особенности использования и основные тренды 2020 ᐉ Веб-студия Brainlab
Содержание:
- Почему важна цветовая схема сайта
- Какие цвета привлекают наибольшее внимание
- 7 шагов для создания собственной цветовой схемы сайта
- Ищем свой основной цвет
- Определяемся с количеством цветов
- Используем вторичные цвета
- Не забываем о нейтральных цветах
- Нюансы сочетания цветов для сайта
- Цветовое кольцо Ньютона: 7 схем для вашего сайта
- Пару слов о цветовых моделях
- А если непонятно?
- Эмоции цвета в web-дизайне: 11 распространенных цветов
- Красный
- Желтый
- Оранжевый
- Зеленый
- Синий
- Фиолетовый
- Коричневый
- Черный
- Белый
- Серый
- Розовый
- Заключительное примечание
Цвета для сайта при условии грамотного использования становятся эффективным маркетинговым инструментом. Они воздействуют на подсознание пользователя и формируют положительное отношение к бренду, продукту, вызывают доверие. Хотите зарабатывать больше – пересмотрите дизайн своей площадки, особое внимание уделив именно цветам.
Они воздействуют на подсознание пользователя и формируют положительное отношение к бренду, продукту, вызывают доверие. Хотите зарабатывать больше – пересмотрите дизайн своей площадки, особое внимание уделив именно цветам.
Почему важна цветовая схема сайта
Цвета в веб-дизайне вызывают у посетителей площадок определенные чувства. Каждый оттенок привязан к эмоциям человека. Если дизайнер грамотно использовал разные тона, он может изменить восприятие площадки в лучшую сторону, и наоборот. Важная задача владельца ресурса – подобрать правильный набор оттенков для создания положительного подсознательного впечатления.
Для справки:
- Люди принимают решение о покупке или дальнейшем изучении ресурса в течение 90 секунд первого взаимодействия.
- Именно web-цвета оказывают от 60 до 90% влияния на принятие решения о сотрудничестве.
- Яркие картинки запоминаются лучше черно-белых.
- Мужчины и женщины видят картинки по-разному – ваша задача заинтересовать и тех, и других.

- Синий – наиболее популярный, нейтральный и универсальный оттенок.
Важно! Согласно данным опросов, пользователи не доверяют тем сайтам, которые имеют недостаточно привлекательный дизайн.
Какие цвета привлекают наибольшее внимание
Палитра цветов для сайта должна быть красивой, в большинстве случаев не кричащей. Все известные оттенки делятся на 2 крупных группы:
- Цвета, которые привлекают внимание.
- Нейтральные тона.
Также красивые цвета должны гармонично сочетаться в дизайне сайта и отвечать задачам конкретной компании. Обязательно учитывайте фирменный стиль, направление работы организации. Яркие оттенки в оформлении допустимы, но для узкого перечня компаний. Если вы работаете в области права, недвижимости, а не организации праздников или других креативных областях, лучше будет остановиться на лаконичном сдержанном варианте.
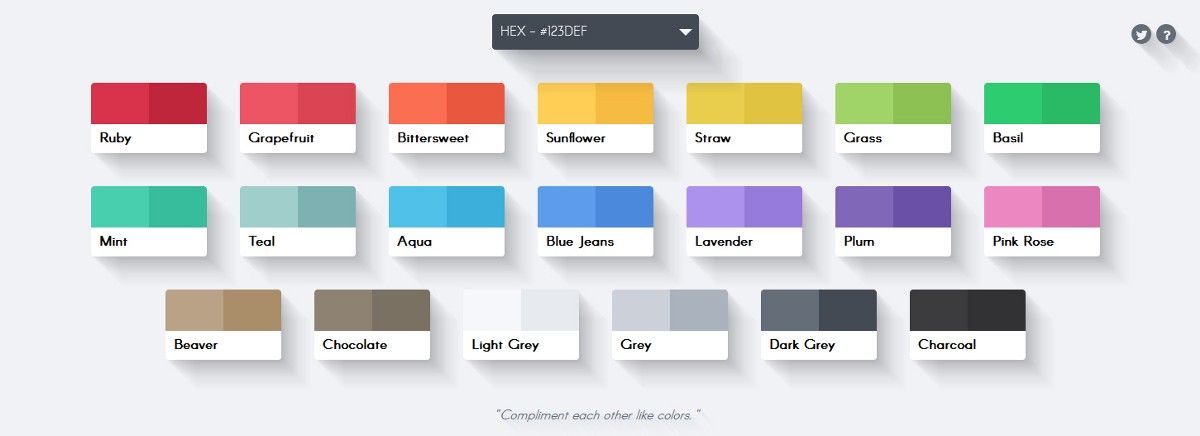
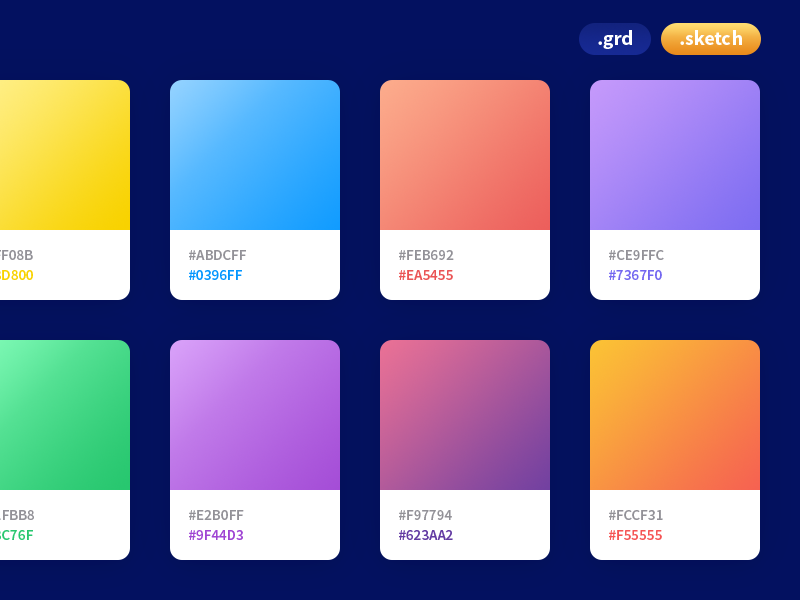
Самые запоминающиеся цвета для веб-страниц – красный, оранжевый, желтый, зеленый, синий и фиолетовый. Их можно аккуратно сочетать между собой, но в количестве не более двух одновременно. Беспроигрышный вариант – разбавление акцентных цветов нейтральными (белый, черный, серый).
Их можно аккуратно сочетать между собой, но в количестве не более двух одновременно. Беспроигрышный вариант – разбавление акцентных цветов нейтральными (белый, черный, серый).
7 шагов для создания собственной цветовой схемы сайта
Цвета для веб-сайта нужно выбирать с учетом ряда рекомендаций. При разработке оформления ресурса нельзя руководствоваться только личными предпочтениями – ресурс будет работать для пользователей. Как правильно определиться с цветовой гаммой – это вопрос понимания психологического влияния разных оттенков на сознание человека и способность использовать такие знания на практике.
Ищем свой основной цвет
Основной оттенок будет доминирующим в корпоративном сайте, интернет-магазине, лендинге. Товар, логотип используют тот оттенок, который связан конкретно с вашим брендом. Серьезные отклонения недопустимы – они нарушат целостность образа.
Подробнее, как выбрать цвета для сайта с учетом ряда факторов, смотрите в таблице.
| Критерий оценки | Рекомендации |
| Фирменный стиль | Если фирменный стиль уже есть, оформляйте ресурс в соответствующей цветовой гамме. Не забывайте о взаимосочетаемости разных оттенков. Регулируйте интенсивность, жесткость, прочие параметры. Не забывайте о взаимосочетаемости разных оттенков. Регулируйте интенсивность, жесткость, прочие параметры. |
| Аудитория (ЦА) | Мужчинам больше нравятся темные или нейтральные тона, женщины лучше реагируют на сочные, нежные оттенки. Для детей оптимально выбирать яркую цветовую гамму. |
| Тематика | Соответствие тематике обязательно. Примеры: для еды выбирают зеленый, для парфюмерии сиреневый. |
Определяемся с количеством цветов
После подбора основного цвета нужно искать дополнительные. Решите, какое количество необходимо для завершения цветовой схемы. С учетом теории триад, оптимальной будет цифра 3. При этом важно равномерно распределить оттенки вокруг цветового круга. Рекомендации для дизайна:
- 60% площади страниц должно приходиться на основной оттенок;
- 30% отводят для вторичных.
Под вторичными подразумевают акцентные и другие оттенки.
Полезный совет. Понять, насколько удачно подобрана цветовая палитра для сайта, помогут опросы фокус-групп.
Понять, насколько удачно подобрана цветовая палитра для сайта, помогут опросы фокус-групп.
Используем вторичные цвета
Подбор цвета для сайта делайте с применением различных цветовых теорий и инструментов. Основные:
- Color wheel;
- Color Space.
Работать «на глаз» тоже можно, но результаты хорошими обычно получаются только у гениев. Хотя почему бы не попробовать?
В итоге вы должны получить перечень оттенков, которые будут гармонировать с основным тоном. Из палитры можно будет выбирать нужные вам цвета.
Не забываем о нейтральных цветах
Понятие нейтральности подразумевает цвет без цвета. К категории относят темно-серые, черные, серые, цвета слоновой кости, бежевые тона и все оттенки белого. Избыток нейтральности приводит к получению скучного результата, но с умом такой вариант использовать можно.
Серый, белый, черный тона используют в качестве фона или для создания контраста между элементами. Большинство приложений, сайтов поддерживают темный режим, так что проблем с отображением не будет. Избегайте только избытка серо-черных тонов – иначе получится мрачный эффект.
Избегайте только избытка серо-черных тонов – иначе получится мрачный эффект.
Нюансы сочетания цветов для сайта
Для получения эффектного дизайна сайта нужно учесть 3 момента:
- Основной оттенок.
- Второстепенные тона.
- Правильное сочетание основного и второстепенного цветов, а также грамотный расчет их пропорций.
Основной цвет применяют в важном пространстве, так называемых «горячих точках». Незаменим он при оформлении заголовков, значков преимуществ, кнопок СТА, форм загрузки. Можно применять основные тона для выделения важной информации.
Вторичные оттенки тоже используют для выделения текста, но менее важного. Сюда относят отзывы, вспомогательное содержимое, подзаголовки, частые вопросы, дополнительные кнопки.
Нейтральные тона подойдут для фона, текста. Используйте их, чтобы смягчить яркие оттенки, сделать страницу более гармоничной в визуальном плане, помочь пользователю сфокусировать взгляд.
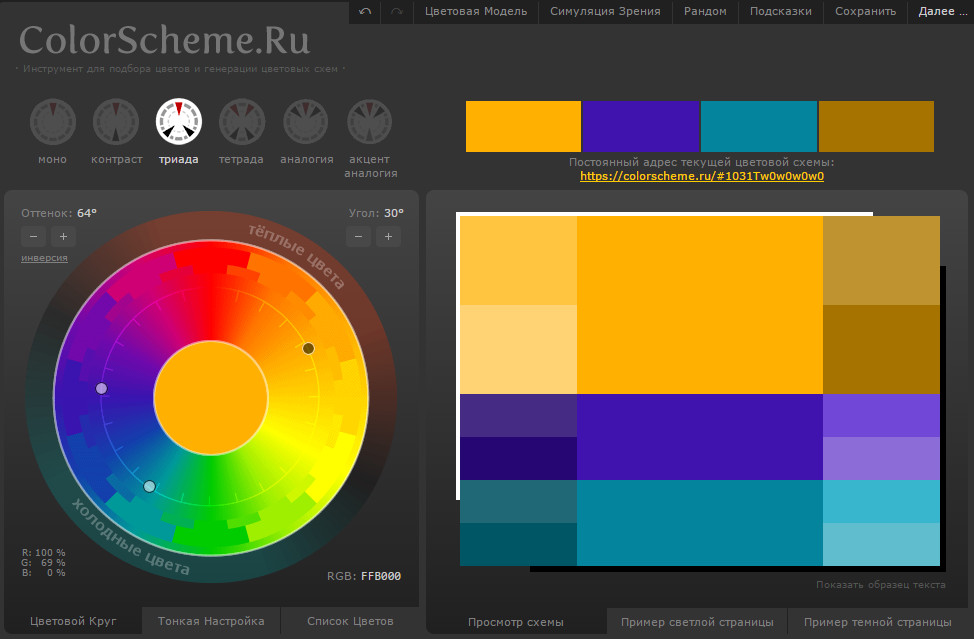
Цветовое кольцо Ньютона: 7 схем для вашего сайта
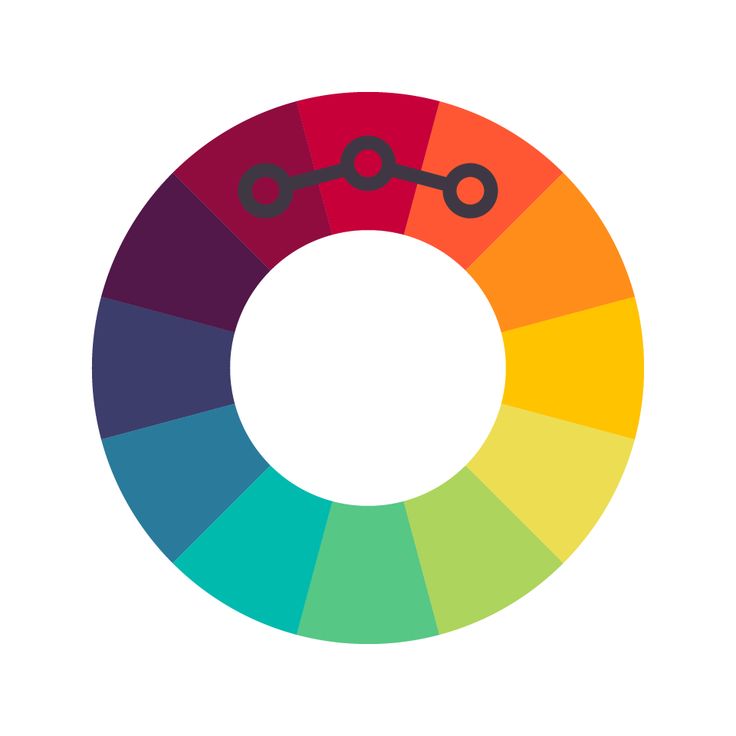
Сочетание цветов в веб-дизайне формируется по принципу цветового кольца Ньютона. Подбирается 3 основных оттенка, в процессе смешивания рождаются промежуточные – их нужно будет разместить в соседних кольцевых сегментах. Известные цветовые схемы для сайта:
Подбирается 3 основных оттенка, в процессе смешивания рождаются промежуточные – их нужно будет разместить в соседних кольцевых сегментах. Известные цветовые схемы для сайта:
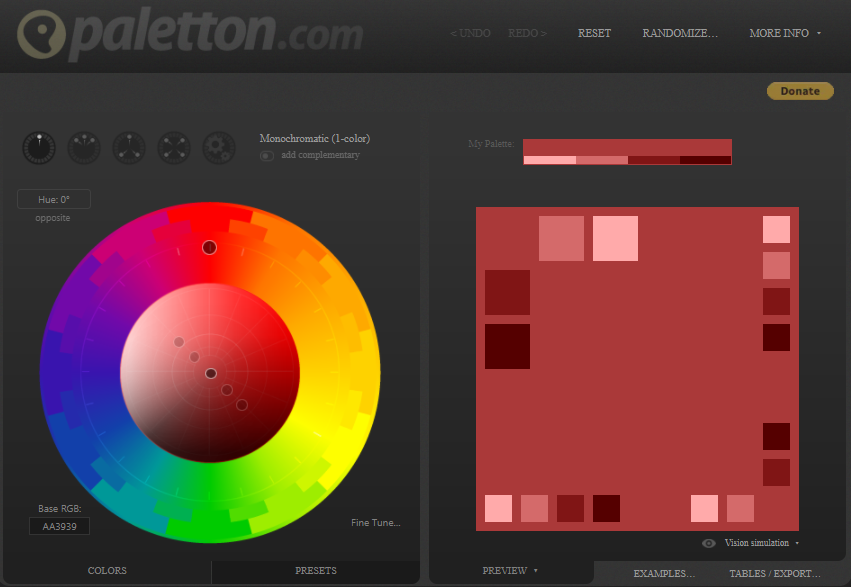
- Монохроматическая – главный цвет один, дополнительные получают из его оттенков (регулируют светосилу, насыщенность).
- Триада – дизайнер подбирает тройку равноудаленных друг от друга цветов.
- Прямоугольник – в игру вступает набор из 4 цветов, принцип подбора – контрастный.
- Комплементарная – останавливаются на паре контрастных тонов, дополняют их производными оттенками.
- Сплит – аналог комплементарной схемы, но один контрастный оттенок будет заменен на пару схожих из соседних секторов.
- Аналоговая – нужно выбрать 3 оттенка из соседних сегментов, один будет основным, остальные дополнительными.
- Квадрат – схема аналогична предыдущей, но все оттенки будут равноудаленными друг от друга.
Названные цветовые гаммы для сайта одинаково эффективные, привлекательные и «работают» – то есть оказывают влияние на посетителей, побуждают их остаться на ресурсе, сделать заказ товара, услуги. Некоторые являются противоположными, но это не умаляет эффективности ни одного варианта.
Некоторые являются противоположными, но это не умаляет эффективности ни одного варианта.
Пару слов о цветовых моделях
Помимо схем сочетания цветов в дизайне сайта, нужно учитывать известные модели. Это:
- RGB – принцип комбинации синего, зеленого и красного. Остальные оттенки получают в результате смешивания этих.
- CMYK – схема на основе желтого, пурпурного, голубого и черного. Цветовая гамма для сайта будет включать оттенки, полученные в результате соединения базовых тонов. Схему активно применяют в полиграфии, но в 2020 году она просочилась в веб-дизайн.
А если непонятно?
Мы перечислили 7 китов успешного цветового дизайна сайта в 2020 году согласно мнениям экспертов. Для новичка или человека, далекого от области разработки, информация может быть сложной. Если не уверены, что сможете правильно подобрать цвета для сайта, определить идеальную цветовую схему, создать приятную картинку и при этом избежать перегрузки впечатлениями, обратитесь к специалисту.
Важно! Эмоциональное (подсознательное) и визуальное воздействие одинаково важны. Проработаете оба момента – получите максимум посетителей.
Эмоции цвета в web-дизайне: 11 распространенных цветов
Сочетание цветов на сайте так же важно, как грамотный выбор этих самых оттенков. Расскажем, что видит пользователь при взгляде на каждый цвет, почему это нужно знать, понимать, учитывать.
Красный
Власть, агрессия, любовь и страсть – основные настроения данного оттенка. Красный привлекает внимание, расставляет акценты, может вызывать тревогу.
При подборе цветов для сайта красный используют, чтобы выделить триггеры, призвать к действию, оформить функциональные элементы. Слишком много красного – всегда плохо.
Желтый
Оттенок счастья, радости, детства, энергии, прилива сил. Может ассоциироваться со статусом, солидностью, авторитетом.
Нюансы восприятия желтого разные с учетом насыщенности, температуры, наличия теней и света. Цвет подходит для магазинов детских игрушек, бизнес-сайтов. Ограничений по тематике нет.
Ограничений по тематике нет.
Оранжевый
Ассоциации – молодость, позитив, дружелюбность, яркие эмоции, драйв, энергия. Оранжевый поможет пробудить творческое начало, придаст площадке динамичность.
Оттенок хорошо использовать для оформления акцентов. Много оранжевого использовать можно, но такой вариант мало кому подходит.
Зеленый
Зеленый – цвет развития, природы, экологии, достатка, здоровья. Миксовать его можно с холодными и теплыми тонами. Ассоциация – финансовая стабильность.
Как узнать цвет на сайте с учетом его насыщенности – нужно проанализировать индекс цветопередачи разных устройств. Результаты будут ориентировочными.
Синий
Поможет расположить, повысить лояльность, завоевать доверие. Оттенок успокаивает, придает уверенность, чувство надежности.
Глубокий синий – символ роскоши, можете использовать его для оформления соответствующих ресурсов. В качестве основного цвета подходит.
Фиолетовый
Роскошность, изысканность, избранность. Также оттенок ассоциируется с мистикой, романтикой, тайной. Подойдет для эзотерических ресурсов, сайтов по продаже эксклюзива.
Также оттенок ассоциируется с мистикой, романтикой, тайной. Подойдет для эзотерических ресурсов, сайтов по продаже эксклюзива.
Фиолет нравится не всем – у него своя аудитория. Любят оттенок женщины.
Коричневый
Цвет стабильности, земных ценностей, финансовых благ, энергии земли. Может иметь разную интенсивность.
Делать ставку на коричневый как основной оттенок можно в исключительных случаях. Светлые тона не так привередливы.
Черный
Изысканность, минимализм, напряжение, доминирование – именно такие на первый взгляд несовместимые направления воплощает черный. С оттенком нужна осторожность.
Черный может восхищать и раздражать. Используя его как основной оттенок, не забывайте о чувстве меры.
Белый
Символ простора, свободы, добра и чистоты. Это нейтральный фон для ресурсов разных тематик. Не отвлекает внимание, позволяет сосредоточиться на товарах.
Белый структурирует информацию, помогает избегать эффекта перегрузки. Подойдет для трендового минимализма. Много белого цвета может вызывать скуку.
Много белого цвета может вызывать скуку.
Серый
Нечто среднее между белым и черным. Нейтральный оттенок особой смысловой нагрузки не несет, зато незаменим при работе с описанными в предыдущем разделе цветовыми схемами.
Используйте серый в качестве фона, для информационных блоков. Это статусный оттенок.
Розовый
Нежный и яркий цвет, символ нежности, детства, романтики. Оттенок используют в оформлении сайтов для девочек, девушек, женщин, детей. Он располагает и вызывает приятные эмоции.
Обилие розового нежелательно. Для «разбавления» можно использовать белый.
Заключительное примечание
Теперь вы знаете, как подобрать цвета для сайта, какую роль играют продающие цвета в веб-дизайне. Подбирайте гамму самостоятельно с учетом рекомендаций или обращайтесь за помощью в выборе оттенков к профессиональному дизайнеру.
Цвет в веб-дизайне. Особенности использования. Как выбрать цвет для сайта?
Цветовое оформление может быть эффективным инструментом маркетинга, если им правильно воспользоваться. Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
По данным опросов, 9 из 10 пользователей не доверяют сайтам с плохим дизайном. Около половины людей считают, что охотнее верят сайту с минималистичным оформлением, чем сложным и броским. Не меньше трети интернет-пользователей считают ресурсы с устарефрим оформлением заброшенными и стараются с такими не взаимодействовать.
Когда человек впервые попадает на сайт, он интуитивно воспринимает картинку в целом, и в течение ближайших 1–2 секунд принимает решение о том, остаться или закрыть вкладку и вернуться к поиску. Если цветовое оформление сайта подобрано и воплощено грамотно, пользователь, скорее всего, останется на странице, что даст результат в виде роста конверсии и снижения стоимости привлечения лида из поисковой системы.
Выбор цвета для дизайна сайта — один из ключевых моментов в разработке, и лучше выбирать его, опираясь на аналитику и психологию маркетинга, чем на личные вкусы и понимание прекрасного.
Мы поговорили с дизайнерами и маркетологами, чтобы сформулировать максимально развернутый ответ на вопрос: как правильно подобрать цвета сайта, чтобы он нравился целевой аудитории. Но, обо всём по порядку.
Что нужно знать о сочетании цветов
О сочетании цветов спектра говорил еще сэр Исаак Ньютон, создавший в 1706 году цветовое кольцо. Цветовое кольцо — это круг, разделенный на сегменты. В базовой версии кольца первичной, есть сегменты только трех основных цветов: красного, зеленого и синего. Для получения спектра второстепенных цветов нужно смешать соседние цвета сегментов первичного кольца. Звучит сложно, поэтому лучше один раз увидеть, чем трижды прочитать:
Усложнение цветового кольца: от первичного до третичного
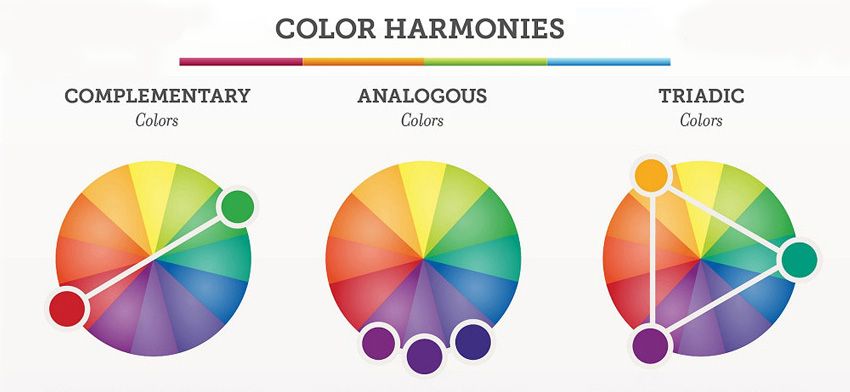
За 300 лет дизайнеры и художники придумали сотни подходов к подбору гармоничных сочетаний для тех, кому тяжело ориентироваться «на глазок». В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
- Монохроматическая.

