение стиля бренда и его ценностей, с которым клиент может ознакомиться в два клика.
Результат нашей работы над сайтом BoConcept
Вы можете подробно ознакомиться с интернет-магазином BoConcept одним из следующих способов:
Посмотрите видеопрезентацию проекта (рекомендуем развернуть её на полный экран для полноты впечатления):
Ознакомьтесь с отчётом о проекте на сайте нашей студии.
Посетите сам интернет-магазин BoConcept.
Итоги
Главные принципы дизайна премиальных интернет-магазинов – это:
- Акцент на ценности бренда не в меньшей степени, чем на качества товара.
- Штучная демонстрация товара – так, чтобы каждый продукт находился в центре внимания, с отличной визуализацией.
- Максимум внимания не на цену, а на общее настроение и свойства продукции в контексте её использования (мебель показываем в интерьере).

Сайт должен быть минималистичной и удобной обложкой для главного: фотографий, видео и 3D-моделей продукции. По сути, мы используем те же принципы, что и дизайнеры интерьеров при оформлении дорогих бутиков – и именно это делает наши интернет-магазины привлекательными для премиум-аудитории.
Примеры E-commerce Сайтов: 49 Вариантов Привлечь Внимание
Когда вы в последний раз посещали сайт, который произвёл на вас wow-эффект?
Возможно, ваше внимание привлекли необычный макет страницы или остроумный контент.
Успешный e-commerce сайт — это не обязательно лучший товар или цена. А вот если предприниматели хорошо разбираются в веб-дизайне, у них возникает большое преимущество.
Это классический случай, когда форма встречается с функцией: хороший дизайн означает простую навигацию, безупречный пользовательский интерфейс, четкий брендинг и, конечно же, —визуальное совершенство.
Вы застряли в разработке собственного сайта электронной коммерции? Мы собрали для вас примеры сайтов электронной коммерции: 49 вариантов для вдохновения дизайном сайтов.
Вдохновляйтесь 🦄
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
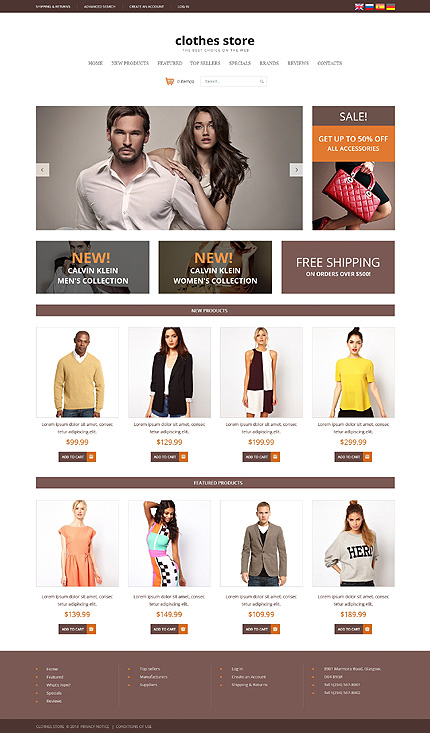
Этот бренд одежды доказывает, что создать e-commerce сайт, который будет простым и лаконичным, но теплым и привлекательным, — вполне возможно.
В веб-дизайне Surf Happy чистое белое пространство сочетается со счастливыми, залитыми солнцем фотографиями, которые олицетворяют индивидуальность этого магазина.
Яркий оранжевый баннер на главной странице позволяет посетителям легко увидеть ключевое сообщение, которое побудит их изучить сайт: БЕСПЛАТНАЯ доставка заказов на сумму более 35 долларов США. Кто сможет устоять?
Этот сайт электронной коммерции получает бонусные баллы за создание с помощью Zyro. Ознакомьтесь с нашими шаблонами и посмотрите, какие из них лягут в основу вашего красиво оформленного сайта.
Источник: www.forrest.ltЕсли вы продаёте продукты с восхитительным запахом или вкусом, убедитесь, что дизайн вашего сайта передаёт эту аппетитность. Так и поступил этот шикарный бренд кофе и свечей.
Используйте высококачественные фотографии, приглушенную цветовую палитру и изящные элементы дизайна, такие как параллаксная прокрутка, чтобы оживить свой e-commerce сайт.
Нам также нравится тонкое, но логичное размещение кнопок с призывом к действию. Он создает ненавязчивый и удобный способ совершения покупок.
Хотите создать платформу электронной коммерции для своего творчества? Посетите этот крутой сайт с его атмосферой в стиле портфолио — пользователи знакомятся с художником на главной странице.
Эстетический дизайн сайта соответствует стилю продаваемых товаров: в основном монохромный, с большим количеством дополнительного белого пространства для удобства.
Это отличное напоминание о том, что примеры сайтов электронной коммерции не обязательно должны быть забиты информацией, чтобы быть интересными. Этот сайт позволяет говорить о ценностях своего бренда.
Этот e-commerce сайт, который продаёт канцелярию — пример простого и интересного меню, а также минималистичного оформления посадочной страницы.
Вместо того, чтобы усложнять посетителю навигацию, NotebookTherapy даже использует маленькие значки и цветной текст, чтобы выделить категорию своего магазина.
Это работает в их пользу и выглядит потрясающе, особенно с учётом того, что похожие цвета также заметны на фотографиях их продуктов.
The Raw Chocolate Shop использует упрощенный и чистый подход к своему веб-дизайну.
Использование четкой типографии в магазине упрощает просмотр. Между тем, удобная навигационная цепочка breadcrumb (вторичное меню навигации слева) гарантирует, что вы не заблудитесь.
Более темный оттенок пурпурного цвета, выделяющий товары со скидкой и их цены, также позволяет посетителю быстро обнаружить выгодные предложения.
Источник: www.pactcoffee.comКогда вы думаете о кофе, вы, вероятно, представляете колумбийских фермеров, выращивающих кофейные зёрна и все возможные кофейные нотки? Верно?
Неверно. Pact доказывает, что сайт с подпиской на кофе может выделяться, не основываясь только на скучных стереотипах.
Оранжево-жёлтая цветовая палитра хорошо подходит для того, чтобы интернет-магазин выглядел ярким и веселым. Это, по факту, говорит о том, что, выбрав их кофе, вы тоже почувствуете себя солнечным и счастливым.
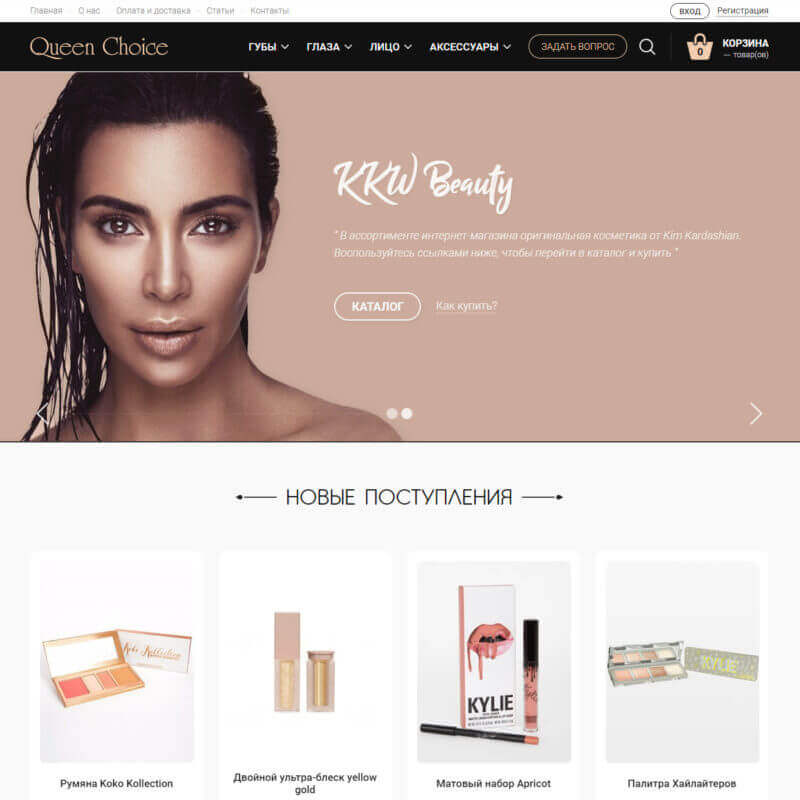
Источник: www.sokoglam.comПосредственные косметические e-commerce бренды, расступитесь. Soko Glam выходит на сцену.
Этот интернет-магазин использует мягкую пастельную цветовую палитру во всём дизайне своего сайта, а отзывы и обзоры клиентов размещает на видных местах своей главной страницы.
Что действительно отличает Soko Glam, так это их взгляд на фотографии продуктов. Казалось бы, а простые кадры продуктов на однотонном фоне делают магазин приятным для глаз.
Источник: www.lunya.coЭтот сайт одежды для сна получает баллы не только за свой минималистский дизайна, но и за его остроумие.
Разместившись на главной странице, их повестка работает как приманка для любопытных клиентов и приводит их к изучению бренда и продуктов. Хороший текст может действительно осветить ваш сайт.
Снимки образа жизни дополняют эстетику этого сайта электронной коммерции, а меню предоставляет простой способ фильтрации вариантов на каждой странице.
E-commerce сайт, посвящённый этической моде, — еще один отличный пример видеоряда, привлекающего внимание посетителей в основном разделе. Даже со звуком.
Листая вниз, посадочная страница может похвастаться тщательно подобранными коллекциями товаров магазина, сгруппированными по таким разделам, как Must-Haves, Right Now и Featured products.
Такой подход к посадочной странице помогает провести посетителя через предварительно выбранные элементы, упрощая процесс шоппинга.
Магазин аксессуаров для телефонов Case-Mate продает всё, что связано со смартфонами: от защитных стёкол до павербанков.
На их e-commerce сайте фото товаров и их логотип действительно привлекают внимание новых посетителей.
Модный шрифт придает магазину дружелюбный, но современный вид, выделяя его среди других технологических брендов, которые стремятся к более изысканному виду.
Если вы ищите вдохновения, для удачной категоризации прямо на вашем сайте электронной коммерции, вам стоит заглянуть в Birchbox.
Этот сервис подписки на косметику обладает супер-четким меню, которое указывает посетителю верное направление.
И что самое приятное, Birchbox добавил фотографии категорий в свою строку меню. Вы можете оставаться на странице и при этом четко понимать, какие продукты представлены в категории. Без лишних щелчков мышью.
Получите больше вдохновения:
- Как открыть интернет-магазин: пошаговое руководство
- Как построить бренд
- Как начать малый бизнес в Интернете
Этот фешн-интернет-магазин заявляет о своих ценностях на своей первой странице через огромный выбор моделей и через яркие тексты.
Они используют нейтральные цвета и добавляют много свободного пространства, чтобы подчеркнуть самое важное. Фактически, весь дизайн сайта прост, что идеально отражает дух этого бизнеса.
Презентуя модели, которые отличаются от представленных у своих более популярных коллег, Girlfriend Collective использует чёткость своего дизайна, чтобы напрямую привлечь внимание своей целевой аудитории.
Источник: www.frankbody.comВ поисках вдохновения для создания e-commerce сайта с сильным контентом?
Посмотрите, как Frank Body добавляет мастерски написанные описания продуктов, а также ведёт нишевый блоге своего интернет-магазина, при этом не делая ничего неуместным.
Сочетание пастельных розовых оттенков и забавных шрифтов делает Frank Body свежим и молодым, чего не показывают другие примеры сайтов электронной коммерции и интернет-магазины косметики.
Source: www.beardbrand.comЭтот e-commerce сайт — целая викторина с первой же страницы. Не забывайте, что ваш сайт должен выглядеть одинаково круто на мобильных устройствах и на компьютерах: решением может стать викторина.
Кроме того, эта кнопка с призывом к действию, от которой не спрятаться, побуждает пользователей взаимодействовать с сайтом и позволяет им легко исследовать всё, чувствуя интерес.
Этот бренд придаёт большое значение брендингу, что отражается в его шикарном дизайне и высококачественных изображениях. Это один из наших любимых примеров сайтов электронной коммерции с нишевой экспертизой.
Чайные листья бывают десятков разновидностей и множества разных вкусов. Есть только одна проблема: обычным интернет-покупателям фотографии чайных листьев мало что скажут.
Teasenz максимально использует другие атрибуты своей продукции. Разделённый по категориям продуктов, например, —чай улун, зелёный чай, чайная посуда — сайт даёт подробные описания.
Иногда дизайн электронной коммерции просто заключается в том, чтобы заставить сайт работать на то, что вы продаёте. А это значит, что категоризация — ваш лучший друг.
Сайт, посвящённый спортивному питанию, должен мотивировать и вдохновлять — этот e-commerce сайт справляется с задачей. TRIBE использует видеоролик в основном разделе, чтобы поделиться своей миссией с единомышленниками.
Если говорить о веб-дизайне, здесь нам нравится вкрапление цвета. Хотя на сайте используется жирная белая типографика, фон представляет собой сумасшедшую пурпурно-оранжевую пустыню.
Хотя на сайте используется жирная белая типографика, фон представляет собой сумасшедшую пурпурно-оранжевую пустыню.
Кроме того, на этом сайте очень легко добавлять товары в корзину. Кнопки призыва к действию повсюду, не оставляя сомнений в том, как найти товары.
Вот кое-что, чего не было в нашем списке: “примеры сайтов электронной коммерции” — вкладка бокового меню, помогающая клиентам перемещаться по сайту без необходимости прокручивать его в принципе.
Покупатели могут искать, проверять историю своих заказов и даже возвращаться к недавно просмотренным товарам с помощью этой удобной для пользователя функции дизайна.
Хотя боковое меню не отображается на мобильных устройствах, верхняя панель навигации следует за пользователями, когда они прокручивают свои экраны.
Источник: www.oceanbottle.coОдна из самых важных частей дизайна сайта электронной коммерции — поиск эффективного способа заявить о миссии вашего бренда и привлечь вашу целевую аудиторию.
Этот бренд бутылок для воды производит незабываемое первое впечатление благодаря своему разделу о них, где используется полноэкранная фотография своего высококачественного продукта, спасающего планету.
Такой подход не только показывает большую веру в свои ценности, но и доказывает, что вы полностью уверены в товарах, которые продаете.
Источник: www.byredo.comЭто один из самых крутых примеров фотографии продуктов в нашем списке ” примеры сайтов электронной коммерции”. В сайте Byredo есть что-то загадочное и манящее.
Позвольте вашим изображениям говорить: это действительно поразительный способ подать свой сайт. Впрочем, этот бизнес не заставляет клиентов гадать: на каждом углу есть небольшие аккуратные описания.
Не все так загадочно. Веб-дизайн включает в себя динамичный ролик в верхней части страницы, предупреждающий покупателей обо всех преимуществах, которые они получат, если совершат покупку.
Источник: www.junique.comМногие из наших любимых примеров дизайна сайтов электронной коммерции заполнены белым пространством, и мы не стесняемся об этом говорить. Этот сайт — один из них.
Если вы занимаетесь декором для дома, сделайте все, как Juniqe, и примените некоторые методы стилизации интерьера в своём дизайне электронной коммерции. Хотя сайт прост, он хорошо продуман.
Хотя сайт прост, он хорошо продуман.
Монохромное меню и значки помогают фотографиям выделяться и впечатлять, поэтому каждая страница удобна в использовании.
Честное слово, мы не просто выбрали сайты электронной коммерции с белым фоном, хотя в этих элементах дизайна есть что-то, что делает сайт успешным.
В этом лайфстайл-магазине удалось убрать все, что могло показаться ненужным. Остался простой и интуитивно понятный e-commerce сайт. Кроме того, в этом бизнесе чувствуется сильная амбициозность.
Совет 💡 видео — один из самых увлекательных способов поделиться контентом в Интернете. Подумайте о том, чтобы добавить его на свой веб-сайт: сделайте его коротким, привлекательным и фирменным.
Это еще один бизнес, который использовал веб-дизайн для передачи айдентики бренда, но на другом конце цветовой шкалы. Попробуйте уменьшить яркость экрана, когда зайдете на этот сайт.
Наряду с яркими цветами этот e-commerce сайт нашел место для элементов элементов дизайна, которые удобны для пользователя и помогают мягко подтолкнуть их к странице оформления заказа.
Вдохновляйтесь руководством по покупке подарков. Все, что вам нужно сделать, это сказать, для кого вы покупаете, и каков ваш бюджет. Пусть ваш дизайн электронной коммерции поможет вам в обслуживании клиентов.
Нетрудно найти примеры дизайна сайтов электронной коммерции, которые передают дружелюбность. Это то, чем занимается этот цветочный интернет-магазин, и делает это с легкостью.
Выбирайте мягкие тона, весёлые фотографии и дружеские тексты. Bloom & Wild также максимально расширили возможности своей страницы с помощью прекрасного высококачественного видеоролика.
Нам нравятся маленькие желтые сноски, которые показывают пользователям, какие элементы являются новыми. Помните, веб-дизайн не обязан быть броским.
Источник: www.obeyclothing.co.ukОт милых примеров сайтов до магазинов одежды. Черно-белая цветовая гамма в сочетании с зернистыми винтажными изображениями делает здесь смелое заявление.
Пользователям не нужно рыться в огромном меню, чтобы найти то, что им нужно. Навигация на главной странице настолько серьезная, насколько и кажется.
Навигация на главной странице настолько серьезная, насколько и кажется.
Веб-дизайн идёт рука об руку с фирменным стилем, поэтому убедитесь, что ваш e-commerce сайт говорит все, что вам нужно, о вашем бизнесе.
Источник: www.unique-vintage.comДизайн вашего e-commerce сайта не должен подвергаться риску категоризации. Взгляните на этот сайт винтажной моды, на котором есть много товаров, которые можно продемонстрировать.
