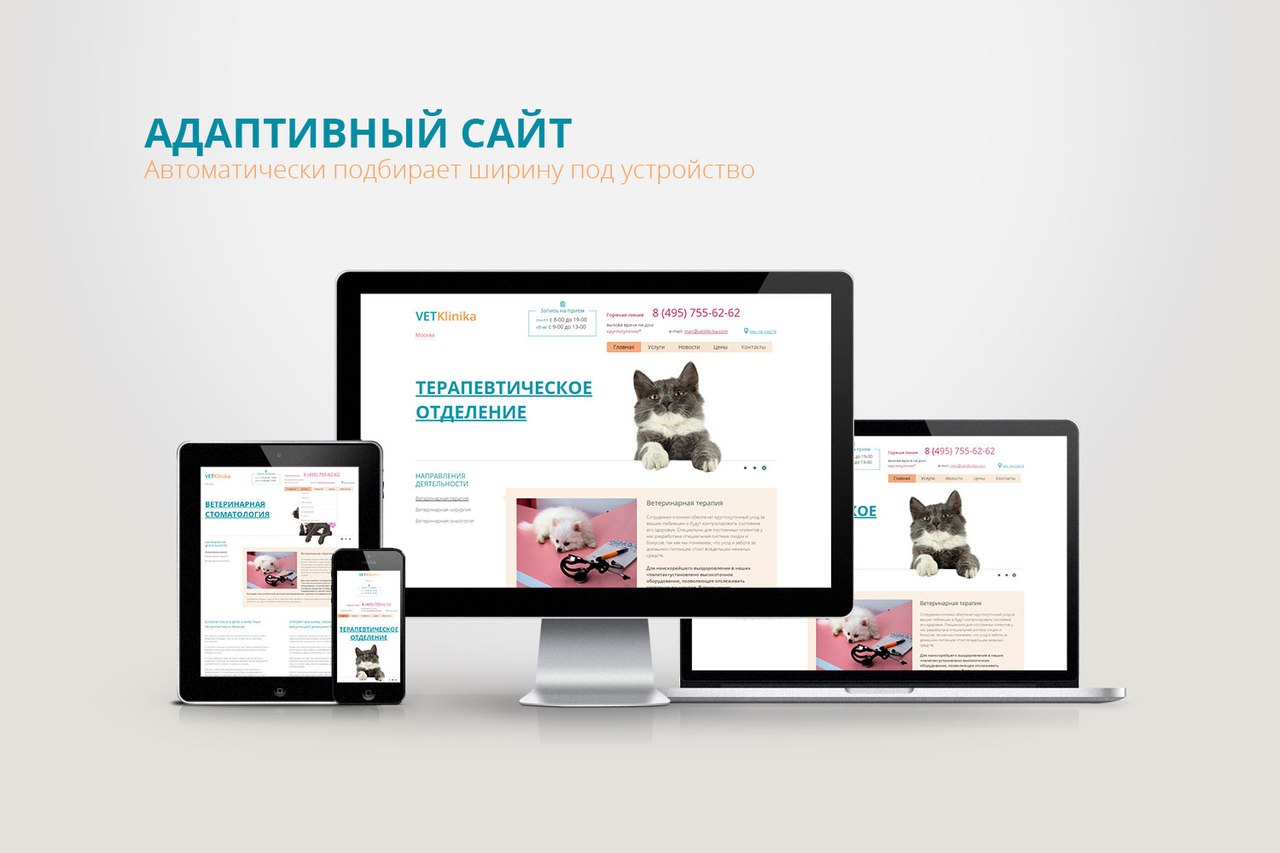
Адаптивные шаблоны лендинг пейдж — адаптивная верстка лендинга от Nethouse.ru
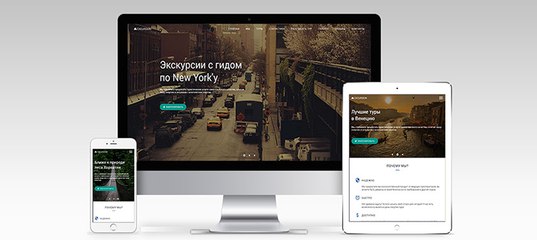
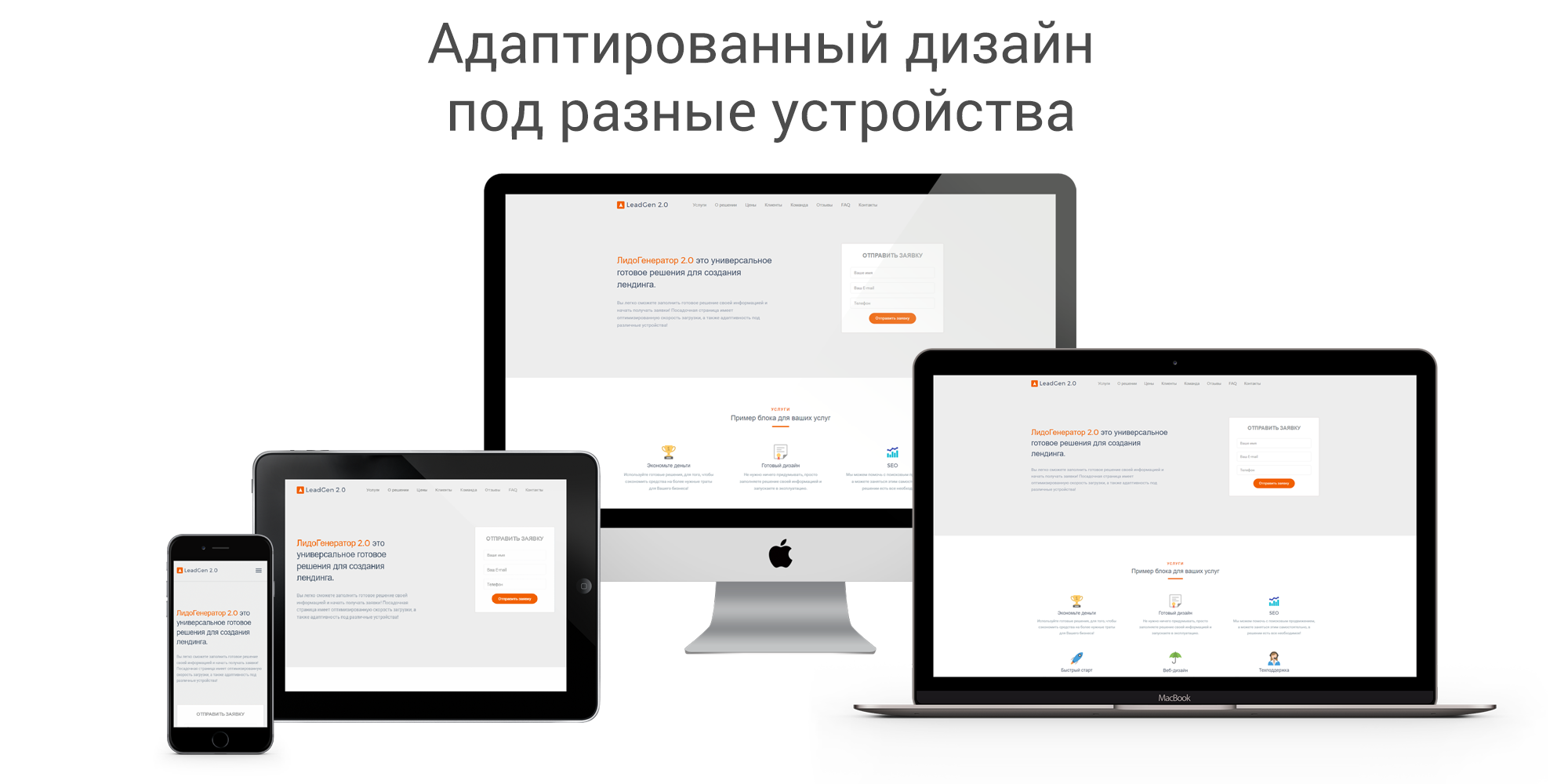
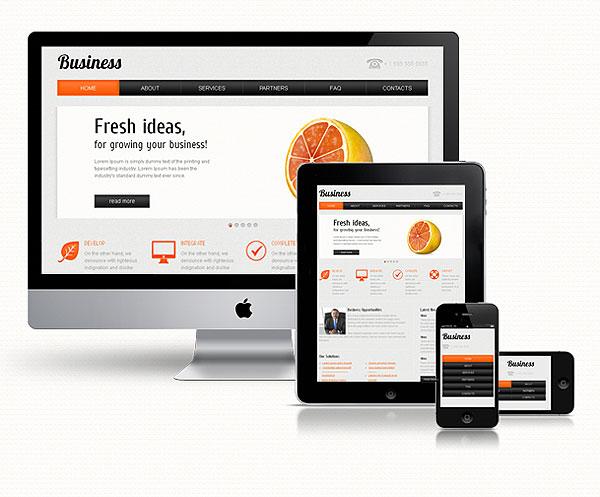
Шаблоны для всех типов устройств
Нет сомнений в том, что практически все пользователи сети Интернет обладают тем или иным мобильным устройством. Поэтому вопрос об адаптивных посадочных страницах является актуальным и чрезвычайно важным.
Использование адаптивного шаблона решает несколько задач:
- Ваш сайт всегда выглядит корректно и привлекательно на любых устройствах.
- Красивый и удобный landing page способствует привлечению все большего количества потенциальных клиентов.
- Правильно расположенные кнопки с призывом к действию стимулируют пользователя к совершению действия.

Конструктор сайтов Nethouse предлагает вам удобные шаблоны для посадочных страниц любой тематики. Все они выполнены в различных цветовых вариантах, а цвет блоков можно в дальнейшем менять на свое усмотрение.
Для того, чтобы быстро создать адаптивный сайт на конструкторе Nethouse достаточно совершить три действия:
- Зарегистрироваться.
- Выбрать подходящий шаблон.
- Наполнить сайт текстовой информацией и медиа-контентом (фото и видео).
В результате вы получаете возможность в короткий срок увеличить прибыль вашей компании, разместив в сети красиво оформленный адаптивный лендинг пейдж.
Для одностраничников, выполненных на конструкторе Nethouse, характерны следующие преимущества:
- минимальный срок создания веб-страницы;
- наличие небольшого объема контента, имеющего первостепенное значение;
- яркий, ненавязчивый дизайн;
- быстрое продвижение в сети Интернет;
- наличие блоков с активным призывом совершить конкретное действие – купить товар или воспользоваться услугой.
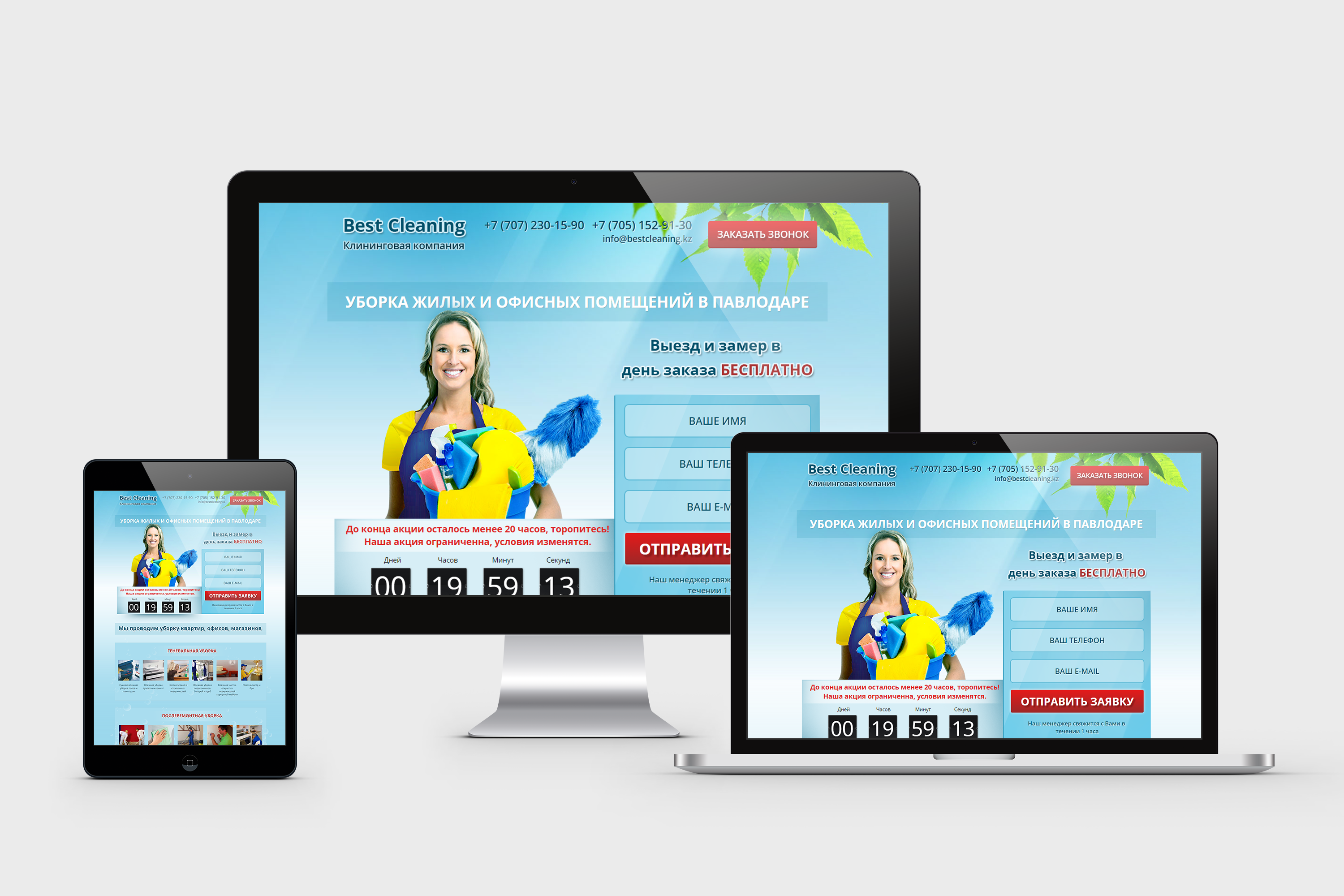
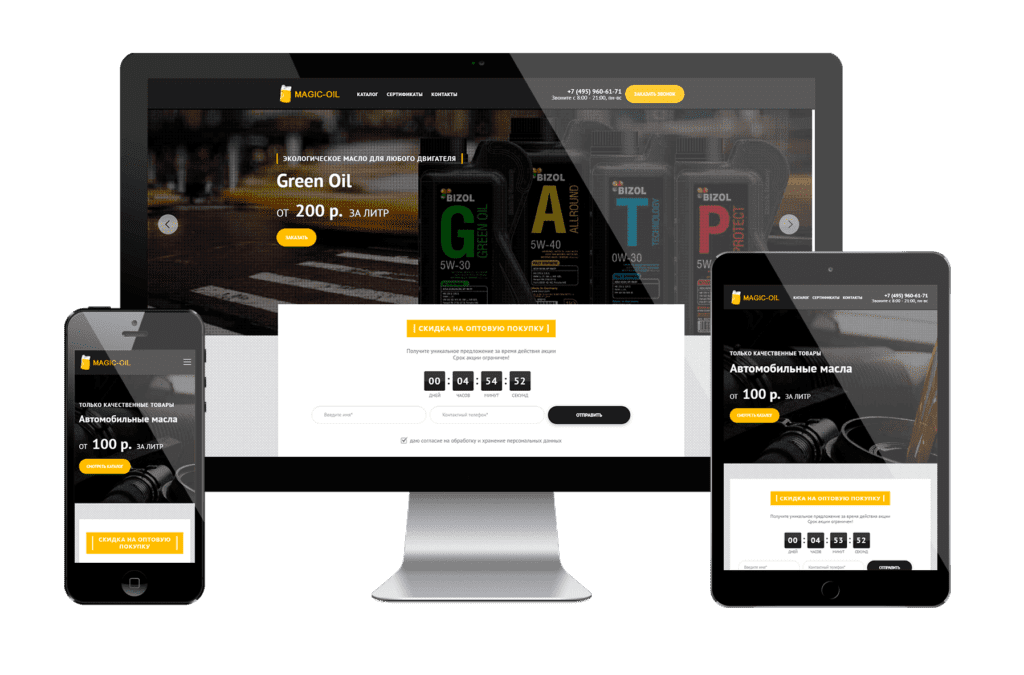
Адаптивный landing page кроссовок New Balance
Сайт на этапе наполнения.
Разработка одностраничного сайта происходила в три этапа:
1 Этап – прототипирование лендинг пейдж
На первом этапе был спроектирован интерактивный адаптивный прототип
Прототип предусматривает то, как будут перестраиваться блоки на различных устройствах с разным размером экрана. Прототип спроектирован в специализированной программе AXURE.
2 этап – дизайн сайта.
На втором этапе создан адаптивный дизайн landing page, что предполагает создание макетов на основные разрешения браузеров:
- широкоформатного экрана 1900 pix,
- основной размер 1024 pix,
- мобильных устройств с экраном от 680 pix (планшеты),
- 320 pix (смартфоны).