- Комплементарная. Подбор цвета для веб сайта начинается с выбора двух контрастных тонов, которые дополняются еще несколькими производными оттенками.
- Сплит. Схема похожа на комплементарную, но один из контрастных цветов заменен на два похожих из соседних сегментов круга.
- Аналоговая. Согласно этой схеме выбираются 3 цвета для сайта из идущих подряд соседних сегментов: один используется в качестве основного, а два других играют роль дополнительных.
- Триада. Дизайнер берет три цвета, одинаково удаленных друг от друга, и на их основе формирует цветовую палитру.
- Прямоугольник. Здесь в игру вступают четыре цвета, а каждая пара подбирается по принципу контраста.
- Квадрат. Схема напоминает предшествующую, но все цвета одинаково удалены друг от друга.

Помимо схем сочетания цветов, при оформлении сайта учитываются цветовые модели:
- RGB, построена на трех основных цветах: красном, зеленом, синем. Все прочие оттенки образуются путем смешивания этих цветов.
- CMYK, основана на четырех основных цветах: голубом, пурпурном, желтом, черном, и включает оттенки, образованные их соединением.
Такую модель используют в печати и полиграфии чаще, чем в веб, но постепенно ситуация меняется. Это сочетание цветов в web-дизайне выглядит ярко и необычно, привлекает внимание.
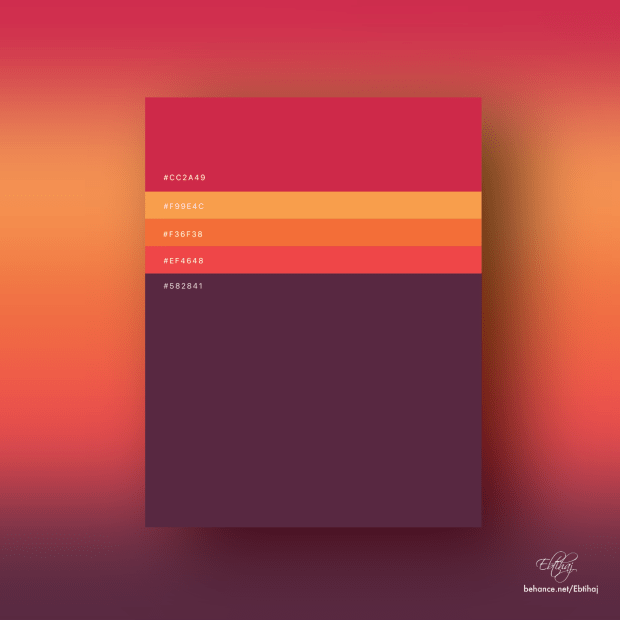
Наглядный пример построения цветового сочетания на базе CMYK для оформления сайта: mirkleya.com.ua.
Какой цвет для сайта выбрать
В разработке цветового оформления сайта дизайнер руководствуется не собственным вкусом, а данными о предпочтениях целевой аудитории. Ведь сайт создается, в первую очередь, для пользователей.
Как правильно выбрать цвет для сайта — вопрос понимания психологического аспекта влияния цветов и использования этих знаний в соответствии с поставленными целями. Помимо того, что дизайнер знает о целевой аудитории, на выбор оттенков влияет:
- Фирменный стиль. Когда есть готовый фирменный стиль и логотип, который уже закрепился в памяти людей, стал узнаваемым, или вы планируете его таким сделать, нужно обязательно обыграть брендовые цвета в дизайне сайта. Но при этом нужно учитывать, как выбранные цвета сочетаются между собой, как они будут смотреться в оформлении сайта. В некоторых случаях цвета из логотипа можно заменить похожими оттенками, регулируя интенсивность, жесткость и другие параметры цвета.
- Тематика. Цвета для оформления сайта должны соответствовать его тематике или продукту/услугам, которым он посвящен.

Например, бренды парфюмерии часто выбирают оттенки фиолетового, эко-бренды — зеленого, соцсети — синего, кофейни — коричневого. о это не значит, что вы не можете сделать фирменным цветом кофейни — белый, а соцсеть «покрасить» в красный, как сделал небезызвестный Pinterest.
- Тренды. Тенденции направления, в котором работает бизнес, также влияют на выбор цвета для корпоративного сайта. Никто не может запретить вам заказать сайт юридической компании в оранжево-желто-малиновом оформлении, но будьте готовы к непониманию со стороны аудитории и рынка. Все как-то привыкли к строгим контрастам и перевесу в пользу темных цветов на сайтах юристов. Вы можете попытаться сломать систему, но стоит ли?
Цвета и психологические особенности их восприятия
Восприятие цвета –— величина не постоянная. То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени.
Красный. Ассоциируется с агрессией, властью, страстью, любовью. Акцентирует внимание, вызывает чувство тревоги и опасности. Этот цвет идеально подходит для выделения триггеров, призывов к действию, функциональных элементов сайта. Но при оформлении нужно быть осторожным, такой насыщенный и экспрессивный цвет может сыграть не в вашу пользу.
Оранжевый. Этот цвет для сайта ассоциируется с молодостью, дружелюбием, позитивом, яркими положительными эмоциями, энергией и драйвом. Пробуждает творческое начало. Его часто используют для молодежного стиля оформления, а также придания сайту динамичности. Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Желтый. Цвет радости, детства, счастья, прилива жизненных сил.
Зеленый. Ассоциации: здоровье, природа, развитие, экологичность, безопасность, финансы. Этот цвет открывает множество перспектив цветовых сочетаний: его можно миксовать с теплыми и холодными оттенками, в зависимости от тематики сайта. Насыщенные и темные оттенки зеленого лучше всего передают эмоции денег, финансовой стабильности.
Синий. Такой выбор цвета для дизайна сайта будет оправдан, если вам необходимо завоевать доверие пользователя, внушить ему спокойствие и уверенность, создать ощущение надежности и убедить в своем профессионализме. Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т. д.
д.
Фиолетовый. Цвет роскоши, изысканности, избранности. Ассоциируется с романтикой, мистикой, таинственностью. Подходит сайтам мистической направленности, магазинам по продаже эксклюзивных товаров. Фиолетовый оправдан и в тех случаях, когда целевая аудитория – преимущественно женщины.
Белый. Чистота, простор, свобода, добро. Этот цвет часто используется в качестве фонового. Такое решение оптимально для интернет-магазинов, поскольку позволяет сосредоточить внимание на самих товарах. При большом количестве контента белый фон позволяет визуально структурировать информацию и избавляться от ощущения перегруженности. Используется для создания трендового минималистичного дизайна.
Черный. Изысканность, напряжение, доминирование, минимализм. С этим цветом стоит быть осторожным. Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже. Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Сколько цветов нужно выбрать для оформления?
Сайт, оформленный в больше чем трех цветах, воспринимается тяжело, даже отталкивающе: попадая на него, пользователь захочет поскорее нажать на крестик в этой вкладке. Если цветов мало, ситуация обратная, сайт может выглядеть однообразным, а внимание пользователя будет рассеиваться. Но тут важно заметить, что всё зависит от мастерства дизайнера и его умения работать не только с цветом, а и с формой.
Оптимальная рабочая палитра для дизайна сайта — это 3-4 цвета:
- Основной цвет — им выделены ключевые акценты на страницах;
- Дополнительный — используется для второстепенных блоков, выгодно сочетается с основным, но не отвлекает от него.
- Фоновый — спокойный оттенок, на котором не теряются основной и дополнительный цвета.
- Цепляющий — контрастный к основному цвет, который притягивает внимание посетителя к целевым точкам: кнопкам, формам, объявлениям.