Сосредоточьте свой веб-дизайн на создании безупречного пользовательского опыта, если у вас есть много категорий для продаж. Разделите вещи логичным, но доступным способом.
Тогда сделайте то же, что и Unique Vintage, и используйте яркие цвета и фотографии. Этот интернет-магазин так же шикарен, как и товары, которые он демонстрирует.
Источник: www.dynafit.comВот ещё один отличный пример магазина, использующего минималистичный подход к своему веб-дизайну.
Этому спортивному магазину e-commerce, безусловно, удается создать четкую картинку, контрастируя простой чёрно-белый дизайн с фотографиями на открытом воздухе, чтобы продемонстрировать свои продукты в действии.
Это помогает покупателям увидеть предполагаемое использование продукта и представить, с какими другими предметами он может сочетаться.
После того, как вы добавите что-то в корзину, всплывающее окно справа предложит вам проверить, готовы ли вы.
Не все наши примеры сайтов электронной коммерции соответствуют шаблону. Этот онлайн-магазин часов избавляется от очевидных меню навигации и ставит фотографию в центр внимания.
Крайне важно убедиться, что ваш выбор веб-дизайна соответствует эстетике вашего бренда, и это именно то, что сделала Тinker. Как и их часы, дизайн сайта минималистичный и шикарный.
Пользователи сразу ощущают, что это сайт престижного и желанного продавца. Крупный шрифт и естественная цветовая палитра дополняют этот элегантный образ.
Используя немного магии веб-дизайна, этот сайт умудряется сделать камины невероятно привлекательными. Убедитесь в этом — это один из лучших макетов сайтов электронной коммерции, который мы отыскали.
Бизнес демонстрирует свой ограниченный диапазон, поместив его на полноценные плитки и используя методы прокрутки Slick по всему сайту.
Сочетание уникального перехода между изображениями и использование видео не позволят покинуть сайт с пустыми руками.
Мы можем целый день перечислять шикарные, изящные примеры сайтов электронной коммерции, но мы также очень любим крутые и необычные сайты.
Этот e-commerce сайт крафтового пива умело привлекает внимание посетителей необычным причудливым шрифтом, а также своим остроумным названием.
Хотя остальная часть веб-дизайна довольно неформальна, раздел героев отлично справляется с задачей произвести неизгладимое первое впечатление.
Этот e-commerce сайт крафтового пива умело привлекает внимание посетителей необычным причудливым шрифтом, а также своим остроумным названием.
Добавьте сюда желто-черную цветовую гамму бренда, и вы получите интернет-магазин, наполненный азартом и страстью ко всему (крафтовому) пиву.
Источник: www.heatonist.comЕще один отличный пример неформального дизайна сайта электронной коммерции, этот сайт острых соусов на самом деле довольно крутой.
Хотя основной раздел впечатляет, его содержание простое: вы видите логотип бренда, его ценностное предложение и гигантскую фотографию горячих соусов.
Если вы продаете хорошо осведомленным клиентам, например ценителям острого соуса, не бойтесь позволить своим продуктам делать всю тяжелую работу.
Источник: www.cutterandsquidge.comКак вы могли догадаться, что компания с таким милым названием имеет столь же восхитительный дизайн сайта электронной коммерции.
Хотя сайт содержит несколько страниц продуктов, он мог бы быть одностраничным. Все, что нужно знать клиентам, размещено прямо на главной странице.
Прелесть этого магазина электронной коммерции заключается в том, что вы можете призывать пользователей класть продукты в свои тележки, как только они прокручивают страницу ниже раздела героев.
Подумайте, как вы можете максимально улучшить свой веб-дизайн, чтобы побудить людей прокручивать страницу. Заполните его вкусными фотографиями, руководствами по подаркам, бестселлерами за неделю, подарочными картами и многим другим.
Если в вашем магазине продается много товаров, вы можете посмотреть, как Yogamatters отлично справляется с классификацией своих товаров.
Четкое различие в верхнем меню между одеждой, оборудованием и всем остальным: даже самый занятый посетитель обязательно найдет то, что ищет.
Добавив ясный брендинг (посмотрите, например, на их основные цвета, логотип и шрифты), они получили интернет-магазин мирового класса.
Этот e-commerce сайт приложил много усилий для соответствия дизайна своего сайта потребностям своей целевой аудитории.
Как и многие примеры сайтов электронной коммерции, ориентированные на экспертов и энтузиастов, этот магазин остается незагроможденным, чтобы его продукты занимали центральное место.
Опираясь на формат одностраничного сайта, в нем есть функция суперскроллинга. Изображения ди-джеев и музыкантов создают атмосферу сюжета, в то время как раздел об устойчивом развитии привлекает не меньше.
Бренд проделал большую работу, позиционируя себя как лучшее место для наушников.
Любой вид розничного бизнеса может создать сайт электронной коммерции, даже тот, который специализируется на садовых принадлежностях и экологически чистых продуктах. Посмотрите на этот восхитительно зеленый пример.
Маленький фермер, указывающий на страницу вашего профиля, небольшая тележка с овощами, вместо корзины для покупок — приятные мелочи, которые добавляют удивительную глубину этому интернет-магазину.
Не забывайте уделять внимание деталям при разработке своего сайта.
Если вы хотите позиционировать себя как эксперта, используйте веб-дизайн, чтобы это произошло. Этот e-commerce сайт использует насыщенные цвета и сложный шрифт для создания элегантного присутствия в Интернете.
Товары фотографируются в глянцевом, лаконичном виде, а в дизайне используются вкладки в виде файлов, которые позволяют грамотно разделить сайт на категории собак и кошек.
Если вы хотите что-то современное, но шикарное, добавьте этот сайт в свои примеры e-commerce сайтов. Или просто посмотрите на всех этих милых зверят.
Или просто посмотрите на всех этих милых зверят.
Рекомендуем прочесть: 5 Лучших Бесплатных Фоторедакторов в 2022 году
Source: www.wanderlustlife.co.ukМожет показаться трудным — дать покупателям возможность почувствовать ваши товары в Интернете, особенно когда вы продаете что-то осязаемое, например украшения. Этот британский сайт прекрасно понимает это.
Используя мягкую цветовую палитру, милые иллюстрации и женственный шрифт, веб-дизайн создает атмосферу роскоши, которая сочетается с простым расположением.
Нам нравится использование крупного баннера с фотографией на каждой странице продукта, чтобы сайт выглядел личным и особенным, как и сами украшения.
Источник: www.caliroots.comНравится простая фотография продукта и крупная типографика?
Загляните в интернет-магазин уличной одежды Caliroots в поисках вдохновения.
Что отличает этот магазин электронной коммерции, так это его преимущественно белая студийная фотография, даже на страницах продуктов. Caliroots использует очень стандартизированный формат для фотографий продуктов, отображая их разложенными на белом фоне.
Caliroots использует очень стандартизированный формат для фотографий продуктов, отображая их разложенными на белом фоне.
В сочетании с общим черно-белым дизайном, красочные продукты действительно занимают центральное место.
Источник: www.liu-shop.ltЕсли вы только запускаете интернет-магазин для своего бизнеса, вот пример реалистичного дизайна веб-сайта электронной коммерции для вдохновения.
Товары, которые продаются на этом сайте, выглядят неотразимо. Конечно, это вкусная выпечка, но помогает то, что фотографии расположены в удобной сетке, перекликающейся с Instagram и побуждающей пользователей прокручивать страницу.
Это отличный пример для новичка в электронной коммерции, но этот простой дизайн может подойти любому розничному продавцу, который умеет фотографировать товары и обладает интересной историей.
Хотя ваша основная цель — продавать товары, не забывайте, что вы также хотите взаимодействовать с покупателями и строить отношения. История вашего бизнеса в сфере электронной коммерции часто не менее важна.
Этот интернет-магазин становится ближе и ближе к посетителям, предлагая увеличенные фотографии продуктов и заметный раздел «о нас» прямо на целевой странице.
Может показаться рискованным — вложить так много истории вашего бренда в дизайн e-commerce сайта, но если у вас отличный бренд, вероятно, это формула успеха.
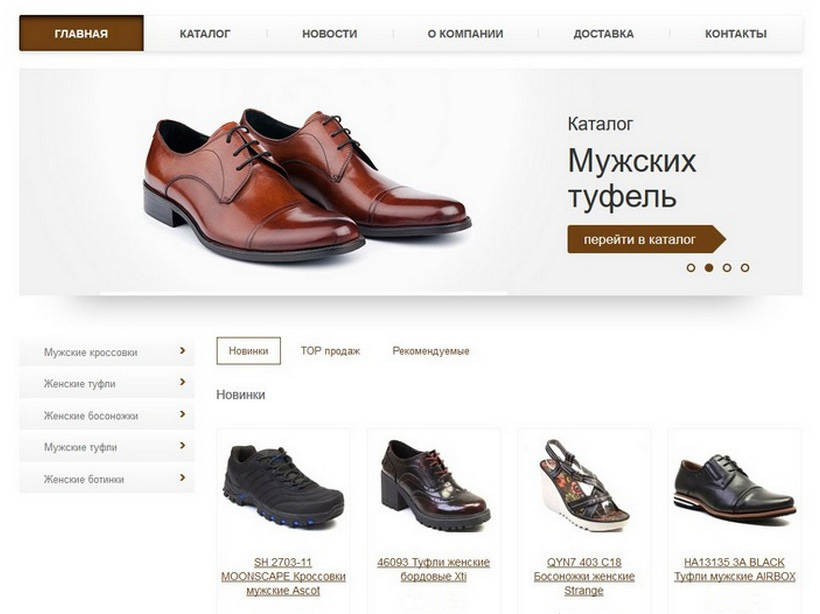
Этот интернет-магазин обуви больше похож на блог или журнал, чем на традиционную витрину раздела “Электронная коммерция”.
Вместо того, чтобы навязывать покупку своей обуви, бренд специализируется на предоставлении качественного контента и демонстрации своей экспертности.
Стремясь позиционировать себя как более элитный бренд, Minna Parikka применяет скорее консультативный подход к своей электронной коммерции.
Скомбинируйте это с чистым минималистичным дизайном и мягкими пастельными тонами, и вы получите интернет-магазин, к которому стоит присмотреться.
Часто бывает сложно найти баланс с дизайном e-commerce сайта, если вы хотите выглядеть минималистично, но вам есть что сказать.
Этот интернет-магазин использует естественные и нейтральные цвета, а также легкий шрифт и нежный тон голоса.
Использование таких безмятежных элементов дизайна оставляет место для информации на страницах продуктов. В конце концов, интернет-магазины по уходу за кожей должны делиться со своими покупателями множеством деталей: от ингредиентов до аллергенов.
Если это вы, почему бы не стать похожим на Laponie и не включить блог с простой навигацией в свой веб-дизайн?
Источник: www.flowcosmetics.comЕще один финский бренд средств по уходу за кожей, предлагающий эффектный дизайн сайта.
Показывая, что не все примеры сайтов электронной коммерции с косметической тематикой должны быть нейтральными или естественными, этот магазин яркий и свежий. Серия фотографий с призывами к действию в разделе героев на главной странице добавляет этому сайту энергичности.
В то время как изображения отражают яркую упаковку этого бренда, остальная часть дизайна проста. Использование шикарного шрифта помогает макету выглядеть утонченно, а не по-детски.
Кто сказал, что мода скучна? Никто? Мы так думали.
По сравнению со многими другими розничными магазинами винтажной и second-hand одежды, интернет-магазин Rokit с самого начала предлагает завораживающие впечатления от покупок.
Капсовый текст, чёрно-белая цветовая схема, а также чёткая категоризация создают ощущение срочности, ведущее к большему количеству конверсий.
Если вы хотите чему-то научиться у Rokit, так это тому, что заголовки и призыв к действию должны быть читабельными.
Источник: www.sakspotts.comМы уже упоминали несколько сайтов электронной коммерции, которые используют избранные видеоролики в самом верху своих домашних страниц, страниц категорий и даже самих списков продуктов.
Что ж, магазин модной одежды Saks Potts выводит это на новый уровень, поскольку посетитель может буквально попасть на последнее фешн-шоу через видео.
Кроме того, страницы продуктов невероятно полноценны, если говорить про дизайн. Полностью минималистичный и с упором на продукт, Saks Potts — один из лучших модных сайтов электронной коммерции.
Полностью минималистичный и с упором на продукт, Saks Potts — один из лучших модных сайтов электронной коммерции.
Этот e-commerce сайт специализируется на мужской одежде и делает это стильно.
Дизайнер сайта выбрал уникальную комбинацию в дизайне: вертикальное меню с левой стороны, учитывая то, что именно туда естественным образом устремляется глаз посетителей.
В целом процесс покупок в интернет-магазине довольно плавный, быстрый и простой. Им, должно быть, попался хороший UX-дизайнер.
С домашней страницы можно перейти к окну проверки заказа всего за четыре клика.
О вашем продукте есть что сказать? Попробуйте создать свой e-commerce сайт, как у Little Soap Company.
Будучи очень увлечённым своей нишей, бренд старается просвещать посетителей на всём сайте. Их продуманный и приземленный дизайн делает бренд доступным и дружелюбным.
Фигурные шрифты и мазки кистью на веб-элементах красиво дополняют индивидуальность бренда.
Попробуйте вывести весь контент своего сайта в центр экрана, как в этом фешн магазине электронной коммерции. В сочетании с урезанной палитрой и непритязательным шрифтом он так же удобен, как и полноценные сайты.
В сочетании с урезанной палитрой и непритязательным шрифтом он так же удобен, как и полноценные сайты.
Посетителей неизбежно поощряют прокручивать, и они найдут множество приятных фотографий рядом с хорошо продуманными категориями товаров. В этом дизайне нет ничего особенного, но контент впечатляет.
Подумайте, какие дополнительные функции вы можете добавить на свой сайт, чтобы повысить удобство пользователей. В этом конкретном магазине есть место для подбора одежды и квизов по стилю продукта.
Совет 💡 Используйте искусственный интеллект, чтобы подарить своим клиентам незабываемые впечатления от покупок в Интернете. Узнайте, как вы можете помочь им визуализировать, как одежда будет сидеть на их теле или как предметы будут выглядеть в их доме.
Источник: www.tobiasandthebear.comВ этом милом бренде детской одежды, игрушек и девайсов, дизайнеры решили пойти дальше, чем просто создав игривый e-commerce сайт.
Поскольку продукты сами по себе «необычны», простой дизайн идеально подойдет, чтобы выделить их.
Фотография без фона добавляет современности, а сама страница со списком товаров так и кричит: «Добавьте меня в корзину».
Lumi — еще один отличный пример модного бренда, который использует более модный подход к своему магазину электронной коммерции.
Бренд делает акцент как на чётко выраженных изображениях, так и на страницах со списком продуктов, говоря о пользовательском опыте.
Общий дизайн сайта очень минималистичен, с упором на сами продукты — отличный способ оптимизации конверсии.
Лучшие примеры сайтов электронной коммерции ориентированы на пользовательский опыт
Хороший e-commerce сайт сосредотачивается не только на страницах продуктов или ярких снимках образа жизни.
Да, внешний вид сайта может быть важным фактором для некоторых посетителей. Однако, взаимодействие с пользователем является основным фактором, закрепляющим покупку или не приводящим к ней.
Даже если ваш сайт имеет один из лучших дизайнов для электронной коммерции, он не компенсирует сложную страницу оформления заказа или запутанные категории продуктов.
Плохие изображения товаров могут навредить вашему интернет-магазину так же, как и отсутствие вас в социальных сетях или отсутствие SEO-настроек.
Почему электронная коммерция нуждается в дизайне
Единственный для посетителя способ понять, что он покупает — это посмотреть фотографии и отзывы.
Это значит, что вам нужно подумать о внешнем виде вашего интернет-магазина.
Будете ли вы использовать одинаковые цвета на фотографиях товаров и на своём сайте? Какое впечатление вы хотите произвести на человека, впервые посетившего ваш магазин?
Вам следует сосредоточиться на брендинге и внешнем виде вашего сайта: подумайте о цветах и шрифтах, которые вы используете, типографике и значках, а также о фотографии продукта в целом.
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
Чек-лист дизайна e-commerce сайта
Если вам повезло, то вы нашли несколько фаворитов дизайна сайтов, которые можно использовать в качестве вдохновения.
Вот несколько общих черт дизайна, которыми обладают многие из этих сайтов:
☑️ Добавляйте фото и видео
☑️ Меню с четкой классификацией
☑️ Фото, которые приковывают внимание
☑️ Цветовая гамма, которая соответствует общему брендингу
☑️ Свежая типографика и шрифты
☑️ Запоминающийся логотип
И не волнуйтесь, если вы не можете отметить весь список с первого раза. Дизайн интернет-магазинов — вещь живая и постоянно меняющаяся.
Прелесть интернет-магазинов в том, что вы можете обновлять их с гораздо меньшими хлопотами и работой, чем в случае традиционной витрины.
А если вы выберете такой быстрый и простой конструктор сайтов, как Zyro, вы сможете обновить свой интернет-магазин всего в пару кликов.