Оформление сайта выполнено в стиле минимализм – текстовый дизайн не отвлекает от товара. Акцент создаться на основном предложении (УТП), акции и цене, за счет красного цвета, который выделяется на сером фоне.
3 этап – html верстка и программирование.
На заключительном этапе реализована отзывчивая (responsive) адаптивная верстка landing page.
Адаптивный landing page кроссовок New Balance имеет набор функционала, необходимый для обеспечения высокой конверсии продаж:
- В шапке расположен логотип известной торговой марки New Balance. Плавающее меню делает удобной навигацию по длинной странице. Сделать заказ можно в один клик по кнопке «заказать звонок», которая так-же присутствует на каждом экране.
- Первый экран демонстрирует уникальное торговое предложение (УТП) — качественный товар предлагается по выгодной оптовой цене. Здесь же присутствует таймер акции, стимулирующий к покупке.
- В каталоге для каждого наименования можно выбрать размер и ознакомиться с подробным описанием модели, которое отображается во всплывающем окне.

- В нижней части landing page предусмотрено место для информации о покупке и отзывы покупателей.
Реализован следующий функционал:
- Адаптивный макет, индивидуальный дизайн;
- Каталог товаров;
- Карты товаров во всплывающем окне;
- Увеличение фото товара во всплывающем окне;
- Форма заказа с выбором размера товара, с уведомлением на почту администратора;
- Форма «заказать звонок» во всплывающем окне, с уведомлением на почту администратора;
- Отзывы;
- Плавающее меню;
- Акции с счетчиком времени;
- Базовая поисковая SEO-оптимизация: установка заголовка, описания, ключевых слов (title, keywords, descriptions) для каждой добавленной страницы и для каждого добавленного изображения;
+
Адаптивный лендинг пейдж | Landing Page Studio
Об адаптивных лендингах наверняка слышали все. Но четкое понимание, что на самом деле они собой представляют, есть далеко не у каждого.
Различие между ними состоит в следующем:
- В мобильном браузере сайт масштабируется под размеры дисплея, чтобы им было удобнее пользоваться именно с вашего устройства.
- Отдельные детали на адаптивном сайте созданы с учетом удобства использования на мобильных, т.е. значительно увеличены в размерах.
- Разработка адаптивного сайта более дорогостоящая и трудозатратная, чем обычная верстка.
Удобство и выгоды адаптации страниц
Чаще всего при разработке дизайна лендинга ориентируются на следующие разрешения экрана монитора, измеряемые в пикселях (px):
1920х1080 px
1440х900 px
1360х768 px
1280х800 px
1024х768 px
768х1024 px
480х320 px
320х240 px
Для того, чтобы создать по-настоящему удобный адаптивный лендинг, дизайнер создает макеты под все эти разрешения.
При помощи адаптивного дизайна интернет-страница отображается на всех типах устройств, но ее блоки стилизуются по-разному там, где в этом есть необходимость для более удобного пользования сайтом. Для посетителя адаптированный сайт уже предстает в приспособленном формате, и пользователю не нужно масштабировать ее, т.е. увеличивать до натуральной величины, при которой в область видимости экрана по горизонтали помещается лишь 30% ширины страницы.
Благодаря адаптивности отпадает и необходимость прокрутки страницы сверху вниз, слева направо и обратно. А это значит — минус раздражающий посетителей фактор плюс возможность нормального восприятия информации. В конечном счете, адаптация способствует выработке доверия и лояльности к осуществлению контакта и заказу товаров или услуг.
Спрос на адаптивность
С появлением технологий адаптивности больше не нужно отдельно заказывать разработку мобильной версии сайта: лендинг может одинаково удобно просматриваться как на мобильных устройствах, так и на обычных компьютерах.
Сайты, которые адекватно отображаются на экранах любых устройств, получили специальное название mobile-friendly.
Проведенные исследования показывают, что по собственной инициативе их заказывают около половины всех клиентов веб-студий. Причем большая доля запросов исходит от клиентов с крупным бюджетом, а за ними уже следуют те, кто поддается на уговоры заказчиков.
Еще одним условием, стимулирующем спрос на адаптивные лендинги, являются новые требования поисковых систем.
В поисковой выдаче степень показа таких адаптивных страниц примерно на 23% выше, чем неадаптированных.
В то время как доля нахождения в мировой сети неадаптивных сайтов уменьшается.
21 апреля 2015 года в Google официально сообщили о запуске нового алгоритма ранжирования, который оценивает сайт на предмет адаптированности под мобильные устройства, и понижает в выдаче сайты, которые не mobile friendly.
С официальным текстом сообщения, при отсутствии языковых барьеров, можно познакомиться по ссылке
С февраля 2016 года крупнейший российский поисковик Яндекс (с новым поисковым алгоритмом Владивосток) объявил о фильтрации в мобильной поисковой выдаче не оптимизированных для планшетов и смартфонов веб-страниц. Еще осенью Яндекс начал выявлять удобные для мобильных пользователей страницы и помечать их тегом “мобильная версия”.
Еще осенью Яндекс начал выявлять удобные для мобильных пользователей страницы и помечать их тегом “мобильная версия”.
Яндекс сообщает, что не корректно отображаемые сайты будут продолжать появляться в поисковой выдаче. А вот ее результаты на компьютере и телефоне будут очень заметно отличаться. В пользу именно тех сайтов, которые позаботились об оптимизации своих страниц под различные устройства.
Как проверить, оптимизирован ли ваш лендинг под мобильные?
По ссылке рекомендации Google, тут же в меню есть пункт проверка, можете проверить и посмотреть рекомендации
Самое время сделать свой одностраничный сайт адаптивным
Итог, почему нужно делать лендинг адаптивным или покупать готовый одностраничник с адаптивным дизайном, ответы просты и очевидны, а именно:
- Сайт лучше ранжируется в Google и Яндекс (не снижаются позиции в выдаче для мобильных).
- Меньше процент отказов.
- Лучше конверсия по сайту в целом
Адаптивный лендинг — что это такое и как его сделать?
День добрый, уважаемые читатели моего блога! Многие пользователи в Интернете задают вопрос, что такое адаптивный лендинг и для чего он необходим? И действительно, раньше для создания интересных, качественных и эффективных сайтов вполне достаточно было обращать внимание на дизайн и функционал, то сегодня в первые ряды постепенно выходит адаптивность.
Крайне важно, чтобы сайты или Landing Page могли правильно и корректно отображаться на всех персональных устройствах. Телефон есть практически у каждого человека. И подавляющее большинство владельцев этих гаджетов пользуется мобильным Интернетом.
В этой статье мы поговорим именно о лендингах.
Адаптивный Landing Page – что это?
Основное его отличие от обычных лендингов в том, что он может корректно отображаться как на экране компьютера или ноутбука, так и на планшетах и смартфонах. Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на маленьком 4- или 5-дюймовом дисплее.
В интернете вы можете найти много примеров адаптивных страниц. В последние несколько лет вебмастера стали чаще задумываться о мобильных версиях своих сайтов. Поэтому адаптивный дизайн и вёрстка сейчас в тренде.
Само понятие отзывчивого дизайна придумал Итан Маркот, написавший книгу «Responsive Web Design». В 2012 году данная книга вышла на русском языке и до сих пор остаётся крайне востребованной. Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
В начале 2010-х годов понятие мобильных версий сайтов только начало входить в нашу жизнь. Прошло чуть более 5 лет, и эта тема стала весьма популярной. Пройдёт ещё несколько лет, и вполне вероятно, что в первую очередь разработчики будут затачивать сайты под смартфоны, а уже затем адаптировать их под ноутбуки. Поживём, увидим.
Как создаётся отзывчивый лендинг?
Замечу, что существует два основных способа создания мобильной версии Landing Page:
- Создание отдельной версии лендинга. Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта.
- Адаптация сайта под разрешение любого экрана. Делается с помощью специального кода. Плюсом является то, что не нужно создавать отдельного сайта.

Второй способ является более простым и востребованным.
Имеется несколько принципов, которые позволяют создать качественный отзывчивый лендинг. Сперва отрисовывается дизайн посадочной страницы в том виде, как она будет отображаться на смартфонах. Этот дизайн обычно включает в себя дополнительные изображения, характерные для мобильных сайтов (компактные меню и кнопки, различные иконки и т.д.).
На основе созданного дизайна делается вёрстка лендинга с использованием специальной сетки. При этом landing page адаптируется не только под смартфоны, но и под планшеты с разными диагоналями экранов, а также под нетбуки (хотя их сейчас мало кто использует).
Есть ещё один вариант: найти готовый шаблон, который уже является адаптивным. Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
В чём необходимость создания такого лендинга?
Я уже упомянул о том, что большинство современных пользователей глобальной паутины владеют тем или иным мобильным устройством. Поэтому создание страницы, которую могли бы корректно просматривать владельцы различных гаджетов, является чрезвычайно важной задачей.
Поэтому создание страницы, которую могли бы корректно просматривать владельцы различных гаджетов, является чрезвычайно важной задачей.
Допустим, человек находится в дороге. И решает посмотреть в Интернете какую-то интересующую его информацию. Под рукой у него сотовый телефон. Как вы думаете, какие сайты он станет просматривать в первую очередь? Думаю, ответ очевиден.
Также одной из причин является то, что поисковая система Google лояльнее относится к сайтам, корректно отображаемым на мобильных устройствах. Такие сайты будут располагаться выше в поисковой выдаче. Эта причина является достаточно весомой при SEO-продвижении.
Об оптимизации сайта под Google вы можете почитать ЗДЕСЬ.
Есть ли минусы?
Казалось бы, одни плюсы — какие тут могут быть минусы? Однако они имеются, и для некоторых людей могут быть весьма значимыми. Перечислю 2 основных, на мой взгляд:
- Разработка адаптивного лендинга будет стоить несколько дороже, чем создание простого landing page.
 Это связано с тем, что дополнительно рисуется мобильный дизайн и делается адаптивная вёрстка, которая немного сложнее обычной. Всё это влияет на конечную цену.
Это связано с тем, что дополнительно рисуется мобильный дизайн и делается адаптивная вёрстка, которая немного сложнее обычной. Всё это влияет на конечную цену. - Часто приходится жертвовать некоторыми элементами посадочной страницы. Места на экране смартфона меньше, поэтому некоторые большие картинки или кнопки приходится либо видоизменять, либо совсем убирать. Нередко сокращается и область, выделяемая под контент.
- Снижается скорость загрузки страницы. Это происходит потому, что в код лендинга добавляются дополнительные HTML-коды или скрипты, которые как раз и позволяют ему стать адаптивным.
Ну что, заинтересовала вас идея создания отзывчивого лэндинга? Если да, то вы наверняка задумались о том, как его сделать. Лучше всего, конечно, задуматься об этом сразу, на начальном этапе разработки landing page. Однако, если у вас уже есть лендинг и вы хотели бы адаптировать его под мобильные гаджеты, это можно сделать.
Наша веб-студия готова вам помочь! Напишите нам в комментариях к этой статье, позвоните или оставьте заявку на странице «Контакты». Обсудим всё до мелочей.
Обсудим всё до мелочей.
Если вы хотите получать статьи о сайтостроении и развитии бизнеса в Интернете – добавляйте сайт в закладки и приглашайте своих друзей и знакомых на мой блог. До новых встреч!
С уважением, Сергей Чесноков
Лендинг Пейдж Шаблоны | Landing Page Templates |TemplateMonster
Адаптивный дизайн
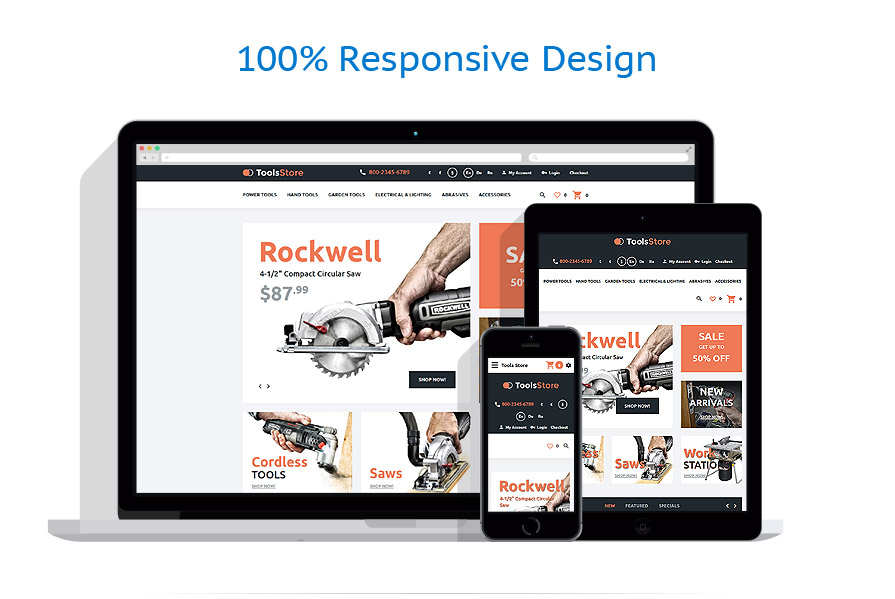
Ваш сайт будет легко приспосабливаться к любым размерам экрана устройства, на котором отображается. Все значимые элементы будут показаны, а второстепенные скрыты. Это делает взаимодействие с сайтом более удобным для пользователя, а также улучшает SEO, т.к. все пользователи попадают на одну и ту же версию сайта.
Bootstrap
Некоторые составляющие наших Landing Page шаблонов используют Bootstrap, именно поэтому вам будут доступны все опции этого фреймворка, скрипты и компоненты. Лэндинг позволит привлекать внимание пользователей.
Кроссбраузерность
Вам больше не потребуется тестировать каждое изменение в разных браузерах и на разных платформах. Вы можете быть уверены, что ваш сайт будет одинаково выглядеть в любом браузере. Ваш лендинг пейдж будет выглядеть всегда привлекательно! Лендинг пейдж примеры сайтов доступны в демо-версии к каждому шаблону.
Вы можете быть уверены, что ваш сайт будет одинаково выглядеть в любом браузере. Ваш лендинг пейдж будет выглядеть всегда привлекательно! Лендинг пейдж примеры сайтов доступны в демо-версии к каждому шаблону.
Иконки шрифтов
Все иконки заменены на иконки шрифтов. Все они по своей природе векторные, а шрифт – довольно четкий и масштабируемый. Будьте уверены в том, что вы получите высокое качество иконок, которые будут прекрасно отображаться на различных дисплеях. Заказать лендинг и получить решение для демонстрации своего предложения онлайн будет лишним, поскольку вы уже имеете готовые решения для посадочных страниц. Все лендинг примеры сайтов готовы к использованию и редактированию.
PSD файлы включены
Все PSD файлы включены в шаблоны лендингов. Вы сможете беспрепятственно работать с ними и редактировать по своему усмотрению. Лучшие лендинги только в TemplateMonster! Создать лендинг сможет каждый.
TM дополнения
Практически во все Landing Page шаблоны, так же как и в шаблоны Joomla и другие решения, интегрированы поиск, формы контактов и подписки. Инструкции по их использованию вы сможете найти в документации к шаблону. Чтобы купить лендинг, теперь не нужно искать отдельный функционал для расширения возможностей Landing page. Примеры этих решений можно посмотреть в демо и уж после принять решение о покупке. Поэтому посмотрите наши Landing Page примеры сайтов, чтобы найти необходимый шаблон.
Инструкции по их использованию вы сможете найти в документации к шаблону. Чтобы купить лендинг, теперь не нужно искать отдельный функционал для расширения возможностей Landing page. Примеры этих решений можно посмотреть в демо и уж после принять решение о покупке. Поэтому посмотрите наши Landing Page примеры сайтов, чтобы найти необходимый шаблон.
Необходимая документация
Каждый наш продукт дополнительно сопровождается документацией. Это краткие руководства и подробные инструкции по установке и настройке дизайнов. Кроме того, из документации вы сможете узнать о возможностях продукта и о том, какие плагины и другие дополнения могут быть использованы в шаблоне лендинга.
Вояж в 6 шаблонов Landing Page для туризма
Вояж в 6 шаблонов Landing Page для туризма
Landing Page шаблоны 19.06.2015Туристический сезон в самом разгаре и чтобы клиенты выбрали именно вашу туристическую компанию, необходимо красиво и информативно рассказать о предлагаемых вами турах. Однако подать информацию нужно одновременно полновесно и концентрированно, выделив основные моменты в подзаголовки с небольшими пояснениями и формой заявки. Эти задачи в Интернет сегодня решают с помощью оптимизированных для этих целей подающих страниц или Landing Page.
Однако подать информацию нужно одновременно полновесно и концентрированно, выделив основные моменты в подзаголовки с небольшими пояснениями и формой заявки. Эти задачи в Интернет сегодня решают с помощью оптимизированных для этих целей подающих страниц или Landing Page.
В основе Landing Page лежит правильно подобранный шаблон (дизайн и расположение элементов на странице) с выраженной тематической направленностью, которая задается фоновыми изображениями, сопровождающими тексты картинками и тематическим иконками.