На подбор цвета сильно влияет основная цель сайта.
Например, корпоративный сайт всегда должен оформляться в фирменных оттенках, соответствовать логотипу. Для творческого и креативного сайта приветствуются любые смелые сочетания, включая использование черного и красного цветов. Если речь идет про цвет сайта для продажи, лучше отдать предпочтение нейтральному или белому фону, позволяя рекламируемым товарам и услугам всецело завладеть вниманием пользователей.
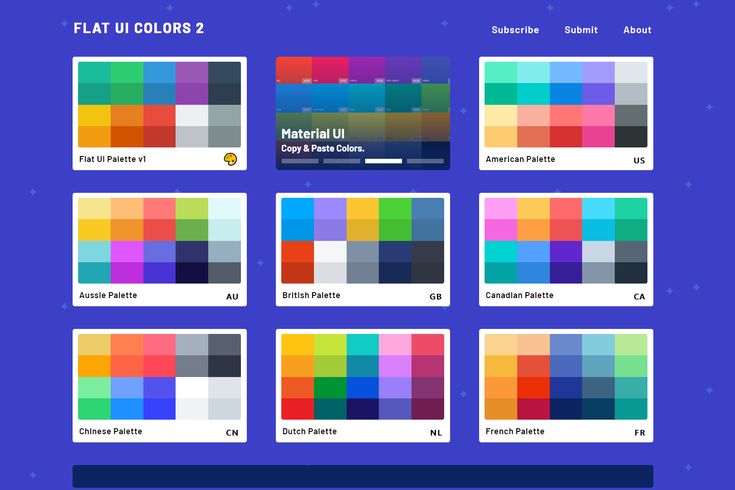
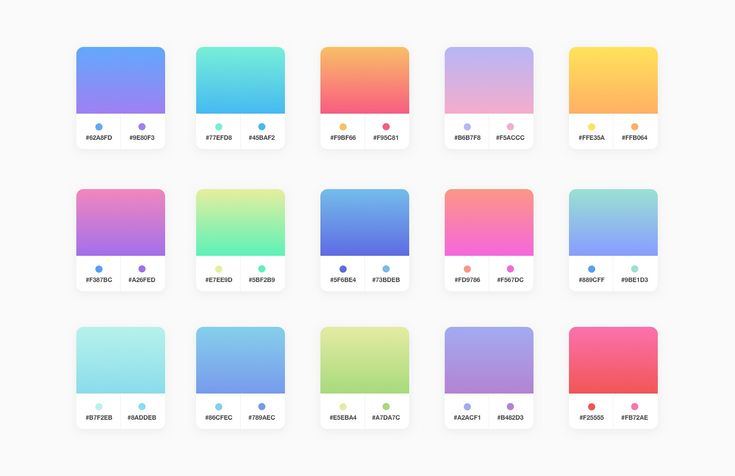
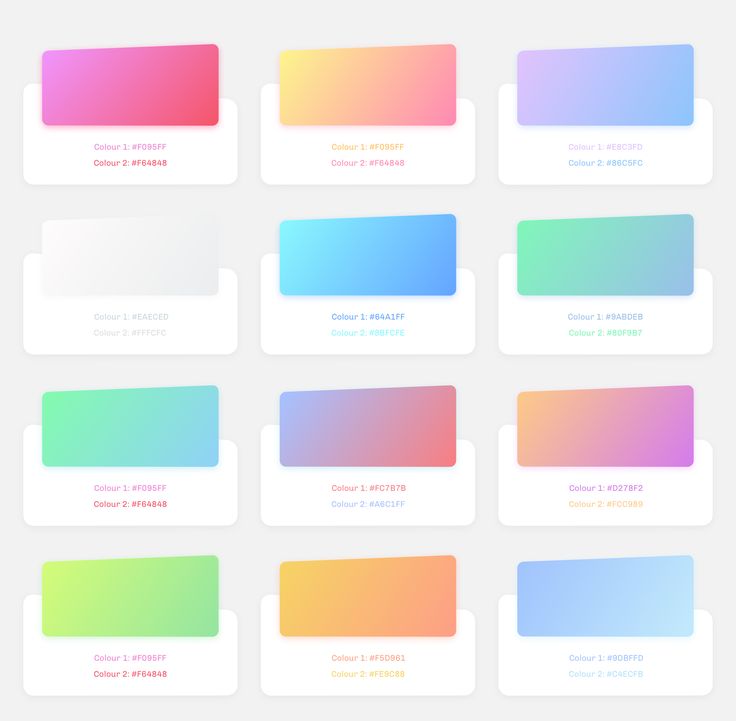
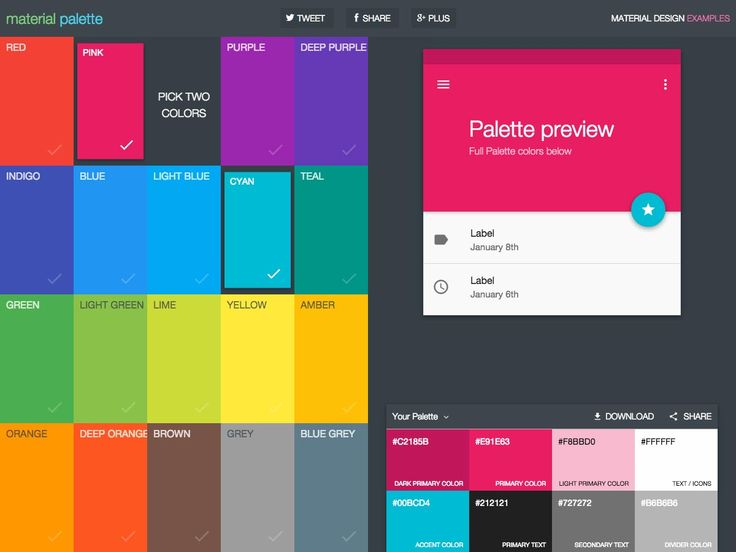
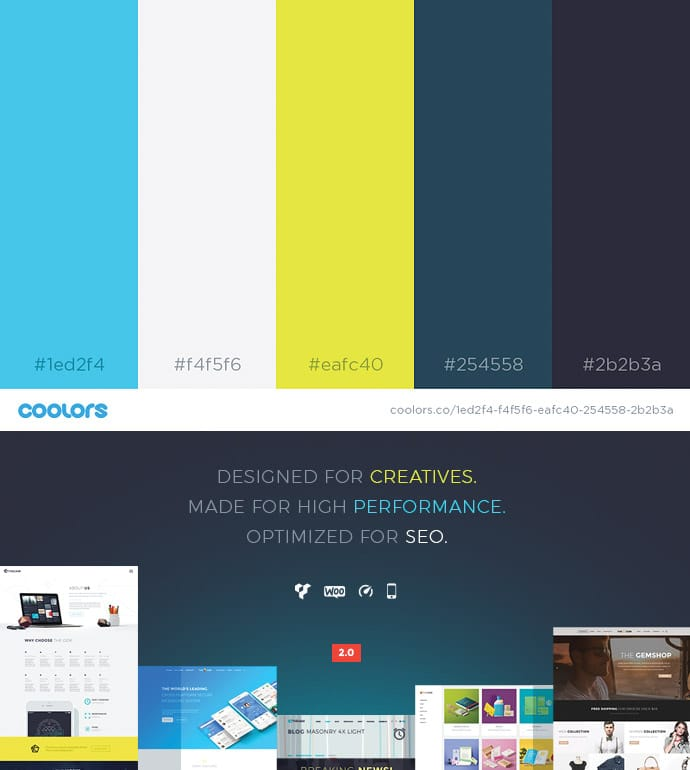
Лучшие цвета для оформления сайта можно подбирать самостоятельно или воспользоваться готовыми решениями сервисов: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com и их аналогами. Но учтите, что гармония оттенков не даст вам гарантии того, что сайт понравится целевой аудитории и окупит расходы на разработку.
Часто дизайнеры предлагают клиентам несколько вариантов цветовых сочетания — на выбор. Хорошо, когда палитру можно посмотреть не просто в виде набора образцов, а в дизайне одной из страниц, так нагляднее и понятнее то, как будет выглядеть итоговый результат разработки.
Как узнать, что определенные цвета нравятся целевой аудитории
В мире цвета понятие «нравится» достаточно размытое. Особенно когда речь идет о цветах, используемых на веб-страницах. Ведь ни один пользователь, разве что кроме некоторых дизайнеров и художников, не скажет вам, что выбирает определенные сайты только потому, что у них фон синенький, красненький или беленький. На самом деле сознательно аудитория о дизайне не задумывается, зато подсознательно — очень даже.
Чтобы понять, что определенные сочетания цветов в палитре сайта придутся по вкусу целевой аудитории, изучите конкурентов. Только изучайте правильно — с целью построить в деталях, но для общего представления о том, что посетители их сайтов считают красивым и удобным.
Посмотрите на сайты зарубежных компаний в своей нише. Часто то, что американские и европейские компании уже внедрили на своих корпоративных и информационных сайтах, приходит на наш рынок с небольшим опозданием. И если вы окажетесь в числе первых, кто заметил свежий тренд в дизайне и внедрил его у себя, то это однозначно пойдет на пользу бизнесу.
Собирайте данные и анализируйте. Смотрите на то, как сейчас люди читают с сайта, куда кликают, как ходят между страницами. Найдите взаимосвязь цвета с их поведением. Это жутко сложно, но если вы категорически не хотите доверять в этом вопросе профессионалу, но хотите провести редизайн с пользой для конверсии, придется углубляться в такие тонкости.
Наша команда сходится во мнении, что без дизайнерского опыта, насмотренности, вкуса, знания психологии цвета и тонкостей сочетаний оттенков получить коммерчески-привлекательный дизайн практически невозможно.
Редизайн, дизайн лендинга, интернет-магазина, корпоративного сайта, визитки, а также разработка сайта под ключ — всем этим в студии «Бизнес Сайт» занимаются профессиональные веб-дизайнеры. Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
Яркие цвета в веб-дизайне — плюсы и минусы яркой цветовой палитры в дизайне сайта
Сегодня в трендах веб-дизайна присутствуют не только минималистичные сайты с минимум цветовых оттенков, но и яркие ресурсы, на которых используются самые невозможные сочетания и принты. В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
Немного о цвете в веб-дизайне
Веб-дизайнеры похожи на художников — перед составлением макета тщательно выбираются оттенки цвета, составляется композиция, и только потом наносятся основные «штрихи». Разберемся, какие особенности приходится учитывать дизайнерам при выборе цветовой палитры для создания сайта.
В интернет-пространстве существует около 16,8 миллионов цветов. Однако все цвета являются составляющими трех базовых оттенков — красного, зеленого и голубого. Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
В зависимости от количества того или иного цвета, можно «вывести» новый цветовой оттенок, задавая определенные значения в модели RGB. Например:
Например:
Видно, что полученный оттенок содержит интенсивность 255 для красного, 100 для зеленого и 200 для голубого.
Также все цвета можно «разбавить» белым или черным цветом и получить различные оттенки. Например, оттенки синего:
Таким образом, дизайнеры имеют огромный выбор цветов для макета. От того, какие цвета выберет разработчик, зависит:
- легкость восприятия контента. Пользователи обращают особое внимание на палитру — иногда слишком яркие цвета отвлекают клиентов от полезного контента или мешают восприятию. Например, слишком яркий фон для текста уменьшает его читабельность, поэтому пользователь может проигнорировать контент;
- эмоциональная составляющая сайта. Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
- ассоциация с брендом.
 Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Красный прочно ассоциируется у пользователей с МТС, зеленый — с Мегафон и так далее. Цвет у компаний — прочная составляющая бренда, которая позволяет узнавать компанию, даже не используя логотип напрямую.
При выборе цвета дизайнеры учитывают вышеперечисленные факторы. Соблюдение фирменного стиля, формирование у пользователя соответствующего настроения и облегчение восприятия — три главных цели при выборе оттенка.
Как дизайнеры составляют палитры
Способов составления цветовой палитры для сайта множество. Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Например, есть сайты, на которых можно посмотреть различные цветовые сочетания на реальных примерах. Например, сайт dribble:
Например, сайт dribble:
Кроме того, большинство дизайнеров ориентируется на созданный для компании брендбук — руководство по использованию фирменного стиля организации. Часто в фирменный стиль входят цветовые оттенки, которые необходимо обязательно использовать в макете. Также в фирменный стиль могут входить различные принты и текстуры. Больше об элементах айдентики на сайте можно прочитать в этой статье.
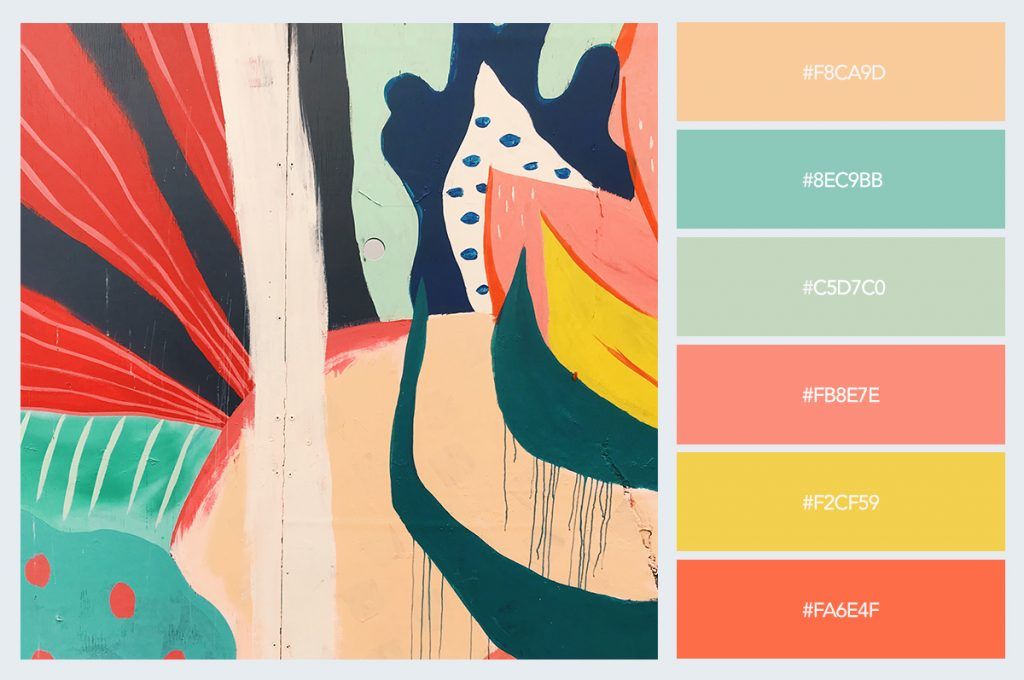
Еще один способ выбрать цвета для сайта — вдохновляться искусством и шедеврами художников, которые отлично разбирались во влиянии цвета на эмоции людей. Например, «разобрать» картины на цвета:
Больше о поиске идей мы писали здесь.
Преимущества яркой цветовой палитры
Все чаще дизайнеры отказываются от серых скучных палитр и выбирают для макетов яркие сочные цвета. Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Запоминаемость ресурса
Яркие и необычные цветовые сочетания — отличный способ создать уникальный и запоминающийся ресурс. Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
На примере представлен сайт, где используются рисованные иллюстрации и насыщенная палитра цветов. Такой прием запоминается пользователями своей необычностью и яркостью, по сравнению с классическими сайтами и традиционной структурой в виде горизонтального меню и контентной части.
Запоминаемость ресурса и компании в целом — важная составляющая влияния бренда на продажи. Если организация не на слуху, не запоминается клиентами — компания теряет возможность приобрести постоянных заказчиков и ей остается только привлекать новых клиентов.
Эмоции
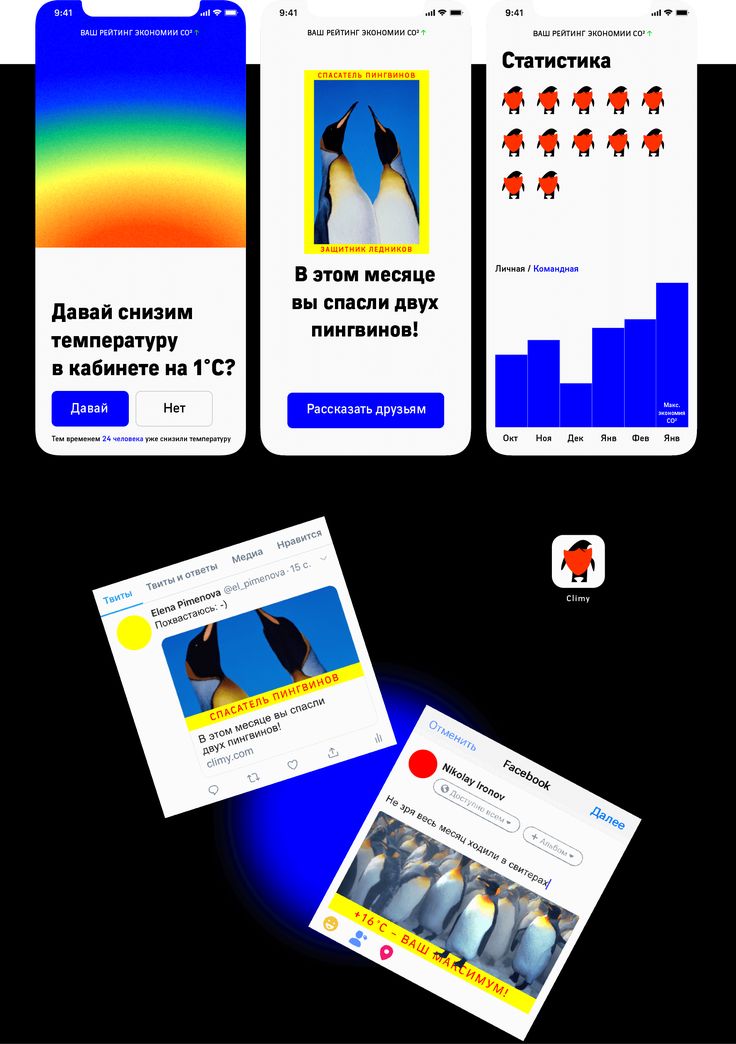
Яркие цвета — это всегда про эмоции. Яркие цвета влияют на настроение, создают особую атмосферу на сайте, вызывают определенные ассоциации с продуктом.
Выбранный дизайнерами цвет для оформления — мятный, который вызывает чувство свежести, ассоциируется с чистотой, здоровьем. Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Стиль
Яркая цветовая палитра является одним из трендов веб-дизайна. «Скучный» минимализм уже никого не удивляет, и дизайнеры ищут новые направления, в которых можно создать уникальный дизайн и привлекать пользователей. Например, один из «законодателей» трендов в веб-дизайне Apple использует для своих баннеров цветной градиент:
Одно из популярных направлений в веб-дизайне стиль Flat — также характеризуется яркой цветовой палитрой. Подробнее об этом можно прочитать в нашем блоге.
Становление бренда
Мы уже говорили о влиянии цветов на фирменный стиль и восприятие бренда. Приведем еще один пример того, как один или несколько цветов могут ассоциироваться с компанией и брендом.
Яркий пример — компания Google. У организации есть несколько обозначений, по которым узнается бренд: это сама надпись перед поисковой строчкой, а также логотипы их продуктов — браузер, диск и так далее.
Такие цвета использует Google для своих логотипов:
Таким образом, набор данных оттенков прочно ассоциируется с компанией. Такой способ позволяет увеличить узнаваемость бренда и, как следствие, повысить продажи.
Яркая цветовая палитра — отличная составляющая фирменного стиля. Бренды, использующие выразительные цвета вместе с интересными иллюстрациями или символами всегда больше запоминаются клиентами. Мы привыкли ассоциировать красную букву «Я» с компанией «Яндекс», различаем по цветам всех операторов, узнаем на улицах курьеров Delivery Club только по зеленой куртке и сумке. Несмотря на то, что цвет не является торговым знаком (зарегистрировать цвет очень сложно, хотя такие прецеденты случались в странах Европы) его можно с успехом использовать как ассоциативную составляющую бренда.
Креативность
Яркая цветовая палитра — отличный способ проявить креативность и создать по-настоящему уникальный дизайн. Сейчас структура, серые цвета без ярких акцентов и «серьезность» ушли в прошлое — в трендах яркие оттенки, креативные текстуры, анимация и многое другое.
Теперь увидеть необычные сайты стало легче. Дизайнеры придумывают новые концепции, соединяют несочетаемое, работают с фотографией и произведениями искусства и придумывают настоящие шедевры. Яркая цветовая палитра встречается даже на новостных порталах и информационных сайтах — так ресурсы перестают быть одинаковыми и завоевывают любовь все новых и новых пользователей.
Яркий пример — сайт «Тинькофф журнал». Издание стало популярным не только благодаря интересному контенту, но и необычному дизайну и интересной типографике:
Таким образом, дизайнерам предоставлена возможность работать с различными направлениями и создавать новые цветовые сочетания. Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Повышение продаж
Еще одна причина, почему яркие цвета популярны в веб-дизайне — повышение уровня конверсии. Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Также яркие цвета часто используют на промо-сайтах. Продукты презентуют в ярких красках, которые вызывают положительные эмоции у клиентов:
Больше об оформлении промо-сайтов мы писали в этой статье.
В целом яркая цветовая палитра — отличный инструмент повышения продаж при грамотном использовании оттенков и составлении удобной структуры для пользователей. Однако, есть несколько недостатков, которые стоит учитывать при использовании таких цветов в дизайне сайтов.
Недостатки яркой цветовой палитры
Несмотря на то, что яркая цветовая палитра остается в трендах, некоторые сайты могут потерять клиентов при неправильном распределении цветов или неправильном составлении структуры сайтов. Рассмотрим подробнее недостатки яркой палитры и способы решения возникающих проблем.
Сложности с юзабилити
Основной недостаток ярких цветов — возникающие сложности с юзабилити. Креативные сочетания, анимация и другие составляющие ярких сайтов неизбежно влияют на удобство пользования. Традиционные элементы, к которым привыкают пользователи, могут скрываться (например, горизонтальное меню часто прячут за значок «гамбургера»), недостаточно прорабатываются элементы навигации.
Как решить эту проблему? В первую очередь, необходимо соблюдать баланс между креативностью и юзабилити. Например, оставлять важные элементы для пользователей и, в то же время, вставлять необычные детали или анимацию. Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Сложности с восприятием контента
Еще одна распространенная проблема — сложности с восприятием контента, чаще всего текстового. Яркие тона отвлекают пользователей от надписей, переводят внимание на изображения и клиенты могут не узнать важную информацию — о компании, новых товарах, акциях и прочее. Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
В этом случае дизайнерам нужно тщательно продумывать структуру сайта и подбирать палитру. Важный контент лучше выделять рамкой или яркими вставками, а главные элементы следует располагать таким образом, чтобы пользователь четко выделял композицию и понимал, какой шаг стоит сделать дальше.
Несоответствие тематике
Еще одна распространенная проблема — несоответствие цветовой палитры посылу, смыслу и теме сайта. Например, яркие цвета неуместны на каких-то исторических сайтах, розовые оттенки не добавляют странице «серьезности», если это необходимо.
Такой диссонанс возникает, когда дизайнеры поддаются веяниям моды и забывают о назначении ресурсов. Также стоит помнить о целевой аудитории — если в качестве ЦА выступают люди, которые далеки от современных трендов, лучше остановиться на классическом варианте с понятными навигационными элементами и не использовать креативные детали.
Студия дизайна IDBI в своих работах использует как яркие цветовые сочетания, так и классические представления о сайтах. Мы создаем интернет-магазины с ярким оформлением, промо-сайты с эффектной презентацией товара и обычные ресурсы для размещения новостных сводок. Мы обращаем внимание на назначение сайта, принимаем во внимание брендбуки и другие атрибуты фирменного стиля. Яркие палитры часто используем в призывах к действию и навигационных элементах, чтобы сделать сайты удобными для пользователей и увеличить уровень конверсии ресурса. Наши работы можно посмотреть в разделе «Портфолио».
что такое и зачем он нужен
Что является самым решающим элементом на сайте? Вы можете подумать, что это контент, и вы правы. Тем не менее, существует множество обстоятельств, влияющих на то, как этот контент воспринимается пользователем. Главный цвет и акцентный цвет — вот две вещи, на которые стоит обратить внимание при выборе цветовой палитры сайта.
Сила Психологии Цвета
Для начала рассмотрим, какое значение имеют основные цвета. Эта информация полезна, если вы собираетесь смешивать цвета для дизайна вашего сайта.
Эта информация полезна, если вы собираетесь смешивать цвета для дизайна вашего сайта.
- Белый — цвет совершенства. Он символизирует чистоту. Пустая доска или лист бумаги белого цвета, где этот цвет может быть символом творчества и новаторства. Белый — это нейтральный цвет, который не испортит дизайн сайта.
- Черный — имеет много хороших значений: интеллект, сила, стабильность, профессионализм. Это цвет роскоши и изысканности. Это еще один классический оттенок вместе с белым. Он может быть очень полезен при использовании для веб-дизайна.
- Серый — самый нейтральный цвет, довольно спокойный, означает стабильность. Однако будьте внимательны при его использовании. Слишком много серого может выглядеть скучно и однообразно. А вот небольшой акцент в виде серого цвета ослабит цветовую гамму и сделает яркие элементы более заметными.
- Оранжевый — один из самых положительных цветов в целом.
 Это цвет социальной, физической и умственной стимуляции и активности. Он заставляет людей задумываться и общаться.
Это цвет социальной, физической и умственной стимуляции и активности. Он заставляет людей задумываться и общаться. - Желтый — цвет солнца, поэтому вам не нужно объяснять, насколько он позитивен. Желтый цвет вдохновляет на новые мысли и оригинальные идеи. Обычно он не выступает в качестве доминирующего цвета, потому что он настолько яркий, что может слепить читателей.
Читайте также: Как выбрать цветовую палитру для сайта
- Красный — горячий, страстный, провокационный, броский, привлекательный и модный. Красный — это цвет амбиций и приключений. Этот цвет стимулирует рисковать и действовать. Кнопки CTA, выполненные красным цветом, выигрывают, но только тогда, когда основной цвет хорошо сочетается с ними.
- Зеленый — цвет природы и баланса.Зеленый полезен на деловых сайтах, так как символизирует еще деньги и процветание.
- Синий приносит чувство доверия и реализма.
 Религиозная тема может извлечь выгоду из использования этого цвета как в качестве основного, так и в качестве акцента.
Религиозная тема может извлечь выгоду из использования этого цвета как в качестве основного, так и в качестве акцента. - Фиолетовый ассоциируется с фантазией и мечтами. Символизирует мудрость, уважение, королевскую власть и богатство. Фиолетовый — мощный цвет со значением лидерства.
Цветовая пропорция
Соотношение цветов является решающим моментом, когда вы находитесь на первом этапе разработки сайта. Это всегда спорный вопрос — сколько цветов использовать. Кто-то считает, что чем больше цветов используется, тем ярче веб-сайт. Другие следуют принципу минимализма. Самое проблемное — найти золотую середину. Идеальная модель — 60-30-10, где 60% всего дизайна веб-сайта приходится доминирующий цвет , 30% веб-пространства могут быть заполнены субдоминантным цветом, а 10% — акцентым. Конечно, данная формула на канон. Вы можете добавить несколько вторичных цветов, но оставить их всего 30% от всего пространства.
Для чего нужны акцентные цвета
Акцентные цвета называются так, потому что они подчеркивают определенные детали. Первое, и самое очевидное, — призыв к действию . Конверсионное действие — это то, что вы хотите получить от своих посетителей, поэтому подтолкните их к этому. СТА-элементы должны быть заметны с первого взгляда. Обычно навигационное меню занимает верхнюю позицию на веб-сайте, что позволяет посетителям легко ориентироваться на сайте. Цвета могут усилить экспозицию меню. Использовать здесь основной цвет опасно, потому что он будет сочетаться с большей частью страницы. Поэтому акцентный цвет здесь очень полезен. Многие пользователи переходят на сайт ради поиска контактов.
Первое, и самое очевидное, — призыв к действию . Конверсионное действие — это то, что вы хотите получить от своих посетителей, поэтому подтолкните их к этому. СТА-элементы должны быть заметны с первого взгляда. Обычно навигационное меню занимает верхнюю позицию на веб-сайте, что позволяет посетителям легко ориентироваться на сайте. Цвета могут усилить экспозицию меню. Использовать здесь основной цвет опасно, потому что он будет сочетаться с большей частью страницы. Поэтому акцентный цвет здесь очень полезен. Многие пользователи переходят на сайт ради поиска контактов.
Поэтому целесообразно поместить контактную информацию в заголовок и выделить ее ярким акцентным цветом. Также используйте возможности типографики — информация должна быть набрана более крупным шрифтом. Если у вас есть фоновая фотогалерея со стрелками для пролистывания или прокручивающаяся навигация по сайту, вам нужно расставить приоритеты для кнопок прокрутки. Подчеркнув их цветом, вы облегчаете пользователям доступ к вашей веб-странице. Игровые и интерактивные элементы интерфейса на сайте используются для привлечения внимания посетителей. Они влияют на пользовательский опыт и поведение пользователей на веб-сайте. Что бы вы ни создавали (оригинальные фигуры, анимации, оригинальные капчи в форме викторины или небольшой игры и т. д.), было бы идеально сделать это в вашем акцентном цвете.
Игровые и интерактивные элементы интерфейса на сайте используются для привлечения внимания посетителей. Они влияют на пользовательский опыт и поведение пользователей на веб-сайте. Что бы вы ни создавали (оригинальные фигуры, анимации, оригинальные капчи в форме викторины или небольшой игры и т. д.), было бы идеально сделать это в вашем акцентном цвете.
Акцент цветов в разных цветовых схемах
Когда на сайте используется широкая цветовая палитра, подобрать акцентный цвет очень просто. Но что делать, если дизайн сайта выполнен в монохроматической гамме? Ниже мы рассмотрели все цветовые схемы и то, как подобрать акцентный цвет в каждой из них.
Однотонная цветовая схема
Монохроматическая цветовая схема подразумевает использование одного цвета, но разных его оттенков. Акцентный цвет в этом случае должен быть самым ярким оттенком, который вы включаете в свою цветовую палитру. Например, вы разрабатываете свой сайт в синих тонах: у вас есть сине-серый, голубой, средний синий и индиго. Какой будет акцент? Возможно, это будет средний синий цвет, так как он самый глубокий и яркий в ряду.
Какой будет акцент? Возможно, это будет средний синий цвет, так как он самый глубокий и яркий в ряду.
Если вы выберете оранжевую палитру, то вы можете сделать коричневые и абрикосовые тона доминирующими и субдоминантными соответственно, а ярко-оранжевый будет служить акцентом.
Аналогичная цветовая схема
Аналогичная цветовая схема включает цвета, смежные друг с другом на цветовом круге. Когда вы выбираете цвет, который хотите использовать чаще всего, становится ясно, что остальные цвета будут использованы для обогащения вашего сайта и создания акцентов. Например, вам нравится комбинация зелено-желтого цвета, затем вы делаете светло-зеленый своим доминирующим цветом, еще несколько зеленых оттенков являются доминирующими, а желтый — акцентным.
Дополнительная цветовая схема
Дополнительная цветовая схема обычно состоит из высококонтрастных тонов. Это два цвета, расположенные друг напротив друга на цветовом круге. Такое сочетание цветов является лучшим.
Сплит
Разделенная дополнительная цветовая схема использует один цвет и два цвета, смежные с его дополнительными. Например, один цвет — желтый, затем из синей палитры будут выбраны два других. В этом случае целесообразно сделать желтый акцент.
Триадическая цветовая схема
Триадическая цветовая схема использует три совершенно противоположных цвета, поэтому их довольно сложно комбинировать. В качестве примера можем привести такой вариант: желтый, фиолетовый, сине-зеленый. Сине-зеленый является самым успокаивающим и нейтральным в этой коллекции, поэтому он может быть основным цветом.
Синий и зеленый — оба холодные цвета, а также фиолетовый, поэтому фиолетовый лучше будет второстепенным цветом в этой комбинации. Желтый — теплый цвет, и он сделает прекрасные акценты в этой яркой палитре.
Тетраидная цветовая схема
Это самая хитрая из всех схем, потому что, какие бы четыре тона вы ни выбрали, их сложно согласовать. Пусть это будет желто-оранжево-сине-зеленая схема или сине-зелено-фиолетово-красная схема, вам нужно будет указать один цвет как доминирующий и играть с другими в разных пропорциях.
Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
Особенности и психология восприятия цвета в web-дизайне весьма субъективные. Web-дизайнер не просто создает красивый дизайн, а решает не простую задачу как «зацепить» клиента. Для этого ему необходимо объединить элементы UX дизайна с WOW-эффектом, чтобы получился «крутой» эффектный проект, удобный для пользователей.
Как выбрать цвет для своего сайта — этот вопрос интересует всех, кто собирается заказать разработку сайта впервые. Особенности восприятия цвета интернет пользователями — вот на что нужно ориентироваться при выборе цветовой палитры. Хорошая визуальная коммуникация с ресурсом — это залог успеха для вашего бизнеса.
Какие цвета (сочетания цветов) лучше использовать для создания бизнес сайта той или иной тематики. Ведь от этого зависит восприятие посетителями вашего ресурса. Понятно, что главное – это контент и удобство пользования сайтом (структура, навигация), но цвет различных элементов также будет играть свою роль.
Использование цвета и психология в дизайне
Мы постоянно выбираем цвет, даже если не осознаем этого. Надеюсь, что эта статья поможет вам выбрать правильный цвет для дизайна вашего сайта.
В графическом дизайне цвет играет важную роль в правильном отражении вашего бренда. В веб-дизайне цветовая схема, которая приятна для глаз и хорошо продумана, будет стимулировать посетителей вашего сайта оставаться дольше и часто возвращаться.
СИНИЙ
Цвет доверия. Синий — самый популярный цвет, используемый при создании бренда и индивидуальности.
Используется для: уменьшения стресса, создания спокойствия, расслабления, безопасности, создания порядка
Сфера деятельности: безопасность, финансы, технологии, здравоохранение, бухгалтерский учет.
Веб-сайты, использующие Blue в своей цветовой палитре: Facebook, Dell, WordPress, Intel, Twitter, Oreo, IBM, NASA, GE, Ford, HP
КРАСНЫЙ
Цвет страсти и драмы. Этот цвет привлекает наибольшее внимание и связан с сильными эмоциями, такими как любовь и гнев.
Этот цвет привлекает наибольшее внимание и связан с сильными эмоциями, такими как любовь и гнев.
Индустрия: развлечения, еда, спорт, противопожарная защита
Используется для стимулирования, создания срочности, привлечения внимания, осторожности, поощрения.
Сайты, использующие красный в своей цветовой палитре: Coca-Cola, CNN, Lego, Youtube, Pinterest, Pinterest, Lay’s, KFC, Netflix
ЗЕЛЕНЫЙ
Цвет роста и здоровья. Зеленый может оказывать уравновешивающее и гармонизирующее действие и очень стабилен
Используется для: расслабления, баланса, оживления, поощрения, обладания
Отрасль: окружающая среда, банковское дело, недвижимость, сельское хозяйство, некоммерческая.
Сайты, использующие зеленый в своей цветовой гамме: Groupon, Starbucks, Holiday Inn, Animal Planet, Spotify
ПУРПУРНЫЙ
Цвет духовности. Энергия красного и спокойное синее объединяются, создавая фиолетовый, цвет, который вдохновляет на размышления и самосознание.
Используется для: поощрения творчества, вдохновения, сочетания мудрости, впечатления с роскошью
Индустрия: гуманитарная, психическая, религиозная.
Сайты, использующие фиолетовый цвет в своей цветовой палитре: Yahoo, Cadbury, Hallmark, Welch’s, Barbie, Taco Bell
ЧЕРНЫЙ
Цвет тайны. Черный цвет хорошо работает для бренда, желающего продвигать роскошь и вызывает утонченность и простоту.
Используется для: скрытия чувств, запугивания, излучения власти, создания страха, общения с тайной
Промышленность: Все отрасли
Сайты, использующие черный в своей цветовой палитре: Apple, Adidas, Nike, Squarespace
ОРАНЖЕВЫЙ
Цвет поощрения. Это часто считается дружелюбным и привлекательным. Оранжевый также сильно связан с творчеством.
Используется для симуляции, общения, веселья, привлечения внимания, выражения свободы
Индустрия: искусство, развлечения, еда, спорт, транспорт
Сайты, использующие Orange в своей цветовой палитре: Amazon, Blogger, Mozilla, Nickelodeon, SoundCloud, The Home Depot
КОРИЧНЕВЫЙ
Цвет земли. Стабильность и прочная основа — это послание, исходящее от коричневого цвета.
Стабильность и прочная основа — это послание, исходящее от коричневого цвета.
Используется для: стабилизации, проявления здравого смысла, подавления эмоций, создания тепла
Отрасль: сельское хозяйство, строительство, транспорт, легальное, пищевая промышленность
Сайты, использующие Brown в своей цветовой гамме: UPS, M & Ms, Nespresso, Louis Vuitton и многие другие.
ЖЕЛТЫЙ
Цвет оптимизма. Яркость желтого цвета особенно полезна для привлечения внимания покупателей.
Используется для: симуляции, расслабления, пробуждения сознания, активизации, влияния на настроение
Индустрия: еда, спорт, транспорт, путешествия, отдых
Сайты, использующие желтый в своей цветовой палитре: CAT, Shell, YellowPages, Snapchat, BestBuy
Субъективное восприятие цвета
Восприятие цвета во многом зависит от того, в каком эмоциональном состоянии находится человек, который просматривает ваш сайт.
Понятно, что предугадать это состояние довольно сложно. Здесь очень многое будет зависеть от тематики сайта и от портрета целевого посетителя (который может включать в себя даже настроение).
Если состояние человека грустное и печальное, то он будет лучше воспринимать мягкие и неяркие цвета. Если же человек находится в приподнятом настроении, ему радостно и весело, то здесь подойдут яркие и насыщенные цвета (но тоже в меру).
Посмотрите Примеры: 50 великолепных цветовых схем которые помогут выбрать идеальную цветовую схему для вашего сайта
Восприятие цвета зависит от тематики сайта.
Здесь наблюдается схожая закономерность. Сайт может относиться к развлекательной тематике, а может относиться к тематике бизнеса. Понятно, что серовато-черные и другие похожие цвета будут лучше восприниматься на бизнес сайте. Для первого подойдут более яркие и контрастные цвета, к примеру, желтый, оранжевый, красный.
- Каждый цвет обладает своим собственным весом (условная величина).