Разработка сайтов и дизайн в Санкт-Петербурге
ARTW — лидер крупной веб-разработки
Компания «ARTW» является лидером крупной веб-разработки по Северо-Западу, членом координационного совета Содружества
Петербургских Цифровых Агентств, неоднократным победителем таких ключевых и старейших конкурсов интернет-проектов в
Рунете, как «Золотой Сайт» и «Рейтинг Рунета», а также обладателем всех компетенций 1-С Битрикс по крупным внедрениям./4b5fae36e508308.s.siteapi.org/img/887f2c262c26df99850f06ebad268590bccc44b6.jpg)
E-commerce
и Retail
сервисы
промышленность
и оборудование
Корпоративные
порталы и CRM
Мотив
- #eCommerce
Shop Zenit
- #аналитика
- #крупные внедрения
- #дизайн
- #eCommerce
- # интерфейсы
- #UX
O`KEY
- #аналитика
- #крупные внедрения
- #корп
- #дизайн
- #FMCG
- #UX
ПРИНЦЕССА НУРИ
- #дизайн
- #промо
- #FMCG
- 8s»>
- 8″ data-wow-duration=»0.8s»>
- 6″ data-wow-duration=»0.8s»>
Все клиенты
Битрикс24
Анализируем бизнес-процессы, внедряем Битрикс24 и интегрируем его с базами данных и сервисами.
Разработка технически сложных проектов
Разрабатываем технологичные проекты с широкими функциональными возможностями.
eCommerce
Создаем интернет-магазины с нестандартными системами фильтрации и сложными каталогами. Работаем с высокими нагрузками и интегрируем торговые площадки со сторонними сервисами.
Работаем с высокими нагрузками и интегрируем торговые площадки со сторонними сервисами.
Поддержка и развитие
Обеспечиваем бесперебойную работу и отказоустойчивость сайта, занимаемся дальнейшим развитием проекта.
Дизайн и креатив
Создаем промо-сайты и креативные концепции, разрабатываем айдентику и фирменный стиль, работаем над мультимедийными интерактивными проектами.
Как оформлять сотрудников и платить налоги в современных условиях
Новости  
ARTW на Merge Conf 2022
Новости  События  
Маркетплейсы vs. интернет-магазины: что выгоднее для производителя?
Новости  Аналитика  
Неделя российского ритейла
Новости  События  
Все публикации
Отзывы клиентов
«Melon Fashion Group продолжает глобально меняться, предлагая принципиально новые и креативные решения: в прошлом году обновился фирменный стиль компании, в этом мы представили абсолютно новый сайт melonfashion. ru, разработанный командой ARTW.
ru, разработанный командой ARTW.
Наше творческое сотрудничество явило современный, яркий и интерактивный проект, который оказался интересным не только для наших партнеров и потенциальных сотрудников, но и для экспертного жюри различных конкурсов. Награды и номинации – лучший показатель того, что вместе мы смогли сделать качественную работу.
Индивидуальный и креативный подход, внедрение инновационных решений, соблюдение установленных сроков, качественный сервис – именно так можно охарактеризовать наше партнерство».
Подробнее
«Выражаем свою благодарность за отличную работу, которую проделал коллектив компании ARTW по созданию современного и удобного сайта климатических систем ТМ Fujitsu. В нем нашло отражение главное качество Fujitsu – постоянное стремление к инновациям. Современные технологии и профессиональный дизайн сделали сайт привлекательным для пользователей, а автоматизированный механизм работы с партнерами — удобным в использовании. В работе с ARTW мы увидели профессионализм, знание технологий, соблюдение сроков, способность увидеть и предложить лучшее решение. Будем рады дальнейшему сотрудничеству».
В работе с ARTW мы увидели профессионализм, знание технологий, соблюдение сроков, способность увидеть и предложить лучшее решение. Будем рады дальнейшему сотрудничеству».
Подробнее
«Мы тщательно подошли к выбору подрядчика и не прогадали. ARTW оказывает нам услуги по поддержке и развитию интернет магазина ФК Зенит. Специалисты агентства оперативно реагируют на запросы, осуществляют доработки сайта под наши текущие нужды и предлагают оптимальные решения, направленные на развитие проекта и повышение его эффективности. ARTW также осуществляет мониторинг доступности интернет — магазина, а в случае возникновения аварийных ситуаций, максимально быстро исправляет возникшие неполадки. Особенно хотим отметить коммуникацию с проектной группой ARTW, которая происходит через корпоративный портал агентства. Все задачи, обсуждения, оценки и отчетность находятся в едином информационном пространстве. Это обеспечивает скорость и прозрачность работы. Мы эффективно сотрудничаем с ARTW и довольны совместной работой. »
»
Подробнее
Мы выбрали ARTW для создания интернет-магазина OZON в Казахстане по нескольким причинам. Во-первых, мы обратились в ARTW после рекомендации нашей коллеги из Санкт-Петербурга, у которой уже был опыт успешного сотрудничества с компанией. Вторая причина – это адекватность сотрудников ARTW. В ней мы убедились уже на первой рабочей встрече. Тогда же возникло понимание, что наши ожидания подрядчик оправдает. Так и произошло. Компания ARTW четко следовала договоренностям и проявила основательность в решении вопросов создания интернет-магазина.
Подробнее
Все отзывы
Посещая данный сайт, вы понимаете и соглашаетесь с тем, что ваши персональные данные обрабатываются на сайте с целью его функционирования и предоставления вам имеющихся на нём сервисов. В случае несогласия с обработкой ваших персональных данных на сайте вам следует незамедлительно покинуть его
Подробнее
Perfectech | Лучшая компания веб-дизайна
+966 50 361 0607 *защищенная электронная почта
русский Español Française English العربية
Узнайте о наших услугах
Проектирование веб-сайтов коммерческих компаний
Мы предлагаем вам дизайн корпоративной и всей коммерческой и сервисной деятельности с привлекательными и отличительными дизайнами, которые служат в качестве идентичности. .
.
Разработка приложений для смартфонов
Мы предлагаем вам разработку приложений для смартфонов для Android и iPhone для всех бизнес, услуг и бизнес-деятельности до конца..
Дизайн интернет-магазина
Мы предлагаем Вам реализацию интернет-магазинов и интернет-магазинов с высоким профессионализмом и служить в качестве реального интернет-рынка для продажи..
Хостинг веб-сайтов
Веб-хостинг (На английском языке: веб-хостинг) В соответствии с определением Интернета, веб-сайты являются только доменное имя или доменное имя, которое есть..
Реклама и электронный маркетинг
SEO является аббревиатурой поисковой оптимизации смысл на арабском языке для конфигурации или оптимизации поисковых систем и в разговорной обработки вашего сайта или..
Веб-программирование
Какой язык программирования является лучшим? Возможно, большинство из тех, кто хочет практиковать в мире программирования есть этот вопрос и..
бизнес
Запрос
Отправьте нам свою информацию и запрос через следующую форму, чтобы связаться с вами .
Тип местоположения, которое вы хотите
Сайт торговой компанииИнтернет-магазинНовостной сайтСайт недвижимостиИначе.
Ваш предпочтительный способ оплаты
Банковский депозитЗападный союзPayPalИначе.
О компании
Мы Perfectech компании по разработке лучших и лучших веб-сайтов, в состав которого входят группы ведущих дизайнеров и программистов из Египта, Ливана, Сирии, Египта, Туниса и ОАЭ.
Мы работаем не только для 9 Годы в этой области, в течение которых мы смогли создать лучшие и самые важные профессиональные интернет-сайты в арабском мире и мире.
Наши проекты и услуги являются лучшими и самыми передовыми во всем, что соизмеримо с непрерывным развитием и наши цены являются лучшими на рынке в рамках нашего постоянного стремления к лидерству в этой области
Взаимная честность и доверие являются одной из наших самых важных целей и основой нашего успеха и преемственности на сегодняшний день.
Наши филиалы и агенты расположены в большинстве арабских стран, и наша команда полностью готова общаться с вами 24 часа в сутки, в любом месте.
Мы надеемся сделать вас лучшим благодаря нашим услугам.
Идеальное техническое управление
Услуги
- Проектирование и программирование лучших профессиональных веб-сайтов
- Дизайн и программирование крупнейших электронных магазинов
- Дизайн и программирование мобильных приложений для Android и iPhone
- Проектирование и программирование классифицированных рекламных сайтов
- Бронирование и хостинг доменных и космических сайтов
- Дизайн ING передовых интернет-магазинов
- Дизайн новостных, культурных и личных веб-сайтов
- Дизайн ING корпоративных и бизнес-специфических веб-сайтов
- Создание площадок для гостиниц, выставок и конференций
с нами
Выберите страну для просмотра контактной информации
Саудовская Аравия
+Рияд
Центр города .C.
Хамза Мохтар
00966-503610607
*защищенная электронная почта
Бабушка
Университетский район
Айман Закария
00966-566210955
*защищенная электронная почтаЛиван
+Бейрут
Хазмия – Зараут Молл
Мохаммед Фаваз
00961-76604655
*защищенная электронная почтаКувейт
+Капитала
Salmiya – Кувейт
Ахмед Яхья
00965-94971095
*защищенная электронная почта
Оаэ
+Дубай
Центре
Зия аль-Муфти
00971569733081
*защищенная электронная почта
Абу-Даби
Паспортная зона
Махмуд Абдул Хамид аль-Сейд
00971569733081
*защищенная электронная почтаКатар
+Дохе
Центр города . C.
C.
Манаф Абдул Рахман
00974-33433313
*защищенная электронная почтаСирия
+Дамаск
Меззе Западные виллы
Таер Мухабар
00963-940294980
*защищенная электронная почта
Египет
+Каир
Торговый центр «Кольцевая дорога» – Карусель Маади
Хоссам Эль Дин Заки
0020-1157895203
*защищенная электронная почта
Александрия
Регион Саба-паша
Абдул Маджид Мохаммед
0021-013579523
*защищенная электронная почтаИордания
+Капитала
Центре
Лами Абу Ассаад
00962-791973964
*защищенная электронная почтаАлжир
+Капитала
Константиновский мост – Алжир
Абдул Карим Баграджи
00213-554196968
*защищенная электронная почта
Писать нам из остального мира.
Тип местоположения, которое вы хотите
Сайт торговой компанииИнтернет-магазинНовостной сайтСайт недвижимостиИначе.
Ваш предпочтительный способ оплаты
Банковский депозитЗападный союзPayPalИначе.
27 лучших дизайнов веб-сайтов электронной коммерции, чтобы выделиться (2022)
Привлекательный, стильный дизайн веб-сайтов всегда играл ключевую роль в успешной стратегии онлайн-продаж и маркетинга. Это потому, что красивый дизайн и отличная цветовая палитра могут увеличить воспринимаемую ценность ваших продуктов.
Собираетесь ли вы создать новый сайт электронной коммерции или подумываете о редизайне существующего сайта, следующий список лучших дизайнов веб-сайтов должен вдохновить вас на дизайн веб-сайта электронной коммерции.
🎨 Нажмите, чтобы узнать идеи дизайна
- Что отличает хороший веб-сайт электронной коммерции?
- 27 лучших примеров дизайна веб-сайта электронной коммерции (и почему они работают)
- Советы по дизайну веб-сайта электронной коммерции
- Какой конструктор сайтов электронной коммерции для вас лучший?
Узнайте больше: Как открыть интернет-магазин с Shopify
Что отличает отличный дизайн веб-сайта электронной коммерции?
Люди оценивают дизайн вашего веб-сайта электронной коммерции в ту минуту, когда они на него заходят.
Фактически, исследования показали, что браузерам требуется 50 миллисекунд, чтобы решить, оставаться на сайте или нет. У вас есть 0,05 секунды, чтобы произвести впечатление на пользователей, поэтому дизайн веб-сайта так важен для вашего бизнеса в сфере электронной коммерции.
То, что делает хороший веб-сайт электронной коммерции, может быть определено четырьмя элементами:
1. Доверие
Представьте, что вы заходите в розничный магазин и видите огромную катастрофу. Одежда повсюду, она грязная, никто не здоровается и не приветствует. Что ты собираешься делать дальше? Наверное, поскорее уйти оттуда.
Когда кто-то впервые посещает ваш магазин, он может ничего не знать о вашем бренде, качестве вашей продукции или вашем стремлении сделать покупателей счастливыми. Сделки могут заслужить их внимание, но им нужно будет доверять вам, прежде чем они действительно совершат покупку.
Клиенты должны знать, что когда они покупают у вас, они получают продукт, как рекламируется.
Есть три важных индикатора доверия, которые каждый бизнес должен учитывать при создании своего веб-сайта.
Контактная информация
Ничто так не отталкивает потенциальных клиентов, как веб-сайт без контактной информации. Укажите адрес электронной почты и, если возможно, номер телефона и почтовый адрес. Этот тип информации, наряду со страницей «О нас», помогает потенциальным клиентам почувствовать, что они покупают у реального человека.
Политика возврата
Политика возврата не только облегчает людям возврат товаров, которые их не удовлетворяют, но и фактически увеличивает продажи, снижая количество отказов от корзины и внушая покупателю чувство уверенности и доверия к тому, что он могут отправить товар обратно, если им нужно, без каких-либо комиссий за транзакцию.
Технические сертификаты
Добавив Shopify Payments, вы получите доступ к расширенным функциям и платежным услугам с использованием новейших технологий безопасности для защиты информации ваших клиентов. Не стесняйтесь использовать графику или значки, чтобы показать соблюдение требований безопасности и все способы оплаты, которые вы принимаете.
Доверие клиентов труднее всего заслужить, когда у вас нет покупателей, поэтому вам следует включить эти индикаторы доверия при разработке своего магазина.
Бесплатно: Shopify Контрольный список доверия к магазину
Исследовательская группа Shopify провела серию подробных интервью с покупателями из Северной Америки, чтобы узнать, как формируется доверие покупателей к интернет-магазинам. Этот контрольный список представляет собой краткое изложение их выводов, созданное, чтобы помочь владельцам бизнеса понять, какие важные аспекты их работы с интернет-магазином вызывают доверие среди клиентов, а также какие ошибки подрывают доверие, которых следует избегать.
Получите контрольный список прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
2. Хорошая визуальная привлекательность
Визуальная привлекательность необходима для того, чтобы покупатели представляли себе ваши продукты в Интернете и нажимали кнопку «Купить».
Восприятие — это все, что нужно для продажи вашей продукции в Интернете. Люди формируют свое первое впечатление о вашем сайте всего за миллисекунды. В вашем магазине Shopify подсчет количества показов во многом зависит от качества ваших изображений.
Подумайте об этом так: фотография вашего продукта похожа на посла, делящегося обещанием вашего продукта в Интернете. Ваш покупатель не может попробовать, попробовать, пощупать или надеть ваш продукт до того, как купит, поэтому он будет в значительной степени полагаться на ваши визуальные эффекты, чтобы решить, подходит ли ему этот продукт. И хотя вы должны придерживаться определенных правил при размещении объявлений на сторонних сайтах онлайн-продаж, у вас есть полный творческий контроль над своим собственным сайтом.
Как правило, вы хотите включить фотографии продуктов на белом фоне, а также фотографии образа жизни ваших продуктов в использовании. На главной странице Outdoor Voices представлены образы образа жизни, чтобы представить свой бренд, а также более ориентированные на продукт изображения, чтобы побудить посетителей узнать больше.
Продукты, сфотографированные на белом фоне, являются золотым стандартом фотографии электронной коммерции. Это связано с тем, что белый фон облегчает просмотр товара в деталях и убирает брендинг, чтобы ваш продукт мог понравиться разным демографическим группам.
Независимо от того, продаете ли вы через свой собственный магазин Shopify, Amazon или eBay, фотографии образа жизни важны, потому что они позволяют покупателям представить, как они используют продукт в своей повседневной жизни, представляя себя моделью, которую показывают.
Фотографии ваших товаров являются ключевым фактором вовлечения, конверсии и удержания клиентов в вашем магазине.
Помимо фотографий продуктов, вам также необходимо учитывать цвета и шрифты вашего сайта. У вас может быть самый невероятный продукт, но если эстетика вашего веб-сайта — в частности, его цвета и шрифты — не работают, ваши клиенты будут разочарованы и могут не совершить покупку. Внешний вид вашего магазина влияет на общее впечатление от покупки продукта.
Цвет — один из самых мощных инструментов, который вы можете использовать, чтобы вызвать интерес и эмоции. Его также можно использовать, чтобы привлечь внимание к определенным разделам вашего веб-сайта и направить клиента по пути покупателя.
Ограничьте свой сайт двумя основными цветами — основным цветом и дополнительным цветом. Чтобы выбрать цвета, вы можете использовать два отличных ресурса. Перейдите на Dribbble для поиска цветовой палитры. Например, если вы введете «красный», вы увидите примеры веб-сайтов, использующих красный цвет в своей цветовой палитре, и решите, какие варианты наиболее привлекательны визуально.
Вот пример, когда компания использовала простой текст черным по белому с оттенками зеленого в качестве акцентных цветов.
Еще одним ключевым фактором является доступность вашего веб-сайта. Вы хотите, чтобы выбранные вами цвета были достаточно контрастными, чтобы люди всех возрастов и способностей могли читать и видеть ваш текст.
Наконец, вам нужно подумать о типографике. Клиенты ожидают увидеть на веб-сайтах динамичную и интересную типографику, а не устаревшие шрифты, такие как Times New Roman. В то время как слова, которые вы пишете, передают информацию, типографика передает эмоции, стоящие за этой информацией.
Хорошая новость заключается в том, что с помощью конструктора магазинов, такого как Shopify, вы можете получить доступ к шаблонам с рекомендуемыми шрифтами и дизайном. Вы можете использовать эти шрифты на своем веб-сайте или выбрать шрифты из другого источника, чтобы выполнить необходимые настройки.
Как и в случае с цветами, рекомендуется использовать два шрифта и создать между ними иерархию. Управление несколькими шрифтами может быть сложным для недизайнеров, и ваш веб-сайт может выглядеть очень беспорядочно. Использование всего двух шрифтов упрощает работу. Выберите один шрифт в качестве шрифта заголовка или заголовка, а другой — в качестве основного шрифта.
Supergoop отлично справляется с подбором шрифта заголовка, отражающего бренд, а основной шрифт простой, четкий и легко читаемый.