В данной статье вы сможете познакомиться с шестью шаблонами Landing Page для туризма, которые изначально оптимизированы для получения новых клиентов и созданы для удобного отображения в планшетах, смартфонах и компьютерах. Сделано это для того чтобы ваши клиенты не испытывали неудобств при посещении ваших продающих страниц и как результат — вы не не потеряли ни одного клиента.
Voyage — туристический Landing Page шаблон
Адаптивный, одностраничный туристический Landing Page шаблон на Bootstrap с кучей иконок Font Awesome и Glyphicons. Три варианта Landing Page шаблона в пяти цветовых схемах каждая.
Три варианта Landing Page шаблона в пяти цветовых схемах каждая.
Travel Land — безотказный Landing Page для туризма
Типовой Landing Page шаблон Travel Land, позиционируется разработчиками как безотказный шаблон Landing Page для туризма. На мой взгляд они не далеки от истины, но только собственное тестирование покажет, сколько посетителей доберется до волшебной кнопки Call to Action и станет очередным покупателем тура.
Climber — шаблон Landing Page путешествия и экспедиции
Кто-то любит походы, восхождения и сплавы по реке. Но как собрать единомышленников в нужном месте и в нужное время? Для этих целей есть решение в виде лендинга Climber (англ. — альпинист). Сообщите на странице лендинга время экспедиции, маршрут и сколько брать в поход банок с тушёнкой, запустите рекламу и собирайте команду.
Travely — конструктор шаблонов Email и Landing Page для туризма
Это больше чем шаблон, это конструктор шаблонов. Вы можете для каждой маркетинговой акции, создать комплекс шаблонов из Landing Page и Email для рекламной компании очередного туристического круиза или тура, обеспечив красивое приглашение (email) и профессиональной приемкой заявки (лендинг).
Travel — шаблон Landing Page для экзотического туризма
Готовый туристический Landing Page шаблон Travel вы сможете использовать самостоятельно, не обращаясь за помощью к дизайнерам и программистам. Этот шаблон предлагает сервис по созданию онлайн лендингов и предлагает полный набор по лидогенерации, учету, статистике и обработке заявок. И все это просто в использовании и универсально.
Exstreme — шаблон Landing Page для экстремального туризма
Шаблон Exstreme вы можете посмотреть и сразу же включить в работу. Вы можете использовать этот шаблон не обладая знаниями в области HTML и CSS, так как этот шаблон является частью онлайн конструктора лендингов. Пользуясь сервисом не нужно настраивать хостинг или уметь программировать, все просто и понятно как создать документ в Word.
Готовые Landing Page
с высокой конверсией!
Получите рабочий лендинг для туризма или другой тематики в течение часа без HTML и дизайнера!
Выводы
Шаблоны Landing Page можно использовать установив на хостинг или настроив в одном из онлайн сервисов по созданию лендингов. Если вы владеете знаниями в HTML то первый вариант будет предпочтительнее, так как он немного дешевле. Если знаний в веб дизайне у вас недостаточно то вы без проблем сможете запустить лендинг самостоятельно в онлайн сервисе. Причем у вас это может получиться даже быстрее и качественнее чем у знатока HTML, так как сервис который я рекомендую, содержит удобный конструктор, массу готовых шаблонов на разные тематики бизнеса и понятные системы учета, тестирования, статистики и обработки заявок.
Если вы владеете знаниями в HTML то первый вариант будет предпочтительнее, так как он немного дешевле. Если знаний в веб дизайне у вас недостаточно то вы без проблем сможете запустить лендинг самостоятельно в онлайн сервисе. Причем у вас это может получиться даже быстрее и качественнее чем у знатока HTML, так как сервис который я рекомендую, содержит удобный конструктор, массу готовых шаблонов на разные тематики бизнеса и понятные системы учета, тестирования, статистики и обработки заявок.
Еще статьи по теме
Лучшие фрилансеры в Украине › Дизайн/Арт › Дизайн сайтов › адаптивный дизайн 374
Большинство пользователей применяет различные устройства для выхода в интернет и просмотра сайтов. Это потребовало активного развития технологий, правильно отображающих сайт при использовании любого устройства, от стационарного компьютера до планшета или смартфона. Соответственно, разработанная технология – адаптивный, или же “резиновый” веб-дизайн, позволяет правильно отображать все нюансы сайта на разных устройствах. Благодаря ему нет необходимости создавать разные версии сайтов. Сайт автоматически подстраивается как под размеры экрана, так и под изменения масштаба.
Благодаря ему нет необходимости создавать разные версии сайтов. Сайт автоматически подстраивается как под размеры экрана, так и под изменения масштаба.
Адаптивный дизайн – преимущества и проблемы
Преимуществ у адаптивного дизайна несколько. Из основных можно назвать такие:
- Возможность эффективно отображать содержимое сайта на любом оборудовании.
- Легкость и удобство интерфейса для пользователя.
- Выведение с сайта на первые места в поисковых системах, что автоматически дает преимущество тем, кто применяет эту технологию.
Недостатком является то, что самостоятельно заниматься разработкой адаптивного дизайна сайтов достаточно затруднительно. Это отнимает много времени на изучение технологии, да и сама работа весьма кропотлива. Кроме того, такие разработки часто функционируют со сбоями, уменьшая время пребывания на сайте. Поэтому гораздо проще и эффективнее заказать разработку сайта специалистам по адаптивному дизайну.
Выбор специалиста: как получить гарантии качества
Выгодно обращаться на фриланс биржи, где можно выбрать того, кто сможет наилучшим образом выполнить ваш проект. Одной из таких площадок является Freelancehunt. Здесь, есть широкий выбор специалистов по веб-дизайну, а также целый ряд других преимуществ:
Одной из таких площадок является Freelancehunt. Здесь, есть широкий выбор специалистов по веб-дизайну, а также целый ряд других преимуществ:
- Можно ознакомиться с наработками любого из мастеров, оценить их портфолио, а также изучить отзывы о них.
- Что касается финансовой стороны, то для защиты интересов обеих сторон сервис предоставляет услугу оплаты Сейф, благодаря которой оплата осуществляется гарантированно по выполнении работ .
- Таким образом, адаптивный дизайн для вашего сайта лучше всего заказывать у фрилансеров на Freelancehunt — это позволит сэкономить время на разработку и гарантирует качественное выполнение заказа.
Почему шаблоны адаптивных посадочных страниц делают их лучше
Отойди в сторону, Леонардо Ди Каприо. Двигайся, Мерил Стрип.
Как оказалось, лучших актеров мира можно найти не на съемках фильмов в Голливуде, а в иле и песках индонезийских морей.
Самым удивительным ролевым игроком в мире является Мимический Осьминог, который ежедневно разыгрывает подводные драмы в образе самых смертоносных существ океана. Его способность быстро превращаться в морских змей, полосатую подошву или крылатку — ни одно животное не является слишком сложным для этого мастера-импрессиониста — делает его одним из самых адаптируемых существ во всей природе.
Его способность быстро превращаться в морских змей, полосатую подошву или крылатку — ни одно животное не является слишком сложным для этого мастера-импрессиониста — делает его одним из самых адаптируемых существ во всей природе.
Мимический осьминог — воплощение часто цитируемого дарвиновского замечания:
«Выживают не самые сильные виды и не самые умные виды. Это тот, который лучше всего адаптируется к изменениям ». — Чарльз Дарвин
Адаптация присуща не только животному миру; он продолжает играть большую роль в цифровом маркетинге.
Как?
Адаптивный дизайн сайта.
Адаптация к мобильному многоэкранному миру
Веб-дизайнерам было намного проще, чем до iPod, мобильных телефонов и планшетов.Интернет-пользователи просматривали страницы строго на экранах компьютеров и ноутбуков, размеры которых не сильно различались, а это означало, что большинство веб-сайтов выглядели одинаково независимо от того, где вы их просматривали.
Но все изменилось, когда мы начали просматривать веб-страницы большими пальцами. В 2014 году большая часть интернет-трафика во всем мире шла с мобильных устройств — и с тех пор так и осталось.
Год спустя мы проводили за нашими мобильными устройствами в среднем почти три часа в день по сравнению с 20 минутами в 2008 году.
Этот сдвиг привел к отвращению к веб-сайтам с фиксированным дизайном, которые не могли адаптироваться к экранам многих размеров, на которых интернет-пользователи просматривали веб-страницы.Чтобы удовлетворить их, нужно было разработать новые методы.
Адаптивный дизайн и первые дни мобильной связи
Когда несколько лет назад началась мобильная революция, изначально самым популярным способом адаптации вашего веб-сайта для пользователей, не работающих с настольными компьютерами, было создание совершенно другой мобильной версии вашего сайта.
Основная проблема с этим?
Удвойте объем обслуживания веб-сайта. Вам потребовались отдельные кампании SEO, кампании PPC, контентные стратегии для мобильной и настольной версий вашего сайта.Но, люди сделали должное…
Вам потребовались отдельные кампании SEO, кампании PPC, контентные стратегии для мобильной и настольной версий вашего сайта.Но, люди сделали должное…
Так продолжалось до тех пор, пока количество размеров экрана и разрешений не стало слишком большим, чтобы за ним поспевать.
График из отчета Ofcom об использовании Интернета за 2014 год показывает разнообразие наших предпочтений в отношении устройств:
Вот еще одно изображение из Smart Insights, которое показывает предпочтения пользователей устройств в течение дня:
А забить точку? Посмотрите на все различные мобильные устройства, произведенные ТОЛЬКО Samsung в серии «Galaxy»:
Как объясняет Стив Картрайт, становилось ясно, что создание нескольких версий вашего веб-сайта не сработает.
«В наши дни ушли в прошлое, проблема с этим подходом заключается в том, что то, что что-то создано для просмотра на мобильном устройстве, не означает, что его можно просматривать на всех без исключения мобильных устройствах».
Тем не менее, некоторые люди цеплялись за адаптивный дизайн — до тех пор, пока Google не вмешался, чтобы показать, что их алгоритм поиска скоро изменится, чтобы поощрять сайты, которые реагировали, и наказывать тех, кто не реагировал:
«Начиная с 21 апреля (2015 г.), мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования.Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные высококачественные результаты поиска, оптимизированные для их устройств ».
(Следует отметить, что, хотя в какой-то момент адаптивные веб-сайты занимали более высокое место в результатах поиска, поисковые системы также приспособились к адаптации адаптивных сайтов.)
Сообщение было ясным: адаптироваться к большему количеству устройств или устареть (по крайней мере, в рейтинге поиска).
Как?
Используя адаптивный дизайн.
Адаптивный дизайн: что это такое и как работает?
Как оказалось, Google выступал за адаптивный дизайн задолго до того, как они поставили ультиматум «Mobilegeddon», в частности, говоря такие вещи, как:
«Если вы готовы создать сайт для мобильных устройств, выберите адаптивный веб-дизайн»
«Адаптивный дизайн — рекомендуемый шаблон дизайна Google»
Но что влечет за собой эта техника? Почему это было лучше адаптивного дизайна?
Чтобы ответить на эти и другие вопросы, Verve создала потрясающую инфографику, которая разбивает вещи так, как это могут понять нетехники.Некоторые основные моменты:
Переверните телефон на бок, переверните его вверх дном — независимо от ориентации, устройства или браузера, пользовательский контент всегда отображается хорошо. Но как?
«В отличие от изолированных мобильных веб-сайтов, адаптивный дизайн адаптирует макет к среде просмотра с помощью плавных, пропорциональных сеток и гибких изображений».
В основном, там, где адаптивные веб-сайты были адаптированы к определенным размерам экрана, адаптивные веб-сайты были разработаны с использованием процентов от общего экрана устройства, на котором они просматривались.Вот отличный GIF-файл, который поможет вам увидеть разницу между экранами компьютеров и мобильных устройств:
Поскольку адаптивные элементы веб-сайта имеют код, занимающий определенный процент экрана, они будут занимать эту часть экрана независимо от ее размера:
Примеры адаптивных целевых страниц после клика
Чтобы продемонстрировать, как адаптивные страницы отображаются на разных устройствах, давайте рассмотрим три примера.
Таблица
PulsePoint
Денежный ящик
Пример статической целевой страницы после клика
Теперь давайте посмотрим, как не отвечающая страница выглядит на разных устройствах.Заметили, что мобильная версия гораздо более компактна, чтобы соответствовать размеру экрана, а не удобна для пользователя?
Alteryx
Адаптивный дизайн того стоит?
Согласно ряду тематических исследований, редизайн вашего веб-сайта с использованием адаптивных методов может иметь огромное влияние на вашу прибыль. Ознакомьтесь с некоторыми результатами компаний, которые уже адаптировались:
Ознакомьтесь с некоторыми результатами компаний, которые уже адаптировались:
- Electric Pulp увеличивает количество конверсий для компании O’Neill, производящей одежду, на устройствах Apple на 65.71%, транзакции — 112,5%, выручка — 101,25%. Устройства Android демонстрируют еще более впечатляющий рост: конверсия увеличилась на 407,32%, транзакции — на 333,33%, а выручка — на 591,42%.
- Благодаря адаптивному дизайну веб-сайта компания Baines & Ernst увеличила количество страниц за посещение на 11%, среднюю продолжительность посещения на 30%, мобильные конверсии на 51%, при этом показатель отказов снизился на 8%.
- Согласно данным отдела гравитации, который оперативно переработал дизайн магазина одежды, веб-сайт Skinny Ties: «Судя по цифрам, модернизация Skinny Ties уже доказала решающий успех.Нормализованные цифры по сравнению с предыдущими тремя месяцами ошеломляют ».
Примеры
В новой версии веб-сайта Skinny Ties удалось резко увеличить ряд ключевых показателей эффективности:
- Рост выручки на 42,4% по всем устройствам
- Рост выручки iPhone на 377,6%
- Коэффициент конверсии увеличился на 13,6%
- Увеличение конверсии на 71,9% на iPhone
- Средняя продолжительность посещения увеличилась на 44,6%
- Журнал TIME адаптируется к растущему проценту мобильных читателей, после девятимесячного адаптивного обновления своего веб-сайта.
 Результаты говорят сами за себя, — говорит Дэвид Мот из Econsultancy:
Результаты говорят сами за себя, — говорит Дэвид Мот из Econsultancy:- Трафик с мобильных устройств и планшетов уменьшился с 15% до почти 25% трафика сайта до редизайна. Большая часть этого была миграция людей, которые использовали старый сайт WAP, мигрировавших на новый сайт.
- Страниц за посещение (PPV) на мобильных устройствах, планшетах и настольных компьютерах «значительно» выросли — например, мобильный PPV увеличился на 23%
- На главной странице количество уникальных посещений увеличилось на 15%, а затраченное время — на 7,5%, а показатель отказов для мобильных устройств снизился на 26%.
Похоже, все хорошие новости с отзывчивого фронта. Так почему же не все реагируют?
Почему каждая веб-страница не отвечает?
Согласно статье Nielsen Norman Group, причин несколько:
- Адаптивные веб-сайты обычно загружаются немного медленнее.
- Для создания адаптивного веб-сайта требуется более высокий уровень навыков разработки.
 Если у вас нет этого навыка, аутсорсинг может быть дорогостоящим.
Если у вас нет этого навыка, аутсорсинг может быть дорогостоящим. - Адаптивные сайты не всегда могут выполнять сложные задачи так же хорошо, как адаптивные сайты, или изменять размер мультимедийных материалов, таких как электронные таблицы, на небольших устройствах.
Итак, когда у вас нет времени или навыков для разработки адаптивного веб-сайта — или денег на аутсорсинг редизайна профессионалам — что вам делать?
Мы вернемся к Google за ответом на этот вопрос:
«… выберите адаптивный шаблон или тему для своего веб-сайта. Адаптивный шаблон / тема адаптирует отображение к посетителю, независимо от того, использует ли он компьютер, планшет или мобильный телефон ».
Простое программное обеспечение для создания целевой страницы после клика Instapage.
С Instapage легко создать целевую страницу после щелчка, которая красиво отображает контент на всех устройствах.Вот как это сделать:
Шаг 1. Войдите в свою учетную запись Instapage
Шаг первый, конечно же, — войти в свою учетную запись Instapage. Если у вас его еще нет, вы можете создать его здесь.
Если у вас его еще нет, вы можете создать его здесь.
Как только вы войдете, нажмите кнопку «Создать новую страницу».
Шаг 2. Выберите способ создания
Теперь вы должны увидеть всплывающее окно с тремя вариантами, с помощью которых можно приступить к созданию адаптивной целевой страницы после клика:
- Если вы сохранили какой-либо дизайн целевой страницы после клика, вы можете загрузить файл с расширением.instapage »файл
- Участники премиум-аккаунта могут сканировать страницы вашего сайта в наш редактор
- Если вы хотите начать с нуля, выберите один из наших готовых адаптивных шаблонов целевой страницы после клика.