- Вес характеризуется степенью влияния на посетителя сайта разных цветов, которые занимают одинаковую площадь.
- Красный цвет, например, имеет больший вес, чем оранжевый.
- Оранжевый цвет обладает большим весом, чем синий, синий обладает большим весом по сравнению с зеленым.
- Белый цвет является самым нейтральным и обладает наименьшим весом.
Цвет может влиять на то, какими по размеру будут казаться объекты на сайте, окрашенные в него.
При этом здесь наблюдается обратная зависимость – чем больше вес цвета, тем меньше кажется объект. К примеру, если взять два одинаковых по форме и по площади элемента, то белый элемент будет казаться больше красного.
Веб-дизайну необходима четкая структура и ненавязчивые визуальные решения. Ваши пользователи, заходя на веб-сайт, должны моментально понять, где основная информация, а где – второстепенная. Сравним рекламный баннер, на котором главный оффер умещается в пару строк, с интерфейсом веб-сайта, который намного больше наполнен информацией – следовательно выделить основное там значительно сложнее, но испортить веб-дизайн неграмотными решениями можно легко.
Цветовые акценты имеют большое значение
Нельзя взять и сделать сделать основную кнопку кислотно-яркой, или огромной, или с жирным контуром, или разноцветной, так как на странице есть и другие важные элементы. Иерархия элементов дизайна создается как за счет сочетаемости цветов , так и за счет маленьких акцентов, поэтому нужно их использовать их грамотно и с умом.
Вы общаетесь со своими пользователями через сайт на языке образов, цветов, форм и линий. Такая визуальная коммуникация дает возможность дизайнеру донести пользователям нужную информацию и разложить ее по полочкам. Человекможет казаться просто наблюдателем, но это не так, он воспринимает визуальную информацию эмоционально и по-своему интерпретирует ее. Задача дизайнеров – донести основной посыл так, чтобы его воспринимали и верно интерпретировали.
То на что смотрит человек, на что направлено его внимание, к куда возвращается его взгляд, и какие при этом испытывает эмоции – это обратная связь на ваше на визуальное послание. Изображения используются на сайте вместо слов, а еще лучше вместе со словами, тогда они могут очень емко емко передавать информацию. Это происходит так: посмотрел на картинку с пляжем и морем, и в голове тут же плеск волн и ощущение тепла и неги во всем теле.
Изображения используются на сайте вместо слов, а еще лучше вместе со словами, тогда они могут очень емко емко передавать информацию. Это происходит так: посмотрел на картинку с пляжем и морем, и в голове тут же плеск волн и ощущение тепла и неги во всем теле.
Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуПять основ комфортного взаимодействия с веб-дизайном
В веб-дизайне существуют канонические правила, которые помогают создавать такие ресурсы, с которым пользователям удобно и комфортно взаимодействовать и они не устают в течение длительного времени.
1. Использование контраста тона
Когда на веб-сайте намешаны все цвета радуги, некоторые пользователи, могут восхитится таким дизайном, но взаимодействовать с таким дизайном они быстро устанут. Для восприятия текста и легкой читаемости, важен не только его цвет – главное то, чтобы темный текст был на светлом фоне, или светлый на темном фоне. Это касается и восприятия объектов. Такой тональный контраст помогает выделить самое главное и важное, визуально разделить информацию.
Для восприятия текста и легкой читаемости, важен не только его цвет – главное то, чтобы темный текст был на светлом фоне, или светлый на темном фоне. Это касается и восприятия объектов. Такой тональный контраст помогает выделить самое главное и важное, визуально разделить информацию.
Для этого разные текстовые блоки располагают на контрастных подложках — это очень хороший прием. От такого контраста глаза не устают и мозг не перегружается, поэтому его можно применять для больших текстов, которые пользователю нужно долго изучать.
2. Применение темных фонов
Банк или аудиторские компании вряд ли выберут для своего сайта темный фон, однако различные творческие студии или развлекательные проекты применяют такие интерфейсы довольно часто. Как правило темный фон должен чередоваться со светлым, так как использование темного экрана постоянно сильно осложняет восприятие.
Но, есть особый эффект при контрастном чередовании. Если человек только что читал текст на белом фоне, а потом резко перешел на темный, то получается сильнейший визуальный акцент, а это не комфортно.
Поэтому при применении темных тонов, желательно использовать светлые полутона, а не контрастные. Когда нужно изучать информацию долго, мозг устает от темных тонов – поэтому применять темный фон надо избирательно и не больших объемах. Несмотря на то, что контрастные светлые буквы на темном фоне читаются не хуже, чем темные на светлом.
Если вы хотите быть в курсе современных тенденций в веб-разработке, познакомьтесь с нашей новой статьей
Перейти к статье
3. Свободное (пустое пространство)
Представьте себе, что вы вошли в комнату, полностью заполненную различными вещами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными предметами.
- Сможете ли вы сконцентрироваться на чем-то в таких условиях?
- Вам действительно нужны все эти вещи прямо сейчас?
- Сможете ли вы найти то, что вам нужно, и сколько времени потребуется?
Это, как раз то же самое, что пользователи чувствуют при открытии страницы или экрана без свободного пространства. Поэтому отсутствие графики тоже работает как хороший акцент. Часто на веб-сайтах делают большие промежутки между надписями, иконками и кнопками.
Поэтому отсутствие графики тоже работает как хороший акцент. Часто на веб-сайтах делают большие промежутки между надписями, иконками и кнопками.
Свободное пространство помогает делать сильные визуальные акценты при этом, соблюдая создает в веб-дизайне. Именно пустое пространство вокруг объектов заставляют внимательно посмотреть на то, что окружено пустотой.
Сила воздействия свободного пространства — вот что делает веб-дизайн эффективным!
4. Цветовой контраст
Не специалисту по веб-дизайну может показаться, что контраст по цвету это один из элементарных и очевидных способов обратить внимание на что-то и сделать визуальный акцент. Однако это далеко не так. В действительности, мы получаем из внешнего мира намного больше визуальной информации не от цветовых контрастов, а от контрастов темного. Разноцветность мира – это приятный подарок, который незначительно влияет на суть воспринимаемой информации.
Но цвета могут воздействовать на эмоции! Цветной спектр не помогает структурировать информацию, при помощи цвета никак не выделить последовательно несколько главных объектов. Но они отлично помогают сделать акцент и направить внимание на что-то одно. Цветовые контрасты отлично работают в сочетании с контрастами по тону.
Но они отлично помогают сделать акцент и направить внимание на что-то одно. Цветовые контрасты отлично работают в сочетании с контрастами по тону.
5. Динамичная анимация
Веб-сайт это не статический, а динамический объект. На мониторе всегда довольно много анимированных элементов, таких к которым пользователь привык не задумывается о них. Однако чтобы сделать акцент на важном месте можно это сделать с помощью интересной анимации. Например, сделать определенный порядок появления категорий, задать скорость движения, определить период показа на экране различных объектов.
Как правило анимация всегда отлично справляется с выделением главного, но не стоит переусердствовать. Помните, что пользователи заходят на сайт, чтобы решить какую-то проблему, а не мультики смотреть 🙂 Анимированные картинки и элементы не должны мешать спокойному взаимодействию с интерфейсом.
9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
Какие цвета выбрать для коммерческого сайта?
При разработке бизнес сайтов особенно важно учитывать влияние цвета, так как от этого напрямую зависит коммерческая составляющая сайта. Лучше всего исключить слишком яркие, кислотные цвета. Сейчас в дизайне часто применяется контрастность. Она может быть достигнута либо чередованием темных и светлых цветов, либо использованием фото-подложек.
Лучше всего исключить слишком яркие, кислотные цвета. Сейчас в дизайне часто применяется контрастность. Она может быть достигнута либо чередованием темных и светлых цветов, либо использованием фото-подложек.
Преобладание ярких и насыщенных цветов в дизайне, а именно – красного, способствует уменьшению времени пребывания среднестатистического посетителя на сайте. Объясняется это тем, что данный цвет создает большую нагрузку на глаза, а у некоторых людей даже вызывает дискомфорт в связи со своей насыщенностью и агрессивностью.
Многие посетители предпочитают темным и серым тонам более яркие и глубокие (но яркость должна также быть в меру). Используя в дизайне сайта те или иные цвета, всегда следует учитывать тематику сайта. Если рассматривать разные цвета на белом или нейтральном фоне, то в большем выигрыше окажется синий цвет и его оттенки. При этом хуже всего будет смотреться зеленовато-желтый цвет.
Почему коммерческому сайту необходим профессиональный убедительный дизайн
Веб студия АВАНЗЕТ специализируется на разработке коммерческих сайтов. При создании дизайна мы всегда стремимся учитывать предпочтения пользователей в том или ином сегменте бизнеса и стараемся гармонично вписать фирменные цвета компании в дизайн сайта. Звоните +7-903-455-38-30, чтобы получить бесплатную консультацию по созданию сайтов и интернет магазинов
При создании дизайна мы всегда стремимся учитывать предпочтения пользователей в том или ином сегменте бизнеса и стараемся гармонично вписать фирменные цвета компании в дизайн сайта. Звоните +7-903-455-38-30, чтобы получить бесплатную консультацию по созданию сайтов и интернет магазинов
Вы хотите создать оригинальный, современный, удобный веб-сайт? Обращайтесь к профессионалам в области web-дизайна, звоните в веб-студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Наша команда предложит и реализует свежие, инновационные идеи для успеха вашего проекта.
25.09.2022
← Поделиться с друзьями !
5 КЛЮЧЕВЫХ ЦВЕТОВ В ВЕБ-ДИЗАЙНЕ — Разработка мобильных приложений Android, iOS
Едва ли не главенствующая роль в веб-дизайне отводится цвету. Такой порядок вещей основан на том, что именно цвет способен надолго удержать посетителя сайта и провоцировать его на какие-либо поступки. Нет, не на убийство Джона Леннона, — с этим справился роман “Над пропастью во ржи”. А на клики, покупки, заказ услуг и прочее. Поэтому ввиду важности этого ингредиента, мы решили определить основные цвета в веб-дизайне, узнать об их правильном комбинировании с другими и благородно раскрыть Вам всю подноготную.
Поэтому ввиду важности этого ингредиента, мы решили определить основные цвета в веб-дизайне, узнать об их правильном комбинировании с другими и благородно раскрыть Вам всю подноготную.
Данный цвет преисполнен динамичности и силы. А по причине подсознательной ассоциации с огнем и тому, что он создает ощущение безотлагательности, именно его эксплуатируют на всевозможных мероприятиях и акциях. Он оптимален для тех, кто желает первым делом завладеть вниманием пользователя.
Преимущества:
— вызывает устойчивую ассоциацию с романтикой и любовью
— побуждает чувствовать срочность
— провоцирует ощущение голода и возбуждения
Недостатки:
— для определённых людей красный может быть трактован как сигнал опасности
— ассоциация с остановкой и словом “стоп”
Удачные сочетания с:
— светло-синим
— белым
— серым
Ассоциации:
— энергия
— страсть
— мужественность
— пожар
— обольщение
2. ЗЕЛЕНЫЙ (GREEN)
ЗЕЛЕНЫЙ (GREEN)Зеленый заслуженно считается цветом оптимизма, гармоничности и душевного равновесия. Он достаточно нейтральный и освежающий, чтобы не перетягивать внимание пользователя, когда тот ознакамливается контентом сайта. Вполне вероятно, что благодаря этой причине зеленый задействован в качестве цвета хромакея в киноиндустрии.
Преимущества:
— сподвигает чувствовать вдохновение
— формирует правильный баланс
Недостатки:
— аморфность и нейтральность
Удачные сочетания с:
— черным
— коричневым
— оранжевым
— серым
— белым
— салатовым
Ассоциации:
— рост
— деньги
— молодость
— здоровье
— зависть
3. СИНИЙ (BLUE)Если верить психологам, этот цвет является любимым для уверенных и волевых личностей. В свою очередь, посетителям сайта синий способен предоставить ощущение спокойствия, беспечности и расслабленности. В его пользу свидетельствуют и предпочтения бизнесменов, которые создали этому цвету имидж делового, официального и безупречного.
В его пользу свидетельствуют и предпочтения бизнесменов, которые создали этому цвету имидж делового, официального и безупречного.
В силу того, что синий вызывает спокойствие, доверие и уверенность, он становится завсегдатаем ресурсов о технологиях и технике, а также новостных сайтов. К тому же его как минимум не игнорируют многие социальные сети, включая ВКонтакте, Twitter и Facebook.
Преимущества:
— спокойствие и расслабление посетителя
— на сайте микроклимат наполнен безопасностью и умиротворением
— подчеркивает креативность
Недостатки:
— из-за того, что является холодным цветом, не так сильно привлекает внимание
Удачные сочетания с:
— бежевым
— белым
Ассоциации:
— честность
— дружба
— мужчины
— зима
— альтруизм
4. ФИОЛЕТОВЫЙ (PURPLE)Данный цвет обладает свойствами синего — он тоже умиротворяет и успокаивает. Также в его актив можно записать то, что из-за своей яркости он способен принуждать посетителей к действию. Особое его удобство заключается для сайтов, основная аудитория которых — женщины. потому что он считается женственным цветом.
Особое его удобство заключается для сайтов, основная аудитория которых — женщины. потому что он считается женственным цветом.
Преимущества:
— вызывает устойчивую ассоциацию с фантазией, честолюбием и креативностью
— светлые оттенки этого цвета связаны с весенним и романтическим настроением, а темные с богатой и роскошной жизнью
Недостатки:
— фиолетовый кажется искусственным по причине того, что не часто встречается в природе
Удачные сочетания с:
— белым
— черным
— кремовым
Ассоциации:
— духовность
— женщины
— щедрость
— утончённость
— экзотика
5. ОРАНЖЕВЫЙ (ORANGE)Оптимальный вариант, если сайт связан с продажей товаров и оказанием услуг. Потому что после его посещения пользователь зачастую остается довольным, радостным и полным энтузиазма. Во многом благодаря тому, что оранжевый ассоциируется с энергией, интенсивностью и активностью.
Преимущества:
— превосходный антидепрессант
— светлые тона оранжевого располагают к коммуникации и положительным эмоциям
Недостатки:
— искусственность цвета
— символизирует предостережение
Удачные сочетания с:
— лиловым
— синим
— фиолетовым
Ассоциации:
— сострадание
— оптимистичность
— организм
— выносливость
— предупреждение
По материалам:
say-hi.me
dejurka.ru
Теория цвета в веб-дизайне: полное руководство (2022)
Теория цвета — это обширная область, в которой больше задействовано человеческое восприятие, культурные ассоциации и психология цвета. Наш продуктовый дизайнер расскажет вам об основах теории цвета, которые должен знать каждый веб-дизайнер, и покажет, как это работает на практике.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Теория цвета — это огромная область знаний. Он включает в себя правила и рекомендации по различным цветовым сочетаниям и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Изучение теории цвета поможет вам создавать эффектные и умные дизайны. Понимание основ является обязательным для любого профессионала в этой области.
Эта статья познакомит вас с основами теории цвета, которые должен знать каждый веб-дизайнер. Мы также покажем вам, как это работает на практике. Давайте прыгать!
Содержание
- Почему цвет имеет значение в веб-дизайне
- Краткий обзор истории цвета
- 7 ключевых терминов теории цвета, которые вы должны знать
- Как применить эффективную цветовую схему
- Как использовать цветовую психологию и значение для воздействия на эмоции
- Что следует учитывать при использовании психологии цвета
- Представляем Elementor Global Color
- Как использовать теорию цвета на вашем сайте
Почему цвет имеет значение в веб-дизайне
Наиболее очевидным преимуществом использования правильных цветовых комбинаций в веб-дизайне является то, что они помогают пользователям понять и ориентироваться на сайте. Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Однако понимание цвета дает и другие важные преимущества. При эффективном использовании в веб-дизайне он играет важную роль в брендинге и обмене сообщениями о продукте. На самом деле, исследования показали, что цвет играет огромную роль в решениях клиентов о покупке продукта: ошеломляющие 92,6% зрителей придают большое значение визуальным факторам товара.
Правильная цветовая схема также может решить успех маркетинговой кампании.
Согласно исследованию, проведенному Университетом Лойолы, штат Мэриленд, цвета могут повысить общую узнаваемость бренда на целых 80 процентов.
Эта тема интересует многих исследователей по всему миру, которые стремятся изучить влияние цвета на узнаваемость торговой марки, удовлетворенность клиентов и общий успех продукта. Цвета имеют решающее значение как в физической, так и в цифровой среде, поскольку они помогают пользователям ориентироваться на вашем веб-сайте и улучшают общее впечатление. Поэтому каждый веб-дизайнер должен в совершенстве владеть теорией цвета.
Поэтому каждый веб-дизайнер должен в совершенстве владеть теорией цвета.
Краткий обзор истории цвета
На протяжении веков цвета играли жизненно важную роль в искусстве и культуре. Однако научный подход к теории цвета зародился в 17 веке, когда сэр Исаак Ньютон создал первое цветовое колесо.
Примерно в то время цвета считались смесью светлого и темного. Ньютон считал этот подход ошибочным, поэтому исследовал свойства белого света в своем знаменитом эксперименте с призмой.
Дисперсионная призма, разделяющая белый свет на цвета спектра, открытая Ньютоном.Ньютон открыл видимый спектр света, который состоял из многих цветов. Он нанес их на карту в классификации, которые стали известны как цветовой круг.
Его эксперимент также привел к открытию того, что все вторичные цвета могут быть созданы путем смешивания основных цветов. Открытия Ньютона до сих пор влияют на работу художников, дизайнеров и ученых.
7 ключевых терминов теории цвета, которые вы должны знать
С более чем 16 миллионами цветов на выбор при разработке веб-сайта легко растеряться. Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
1. Цветовой круг
Цветовой круг — это мощный инструмент, который может помочь вам визуализировать отношения между цветами стандартным схематическим способом.
Базовый цветовой круг состоит из 12 цветов. Основные цвета составляют основу всех остальных. Хотя традиционная теория перечисляет их как красный, синий и желтый, недавние исследования показывают, что пурпурный, голубой и желтый цвета являются более точными дескрипторами того, как мы воспринимаем эти цвета.
Смешивание основных цветов дает оранжевый, зеленый и фиолетовый. Они известны как вторичных цветов . Вы также можете комбинировать первичные и вторичные цвета для создания третичных цветов 9.0078, такие как желто-зеленый, сине-зеленый и т. д.
2.
 Соотношение цветов
Соотношение цветовПри работе над проектом дизайнеры часто полагаются на фундаментальные цветовые соотношения, также известные как цветовые схемы. Четыре основных типа включают:
- Монохромный: Состоящий из различных оттенков, оттенков и насыщенности одного и того же цвета.
- Дополнительный : На основе двух цветов с противоположных сторон цветового круга.
- Аналог: Три цвета, расположенные рядом на цветовом круге.
- Триадный: Использование трех цветов, находящихся в точках треугольника, нарисованного внутри цветового круга.
Комплементарные и аналогичные цветовые схемы являются самыми простыми для многих дизайнеров.
Первый отлично подходит, если вы хотите добиться эффекта высокой контрастности, а второй дает более тонкие результаты.
3. Теплота цвета
В двух словах, цвета могут быть «холодными» или «теплыми».
Оттенки с большим содержанием желтого и красного считаются теплыми цветами . Они вызывают чувство страсти, счастья и тепла, но также могут казаться агрессивными и вызывать чувство опасности. Вот почему они часто используются в предупреждающих сообщениях.
Холодные цвета , с другой стороны, содержат большее количество синего и фиолетового. Эти цвета напоминают о холодном климате, кристально чистой воде или небе. Они считаются более успокаивающими и расслабляющими, чем теплые цвета. Однако они также могут нести коннотации формальности и печали.
Добавление нейтральных цветов , таких как белый, черный и серый, поможет вам создать гармоничную палитру. Они могут сбалансировать вашу цветовую схему и добавить контраста вашему дизайну.
4. Цветовые системы: RGB, CMYK и HEX
Три стандартные цветовые системы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный) и HEX .
Цветовая система RGB основана на свете. Все цвета в этой системе представляют собой комбинацию красного, зеленого и синего. Каждое значение представлено числом от 0 (черный) до 255 (белый). Это легко понять, если вспомнить эксперименты Ньютона: максимальное значение всех основных цветных источников света дает белый свет, а нулевой цвет (или нулевой свет) — это черный или темнота.
CMYK используется в печатном дизайне. Это также стандартные картриджи для большинства цветных принтеров. В отличие от RGB, нулевое значение всех цветов в системе CMYK (0,0,0,0) дает белый цвет, а максимальное значение (100,100,100,100) — черный. Однако стандартный черный цвет, используемый в печати, определяется как (0, 0, 0, 100).
Наконец, цветовая система HEX использует шестизначное трехбайтовое шестнадцатеричное описание каждого цвета, например #000000 (черный) или #ffffff (белый). Каждые два символа представляют значение цвета. Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
5. Тона и оттенки
Вы можете создать оттенков , добавив к цвету белый. Более высокие уровни белого дадут более светлые оттенки. Точно так же, если вы добавите черный, вы получите другой оттенок . Чем темнее оттенок, тем больше черного в нем содержится.
Вы можете комбинировать оттенки и оттенки основного цвета для получения монохроматической цветовой схемы. Однако выделить важные элементы в таком дизайне может быть сложнее.
6. Цветовой тон, насыщенность и яркость
Оттенок описывает степень сходства между цветами. Точкой отсчета обычно является цвет, такой как красный, зеленый, синий или желтый. Например, когда вы описываете цвет как желто-зеленый, вы думаете о нем как о двух оттенках.
Насыщенность , с другой стороны, относится к интенсивности цвета. Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Наконец, яркость определяет, насколько ярким цвет по сравнению с чистым белым. Изменение только параметра яркости в графическом редакторе приведет к получению различных оттенков и оттенков.
7. Контраст
Контраст — важнейший элемент любого веб-сайта, особенно когда речь идет о цвете фона и текста. Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Для удобочитаемости лучше использовать белый фон и темный цвет текста, чтобы страницы оставались чистыми и упорядоченными. С другой стороны, вы также можете поэкспериментировать с изменением цвета и использовать светлый текст на темном фоне.
Эти две комбинации стали тенденцией в веб-дизайне, и многие шаблоны и приложения предлагают «Темную тему» или «Светлую тему».
Контрастность важна не только для удобочитаемости, но и для иерархии контента. Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Как применить эффективную цветовую схему
Правильно подобранная цветовая схема поможет вам создать сбалансированный дизайн. Цвета, которые хорошо сочетаются друг с другом, создают гармонию и способствуют приятному взаимодействию с пользователем (UX).
Однако контраст цветов может вызвать негативное впечатление, поскольку дизайн создает ощущение хаоса и дисгармонии. Вот почему так важно развивать способность создавать эффективные цветовые схемы , которые не будут отпугивать посетителей.
Ниже приведены несколько примеров различных цветовых схем, которые визуально приятны. We Are OSMs превосходно монохроматическая цветовая схема использует различные оттенки и оттенки зеленого для раздела «О нас»:
Применяется наша собственная цветовая схема аналог оттенков для основного баннера на главной странице. Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Instinct Studio может похвастаться яркими элементами оранжевого и бирюзового цветов, которые являются дополнительными цветами:
Эти цвета находятся на противоположных сторонах цветового круга и создают резкий контраст при совместном использовании. Однако обратите внимание, что эта техника может начать казаться агрессивной, если ее использовать чрезмерно.
Как использовать психологию и значение цвета для воздействия на эмоции
Психология цвета — увлекательная область исследований, изучающая влияние цветов на поведение и настроение людей. Различные цвета часто связаны с определенными значениями или ощущениями, которые они придают воспринимающему человеку. Чтобы создать успешный дизайн, вам нужно знать значения цветов и понимать, как выбор цвета может повлиять на ваших пользователей, вызывая определенный эмоциональный отклик.
Психология цвета приносит пользу многим отраслям, особенно маркетингу и дизайну. Хорошо подобранные цвета могут убедить пользователей совершить действие и купить продукты или подписаться на вашу рассылку. Другими словами, знание теории цвета может помочь улучшить коэффициент конверсии.
Ниже приведены примеры веб-сайтов и шаблонов на основе Elementor, которые успешно используют значение цвета в своем дизайне.
Красный — сильный, энергичный цвет. Он может символизировать множество эмоций и идей, как положительных, так и отрицательных. Пользователи могут ассоциировать его с любовью и страстью, но он также может сигнализировать об опасности или гневе.
Набор Elementor’s Portfolio использует привлекательный оттенок красного, который резонирует с энергией и уверенностью:
Красный может быть ярким цветом, если вы хотите немедленно привлечь внимание пользователей. На самом деле, многие производители продуктов питания и напитков используют красный цвет, чтобы вызвать чувство голода и желания.
Оранжевый
Оранжевый — теплый и радостный цвет, напоминающий многим пользователям о дружелюбии, энтузиазме и мотивации. Как видно из примера «Подходит и загружается», использование жирного оранжевого фона для экрана навигации вашего веб-сайта может создать творческую и авантюрную атмосферу:
Использование оранжевого цвета в качестве основного элемента цветовой схемы может привести к тому, что сайт станет запоминающимся и оставит у посетителей положительные первые впечатления.
Желтый
Желтый — еще один теплый цвет, символизирующий радость, счастье и солнечный свет. При стратегическом использовании на вашем веб-сайте вы можете легко придать уверенности и вдохновения своему дизайну.
Lùleka Experience использовала этот цвет особенно хорошо, стратегически добавляя кусочки желтого, чтобы создать ощущение счастья на своей домашней странице:
Тем не менее, слишком много желтого может утомлять глаза и даже вызывать беспокойство, поэтому лучше оставить его в качестве акцентного цвета.
Зеленый — позитивный и спокойный цвет, широко ассоциирующийся с природой, экологией и возобновляемой энергией. В дорожном наборе Elementor используются красивые темно-зеленые элементы, дополняющие образы зелени:
Этот цвет приятный и освежающий на вид, и его часто используют для брендов, заботящихся об окружающей среде.
Синий — популярный выбор для многих корпоративных брендов, поскольку он символизирует доверие и надежность. Это спокойный, успокаивающий цвет, который может легко создать ощущение свежести при высокой насыщенности.
Комплект цифрового агентства Elementor — классический пример синего цвета, используемого в бизнес-контексте. Он яркий и энергичный, вызывает доверие и уверенность:
Синий также может казаться отдаленным и грустным, когда он бледный, поэтому очень важно соблюдать продуманный баланс с этим цветом.
Фиолетовый
Фиолетовый долгое время ассоциировался с королевской властью, роскошью и богатством, но это также таинственный и волшебный цвет. Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Например, Proxy использует потрясающую фиолетовую палитру для создания утонченного и мистического ночного образа:
Фиолетовый может расслаблять, так как напоминает многим людям о сфере сна. Однако высокая концентрация также может отвлекать пользователей.
Розовый — молодой и романтичный цвет, напоминающий пользователям о вечной любви. Он широко ассоциируется с чувствительностью и женственностью, а также может быть смелым заявленным цветом.
Как видно из этого яркого дизайна агентства Komini, вы можете использовать розовую типографику для создания ярких акцентов на своем веб-сайте:
Чтобы создать насыщенно-розовую цветовую гамму, нужно быть уверенным в себе. Однако при разумном использовании он позволяет создавать яркие и запоминающиеся дизайны.
Черный имеет много значений и может вызывать разные чувства при использовании в сочетании с другими цветами. Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Набор для фотосъемки Elementor использует насыщенный черный фон, чтобы подчеркнуть потрясающие изображения и создать элегантный вид:
Черный может быть трагическим и загадочным или серьезным и современным. Он отлично подходит для фона веб-сайта, поскольку создает резкий контраст с более светлой типографикой.
Белый — популярный выбор для современных минималистичных веб-сайтов, поскольку он повышает читабельность и хорошо сочетается с любым цветом. Использование белого пространства создает ощущение чистоты и света.
В этом примере Джейсон Блэкай использует четкий белый и светло-серый цвета, чтобы выделить свои портфолио:
Белый может вдохновить на новые идеи, поскольку он напоминает пользователям пустую страницу, поэтому неудивительно, что это такой популярный цвет фона. Однако слишком много белого также может выглядеть пустым и изолированным.
Что следует учитывать при использовании психологии цвета
Как видно из наших примеров, цвета могут иметь множество значений, которые по-разному находят отклик у каждого пользователя. Поэтому при выборе цветовых палитр для веб-дизайна крайне важно учитывать вашу целевую аудиторию.
Восприятие цвета пользователем зависит от таких факторов, как возраст, пол, культура и даже религиозные убеждения. Один и тот же цвет может иметь противоположный эффект в разных частях мира. Например, белый считается чистым и позитивным цветом в США и Западной Европе. Однако в азиатских культурах он ассоциируется со смертью и печалью.
Психология цвета — сложная тема, поэтому обязательно изучите свою целевую аудиторию и узнайте ее предпочтения. Положитесь на возможности пользовательского тестирования, задавайте правильные вопросы и собирайте как можно больше релевантных данных, чтобы принимать обоснованные решения.
Представляем Elementor Global Color
После того, как вы создали эффективную цветовую схему, целесообразно применить ее ко всему веб-сайту для единообразия бренда. Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Использование таких инструментов, как палитра цветов Elementor, позволяет сохранять предпочитаемые комбинации цветов и быстрее применять их к проектам. Однако, если вы хотите глобально управлять цветовой схемой на своем веб-сайте, наша новая функция Global Color сделает вашу жизнь проще:
Глобальный цвет появляется с запуском Elementor Core 3.0 и является дополнительным уровнем стиля темы. Это поможет вам построить свой дизайн с помощью полезных блоков, которые вы можете разместить там, где это необходимо. Эта функция идеально подходит для внесения изменений в цветовую схему веб-сайта без необходимости касаться какого-либо кода или файлов CSS, и все это из одного места в редакторе.
Как использовать теорию цвета на своем веб-сайте
Теперь, когда мы рассмотрели основы теории цвета, вы сможете применить их в своем следующем проекте. Подводя итог, вот основные моменты, которые следует учитывать:
- Выбор цвета жизненно важен для удовлетворительного взаимодействия с пользователем.
 Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.
Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта. - Положитесь на теорию цвета, чтобы подобрать гармоничные палитры и найти правильные цветовые сочетания.
- Психология цвета — это мощная техника, которая может передавать пользователям различные сообщения.
- Всегда нужно исследовать свою целевую аудиторию и проверять ее цветовые предпочтения.
- Не бойтесь проводить дополнительное тестирование, чтобы установить, является ли выбранная вами цветовая схема оптимальной на всех устройствах.
Наконец, вы можете использовать функцию глобального цвета Elementor, чтобы обеспечить согласованность и гармонию дизайна вашего веб-сайта.
Улучшите свои навыки веб-дизайна с помощью теории цвета
Теория цвета — обширная тема, предлагающая понимание науки о цвете и глубины человеческих эмоций. Хотя это сложная область, понимание основ может значительно повысить ваш успех в качестве веб-дизайнера.
В этой статье мы познакомили вас с основами теории цвета для веб-дизайнеров. От базовой терминологии и классификаций до психологии цвета и культурных соображений теперь у вас должны быть инструменты для применения этой стратегии на практике.
У вас есть вопросы о теории цвета и о том, как ее применять в веб-дизайне? Дайте нам знать в комментариях ниже!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Понимание того, как цвет влияет на результаты в веб-дизайне
by Kyle Prinsloo Последнее обновление 1 октября 2018 г.
«Цвет — это сила, которая напрямую влияет на душу».
Эта цитата Василия Кандинского красноречиво говорит о нашей теме — о том, как цвет влияет на веб-дизайн.
Одной из наших основных задач как веб-разработчиков является обеспечение того, чтобы каждый веб-сайт, который мы создаем, доносил правильное сообщение правильным образом.
И одним из важнейших факторов здесь является использование (правильных) цветов.
Выбор цветовой схемы выходит за рамки использования любимых цветов вашего клиента (или вашего) или даже фирменных цветов.
Необходимо учитывать множество факторов, и в этой статье я собираюсь обсудить большинство из них.
Эта статья состоит из трех основных разделов:
- Использование цвета при разработке веб-сайтов
- Основные цвета, их влияние на наше восприятие и примеры
- Вечные советы по использованию цветов при создании веб-сайтов
Цвета Повышают узнаваемость бренда
Не знаете, что такое «бренд»? Вот хорошее резюме:
“ Бренд – это общая сумма того, как кто-то воспринимает конкретную организацию. Брендинг – это формирование этого восприятия. ”
Эшли Фридлайн
В мире бизнеса брендинг имеет большое значение, и огромную часть брендинга составляет то, что мы называем «маркировка цветом» .
Цветовой брендинг — это просто использование цветов для создания имиджа компании или влияния на то, как люди воспринимают компанию.
Допустим, компания, занимающаяся обработкой больших данных, хочет, чтобы ее клиенты или потенциальные клиенты считали ее надежной и заслуживающей доверия. Они могут выбрать «официальные» цвета, такие как синий и серый.
Они могут выбрать «официальные» цвета, такие как синий и серый.
Если гостиничная компания хочет, чтобы ее воспринимали как роскошную, она может выбрать черный, золотой или серебряный цвет.
Мы еще поговорим о том, какие цвета использовать, чтобы заставить людей чувствовать себя определенным образом, но сейчас я просто хочу подчеркнуть решающую роль цвета в брендинге с помощью этой статистики:
Цвет может повысить узнаваемость бренда на 80 %
(исследование Университета Лойолы)
Восемьдесят процентов — большое число, и это возлагает большую ответственность на то, как вы, как веб-дизайнер/разработчик, выполняете цветной брендинг на сайтах ваших клиентов.
Давайте попробуем простой тест ☺
Я ТОЛЬКО показываю вам цвета. Я хочу, чтобы вы подумали о бренде, использующем эти цвета.
Вот он:
Что это за бренд/бизнес?
Есть ответ?
…
..
.
Если бы вы догадались о Google, вы бы присоединились к 91% людей, которые сказали то же самое.
Ваша цель сделать так, чтобы люди, заходя на сайт вашего клиента, точно знали, что это за компания и чем они занимаются.
На протяжении всей карьеры веб-разработчика у вас будет два типа клиентов:
Тип 1: Те, кто уже определился с цветовой схемой
Тип 2: Те, кому все еще нужна помощь с цветом
Для первого типа клиентов ваша обязанность будет заключаться в том, чтобы включить их фирменный цвет и найти цвета, которые дополняют его.
Веб-сайт Coca-Cola является примером правильной согласованности цветов.
Красный цвет — это фирменный цвет, и их команда веб-разработчиков проделала большую работу, внедрив его на свой веб-сайт с помощью красных полос:
Когда зрители просматривают сайт, они Вы на сайте Coca-Cola из-за красных цветов.
BlueHost — еще один пример:
Обратите внимание, как синий цвет используется для разделения страницы на более мелкие секции, чтобы упростить восприятие информации.
И последнее, но не менее важное: вот пример зеленого цвета от Backlinko:
Этот веб-сайт использует зеленый цвет на боковой панели и для выделения важных текстов.
Идем дальше:
Что делать, если вы чувствуете, что ваш клиент использует неправильный цвет?
Что, если вы считаете, что выбор похоронной компанией красного цвета передает неверный посыл?
Здесь вы можете и должны добавить больше ценности вашему клиенту.
Такие вопросы, как:
- Почему вы выбрали текущий фирменный цвет?
- Как вы к этому относитесь?
- Получали ли вы от клиентов отзывы об их отношении к этому цвету?
- Какой образ вы бы хотели создать для своей компании?
Это основные вопросы, которые помогут вам понять проблемы брендинга вашего клиента.
Цвета выделяют определенные элементы
Если вы хотите привлечь внимание к кнопке или определенному разделу (надеюсь), вы не часто делаете это с помощью больших стрелок или мигающих неоновых огней.
Вы делаете это с помощью цветов.
Цвет часто используется для выделения таких элементов, как кнопки, важные тексты и подразделы.
Кнопки с призывом к действию
Кнопки с призывом к действию побуждают к действию, например к покупке продукта, регистрации для получения бесплатной пробной версии или загрузке электронной книги.
Маркетологи просматривают множество данных и тестов, чтобы получить правильный текст, цвет, размер и положение кнопки CTA.
Зачем столько хлопот?
Потому что лучшая кнопка CTA означает больше бизнеса.
Вот пример CTA-кнопки Divi:
При беглом взгляде вы увидите, что основной CTA здесь — зеленая кнопка.
Основная кнопка зеленая не случайно.
Они хотят привлечь к нему внимание людей, и они знают, что зеленый цвет хорошо контрастирует с белым, поэтому это будет первое, что люди заметят при переходе на эту страницу.
Они делают то же самое с другой кнопкой призыва к действию вверху с надписью «Присоединиться для загрузки».
В качестве примечания: я использую Divi и очень рекомендую его для проектов веб-дизайна. Щелкните здесь , чтобы узнать больше об этом.
Это приводит меня к большому вопросу:
Какой цвет CTA лучше всего использовать?
Суть в том, что его нет.
Хотя зеленый, оранжевый и красный являются наиболее распространенными вариантами кнопок CTA, существует нет одного цвета , что гарантирует лучший коэффициент конверсии.
Вместо того, чтобы искать «лучший цвет», вам нужно стремиться к , создающему максимальную контрастность.
HubSpot провел тест, чтобы увидеть, какой CTA будет работать лучше между зеленой и красной кнопкой без каких-либо других изменений:
Тест длился несколько дней и насчитывал более 2000 посещений субъекта.
Результаты : Красная кнопка получила на 21% больше кликов, чем зеленая.
Означает ли это, что красный цвет конвертируется лучше, чем зеленый?
Не обязательно.
Вы заметите, что, поскольку зеленый является доминирующим цветом сайта, красный выделяется больше. Это правдоподобное объяснение его лучшей производительности.
Возможно, посетителям Performable понравился красный цвет.
Другой тест, проведенный Dmix, показал, что красная кнопка превосходит зеленую кнопку на 34%. Но опять же, может быть много факторов, объясняющих результат.
A/B-тестирование — лучший способ найти «лучший» цвет кнопки CTA для конкретного веб-сайта или веб-страницы.
Подразделы
Подразделы — это важные части веб-страницы, на которые вы хотите обратить внимание.
Возвращаясь к Backlinko, взгляните на эту боковую панель:
Вы можете ясно видеть, как зеленый и оранжевый цвета выделяются и привлекают внимание.
Цвета влияют на то, как люди относятся к вашему сайту
На подсознательном уровне цвет влияет на восприятие людей больше, чем мы думаем.
Это основная заповедь психологии цвета .
Исследование, проведенное Институтом исследования цвета , показывает, что люди производят подсознательную оценку окружающей среды, человека или продукта в течение 90 секунд после первоначального просмотра — и между 62% и 90% этой оценки составляет только на основе цвета .
Цвета по-разному влияют на наше восприятие, и ваш выбор цвета может значительно повлиять на первое впечатление пользователей о бренде вашего клиента и общее впечатление от веб-сайта.
То, как вы используете цвет, может повысить или понизить доверие людей к веб-сайту и превратить их в постоянных клиентов или нет.
Когда люди заходят на ваш сайт, вы хотите, чтобы они:
- Доверяли сайту/бизнесу
- Будьте достаточно убеждены, чтобы остаться на сайте
- Убежден выполнить желаемое действие (СТА)
Все, что вы делаете в своем дизайне, должно способствовать достижению этих целей.
Цвета влияют на то, как люди относятся к веб-сайту. Вы создаете эффективные веб-сайты?
Напишите в Твиттере
Основные цвета и их влияние на восприятие
В этом разделе я собираюсь обсудить 8 основных цветов и их влияние на наше восприятие, чтобы вы могли определить, какие цвета подходят для определенных Сообщения.
Если я скажу, что зеленый хорош для веб-сайтов, связанных с финансами, у вас не будет его для использования на каждом веб-сайте, связанном с финансами, который вы создадите.
Я просто рассказываю вам об основах.
Красный: цвет силы и безотлагательности
Красный олицетворяет безотлагательность, страсть, чрезвычайную ситуацию, выживание, отвагу и агрессивность, но его оттенки имеют несколько иное значение.
Оттенки красного
Ярко-красный: энергичный, волнующий; отлично подходит для продуктов питания, напитков, развлечений, приключенческих компаний.
Темно-красный: авторитетный, роскошный; хорош для компаний, торгующих дорогими товарами и услугами, образовательных учреждений.
Неправильное использование красного цвета может сделать вас/сайт: властным, вспыльчивым, обиженным, жестоким, жестоким, властным, агрессивным и злым.
Если вы хотите узнать больше о влиянии и использовании красного цвета, ознакомьтесь с этой инфографикой: Психология красного брендинга.
Синий: оттенок доверия
Если вы хотите создать ощущение доверия, спокойствия и продуктивности, синий цвет — правильный выбор. Он дает людям ощущение спокойствия и умиротворения.
В отличие от красного, который вызывает у людей чувство срочности, синий позволяет им выждать время и решить в своем собственном темпе, доверять ли компании и верить тому, что они говорят.
Оттенки синего
Голубой: творчество; отлично подходит для технологических и творческих компаний.
Темно-синий: интеллект, доверие; отлично подходит для компаний, которым необходимо завоевать доверие, таких как финансовые учреждения, здравоохранение, государственные организации и корпорации.
Если вы хотите увидеть больше веб-сайтов, использующих синий цвет и то, как он работает в сочетании с другими цветами, посмотрите это: Анатомия цветов в веб-дизайне: синий и стильный вид.
Зеленый: деньги, баланс и природа
Большинство людей не знает, что зеленый находится в центре цветового спектра, что делает его цветом баланса, равновесия и спокойствия.
Это универсальный цвет, который прекрасно работает в большинстве отраслей, а его вариации имеют меньшее значение, чем другие цвета.
Это делает зеленый цвет идеальным для индустрии здоровья и хорошего самочувствия, экологически чистых или органических продуктов и технологических компаний.
Вот несколько примеров веб-сайтов, эффективно использующих зеленый цвет:
Желтый: творческий, игривый, уникальныйНе случайно веселых людей часто называют «солнечными».
Желтый — самый счастливый цвет, он заставляет вас чувствовать себя взволнованным, оптимистичным и открытым для новых возможностей.
Компании, которые хотят вызвать веселые чувства, например, туристические агентства или организаторы детских праздников, часто используют желтый цвет, чтобы произвести впечатление дружелюбного и очаровательного.
Желтый также отлично подходит для дифференциации брендов как креативных, нестандартных типов.
Оранжевый: срочность, надежность, уверенностьЕсли вы хотите ненавязчиво передать ощущение срочности, оранжевый цвет может подойти.
Он сочетает в себе жизнерадостность желтого и настойчивость красного, так что это отличный способ произвести впечатление надежного и уверенного в себе человека.
Фиолетовый — цвет роскоши и изысканности, но его оттенки воздействуют на восприятие немного по-разному.
Оттенки фиолетового
Светло-фиолетовый: обращается к женскому чувству класса и изысканности; отлично подходит для компаний, продающих товары для женщин, такие как украшения и косметические товары.
Темно-фиолетовый: серьезный, мрачный, загадочный, роскошный.
Черный: яркий, стильный, необычныйЧерный гораздо более утонченный, чем фиолетовый, что делает его хорошим цветом для брендов, ориентированных на самую состоятельную клиентуру.
Правильное использование черного цвета позволяет создать высокий уровень контраста, помогая веб-сайту в любой отрасли заявить о себе.
Белый: дружелюбный, утонченный, стильный
Если сомневаетесь, используйте белый цвет.
Белый — простой и непринужденный, но в то же время креативный, стильный, утонченный, привлекательный и дружелюбный.
Белый лучше всего сочетается с яркими яркими цветами для создания чистого минималистского эффекта, который при этом легко читается:
Вечные советы по использованию цветов в веб-дизайне
7 Wasted Space
Пустое пространство — это все, что остается пустым на веб-сайте.
Он не обязательно должен быть белого цвета 🙂
Некоторые люди до сих пор думают, что белое/негативное пространство – это пустая трата экранной недвижимости; когда на самом деле это пространство служит определенной цели.
Вы когда-нибудь попадали на веб-сайт, и ваши глаза мгновенно «болели» из-за всех цветов, исходящих со всех сторон?
Или, может быть, вы просто так запутались в том, чем занимается бизнес?
Это именно то, с чем помогает пустое пространство.
Мне нравится, как SquareSpace использует пустое пространство:
Я думаю, что есть несколько мелких вещей, которые они могли бы улучшить, но это работает хорошо, потому что это ясно и просто.
Давайте не будем далеко ходить за другим примером. Обратите внимание на дизайн моего веб-сайта, на котором вы сейчас находитесь.
Заметили огромное количество пробелов?
Так задумано.
Я хотел упростить использование цветов и избежать боковых панелей, потому что пустое пространство позволяет глазам онлайн-читателей дышать и отдыхать.
Экраны мобильных и настольных компьютеров уже так сильно напрягают глаза, что ваши читатели оценят, если вы поможете им с тем, что они ищут.
Преимущества использования пробелов:
- Правильное использование пробелов на полях и между строками абзацев повышает понимание почти на 20% (Human Factors International).
- Он позволяет вам разделять тексты, изображения и разделы, чтобы вы могли более организованно представлять отдельные идеи/концепции.