Уникальный шрифт заголовка может добавить изюминку вашему бренду, в то время как основной шрифт будет вашей рабочей лошадкой, используемой для всего остального текста на вашем веб-сайте, от описания продукта до инструкций по оформлению заказа.
В то время как экранные шрифты могут быть немного более роскошными из-за их размера, важно выбрать основной шрифт, который будет читабельным. Не каждый настраиваемый шрифт предназначен для чтения с экрана, и выбор неправильного шрифта (например, тонкого шрифта без засечек) может оттолкнуть клиентов, если они не смогут читать ваш сайт.
Список для бесплатного чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может иметь большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного списка высокоэффективных статей.
Получите наш список для чтения Store Design, доставленный прямо в ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
3. Адаптивный формат для мобильных устройств и веб-сайтов
По данным comScore, почти 70% времени цифровых медиа тратится на мобильные устройства. К сожалению, многие решения для электронной коммерции не оптимизированы для мобильных устройств и созданы только для просмотра на настольных компьютерах. Это может привести к значительному количеству потерянных новых продаж.
Если вы строите свой бизнес с Shopify, ваш магазин «отзывчив». Это означает, что сайт удобен для пользователей на разных устройствах и размерах экрана, независимо от того, просматривают ли его клиенты на настольном компьютере, смартфоне или планшете.
При выборе темы на основе оптимизации для мобильных устройств лучше лично проверить простоту использования, чтобы убедиться, что вы довольны потоком транзакций. Если вы этого не сделаете, есть большая вероятность, что ваши клиенты тоже не будут. Такие элементы, как ящики для тележек и удобная мобильная навигация, имеют решающее значение при окончательном выборе.
Такие элементы, как ящики для тележек и удобная мобильная навигация, имеют решающее значение при окончательном выборе.
4. Удобная навигация
Навигация по вашему веб-сайту должна помочь клиентам быстро и легко найти ваши продукты. Хорошая навигация также помогает улучшить SEO на вашем сайте, чтобы вас могли найти в результатах поиска.
Хорошая навигация улучшает впечатления от покупок в Интернете и помогает продавцам увеличить продажи и прибыль. Навигация также может влиять на выбранную вами тему. Например, если у вас большой каталог продуктов, вам может подойти тема с большим меню.
Вот несколько советов, которым следует следовать при разработке вашего магазина: во-первых, постарайтесь использовать в навигации только несколько заголовков меню. Будьте ясны и прямолинейны при маркировке этих заголовков — сейчас не время умничать. Вот заголовки, которые вы можете использовать для навигации верхнего уровня:
- Магазин [Категория товара]
- О нас
- Бестселлеры
- Свяжитесь с нами
Вот три отличных примера меню, упрощающих навигацию. Посетитель точно знает, что он получает каждый раз. Как новичок, я все еще думаю, что вам следует начать с четырех, перечисленных выше, но со временем вы узнаете, к чему тяготеет ваша аудитория.
Посетитель точно знает, что он получает каждый раз. Как новичок, я все еще думаю, что вам следует начать с четырех, перечисленных выше, но со временем вы узнаете, к чему тяготеет ваша аудитория.
Дополнительные навигационные ссылки могут располагаться в нижнем колонтитуле — разделе внизу вашего веб-сайта. Вот ярлыки, которые я рекомендую для вашего нижнего колонтитула:
- Магазин [Категория товара]
- Политика возврата
- Условия обслуживания
- Свяжитесь с нами
Вы всегда можете изменить свои заголовки, если заметите, что на них не нажимают, или добавить подменю навигации, чтобы включить ссылки на другие важные страницы или коллекции продуктов.
Чертежи для открытия собственного магазина
Чтобы открыть собственный удивительный магазин, воспользуйтесь советами лучших интернет-магазинов. Inspiring Stores курировал лучшие интернет-магазины (от крупных и мелких продавцов), чтобы собрать информацию о коммерческих тенденциях, идеях и вдохновении, чтобы помочь начинающим предпринимателям сократить путь к запуску.
Получите бесплатные советы
27 лучших примеров дизайна веб-сайтов электронной коммерции (и почему они работают)
Чтобы получить немного вдохновения при создании своего интернет-магазина, изучите лучшие веб-сайты электронной коммерции, перечисленные в следующих категориях:
- Художники
- Малый бизнес
- Мода
- Прямая поставка
- Здоровье и красота
- Продукты питания и бакалея
- Спорт и фитнес
Художники
1. КЕТНИПЗ
KETNIPZ — комикс из Instagram, ставший империей бренда, созданный Гарри Хэмбли. Вы можете найти Бина, главного героя, на фресках по всему миру, в социальных сетях и даже в татуировках на телах фанатов. Дизайн веб-сайта KETNIPZ отражает причудливую индивидуальность Бина, с яркими цветами, уникальными шрифтами и сезонными обновлениями, чтобы совместить запуск продукта с предстоящими праздниками.
2.
 Fred Jourdain
Fred JourdainСоздателям трудно найти лучший способ продавать свои работы в Интернете, но сайт электронной коммерции Фреда Журдена делает это правильно. Его баннер на домашней странице чередуется с его последними и лучшими работами. Вы также можете найти интервью на веб-сайте и узнать больше о том, как он создает свое искусство. Просматривая интервью, книги по искусству и различные проекты и публикации, вы не можете не заинтриговаться художником, просто заходя в его интернет-магазин.
Малый бизнес
3. Браслеты Pura Vida
Чтобы укрепить доверие, ювелирный ритейлер Pura Vida Bracelets размещает на своей целевой странице пятизвездочные обзоры продуктов от тысяч покупателей, помимо отзывов из средств массовой информации, подходящих для целевой аудитории. таких торговых точек, как BuzzFeed и HuffPost.
Продукция компании является звездой сайта, сфотографирована таким образом, что делает ее яркой и детализированной, чтобы покупателям нравилось то, что они видят.
Опять же, Pura Vida Bracelets придерживается мощного и простого CTA Shop Now, чтобы привлечь клиентов. Он выделяет бесплатную доставку в верхней части страницы (79% потребителей в США говорят, что бесплатная доставка повышает вероятность совершения покупок в Интернете). У него также есть классный чат в правом нижнем углу, чтобы покупатели могли щелкнуть и получить помощь, когда им это нужно.
4. MVMT
Основная ценность бренда MVMT — «Стиль не должен обходиться в кругленькую сумму» — отражена в дизайне веб-сайта. Он представляет элегантные, изысканные цвета и стиль, демонстрирующий часы, очки и ювелирные изделия по доступным ценам. Кроме того, он подчеркивает сотрудничество с дизайнерами и предоставляет раздел «В тренде» на главной странице, чтобы люди могли быстро проверить последние разработки.
5. The Paper Cub Co.
The Paper Cub Co. предлагает простой и понятный дизайн на своем сайте электронной коммерции, демонстрируя свою продукцию в лучшем свете. Сногсшибательные цвета и игривые фотографии демонстрируют бренд The Paper Cub и вызывают у вас интерес к просмотру бестселлеров благодарственных открыток, контрольных списков, открыток и многого другого.
Сногсшибательные цвета и игривые фотографии демонстрируют бренд The Paper Cub и вызывают у вас интерес к просмотру бестселлеров благодарственных открыток, контрольных списков, открыток и многого другого.
6. Verve Roasters
Как и браслеты Pura Vida, Verve Roasters использует пятизвездочные отзывы, чтобы завоевать доверие на своем веб-сайте электронной коммерции.
Интернет-магазин кофе также использует выразительный язык в сочетании со стильными фотографиями, чтобы удерживать клиентов на странице. Например, он обещает быть «классическим и вкусным» и оправдывает это ожидание благодаря выбору вызывающих воспоминания слов, таких как «сладость золотого мармелада». Предложение о бесплатной доставке в сочетании с возможностью добавлять товары в корзину с самого начала дает покупателям еще больше причин для покупки.
Мода
7. Allbirds
Магазин экологичной одежды Allbirds укрепляет свои позиции как бренд, заботящийся об экологии, которому покупатели могут доверять благодаря целевым формулировкам в тексте, например «Сделано из натуральных материалов». Доверие также достигается благодаря сертификату Certified B Corporation.
Доверие также достигается благодаря сертификату Certified B Corporation.
Его продукция — это первое, что вы видите на странице, ее носят модели, которые соответствуют целевому рынку Allbirds, заставляя клиентов думать: Это моя одежда . Allbirds также выделяет свои любимые варианты, используя яркие слова для поощрения кликов.
В призыве к действию (CTA) Allbirds нет ничего необычного. В этом-то и дело. Shop Men и Shop Women проясняют, что делать дальше.
8. Hardgraft
В ту минуту, когда вы посещаете интернет-магазин Hardgraft, вы знаете, для вас он или нет. Его сообщения вызывают доверие у покупателей, которым нужны предметы роскоши и которые ценят грубую, земную эстетику. Дизайн домашней страницы прост и предлагает посетителям бесконечную прокрутку красиво сфотографированных продуктов.
Страницы продуктов Hardgraft соответствуют действительности, с четкими, смелыми изображениями, которые рассказывают о важных характеристиках продукта и ценностных предложениях, побуждающих покупателей к покупке. И он предлагает безопасную доставку по всему миру, поэтому он не удерживает иностранных посетителей от изучения его магазина.
И он предлагает безопасную доставку по всему миру, поэтому он не удерживает иностранных посетителей от изучения его магазина.
9. Topo Designs
Магазин верхней одежды Topo Designs использует изображения, которые находят отклик у целевой аудитории — молодых и стильных любителей активного отдыха, — используя уникальный фон, чтобы выделиться среди других брендов верхней одежды. Его веб-сайт имеет отличную верхнюю навигацию, поэтому вы можете быстро найти то, что ищете.
Еще один ключевой передовой метод веб-дизайна — это то, как бренд стимулирует продажи. Он подчеркивает бесплатную доставку заказов в США на сумму более 50 долларов, а также возврат и обмен. Бренд также предлагает поощрение CTA за подписку на информационный бюллетень со скидкой 15%, побуждая клиентов к действию.
10. Alice + Whittles
Магазин экологичной обуви Alice and Whittles добивается доверия, обещая покупателям сверхлегкие покупки. Он подчеркивает свою политику доставки и возврата, а также возможность оплаты в рассрочку, если у покупателей нет наличных денег авансом.
Он также включает в себя чат-бот на целевой странице, чтобы покупатели могли быстро получить ответы на свои вопросы, укрепляя доверие и побуждая их к покупке.
Добавление виджета меню «Последний шанс» делает процесс покупки более срочным, заставляя покупателей думать: Мне нужно купить эти товары, пока они не исчезли навсегда .
11. Chubbies
Chubbies привлекла внимание мужчин, которые любят короткие шорты. Дизайн веб-сайта имеет ключевое значение, поскольку он отражает ценности бренда Chubbies с помощью увлекательных фотографий продукта и остроумного текста. Навигация на боковой панели, хотя и отличается от дизайна большинства веб-сайтов электронной коммерции, представляет собой аккуратное меню, в котором покупатели могут быстрее и проще находить свои продукты.
Подробнее: Идеи названия компании: генераторы названий, советы и примеры
12. KITH
Дизайн домашней страницы KITH привлекает ваше внимание в ту же минуту, как вы на нее попадаете. Покупателей встречает видео бренда и гармоничная, гладкая цветовая палитра белого и черного цветов. Сайт кажется чистым, но вызывает интерес, поэтому вы хотите изучить различные варианты меню, такие как (конечно) одежда, а также угощения и контент, такой как лукбуки, фильмы, журналы и многое другое. Каталог KITH большой, но категории по-прежнему представлены таким образом, чтобы вы могли быстро изучить и найти то, что ищете.
Покупателей встречает видео бренда и гармоничная, гладкая цветовая палитра белого и черного цветов. Сайт кажется чистым, но вызывает интерес, поэтому вы хотите изучить различные варианты меню, такие как (конечно) одежда, а также угощения и контент, такой как лукбуки, фильмы, журналы и многое другое. Каталог KITH большой, но категории по-прежнему представлены таким образом, чтобы вы могли быстро изучить и найти то, что ищете.
Курс Shopify Compass: как создать свой интернет-магазин
Креативный директор Стефан Перальта демонстрирует, как создать бренд, который любят люди, и интернет-магазин, в котором хотят совершать покупки даже самые обычные посетители.
Зарегистрируйтесь бесплатно
Прямая поставка
13. Утонченные азиатские угощения
Утонченные азиатские угощения — это лучший магазин прямой поставки Shopify, в котором продаются подобранные вручную плюшевые игрушки и другие товары каваи, такие как чехлы для AirPod и iPhone. На сайте легко ориентироваться, что позволяет клиентам быстро получить доступ к часто задаваемым вопросам о доставке, ценовым скидкам и отзывам клиентов.
На сайте легко ориентироваться, что позволяет клиентам быстро получить доступ к часто задаваемым вопросам о доставке, ценовым скидкам и отзывам клиентов.
Помимо чересчур симпатичных продуктов, Subtle Asian Treats завоевывает доверие посетителей, показывая личную заметку от основателя Лауры Чанг и пользовательский контент из ленты Instagram. Кроме того, вместо того, чтобы подписываться на маркетинговый список по электронной почте, он дает вам возможность подписаться на текстовый VIP-клуб, чтобы получать эксклюзивные предложения и скидки.
14. Современные городские джунгли
Современные городские джунгли — магазин для любителей растений. Сайт имеет свежий и привлекательный общий дизайн с приятной цветовой гаммой и красивыми фотографиями. Дизайн этого интернет-магазина, начиная от макета и заканчивая изображениями продуктов, завершает обещание бренда привнести в интерьер декор, товары для дома и подарки.
15. Боба Лав
Боба Лав создал домашнюю страницу, которая направляет посетителей прямо к покупкам. Он использует изображения образа жизни и фотографии продуктов, чтобы передать ценности своего бренда. Boba Love правильно составляет сетку продуктов — она четко и ясно указывает посетителям, что они должны делать: покупать продукты, вдохновленные чаем Boba.
Он использует изображения образа жизни и фотографии продуктов, чтобы передать ценности своего бренда. Boba Love правильно составляет сетку продуктов — она четко и ясно указывает посетителям, что они должны делать: покупать продукты, вдохновленные чаем Boba.
Бесплатное руководство: как найти прибыльный продукт для продажи в Интернете
Хотите начать свой бизнес, но не знаете, с чего начать? Это бесплатное исчерпывающее руководство научит вас находить отличные, новые трендовые продукты с высоким потенциалом продаж.
Получить Как найти продукт для продажи в Интернете: Полное руководство в формате PDF доставлено прямо в ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Здоровье и красота
16. Satya Organic Skincare
Вы можете сказать, что брендинг был приоритетом в дизайне веб-сайта электронной коммерции Satya Organic Skincare. Как только вы попадаете на домашнюю страницу, вас встречают землистые тона и сигналы о том, что если вы ищете товары на растительной основе, вы находитесь в правильном месте. Крутое дополнение — вступительное видео от основателя Satya Organic Skincare, в котором рассказывается о том, как бренд борется с океанским пластиком. Это отличный способ сделать ваш бренд более гуманным и привлечь новых посетителей.
17. Beardbrand
Beardbrand использует утонченный, зрелый подход Старого Света к представлению своих продуктов по уходу за своим веб-сайтом. Используя викторину и сообщения в блогах, которые стоит прочитать, сайт побуждает вас оставаться рядом, взаимодействовать с брендом и покупать.
18. Woodlot
Сайт электронной коммерции Woodlot минималистичный, но интригующий, что позволяет легко понять суть бренда. Дизайн веб-сайта, от домашней страницы до страниц продуктов и оформления заказа, имеет успокаивающий и красивый внешний вид, который 93% потребителей считают, что это ключевой фактор при принятии решения о покупке. Количество продуктов, а также хорошее описание продуктов и доступные цены побуждают вас продолжать изучать и узнавать больше о том, что предлагает Woodlot.
19. Kylie Cosmetics
Как только вы попадаете на домашнюю страницу Kylie Cosmetics, вы видите фотографию Кайли Дженнер, иконы красоты для молодежи. Ее одобрение сразу же дает сайту огромное доверие и авторитет. Каждый товар также хорошо отображается на белом фоне, к тому же, при наведении курсора на изображение видно, как женщина использует его в действии.
20. Pilgrim
Компания Pilgrim отлично поработала над дизайном своего сайта электронной коммерции с учетом целевой аудитории. Он использует четкий текст, который точно объясняет, что представляет собой его продукт, и выделяет социальные доказательства на главной странице с помощью обзоров и упоминаний в СМИ. Это чистый и современный веб-дизайн, демонстрирующий ощущение продукта и упаковки, которые вызывают у вас интерес к покупке.
Он использует четкий текст, который точно объясняет, что представляет собой его продукт, и выделяет социальные доказательства на главной странице с помощью обзоров и упоминаний в СМИ. Это чистый и современный веб-дизайн, демонстрирующий ощущение продукта и упаковки, которые вызывают у вас интерес к покупке.
Еда и бакалея
21. Old World Kitchen
Old World Kitchen отвечает всем требованиям для создания превосходного опыта покупок:
- Винтажный стиль и дизайн, представляющие признанный бренд
- Контент и обучение, которые помогут вам оценить бренд
- Отличная фотография продукта и презентация
Веб-сайт был явно разработан с учетом целевой аудитории и является ключом к тому, чтобы выделиться в море конкуренции товаров для кухни и столовой.
22. Partake Foods
Если вы любите полезное и экологичное печенье, вам понравится дизайн веб-сайта магазина печенья Partake. Сразу же вы видите обнадеживающий текст, в том числе «без глютена», «веганский» и «не вызывает аллергии».
Никто не может избежать соблазна Super Delicious Cookies (заголовок Partakes), и это усиливается за счет множества изображений вкусных на вид угощений на главной странице. Затем сделка закрепляется с помощью простого призыва к действию «Купить сейчас».