Шаг 3. Решите, какой адаптивный шаблон целевой страницы после клика вы хотите использовать
Предположим, вы хотите создать адаптивную целевую страницу после клика с нуля. Прежде чем выбрать один из наших шаблонов, отсортируйте их по типу целевой страницы после щелчка, которую вы хотите создать, используя меню в верхней части страницы:
Выбирать из:
- Целевая страница лидогенерации после клика
- Целевая страница после клика по привлечению потенциальных клиентов (2 этапа)
- Целевая страница после клика по кликам
- Целевая страница после клика вебинара
- Целевая страница после клика в мобильном приложении
- Целевая страница после клика «Спасибо»
Шаг 4.
 Создайте адаптивную целевую страницу после клика
Создайте адаптивную целевую страницу после кликаПора проявить творческий подход.Щелкните любой элемент на странице, чтобы выбрать его, и удалите, перетащите или отредактируйте его одним щелчком мыши. Вот как выглядит наш:
А вот как это выглядит на мобильном телефоне:
Просмотрите свою, переключаясь между мобильной и настольной версией страницы в верхнем левом углу экрана, затем нажмите кнопку «Предварительный просмотр» в правом верхнем углу.
Чтобы сделать вашу отзывчивую целевую страницу после клика более убедительной, добавьте:
Теперь вы готовы опубликовать адаптивную целевую страницу после клика.
Шаг 5. Опубликуйте адаптивную целевую страницу после клика.
Адаптивные целевые страницы после клика легко опубликовать с помощью Instapage. Теперь просто переместите курсор мыши в верхний правый угол страницы и нажмите синюю кнопку «Опубликовать».
Как только вы это сделаете, вы должны увидеть всплывающее окно, подобное приведенному ниже:
Теперь выберите один из пяти вариантов публикации. Вы можете:
Вы можете:
- Публикация в личном домене
- К вашей адаптивной целевой странице после клика WordPress
- Загрузите его в Drupal
- Добавьте отзывчивую целевую страницу после клика в Facebook
- Или позвольте нам разместить вашу целевую страницу после клика на наших серверах, нажав «Instapage.(Имейте в виду, хотя мы любим вас принимать, мы рекомендуем вам выбрать один из других в целях единообразия бренда).
Готово! Это так просто!
Адаптивный дизайн
Сегодня посетители вашего веб-сайта ожидают взаимодействия с устройством, которое они используют. Когда у вас нет времени, ресурсов или навыков для создания собственных адаптивных целевых страниц после клика с нуля или денег на аутсорсинг профессионалу. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение. У вас есть только одна возможность впервые встретиться с другим человеком … и последнее, чего вы хотите, — это чтобы первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
У вас есть только одна возможность впервые встретиться с другим человеком … и последнее, чего вы хотите, — это чтобы первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при переезде в новое место и даже при посещении веб-сайта.
В мире, где практически каждый бизнес имеет веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение. Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую посетители попадают, открывая ваш сайт.
Кроме того, чтобы действительно оказал давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление на вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или откажутся от него.
Итак, как вы можете гарантировать, что первое взаимодействие вашей целевой аудитории с вашим сайтом было положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта. Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы уже слышали об адаптивном дизайне или адаптивном веб-дизайне.
Веб-страницу с адаптивным дизайном можно автоматически просматривать с любого устройства, то есть веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (например, настольному компьютеру, ноутбуку, планшету или смартфону).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский опыт (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это может потенциально заставить посетителей полностью покинуть ваш сайт или даже вместо этого перейти на сайт конкурента.
Примечание . В зависимости от программного обеспечения для создания целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и разработки целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX.Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые следует учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет определенную цель.
- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.

1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и разработка целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт.Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и результативно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность вашей компании, продуктов и услуг для вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать образ покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет конкретное назначение.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители переходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Увеличьте продажи на , показывая свой самый продаваемый продукт
- Повысьте интерес к своему продукту или услуге, включив информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, оказались ли они в нужном месте. Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Главное — найти то, что вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки для первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки ваших целевых страниц также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем метаописании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках целевой страницы, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два CTA, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.5.
 Сделайте красивую целевую страницу и полезными.
Сделайте красивую целевую страницу и полезными.Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при конструировании
- Включая эстетически приятные визуальные эффекты (изображения и / или видео)
- Создание очевидных и захватывающих призывов к действию
Сделайте вашу целевую страницу полезной:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как конвертировать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.
 Опубликуйте и протестируйте дизайн целевой страницы.
Опубликуйте и протестируйте дизайн целевой страницы.Когда ваш дизайн установлен, пришло время опубликовать его и протестировать среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует получение наилучших результатов, которые повлияют на прибыль вашего бизнеса.
В дополнение к этим этапам разработки целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Лучшие практики дизайна посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.

- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные изображения.
- Будьте проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под брендом.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включить чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки вашей целевой страницы — это определение вашей целевой аудитории — не забудьте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Поступая так, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Поступая так, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде ( это еще один пример , о котором мы поговорим позже).
3. Включите уникальные и привлекательные изображения.

Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить заголовок, письменный контент, CTA и визуальный контент на свою целевую страницу, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда дело касается дизайна вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, несмотря на то, что визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может свернуться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители, потенциальные клиенты и клиенты вашего сайта посетят ваш сайт с мобильного устройства или планшета, высока. Поэтому убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите его под маркой.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Оформите целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны иметь возможность сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Оформите целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны иметь возможность сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
HubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится в верхней части целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный в верхней части страницы (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг. страницу и конвертировать за секунды. Этот CTA может быть использован, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
HubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатные? Наконец, она расположена над сгибом страницы, поэтому ее видят все, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут прийти прямо на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации в верхней части целевой страницы. Это отличный вариант, если вы хотите, чтобы целевая страница была как можно более минималистичной.
9.Включите чат на целевой странице.
Если возможно, включите функцию живого чата на своей целевой странице. Таким образом, посетители могут получить немедленную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой страницеHubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не беспокойтесь о ней — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн на целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, изменится ваша продуктовая линейка или обновится ваш бренд — затем приступайте. этот процесс снова.
этот процесс снова.
Далее давайте посмотрим на варианты программного обеспечения, необходимые для запуска и запуска целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для создания посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страницHubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать вашу целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Unbounce
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте персонализированные призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.А если вам нужна помощь в персонализации целевой страницы, просмотрите различные обучающие видеоролики, которые Mailchimp предоставляет пользователям.
5. Leadpages
Leadpages — это программное обеспечение для дизайна посадочных страниц с конструктором перетаскивания, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант наиболее преобразует посетители.
Когда вы начнете думать о дизайне целевой страницы и проработаете детали, представленные в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна. Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните проектировать свою посадочную страницу
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный вид вашего бренда. Выполните эти шаги по созданию целевой страницы и передовые методы, приведенные выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет лиды хотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
Насколько важна адаптивная целевая страница?
Ответ: очень . Но не паникуйте, — адаптивные целевые страницы не требуют покупки дорогих шаблонов или дополнительных инструментов. Вместо этого создание отзывчивой целевой страницы — это все о вашем мировоззрении с самого начала . Вы разрабатываете адаптивно? Или вы все еще думаете о своем веб-сайте как о фиксированном холсте?
Почему это важно
Интернет-трафик в наши дни все чаще поступает с телефонов.Было проведено множество исследований и статистических данных, но все сводится к следующему: значительная часть посетителей вашего сайта будет на телефонах или планшетах, а не на настольных компьютерах.
Это может быть особенно верно для целевой страницы. Как вы привлекаете трафик к этому конкретному предложению? Вы отправили электронное письмо?
Знаете ли вы, что большинство электронных писем открывается на телефонах?
Это логическое продолжение. Если вы отправляете электронное письмо со ссылкой на свою целевую страницу, и большинство людей, получающих это письмо, делают это по телефону, из этого следует, что большая часть трафика, направляемого на страницу, также будет приходиться на телефоны. Целевая страница, которая не работает на мобильных устройствах, просто больше не работает.
Если вы отправляете электронное письмо со ссылкой на свою целевую страницу, и большинство людей, получающих это письмо, делают это по телефону, из этого следует, что большая часть трафика, направляемого на страницу, также будет приходиться на телефоны. Целевая страница, которая не работает на мобильных устройствах, просто больше не работает.
Успешная целевая страница содержит четкое сообщение и простой в использовании призыв к действию . То, что понятно и просто на экране рабочего стола, не всегда будет ясно и просто на экране телефона; то, что ясно и просто на телефоне, может не привлекать внимания на экране рабочего стола. Убедитесь, что наиболее распространенные ошибки целевой страницы не происходят только из-за того, что вы разработали для другого размера экрана.
Одна адаптивная целевая страница vs.Несколько страниц
На этом этапе может возникнуть соблазн просто создать две целевые страницы — одну для настольных компьютеров, а другую для мобильных. Проблема решена, да? Ну нет. Не совсем. Некоторые крупные компании могут это сделать, поддерживая два полноценных, тщательно обслуживаемых и обновляемых веб-сайта. Но вы действительно хотите внести все свои изменения дважды?
Проблема решена, да? Ну нет. Не совсем. Некоторые крупные компании могут это сделать, поддерживая два полноценных, тщательно обслуживаемых и обновляемых веб-сайта. Но вы действительно хотите внести все свои изменения дважды?
Фактически, даже компании, которые поддерживают два разных сайта , все равно должны сделать оба этих сайта адаптивными . В конце концов, я могу смотреть на 10-дюймовый экран своего ноутбука, в то время как у вас есть 40-дюймовый экран, на котором вы регулярно смотрите фильмы.И хотя некоторые планшеты могут приближаться к размеру ноутбука, другие телефоны будут иметь только 5-дюймовый экран.
Адаптивное проектирование целевой страницы
Итак, вы должны разработать свою целевую страницу, чтобы она была адаптивной. Как начать? Во-первых, подумайте о порядке, в котором вы размещаете вещи на странице .
Обратите внимание на поток — не только на то, где элемент попадает на экран, но и почему он там. Это поможет вам спланировать, как этот поток будет реагировать на разные размеры экрана.Как элементы будут складываться на маленьком экране? Что будет, если экран будет шире дизайна? Будет оно центрированным или однобоким? Если он расширится, будет ли он хорошо выглядеть?
Это поможет вам спланировать, как этот поток будет реагировать на разные размеры экрана.Как элементы будут складываться на маленьком экране? Что будет, если экран будет шире дизайна? Будет оно центрированным или однобоким? Если он расширится, будет ли он хорошо выглядеть?
Если вы с самого начала планируете ответственно, следующий шаг будет легким, но не менее важным. Вы должны включить адаптивный стиль.
Давайте посмотрим на базовый адаптивный CSS.
Один из способов минимизировать работу для себя — это использовать проценты . Если вы измените размер элемента вашего дизайна в процентах, а не на заданное количество пикселей, он никогда не сломает страницу, будучи больше, чем экран, на котором он просматривается.Но имейте в виду, что что-то может стать слишком большим, большим или слишком маленьким.
Вот где подходят max-width и min-width . Либо установите статический размер, но с max-width: 100%, сжимая элемент тогда и только тогда, когда он не помещается на странице, или установите процентную ширину — скажем, 40% — но с min-width: 150px, чтобы она не сжималась слишком сильно.
Процентный стиль — это только начало, но теперь пришло время для звезды шоу.У вас не может быть действительно отзывчивого стиля без правила @media . Это позволяет настроить стиль для лучшей работы с экранами разных размеров.
Один очень простой пример — изображение в верхней части этого блога. Если вы читаете это на настольном компьютере или ноутбуке, изображение, вероятно, смещено вправо; однако, если вы уменьшите размер окна браузера до максимально тонкого окна, вы увидите то, что видят люди, читающие это на своем телефоне: изображение по центру под подзаголовком.
Примите во внимание возможность менять местами элементы между дисплеем : нет и дисплеем : блок с разной шириной, и вы обнаружите, что у вас довольно много контроля — только не усердствуйте с отображением: нет . Вы же не хотите разочаровывать посетителей, которые привыкли к функциональности настольного сайта, блокируя доступ в мобильной версии. Неважно, какого размера устройство, вам необходимо доставить «полный» сайт. Само существование идеи о том, что «полный» сайт отличается от «мобильного», исходит от компаний и дизайнеров, которые не были готовы к этой концепции.
Неважно, какого размера устройство, вам необходимо доставить «полный» сайт. Само существование идеи о том, что «полный» сайт отличается от «мобильного», исходит от компаний и дизайнеров, которые не были готовы к этой концепции.
Помните, что ваш веб-сайт и особенно целевые страницы всегда должны быть удобными для пользователей. Теперь вы готовы разрабатывать адаптивный дизайн.
Шаблон целевой страницы: 40 бесплатных HTML-шаблонов целевой страницы
Итак, ваш продукт готов. Вы потратили недели на поиск подходящей проблемы для решения, месяцы или даже годы на разработку блестящего решения, которое облегчит боль ваших клиентов, и теперь не хватает только одного: вы почти готовы к запуску — вам нужна целевая страница.
Даже если вы пытаетесь продать онлайн-сервис, электронную книгу или цифровой курс, целевая страница имеет решающее значение для достижения желаемого результата в зависимости от вашей конкретной цели, поэтому стоит потратить некоторое время, чтобы выяснить, что вы на самом деле нужно сделать это правильно.
К сожалению, создание целевой страницы сложно и требует много времени: структура, дизайн, изображения, копия и так далее. Это невероятно сложно.
Хорошая новость в том, что вам не нужно разрабатывать свою целевую страницу с нуля, и с таким количеством бесплатных шаблонов целевых страниц , вы можете легко создать красивую целевую страницу в кратчайшие сроки, сэкономив часы разработки, которые вы может инвестировать в создание правильного сообщения для вашего бизнеса.
Я провел часы, исследуя и находя лучшие бесплатные шаблоны целевой HTML-страницы, и в результате я составил список из 40 красивых шаблонов , которые вы можете использовать для различных целей, инструментов и проектов. Например:
- Проекты с открытым кодом
- Цифровые услуги, электронные книги и онлайн-курсы
- Информационные бюллетени
- Продукты SaaS
- Мобильные приложения
Все шаблоны из следующего списка на 100% бесплатны, тщательно созданы разными командами и авторами и созданы с помощью HTML5 и Bootstrap. Наслаждайтесь чтением и не стесняйтесь использовать их для чего угодно.
Наслаждайтесь чтением и не стесняйтесь использовать их для чего угодно.
1.
цельный
Live demo и скачать
Solid — это одностраничный шаблон целевой страницы, предназначенный для онлайн-инструментов, продуктов SaaS и цифровых услуг. Он построен на HTML5, имеет современный и модный темный вид, яркую дополнительную палитру, трехмерные значки / иллюстрации, а также грамотно закодирован и задокументирован, поэтому вам не нужно беспокоиться о настройке шаблона для ваших конкретных потребностей и целей.
Дополнительные возможности:
- Легко адаптируемые заполнители героев
- Универсальная и многофункциональная иконография
- Таблицы цен, готовые к использованию
2. Выключатель
Live demo и скачать
Switch — это бесплатный HTML-шаблон целевой страницы, созданный с учетом высоких стандартов дизайна и высокой производительности. Он называется Switch, потому что в нем есть переключатель главного героя, который позволяет легко переключаться между темным и светлым макетом, поэтому вы можете произвести впечатление на своих пользователей, показав по-настоящему оригинальный внешний вид, вдохновленный небом, которое меняется в течение дня. .
Он называется Switch, потому что в нем есть переключатель главного героя, который позволяет легко переключаться между темным и светлым макетом, поэтому вы можете произвести впечатление на своих пользователей, показав по-настоящему оригинальный внешний вид, вдохновленный небом, которое меняется в течение дня. .
Дополнительные возможности:
- Разноцветные фигуры на векторной основе
- Мокапы перспективных приложений
- Контент, ориентированный на мобильные устройства
3.
Приложение SaaS
Live demo и скачать
SaaS-приложение — это бесплатный шаблон целевой страницы Bootstrap 4 с веселой и удобной цветовой схемой. Он предназначен для обслуживания нескольких видов программного обеспечения и услуг, связанных с SaaS, и особенно рекомендуется, если вам нужен современный набор готовых человеческих иллюстраций, современная иконография, компоненты для ценообразования и текстовая форма для ввода адресов электронной почты.
Дополнительные возможности:
- Современные рисунки
- Щедрый набор готовых секций
- Создан для различных целей и продуктов
4.
апрель
Live demo и скачать
April имеет простой макет и мощные возможности настройки для всех, кому нужны красивые, отзывчивые компоненты для своих проектов или информационных бюллетеней.Благодаря плавной навигации и набору ценных закодированных элементов этот шаблон поможет вам, если вам нужно отобразить функции приложения, отзывы клиентов и предварительный просмотр реального продукта из главной части.
Дополнительные возможности:
- Современные рисунки
- Щедрый набор готовых секций
- Создан для различных целей и продуктов
5.