- Пустое пространство создает баланс. Слишком много пустого пространства создает впечатление, что вашему сайту не хватает контента, но его отсутствие приводит к дезорганизации и путанице.
- Позволяет выделить CTA, создавая высокий уровень контраста.
Обеспечьте контрастность, чтобы сделать ваш сайт привлекательным
Взгляните на этот веб-сайт на мгновение:
На первый взгляд он непривлекательный и скучный, потому что на бледно-сером фоне размещены серые тексты и бледные изображения, из-за чего все кажется пресным и неинтересным.
Если пользователям приходится щуриться, чтобы прочитать ваш текст, вы должны изменить шрифт или цвет фона.
Вот еще один:
Строка вверху — «Запросить личную консультацию» — плохо видна, а абзац внизу тоже плохо читается.
Ключ к тому, чтобы все красиво выделялось, заключается в использовании контрастных цветов.
Использование цветового круга при выборе цветовой схемы
Цветовой круг — это визуальное представление соотношения цветов.
Adobe Color CC — это полезный инструмент цветового круга, который можно легко использовать для поиска цветовых схем.
Дополнительные цвета контрастируют друг с другом и отлично подходят, если вы хотите выделить элементы на своем веб-сайте:
Таким образом, если доминирующий цвет вашего веб-сайта синий, хорошим контрастным цветом будет желтый, чтобы выделить важные элементы, такие как CTA и подразделы.
—
Вот краткое изложение того, что мы обсуждали:
- Цвет повышает узнаваемость бренда, выделяет важные элементы веб-сайта и влияет на отношение людей к веб-сайту.
- Разные цвета вызывают у людей разные эмоции, поэтому важно правильно подобрать цвета.
- Белое пространство, контрастность и хорошая цветовая гамма являются жизненно важными элементами хорошего веб-дизайна.