Нижний колонтитул веб-сайта также укрепляет доверие клиентов благодаря специальным сертификатам об аллергии.
23. Tessemae’s
Магазин приправ и приправ Tessemae’s предлагает покупателям скидки, что дает им веские причины делать покупки с самого начала. При этом Tessemae’s получает электронные письма от клиентов для своего информационного бюллетеня, что позволяет компании развивать их дальше. Дизайн его сайта красочный и выглядит как современный бренд для молодого поколения.
Tessemae’s также использует фан-фотографии (контент, созданный пользователями для укрепления доверия). Он сообщает посетителям, что продукты Tessemae пользуются большой популярностью среди существующих клиентов. Кроме того, они вдохновляют на то, как можно использовать заправки и приправы для приготовления вкусных блюд, добавляя дополнительный стимул к покупке.
24. Кофе «Жажда смерти»
Кофе «Жажда смерти» имеет действительно смелый бренд, и компания не боится выражать это на витрине своего магазина. Он известен тем, что продает самый крепкий кофе в мире, и все, от копии веб-сайта до использования красного цвета в дизайне сайта, заставляет вас чувствовать, что вы только что выпили чашку. Death Wish Coffee знает, почему большинство людей заходят на ее сайт: чтобы купить ее зерна. Когда вы прокручиваете домашнюю страницу вниз, первое, что вы видите, — это возможность купить молотый, цельный кофе или кофейные чашки.
Дизайн веб-сайтов о спорте и фитнесе
25. Almond Surfboards
Almond Surfboards использует мягкие, но элегантные тона в своем интернет-магазине, чтобы придать вам стильный, но пляжный вид. Изображения креативны и уникальны, что позволяет продавать их как высококачественный бренд с той минуты, как вы попадаете на страницу. Даже если вам не нужна доска для серфинга, вы можете изучить различные футболки, аксессуары, настенные рисунки и многое другое.
26. Pure Cycles
Pure Cycles использует простой макет, который дает понять, почему вы должны заботиться о бренде, и демонстрирует его бестселлеры. Его страницы продуктов также работают, чтобы дать вам возможность совершать покупки в Интернете лично. Вы можете просмотреть фотографии отдельных деталей крупным планом, узнать спецификации и прочесть другую информацию, необходимую для принятия обоснованного решения о покупке.
27. Leatherhead
Leatherhead предлагает действительно классный продукт (и бренд) изготовленных на заказ винтажных кожаных мячей. Его домашняя страница — хороший пример карусели, на которой показана серия фотографий, на которых кто-то делает футбольный мяч в мастерской. Планировка проста и соответствует фирменному духу изысканности и роскоши. Даже если вы не увлекаетесь спортом, вам обязательно захочется просмотреть и найти товар для друга или любимого человека.
Курс Shopify Compass: как создать свой интернет-магазин
Креативный директор Стефан Перальта демонстрирует, как создать бренд, который любят люди, и интернет-магазин, в котором хотят совершать покупки даже самые неопытные посетители.
Зарегистрируйтесь бесплатно
Советы по дизайну веб-сайта электронной коммерции
Независимо от того, являетесь ли вы стартапом или создаете свой пятый интернет-магазин, помните об этих советах по дизайну веб-сайта:
- Если сомневаетесь, будьте проще. Простота всегда является ключом к увеличению продаж в вашем бизнесе электронной коммерции. Чем больше отвлекающих факторов вы размещаете на своем веб-сайте (например, рекламные баннеры, всплывающие окна, слишком много цветов), тем больше это снижает продажи.
- Выразите свой бренд. Неважно, фотограф вы, косметолог или дропшиппер. Люди хотят покупать у известных брендов, которым они доверяют и с которыми себя идентифицируют. Потратьте время, чтобы определить свой бренд и выяснить, что отличает вас от конкурентов.
- Используйте лучшую платформу электронной коммерции для своего интернет-магазина.
 При использовании такой платформы, как Shopify, вы можете создать красивый магазин с мощными функциями электронной коммерции и быстро продавать через Интернет. Вы можете выбрать один из множества шаблонов или использовать конструктор интернет-магазина Shopify, который предлагает функциональные возможности для создания собственного. Если вы не хотите использовать какие-либо конструкторы с перетаскиванием, вы всегда можете нанять конструктора веб-сайтов электронной коммерции, который специализируется на сайтах Shopify. Если у вас есть сайт WordPress, вы можете добавить кнопку Shopify Buy, чтобы превратить свой сайт в интернет-магазин за считанные минуты.
При использовании такой платформы, как Shopify, вы можете создать красивый магазин с мощными функциями электронной коммерции и быстро продавать через Интернет. Вы можете выбрать один из множества шаблонов или использовать конструктор интернет-магазина Shopify, который предлагает функциональные возможности для создания собственного. Если вы не хотите использовать какие-либо конструкторы с перетаскиванием, вы всегда можете нанять конструктора веб-сайтов электронной коммерции, который специализируется на сайтах Shopify. Если у вас есть сайт WordPress, вы можете добавить кнопку Shopify Buy, чтобы превратить свой сайт в интернет-магазин за считанные минуты.
- Поставьте себя на место покупателя. Насколько легко ориентироваться на вашем веб-сайте? Какие чувства вызывает у человека покупка? Насколько прост процесс оформления заказа? Подумайте о том, что нужно вашему покупателю, чтобы совершить покупку в вашем магазине, и спроектируйте его соответствующим образом.

- Используйте изображения высокого качества. Изображения могут повысить коэффициент конверсии веб-сайта на 40%. Но они должны быть качественными. Инвестируйте в хорошие фотографии продуктов и используйте изображения с бесплатных фотостоков, чтобы повысить визуальную привлекательность на протяжении всего процесса совершения покупок.
- Сделайте так, чтобы это выглядело профессионально. Хотите завоевать доверие покупателей и увеличить продажи? Вы хотите иметь профессионально выглядящий веб-сайт. Клиенты не будут давать вам свои с трудом заработанные деньги или конфиденциальную информацию, такую как данные кредитной карты, если это что-то меньшее. промышленность и любой бюджет.
- Используйте социальное доказательство. При разработке сайта электронной коммерции ищите места для демонстрации социальных доказательств, таких как положительные отзывы и пользовательский контент.
 Чем больше покупателей увидят положительный опыт других людей с вашими продуктами, тем больше вероятность того, что они купят.
Чем больше покупателей увидят положительный опыт других людей с вашими продуктами, тем больше вероятность того, что они купят.
- Сделайте оплату проще. Даже если у вас есть красивый, инновационный дизайн веб-сайта электронной коммерции, если оформление заказа является проблемой, клиенты могут не покупать у вас. Сделайте кассу простой, понятной и быстрой. Используйте платежные шлюзы, такие как Shop Pay, Amazon Pay, PayPal, Stripe и другие способы ускоренной оплаты, чтобы сделать покупку максимально простой для покупателей.
- Облегчите покупателям обращение в службу поддержки. При создании интернет-магазина используйте плагин чата на веб-сайте, чтобы общаться с покупателями в режиме реального времени. Если у кого-то есть вопросы о стоимости доставки, доставке или общей информации о продукте, они могут связаться с вами и получить ответ в течение нескольких минут.
Какой конструктор сайтов электронной коммерции для вас лучший?
Независимо от того, являетесь ли вы музыкантом, продающим микстейпы, или начинающим модельером, Shopify — это универсальный конструктор веб-сайтов электронной коммерции, который поможет вам выйти в Интернет и продавать свои товары. Вы можете начать с выбора более 100 шаблонов веб-сайтов электронной коммерции в магазине тем Shopify. Каждый из них полностью настраивается, и вы можете использовать наш конструктор сайтов, чтобы сформировать свой шаблон, выбрав доменное имя, добавив свой логотип, фирменные цвета, шрифты и многое другое.
Вы можете начать с выбора более 100 шаблонов веб-сайтов электронной коммерции в магазине тем Shopify. Каждый из них полностью настраивается, и вы можете использовать наш конструктор сайтов, чтобы сформировать свой шаблон, выбрав доменное имя, добавив свой логотип, фирменные цвета, шрифты и многое другое.
Вы также можете поддержать свой интернет-магазин с более чем 3000 приложений в Shopify App Store, чтобы помочь с маркетингом, продажами, обслуживанием клиентов и многим другим.
Благодаря безопасному хостингу электронной коммерции, оптимизированной панели администратора и неограниченной пропускной способности вы можете быстро и легко настроить свой бизнес электронной коммерции. Кроме того, у вас есть полный контроль над внешним видом вашего сайта с возможностью редактирования тем HTML и CSS.
Если вы используете другую платформу электронной коммерции и хотите переключиться, вот несколько ресурсов:
WooCommerce
- WooCommerce для Shopify: как и почему сделать шаг
- Как перейти с WooCommerce на Shopify
BigCommerce
- Сравнение BigCommerce и Shopify
Wix
- Как перейти с Wix на Shopify
- Добавьте кнопку электронной торговли в свой магазин Wix
Amazon
- Как использовать Amazon и Shopify вместе [Пример из практики]
Squarespace
- Как перейти с Squarespace на Shopify
Создайте свой веб-сайт электронной коммерции сегодня
Когда дело доходит до создания успешного веб-сайта электронной коммерции, дизайн является одним из самых важных моментов, которые должны учитывать владельцы бизнеса и маркетологи. В конце концов, ваши посетители могут составить мнение о вашем сайте уже через 50 миллисекунд. Первое впечатление, как и обложка книги, имеет значение.
В конце концов, ваши посетители могут составить мнение о вашем сайте уже через 50 миллисекунд. Первое впечатление, как и обложка книги, имеет значение.
Иллюстрация Рэйчел Танстолл
Готовы создать свой первый бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2022 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на ваших клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
Нет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. Hebe Сайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
Этот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение для разработки веб-сайта одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. ибснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте его основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свою высококачественную продукцию. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания-производитель шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное трехмерное оформление с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.
Сколько стоит использование Shopify для вашего бизнеса в сфере электронной коммерции?
Попробуйте Shopify бесплатно в течение 14 дней, а затем выберите один из нескольких планов, который соответствует потребностям вашего бизнеса. Посетите Shopify, чтобы узнать больше о том, как начать свой бизнес в сфере электронной коммерции уже сегодня.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2022 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на ваших клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2022 годуНет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. HebeСайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение для разработки веб-сайта одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. ибснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте его основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свою высококачественную продукцию. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания-производитель шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное трехмерное оформление с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.
Сколько стоит использование Shopify для вашего бизнеса в сфере электронной коммерции?
Попробуйте Shopify бесплатно в течение 14 дней, а затем выберите один из нескольких планов, который соответствует потребностям вашего бизнеса. Посетите Shopify, чтобы узнать больше о том, как начать свой бизнес в сфере электронной коммерции уже сегодня.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2022 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на ваших клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2022 годуНет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. HebeСайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение для разработки веб-сайта одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. ибснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте его основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свою высококачественную продукцию. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания-производитель шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное трехмерное оформление с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.
Сколько стоит использование Shopify для вашего бизнеса в сфере электронной коммерции?
Попробуйте Shopify бесплатно в течение 14 дней, а затем выберите один из нескольких планов, который соответствует потребностям вашего бизнеса. Посетите Shopify, чтобы узнать больше о том, как начать свой бизнес в сфере электронной коммерции уже сегодня.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
50 лучших дизайнов веб-сайтов электронной коммерции, на которых стоит поучиться
Как и любой обычный магазин, ваш сайт электронной коммерции должен быть тщательно продуман для привлечения покупателей.
Дело не только в красивой графике и эффектах движения. В вашем дизайне должны использоваться принципы UX, которые создают беспроблемный опыт покупок, чтобы не возникало препятствий для достижения окончательной оплаты.
Помимо уменьшения разногласий, сайт должен отражать ценность вашего бренда с помощью четкого, преднамеренного стиля. Наличие профессионального единого «внешнего вида» дает покупателям представление о том, чем занимается ваш бизнес, и считается признаком ценности вашей продукции.
Наличие профессионального единого «внешнего вида» дает покупателям представление о том, чем занимается ваш бизнес, и считается признаком ценности вашей продукции.
В целом дизайн вашего сайта должен создавать эмоциональную связь между вами и вашими покупателями. Аллен Берт, управляющий директор BlueStout.com, описывает значение этого эмоционального дизайна для вашей прибыли.
Способ № 1 повысить конверсию в вашем магазине — создать эмоциональный опыт и связь с вашими клиентами с продуктом. Клиенты покупают сначала на эмоциях, а потом оправдывают логикой. Великолепный дизайн магазина, который связывает покупателя на эмоциональном уровне, сделает больше для конверсии сайта, чем что-либо еще.
Чтобы помочь вам связаться с клиентами, мы собрали 50 лучших веб-дизайнов для электронной коммерции , чтобы учиться и вдохновлять вас. По-своему, эти сайты используют привлекательный, дружественный к UX дизайн, чтобы привлечь посетителей и привести их к покупкам.
Одежда
1. Allbirds
Компания Allbirds, производящая экологически чистую обувь, использует цвет и интервалы, чтобы подчеркнуть ценность своего продукта. На приглушенном желтом фоне выделяется красный цвет обуви и сразу заставляет посетителя сайта сосредоточиться на товаре. Помимо этого контраста, ценностное предложение бренда «естественный комфорт» находится прямо в центре, поэтому посетители сразу понимают, почему они должны купить пару.
2. Everlane
Магазин одежды Everlane использует высококачественные фотографии, чтобы доказать посетителям, что их товар будет доставлен. Во-первых, посетители читают, почему эти платья-рубашки того стоят — их можно «просто надеть и уйти». Кристально чистые изображения защищают это обещание, показывая, что на платьях минимум пуговиц, но при этом они не мятые и четкие. Увидев, насколько прост и привлекателен наряд, посетители могут легко совершить покупку с помощью кнопки «Купить сейчас» в центре.
3. MeUndies
Компания нижнего белья MeUndies использует цвет для демонстрации своей продукции. Дизайн сайта в основном использует черно-белую цветовую схему, что позволяет ярким фотографиям продуктов выделяться и сиять для посетителей.
4. Knotty Tie Co.
Компания по производству галстуков Уникальная ценность компании Knotty Tie Co. заключается в ее индивидуальном дизайне. Чтобы посетители могли сразу оценить эту ценность, Knotty Tie Company позволяет людям заполнять опрос по индивидуальному дизайну без регистрации. Такой дизайн опроса устраняет трения и позволяет большему количеству посетителей ознакомиться с их продуктами.
5. Outdoor Voices
Вместо разделения меню и фото компания Outdoor Voices, занимающаяся спортивной одеждой, позволяет изображению расширяться в меню. Это делает фотографию более захватывающей, поэтому посетители могут мгновенно представить, как они бегут по улице в своей одежде. Готовые к просмотру, посетители могут легко найти CTA, так как его белый цвет выделяется и находится в центре.
7. Hardgraft
Компания hardgraft, производящая роскошную мужскую одежду, выражает свое мнение о стиле посредством текстов, чтобы продавать свой бренд посетителям. В заявлении о продукте увеличен жирный шрифт, чтобы привлечь внимание посетителей и заставить их почувствовать, что одежда изготовлена мастерами.
8. Chubbies
Компания по производству купальников Chubbies использует яркие цвета и фотографии, чтобы вызвать у посетителей веселое отпускное настроение и воодушевить их перед покупкой. Например, на своей домашней странице они демонстрируют свои яркие плавки в окружении тропических джунглей.
9. Alice + Whittles
Обувная компания Alice + Whittles использует лаконичный дизайн, отражающий ценность собственной продукции: минималистский, но качественный. Как и небольшой выбор черных ботинок бренда, сайт, ориентированный на фотографии, кажется лаконичным, но хорошо сделанным. Простой дизайн привлечет внимание посетителей, которые ищут незаменимую обувь, неподвластную времени.
10. Fiercely
Компания по производству футболок Fiercely использует фотографии продуктов и текст, чтобы подчеркнуть то, что делает их футболки уникальными: винтажный дизайн с современным посланием. Посетители на главной странице могут сразу понять эту ценность благодаря заметному тексту «винтажные флюиды» и четким фотографиям графических сообщений на футболке.
11. Solstice Intimates
В отличие от большинства сайтов, магазин нижнего белья и купальников Solstice Intimates привлекает внимание посетителей низким качеством их фотографий. Многие из их изображений продуктов слегка размыты, чтобы создать винтажный, песчаный вид, который ищут их целевые покупатели. Конечно, смысл не в том, чтобы использовать фотографии низкого качества, а в том, чтобы передать стиль вашего бренда и ключевых клиентов, даже если это означает нарушение традиционных правил дизайна.
Ювелирные изделия, часы и аксессуары
12. Ювелирные украшения Wild Heart
Чистый дизайн ювелирных украшений Wild Heart не только напоминает минималистский стиль их продукции для привлечения целевых покупателей, но и делает сайт легким и легким. для навигации. Белый фон магазина позволяет легко найти бежевое меню для просмотра. И в отличие от большинства сайтов, Wild Heart оставляет много пустого пространства вокруг золотой панели поиска в верхней части, поэтому ее также очень легко увидеть.
для навигации. Белый фон магазина позволяет легко найти бежевое меню для просмотра. И в отличие от большинства сайтов, Wild Heart оставляет много пустого пространства вокруг золотой панели поиска в верхней части, поэтому ее также очень легко увидеть.
13. Away
Компания по производству багажа Away демонстрирует ценность своей продукции с помощью стратегически стилизованных изображений. Помимо высокого разрешения, на изображениях продукты выглядят великолепно, потому что модели одеты в соответствии с чемоданами, как в примере выше. Благодаря красивой, подходящей палитре цветов продукты выглядят потрясающе в глазах посетителей.