Цифровая служба
Live demo и скачать
— это адаптивный шаблон целевой страницы, который поможет вам быстро и легко продемонстрировать свое мобильное приложение или присутствие в Интернете. Он основан на Bootstrap 4 и поставляется с огромным разнообразием предварительно разработанных частей, таких как отзывы о каменной кладке, таблица цен, формы ввода, раздел с тремя столбцами и многое другое. И последнее, но не менее важное: универсальность дизайна делает этот шаблон идеальным выбором для поддержки нескольких ниш.
Он основан на Bootstrap 4 и поставляется с огромным разнообразием предварительно разработанных частей, таких как отзывы о каменной кладке, таблица цен, формы ввода, раздел с тремя столбцами и многое другое. И последнее, но не менее важное: универсальность дизайна делает этот шаблон идеальным выбором для поддержки нескольких ниш.
Дополнительные возможности:
- Идеально для тестирования прототипов приложений
- Элегантные изображения с открытым исходным кодом
- Возможность адаптации для продуктов и онлайн-услуг
6.
Венера
Live demo и скачать
Venus — это бесплатный одностраничный шаблон целевой страницы, основанный на предварительно созданных разделах дизайна и HTML5. Он соответствует последним передовым практикам с точки зрения адаптивного дизайна, и его очень легко настроить благодаря наличию нескольких редактируемых заполнителей для мобильных приложений, сделанных вручную векторных иллюстраций, шрифтов Google, значков социальных сетей и полностью редактируемой цветовой палитры продуктов.
Дополнительные возможности:
- Страница звездной анимации
- Гибкая верстка и дизайн контента
- Прекрасно работает на любом устройстве
7.
Элли
Live demo и скачать
Создайте красивую целевую страницу и начните собирать подписчиков на рассылку новостей с помощью этого темного, яркого и компактного бесплатного шаблона. С Элли требуется менее 5, чтобы ваш продукт выделился из толпы, а благодаря анимации главного героя и композиции идеальных по пикселям форм у вас никогда не будет посетителей, подпрыгивающих, прежде чем снова прокрутить до раздела тела.
Дополнительные возможности:
- Динамические переходы героев
- Встроенные демонстрационные функции
- Технология и обширная палитра цветов
8.
Программное обеспечение
Live demo и скачать
Простое создание настраиваемого и легко адаптируемого веб-сайта приложения с помощью Berlin, бесплатного шаблона целевой страницы Bootstrap 4, созданного специально для проектов SaaS и тех, кто хочет превратить больше потенциальных клиентов в клиентов, и которые считают, что хорошо разработанная целевая страница может иметь огромное значение между средним продуктом и известным международным брендом программного обеспечения.
Дополнительные возможности:
- Контент, генерируемый случайным образом на лету
- Опции интеллектуального стола
- Раздел для видеопрезентаций
9.
Лавр
Live demo и скачать
Laurel — смелый и красивый шаблон лендинга на основе последней версии HTML5, который поможет вам красиво и элегантно продемонстрировать ваше мобильное приложение. Со стороны функций шаблон поставляется с файлами Sass, сценариями NPM в качестве инструмента сборки и файлом образца package.json. Что касается дизайна, все ресурсы созданы так, чтобы предлагать бесконечные и приятные варианты настройки.
Дополнительные возможности:
- Хорошо документированные файлы кода
- Предстоящие обновления функций
- Полноценный нишевый шаблон приложения
10.
Призма
Live demo / Скачать
Prism — это легкий и современный бесплатный шаблон, созданный специально для проектов с открытым исходным кодом с использованием Bootstrap 4, CSS, HTML и JavaScript. Пользователи любят Prism, потому что он предельно прост в использовании, интуитивно понятен для изменения и охватывает большинство элементов, которые любой может ожидать от целевой страницы с таким дизайном и функциональными характеристиками.
Пользователи любят Prism, потому что он предельно прост в использовании, интуитивно понятен для изменения и охватывает большинство элементов, которые любой может ожидать от целевой страницы с таким дизайном и функциональными характеристиками.
Дополнительные возможности:
- SEO специализированный дизайн
- Хорошо прокомментированный код
- Креативный одностраничный макет
11.
Веб-приложение
Live demo и скачать
— лучший способ создать простую целевую страницу HTML, которая может помочь вам привлечь пользователей для вашего следующего замечательного веб-приложения или настольного приложения — благодаря хорошо перечисленному разделу функций, функциональным клиентам слайдов и привлекательному призыву к действию, Веб-приложение позволяет легко и быстро настроить привлекательную отдельную страницу для различных нужд и масштабов.
Дополнительные возможности:
- Привлекательные пуговицы и формы
- Максимальные возможности HTML
- Различные варианты демо
12.
Рыцарь
Live demo / Скачать
Как отважный кавалер в ночи, Knight — это темный, современный и элегантный дизайн шаблона целевой страницы Bootstrap 4 специально для целевых страниц продукта. Он поставляется с такими привилегиями, как значки Feather & Font Awesome, удобный слайдер, список часто задаваемых вопросов и многое другое. Knight, созданный с использованием HTML5, CSS3, jQuery и Sass, гарантирует невероятную скорость отклика и плавные параметры настройки.
Дополнительные возможности:
- Отличный UI / UX и файлы ресурсов
- Автоматическое изменение размера изображений
- Бесплатная неограниченная поддержка
13.
 DevBook
DevBook
Live demo / Скачать
DevBook — это бесплатный шаблон целевой страницы книги на Bootstrap 4, разработанный специально для разработчиков и программистов, которые хотят продвигать или продавать книгу / электронную книгу в Интернете. Он содержит все необходимые элементы, чтобы привлечь любопытных посетителей к потенциальным читателям, а поскольку он полностью разработан на заказ, вы можете легко интегрировать его с такими платформами, как Gumroad, который будет обрабатывать покупки и платежи от вашего имени.
Дополнительные возможности:
- Совместимость с современными браузерами
- Бесплатные макеты книг
- Несколько доступных лицензий
14.
Тиво
Live demo / Скачать
Tivo — это бесплатный шаблон целевой страницы приложения, созданный с помощью HTML5 и точно созданный для поддержки создания привлекательных веб-сайтов «программное обеспечение как услуга» (SaaS) и страниц приложений B2C. Tivo — это умное решение для всех, кто ищет простую раскрывающуюся навигацию, подробную информацию о статьях, видеоблок, отзывы с текстовыми ползунками и простую в использовании лицензию, которая позволяет создавать неограниченное количество личных и коммерческих проектов.
Tivo — это умное решение для всех, кто ищет простую раскрывающуюся навигацию, подробную информацию о статьях, видеоблок, отзывы с текстовыми ползунками и простую в использовании лицензию, которая позволяет создавать неограниченное количество личных и коммерческих проектов.
Дополнительные возможности:
- Функциональные контактные формы
- Google Fonts and Font Awesome
- Полностью протестировано во всех браузерах
15.
Slick
Live demo / Скачать
Slick — это бесплатный оригинальный многоцелевой веб-шаблон, основанный на Bootstrap 4 и HTML5.Slick предлагает превосходные методы проектирования и лучшие практики пользовательского интерфейса и пользовательского интерфейса, чтобы обеспечить отличную работу на любых цифровых устройствах, таких как настольные компьютеры, планшеты и мобильные устройства. Он поставляется с двумя различными вариантами домашней страницы для веб-программных продуктов и мобильных приложений.
Дополнительные возможности:
- Библиотеки CSS и значки линий
- Супер богатая типографика
- Вдохновение в дизайне полос
16.
Онлайн-курс
Live demo и скачать
— это бесплатный шаблон целевой HTML-страницы, который предоставляет вам все необходимое для создания бизнеса и получения дохода за счет создания и продажи онлайн-курсов.С помощью шаблона онлайн-курса вы можете быстро создать курс №1 по дизайну пользовательского интерфейса на рынке, а благодаря огромному количеству полезных элементов вы можете поддерживать готовый к доступу онлайн-классы, видеоуроки и системы обзоров.
Дополнительные возможности:
- Программа функционального курса
- Раздел часто задаваемых вопросов
- Презентация с несколькими содержаниями
17.
Союз
Live demo / Скачать
Union — это бесплатная целевая страница, которая поможет вам быстрее и проще создавать красивые адаптивные HTML-сайты. Нам доверяют тысячи счастливых пользователей, Union предлагает более 10 различных цветовых схем, хорошо упорядоченные файлы Sass (для быстрой настройки), привлекательные изображения, и это идеальный вариант для творческих команд, которым нужна высокопроизводительная одностраничная страница с несколькими редактируемыми компонентами.
Нам доверяют тысячи счастливых пользователей, Union предлагает более 10 различных цветовых схем, хорошо упорядоченные файлы Sass (для быстрой настройки), привлекательные изображения, и это идеальный вариант для творческих команд, которым нужна высокопроизводительная одностраничная страница с несколькими редактируемыми компонентами.
Дополнительные возможности:
- Действительный рукописный код
- Хорошая и плавная прокрутка
- Предварительно интегрированные и функциональные формы
18.
Мобильное приложение 2.0
Live demo и скачать
Mobile App 2.0 — это бесплатный шаблон мобильного приложения, разработанный специально для мобильных приложений, стартапов, компаний по разработке продуктов и предприятий, специализирующихся на привлечении пользователей. Мобильное приложение 2.0 предоставляет вам хорошо задокументированную настройку, которая позволит вам начать работу менее чем за 3 минуты и без ущерба для возможности макета страницы с легкостью.
Дополнительные возможности:
- Векторные формы пузырьков
- Слайдер с галереей скриншотов
- Различные типы презентаций
19.
Атлас
Live demo / Скачать
Atlas — это отзывчивая и настраиваемая целевая страница для запуска, которая предлагает множество замечательных функций, таких как продвижение SaaS, раздел «Свяжитесь с нами», элегантный герой, вкладки с ценами, значки ручной работы и функции продукта. С помощью Atlas вы можете быстро создать любую целевую страницу всего за несколько щелчков мышью, а благодаря Bootstrap Framework вы также можете импортировать свои собственные любимые компоненты.
Дополнительные возможности:
- Безопасная и надежная компоновка
- До 15 документов
- Цветовая схема Fresh layout
20.
Простой
Live demo / Скачать
Simple — чистый и удобный одностраничный шаблон целевой страницы, созданный для того, чтобы произвести впечатление на ваших пользователей современным и красочным видом. Простая целевая страница с красивым аккуратным дизайном — идеальный кандидат для демонстрации вашего стартапа на ранней стадии, онлайн-сервиса и цифрового продукта. Шаблон отличается креативным и уникальным дизайном, человеческими иллюстрациями, точными иконками и набором готовых элементов, которые упростят представление основных функций и преимуществ приложения.
Простая целевая страница с красивым аккуратным дизайном — идеальный кандидат для демонстрации вашего стартапа на ранней стадии, онлайн-сервиса и цифрового продукта. Шаблон отличается креативным и уникальным дизайном, человеческими иллюстрациями, точными иконками и набором готовых элементов, которые упростят представление основных функций и преимуществ приложения.
Дополнительные возможности:
- Регулярные обновления и улучшения
- Лицензия MIT
- Быстрая и дружелюбная поддержка
21.
Фантом
Live demo / Скачать
Phantom — это креативный и современный шаблон целевой страницы Bootstrap 4, созданный для разработчиков, которые хотят создать быструю и свежую целевую страницу для своих побочных проектов, и инструментов с открытым исходным кодом.Этот шаблон предлагает уникальный и нишевый макет, который вы можете сразу адаптировать к своим потребностям, и большую коллекцию высококачественных закодированных элементов, грамотно созданных и организованных.
Дополнительные возможности:
- Отзывчивый и совместимый с современными устройствами
- Скриншоты включены в дизайн
- Компоненты многоразового использования
22.
Нова
Live demo / Скачать
Nova — это отзывчивая и профессиональная целевая страница мобильного приложения на базе HTML5 и Bootstrap 4.Nova — это мощный и сверхгибкий продукт, который идеально подходит для самых разных целевых страниц приложений. Этот шаблон — идеальное решение для всех, кто хочет свежего присутствия в Интернете и чего-то отличного от обычной презентации веб-сайта.
Дополнительные возможности:
- Обширная библиотека разнообразных элементов
- Ссылка не требуется
- Доступно для личных и коммерческих проектов
23.
Лено
Live demo / Скачать
Leno — это бесплатная и темная целевая HTML-страница мобильного приложения, созданная с помощью HTML, CSS и Javascript. Этот привлекательный шаблон включает слайдер изображений с большим предварительным просмотром для заполнителей, динамическую карусель для отзывов клиентов и набор дополнительных страниц, которые включают раздел контактной формы, где потенциальные клиенты могут легко связаться с вами для запросов или вопросов.
Этот привлекательный шаблон включает слайдер изображений с большим предварительным просмотром для заполнителей, динамическую карусель для отзывов клиентов и набор дополнительных страниц, которые включают раздел контактной формы, где потенциальные клиенты могут легко связаться с вами для запросов или вопросов.
Дополнительные возможности:
- Действительный код W3C протестирован
- Анимированная статистика и числа
- Дизайн, соответствующий GDPR
24.
Snap
Live demo / Скачать
Snap — это самый быстрый способ создать красивую целевую страницу, демонстрирующую служебное приложение. С Snap вы получите все необходимые страницы и разделы, которые необходимы современному веб-сайту для правильного представления своих функций. Некоторые из функций включают вкладки с ценами, раздел поддержки, заполнители на рабочем столе, плитки преимуществ и карусель для отображения отзывов пользователей.
Дополнительные возможности:
- Корпоративное цифровое решение
- Вариант гибкой домашней страницы
- Проверено на разных мобильных устройствах
25.
Evolo
Live demo / Скачать
Evolo — это свежий и очаровательный шаблон целевой страницы, разработанный для большого количества онлайн-сервисов и цифровых продуктов. Поскольку Evolo построен на основе гибких компонентов, он станет отличным помощником, если вы хотите с легкостью создать неограниченное количество дополнительных страниц. Этот шаблон также предлагает набор вспомогательных элементов, которые можно интегрировать для удобного создания совершенно нового веб-сайта.
Дополнительные возможности:
- Слайдер для партнерских скриншотов
- Поддерживается неограниченное количество проектов
- Параметры графического файла и текстового логотипа
26.
 Базовый
Базовый
Live demo / Скачать
Basic — это программное обеспечение и шаблон целевой страницы SaaS, разработанный на основе Bootstrap 4 и HTML5. В этом шаблоне есть все основные элементы, необходимые стартапу для быстрой демонстрации цифрового продукта.Базовый, он полностью отзывчивый, кодируется с помощью нескольких блоков, и он настолько гибкий, что расширение базовых компонентов Bootstrap 4 никогда не было более доступным.
Дополнительные возможности:
- Доступны бесплатные и PRO функции
- Удаление кредитов нижнего колонтитула
- Включенная документация
27.
Быстрый
Live demo / Скачать
Quick — это бесплатная целевая страница HTML, созданная для мобильных проектов, стартапов и цифровых сервисов.Этот шаблон включает 50+ готовых компонентов, 2 полезных плагина и 4 красиво оформленные адаптивные страницы. Quick — это постоянно улучшающийся шаблон, который с каждым новым обновлением получает дополнительные функции и компоненты пользовательского интерфейса, чтобы радовать своих пользователей.
Quick — это постоянно улучшающийся шаблон, который с каждым новым обновлением получает дополнительные функции и компоненты пользовательского интерфейса, чтобы радовать своих пользователей.
Дополнительные возможности:
- Доступна видеопрезентация
- Умная разметка кода
- Включает знакомые инструменты, такие как NPM и Gulp.
28.
devAid
Live demo / Скачать
devAid — это чистый шаблон Bootstrap, идеально подходящий для того, чтобы помочь программистам продемонстрировать свои личные побочные проекты и продукты с открытым исходным кодом.Этот шаблон поставляется с 4 различными цветовыми схемами, исходными файлами SCSS для простой настройки стиля и предлагает большое количество дополнительных элементов для немедленной адаптации содержимого в зависимости от инструмента, который содержит лендинг.
Дополнительные возможности:
- Классический макет заголовка
- Сверхбыстрая загрузка
- На основе популярного фреймворка
29.
 Зефир
Зефир
Live demo / Скачать
Marshmallow — это шаблон целевой страницы HTML, разработанный для различных типов продуктов SaaS, стартапов и демонстраций приложений.Шаблон на 100% адаптивен и потрясающе выглядит на всех типах устройств. Marshmallow поставляется с красиво оформленными элементами и внутренними страницами, которые сделают ваш сайт безопасным и профессиональным.
Дополнительные возможности:
- Функциональная карусель доступна
- Динамическая статистика и номера веб-сайта
- Отдельная иконография и иллюстрации
30.
Appland
Live demo / Скачать
Appland — это бесплатный и элегантный шаблон целевой страницы, созданный специально для лендингов приложений, программного обеспечения и онлайн-инструментов.Appland отличается высокой функциональностью, оригинальным дизайном и всеми необходимыми элементами, которые нужны стартапу для создания привлекательных целевых страниц с нуля с предварительно созданными макетами и неограниченными творческими возможностями.
Дополнительные возможности:
- Для разных целей
- Включает в себя все основные функции и элементы
- Потрясающий и анимированный раздел героев
31.