Я надеюсь, что теперь вы чувствуете себя более уверенно в выборе цветов для своих следующих проектов веб-дизайна.
Если вам интересно узнать об этом подробнее, ознакомьтесь с моей новой электронной книгой здесь.
Дайте мне знать, если у вас возникнут вопросы ☺
Бесплатный трехдневный курс по электронной почте, который поможет вам привлечь больше клиентов
Бесплатный 3-дневный курс по электронной почте с практическими шагами, чтобы получать больше
как создавать правильные эмоции с помощью цвета в веб-дизайне
Джерри Цао — специалист по стратегии UX-контента в UXPin — приложение для создания макетов и прототипов . Чтобы узнать больше о том, как создавать визуально удобоваримые интерфейсы, загрузите бесплатную электронную книгу Дизайн веб-интерфейса для человеческого глаза: цвета, пространство, контраст .
Умение использовать цвета — это не что иное, как форма искусства.
Присоединяйтесь к TNW в Валенсии!
Сердце технологий приближается к сердцу Средиземноморья
Подробнее
На протяжении всей истории человечества художники-мастера и другие художники заслужили всемирное признание за свою способность манипулировать цветами. В современную эпоху художественная форма открывает множество новых коммерческих и бизнес-приложений, сначала в рекламе, а теперь и в веб-дизайне. Обладая почти бездонной глубиной, мастерство использования цвета можно совершенствовать и совершенствовать бесконечно.
Мы изучим основы теории цвета и цветовой схемы, а затем изучим эмоциональные эффекты определенных цветов.
Не пропустите: Как применить оптические иллюзии к дизайну веб-интерфейса
Теория цвета
Тема цвета может занять целую книгу, поэтому мы будем придерживаться того, что имеет отношение к дизайну пользовательского интерфейса здесь. Мы можем разбить теорию цвета на три части в отношении дизайна веб-интерфейса:
Контраст — У каждого оттенка цвета есть противоположность — «заклятый враг», чей контраст намного выше, чем у любого другого цвета. Вы можете использовать цветовой круг ниже, чтобы найти противоположность каждого конкретного цвета. Просто найдите цвет на противоположном конце круга.
Вы можете использовать цветовой круг ниже, чтобы найти противоположность каждого конкретного цвета. Просто найдите цвет на противоположном конце круга.
Источник: Joos!
Дополнение — Цвета не всегда противоречат друг другу: дополнительные цвета подчеркивают друг друга и подчеркивают свои лучшие качества, в отличие от контраста. Это цвета, противоположные друг другу на цветовом круге, например, дополнением фиолетового является зеленый.
Яркость — Каждый цвет вызывает определенное настроение: более яркие теплые цвета (красный, оранжевый, желтый), как правило, заряжают пользователя энергией и делают его более бдительным, в то время как более темные холодные оттенки (зеленый, синий, фиолетовый) обычно возбуждают. более расслабляющий и спокойный. CNN использует красный баннер в своей верхней панели навигации, чтобы повысить бдительность, цветовое решение, которое подходит для экстренных новостей сайта.
Теория цвета в веб-дизайне — это больше, чем просто визуальное украшение, она может изменить правила игры в вашем бизнесе. Если вы нам не верите, прочитайте статью консультанта по конверсии Джереми Смита, в которой объясняется, как психология цвета может расширить ваш бизнес.
Если вы нам не верите, прочитайте статью консультанта по конверсии Джереми Смита, в которой объясняется, как психология цвета может расширить ваш бизнес.
Яркость: эмоциональные последствия цвета
Нельзя отрицать связь между эмоциями и цветами: на самом деле человечество документирует психологическое воздействие цвета со времен Средневековья. Естественно, любой веб-дизайнер также хочет использовать это, поскольку правильные цвета создают правильное настроение и атмосферу для вашего сайта.
Мы проанализировали советы исследователей Vandelay Design и Smashing Magazine и отфильтровали их на основе нашего собственного опыта в UXPin.
Обратите внимание, что разные культуры по всему миру воспринимают цвета по-разному. Мы описываем эмоциональные ассоциации, наиболее актуальные для западных культур. Для более глубокого понимания того, как разные культуры воспринимают цвет, прочтите эту подробную статью из Web Designer Depot .
КрасныйПовышений: сила, важность, молодость
Самый возбуждающий цвет. Красный настолько заряжает энергией, что его использовали для усиления кровообращения. Представляя страсть и силу, красный цвет привлекает наибольшее внимание, поэтому он обычно используется для предупреждений и важных уведомлений.
Красный настолько заряжает энергией, что его использовали для усиления кровообращения. Представляя страсть и силу, красный цвет привлекает наибольшее внимание, поэтому он обычно используется для предупреждений и важных уведомлений.
Красный очень подходит для веб-сайта No Way NSA , целью которого является оповещение о предполагаемой угрозе со стороны АНБ. Использование красного цвета в первом разделе одностраничного сайта особенно разумно, потому что он привлекает внимание к основному сообщению, в то же время физиологически побуждая людей «выйти из опасной зоны», прокручивая страницу вниз. Это, конечно, только заставляет пользователя взаимодействовать с большим количеством контента.
Однако это может сработать против вас, так как красный может спровоцировать гнев или, по крайней мере, перевозбуждение. Если вы хотите создать более непринужденную атмосферу, используйте ее экономно (или, по крайней мере, в более светлом оттенке) или не используйте ее вообще.
ОранжевыйСпособствует: дружелюбию, энергии, уникальности
Оранжевый, самый приглушенный из теплых цветов, обладает уникальной универсальностью. В качестве основного цвета он может привлекать внимание и заряжать энергией, а в качестве вторичного цвета он также сохраняет эти свойства ненавязчивым образом. Оранжевый также помогает создать ощущение движения и энергии.
В качестве основного цвета он может привлекать внимание и заряжать энергией, а в качестве вторичного цвета он также сохраняет эти свойства ненавязчивым образом. Оранжевый также помогает создать ощущение движения и энергии.
Помимо того, что оранжевый цвет является частью фирменного стиля, он хорошо сочетается с беззаботным и мультяшным сайтом Fanta . Цвет демонстрирует креативность, сохраняя привычность.
ЖелтыйСпособствует: счастью, энтузиазму, древности (более темные оттенки)
Желтый – один из самых универсальных цветов, в зависимости от оттенка.
Ярко-желтый — самый энергичный из цветов, без резкости красного. Средние оттенки желтого создают ощущение комфорта, но при этом бодрят. Более темные оттенки (включая золото) могут создать впечатление старины и придать ощущение вневременности, мудрости и любопытства.
В приведенном выше примере от агентства веб-дизайна Flash Media более темный оттенок желтого излучает энергию, любопытство и авторитет. Это имеет большое значение для компании, которая процветает за счет своих консультаций и навыков.
Это имеет большое значение для компании, которая процветает за счет своих консультаций и навыков.
Способствует: росту, стабильности, финансовым темам, экологическим темам
Зеленый устраняет разрыв между теплыми и холодными цветами, хотя имеет тенденцию быть более холодным цветом. Это означает, что зеленый обладает тем же расслабляющим эффектом, что и синий, но при этом сохраняет некоторые энергетические свойства желтого. Таким образом, он создает очень сбалансированную и стабильную атмосферу. Более темные оттенки вызывают больше чувства денег/богатства, которое вы можете увидеть с 9.0005 Ameritrade выше.
СинийСпособствует: спокойствию, безопасности, открытости (светлые оттенки), надежности (темные оттенки)
Значение синего, как и желтого, сильно различается в зависимости от оттенка. Все голубые оттенки успокаивают и безопасны, но более светлые оттенки будут казаться более дружелюбными, а более темные — более мрачными. Сайты социальных сетей, такие как Twitter и Facebook, используют светлые и средние оттенки, в то время как корпоративные сайты предпочитают темные оттенки силы и надежности.
Сайты социальных сетей, такие как Twitter и Facebook, используют светлые и средние оттенки, в то время как корпоративные сайты предпочитают темные оттенки силы и надежности.
Van Vliet & Trap , Агентство дизайна мероприятий, умело использует темно-синий цвет. Используя синий цвет цветов на заднем плане, они визуально намекают на свой опыт в цветочном дизайне, а также излучают доверие и надежность. Это имеет большой смысл, поскольку они планируют важные (и несколько нервные) события, такие как свадьбы.
ФиолетовыйСпособствует: роскошь, романтика (светлые оттенки), тайна (темные оттенки)
Фиолетовый, исторически связанный с королевской властью, сохраняет оттенок роскоши, вплоть до декаданса.
Пурпурный предполагает щедрость и богатство в целом, что делает его популярным выбором для модных товаров и предметов роскоши (и даже шоколада, как в примере Cadbury выше). Более светлые оттенки, такие как лаванда (с розовыми оттенками), считаются романтическими, а более темные кажутся более роскошными и таинственными.
Акции: сила, резкость, утонченность
Самый сильный из нейтральных цветов, черный присутствует почти на каждом веб-сайте.
Он может приобретать различные характеристики в зависимости от поддерживающих цветов или доминировать над всеми, если используется в избытке. Его сила среди нейтральности делает его предпочтительным цветом для длинных блоков текста, но в качестве основного цвета он может производить впечатление резкости, изысканности или даже зла.
Для большинства веб-сайтов черный цвет используется для мгновенного создания ощущения изысканности и вневременности. Ощущение элегантности особенно сильно проявляется в сочетании с белым шрифтом и минималистичным макетом, как вы можете видеть на микросайте «Dream and Reach» от Бозе.
БелыйСпособствует: чистоте, добродетели, простоте
В западных культурах белый цвет больше всего ассоциируется с добродетелью, чистотой и невинностью.
Минималистичные и упрощенные сайты чаще всего используют его в качестве фона. Привлекая наименьшее внимание из всех цветов, белый лучше всего подходит для акцентирования других цветов на странице.
Это особенно хорошо работает для отмеченного наградами веб-сайта художника Калояна Тошева. Белый фон привлекает внимание к его ярким работам, создавая ауру элегантности художественной галереи.
СерыйСпособствует: нейтральности, формальности, меланхолии
Хотя в определенных ситуациях серый может показаться задумчивым или грустным, тем не менее, серый цвет является популярным выбором для создания традиционного или профессионального образа. Тем не менее, одно из самых больших преимуществ серого заключается в изменении его оттенков — изменение оттенка может дать вам индивидуальное сочетание свойств белого и черного, мощный инструмент в умелых руках.
В сочетании с более яркими цветами и представлением в плоском пользовательском интерфейсе серый фон awwwards кажется более современным, чем мрачным.
Способствует: чертам окружающих цветов
Бежевый цвет является символом подстановки цветов, так как его основное использование заключается в выделении других цветов.
Бежевый сам по себе скучен, хотя его можно использовать как символ смирения. Однако он примет характеристики окружающих его цветов, что делает его интересным дизайнерским инструментом. По этим причинам бежевый почти всегда является второстепенным или фоновым цветом.
Более темные оттенки бежевого (как на сайте Dishoom ) создадут землистую и почти бумажную текстуру, а более светлые оттенки кажутся более свежими. В этом случае более светлый оттенок вокруг названия бренда, который затемняется наружу, помогает создать ощущение, что ресторан представляет собой свежий современный взгляд на приземленную кухню.
Слоновая костьСпособствует: комфорту, элегантности, простоте
С точки зрения эмоционального отклика цвета слоновой кости (и кремового) представляют собой небольшие вариации белого.
Цвет слоновой кости считается более теплым (или менее стерильным), чем белый, что делает его более комфортным, но в то же время источающим те же минималистичные и дополнительные аспекты. Цвет слоновой кости следует использовать вместо белого, чтобы смягчить контраст между ним и более темными цветами. Для арта на моем сайте кофе оранжево-коричневый акцент добавлен к кремовому фону (который выглядит слегка сероватым), чтобы создать ощущение тепла.
Если вы хотите узнать больше об анализе цвета и эмоций, ознакомьтесь с этой статьей 1stWebDesigner, в которой анализируется использование цвета 20 ведущими брендами.
Цветовая схема
Каждый сайт имеет цветовую схему, основные цвета, которые он использует для своих основных областей. Как мы уже говорили, многократное использование этих цветов будет влиять на разум и настроение пользователя, как правило, подсознательно, поэтому выбирайте их тщательно.
Хотя существует множество различных способов смешивания цветов, мы сосредоточимся на трех самых успешных и распространенных:
Триада — Триада — самая базовая и сбалансированная из трех структур. Используя яркость и дополнение, но отклоняясь от более сложного контраста, триадическая структура является самой безопасной и надежной схемой. На 12-ступенчатом цветовом круге выберите любые три цвета, расположенные под углом 120 градусов друг к другу: один цвет для фона и два для контента и навигации.
Используя яркость и дополнение, но отклоняясь от более сложного контраста, триадическая структура является самой безопасной и надежной схемой. На 12-ступенчатом цветовом круге выберите любые три цвета, расположенные под углом 120 градусов друг к другу: один цвет для фона и два для контента и навигации.
Источник: tuts+
Соединение (Сплит-комплементарность) — Следующая схема немного сложнее в исполнении, но может быть полезной, если все сделано правильно. В концепции используются четыре цвета: две контрастные пары и две дополнительные пары.
Источник: tuts+
Посмотрите, как потрясающе выглядит страница Florida Flourish только из-за ее цветов. Красный и зеленый контрастируют с текстовыми тегами и растениями, а синий и оранжевый — с небом над пустыней. В то же время красно-оранжевые и сине-зеленые дополнения действительно прекрасно объединяют весь вид.
Источник: CSS Design Vault. Этот очень подчеркивает яркость выбранных цветов, например, красно-оранжево-желтая аналогичная схема будет казаться очень энергичной и живой. Хотя эту схему относительно легко реализовать, хитрость заключается в том, чтобы решить, какую яркость цвета использовать, так как она будет преувеличена.
Этот очень подчеркивает яркость выбранных цветов, например, красно-оранжево-желтая аналогичная схема будет казаться очень энергичной и живой. Хотя эту схему относительно легко реализовать, хитрость заключается в том, чтобы решить, какую яркость цвета использовать, так как она будет преувеличена.
Источник: tuts+
Используя синий, бирюзовый и зеленый цвета для своего аналогичного сайта, Blink6 создает атмосферу subdu00 и evensale для своего сайта-аналога. Обратите внимание, как они используют контрастный желтый цвет, чтобы привлечь внимание к призыву к действию.
То, что мы только что обсудили, — это только основы того, как теория цвета может улучшить ваш дизайн пользовательского интерфейса, но нет предела тому, насколько глубоко вы можете использовать цвета на своем сайте. Если вы хотите узнать больше, вы можете прочитать эту статью в Smashing Magazine о том, как создать свою собственную цветовую палитру.
Вспомогательные инструменты для работы с цветом
К счастью, существует множество инструментов, которые помогут вам применить теорию цвета на практике. Ознакомьтесь с этими готовыми цветовыми палитрами, чтобы вам не пришлось начинать с нуля.
- Adobe Color CC — ранее известный как Kuler, это один из самых надежных доступных инструментов поддержки цвета.
- Paletton — если вам нужен инструмент для повышения скорости или простоты использования, этот минимальный инструмент может вам помочь. Отлично подходит для начинающих.
- Палитра цветов для плоского пользовательского интерфейса — Хотя это только для плоских дизайнов пользовательского интерфейса, это все же полезный и удобный инструмент для выбора цвета.
Чтобы еще больше сократить кривую обучения, вы также можете ознакомиться со списком из 28 инструментов для работы с цветом веб-сайтов.
Takeaway
Никто не ожидает, что вы станете Микеланджело, но базовое понимание использования цвета является важным условием для веб-дизайна.
Как мы только что объяснили, цвета несут в себе дополнительный вес, который иногда остается незамеченным. Независимо от того, какие цвета вы выберете, они оказывают определенное влияние на дизайн в целом — от передачи контраста или сходства до вызывания определенных эмоций.
Чтобы узнать больше о том, как создавать визуально понятные интерфейсы, загрузите бесплатную электронную книгу Дизайн веб-интерфейса для человеческого глаза: цвета, пространство, контраст . Примеры использования визуальных материалов от 33 компаний, включая Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom и Bose .
Читать дальше: Как создать визуальные отношения с контрастом и сходством
Простое руководство по цвету для веб-разработчика — Smashing Magazine
- Чтение: 11 мин.
- Теория цвета,
Графический дизайн. Она также руководит Академией дизайна, цель которой — помочь разработчикам победить…
Больше о
Laura ↬ В этой статье Лаура Элизабет рассказывает о простом рабочем процессе работы с цветом, который вы можете использовать в своем следующем веб-проекте.