14. Skagen
Часовая компания Skagen использует изображения высокого разрешения крупным планом, чтобы продемонстрировать ценность своей продукции. Четкое качество фотографий, например, передает блеск металлического циферблата, четкость экрана цифровых часов и замысловатую оплетку браслета.
15. Часы MVMT
Минимальная строка меню сайта часов MVMT делает магазин более привлекательным и удобным для просмотра. Всего три пункта меню — «Мужское», «Женское», «Бренд» — на каждой веб-странице есть много свободного места для выделения великолепных фотографий продукта. Небольшое количество вариантов меню также облегчает посетителям выбор, поэтому они с большей вероятностью начнут делать покупки.
Всего три пункта меню — «Мужское», «Женское», «Бренд» — на каждой веб-странице есть много свободного места для выделения великолепных фотографий продукта. Небольшое количество вариантов меню также облегчает посетителям выбор, поэтому они с большей вероятностью начнут делать покупки.
16. Miansai
Ювелирный магазин Miansai размещает минимальную рамку или вообще не обрамляет большинство своих фотографий, чтобы они чувствовали себя более захватывающими. Отсутствие пустого пространства вокруг изображений позволяет легко забыть, что сайт является магазином, поэтому покупатели могут легко представить, что они носят продукты. Предвидя использование продукта, посетители, скорее всего, начнут делать покупки.
17. Warby Parker
Warby Parker умело сочетает чистый стиль с веселыми пастельными тонами, чтобы привлечь своих целевых покупателей. Минималистский вид сайта привлекает их ключевых клиентов, которым нужны гладкие очки в тонкой оправе. В то же время использование пастельных тонов придает бренду творческий, художественный вид, что ценят многие клиенты WP.
18. Клуб «Оставайся дома»
На сайте компании Stay Home Club, создающей стильный образ жизни, легко ориентироваться, но в то же время непринужденно и непринужденно, как и у их клиентов. Их посетители могут легко найти каждую категорию продуктов, так как меню не загромождено. В то же время стильные всплески цвета на фоне простого, чистого дизайна магазина показывают его ключевым покупателям, что магазин не относится к себе слишком серьезно.
19. Herschel
Как одно из самых привлекательных средств, видео стратегически размещено на домашней странице компании по производству сумок Herschel, чтобы заинтриговать новых посетителей. Видео привлекает зрителей к продукту не только тем, что показывает четкие детали предметов, но и демонстрирует интересные эффекты, такие как разрушение блоков, на которые интересно смотреть.
20. Goorin Bros.
Благодаря дизайну сайта компании Goorin Bros высококачественные четкие изображения занимают большую часть экрана. Такое размещение позволяет посетителям погрузиться в фотографии и погрузиться в изучение товара.
Такое размещение позволяет посетителям погрузиться в фотографии и погрузиться в изучение товара.
21. Очки Diff
Дизайн очков Diff Eyewear имитирует захватывающий образ жизни, которого покупатели хотят от своих продуктов. Яркие, энергичные цвета используются в рекламных изображениях, чтобы напомнить посетителям, что бренд — это весело. Их сайт также посвящает много места фотографиям солнцезащитных очков, которые они носят на улице, поэтому посетители могут легко представить, что они носят эти очки в своей жизни.
Электроника
22. LOU Board
Компания по производству скейтбордов Lou Board использует черную цветовую схему на ярких фотографиях продуктов, чтобы заинтересовать посетителей своей продукцией. Черный цвет имеет резкое ощущение, которое привлекает аудиторию, занимающуюся скейтбордингом, а также делает фотографии продуктов более кинематографичными и привлекательными.
23. Beats by Dre
Наушники — не самый простой товар для визуального продвижения — в конце концов, для покупателей важно качество их звука. Beats by Dre по-прежнему удается сделать дизайн своего сайта интересным с помощью ярко-красного цвета. Компания сочетает яркий оттенок с другими визуальными элементами, чтобы привлечь покупателей к CTA для совершения покупок. Например, белая полоса на фотографии выше подчеркивает кнопку «Исследовать» на фоне красной.
Beats by Dre по-прежнему удается сделать дизайн своего сайта интересным с помощью ярко-красного цвета. Компания сочетает яркий оттенок с другими визуальными элементами, чтобы привлечь покупателей к CTA для совершения покупок. Например, белая полоса на фотографии выше подчеркивает кнопку «Исследовать» на фоне красной.
24. Симплисейф
В отличие от магазинов одежды, интернет-магазины товаров для обеспечения безопасности должны уделять больше внимания своей репутации, чем своему стилю. Компания по обеспечению домашней безопасности SimpliSafe достигает этого, размещая отзывы и отзывы прямо на своей домашней странице. Эти одобрения и обзоры особенно привлекают внимание посетителей, поскольку они соответствуют бело-синей цветовой гамме сайта.
25. Nest
Компания Nest, производящая устройства для дома, привлекает внимание своих посетителей смелым использованием цвета и потрясающими фотографиями продуктов. На их текущей домашней странице их новый продукт выделен ярко-синим фоном. Очарованные цветом, посетители переходят к высококачественной фотографии дверного звонка, на которой видно, насколько он маленький, гладкий и простой.
Очарованные цветом, посетители переходят к высококачественной фотографии дверного звонка, на которой видно, насколько он маленький, гладкий и простой.
26. Bose
Компания по производству наушников Bose привлекает посетителей, уделяя фотографиям своих продуктов много места. От главной страницы до страниц продукта есть множество больших высококачественных изображений, чтобы показать продукт сам по себе, а также фотографии с моделями. Эти большие изображения позволяют посетителям потеряться в продукте и легко представить, что они используют его, что, как мы надеемся, побудит их купить его.
27. Oculus
Сайт VR-компании Oculus — это урок дизайна магазинов для незнакомых товаров. Зная, что гарнитуры виртуальной реальности не являются распространенным продуктом, на сайте на видном месте размещено изображение используемого продукта и указана цена. Без такого уровня прозрачности многие посетители, вероятно, растерялись бы и покинули сайт. Вовлеченные захватывающей перспективой VR, посетители Oculus могут легко найти CTA «Купить сейчас», выделенный синим цветом.
28. Peloton
Компаниям, выпускающим нестандартные продукты, необходимо ясно показывать посетителям сайта, как работает продукт, чтобы они могли оценить его ценность. Велосипедная компания Peloton делает это с помощью видео на главной странице, которое воспроизводится при входе на сайт. Видео показывает, как пользователи едут на велосипеде из своего частного дома во время просмотра видео с инструктором в прямом эфире. Увидев продукт в действии, посетители проявляют интерес и хотят узнать больше о продукте.
29. Birdi
Производитель детекторов дыма Birdi использует комбинацию текста и видео на своей домашней странице, чтобы быстро показать ценность своего продукта. Без лишних слов на главной странице указано, что это детектор дыма, угарного газа и качества воздуха. За текстом воспроизводится видео, показывающее, как продукт используется на смартфонах. Это простое объяснение продукта с помощью видео и текста помогает посетителям сразу понять, почему Birdi стоит купить.
Цветы, поздравления и подарки
30. ProFlowers
Компания подарков и цветов ProFlowers предлагает большой и разнообразный каталог товаров, который легко может ошеломить покупателей. Чтобы сделать их магазин удобным для пользователя, сайт использует только пять категорий в своем главном верхнем меню, каждая из которых ориентирована на конкретные потребности клиентов. Эта организация значительно упрощает посетителям поиск того, что они ищут, не теряясь в других продуктах.
31. Букс Ко
Покупка цветов через Интернет сопряжена с некоторыми трудностями — большинство людей хотят лично увидеть букет, который они покупают, поскольку презентация требует определенного уровня мастерства. Bouqs Co завоевывает доверие посетителей с помощью элегантного милого веб-дизайна, который выглядит так же красиво, как цветочный магазин. Изображения продуктов четкие и яркие, а цветовая палитра сайта представлена множеством опрятных пастельных тонов.
32. Leaf & Clay
Заводская компания Leaf & Clay делает свой сайт легким для просмотра благодаря уникальному дизайну домашней страницы. Вместо того, чтобы просто размещать одну фотографию, магазин показывает несколько фотографий, чтобы указать различные категории магазина. Как посетитель, этот дизайн невероятно полезен, так как растения настолько разнообразны. Просмотр изображений приближает посетителей на один шаг к решению, хотят ли они продукт.
33. Simone LeBlanc
Магазин подарочных коробок Simone LeBlanc использует прекрасную цветовую гамму цвета слоновой кости, чтобы привлечь своих целевых покупателей, которые ценят элегантный классический стиль. Простые цвета также делают навигацию по магазину очень приятной и успокаивающей. Без каких-либо отвлекающих элементов посетители сосредотачиваются только на четких фотографиях продукта.
34. FoxBlossom
Компания по производству свадебных подарков Foxblossom использует инновационные возможности отображения фотографий, чтобы очаровать своих посетителей и побудить к покупкам. Изображения больше, чем фотографии продуктов в большинстве интернет-магазинов, и фотографии многих продуктов показывают альтернативное изображение при прокрутке.
Изображения больше, чем фотографии продуктов в большинстве интернет-магазинов, и фотографии многих продуктов показывают альтернативное изображение при прокрутке.
Здоровье, красота и уход за собой
35. Ritual
Компания по производству женских витаминов Ritual привлекает посетителей сразу на главной странице ярко-желтым фоном. Цвет не только привлекает внимание — он также дает посетителям ощущение бодрости, которое Ritual хочет, чтобы люди ассоциировали с их поливитаминами. Создавая эту положительную эмоциональную ассоциацию, цвет побуждает посетителей нажимать на CTA и узнавать больше.
36. Курология
Компания по уходу за кожей Curology знает, что они завоюют покупателей только в том случае, если их продукт поможет решить их болевые точки. Чтобы показать посетителям, насколько полезны их продукты, текст на главной странице переключается, чтобы показать различные проблемы с кожей, которые устраняет Curology — угри, прыщи, прыщи и многое другое. Движение — увлекательный способ заставить посетителей сосредоточиться на Curology как на решении.
Движение — увлекательный способ заставить посетителей сосредоточиться на Curology как на решении.
37. Glossier
Как и любой интернет-магазин, косметическая компания Glossier хочет, чтобы посетители заходили на их сайт и копались в категориях, чтобы найти нужные товары. Традиционные меню сайта показывают только текст, поэтому посетители не всегда мотивированы продолжать кликать. Glossier побуждает посетителей исследовать категории с помощью меню, ориентированного на изображения. Каждая категория показывает предварительные изображения продуктов, которые она содержит.
38. Hairstory
Компания Hairstory, выпускающая продукцию для волос, отличается уникальной викториной на своей домашней странице. Немедленно показывая посетителям ценность их бренда, викторина позволяет Hairstory давать индивидуальные рекомендации по продуктам. Такое персонализированное обращение с помощью дизайна оставляет положительное первое впечатление у посетителей, как только они заходят на сайт.
39. Дезодорант Native
Когда сайты предлагают слишком много страниц продуктов, UX становится дезориентирующим. Чтобы создать простой и удобный процесс совершения покупок, Native Deodorant объединила свои предложения на трех страницах продуктов: для женщин, мужчин и для чувствительной кожи. На каждой странице посетители могут увидеть разные ароматы и сорта. Всего три варианта делают магазин невероятно простым в навигации.
40. Harry’s
Бритвенная компания Harry’s использует цветные и высококачественные изображения, чтобы показать ценность своего бренда. Смелые оттенки на их сайте, такие как классическая оранжевая ручка Harry’s, делают продукт привлекательным. В то же время четкие изображения демонстрируют мельчайшие детали лезвий бритвы, поэтому посетители могут убедиться, что у Гарри высокое качество.
41. Quip
Пользовательский интерфейс компании Quip, производящей зубные щетки, настолько прост и понятен, что побуждает посетителей совершить покупку. Два привлекательных визуальных элемента главной страницы — фотография продукта в высоком разрешении и неоново-зеленый призыв к действию — образуют крест в центре, привлекая посетителей. Их глаза, естественно, будут двигаться вниз по вертикальной зубной щетке, чтобы попасть в CTA, поэтому они точно знают, где делать покупки.
Два привлекательных визуальных элемента главной страницы — фотография продукта в высоком разрешении и неоново-зеленый призыв к действию — образуют крест в центре, привлекая посетителей. Их глаза, естественно, будут двигаться вниз по вертикальной зубной щетке, чтобы попасть в CTA, поэтому они точно знают, где делать покупки.
42. Dollar Shave Club
В веб-дизайне фотографии человеческих лиц придают вашему сайту индивидуальность и вызывают доверие у посетителей. Dollar Shave Club использует этот принцип, чередуя изображения людей, использующих их продукты. Движение и смелые цвета уже привлекают внимание, но именно концепция отображения разных пользователей добавляет человечности и признательности посетителям.
43. Volition
Косметическая компания Volition предлагает уникальное ценностное предложение: их сообщество пользователей предлагает идеи для продуктов, за которые голосуют и создают, поэтому процесс приводит к инновационным творениям. Они подчеркивают это значение захватывающей анимацией на своей домашней странице, показывающей увеличение числа пользователей в сообществе. Посетители, заинтригованные движением, скорее всего, углубятся в изучение сайта, чтобы узнать об интересной модели.
Они подчеркивают это значение захватывающей анимацией на своей домашней странице, показывающей увеличение числа пользователей в сообществе. Посетители, заинтригованные движением, скорее всего, углубятся в изучение сайта, чтобы узнать об интересной модели.
44. Julep
Вместо стандартного призыва к действию — узнайте больше, делайте покупки сейчас — косметическая компания Julep предлагает интересную кнопку для привлечения посетителей. Коробка ярко-фиолетового цвета предлагает посетителям эксклюзивное предложение. Посетителям, которые нажимают, предлагается скидка 25%, если они вводят свой адрес электронной почты. Некоторым посетителям это может показаться слишком навязчивым, но многие оценят награду и в обмен на нее начнут связываться с бизнесом.
45. Билли
Компания по производству средств для бритья для женщин Billie привлекает внимание новых посетителей видеороликом на главной странице, одним из самых привлекательных средств массовой информации. В видео используется женский розовый фильтр, поэтому женщины чувствуют себя в бренде как дома. Если посетители достаточно заинтригованы видео, прямо в центре есть белоснежный призыв к действию для совершения покупок.
В видео используется женский розовый фильтр, поэтому женщины чувствуют себя в бренде как дома. Если посетители достаточно заинтригованы видео, прямо в центре есть белоснежный призыв к действию для совершения покупок.
Еда и напитки
46. Winc
Винная компания Winc использует минимальные категории меню для упрощения навигации по сайту. Выбирая только между «винами», «подарками» и «открытием», посетители сайта могут легко решить, куда им нужно перейти, чтобы совершить желаемое действие, будь то покупка вина для себя или получение дополнительной информации о компании.
47. NatureBox
Компания по производству коробок для закусок NatureBox предлагает посетителям исследовать свой сайт с помощью нескольких способов достижения категорий. Посетители могут либо нажимать на категории в верхнем меню, либо просматривать их с помощью меню на основе изображений на главной странице. Предоставление посетителям обоих вариантов просмотра повышает вероятность того, что они начнут делать покупки.
48. Blue Bottle Coffee
Кофейная компания Blue Bottle Coffee использует фотографию, чтобы подчеркнуть экзотическое и роскошное качество своей продукции. Вместо того, чтобы просто показывать изображения своих кофейных зерен, Blue Bottle использует великолепные фотографии мест, откуда поступает их продукция, чтобы заинтересовать посетителей.
49. Crema
Компания по подписке на кофе Crema упрощает взаимодействие посетителей со своим продуктом с помощью доступного, визуально ориентированного опроса клиентов. После нажатия кнопки «Начать» на главной странице посетители перенаправляются к опросу из 3 вопросов с картинками для каждого ответа. Этот опрос, который легко найти и на который легко ответить, отлично подходит для поощрения вовлеченности посетителей.
50. Soylent
Компания по производству коктейлей Soylent использует текст на страницах продуктов, чтобы показать их уникальную ценность для посетителей. Вместо того, чтобы просто указывать количество и цену, Soylent включает стоимость 400 калорий, а также экономию от подписки.
Позвольте дизайну привлечь внимание ваших клиентов
Веб-дизайн вашего интернет-магазина формирует покупательский опыт ваших клиентов. Точно так же, как ваш дизайн может стимулировать покупки, ваш дизайн может заставить посетителей отказаться от своих корзин. Чтобы получать заказы, ваш дизайн должен учитывать принципы UX и стиль вашего бренда. Принятие во внимание и того, и другого подтолкнет посетителей к пониманию ценности вашего бренда и переходу к оформлению заказа с минимальными трудностями.
Хоть вы и хотите, чтобы ваш веб-дизайн был уникальным для вашего бизнеса, никогда не помешает обратить внимание на удачные дизайны из других интернет-магазинов, чтобы узнать, как улучшить свой собственный. Просмотрите примеры в этом руководстве, чтобы понять, как дизайн может стимулировать покупки и какие стратегии вы можете реализовать на своем собственном сайте.
40+ лучших примеров дизайна веб-сайтов электронной коммерции на 2022 год
27 Акции
- Фейсбук
- Твиттер
- Пинтерест
- Более
В настоящее время для создания веб-сайта не требуется тонна технических навыков. Из-за большого количества платформ электронной коммерции, доступных сегодня, вам не нужно быть экспертом в области кодирования, чтобы создать полезный интернет-магазин. Платформы позаботятся о подъеме тяжестей за вас.
Из-за большого количества платформ электронной коммерции, доступных сегодня, вам не нужно быть экспертом в области кодирования, чтобы создать полезный интернет-магазин. Платформы позаботятся о подъеме тяжестей за вас.