Компания SEO
Live demo / Скачать
The SEO Company — это бесплатный и изящный одностраничный HTML-шаблон, разработанный для цифровых команд, которые хотят создать чистую и потрясающую целевую страницу для презентации своих онлайн-услуг.Что касается функций, этот шаблон представляет собой уникальный дизайн, привлекательные плавные переходы, мобильные сенсорные слайдеры и хорошо смешанный набор дополнительных элементов для максимизации коэффициента конверсии.
Дополнительные возможности:
- Шаблон PSD и файлы включены
- Прямая загрузка
- Чистые элементы зигзагообразно
32.
Даззл
Live demo / Скачать
Dazzle — это адаптивный одностраничный шаблон с компоновкой с параллаксной прокруткой, которая была создана для обеспечения плавного внешнего вида и неограниченных возможностей настройки. Dazzle был разработан с учетом последних тенденций дизайна и оптимизирован для включения всех основных элементов для создания визуально привлекательной страницы практически для всех возможных случаев.
Dazzle был разработан с учетом последних тенденций дизайна и оптимизирован для включения всех основных элементов для создания визуально привлекательной страницы практически для всех возможных случаев.
Дополнительные возможности:
- Плавная прокрутка к разделам
- Обзор приложения
- Ползунок отзывов и кнопки загрузки
33.
Нью Эйдж
Live demo / Скачать
New Age — это шаблон целевой страницы приложения, который поможет вам красиво продемонстрировать ваше новое мобильное приложение или что-нибудь еще с абсолютной радостью и спокойствием.В шаблоне есть различные бесплатные заполнители для устройств HTML / CSS, настраиваемая навигация с анимацией прокрутки и семантическая разметка с навигацией, частями и отступами. Благодаря смелому, красочному и стильному виду New — отличный шаблон для вашего следующего проекта на основе приложений!
Дополнительные возможности:
- Меню с прокруткой переходов
- Различные стили кнопок
- CSS-градиент с текстурой и наложением
34.
 Целевая страница
Целевая страница
Live demo / Скачать
Landing Page — это адаптивный шаблон целевой страницы для HTML5 и Bootstrap 4. Landing Page позволяет легко создать привлекательное веб-присутствие даже для нетехнических пользователей, а с его детальной отделкой вы найдете изменение любого раздела или элемента шаблона кусок торта. Что касается функций, шаблон включает заголовок формы ввода с отзывчивым фоновым изображением и обширные разделы содержимого для демонстрации функций и преимуществ приложения.
Дополнительные возможности:
- Включены простые линейные значки
- Разделы динамического содержимого
- Адаптивное фоновое изображение
35.
Скоро в продаже
Live demo / Скачать
Если вы работаете над новым интересным продуктом и вам нужно начать формировать вокруг него аудиторию, скоро появится шаблон, который поможет вам с легкостью и за несколько минут создать потрясающую предпусковую целевую страницу. Coming Soon — идеальное решение для привлечения первых клиентов с помощью элегантного готового к использованию продукта, а поскольку он предназначен для нескольких целей, вам не нужно выполнять тяжелую настройку, чтобы адаптировать контент для ваших конкретных целей и потребностей.
Coming Soon — идеальное решение для привлечения первых клиентов с помощью элегантного готового к использованию продукта, а поскольку он предназначен для нескольких целей, вам не нужно выполнять тяжелую настройку, чтобы адаптировать контент для ваших конкретных целей и потребностей.
Дополнительные возможности:
- Мобильный резервный образ
- Вход для подписчиков электронной почты
- Практический видео фон
36.
Подписка SaaS
Live demo и скачать
Ваши модели SaaS должны основываться на ценности вашего продукта, а для разных типов значений требуются разные виды подписок.Подписка SaaS — это идеальный HTML-шаблон целевой страницы, который может помочь вам привлечь новых пользователей и превратить первых посетителей в потенциальных клиентов. В шаблоне есть несколько красивых графических элементов и готовых разделов, и он легко редактируется с минимальными навыками программирования.
Дополнительные возможности:
- Переключаемые варианты ценообразования
- Форма рабочего контакта
- Бесконечные возможности настройки
37.
Dev Space
Live demo и скачать
Dev Space — практичный и красиво оформленный шаблон целевой страницы, созданный для услуг консультантов по разработке приложений.Этот шаблон построен на основе надежной инфраструктуры, которая включает в себя комплексные внутренние инструменты, несколько бесплатных значков оптимизации, обширный пакет иллюстраций и хорошо документированный код, написанный эффективно и простой в обслуживании.
Дополнительные возможности:
- Предварительно разработанные облака с логотипом
- Познакомьтесь с нашей командой раздел
- Современное использование взаимодействий
38.
Посадка
Live demo / Скачать
Landing — это уникальный и современный шаблон целевой страницы SaaS, в котором основное внимание уделяется удобству взаимодействия с пользователем, чтобы ваш сайт выделялся из толпы. Все изображения из Landing можно использовать в личных или коммерческих проектах, а с широким спектром готовых блоков и компонентов контента этот шаблон предоставляет вам неограниченное количество возможностей настройки.
Все изображения из Landing можно использовать в личных или коммерческих проектах, а с широким спектром готовых блоков и компонентов контента этот шаблон предоставляет вам неограниченное количество возможностей настройки.
Дополнительные возможности:
- Компоненты сделки и содержимого карты
- Раздел героя с несколькими столбцами
- Готовый стартовый шаблон
39.
Кайрос
Live demo / Скачать
Kairos — замечательный шаблон приложения, который позволяет продемонстрировать ваше приложение в простоте и стиле.Этот шаблон позволит вашим клиентам узнать больше о функциях, которые предоставляет ваше приложение, и, сначала с разделом преимуществ, а затем с контактными формами, вы заинтересуетесь и доверитесь им, поэтому они попробуют ваше приложение. Кайрос также использует плавные переходы, чтобы ваша посадка выглядела более естественно.
Дополнительные возможности:
- Непрерывные обновления и исправления ошибок
- Поддерживается неограниченное количество сайтов
- Контактные формы PHP и AJAX
40.
 Бабочка
Бабочка
Live demo / Скачать
Butterfly — это чистый и привлекательный одностраничный шаблон Bootstrap, созданный для стартапов компаний, которые хотят продемонстрировать избранный раздел призыва к действию, связанный с возможностями контейнерных элементов. В целом, шаблон прекрасно разработан в HTML 5, и все поддерживаемые элементы готовы к работе с сетчаткой для больших мониторов и небольших мобильных устройств. Butterfly поможет вам создать потрясающую целевую страницу, которая заставит ваших пользователей задуматься.
Дополнительные возможности:
- Премиум-поддержка по электронной почте
- Макет всей страницы
- Сделано с производственным качеством
Вывод
Целевые страницы будут составлять большинство ваших пользователей, поэтому они требуют вашей полной заботы и внимания. Благодаря этому списку бесплатных HTML-шаблонов целевых страниц нет причин, по которым у вас не может быть целевой страницы, которая правильно демонстрирует ваш продукт и хорошо конвертируется.
Как создать эффективную мобильную целевую страницу — Smashing Magazine
Об авторе
Тим Дженсен — менеджер кампании PPC в Clix Marketing. Обладая более чем 8-летним опытом работы в индустрии цифрового маркетинга, Тим работал как в B2B, так и в B2C… Больше о Тим ↬
При разработке целевой страницы для продвижения продукта или услуги в Интернете вы в конечном итоге указываете пользователям на одну цель . Эта цель чаще всего связана с созданием бизнеса за счет продаж или потенциальных клиентов.Вы можете захотеть, чтобы пользователи купили продукт немедленно, или вы можете просто попросить их подписаться на список рассылки. Какой бы ни была цель, вы должны убедиться, что каждая часть пользовательского опыта работает на ее выполнение.
Если у вас еще нет целей, начните с определения целей. Вы стремитесь увеличить количество потенциальных клиентов на 10%? Хотите увеличить продажи на 20%? Установление четких ключевых показателей эффективности, основанных на том, что принесет пользу вашему бизнесу, в конечном итоге поможет вам понять, как правильно подойти к целевой странице.
При разработке целевой страницы для продвижения продукта или услуги в Интернете вы в конечном итоге указываете пользователям на одну цель . Эта цель чаще всего связана с созданием бизнеса за счет продаж или потенциальных клиентов. Вы можете захотеть, чтобы пользователи купили продукт немедленно, или вы можете просто попросить их подписаться на список рассылки. Какой бы ни была цель, вы должны убедиться, что каждая часть пользовательского опыта работает на ее выполнение.
Если у вас еще нет целей, начните с определения целей.Вы стремитесь увеличить количество потенциальных клиентов на 10%? Хотите увеличить продажи на 20%? Установление четких ключевых показателей эффективности, основанных на том, что принесет пользу вашему бизнесу, в конечном итоге поможет вам понять, как правильно подойти к целевой странице.
Дополнительная литература по SmashingMag:
Каждая цель должна быть связана с четким бизнес-результатом. Например, предположим, что вы управляете компанией, предлагающей программное обеспечение как услугу, и определили, что 100 новых клиентов обеспечат вам доход, необходимый для достижения ваших целей по доходам на год. Если вы установили надлежащую аналитику и внимательно отслеживаете результаты своего веб-сайта, вы можете знать, что 10% людей, подписавшихся на ваш список рассылки, вероятно, станут платежеспособными клиентами. Итак, вы ставите цель получить 1000 новых регистраций электронной почты, что, вероятно, приведет к вашей конечной цели — 100 новых клиентов.
Если вы установили надлежащую аналитику и внимательно отслеживаете результаты своего веб-сайта, вы можете знать, что 10% людей, подписавшихся на ваш список рассылки, вероятно, станут платежеспособными клиентами. Итак, вы ставите цель получить 1000 новых регистраций электронной почты, что, вероятно, приведет к вашей конечной цели — 100 новых клиентов.
Подробнее об установлении реалистичных целей и их соотношении с онлайн-целями см. В статье Авинаша Кошика «Веб-аналитика 101: определения: цели, показатели, KPI, параметры, цели.«Начните с того, чтобы иметь возможность отслеживать нужные данные, а затем, исходя из этого, установите показатели, которые вы можете стремиться улучшить.
В конечном счете, лучший способ привлечь пользователя мобильной целевой страницы — это предоставить четкое описание того, что вы предлагаете , а также очевидные способы связи с вами. Четко опишите, что делает ваш продукт и как вы решаете проблемы своего целевого клиента. Например, «Лучший пылесос когда-либо» говорит меньше, чем «Дышите легче с пылесосом, который удаляет 99% аллергенов. «Четкие варианты связи включают простые заметные формы и видимые номера телефонов, чтобы посетителям не приходилось с трудом выяснять, как с вами связаться.
«Четкие варианты связи включают простые заметные формы и видимые номера телефонов, чтобы посетителям не приходилось с трудом выяснять, как с вами связаться.
Дойдите до сути того, что вы продаете, и покажите пользователю, как это купить, или свяжитесь с вами. Отсутствие отвлекающих факторов, будь то с точки зрения содержания или с технической точки зрения, поможет гарантировать, что страница поддерживает вашу цель по привлечению пользователей.
К сожалению, слишком часто компании создают целевые страницы, не продумывая каждый контекст, в котором пользователи будут просматривать страницу, включая то, на каких устройствах они будут работать.Создание целевых страниц с учетом мобильных пользователей поможет вам сосредоточиться на том, как лучше всего конвертировать людей на смартфонах.
Выбор инструментов
Чтобы создать целевую страницу, соответствующую рекомендациям, о которых мы будем говорить, вам нужно будет выбрать правильные инструменты для ее создания и размещения. Если у вас есть необходимый опыт программирования, вы, конечно, можете создать страницу с нуля. Однако существует ряд платформ для упрощения создания целевых страниц. Хотя основная цель этой статьи — помочь вам спланировать элементы и структуру целевой страницы, вот несколько кратких предложений по инструментам для ее создания.
Если у вас есть необходимый опыт программирования, вы, конечно, можете создать страницу с нуля. Однако существует ряд платформ для упрощения создания целевых страниц. Хотя основная цель этой статьи — помочь вам спланировать элементы и структуру целевой страницы, вот несколько кратких предложений по инструментам для ее создания.
Во-первых, если у вас уже есть хостинг, WordPress предлагает отличную отправную точку для создания адаптивной целевой страницы, которая легко интегрируется с плагинами для форм и других элементов. Вы найдете ряд готовых шаблонов на таких сайтах, как ThemeForest.
Далее, несколько других инструментов позволяют создавать и размещать страницы на своих платформах. Unbounce и Wishpond — две популярные платформы, которые позволяют не только создавать страницы, но и проводить A / B-тестирование, которое мы обсудим в последнем разделе.У Нила Пателя есть подробный обзор различных платформ для целевых страниц.
Обдумайте содержание
Быстрый поиск в Google даст вам тысячи статей с рекомендациями различной оптимальной длины для содержания целевой страницы. Один источник говорит, что нужно включать не менее 500 слов, а другой рекомендует до 1000 слов. На самом деле идеальная длина будет зависеть от того, что вы продаете и кто ваша аудитория, и вы можете протестировать, чтобы определить длину, которая лучше всего подходит для конверсии. Однако после того, как содержание было сжато в мобильный формат, вам нужно будет особенно подумать о том, сколько ваши пользователи будут готовы читать и как далеко они прокрутят, прежде чем вы потеряете возможность для конверсии.Вы можете тестировать страницы с большим или меньшим содержанием (например, тестировать страницу из 500 слов по сравнению со страницей из 1000 слов) с помощью инструмента A / B-тестирования (более подробно обсуждается позже), отслеживая коэффициенты конверсии, чтобы определить, больше ли у пользователей скорее всего, свяжутся с вами, чтобы прочитать больше или меньше слов.
Один источник говорит, что нужно включать не менее 500 слов, а другой рекомендует до 1000 слов. На самом деле идеальная длина будет зависеть от того, что вы продаете и кто ваша аудитория, и вы можете протестировать, чтобы определить длину, которая лучше всего подходит для конверсии. Однако после того, как содержание было сжато в мобильный формат, вам нужно будет особенно подумать о том, сколько ваши пользователи будут готовы читать и как далеко они прокрутят, прежде чем вы потеряете возможность для конверсии.Вы можете тестировать страницы с большим или меньшим содержанием (например, тестировать страницу из 500 слов по сравнению со страницей из 1000 слов) с помощью инструмента A / B-тестирования (более подробно обсуждается позже), отслеживая коэффициенты конверсии, чтобы определить, больше ли у пользователей скорее всего, свяжутся с вами, чтобы прочитать больше или меньше слов.
Чтобы определить, какая длина контента идеально подходит для ваших пользователей, вы можете протестировать, как долго в среднем они просматривают контент. Помимо прокрутки, вы должны учитывать, насколько вероятно, что люди будут взаимодействовать с контентом, просматривая видео, нажимая ссылки или заполняя формы.Измерять эту активность можно с помощью инструмента тепловой карты, о котором мы также поговорим более подробно позже в этой статье.
Помимо прокрутки, вы должны учитывать, насколько вероятно, что люди будут взаимодействовать с контентом, просматривая видео, нажимая ссылки или заполняя формы.Измерять эту активность можно с помощью инструмента тепловой карты, о котором мы также поговорим более подробно позже в этой статье.
Кроме того, вы можете начать с некоторых предположений, например, полагая, что большинство мобильных пользователей останавливаются на «изгибе» нижней части экрана. Тем не менее, несколько исследований показывают, что большинство посетителей веб-сайтов будут выполнять прокрутку естественным образом, если на странице есть удобный интерфейс для этого. Например, в статье Time говорится, что 66% активности на странице происходит в нижней части страницы.Помня об этом, по-прежнему держите важный контент и элементы видимыми как можно выше, но не стесняйтесь предоставлять больше деталей в тексте.
Если вы хотите привлечь потенциальных клиентов для ремонта систем кондиционирования воздуха, люди, скорее всего, захотят сразу перейти к моменту звонка или заполнения формы. Если чей-то кондиционер сломается в день с температурой 90 градусов, он, скорее всего, не захочет читать описание из 2000 слов о внутренней работе кондиционера. Вероятно, они отключатся, если придется пролистывать длинный текст, прежде чем попасть в раздел, содержащий контактную информацию.Они захотят сразу связаться с кем-то, кто может прийти и починить их подразделение, и будут уверены, что человек, с которым они контактируют, сможет быстро приехать и решить проблему.
Если чей-то кондиционер сломается в день с температурой 90 градусов, он, скорее всего, не захочет читать описание из 2000 слов о внутренней работе кондиционера. Вероятно, они отключатся, если придется пролистывать длинный текст, прежде чем попасть в раздел, содержащий контактную информацию.Они захотят сразу связаться с кем-то, кто может прийти и починить их подразделение, и будут уверены, что человек, с которым они контактируют, сможет быстро приехать и решить проблему.