Я никогда не был поклонником теории цвета. Я думаю, это потому, что я всегда был немного безнадежен в этом. Я бы хотел иметь возможность сидеть там, держа в руках цветовой круг, и выбирать дополнительные, раздельно-дополняющие и триадные цветовые схемы, производя впечатление на всех моих друзей, семью и клиентов.
Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной, пытаясь использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что чем лучше я выбираю и использую цвет, тем лучше я разбираюсь в теории, лежащей в его основе.
Конечно, это не очень помогает, когда вы только начинаете, не так ли? Вот почему в этой статье вы не увидите ни одного цветового круга. Вместо этого я собираюсь показать вам простой рабочий процесс с цветом , который вы можете использовать в своем следующем веб-проекте.
Вы, конечно же, подсознательно будете изучать теорию по ходу дела. Итак, просто для шуток (да, я сказал «шуток»), я рекомендую вернуться через несколько месяцев и еще раз попробовать теорию.

Тогда все станет намного понятнее, клянусь.
Еще после прыжка! Продолжить чтение можно ниже ↓
Выбор основного цвета
В любой момент времени мы можем увидеть что-то нелепое, например, 10 миллионов цветов. Подумайте об этом на секунду. 10 миллионов.
И из них нам нужно выбрать один — всего один цвет — который станет основой нашего веб-сайта для нашего бренда.
Все будет происходить из этого одного цвета, так что это очень важно. Но не волнуйтесь: вы не ошибетесь.
Как выбрать начальный цвет
Выбрать цвет на ровном месте (преднамеренно каламбур) было бы довольно легко, но мы не собираемся этого делать. В любом проекте, в котором вы имеете дело с клиентами, вы действительно должны попытаться оправдать как можно больше своих вариантов. Если вы этого не сделаете, это будет случай вашего любимого цвета против их любимого цвета. Они клиент. Они платят вам. Они победят.
Не заморачивайся.
 Просто убедитесь, что у вас есть какое-то обоснование выбора цвета (и каждого выбора, если уж на то пошло). Это заставит вас хорошо выглядеть.
Просто убедитесь, что у вас есть какое-то обоснование выбора цвета (и каждого выбора, если уж на то пошло). Это заставит вас хорошо выглядеть.Советы по выбору начального цвета
- Используйте то, что у вас есть.
Если у клиента есть логотип с установленным цветом, обычно это будет ваш начальный цвет. - Устраните цвета ваших конкурентов. Если у одного из ваших основных конкурентов есть сильный фирменный цвет, не копируйте его, если можете. Найдите цвета ваших конкурентов, чтобы исключить их из собственных цветовых схем.
- Подумайте о своей целевой аудитории.
Цвета веб-сайта похоронного бюро, скорее всего, будут сильно отличаться от цветов детского клуба. Подумайте о том, кто будет пользоваться веб-сайтом и как вы хотите, чтобы они себя чувствовали (взволнованными, серьезными, заботливыми и т. д.). - Но не придерживайтесь стереотипов по умолчанию.
Если вы разрабатываете веб-сайт для молодых девушек, вам не обязательно использовать розовый цвет. Избегайте клише, чтобы завоевать доверие.
Избегайте клише, чтобы завоевать доверие. - Игра в слова.
Если вам трудно, запишите любые слова, которые ассоциируются у вас с бизнесом клиента. Этот список должен дать вам некоторые идеи для цветов. Если вы действительно боретесь, зайдите на любой веб-сайт о значениях цветов и посмотрите, какой из них подходит лучше всего.
Теперь у вас должен быть базовый цвет для дизайна. Это должно быть что-то простое, например, красный, зеленый, синий, желтый или розовый. Далее мы перейдем к точному оттенку.
Допустим, вы выбрали синий цвет. (Кстати, отличный выбор!)
Выбор A (Хорошего) Базового Цвета
Вместо того, чтобы возиться с палитрой цветов Photoshop, чтобы найти красивый оттенок синего, мы собираемся воровать, как художники, и использовать чужие выбор дизайна, чтобы помочь нам.
Сначала перейдите на Dribbble и Designspiration и нажмите ссылку «Цвета» в обоих.
Они должны представить вам похожие экраны:
Используйте веб-сайты, посвященные вдохновению, чтобы найти правильный цвет для вашего дизайна. (Просмотреть увеличенную версию)
(Просмотреть увеличенную версию)Вы можете использовать это как следующий шаг, чтобы найти правильный оттенок синего.
Для свежего и энергичного бренда выберите один из более светлых и ярких оттенков синего (один из пяти лучших вариантов). Для чего-то более корпоративного и серьезного лучше подойдет нижняя пятерка.
Различные оттенки синего имеют разные характеристики. Выбирай с умом! (Посмотреть большую версию)Выберите оттенок на каждом веб-сайте, чтобы увидеть актуальные дизайны, в которых используется этот цвет. Затем вы можете использовать любой из методов выбора цвета CSS-Tricks, чтобы получить точные цвета прямо в браузере.
Так много синего! Ваша задача — выбрать тот, который, по вашему мнению, лучше всего подойдет вашему бренду. Очень просто! (Посмотреть увеличенную версию)Вы не только увидите разные версии вашего основного цвета, но и легко увидите совпадающие цвета.
Создание целостной цветовой палитры
Итак, теперь у вас должно быть шестнадцатеричное значение цвета.
 У меня
У меня #30c9e8. Теперь мы собираемся сделать палитру из этого цвета. И это проще, чем вы думаете.Когда вы думаете о процессе создания цветовой схемы, вы можете представить себе такие вещи:
Виды палитр, к которым вы, наверное, привыкли. (Изображение предоставлено: палитры ColourLovers от manekineko и сахара!) (Посмотреть увеличенную версию)Проблема с такой цветовой палитрой заключается в том, что применять ее к реальному дизайну не очень практично. В большинстве палитр гораздо больше цветов, чем вам когда-либо понадобится, особенно если учесть, что нам нужно добавить в среднем три нейтральных цвета в каждую схему:
- белый,
- темно-серый,
- светло-серый (необязательно).
Если бы вы попытались добавить пять или шесть цветов к нейтральным, это был бы беспорядок. Все, что вам действительно нужно, это два цвета:
- базовый цвет (в нашем случае
#30c9e8), - цвет акцента (мы доберемся до этого в один миг).

Если вы можете создать веб-сайт, используя только эти пять цветов, вы получите гораздо лучший результат, чем если бы вы переборщили с дополнительными цветами, сплит-комплементариями, триадами и остальными.
Как и Thoughtbot и TedTodd, вам не нужна сложная цветовая схема, чтобы иметь красивый веб-сайт. (Просмотреть увеличенную версию)Найдите свой акцент
Акцентный цвет будет использоваться на вашем веб-сайте в очень небольших количествах, обычно в качестве призыва к действию. Значит, нужно выделяться.
Следующим шагом будет посещение Paletton и ввод HEX-кода в поле цвета:
Введите базовый код цвета в Paletton. (Посмотреть большую версию)Отсюда вы можете найти свой акцент одним из двух способов.
Во-первых, вы можете нажать кнопку «Добавить дополнение» и бух ! Тот апельсин там? Это твой акцент.
Paletton автоматически создает для вас хороший акцентный цвет. (Посмотреть большую версию)В качестве альтернативы, если вам не нравится сгенерированный цвет, вы можете щелкнуть значки вверху, чтобы найти что-то более подходящее.
Нажмите, чтобы найти понравившуюся цветовую схему. (Просмотреть увеличенную версию)
Лично мне очень нравится красный цвет, который появляется под значком триады, поэтому я собираюсь использовать его для нашей схемы. Конечно, за тем, что делает Палеттон, стоят наука и прочее; а пока давайте поставим на нем булавку. Чуть позже изучите теорию, и все станет ясно.
Итак, ниже наша цветовая схема, как она есть. У нас есть хороший базовый цвет и немного акцента. Давайте добавим в смесь белый цвет, потому что белый всегда хорош.
Пока наша цветовая палитра — уже формируется. (Просмотреть увеличенную версию)Сейчас не хватает только серых тонов.
Добавление серого
Для большинства моих веб-проектов я считаю, что два оттенка серого бесконечно полезны — один темный, другой светлый. Вы будете использовать их много.
Темный цвет обычно используется для текста, а светлый — для тонкой дифференциации на фоне белого (обычно для фона).
Вы можете выбрать свой серый цвет одним из двух способов:
- Вы можете снова использовать Dribbble и Designspiration, чтобы найти хороший серый цвет из ваших предыдущих результатов, который соответствует вашему основному цвету.
 Но обычно проще набрать
Но обычно проще набрать синий веб-сайтв строке поиска, что покажет больше серых в результатах. - Если у вас есть Photoshop или что-то подобное, вы можете использовать технику Эрики Шунмейкер, чтобы гармонизировать оттенки серого с основным цветом.
Создание гармоничных оттенков серого
Чтобы получить наши новые блестящие гармоничные оттенки серого, используя метод Эрики, мы начнем с выбора двух оттенков серого по умолчанию. Затем выполните следующие действия:
- Создайте две фигуры и залейте их цветом
#424242и#fafafa. - Вставьте слой заливки цветом над двумя фигурами.
- Измените заливку на ваш основной цвет (
# 30c9e8). - Установите режим наложения на «Перекрытие» и уменьшите непрозрачность до значений от 5 до 40 % (в приведенном ниже примере она установлена на 40 %).
- Используйте палитру цветов и скопируйте новые значения.
Я должен отметить, что этот метод работает исключительно хорошо, когда ваш цвет наложения синий.
Выбор оттенков серого, гармонирующих с основным цветом, — это маленькая деталь, которая имеет большое значение. (Просмотреть увеличенную версию) Для любого другого цвета вам нужно либо уменьшить непрозрачность до 5-10%, либо придерживаться исходных оттенков серого.
Для любого другого цвета вам нужно либо уменьшить непрозрачность до 5-10%, либо придерживаться исходных оттенков серого.Вуаля! Мы сделали это!
Наша цветовая схема готова. Надеюсь, ты чувствуешь гордость, потому что я уверен. Вот он во всей красе:
Наша замечательная цветовая гамма готова к применению. (Просмотреть увеличенную версию)Применение цветовой схемы
Теперь, когда у нас есть цветовая схема, пришло время ее применить. Это вообще отдельная статья. Но чтобы дать вам представление, вот макет дизайна страницы в оттенках серого и с примененными цветами.
Совет: Если у вас проблемы с цветом, хороший прием — сначала создать макет веб-сайта в оттенках серого. Выясните иерархию, а затем поэкспериментируйте с цветом позже.
Отображение веб-сайта в оттенках серого поможет вам применить цветовую схему. (Просмотреть увеличенную версию)Наша цветовая схема в действии. (Просмотреть увеличенную версию)
(Просмотреть увеличенную версию)Наша цветовая схема в действии. (Просмотреть увеличенную версию)Как вы можете видеть, синий является основным цветом здесь. Он используется на больших площадях и в иконах.
Наш акцент, красный , красиво выделяется на фоне основного цвета. Это используется в очень маленьких областях, для кнопок и значков. Чем меньше вы используете этот цвет, тем больше он будет выделяться .
Темно-серый цвет используется для контуров текста, логотипа и значков. (Не пропускайте добавление цветов в свои значки. Это небольшая деталь, но она имеет большое значение.)
Белый и светло-серый образуют фон. Светло-серый цвет здесь вообще не обязателен, но я считаю, что это еще одна маленькая деталь, которая действительно придает веб-сайту законченный вид.
Важно отметить, что при использовании цвета и текста необходимо обеспечить достаточный контраст между фоном и копией.
 Это поможет людям с дальтонизмом или слабым зрением читать текст на вашем сайте. Есть много инструментов, которые вы можете использовать для поиска цветов, соответствующих рекомендациям WCAG. Двумя популярными из них являются WebAim Color Contrast Checker и Contrast Ratio от Lea Verou.
Это поможет людям с дальтонизмом или слабым зрением читать текст на вашем сайте. Есть много инструментов, которые вы можете использовать для поиска цветов, соответствующих рекомендациям WCAG. Двумя популярными из них являются WebAim Color Contrast Checker и Contrast Ratio от Lea Verou.Цветовая шкала Заключительное примечание
Как видите, нам не нужно ничего большего, чем палитра, которую мы создали сегодня. Но это не значит, что вы ограничены этими цветами, о нет!
Используя описанные выше методы, вы можете расширить свою цветовую палитру, чтобы она содержала больше цветов по мере необходимости. (Просмотреть увеличенную версию)Во время работы над дизайном вы можете решить, что уместно добавить в свою палитру еще несколько цветов. Это совершенно нормально! Пока вы внимательны, вы можете использовать описанные выше шаги, чтобы найти больше цветов, которые будут работать с вашей схемой.
Прелесть этого в том, что чем больше вы этим занимаетесь, тем лучше у вас получается выбирать цвета.
 Вы узнаете, что работает вместе, а что нет. Иногда описанный выше метод дает результаты, которые меньше желаемого, поэтому не стесняйтесь вносить изменения. Играйте и получайте удовольствие от изучения теории цвета — без теории!
Вы узнаете, что работает вместе, а что нет. Иногда описанный выше метод дает результаты, которые меньше желаемого, поэтому не стесняйтесь вносить изменения. Играйте и получайте удовольствие от изучения теории цвета — без теории!Дополнительная информация на SmashingMag:
- Шестнадцатеричные цвета: кодовая сторона цвета
- Недооцененная сила цвета в дизайне мобильных приложений
- Создание собственных цветовых палитр
- Понимание цветовых концепций и терминологии
Цветовая палитра веб-дизайна — что это такое и как ее составить?
Итак, вы решили создать свой собственный сайт. Вы, наверное, уже думали о цветовых палитрах, даже если не совсем уверены, что они собой представляют на самом деле и почему они так важны.
Но когда дело доходит до дизайна вашего сайта, выбор правильной цветовой палитры является одним из самых важных решений в веб-дизайне.
Цвет повышает узнаваемость бренда на 80%, а это означает, что выбор цветовой палитры веб-дизайна необходим для того, чтобы сделать ваш веб-сайт не только приятным и привлекательным для вашей аудитории, но и запоминающимся.