Тем не менее, вам необходимо базовое понимание того, что такое хороший веб-дизайн, чтобы вы могли взять темы и шаблоны и преобразовать их во что-то, что действительно демонстрирует ваш бренд.
Мы рассмотрим, что делает дизайн веб-сайта электронной коммерции хорошим, и рассмотрим 29 примеров, которые вы можете использовать для вдохновения.
1. Махабис
2. Блаженство
3. Геба
4. Амбсн
5. АцтекаФутбол
6. Бон Бон Бон
7. Все птицы
8. Нарядись
9. ПОКЕТО
10. Пухленькие
Пухленькие
11. ПопФит
12. Хельбак
13. Децибуллз
14. Мешки
15. УРеволюция
16. Уорби Паркер
17. Дик Моби
18. Гора
19. Фрэнк Боди
20. Лист и глина
21. Ритуал
22. Чаи премиум-класса
23. Родной дезодорант
24. Сойлент
25. Соотношение
26. 100% чистый
27. Просто шоколад
28. Клуб «Оставайся дома»
29. Удары Дре
30. Эверлейн
31. Кофейная компания Кингс-Кост
32. Проза
Проза
33. Каспер Матрас
34. Клеймо для бороды
35. Съедобные композиции
36. Жемчужный источник
37. Мужские ящики
38. МВМТ
39. Бриогео
40. Богемские торговцы
41. Волшебная ложка
42. Лошадь
43. Роща
44. Моллиджоггер
Что делает дизайн веб-сайта электронной коммерции хорошим?
Согласованность
Поддерживайте единый дизайн на всех страницах вашего веб-сайта. Вы можете использовать другой макет для страниц продуктов, чем ваш блог и другие веб-страницы, но цветовая схема, расположение меню навигации и т. д. должны оставаться прежними.
Используйте одинаковые шрифты, размещение логотипа и т. д. , чтобы адаптивный дизайн оставался единым на всем веб-сайте. Он создает сплоченный бренд и необходим для отличного веб-дизайна электронной коммерции.
, чтобы адаптивный дизайн оставался единым на всем веб-сайте. Он создает сплоченный бренд и необходим для отличного веб-дизайна электронной коммерции.
Внешний вид
Визуальная привлекательность имеет решающее значение, поскольку люди не могут физически просматривать ваши продукты и полки магазинов. Вы хотите, чтобы ваши клиенты могли видеть себя с вашими продуктами. Посетители вашего сайта получат свое первое впечатление о вашем интернет-магазине в течение нескольких секунд.
Вам нужны высококачественные изображения, потому что клиенты не могут потрогать или попробовать ваши продукты заранее. Визуальные эффекты помогут людям решить, хотят ли они совершить покупку. Используйте комбинацию изображений товаров на белом фоне и снимки образа жизни, демонстрирующие ваш продукт в действии.
При продаже на стороннем веб-сайте, например на онлайн-рынке, вы должны следовать рекомендациям. С вашим собственным веб-сайтом вы будете иметь полный контроль.
Вы также можете выбрать ограниченную цветовую схему, приятную для глаз. Слишком много цветов или яркие конфликтующие цвета отпугнут людей . Вам нужен основной цвет и цвет акцента, чтобы создать некоторый контраст. Вам нужен шрифт, который легко читается. И, наконец, вы должны убедиться, что ваш сайт доступен для людей с проблемами зрения и слуха.
Сигналы доверия
Если вы зайдете в розничный магазин и обнаружите там беспорядок, а сотрудники стоят вокруг и разговаривают так, как будто вас там нет, продолжите ли вы делать покупки или направитесь прямо к ближайшему конкуренту?
Когда кто-то впервые посещает ваш интернет-магазин, он, скорее всего, мало что знает о вашем бренде, качестве продукта или репутации. Продвижение по службе может заставить их задуматься о вас, но вы должны заслужить их доверие, прежде чем они обратятся.
Люди должны знать, что при покупке у вас они получат именно то, что вы рекламировали.
Это означает наличие сигналов доверия на вашем веб-сайте, таких как:
- Контактная информация — Физический адрес, если он у вас есть, адрес электронной почты, номер телефона и т.
 д.
д. - Политика возврата — Покажите людям, что вы принять возврат, если они недовольны своей покупкой. Установите ожидания с самого начала.
- Значки доверия — продемонстрируйте безопасность своего веб-сайта с помощью нескольких способов оплаты и защитных пломб.
- Социальное доказательство — Отзывы клиентов, рекомендации и т. д.
Удобство для пользователя
Навигация по веб-сайту имеет решающее значение для того, чтобы сделать ваш веб-сайт удобным для пользователя. Это не только гарантирует, что клиенты смогут быстро найти то, что они ищут, но также помогает с поисковой оптимизацией (SEO).
Хорошая навигация задает тон для приятных покупок в Интернете. Делайте это как можно проще и убедитесь, что у вас есть интеллектуальная функция поиска, которая помогает людям находить то, что они ищут.
Например:
- Домашняя страница
- О нас
- Магазин (с подменю, в котором перечислены категории продуктов, или в меню, в котором перечислены отдельные категории продуктов.
 )
) - Свяжитесь с нами
Включите различные варианты оплаты, чтобы покупатели могли выбрать тот, который им наиболее удобен.
44 Примеры веб-сайтов электронной коммерции и их преимущества
1. Mahabis
Mahabis — продавец обуви. Домашняя страница содержит слайд-шоу, которое сразу выделяет их продукты, с рядом мелких деталей, привлекающих покупателей. Сайт чистый, четкий, с удобной навигацией. Это создает стильный вид, воспроизведенный в продукте.
2. Bliss
Bliss — один из лучших примеров дизайна электронной коммерции в этом списке. BigCommerce поддерживает этот сайт. Bliss вошла в число финалистов конкурса BigCommerce за лучший общий дизайн в 2020 году. Часть того, что делает дизайн этого веб-сайта электронной коммерции таким замечательным, — это ощущение легкости и беззаботности, которое вы испытываете при взаимодействии с ним. Для линейки продуктов по уходу за кожей вы не ошибетесь с этим — это отлично помогает посетителям представить, что они будут чувствовать после чего-либо в ассортименте продуктов.
3. Hebe
Hebe — это интернет-бутик. Хотя анимированный логотип в заголовке может отвлекать некоторых посетителей, они правильно воспринимают визуальные эффекты. Большие фотографии на главной странице задают тон остальной части сайта, а навигация позволяет легко найти то, что вы ищете.
4. Ambsn
Ambsn — один из многих интернет-магазинов в этом списке, который не боится использовать яркие цвета. Калифорнийский бренд, ориентированный на пляжную одежду, простая навигация, а визуальные эффекты заставляют задуматься о развлечениях на солнце. Навигация разбита по категориям продуктов, а элементы отображаются на страницах категорий продуктов в виде сетки, чтобы еще больше упростить процесс покупки.
5. AztecaSoccer
AztecaSoccer использует простой дизайн, в котором людям легко ориентироваться. Розничный торговец продает футбольное снаряжение, обувь и одежду. Хотя они используют изображения продуктов, они также создали ощущение бутика с широким спектром снимков образа жизни.
6. Bon Bon Bon
Bon Bon Bon продает шоколад ручной работы в Интернете. Дизайн сайта веселый и веселый. Он использует превосходный цвет, не создавая резкого взгляда на глаза. Красивый дизайн также забавен и беззаботен, что большинство из нас чувствует, когда ест шоколад.
Bon Bon Bon также имеет простые в использовании страницы категорий продуктов. Как показано ниже, клиенты могут выбрать свою категорию продуктов в главном меню навигации сайта, а затем отфильтровать свой выбор продуктов по ценовому диапазону и отсортировать по возрастанию или по убыванию.
7. Allbirds
AllBirds, экологически чистый бренд одежды, ориентированный на устойчивое развитие, использует комбинацию снимков продуктов и образа жизни , чтобы показать посетителям, насколько круты их продукты. Их копия и призывы к действию — вот что отличает их от других брендов одежды на рынке сегодня:
«Летние Натуральные подсластители»
Два новых стиля, изготовленных из мягкого экологически чистого сахарного тростника.
Серия Sugar готова к солнцу, а вы?»
прямо на главной странице.
8. Dress Up
DressUp — магазин модной одежды для женщин. Недавно они изменили дизайн своего веб-сайта по сравнению с тем, что было в подобных списках отличных веб-сайтов электронной коммерции, таких как этот. Они перешли от ярких цветов и смелой типографики к более приглушенному, классическому виду . Оба сослужили им хорошую службу, поскольку они проделывают фантастическую работу, демонстрируя женскую моду с изображениями продуктов и образа жизни.
9. POKETO
POKETO — отличная демонстрация того, что яркие цвета могут сделать для веб-сайта при правильном использовании. Меню навигации позволяет невероятно легко найти то, что вы ищете, поскольку все расположено в верхней части экрана. Белый шрифт на разноцветном фоне делает текст и призывы к действию легко читаемыми.
10. Chubbies
Как и многие другие интернет-магазины в нашем списке, Chubbies потрясающе использует цвета. Это, в сочетании с их умной копией , не делает сюрпризом то, что у них появилось множество поклонников среди мужчин, которые любят короткие шорты. Хотя предыдущие версии сайта включали нетрадиционную боковую навигацию, новая версия с панелью поиска позволяет посетителям легко находить что-либо на сайте.
Это, в сочетании с их умной копией , не делает сюрпризом то, что у них появилось множество поклонников среди мужчин, которые любят короткие шорты. Хотя предыдущие версии сайта включали нетрадиционную боковую навигацию, новая версия с панелью поиска позволяет посетителям легко находить что-либо на сайте.
11. PopFit
PopFit Clothing — компания по производству спортивной одежды для женщин, специально разработанная для создания удобной одежды, которая не задирается во время тренировки. Они используют яркие и смелые цвета и выделяют настоящих женщин всех форм и размеров, , чтобы продемонстрировать, как их продукты подходят для всех типов телосложения.
У PopFit есть страницы категорий продуктов для каждого товара, который они предлагают: леггинсы, джоггеры, кроп-топы, шорты, комплекты для сна, нижнее белье и аксессуары. На каждой странице категории продуктов перечислены все элементы, а также фильтры по размеру, которые помогают быстро и легко сузить выбор.
12. Helbak
Продукция Helbak отличается минималистичным дизайном и яркой цветовой гаммой, которая не создает ощущения, что вы смотрите прямо на солнце. Общий дизайн чистый, что создает классический вид, подчеркивающий продукты.
13. Decibullz
Decibullz предлагает отличный пример того, как можно успешно использовать большие изображения. Требуется быстрый веб-сайт, так как файлы изображений больше. В то время как многие веб-сайты в этом списке успешно используют цвет, нам нравится, что этот такой же красивый, хотя он использует в основном черно-белый. Контрастный цвет позволяет кнопкам призыва к действию «выскакивать» за пределы экрана.
14. MeUndies
MeUndies — отличный пример того, как использовать цвет для демонстрации своих товаров. Преимущественно черно-белая цветовая схема облегчает выделение продуктов, поскольку они красочные.
Вы не найдете пустого места на дизайне главной страницы, но вы увидите его при перемещении, чтобы выбрать что-то на страницах продукта. Опция мега-меню выделяет продукты визуально и с помощью текста, что делает этот хорошо спроектированный веб-сайт интересным для посещения и простым в использовании процессом совершения покупок.
Опция мега-меню выделяет продукты визуально и с помощью текста, что делает этот хорошо спроектированный веб-сайт интересным для посещения и простым в использовании процессом совершения покупок.
15. URevolution
URevolution — это линия одежды, призванная изменить мир к лучшему. Ориентированный на инклюзивность, бодипозитив для каждого тела и экологически чистые продукты, этот бизнес, принадлежащий чернокожим женщинам-инвалидам, занимает определенную позицию. Этот бренд выступает за то, чтобы изменить мир к лучшему, а дизайн веб-сайта позволяет легко всем для покупки товаров и обмена опытом. В дизайне продуктов представлены реальные люди, а не только модели.
16. Warby Parker
Warby Parker — популярный интернет-магазин очков. Лаконичный дизайн позволяет легко «примерить» различные пары очков, прежде чем выбрать ту, которую вы хотите купить. На фотографиях товара четко видно, как выглядят очки, а возможность примерки дома дает покупателям уверенность перед тем, как тратить деньги. Навигация понятна — просто выберите тип очков, который вы ищете, а затем выберите, покупаете ли вы мужские или женские очки.
Навигация понятна — просто выберите тип очков, который вы ищете, а затем выберите, покупаете ли вы мужские или женские очки.
17. Дик Моби
Дик Моби немного идет против течения. Большинство веб-сайтов в этом списке используют сочетание цвета и фотографии, чтобы выделить свой бренд. Дик Моби добавляет немного веселья с партнерами, чтобы по-настоящему настроить их сайт. Единственное, что сразу бросается в глаза в отношении бренда, — это его экологичность.
18. The Mountain
The Mountain — еще один веб-сайт на базе BigCommerce, который стал одним из финалистов за лучший общий дизайн. Они используют базовую цветовую схему, которая позволяет изображениям продуктов действительно выделяться. Навигация проста, но панель поиска позволяет людям легко найти то, что они ищут.
19. Frank Body
Frank Body — это веб-сайт о здоровье и красоте, который прекрасно демонстрирует, как монохроматическая цветовая схема может работать для создания яркого бренда. Еще одна вещь, которая действительно выделяется в Frank Body, — это их качественная копия.
Еще одна вещь, которая действительно выделяется в Frank Body, — это их качественная копия.
20. Лист и глина
Leaf & Clay — компания по производству растений. Их магазин электронной коммерции легко просматривать только с их домашней страницы. Он разбивает сайт на различные категории по типам растений , таким как кактусы, слабое освещение, чудаки, редкие культиваторы, новинки и бестселлеры. При нажатии на категорию пользователи переходят к списку растительных продуктов, подпадающих под эту категорию , так что даже те, у кого коричневый или черный значок, смогут найти растения, которые они могут сохранить живыми. Что могло быть проще этого?
21. Ritual
Ritual — компания по производству женских витаминов, , известная своей ярко-желтой и темно-синей цветовой гаммой . Цвет заряжает энергией, что у нас ассоциируется с витаминами. Подсознательно, когда мы видим этот цвет, мы думаем, что витамины зарядят нас энергией, если мы их употребим, и это именно то, чего хочет Ритуал.
Навигация по сайту проста, с категориями продуктов, доступными для покупок прямо с главной страницы, включая мультивитамины, здоровье кишечника, белки и PRegnancy. Преимущества продукта отображаются прямо под этими категориями, чтобы показать вам, чем витамины Ritual отличаются от других продуктов — отслеживаемые ингредиенты, не содержащие ГМО, безопасные для веганов, без искусственных красителей.
22. Чай премиум-класса
Чай премиум-класса — прекрасный пример того, как можно превратить такой сложный продукт, как чай, в нечто столь же изысканное. Сосредоточившись на том, чтобы пустое пространство выполняло свою работу, дизайн получился чистым, с большим количеством высококачественных изображений для демонстрации продуктов на коммерческом сайте.
23. Дезодорант Native
Дезодорант Native показывает, как максимально упростить работу с оптимизированной страницей продукта. Чем больше у вас страниц продукта, тем больше страдает пользовательский опыт. Объединив свои предложения продуктов на трех страницах продуктов: Women, Men и Sentistive, Native улучшила взаимодействие с пользователем в своем интернет-магазине. После того, как пользователь нажмет на основной продукт, который ему нужен, он может выбрать желаемый аромат, что упрощает задачу по сравнению со страницей продукта для каждого отдельного запаха и типа дезодоранта.
Объединив свои предложения продуктов на трех страницах продуктов: Women, Men и Sentistive, Native улучшила взаимодействие с пользователем в своем интернет-магазине. После того, как пользователь нажмет на основной продукт, который ему нужен, он может выбрать желаемый аромат, что упрощает задачу по сравнению со страницей продукта для каждого отдельного запаха и типа дезодоранта.
24. Soylent
Soylent, производитель пищевых коктейлей на растительной основе, использует лаконичный дизайн с сочетанием фотографий продуктов и снимков образа жизни. Продукт на растительной основе подходит для светлой цветовой гаммы с использованием таких цветов, как зеленый и коричневый.
Навигация по сайту разбивает продукты по категориям, что позволяет людям легко найти то, что они ищут. Также есть раздел, посвященный обучению, который помогает информировать клиентов о растительных ингредиентах и о том, как можно использовать Soylent как часть здорового, сбалансированного питания.
25. Ratio
Ratio — это интернет-магазин кофе, демонстрирующий баланс между цветом, фотографией, пустым пространством и типографикой. В результате получается чистый классический дизайн, в котором легко ориентироваться. Каждая страница продукта содержит описания кофе таким образом, чтобы было ясно, что вы имеете дело с товаром высокого класса.
26. 100% Pure
100% Pure — это доказательство того, что для успеха вам не нужен модный сайт электронной коммерции. Сохранение простоты, пока легко перемещаться с одной страницы на другую, лучше, чем создание загроможденного дизайна интернет-магазина во имя творчества.
27. Simply Chocolate
Simply Chocolate, основанный в Дании, позволяет проявить индивидуальность каждого продукта, что делает его отличным примером дизайна веб-сайта электронной коммерции. Когда вы прокручиваете домашнюю страницу, новый продукт (и красочная обертка) поднимается вверх экрана со ссылкой на магазин. Верхняя половина экрана имеет цвет, аналогичный основному ингредиенту (кроме шоколада), а нижняя половина экрана показывает изображения ингредиентов (шоколад, ягоды и т. д.) в Fit Fionia Protein, Red Berries и Premium Dark. Плитка шоколада.