Однако, если вы продаете роскошные золотые часы по 5 000 долларов за штуку, вам, вероятно, будет лучше включить подробное объяснение того, что отличает ваши часы от других. В этом случае вы ориентируетесь на нишевую состоятельную аудиторию, которая захочет прочитать и визуализировать подробную информацию о ваших продуктах, чтобы принять решение о покупке. Они вряд ли примут решение о покупке по прихоти, имея ограниченную информацию: они захотят увидеть фотографии, показывающие все углы роскошных часов, видео о том, как каждые часы изготовлены вручную из материалов высочайшего качества, и напишите о пожизненной гарантии.
Какой бы длины ни было содержание, следите за тем, чтобы отдельные абзацы не становились слишком длинными при просмотре на мобильном устройстве. В то время как абзац может растягиваться только до четырех строк текста на экране рабочего стола, тот же абзац может занимать десять строк при сжатии до размера экрана мобильного устройства. Более частый разрыв абзацев улучшит читаемость.
В центре внимания конверсии
Целевая страница, продвигаемая через платный поиск или кампанию в социальных сетях, должна сосредоточивать внимание на превращении пользователей в продажи или потенциальных клиентов.В процессе обеспечения целостности бренда и написания текста для презентации продукта или услуги не позволяйте этой главной цели остаться на второй план. Особенно в условиях ограниченного пространства, доступного на мобильном устройстве, у вас будет короткое окно, в котором вы сможете привлечь внимание пользователя и, в конечном итоге, заставить его совершить конверсию.
Для бизнеса, связанного с обслуживанием, который хочет привлечь потенциальных клиентов, как, например, в случае ремонта кондиционеров, вы должны указать номер телефона на видном месте на всех устройствах. Когда пользователи хотят сразу же решить проблему, особенно при просмотре веб-страниц с телефона, они часто предпочитают позвонить в службу поддержки.Не забудьте включить функцию интерактивного звонка в мобильной версии страницы. Целевая страница
Когда пользователи хотят сразу же решить проблему, особенно при просмотре веб-страниц с телефона, они часто предпочитают позвонить в службу поддержки.Не забудьте включить функцию интерактивного звонка в мобильной версии страницы. Целевая страница
Например, посмотрите на приведенную выше целевую страницу, используемую для платного поиска. В настольном формате единственным вариантом преобразования является форма цитаты. Однако, как только страница уменьшится до размера мобильного устройства, в правом верхнем углу появится значок телефона, дающий возможность щелкнуть, чтобы позвонить. Это изменение обеспечивает положительный фокус конверсии для мобильных устройств, поскольку пользователи, ищущие страховку со смартфона, скорее всего, захотят поговорить с агентом.
Убедитесь, что форма должна занимать видное место на мобильном телефоне. Некоторые шаблоны адаптивного дизайна, которые включают форму, могут сжиматься до такой степени, что форма больше не отображается в мобильном размере. Это более чем вероятно приведет к уменьшению количества потенциальных клиентов.
Это более чем вероятно приведет к уменьшению количества потенциальных клиентов.
Убедитесь, что поля формы достаточно большие, чтобы их можно было легко нажимать пальцем. Форма может отлично работать на рабочем столе, но поля могут сжиматься до такой степени, что их будет трудно выбрать на телефоне.Подробнее о разработке форм целевой страницы, которые помогут процессу конверсии на мобильных устройствах и не отвлекут пользователей, см. Статью UserTesting, посвященную ресурсам по удобству использования форм.
Избегайте препятствий для взаимодействия с пользователем
При создании целевой страницы для мобильных устройств маркетинговое мышление слишком часто приводит к тому, что пользователь упускает из виду взаимодействие с пользователем. В процессе внедрения каждого возможного фрагмента контента или способа представления формы регистрации вы можете в конечном итоге отключить пользователей, которые в противном случае могли бы потратить время на чтение страницы и преобразование. Перед запуском любой кампании просмотрите свою целевую страницу на нескольких устройствах с несколькими пользователями, чтобы определить возможные проблемы, которые нужно исправить. Ниже приведены несколько примеров потенциальных препятствий.
Перед запуском любой кампании просмотрите свою целевую страницу на нескольких устройствах с несколькими пользователями, чтобы определить возможные проблемы, которые нужно исправить. Ниже приведены несколько примеров потенциальных препятствий.
Межстраничные формы
Межстраничные формы — заманчивый способ «заставить» пользователей совершить конверсию. Однако они, как правило, создают больше раздраженных пользователей, чем обращенные, особенно на мобильных устройствах. Например, исследование Google показывает, что межстраничная реклама, рекламирующая загрузку приложения Google+, привела к тому, что 69% пользователей немедленно покинули страницу, не проявив интерес.
Хотя форму подписки на межстраничную рассылку новостей можно легко закрыть на рабочем столе, то же всплывающее окно на телефоне может сузиться до такой степени, что при нажатии на «x» будет больно. Будьте осторожны, особенно с такой тактикой конверсии, которая становится препятствием для мобильных пользователей. По иронии судьбы, людей могут отпугнуть те самые элементы, которые предназначены для увеличения шансов конверсии. Например, согласно исследованию, цитируемому в VentureBeat, «зрители в 2 раза чаще испытывали отрицательный эмоциональный отклик на полноэкранную межстраничную рекламу, чем на вознагражденную рекламу с подпиской.Также обратите внимание, что Google недавно начал наказывать веб-сайты за некоторые навязчивые межстраничные форматы.
По иронии судьбы, людей могут отпугнуть те самые элементы, которые предназначены для увеличения шансов конверсии. Например, согласно исследованию, цитируемому в VentureBeat, «зрители в 2 раза чаще испытывали отрицательный эмоциональный отклик на полноэкранную межстраничную рекламу, чем на вознагражденную рекламу с подпиской.Также обратите внимание, что Google недавно начал наказывать веб-сайты за некоторые навязчивые межстраничные форматы.
Недостатки адаптивного дизайна
Кроме того, подумайте о том, как адаптивный дизайн влияет на мобильность. Теоретически идея гибкого размещения элементов в стеке по размеру экрана работает хорошо. Однако такая настройка может привести к тому, что пользователю придется чрезмерно прокручивать страницу, чтобы перейти к форме, если вы не будете тщательно спланировать, как элементы будут складываться при мобильном размере.Шаблонный веб-сайт может размещать форму внизу, но вам следует скорректировать макет, чтобы разместить форму выше на странице, или включить четкую кнопку «Контакт», которая прокручивается вместе с действиями пользователя и ведет непосредственно к форме при нажатии.
Рекомендации по тексту
Также подумайте о том, как текст будет выглядеть при сжатии до мобильного размера. Это будет слишком мало? Легко ли читается цвет? Например, белый текст для страницы ниже отлично смотрится на темном фоне при большом размере, но сочетается со светло-синим фоном при мобильном размере.Однако стоит отметить, что посмотрите, как поля формы меняются с четырех до одного, что упрощает процесс заполнения формы на мобильных устройствах.
Пример проблем с удобочитаемостью на целевой странице для мобильных устройств (Просмотреть увеличенную версию) Кроме того, не удерживайте пользователя на целевой странице. Хотя вы действительно хотите сосредоточиться на конверсии и вам не обязательно нужна полная панель навигации вашего сайта, вы также не хотите расстраивать пользователя, который ищет дополнительную информацию о вашем бренде. Сделайте ваш логотип интерактивным, чтобы вернуться на ваш основной веб-сайт, или предоставьте обратные ссылки в нижнем колонтитуле.
Test The Experience
Чтобы лучше определить, какие элементы веб-сайта работают, а какие не работают, протестируйте работу веб-сайта на мобильных устройствах. Привлекайте людей, использующих разные модели телефонов на Android и iOS, либо находя знакомых, либо используя веб-сайт, например UserTesting.
Запустив страницу, вы можете A / B протестировать размещение элементов на веб-сайте с помощью такого инструмента, как Optimizely или бесплатные эксперименты с контентом Google Analytics. Например, в случае более дорогих продуктов, продаваемых нишевой аудитории, вы можете проверить, действительно ли эти люди ответят на форму, которую они видят сразу, или им нужно будет прочитать контент и просмотреть изображения, прежде чем принять решение о конверсии.Дополнительные идеи и советы можно найти в «Руководстве для начинающих по простому A / B-тестированию» Shopify.
Кроме того, установите инструмент теплового сопоставления, такой как Crazy Egg или Hotjar, для измерения активности щелчков и прокрутки с помощью скрипта отслеживания, вставленного на ваш веб-сайт. Эти данные позволят вам более внимательно изучить, как люди прокручивают страницу и с какими элементами страницы они взаимодействуют. Таким образом, вы можете определить, насколько далеко в содержании будет читать средний пользователь, а также какие кнопки и конфигурации форм могут вызвать ответ.
Эти данные позволят вам более внимательно изучить, как люди прокручивают страницу и с какими элементами страницы они взаимодействуют. Таким образом, вы можете определить, насколько далеко в содержании будет читать средний пользователь, а также какие кнопки и конфигурации форм могут вызвать ответ.
Обязательно просмотрите тепловые карты для мобильных устройств. В то время как тепловые карты для настольных компьютеров могут не показывать проблем, мобильные устройства могут показывать другую картину. Конечно, данные будут отличаться от веб-сайта к веб-сайту, но вы можете обнаружить, что больший процент пользователей вашего компьютера просматривает всю страницу, чем пользователи мобильных устройств (или наоборот). Или вы можете обнаружить, что пользователи настольных компьютеров более склонны заполнять более длинные формы, в то время как мобильные пользователи заполняют первые два поля, а затем уходят из него из-за неправильной работы на мобильных устройствах. В приведенном ниже примере посмотрите, как пользователи просматривают больше контента на компьютере, чем на мобильном устройстве. Основываясь на этих данных, разработчику будет разумно убрать часть длинного контента с мобильной версии страницы.
В приведенном ниже примере посмотрите, как пользователи просматривают больше контента на компьютере, чем на мобильном устройстве. Основываясь на этих данных, разработчику будет разумно убрать часть длинного контента с мобильной версии страницы.
Кроме того, используйте Google Analytics для проверки эффективности мобильных устройств на целевой странице. При просмотре данных сегментируйте данные по устройствам для выявления конкретных проблем с использованием мобильных устройств. Например, в приведенном ниже примере мы выбрали конкретную целевую страницу в отчете «Поведение» → «Целевые страницы» и использовали раскрывающееся меню «Дополнительный параметр», чтобы разбить производительность по категориям устройств.Здесь мы видим, что мобильные сеансы привели к значительно более низкому коэффициенту конверсии, чем настольные (0,65% против 2,35%), что указывает на потенциальный признак плохого взаимодействия с пользователем.
Оценка воспринимаемой производительности
Хотя скорость загрузки страницы имеет решающее значение для любого веб-сайта на любом устройстве, вам следует особенно учитывать, насколько быстро страница загружается на мобильном устройстве. Одна лишняя секунда ожидания загрузки изображения может означать, что нетерпеливый мобильный пользователь сдастся.Чтобы удержать внимание пользователя, убедитесь, что ресурсы загружаются как можно быстрее в глазах пользователя.
Одно из полезных решений — предварительная загрузка ресурсов на целевой странице. Вы можете использовать предварительную выборку HTML5 для получения некоторых ресурсов, которые будут использоваться на странице, которая появляется, когда пользователь нажимает кнопку с призывом к действию на целевой странице. Кроме того, вы также можете динамически вводить подсказки ресурсов, которые сообщают браузеру, что нужно заранее загрузить необходимые ресурсы. Для получения дополнительной информации по этой теме см. Серию Дениса Мишунова «Почему так важна производительность» (включая часть 2 и часть 3) и статью CSS-Tricks о предварительной выборке.
Для получения дополнительной информации по этой теме см. Серию Дениса Мишунова «Почему так важна производительность» (включая часть 2 и часть 3) и статью CSS-Tricks о предварительной выборке.
Заключение
Вот краткое изложение того, что следует учитывать при разработке целевой страницы:
- Определите свои цели, чтобы определить, что сказать на странице и какие действия вы хотите, чтобы пользователи предприняли.
- Опишите свой продукт или услугу как можно короче, чтобы привлечь внимание пользователей.
- Разбейте содержание на короткие, удобочитаемые абзацы.
- Исключите отвлекающие элементы, такие как большие панели навигации и чрезмерное количество внешних ссылок.
- При необходимости покажите изображения и / или видео, связанные с тем, что вы продаете.
- Поместите элементы преобразования, такие как формы и номера телефонов, в хорошо заметные разделы.
- Протестируйте производительность целевой страницы с помощью инструментов аналитики, тепловых карт и A / B-тестирования, чтобы определить изменения в длине контента и элементах страницы, которые нужно включить.

Создавая целевую страницу для любой интернет-кампании, уделите особое внимание мобильности. Просмотрите представление контента, а также важность контактной информации. Спросите мнения нескольких пользователей, чтобы выявить проблемы, и протестируйте с помощью аналитических данных, чтобы определить удобство использования.Имея четкий план для мобильных устройств, вы сможете лучше конвертировать пользователей, приходящих с разных устройств.
(da, il, yk, al, vf)15 красиво оформленных адаптивных целевых страниц мобильных приложений
От структуры контента до элементов визуального дизайна — все на целевой странице веб-сайта приложения должно объединиться, чтобы превратить посетителя в заинтересованный пользователь. Давайте погрузимся в некоторые приложения, которые делают это правильно.
15 эффективных примеров целевых страниц мобильных приложений
Вот 15 веб-сайтов с целевыми страницами для мобильных приложений, сочетающих в себе контент и творческий подход.
1. BrightLock
Представьте, что вы направили свет на вашем телефоне на запертую дверь и щелкнули ее открытием. Это может показаться чем-то из фантастического фильма, но это технология сегодняшнего дня. Мобильное приложение BrightLock позволяет безопасно и надежно открывать двери с интеллектуальным замком дома и на работе одним движением смартфона.
Эта целевая страница, созданная с помощью Webflow, отражает изощренность замковых систем, которые продает BrightLock.Минималистский дизайн полон белого, серого и четко очерченных линий. Современный дизайн этого веб-сайта показывает, что даже такую повседневную задачу, как открытие дверей, можно улучшить с помощью технологий.
2. Беллиш
Вязание — это низкотехнологичное занятие, требующее только пряжи, игл и большого терпения. Bellish привносит технологии в это творческое занятие с помощью мобильного приложения, которое генерирует узоры свитеров, образцы цветов и другие инструменты, которые помогут улучшить ваши навыки вязания.Этот веб-сайт мобильного приложения, созданный с помощью Webflow, отличается продуманным дизайном и хорошо организованной организацией, демонстрирующей, как работает приложение.
От их нежно стилизованного логотипа до снимков экрана, демонстрирующих простоту приложения Bellish, дизайн целевой страницы приложения отличается мягкостью. Пользовательский опыт передает ощущение расслабляющей погони за вязанием. И это показывает, как приложение Bellish может упростить и повысить эффективность всего процесса вязания, от разработки узора до подсчета рядов.
3. Приложение Cash
Существует несколько конкурирующих приложений для одноранговых платежей, но у Cash App есть то преимущество, что оно связано с Square, одним из первых новаторов в области цифровых платежей, что обеспечивает ему солидную репутацию.
Эта целевая страница приложения существует как портал для настройки учетной записи, загрузки приложения из Apple App Store или Google Play и обращения в службу поддержки. Быть частью Square означает, что Cash App не должно защищать себя, как новые компании, которые не зарекомендовали себя.Это позволяет им быть краткими и иметь урезанный дизайн, в котором есть только то, что необходимо.
Cash App мог быть простым и лишенным приукрашивания. Но визуального шика достаточно, чтобы привлечь ваше внимание. Мигающий символ денег во время загрузки и движущиеся изображения целевой страницы делают вещи интересными.
4. FitnessAI
Заняться тяжелой атлетикой может быть пугающе.Трудно не чувствовать себя полным придурком, когда тебя окружают люди, качающие железо с выпуклыми бицепсами, которые действительно знают, что делают. FitnessAI делает его менее пугающим с помощью приложения для iPhone, которое генерирует индивидуальные тренировки на основе данных более чем 5,9 миллиона тренировок.
В дизайне найден правильный баланс между физической нагрузкой спортзала и наукой о данных. Изображение главного героя, состоящее из мускулов и серого цвета бронзы, передает суть тяжелой атлетики. Далее следует четкое объяснение того, как работает приложение и почему реальные данные отличают мобильное приложение от других приложений для тяжелой атлетики.
Saas-приложения, управляемые искусственным интеллектом, часто слишком сильно полагаются на мудрые хитрости своего продукта. FitnessAI не переусердствует со сложностями науки о данных. Они позволяют любому легко понять, как это работает.
Созданный с помощью Webflow, этот дизайн показывает, как FitnessAI может помочь превратить вас в человека с мускулами, а наука о данных поможет вам в этом.
5. Houseparty
Houseparty дает друзьям и родственникам возможность общаться в цифровом формате на экранах друг друга с помощью этого приложения для iOS, Android и компьютера.
Если вы дизайнер, который любит смелые цветовые схемы и большие квадраты контента, этот веб-дизайн должен вдохновить вас. Визуальные эффекты смелые, но никогда не утомляют при прокрутке.