Прежде чем мы углубимся в выбор правильной цветовой палитры для вашего сайта, давайте рассмотрим некоторые основы цвета.
Что такое цветовая палитра веб-сайта?
Цветовая палитра веб-сайта — это комбинация цветов, выбранных вами для дизайна вашего сайта. Вы будете использовать эти цвета на всем сайте.
Пример: WordPress
Цветовые палитры используются для обеспечения согласованности цветов вашего веб-сайта. Это способ организации цветов, которые не только хорошо смотрятся вместе, но и хорошо работают на вашем сайте, основываясь на сообщении, которое вы пытаетесь донести, эмоциях, которые вы хотите ассоциировать с вашим брендом, и действиях, которые вы хотите, чтобы клиенты выполняли на вашем сайте. сайт.
Почему цветовая палитра важна для моего сайта?
Вы знаете, что хотите, чтобы ваш сайт хорошо выглядел… и цветовая палитра — это полдела.
Но выбор правильной цветовой палитры — это больше, чем просто красивый сайт. Цвет оказывает огромное влияние на наше восприятие, что делает его мощным инструментом в вашем дизайнерском арсенале.

Цвет оказывает эмоциональное и психологическое воздействие на зрителей. Разные цвета вызывают разные эмоции, а это означает, что стратегическое использование цвета на вашем веб-сайте поможет вам передать сообщение, которое вы хотите, чтобы ваши клиенты получили.
Например, возьмем синий цвет. Синий обычно заставляет людей чувствовать, что что-то заслуживает доверия и надежно. Бренды, которые используют этот цвет в своей цветовой палитре, включают в себя Chase. Я бы сказал, что финансовое учреждение определенно хочет выглядеть заслуживающим доверия… не так ли?
Пример: Chase
Цвет также влияет на ваше общее восприятие бренда, влияя на дизайн веб-сайта. Если цвета не совпадают, дизайн выглядит плохо, и у посетителей создается плохое впечатление о вашем сайте и бизнесе. Давайте посмотрим на два веб-сайта, чтобы погрузиться немного глубже.
Веб-сайт № 1 содержит тонны информации, но несовместимые цвета. Шрифт всяких разных цветов, фон размытый, а фото разного размера и качества.

Вы бы провели здесь много времени? Возможно нет.
С такой цветовой схемой легко почувствовать, что бренд не заслуживает доверия, неорганизован, непрофессионален и т. д. Если бы вы покупали товар или услугу непосредственно на сайте, вы, вероятно, не чувствовали бы себя в полной безопасности, делая это, потому что сам сайт выглядит непрофессионально.
Теперь давайте посмотрим на сайт № 2:
Там есть еще фотографии, цветной фон и даже разные цвета текста… но все это вписывается в единую цветовую схему, благодаря чему бренд выглядит изысканным и заслуживающим доверия.
Какой бизнес вы бы выбрали для удовлетворения своих потребностей в водоснабжении?
Это сила цвета.
Основные сведения о цвете
Прежде чем выбрать цветовую палитру для веб-дизайна, необходимо понять основную важность цветов и то, как они взаимодействуют друг с другом. Это часто называют теорией цвета.
О теории цвета написаны целые книги, поэтому вместо глубокого погружения я расскажу об основах, которые вам необходимо знать, чтобы помочь вам выбрать отличную цветовую схему для своего веб-сайта.
 Если вам нужна дополнительная информация о теории цвета, ознакомьтесь с этой статьей.
Если вам нужна дополнительная информация о теории цвета, ознакомьтесь с этой статьей.На самом базовом уровне теория цвета относится к взаимодействию цветов в дизайне посредством контраста, дополнения и яркости.
Контраст, Дополнение, Яркость
Контраст
Контраст — это то, как вы разделяете элементы на своем веб-сайте. Подумайте об этом с точки зрения черного и белого… буквально. Эти цвета создают контраст; они полностью противопоставляются друг другу. Если у вас черный фон с белым текстом, ваш взгляд притягивается прямо к тексту. Контраст также помогает удобочитаемости, гарантируя, что вы действительно видите, что находится на странице.
Пример: Lush
Комплементация
Комплементация — это, по сути, то, как цвета выглядят с другими цветами. Дополнительные цвета являются противоположностями цветового круга и обеспечивают баланс для глаз (подробнее об этом чуть позже). Дополнение может быть отличным инструментом, помогающим выбрать, какие цвета хорошо смотрятся вместе.

Пример: HostGator
Яркость
Яркость — это настроение, которое задает цвет. Яркие/теплые цвета обычно заряжают энергией (например, красный и желтый), в то время как холодные цвета успокаивают (например, синий и зеленый).
Пример: Огромный
Эти взаимодействия между цветами и гранями цветов составляют цветовые схемы. Думайте о схеме как о схеме выбора сочетающихся цветов. Они создаются путем работы с цветовыми семействами в цветовом круге и с элементами теории цвета. Ваша цветовая схема — это то, что вы используете для выбора цветовой палитры.
Четыре общие цветовые схемы
Существуют четыре общие цветовые схемы, которые служат основой для большинства цветовых палитр.
Монохромный
Монохромная цветовая схема основана исключительно на одном основном цвете и включает различные оттенки и оттенки одного и того же цвета.
Пример: Davroc
Дополнительный
В дополнительной цветовой схеме используются два цвета с противоположных сторон цветового круга (дополнительные цвета!).
 В нем могут использоваться различные оттенки этих цветов, но они должны быть в пределах исходных дополнительных цветов.
В нем могут использоваться различные оттенки этих цветов, но они должны быть в пределах исходных дополнительных цветов.Пример: Slickplan
Аналоговые
Аналоговые цветовые схемы используют три цвета, которые располагаются непосредственно рядом друг с другом на цветовом круге, создавая целостный вид на всем сайте, но не выглядя слишком монотонным.
Пример: Insurance Jack
Triadic
Triadic цветовые схемы также используют три цвета, но они располагаются треугольниками друг от друга на цветовом круге. Чтобы создать эту схему, выберите базовый цвет, затем нарисуйте равносторонний треугольник поперек колеса, чтобы получить два других цвета.
Пример: Лоренцо Верзини
Теперь, когда вы знаете о важности цвета и о том, как создаются цветовые палитры, пришло время создать собственную цветовую палитру для веб-дизайна. Вот три шага, чтобы вы начали.
1: Выберите базовый цвет
Независимо от того, какую цветовую схему вы выберете для цветовой палитры веб-дизайна, вам необходимо начать с базового цвета.
 Это может быть цвет, который вы уже используете (например, для своего логотипа), или цвет, который вызывает эмоции, которые вы хотите ассоциировать с вашим брендом (например, зеленый, для роста).
Это может быть цвет, который вы уже используете (например, для своего логотипа), или цвет, который вызывает эмоции, которые вы хотите ассоциировать с вашим брендом (например, зеленый, для роста).Сначала не беспокойтесь о тени. Во-первых, выберите базовый цвет в качестве отправной точки. Получив его, вы можете использовать такой инструмент, как Paletton, чтобы найти идеальный оттенок вашего основного цвета, который будет вашим истинным базовым цветом.
2: Выберите цветовую схему
Теперь, когда у вас есть базовый цвет, пришло время выбрать цветовую схему для вашей палитры. Хотя мы коснулись четырех традиционных вышеперечисленных (монохроматическая, дополнительная, аналогичная и триадная), существует множество других цветовых схем, с которыми вы можете поиграть.
Главное не перегружаться опциями (или использовать слишком много цветов). Вместо этого сосредоточьтесь на том, как вы хотите, чтобы ваш сайт воспринимался. Хотите вызвать чувство безмятежности? Лучше всего подойдет аналогичная цветовая схема, поскольку использование цветов рядом друг с другом на цветовом круге создает ощущение гармонии.

Если вы застряли, вы также можете использовать Paletton, чтобы получить представление о том, как различные цветовые схемы будут работать с вашим основным цветом, и выбрать точные оттенки, которые работают в выбранной вами цветовой схеме, которые составят вашу цветовую палитру.
3. Внедрение цветовой палитры
После выбора цветовой схемы и использования ее для создания цветовой палитры вы готовы использовать ее на своем сайте!
Имейте в виду, что ваша цветовая палитра предназначена не только для фона и текста. Вы захотите подумать о других элементах дизайна на вашем сайте и о том, как они связаны с вашей цветовой палитрой, например, с вашей фотографией. Как мы видели в примере с нашим веб-сайтом ранее, фотография может создать или разрушить вашу цветовую схему. Убедитесь, что выбранные вами изображения соответствуют общей цветовой палитре. Если вы хотите начать с изображения и создать на его основе свою цветовую палитру, воспользуйтесь генератором палитр от Canva.

Альтернатива: используйте автоматизированное решение
Альтернатива — автоматизированный инструмент брендинга см. в Tailor Brands. Раньше я вручную создавал все свои цветовые палитры, но для многих побочных проектов я начал передавать их их инструменту брендинга AI.
Следующие шаги
Опять же, не останавливайтесь на выборе. Помните, что на вашем сайте нет ничего высеченного в камне. Вы можете обнаружить, что как только вы начнете использовать свою палитру, оттенки будут не совсем правильными.
Не переживайте — вы всегда можете использовать один из инструментов для настройки палитры, пока не получите нужный стиль. Самое главное просто начать!
- Как создать минимально жизнеспособный веб-сайт
- 404 Страница: передовой опыт, идеи и примеры
- Страница «Свяжитесь с нами»: передовой опыт, идеи и примеры
- Страница продукта электронной коммерции: передовой опыт, идеи и примеры Дизайн: передовой опыт и примеры
- Страница часто задаваемых вопросов Передовой опыт, идеи и примеры
- Домашняя страница Передовой опыт, идеи и примеры
- Как разработать макет веб-сайта с передовым опытом и примерами
- Рекомендации, идеи и примеры страницы благодарности
- Рекомендации по дизайну веб-сайтов с примерами
- Объяснение того, сколько стоит веб-сайт в год
- 59+ способов найти бесплатные изображения для коммерческого использования
- Как улучшить содержание вашего веб-сайта
- Как написать мета-описание для SEO
- Как написать тег заголовка для SEO
- Передовой опыт создания целевых страниц с идеями и примерами
Теория цвета в веб-дизайне: гармоничные цвета » raidboxes®
На уроках рисования мы помним теорию цвета: значение цветового круга, температуры и цветности.
 Как веб-дизайнер, вы каждый день работаете с теорией цвета — сознательно или бессознательно. В этой статье я покажу вам, как использовать правильные принципы и инструменты для создания хороших цветовых комбинаций для вашего следующего веб-проекта.
Как веб-дизайнер, вы каждый день работаете с теорией цвета — сознательно или бессознательно. В этой статье я покажу вам, как использовать правильные принципы и инструменты для создания хороших цветовых комбинаций для вашего следующего веб-проекта.Теория цвета: порядок цветов
Первые сведения о теории цвета и цветовом круге относятся как минимум к началу 17 века. Происхождение цветов, отражение света, процессы в человеческом глазу – все эти темы интересовали человечество давно.
Мы, дизайнеры, часто визуалы. Создание цветовых комбинаций часто происходит из нутра. Мы постоянно видим и анализируем цвета вокруг нас. Это приводит к интуитивному способу работы с цветами.
Но фактическое знание цветов и их эффектов необходимо не только для объяснения выбора и расположения цветов. Это также важно для принятия решений, которые отклоняются от нормы.
Чтобы найти оптимальные цветовые сочетания для ваших клиентов и веб-сайтов, необходимо хорошо знать теорию цвета.

Дизайнеры цифровых интерфейсов имеют решающее преимущество перед печатными СМИ. Количество цветов, которые мы в конечном итоге используем, и какие тона мы выбираем, не влияет на стоимость продукта. Однако это применимо только до тех пор, пока проект остается цифровым.
На вас также не распространяются технические ограничения, которые у нас есть в отношении печатных СМИ. Это дает вам, как дизайнеру, прекрасную свободу для полного раскрытия вашего потенциала.
«*» указывает на обязательные поля
Первичные, вторичные и третичные цвета
Наши экраны обычно основаны на RGB (красный, зеленый, синий), также известной как Аддитивная цветовая система . Как правило, все, что отражает свет, основано на аддитивной цветовой системе. В этой структуре мы используем основные цвета в качестве отправной точки. Белый создается путем объединения всех цветов, а черный представляет собой отсутствие цветов.
Объясняется на примере простого цветового круга: основными цветами являются желтый, красный и синий.
Цветовой круг описывает и разделяет цвета. Вторичные цвета создаются при смешивании основных цветов. Третичные цвета создаются из смесей, содержащих первичные и вторичные цвета.
Вторичные цвета создаются при смешивании основных цветов. Третичные цвета создаются из смесей, содержащих первичные и вторичные цвета.Оттенки, тона, оттенки и цветность
Оттенки описывает несмешанные шесть первичных и вторичных цветов:
- Оттенки описывает оттенок, который возникает при добавлении белого к цвету.
- Оттенки используют тот же принцип, что и оттенки, но здесь мы смешиваем черный цвет.
- Цветность , также называемая насыщенностью или тоном, — это то, что мы называем смешиванием оттенков с серыми или нейтральными цветами, такими как белый и черный. Если следовать этому определению, то оттенки и оттенки также относятся к цветности.
Температура и контраст
Температура и контраст цветовВы также можете классифицировать цвета по температуре. Здесь применимо несколько практических правил:
Теплые цвета выглядят более доминирующими, когда вы сочетаете их с холодными цветами.
Таким образом вы также можете передать ощущение глубины. Поэтому холодные цвета кажутся более далекими, чем теплые. Интенсивно-теплые цвета также могут сделать холодные цвета еще более холодными.
Серый и оттенки серого, белый и черный относятся к группе нейтральных цветов. К нейтральным цветам также часто относят бежевый и коричневый. При этом лично я согласен с этим лишь до известной степени; оттенок серого определенно может казаться теплым или холодным. Я также склонен считать бежевый и коричневый теплыми тонами. Нейтральные цвета для меня — это белый и черный, а также все оттенки серого, между которыми не было добавлено ни одного другого цвета.
Нейтральные цвета, как правило, выглядят неинтересно сами по себе, поэтому им нужен хотя бы один цвет, чтобы выделяться.Исключения подтверждают правило, потому что есть минималистичные черно-белые макеты, которые обходятся без каких-либо других цветов. Коричневый и бежевый также могут быть очень привлекательными в качестве доминирующего цвета.
Основные цвета контрастируют друг с другом. в монохромном исполнении.
в монохромном исполнении.Есть еще один способ создать контраст. Глядя на цвета, которые находятся примерно в трех квадратах друг от друга на цветовом круге. Эти пары могут легко создать дисгармонию. Потому что они кусают друг друга. Однако при правильном использовании, например, в качестве призыва к действию, они могут придать вашему дизайну интересный контраст.
8 принципов гармоничных цветовых палитр
Дополнительные цвета
Дополнительные цвета – это два цвета, которые находятся прямо друг напротив друга и объединены в эту концепцию. Как в примере из отчета о культуре и тенденциях YouTube.
Дополнительные цвета в цветовом кругеДва дополнительных цвета максимально отличаются друг от друга. Это создает контрастную, но гармоничную цветовую гамму. Эти комбинации создают динамичный, привлекающий внимание дизайн. Поэтому вы должны убедиться, что это также отражает продукт, который вы хотите сообщить.

Триадная комбинация
Триадная комбинация описывает три цвета, равноудаленные друг от друга на цветовом круге.
Подобно предыдущим комбинациям, эта также довольно проста и удобна в использовании. Он предлагает больше разнообразия, но вы все еще в безопасности. Из основного принципа вряд ли получится гармоничная композиция. Эти цветовые палитры особенно хорошо подходят для веб-сайтов, предназначенных для широкого круга пользователей.
Вы все же должны выбрать цвет, который доминирует в дизайне, так как это обеспечивает четкость дизайна и большую гармонию. Пример такой цветовой схемы можно найти на Slaveryfootprint.org.
Триадная комбинация, используемая на веб-сайтеТриадная комбинация в цветовом кругеРаздельно-дополнительные цвета
Раздельно-дополнительные цвета описывают аналогичную концепцию дополнительных цветов. Здесь расщепляется только одна сторона. Вместо дополнительного основного цвета вы теперь используете окружающие третичные цвета.
 Эта палитра предлагает больше возможных комбинаций цветов.
Эта палитра предлагает больше возможных комбинаций цветов.Добавление третьего цвета к дополнительной схеме немного уравновешивает макет. Эта комбинация довольно часто используется в Интернете. При этом цветовая схема не должна быть такой громкой, как в этом примере.
Третий цвет часто используется дизайнерами в качестве акцентного цвета и используется очень экономно. Используя этот принцип, вы можете придать своим веб-сайтам мягкий контраст.
Сплит-дополнительные цвета в цветовом кругеСплит-дополнительные цвета на веб-сайтеКвадратная цветовая комбинация
Подобно трехсторонней концепции, квадратная цветовая комбинация сочетает в себе четыре цвета. Из всех комбинаций, представленных до сих пор, эту сложнее всего освоить.
Здесь мы тоже комбинируем две пары дополнительных цветов. Однако здесь требуется чуткость в распределении иерархии. На этом веб-сайте красный тон используется экономно, чтобы красный цвет не преобладал над другими цветами. Вместо этого в качестве доминирующих цветов использовались холодный синий и нейтральный бежевый.

При использовании этого принципа обязательно используйте теплые и холодные цвета в гармонии друг с другом.
Квадратное цветовое сочетание в цветовом кругеКвадратное цветовое сочетание на сайтеКвадратное разделение дополнительных цветов
Состоит из двух соседних цветов и их дополнительных цветов.
Используя эти цвета, вы можете создать цветовую палитру, обеспечивающую привлекательный контраст дополнительных цветов и в то же время более разнообразную, как в этом примере.
Аналог
Аналогичные цвета — это два или более цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые схемы кажутся менее контрастными, чем ранее описанные композиции, но все же производят желаемый эффект.
Для вашего веб-сайта рекомендуется разработать иерархию и использовать соответствующие цвета. В приведенном ниже примере Crips Studios выбрала фиолетовый в качестве преобладающего цвета. Этот цвет также задает настроение на вашем сайте.
Аналоговые цветовые схемы в цветовом кругеАналоговые цветовые схемы на сайте
Монохромный
Монохромный описывает различные тона и/или цветность одного и того же цвета. Это самый простой способ добиться гармоничного цветового решения. При правильном использовании он все еще может выделить ваш сайт среди других сайтов.
Использование монохромных цветов еще больше усиливает эмоциональное воздействие исходного цвета, а также создает элегантность. Минималистичный дизайн выигрывает от монохромной цветовой палитры. Учтите также, что монохромные сайты имеют низкую контрастность.
Монохромные цвета на сайтеЦветность и оттенок
Описывает использование цветов с близкими значениями цветности или оттенка. В примере Bliss гармония была создана за счет последовательного использования пастельных тонов.
Цветность и оттенок важны в веб-дизайне.Теория цвета Вдохновение и инструменты
Колесо цветов Adobe стало чем-то вроде классики и до сих пор остается одним из моих любимых инструментов для создания цветовых палитр.

Новая функция позволяет проверить цветовую схему, чтобы убедиться, что она по-прежнему будет отображаться с достаточной контрастностью для пользователей, страдающих дальтонизмом.
- Eggradients предоставляет ряд идей для градиентов и стилей CSS, которые к ним подходят.
- Khroma — это браузерное приложение на основе искусственного интеллекта, которое запоминает, какие цвета вам особенно нравятся, и создает соответствующие комбинации. Определенно рекомендуется в качестве быстрого вдохновения для цветов и комбинаций.
- Coolors — это платформа, где вы можете черпать вдохновение и создавать свои собственные цветовые палитры. Он также предлагает расширения для Chrome и Adobe.
Colourco работает аналогично Adobe Color Wheel. Вы можете задать принцип, по которому будет создаваться ваша цветовая палитра. Просто наведя курсор мыши, вы можете протестировать и создать цветовые комбинации. Вы можете загрузить свой выбор в виде таблицы стилей Sass или .

- Используйте то, что у вас есть.