Верхняя половина экрана имеет цвет, аналогичный основному ингредиенту (кроме шоколада), а нижняя половина экрана показывает изображения ингредиентов (шоколад, ягоды и т. д.) в Fit Fionia Protein, Red Berries и Premium Dark. Плитка шоколада.
28. Клуб «Оставайся дома»
Клуб «Оставайся дома» — это компания, занимающаяся стилем жизни, которая легко демонстрирует, как заставить белое пространство дизайна работать на вас. В сочетании с яркой цветовой гаммой бренд создает непринужденную и непринужденную атмосферу, сохраняя при этом удобство навигации по веб-сайту. Покупатели знают, что бренд сделан со вкусом, но в то же время это и весело.
29. Beats By Dre
Beats By Dre не нуждается в особом представлении, так как бренд достаточно известен. Но в наушниках все дело в звуке, так что их визуальное продвижение — непростая задача. В то время как многие бренды избегают использования ярких цветов, таких как ярко-красный, Beats by Dre показывает, как это можно сделать хорошо на сайте электронной коммерции. Белый текст на красном фоне действительно выделяет призывы к действию.
Белый текст на красном фоне действительно выделяет призывы к действию.
30. E
verlaneEverlane — это розничный продавец одежды, который продает одежду в основном через свой веб-сайт. Итак, как вы можете себе представить, на веб-сайте используются лучшие элементы дизайна, чтобы упростить выбор при просмотре.
В Everlane используются большие и жирные фотографии продуктов на строго белом фоне , чтобы минимизировать отвлекающие факторы. И изображения меньшего размера, которые служат визуальным выбором для беспрепятственного перехода к определенным коллекциям.
31.
Kings Coast Coffee CompanyKings Coast Coffee Company не просто продает кофе (хотя это основной продукт), поэтому категории продуктов разбиты на части, чтобы можно было легко добраться куда угодно всего за несколько кликов. .
Кофейная компания Kings Coast также вложила средства в, казалось бы, бесконечную поставку высококачественных фотографий продуктов, на которых показаны отдельные продукты. Они включают кадры образа жизни, которые действуют как яркие сцены, чтобы сбалансировать негативное пространство и привлечь целевую аудиторию к бренду.
Они включают кадры образа жизни, которые действуют как яркие сцены, чтобы сбалансировать негативное пространство и привлечь целевую аудиторию к бренду.
32.
ProseProse предлагает индивидуальный уход за волосами и позволяет своим продуктам занимать центральное место на веб-сайте. Но в дополнение к великолепным фотографиям и описаниям продуктов, на сайте есть веселая энергия с изображениями улыбающихся, приветливых людей и элементами движения повсюду.
Ни одна из уникальных функций не умаляет удобства работы пользователя. Фактически, на веб-сайте есть липкое навигационное меню, которое появляется, когда пользователь прокручивает страницу вниз, что упрощает навигацию по веб-сайту из любой области.
33.
Casper Mattress Casper Mattress — отличный пример веб-сайта электронной коммерции для товаров, которые традиционно не покупались в Интернете. Как вы можете себе представить, изображения необходимы, но еще важнее категории и описания продуктов. Если вы не знаете, с чего начать, на этом сайте электронной коммерции также есть встроенная викторина!
Если вы не знаете, с чего начать, на этом сайте электронной коммерции также есть встроенная викторина!
Матрас Casper помогает покупателю легко ориентироваться в товарах и упрощает процесс совершения покупок благодаря сетке и маркированным спискам . Это означает, что вы можете сравнивать варианты, не посещая другую страницу или магазин матрасов старой школы. Эта маркетинговая стратегия означает, что более широкая аудитория может перемещаться по этой онлайн-платформе и потенциально избегать посещения магазина.
34.
BeardbrandBeardbrand — прекрасный пример создания уникального веб-сайта электронной коммерции. Вы не найдете много ярких фотографий или слишком много вариантов страницы. Дизайн веб-сайта этого бренда простой и лаконичный.
Когда вы начнете на целевой странице, вы найдете короткую заметку, а чуть ниже нее опцию, которая поможет вам совершить покупку. Этот минималистский дизайн фокусируется на наиболее важных аспектах веб-сайта — продуктах. Таким образом, дизайн веб-сайта по своей сути прост в использовании и навигации, что делает его одним из лучших интернет-магазинов.
Таким образом, дизайн веб-сайта по своей сути прост в использовании и навигации, что делает его одним из лучших интернет-магазинов.
35.
Съедобные композицииСъедобные композиции продают композиции из свежих фруктов, которые делают подарок уникальным (здесь нет цветов). И в то время как забавные фотографии продуктов демонстрируют варианты, подробная информация на странице внутреннего магазина для каждой категории добавляет этот дизайн веб-сайта электронной коммерции в список.
Когда пользователь переходит на страницы категорий продуктов, он не только получает изображения продуктов и подробную информацию для прокрутки, но также может выбрать варианты, чтобы сузить выбор по цене или случаю. Эти функции делают покупки в Интернете с помощью съедобных композиций простыми и быстрыми.
36.
The Pearl Source The Pearl Source — это веб-сайт электронной коммерции, на котором нет ничего, кроме жемчуга. Таким образом, навигация направлена на то, чтобы помочь пользователю понять варианты продукта и сами натуральные материалы (включая типы и размеры жемчуга).
Таким образом, навигация направлена на то, чтобы помочь пользователю понять варианты продукта и сами натуральные материалы (включая типы и размеры жемчуга).
В то время как интернет-магазин является обширным, веб-сайт The Pearl Source кажется удобным для просмотра. Если вы ищете жемчужное ожерелье или другие аксессуары, дизайн этого веб-сайта электронной коммерции упрощает поиск.
37.
Man CratesMan Crates добилась успеха в электронной коммерции, предоставив варианты подарков для мужчин. Отдельные ящики можно выбрать по случаю, интересу или персонализировать. И в результате сайт огромен.
Что Man Crates делает хорошо со своим шаблоном дизайна, так это организует бесконечные варианты интуитивно понятным и простым способом. Он также включает в себя массу фотографий, поэтому покупатели чувствуют себя комфортно, точно зная, что они покупают, прежде чем нажимать на значок корзины.
38.
MVMT MVMT — это интернет-магазин, в котором продаются часы и аксессуары с современным дизайном сайта.
Дизайн веб-сайта работает хорошо, потому что он быстро перемещает пользователя из заголовка в варианты продукта. Роскошные изображения выделяются сами по себе, как и раздел, в котором представлены социальные доказательства в виде контента Instagram и сочетания изображений образа жизни. В результате получился привлекательный дизайн, который вдохновляет и дарит удовольствие от покупок.
39.
BriogeoBriogeo использует комбинацию ярких фотографий продуктов и привлекательного движения по всему сайту. От видео-отзывов до иллюстраций , которые оживляют страницу, этот веб-сайт является отличным примером увлекательного шоппинга.
В дополнение к своей игривости, сайт по-прежнему упрощает процесс совершения покупок благодаря четким разделам продуктов, которые дают пользователю возможность купить или подписаться одним щелчком мыши.
Briogeo отлично справляется с предоставлением своих преимуществ в разделе героев. Когда вы переходите на их домашнюю страницу, вы видите «чистый, натуральный и эффективный уход за волосами». Этот бренд сразу дает понять, что заботится о натуральных ингредиентах.
Когда вы переходите на их домашнюю страницу, вы видите «чистый, натуральный и эффективный уход за волосами». Этот бренд сразу дает понять, что заботится о натуральных ингредиентах.
40.
Bohemian TradersКак и Dress Up, Bohemian Traders — это интернет-магазин по продаже женской одежды. Как и Dress Up, дизайн этого веб-сайта электронной коммерции использует фотографии для облегчения навигации, а параметры категории в основном отображаются через изображения.
В отличие от Dress Up, отдельные продукты представлены на фотографиях образа жизни, демонстрирующих, как и где можно использовать данный предмет. Это визуальное повествование, большая часть бренда и отличный дизайн делают его одним из лучших веб-сайтов электронной коммерции, несмотря на его обширный список продуктов.
41.
Magic Spoon Magic Spoon выделяется среди веб-сайтов электронной коммерции своим инновационным брендингом и повествованием. Использование красочных пользовательских иллюстраций, интерактивных элементов и движений делает этот сайт привлекательным.
Использование красочных пользовательских иллюстраций, интерактивных элементов и движений делает этот сайт привлекательным.
И без прокрутки, в дизайне есть опция, которая поможет вам начать «находить свой вкус». Этот интеллектуальный подход к размещению персонализированного элемента действия в верхней части страницы — лишь одна из причин, по которой он входит в список лучших веб-сайтов электронной коммерции.
42.
The HorseThe Horse — это бренд электронной коммерции, который продает сумки, часы и многое другое как для мужчин, так и для женщин. Вам придется прокрутить три четверти главной страницы вниз, прежде чем вы наткнетесь на текст, а визуальные эффекты расскажут историю стиля бренда.
В этом веб-сайте электронной коммерции работает то, как пользователь естественным образом перемещается по сайту, привлекаясь изображениями образа жизни и видео , чтобы открыть для себя отдельные продукты. Лаконичный подход прекрасно работает для этого уникального дизайна веб-сайта.
43.
GrovemadeGrovemade продает товары, улучшающие рабочее пространство, такие как подставки для ноутбуков и коврики. Но в отличие от веб-сайтов электронной коммерции, которые размещают продукты только на главной странице, Grovemade занимает место, чтобы рассказать о своей миссии и даже о людях, стоящих за ней.
На самом деле, в дополнение к фотографиям, на которых представлены продукты и источники вдохновения, целый раздел посвящен фотографиям и биографиям отдельных команд. Это отличный пример того, как веб-сайты электронной коммерции могут показывать продукты, которые они предлагают, и ценности бренда, к которым привлекают потребителей.
44.
Mollyjogger Mollyjogger — компания, специализирующаяся на продуктах, поддерживающих отдых на природе. На этом сайте вы найдете изделия из кожи, комплекты спичек и футболку, чтобы начать свое приключение. И хотя все эти элементы могут не сочетаться друг с другом естественным образом, на Mollyjogger отображение продуктов в разделе рекомендуемых продуктов создает впечатление, что они совпадают.
Что хорошо делает Mollyjogger, так это использование простых (и интуитивно понятных) категорий меню, а также визуальных изображений продуктов. Для тех, кто хочет сразу перейти к делу или для тех, кто хочет просмотреть, Mollyjogger — это простой в использовании вариант электронной коммерции.
Советы по разработке дизайна веб-сайта электронной коммерции
Чтобы получить максимальную отдачу от дизайна веб-сайта электронной коммерции , в первую очередь сосредоточьтесь на клиентском опыте. Используйте эти советы, чтобы помочь вам на протяжении всего процесса проектирования.
Следуйте принципу KISS
KISS расшифровывается как Будь проще, дорогая. Основная идея заключается в том, что всякий раз, когда вы что-то строите, вы должны делать это как можно проще. Простота гарантирует, что пользователи по всему миру смогут легко получить доступ к вашему веб-сайту и перемещаться по нему.
Сделайте брендинг приоритетом
Делая покупки в Интернете, люди хотят совершать покупки у известных брендов, и один из лучших способов сделать это для новичка — завоевать доверие с помощью брендинга. Ваш брендинг — это основа вашего бизнеса в сфере электронной коммерции, поскольку он демонстрирует, кто вы как компания, чем вы занимаетесь и чем вы отличаетесь от своих конкурентов. Хорошо продуманный бренд укрепит связи с вашими потенциальными клиентами, что, в свою очередь, повысит конверсию и продажи.
Ваш брендинг — это основа вашего бизнеса в сфере электронной коммерции, поскольку он демонстрирует, кто вы как компания, чем вы занимаетесь и чем вы отличаетесь от своих конкурентов. Хорошо продуманный бренд укрепит связи с вашими потенциальными клиентами, что, в свою очередь, повысит конверсию и продажи.
Чтобы помочь в создании вашего бренда, задайте такие вопросы, как:
- Если бы мой бренд был человеком, кем бы он был?
- Чем мой бренд отличается от других в той же нише?
- Что мы делаем лучше всех?
- Какими тремя словами я бы описал свой бренд?
Только после того, как вы поймете, кто вы, вы сможете использовать это в брендинге своего веб-сайта электронной коммерции.
Думайте, как ваши клиенты Чтобы дизайн вашего веб-сайта находил отклик у вашей аудитории, поставьте себя на их место и подумайте о пути клиента от открытия до поддержки после покупки. В конечном счете, все, что хотят ваши потенциальные клиенты, и опыт электронной коммерции сводится к веб-сайту, который прост в использовании, хорошо спроектирован и делает процесс покупок максимально простым.
Если вы не уверены, чего хочет ваш целевой клиент, подумайте о том, чтобы провести небольшое исследование рынка или поработать с фокус-группой. Попросите их указать макет, в котором им будет проще всего ориентироваться, дать вам отзыв об оптимальном способе организации вашего продукта и способах упростить процесс оформления заказа.
Думая как покупатель, вы сможете предвидеть, чего он хочет от вашего интернет-магазина, а затем спроектировать свой веб-сайт таким образом, чтобы удовлетворить эти потребности.
Заставьте цвет работать на васКак ни заманчиво выбрать свой любимый цвет и несколько вариантов, которые хорошо сочетаются с ним, выбор цветовой схемы для вашего веб-сайта электронной коммерции гораздо важнее. Цвет вызывает эмоции и может подстегнуть людей к действию. Если вы хотите, чтобы ваш сайт электронной коммерции конвертировал клики в продажи, используйте теорию цвета в своих интересах.
Если вы не знаете, с чего начать, подумайте об истории вашего бренда. Синий внушает спокойствие и доверие (поэтому вы найдете его более чем в половине всех логотипов!), а зеленый ассоциируется со здоровьем и богатством . Красный может разжечь страсть и вызвать чувство волнения , поэтому это всегда хороший вариант для призывов к действию и других элементов дизайна, которые вы хотите выделить.
Синий внушает спокойствие и доверие (поэтому вы найдете его более чем в половине всех логотипов!), а зеленый ассоциируется со здоровьем и богатством . Красный может разжечь страсть и вызвать чувство волнения , поэтому это всегда хороший вариант для призывов к действию и других элементов дизайна, которые вы хотите выделить.
Известно, что изображения повышают конверсию. Тематическое исследование показало, что включение более релевантных высококачественных фотографий в дизайн веб-сайта увеличивает конверсию более чем на 40%, и это справедливо и для электронной коммерции.
Никто не купит товар, не увидев его. Если вы хотите, чтобы люди покупали, вам нужно показать им, что они покупают, и вы делаете это с помощью высококачественных изображений продуктов. Инвестирование в профессиональные изображения всех ваших продуктов вместе с изображениями, показанными под разными углами, поможет укрепить уверенность и доверие к вашим предложениям.
Сначала может показаться, что длинное описание продукта идеально, потому что чем больше информации вы можете предложить кому-то о своем продукте, тем лучше, верно? К сожалению, однако, люди не будут читать это. Данные показывают, что большинство посетителей сайта читают только около 20% текста на любой странице. Они не читают содержание до слова вперед, а вместо этого просматривают текст в поисках ключевой информации, которую ищут.
Чтобы донести свою точку зрения, это означает, что вы должны сделать свой контент доступным для сканирования, разбив его на более мелкие фрагменты с короткими предложениями и абзацами. Используйте подзаголовки и полужирный текст, где это уместно, а также маркированные списки для выделения ключевых элементов.
Часто задаваемые вопросыКак создать веб-сайт для электронной коммерции?
Делайте все как можно проще. Создайте основное навигационное меню вверху с категориями продуктов и панель поиска. Включите ссылки на свои продукты на главную страницу вместе с другой соответствующей информацией о продукте и вашей компании. Ограничьте процесс оформления заказа одной страницей и предоставьте возможность просматривать свою корзину из любого места на веб-сайте.
Создайте основное навигационное меню вверху с категориями продуктов и панель поиска. Включите ссылки на свои продукты на главную страницу вместе с другой соответствующей информацией о продукте и вашей компании. Ограничьте процесс оформления заказа одной страницей и предоставьте возможность просматривать свою корзину из любого места на веб-сайте.
Какой тип веб-сайта лучше всего подходит для электронной коммерции?
Чем больше разногласий между вашей корзиной и завершенным процессом оформления заказа, тем меньше вероятность того, что ваши клиенты завершат процесс оформления заказа. Чем сложнее ваш каталог товаров, тем проще должен быть процесс оформления заказа.
Что такое сайт электронной коммерции?
Веб-сайт электронной коммерции — это веб-сайт, предназначенный для облегчения покупки товаров, что позволяет продавать через Интернет. Обычно в нем есть каталог продуктов со страницей для каждого продукта и корзина для покупок, которая позволяет людям вводить информацию для выставления счетов и доставки.
Могу ли я создать сайт электронной коммерции самостоятельно?
Да, благодаря таким инструментам, как BigCommerce, Shopify, Zyro и Wix, вы можете создать свой собственный веб-сайт электронной коммерции без каких-либо технических знаний. Платформа электронной коммерции позволяет легко создать свой интернет-магазин без каких-либо технических знаний или опыта в области дизайна веб-сайтов.
Используйте эти примеры в качестве вдохновения при разработке дизайна веб-сайта электронной коммерцииКогда дело доходит до онлайн-продаж, качество дизайна веб-сайта электронной коммерции имеет значение. Конечно, ваш продукт, целевая аудитория и маркетинг тоже имеют значение, но если у вас плохой веб-сайт, не имеет значения, насколько хороши ваши продукты или услуги.
Лучший веб-сайт электронной коммерции — тот, который прост в использовании и должен беспрепятственно направлять ваших посетителей в онлайн-опыт.