Текст не теряет времени, объясняя, почему вам следует скачать это мобильное приложение. Контент разделяет послание Houseparty на 3 основных момента:
- Houseparty — личная социальная сеть
- Проводите время с близкими вам людьми
- Быть вместе — это просто появиться
Этот незамысловатый дизайн в сочетании с непосредственной копией передает все, что каждый хотел бы знать о приложении.
6. Асана Ребел
Asana Rebel поможет вам позаботиться о себе в течение дня, предлагая функции, которые сохранят здоровье вашего тела и мозга. Если вы хотите больше заниматься спортом, лучше спать или есть меньше жира, Asana Rebel дает людям возможность использовать свои мобильные устройства для формирования лучших привычек.
Веб-сайтAsana Rebel отличается изысканным дизайном с удобным количеством негативного пространства вокруг мобильных снимков экрана и блоков текста.Их послание об улучшении жизни людей никогда не пропадает из-за большого количества фотографий активных людей.
7. Приложение «Футболка»
Хотите создать футболку менее чем за минуту? Приложение «Рубашка» позволяет вам направить свое творчество и надеть его на то, что вы можете носить.
Сайт в стадии разработки, но вот хороший дизайн. Внешний вид веб-сайта, созданного с помощью Webflow, отражает приложение, что придает ему визуальную целостность.Ничего не отвлекает или не к месту, все соединено воедино для удобного взаимодействия с пользователем.
8. Желуди
Есть ли лучшее название для инвестиционного приложения, которое позволит вам откладывать небольшие куски денег в качестве вознаграждения на более поздний день, чем желуди?
С дубовыми листьями и причудливым маленьким желудем в виде логотипа этот веб-дизайн не переборщил с темой — и это хорошо. Сдержанность делает дизайн более сфокусированным.
Наряду с четкими линиями дизайна есть несколько скриншотов. Некоторые из них плоские, а на других изображены смартфоны под углом. Такое сочетание перспектив добавляет дизайну глубины, не позволяя ему быть слишком статичным.
Контент имеет логическую организацию с Z-образным узором, который делает его ясным и легким для чтения. Быстрое сканирование дает кому-то все, что они хотели бы знать о приложении Acorns и о том, почему им следует его использовать.
9.ArriveSafe
Сообщение вашей семье и близким, где вы находитесь, повышает вашу личную безопасность и облегчает беспокойство тех, кто заботится о вас. ArriveSafe показывает вашим близким, где вы находитесь и куда собираетесь. А с версиями в Apple App Store и Google Play вы можете получить это спокойствие независимо от того, какое мобильное устройство предпочитаете.
Благодаря логической структуре и большим блокам контента, дизайн кажется легким в освоении.Ряд анимаций, запускаемых прокруткой, оживляют пользовательский опыт. В веб-дизайне используются взаимодействия (как в этом блоке контента ниже), чтобы продемонстрировать, как ArriveSafe работает в 3 этапа, давая пользователям возможность пообщаться и узнать больше. Это отличный пример того, как дизайнер выполняет дополнительную работу по созданию более эффективного пользовательского интерфейса.
10. YOLO: Анонимные вопросы и ответы
Хотите задавать друзьям личные вопросы, не зная, кто вы? YOLO: Anonymous Q&A позволяет задавать неудобные вопросы прямо в Snapchat с их приложением для социальных сетей.
В этом дизайне ничего особенного, кроме активной анимации набора текста, ссылок для загрузки в приложение и вспомогательного контента. Но в это время непродолжительного внимания простой дизайн передает так много всего за несколько секунд. На самом деле вам не нужно знать больше.
11. Мягкий
Ознакомьтесь с программным обеспечением в Webflow DesignerSoft — это простой шаблон целевой страницы приложения, созданный в Webflow. Он предлагает множество конструктивных особенностей, стильный и современный вид, которые могут работать практически с любым типом мобильных приложений.
Нам нравятся большие цветные пятна, украшающие этот дизайн. Они обеспечивают хороший визуальный якорь, который повторяется повсюду. Цветных пятен здесь не так уж и много, и они придают этому дизайну нужное количество классной стилизации.
В этом шаблоне также есть место для размещения снимков экрана приложения. Каждый раздел имеет упорядоченное чувство композиции, и дизайн прост в навигации.
Если вы хотите использовать этот шаблон веб-сайта приложения для своего следующего проекта веб-сайта мобильного приложения, проверьте его на торговой площадке шаблонов Webflow.
12. BetterMe
BetterMe поможет вам привести себя в форму с помощью приложения, которое предлагает домашние тренировки, планирование питания и упражнения для улучшения вашего психического благополучия.
Приложение BetterMe предлагает широкий спектр инструментов для улучшения вашей жизни, все они организованы и описаны в простой для понимания форме. Дизайн наполнен творчеством и приятными анимированными элементами, такими как приведенный выше снимок экрана, который остается в фиксированном положении, а затем перемещается при прокрутке вниз по дизайну.
BetterMe удается умным и увлекательным способом объединить богатый контент. Даже для тех из нас, кто считает диван более удобным, чем беговая дорожка, веб-дизайн должен вдохновлять всех желать улучшить форму с помощью своего приложения.
13. Аура
Aura — еще одно мобильное приложение для осознанности, управления стрессом и улучшения сна. Он предлагает множество медитаций, звуков, музыки и других функций, которые помогут вам обрести душевное спокойствие.
На этом макете представлены спокойные изображения восхода солнца, гор, пляжей и других природных пейзажей. Наряду с этими изображениями есть скриншоты и информация о приложении. Этот адаптивный дизайн Webflow передает ощущение спокойствия в приложении.
14. Daylio
Чувствуете ли вы «радость» или «ох», Daylio позволяет вам задокументировать ваше настроение в течение дня и быстро записать объяснение. Это простой в использовании трекер настроения, позволяющий записывать, чем вы занимались.Это еще один фантастический веб-сайт, созданный с помощью Webflow.
Этот лаконичный дизайн с макетом, который легко прокручивать, оставит вас вдали от меня и вдохновит на загрузку Daylio.
15. WareApp
Clone WareApp
Давайте закончим этот блог еще одним потрясающим дизайном Webflow: WareApp, модным приложением, которое на момент написания статьи все еще находится в стадии бета-разработки. Тем, кто стремится стать влиятельным лицом в моде, это приложение поможет рассказать о том, кто вы и во что одеты.
Цветной дизайн поражает воображение. И достаточно отрицательного пространства. Но что выделяется в этом веб-дизайне, так это анимация, запускаемая при прокрутке. Они красиво сделаны и добавляют много привлекательных движений.
Сайты мобильных приложений требуют более эффективного дизайна
Веб-сайты мобильных приложений — важный маркетинговый инструмент. Их внимание сосредоточено только на одном продукте, и у них мало времени, чтобы вдохновить кого-то на загрузку приложения.
Лучшие веб-сайты с приложениями сочетают в себе практическую информацию и привлекательный дизайн. Они делают путь от перехода на страницу до загрузки приложения быстрым, предоставляя кому-то всю информацию, необходимую для принятия этого решения.
Дизайнерам, создающим веб-сайт для мобильных приложений, необходимо сэкономить на дизайне, в то же время максимизируя влияние сообщений бренда.
А теперь займемся дизайном этой красивой целевой страницы приложения. Если вам нужно с чего начать, ознакомьтесь со всеми нашими шаблонами веб-сайтов адаптивных приложений на торговой площадке шаблонов Webflow.
Преимущества адаптивного лендинга Страница
Мы уже говорили о важности мобильного и адаптивного дизайна, а теперь давайте обсудим, как создать адаптивную целевую страницу, которая будет хорошо взаимодействовать с другими.
Подождите… Что такое адаптивная целевая страница?
Целевая страница может быть любой страницей вашего сайта. Она называется целевой страницей, потому что это страница, на которую ваш посетитель «попадает» первым, когда заходит на ваш сайт. Целевая страница может относиться к вашей домашней странице или любой другой странице вашего веб-сайта.Однако большинство людей используют термин «целевая страница» для обозначения специальной маркетинговой страницы, на которой вы продвигаете продукт, услугу, конкурс или даже халяву.
Отзывчивый относится к тому, как страница взаимодействует с экраном просмотра. Интуитивно ли целевая страница реагирует на экран меньшего размера? Вместо того, чтобы заставлять посетителя на смартфоне или планшете увеличивать масштаб, отзывчивая целевая страница будет соответствовать размерам экрана просмотра.
Каковы преимущества адаптивной целевой страницы?
Адаптивный дизайн значительно упрощает работу с вашим сайтом для мобильных посетителей.Это не просто приятно, это почти необходимо, особенно если для вас важна поисковая оптимизация (SEO).
Целевые страницы также имеют решающее значение для большинства брендов. Как я упоминал ранее, вы можете использовать целевые страницы для продажи своего продукта или услуги, но вы также можете использовать их для расширения списка адресов электронной почты, продвижения самого популярного контента и проведения интерактивных вебинаров.
[Твитнуть «Целевые страницы должны быть адаптивными, потому что многие люди выходят в Интернет с мобильных устройств».]
В совокупности целевые страницы должны быть гибкими, потому что все большее количество людей выходят в Интернет с мобильных устройств.Меньше всего вам хочется расстраивать посетителей сайта целевой страницей, по которой неудобно перемещаться. Посетители вас не простят, они просто уйдут.
[content_upgrade cu_id = «2675»] Хотите получить список ресурсов для создания адаптивной целевой страницы? Проверь это! [content_upgrade_button] Щелкните здесь [/ content_upgrade_button] [/ content_upgrade]
Элементы для идеальной целевой страницы
Давайте обсудим, что должна включать типичная целевая страница:
Цель для существования
Каждая целевая страница должна иметь цель, но он должен быть целеустремленным.Он не должен пытаться сделать слишком много.
Возможно, ваша цель — создать свой список рассылки с помощью курса электронной почты или раздавая электронную книгу. Большой! Создайте две отдельные целевые страницы: на одной рекламируется ваш курс электронной почты, а на другой — ваша электронная книга.
Вы можете использовать эту настройку для сегментирования подписчиков и предоставления соответствующей информации каждой группе. Если человек подписался из-за вашего электронного курса, он, скорее всего, запишется на другой. Это полезная информация.
Вот почему можно создать более одной целевой страницы. Фактически, сходите с ума от этого. Создайте новую целевую страницу для каждого предлагаемого вами продукта или отдельную целевую страницу для каждой социальной платформы, которую вы используете.
Например, отправьте своих новых подписчиков в Twitter на целевую страницу с инструментами и ресурсами; для тех, кто находится в LinkedIn, продвигайте целевую страницу с примерами предыдущих клиентов.
Привлечение изображений
Целевая страница должна привлекать аудиторию визуально.Недостаточно иметь стену с текстом, как бы остроумно вы ни писали.
Почему?
Большинство из нас мыслят визуально. Мало того, мозг обрабатывает визуальные данные в 10 000 раз быстрее, чем любой другой тип. Вот почему картинка стоит тысячи слов.
Итак, если вы хотите сразу привлечь внимание зрителей, вам нужно сделать это с помощью большого, негабаритного изображения, на котором написано: «Я здесь, давай сделаем это».
Ну, может, не те слова.
Выбранные изображения говорят о вашем бренде.Может вдохновлять на игривость:
https://rezzz.com/wp-content/uploads/2016/04/playfulness.jpg
Hope:
https://rezzz.com/wp-content/uploads/2016/ 04 / hot-air-balloon-1253229_640.jpg
Или это может быть просто практическое изображение того, кто использует ваш продукт или услугу:
https://rezzz.com/wp-content/uploads/2016/04/office- 1081807_640.jpg
Какое бы изображение вы ни выбрали, оно должно соответствовать вашему бренду и сообщению, которое вы надеетесь передать.
Все вышеперечисленные изображения, кстати, совершенно бесплатны и были найдены на Pixabay.Pixabay имеет более полумиллиона изображений, иллюстраций и графики, которые можно использовать совершенно бесплатно, без указания авторства. Итак, если вы ищете изображение для завершения своего бренда, обратите внимание на Pixabay.
Короткий, быстрый текст
Большинство целевых страниц посвящены продаже продукта или, по крайней мере, продвижению действия, которое в конечном итоге приводит к продаже.
По этой причине ваша целевая страница нуждается в хорошем написании, и это то, что сбивает с толку большинство людей. Вы когда-нибудь чувствовали себя настолько парализованными, что не знаете, что сказать, что просто ничего не пишете?
Я был там.Но потом я понял, что переусердствовал с копией целевой страницы. Конечно, это должно быть увлекательно и по делу, но как только вы поймете следующий совет, это будет намного проще.
Будьте другом, а не продавцом.
На целевой странице старайтесь не думать о продаже продукта. Вместо этого подумайте о том, чтобы убедить друга попробовать что-то, в чем он или она не решается. Когда вы разговариваете с клиентом как с другом, вы обнаружите, что разговор становится проще.
Вы не повторяете список функций, а объясняете, какую пользу им принесет ваш продукт.
Вы знаете своего друга, знаете, какие у него болевые точки, и вы показываете ему, как этот продукт решит проблему.
Это значительный сдвиг, который упростит вам составление контента для целевой страницы.
Помните: никто не хочет покупать, подписываться или скачивать товары у продавца, который думает о своих минимальных затратах, но они ответят положительно, когда вы будете в глубине души уважать их интересы.
Краткая форма
Вы просите людей подписаться на бесплатную пробную версию, загрузить электронную книгу или подписаться на ваш список рассылки? В любом случае, вам, вероятно, потребуется разместить форму на целевой странице.
Но будьте осторожны с вопросами, которые задаете.
В наши дни вам, вероятно, не нужно больше двух форм на целевой странице: имя и адрес электронной почты.
Вы даже можете кататься без имени, в зависимости от ваших целей.
Я знаю, это звучит радикально, но чем меньше барьеров для входа, тем лучше.
Если вы запрашиваете адрес, дату рождения и группу крови в форме целевой страницы, вы не получите столько ответов, сколько получили бы, если бы не усложняли задачу.А получить адрес электронной почты непросто, но намного проще, когда вы не просите лишнего.
Убедительный призыв к действию
Ваша целевая страница — это не музей, куда люди ходят посмотреть, но не потрогать. Вы всегда должны управлять следующим действием, которое должен совершить посетитель.
Это ваш призыв к действию.
В вашем призыве к действию никогда не должно быть слова «отправить». Никто не хочет отправлять, но люди хотят «скачать бесплатную электронную книгу», или «подписаться на получение моего промокода», или «присоединиться к сообществу.
Все эти призывы к действию устанавливают ожидания относительно того, каким будет следующее действие.
Если вы работаете с длинной целевой страницей, вполне нормально иметь более одного призыва к действию. Вы не хотите, чтобы ваш посетитель прокручивал слишком далеко в любом направлении, чтобы перейти к следующему шагу, особенно когда они к нему готовы.
Социальное доказательство
Социальное доказательство — это причудливый способ сказать: возьмите много отзывов и разместите их на своей странице.
Размещая на целевой странице восторженные отзывы прошлых и настоящих клиентов, вы вызовете доверие к своему бренду.Это показывает посетителю, что другие доверяют вам и мир не взорвался.
Ваше социальное доказательство может принимать разные формы. Вы можете поделиться фотографией клиента вместе с общей характеристикой вашего бренда или отказаться от фотографии и использовать похвалу из одного предложения, которая актуальна для каждой конкретной целевой страницы.
Соберите социальные доказательства из бесплатных писем (конечно, с разрешения) или из сообщений в социальных сетях.
Независимо от того, какой тип социального доказательства вы используете, обязательно укажите его на своей целевой странице.Этот элемент, больше, чем большинство других, будет вести к целевой странице посетителя по месту забора, чтобы завершить призыв к действию.
Социальные сети
И последнее, но не менее важное: подумайте о добавлении кнопок социальных сетей на свою целевую страницу. Есть два основных способа использования социальных сетей на целевой странице:
Чтобы активировать рефералов — если вы хотите, чтобы посетитель целевой страницы делился целевой страницей со своими социальными кругами, включите кнопки социальных сетей и попросите их поделиться .Это отлично работает, если вы тоже проводите конкурс. Вы можете заставить участников продвигать ваш конкурс, одновременно зарабатывая очки для участия в конкурсе.
Для набора подписчиков — Если вы хотите создать своих подписчиков в социальных сетях, попросите посетителя целевой страницы подписаться на вас в различных социальных сетях. Они могут не знать, что у вас есть профиль в Twitter или Instagram. Вот ваша возможность поделиться с ними этой информацией.
Последние мысли
Помните, что ваша целевая страница должна хорошо выглядеть на рабочем столе компьютера, а также на смартфоне или планшете.Не уверены, реагирует ли ваша целевая страница или веб-сайт? Давай поговорим.
[content_upgrade cu_id = «2675»] Хотите получить список ресурсов для создания адаптивной целевой страницы? Получите этот инструментарий! [content_upgrade_button] Нажмите здесь [/ content_upgrade_button] [/ content_upgrade]
.